Rozwiązywanie problemu braku ładowania Elementora
Opublikowany: 2024-03-21Korzystanie z narzędzia do tworzenia stron, takiego jak Elementor, może znacznie uprościć proces projektowania, ułatwiając tworzenie pięknych, responsywnych witryn bez konieczności pisania linijki kodu. Jednak nie zawsze wszystko przebiega gładko. Jednym z częstych błędów, jakie mogą napotkać użytkownicy, jest błąd „Elementor nie ładuje się”. Ten problem może zatrzymać Twój postęp, powodując frustrujący ekran, na którym edytor Elementora odmawia załadowania, przez co utkniesz poza procesem twórczym. Zrozumienie tego problemu jest pierwszym krokiem do jego rozwiązania.
Ten błąd może wynikać z różnych źródeł — począwszy od konfliktów wtyczek, limitów pamięci i ograniczeń serwera, po problemy z motywami WordPress, a nawet z używaną przeglądarką. Na tym blogu przeanalizujemy, co oznacza ten błąd, zbadamy, skąd pochodzi i omówimy niuanse jego różnic w różnych konfiguracjach. Naszym celem jest wyposażenie Cię w wiedzę niezbędną do zdiagnozowania i rozwiązania tego problemu, zapewniając nieprzerwany przepływ pracy.
Jak może się objawiać błąd
Kilka czynników może przyczynić się do nieprawidłowego ładowania edytora Elementor. Oto najczęstsze sposoby, w jakie może objawiać się błąd.
- Interfejs edytora Elementor nie ładuje się całkowicie, pozostawiając pusty ekran.
- Niekończący się ekran ładowania w edytorze Elementora, któremu często towarzyszy obracające się koło lub pasek ładowania.
- Komunikat „500 Wewnętrzny błąd serwera” podczas próby uzyskania dostępu do edytora Elementor.
- Częściowe ładowanie edytora Elementor, gdzie niektóre elementy lub widżety są niedostępne lub nie są poprawnie renderowane.
- Błędy lub ostrzeżenia w konsoli JavaScript przeglądarki związane z Elementorem, widoczne podczas korzystania z narzędzi programistycznych przeglądarki.
Wymagania Elementora
Ten problem często wynika z komplikacji po stronie serwera lub konfliktów wtyczek. W szczególności Twój serwer może nie być w pełni dostosowany do wymagań operacyjnych Elementora. Jeśli chodzi o Elementor, istnieją określone wymagania systemowe, które muszą zostać spełnione, aby działał bezproblemowo. Nie dotyczą one miejsca na dysku, ale raczej podstawowego stosu technologicznego środowiska WordPress. Oto zestawienie minimalnych wymagań Elementora:
Wersja WordPress : Elementor wymaga WordPress 5.2 lub nowszego.Zapewnia to zgodność z najnowszymi funkcjami WordPress i standardami bezpieczeństwa, które Elementor wykorzystuje ze względu na swoją funkcjonalność.
Wersja PHP : wymagana jest PHP 7.0 lub nowsza.PHP to język skryptowy, na którym zbudowano WordPress, a nowsze wersje oferują znaczną poprawę szybkości i bezpieczeństwa.
Wersja MySQL : Twoja baza danych powinna mieć wersję MySQL 5.6 lub nowszą.Elementor opiera się na MySQL do przechowywania i wyszukiwania danych, a używanie przestarzałych wersji może prowadzić do wąskich gardeł wydajności lub problemów ze zgodnością.
Limit pamięci WordPress : Dla WordPressa zalecane jest co najmniej 128 MB pamięci.Elementor, będący wtyczką wymagającą dużych zasobów ze względu na podgląd na żywo i liczne funkcje, wymaga tej ilości, aby działać płynnie, bez zawieszania się i spowalniania.
Chociaż możesz zainstalować Elementor bez spełnienia tych wymagań wstępnych, na pewno napotkasz problemy z wydajnością lub może on w ogóle nie działać. W scenariuszu Elementora nieprzestrzeganie tych wymagań może objawiać się niemożnością załadowania edytora i innymi potencjalnymi błędami.
Powody wystąpienia tego błędu
Oto najczęstsze przyczyny błędu ładowania Elementora:
Konflikty wtyczek : inne wtyczki WordPress mogą zakłócać działanie Elementora, szczególnie jeśli ładują sprzeczny JavaScript lub CSS.Często ma to miejsce w przypadku wtyczek buforujących, zabezpieczających lub optymalizacyjnych, które modyfikują dane wyjściowe strony.
Konflikty motywów : czasami aktywny motyw WordPress może powodować konflikt z Elementorem, szczególnie jeśli motyw jest źle zakodowany lub nie został zaktualizowany do pracy z najnowszą wersją Elementora
Nieaktualne oprogramowanie : uruchamianie nieaktualnych wersji WordPressa, Elementora lub motywu może prowadzić do problemów ze zgodnością, które uniemożliwiają prawidłowe załadowanie Elementora.
Problemy z przeglądarką : rozszerzenia przeglądarki, nieaktualne przeglądarki lub zachowania specyficzne dla przeglądarki również mogą być przyczyną, szczególnie jeśli zakłócają wykonywanie kodu JavaScript.
Limit pamięci : WordPress ma limit pamięci PHP i jeśli Twoja witryna przekroczy ten limit, może to spowodować nieprawidłowe działanie Elementora i innych wtyczek.Jest to szczególnie częste w przypadku złożonych witryn z zainstalowanymi wieloma wtyczkami.
Ograniczenia serwera : Niektórzy dostawcy hostingu nakładają ograniczenia lub określone konfiguracje, które nie są kompatybilne z Elementorem, takie jak reguły bezpieczeństwa blokujące działanie edytora.
Jak naprawić błąd braku ładowania Elementora
Rozwiązanie tego problemu wymaga systematycznego podejścia w celu zidentyfikowania i usunięcia przyczyny. Jeśli Elementor nie ładuje się, pierwszą rzeczą, którą należy zrobić, to spróbować załadować go ponownie, zanim przejdziesz do bardziej złożonych strategii rozwiązywania problemów. Jeśli Elementore nadal się nie ładuje, należy przystąpić do rozwiązywania problemów.
Zaktualizuj Elementora i WordPressa
Przede wszystkim upewnijmy się, że wszystko jest aktualne. Jest to kluczowe, ponieważ nieaktualne wersje wtyczek, motywów lub samego WordPressa mogą prowadzić do problemów ze zgodnością, powodując zawieszanie się Elementora na ekranie ładowania.
Elementora

- Zaloguj się do panelu WordPress.
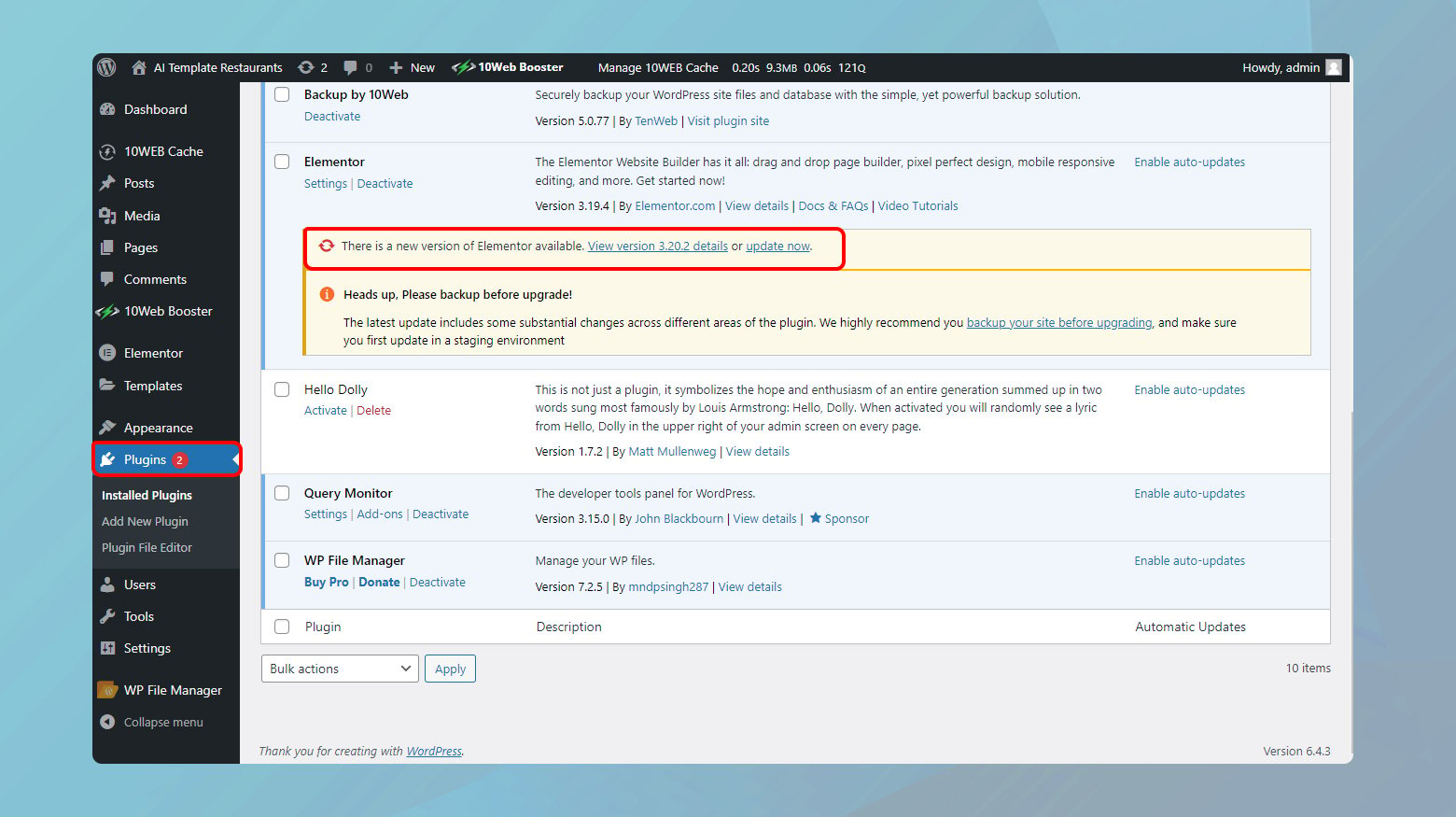
- Po lewej stronie zobaczysz menu. Najedź kursorem na „Wtyczki” i kliknij „Zainstalowane wtyczki”.
- Znajdź Elementor i Elementor Pro (jeśli masz wersję premium) na liście zainstalowanych wtyczek. Jeśli dostępna jest nowa aktualizacja, pod nazwą wtyczki powinno pojawić się powiadomienie.
- Kliknij link, aby zaktualizować wtyczkę.
WordPressa
- Wróć do pulpitu nawigacyjnego WordPress. Powiadomienia o podstawowych aktualizacjach WordPressa będą zwykle widoczne u góry pulpitu nawigacyjnego lub w sekcji aktualizacji.
- Kliknij powiadomienie i postępuj zgodnie z instrukcjami, aby zaktualizować WordPress.
Ważne jest, aby zawsze mieć kopię zapasową przed wykonaniem tej czynności, na wszelki wypadek.
Sprawdź, czy wtyczki nie powodują konfliktów z Elementorem
Poruszanie się po labiryncie konfliktów wtyczek w WordPressie może być rzeczywiście zniechęcającym zadaniem, zwłaszcza gdy zakłóca przepływ korzystania z potężnego narzędzia, takiego jak Elementor. Równowaga między utrzymaniem funkcjonalności a zapewnieniem kompatybilności jest delikatna. Oto, jak systematycznie podchodzić do diagnozowania i rozwiązywania tych konfliktów, najlepiej minimalizując zakłócenia w działaniu witryny.
Korzystanie ze środowiska testowego
Witryna testowa to w zasadzie klon Twojej działającej witryny, w którym możesz testować zmiany bez wpływu na prawdziwą witrynę. Ta konfiguracja jest nieoceniona przy rozwiązywaniu problemów, takich jak konflikty wtyczek, bez wpływu na odwiedzających Twoją witrynę.
Wielu dostawców usług hostingowych oferuje możliwości witryn przejściowych w ramach swoich pakietów hostingowych.
Dostępne są również wtyczki WordPress, które mogą utworzyć dla Ciebie witrynę testową. Pamiętaj tylko, aby wybrać taki, który jest wysoko oceniany i często aktualizowany.
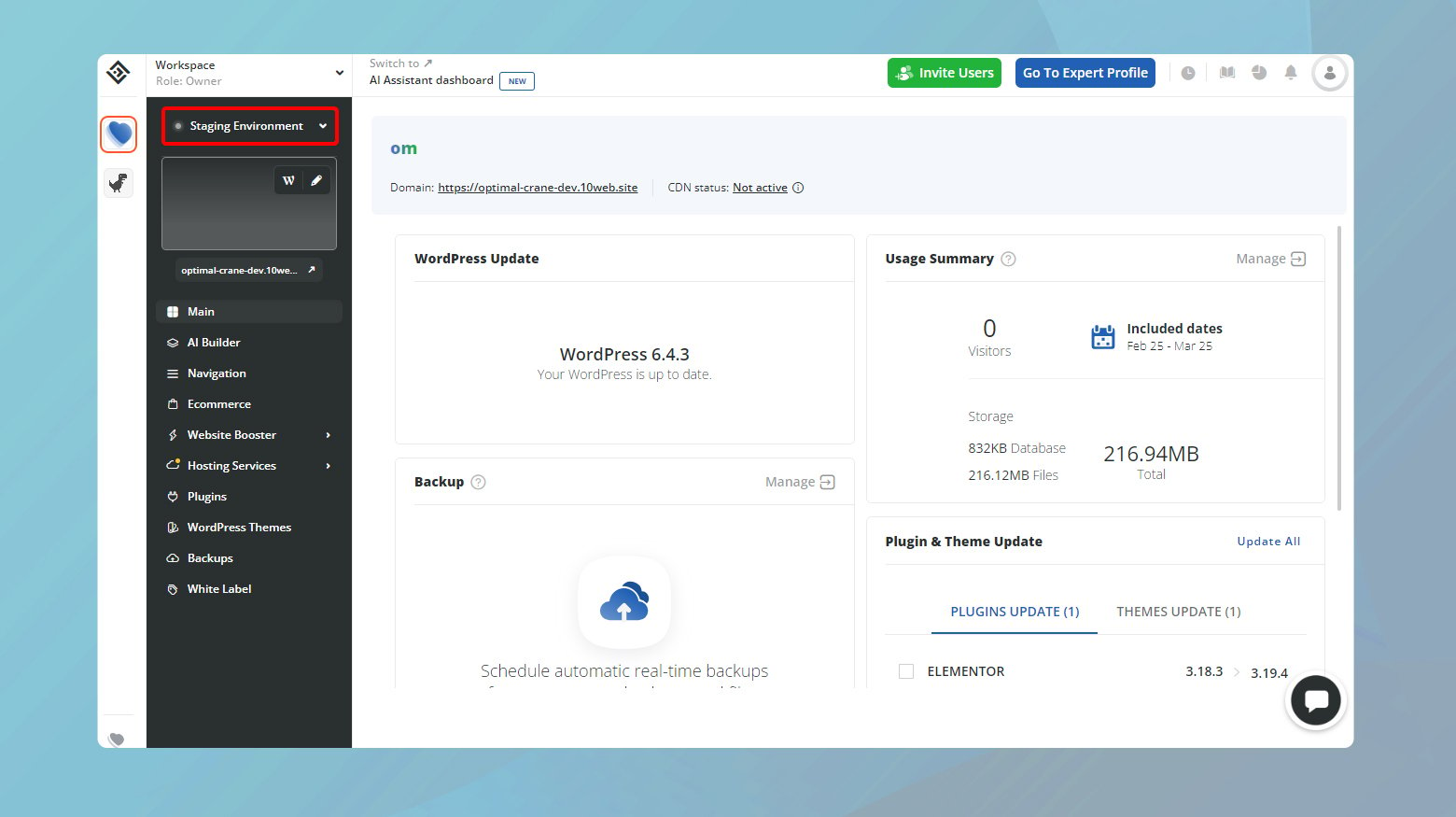
Jeśli jesteś klientem 10Web, możesz włączyć środowisko testowe swojej witryny z poziomu pulpitu nawigacyjnego 10Web. Zapoznaj się z naszym obszernym przewodnikiem na temat zarządzania środowiskami przejściowymi w 10Web.

Testowanie wtyczek jeden po drugim
Po włączeniu środowiska testowego możesz teraz testować wtyczki bez wpływu na działającą witrynę. Celem jest wyizolowanie problematycznej wtyczki. Oto, co należy zrobić:

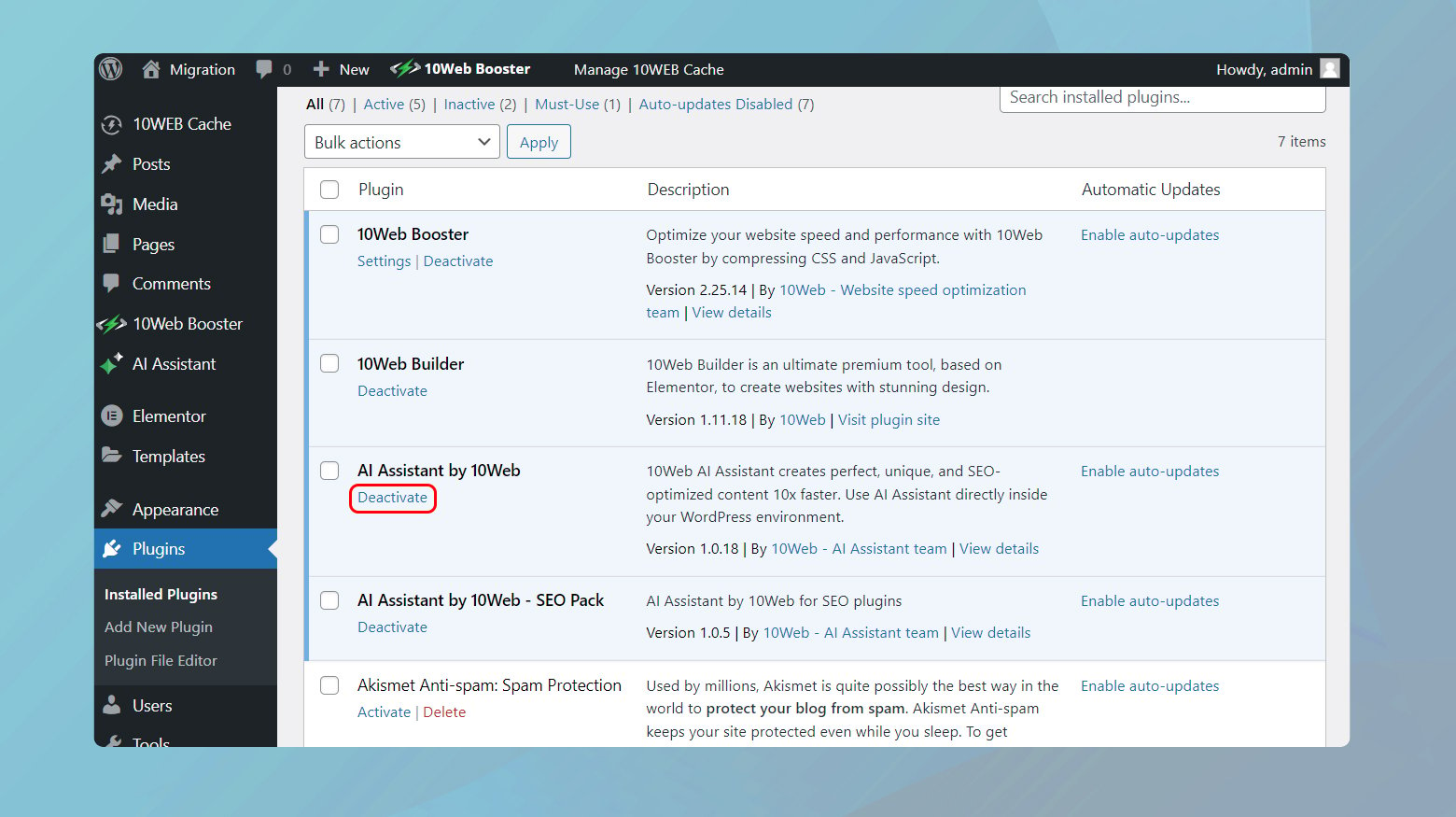
- Uzyskaj dostęp do panelu WordPress swojej witryny testowej i przejdź do „Wtyczki” > „Zainstalowane wtyczki”.
- Dezaktywuj wtyczki pojedynczo, zaczynając od tych, które oferują funkcje podobne do Elementora lub są znane jako złożone lub wymagające dużych zasobów.
- Po każdej dezaktywacji spróbuj załadować edytor Elementor. Jeśli edytor ładuje się pomyślnie po wyłączeniu określonej wtyczki, prawdopodobnie znalazłeś źródło konfliktu.
- Udokumentuj, które wtyczki zostały przetestowane i jakie były wyniki. Informacje te mogą być pomocne, jeśli będziesz musiał skontaktować się z pomocą techniczną lub rozwiązać dalsze problemy w przyszłości.
Podejście alternatywne: dezaktywacja zbiorcza
Chociaż nie jest to idealne rozwiązanie w przypadku działających witryn, wyłączenie wszystkich wtyczek z wyjątkiem Elementora, a następnie ich ponowna aktywacja jedna po drugiej może być kolejnym skutecznym sposobem zidentyfikowania problematycznej wtyczki w witrynie testowej.

- Przejdź do panelu administracyjnego WordPress swojej witryny.
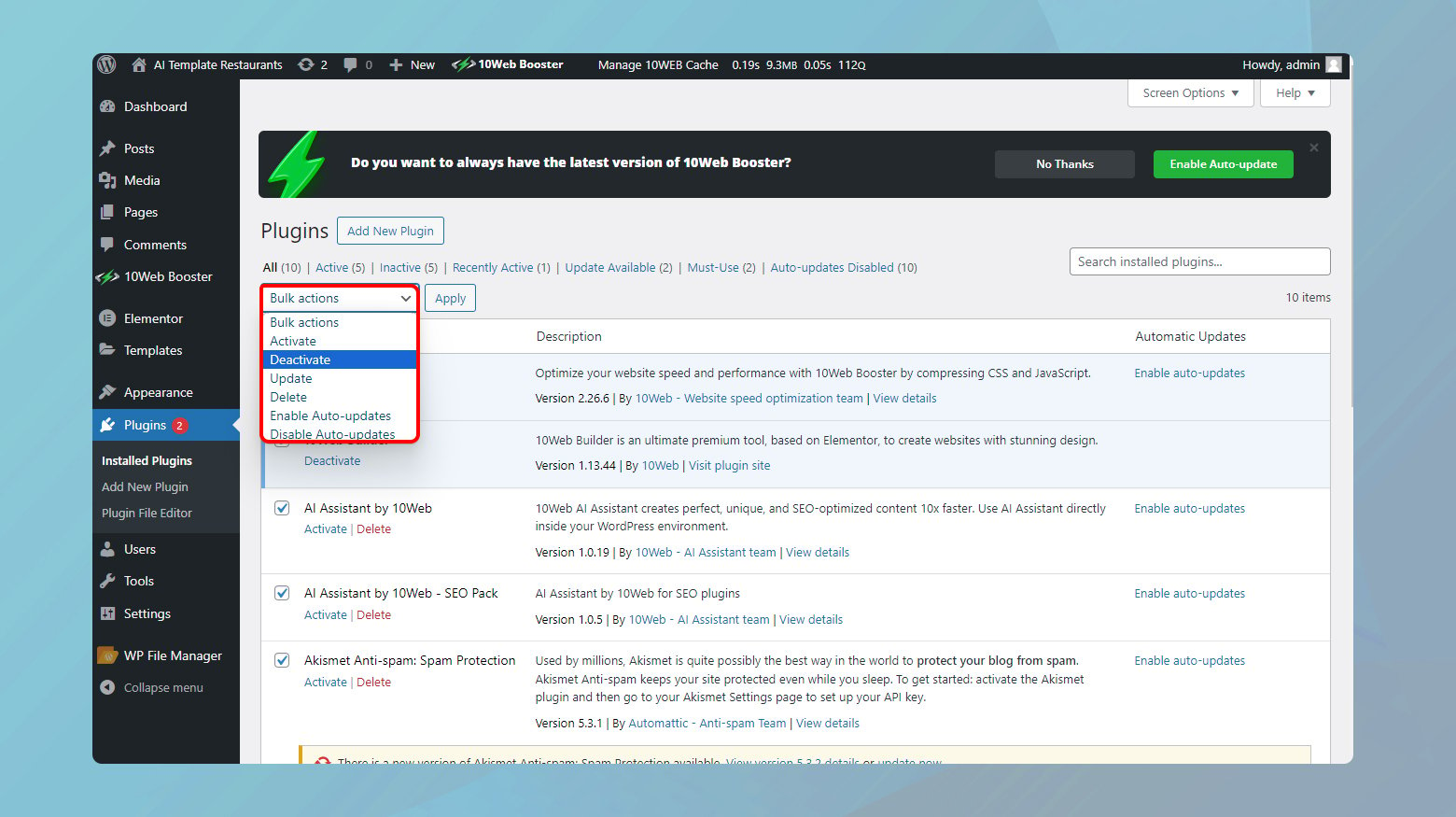
- Kliknij Wtyczki i upewnij się, że pole wyboru obok Wtyczek jest zaznaczone.
- Odznacz pole przed Elementorem i Elementorem Pro.
- Kliknij menu rozwijane działań zbiorczych i wybierz opcję Dezaktywuj.
Sprawdź, czy Elementor ładuje się poprawnie. Jeśli tak, oznacza to, że jedna z wtyczek z pewnością powoduje konflikt. Reaktywuj wtyczki jedna po drugiej, ładując Elementor po każdej aktywacji. Ta metoda pomaga szybciej zlokalizować wtyczkę powodującą konflikt, ale wiąże się z tym ryzyko tymczasowej utraty funkcjonalności w witrynie testowej.
Dodatki do Elementora
Dodatki do Elementora zwiększają możliwości kreatora, ale mogą być również źródłem konfliktów ze względu na ich głęboką integrację z Elementorem. Zastosuj to samo podejście do testowania jeden po drugim w przypadku tych dodatków. Biorąc pod uwagę ich bliski związek z Elementorem, zacznij od nich, zanim przejdziesz do niepowiązanych wtyczek.
Zaktualizuj swoją wersję PHP
Elementor, podobnie jak wiele nowoczesnych wtyczek WordPress, do sprawnego działania wymaga współczesnego środowiska sieciowego. Kluczową częścią tego środowiska jest PHP – język skryptowy obsługujący WordPress. Ponieważ Elementor obsługuje tylko PHP 7 i nowsze wersje, nie tylko zalecane jest upewnienie się, że Twoja witryna działa na odpowiedniej wersji PHP; to niezbędne. Oto jak możesz sprawdzić i zaktualizować swoją wersję PHP, aby zachować optymalną kompatybilność z Elementorem.
Sprawdzanie aktualnej wersji PHP
Zanim rozważysz aktualizację, powinieneś najpierw określić wersję PHP, z której aktualnie korzysta Twoja witryna. WordPress ułatwia to:

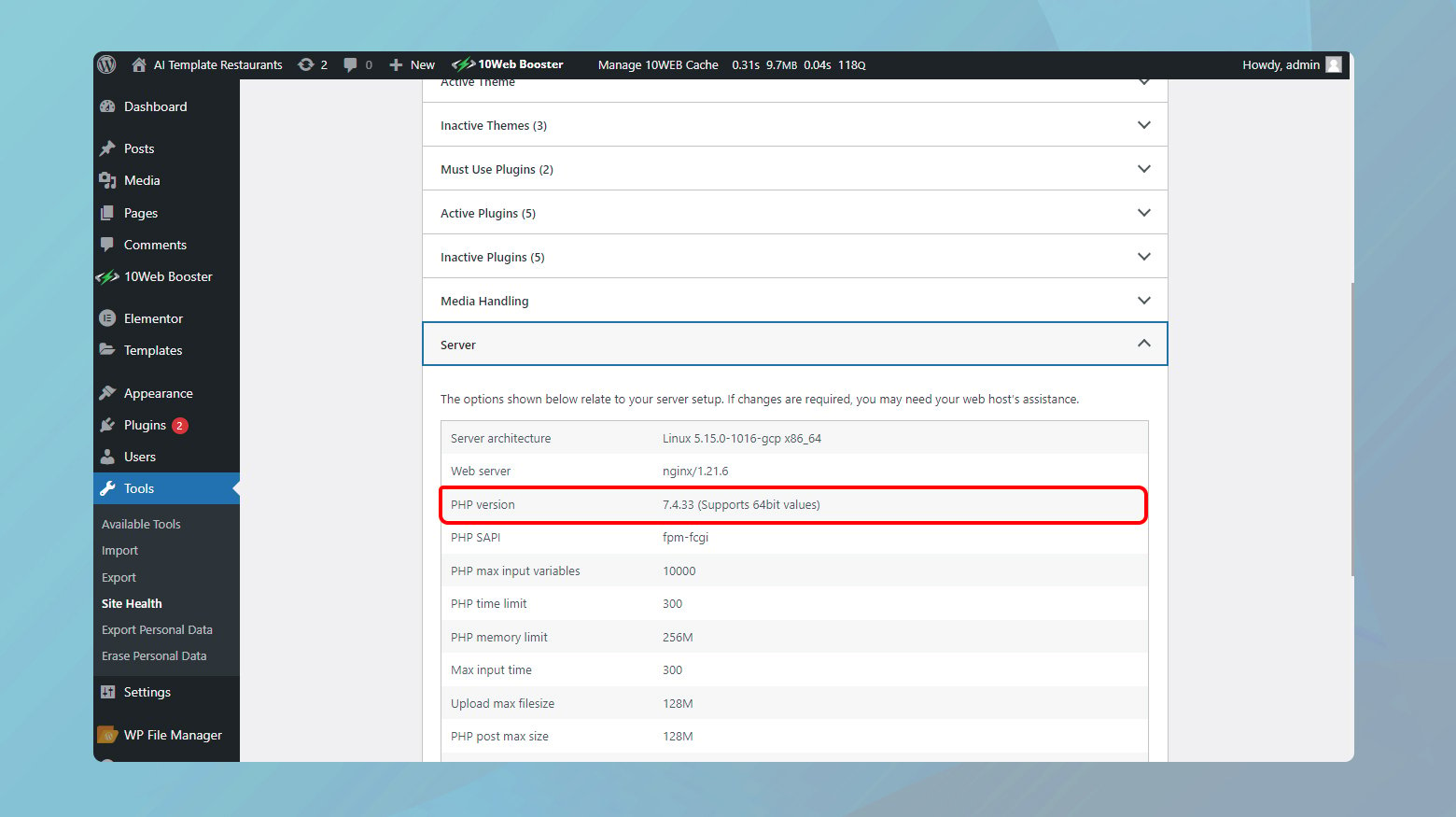
- Przejdź do panelu WordPress.
- Z menu po lewej stronie wybierz „Narzędzia” > „Stan witryny”.
- Przejdź do karty Informacje u góry strony Stan witryny. Ta zakładka zawiera wiele szczegółów technicznych na temat Twojej witryny.
- Rozwiń sekcję Serwer. Tutaj znajdziesz informacje o swoim serwerze WWW, w tym o wersji PHP, na której działa.
Idealnie byłoby, gdyby było to PHP 7 lub 8, ponieważ te wersje zapewniają najlepszą równowagę pomiędzy wydajnością i kompatybilnością.
Aktualizowanie wersji PHP
Jeśli nie korzystasz z odpowiedniej wersji PHP, nie martw się. Wielu dostawców hostingu ułatwia aktualizację, często za pośrednictwem panelu sterowania hostingu. Proces może się nieznacznie różnić w zależności od hosta.
10Użytkownicy sieci

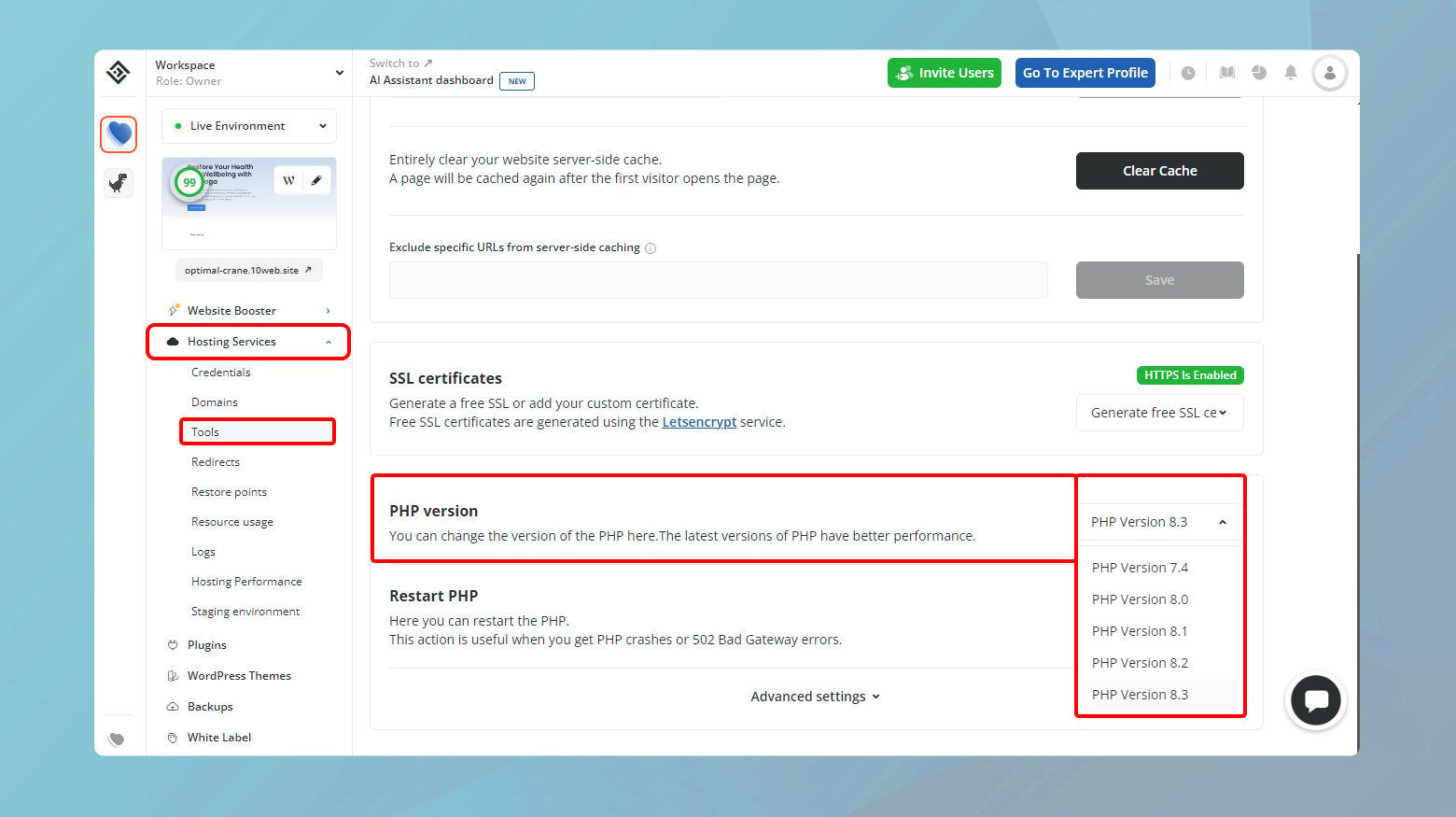
- Zaloguj się do swojego panelu 10Web.
- Kliknij witrynę, w której chcesz zaktualizować wersję PHP.
- Kliknij „Usługi hostingowe” > „Narzędzia”.
- Przejdź do sekcji Wersja PHP.
- Kliknij menu rozwijane, aby wybrać żądaną wersję PHP.
- Potwierdź zmiany, aby zastosować wersję PHP na swojej stronie internetowej.
Jeśli Twój host nie oferuje bezpośrednich aktualizacji
Nie wszyscy dostawcy usług hostingowych oferują proste menu umożliwiające zmianę wersji PHP. Jeśli znajdziesz się w takiej sytuacji, oto kroki, które możesz podjąć:
- Skontaktuj się z obsługą klienta swojego dostawcy usług hostingowych. Większość renomowanych hostów pomoże Ci w aktualizacji wersji PHP.
- Jeśli Twój obecny host nie obsługuje nowszych wersji PHP lub nie chce pomóc Ci w aktualizacji, być może nadszedł czas na migrację do bardziej wspierającego i nowoczesnego środowiska hostingowego. Poszukaj hostów, które aktywnie obsługują najnowsze technologie internetowe.
Zwiększ limit pamięci PHP
Limit PHP wpływa na wszystko, od wydajności witryny po płynne działanie różnych wtyczek. Dla użytkowników Elementora przestrzeganie minimalnych wymagań wtyczki wynoszących 128 MB pamięci jest kluczowe, ale dążenie do optymalnego miejsca wynoszącego 256 MB może znacząco poprawić funkcjonalność Twojej witryny. Oto przewodnik krok po kroku, jak sprawdzić i zwiększyć limit pamięci PHP Twojej witryny.

Sprawdzanie limitu pamięci PHP
Zanim cokolwiek zmienisz, dobrze jest wiedzieć, na czym stoisz. Narzędzie WordPress Site Health pozwala wygodnie zajrzeć pod maskę:

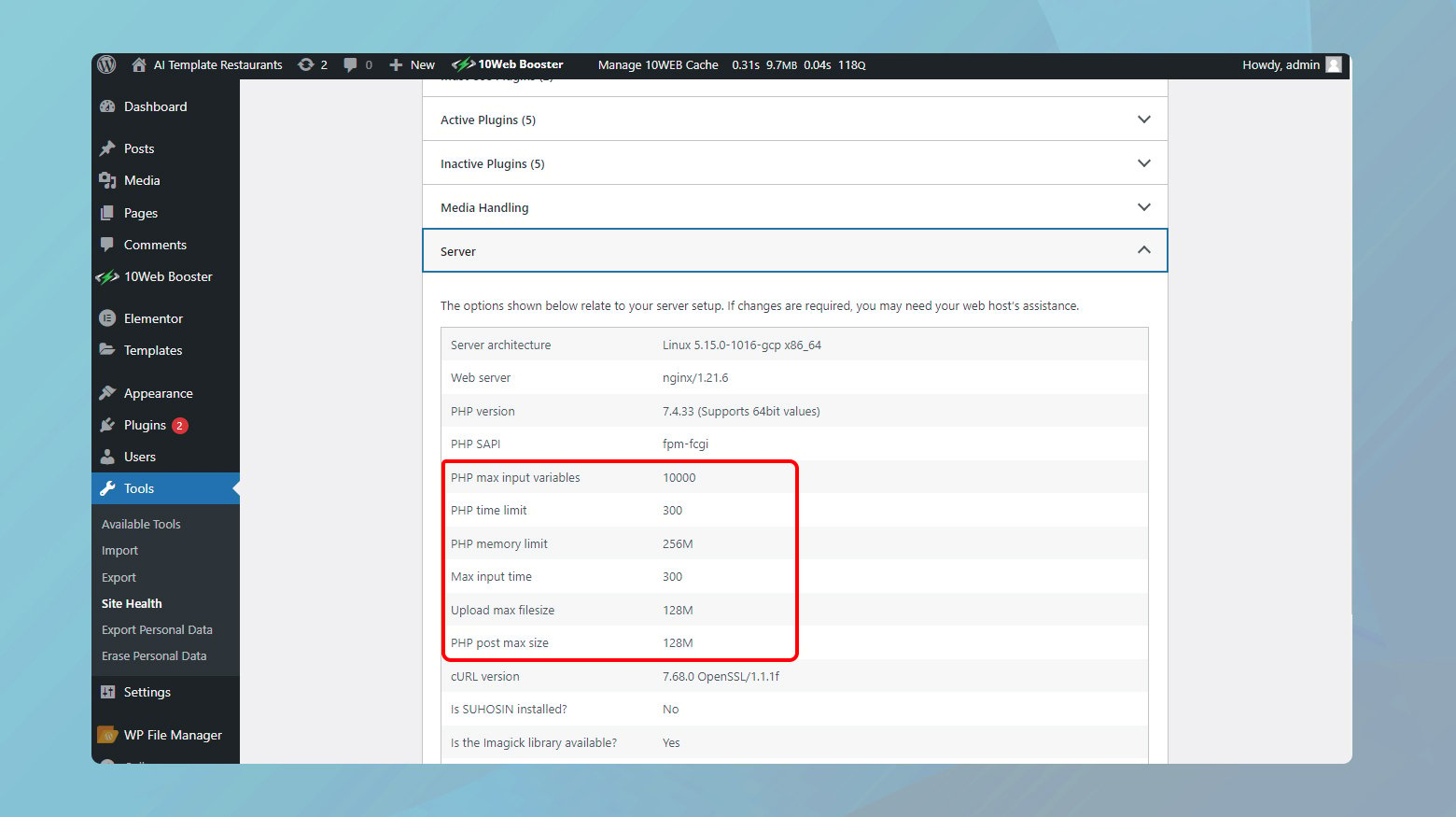
- Przejdź do panelu WordPress i przejdź do „Narzędzia” > „Stan witryny”.
- Kliknij kartę Informacje, aby uzyskać dostęp do skarbnicy szczegółów technicznych dotyczących Twojej witryny.
- Otwórz sekcję Serwer i poszukaj wpisu „Limit pamięci PHP”. Pokazuje aktualną ilość pamięci, jaką może wykorzystać Twoja instalacja WordPress.
Jeśli limit pamięci PHP jest poniżej pożądanego progu, czas na aktualizację.
Zwiększanie limitu pamięci PHP poprzez FTP
Najprostsza metoda zwiększenia limitu pamięci PHP polega na edycji plików przez FTP. Oto jak możesz to zrobić:

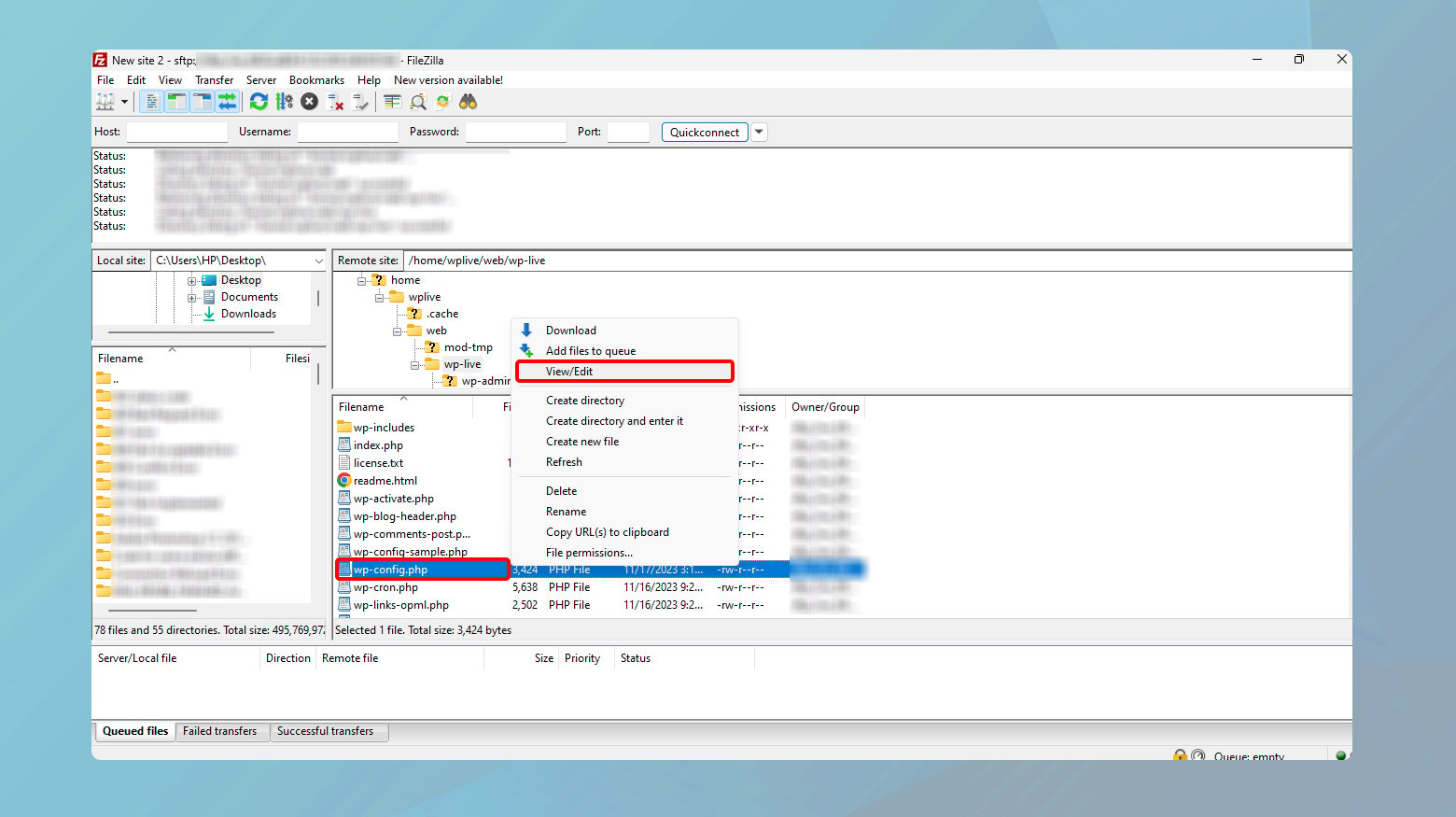
- Połącz się ze swoją witryną za pomocą klienta FTP, takiego jak FileZilla lub Cyberduck. Będziesz potrzebować danych uwierzytelniających FTP lub SFTP, które zwykle udostępnia Twój dostawca usług hostingowych.
- Przejdź do katalogu głównego swojej witryny internetowej, powszechnie nazywanego www, public lub public_html.
- Znajdź i edytuj plik wp-config.php. Ten kluczowy plik zawiera ważne ustawienia Twojej witryny WordPress.
- Kliknij plik prawym przyciskiem myszy i wybierz „Wyświetl/edytuj”, aby otworzyć go w edytorze tekstu.
- Wyszukaj wiersz `define( 'WP_MEMORY_LIMIT', 'XXXM' );` gdzie „XXX” to bieżący limit pamięci.
- Jeśli ta linia nie istnieje, możesz dodać ją tuż nad linią o treści `/* To wszystko, przestań edytować! Miłego blogowania. */`. Zamień „XXX” na „256”, aby ustawić limit na 256 MB, na przykład: `define( 'WP_MEMORY_LIMIT', '256M' );`.
- Zapisz zmiany i zamknij plik. Klient FTP powinien wyświetlić monit o przesłanie zmodyfikowanego pliku z powrotem na serwer. Potwierdź zastąpienie istniejącego pliku wp-config.php.
Po dokonaniu tej zmiany odwiedź ponownie stronę Kondycja witryny, aby potwierdzić, że WordPress rozpoznaje teraz zaktualizowany limit pamięci PHP.
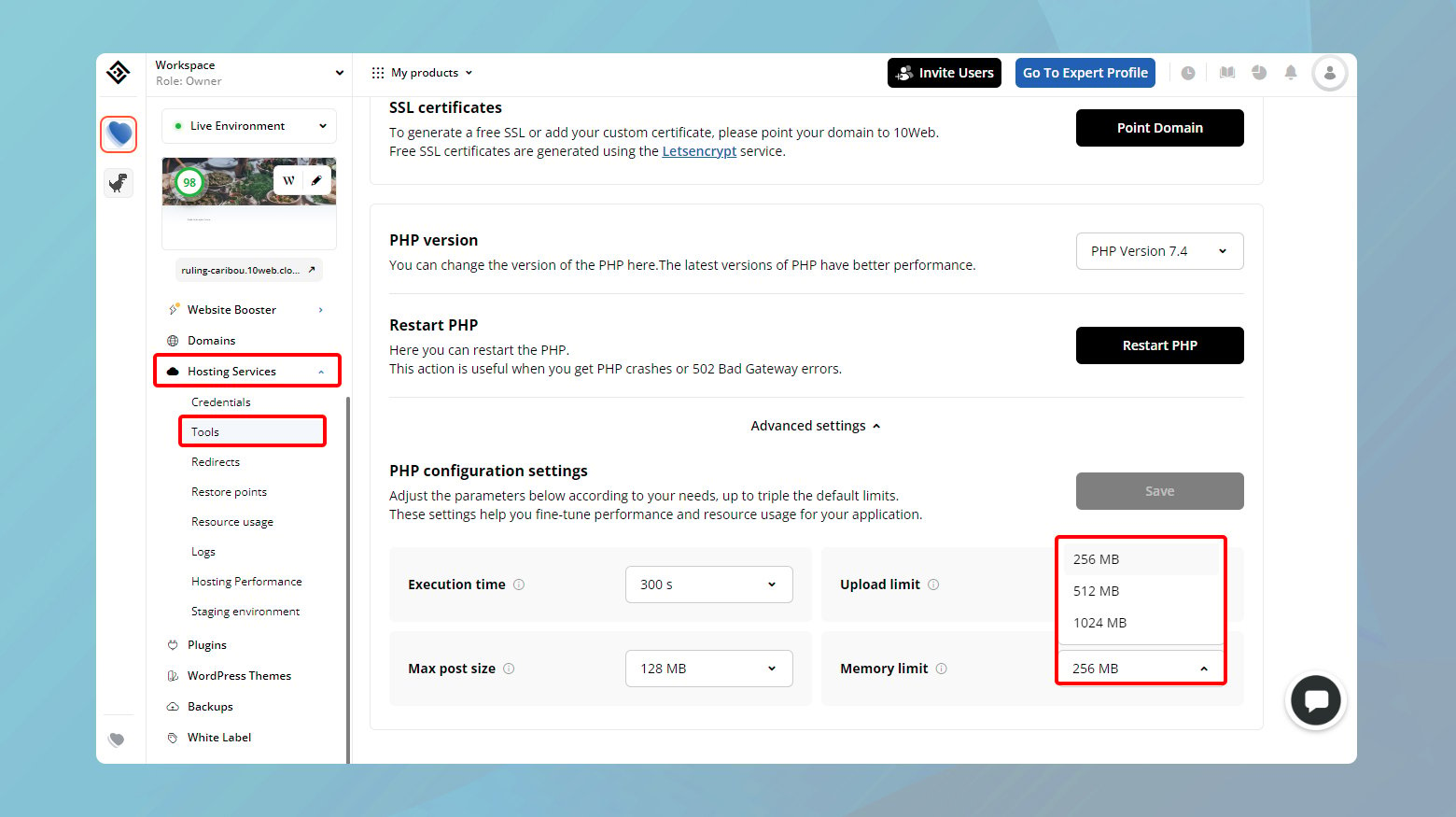
10Użytkownicy sieci
Jeśli Twoja witryna jest hostowana w 10Web, możesz dostosować limit pamięci PHP bezpośrednio z panelu 10Web.

- Zaloguj się do swojego panelu 10Web.
- Kliknij stronę internetową, na której chcesz zwiększyć pamięć PHP.
- Przejdź do „Usługi hostingowe” > „Narzędzia”.
- Przewiń w dół i kliknij „Ustawienia zaawansowane”.
- Kliknij menu rozwijane przed „Limitem pamięci” i wybierz potrzebny limit.
- Kliknij „Zapisz”, aby zastosować zmiany.
Kiedy bezpośrednie zmiany są niedozwolone
Czasami dostawcy usług hostingowych blokują użytkownikom możliwość ręcznego dostosowywania ustawień PHP ze względów bezpieczeństwa i stabilności. W takim przypadku skontaktuj się z zespołem pomocy swojego dostawcy usług hostingowych. Wyjaśnij potrzebę zwiększenia limitu pamięci PHP dla witryny WordPress. Większość renomowanych usług hostingowych jest przychylna i może dokonać tej zmiany na Twoją prośbę.
Zmień metodę ładowania edytora Elementora
Jeśli bezskutecznie kręcisz kołami, próbując załadować edytor Elementora, jest jeszcze jedna sztuczka, którą możesz wypróbować. W ustawieniach Elementora ukryta jest opcja, która może potencjalnie ominąć wszystko, co powoduje nieprawidłowe działanie edytora. To rozwiązanie polega na zmianie sposobu ładowania edytora Elementora. Jest to taktyka nieco niekonwencjonalna, ale warta wypróbowania.
Zanim zagłębimy się w instrukcje, należy pamiętać, że poprawianie metody ładowania Elementora jest zalecane dopiero po wyczerpaniu zwykłych kroków rozwiązywania problemów.
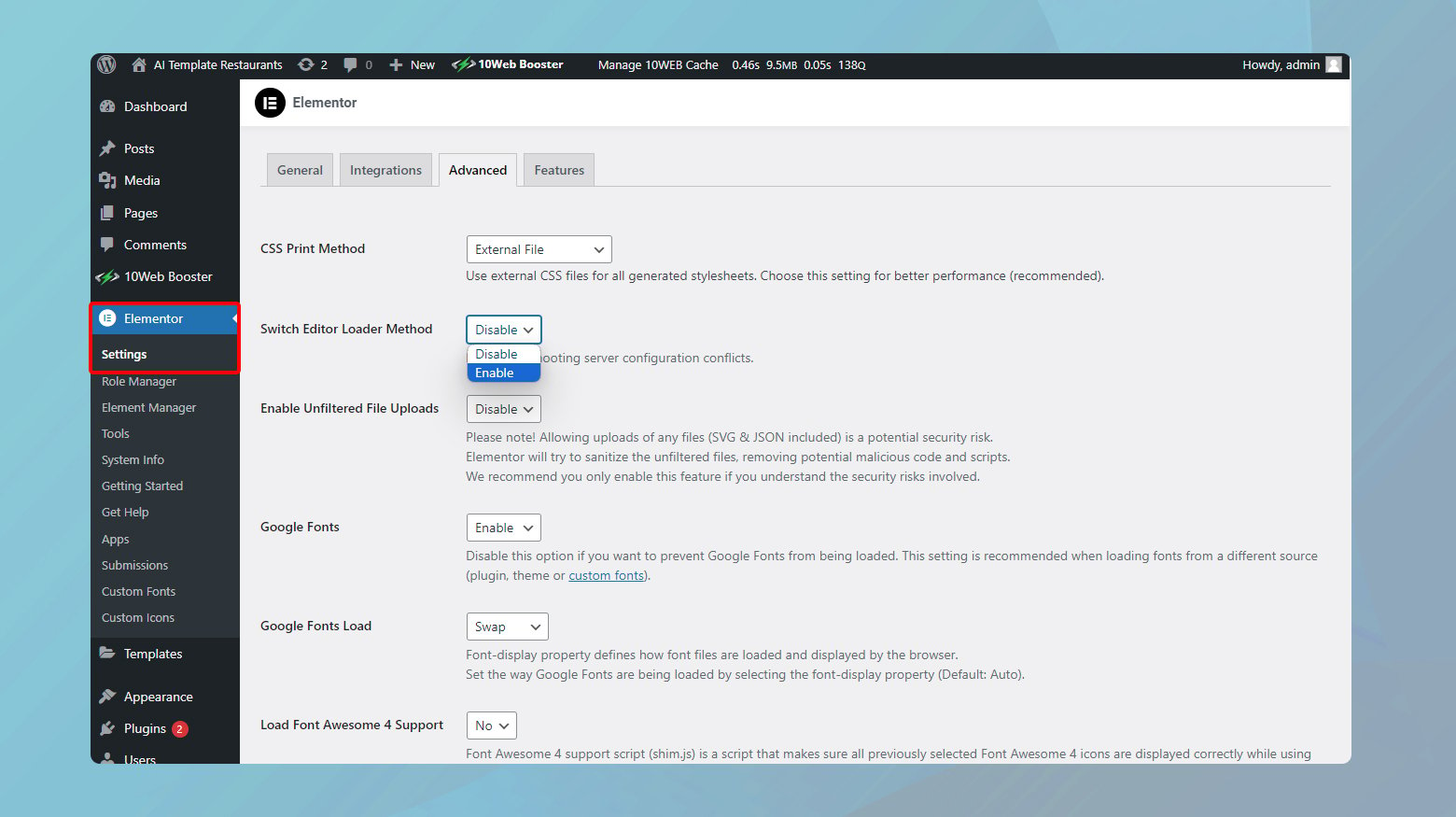
Oto jak zmienić metodę modułu ładującego:

- W panelu WordPress najedź kursorem na pozycję menu Elementor i kliknij „Ustawienia”. To przeniesie Cię do sedna opcji konfiguracyjnych Elementora.
- W oknie Ustawienia znajdziesz kilka zakładek u góry. Kliknij „Zaawansowane”. Przewiń w dół, aż znajdziesz ustawienie oznaczone „Przełącz metodę ładowania edytora”.
- Kliknij menu obok tego ustawienia i wybierz „Włącz”. Zasadniczo mówisz Elementorowi, aby wypróbował inną trasę podczas ładowania edytora.
- Naciśnij przycisk „Zapisz zmiany”, aby upewnić się, że nowe ustawienie zostało zastosowane.
Teraz spróbuj ponownie uzyskać dostęp do edytora Elementora. Przy odrobinie szczęścia zmiana metody modułu ładującego oczyści ścieżkę i przekonasz się, że wcześniej nieuchwytny edytor jest teraz gotowy do użycia.
Należy pamiętać o kilku rzeczach
Zmiana metody modułu ładującego jest generalnie płynna i nie powinna powodować żadnych zakłóceń. Zawsze jednak warto pamiętać o kilku kwestiach:
To jest krok rozwiązywania problemów : pamiętaj, że zmiana metody modułu ładującego jest zalecana, jeśli inne rozwiązania nie rozwiązały problemu.Nie jest to rozwiązanie pierwszej linii, ale raczej sprytne obejście uporczywych sytuacji.
Monitoruj swoją witrynę : Po dokonaniu zmiany obserwuj zachowanie Elementora.Chociaż jest mało prawdopodobne, aby spowodowało to problemy, zawsze mądrze jest zachować ostrożność po zmianie ustawień.
Zawsze możesz wrócić : Jeśli z jakiegoś powodu chcesz powrócić do oryginalnej metody modułu ładującego, po prostu wykonaj te same kroki i usuń zaznaczenie opcji „Włącz”.Elementor jest pod tym względem elastyczny.
Przejdź na motyw WordPress zgodny z Elementorem
Biorąc pod uwagę rozległy ekosystem motywów WordPress, wiele z nich zostało zaprojektowanych lub zoptymalizowanych do bezproblemowej współpracy z narzędziami do tworzenia stron, takimi jak Elementor. Przyjrzyjmy się, dlaczego wybór motywu przyjaznego Elementorowi jest kluczowy i jak dokonać zmiany bez większego wysiłku.
Motyw zgodny z Elementorem zapewnia, że:
Twoja wizja projektu staje się rzeczywistością : kompatybilne motywy oferują pełen zakres funkcji Elementora, umożliwiając pełne wykorzystanie jego dynamicznych widżetów i szablonów.
Płynna wydajność : te motywy są zoptymalizowane pod kątem Elementora, co oznacza mniej konfliktów i lepszą wydajność.
Regularne aktualizacje : motywy kompatybilne z Elementorem często otrzymują aktualizacje, które zwiększają ich kompatybilność i wprowadzają nowe funkcje, dzięki czemu Twoja witryna pozostaje świeża i funkcjonalna.
Znalezienie odpowiedniego tematu
Szukając nowego motywu, zwróć uwagę na kilka kluczowych wskaźników kompatybilności z Elementorem:
Wyraźna wzmianka : opisy motywów wspominające o zgodności z Elementorem dają zielone światło.To potwierdzenie oznacza, że programiści przetestowali swój motyw w Elementorze i potwierdzili, że dobrze ze sobą współpracują.
Sprawdź recenzje i oceny : opinie użytkowników mogą być niezwykle wymowne.Poszukaj wzmianek o Elementorze w recenzjach, aby ocenić kompatybilność w świecie rzeczywistym.
Treść demonstracyjna : motywy oferujące zawartość demonstracyjną zbudowaną przez Elementor dają przewagę i potwierdzają ich kompatybilność.
Dokonanie zmiany
Po wybraniu motywu, który zapewnia harmonijną relację z Elementorem, zmiana motywu jest prostym procesem:
Przed wprowadzeniem jakichkolwiek większych zmian upewnij się, że masz aktualną kopię zapasową. Ten krok jest Twoim zabezpieczeniem, pozwalającym przywrócić witrynę, jeśli coś pójdzie nie tak.

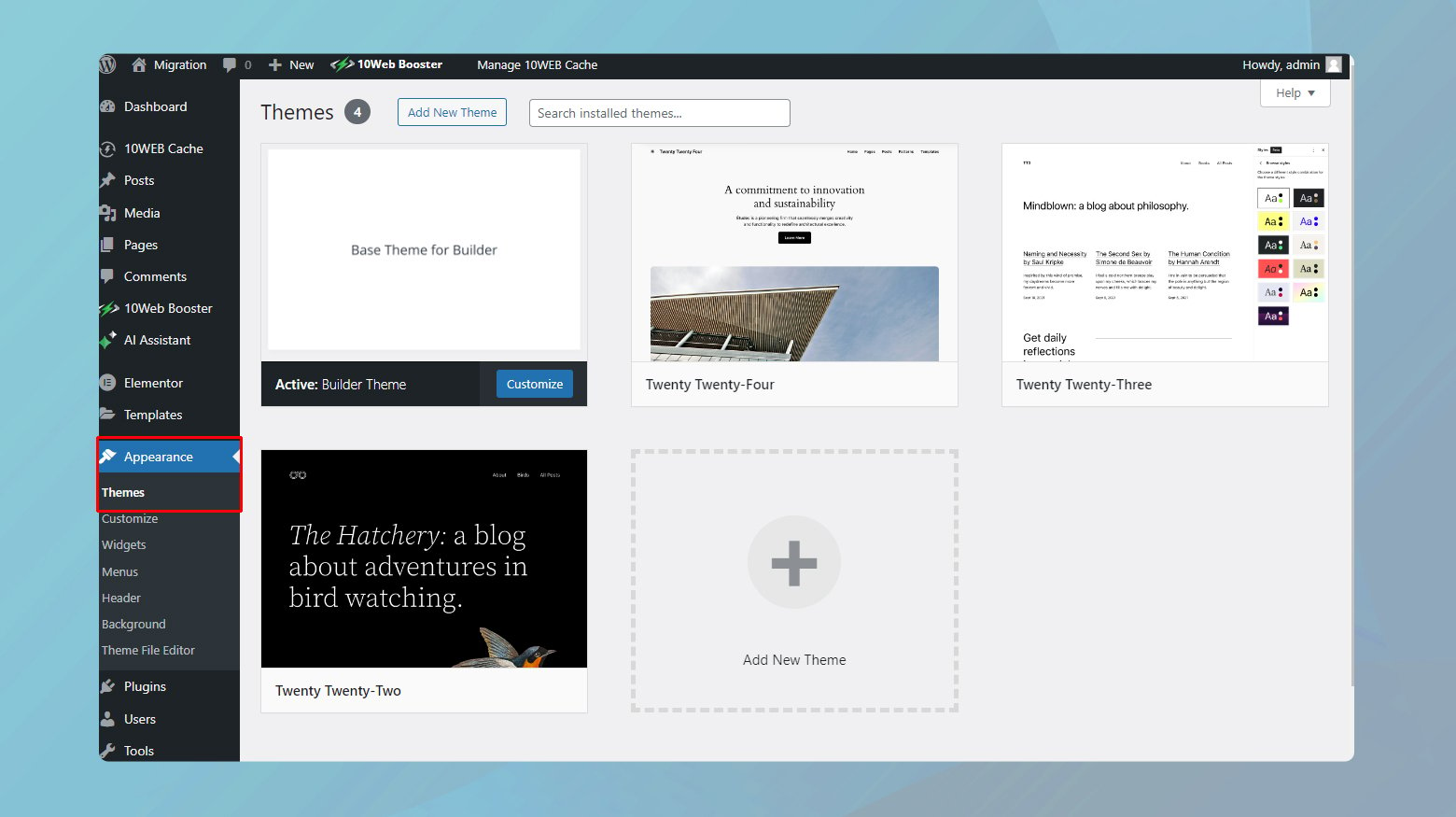
- Przejdź do „Wygląd” > „Motywy” w panelu WordPress.
- Kliknij „Dodaj nowy” i wyszukaj wybrany motyw lub prześlij go, jeśli pobrałeś plik motywu.
- Kliknij „Zainstaluj”, a następnie „Aktywuj”.
Po włączeniu nowego motywu odwiedź swoje strony, aby upewnić się, że wszystko wygląda zgodnie z oczekiwaniami. Treść zbudowana w Elementorze powinna pozostać nienaruszona, ale mogą być konieczne pewne zmiany stylu, aby dostosować ją do projektu nowego motywu.
Wyłącz rozszerzenia przeglądarki
Te przydatne, małe dodatki, które pod wieloma względami ułatwiają przeglądanie, mogą czasami przeszkadzać, szczególnie w przypadku złożonych aplikacji internetowych, takich jak Elementor. Przyjrzyjmy się, jak ustalić, czy winne jest rozszerzenie przeglądarki i co z tym zrobić.
Testowanie konfliktów rozszerzeń
Pierwszym krokiem w diagnozowaniu problemów związanych z rozszerzeniami jest sprawdzenie, czy problem nadal występuje w czystym środowisku przeglądarki.
Większość przeglądarek oferuje tryb przeglądania „Incognito” lub „Prywatny”, który domyślnie wyłącza większość rozszerzeń. Otwórz nowe okno incognito i spróbuj tam użyć Elementora. Alternatywnie użyj innej przeglądarki, która nie ma zainstalowanych żadnych rozszerzeń.
Jeśli Elementor działa dobrze w tym czystym środowisku, istnieje duża szansa, że przyczyną problemu jest rozszerzenie w zwykłej konfiguracji przeglądarki.
Identyfikacja problematycznego rozszerzenia
Kiedy już ustalisz, że prawdopodobną przyczyną jest rozszerzenie, czas dowiedzieć się, które.
Wróć do zwykłego okna przeglądarki, w którym występuje problem. Uzyskaj dostęp do ustawień rozszerzeń przeglądarki i wyłącz każde rozszerzenie pojedynczo. Po wyłączeniu rozszerzenia spróbuj ponownie użyć Elementora.
Bardzo ważne jest odświeżenie strony edycji Elementora po wyłączeniu każdego rozszerzenia, aby mieć pewność, że zmiany odniosą skutek.
Gdy błędy ustaną i Elementor zacznie działać zgodnie z oczekiwaniami, prawdopodobnie znalazłeś rozszerzenie powodujące konflikt.
Problemy z ładowaniem Elementora w ładowarce rakietowej Cloudflare
Rocket Loader Cloudflare to potężna funkcja zaprojektowana w celu skrócenia czasu ładowania Twojej witryny poprzez optymalizację ładowania JavaScript. To świetne narzędzie, ale czasami może zakłócać działanie złożonych aplikacji internetowych, takich jak Elementor, prowadząc do problemów z ładowaniem lub nawet utknięcia na szarej stronie ładowania podczas próby uruchomienia edytora Elementor. Oto przewodnik krok po kroku, jak rozwiązać ten problem, dzięki któremu będziesz mógł cieszyć się zarówno szybkością Cloudflare, jak i potężnymi możliwościami projektowania stron internetowych Elementora.
Wyczyść lub dezaktywuj pamięć podręczną
Zanim zaczniesz wprowadzać zmiany techniczne, ważne jest, aby zacząć od czystego konta, usuwając lub dezaktywując pamięć podręczną. Dane w pamięci podręcznej często mogą zakłócać aktualizacje i zmiany, które wprowadzasz, w tym te związane z ustawieniami Elementora i Cloudflare. Oto, co należy zrobić:
- Często proste wyczyszczenie pamięci podręcznej przeglądarki może rozwiązać problemy z ładowaniem. Dzięki temu masz pewność, że Twoja przeglądarka ładuje najnowszą wersję Twojej witryny.
- Tymczasowo wyłącz buforowanie w Cloudflare. Można to zrobić za pomocą panelu Cloudflare na karcie Buforowanie, upewniając się, że Cloudflare nie udostępnia buforowanej wersji Twojej witryny, która może zawierać nieaktualne skrypty lub pliki.
Dostosuj ustawienia w Cloudflare
Kiedy już uporasz się z pamięcią podręczną, następnym krokiem będzie dokonanie pewnych zmian w Cloudflare, zwłaszcza dotyczących funkcji Rocket Loader. Chociaż program Rocket Loader jest korzystny dla wielu witryn, jego agresywne strategie optymalizacji mogą czasami spowalniać aplikacje takie jak Elementor, powodując błąd.
Tworzenie określonych reguł strony
Wiadomo, że funkcja Rocket Loader w Cloudflare, której celem jest skrócenie czasu ładowania witryny poprzez zmianę sposobu ładowania skryptów, czasami zakłóca funkcjonalność edytora Elementora. Asynchroniczne ładowanie skryptów przez Rocket Loader może zakłócać działanie Elementora, prowadząc do problemów, w wyniku których edytor może nie ładować się poprawnie.
Na szczęście można to rozwiązać, konfigurując określone reguły strony Cloudflare dla stron korzystających z Elementora. Reguły te instruują Cloudflare ominięcie pewnych optymalizacji, takich jak Rocket Loader, dla stron i szablonów Elementora, zapewniając płynne działanie.
Oto reguły, które możesz utworzyć w Cloudflare, aby rozwiązać błąd: Strony Elementora:
Adres URL witryny/*elementor*
Szablony Elementora:
Adres URL witryny/?elementor_library=*
Zastąp „siteURL” rzeczywistym adresem URL witryny.
Zamykanie myśli
Na tym blogu omówiliśmy różne strategie rozwiązania błędu braku ładowania Elementora, podkreślając znaczenie kompatybilności i optymalizacji wydajności. Od aktualizacji motywów i wersji PHP po dostosowanie ustawień Cloudflare i zarządzanie rozszerzeniami przeglądarki, każdy krok miał na celu zapewnienie płynnego i wydajnego działania Elementora na stronach WordPress. Ten przewodnik miał na celu przedstawienie praktycznych rozwiązań typowych wyzwań związanych z Elementorem, pomagając Ci w utrzymaniu zoptymalizowanej obecności w Internecie.
Przyspiesz tworzenie witryny WordPress dzięki sztucznej inteligencji
Stwórz niestandardową witrynę WordPress dostosowaną do potrzeb Twojej firmy 10 razy szybciej dzięki 10Web AI Website Builder.
