حل خطأ عدم تحميل العنصر
نشرت: 2024-03-21يمكن أن يؤدي استخدام أداة إنشاء الصفحات مثل Elementor إلى تبسيط عملية التصميم بشكل كبير، مما يسهل إنشاء مواقع جميلة وسريعة الاستجابة دون الحاجة إلى كتابة سطر من التعليمات البرمجية. ومع ذلك، فإنه ليس دائما الإبحار السلس. أحد الأخطاء الشائعة التي قد يواجهها المستخدمون هو الخطأ "عدم تحميل العنصر". يمكن أن تؤدي هذه المشكلة إلى إيقاف تقدمك، مما يعرض شاشة محبطة حيث يرفض محرر Elementor التحميل، مما يجعلك عالقًا خارج العملية الإبداعية. إن فهم هذه المشكلة هو الخطوة الأولى نحو حلها.
يمكن أن ينبع هذا الخطأ من مصادر مختلفة، بدءًا من تعارضات المكونات الإضافية وحدود الذاكرة وقيود الخادم إلى المشكلات المتعلقة بموضوعات WordPress الخاصة بك أو حتى المتصفح الذي تستخدمه. في هذه المدونة، سنقوم بتحليل معنى هذا الخطأ، واستكشاف مصدره، ومناقشة الفروق الدقيقة في كيفية اختلافه عبر الإعدادات المختلفة. هدفنا هو تزويدك بالمعرفة اللازمة لتشخيص هذه المشكلة وحلها، مما يضمن بقاء سير عملك دون انقطاع.
كيف يمكن أن يظهر الخطأ نفسه
يمكن أن تساهم عدة عوامل في عدم تحميل محرر Elementor بشكل صحيح. فيما يلي الطرق الأكثر شيوعًا التي قد يظهر بها الخطأ.
- تفشل واجهة محرر Elementor في التحميل بالكامل، مما يترك لك شاشة فارغة.
- شاشة تحميل لا تنتهي أبدًا داخل محرر Elementor، وغالبًا ما تكون مصحوبة بعجلة دوارة أو شريط تحميل.
- رسالة "500 خطأ داخلي في الخادم" عند محاولة الوصول إلى محرر Elementor.
- التحميل الجزئي لمحرر Elementor، حيث لا يمكن الوصول إلى بعض العناصر أو عناصر واجهة المستخدم أو يفشل في عرضها بشكل صحيح.
- الأخطاء أو التحذيرات في وحدة تحكم JavaScript بالمتصفح المتعلقة بـ Elementor، تظهر عند استخدام أدوات مطور المتصفح.
متطلبات العنصر
غالبًا ما ترجع هذه المشكلة إلى المضاعفات من جانب الخادم أو تعارضات المكونات الإضافية. على وجه التحديد، قد لا يكون الخادم الخاص بك متوافقًا تمامًا مع متطلبات تشغيل Elementor. عندما يتعلق الأمر بـ Elementor، هناك متطلبات نظام محددة يجب تلبيتها حتى يعمل بسلاسة. لا يتعلق الأمر بمساحة التخزين، بل يتعلق بمجموعة التكنولوجيا الأساسية لبيئة WordPress الخاصة بك. فيما يلي تفاصيل الحد الأدنى لمتطلبات Elementor:
إصدار WordPress : يتطلب Elementor إصدار WordPress 5.2 أو أحدث.وهذا يضمن التوافق مع أحدث ميزات WordPress ومعايير الأمان، والتي تستفيد منها Elementor لوظائفها.
إصدار PHP : مطلوب PHP 7.0 أو أحدث.PHP هي لغة البرمجة النصية التي تم بناء WordPress عليها، وتوفر الإصدارات الأحدث تحسينات كبيرة في السرعة والأمان.
إصدار MySQL : يجب أن تكون قاعدة بياناتك MySQL 5.6 أو أعلى.يعتمد Elementor على MySQL لتخزين البيانات واسترجاعها، وقد يؤدي استخدام الإصدارات القديمة إلى اختناقات في الأداء أو مشكلات في التوافق.
حد ذاكرة WordPress : يوصى بحد أدنى 128 ميجابايت من الذاكرة لـ WordPress.Elementor، كونه مكونًا إضافيًا كثيف الاستخدام للموارد نظرًا للمعاينة المباشرة وميزاته العديدة، يستلزم هذا المقدار للتشغيل بسلاسة دون التعطل أو التباطؤ.
على الرغم من أنك قد تتمكن من تثبيت Elementor دون تلبية هذه المتطلبات الأساسية، إلا أنك لا بد أن تواجه مشكلات في الأداء، أو قد لا يتم تشغيله على الإطلاق. في سيناريو Elementor، قد يظهر عدم الالتزام بهذه المتطلبات كفشل المحرر في التحميل، من بين الأخطاء المحتملة الأخرى.
أسباب حدوث هذا الخطأ
فيما يلي العوامل الأكثر شيوعًا لخطأ عدم تحميل Elementor:
تعارضات المكونات الإضافية : يمكن أن تتداخل مكونات WordPress الإضافية الأخرى مع Elementor، خاصة إذا كانت تقوم بتحميل JavaScript أو CSS متعارضة.هذا هو الحال غالبًا مع المكونات الإضافية للتخزين المؤقت أو الأمان أو التحسين التي تعمل على تعديل مخرجات الصفحة.
تعارضات السمات : في بعض الأحيان، يمكن أن تتعارض سمة WordPress النشطة مع Elementor، خاصة إذا كانت السمة مشفرة بشكل سيئ أو لم يتم تحديثها للعمل مع أحدث إصدار من Elementor
البرامج القديمة : يمكن أن يؤدي تشغيل الإصدارات القديمة من WordPress أو Elementor أو السمة الخاصة بك إلى مشكلات في التوافق تمنع Elementor من التحميل بشكل صحيح.
مشكلات المتصفح : يمكن أيضًا أن تكون ملحقات المتصفح، أو المتصفحات القديمة، أو السلوكيات الخاصة بالمتصفح هي السبب، خاصة إذا كانت تتداخل مع تنفيذ JavaScript.
حد الذاكرة : يحتوي WordPress على حد لذاكرة PHP، وإذا تجاوز موقعك هذا الحد، فقد يتسبب ذلك في خلل Elementor والمكونات الإضافية الأخرى.يعد هذا أمرًا شائعًا بشكل خاص في المواقع المعقدة التي تحتوي على العديد من المكونات الإضافية المثبتة.
قيود الخادم : يفرض بعض موفري الاستضافة قيودًا أو تكوينات محددة غير متوافقة مع Elementor، مثل قواعد الأمان التي تمنع عمليات المحرر.
كيفية إصلاح خطأ عدم تحميل Elementor
يتضمن حل هذه المشكلة اتباع نهج منهجي لتحديد السبب الأساسي ومعالجته. إذا لم يتم تحميل Elementor، فإن أول ما عليك فعله هو محاولة إعادة تحميله قبل الدخول في إستراتيجيات استكشاف الأخطاء وإصلاحها الأكثر تعقيدًا. إذا استمر عدم تحميل Elementore، فيجب عليك المضي قدمًا في استكشاف الأخطاء وإصلاحها.
تحديث Elementor وWordPress
أولاً وقبل كل شيء، دعونا نتأكد من أن كل شيء محدث. يعد هذا أمرًا بالغ الأهمية لأن الإصدارات القديمة من المكونات الإضافية أو السمات أو WordPress نفسه يمكن أن تؤدي إلى مشكلات في التوافق، مما يتسبب في توقف Elementor عن شاشة التحميل.
عنصر

- قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك.
- على الجانب الأيسر، سترى القائمة. قم بالتمرير فوق "المكونات الإضافية" وانقر على "المكونات الإضافية المثبتة".
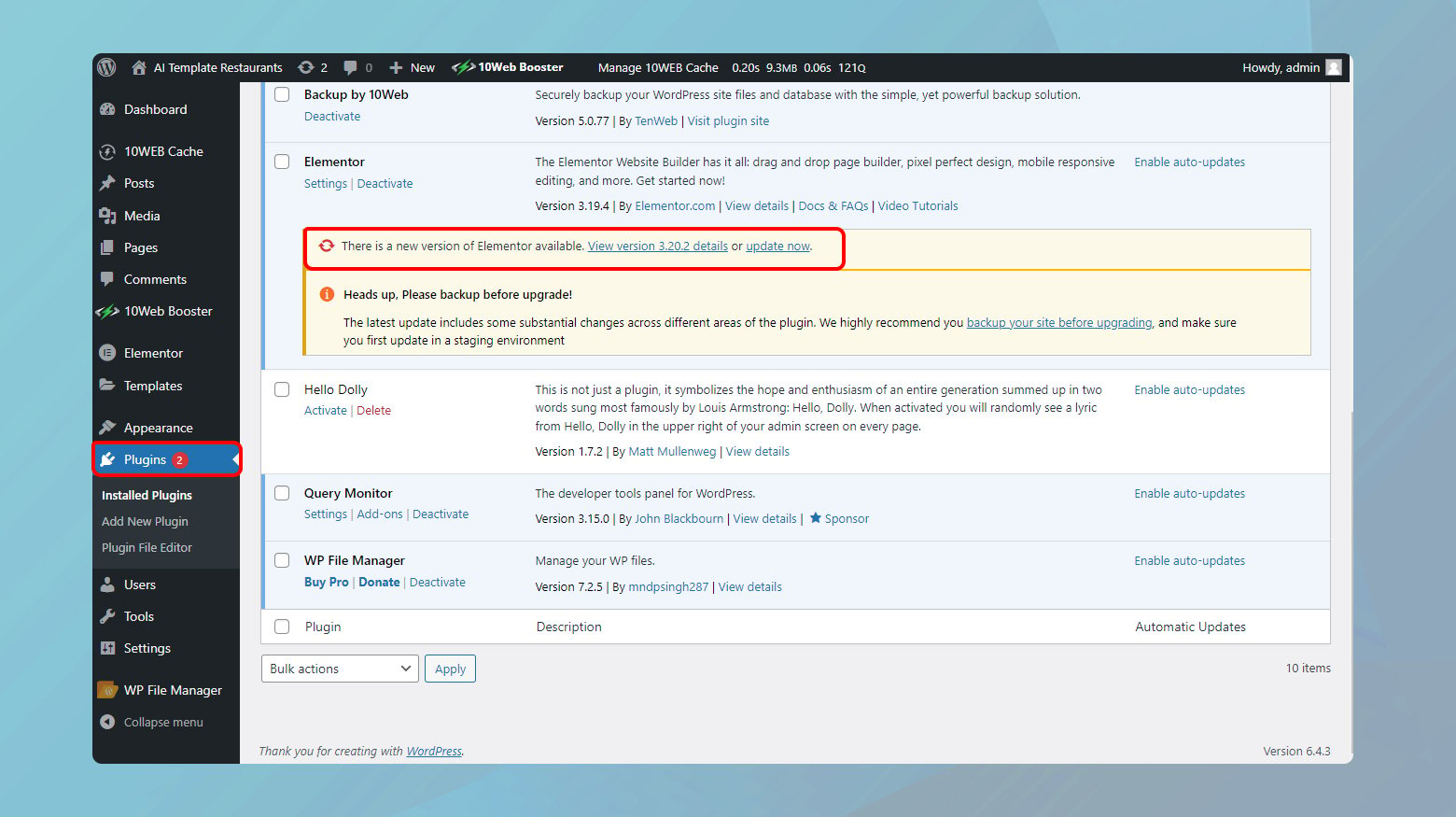
- ابحث عن Elementor وElementor Pro (إذا كان لديك الإصدار المميز) في قائمة المكونات الإضافية المثبتة لديك. إذا كان هناك تحديث جديد متاح، فمن المفترض أن يكون هناك إشعار أسفل اسم المكون الإضافي.
- انقر على الرابط لتحديث البرنامج المساعد.
ووردبريس
- عد إلى لوحة تحكم WordPress الخاصة بك. ستشاهد عادةً إشعارات بشأن تحديثات WordPress الأساسية في الجزء العلوي من لوحة التحكم أو في قسم التحديثات.
- انقر على الإشعار واتبع المطالبات لتحديث WordPress.
من المهم التأكد دائمًا من أن لديك نسخة احتياطية قبل القيام بذلك، فقط في حالة حدوث ذلك.
تحقق من وجود تعارضات في البرنامج المساعد مع Elementor
يمكن أن يكون التنقل عبر متاهة تعارضات المكونات الإضافية في WordPress مهمة شاقة بالفعل، خاصة عندما يقاطع تدفق استخدام أداة قوية مثل Elementor. يعد التوازن بين الحفاظ على الوظيفة وضمان التوافق أمرًا دقيقًا. فيما يلي كيفية التعامل بشكل منهجي مع تشخيص هذه التعارضات وحلها، مما يقلل بشكل مثالي من تعطيل تشغيل موقع الويب الخاص بك.
استخدام بيئة التدريج
يعد الموقع المرحلي في الأساس نسخة من موقعك المباشر حيث يمكنك اختبار التغييرات دون التأثير على موقع الويب الحقيقي الخاص بك. يعد هذا الإعداد لا يقدر بثمن لاستكشاف مشكلات مثل تعارضات المكونات الإضافية وإصلاحها دون التأثير على زوار موقعك.
يقدم العديد من موفري الاستضافة إمكانات موقع التدريج كجزء من حزم الاستضافة الخاصة بهم.
تتوفر أيضًا مكونات WordPress الإضافية التي يمكنها إنشاء موقع مرحلي لك. فقط تأكد من اختيار واحدة ذات تقييم عالٍ ويتم تحديثها بشكل متكرر.
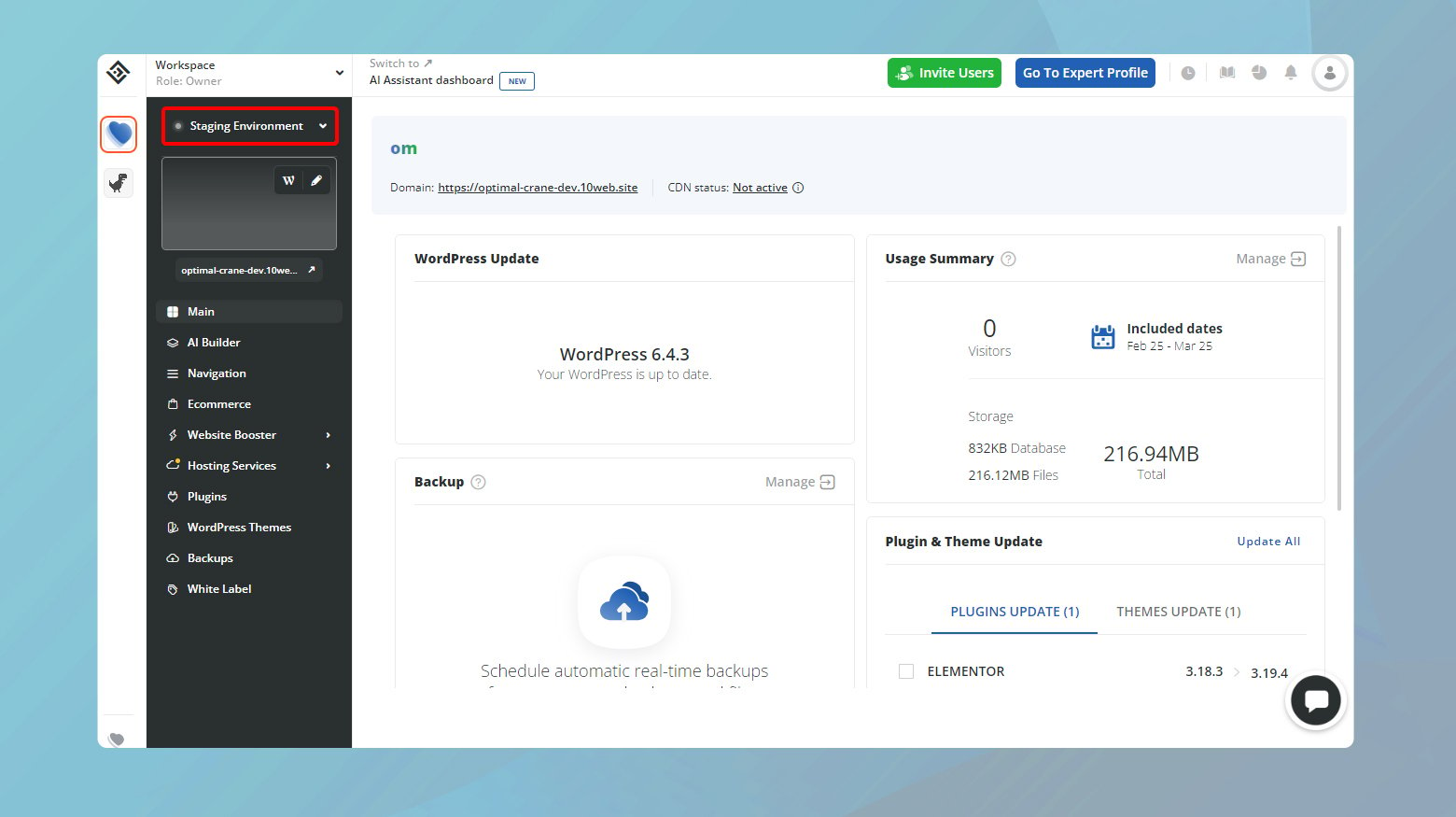
إذا كنت أحد عملاء 10Web، فيمكنك تمكين البيئة المرحلية لموقعك من لوحة تحكم 10Web. قم بإلقاء نظرة على دليلنا الشامل حول إدارة بيئات التدريج في 10Web.

اختبار الإضافات واحدا تلو الآخر
بمجرد تمكين بيئة التدريج الخاصة بك، يمكنك الآن اختبار المكونات الإضافية الخاصة بك دون التأثير على موقع الويب المباشر الخاص بك. الهدف هنا هو عزل البرنامج المساعد الإشكالي. هنا هو ما يجب القيام به:

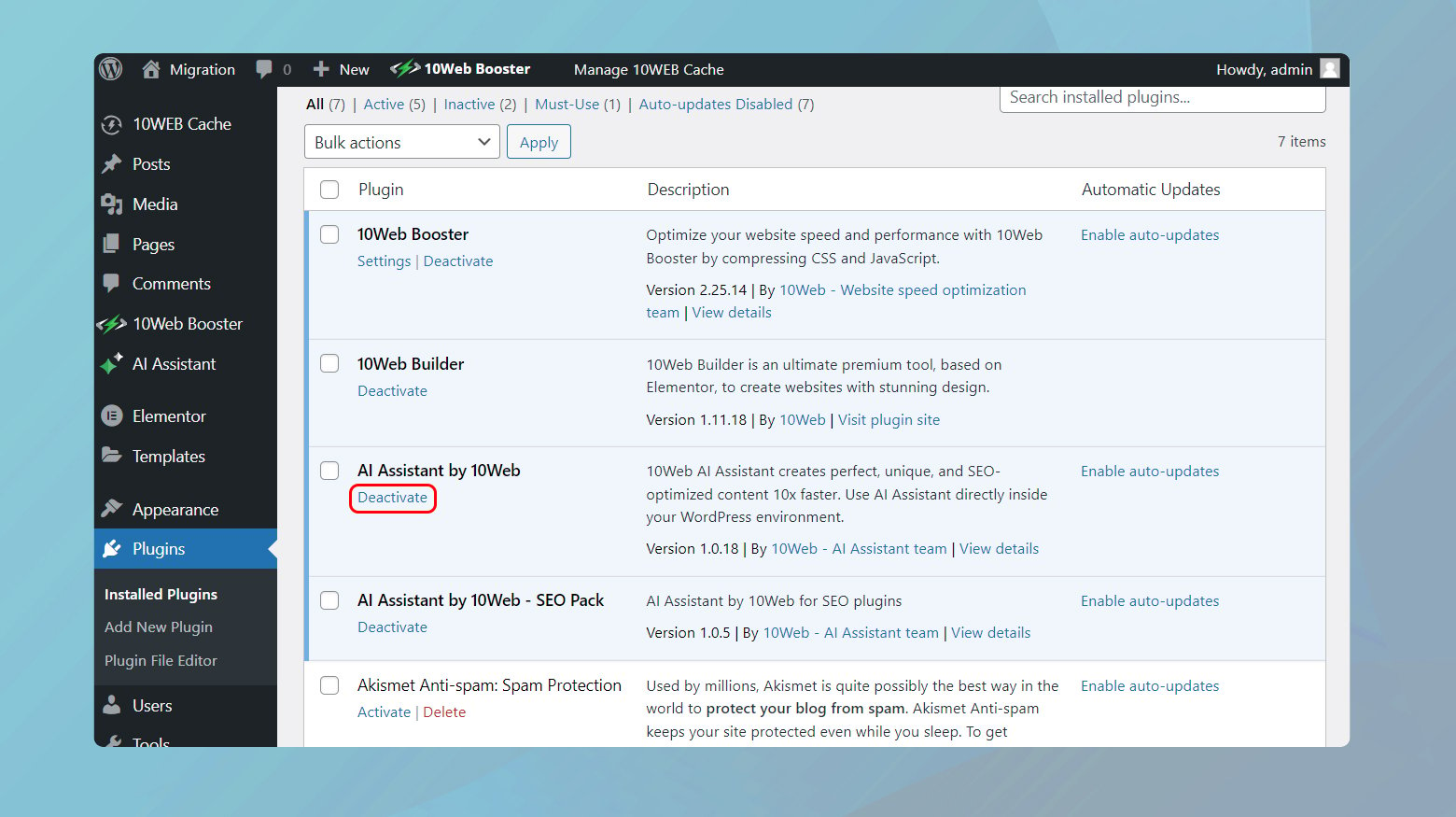
- قم بالوصول إلى لوحة تحكم WordPress لموقع التدريج الخاص بك وانتقل إلى "المكونات الإضافية"> "المكونات الإضافية المثبتة".
- قم بإلغاء تنشيط المكونات الإضافية واحدة تلو الأخرى، بدءًا من تلك التي تقدم وظائف مشابهة لـ Elementor أو المعروفة بأنها معقدة أو كثيفة الاستخدام للموارد.
- بعد كل إلغاء تنشيط، حاول تحميل محرر Elementor. إذا تم تحميل المحرر بنجاح بعد تعطيل مكون إضافي معين، فمن المحتمل أنك عثرت على مصدر التعارض.
- قم بتوثيق المكونات الإضافية التي تم اختبارها والنتائج. يمكن أن تكون هذه المعلومات مفيدة إذا كنت بحاجة إلى الاتصال بالدعم أو استكشاف مشكلات أخرى وإصلاحها في المستقبل.
النهج البديل: التعطيل الجماعي
على الرغم من أنها ليست مثالية للمواقع المباشرة، إلا أن تعطيل جميع المكونات الإضافية باستثناء Elementor ثم إعادة تنشيطها واحدًا تلو الآخر يمكن أن يكون طريقة فعالة أخرى لتحديد المكون الإضافي الذي به مشكلة على موقع التدريج.

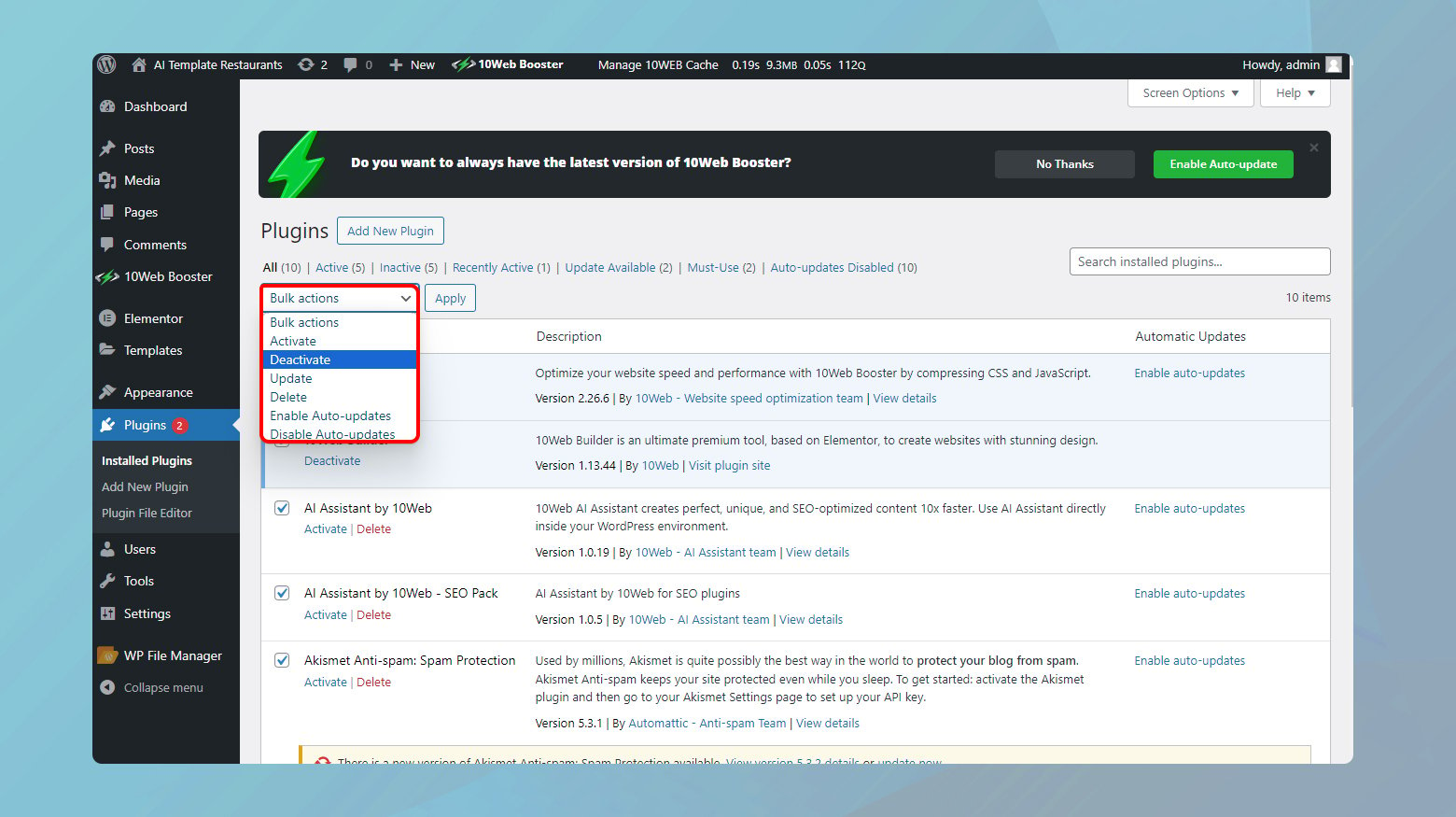
- انتقل إلى لوحة تحكم إدارة WordPress الخاصة بموقعك.
- انقر فوق المكونات الإضافية وتأكد من تحديد مربع الاختيار الموجود بجوار المكونات الإضافية.
- قم بإلغاء تحديد المربع الموجود أمام Elementor وElementor Pro.
- انقر على القائمة المنسدلة للإجراءات المجمعة واختر إلغاء التنشيط.
تحقق من تحميل Elementor بشكل صحيح. إذا حدث ذلك، فمن المؤكد أن أحد المكونات الإضافية يسبب تعارضًا. أعد تنشيط المكونات الإضافية واحدًا تلو الآخر، وقم بتحميل Elementor بعد كل تنشيط. تساعد هذه الطريقة في تحديد المكون الإضافي المتعارض بشكل أسرع ولكنها تخاطر بفقدان الوظائف مؤقتًا على موقع التدريج الخاص بك.
الإضافات العنصرية
تعمل الوظائف الإضافية لـ Elementor على تحسين قدرات المنشئ ولكنها يمكن أن تكون أيضًا مصادر للصراعات بسبب تكاملها العميق مع Elementor. قم بتطبيق نفس أسلوب الاختبار واحدًا تلو الآخر على هذه الوظائف الإضافية. نظرًا لعلاقتها الوثيقة مع Elementor، ابدأ بها قبل الانتقال إلى المكونات الإضافية غير ذات الصلة.
قم بتحديث إصدار PHP الخاص بك
يتطلب Elementor، مثل العديد من مكونات WordPress الحديثة، بيئة ويب معاصرة لتعمل بسلاسة. جزء مهم من هذه البيئة هو PHP – لغة البرمجة النصية التي تدعم WordPress. مع دعم Elementor فقط لـ PHP 7 والإصدارات الأحدث، لا يوصى فقط بضمان تشغيل موقعك على إصدار PHP مناسب؛ ومن الضروري. إليك كيفية التحقق من إصدار PHP الخاص بك وتحديثه للحفاظ على التوافق الأمثل مع Elementor.
التحقق من إصدار PHP الحالي لديك
قبل التفكير في التحديث، يجب عليك أولاً تحديد إصدار PHP الذي يستخدمه موقعك حاليًا. يجعل WordPress هذا الأمر سهلاً:

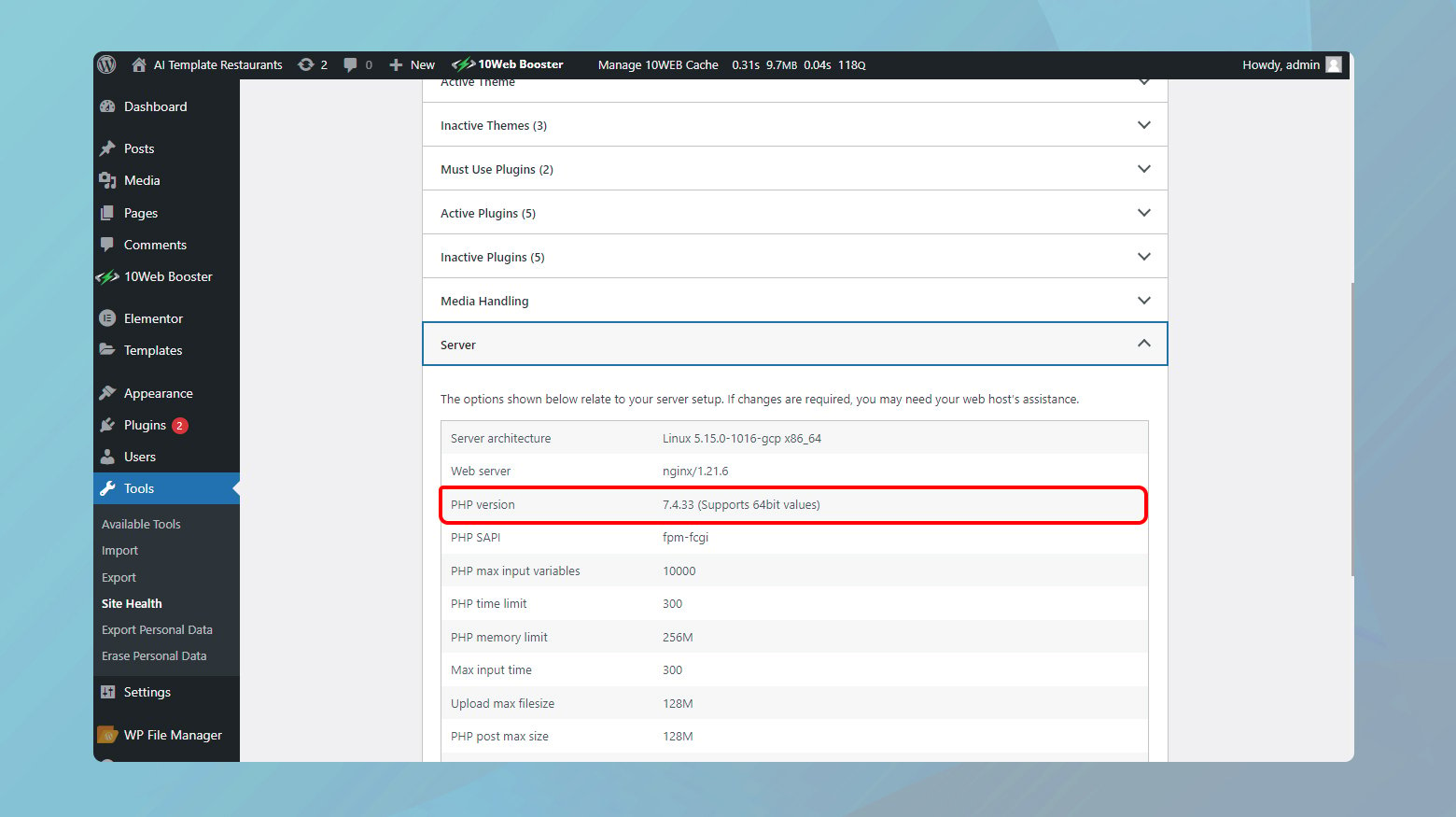
- انتقل إلى لوحة تحكم WordPress الخاصة بك.
- من القائمة الموجودة على الجانب الأيسر، حدد "الأدوات" > "سلامة الموقع".
- قم بالتبديل إلى علامة التبويب "المعلومات" الموجودة أعلى صفحة "سلامة الموقع". توفر علامة التبويب هذه مجموعة كبيرة من التفاصيل الفنية حول موقع الويب الخاص بك.
- قم بتوسيع قسم الخادم. ستجد هنا معلومات حول خادم الويب الخاص بك، بما في ذلك إصدار PHP الذي يعمل عليه.
من الناحية المثالية، ينبغي أن يكون PHP 7 أو 8، حيث توفر هذه الإصدارات أفضل توازن بين الأداء والتوافق.
تحديث نسخة PHP الخاصة بك
إذا لم تكن تستخدم الإصدار المناسب من PHP، فلا تقلق. يسهّل العديد من موفري خدمات الاستضافة عملية الترقية، غالبًا من خلال لوحة تحكم الاستضافة. يمكن أن تختلف العملية قليلاً اعتمادًا على مضيفك.
10 مستخدمين للويب

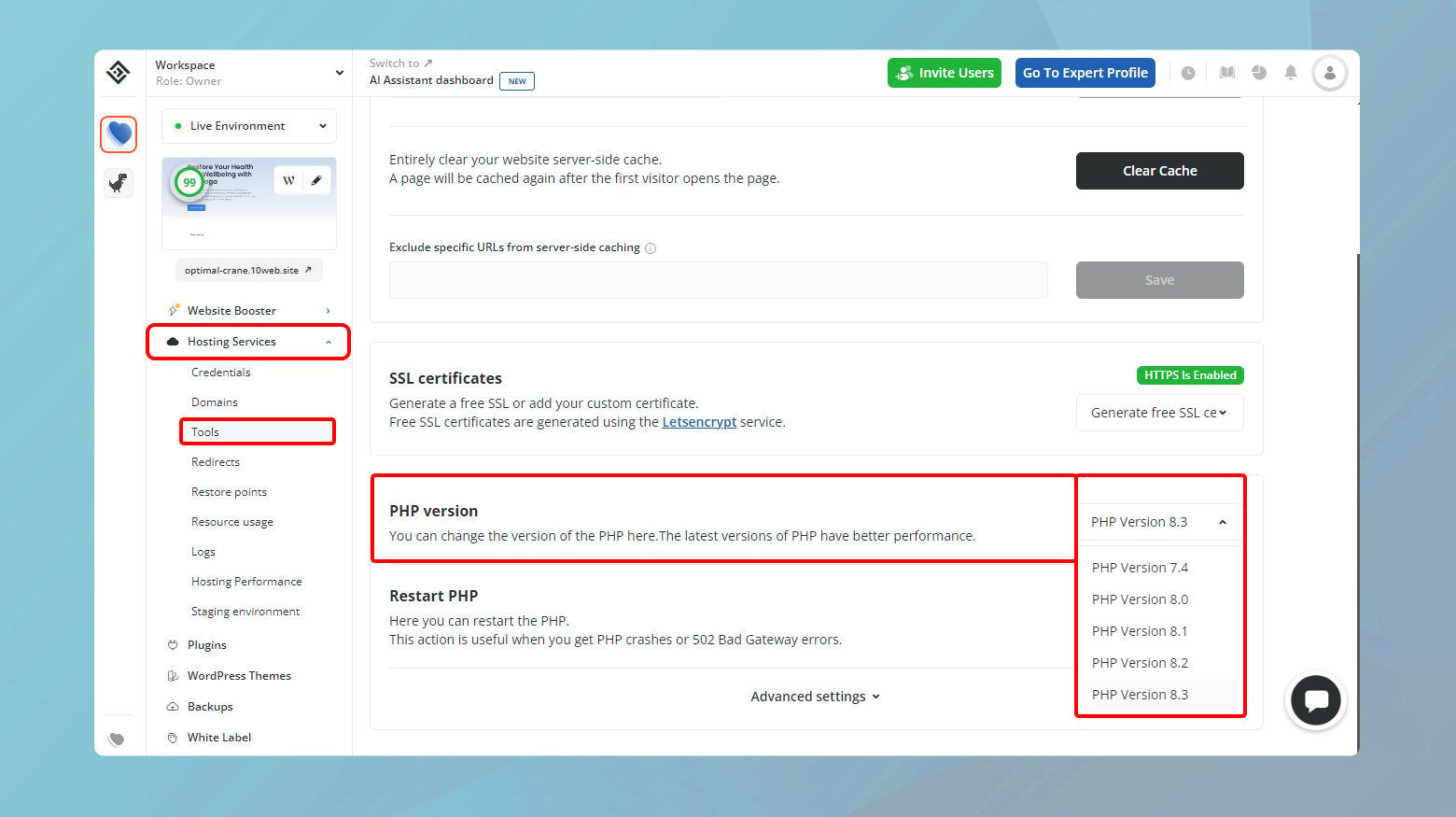
- قم بتسجيل الدخول إلى لوحة تحكم 10Web الخاصة بك.
- انقر على الموقع الذي تريد ترقية إصدار PHP إليه.
- انقر على "خدمات الاستضافة" > "الأدوات".
- انتقل إلى قسم إصدار PHP.
- انقر على القائمة المنسدلة لاختيار إصدار PHP الذي تريده.
- قم بتأكيد التغييرات لتطبيق إصدار PHP على موقع الويب الخاص بك.
إذا كان مضيفك لا يقدم ترقيات مباشرة
لا يقدم جميع موفري الاستضافة قائمة منسدلة بسيطة للتبديل بين إصدارات PHP. إذا وجدت نفسك في هذا الموقف، فإليك الخطوات التي يمكنك اتخاذها:
- تواصل مع خدمة العملاء الخاصة بمزود الاستضافة الخاص بك. سيساعدك معظم المضيفين ذوي السمعة الطيبة في ترقية إصدار PHP الخاص بك.
- إذا كان مضيفك الحالي لا يدعم إصدارات PHP الأحدث أو لا يرغب في مساعدتك في الترقية، فقد يكون الوقت قد حان للانتقال إلى بيئة استضافة أكثر دعمًا وحداثة . ابحث عن المضيفين الذين يدعمون أحدث تقنيات الويب بشكل فعال.
زيادة الحد الأقصى لذاكرة PHP
يؤثر حد PHP على كل شيء بدءًا من أداء موقعك وحتى قدرته على تشغيل المكونات الإضافية المختلفة بسلاسة. بالنسبة لمستخدمي Elementor، يعد الالتزام بالحد الأدنى لمتطلبات المكون الإضافي وهو 128 ميجابايت من الذاكرة أمرًا بالغ الأهمية، ولكن استهداف النقطة الجيدة البالغة 256 ميجابايت يمكن أن يعزز وظائف موقعك بشكل كبير. فيما يلي دليل خطوة بخطوة حول كيفية التحقق من حد ذاكرة PHP الخاص بموقعك وزيادته.
التحقق من الحد الأقصى لذاكرة PHP
قبل تعديل أي شيء، من الحكمة أن تعرف أين تقف. تتيح لك أداة Site Health في WordPress إمكانية إلقاء نظرة خاطفة على ما يلي:


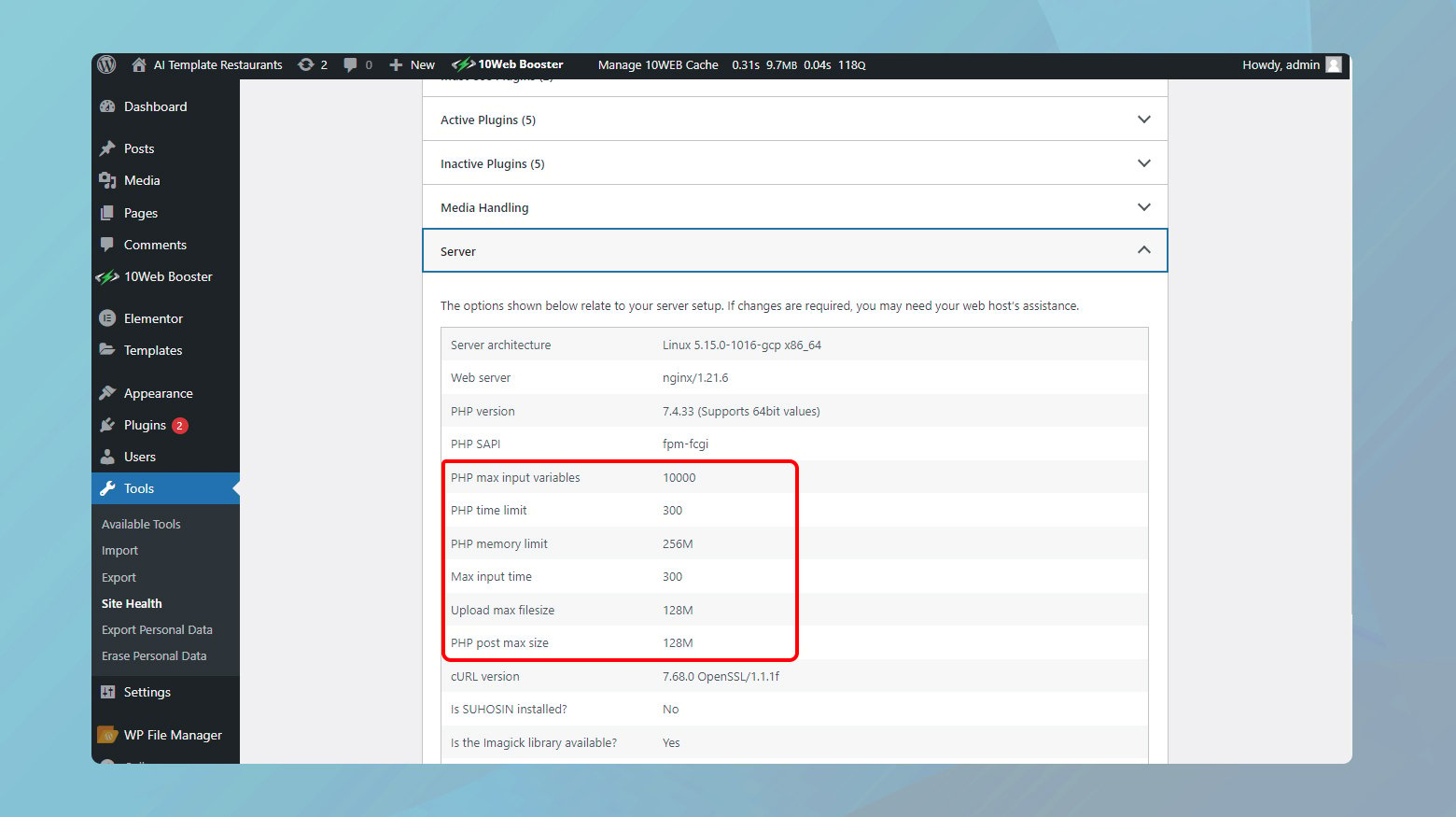
- توجه إلى لوحة تحكم WordPress وانتقل إلى "الأدوات" > "سلامة الموقع".
- انقر فوق علامة التبويب "معلومات" للوصول إلى كنز من التفاصيل الفنية حول موقعك.
- افتح قسم الخادم وابحث عن إدخال "حد ذاكرة PHP". يوضح هذا مقدار الذاكرة الحالية التي يمكن أن يستخدمها تثبيت WordPress الخاص بك.
إذا وجدت حد ذاكرة PHP الخاص بك أقل من الحد المطلوب، فقد حان الوقت للترقية.
زيادة الحد الأقصى لذاكرة PHP عبر FTP
الطريقة الأكثر مباشرة لزيادة حد ذاكرة PHP الخاص بك تتضمن القليل من تحرير الملفات عبر FTP. وإليك كيف يمكنك القيام بذلك:

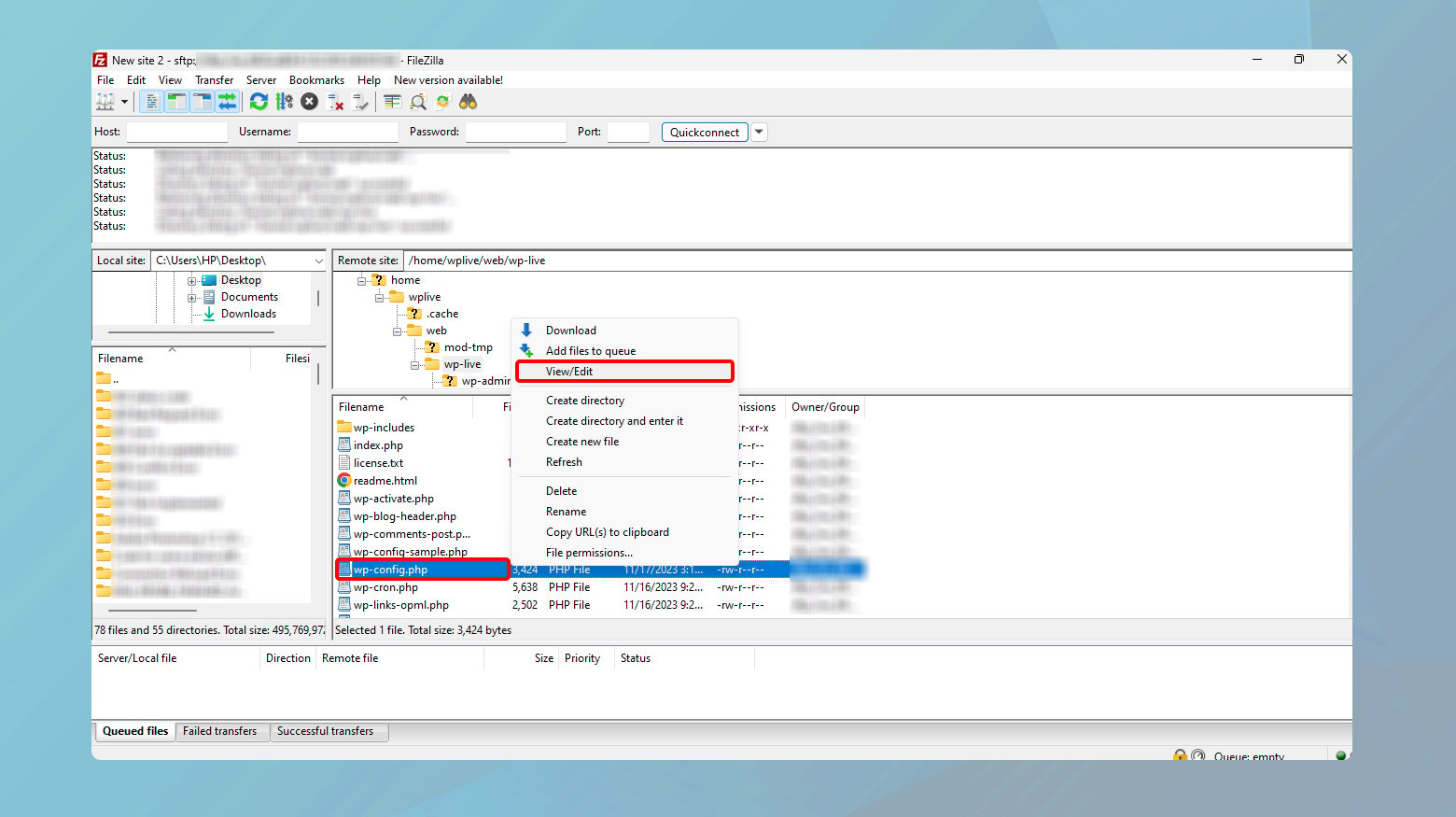
- اتصل بموقعك على الويب باستخدام عميل FTP مثل FileZilla أو Cyberduck. ستحتاج إلى بيانات اعتماد FTP أو SFTP، والتي عادةً ما يتم توفيرها بواسطة مضيف الويب الخاص بك.
- انتقل إلى الدليل الجذر لموقع الويب الخاص بك، والذي يُسمى عادةً www أو public أو public_html.
- حدد موقع ملف wp-config.php وقم بتحريره. يحتوي هذا الملف المهم على إعدادات مهمة لموقع WordPress الخاص بك.
- انقر بزر الماوس الأيمن على الملف واختر "عرض/تحرير" لفتحه في محرر النصوص.
- ابحث عن السطر `define( 'WP_MEMORY_LIMIT', 'XXXM' );` حيث يكون "XXX" هو الحد الحالي للذاكرة لديك.
- إذا لم يكن هذا السطر موجودًا، فيمكنك إضافته أعلى السطر الذي يقرأ `/* هذا كل شيء، توقف عن التحرير! المدونات سعيدة. */`. استبدل "XXX" بـ "256" لتعيين الحد الأقصى على 256 ميجابايت، كما يلي: `define( 'WP_MEMORY_LIMIT', '256M' );`.
- حفظ التغييرات وإغلاق الملف. يجب أن يطالبك عميل FTP بتحميل الملف المعدل مرة أخرى إلى الخادم. قم بالتأكيد على الكتابة فوق ملف wp-config.php الموجود.
بعد إجراء هذا التغيير، قم بزيارة صفحة صحة الموقع للتأكد من أن WordPress يتعرف الآن على حد ذاكرة PHP المحدث.
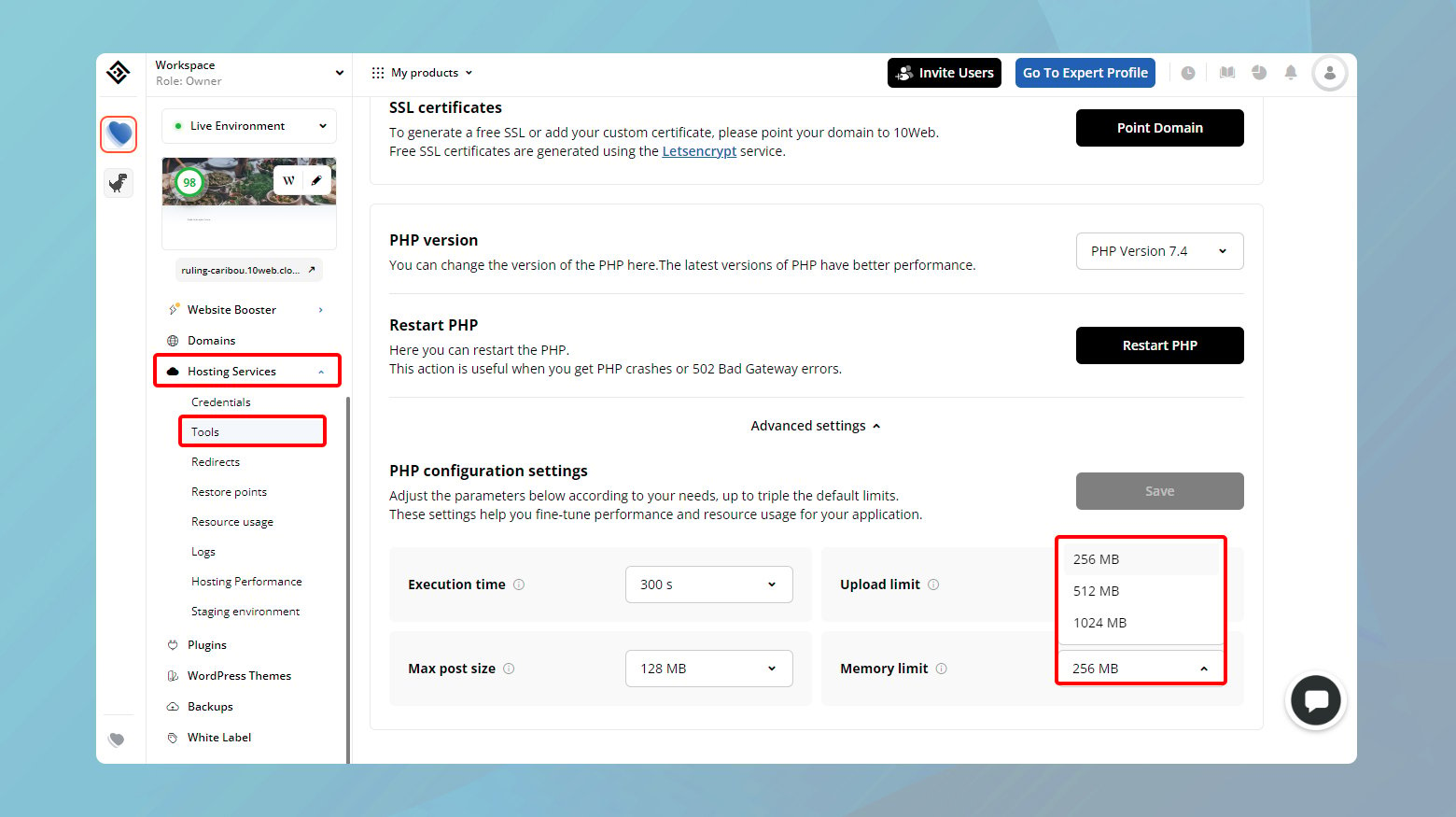
10 مستخدمين للويب
إذا تمت استضافة موقع الويب الخاص بك على 10Web، فيمكنك ضبط حد ذاكرة PHP الخاص بك مباشرة من لوحة تحكم 10Web الخاصة بك.

- قم بتسجيل الدخول إلى لوحة تحكم 10Web الخاصة بك.
- انقر على موقع الويب الذي تريد زيادة ذاكرة PHP فيه.
- انتقل إلى "خدمات الاستضافة" > "الأدوات".
- قم بالتمرير لأسفل وانقر على "الإعدادات المتقدمة".
- انقر على القائمة المنسدلة أمام "حد الذاكرة" واختر الحد الذي تحتاجه.
- انقر فوق "حفظ" لتطبيق التغييرات.
عندما لا يسمح بالتغييرات المباشرة
في بعض الأحيان، يقوم مضيفو الويب بتأمين قدرة المستخدمين على ضبط إعدادات PHP يدويًا لأسباب تتعلق بالأمان والاستقرار. في هذه الحالة، تواصل مع فريق دعم مضيف الويب الخاص بك. اشرح حاجتك إلى زيادة الحد الأقصى لذاكرة PHP لموقع WordPress الخاص بك. معظم خدمات الاستضافة ذات السمعة الطيبة ملائمة ويمكنها إجراء هذا التغيير لك عند الطلب.
قم بتغيير طريقة تحميل محرر Elementor
إذا كنت تدور عجلاتك محاولًا تحميل محرر Elementor دون أي حظ، فهناك خدعة أخرى قد ترغب في تجربتها. يوجد خيار مخفي ضمن إعدادات Elementor يمكن أن يتجاوز كل ما يسبب خللًا في المحرر الخاص بك. يتضمن هذا الحل تغيير كيفية تحميل Elementor لمحرره، وهو تكتيك غير تقليدي بعض الشيء ولكنه يستحق التجربة.
قبل أن نتعمق في الطريقة، من الضروري ملاحظة أن التغيير والتبديل في طريقة تحميل Elementor يوصى به فقط بعد استنفاد خطوات استكشاف الأخطاء وإصلاحها المعتادة.
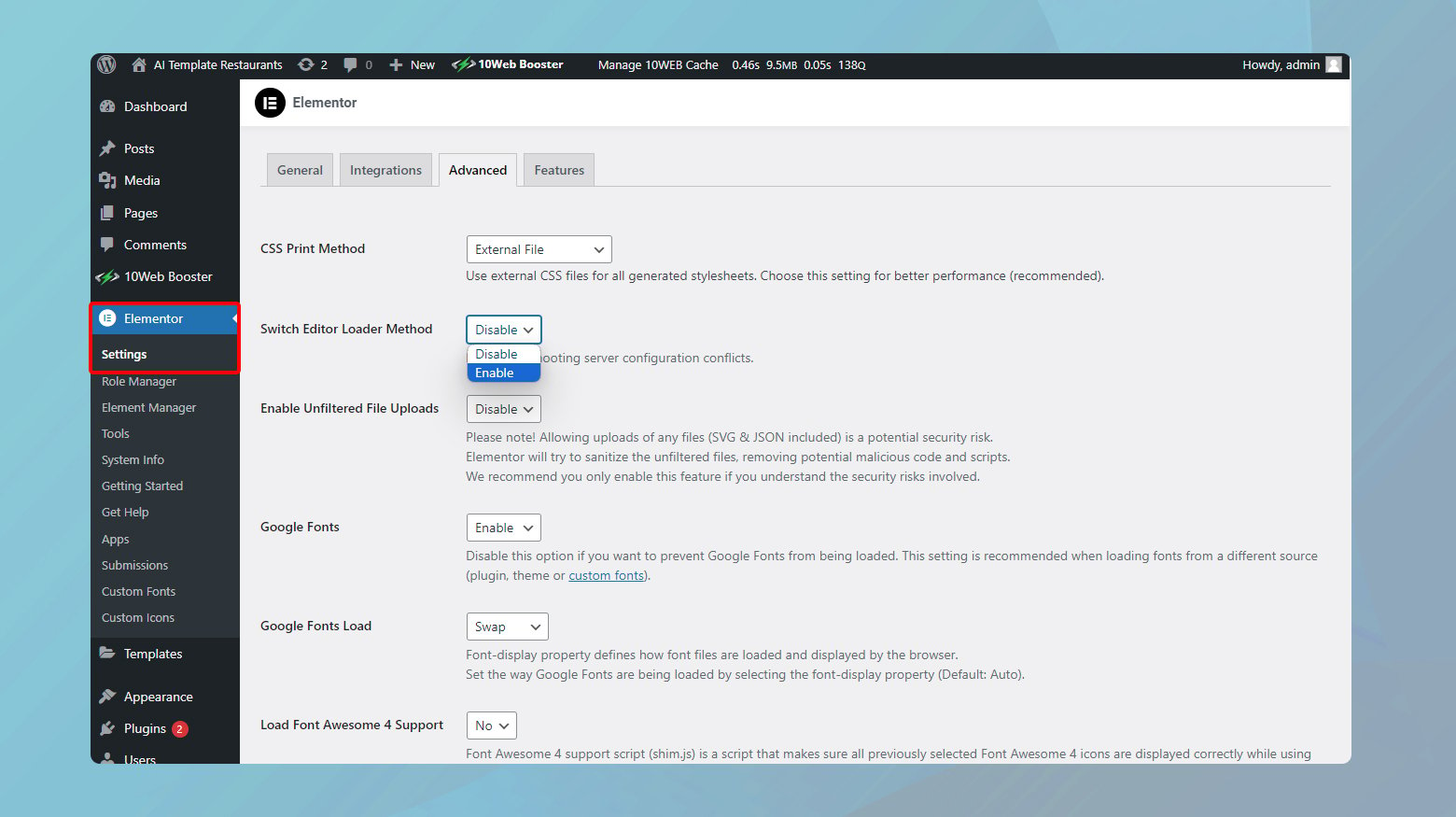
إليك كيفية تبديل طريقة التحميل:

- من لوحة تحكم WordPress الخاصة بك، قم بالتمرير فوق عنصر قائمة Elementor وانقر على "الإعدادات". سينقلك هذا إلى قلب خيارات تكوين Elementor.
- ضمن نافذة الإعدادات، ستجد عدة علامات تبويب تعمل في الجزء العلوي. انقر على "متقدم". قم بالتمرير لأسفل حتى تجد الإعداد المسمى "Switch Editor Loader Method".
- بجوار هذا الإعداد، انقر على القائمة المنسدلة وحدد "تمكين". ما تفعله هنا هو في الأساس إخبار Elementor بتجربة مسار مختلف عند تحميل محرره.
- اضغط على زر "حفظ التغييرات" للتأكد من تطبيق الإعداد الجديد.
الآن، حاول الوصول إلى محرر Elementor مرة أخرى. مع القليل من الحظ، سيكون التغيير في طريقة التحميل قد مهد الطريق، وستجد أن المحرر الذي كان بعيد المنال سابقًا أصبح الآن جاهزًا للتشغيل.
بعض الأمور التي يجب أن نضع في اعتبارنا
يعد تغيير طريقة أداة التحميل سلسًا بشكل عام ولا ينبغي أن يسبب أي انقطاع. ومع ذلك، من الجيد دائمًا أن تضع بعض الأشياء في الاعتبار:
هذه خطوة لاستكشاف الأخطاء وإصلاحها : تذكر أنه يوصى بتغيير طريقة أداة التحميل عندما لا تحل الحلول الأخرى مشكلتك.إنه ليس حلاً للخط الأول ولكنه حل ذكي للمواقف العنيدة.
مراقبة موقعك : بعد إجراء التغيير، راقب كيفية تصرف Elementor.على الرغم من أنه من غير المرجح أن يسبب ذلك مشكلات، إلا أنه من الحكمة دائمًا أن تكون ملتزمًا بعد تعديل الإعدادات.
يمكنك دائمًا التبديل مرة أخرى : إذا كنت تريد، لأي سبب من الأسباب، العودة إلى طريقة التحميل الأصلية، فما عليك سوى اتباع نفس الخطوات وإلغاء تحديد الخيار "تمكين".Elementor مرن من هذا القبيل.
قم بالتبديل إلى سمة WordPress المتوافقة مع Elementor
نظرًا للنظام البيئي الواسع لموضوعات WordPress، تم تصميم العديد منها أو تحسينها للعمل بسلاسة مع منشئي الصفحات مثل Elementor. دعنا نتعمق في سبب أهمية اختيار سمة صديقة للعنصر وكيفية إجراء التبديل دون بذل أي جهد.
يضمن المظهر المتوافق مع Elementor ما يلي:
رؤية التصميم الخاصة بك تنبض بالحياة : توفر السمات المتوافقة مجموعة كاملة من ميزات Elementor، مما يسمح لك باستخدام عناصر واجهة المستخدم والقوالب الديناميكية إلى أقصى إمكاناتها.
أداء سلس : تم تحسين هذه السمات لتناسب Elementor، مما يعني تعارضًا أقل وأداء أفضل.
تحديثات منتظمة : غالبًا ما تتلقى السمات المتوافقة مع Elementor تحديثات تعمل على تحسين توافقها وتقديم ميزات جديدة، مما يضمن بقاء موقعك محدثًا وعمليًا.
العثور على الموضوع الصحيح
عند البحث عن سمة جديدة، راقب بعض المؤشرات الرئيسية لتوافق Elementor:
إشارة صريحة : تعتبر أوصاف السمات التي تشير إلى التوافق مع Elementor بمثابة ضوء أخضر.يعني هذا الإقرار أن المطورين قد اختبروا موضوعهم باستخدام Elementor وأكدوا أنهم يعملون معًا بشكل جيد.
التحقق من المراجعات والتقييمات : يمكن أن تكون تعليقات المستخدمين معبرة بشكل لا يصدق.ابحث عن إشارات Elementor في المراجعات لقياس التوافق في العالم الحقيقي.
المحتوى التجريبي : تمنحك السمات التي تقدم محتوى تجريبيًا مبنيًا على Elementor السبق وتؤكد توافقها.
إجراء التبديل
بمجرد تحديد سمة تعد بعلاقة متناغمة مع Elementor، يعد تبديل السمات عملية مباشرة:
قبل إجراء أي تغييرات كبيرة، تأكد من أن لديك نسخة احتياطية حديثة. هذه الخطوة هي بمثابة شبكة الأمان الخاصة بك، حيث تسمح لك باستعادة موقعك في حالة حدوث أي خطأ.

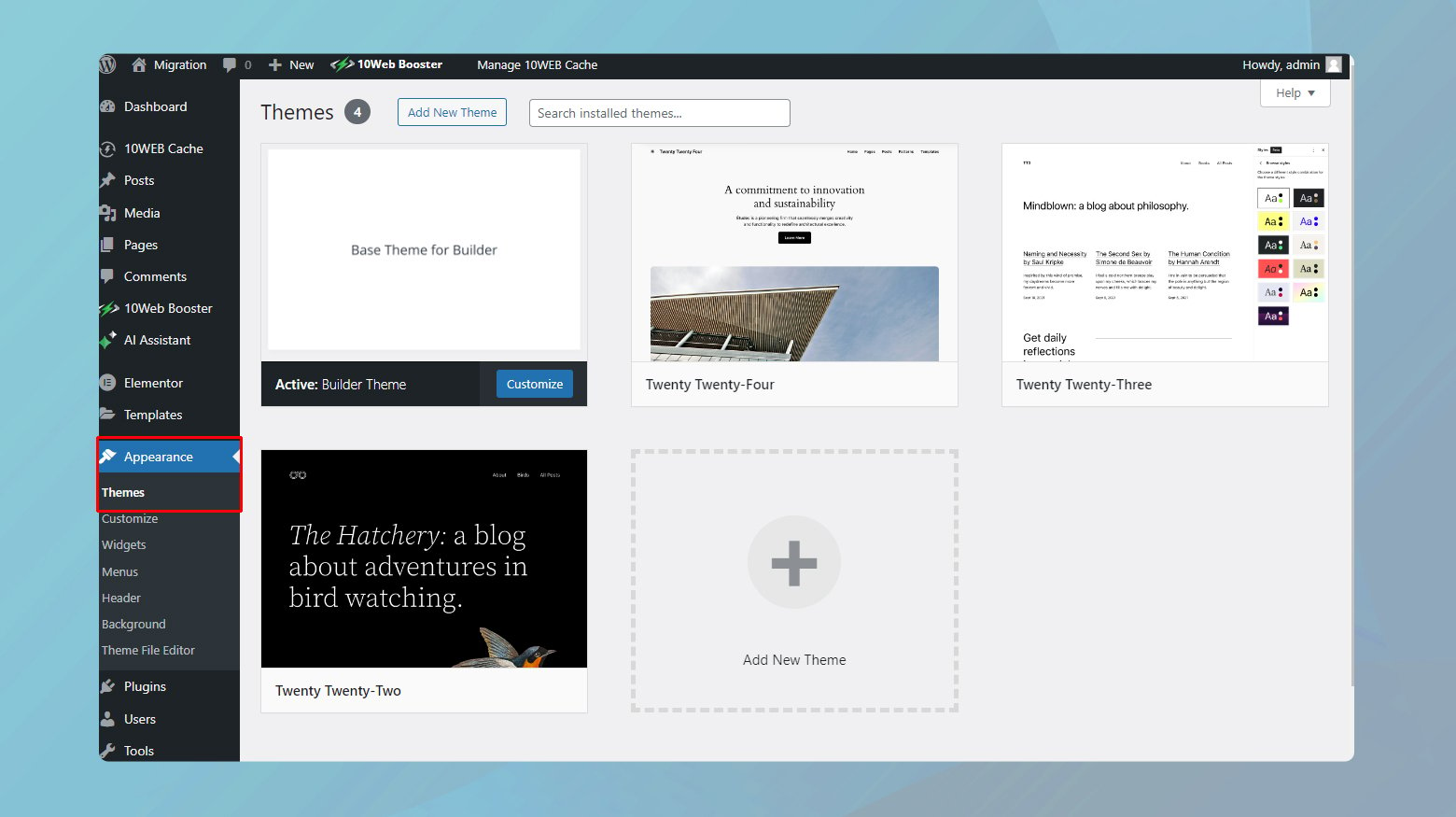
- انتقل إلى "المظهر" > "الموضوعات" في لوحة تحكم WordPress الخاصة بك.
- انقر فوق "إضافة جديد" وابحث عن السمة التي اخترتها أو قم بتحميلها إذا كنت قد قمت بتنزيل ملف السمة.
- انقر فوق "تثبيت" ثم "تنشيط".
مع تنشيط المظهر الجديد، قم بزيارة صفحاتك للتأكد من أن كل شيء يبدو كما هو متوقع. يجب أن يظل المحتوى المبني على Elementor كما هو، ولكن قد تكون بعض تعديلات التصميم ضرورية للتوافق مع تصميم المظهر الجديد الخاص بك.
تعطيل ملحقات المتصفح
تلك الإضافات الصغيرة المفيدة التي تجعل التصفح أمرًا سهلاً بعدة طرق يمكن أن تعترض طريقك في بعض الأحيان، خاصة مع تطبيقات الويب المعقدة مثل Elementor. دعنا نستكشف كيفية تحديد ما إذا كان امتداد المتصفح هو السبب وما يجب فعله حيال ذلك.
اختبار لتعارضات التمديد
الخطوة الأولى في تشخيص المشكلات المتعلقة بالامتداد هي معرفة ما إذا كانت المشكلة لا تزال قائمة في بيئة متصفح نظيفة.
توفر معظم المتصفحات وضع التصفح "التصفح المتخفي" أو "الخاص" الذي يعمل على تعطيل معظم الإضافات افتراضيًا. افتح نافذة تصفح متخفي جديدة وحاول استخدام Elementor هناك. وبدلاً من ذلك، استخدم متصفحًا مختلفًا لا يحتوي على أي ملحقات مثبتة.
إذا كان Elementor يعمل بشكل جيد في هذه البيئة النظيفة، فمن المحتمل أن يكون هناك ملحق في إعداد المتصفح العادي لديك هو الذي يسبب المشكلة.
تحديد الامتداد الإشكالي
بمجرد تحديد أن أحد الامتدادات هو السبب على الأرجح، فقد حان الوقت لمعرفة أي منها.
ارجع إلى نافذة المتصفح العادية حيث تحدث المشكلة. قم بالوصول إلى إعدادات ملحق المتصفح الخاص بك وقم بتعطيل كل ملحق واحدًا تلو الآخر. بعد تعطيل أحد الإضافات، حاول استخدام Elementor مرة أخرى.
من الضروري تحديث صفحة تحرير Elementor بعد تعطيل كل ملحق لضمان سريان التغييرات.
بمجرد توقف الأخطاء وبدء Elementor في العمل كما هو متوقع، فمن المحتمل أن تجد الامتداد الذي يسبب التعارض.
مشكلات تحميل العنصر مع Rocket Loader الخاص بـ Cloudflare
يعد Rocket Loader من Cloudflare ميزة قوية مصممة لتحسين أوقات تحميل موقع الويب الخاص بك عن طريق تحسين تحميل JavaScript. إنها أداة رائعة، ولكن في بعض الأحيان يمكن أن تتداخل مع تطبيقات الويب المعقدة مثل Elementor، مما يؤدي إلى حدوث مشكلات في التحميل أو حتى التوقف في صفحة التحميل الرمادية عند محاولة تشغيل محرر Elementor. فيما يلي دليل خطوة بخطوة لمعالجة هذه المشكلة، مما يضمن أنه يمكنك الاستمتاع بمزايا سرعة Cloudflare وإمكانيات تصميم الويب القوية لـ Elementor.
مسح أو إلغاء تنشيط ذاكرة التخزين المؤقت الخاصة بك
قبل الغوص في التعديلات الفنية، من المهم أن تبدأ بسجل نظيف عن طريق مسح ذاكرة التخزين المؤقت أو إلغاء تنشيطها. غالبًا ما تتداخل البيانات المخزنة مؤقتًا مع التحديثات والتغييرات التي تجريها، بما في ذلك تلك المتعلقة بإعدادات Elementor وCloudflare. إليك ما يجب فعله:
- في كثير من الأحيان، يمكن أن يؤدي مسح ذاكرة التخزين المؤقت للمتصفح الخاص بك إلى حل مشكلات التحميل. وهذا يضمن أن متصفحك يقوم بتحميل أحدث إصدار من موقعك.
- قم بإيقاف تشغيل التخزين المؤقت في Cloudflare مؤقتًا. يمكن القيام بذلك من خلال لوحة تحكم Cloudflare ضمن علامة التبويب Caching، مما يضمن أن Cloudflare لا يقدم نسخة مخبأة من موقعك قد تتضمن نصوصًا برمجية أو ملفات قديمة.
ضبط الإعدادات في Cloudflare
بمجرد التعامل مع ذاكرة التخزين المؤقت، فإن الخطوة التالية هي إجراء بعض التعديلات في Cloudflare، خاصة فيما يتعلق بميزة Rocket Loader. على الرغم من أن Rocket Loader مفيد للعديد من المواقع، إلا أن استراتيجيات التحسين القوية الخاصة به يمكن أن تؤدي أحيانًا إلى إبطاء التطبيقات مثل Elementor التي تسبب الخطأ.
إنشاء قواعد صفحة محددة
من المعروف أن ميزة Rocket Loader في Cloudflare، والتي تهدف إلى تحسين أوقات تحميل موقعك عن طريق تغيير كيفية تحميل البرامج النصية، تعمل أحيانًا على تعطيل وظائف محرر Elementor. يمكن أن يتداخل التحميل غير المتزامن للبرامج النصية بواسطة Rocket Loader مع Elementor، مما يؤدي إلى مشكلات حيث قد لا يتم تحميل المحرر بشكل صحيح.
لحسن الحظ، يمكن حل هذه المشكلة عن طريق إعداد قواعد صفحة Cloudflare محددة للصفحات التي تستخدم Elementor. تطلب هذه القواعد من Cloudflare تجاوز بعض التحسينات، مثل Rocket Loader، لصفحات وقوالب Elementor، مما يضمن التشغيل السلس.
فيما يلي القواعد التي يمكنك إنشاؤها في cloudflare لحل الخطأ: صفحات العنصر:
عنوان URL للموقع/*العنصر*
قوالب العناصر:
عنوان URL للموقع/?elementor_library=*
استبدل "siteURL" بعنوان URL الفعلي لموقعك على الويب.
إغلاق الأفكار
في هذه المدونة، قمنا بالتنقل عبر استراتيجيات مختلفة لحل خطأ Elementor Not Loading، مع التركيز على أهمية التوافق وتحسين الأداء. بدءًا من تحديث السمات وإصدارات PHP وحتى ضبط إعدادات Cloudflare وإدارة ملحقات المتصفح، تم توجيه كل خطوة نحو ضمان تجربة Elementor سلسة وفعالة على مواقع WordPress. يهدف هذا الدليل إلى تزويدك بحلول عملية لتحديات Elementor الشائعة، مما يساعدك في الحفاظ على تواجدك الأمثل على الويب.
قم بتسريع عملية إنشاء موقع WordPress الخاص بك باستخدام الذكاء الاصطناعي
قم بإنشاء موقع WordPress مخصص مصمم خصيصًا لتلبية احتياجات عملك بشكل أسرع 10 مرات باستخدام 10Web AI Website Builder.
