Устранение ошибки Elementor, не загружающей
Опубликовано: 2024-03-21Использование конструктора страниц, такого как Elementor, может значительно упростить процесс проектирования, упрощая создание красивых, адаптивных сайтов без необходимости писать строчку кода. Однако не всегда все идет гладко. Одна из распространенных ошибок, с которыми могут столкнуться пользователи, — это ошибка «Elementor не загружается». Эта проблема может остановить ваш прогресс, представляя разочаровывающий экран, на котором редактор Elementor отказывается загружаться, оставляя вас вне творческого процесса. Понимание этой проблемы – первый шаг к ее решению.
Эта ошибка может возникать по разным причинам — от конфликтов плагинов, ограничений памяти и ограничений сервера до проблем с вашими темами WordPress или даже с браузером, который вы используете. В этом блоге мы проанализируем, что означает эта ошибка, выясним, откуда она возникает, и обсудим нюансы того, как она может различаться в зависимости от конфигурации. Наша цель — предоставить вам знания для диагностики и решения этой проблемы, гарантируя бесперебойность вашего рабочего процесса.
Как может проявляться ошибка
Несколько факторов могут способствовать неправильной загрузке редактора Elementor. Вот наиболее распространенные способы проявления ошибки.
- Интерфейс редактора Elementor не загружается полностью, и у вас остается пустой экран.
- Бесконечный экран загрузки в редакторе Elementor, часто сопровождаемый вращающимся колесом или полосой загрузки.
- Сообщение «500 Internal Server Error» при попытке доступа к редактору Elementor.
- Частичная загрузка редактора Elementor, при которой некоторые элементы или виджеты недоступны или не отображаются корректно.
- Ошибки или предупреждения в консоли JavaScript браузера, связанные с Elementor, видимые при использовании инструментов разработчика браузера.
Требования к элементору
Эта проблема часто связана с трудностями на стороне сервера или конфликтами плагинов. В частности, ваш сервер может не полностью соответствовать эксплуатационным требованиям Elementor. Когда дело доходит до Elementor, существуют определенные системные требования, которым необходимо соответствовать для бесперебойной работы. Речь идет не о месте для хранения, а скорее об основополагающем технологическом стеке вашей среды WordPress. Вот разбивка минимальных требований Elementor:
Версия WordPress : Elementor требует WordPress 5.2 или новее.Это обеспечивает совместимость с новейшими функциями WordPress и стандартами безопасности, которые Elementor использует для своей функциональности.
Версия PHP : требуется PHP 7.0 или новее.PHP — это язык сценариев, на котором построен WordPress, и новые версии предлагают значительные улучшения в скорости и безопасности.
Версия MySQL : ваша база данных должна быть MySQL 5.6 или выше.Elementor использует MySQL для хранения и извлечения данных, а использование устаревших версий может привести к снижению производительности или проблемам совместимости.
Ограничение памяти WordPress : для WordPress рекомендуется минимум 128 МБ памяти.Elementor, являющийся ресурсоемким плагином из-за его предварительного просмотра и множества функций, требует этого количества для бесперебойной работы без сбоев и замедления.
Хотя вам, возможно, удастся установить Elementor без соблюдения этих предварительных условий, вы обязательно столкнетесь с проблемами производительности, или он может вообще не запуститься. В сценарии Elementor несоблюдение этих требований может проявиться в том, что редактор не загружается, а также в других потенциальных ошибках.
Причины возникновения этой ошибки
Вот наиболее распространенные факторы, из-за которых Elementor не загружается:
Конфликты плагинов . Другие плагины WordPress могут мешать работе Elementor, особенно если они загружают конфликтующий JavaScript или CSS.Это часто происходит с плагинами кэширования, безопасности или оптимизации, которые изменяют вывод страницы.
Конфликты тем : иногда активная тема WordPress может конфликтовать с Elementor, особенно если тема плохо закодирована или не обновлена для работы с последней версией Elementor.
Устаревшее программное обеспечение . Использование устаревших версий WordPress, Elementor или вашей темы может привести к проблемам совместимости, из-за которых Elementor не сможет правильно загрузиться.
Проблемы с браузером . Расширения браузера, устаревшие браузеры или поведение, специфичное для браузера, также могут быть виновниками, особенно если они мешают выполнению JavaScript.
Ограничение памяти : WordPress имеет ограничение памяти PHP, и если ваш сайт превышает этот предел, это может привести к сбоям в работе Elementor и других плагинов.Это особенно распространено на сложных сайтах, на которых установлено множество плагинов.
Ограничения сервера . Некоторые хостинг-провайдеры накладывают ограничения или определенные конфигурации, несовместимые с Elementor, например правила безопасности, блокирующие операции редактора.
Как исправить ошибку Elementor, которая не загружается
Решение этой проблемы предполагает системный подход к выявлению и устранению основной причины. Если Elementor не загружается, первое, что нужно сделать, — это попробовать перезагрузить его, прежде чем переходить к более сложным стратегиям устранения неполадок. Если Elementore по-прежнему не загружается, вам следует продолжить устранение неполадок.
Обновите Elementor и WordPress
Прежде всего, давайте убедимся, что все обновлено. Это очень важно, поскольку устаревшие версии плагинов, тем или самого WordPress могут привести к проблемам совместимости, из-за чего Elementor зависает на экране загрузки.
Элементор

- Войдите в свою панель управления WordPress.
- С левой стороны вы увидите меню. Наведите курсор на «Плагины» и нажмите «Установленные плагины».
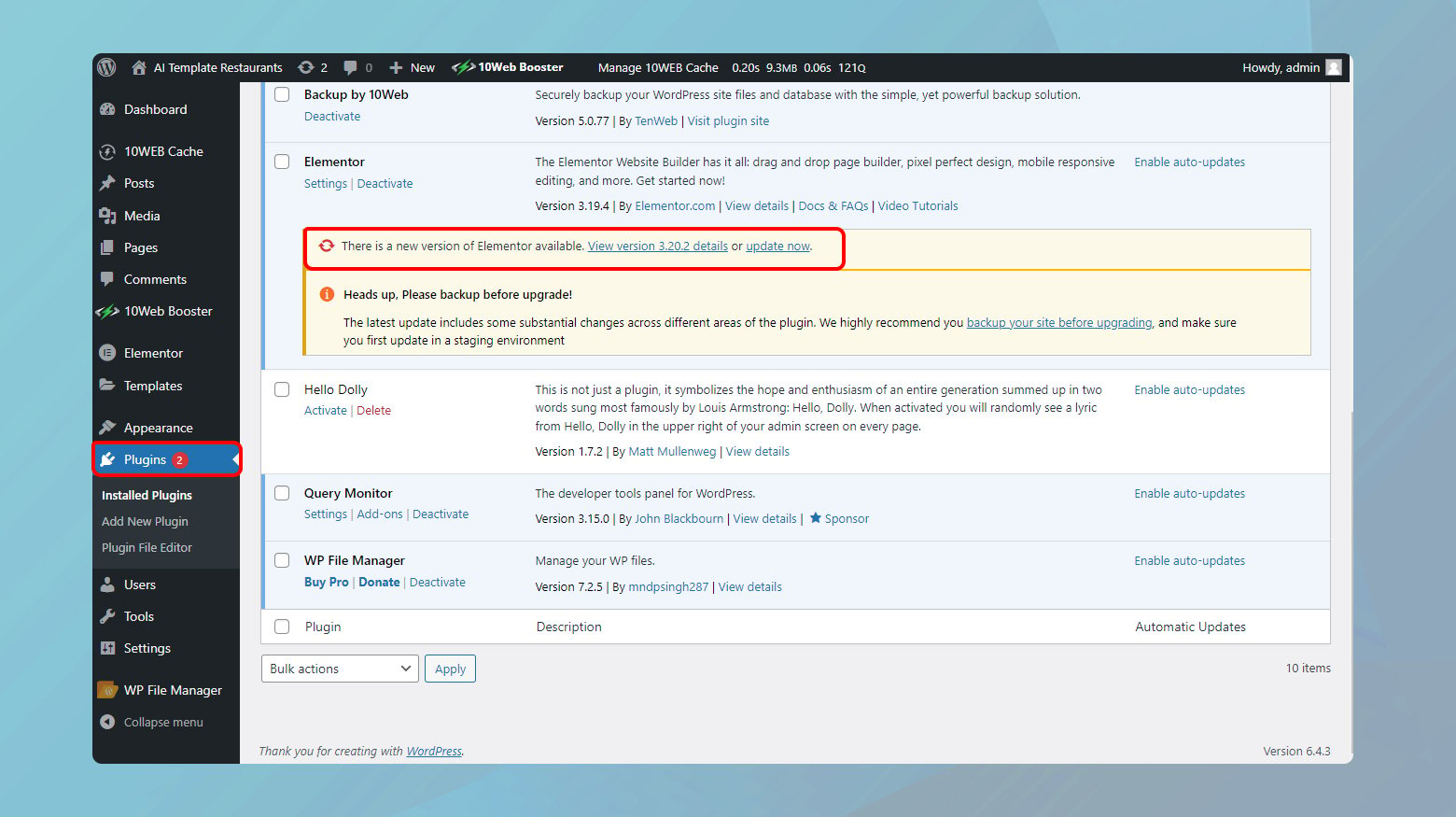
- Найдите Elementor и Elementor Pro (если у вас премиум-версия) в списке установленных плагинов. Если доступно новое обновление, под названием плагина должно появиться уведомление.
- Нажмите на ссылку, чтобы обновить плагин.
WordPress
- Вернитесь на панель управления WordPress. Обычно вы видите уведомления об обновлениях ядра WordPress в верхней части панели управления или в разделе обновлений.
- Нажмите на уведомление и следуйте инструкциям, чтобы обновить WordPress.
Прежде чем делать это, важно всегда иметь резервную копию, на всякий случай.
Проверьте наличие конфликтов плагинов с Elementor
Навигация по лабиринту конфликтов плагинов в WordPress действительно может оказаться сложной задачей, особенно когда это прерывает процесс использования такого мощного инструмента, как Elementor. Баланс между сохранением функциональности и обеспечением совместимости является тонким. Вот как можно систематически подходить к диагностике и разрешению этих конфликтов, в идеале сводя к минимуму нарушения в работе вашего веб-сайта.
Использование промежуточной среды
Промежуточный сайт — это, по сути, клон вашего действующего сайта, на котором вы можете тестировать изменения, не затрагивая реальный сайт. Эта настройка имеет неоценимое значение для устранения неполадок, таких как конфликты плагинов, не влияя при этом на посетителей вашего сайта.
Многие хостинг-провайдеры предлагают возможности промежуточного сайта как часть своих пакетов хостинга.
Существуют также плагины WordPress, которые могут создать для вас промежуточный сайт. Просто обязательно выберите тот, который имеет высокий рейтинг и часто обновляется.
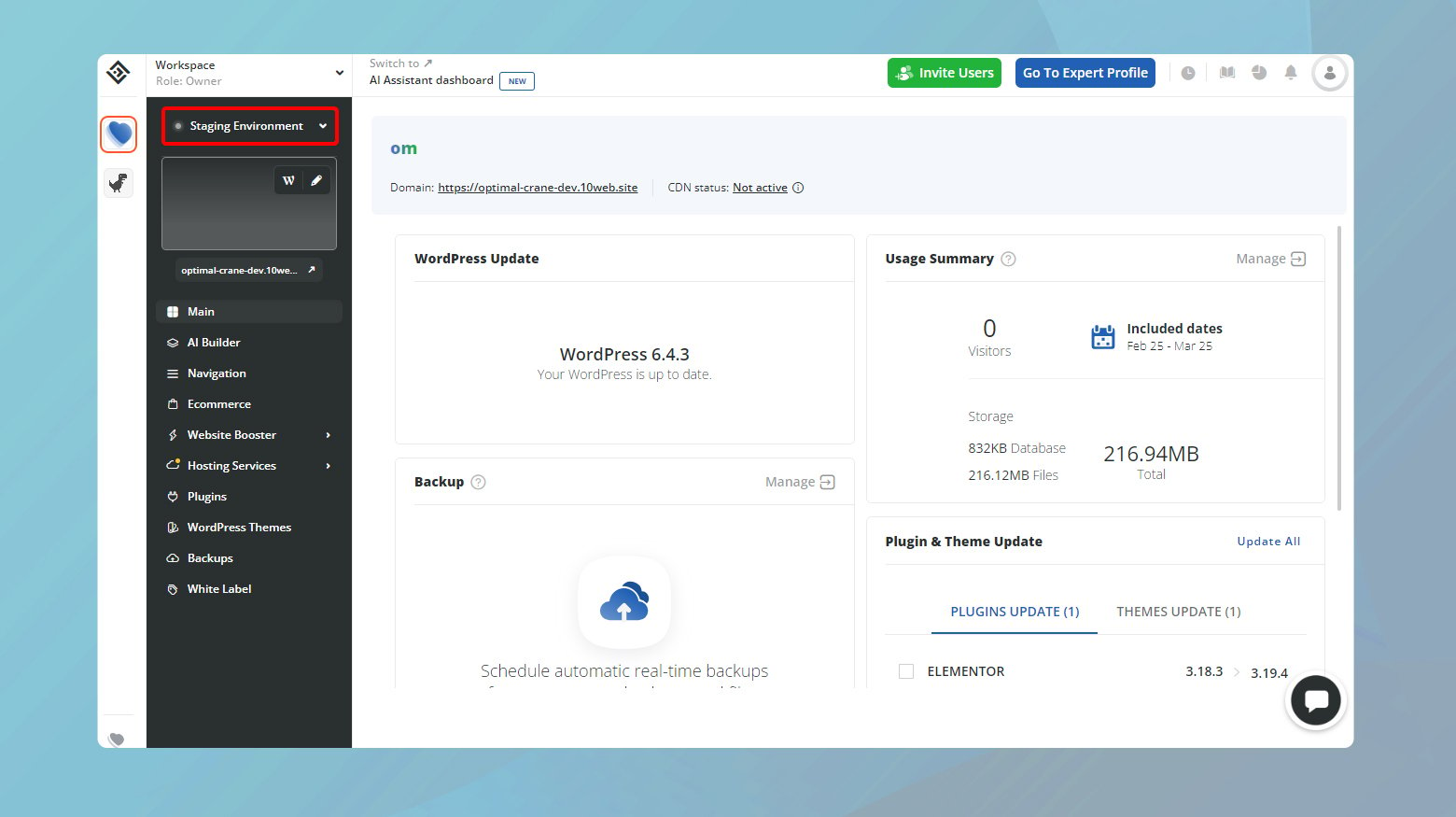
Если вы являетесь клиентом 10Web, вы можете включить промежуточную среду вашего сайта с панели управления 10Web. Ознакомьтесь с нашим подробным руководством по управлению промежуточными средами в 10Web.

Тестирование плагинов один за другим
После включения промежуточной среды вы можете тестировать свои плагины, не влияя на работающий веб-сайт. Цель здесь — изолировать проблемный плагин. Вот что делать:

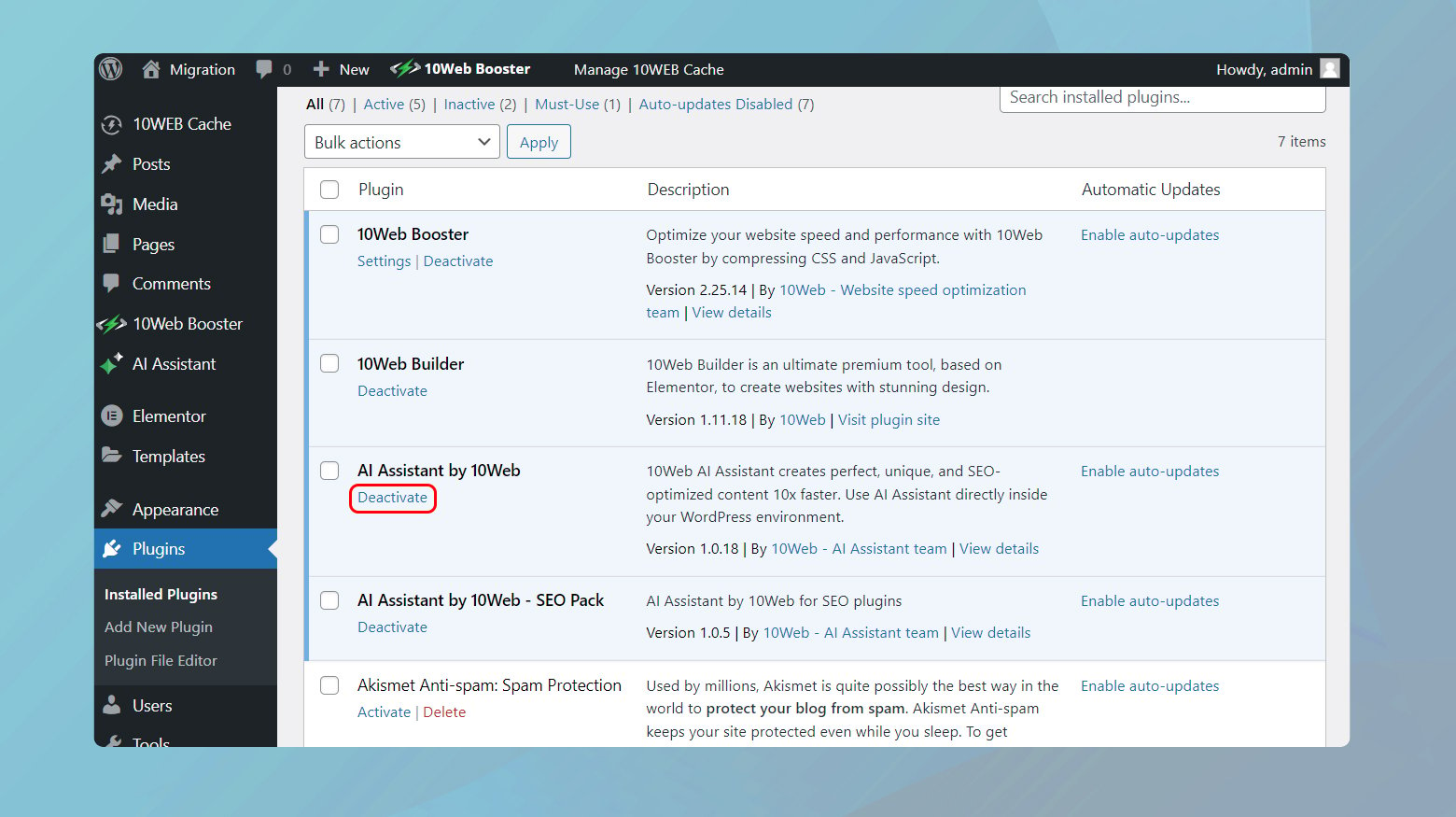
- Откройте панель управления WordPress вашего промежуточного сайта и перейдите в раздел «Плагины» > «Установленные плагины».
- Деактивируйте плагины по одному, начиная с тех, которые предлагают функции, аналогичные Elementor, или известны как сложные или ресурсоемкие.
- После каждой деактивации пытайтесь загрузить редактор Elementor. Если редактор успешно загружается после отключения определенного плагина, вы, вероятно, нашли источник конфликта.
- Задокументируйте, какие плагины были протестированы, и результаты. Эта информация может быть полезна, если вам нужно связаться со службой поддержки или устранить дальнейшие проблемы в дальнейшем.
Альтернативный подход: массовая деактивация
Хотя это и не идеально для действующих сайтов, отключение всех плагинов, кроме Elementor, а затем повторная активация их одного за другим может быть еще одним эффективным способом выявления проблемного плагина на промежуточном сайте.

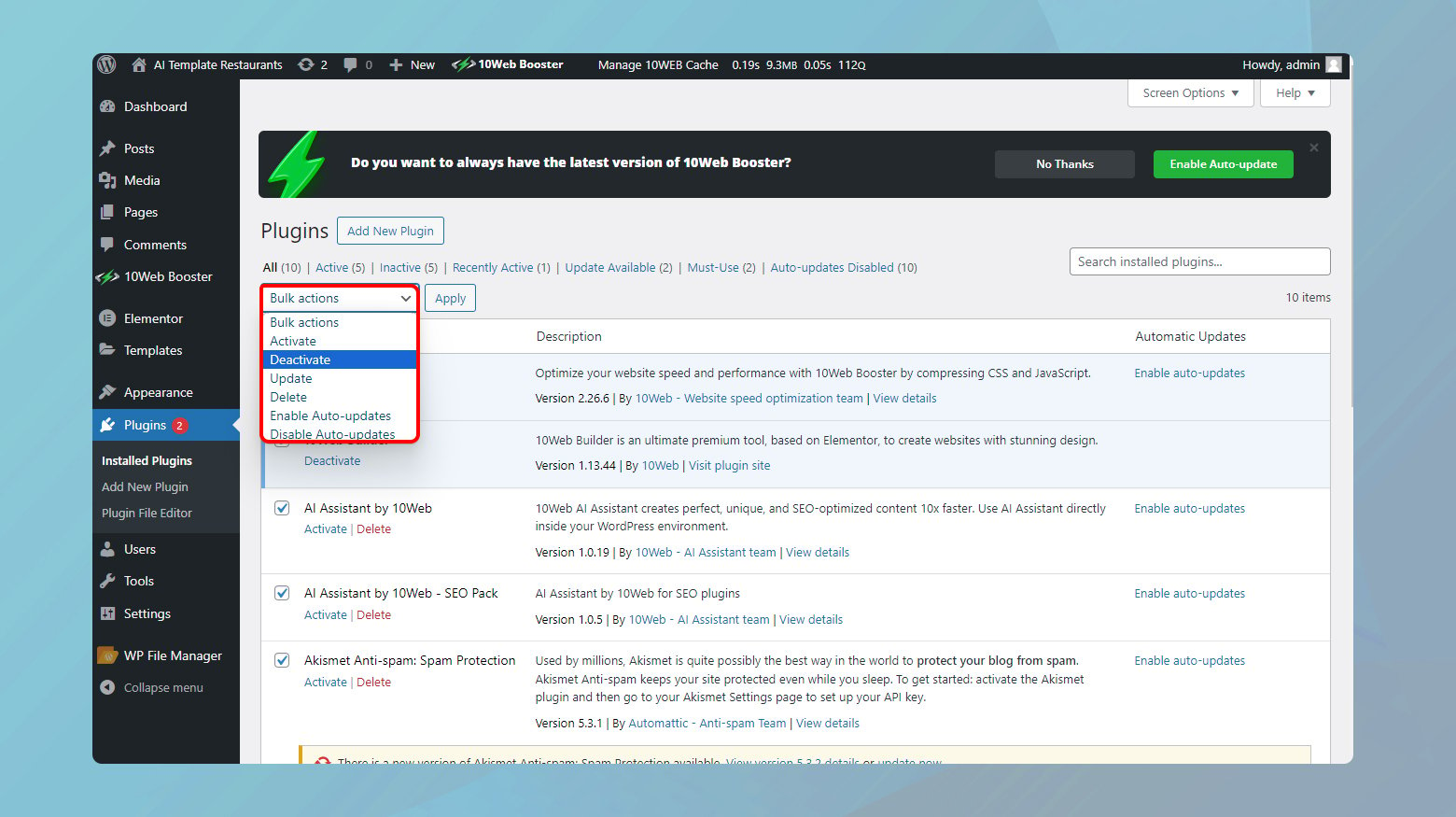
- Перейдите в панель администратора WordPress вашего сайта.
- Нажмите «Плагины» и убедитесь, что флажок рядом с «Плагины» установлен.
- Снимите флажки напротив Elementor и Elementor Pro.
- Нажмите на раскрывающееся меню массовых действий и выберите «Деактивировать».
Проверьте, правильно ли загружается Elementor. Если это так, то один из плагинов определенно вызывает конфликт. Активируйте плагины один за другим, загружая Elementor после каждой активации. Этот метод помогает быстрее обнаружить конфликтующий плагин, но рискует временной потерей функциональности вашего промежуточного сайта.
Дополнения к Элементору
Дополнения Elementor расширяют возможности конструктора, но также могут быть источниками конфликтов из-за их глубокой интеграции с Elementor. Примените тот же подход к индивидуальному тестированию для этих надстроек. Учитывая их тесную связь с Elementor, начните с них, прежде чем переходить к несвязанным плагинам.
Обновите версию PHP
Elementor, как и многие современные плагины WordPress, для бесперебойной работы требует современной веб-среды. Важнейшей частью этой среды является PHP — язык сценариев, лежащий в основе WordPress. Поскольку Elementor поддерживает только PHP 7 и более поздние версии, не просто рекомендуется гарантировать, что ваш сайт работает на соответствующей версии PHP; это важно. Вот как вы можете проверить и обновить версию PHP, чтобы обеспечить оптимальную совместимость с Elementor.
Проверка текущей версии PHP
Прежде чем рассматривать возможность обновления, вам следует сначала определить версию PHP, которую в настоящее время использует ваш сайт. WordPress делает это легко:

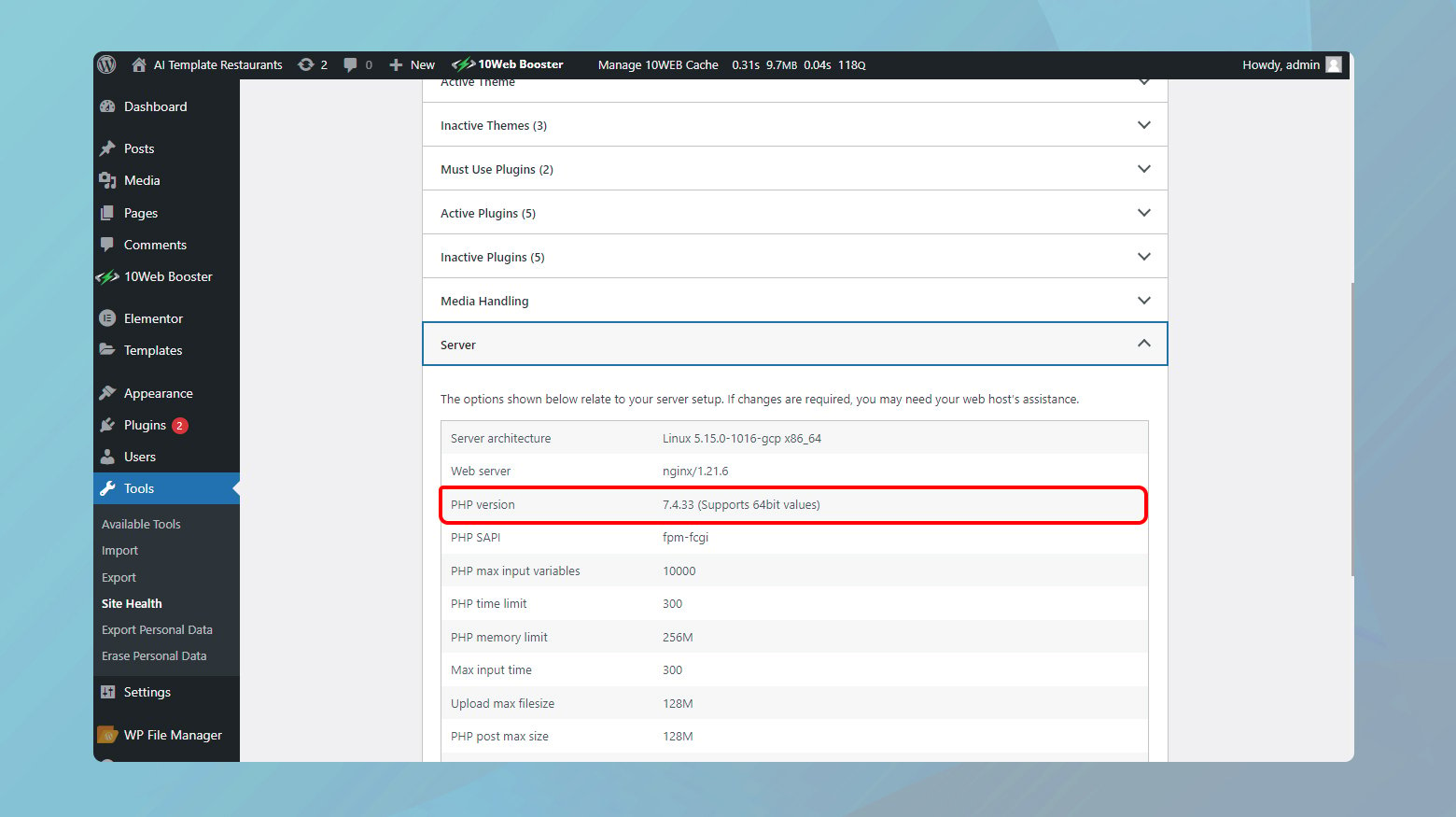
- Перейдите на панель управления WordPress.
- В меню слева выберите «Инструменты» > «Работоспособность сайта».
- Перейдите на вкладку «Информация» в верхней части страницы «Состояние сайта». На этой вкладке представлено множество технических подробностей о вашем веб-сайте.
- Разверните раздел Сервер. Здесь вы найдете информацию о вашем веб-сервере, включая версию PHP, на которой он работает.
В идеале это должна быть PHP 7 или 8, поскольку эти версии предлагают лучший баланс между производительностью и совместимостью.
Обновление вашей версии PHP
Если вы используете неподходящую версию PHP, не волнуйтесь. Многие хостинг-провайдеры упрощают обновление, часто через панель управления хостингом. Процесс может незначительно отличаться в зависимости от вашего хоста.
10Веб-пользователей

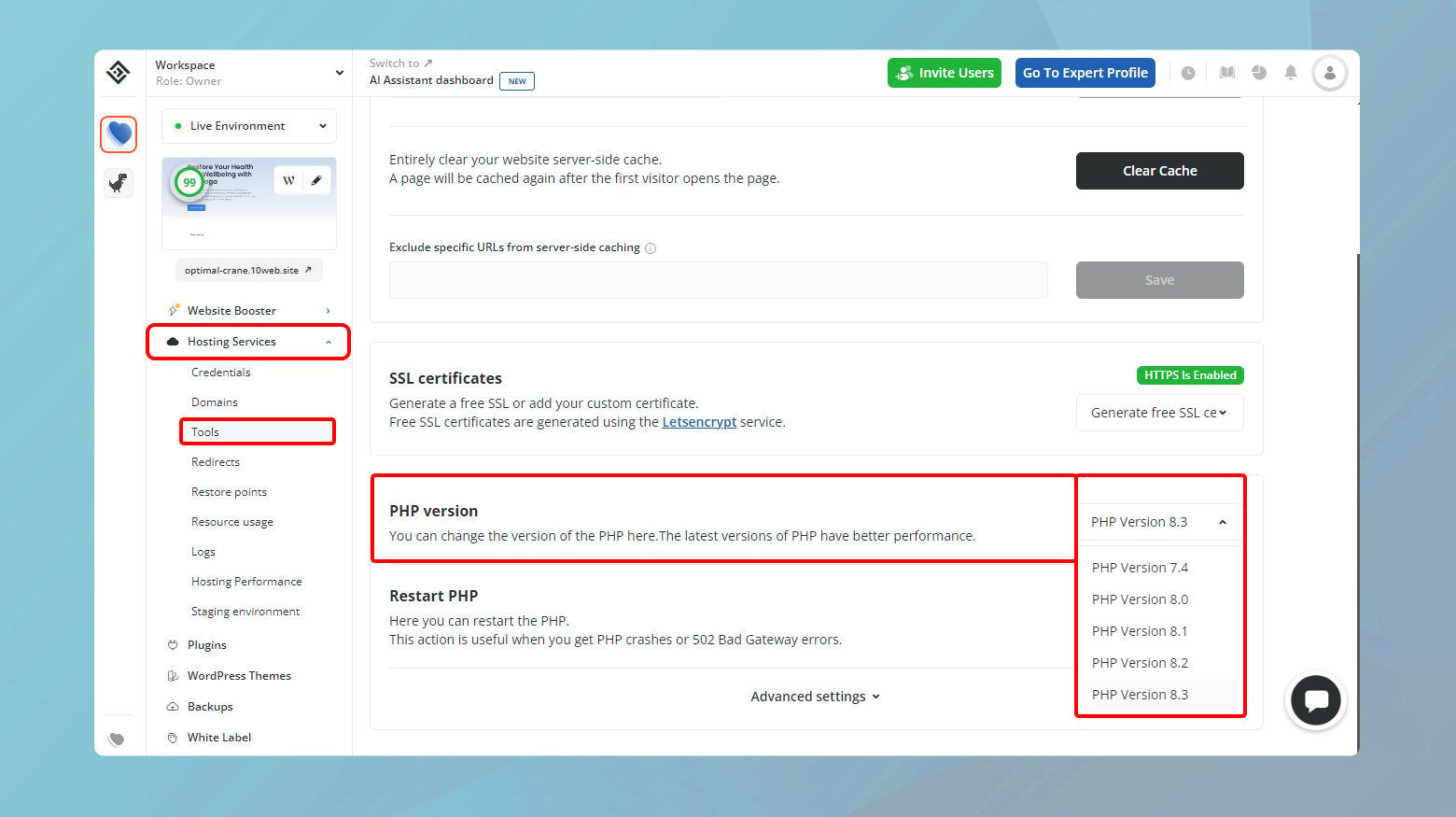
- Войдите в свою панель управления 10Web.
- Нажмите на сайт, на котором вы хотите обновить версию PHP.
- Нажмите «Услуги хостинга» > «Инструменты».
- Перейдите в раздел версии PHP.
- Нажмите на раскрывающееся меню, чтобы выбрать нужную версию PHP.
- Подтвердите изменения, чтобы применить версию PHP к вашему веб-сайту.
Если ваш хост не предлагает прямые обновления
Не все хостинг-провайдеры предлагают простой раскрывающийся список для переключения версий PHP. Если вы оказались в такой ситуации, вот шаги, которые вы можете предпринять:
- Обратитесь в службу поддержки вашего хостинг-провайдера. Большинство авторитетных хостингов помогут вам обновить версию PHP.
- Если ваш текущий хостинг не поддерживает новые версии PHP или не желает помочь вам с обновлением, возможно, пришло время перейти на более поддерживающую и современную среду хостинга. Ищите хосты, которые активно поддерживают новейшие веб-технологии.
Увеличьте лимит памяти PHP
Ограничение PHP влияет на все: от производительности вашего сайта до возможности бесперебойной работы различных плагинов. Для пользователей Elementor крайне важно соблюдать минимальное требование плагина в 128 МБ памяти, но стремление к оптимальному размеру в 256 МБ может значительно улучшить функциональность вашего сайта. Вот пошаговое руководство о том, как проверить и увеличить лимит памяти PHP вашего сайта.
Проверка ограничения памяти PHP
Прежде чем что-либо корректировать, разумно знать, где вы находитесь. Инструмент WordPress Site Health позволяет удобно заглянуть под капот:


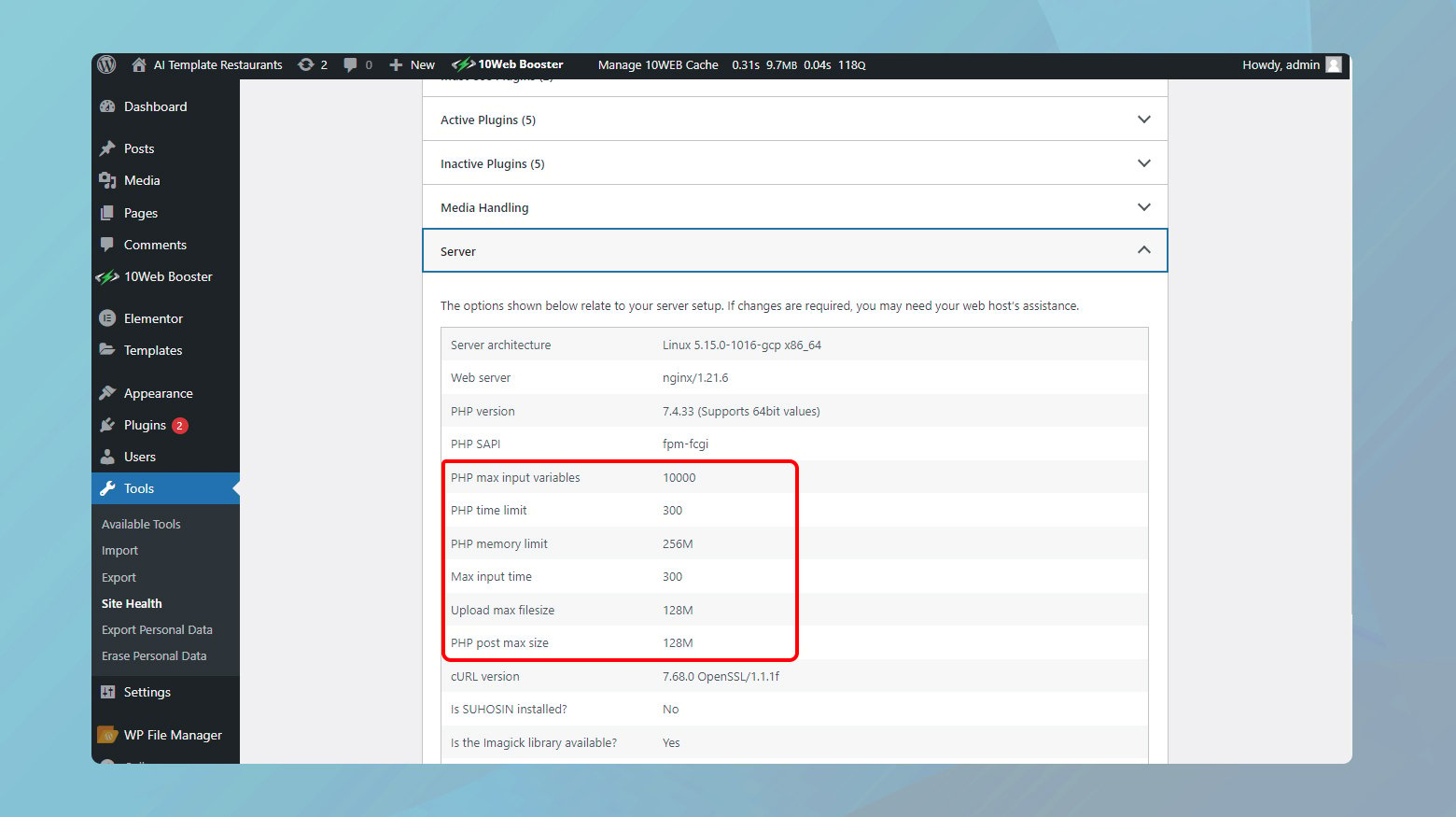
- Перейдите на панель управления WordPress и перейдите в «Инструменты» > «Состояние сайта».
- Нажмите на вкладку «Информация», чтобы получить доступ к сокровищнице технических подробностей о вашем сайте.
- Откройте раздел «Сервер» и найдите запись «Ограничение памяти PHP». Это показывает текущий объем памяти, который может использовать ваша установка WordPress.
Если вы обнаружите, что ваш лимит памяти PHP ниже желаемого порога, пришло время для обновления.
Увеличение лимита памяти PHP через FTP
Самый простой способ увеличить лимит памяти PHP — это небольшое редактирование файлов через FTP. Вот как вы можете это сделать:

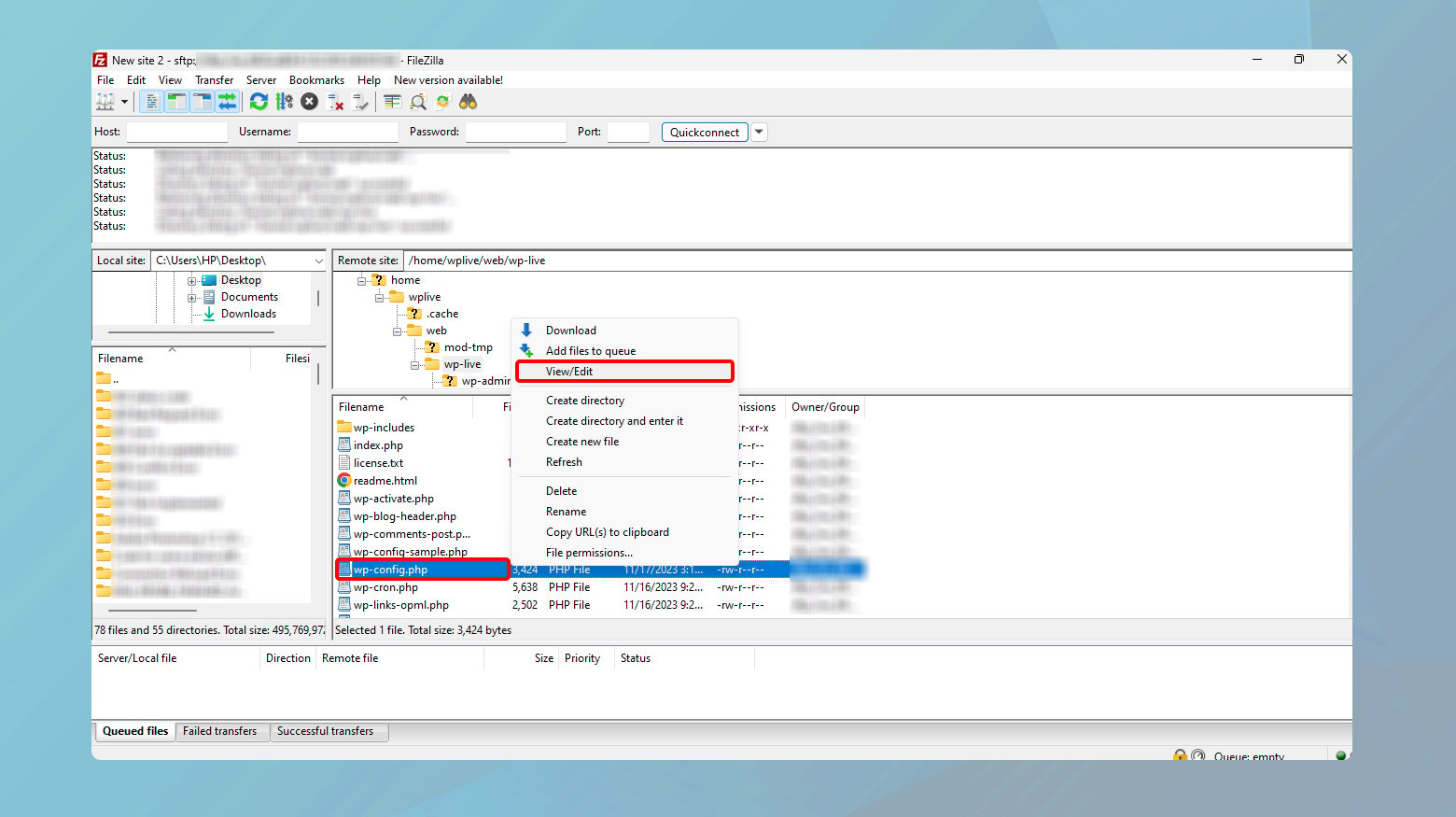
- Подключитесь к своему веб-сайту с помощью FTP-клиента, такого как FileZilla или Cyberduck. Вам потребуются учетные данные FTP или SFTP, которые обычно предоставляются вашим веб-хостингом.
- Перейдите в корневой каталог вашего веб-сайта, который обычно называется www, public или public_html.
- Найдите и отредактируйте файл wp-config.php. Этот важный файл содержит важные настройки для вашего сайта WordPress.
- Щелкните файл правой кнопкой мыши и выберите «Просмотр/Редактировать», чтобы открыть его в текстовом редакторе.
- Найдите строку `define('WP_MEMORY_LIMIT', 'XXXM');` где «XXX» — ваш текущий лимит памяти.
- Если эта строка не существует, вы можете добавить ее чуть выше строки с надписью `/* Вот и все, прекратите редактирование! Приятного ведения блога. */`. Замените «XXX» на «256», чтобы установить ограничение в 256 МБ, например: `define( 'WP_MEMORY_LIMIT', '256M' );`.
- Сохраните изменения и закройте файл. FTP-клиент должен предложить вам загрузить измененный файл обратно на сервер. Подтвердите перезапись существующего файла wp-config.php.
После внесения этого изменения снова посетите страницу «Состояние сайта», чтобы убедиться, что WordPress теперь распознает обновленный лимит памяти PHP.
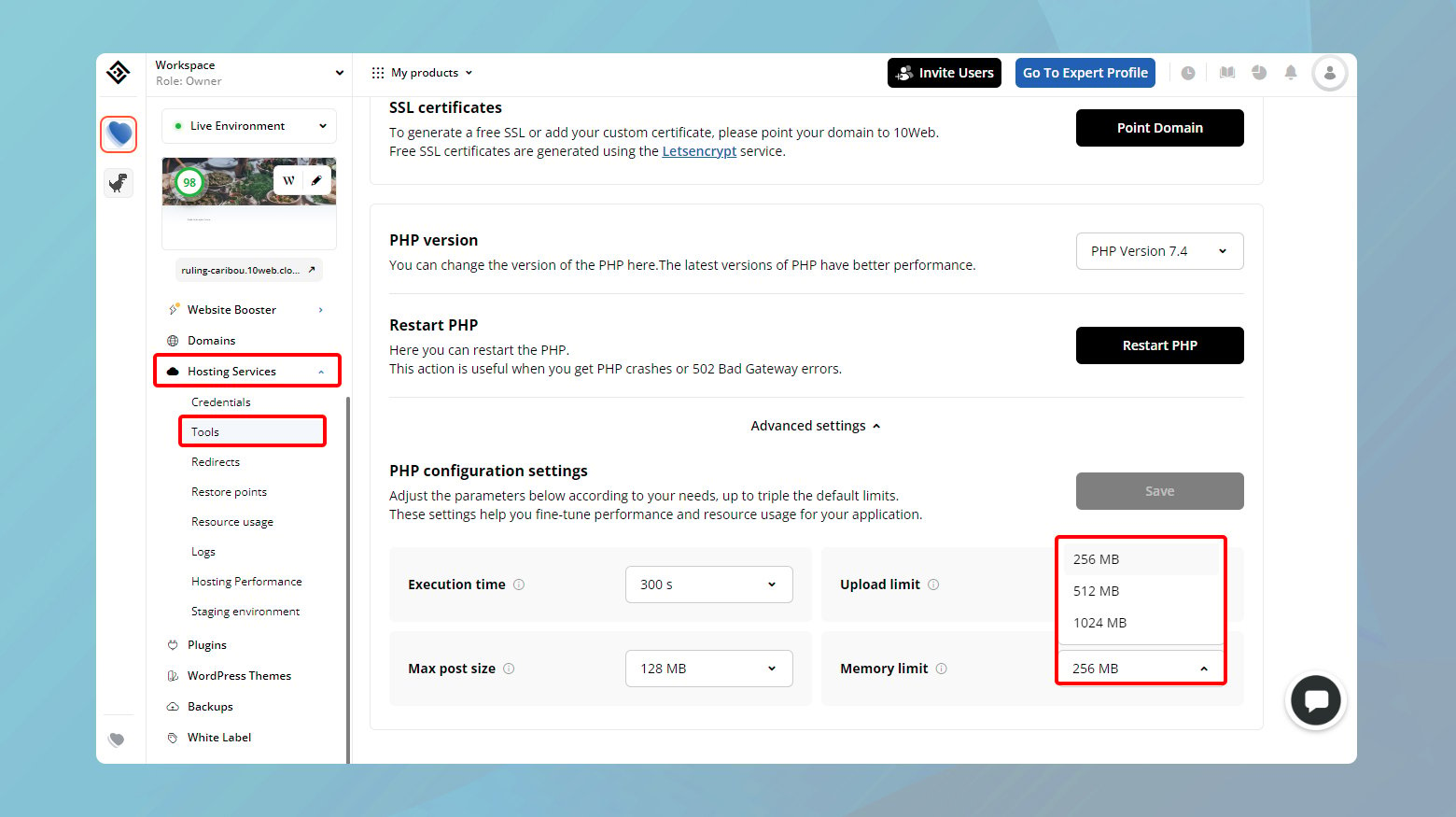
10Веб-пользователей
Если ваш веб-сайт размещен на 10Web, вы можете настроить ограничение памяти PHP прямо с панели управления 10Web.

- Войдите в свою панель управления 10Web.
- Нажмите на веб-сайт, на котором вы хотите увеличить память PHP.
- Перейдите в «Услуги хостинга» > «Инструменты».
- Прокрутите вниз и нажмите «Дополнительные настройки».
- Нажмите на раскрывающееся меню напротив «Лимит памяти» и выберите нужный вам лимит.
- Нажмите «Сохранить», чтобы применить изменения.
Когда прямые изменения не допускаются
Иногда веб-хостеры блокируют пользователям возможность вручную настраивать параметры PHP по соображениям безопасности и стабильности. В этом случае обратитесь в службу поддержки вашего веб-хостинга. Объясните, что вам необходимо увеличить лимит памяти PHP для вашего сайта WordPress. Большинство авторитетных хостинговых компаний готовы внести изменения по вашему запросу.
Изменить метод загрузки редактора Elementor
Если вы безуспешно пытались загрузить редактор Elementor, есть еще один трюк, который вы можете попробовать. В настройках Elementor скрыта опция, которая потенциально может обойти все, что вызывает сбой в работе вашего редактора. Это решение предполагает изменение способа загрузки редактора Elementor — тактика немного нетрадиционная, но ее стоит попробовать.
Прежде чем мы углубимся в инструкции, важно отметить, что настраивать метод загрузки Elementor рекомендуется только после того, как вы исчерпали обычные шаги по устранению неполадок.
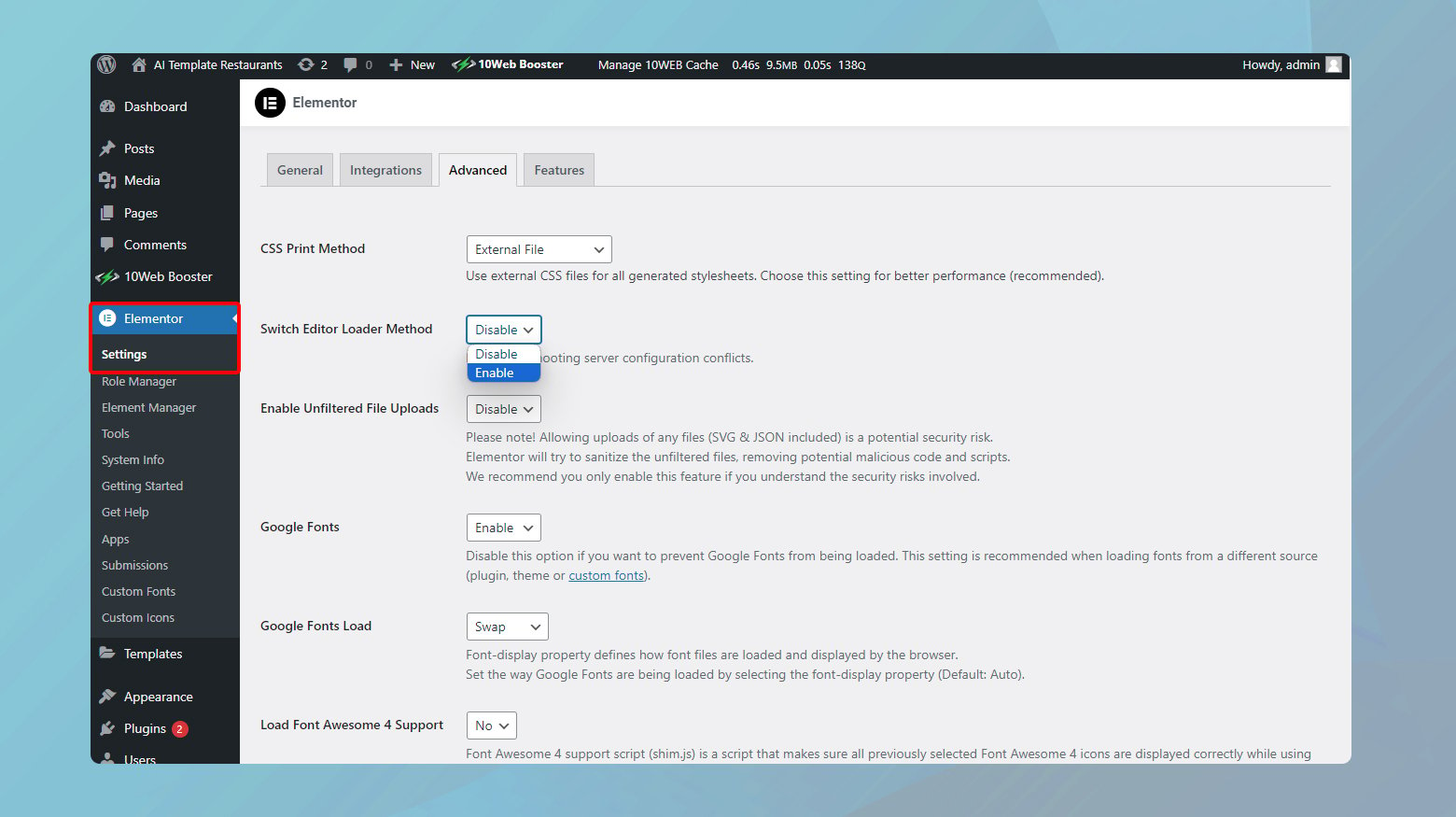
Вот как можно переключить метод загрузчика:

- На панели управления WordPress наведите указатель мыши на пункт меню Elementor и нажмите «Настройки». Это приведет вас к сути параметров конфигурации Elementor.
- В окне «Настройки» вы найдете несколько вкладок, расположенных сверху. Нажмите «Дополнительно». Прокрутите вниз, пока не встретите параметр с надписью «Переключить метод загрузчика редактора».
- Рядом с этим параметром щелкните раскрывающийся список и выберите «Включить». По сути, вы говорите Elementor попробовать другой маршрут при загрузке редактора.
- Нажмите кнопку «Сохранить изменения», чтобы убедиться, что новые настройки применены.
Теперь попробуйте еще раз получить доступ к редактору Elementor. Если повезет, изменение метода загрузчика очистит путь, и вы обнаружите, что ранее неуловимый редактор теперь готов к работе.
Несколько вещей, которые следует иметь в виду
Изменение метода загрузчика, как правило, происходит гладко и не должно вызывать каких-либо сбоев. Однако всегда полезно иметь в виду несколько вещей:
Это шаг по устранению неполадок . Помните, что изменение метода загрузчика рекомендуется, если другие решения не решили вашу проблему.Это не решение первой линии, а скорее умный обходной путь для сложных ситуаций.
Следите за своим сайтом : после внесения изменений следите за тем, как ведет себя Elementor.Хотя это вряд ли вызовет проблемы, всегда полезно быть наблюдательным после изменения настроек.
Вы всегда можете переключиться обратно : если по какой-либо причине вы хотите вернуться к исходному методу загрузчика, просто выполните те же действия и снимите флажок «Включить».Elementor такой гибкий.
Переключитесь на тему WordPress, совместимую с Elementor.
Учитывая обширную экосистему тем WordPress, многие из них разработаны или оптимизированы для беспрепятственной работы с такими конструкторами страниц, как Elementor. Давайте углубимся в то, почему выбор темы, совместимой с Elementor, имеет решающее значение и как переключиться, не вспотев.
Тема, совместимая с Elementor, гарантирует, что:
Ваше дизайнерское видение воплощается в жизнь : совместимые темы предлагают полный спектр функций Elementor, позволяя вам использовать его динамические виджеты и шаблоны в полной мере.
Плавная производительность : эти темы оптимизированы для Elementor, что означает меньше конфликтов и лучшую производительность.
Регулярные обновления : Темы, совместимые с Elementor, часто получают обновления, которые улучшают их совместимость и добавляют новые функции, гарантируя, что ваш сайт останется свежим и функциональным.
Находим подходящую тему
При поиске новой темы обратите внимание на несколько ключевых показателей совместимости Elementor:
Явное упоминание : описания тем, в которых упоминается совместимость с Elementor, дают зеленый свет.Это признание означает, что разработчики протестировали свою тему с Elementor и подтвердили, что они хорошо работают вместе.
Проверьте отзывы и рейтинги . Отзывы пользователей могут быть очень красноречивыми.Ищите упоминания Elementor в обзорах, чтобы оценить реальную совместимость.
Демонстрационный контент : темы, предлагающие демонстрационный контент, созданный Elementor, дают вам преимущество и подтверждают их совместимость.
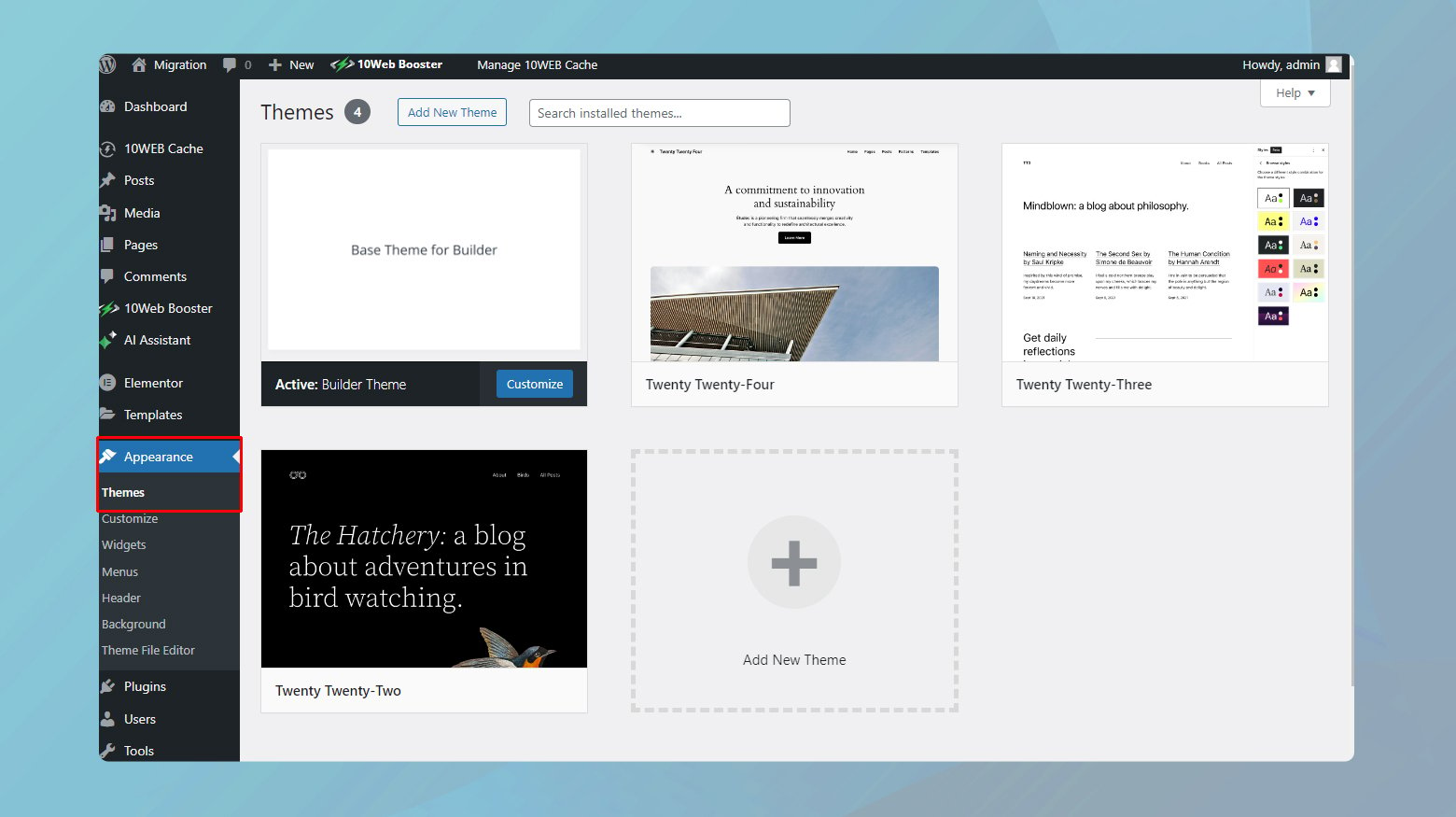
Переключение
После того, как вы выбрали тему, которая обещает гармоничную связь с Elementor, переключение тем станет простым процессом:
Прежде чем вносить какие-либо серьезные изменения, убедитесь, что у вас есть последняя резервная копия. Этот шаг — ваша страховка, позволяющая восстановить сайт, если что-то пойдет не так.

- Перейдите в «Внешний вид» > «Темы» на панели управления WordPress.
- Нажмите «Добавить новую» и либо найдите выбранную вами тему, либо загрузите ее, если вы загрузили файл темы.
- Нажмите «Установить», а затем «Активировать».
Когда ваша новая тема активна, посетите свои страницы, чтобы убедиться, что все выглядит так, как ожидалось. Контент, созданный Elementor, должен остаться нетронутым, но могут потребоваться некоторые корректировки стиля, чтобы он соответствовал дизайну вашей новой темы.
Отключить расширения браузера
Эти удобные небольшие дополнения, которые во многих отношениях упрощают просмотр, иногда могут мешать, особенно в случае сложных веб-приложений, таких как Elementor. Давайте разберемся, как определить, виновато ли расширение браузера, и что с этим делать.
Тестирование на конфликты расширений
Первый шаг в диагностике проблем, связанных с расширениями, — проверить, сохраняется ли проблема в чистой среде браузера.
Большинство браузеров предлагают режим просмотра «Инкогнито» или «Частный», который по умолчанию отключает большинство расширений. Откройте новое окно в режиме инкогнито и попробуйте использовать Elementor там. Альтернативно используйте другой браузер, в котором не установлены никакие расширения.
Если Elementor работает нормально в этой чистой среде, велика вероятность, что проблема связана с расширением в вашей обычной настройке браузера.
Определение проблемного расширения
Как только вы определили, что причиной, скорее всего, является расширение, пришло время выяснить, какое именно.
Вернитесь в обычное окно браузера, в котором возникла проблема. Откройте настройки расширений вашего браузера и отключите каждое расширение по одному. После отключения расширения попробуйте снова использовать Elementor.
Крайне важно обновить страницу редактирования Elementor после отключения каждого расширения, чтобы изменения вступили в силу.
Как только ошибки прекратятся и Elementor начнет работать должным образом, вы, вероятно, обнаружите расширение, вызывающее конфликт.
Проблемы с загрузкой Elementor с помощью Rocket Loader от Cloudflare
Rocket Loader от Cloudflare — это мощная функция, предназначенная для сокращения времени загрузки вашего веб-сайта за счет оптимизации загрузки JavaScript. Это отличный инструмент, но иногда он может мешать работе сложных веб-приложений, таких как Elementor, что приводит к проблемам с загрузкой или даже к зависанию на серой странице загрузки при попытке запустить редактор Elementor. Вот пошаговое руководство по решению этой проблемы, гарантирующее, что вы сможете насладиться как преимуществами скорости Cloudflare, так и мощными возможностями веб-дизайна Elementor.
Очистите или деактивируйте кэш
Прежде чем углубляться в технические настройки, очень важно начать с чистого листа, очистив или деактивировав кэш. Кэшированные данные часто могут мешать вносимым вами обновлениям и изменениям, в том числе связанным с настройками Elementor и Cloudflare. Вот что делать:
- Часто простая очистка кэша вашего браузера может решить проблемы с загрузкой. Это гарантирует, что ваш браузер загружает самую последнюю версию вашего сайта.
- Временно отключите кеширование в Cloudflare. Это можно сделать через панель управления Cloudflare на вкладке «Кэширование», гарантируя, что Cloudflare не обслуживает кэшированную версию вашего сайта, которая может включать устаревшие скрипты или файлы.
Настройте параметры в Cloudflare
После того, как вы разобрались с кешем, следующим шагом будет внесение некоторых изменений в Cloudflare, особенно в отношении функции Rocket Loader. Хотя Rocket Loader полезен для многих сайтов, его агрессивные стратегии оптимизации иногда могут замедлять работу таких приложений, как Elementor, вызывая ошибку.
Создание определенных правил страницы
Известно, что функция Rocket Loader в Cloudflare, целью которой является сокращение времени загрузки вашего сайта за счет изменения способа загрузки скриптов, иногда нарушает функциональность редактора Elementor. Асинхронная загрузка скриптов с помощью Rocket Loader может мешать работе Elementor, что приводит к проблемам, из-за которых редактор может загружаться неправильно.
К счастью, эту проблему можно решить, настроив определенные правила страниц Cloudflare для страниц, использующих Elementor. Эти правила предписывают Cloudflare обходить определенные оптимизации, такие как Rocket Loader, для страниц и шаблонов Elementor, обеспечивая бесперебойную работу.
Вот правила, которые вы можете создать в Cloudflare для устранения ошибки: Страницы Elementor:
URL сайта/*элементор*
Шаблоны Элементора:
URL сайта/?elementor_library=*
Замените «siteURL» на фактический URL-адрес вашего сайта.
Заключительные мысли
В этом блоге мы рассмотрели различные стратегии устранения ошибки Elementor Not Loading, подчеркнув важность совместимости и оптимизации производительности. От обновления тем и версий PHP до настройки параметров Cloudflare и управления расширениями браузера — каждый шаг был направлен на обеспечение бесперебойной и эффективной работы Elementor на сайтах WordPress. Это руководство призвано предоставить вам практические решения распространенных проблем Elementor, помогая вам поддерживать оптимизированное присутствие в Интернете.
Ускорьте создание веб-сайта WordPress с помощью искусственного интеллекта
Создайте собственный веб-сайт WordPress, адаптированный к потребностям вашего бизнеса, в 10 раз быстрее с помощью 10Web AI Website Builder.
