Resolver el error de Elementor que no carga
Publicado: 2024-03-21El uso de un creador de páginas como Elementor puede simplificar significativamente su proceso de diseño, facilitando la creación de sitios atractivos y responsivos sin necesidad de escribir una línea de código. Sin embargo, no siempre todo es fácil. Un error común que pueden encontrar los usuarios es el error "Elemento no se carga". Este problema puede detener su progreso, presentando una pantalla frustrante donde el editor Elementor se niega a cargarse, dejándolo atrapado fuera del proceso creativo. Comprender este problema es el primer paso para resolverlo.
Este error puede deberse a varias fuentes, desde conflictos de complementos, límites de memoria y restricciones del servidor, hasta problemas con sus temas de WordPress o incluso el navegador que está utilizando. En este blog, analizaremos lo que significa este error, exploraremos de dónde se origina y discutiremos los matices de cómo puede variar entre diferentes configuraciones. Nuestro objetivo es brindarle el conocimiento para diagnosticar y resolver este problema, garantizando que su flujo de trabajo permanezca ininterrumpido.
Cómo puede presentarse el error
Varios factores pueden contribuir a que el editor Elementor no se cargue correctamente. Estas son las formas más comunes en que puede presentarse el error.
- La interfaz del editor Elementor no se carga por completo, dejándote con una pantalla en blanco.
- Una pantalla de carga interminable dentro del editor Elementor, a menudo acompañada de una rueda giratoria o una barra de carga.
- Aparece un mensaje de “Error interno del servidor 500” al intentar acceder al editor Elementor.
- Carga parcial del editor Elementor, donde algunos elementos o widgets son inaccesibles o no se representan correctamente.
- Errores o advertencias en la consola JavaScript del navegador relacionados con Elementor, visibles al utilizar las herramientas de desarrollo del navegador.
Requisitos de Elementor
Este problema a menudo se debe a complicaciones del lado del servidor o conflictos de complementos. Específicamente, es posible que su servidor no esté completamente alineado con los requisitos operativos de Elementor. Cuando se trata de Elementor, existen requisitos específicos del sistema que deben cumplirse para que funcione sin problemas. No se trata de espacio de almacenamiento, sino de la pila tecnológica fundamental de su entorno de WordPress. Aquí hay un desglose de los requisitos mínimos de Elementor:
Versión de WordPress : Elementor requiere WordPress 5.2 o posterior.Esto garantiza la compatibilidad con las últimas funciones y estándares de seguridad de WordPress, que Elementor aprovecha para su funcionalidad.
Versión de PHP : se requiere PHP 7.0 o posterior.PHP es el lenguaje de programación en el que se basa WordPress y las versiones más nuevas ofrecen mejoras significativas en velocidad y seguridad.
Versión MySQL : Su base de datos debe ser MySQL 5.6 o superior.Elementor depende de MySQL para el almacenamiento y la recuperación de datos, y el uso de versiones obsoletas podría provocar cuellos de botella en el rendimiento o problemas de compatibilidad.
Límite de memoria de WordPress : se recomienda un mínimo de 128 MB de memoria para WordPress.Elementor, al ser un complemento que consume muchos recursos debido a su vista previa en vivo y numerosas funciones, necesita esta cantidad para funcionar sin problemas sin fallar ni ralentizarse.
Si bien es posible que logres instalar Elementor sin cumplir con estos requisitos previos, es probable que tengas problemas de rendimiento o que no se ejecute en absoluto. En el escenario de Elementor, no cumplir con estos requisitos podría manifestarse como que el editor no se carga, entre otros posibles errores.
Razones por las que ocurre este error
Estos son los factores más comunes por los que Elementor no carga el error:
Conflictos de complementos : otros complementos de WordPress pueden interferir con Elementor, especialmente si cargan JavaScript o CSS en conflicto.Este suele ser el caso de los complementos de almacenamiento en caché, seguridad u optimización que modifican el resultado de la página.
Conflictos de temas : a veces, el tema activo de WordPress puede entrar en conflicto con Elementor, especialmente si el tema está mal codificado o no está actualizado para funcionar con la última versión de Elementor.
Software desactualizado : ejecutar versiones desactualizadas de WordPress, Elementor o su tema puede generar problemas de compatibilidad que impidan que Elementor se cargue correctamente.
Problemas del navegador : las extensiones del navegador, los navegadores obsoletos o los comportamientos específicos del navegador también pueden ser culpables, especialmente si interfieren con la ejecución de JavaScript.
Límite de memoria : WordPress tiene un límite de memoria PHP y si su sitio excede este límite, puede provocar que Elementor y otros complementos no funcionen correctamente.Esto es particularmente común en sitios complejos con muchos complementos instalados.
Restricciones del servidor : algunos proveedores de hosting imponen restricciones o configuraciones específicas que no son compatibles con Elementor, como reglas de seguridad que bloquean las operaciones del editor.
Cómo solucionar el error de Elementor que no carga
Resolver este problema implica un enfoque sistemático para identificar y abordar la causa subyacente. Si Elementor no se carga, lo primero que debe hacer es intentar recargarlo antes de abordar estrategias de solución de problemas más complejas. Si Elementore aún no se carga, entonces debes continuar con la solución del problema.
Actualizar Elementor y WordPress
En primer lugar, asegurémonos de que todo esté actualizado. Esto es crucial porque las versiones desactualizadas de complementos, temas o el propio WordPress pueden provocar problemas de compatibilidad y hacer que Elementor cuelgue en la pantalla de carga.
Elementor

- Inicie sesión en su panel de WordPress.
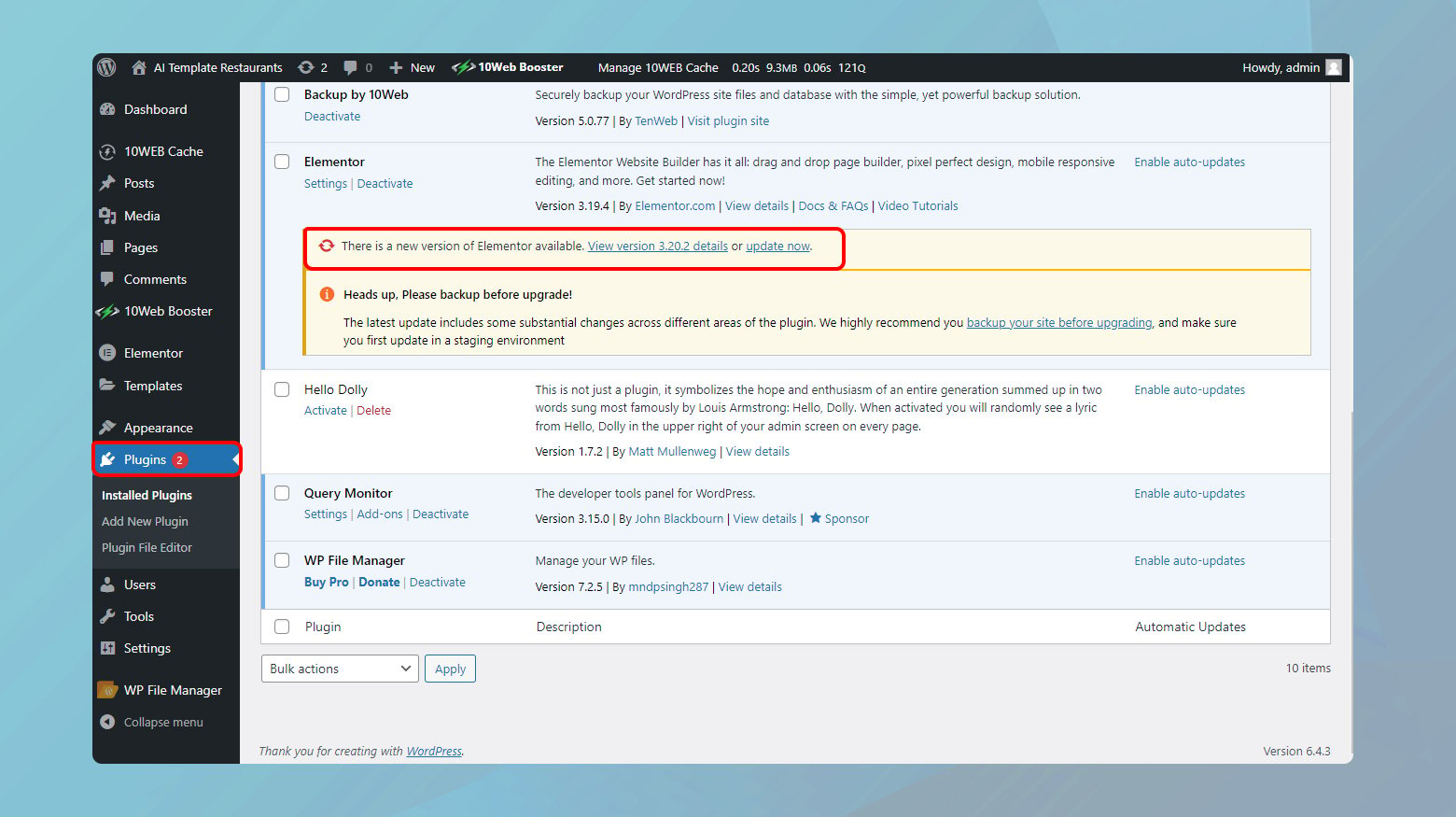
- En el lado izquierdo, verás un menú. Coloca el cursor sobre "Complementos" y haz clic en "Complementos instalados".
- Busque Elementor y Elementor Pro (si tiene la versión premium) en su lista de complementos instalados. Si hay una nueva actualización disponible, debería haber una notificación debajo del nombre del complemento.
- Haga clic en el enlace para actualizar el complemento.
WordPress
- Regrese a su panel de WordPress. Por lo general, verás notificaciones de actualizaciones principales de WordPress en la parte superior del panel o en la sección de actualizaciones.
- Haga clic en la notificación y siga las instrucciones para actualizar WordPress.
Es importante asegurarse siempre de tener una copia de seguridad antes de hacer esto, por si acaso.
Verifique si hay conflictos de complementos con Elementor
Navegar por el laberinto de conflictos de complementos en WordPress puede ser una tarea desalentadora, especialmente cuando interrumpe el flujo de uso de una herramienta poderosa como Elementor. El equilibrio entre mantener la funcionalidad y garantizar la compatibilidad es delicado. A continuación se explica cómo abordar sistemáticamente el diagnóstico y la resolución de estos conflictos, idealmente minimizando las interrupciones en el funcionamiento de su sitio web.
Usar un entorno de ensayo
Un sitio de prueba es esencialmente un clon de su sitio en vivo donde puede probar los cambios sin afectar su sitio web real. Esta configuración es invaluable para solucionar problemas como conflictos de complementos sin afectar a los visitantes de su sitio.
Muchos proveedores de alojamiento ofrecen capacidades de sitio de prueba como parte de sus paquetes de alojamiento.
También hay complementos de WordPress disponibles que pueden crear un sitio de prueba para usted. Sólo asegúrese de elegir uno que esté altamente calificado y que se actualice con frecuencia.
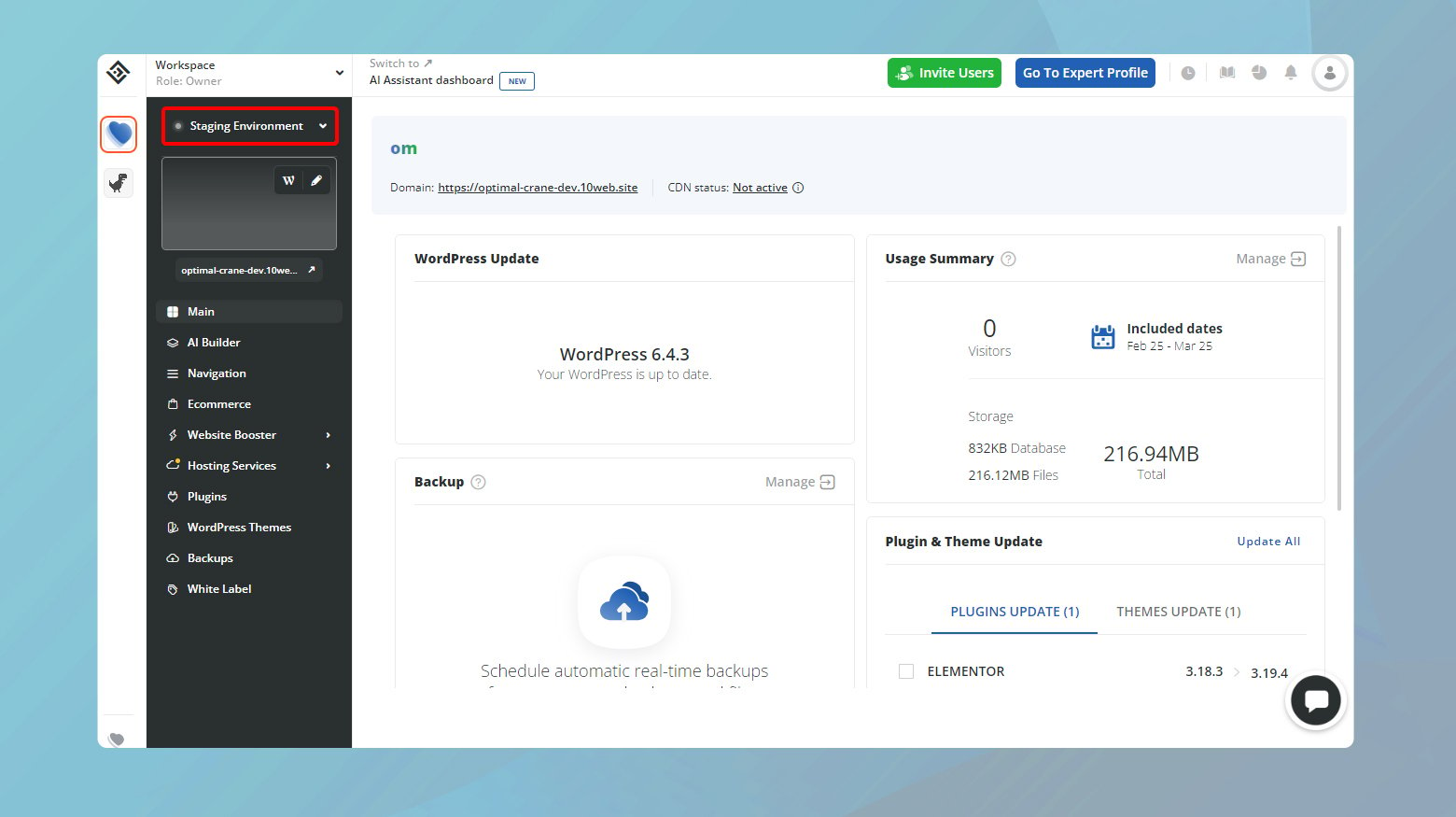
Si es cliente de 10Web, puede habilitar el entorno de preparación de su sitio desde su panel de control de 10Web. Eche un vistazo a nuestra guía completa sobre la gestión de entornos de prueba en 10Web.

Prueba de complementos uno por uno
Una vez que se haya habilitado su entorno de prueba, ahora puede probar sus complementos sin afectar su sitio web en vivo. El objetivo aquí es aislar el complemento problemático. Esto es lo que hay que hacer:

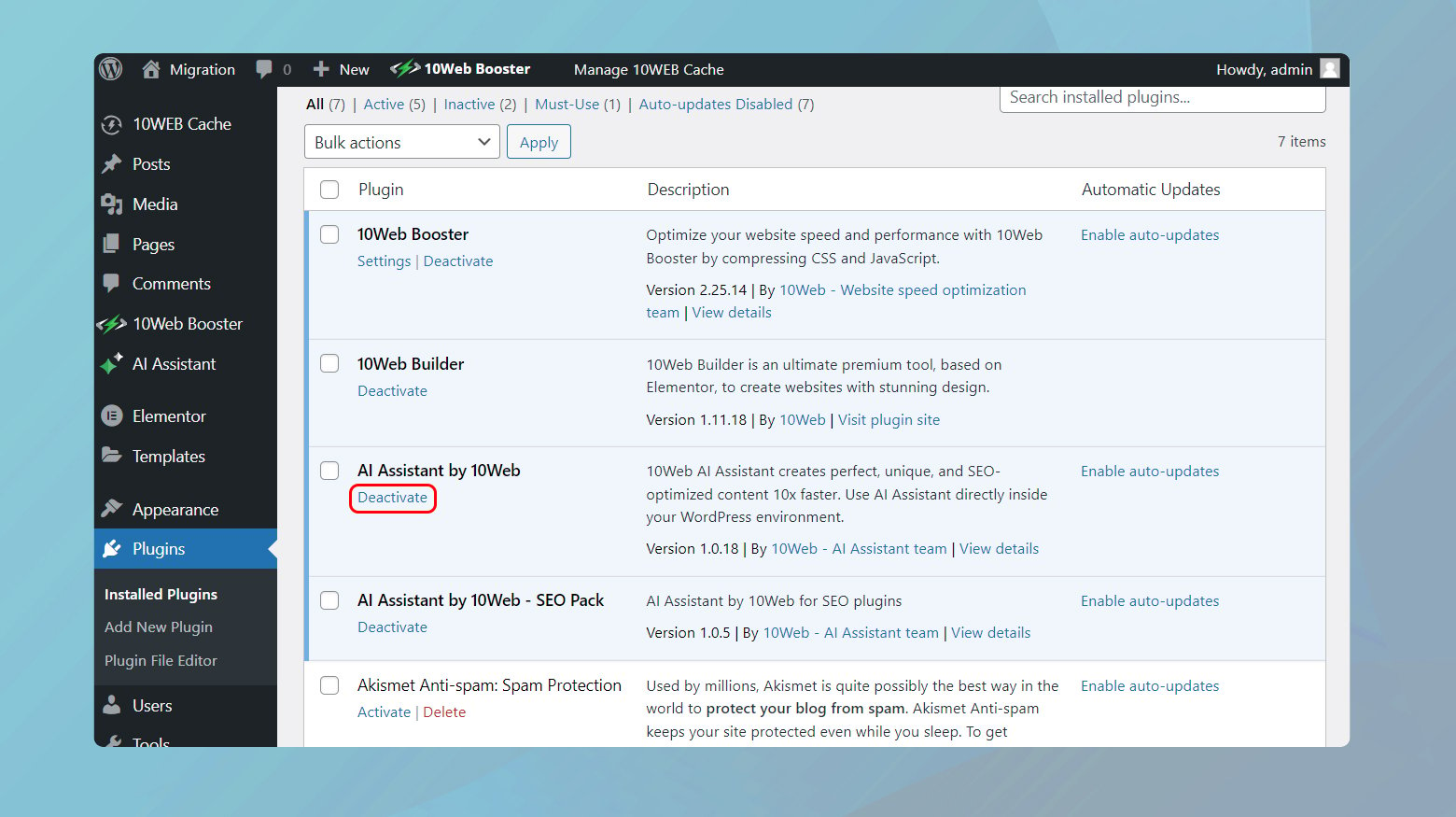
- Acceda al panel de WordPress de su sitio de prueba y navegue hasta "Complementos" > "Complementos instalados".
- Desactive los complementos uno a la vez, comenzando con aquellos que ofrezcan funcionalidades similares a Elementor o que sean complejos o consuman muchos recursos.
- Después de cada desactivación, intente cargar el editor Elementor. Si el editor se carga correctamente después de deshabilitar un complemento en particular, probablemente hayas encontrado la fuente del conflicto.
- Documente qué complementos se probaron y los resultados. Esta información puede resultar útil si necesita ponerse en contacto con el soporte técnico o solucionar problemas adicionales en el futuro.
Enfoque alternativo: desactivación masiva
Aunque no es ideal para sitios en vivo, deshabilitar todos los complementos excepto Elementor y luego reactivarlos uno por uno puede ser otra forma eficiente de identificar el complemento problemático en un sitio de prueba.

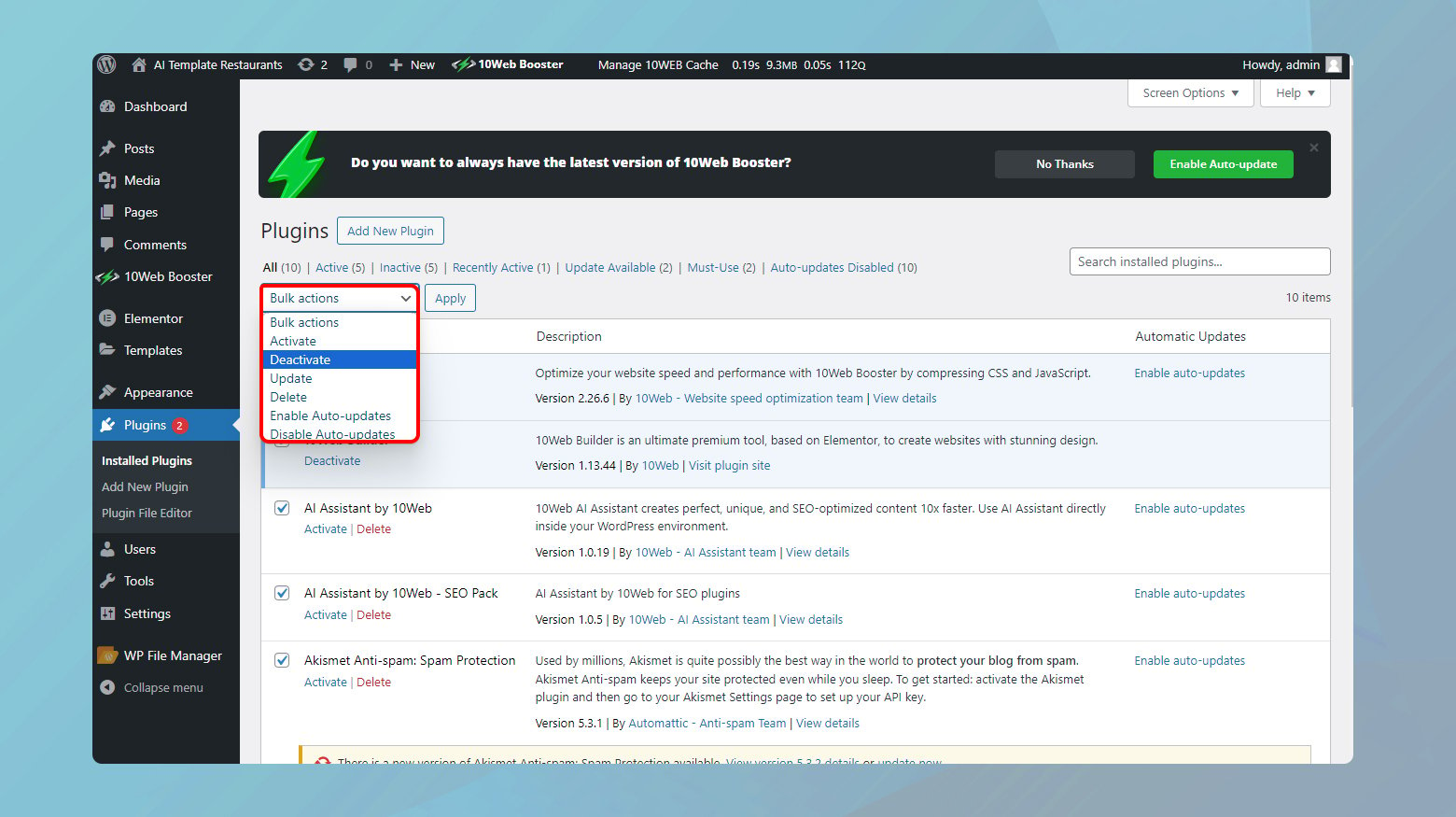
- Vaya al panel de administración de WordPress de su sitio.
- Haga clic en Complementos y asegúrese de que la casilla de verificación junto a Complementos esté marcada.
- Desmarque la casilla frente a Elementor y Elementor Pro.
- Haga clic en el menú desplegable de acciones masivas y elija Desactivar.
Compruebe si Elementor se carga correctamente. Si es así, entonces uno de los complementos definitivamente está causando un conflicto. Reactive los complementos uno por uno, cargando Elementor después de cada activación. Este método ayuda a identificar el complemento en conflicto más rápido, pero corre el riesgo de perder temporalmente la funcionalidad en su sitio de prueba.
Complementos de Elementor
Los complementos de Elementor mejoran las capacidades del constructor, pero también pueden ser fuentes de conflictos debido a su profunda integración con Elementor. Aplique el mismo enfoque de prueba uno por uno a estos complementos. Dada su estrecha relación con Elementor, comience con estos antes de pasar a complementos no relacionados.
Actualiza tu versión de PHP
Elementor, como muchos complementos modernos de WordPress, requiere un entorno web contemporáneo para funcionar sin problemas. Una parte crucial de este entorno es PHP, el lenguaje de programación que impulsa WordPress. Dado que Elementor solo admite PHP 7 y versiones más recientes, no solo se recomienda asegurarse de que su sitio se ejecute en una versión de PHP adecuada; es esencial. A continuación le mostramos cómo puede verificar y actualizar su versión de PHP para mantener una compatibilidad óptima con Elementor.
Comprobando su versión actual de PHP
Antes de considerar una actualización, primero debe determinar la versión de PHP que utiliza actualmente su sitio. WordPress hace esto fácil:

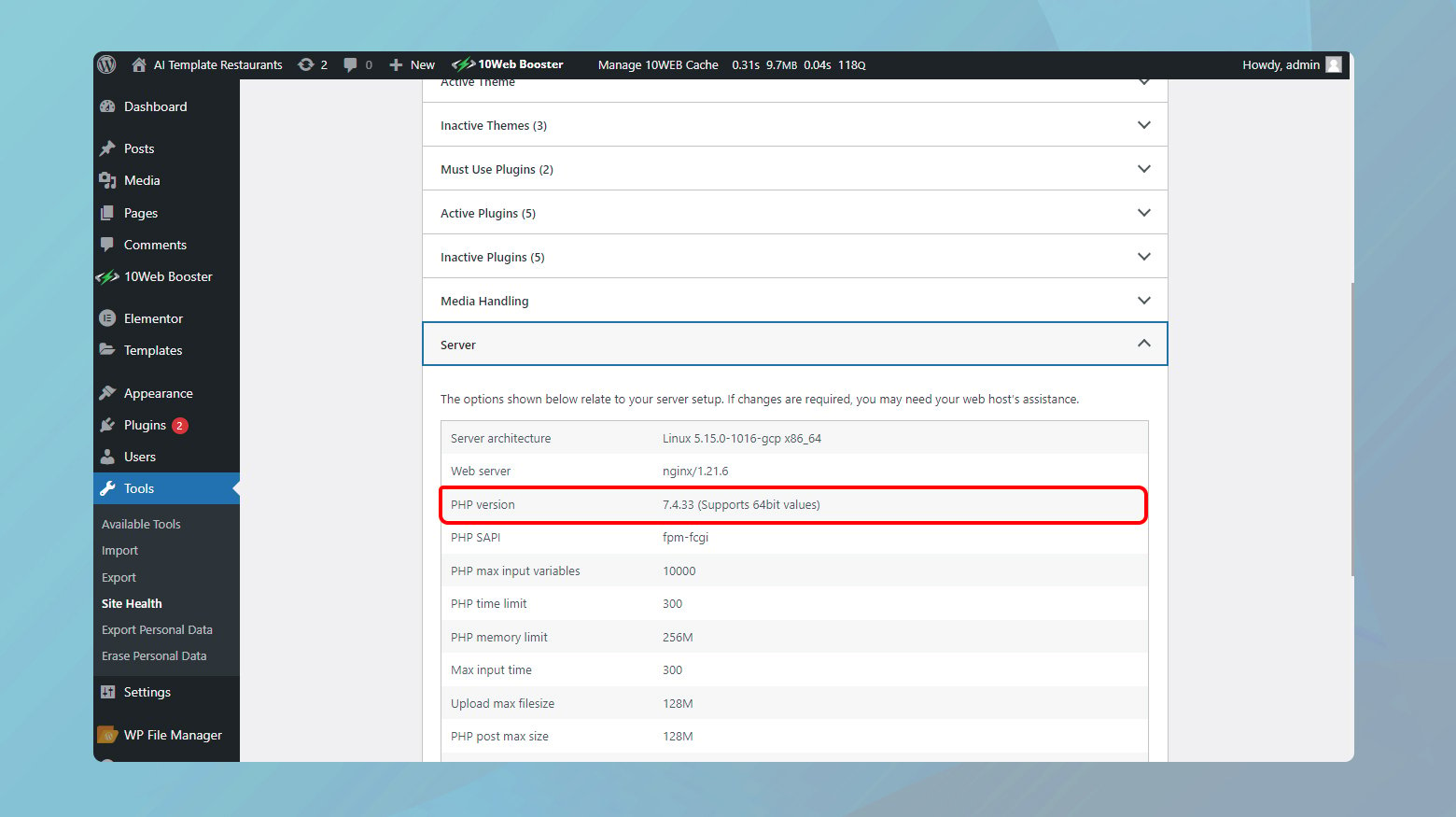
- Navegue a su Panel de WordPress.
- En el menú del lado izquierdo, seleccione "Herramientas" > "Estado del sitio".
- Cambie a la pestaña Información en la parte superior de la página Estado del sitio. Esta pestaña proporciona una gran cantidad de detalles técnicos sobre su sitio web.
- Expanda la sección Servidor. Aquí encontrará información sobre su servidor web, incluida la versión de PHP que está ejecutando.
Idealmente, debería ser PHP 7 u 8, ya que estas versiones ofrecen el mejor equilibrio entre rendimiento y compatibilidad.
Actualizando su versión de PHP
Si no tienes una versión adecuada de PHP, no te preocupes. Muchos proveedores de alojamiento facilitan la actualización, a menudo a través del panel de control de alojamiento. El proceso puede variar ligeramente dependiendo de su anfitrión.
10 usuarios web

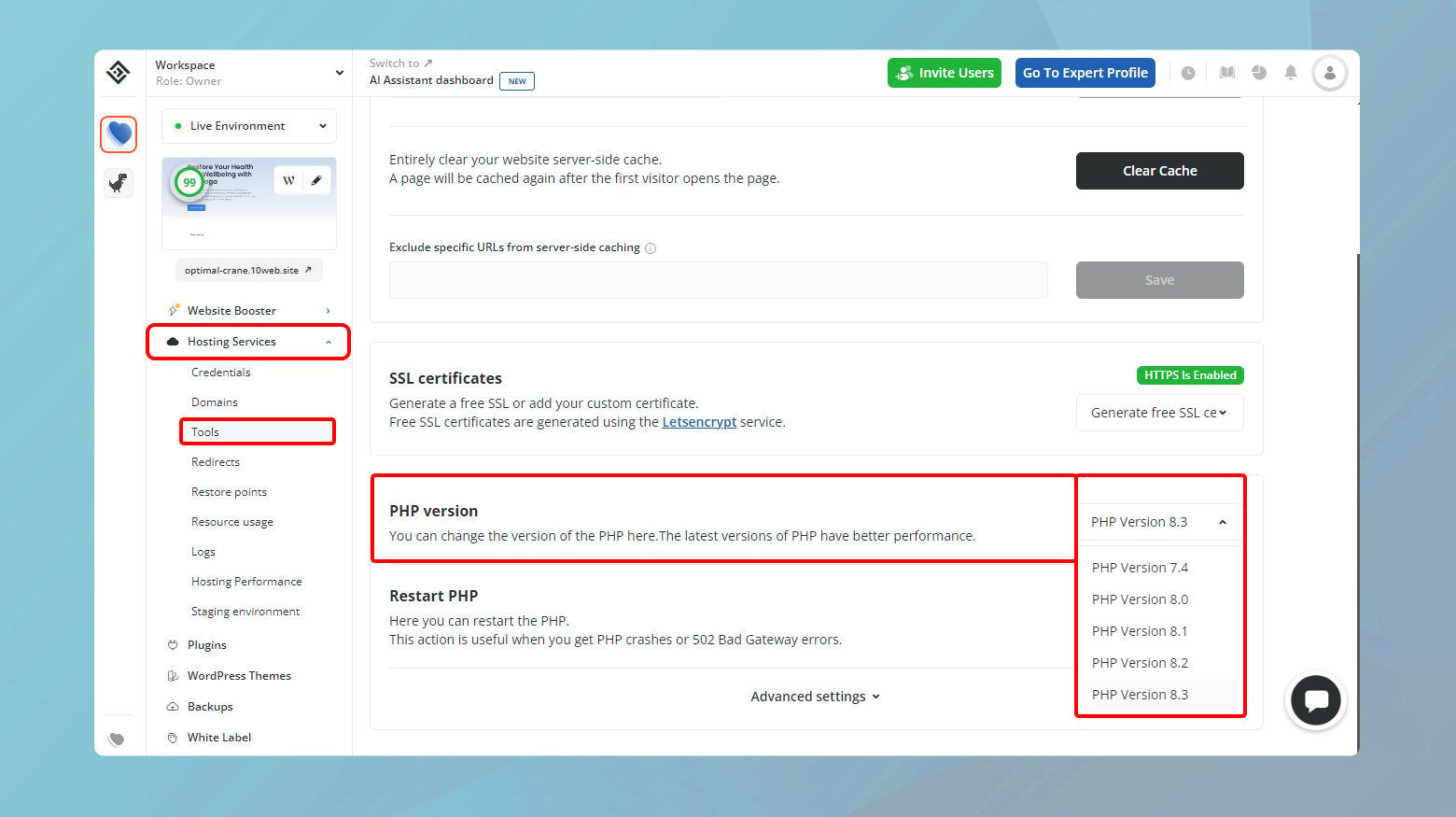
- Inicie sesión en su panel de 10Web.
- Haga clic en el sitio donde desea actualizar la versión de PHP.
- Haga clic en "Servicios de hosting" > "Herramientas".
- Navegue a la sección de versión de PHP.
- Haga clic en el menú desplegable para elegir la versión de PHP que desee.
- Confirme los cambios para aplicar la versión PHP a su sitio web.
Si su anfitrión no ofrece actualizaciones directas
No todos los proveedores de hosting ofrecen un menú desplegable simple para cambiar de versión de PHP. Si te encuentras en esta situación, estos son los pasos que puedes seguir:
- Comuníquese con el servicio de atención al cliente de su proveedor de alojamiento. Los servidores más acreditados le ayudarán a actualizar su versión de PHP.
- Si su host actual no admite versiones más recientes de PHP o no está dispuesto a ayudarlo a actualizar, podría ser el momento de migrar a un entorno de hosting más moderno y con más soporte. Busque servidores que admitan activamente las últimas tecnologías web.
Aumentar el límite de memoria de PHP
El límite de PHP afecta todo, desde el rendimiento de su sitio hasta su capacidad para ejecutar varios complementos sin problemas. Para los usuarios de Elementor, cumplir con el requisito mínimo del complemento de 128 MB de memoria es crucial, pero apuntar al punto óptimo de 256 MB puede mejorar significativamente la funcionalidad de su sitio. Aquí hay una guía paso a paso sobre cómo verificar y aumentar el límite de memoria PHP de su sitio.
Comprobando su límite de memoria PHP
Antes de ajustar algo, es aconsejable saber cuál es su situación. La herramienta Site Health de WordPress le permite cómodamente echar un vistazo debajo del capó:


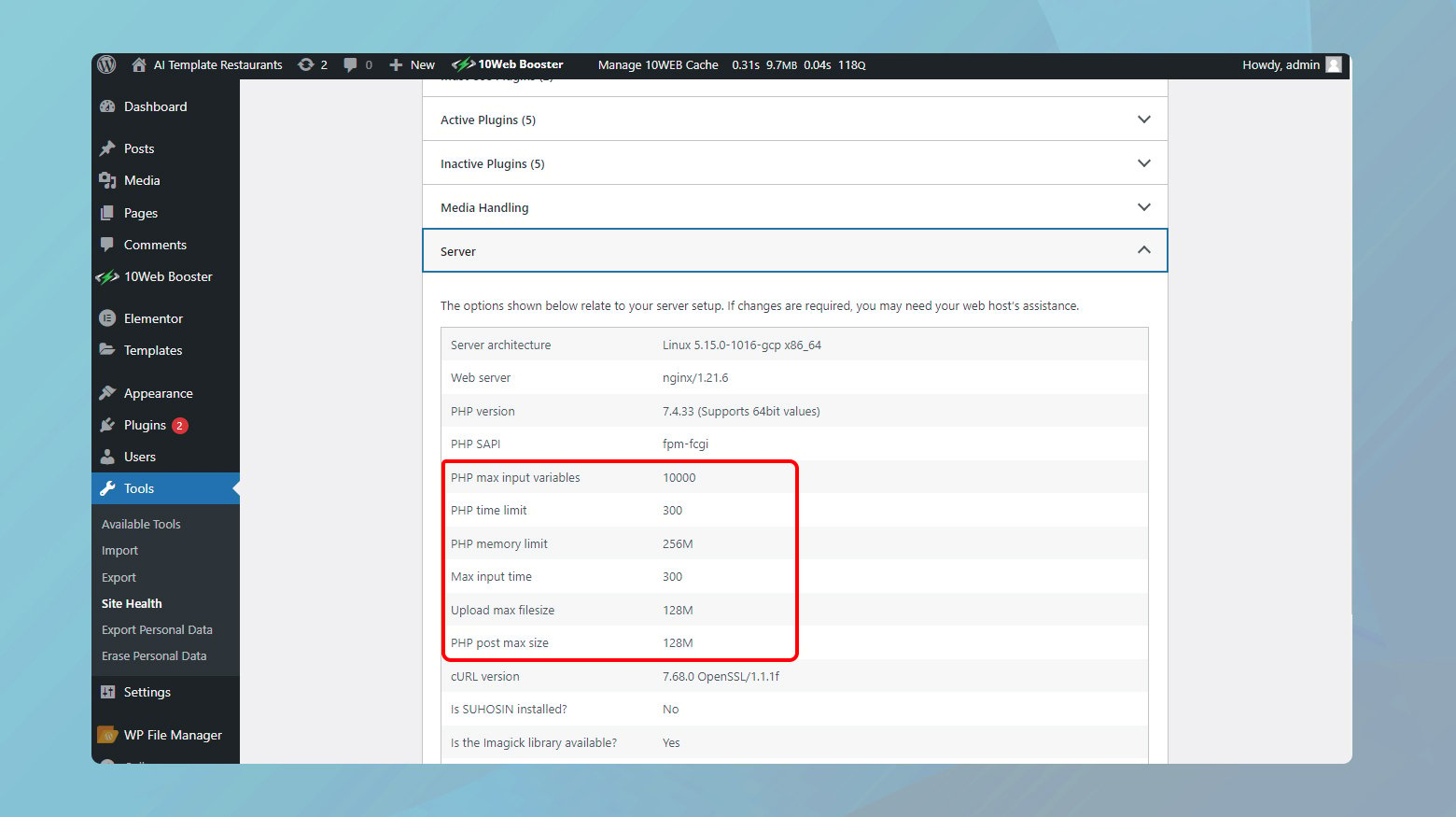
- Dirígete al panel de WordPress y navega hasta "Herramientas" > "Salud del sitio".
- Haga clic en la pestaña Información para acceder a un tesoro de detalles técnicos sobre su sitio.
- Abra la sección Servidor y busque la entrada "Límite de memoria PHP". Esto muestra la cantidad actual de memoria que puede utilizar su instalación de WordPress.
Si encuentra que su límite de memoria PHP está por debajo del umbral deseado, es hora de realizar una actualización.
Aumentar el límite de memoria PHP a través de FTP
El método más sencillo para aumentar el límite de memoria de PHP implica editar un poco el archivo a través de FTP. Así es como puedes hacerlo:

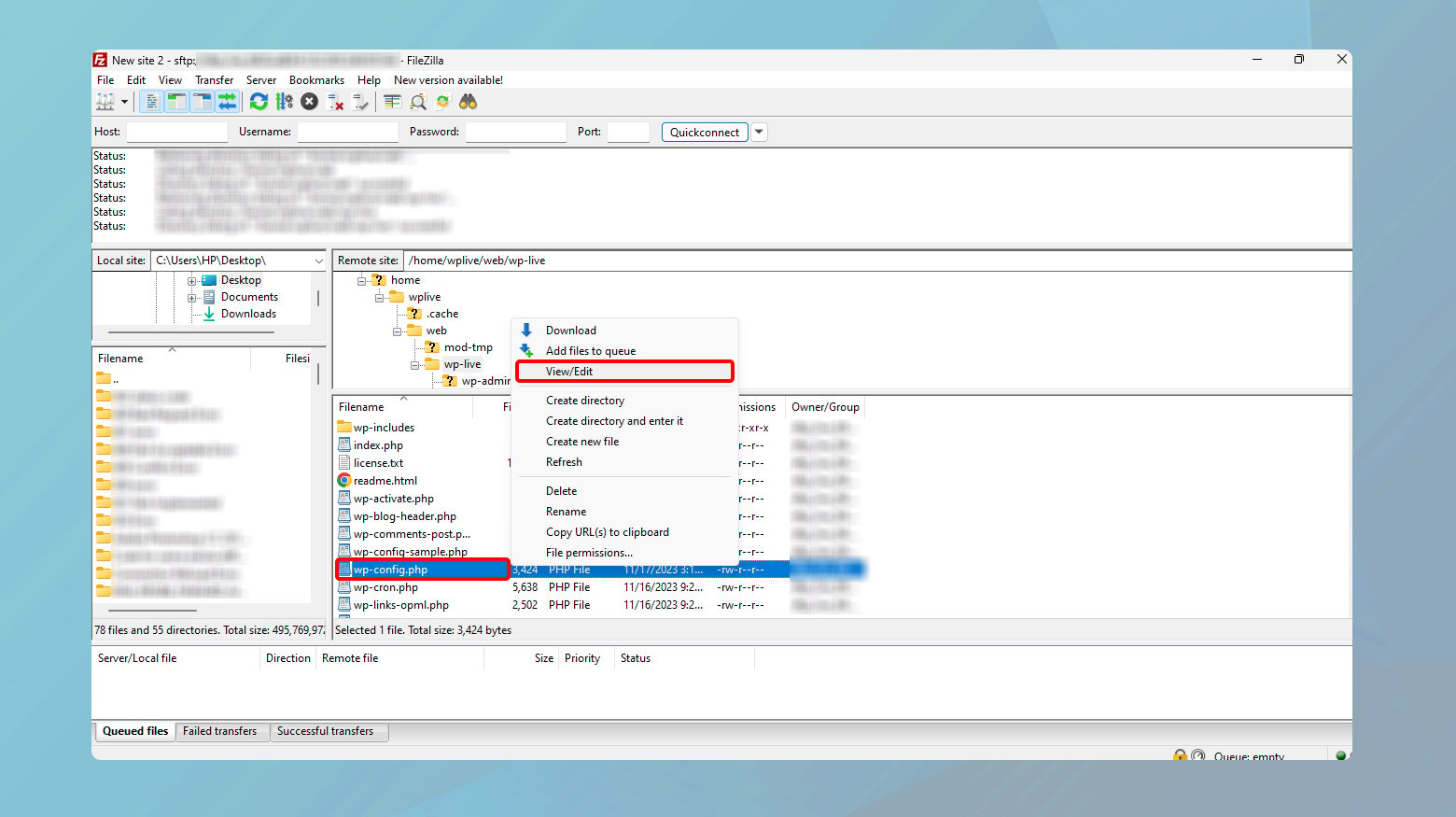
- Conéctese a su sitio web mediante un cliente FTP como FileZilla o Cyberduck. Necesitará sus credenciales FTP o SFTP, que generalmente le proporciona su proveedor de alojamiento web.
- Navegue hasta el directorio raíz de su sitio web, comúnmente llamado www, public o public_html.
- Localice y edite el archivo wp-config.php. Este archivo crucial contiene configuraciones importantes para su sitio de WordPress.
- Haga clic derecho en el archivo y elija "Ver/Editar" para abrirlo en un editor de texto.
- Busque la línea `define( 'WP_MEMORY_LIMIT', 'XXXM');` donde "XXX" es su límite de memoria actual.
- Si esta línea no existe, puede agregarla justo encima de la línea que dice `/* Eso es todo, ¡deje de editar! Feliz blog. */`. Reemplace “XXX” con “256” para establecer el límite en 256 MB, así: `define( 'WP_MEMORY_LIMIT', '256M');`.
- Guarda los cambios y cierra el archivo. El cliente FTP debería solicitarle que cargue el archivo modificado nuevamente en el servidor. Confirme para sobrescribir el wp-config.php existente.
Después de realizar este cambio, vuelva a visitar la página Estado del sitio para confirmar que WordPress ahora reconoce el límite de memoria PHP actualizado.
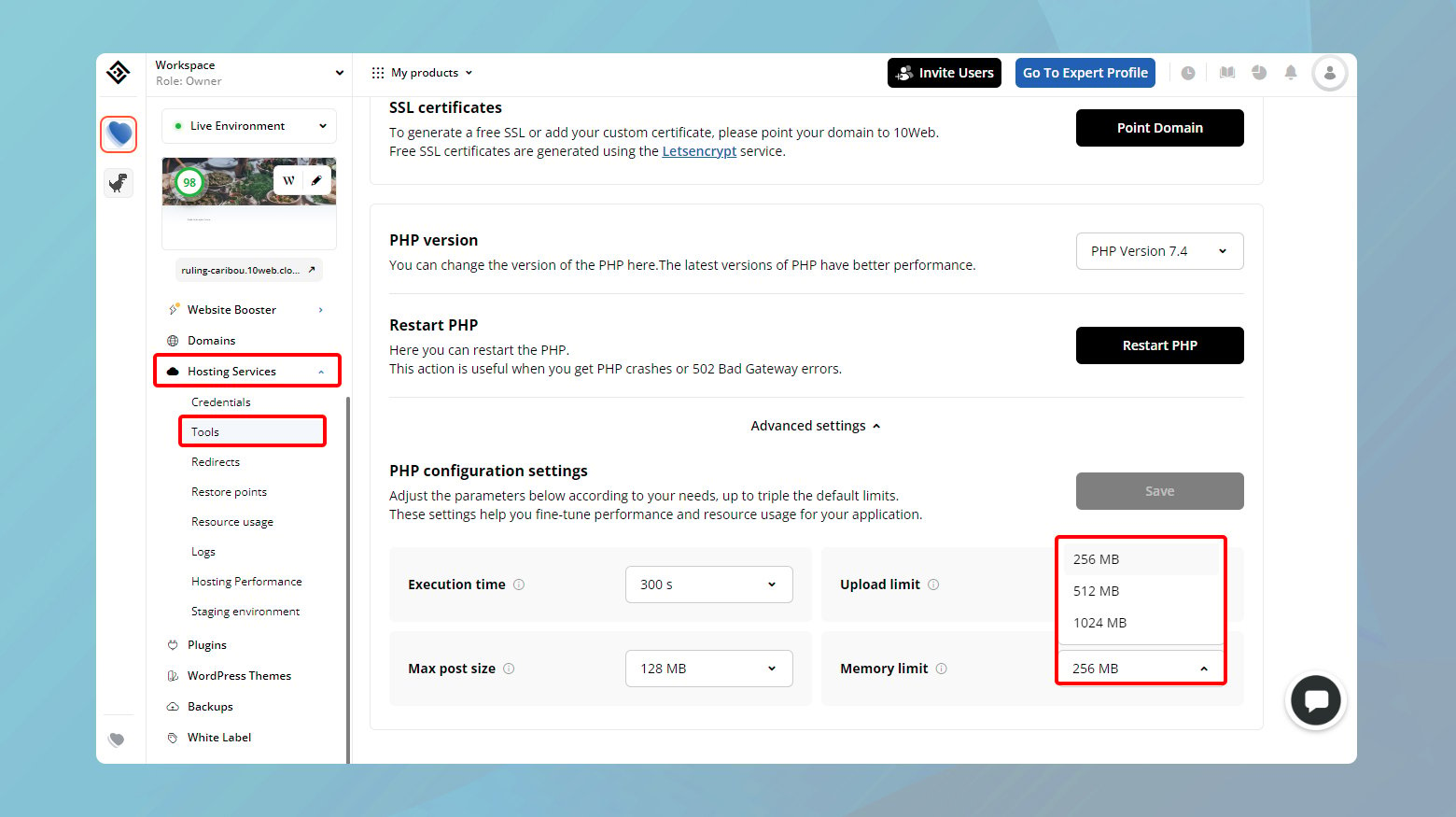
10 usuarios web
Si su sitio web está alojado en 10Web, puede ajustar su límite de memoria PHP directamente desde su panel de 10Web.

- Inicie sesión en su panel de 10Web.
- Haga clic en el sitio web donde desea aumentar la memoria PHP.
- Vaya a "Servicios de alojamiento" > "Herramientas".
- Desplácese hacia abajo y haga clic en "Configuración avanzada".
- Haga clic en el menú desplegable frente a "Límite de memoria" y elija el límite que necesita.
- Haga clic en "Guardar" para aplicar los cambios.
Cuando no se permiten cambios directos
A veces, los servidores web bloquean la capacidad de los usuarios de ajustar manualmente la configuración de PHP por razones de seguridad y estabilidad. En este caso, comuníquese con el equipo de soporte de su proveedor de alojamiento web. Explique su necesidad de aumentar el límite de memoria PHP para su sitio de WordPress. La mayoría de los servicios de alojamiento de buena reputación son serviciales y pueden realizar este cambio si lo solicita.
Cambiar el método del cargador del editor de Elementor
Si has estado dando vueltas intentando que el editor de Elementor se cargue sin suerte, hay un truco más que quizás quieras probar. Oculta dentro de la configuración de Elementor hay una opción que potencialmente podría evitar lo que esté causando el mal funcionamiento de su editor. Esta solución implica cambiar la forma en que Elementor carga su editor, una táctica que es un poco poco convencional pero que vale la pena intentar.
Antes de profundizar en el procedimiento, es esencial tener en cuenta que se recomienda modificar el método de carga de Elementor solo después de haber agotado los pasos habituales de solución de problemas.
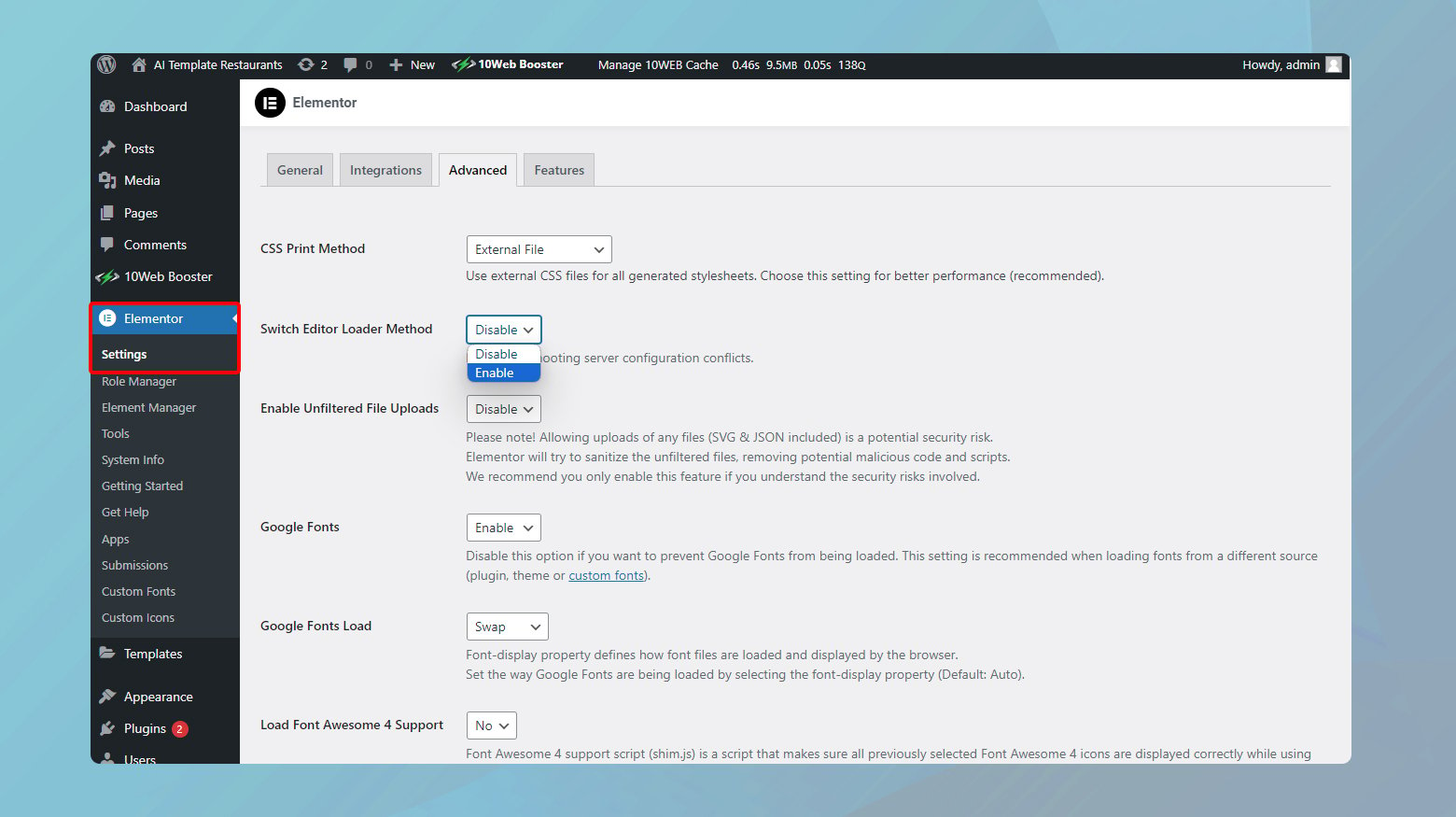
A continuación se explica cómo cambiar el método del cargador:

- Desde su panel de WordPress, coloque el cursor sobre el elemento del menú Elementor y haga clic en "Configuración". Esto lo llevará al corazón de las opciones de configuración de Elementor.
- Dentro de la ventana Configuración, encontrará varias pestañas en la parte superior. Haga clic en "Avanzado". Desplácese hacia abajo hasta encontrar una configuración denominada "Cambiar método de carga del editor".
- Junto a esta configuración, haga clic en el menú desplegable y seleccione "Activar". Lo que estás haciendo aquí es esencialmente decirle a Elementor que pruebe una ruta diferente al cargar su editor.
- Presione el botón "Guardar cambios" para asegurarse de que se aplique su nueva configuración.
Ahora, intenta acceder al editor de Elementor una vez más. Con un poco de suerte, el cambio en el método del cargador habrá despejado el camino y descubrirá que el editor que antes era difícil de alcanzar ahora está listo para funcionar.
Un par de cosas a tener en cuenta
Cambiar el método del cargador generalmente es sencillo y no debería causar ninguna interrupción. Sin embargo, siempre es una buena idea tener en cuenta algunas cosas:
Este es un paso para solucionar el problema : recuerde que se recomienda modificar el método del cargador cuando otras soluciones no hayan resuelto el problema.No es una solución de primera línea, sino más bien una solución inteligente para situaciones difíciles.
Supervise su sitio : después de realizar el cambio, esté atento a cómo se comporta Elementor.Si bien es poco probable que cause problemas, siempre es aconsejable estar atento después de modificar la configuración.
Siempre puedes volver atrás : si, por algún motivo, deseas volver al método de carga original, simplemente sigue los mismos pasos y anula la selección de la opción "Habilitar".Elementor es así de flexible.
Cambie a un tema de WordPress compatible con Elementor
Dado el vasto ecosistema de temas de WordPress, muchos están diseñados u optimizados para funcionar perfectamente con creadores de páginas como Elementor. Profundicemos en por qué elegir un tema compatible con Elementor es crucial y cómo hacer el cambio sin sudar.
Un tema que sea compatible con Elementor garantiza que:
Su visión de diseño cobra vida : los temas compatibles ofrecen la gama completa de funciones de Elementor, lo que le permite utilizar sus widgets y plantillas dinámicos en su máximo potencial.
Rendimiento fluido : estos temas están optimizados para Elementor, lo que significa menos conflictos y mejor rendimiento.
Actualizaciones periódicas : los temas compatibles con Elementor a menudo reciben actualizaciones que mejoran su compatibilidad e introducen nuevas funciones, lo que garantiza que su sitio se mantenga actualizado y funcional.
Encontrar el tema correcto
Cuando busque un nuevo tema, esté atento a algunos indicadores clave de compatibilidad con Elementor:
Mención explícita : las descripciones de temas que mencionan la compatibilidad con Elementor tienen luz verde.Este reconocimiento significa que los desarrolladores probaron su tema con Elementor y confirmaron que funcionan bien juntos.
Verifique reseñas y calificaciones : los comentarios de los usuarios pueden ser increíblemente reveladores.Busque menciones de Elementor en reseñas para evaluar la compatibilidad con el mundo real.
Contenido de demostración : los temas que ofrecen contenido de demostración creado por Elementor le brindan una ventaja y confirman su compatibilidad.
Haciendo el cambio
Una vez que haya seleccionado un tema que promete una relación armoniosa con Elementor, cambiar de tema es un proceso sencillo:
Antes de realizar cambios importantes, asegúrese de tener una copia de seguridad reciente. Este paso es su red de seguridad, permitiéndole restaurar su sitio en caso de que algo salga mal.

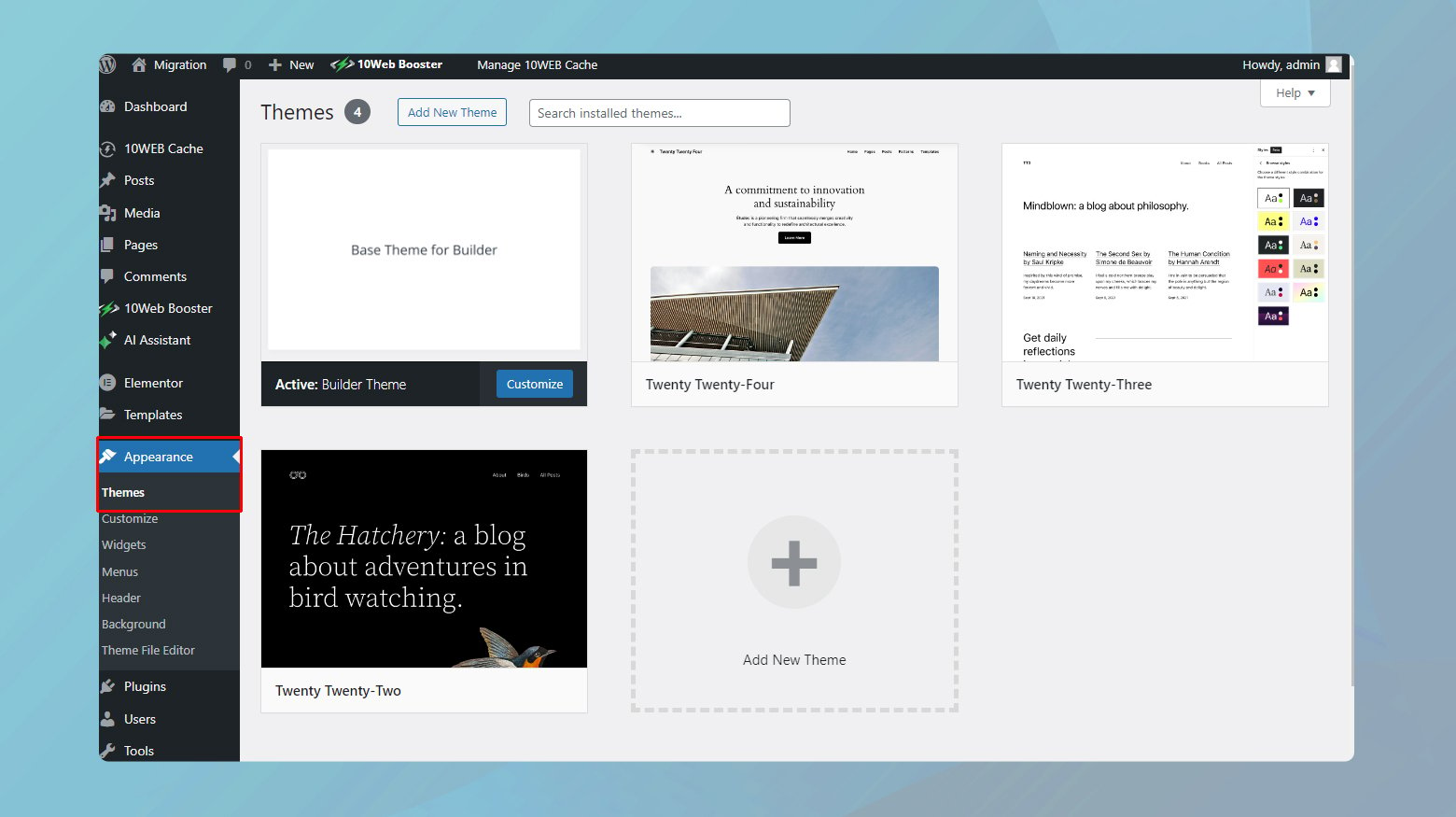
- Navegue a "Apariencia" > "Temas" en su panel de WordPress.
- Haga clic en "Agregar nuevo" y busque el tema elegido o cárguelo si ha descargado el archivo del tema.
- Haga clic en "Instalar" y luego en "Activar".
Con su nuevo tema activo, visite sus páginas para asegurarse de que todo se vea como se esperaba. El contenido creado por Elementor debe permanecer intacto, pero es posible que sean necesarios algunos ajustes de estilo para alinearse con el diseño de su nuevo tema.
Deshabilitar las extensiones del navegador
Esos pequeños y útiles complementos que facilitan la navegación de muchas maneras a veces pueden interponerse, especialmente con aplicaciones web complejas como Elementor. Exploremos cómo determinar si la culpa es de una extensión del navegador y qué hacer al respecto.
Pruebas de conflictos de extensión
El primer paso para diagnosticar problemas relacionados con las extensiones es ver si el problema persiste en un entorno de navegador limpio.
La mayoría de los navegadores ofrecen un modo de navegación "Incógnito" o "Privado" que desactiva la mayoría de las extensiones de forma predeterminada. Abra una nueva ventana de incógnito e intente usar Elementor allí. Como alternativa, utilice un navegador diferente que no tenga ninguna extensión instalada.
Si Elementor funciona bien en este entorno limpio, es muy probable que una extensión en la configuración habitual de su navegador esté causando el problema.
Identificar la extensión problemática
Una vez que haya identificado que la causa probable es una extensión, es hora de averiguar cuál.
Regrese a la ventana habitual de su navegador donde ocurre el problema. Acceda a la configuración de extensiones de su navegador y desactive cada extensión una a la vez. Después de deshabilitar una extensión, intente usar Elementor nuevamente.
Es fundamental actualizar la página de edición de Elementor después de deshabilitar cada extensión para garantizar que los cambios surtan efecto.
Una vez que los errores desaparecen y Elementor comienza a funcionar como se esperaba, probablemente haya encontrado la extensión que causa el conflicto.
Problemas de carga de Elementor con Rocket Loader de Cloudflare
Rocket Loader de Cloudflare es una potente función diseñada para mejorar los tiempos de carga de su sitio web optimizando la carga de JavaScript. Es una gran herramienta, pero a veces puede interferir con aplicaciones web complejas como Elementor, lo que provoca problemas de carga o incluso quedarse atascado en la página de carga gris al intentar iniciar el editor de Elementor. Aquí hay una guía paso a paso para abordar este problema, asegurando que pueda disfrutar tanto de los beneficios de velocidad de Cloudflare como de las poderosas capacidades de diseño web de Elementor.
Borra o desactiva tu caché
Antes de profundizar en los ajustes técnicos, es fundamental comenzar desde cero borrando o desactivando el caché. Los datos almacenados en caché a menudo pueden interferir con las actualizaciones y cambios que realiza, incluidos los relacionados con la configuración de Elementor y Cloudflare. Esto es lo que debe hacer:
- A menudo, una simple limpieza del caché de su navegador puede resolver los problemas de carga. Esto garantiza que su navegador esté cargando la versión más reciente de su sitio.
- Desactive temporalmente el almacenamiento en caché en Cloudflare. Esto se puede hacer a través del panel de Cloudflare en la pestaña Almacenamiento en caché, asegurando que Cloudflare no proporcione una versión en caché de su sitio que pueda incluir scripts o archivos obsoletos.
Ajustar la configuración en Cloudflare
Una vez que haya resuelto el caché, el siguiente paso es realizar algunos ajustes en Cloudflare, particularmente en lo que respecta a la función Rocket Loader. Si bien Rocket Loader es beneficioso para muchos sitios, sus agresivas estrategias de optimización a veces pueden ralentizar aplicaciones como Elementor que causan el error.
Crear reglas de página específicas
Se sabe que la función Rocket Loader en Cloudflare, que tiene como objetivo mejorar los tiempos de carga de su sitio cambiando la forma en que se cargan los scripts, interrumpe ocasionalmente la funcionalidad del editor de Elementor. La carga asincrónica de scripts mediante Rocket Loader puede interferir con Elementor, lo que genera problemas en los que el editor no se carga correctamente.
Afortunadamente, esto se puede resolver configurando reglas de página específicas de Cloudflare para páginas que utilizan Elementor. Estas reglas indican a Cloudflare que omita ciertas optimizaciones, como Rocket Loader, para las páginas y plantillas de Elementor, lo que garantiza un funcionamiento sin problemas.
Estas son las reglas que puede crear en Cloudflare para resolver el error: Páginas de Elementor:
URL del sitio/*elemento*
Plantillas de Elementor:
URL del sitio/?elementor_library=*
Reemplace "siteURL" con la URL de su sitio web real.
Pensamientos finales
En este blog, navegamos a través de varias estrategias para resolver el error de Elementor que no carga, enfatizando la importancia de la compatibilidad y la optimización del rendimiento. Desde actualizar temas y versiones de PHP hasta ajustar la configuración de Cloudflare y administrar extensiones del navegador, cada paso estaba orientado a garantizar una experiencia de Elementor fluida y eficiente en los sitios de WordPress. Esta guía tenía como objetivo brindarle soluciones prácticas a los desafíos comunes de Elementor, ayudándolo a mantener una presencia web optimizada.
Acelere la creación de su sitio web de WordPress con IA
Cree un sitio web personalizado de WordPress adaptado a las necesidades de su negocio 10 veces más rápido con 10Web AI Website Builder.
