Résoudre l'erreur de non-chargement d'Elementor
Publié: 2024-03-21L'utilisation d'un constructeur de pages comme Elementor peut simplifier considérablement votre processus de conception, facilitant ainsi la création de sites magnifiques et réactifs sans avoir besoin d'écrire une ligne de code. Cependant, la navigation n’est pas toujours fluide. Une erreur courante que les utilisateurs peuvent rencontrer est l’erreur « Elementor ne se charge pas ». Ce problème peut arrêter votre progression, présentant un écran frustrant où l'éditeur Elementor refuse de se charger, vous laissant coincé en dehors du processus de création. Comprendre ce problème est la première étape vers sa résolution.
Cette erreur peut provenir de diverses sources, allant des conflits de plugins, des limites de mémoire et des restrictions de serveur, aux problèmes avec vos thèmes WordPress ou même avec le navigateur que vous utilisez. Dans ce blog, nous analyserons la signification de cette erreur, explorerons son origine et discuterons des nuances dans lesquelles elle peut varier selon les différentes configurations. Notre objectif est de vous fournir les connaissances nécessaires pour diagnostiquer et résoudre ce problème, garantissant ainsi que votre flux de travail reste ininterrompu.
Comment l'erreur peut se présenter
Plusieurs facteurs peuvent contribuer au mauvais chargement de l’éditeur Elementor. Voici les façons les plus courantes dont l’erreur peut se présenter.
- L'interface de l'éditeur Elementor ne se charge pas complètement, vous laissant avec un écran vide.
- Un écran de chargement sans fin dans l'éditeur Elementor, souvent accompagné d'une roue qui tourne ou d'une barre de chargement.
- Un message « 500 Internal Server Error » lors de la tentative d'accès à l'éditeur Elementor.
- Chargement partiel de l'éditeur Elementor, où certains éléments ou widgets sont inaccessibles ou ne s'affichent pas correctement.
- Erreurs ou avertissements dans la console JavaScript du navigateur liés à Elementor, visibles lors de l'utilisation des outils de développement du navigateur.
Exigences des éléments
Ce problème est souvent dû à des complications côté serveur ou à des conflits de plugins. Plus précisément, votre serveur pourrait ne pas être entièrement aligné sur les exigences opérationnelles d'Elementor. En ce qui concerne Elementor, certaines exigences système spécifiques doivent être remplies pour qu'il fonctionne de manière transparente. Il ne s’agit pas d’espace de stockage mais plutôt de la pile technologique fondamentale de votre environnement WordPress. Voici un aperçu des exigences minimales d'Elementor :
Version WordPress : Elementor nécessite WordPress 5.2 ou plus récent.Cela garantit la compatibilité avec les dernières fonctionnalités et normes de sécurité WordPress, qu'Elementor exploite pour ses fonctionnalités.
Version PHP : PHP 7.0 ou plus récent est requis.PHP est le langage de script sur lequel WordPress est construit, et les versions plus récentes offrent des améliorations significatives en termes de vitesse et de sécurité.
Version MySQL : Votre base de données doit être MySQL 5.6 ou supérieure.Elementor s'appuie sur MySQL pour le stockage et la récupération des données, et l'utilisation de versions obsolètes pourrait entraîner des goulots d'étranglement en termes de performances ou des problèmes de compatibilité.
Limite de mémoire WordPress : Un minimum de 128 Mo de mémoire est recommandé pour WordPress.Elementor, étant un plugin gourmand en ressources en raison de son aperçu en direct et de ses nombreuses fonctionnalités, nécessite cette quantité pour fonctionner correctement sans planter ni ralentir.
Même si vous parvenez peut-être à installer Elementor sans remplir ces conditions préalables, vous risquez de rencontrer des problèmes de performances, voire de ne pas fonctionner du tout. Dans le scénario d'Elementor, le non-respect de ces exigences pourrait se manifester par un échec de chargement de l'éditeur, entre autres erreurs potentielles.
Raisons pour lesquelles cette erreur se produit
Voici les facteurs les plus courants pour l’erreur de non-chargement d’Elementor :
Conflits de plugins : D'autres plugins WordPress peuvent interférer avec Elementor, surtout s'ils chargent du JavaScript ou du CSS en conflit.C'est souvent le cas des plugins de mise en cache, de sécurité ou d'optimisation qui modifient la sortie de la page.
Conflits de thème : Parfois, le thème WordPress actif peut entrer en conflit avec Elementor, notamment si le thème est mal codé ou n'est pas mis à jour pour fonctionner avec la dernière version d'Elementor.
Logiciels obsolètes : L'exécution de versions obsolètes de WordPress, Elementor ou de votre thème peut entraîner des problèmes de compatibilité qui empêchent Elementor de se charger correctement.
Problèmes de navigateur : les extensions de navigateur, les navigateurs obsolètes ou les comportements spécifiques au navigateur peuvent également être en cause, surtout s'ils interfèrent avec l'exécution de JavaScript.
Limite de mémoire : WordPress a une limite de mémoire PHP, et si votre site dépasse cette limite, cela peut entraîner un dysfonctionnement d'Elementor et d'autres plugins.Ceci est particulièrement courant sur les sites complexes sur lesquels de nombreux plugins sont installés.
Restrictions du serveur : Certains hébergeurs imposent des restrictions ou des configurations spécifiques non compatibles avec Elementor, comme des règles de sécurité qui bloquent les opérations de l'éditeur.
Comment corriger l'erreur de non-chargement d'Elementor
La résolution de ce problème implique une approche systématique pour identifier et traiter la cause sous-jacente. Si Elementor ne se charge pas, la première chose à faire est d'essayer de le recharger avant de vous lancer dans des stratégies de dépannage plus complexes. Si Elementore ne se charge toujours pas, vous devez alors procéder au dépannage.
Mettre à jour Elementor et WordPress
Avant toute chose, assurons-nous que tout est à jour. Ceci est crucial car les versions obsolètes des plugins, des thèmes ou de WordPress lui-même peuvent entraîner des problèmes de compatibilité, provoquant le blocage d'Elementor sur l'écran de chargement.
Élémentor

- Connectez-vous à votre tableau de bord WordPress.
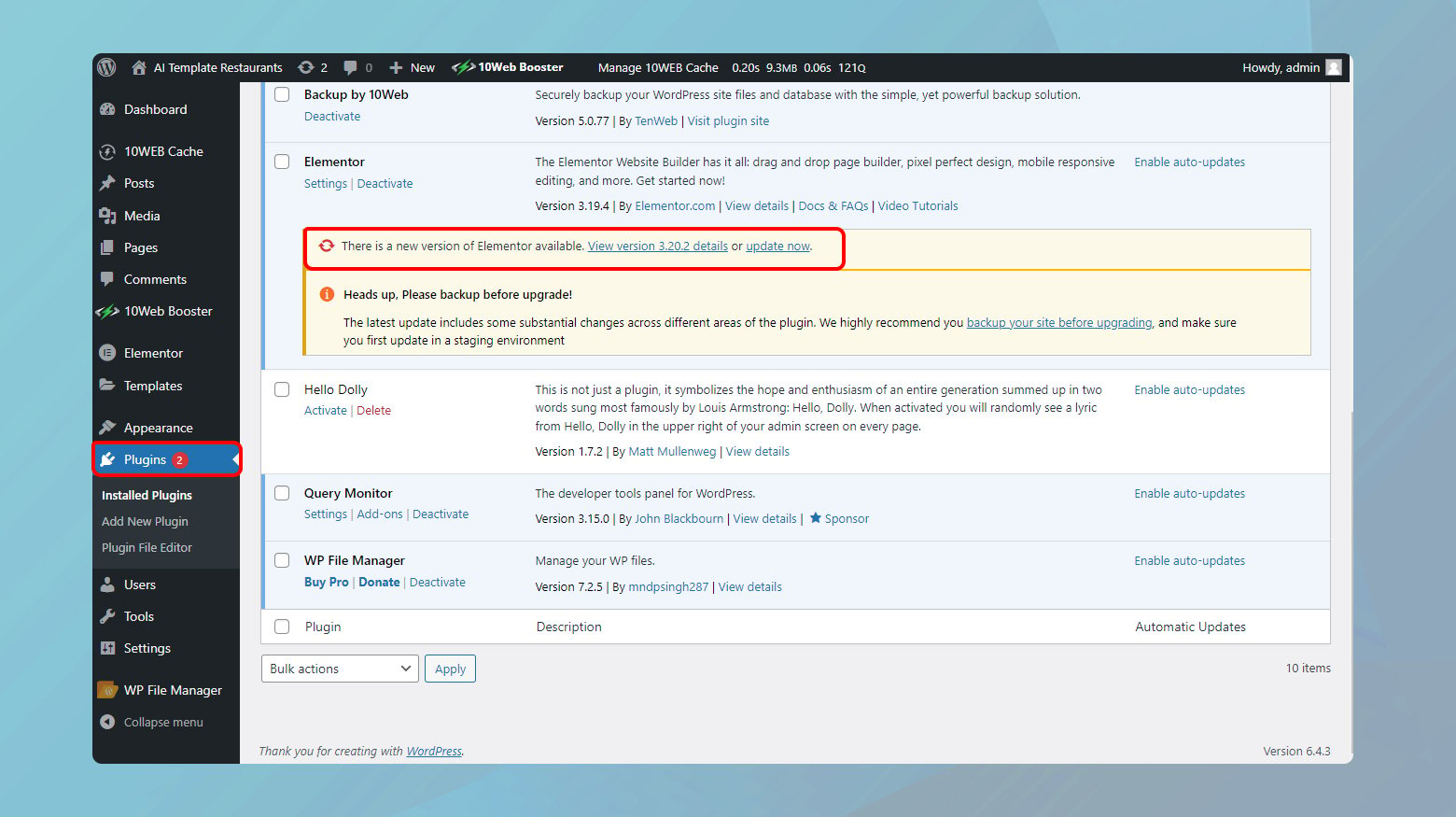
- Sur le côté gauche, vous verrez un menu. Passez la souris sur « Plugins » et cliquez sur « Plugins installés ».
- Recherchez Elementor et Elementor Pro (si vous disposez de la version premium) dans votre liste de plugins installés. Si une nouvelle mise à jour est disponible, il devrait y avoir une notification sous le nom du plugin.
- Cliquez sur le lien pour mettre à jour le plugin.
WordPress
- Revenez à votre tableau de bord WordPress. Vous verrez généralement des notifications pour les mises à jour principales de WordPress en haut du tableau de bord ou dans la section des mises à jour.
- Cliquez sur la notification et suivez les instructions pour mettre à jour WordPress.
Il est important de toujours vous assurer d'avoir une sauvegarde avant de faire cela, juste au cas où.
Vérifiez les conflits de plugin avec Elementor
Naviguer dans le labyrinthe des conflits de plugins dans WordPress peut en effet être une tâche ardue, surtout lorsqu'elle interrompt le flux d'utilisation d'un outil puissant comme Elementor. L’équilibre entre le maintien de la fonctionnalité et la garantie de la compatibilité est délicat. Voici comment aborder systématiquement le diagnostic et la résolution de ces conflits, idéalement en minimisant les perturbations du fonctionnement de votre site Web.
Utiliser un environnement de test
Un site intermédiaire est essentiellement un clone de votre site en direct sur lequel vous pouvez tester les modifications sans affecter votre site Web réel. Cette configuration est inestimable pour résoudre des problèmes tels que les conflits de plugins sans affecter les visiteurs de votre site.
De nombreux fournisseurs d'hébergement proposent des fonctionnalités de site intermédiaire dans le cadre de leurs forfaits d'hébergement.
Il existe également des plugins WordPress disponibles qui peuvent créer un site intermédiaire pour vous. Assurez-vous simplement d'en choisir un qui est très bien noté et mis à jour fréquemment.
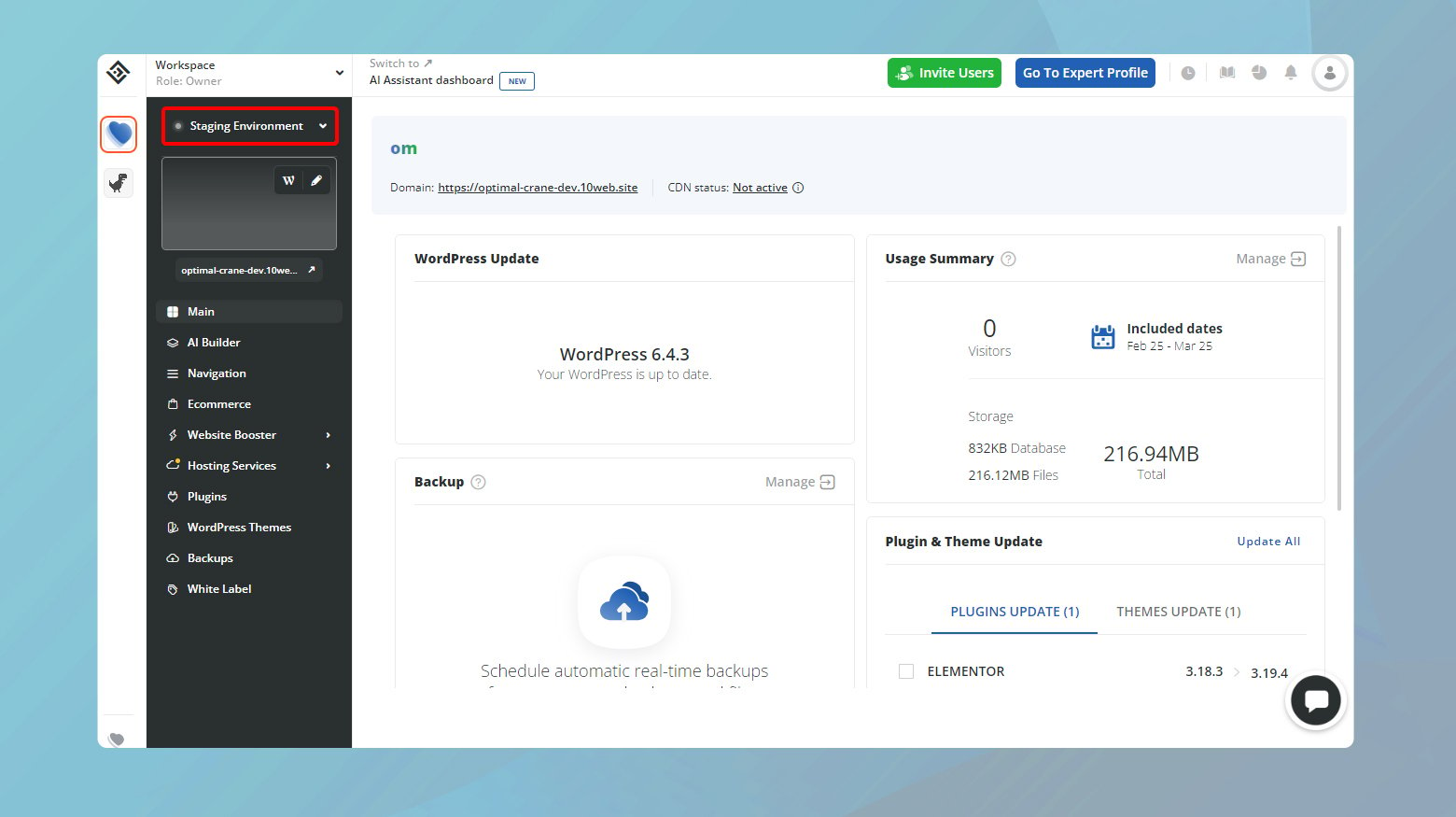
Si vous êtes un client 10Web, vous pouvez activer l'environnement de test de votre site à partir de votre tableau de bord 10Web. Jetez un œil à notre guide complet sur la gestion des environnements de test dans 10Web.

Tester les plugins un par un
Une fois votre environnement de test activé, vous pouvez désormais tester vos plugins sans affecter votre site Web en direct. Le but ici est d’isoler le plugin problématique. Voici ce qu'il faut faire :

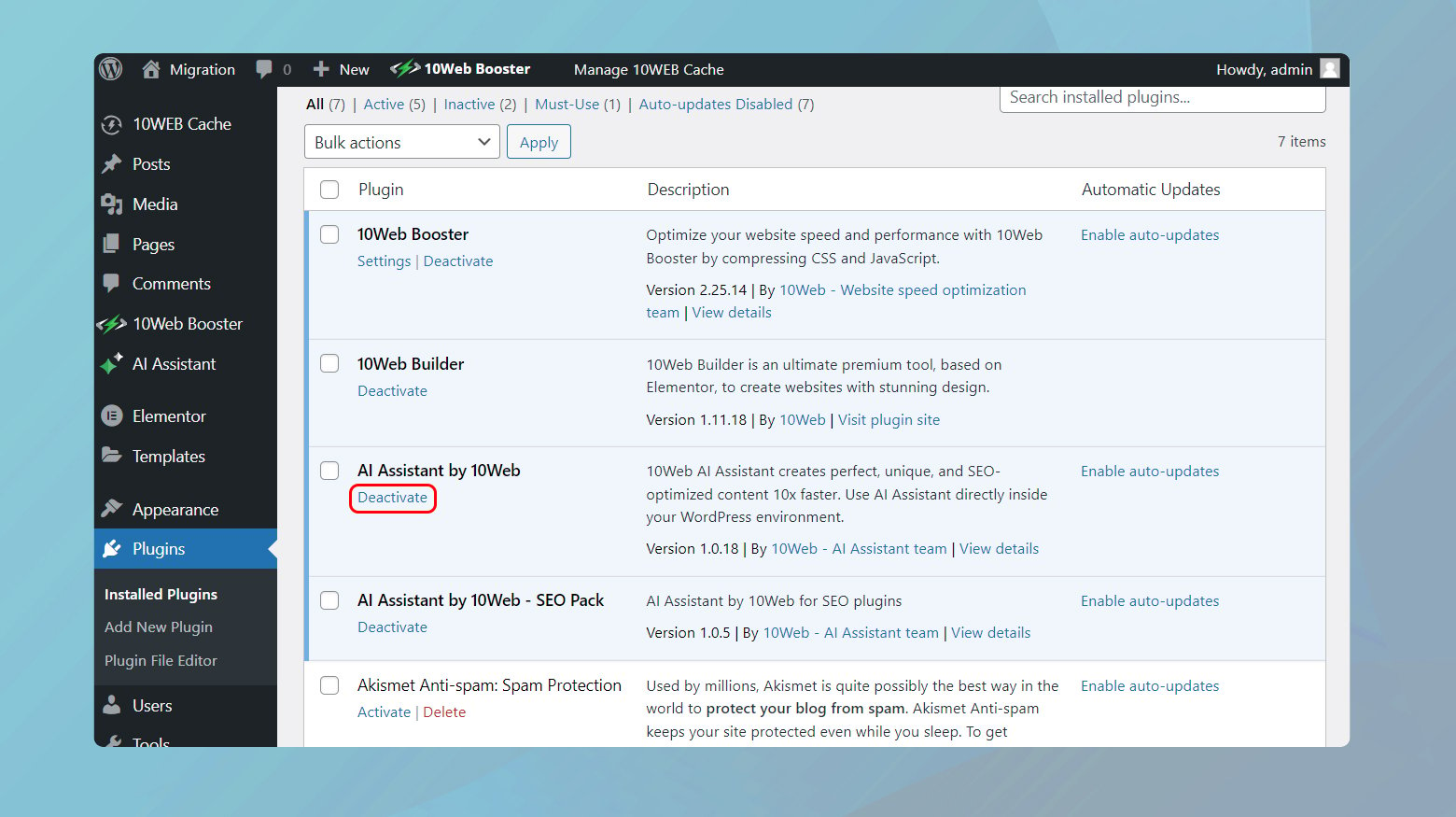
- Accédez au tableau de bord WordPress de votre site intermédiaire et accédez à « Plugins » > « Plugins installés ».
- Désactivez les plugins un par un, en commençant par ceux qui offrent des fonctionnalités similaires à Elementor ou qui sont connus pour être complexes ou gourmands en ressources.
- Après chaque désactivation, essayez de charger l'éditeur Elementor. Si l'éditeur se charge correctement après avoir désactivé un plugin particulier, vous avez probablement trouvé la source du conflit.
- Documentez quels plugins ont été testés et les résultats. Ces informations peuvent être utiles si vous devez contacter l'assistance ou résoudre d'autres problèmes ultérieurs.
Approche alternative : désactivation groupée
Bien que cela ne soit pas idéal pour les sites en direct, désactiver tous les plugins à l'exception d'Elementor, puis les réactiver un par un peut être un autre moyen efficace d'identifier le plugin problématique sur un site intermédiaire.

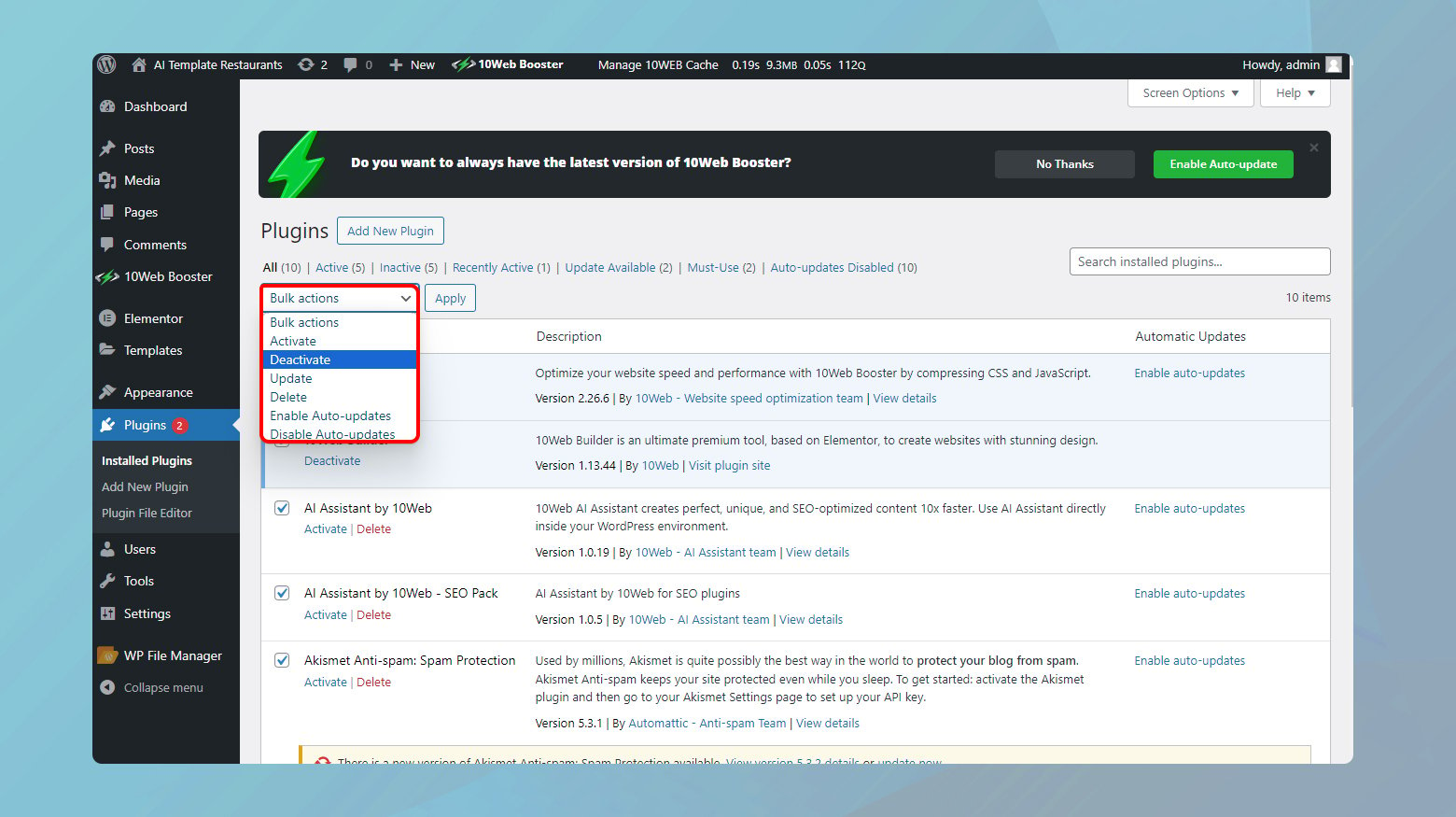
- Accédez au tableau de bord d'administration WordPress de votre site.
- Cliquez sur Plugins et assurez-vous que la case à côté de Plugins est cochée.
- Décochez la case devant Elementor et Elementor Pro.
- Cliquez sur le menu déroulant des actions groupées et choisissez Désactiver.
Vérifiez si Elementor se charge correctement. Si c'est le cas, alors l'un des plugins provoque définitivement un conflit. Réactivez les plugins un par un, en chargeant Elementor après chaque activation. Cette méthode permet d'identifier plus rapidement le plugin en conflit, mais risque de perdre temporairement les fonctionnalités de votre site de test.
Modules complémentaires Elementor
Les modules complémentaires d'Elementor améliorent les capacités du constructeur mais peuvent également être sources de conflits en raison de leur intégration profonde avec Elementor. Appliquez la même approche de test un par un à ces modules complémentaires. Compte tenu de leur relation étroite avec Elementor, commencez par ceux-ci avant de passer à des plugins sans rapport.
Mettez à jour votre version PHP
Elementor, comme de nombreux plugins WordPress modernes, nécessite un environnement Web contemporain pour fonctionner correctement. Un élément crucial de cet environnement est PHP – le langage de script qui alimente WordPress. Elementor ne prenant en charge que PHP 7 et les versions plus récentes, il n'est pas seulement recommandé de garantir que votre site fonctionne sur une version PHP appropriée ; il est essentiel. Voici comment vérifier et mettre à jour votre version de PHP pour maintenir une compatibilité optimale avec Elementor.
Vérifier votre version actuelle de PHP
Avant d’envisager une mise à jour, vous devez d’abord déterminer la version PHP que votre site utilise actuellement. WordPress rend cela facile :

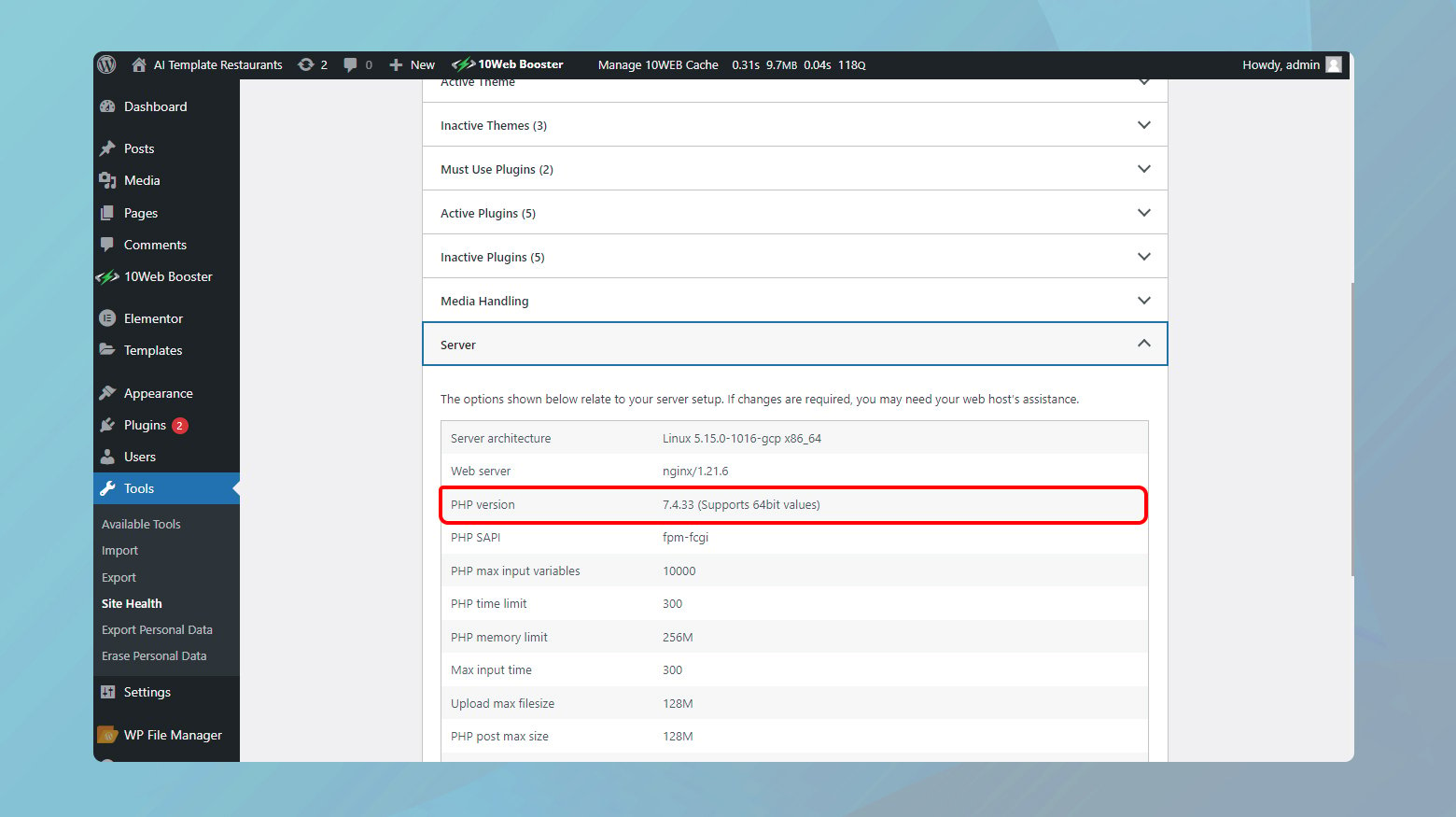
- Accédez à votre tableau de bord WordPress.
- Dans le menu de gauche, sélectionnez « Outils » > « Santé du site ».
- Basculez vers l’onglet Informations en haut de la page Santé du site. Cet onglet fournit une multitude de détails techniques sur votre site Web.
- Développez la section Serveur. Ici, vous trouverez des informations sur votre serveur Web, y compris la version PHP qu'il exécute.
Idéalement, il devrait s'agir de PHP 7 ou 8, car ces versions offrent le meilleur équilibre entre performances et compatibilité.
Mettre à jour votre version PHP
Si vous n'utilisez pas une version appropriée de PHP, ne vous inquiétez pas. De nombreux fournisseurs d'hébergement facilitent la mise à niveau, souvent via votre panneau de contrôle d'hébergement. Le processus peut varier légèrement en fonction de votre hébergeur.
10Utilisateurs Web

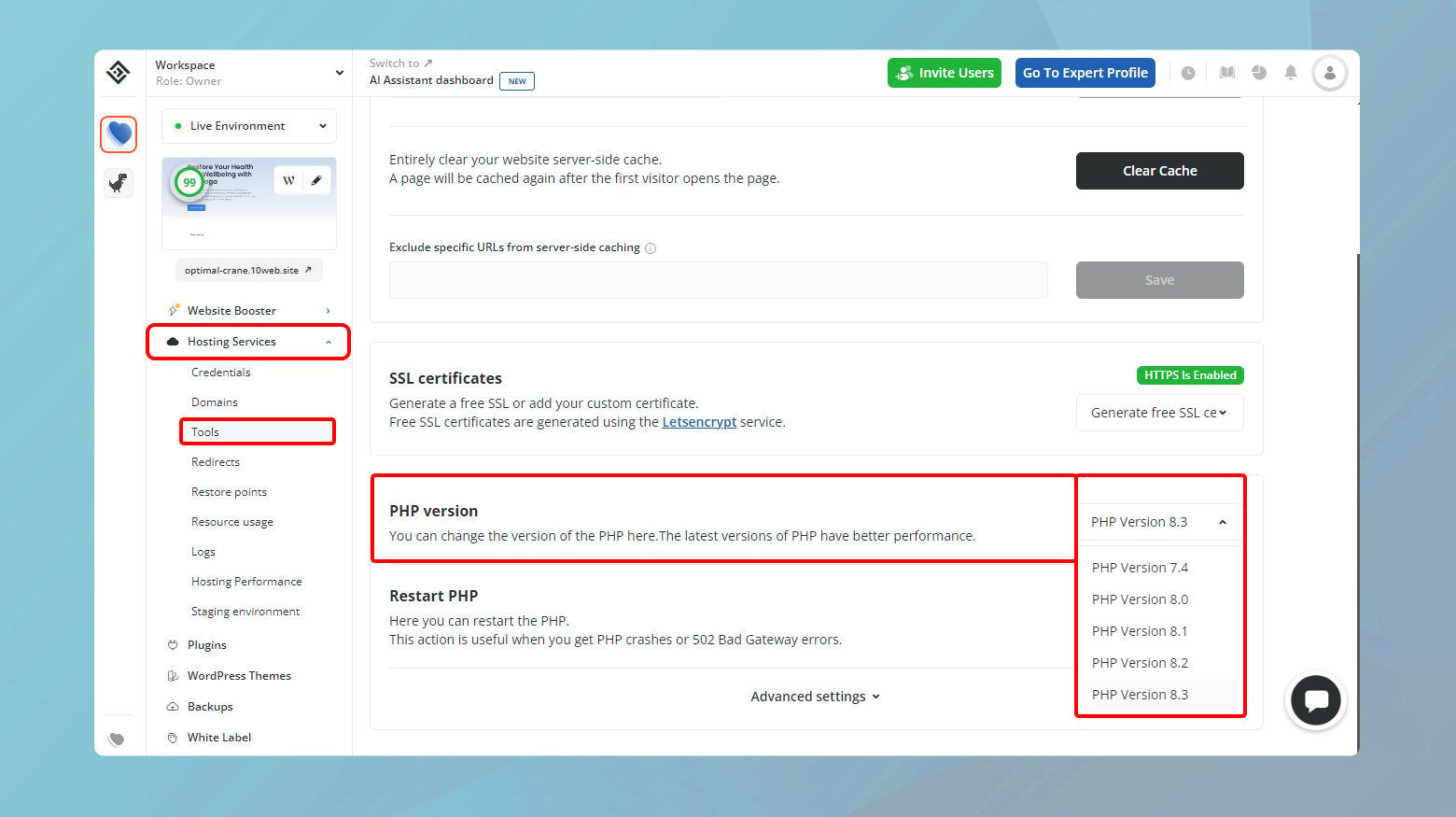
- Connectez-vous à votre tableau de bord 10Web.
- Cliquez sur le site sur lequel vous souhaitez mettre à niveau la version PHP.
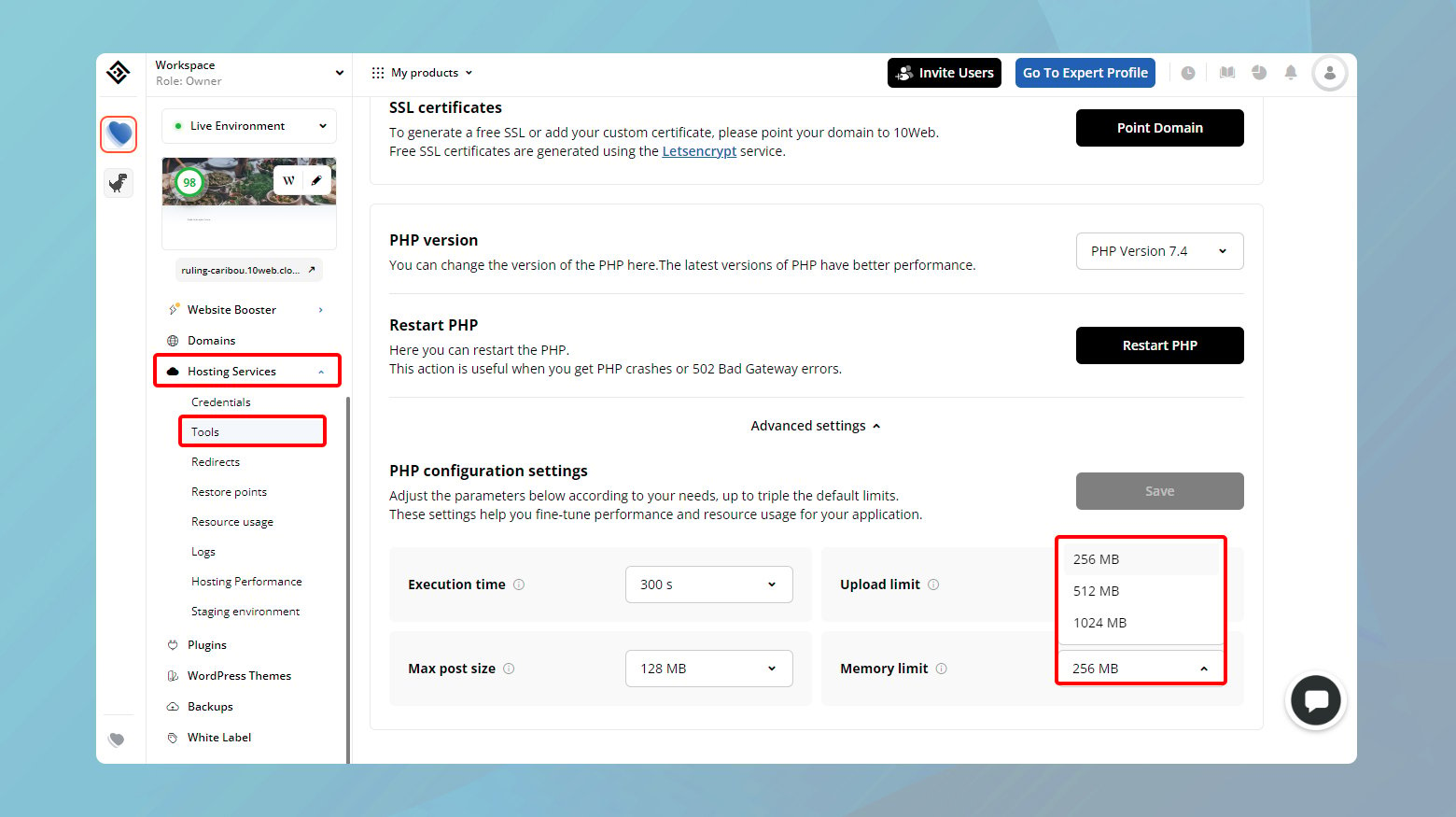
- Cliquez sur « Services d'hébergement » > « Outils ».
- Accédez à la section Version PHP.
- Cliquez sur le menu déroulant pour choisir la version de PHP souhaitée.
- Confirmez les modifications pour appliquer la version PHP à votre site Web.
Si votre hébergeur ne propose pas de mises à niveau directes
Tous les fournisseurs d'hébergement ne proposent pas une simple liste déroulante pour changer de version de PHP. Si vous vous trouvez dans cette situation, voici les mesures que vous pouvez prendre :
- Contactez le service client de votre hébergeur. Les hébergeurs les plus réputés vous aideront à mettre à niveau votre version PHP.
- Si votre hébergeur actuel ne prend pas en charge les versions PHP plus récentes ou n'est pas disposé à vous aider à effectuer la mise à niveau, il est peut-être temps de migrer vers un environnement d'hébergement plus performant et plus moderne . Recherchez des hébergeurs qui prennent activement en charge les dernières technologies Web.
Augmenter la limite de mémoire PHP
La limite PHP affecte tout, depuis les performances de votre site jusqu'à sa capacité à exécuter facilement divers plugins. Pour les utilisateurs d'Elementor, il est crucial de respecter l'exigence minimale du plugin de 128 Mo de mémoire, mais viser le point idéal de 256 Mo peut améliorer considérablement les fonctionnalités de votre site. Voici un guide étape par étape sur la façon de vérifier et d'augmenter la limite de mémoire PHP de votre site.
Vérification de votre limite de mémoire PHP
Avant d’ajuster quoi que ce soit, il est sage de savoir où vous en êtes. L'outil Site Health de WordPress vous permet de jeter un coup d'œil sous le capot :


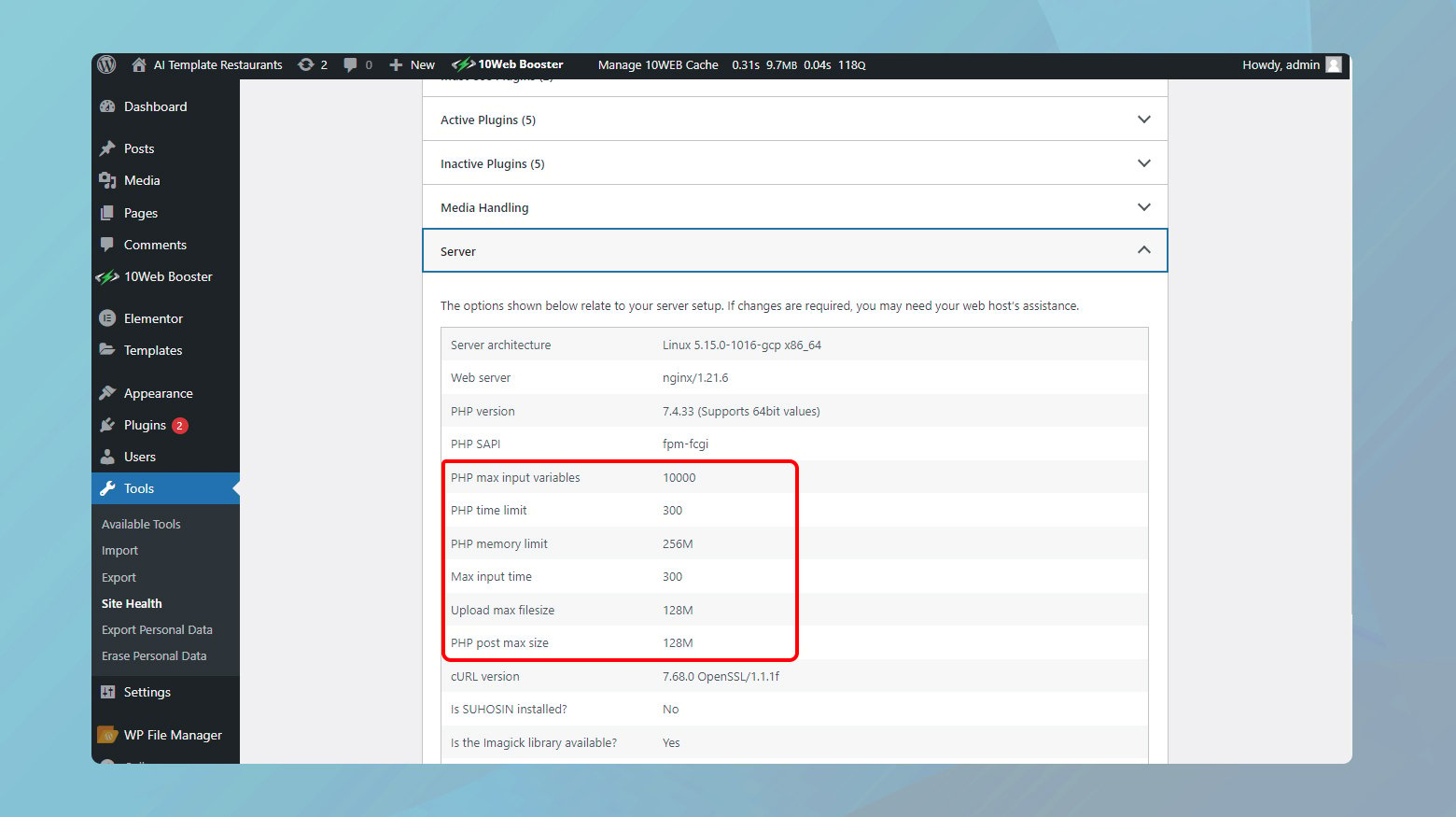
- Accédez au tableau de bord WordPress et accédez à « Outils » > « Santé du site ».
- Cliquez sur l'onglet Info pour accéder à un trésor de détails techniques sur votre site.
- Ouvrez la section Serveur et recherchez l'entrée « Limite de mémoire PHP ». Cela indique la quantité actuelle de mémoire que votre installation WordPress peut utiliser.
Si vous trouvez votre limite de mémoire PHP inférieure au seuil souhaité, il est temps d'effectuer une mise à niveau.
Augmenter la limite de mémoire PHP via FTP
La méthode la plus simple pour augmenter votre limite de mémoire PHP implique un peu d'édition de fichiers via FTP. Voici comment procéder :

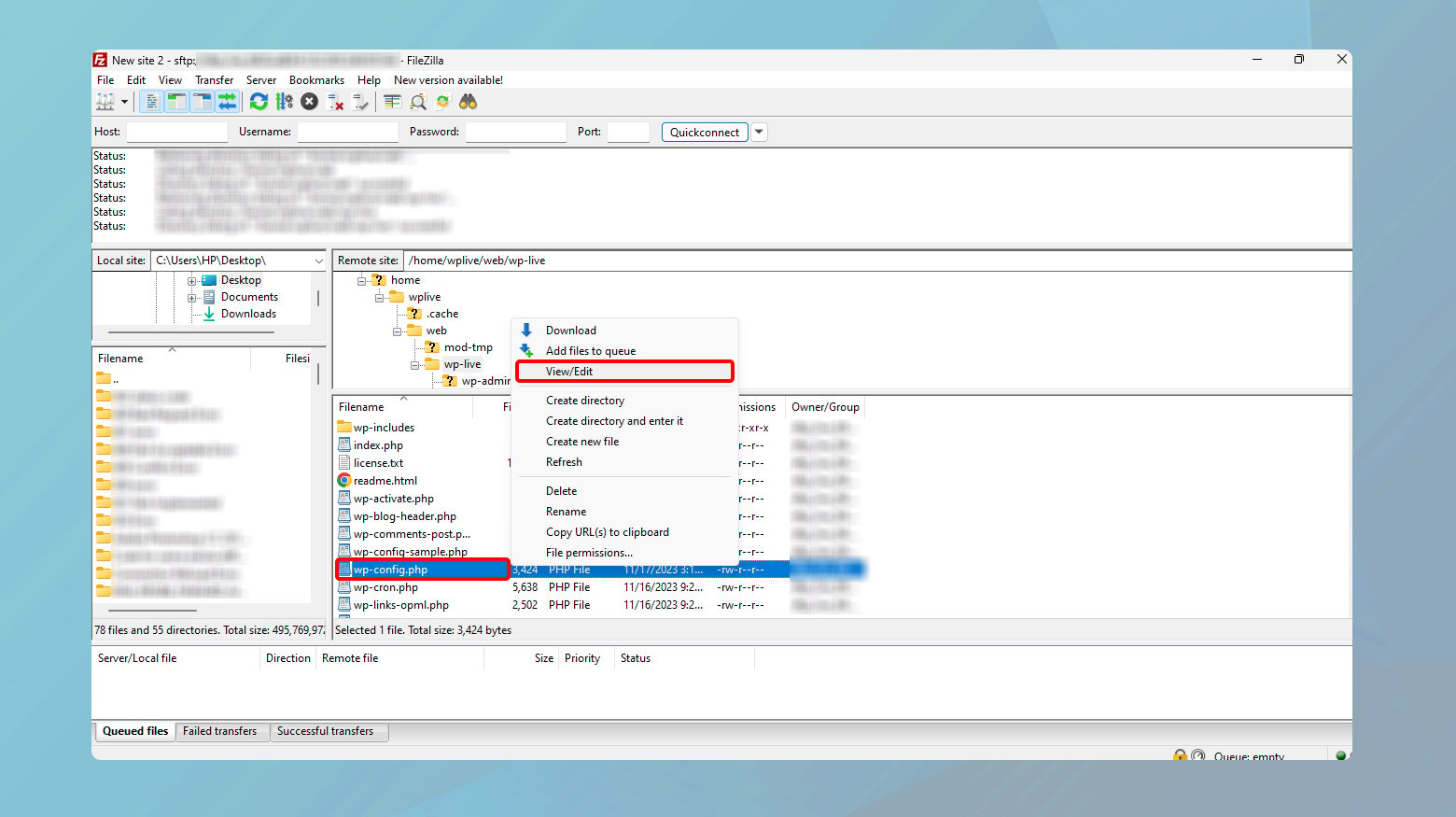
- Connectez-vous à votre site Web à l'aide d'un client FTP comme FileZilla ou Cyberduck. Vous aurez besoin de vos informations d'identification FTP ou SFTP, qui sont généralement fournies par votre hébergeur.
- Accédez au répertoire racine de votre site Web, communément appelé www, public ou public_html.
- Localisez et modifiez le fichier wp-config.php. Ce fichier crucial contient des paramètres importants pour votre site WordPress.
- Cliquez avec le bouton droit sur le fichier et choisissez « Afficher/Modifier » pour l'ouvrir dans un éditeur de texte.
- Recherchez la ligne `define( 'WP_MEMORY_LIMIT', 'XXXM' );` où « XXX » est votre limite de mémoire actuelle.
- Si cette ligne n'existe pas, vous pouvez l'ajouter juste au-dessus de la ligne qui dit `/* C'est tout, arrêtez d'éditer ! Bon blog. */`. Remplacez « XXX » par « 256 » pour définir la limite à 256 Mo, comme ceci : `define( 'WP_MEMORY_LIMIT', '256M' );`.
- Enregistrez vos modifications et fermez le fichier. Le client FTP devrait vous inviter à télécharger à nouveau le fichier modifié sur le serveur. Confirmez pour écraser le wp-config.php existant.
Après avoir effectué cette modification, revisitez la page Site Health pour confirmer que WordPress reconnaît désormais la limite de mémoire PHP mise à jour.
10Utilisateurs Web
Si votre site Web est hébergé sur 10Web, vous pouvez ajuster votre limite de mémoire PHP directement depuis votre tableau de bord 10Web.

- Connectez-vous à votre tableau de bord 10Web.
- Cliquez sur le site Web sur lequel vous souhaitez augmenter la mémoire PHP.
- Accédez à « Services d'hébergement » > « Outils ».
- Faites défiler vers le bas et cliquez sur « Paramètres avancés ».
- Cliquez sur le menu déroulant devant « Limite de mémoire » et choisissez la limite dont vous avez besoin.
- Cliquez sur « Enregistrer » pour appliquer les modifications.
Lorsque les modifications directes ne sont pas autorisées
Parfois, les hébergeurs Web empêchent les utilisateurs d'ajuster manuellement les paramètres PHP pour des raisons de sécurité et de stabilité. Dans ce cas, contactez l'équipe d'assistance de votre hébergeur. Expliquez votre besoin d'augmenter la limite de mémoire PHP pour votre site WordPress. La plupart des services d’hébergement réputés sont accommodants et peuvent effectuer ce changement pour vous sur demande.
Changer la méthode de chargement de l'éditeur d'Elementor
Si vous avez essayé de charger l'éditeur d'Elementor sans succès, il y a une autre astuce que vous voudrez peut-être essayer. Cachée dans les paramètres d'Elementor se trouve une option qui pourrait potentiellement contourner la cause du dysfonctionnement de votre éditeur. Cette solution consiste à modifier la façon dont Elementor charge son éditeur, une tactique un peu non conventionnelle mais qui vaut le coup.
Avant de plonger dans le mode d'emploi, il est essentiel de noter qu'il est recommandé de modifier la méthode de chargement d'Elementor uniquement après avoir épuisé les étapes de dépannage habituelles.
Voici comment changer de méthode de chargement :

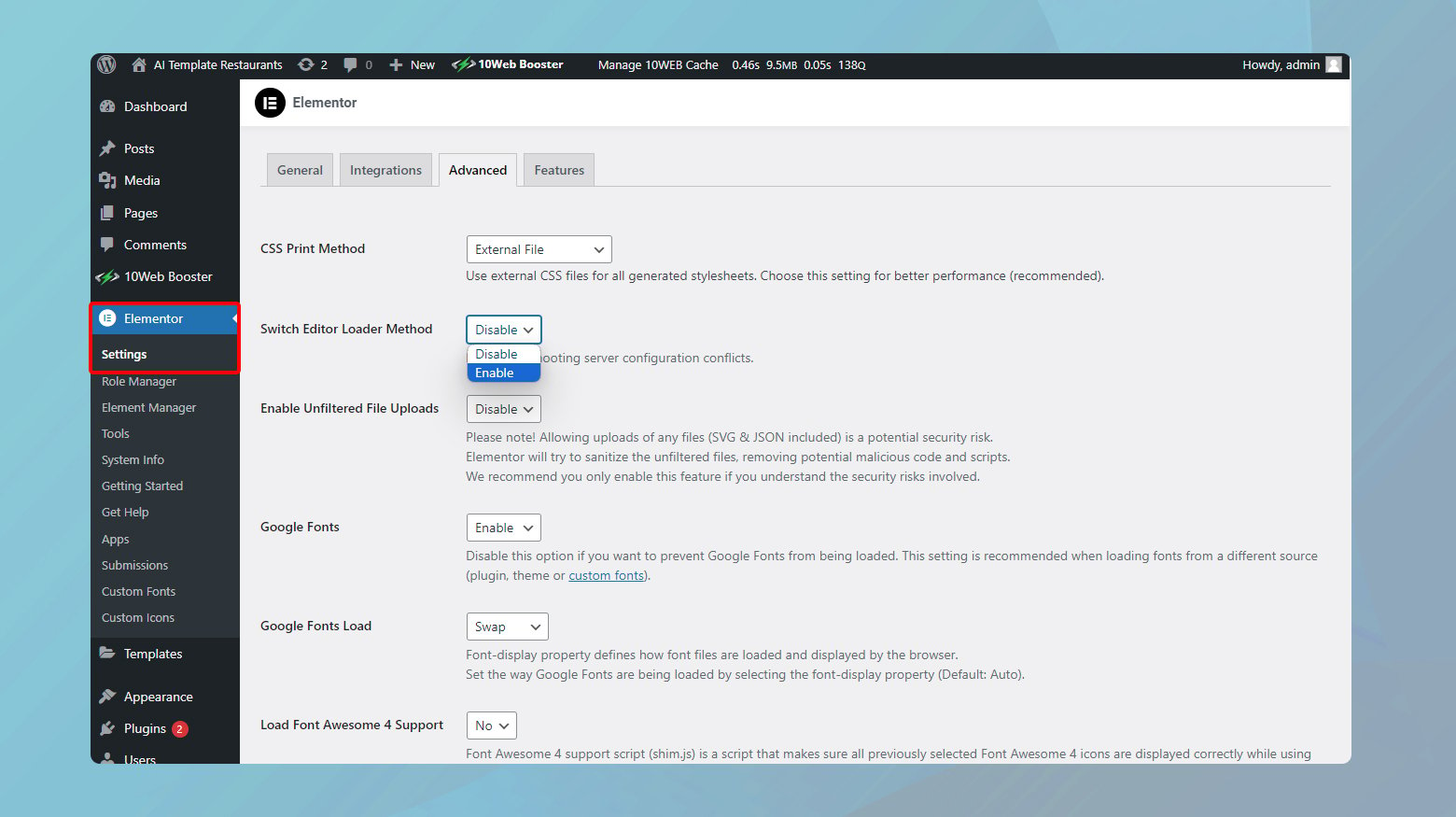
- Depuis votre tableau de bord WordPress, survolez l’élément de menu Elementor et cliquez sur « Paramètres ». Cela vous mènera au cœur des options de configuration d'Elementor.
- Dans la fenêtre Paramètres, vous trouverez plusieurs onglets en haut. Cliquez sur « Avancé ». Faites défiler vers le bas jusqu'à ce que vous rencontriez un paramètre intitulé « Méthode de chargement de l'éditeur Switch ».
- À côté de ce paramètre, cliquez sur la liste déroulante et sélectionnez « Activer ». Ce que vous faites ici, c'est essentiellement dire à Elementor d'essayer un itinéraire différent lors du chargement de son éditeur.
- Appuyez sur le bouton « Enregistrer les modifications » pour vous assurer que votre nouveau paramètre est appliqué.
Maintenant, essayez à nouveau d’accéder à l’éditeur Elementor. Avec un peu de chance, le changement de méthode de chargement aura ouvert la voie et vous constaterez que l'éditeur auparavant insaisissable est maintenant prêt à fonctionner.
Quelques points à garder à l'esprit
La modification de la méthode de chargement est généralement fluide et ne devrait provoquer aucune perturbation. Cependant, il est toujours bon de garder quelques points à l’esprit :
Il s'agit d'une étape de dépannage : n'oubliez pas qu'il est recommandé de modifier la méthode du chargeur lorsque d'autres solutions n'ont pas résolu votre problème.Il ne s'agit pas d'une solution de première intention mais plutôt d'une solution de contournement intelligente pour les situations tenaces.
Surveillez votre site : Après avoir effectué la modification, gardez un œil sur le comportement d'Elementor.Même s'il est peu probable que cela pose des problèmes, il est toujours sage d'être attentif après avoir modifié les paramètres.
Vous pouvez toujours revenir en arrière : Si, pour une raison quelconque, vous souhaitez revenir à la méthode de chargement d'origine, suivez simplement les mêmes étapes et désélectionnez l'option « Activer ».Elementor est flexible comme ça.
Passer à un thème WordPress compatible Elementor
Compte tenu du vaste écosystème de thèmes WordPress, beaucoup sont conçus ou optimisés pour fonctionner de manière transparente avec les constructeurs de pages comme Elementor. Voyons pourquoi le choix d'un thème compatible avec Elementor est crucial et comment effectuer le changement sans transpirer.
Un thème compatible avec Elementor garantit que :
Votre vision de conception prend vie : les thèmes compatibles offrent la gamme complète des fonctionnalités d'Elementor, vous permettant d'utiliser ses widgets et modèles dynamiques à leur plein potentiel.
Performances fluides : ces thèmes sont optimisés pour Elementor, ce qui signifie moins de conflits et de meilleures performances.
Mises à jour régulières : les thèmes compatibles Elementor reçoivent souvent des mises à jour qui améliorent leur compatibilité et introduisent de nouvelles fonctionnalités, garantissant ainsi que votre site reste frais et fonctionnel.
Trouver le bon thème
Lorsque vous recherchez un nouveau thème, gardez un œil sur quelques indicateurs clés de la compatibilité Elementor :
Mention explicite : Les descriptions de thèmes qui mentionnent la compatibilité avec Elementor sont un feu vert.Cette reconnaissance signifie que les développeurs ont testé leur thème avec Elementor et confirmé qu'ils fonctionnent bien ensemble.
Vérifiez les avis et les notes : les commentaires des utilisateurs peuvent être incroyablement révélateurs.Recherchez les mentions d’Elementor dans les critiques pour évaluer la compatibilité dans le monde réel.
Contenu de démonstration : Les thèmes qui proposent du contenu de démonstration construit par Elementor vous donnent une longueur d'avance et confirment leur compatibilité.
Faire le changement
Une fois que vous avez sélectionné un thème qui promet une relation harmonieuse avec Elementor, changer de thème est un processus simple :
Avant d’apporter des modifications majeures, assurez-vous de disposer d’une sauvegarde récente. Cette étape constitue votre filet de sécurité, vous permettant de restaurer votre site en cas de problème.

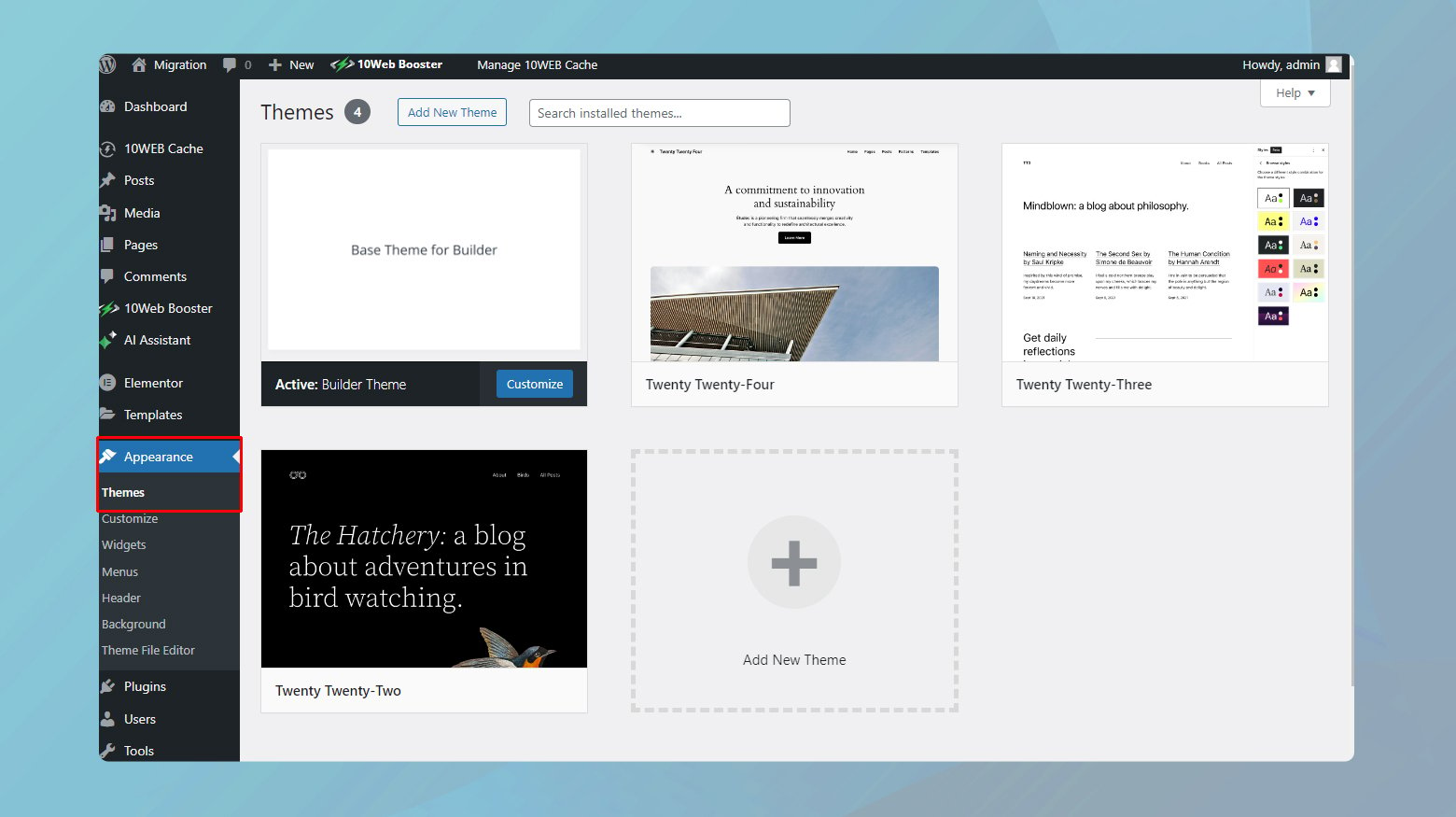
- Accédez à « Apparence » > « Thèmes » dans votre tableau de bord WordPress.
- Cliquez sur « Ajouter un nouveau » et recherchez le thème choisi ou téléchargez-le si vous avez téléchargé le fichier de thème.
- Cliquez sur « Installer » puis sur « Activer ».
Avec votre nouveau thème actif, visitez vos pages pour vous assurer que tout se présente comme prévu. Le contenu créé par Elementor doit rester intact, mais certains ajustements de style peuvent être nécessaires pour s'aligner sur la conception de votre nouveau thème.
Désactiver les extensions de navigateur
Ces petits modules complémentaires pratiques qui facilitent la navigation à bien des égards peuvent parfois gêner, en particulier avec des applications Web complexes comme Elementor. Voyons comment déterminer si une extension de navigateur est à blâmer et que faire à ce sujet.
Test des conflits d'extension
La première étape du diagnostic des problèmes liés aux extensions consiste à voir si le problème persiste dans un environnement de navigateur propre.
La plupart des navigateurs proposent un mode de navigation « Incognito » ou « Privé » qui désactive la plupart des extensions par défaut. Ouvrez une nouvelle fenêtre de navigation privée et essayez d'y utiliser Elementor. Vous pouvez également utiliser un autre navigateur sur lequel aucune extension n’est installée.
Si Elementor fonctionne correctement dans cet environnement propre, il y a de fortes chances qu'une extension dans la configuration habituelle de votre navigateur soit à l'origine du problème.
Identifier l'extension problématique
Une fois que vous avez identifié qu’une extension en est probablement la cause, il est temps de découvrir laquelle.
Revenez à la fenêtre habituelle de votre navigateur où le problème se produit. Accédez aux paramètres d'extension de votre navigateur et désactivez chaque extension une par une. Après avoir désactivé une extension, essayez à nouveau d'utiliser Elementor.
Il est crucial d'actualiser la page d'édition d'Elementor après avoir désactivé chaque extension pour garantir que les modifications prennent effet.
Une fois que les erreurs s'arrêtent et qu'Elementor commence à fonctionner comme prévu, vous avez probablement trouvé l'extension à l'origine du conflit.
Problèmes de chargement d'Elementor avec Rocket Loader de Cloudflare
Rocket Loader de Cloudflare est une fonctionnalité puissante conçue pour améliorer les temps de chargement de votre site Web en optimisant le chargement de JavaScript. C'est un excellent outil, mais il peut parfois interférer avec des applications Web complexes comme Elementor, entraînant des problèmes de chargement ou même rester bloqué sur la page de chargement grise lorsque vous essayez de lancer l'éditeur Elementor. Voici un guide étape par étape pour résoudre ce problème, garantissant que vous puissiez profiter à la fois des avantages de vitesse de Cloudflare et des puissantes capacités de conception Web d'Elementor.
Vider ou désactiver votre cache
Avant de plonger dans les ajustements techniques, il est crucial de repartir sur une table rase en vidant ou en désactivant votre cache. Les données mises en cache peuvent souvent interférer avec les mises à jour et les modifications que vous effectuez, y compris celles liées aux paramètres Elementor et Cloudflare. Voici ce qu'il faut faire :
- Souvent, un simple vidage du cache de votre navigateur peut résoudre les problèmes de chargement. Cela garantit que votre navigateur charge la version la plus récente de votre site.
- Désactivez temporairement la mise en cache dans Cloudflare. Cela peut être fait via le tableau de bord Cloudflare sous l'onglet Mise en cache, en garantissant que Cloudflare ne propose pas une version en cache de votre site qui pourrait inclure des scripts ou des fichiers obsolètes.
Ajuster les paramètres dans Cloudflare
Une fois que vous avez traité le cache, l'étape suivante consiste à effectuer quelques ajustements dans Cloudflare, notamment concernant la fonctionnalité Rocket Loader. Bien que Rocket Loader soit bénéfique pour de nombreux sites, ses stratégies d'optimisation agressives peuvent parfois ralentir des applications comme Elementor, provoquant l'erreur.
Création de règles de page spécifiques
La fonctionnalité Rocket Loader de Cloudflare, qui vise à améliorer les temps de chargement de votre site en modifiant la façon dont les scripts sont chargés, est connue pour perturber occasionnellement la fonctionnalité de l'éditeur d'Elementor. Le chargement asynchrone des scripts par Rocket Loader peut interférer avec Elementor, entraînant des problèmes où l'éditeur peut ne pas se charger correctement.
Heureusement, cela peut être résolu en configurant des règles de page Cloudflare spécifiques pour les pages qui utilisent Elementor. Ces règles demandent à Cloudflare de contourner certaines optimisations, comme Rocket Loader, pour les pages et les modèles d'Elementor, garantissant ainsi un fonctionnement fluide.
Voici les règles que vous pouvez créer dans cloudflare pour résoudre l'erreur : Pages Elementor :
URL du site/*élémentor*
Modèles d'éléments :
URL du site/?elementor_library=*
Remplacez « siteURL » par l’URL réelle de votre site Web.
Pensées finales
Dans ce blog, nous avons parcouru diverses stratégies pour résoudre l'erreur Elementor Not Loading, en soulignant l'importance de la compatibilité et de l'optimisation des performances. De la mise à jour des thèmes et des versions PHP à l'ajustement des paramètres Cloudflare et à la gestion des extensions de navigateur, chaque étape visait à garantir une expérience Elementor fluide et efficace sur les sites WordPress. Ce guide visait à vous fournir des solutions pratiques aux défis courants d'Elementor, vous aidant à maintenir une présence Web optimisée.
Accélérez la création de votre site WordPress avec l'IA
Créez un site Web WordPress personnalisé adapté aux besoins de votre entreprise 10 fois plus rapidement avec 10Web AI Website Builder.
