Elementor が読み込まれていないエラーの解決
公開: 2024-03-21Elementor のようなページ ビルダーを使用すると、デザイン プロセスが大幅に簡素化され、コードを 1 行も記述することなく、美しく応答性の高いサイトを簡単に作成できるようになります。 ただし、必ずしも順風満帆というわけではありません。 ユーザーが遭遇する可能性のある一般的なエラーの 1 つは、「Elementor が読み込まれていません」エラーです。 この問題により進行が停止し、Elementor エディターの読み込みを拒否するイライラする画面が表示され、クリエイティブなプロセスから外れたままになる可能性があります。 この問題を理解することが解決への第一歩です。
このエラーは、プラグインの競合、メモリ制限、サーバー制限から、WordPress テーマや使用しているブラウザの問題に至るまで、さまざまな原因から発生する可能性があります。 このブログでは、このエラーが何を意味するのかを分析し、その原因を調査し、さまざまな設定でエラーがどのように変化するかの微妙な違いについて説明します。 私たちの目的は、この問題を診断して解決するための知識を提供し、ワークフローが中断されないようにすることです。
エラーがどのように発生するか
Elementor エディタが正しく読み込まれない原因として、いくつかの要因が考えられます。 エラーが発生する最も一般的な方法を次に示します。
- Elementor エディターのインターフェイスは完全にロードできず、空白の画面が表示されます。
- Elementor エディター内の終わりのない読み込み画面。多くの場合、回転ホイールや読み込みバーが表示されます。
- Elementor エディターにアクセスしようとすると、「500 Internal Server Error」メッセージが表示されます。
- Elementor エディターの部分的な読み込み。一部の要素またはウィジェットにアクセスできないか、正しくレンダリングできません。
- Elementor に関連するブラウザの JavaScript コンソールのエラーまたは警告。ブラウザの開発者ツールを使用すると表示されます。
エレメンターの要件
この問題は多くの場合、サーバー側の複雑さまたはプラグインの競合に遡ります。 具体的には、サーバーが Elementor の運用要件に完全に適合していない可能性があります。 Elementor に関しては、シームレスに動作するために満たす必要のある特定のシステム要件があります。 これらはストレージ容量に関するものではなく、WordPress 環境の基礎的な技術スタックに関するものです。 Elementor の最小要件の内訳は次のとおりです。
WordPress バージョン: Elementor には WordPress 5.2 以降が必要です。これにより、Elementor がその機能に利用する最新の WordPress 機能およびセキュリティ標準との互換性が確保されます。
PHPバージョン:PHP 7.0以降が必要です。PHP は WordPress が構築されるスクリプト言語であり、新しいバージョンでは速度とセキュリティが大幅に向上しています。
MySQL バージョン: データベースは MySQL 5.6 以降である必要があります。Elementor はデータの保存と取得に MySQL に依存しているため、古いバージョンを使用するとパフォーマンスのボトルネックや互換性の問題が発生する可能性があります。
WordPress のメモリ制限: WordPress には少なくとも 128 MB のメモリが推奨されます。Elementor はライブ プレビューと多数の機能によりリソースを大量に消費するプラグインであるため、クラッシュしたり速度が低下したりすることなくスムーズに実行するにはこの量が必要です。
これらの前提条件を満たさなくても Elementor をインストールすることはできますが、必ずパフォーマンスの問題が発生するか、まったく実行されない可能性があります。 Elementor のシナリオでは、これらの要件を遵守しないと、潜在的なエラーの中でもとりわけ、エディターの読み込み失敗として現れる可能性があります。
このエラーが発生する理由
Elementor が読み込まれていないエラーの最も一般的な要因は次のとおりです。
プラグインの競合: 他の WordPress プラグインは、特に競合する JavaScript または CSS を読み込む場合、Elementor に干渉する可能性があります。これは、ページの出力を変更するキャッシュ、セキュリティ、または最適化プラグインの場合によく発生します。
テーマの競合: 特にテーマのコーディングが不十分であるか、Elementor の最新バージョンで動作するように更新されていない場合、アクティブな WordPress テーマが Elementor と競合することがあります。
古いソフトウェア: WordPress、Elementor、またはテーマの古いバージョンを実行すると、Elementor が正しく読み込まれない互換性の問題が発生する可能性があります。
ブラウザの問題: ブラウザ拡張機能、古いブラウザ、またはブラウザ固有の動作も、特に JavaScript の実行を妨げる場合、原因となる可能性があります。
メモリ制限: WordPress には PHP メモリ制限があり、サイトがこの制限を超えると、Elementor やその他のプラグインが誤動作する可能性があります。これは、多くのプラグインがインストールされている複雑なサイトで特によく発生します。
サーバーの制限: 一部のホスティング プロバイダーは、エディターの操作をブロックするセキュリティ ルールなど、Elementor と互換性のない制限や特定の構成を課しています。
Elementorが読み込まれていないエラーを修正する方法
この問題を解決するには、根本的な原因を特定して対処するための体系的なアプローチが必要です。 Elementor がロードされていない場合は、より複雑なトラブルシューティング戦略に入る前に、まず Elementor を再ロードしてみてください。 それでも Elementore が読み込まれない場合は、トラブルシューティングに進む必要があります。
Elementor と WordPress を更新する
何よりもまず、すべてが最新であることを確認しましょう。 プラグイン、テーマ、WordPress 自体のバージョンが古いと互換性の問題が発生し、Elementor が読み込み画面でハングアップする可能性があるため、これは非常に重要です。
エレメンター

- WordPress ダッシュボードにログインします。
- 左側にメニューが表示されます。 「プラグイン」の上にマウスを移動し、「インストールされているプラグイン」をクリックします。
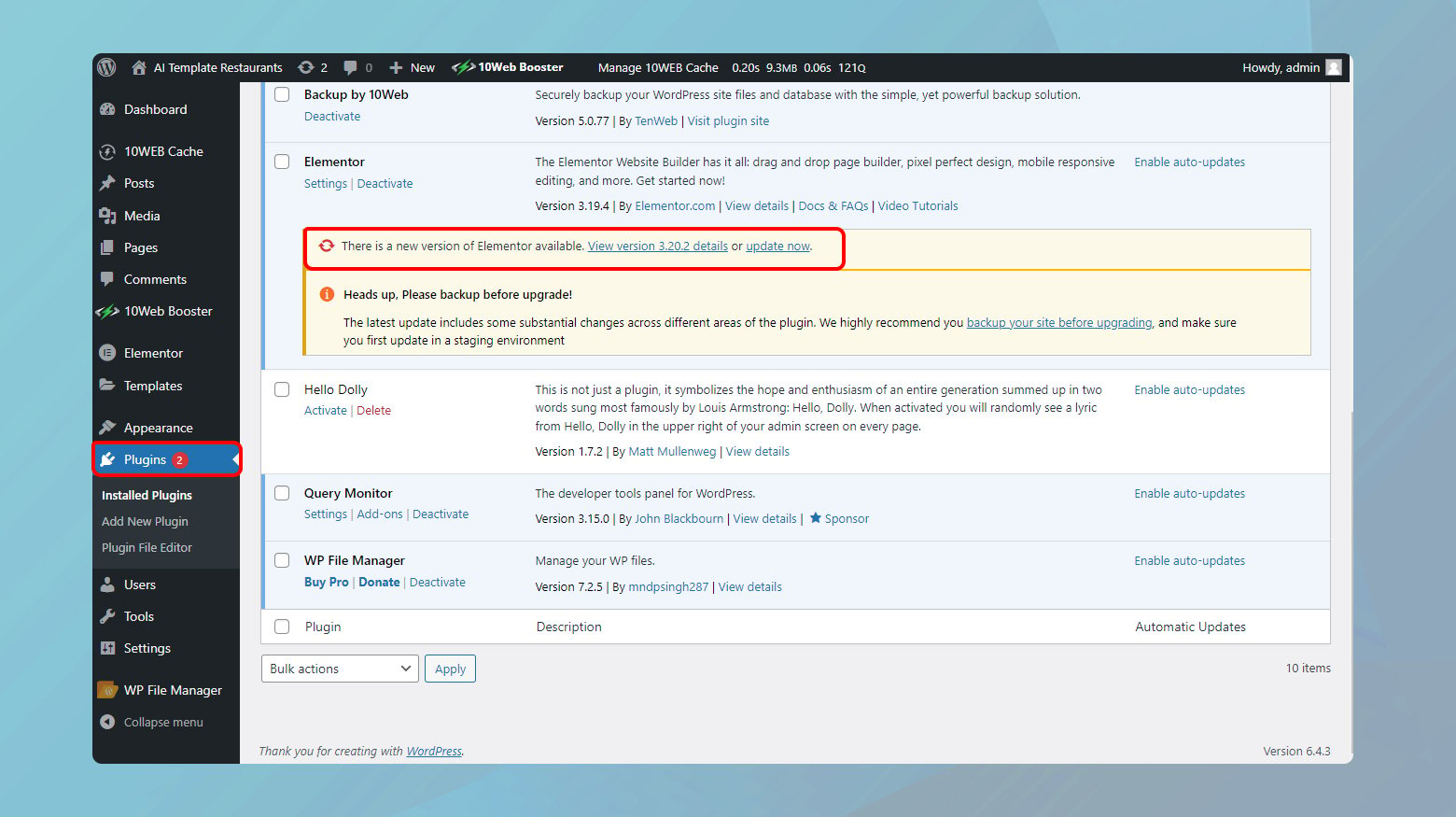
- インストールされているプラグインのリストで Elementor と Elementor Pro (プレミアム バージョンをお持ちの場合) を見つけます。 利用可能な新しいアップデートがある場合は、プラグイン名の下に通知が表示されます。
- リンクをクリックしてプラグインを更新します。
ワードプレス
- WordPress ダッシュボードに戻ります。 通常、WordPress コア更新の通知はダッシュボードの上部または更新セクションに表示されます。
- 通知をクリックし、プロンプトに従って WordPress を更新します。
万が一に備えて、これを行う前に必ずバックアップがあることを確認することが重要です。
Elementor とのプラグインの競合を確認する
WordPress でプラグインの競合の迷路を進むのは、特に Elementor のような強力なツールを使用するフローが中断される場合には、確かに困難な作業になる可能性があります。 機能の維持と互換性の確保とのバランスは微妙です。 ここでは、これらの競合を診断して解決し、理想的には Web サイトの運用への中断を最小限に抑えるために体系的にアプローチする方法を説明します。
ステージング環境の使用
ステージング サイトは基本的に、実際の Web サイトに影響を与えることなく変更をテストできるライブ サイトのクローンです。 この設定は、サイトの訪問者に影響を与えることなく、プラグインの競合などの問題をトラブルシューティングするのに非常に役立ちます。
多くのホスティング プロバイダーは、ホスティング パッケージの一部としてステージング サイト機能を提供しています。
ステージング サイトを作成できる WordPress プラグインも利用できます。 評価が高く、頻繁に更新されているものを選択するようにしてください。
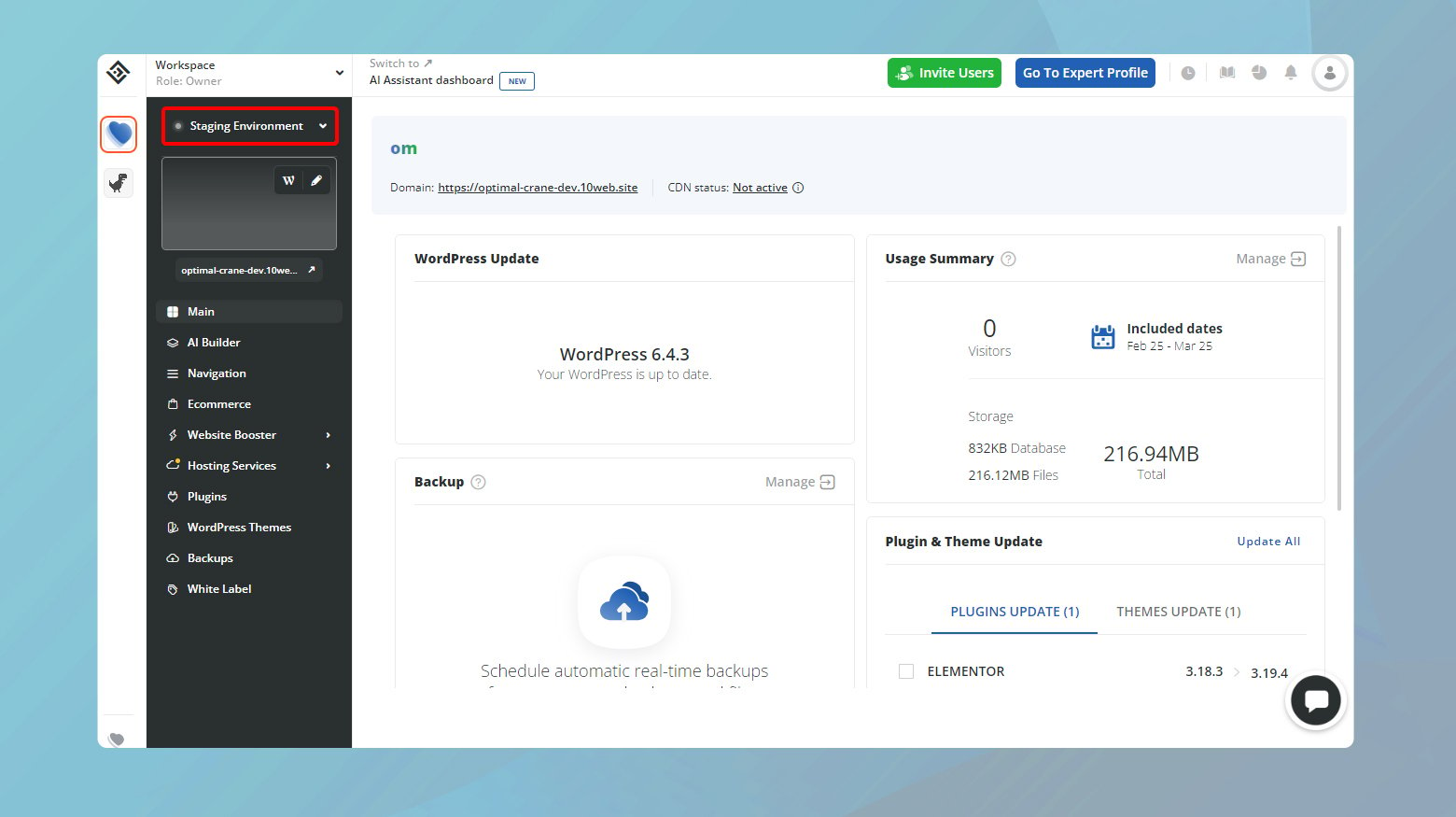
10Web の顧客の場合は、10Web ダッシュボードからサイトのステージング環境を有効にすることができます。 10Web でのステージング環境の管理に関する包括的なガイドをご覧ください。

プラグインを 1 つずつテストする
ステージング環境が有効になると、ライブ Web サイトに影響を与えることなくプラグインをテストできるようになります。 ここでの目標は、問題のあるプラグインを分離することです。 やるべきことは次のとおりです。

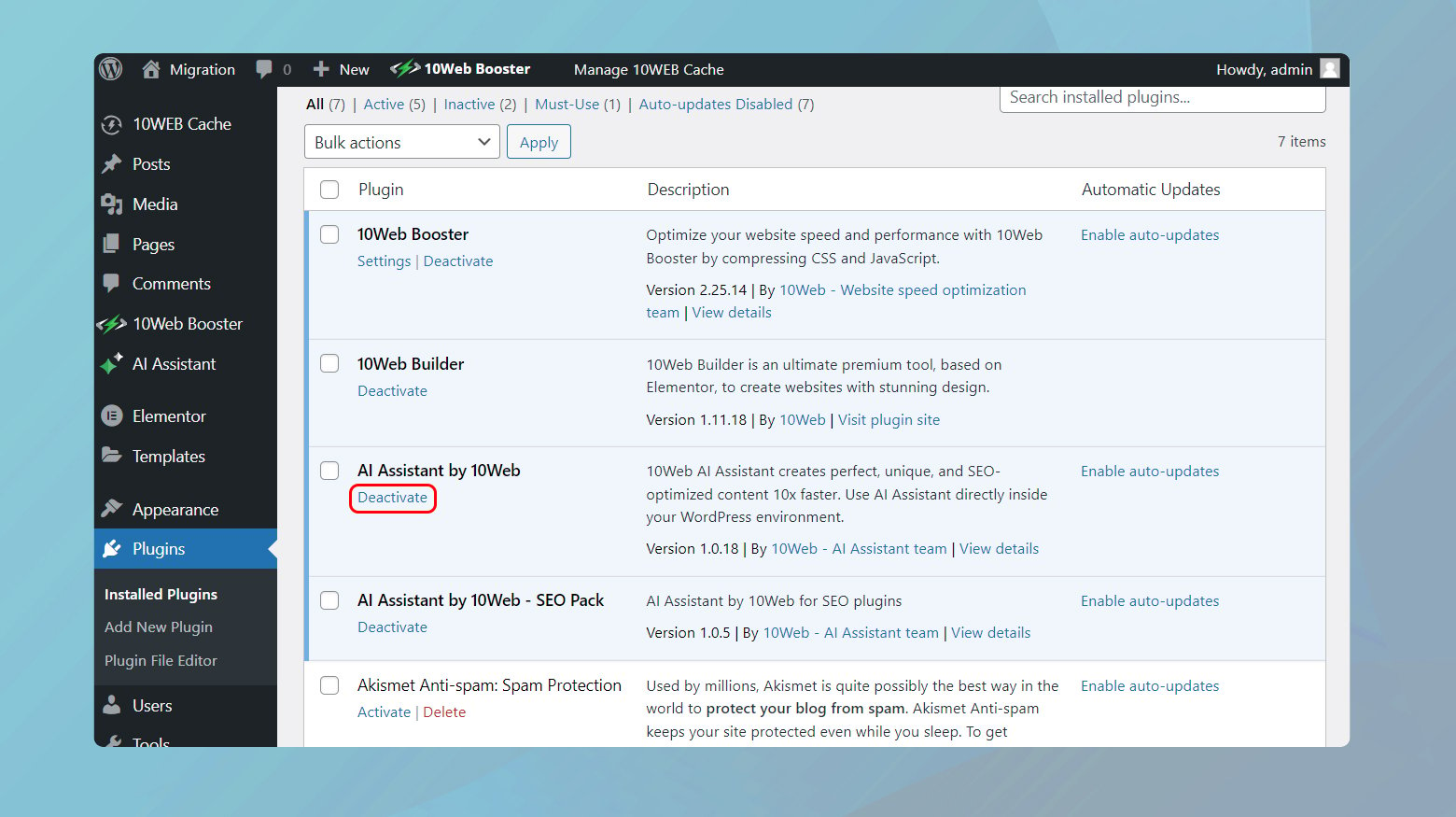
- ステージング サイトの WordPress ダッシュボードにアクセスし、「プラグイン」 > 「インストールされているプラグイン」に移動します。
- Elementor と同様の機能を提供するプラグイン、または複雑またはリソースを大量に消費することが知られているプラグインから始めて、一度に 1 つずつ非アクティブ化します。
- 非アクティブ化するたびに、Elementor エディターをロードしてみます。 特定のプラグインを無効にした後にエディターが正常に読み込まれる場合は、競合の原因が見つかった可能性があります。
- どのプラグインがテストされたか、その結果を文書化します。 この情報は、サポートに連絡する必要がある場合や、将来的にさらなる問題のトラブルシューティングを行う必要がある場合に役立ちます。
代替アプローチ: 一括非アクティブ化
ライブ サイトには理想的ではありませんが、Elementor を除くすべてのプラグインを無効にしてから、1 つずつ再アクティブ化することは、ステージング サイトで問題のあるプラグインを特定するもう 1 つの効率的な方法です。

- サイトの WordPress 管理者ダッシュボードに移動します。
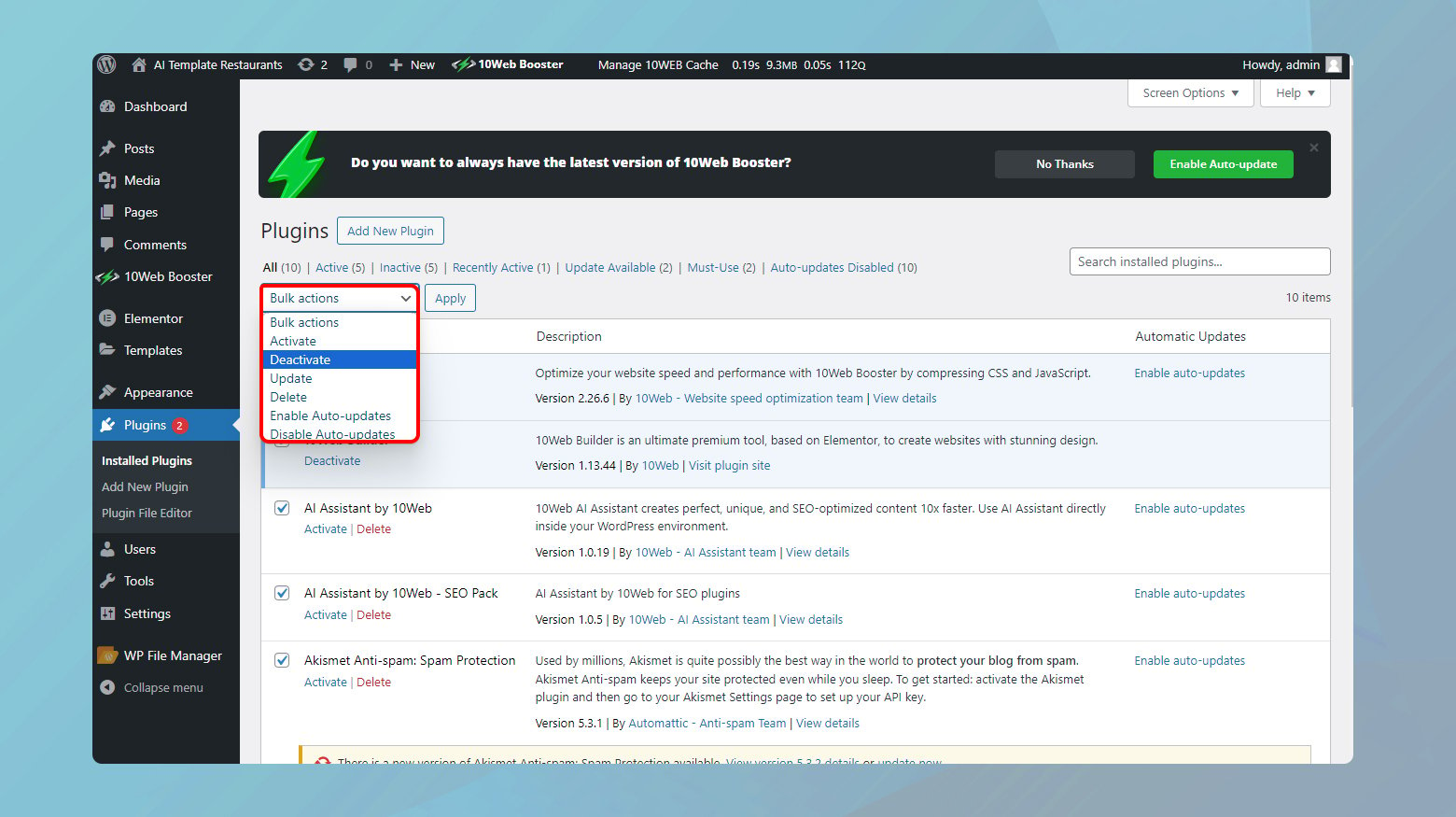
- 「プラグイン」をクリックし、「プラグイン」の横のチェックボックスがオンになっていることを確認します。
- Elementor と Elementor Pro の前にあるボックスのチェックを外します。
- 一括操作ドロップダウン メニューをクリックし、[非アクティブ化] を選択します。
Elementor が正しく読み込まれるかどうかを確認します。 発生する場合は、プラグインの 1 つが競合を引き起こしていることは間違いありません。 プラグインを 1 つずつ再アクティブ化し、アクティブ化するたびに Elementor をロードします。 この方法は、競合するプラグインをより迅速に特定するのに役立ちますが、ステージング サイトで一時的に機能が失われる危険があります。
Elementor アドオン
Elementor アドオンはビルダーの機能を強化しますが、Elementor との緊密な統合により競合の原因になる可能性もあります。 これらのアドオンに同じ 1 つずつテストするアプローチを適用します。 Elementor との密接な関係を考えると、無関係なプラグインに進む前に、これらから始めてください。
PHP バージョンを更新する
Elementor は、多くの最新の WordPress プラグインと同様、スムーズに機能するために最新の Web 環境を必要とします。 この環境の重要な部分は、WordPress を強化するスクリプト言語である PHP です。 Elementor は PHP 7 以降のバージョンのみをサポートしているため、サイトを適切な PHP バージョンで実行することは推奨されるだけではありません。 それは必要不可欠です。 Elementor との最適な互換性を維持するために PHP バージョンを確認および更新する方法は次のとおりです。
現在の PHP バージョンを確認する
更新を検討する前に、まずサイトが現在使用している PHP バージョンを確認する必要があります。 WordPress を使用すると、これが簡単になります。

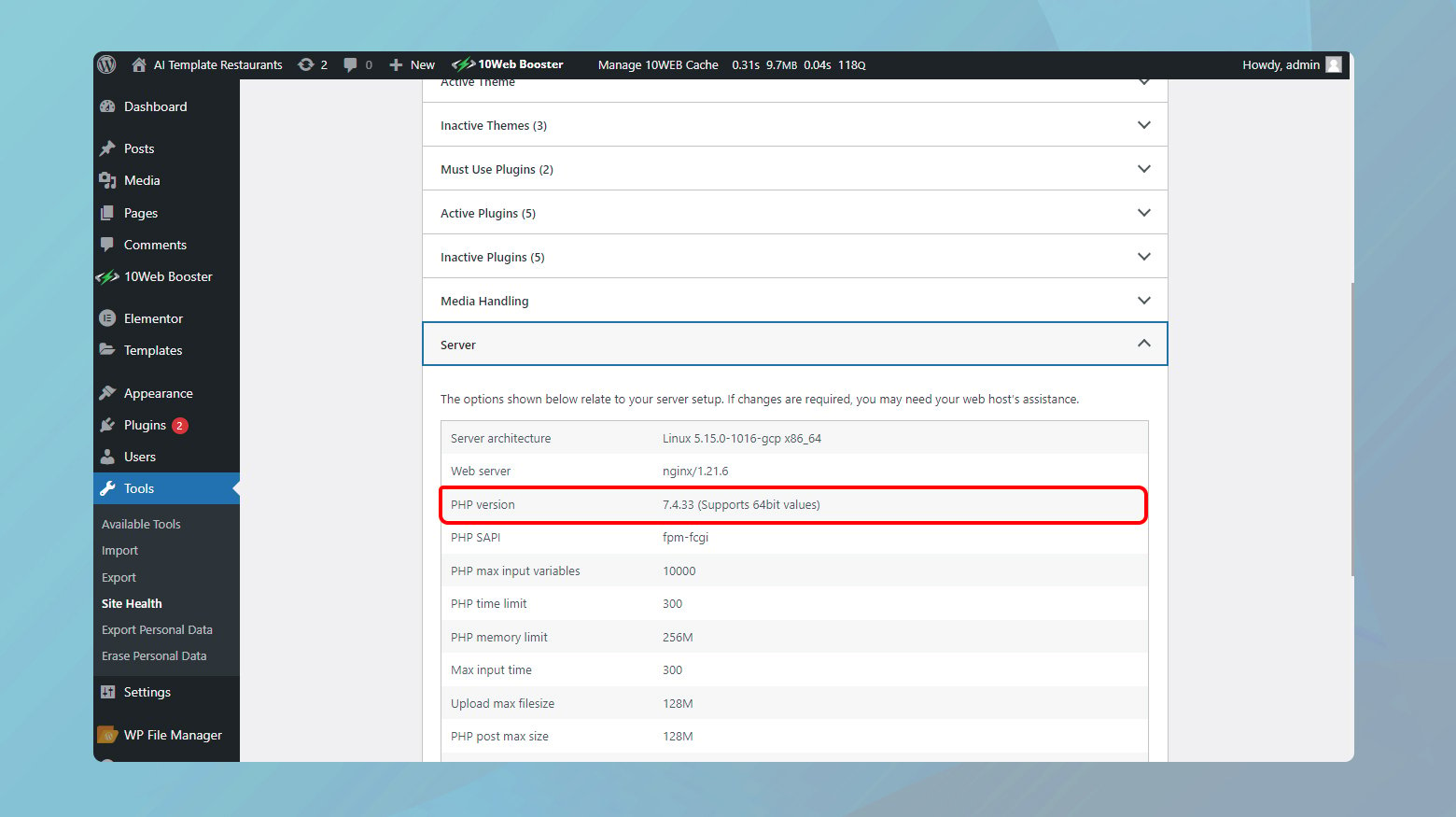
- WordPress ダッシュボードに移動します。
- 左側のメニューから、「ツール」 > 「サイトの健全性」を選択します。
- [サイトの健全性] ページの上部にある [情報] タブに切り替えます。 このタブには、Web サイトに関する豊富な技術的な詳細が表示されます。
- 「サーバー」セクションを展開します。 ここには、実行されている PHP バージョンなど、Web サーバーに関する情報が表示されます。
理想的には、PHP 7 または 8 がパフォーマンスと互換性の最適なバランスを提供するため、これらのバージョンにする必要があります。
PHP バージョンの更新
適切なバージョンの PHP を使用していない場合でも、心配する必要はありません。 多くのホスティング プロバイダーでは、多くの場合、ホスティング コントロール パネルを通じて簡単にアップグレードできます。 このプロセスはホストによって若干異なる場合があります。
10ウェブユーザー

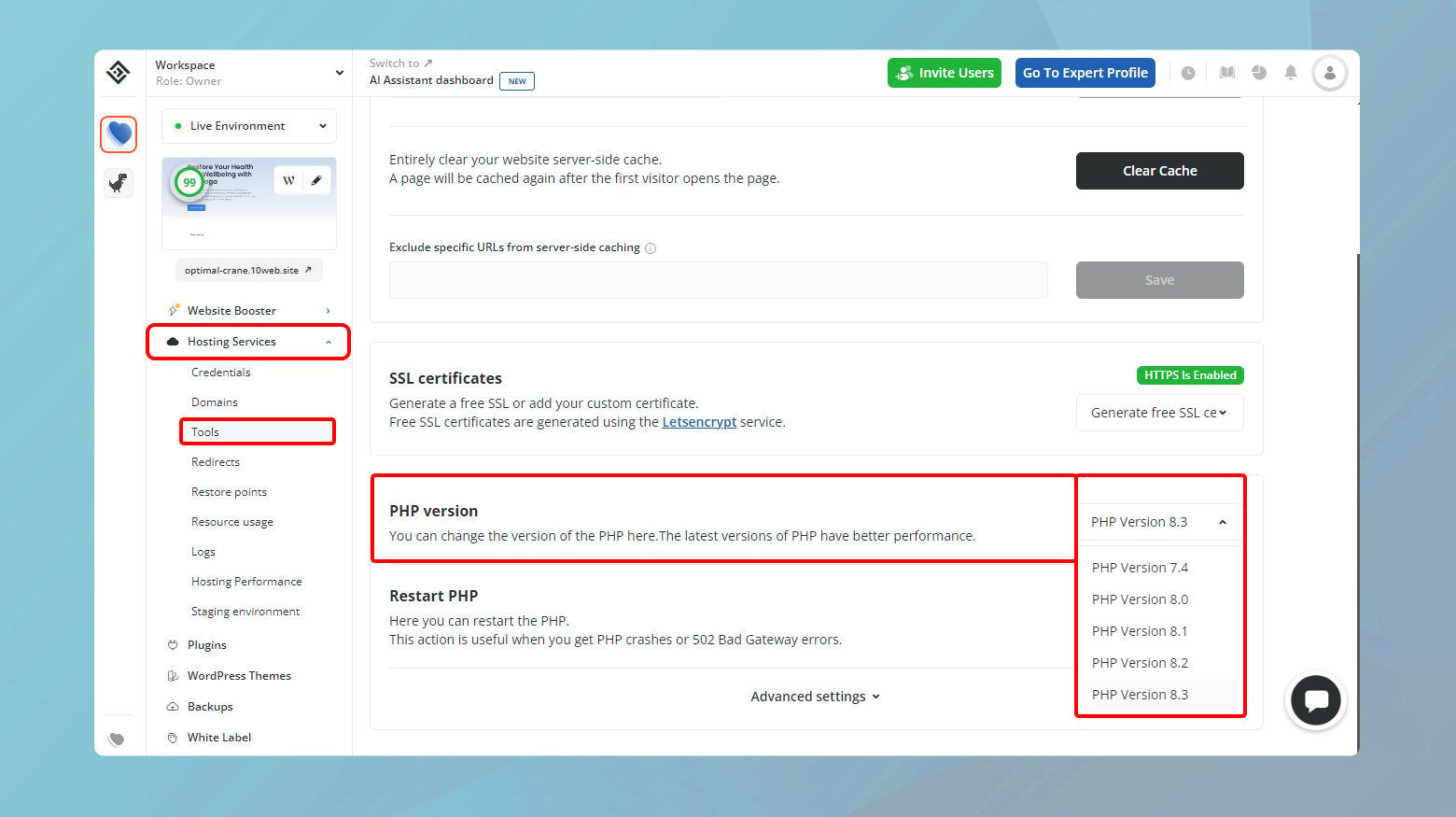
- 10Web ダッシュボードにログインします。
- PHP バージョンをアップグレードするサイトをクリックします。
- 「ホスティングサービス」 > 「ツール」をクリックします。
- 「PHP バージョン」セクションに移動します。
- ドロップダウン メニューをクリックして、必要な PHP のバージョンを選択します。
- 変更を確認して、PHP バージョンを Web サイトに適用します。
ホストが直接アップグレードを提供していない場合
すべてのホスティング プロバイダーが、PHP バージョンを切り替えるための単純なドロップダウンを提供しているわけではありません。 このような状況に陥った場合は、次の手順を実行してください。
- ホスティング プロバイダーのカスタマー サービスにお問い合わせください。 ほとんどの信頼できるホストは、PHP バージョンのアップグレードを支援してくれます。
- 現在のホストが新しい PHP バージョンをサポートしていない場合、またはアップグレードを支援したくない場合は、よりサポート力の高い最新のホスティング環境に移行する時期が来ている可能性があります。 最新の Web テクノロジーを積極的にサポートするホストを探してください。
PHPのメモリ制限を増やす
PHP の制限は、サイトのパフォーマンスからさまざまなプラグインをスムーズに実行する能力に至るまで、あらゆることに影響します。 Elementor ユーザーの場合、プラグインの最小要件である 128 MB のメモリを遵守することが重要ですが、スイート スポットの 256 MB を目指すことで、サイトの機能を大幅に向上させることができます。 ここでは、サイトの PHP メモリ制限を確認して増やす方法についてのステップバイステップのガイドを示します。

PHPのメモリ制限を確認する
何かを調整する前に、自分の立ち位置を知ることが賢明です。 WordPress のサイトヘルスツールを使用すると、内部を簡単に覗くことができます。

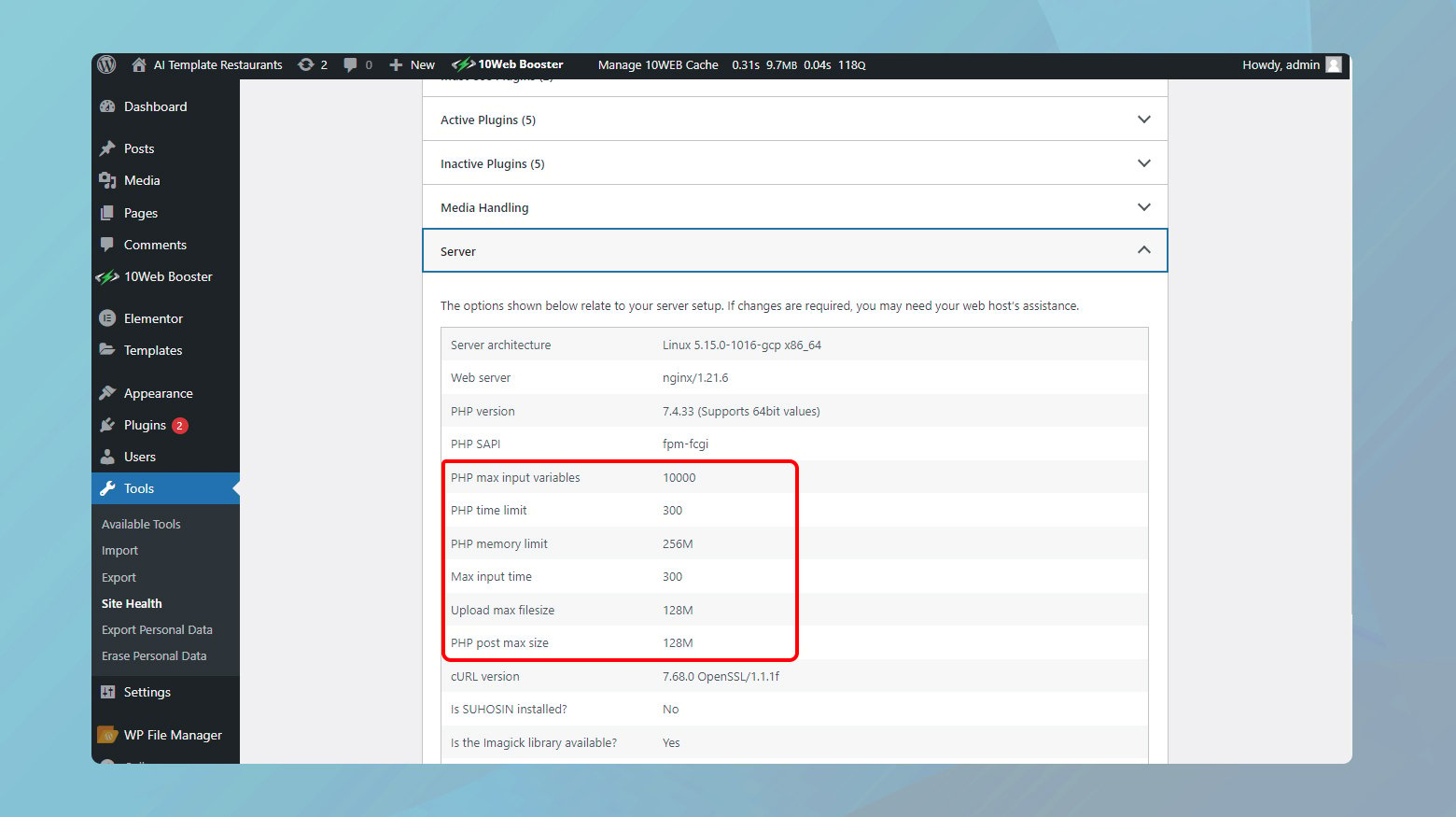
- WordPress ダッシュボードに移動し、「ツール」>「サイトの健全性」に移動します。
- [情報] タブをクリックして、サイトに関する技術的な詳細の宝庫にアクセスします。
- 「サーバー」セクションを開き、「PHP メモリー制限」エントリーを探します。 これは、WordPress インストールで使用できる現在のメモリ量を示します。
PHP のメモリ制限が希望のしきい値を下回っている場合は、アップグレードの時期です。
FTP 経由で PHP メモリ制限を増やす
PHP のメモリ制限を増やす最も簡単な方法は、FTP 経由でファイルを少し編集することです。 その方法は次のとおりです。

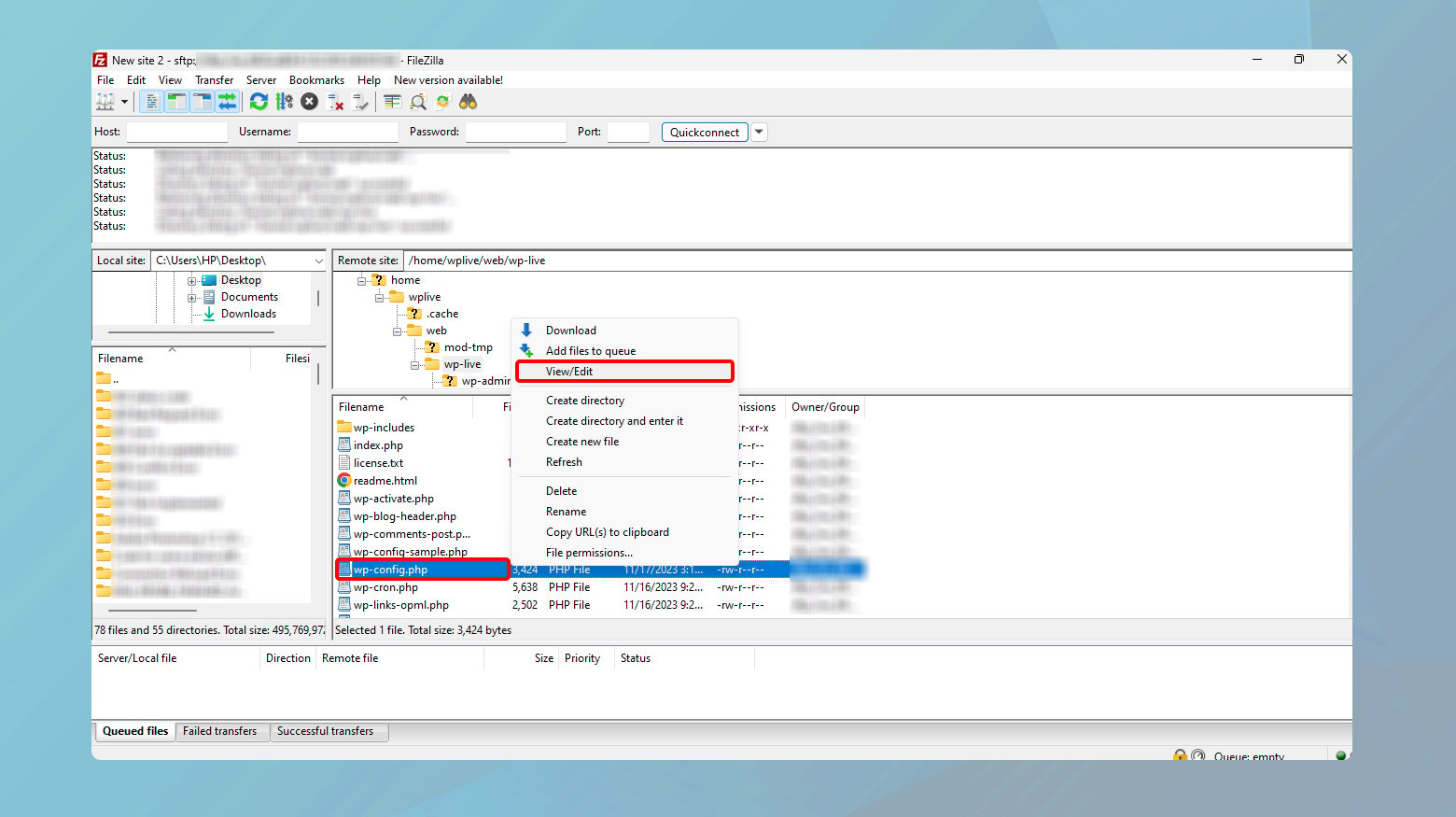
- FileZilla や Cyberduck などの FTP クライアントを使用して Web サイトに接続します。 FTP または SFTP 資格情報が必要になります。これらは通常、Web ホストによって提供されます。
- Web サイトのルート ディレクトリ (通常は www、public、または public_html という名前) に移動します。
- wp-config.php ファイルを見つけて編集します。 この重要なファイルには、WordPress サイトの重要な設定が含まれています。
- ファイルを右クリックし、「表示/編集」を選択してテキストエディタで開きます。
- 「define( 'WP_MEMORY_LIMIT', 'XXXM' );」という行を検索します。「XXX」は現在のメモリ制限です。
- この行が存在しない場合は、「/* 以上です。編集を中止してください!」という行のすぐ上に追加できます。 ブログを楽しんでください。 */`。 `define( 'WP_MEMORY_LIMIT', '256M' );` のように、制限を 256 MB に設定するには、「XXX」を「256」に置き換えます。
- 変更を保存してファイルを閉じます。 FTP クライアントは、変更したファイルをサーバーにアップロードするように求めるプロンプトを表示します。 既存の wp-config.php を上書きすることを確認します。
この変更を加えた後、サイトの健全性ページに再度アクセスして、WordPress が更新された PHP メモリ制限を認識するようになったのかを確認します。
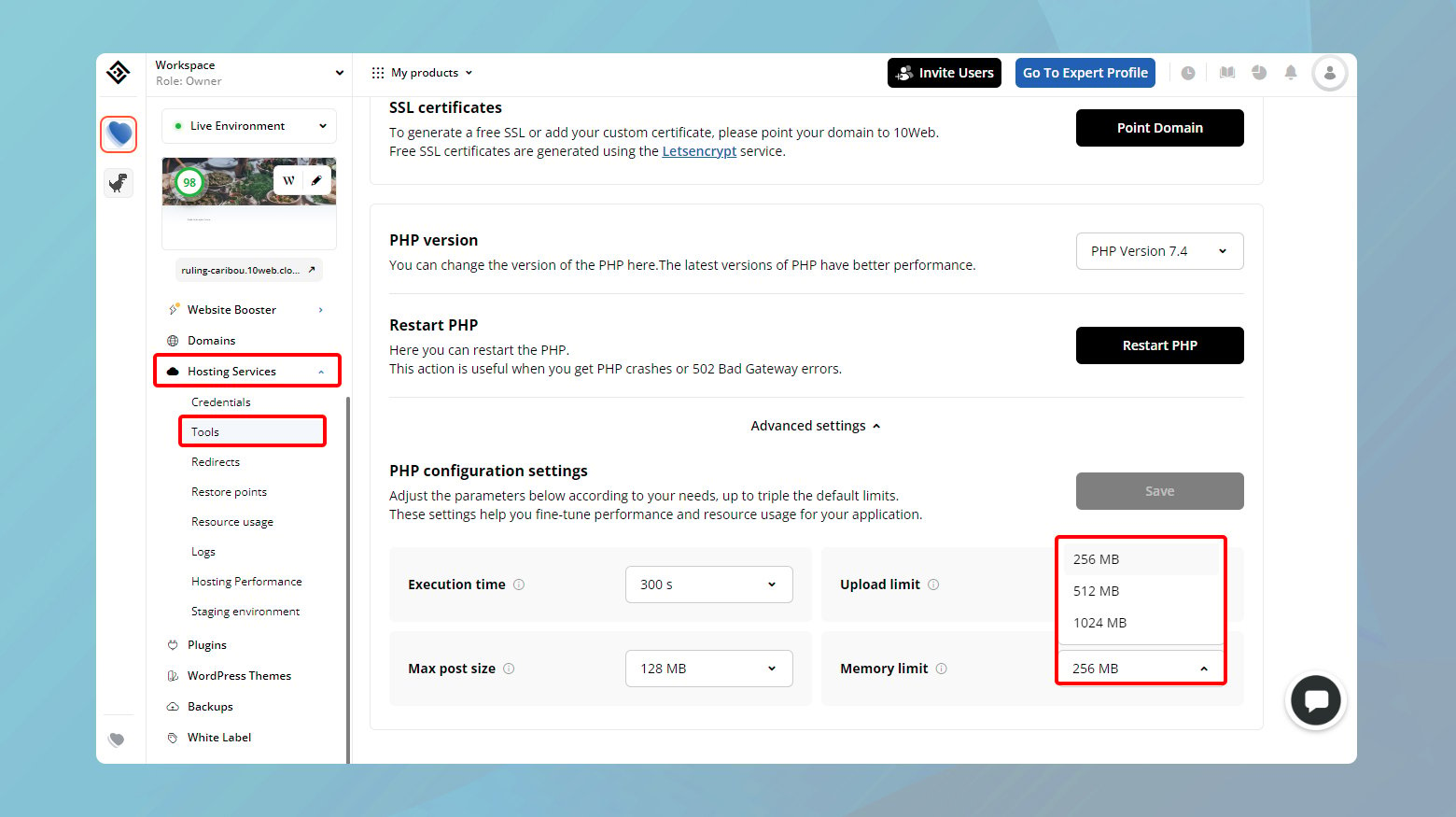
10ウェブユーザー
Web サイトが 10Web でホストされている場合は、10Web ダッシュボードから PHP メモリ制限を直接調整できます。

- 10Web ダッシュボードにログインします。
- PHP メモリを増やしたい Web サイトをクリックします。
- 「ホスティング サービス」 > 「ツール」に移動します。
- 下にスクロールして「詳細設定」をクリックします。
- 「メモリ制限」の前にあるドロップダウン メニューをクリックし、必要な制限を選択します。
- 「保存」をクリックして変更を適用します。
直接の変更が許可されていない場合
Web ホストは、セキュリティと安定性の理由から、ユーザーが PHP 設定を手動で調整する機能をロックダウンする場合があります。 この場合は、Web ホストのサポート チームにお問い合わせください。 WordPress サイトの PHP メモリ制限を増やす必要性について説明します。 評判の良いホスティング サービスのほとんどは柔軟に対応しており、リクエストに応じてこの変更を行うことができます。
Elementorのエディタローダーメソッドを変更する
Elementor のエディタをロードしようと苦労してうまくいかない場合は、もう 1 つ試してみたいトリックがあります。 Elementor の設定には、エディターの誤動作の原因となっているものを回避できる可能性のあるオプションが隠されています。 この解決策には、Elementor がエディターをロードする方法を変更することが含まれます。これは、少し型破りではありますが、試してみる価値のある戦略です。
ハウツーの説明に入る前に、Elementor の読み込み方法の調整は、通常のトラブルシューティング手順を完了した後にのみ推奨されることに注意することが重要です。
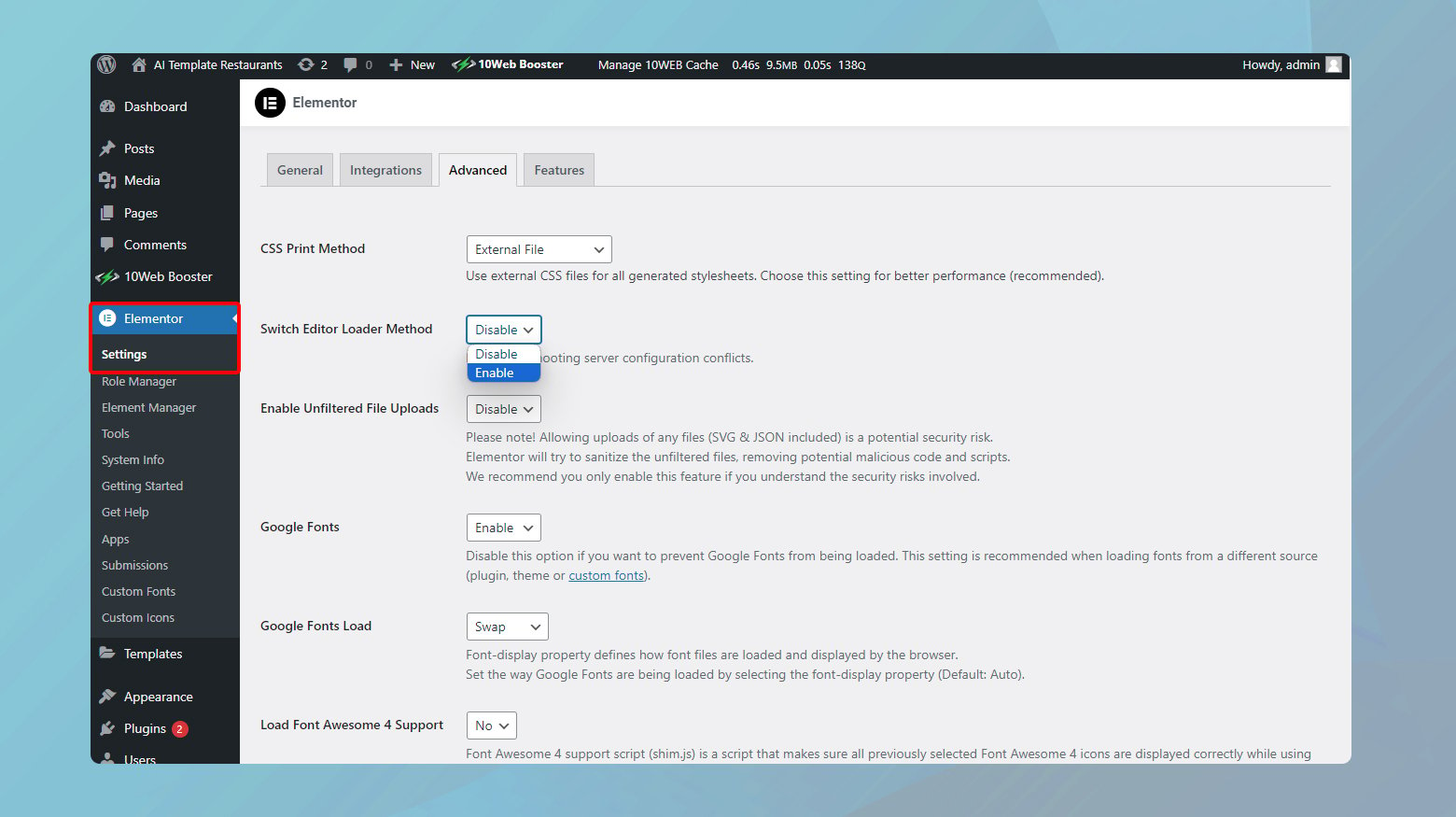
ローダーメソッドを切り替える方法は次のとおりです。

- WordPress ダッシュボードから、Elementor メニュー項目にカーソルを置き、「設定」をクリックします。 これにより、Elementor の構成オプションの核心に入ることができます。
- [設定] ウィンドウ内では、上部にいくつかのタブが表示されます。 「詳細設定」をクリックします。 「Switch Editor Loader Method」という設定が表示されるまで下にスクロールします。
- この設定の横にあるドロップダウンをクリックして、「有効にする」を選択します。 ここで行っていることは、基本的に、エディターをロードするときに別のルートを試すように Elementor に指示することです。
- 「変更を保存」ボタンをクリックして、新しい設定が適用されていることを確認します。
ここで、もう一度 Elementor エディタにアクセスしてみます。 少し運が良ければ、ローダー メソッドの変更によって道が切り開かれ、以前はとらえどころのなかったエディタを使用できるようになったことがわかるでしょう。
留意すべき点がいくつかあります
ローダーメソッドの変更は通常スムーズであり、中断は発生しません。 ただし、常に次の点に留意することをお勧めします。
これはトラブルシューティングの手順です。他のソリューションで問題が解決しない場合は、ローダー メソッドを変更することをお勧めします。これは第一線の修正ではなく、頑固な状況に対する賢明な回避策です。
サイトを監視する: 変更を加えた後、Elementor がどのように動作するかを監視してください。問題が発生する可能性は低いですが、設定を調整した後は常に注意することが賢明です。
いつでも元に戻すことができます。何らかの理由で元のローダー方式に戻したい場合は、同じ手順に従って「有効にする」オプションの選択を解除するだけです。Elementorはそのように柔軟です。
Elementor 互換の WordPress テーマに切り替える
WordPress テーマの広大なエコシステムを考慮すると、その多くは Elementor のようなページビルダーとシームレスに連携するように設計または最適化されています。 Elementor に適したテーマを選択することが重要である理由と、汗をかかずに切り替える方法を詳しく見てみましょう。
Elementor と互換性のあるテーマでは、次のことが保証されます。
あなたのデザインビジョンが実現します: 互換性のあるテーマは Elementor の全機能を提供し、動的なウィジェットとテンプレートを最大限に活用することができます。
スムーズなパフォーマンス: これらのテーマは Elementor 用に最適化されており、競合が減り、パフォーマンスが向上します。
定期的なアップデート: Elementor と互換性のあるテーマは、互換性を強化し、新機能を導入するアップデートを頻繁に受け取ります。これにより、サイトが最新の状態で機能し続けることが保証されます。
適切なテーマを見つける
新しいテーマを探すときは、Elementor の互換性を示すいくつかの重要な指標に注目してください。
明示的な言及: Elementor との互換性について言及しているテーマの説明は青信号です。この承認は、開発者がテーマを Elementor でテストし、うまく連携することを確認したことを意味します。
レビューと評価を確認する: ユーザーからのフィードバックは非常に有益です。実際の互換性を評価するには、レビューで Elementor についての言及を探してください。
デモ コンテンツ: Elementor で構築されたデモ コンテンツを提供するテーマを使用すると、有利なスタートを切り、互換性を確認できます。
切り替えを行う
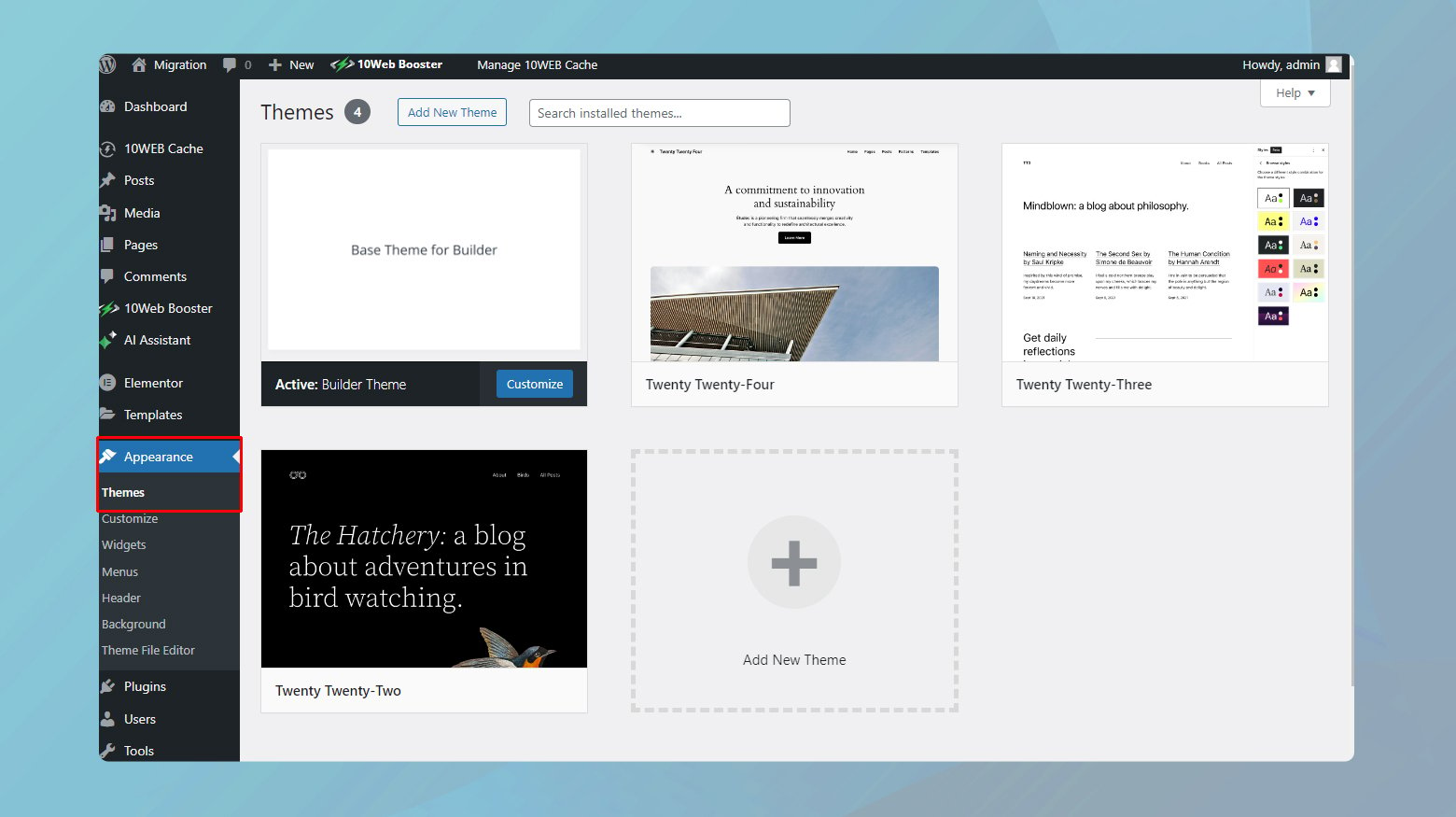
Elementor との調和のとれた関係を約束するテーマを選択したら、テーマを切り替えるのは簡単なプロセスです。
大きな変更を加える前に、最新のバックアップがあることを確認してください。 このステップはセーフティ ネットであり、問題が発生した場合にサイトを復元できるようになります。

- WordPress ダッシュボードで [外観] > [テーマ] に移動します。
- 「新規追加」をクリックして、選択したテーマを検索するか、テーマファイルをダウンロードしている場合はアップロードします。
- 「インストール」をクリックし、「アクティブ化」をクリックします。
新しいテーマをアクティブにして、ページにアクセスして、すべてが期待どおりに表示されていることを確認します。 Elementor で構築されたコンテンツはそのまま残るはずですが、新しいテーマのデザインに合わせるために、スタイルの調整が必要になる場合があります。
ブラウザ拡張機能を無効にする
さまざまな方法でブラウジングを簡単にするこれらの便利な小さなアドオンは、特に Elementor のような複雑な Web アプリケーションの場合、邪魔になることがあります。 ブラウザ拡張機能が原因であるかどうかを判断する方法と、それに対処する方法を見てみましょう。
拡張機能の競合のテスト
拡張機能関連の問題を診断する最初のステップは、クリーンなブラウザ環境でも問題が継続するかどうかを確認することです。
ほとんどのブラウザは、デフォルトでほとんどの拡張機能を無効にする「シークレット」または「プライベート」ブラウジング モードを提供しています。 新しいシークレット ウィンドウを開き、そこで Elementor を使用してみてください。 あるいは、拡張機能がインストールされていない別のブラウザを使用してください。
このクリーンな環境で Elementor が正常に動作する場合は、通常のブラウザ設定の拡張機能が問題の原因である可能性が高くなります。
問題のある拡張子の特定
拡張機能が原因である可能性が高いと特定したら、次は拡張機能を特定します。
問題が発生している通常のブラウザ ウィンドウに戻ります。 ブラウザの拡張機能設定にアクセスし、各拡張機能を一度に 1 つずつ無効にします。 拡張機能を無効にした後、Elementor を再度使用してみてください。
変更を確実に有効にするために、各拡張機能を無効にした後、Elementor 編集ページを更新することが重要です。
エラーが停止し、Elementor が期待どおりに動作し始めると、競合の原因となっている拡張機能が見つかった可能性があります。
CloudflareのRocket LoaderでのElementorの読み込みの問題
CloudflareのRocket Loaderは、JavaScriptの読み込みを最適化することでWebサイトの読み込み時間を短縮するように設計された強力な機能です。 これは優れたツールですが、場合によっては Elementor のような複雑な Web アプリケーションに干渉し、読み込みの問題が発生したり、Elementor エディターを起動しようとすると灰色の読み込みページでスタックしたりすることがあります。 ここでは、Cloudflare の速度の利点と Elementor の強力な Web デザイン機能の両方を確実に享受できるように、この問題に対処するためのステップバイステップのガイドを示します。
キャッシュをクリアまたは非アクティブ化する
技術的な調整に入る前に、キャッシュをクリアまたは非アクティブ化して、白紙の状態から始めることが重要です。 キャッシュされたデータは、Elementor や Cloudflare の設定に関連するものを含む更新や変更を妨げる可能性があります。 やるべきことは次のとおりです。
- 多くの場合、ブラウザのキャッシュを単純にクリアするだけで読み込みの問題を解決できます。 これにより、ブラウザーにサイトの最新バージョンが確実に読み込まれます。
- Cloudflareのキャッシュを一時的に無効にします。 これは、Cloudflare ダッシュボードの [キャッシュ] タブから行うことができ、古いスクリプトやファイルを含む可能性のあるサイトのキャッシュされたバージョンが Cloudflare によって提供されていないことを確認します。
Cloudflareの設定を調整する
キャッシュを処理したら、次のステップは Cloudflare で、特に Rocket Loader 機能に関していくつかの調整を行うことです。 Rocket Loader は多くのサイトにとって有益ですが、その積極的な最適化戦略により、Elementor などのアプリケーションの速度が低下し、エラーが発生する場合があります。
特定のページルールの作成
CloudflareのRocket Loader機能は、スクリプトのロード方法を変更することでサイトのロード時間を改善することを目的としており、Elementorのエディタ機能を時々中断することが知られています。 Rocket Loader によるスクリプトの非同期読み込みは Elementor に干渉し、エディターが適切に読み込まれないという問題が発生する可能性があります。
幸いなことに、これはElementorを利用するページに特定のCloudflareページルールを設定することで解決できます。 これらのルールは、Elementor のページとテンプレートに対して Rocket Loader などの特定の最適化をバイパスするように Cloudflare に指示し、スムーズな操作を保証します。
エラーを解決するためにcloudflareで作成できるルールは次のとおりです: Elementorページ:
サイトURL/*要素*
エレメンターテンプレート:
サイトURL/?elementor_library=*
「siteURL」を実際の Web サイトの URL に置き換えます。
最後に
このブログでは、Elementor Not Loading エラーを解決するためのさまざまな戦略を説明し、互換性とパフォーマンスの最適化の重要性を強調しました。 テーマや PHP バージョンの更新から Cloudflare 設定の調整、ブラウザ拡張機能の管理に至るまで、各ステップは WordPress サイトでのスムーズで効率的な Elementor エクスペリエンスを確保することを目的としていました。 このガイドは、Elementor の一般的な課題に対する実践的な解決策を提供し、最適化された Web プレゼンスを維持できるようにすることを目的としています。
AI を使用して WordPress ウェブサイトの作成を加速します
10Web AI Website Builder を使用すると、ビジネス ニーズに合わせたカスタム WordPress Web サイトを 10 倍の速さで作成できます。
