Elementor Yüklenmiyor Hatasını Çözme
Yayınlanan: 2024-03-21Elementor gibi bir sayfa oluşturucu kullanmak, tasarım sürecinizi önemli ölçüde basitleştirerek, bir satır kod yazmaya gerek kalmadan güzel, duyarlı siteler oluşturmanızı kolaylaştırır. Ancak her zaman sorunsuz ilerlemez. Kullanıcıların karşılaşabileceği yaygın hatalardan biri "Elementor yüklenmiyor" hatasıdır. Bu sorun ilerlemenizi durdurabilir, Elementor düzenleyicinin yüklenmeyi reddettiği sinir bozucu bir ekran sunarak sizi yaratıcı sürecin dışında bırakabilir. Bu sorunu anlamak, onu çözmenin ilk adımıdır.
Bu hata, eklenti çakışmalarından, bellek sınırlarına ve sunucu kısıtlamalarından WordPress temalarınızdaki ve hatta kullandığınız tarayıcıdaki sorunlara kadar çeşitli kaynaklardan kaynaklanabilir. Bu blogda bu hatanın ne anlama geldiğini analiz edeceğiz, nereden kaynaklandığını keşfedeceğiz ve farklı kurulumlara göre nasıl değişebileceğine ilişkin nüansları tartışacağız. Amacımız, sizi bu sorunu teşhis edip çözebilecek bilgiyle donatarak iş akışınızın kesintisiz kalmasını sağlamaktır.
Hata kendini nasıl gösterebilir?
Elementor düzenleyicinin düzgün yüklenmemesine çeşitli faktörler katkıda bulunabilir. Hatanın kendisini gösterebileceği en yaygın yollar şunlardır.
- Elementor editörünün arayüzü tamamen yüklenemiyor ve boş bir ekranla karşılaşıyorsunuz.
- Elementor düzenleyicide, genellikle bir çıkrık veya yükleme çubuğunun eşlik ettiği, hiç bitmeyen bir yükleme ekranı.
- Elementor düzenleyicisine erişmeye çalışırken "500 Dahili Sunucu Hatası" mesajı.
- Bazı öğelere veya widget'lara erişilemediği veya doğru şekilde oluşturulamadığı Elementor düzenleyicisinin kısmi yüklenmesi.
- Tarayıcının geliştirici araçlarını kullanırken görülebilen, Elementor ile ilgili tarayıcının JavaScript konsolundaki hatalar veya uyarılar.
Elementör gereksinimleri
Bu sorun genellikle sunucu tarafı komplikasyonlarından veya eklenti çakışmalarından kaynaklanmaktadır. Özellikle sunucunuz Elementor'un operasyonel gereksinimlerine tam olarak uygun olmayabilir. Elementor'un sorunsuz çalışması için karşılanması gereken belirli sistem gereksinimleri vardır. Bunlar depolama alanıyla ilgili değil, WordPress ortamınızın temel teknoloji yığınıyla ilgilidir. İşte Elementor'un minimum gereksinimlerinin bir dökümü:
WordPress sürümü : Elementor, WordPress 5.2 veya daha yenisini gerektirir.Bu, Elementor'un işlevselliği için kullandığı en yeni WordPress özellikleri ve güvenlik standartlarıyla uyumluluğu sağlar.
PHP sürümü : PHP 7.0 veya daha yenisi gereklidir.PHP, WordPress'in üzerine kurulduğu betik dilidir ve daha yeni sürümler, hız ve güvenlik açısından önemli iyileştirmeler sunar.
MySQL sürümü : Veritabanınız MySQL 5.6 veya üzeri olmalıdır.Elementor, veri depolama ve alma için MySQL'e güvenir ve eski sürümlerin kullanılması performans darboğazlarına veya uyumluluk sorunlarına yol açabilir.
WordPress hafıza limiti : WordPress için minimum 128 MB hafıza tavsiye edilir.Canlı önizlemesi ve çok sayıda özelliği nedeniyle yoğun kaynak kullanan bir eklenti olan Elementor, bu miktarın çökmeden veya yavaşlamadan sorunsuz bir şekilde çalışmasını gerektirir.
Elementor'u bu önkoşulları karşılamadan kurmayı başarsanız da, performans sorunlarıyla karşılaşmanız kaçınılmazdır veya hiç çalışmayabilir. Elementor'un senaryosunda, bu gereksinimlere uyulmaması, diğer olası hataların yanı sıra düzenleyicinin yüklenememesiyle de ortaya çıkabilir.
Bu hatanın oluşma nedenleri
Elementor'un yüklenmeme hatasına ilişkin en yaygın faktörler şunlardır:
Eklenti çakışmaları : Diğer WordPress eklentileri, özellikle çakışan JavaScript veya CSS yüklerlerse Elementor'u etkileyebilir.Bu durum genellikle sayfanın çıktısını değiştiren önbellekleme, güvenlik veya optimizasyon eklentilerinde görülür.
Tema çakışmaları : Bazen, özellikle tema kötü kodlanmışsa veya Elementor'un en son sürümüyle çalışacak şekilde güncellenmemişse, aktif WordPress teması Elementor ile çakışabilir.
Güncel olmayan yazılım : WordPress'in, Elementor'un veya temanızın eski sürümlerini çalıştırmak, Elementor'un doğru şekilde yüklenmesini engelleyen uyumluluk sorunlarına yol açabilir.
Tarayıcı sorunları : Tarayıcı uzantıları, güncel olmayan tarayıcılar veya tarayıcıya özgü davranışlar da, özellikle JavaScript'in yürütülmesine müdahale ediyorsa, suçlu olabilir.
Bellek sınırı: WordPress'in PHP bellek sınırı vardır ve sitenizin bu sınırı aşması Elementor ve diğer eklentilerin arızalanmasına neden olabilir.Bu, özellikle birçok eklentinin yüklü olduğu karmaşık sitelerde yaygındır.
Sunucu kısıtlamaları : Bazı barındırma sağlayıcıları, düzenleyicinin işlemlerini engelleyen güvenlik kuralları gibi, Elementor ile uyumlu olmayan kısıtlamalar veya belirli yapılandırmalar uygular.
Elementor yüklenmeme hatası nasıl düzeltilir
Bu sorunun çözümü, altta yatan nedeni belirleyip çözmeye yönelik sistematik bir yaklaşımı gerektirir. Elementor yüklenmiyorsa yapılacak ilk şey, daha karmaşık sorun giderme stratejilerine geçmeden önce onu yeniden yüklemeyi denemektir. Elementore hâlâ yüklenmiyorsa sorun giderme adımına geçmelisiniz.
Elementor ve WordPress'i güncelleyin
Öncelikle her şeyin güncel olduğundan emin olalım. Bu çok önemlidir çünkü eklentilerin, temaların veya WordPress'in güncel olmayan sürümleri uyumluluk sorunlarına yol açarak Elementor'un yükleme ekranında takılmasına neden olabilir.
Elementor

- WordPress kontrol panelinize giriş yapın.
- Sol tarafta bir menü göreceksiniz. “Eklentiler”in üzerine gelin ve “Yüklü Eklentiler”e tıklayın.
- Yüklü eklentiler listenizde Elementor ve Elementor Pro'yu (premium sürümünüz varsa) bulun. Yeni bir güncelleme mevcutsa eklenti adının altında bir bildirim bulunmalıdır.
- Eklentiyi güncellemek için bağlantıya tıklayın.
WordPress
- WordPress kontrol panelinize geri dönün. WordPress temel güncellemeleri için bildirimleri genellikle kontrol panelinin üst kısmında veya güncellemeler bölümünde görürsünüz.
- Bildirime tıklayın ve WordPress'i güncellemek için talimatları izleyin.
Her ihtimale karşı, bunu yapmadan önce daima bir yedeğiniz olduğundan emin olmanız önemlidir.
Elementor ile eklenti çakışmalarını kontrol edin
WordPress'teki eklenti çatışmaları labirentinde gezinmek gerçekten de göz korkutucu bir görev olabilir, özellikle de Elementor gibi güçlü bir araç kullanmanın akışını kesintiye uğrattığında. İşlevselliği sürdürmek ile uyumluluğu sağlamak arasındaki denge hassastır. İdeal olarak web sitenizin işleyişindeki kesintiyi en aza indirerek, bu çatışmaları teşhis etme ve çözme konusunda sistematik olarak nasıl yaklaşacağınız aşağıda açıklanmıştır.
Hazırlama ortamı kullanma
Bir hazırlama sitesi, esas olarak, gerçek web sitenizi etkilemeden değişiklikleri test edebileceğiniz, canlı sitenizin bir kopyasıdır. Bu kurulum, sitenizin ziyaretçilerini etkilemeden eklenti çakışmaları gibi sorunları gidermek için çok değerlidir.
Birçok barındırma sağlayıcısı, barındırma paketlerinin bir parçası olarak hazırlama sitesi yetenekleri sunar.
Sizin için bir hazırlama sitesi oluşturabilecek WordPress eklentileri de mevcuttur. Yüksek puan alan ve sık sık güncellenen birini seçtiğinizden emin olun.
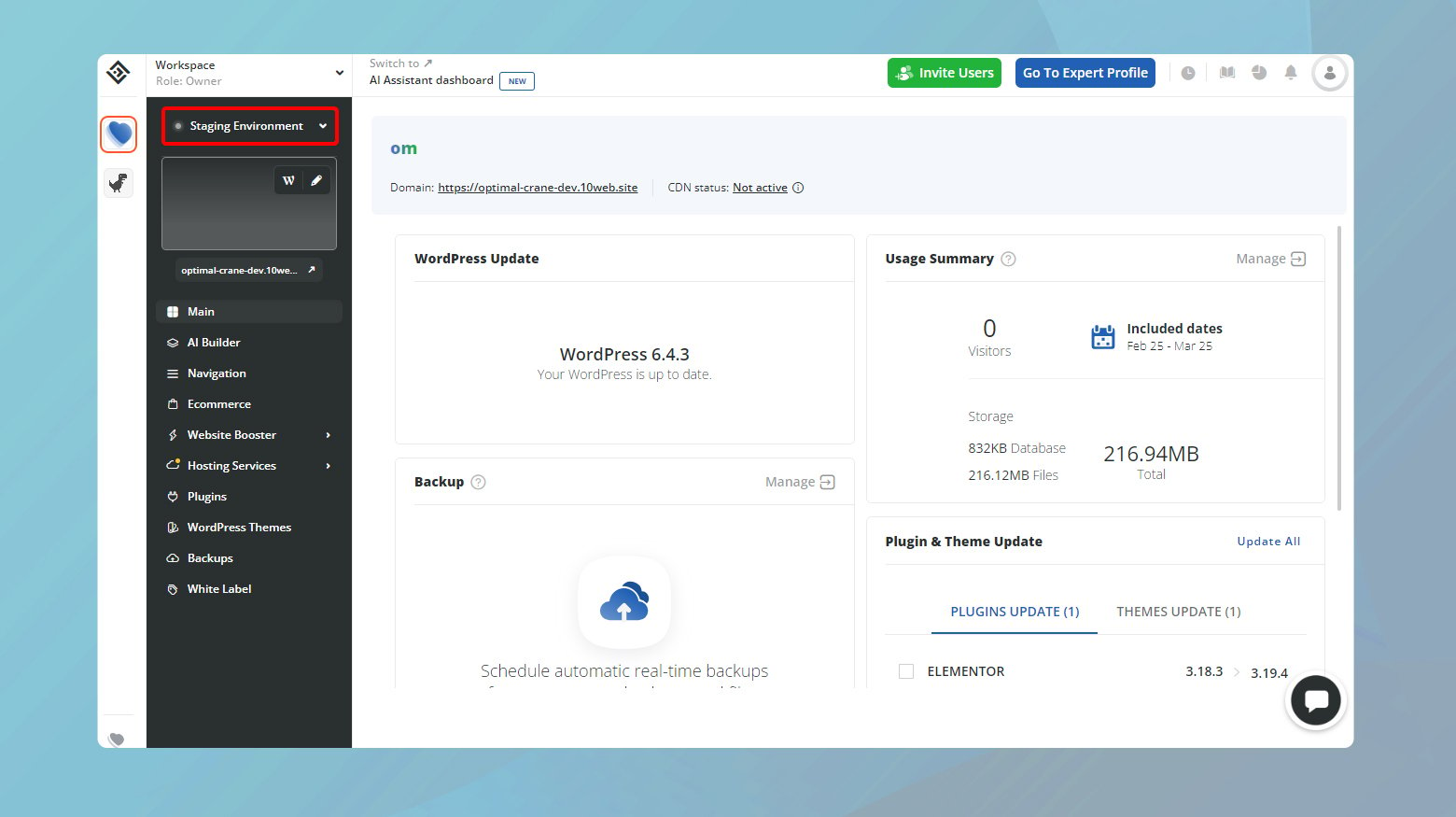
10Web müşterisiyseniz sitenizin hazırlama ortamını 10Web kontrol panelinizden etkinleştirebilirsiniz. 10Web'deki hazırlama ortamlarını yönetmeye ilişkin kapsamlı kılavuzumuza göz atın .

Eklentileri tek tek test etme
Hazırlama ortamınız etkinleştirildikten sonra artık eklentilerinizi canlı web sitenizi etkilemeden test edebilirsiniz. Buradaki amaç sorunlu eklentiyi izole etmektir. İşte yapmanız gerekenler:

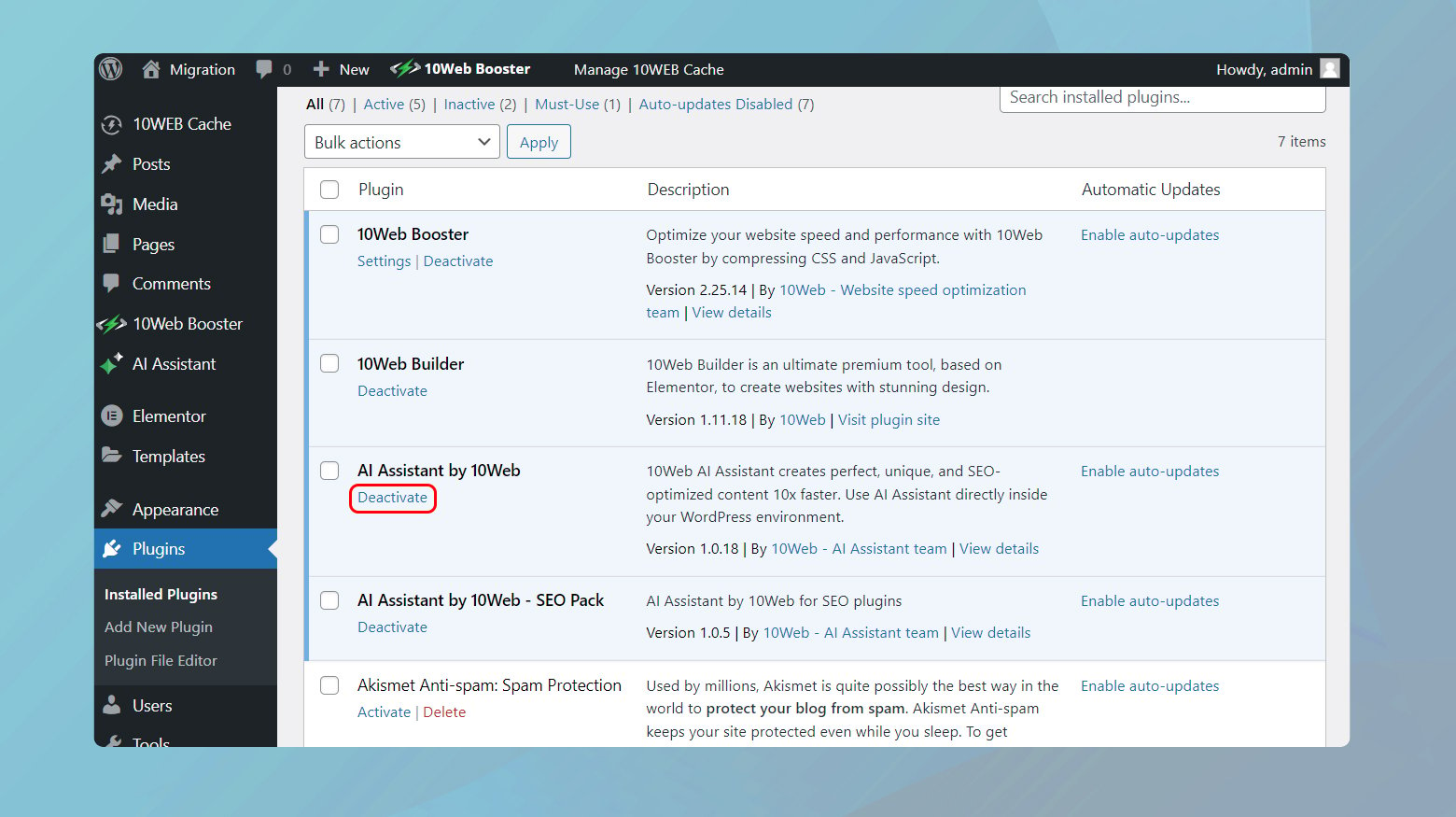
- Hazırlama sitenizin WordPress kontrol paneline erişin ve “Eklentiler” > “Yüklü Eklentiler” seçeneğine gidin.
- Elementor'a benzer işlevler sunan veya karmaşık ya da kaynak yoğun olduğu bilinen eklentilerden başlayarak eklentileri birer birer devre dışı bırakın.
- Her devre dışı bırakma işleminden sonra Elementor düzenleyicisini yüklemeyi deneyin. Düzenleyici belirli bir eklentiyi devre dışı bıraktıktan sonra başarılı bir şekilde yükleniyorsa büyük olasılıkla çakışmanın kaynağını bulmuşsunuzdur.
- Hangi eklentilerin test edildiğini ve sonuçları belgeleyin. Destek ekibiyle iletişime geçmeniz veya daha sonraki sorunları gidermeniz gerektiğinde bu bilgiler yararlı olabilir.
Alternatif yaklaşım: Toplu devre dışı bırakma
Canlı siteler için ideal olmasa da, Elementor dışındaki tüm eklentileri devre dışı bırakmak ve ardından bunları birer birer yeniden etkinleştirmek, bir hazırlama sitesindeki sorunlu eklentiyi tanımlamanın başka bir etkili yolu olabilir.

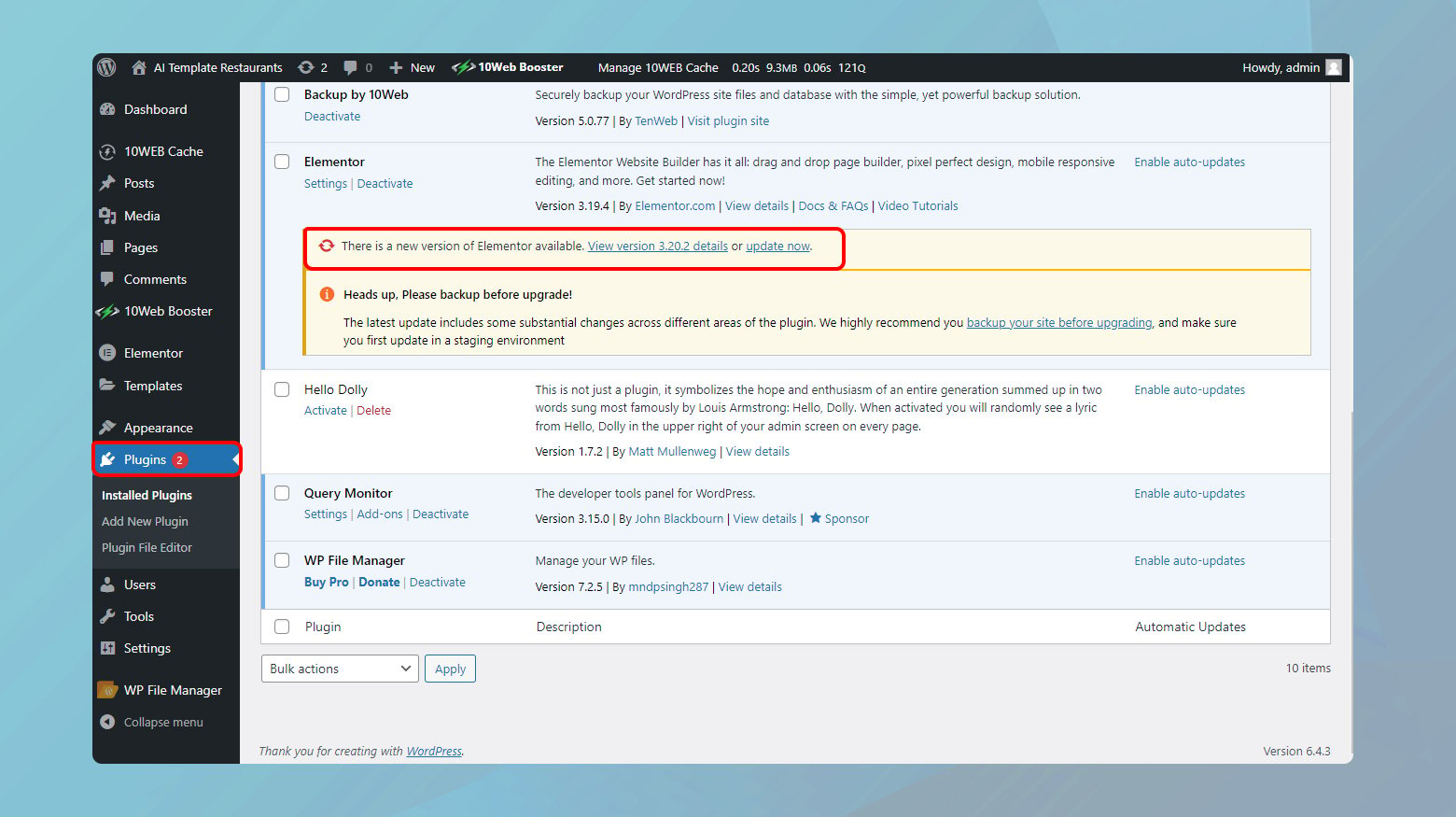
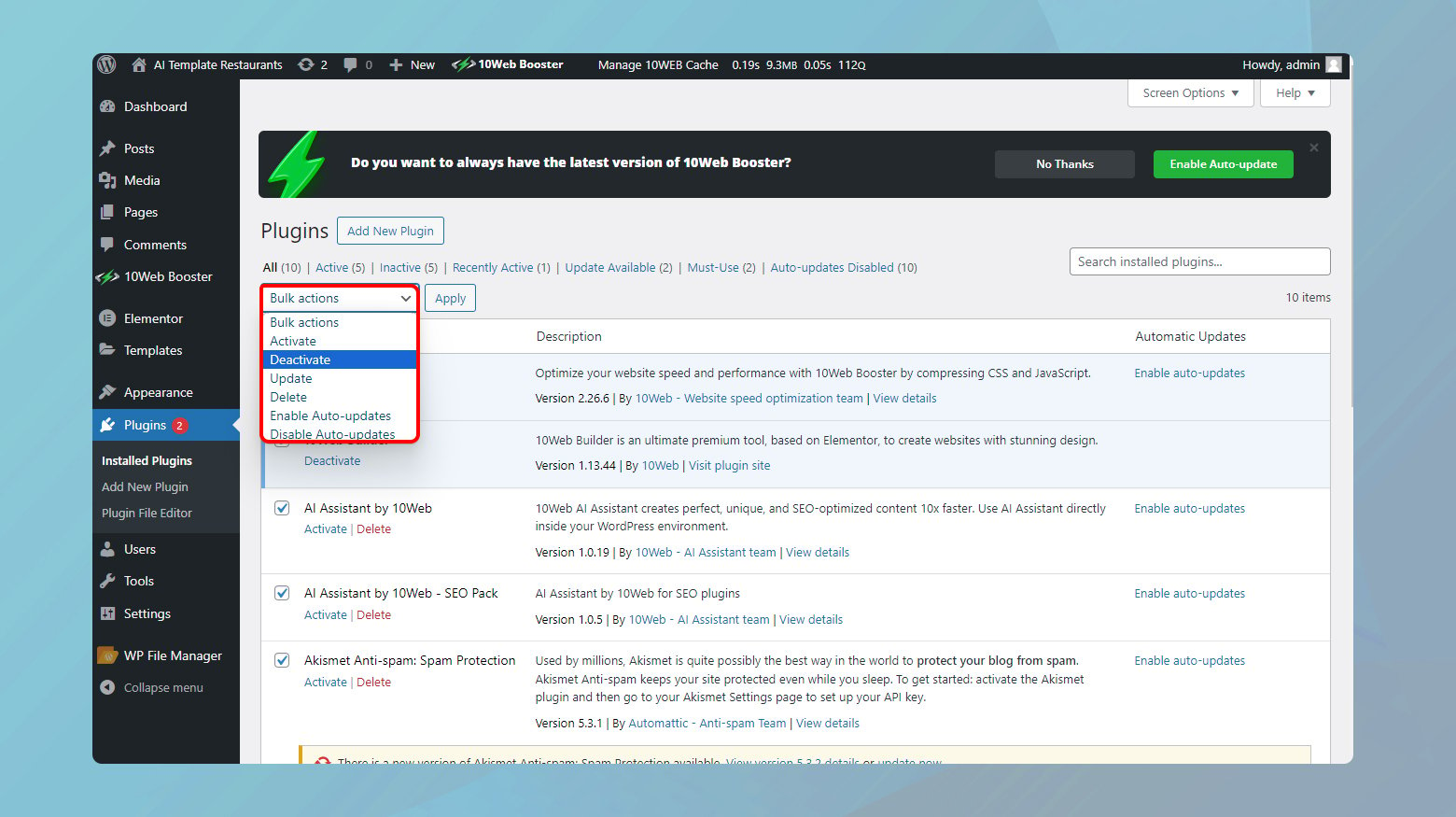
- Sitenizin WordPress yönetici kontrol paneline gidin.
- Eklentiler'e tıklayın ve Eklentiler'in yanındaki onay kutusunun işaretli olduğundan emin olun.
- Elementor ve Elementor Pro'nun önündeki kutunun işaretini kaldırın.
- Toplu işlemler açılır menüsüne tıklayın ve Devre Dışı Bırak'ı seçin.
Elementor'un doğru şekilde yüklenip yüklenmediğini kontrol edin. Eğer öyleyse, eklentilerden biri kesinlikle bir çakışmaya neden oluyor demektir. Eklentileri birer birer yeniden etkinleştirin ve her etkinleştirmeden sonra Elementor'u yükleyin. Bu yöntem, çakışan eklentinin daha hızlı tespit edilmesine yardımcı olur ancak hazırlama sitenizde geçici işlevsellik kaybı riski taşır.
Elementor eklentileri
Elementor eklentileri inşaatçının yeteneklerini geliştirir ancak aynı zamanda Elementor ile derin entegrasyonları nedeniyle çatışma kaynakları da olabilir. Bu eklentilere aynı tek tek test yaklaşımını uygulayın. Elementor ile yakın ilişkileri göz önüne alındığında, ilgisiz eklentilere geçmeden önce bunlarla başlayın.
PHP sürümünüzü güncelleyin
Birçok modern WordPress eklentisi gibi Elementor'un da sorunsuz çalışması için çağdaş bir web ortamı gerekir. Bu ortamın önemli bir parçası, WordPress'e güç veren kodlama dili olan PHP'dir. Elementor yalnızca PHP 7 ve daha yeni sürümleri desteklediğinden, sitenizin uygun bir PHP sürümünde çalışmasını sağlamak yalnızca tavsiye edilmez; Bu çok önemli. Elementor ile optimum uyumluluğu sürdürmek için PHP sürümünüzü nasıl kontrol edip güncelleyebileceğiniz aşağıda açıklanmıştır.
Mevcut PHP sürümünüzü kontrol etme
Bir güncellemeyi düşünmeden önce sitenizin şu anda kullanmakta olduğu PHP sürümünü belirlemelisiniz. WordPress bunu kolaylaştırır:

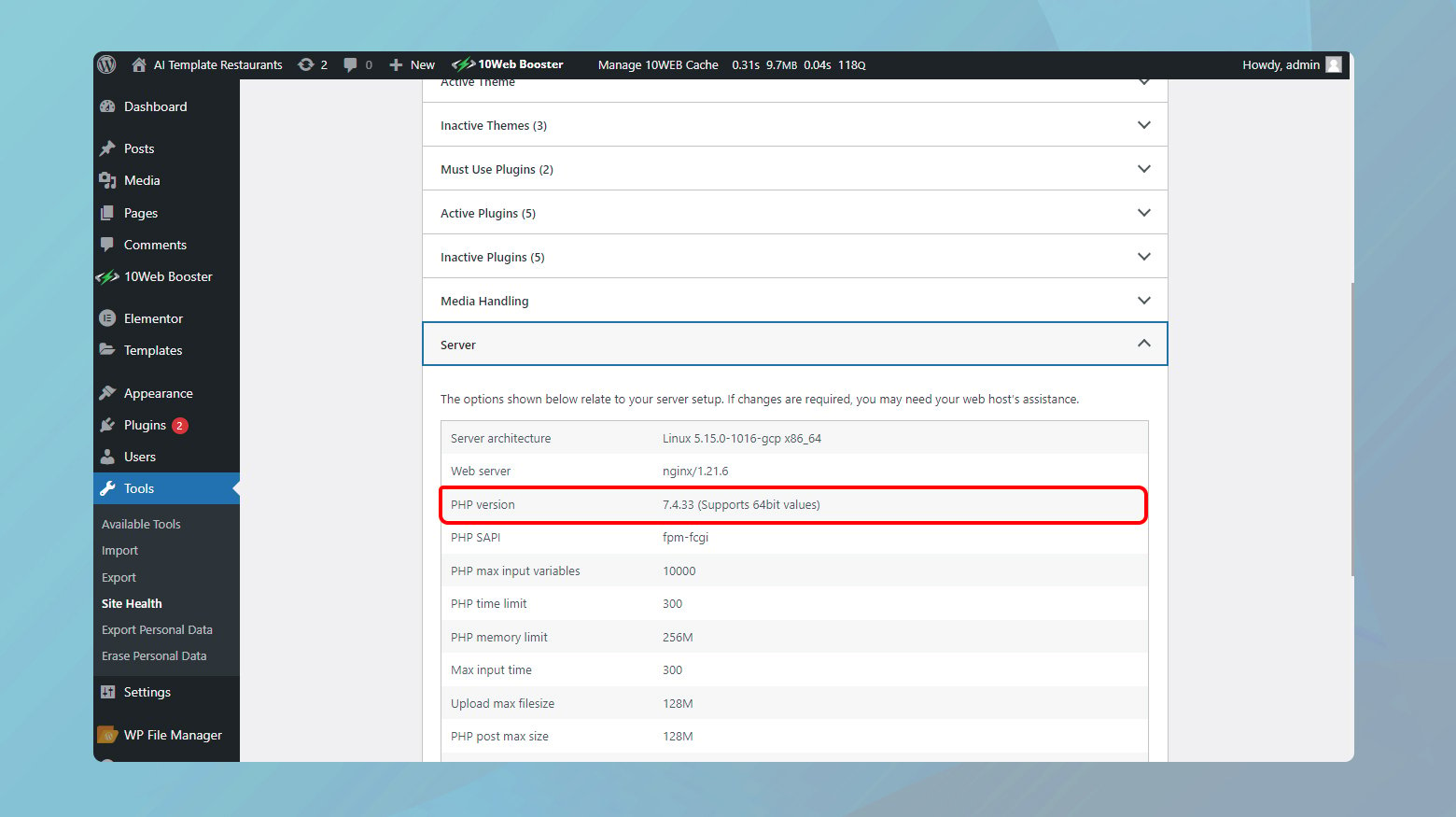
- WordPress Kontrol Panelinize gidin.
- Sol taraftaki menüden “Araçlar” > “Site Sağlığı”nı seçin.
- Site Sağlığı sayfasının üst kısmındaki Bilgi sekmesine geçin. Bu sekme web siteniz hakkında zengin teknik ayrıntılar sağlar.
- Sunucu bölümünü genişletin. Burada, çalıştırdığı PHP sürümü de dahil olmak üzere web sunucunuz hakkında bilgi bulacaksınız.
İdeal olarak bu PHP 7 veya 8 olmalıdır çünkü bu sürümler performans ve uyumluluk arasında en iyi dengeyi sunar.
PHP sürümünüzü güncelleme
PHP'nin uygun bir sürümünü kullanmıyorsanız endişelenmeyin. Birçok barındırma sağlayıcısı, genellikle barındırma kontrol paneliniz aracılığıyla yükseltme işlemini kolaylaştırır. İşlem, sunucunuza bağlı olarak biraz değişebilir.
10Web kullanıcıları

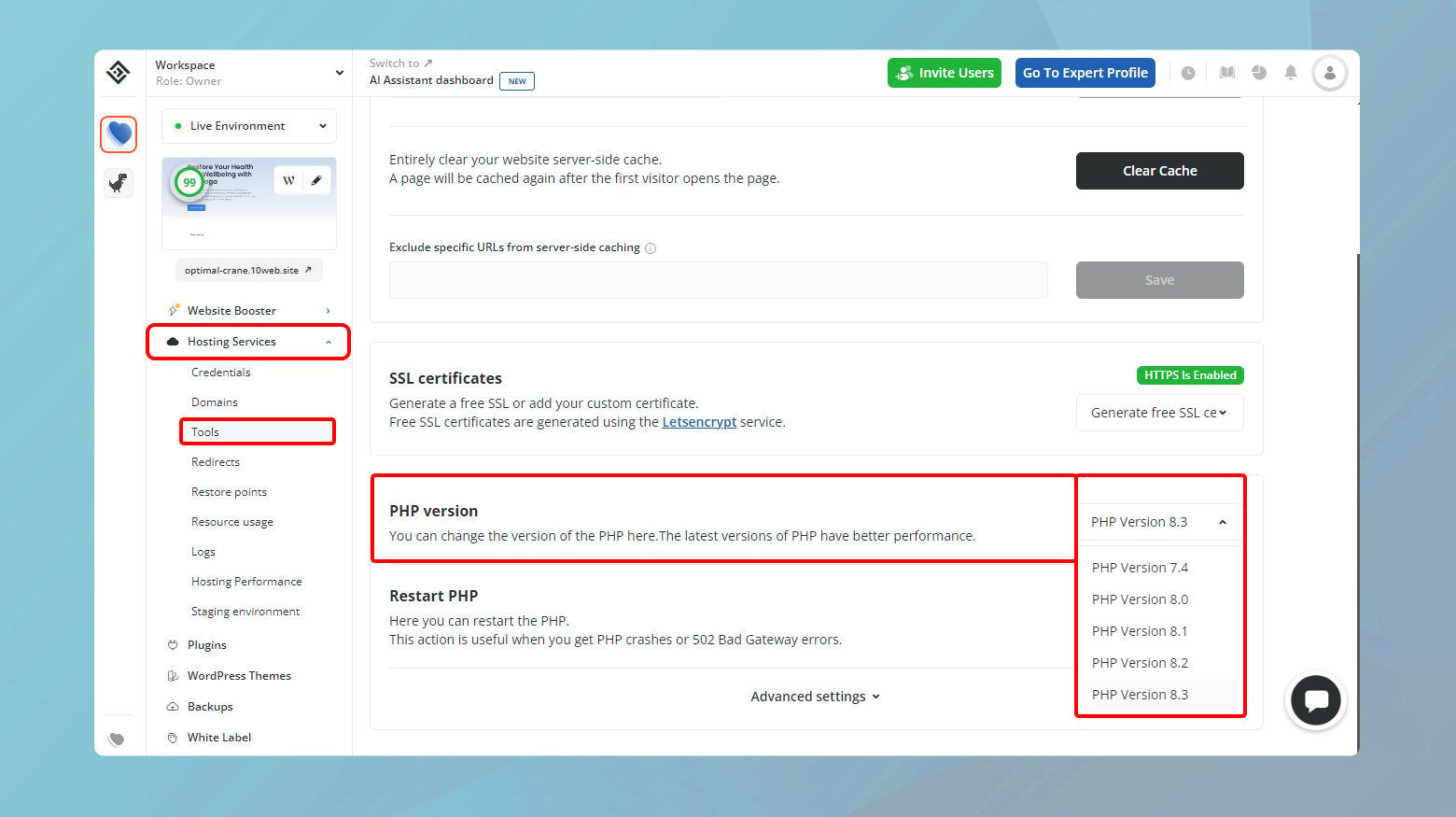
- 10Web kontrol panelinize giriş yapın.
- PHP sürümünü yükseltmek istediğiniz siteye tıklayın.
- “Barındırma Hizmetleri” > “Araçlar”a tıklayın.
- PHP sürümü bölümüne gidin.
- İstediğiniz PHP sürümünü seçmek için açılır menüye tıklayın.
- PHP sürümünü web sitenize uygulamak için değişiklikleri onaylayın.
Barındırıcınız doğrudan yükseltme sunmuyorsa
Tüm barındırma sağlayıcıları PHP sürümlerini değiştirmek için basit bir açılır menü sunmaz. Kendinizi bu durumda bulursanız, atabileceğiniz adımlar şunlardır:
- Hosting sağlayıcınızın müşteri hizmetlerine ulaşın. Saygın sunucuların çoğu PHP sürümünüzü yükseltmenize yardımcı olacaktır.
- Mevcut sunucunuz daha yeni PHP sürümlerini desteklemiyorsa veya yükseltmenize yardımcı olmak istemiyorsa, daha destekleyici ve modern bir barındırma ortamına geçiş yapmanın zamanı gelmiş olabilir. En son web teknolojilerini aktif olarak destekleyen ana bilgisayarları arayın.
PHP bellek sınırını artırın
PHP limiti sitenizin performansından çeşitli eklentileri sorunsuzca çalıştırma yeteneğine kadar her şeyi etkiler. Elementor kullanıcıları için eklentinin minimum 128 MB bellek gereksinimine bağlı kalmak çok önemlidir, ancak 256 MB'lık en uygun noktayı hedeflemek sitenizin işlevselliğini önemli ölçüde artırabilir. Burada sitenizin PHP bellek sınırını nasıl kontrol edip artıracağınıza dair adım adım bir kılavuz bulunmaktadır.
PHP bellek sınırınızı kontrol etme
Herhangi bir şeyi ayarlamadan önce nerede durduğunuzu bilmek akıllıca olacaktır. WordPress'in Site Sağlığı aracı, rahatlıkla aşağıdaki konulara göz atmanızı sağlar:


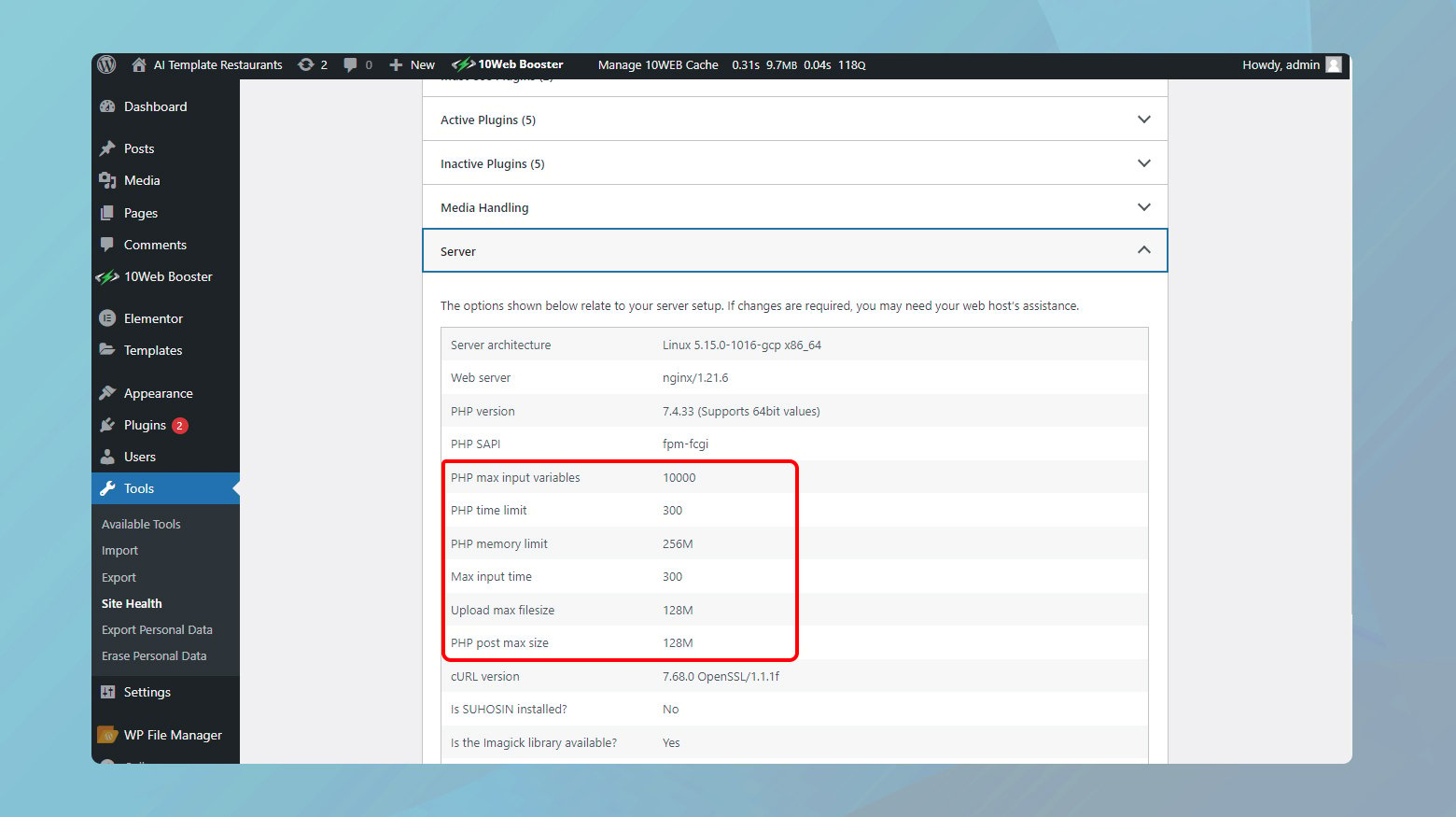
- WordPress kontrol paneline gidin ve “Araçlar” > “Site Sağlığı”na gidin.
- Sitenizle ilgili teknik ayrıntıların yer aldığı hazineye erişmek için Bilgi sekmesini tıklayın.
- Sunucu bölümünü açın ve “PHP bellek limiti” girişini arayın. Bu, WordPress kurulumunuzun kullanabileceği mevcut bellek miktarını gösterir.
PHP bellek sınırınızı istediğiniz eşiğin altında bulursanız yükseltme zamanı gelmiştir.
FTP yoluyla PHP bellek limitini artırma
PHP bellek sınırınızı artırmanın en basit yöntemi, FTP aracılığıyla bir miktar dosya düzenlemeyi içerir. Bunu nasıl yapabileceğiniz aşağıda açıklanmıştır:

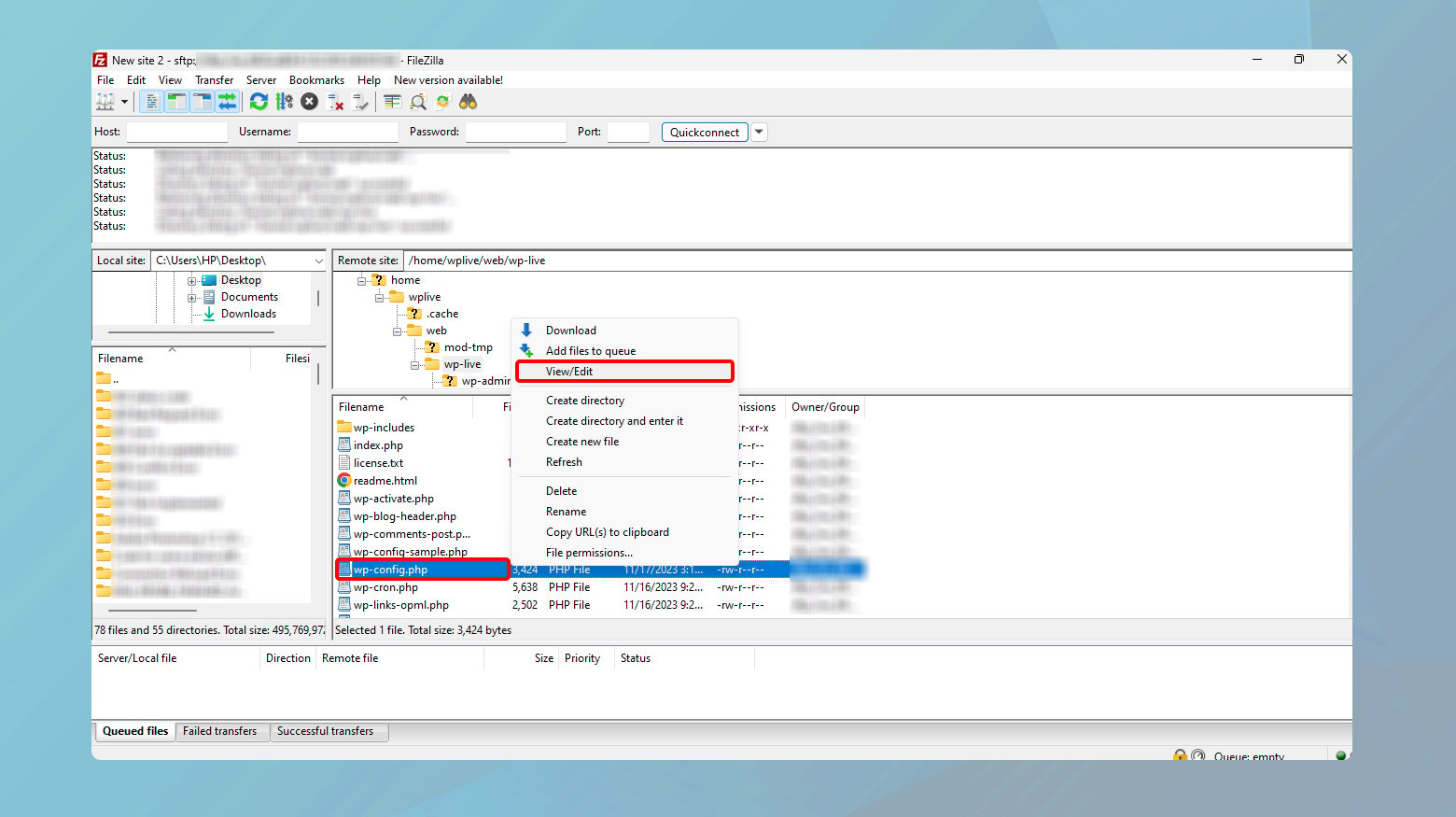
- FileZilla veya Cyberduck gibi bir FTP istemcisi kullanarak web sitenize bağlanın. Genellikle web barındırıcınız tarafından sağlanan FTP veya SFTP kimlik bilgilerinize ihtiyacınız olacaktır.
- Web sitenizin genellikle www, public veya public_html olarak adlandırılan kök dizinine gidin.
- wp-config.php dosyasını bulun ve düzenleyin. Bu önemli dosya, WordPress siteniz için önemli ayarları içerir.
- Dosyayı sağ tıklayın ve bir metin düzenleyicide açmak için “Görüntüle/Düzenle”yi seçin.
- `define( 'WP_MEMORY_LIMIT', 'XXXM' );` satırını arayın; burada “XXX” mevcut hafıza limitinizdir.
- Bu satır yoksa `/* yazan satırın hemen üstüne ekleyebilirsiniz. Hepsi bu, düzenlemeyi bırakın! Mutlu bloglama. */`. Sınırı 256 MB olarak ayarlamak için “XXX” yerine “256” yazın, şu şekilde: `define( 'WP_MEMORY_LIMIT', '256M' );`.
- Değişikliklerinizi kaydedin ve dosyayı kapatın. FTP istemcisi, değiştirilen dosyayı sunucuya geri yüklemenizi isteyecektir. Mevcut wp-config.php dosyasının üzerine yazmayı onaylayın.
Bu değişikliği yaptıktan sonra Site Sağlığı sayfasını tekrar ziyaret ederek WordPress'in artık güncellenen PHP bellek sınırını tanıdığını doğrulayın.
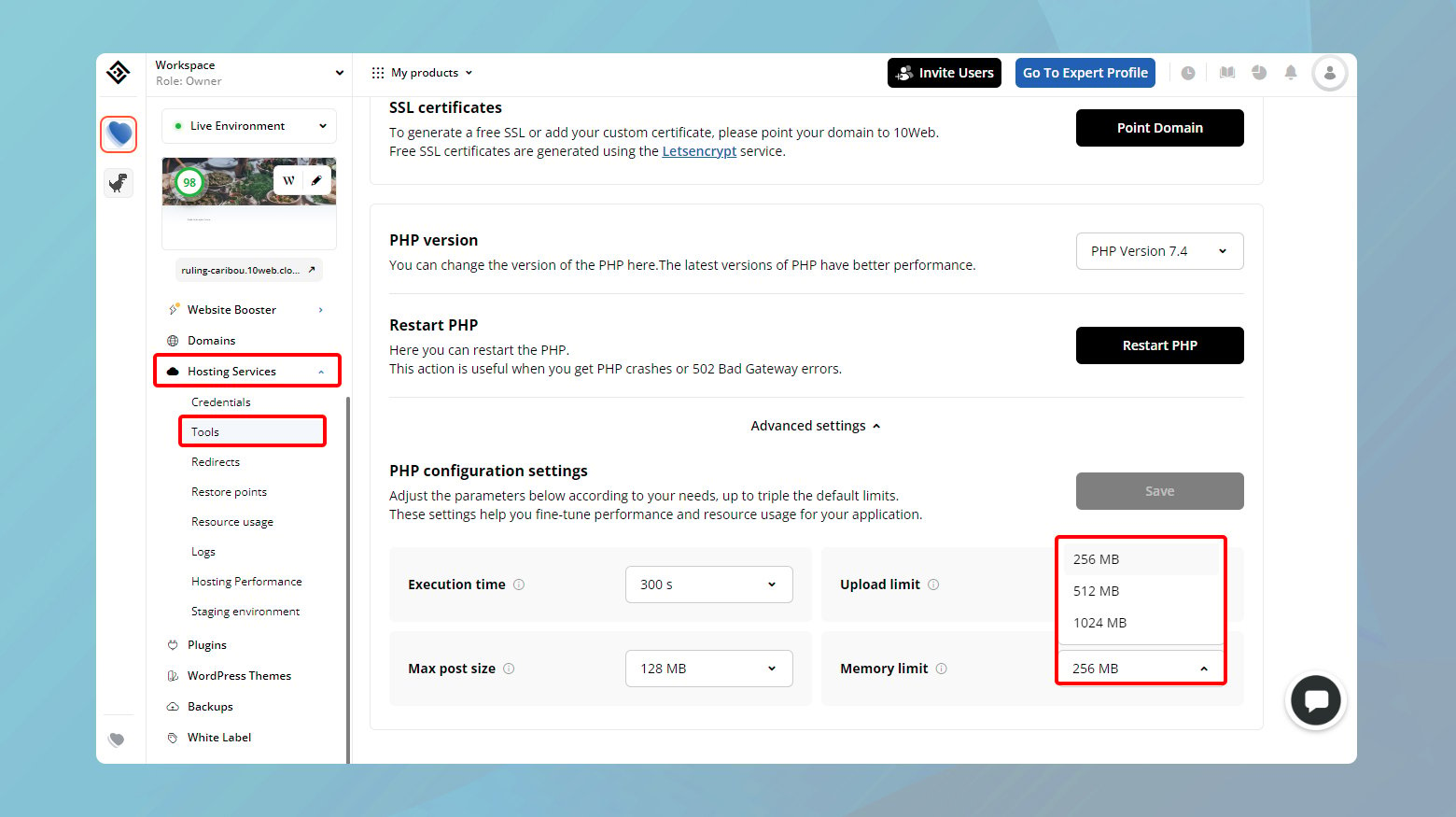
10Web kullanıcıları
Web siteniz 10Web'de barındırılıyorsa, PHP bellek sınırınızı doğrudan 10Web kontrol panelinizden ayarlayabilirsiniz.

- 10Web kontrol panelinize giriş yapın.
- PHP belleğini artırmak istediğiniz web sitesine tıklayın.
- “Barındırma Hizmetleri” > “Araçlar”a gidin.
- Aşağı kaydırın ve “Gelişmiş ayarlar”ı tıklayın.
- “Bellek sınırı”nın önündeki açılır menüye tıklayın ve ihtiyacınız olan sınırı seçin.
- Değişiklikleri uygulamak için “Kaydet”e tıklayın.
Doğrudan değişikliklere izin verilmediğinde
Bazen web barındırıcıları, güvenlik ve kararlılık nedeniyle kullanıcıların PHP ayarlarını manuel olarak ayarlama yeteneğini kilitler. Bu durumda web barındırıcınızın destek ekibiyle iletişime geçin. WordPress siteniz için PHP bellek sınırını artırma ihtiyacınızı açıklayın. Saygın barındırma hizmetlerinin çoğu uygundur ve talep üzerine bu değişikliği sizin için yapabilir.
Elementor'un düzenleyici yükleyici yöntemini değiştirin
Elementor'un düzenleyicisinin şanssız bir şekilde yüklenmesini sağlamak için çarklarınızı döndürüyorsanız, denemek isteyebileceğiniz bir numara daha var. Elementor'un ayarlarında, editörünüzün arızalanmasına neden olan şeyi potansiyel olarak atlayabilecek bir seçenek gizlidir. Bu çözüm, Elementor'un editörünü yükleme biçimini değiştirmeyi içeriyor; bu biraz alışılmadık ama denemeye değer bir taktik.
Nasıl yapılır konusuna dalmadan önce, Elementor'un yükleme yönteminde ince ayar yapılmasının yalnızca olağan sorun giderme adımlarını tükettikten sonra önerildiğini unutmamak önemlidir.
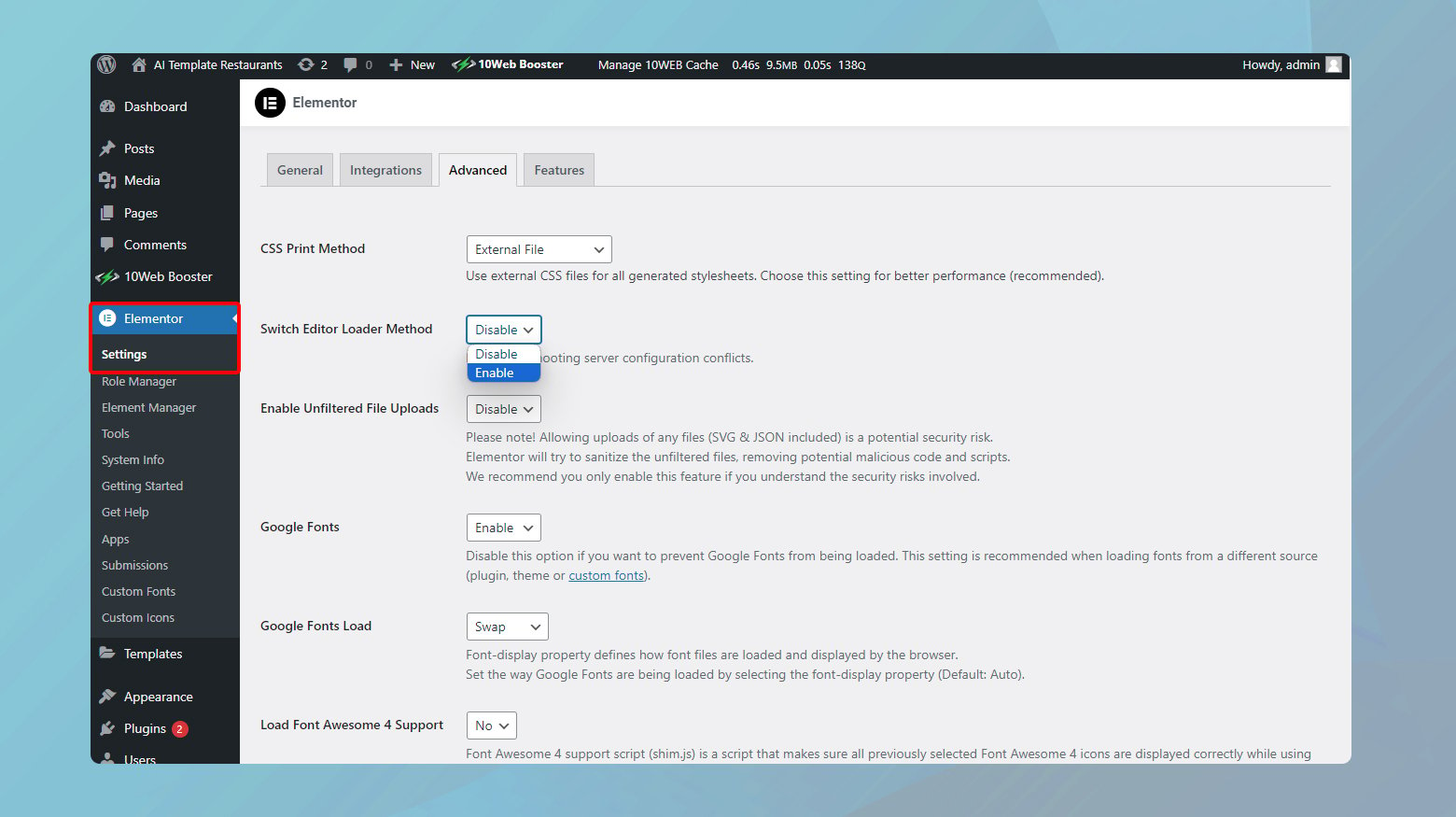
Yükleyici yöntemini nasıl değiştireceğiniz aşağıda açıklanmıştır:

- WordPress kontrol panelinizden Elementor menü öğesinin üzerine gelin ve “Ayarlar”a tıklayın. Bu sizi Elementor'un yapılandırma seçeneklerinin kalbine götürecektir.
- Ayarlar penceresinin üst kısmında birkaç sekme bulacaksınız. "Gelişmiş"i tıklayın. “Anahtar Düzenleyici Yükleyici Yöntemi” etiketli bir ayarla karşılaşıncaya kadar aşağı kaydırın.
- Bu ayarın yanındaki açılır menüye tıklayın ve “Etkinleştir”i seçin. Burada yaptığınız aslında Elementor'a editörünü yüklerken farklı bir rota denemesini söylemektir.
- Yeni ayarınızın uygulandığından emin olmak için “Değişiklikleri Kaydet” düğmesine basın.
Şimdi Elementor düzenleyicisine bir kez daha erişmeyi deneyin. Biraz şansla, yükleyici yöntemindeki değişiklik yolu açmış olacak ve daha önce bulunması zor olan düzenleyicinin artık çalışmaya hazır olduğunu göreceksiniz.
Akılda tutulması gereken birkaç şey
Yükleyici yöntemini değiştirmek genellikle sorunsuzdur ve herhangi bir kesintiye neden olmamalıdır. Ancak birkaç şeyi akılda tutmak her zaman iyi bir fikirdir:
Bu bir sorun giderme adımıdır : Diğer çözümler sorununuzu çözemediğinde yükleyici yöntemini değiştirmenizin önerildiğini unutmayın.Bu ilk basamak bir düzeltme değil, inatçı durumlar için akıllıca bir geçici çözümdür.
Sitenizi izleyin : Değişikliği yaptıktan sonra Elementor'un nasıl davrandığına dikkat edin.Sorun yaratması pek mümkün olmasa da, ayarları değiştirdikten sonra dikkatli olmak her zaman akıllıca olacaktır.
İstediğiniz zaman geri dönebilirsiniz : Herhangi bir nedenle orijinal yükleme yöntemine geri dönmek isterseniz, aynı adımları izlemeniz ve "Etkinleştir" seçeneğinin işaretini kaldırmanız yeterlidir.Elementor bu kadar esnektir.
Elementor uyumlu bir WordPress temasına geçin
WordPress temalarının geniş ekosistemi göz önüne alındığında, birçoğu Elementor gibi sayfa oluşturucularla sorunsuz bir şekilde çalışacak şekilde tasarlanmış veya optimize edilmiştir. Elementor dostu bir tema seçmenin neden bu kadar önemli olduğunu ve hiç zorlanmadan geçişin nasıl yapılacağını inceleyelim.
Elementor ile uyumlu bir tema şunları sağlar:
Tasarım vizyonunuz hayat buluyor : Uyumlu temalar, Elementor'un tüm özelliklerini sunarak dinamik widget'larını ve şablonlarını tam potansiyelleriyle kullanmanıza olanak tanır.
Sorunsuz performans : Bu temalar Elementor için optimize edilmiştir; bu da daha az çakışma ve daha iyi performans anlamına gelir.
Düzenli güncellemeler : Elementor uyumlu temalar sıklıkla uyumluluklarını geliştiren ve yeni özellikler tanıtan güncellemeler alarak sitenizin taze ve işlevsel kalmasını sağlar.
Doğru temayı bulma
Yeni bir tema ararken Elementor uyumluluğunun birkaç temel göstergesine dikkat edin:
Açıkça belirtilme : Elementor ile uyumluluktan bahseden tema açıklamaları yeşil ışıktır.Bu onay, geliştiricilerin temalarını Elementor ile test ettikleri ve birlikte iyi çalıştıklarını doğruladıkları anlamına gelir.
İncelemeleri ve derecelendirmeleri kontrol edin : Kullanıcı geri bildirimleri inanılmaz derecede aydınlatıcı olabilir.Gerçek dünya uyumluluğunu ölçmek için incelemelerde Elementor'dan bahsedildiğine bakın.
Demo içeriği : Elementor tarafından oluşturulmuş demo içeriği sunan temalar size bir avantaj sağlar ve uyumluluklarını doğrular.
Geçiş yapma
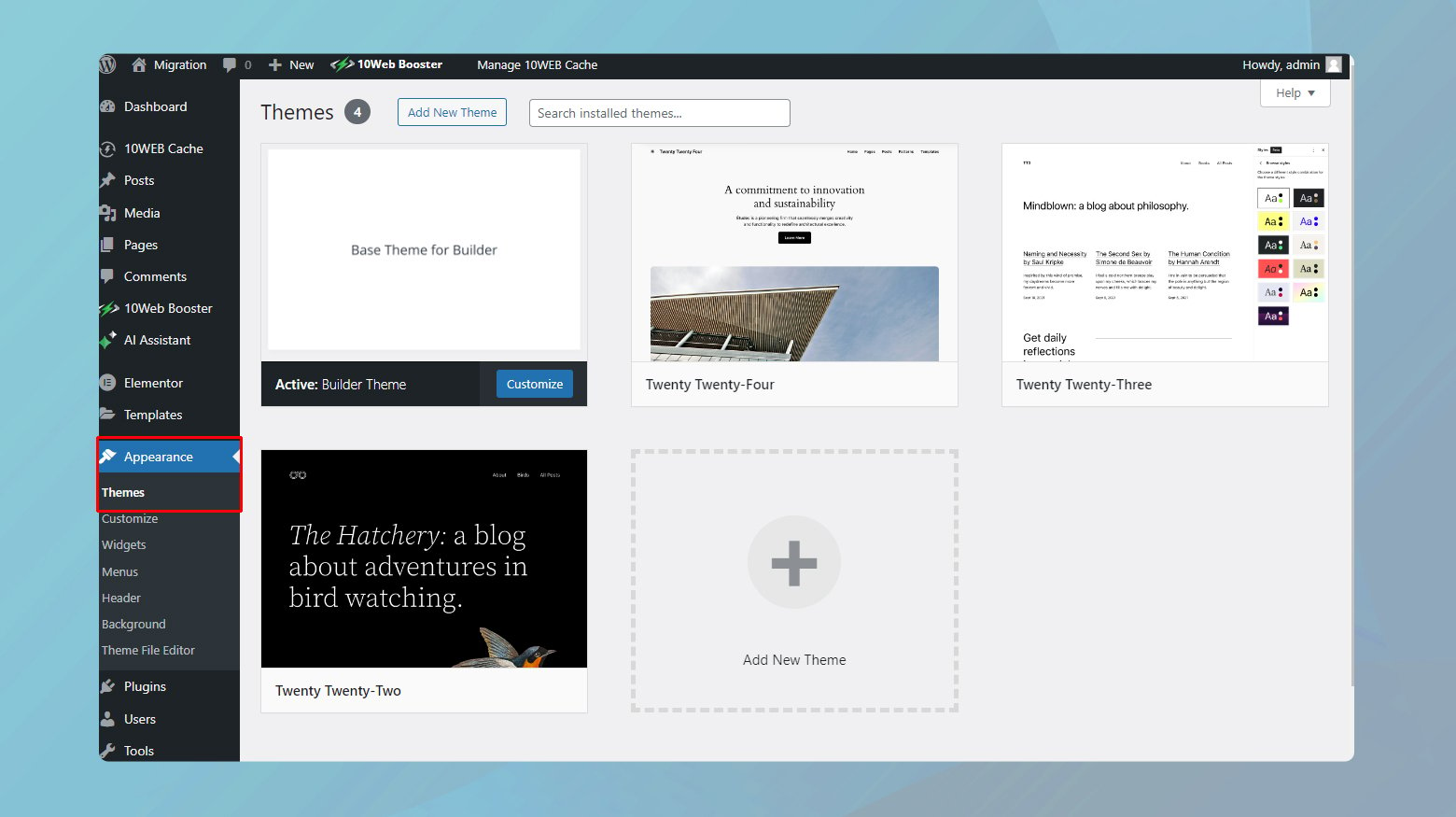
Elementor ile uyumlu bir ilişki vaat eden bir tema seçtikten sonra temaları değiştirmek basit bir işlemdir:
Herhangi bir büyük değişiklik yapmadan önce güncel bir yedeğiniz olduğundan emin olun. Bu adım güvenlik ağınızdır ve bir şeyler ters giderse sitenizi geri yüklemenize olanak tanır.

- WordPress kontrol panelinizde “Görünüm” > “Temalar”a gidin.
- “Yeni Ekle”ye tıklayın ve seçtiğiniz temayı arayın veya tema dosyasını indirdiyseniz yükleyin.
- “Yükle”ye ve ardından “Etkinleştir”e tıklayın.
Yeni temanız etkinken her şeyin beklendiği gibi göründüğünden emin olmak için sayfalarınızı ziyaret edin. Elementor tarafından oluşturulan içerik bozulmadan kalmalıdır ancak yeni temanızın tasarımına uyum sağlamak için bazı stil ayarlamaları yapılması gerekebilir.
Tarayıcı uzantılarını devre dışı bırakın
Gezinmeyi pek çok açıdan kolaylaştıran bu kullanışlı küçük eklentiler, özellikle Elementor gibi karmaşık web uygulamalarında bazen engel olabilir. Bir tarayıcı uzantısının suçlu olup olmadığını nasıl belirleyeceğimizi ve bu konuda ne yapacağımızı inceleyelim.
Uzantı çakışmalarını test etme
Uzantıyla ilgili sorunları teşhis etmenin ilk adımı, sorunun temiz bir tarayıcı ortamında devam edip etmediğini görmektir.
Çoğu tarayıcı, çoğu uzantıyı varsayılan olarak devre dışı bırakan "Gizli" veya "Özel" tarama modu sunar. Yeni bir gizli pencere açın ve orada Elementor'u kullanmayı deneyin. Alternatif olarak, herhangi bir uzantısı yüklü olmayan farklı bir tarayıcı kullanın.
Elementor bu temiz ortamda düzgün çalışıyorsa, normal tarayıcı kurulumunuzda bir uzantının soruna neden olma ihtimali yüksektir.
Sorunlu uzantıyı belirleme
Nedenin muhtemelen bir uzantı olduğunu belirledikten sonra hangisi olduğunu bulmanın zamanı geldi.
Sorunun oluştuğu normal tarayıcı pencerenize dönün. Tarayıcınızın uzantı ayarlarına erişin ve her uzantıyı teker teker devre dışı bırakın. Bir uzantıyı devre dışı bıraktıktan sonra Elementor'u tekrar kullanmayı deneyin.
Değişikliklerin etkili olmasını sağlamak için her uzantıyı devre dışı bıraktıktan sonra Elementor düzenleme sayfasını yenilemek çok önemlidir.
Hatalar durduğunda ve Elementor beklendiği gibi çalışmaya başladığında, muhtemelen çakışmaya neden olan uzantıyı bulmuşsunuzdur.
Cloudflare'in Roket Yükleyicisi ile Elementor yükleme sorunları
Cloudflare'in Roket Yükleyicisi, JavaScript yüklemesini optimize ederek web sitenizin yükleme sürelerini iyileştirmek için tasarlanmış güçlü bir özelliktir. Harika bir araçtır, ancak bazen Elementor gibi karmaşık web uygulamalarına müdahale edebilir, bu da yükleme sorunlarına yol açabilir ve hatta Elementor düzenleyiciyi başlatmaya çalışırken gri yükleme sayfasında takılıp kalmanıza neden olabilir. Burada, hem Cloudflare'in hız avantajlarından hem de Elementor'un güçlü web tasarımı özelliklerinden yararlanabilmenizi sağlayacak, bu sorunun üstesinden gelmeye yönelik adım adım bir kılavuz bulunmaktadır.
Önbelleğinizi temizleyin veya devre dışı bırakın
Teknik ayarlamalara dalmadan önce, önbelleğinizi temizleyerek veya devre dışı bırakarak temiz bir sayfa açmak çok önemlidir. Önbelleğe alınan veriler, Elementor ve Cloudflare ayarlarıyla ilgili olanlar da dahil olmak üzere, yaptığınız güncellemelere ve değişikliklere sıklıkla müdahale edebilir. İşte yapmanız gerekenler:
- Genellikle tarayıcınızın önbelleğinin basit bir şekilde temizlenmesi, yükleme sorunlarını çözebilir. Bu, tarayıcınızın sitenizin en son sürümünü yüklemesini sağlar.
- Cloudflare'de önbelleğe almayı geçici olarak kapatın. Bu, Önbelleğe Alma sekmesi altındaki Cloudflare kontrol paneli aracılığıyla yapılabilir; böylece Cloudflare'in, sitenizin güncel olmayan komut dosyaları veya dosyalar içerebilecek önbelleğe alınmış bir sürümünü sunmadığından emin olunur.
Cloudflare'deki ayarları yapın
Önbellekle ilgilendikten sonraki adım, Cloudflare'de özellikle Roket Yükleyici özelliğiyle ilgili bazı ayarlamalar yapmaktır. Rocket Loader birçok site için faydalı olsa da, agresif optimizasyon stratejileri bazen Elementor gibi uygulamaları yavaşlatarak hataya neden olabilir.
Belirli sayfa kuralları oluşturma
Komut dosyalarının yüklenme biçimini değiştirerek sitenizin yükleme sürelerini iyileştirmeyi amaçlayan Cloudflare'deki Roket Yükleyici özelliğinin, Elementor'un düzenleyici işlevselliğini zaman zaman bozduğu bilinmektedir. Komut dosyalarının Rocket Loader tarafından eşzamansız olarak yüklenmesi, Elementor'a müdahale edebilir ve düzenleyicinin düzgün şekilde yüklenmemesine neden olabilecek sorunlara yol açabilir.
Neyse ki bu durum, Elementor kullanan sayfalar için belirli Cloudflare sayfa kuralları oluşturularak çözülebilir . Bu kurallar Cloudflare'e, Elementor'un sayfaları ve şablonları için Roket Yükleyici gibi belirli optimizasyonları atlayarak sorunsuz çalışmayı sağlaması talimatını verir.
Hatayı çözmek için cloudflare'de oluşturabileceğiniz kurallar şunlardır: Elementor sayfaları:
Site URL'si/*elementor*
Elementor şablonları:
Site URL'si/?elementor_library=*
“SiteURL”yi gerçek web sitenizin URL'siyle değiştirin.
Düşünceleri kapatmak
Bu blogda, Elementor Yüklenmiyor hatasını çözmek için çeşitli stratejiler üzerinde gezinerek uyumluluk ve performans optimizasyonunun önemini vurguladık. Temaları ve PHP sürümlerini güncellemekten Cloudflare ayarlarını düzenlemeye ve tarayıcı uzantılarını yönetmeye kadar her adım, WordPress sitelerinde sorunsuz ve verimli bir Elementor deneyimi sağlamaya yönelikti. Bu kılavuzun amacı, Elementor'da sık karşılaşılan sorunlara pratik çözümler sunarak, optimize edilmiş bir web varlığını sürdürmenize yardımcı olmaktır.
AI ile WordPress web sitesi oluşturma işleminizi hızlandırın
10Web AI Website Builder ile işletmenizin ihtiyaçlarına göre özel bir WordPress web sitesini 10 kat daha hızlı oluşturun.
