Behebung des Fehlers „Elementor lädt nicht“.
Veröffentlicht: 2024-03-21Die Verwendung eines Seitenerstellers wie Elementor kann Ihren Designprozess erheblich vereinfachen und es einfacher machen, schöne, responsive Websites zu erstellen, ohne eine Codezeile schreiben zu müssen. Allerdings läuft es nicht immer reibungslos. Ein häufiger Fehler, auf den Benutzer stoßen können, ist der Fehler „Elementor lädt nicht“. Dieses Problem kann Ihren Fortschritt stoppen und einen frustrierenden Bildschirm anzeigen, auf dem der Elementor-Editor nicht geladen werden kann, sodass Sie außerhalb des kreativen Prozesses stecken bleiben. Das Verständnis dieses Problems ist der erste Schritt zur Lösung.
Dieser Fehler kann verschiedene Ursachen haben – von Plugin-Konflikten, Speicherbeschränkungen und Servereinschränkungen bis hin zu Problemen mit Ihren WordPress-Themes oder sogar dem von Ihnen verwendeten Browser. In diesem Blog analysieren wir, was dieser Fehler bedeutet, untersuchen, woher er kommt, und diskutieren die Nuancen, wie er bei verschiedenen Setups variieren kann. Unser Ziel ist es, Sie mit dem Wissen auszustatten, dieses Problem zu diagnostizieren und zu lösen und sicherzustellen, dass Ihr Arbeitsablauf unterbrechungsfrei bleibt.
Wie der Fehler auftreten kann
Mehrere Faktoren können dazu beitragen, dass der Elementor-Editor nicht richtig geladen wird. Hier sind die häufigsten Arten, wie der Fehler auftreten kann.
- Die Benutzeroberfläche des Elementor-Editors lädt nicht vollständig und Sie erhalten einen leeren Bildschirm.
- Ein nie endender Ladebildschirm im Elementor-Editor, oft begleitet von einem sich drehenden Rad oder einer Ladeleiste.
- Beim Versuch, auf den Elementor-Editor zuzugreifen, wird die Meldung „500 Internal Server Error“ angezeigt.
- Teilweises Laden des Elementor-Editors, bei dem auf einige Elemente oder Widgets nicht zugegriffen werden kann oder sie nicht richtig gerendert werden.
- Fehler oder Warnungen in der JavaScript-Konsole des Browsers im Zusammenhang mit Elementor, sichtbar bei Verwendung der Entwicklertools des Browsers.
Elementor-Anforderungen
Dieses Problem ist häufig auf serverseitige Komplikationen oder Plugin-Konflikte zurückzuführen. Insbesondere ist Ihr Server möglicherweise nicht vollständig auf die Betriebsanforderungen von Elementor abgestimmt. Bei Elementor müssen bestimmte Systemanforderungen erfüllt werden, damit es reibungslos funktioniert. Dabei geht es nicht um Speicherplatz, sondern um den grundlegenden Tech-Stack Ihrer WordPress-Umgebung. Hier ist eine Aufschlüsselung der Mindestanforderungen von Elementor:
WordPress-Version : Elementor erfordert WordPress 5.2 oder neuer.Dies stellt die Kompatibilität mit den neuesten WordPress-Funktionen und Sicherheitsstandards sicher, die Elementor für seine Funktionalität nutzt.
PHP-Version : PHP 7.0 oder neuer ist erforderlich.PHP ist die Skriptsprache, auf der WordPress basiert, und neuere Versionen bieten deutliche Verbesserungen in Bezug auf Geschwindigkeit und Sicherheit.
MySQL-Version : Ihre Datenbank sollte MySQL 5.6 oder höher sein.Elementor ist für die Datenspeicherung und den Datenabruf auf MySQL angewiesen, und die Verwendung veralteter Versionen kann zu Leistungsengpässen oder Kompatibilitätsproblemen führen.
WordPress-Speicherbegrenzung : Für WordPress werden mindestens 128 MB Speicher empfohlen.Da Elementor aufgrund seiner Live-Vorschau und zahlreichen Funktionen ein ressourcenintensives Plugin ist, ist diese Menge erforderlich, um reibungslos zu funktionieren, ohne abzustürzen oder langsamer zu werden.
Auch wenn Sie es möglicherweise schaffen, Elementor zu installieren, ohne diese Voraussetzungen zu erfüllen, werden Sie zwangsläufig auf Leistungsprobleme stoßen oder es wird möglicherweise überhaupt nicht ausgeführt. Im Elementor-Szenario könnte sich die Nichteinhaltung dieser Anforderungen neben anderen möglichen Fehlern darin äußern, dass der Editor nicht geladen werden kann.
Gründe, warum dieser Fehler auftritt
Hier sind die häufigsten Faktoren für den Fehler „Elementor lädt nicht“:
Plugin-Konflikte : Andere WordPress-Plugins können Elementor stören, insbesondere wenn sie widersprüchliches JavaScript oder CSS laden.Dies ist häufig bei Caching-, Sicherheits- oder Optimierungs-Plugins der Fall, die die Ausgabe der Seite verändern.
Theme-Konflikte : Manchmal kann es zu Konflikten zwischen dem aktiven WordPress-Theme und Elementor kommen, insbesondere wenn das Theme schlecht codiert oder nicht aktualisiert ist, um mit der neuesten Version von Elementor zu funktionieren
Veraltete Software : Das Ausführen veralteter Versionen von WordPress, Elementor oder Ihres Themes kann zu Kompatibilitätsproblemen führen, die verhindern, dass Elementor ordnungsgemäß geladen wird.
Browserprobleme : Browsererweiterungen, veraltete Browser oder browserspezifisches Verhalten können ebenfalls die Ursache sein, insbesondere wenn sie die Ausführung von JavaScript beeinträchtigen.
Speicherlimit : WordPress hat ein PHP-Speicherlimit. Wenn Ihre Website dieses Limit überschreitet, kann es zu Fehlfunktionen von Elementor und anderen Plugins kommen.Dies kommt besonders häufig auf komplexen Websites vor, auf denen viele Plugins installiert sind.
Servereinschränkungen : Einige Hosting-Anbieter erlegen Einschränkungen oder bestimmte Konfigurationen auf, die nicht mit Elementor kompatibel sind, z. B. Sicherheitsregeln, die die Vorgänge des Editors blockieren.
So beheben Sie den Fehler „Elementor lädt nicht“.
Die Lösung dieses Problems erfordert einen systematischen Ansatz zur Identifizierung und Behebung der zugrunde liegenden Ursache. Wenn Elementor nicht lädt, versuchen Sie zunächst, es neu zu laden, bevor Sie sich mit komplexeren Strategien zur Fehlerbehebung befassen. Wenn Elementore immer noch nicht lädt, sollten Sie mit der Fehlerbehebung fortfahren.
Aktualisieren Sie Elementor und WordPress
Stellen wir zunächst einmal sicher, dass alles auf dem neuesten Stand ist. Dies ist von entscheidender Bedeutung, da veraltete Versionen von Plugins, Themes oder WordPress selbst zu Kompatibilitätsproblemen führen können, die dazu führen können, dass Elementor im Ladebildschirm hängen bleibt.
Elementor

- Melden Sie sich bei Ihrem WordPress-Dashboard an.
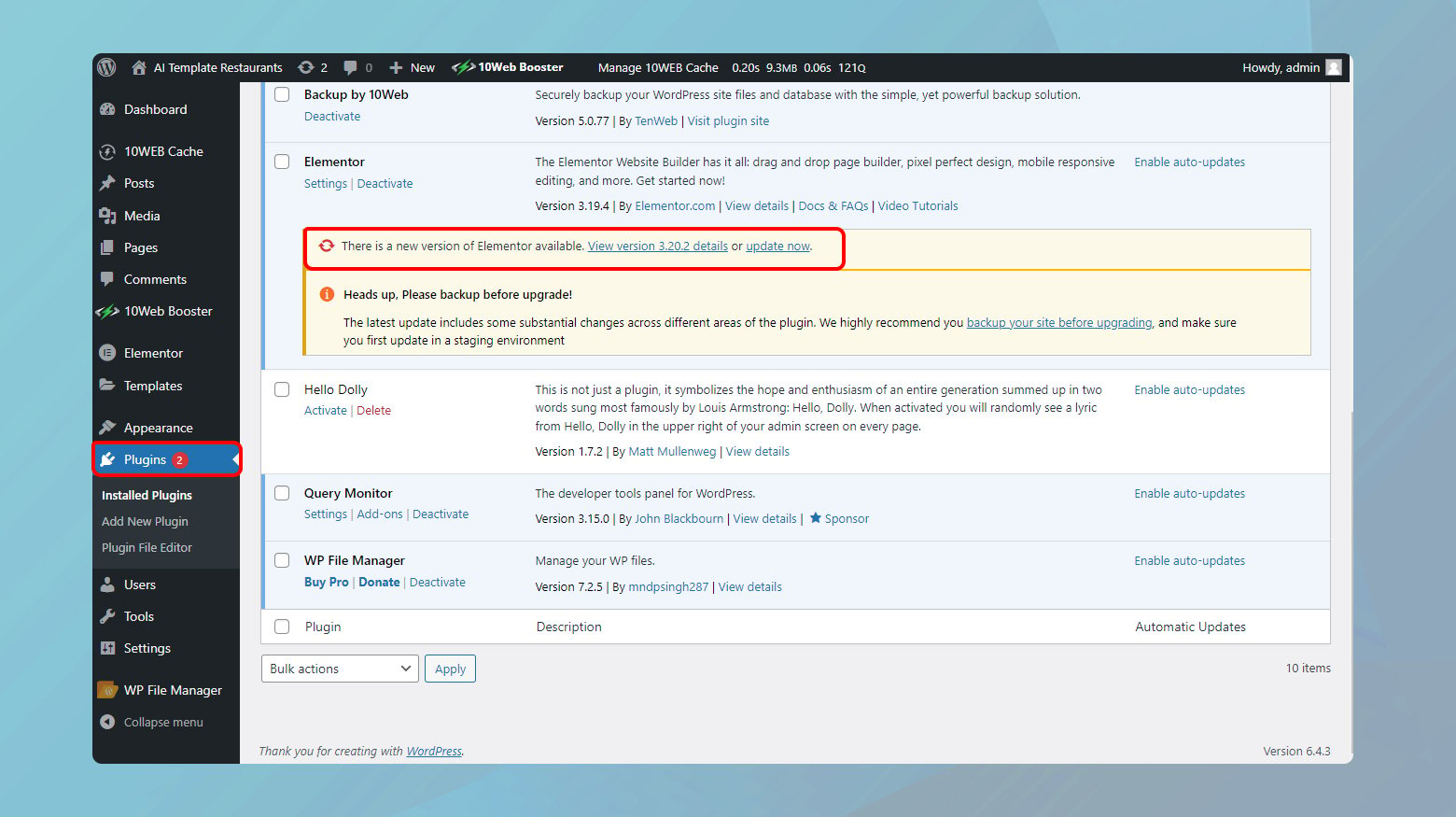
- Auf der linken Seite sehen Sie ein Menü. Bewegen Sie den Mauszeiger über „Plugins“ und klicken Sie auf „Installierte Plugins“.
- Suchen Sie nach Elementor und Elementor Pro (wenn Sie die Premium-Version haben) in Ihrer Liste der installierten Plugins. Wenn ein neues Update verfügbar ist, sollte unter dem Plugin-Namen eine Benachrichtigung angezeigt werden.
- Klicken Sie auf den Link, um das Plugin zu aktualisieren.
WordPress
- Gehen Sie zurück zu Ihrem WordPress-Dashboard. Benachrichtigungen zu WordPress-Kernaktualisierungen werden normalerweise oben im Dashboard oder im Abschnitt „Updates“ angezeigt.
- Klicken Sie auf die Benachrichtigung und befolgen Sie die Anweisungen, um WordPress zu aktualisieren.
Es ist wichtig, dass Sie für alle Fälle immer ein Backup haben, bevor Sie dies tun.
Suchen Sie nach Plugin-Konflikten mit Elementor
Das Navigieren durch das Labyrinth der Plugin-Konflikte in WordPress kann in der Tat eine entmutigende Aufgabe sein, insbesondere wenn es den Fluss der Verwendung eines leistungsstarken Tools wie Elementor unterbricht. Die Balance zwischen der Aufrechterhaltung der Funktionalität und der Sicherstellung der Kompatibilität ist heikel. Hier erfahren Sie, wie Sie die Diagnose und Lösung dieser Konflikte systematisch angehen und so Störungen im Betrieb Ihrer Website möglichst gering halten können.
Verwendung einer Staging-Umgebung
Eine Staging-Site ist im Wesentlichen ein Klon Ihrer Live-Site, auf dem Sie Änderungen testen können, ohne dass sich dies auf Ihre echte Website auswirkt. Dieses Setup ist von unschätzbarem Wert für die Behebung von Problemen wie Plugin-Konflikten, ohne die Besucher Ihrer Website zu beeinträchtigen.
Viele Hosting-Anbieter bieten Staging-Site-Funktionen als Teil ihrer Hosting-Pakete an.
Es sind auch WordPress-Plugins verfügbar, mit denen Sie eine Staging-Site für Sie erstellen können. Achten Sie nur darauf, dass Sie eines auswählen, das gut bewertet ist und regelmäßig aktualisiert wird.
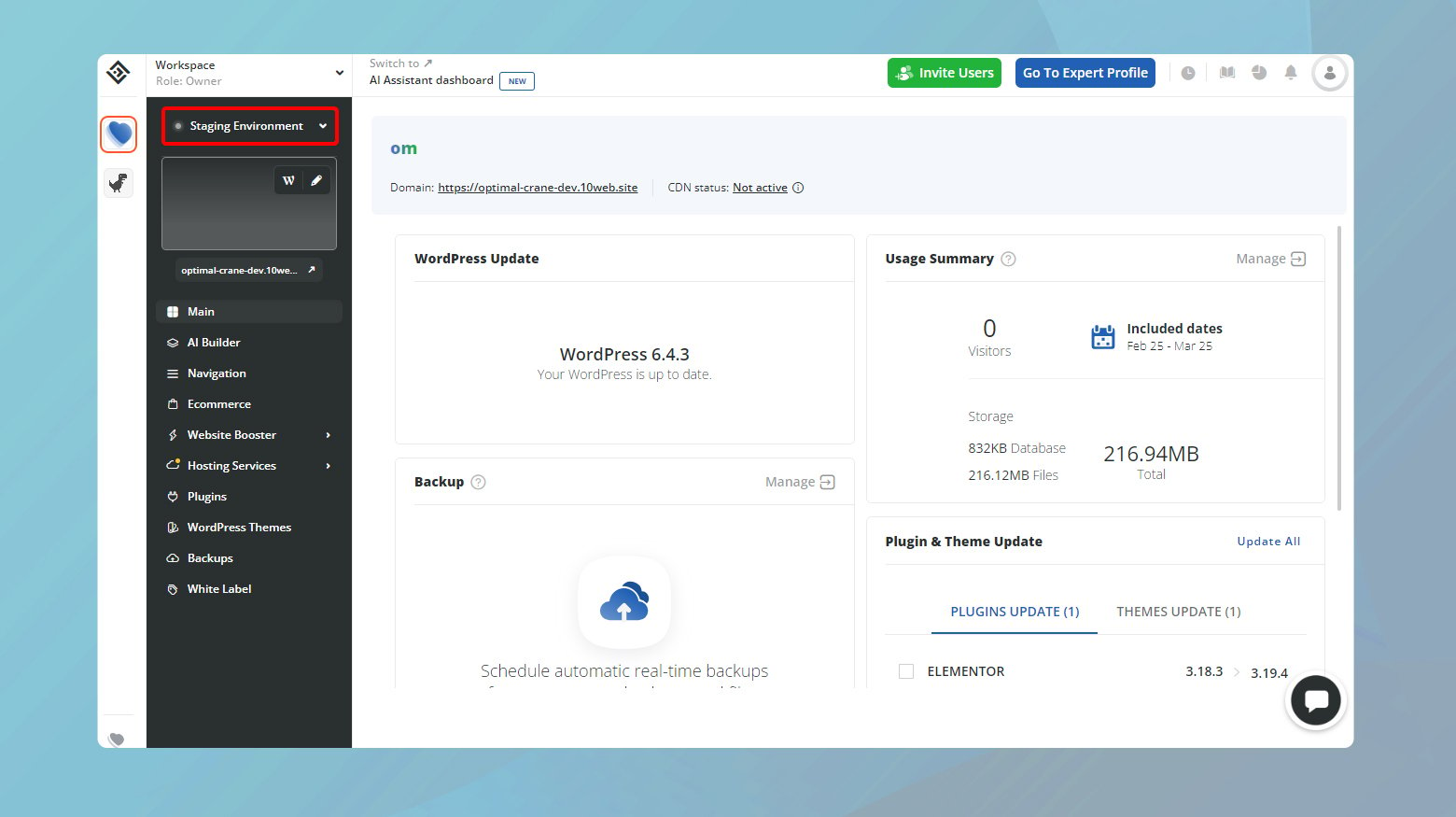
Wenn Sie ein 10Web-Kunde sind, können Sie die Staging-Umgebung Ihrer Website über Ihr 10Web-Dashboard aktivieren. Schauen Sie sich unseren umfassenden Leitfaden zur Verwaltung von Staging-Umgebungen in 10Web an.

Plugins einzeln testen
Sobald Ihre Staging-Umgebung aktiviert wurde, können Sie Ihre Plugins jetzt testen, ohne dass dies Auswirkungen auf Ihre Live-Website hat. Das Ziel besteht hier darin, das problematische Plugin zu isolieren. Folgendes ist zu tun:

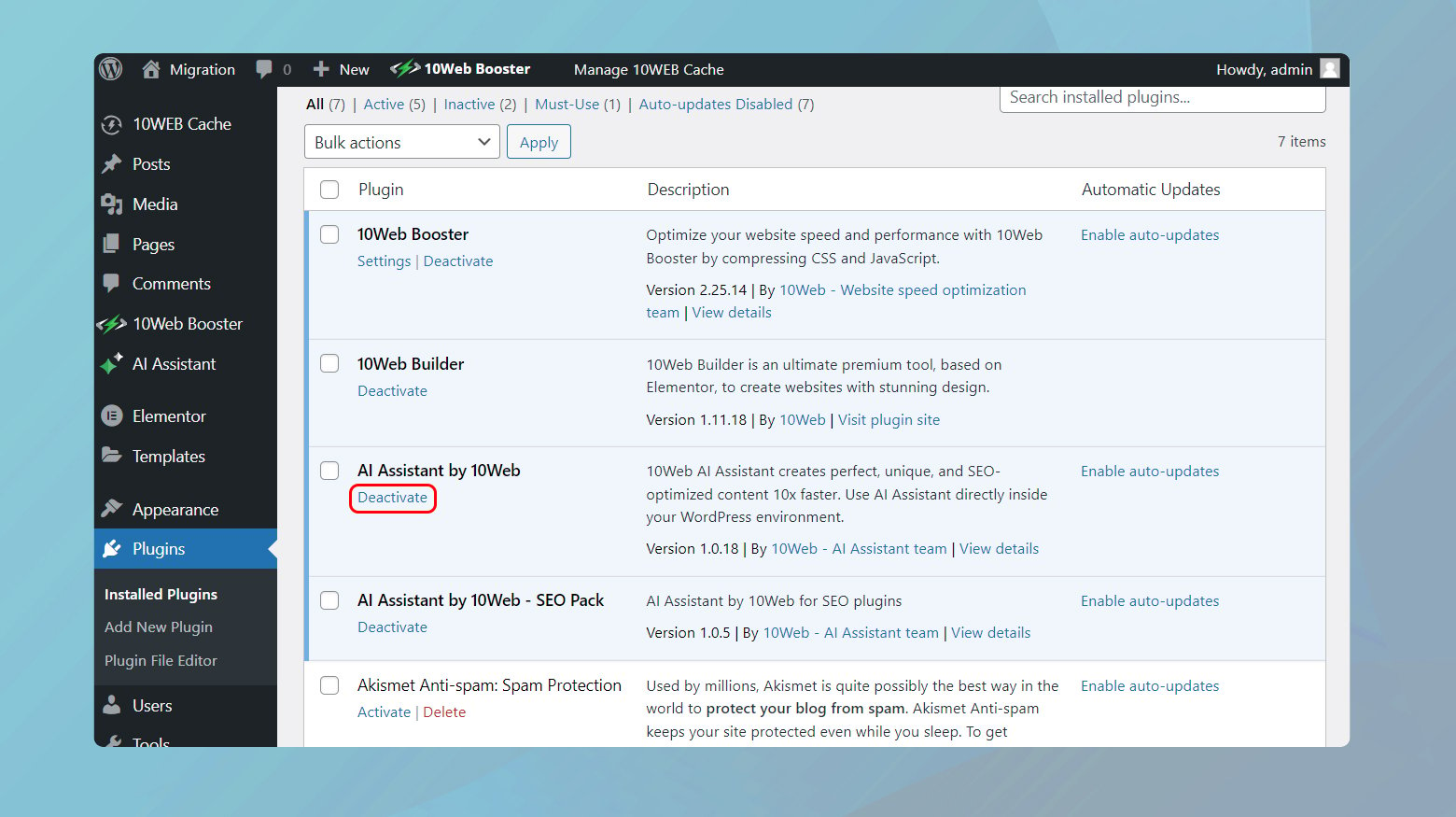
- Greifen Sie auf das WordPress-Dashboard Ihrer Staging-Site zu und navigieren Sie zu „Plugins“ > „Installierte Plugins“.
- Deaktivieren Sie Plugins einzeln, beginnend mit allen, die ähnliche Funktionen wie Elementor bieten oder bekanntermaßen komplex oder ressourcenintensiv sind.
- Versuchen Sie nach jeder Deaktivierung, den Elementor-Editor zu laden. Wenn der Editor nach der Deaktivierung eines bestimmten Plugins erfolgreich geladen wird, haben Sie wahrscheinlich die Ursache des Konflikts gefunden.
- Dokumentieren Sie, welche Plugins getestet wurden und welche Ergebnisse erzielt wurden. Diese Informationen können hilfreich sein, wenn Sie den Support kontaktieren oder später weitere Probleme beheben müssen.
Alternativer Ansatz: Massendeaktivierung
Obwohl es für Live-Sites nicht ideal ist, kann das Deaktivieren aller Plugins außer Elementor und das anschließende erneute Aktivieren nacheinander eine weitere effiziente Möglichkeit sein, das problematische Plugin auf einer Staging-Site zu identifizieren.

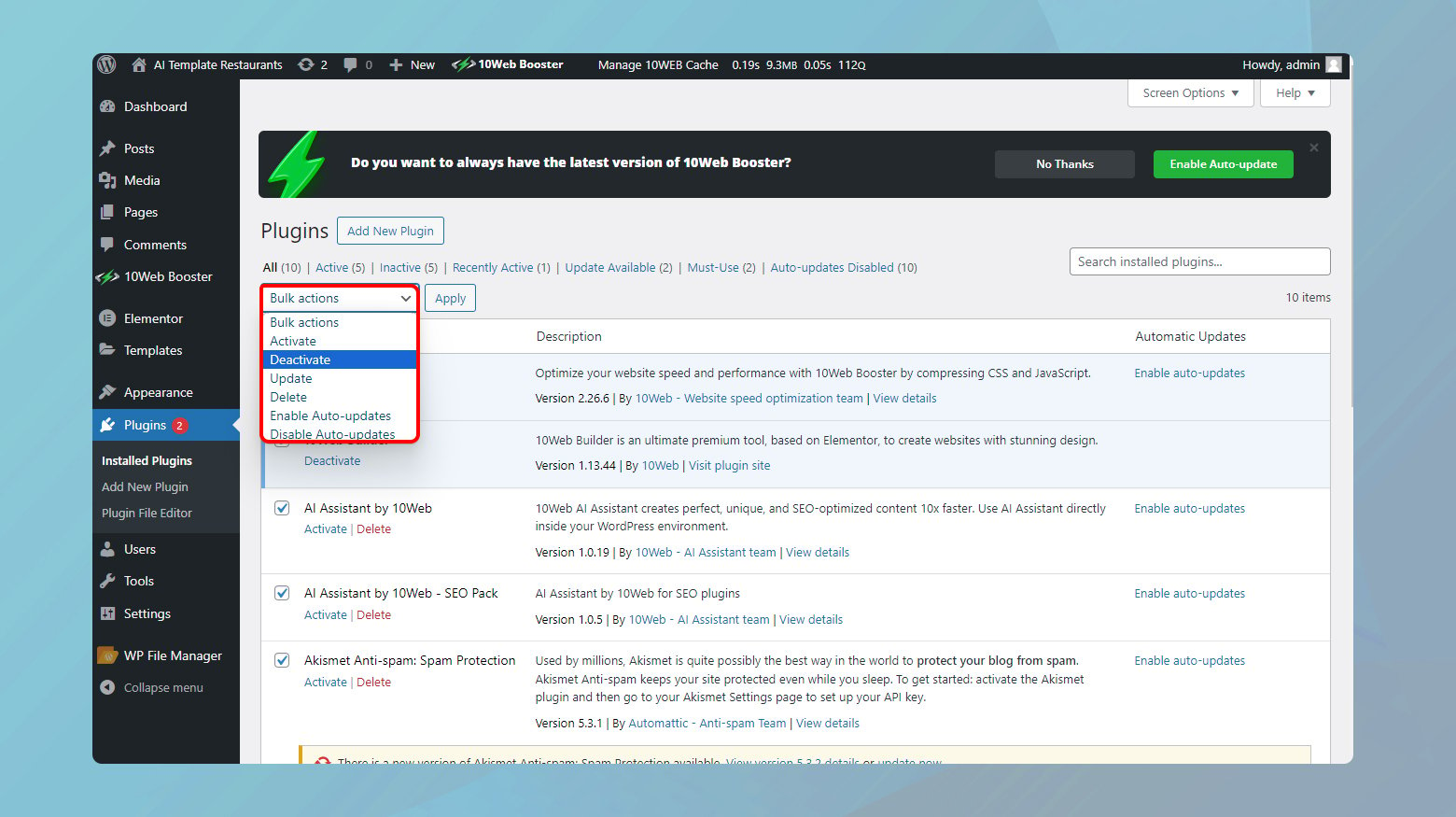
- Gehen Sie zum WordPress-Admin-Dashboard Ihrer Website.
- Klicken Sie auf Plugins und stellen Sie sicher, dass das Kontrollkästchen neben Plugins aktiviert ist.
- Deaktivieren Sie das Kontrollkästchen vor Elementor und Elementor Pro.
- Klicken Sie auf das Dropdown-Menü „Massenaktionen“ und wählen Sie „Deaktivieren“.
Überprüfen Sie, ob Elementor korrekt geladen wird. Wenn dies der Fall ist, verursacht definitiv eines der Plugins einen Konflikt. Reaktivieren Sie die Plugins nacheinander und laden Sie Elementor nach jeder Aktivierung. Diese Methode trägt dazu bei, das in Konflikt stehende Plugin schneller zu lokalisieren, birgt jedoch das Risiko eines vorübergehenden Funktionsverlusts auf Ihrer Staging-Site.
Elementor-Add-Ons
Elementor-Add-ons erweitern die Fähigkeiten des Builders, können aber aufgrund ihrer tiefen Integration mit Elementor auch Konfliktquellen sein. Wenden Sie für diese Add-ons den gleichen Ansatz für Einzeltests an. Aufgrund ihrer engen Beziehung zu Elementor sollten Sie mit diesen beginnen, bevor Sie mit nicht verwandten Plugins fortfahren.
Aktualisieren Sie Ihre PHP-Version
Elementor erfordert, wie viele moderne WordPress-Plugins, eine zeitgemäße Webumgebung, um reibungslos zu funktionieren. Ein entscheidender Teil dieser Umgebung ist PHP – die Skriptsprache, die WordPress antreibt. Da Elementor nur PHP 7 und neuere Versionen unterstützt, ist es nicht nur empfehlenswert, sicherzustellen, dass Ihre Website auf einer geeigneten PHP-Version läuft. Es ist wichtig. So können Sie Ihre PHP-Version überprüfen und aktualisieren, um eine optimale Kompatibilität mit Elementor aufrechtzuerhalten.
Überprüfen Sie Ihre aktuelle PHP-Version
Bevor Sie über ein Update nachdenken, sollten Sie zunächst feststellen, welche PHP-Version Ihre Website derzeit verwendet. WordPress macht das ganz einfach:

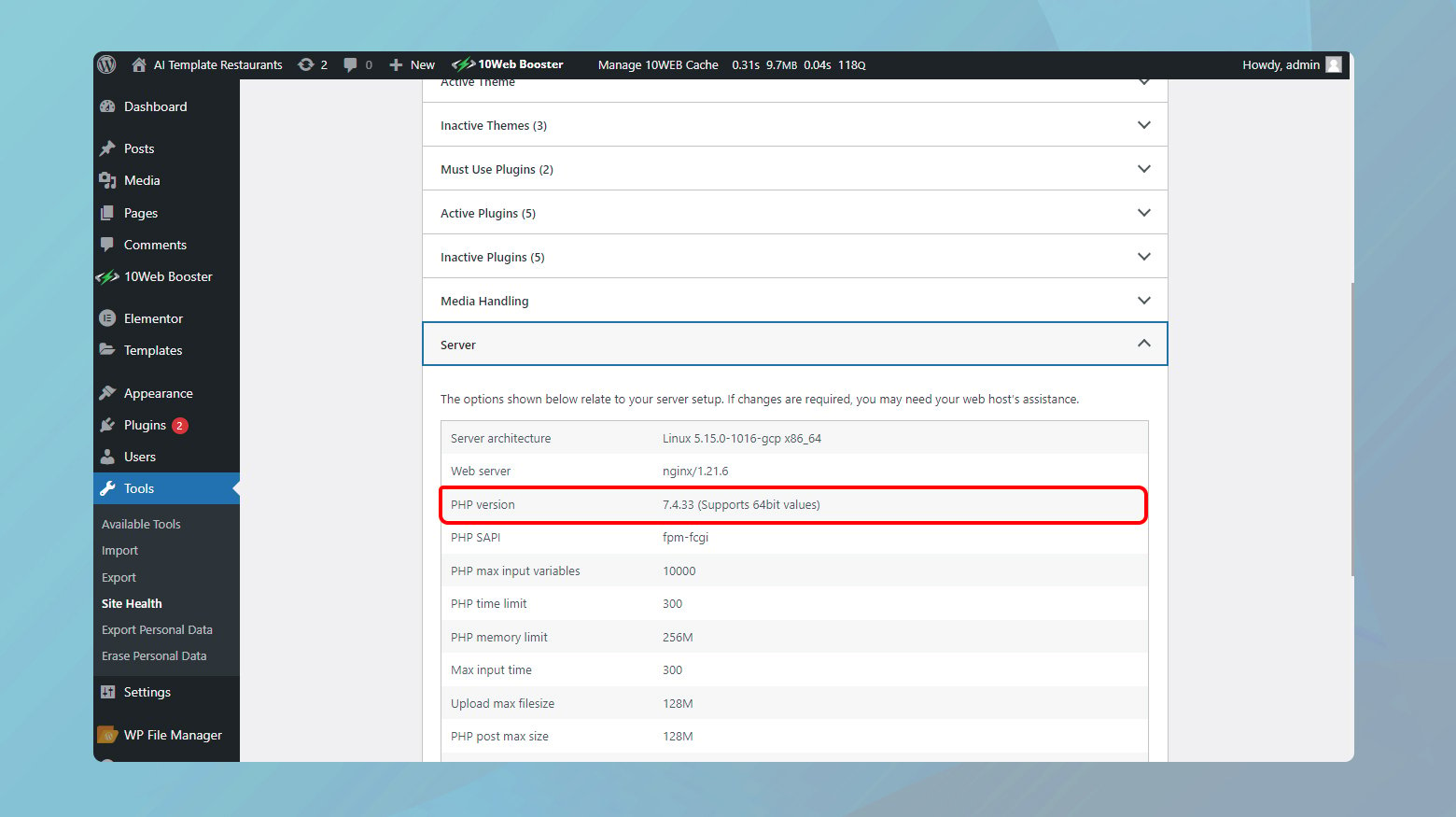
- Navigieren Sie zu Ihrem WordPress-Dashboard.
- Wählen Sie im Menü auf der linken Seite „Extras“ > „Site Health“ aus.
- Wechseln Sie zur Registerkarte „Info“ oben auf der Seite „Site Health“. Auf dieser Registerkarte finden Sie zahlreiche technische Details zu Ihrer Website.
- Erweitern Sie den Abschnitt Server. Hier finden Sie Informationen zu Ihrem Webserver, einschließlich der darauf ausgeführten PHP-Version.
Idealerweise sollte dies PHP 7 oder 8 sein, da diese Versionen die beste Balance zwischen Leistung und Kompatibilität bieten.
Aktualisieren Sie Ihre PHP-Version
Machen Sie sich keine Sorgen, wenn Sie keine geeignete PHP-Version verwenden. Viele Hosting-Anbieter ermöglichen ein unkompliziertes Upgrade, oft über Ihr Hosting-Kontrollpanel. Der Vorgang kann je nach Host leicht variieren.
10Webbenutzer

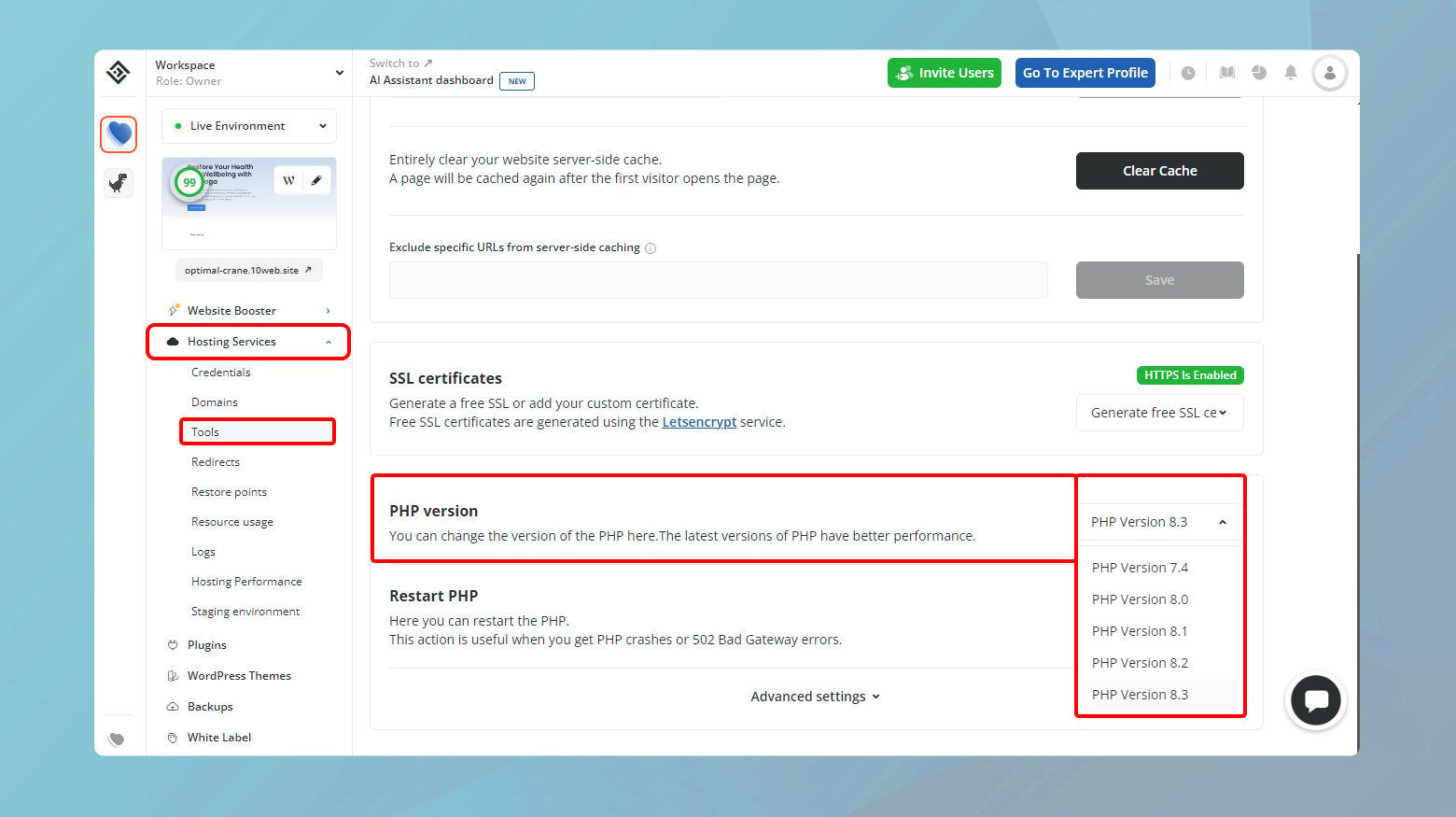
- Melden Sie sich bei Ihrem 10Web-Dashboard an.
- Klicken Sie auf die Site, auf der Sie die PHP-Version aktualisieren möchten.
- Klicken Sie auf „Hosting-Dienste“ > „Tools“.
- Navigieren Sie zum Abschnitt PHP-Version.
- Klicken Sie auf das Dropdown-Menü, um die gewünschte PHP-Version auszuwählen.
- Bestätigen Sie die Änderungen, um die PHP-Version auf Ihre Website anzuwenden.
Wenn Ihr Host keine direkten Upgrades anbietet
Nicht alle Hosting-Anbieter bieten ein einfaches Dropdown-Menü zum Wechseln der PHP-Version an. Wenn Sie sich in dieser Situation befinden, können Sie folgende Schritte unternehmen:
- Wenden Sie sich an den Kundendienst Ihres Hosting-Anbieters. Die meisten seriösen Hoster unterstützen Sie beim Upgrade Ihrer PHP-Version.
- Wenn Ihr aktueller Hoster neuere PHP-Versionen nicht unterstützt oder nicht bereit ist, Ihnen beim Upgrade zu helfen, ist es möglicherweise an der Zeit, auf eine unterstützendere und modernere Hosting- Umgebung zu migrieren. Suchen Sie nach Hostern, die die neuesten Webtechnologien aktiv unterstützen.
Erhöhen Sie das PHP-Speicherlimit
Das PHP-Limit wirkt sich auf alles aus, von der Leistung Ihrer Website bis hin zur Fähigkeit, verschiedene Plugins reibungslos auszuführen. Für Elementor-Benutzer ist die Einhaltung der Mindestanforderung des Plugins von 128 MB Speicher von entscheidender Bedeutung, aber das Streben nach dem Sweet Spot von 256 MB kann die Funktionalität Ihrer Website erheblich verbessern. Hier finden Sie eine Schritt-für-Schritt-Anleitung, wie Sie das PHP-Speicherlimit Ihrer Website überprüfen und erhöhen können.
Überprüfen Sie Ihr PHP-Speicherlimit
Bevor Sie etwas anpassen, sollten Sie wissen, wo Sie stehen. Mit dem Site Health-Tool von WordPress können Sie bequem einen Blick unter die Haube werfen:


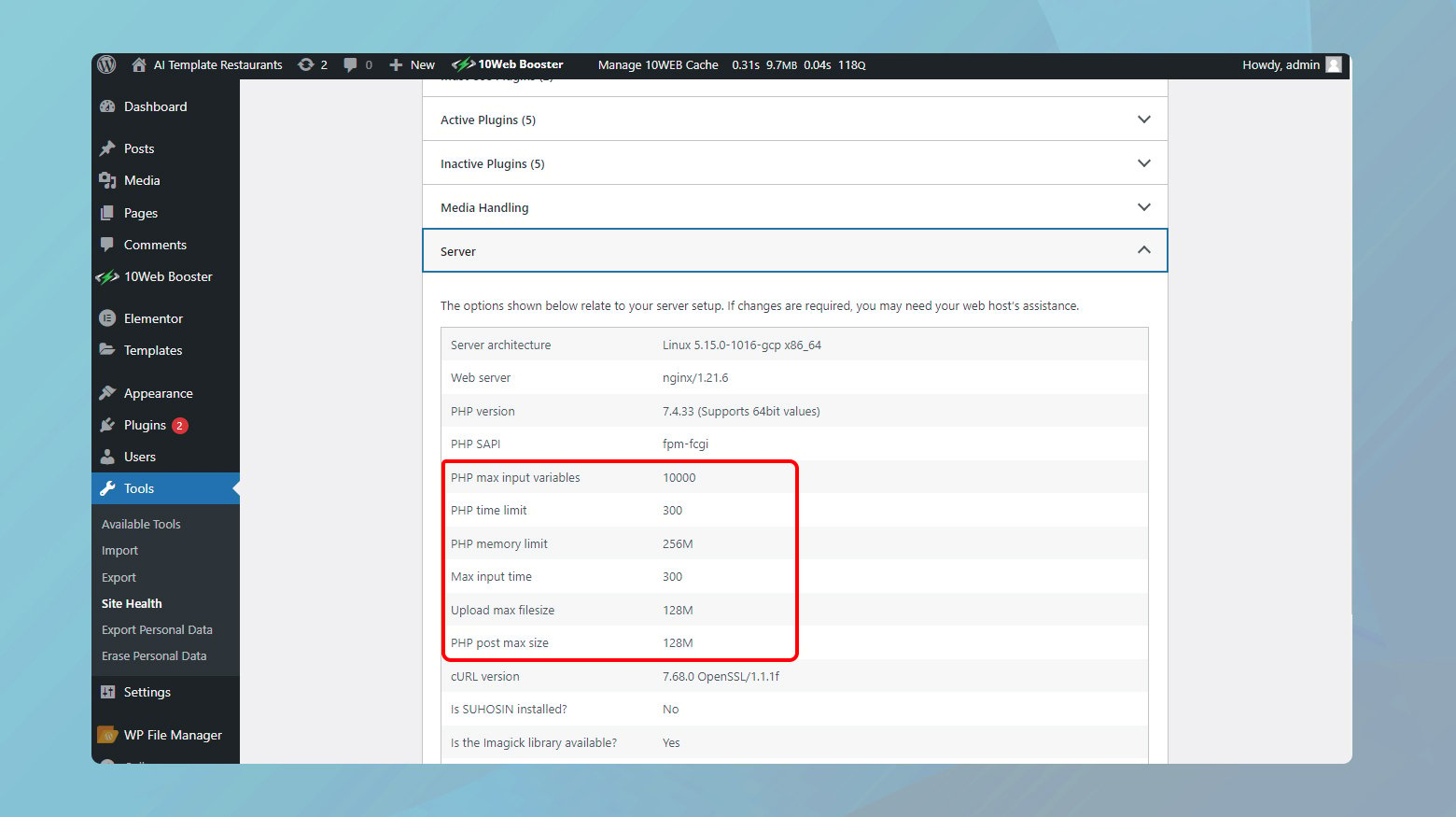
- Gehen Sie zum WordPress-Dashboard und navigieren Sie zu „Tools“ > „Site Health“.
- Klicken Sie auf die Registerkarte „Info“, um auf eine Fülle technischer Details zu Ihrer Website zuzugreifen.
- Öffnen Sie den Abschnitt „Server“ und suchen Sie nach dem Eintrag „PHP-Speicherlimit“. Hier wird angezeigt, wie viel Speicher Ihre WordPress-Installation aktuell nutzen kann.
Wenn Sie feststellen, dass Ihr PHP-Speicherlimit unter dem gewünschten Schwellenwert liegt, ist es Zeit für ein Upgrade.
Erhöhung des PHP-Speicherlimits per FTP
Die einfachste Methode, Ihr PHP-Speicherlimit zu erhöhen, besteht darin, die Datei ein wenig über FTP zu bearbeiten. So können Sie es machen:

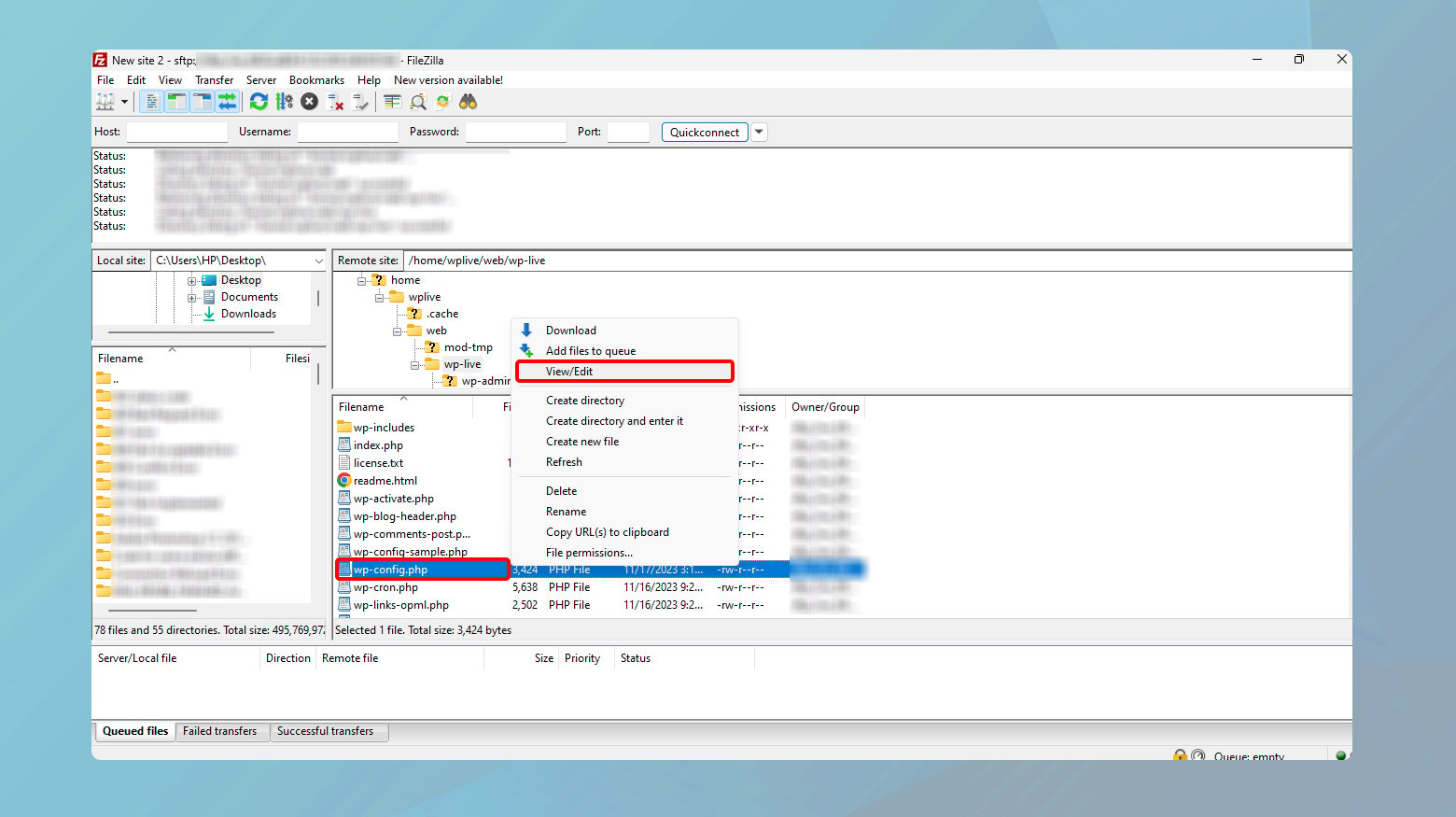
- Stellen Sie über einen FTP-Client wie FileZilla oder Cyberduck eine Verbindung zu Ihrer Website her. Sie benötigen Ihre FTP- oder SFTP-Anmeldeinformationen, die normalerweise von Ihrem Webhost bereitgestellt werden.
- Navigieren Sie zum Stammverzeichnis Ihrer Website, das üblicherweise www, public oder public_html genannt wird.
- Suchen und bearbeiten Sie die Datei wp-config.php. Diese wichtige Datei enthält wichtige Einstellungen für Ihre WordPress-Site.
- Klicken Sie mit der rechten Maustaste auf die Datei und wählen Sie „Anzeigen/Bearbeiten“, um sie in einem Texteditor zu öffnen.
- Suchen Sie nach der Zeile „define( 'WP_MEMORY_LIMIT', 'XXXM' );`, wobei „XXX“ Ihr aktuelles Speicherlimit ist.
- Wenn diese Zeile nicht existiert, können Sie sie direkt über der Zeile mit der Aufschrift „/*“ hinzufügen. Das ist alles, beenden Sie die Bearbeitung! Viel Spaß beim Bloggen. */`. Ersetzen Sie „XXX“ durch „256“, um das Limit auf 256 MB festzulegen, etwa so: `define( 'WP_MEMORY_LIMIT', '256M' );`.
- Speichern Sie Ihre Änderungen und schließen Sie die Datei. Der FTP-Client sollte Sie auffordern, die geänderte Datei zurück auf den Server hochzuladen. Bestätigen Sie, um die vorhandene wp-config.php zu überschreiben.
Nachdem Sie diese Änderung vorgenommen haben, besuchen Sie die Seite „Site Health“ erneut, um zu bestätigen, dass WordPress jetzt das aktualisierte PHP-Speicherlimit erkennt.
10Webbenutzer
Wenn Ihre Website auf 10Web gehostet wird, können Sie Ihr PHP-Speicherlimit direkt über Ihr 10Web-Dashboard anpassen.

- Melden Sie sich bei Ihrem 10Web-Dashboard an.
- Klicken Sie auf die Website, auf der Sie den PHP-Speicher erhöhen möchten.
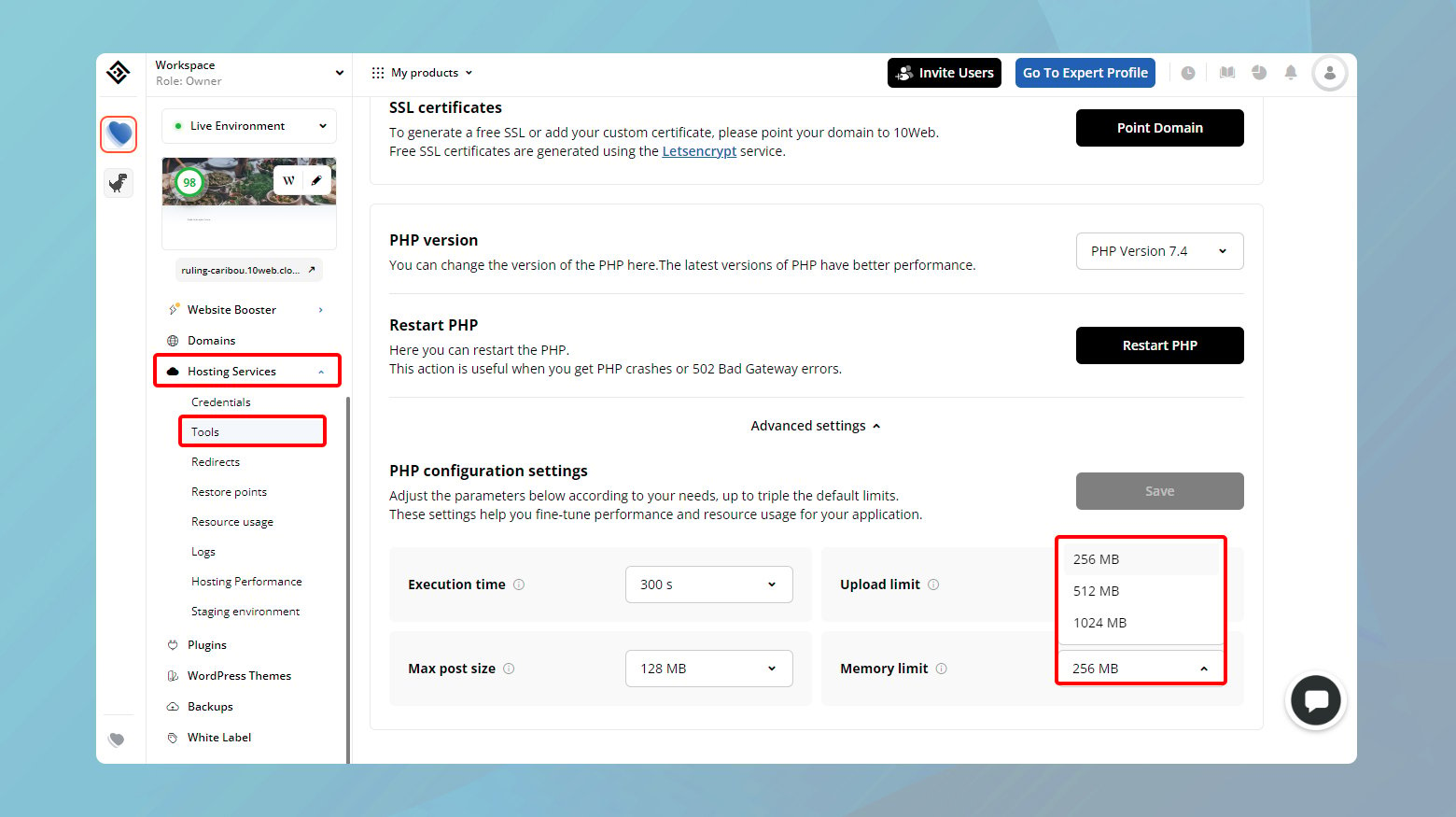
- Navigieren Sie zu „Hosting-Dienste“ > „Tools“.
- Scrollen Sie nach unten und klicken Sie auf „Erweiterte Einstellungen“.
- Klicken Sie auf das Dropdown-Menü vor „Speicherlimit“ und wählen Sie das gewünschte Limit aus.
- Klicken Sie auf „Speichern“, um die Änderungen zu übernehmen.
Wenn direkte Änderungen nicht zulässig sind
Manchmal sperren Webhoster aus Sicherheits- und Stabilitätsgründen die Möglichkeit für Benutzer, PHP-Einstellungen manuell anzupassen. Wenden Sie sich in diesem Fall an das Support-Team Ihres Webhosts. Erklären Sie, dass Sie das PHP-Speicherlimit für Ihre WordPress-Site erhöhen müssen. Die meisten seriösen Hosting-Dienste sind entgegenkommend und können diese Änderung auf Anfrage für Sie vornehmen.
Ändern Sie die Editor-Loader-Methode von Elementor
Wenn Sie erfolglos versucht haben, den Elementor-Editor zum Laden zu bringen, gibt es noch einen weiteren Trick, den Sie vielleicht ausprobieren möchten. In den Einstellungen von Elementor ist eine Option versteckt, die möglicherweise die Ursache für die Fehlfunktion Ihres Editors umgehen könnte. Diese Lösung beinhaltet eine Änderung der Art und Weise, wie Elementor seinen Editor lädt, eine Taktik, die etwas unkonventionell ist, aber einen Versuch wert ist.
Bevor wir uns mit der Anleitung befassen, ist es wichtig zu beachten, dass eine Optimierung der Lademethode von Elementor erst empfohlen wird, nachdem Sie die üblichen Schritte zur Fehlerbehebung ausgeschöpft haben.
So wechseln Sie die Loader-Methode:

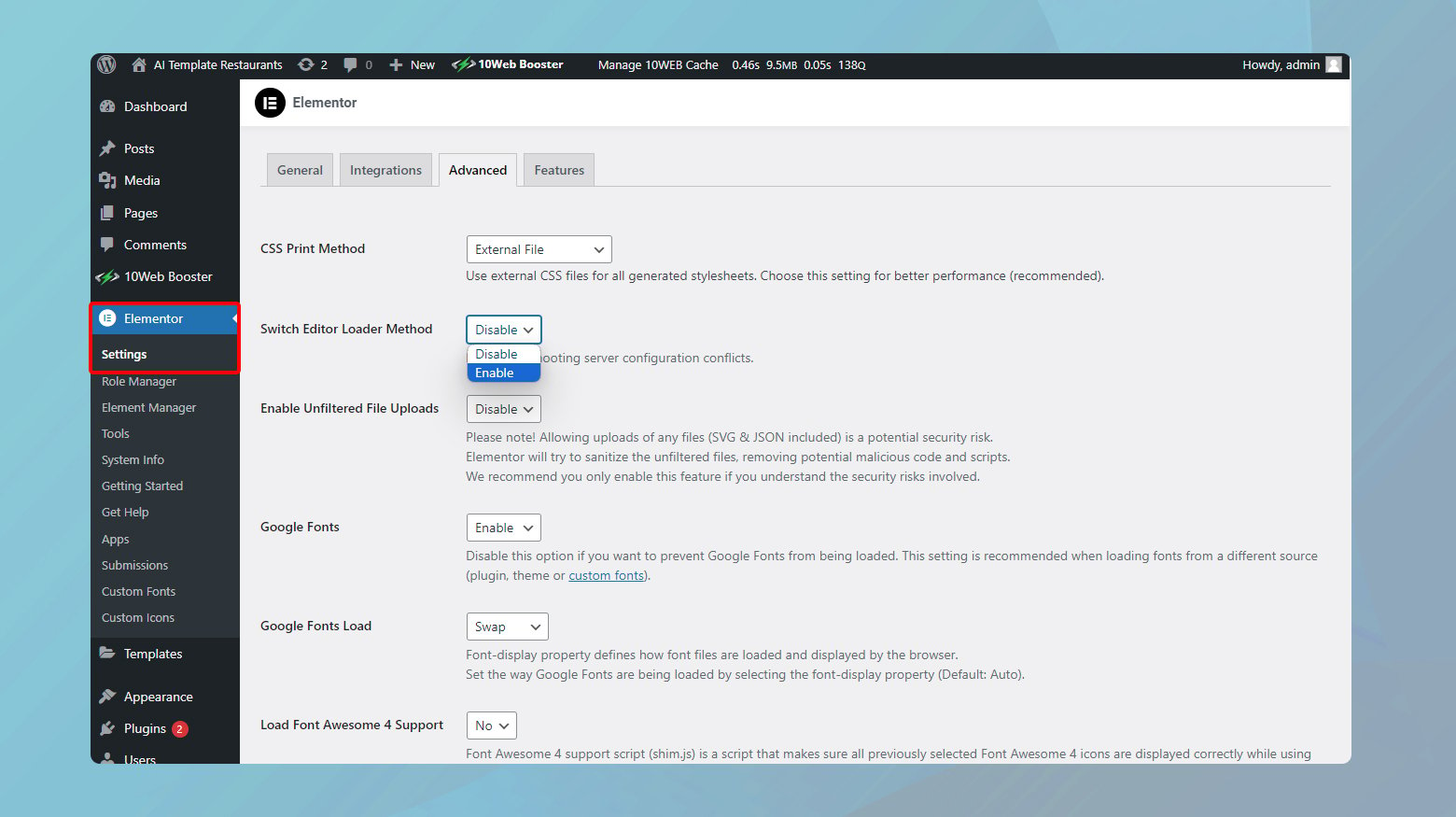
- Bewegen Sie den Mauszeiger in Ihrem WordPress-Dashboard über den Menüpunkt Elementor und klicken Sie auf „Einstellungen“. Dadurch gelangen Sie in den Kern der Konfigurationsoptionen von Elementor.
- Im Fenster „Einstellungen“ finden Sie oben mehrere Registerkarten. Klicken Sie auf „Erweitert“. Scrollen Sie nach unten, bis Sie auf eine Einstellung mit der Bezeichnung „Editor-Loader-Methode wechseln“ stoßen.
- Klicken Sie neben dieser Einstellung auf das Dropdown-Menü und wählen Sie „Aktivieren“. Was Sie hier tun, besteht im Wesentlichen darin, Elementor anzuweisen, beim Laden seines Editors eine andere Route auszuprobieren.
- Klicken Sie auf die Schaltfläche „Änderungen speichern“, um sicherzustellen, dass Ihre neue Einstellung übernommen wird.
Versuchen Sie nun erneut, auf den Elementor-Editor zuzugreifen. Mit etwas Glück hat die Änderung der Loader-Methode den Weg frei gemacht und Sie werden feststellen, dass der zuvor schwer fassbare Editor jetzt einsatzbereit ist.
Ein paar Dinge, die Sie beachten sollten
Das Ändern der Lademethode verläuft im Allgemeinen reibungslos und sollte keine Störungen verursachen. Es ist jedoch immer eine gute Idee, ein paar Dinge im Hinterkopf zu behalten:
Dies ist ein Schritt zur Fehlerbehebung : Denken Sie daran, dass eine Änderung der Loader-Methode empfohlen wird, wenn andere Lösungen Ihr Problem nicht gelöst haben.Dabei handelt es sich nicht um eine Erstlösung, sondern eher um einen cleveren Workaround für hartnäckige Situationen.
Überwachen Sie Ihre Website : Behalten Sie nach der Änderung das Verhalten von Elementor im Auge.Obwohl es unwahrscheinlich ist, dass es zu Problemen kommt, ist es immer ratsam, nach der Optimierung der Einstellungen aufmerksam zu sein.
Sie können jederzeit zurückwechseln : Wenn Sie aus irgendeinem Grund zur ursprünglichen Lademethode zurückkehren möchten, befolgen Sie einfach die gleichen Schritte und deaktivieren Sie die Option „Aktivieren“.Elementor ist so flexibel.
Wechseln Sie zu einem Elementor-kompatiblen WordPress-Theme
Angesichts des riesigen Ökosystems an WordPress-Themes sind viele so konzipiert oder optimiert, dass sie nahtlos mit Seitenerstellern wie Elementor zusammenarbeiten. Lassen Sie uns untersuchen, warum die Auswahl eines Elementor-freundlichen Themes entscheidend ist und wie Sie den Wechsel ohne große Schwierigkeiten vollziehen können.
Ein mit Elementor kompatibles Theme stellt sicher, dass:
Ihre Designvision wird zum Leben erweckt : Kompatible Themes bieten den gesamten Funktionsumfang von Elementor, sodass Sie die dynamischen Widgets und Vorlagen optimal nutzen können.
Reibungslose Leistung : Diese Themes sind für Elementor optimiert, was weniger Konflikte und bessere Leistung bedeutet.
Regelmäßige Updates : Elementor-kompatible Themes erhalten häufig Updates, die ihre Kompatibilität verbessern und neue Funktionen einführen, um sicherzustellen, dass Ihre Website aktuell und funktionsfähig bleibt.
Das richtige Thema finden
Achten Sie bei der Suche nach einem neuen Theme auf einige Schlüsselindikatoren für die Elementor-Kompatibilität:
Explizite Erwähnung : Theme-Beschreibungen, in denen die Kompatibilität mit Elementor erwähnt wird, sind grünes Licht.Diese Anerkennung bedeutet, dass die Entwickler ihr Theme mit Elementor getestet und bestätigt haben, dass sie gut zusammenarbeiten.
Überprüfen Sie Rezensionen und Bewertungen : Benutzerfeedback kann unglaublich aussagekräftig sein.Suchen Sie in Rezensionen nach Erwähnungen von Elementor, um die Kompatibilität in der Praxis einzuschätzen.
Demo-Inhalte : Themes, die von Elementor erstellte Demo-Inhalte anbieten, verschaffen Ihnen einen Vorsprung und bestätigen ihre Kompatibilität.
Den Wechsel vollziehen
Sobald Sie ein Thema ausgewählt haben, das eine harmonische Beziehung zu Elementor verspricht, ist der Wechsel des Themas ein unkomplizierter Vorgang:
Bevor Sie größere Änderungen vornehmen, stellen Sie sicher, dass Sie über ein aktuelles Backup verfügen. Dieser Schritt ist Ihr Sicherheitsnetz und ermöglicht Ihnen die Wiederherstellung Ihrer Website, falls etwas schief gehen sollte.

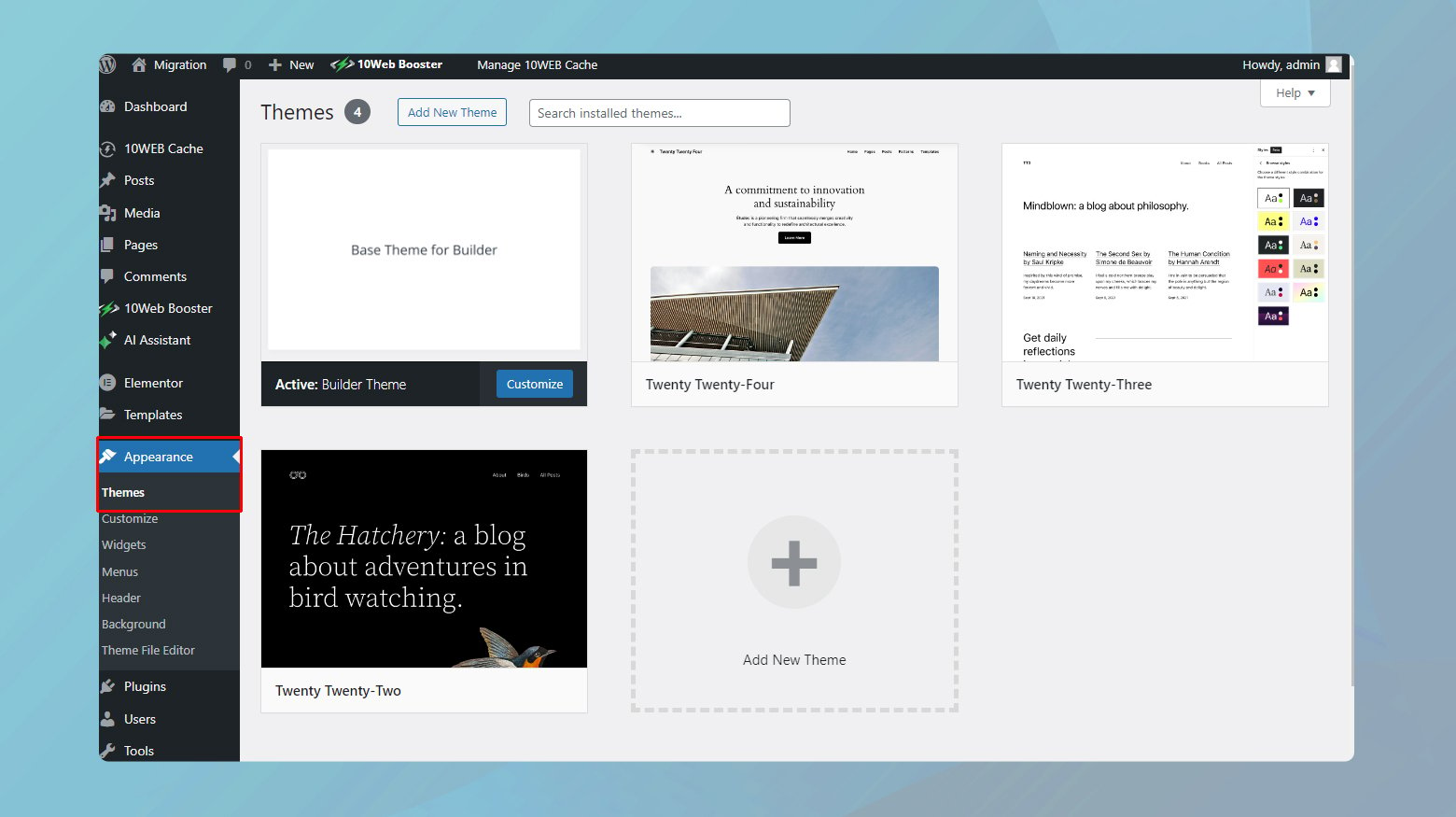
- Navigieren Sie in Ihrem WordPress-Dashboard zu „Darstellung“ > „Themen“.
- Klicken Sie auf „Neu hinzufügen“ und suchen Sie entweder nach dem von Ihnen gewählten Thema oder laden Sie es hoch, wenn Sie die Themendatei heruntergeladen haben.
- Klicken Sie auf „Installieren“ und dann auf „Aktivieren“.
Besuchen Sie Ihre Seiten, während Ihr neues Theme aktiv ist, um sicherzustellen, dass alles wie erwartet aussieht. Von Elementor erstellte Inhalte sollten erhalten bleiben, es können jedoch einige Stilanpassungen erforderlich sein, um sie an das Design Ihres neuen Themes anzupassen.
Deaktivieren Sie Browsererweiterungen
Diese praktischen kleinen Add-ons, die das Surfen in vielerlei Hinsicht zum Kinderspiel machen, können manchmal im Weg sein, insbesondere bei komplexen Webanwendungen wie Elementor. Lassen Sie uns untersuchen, wie Sie feststellen können, ob eine Browsererweiterung schuld ist, und was Sie dagegen tun können.
Prüfung auf Erweiterungskonflikte
Der erste Schritt bei der Diagnose von Problemen im Zusammenhang mit Erweiterungen besteht darin, festzustellen, ob das Problem in einer sauberen Browserumgebung weiterhin besteht.
Die meisten Browser bieten einen „Inkognito“- oder „Privat“-Browsermodus, der die meisten Erweiterungen standardmäßig deaktiviert. Öffnen Sie ein neues Inkognito-Fenster und versuchen Sie dort, Elementor zu verwenden. Alternativ können Sie einen anderen Browser verwenden, auf dem keine Erweiterungen installiert sind.
Wenn Elementor in dieser sauberen Umgebung einwandfrei funktioniert, besteht eine gute Chance, dass eine Erweiterung in Ihrem regulären Browser-Setup das Problem verursacht.
Identifizieren der problematischen Erweiterung
Sobald Sie herausgefunden haben, dass wahrscheinlich eine Erweiterung die Ursache ist, ist es an der Zeit, herauszufinden, welche Ursache das ist.
Kehren Sie zu Ihrem normalen Browserfenster zurück, in dem das Problem auftritt. Greifen Sie auf die Erweiterungseinstellungen Ihres Browsers zu und deaktivieren Sie jede Erweiterung einzeln. Versuchen Sie nach dem Deaktivieren einer Erweiterung erneut, Elementor zu verwenden.
Es ist wichtig, die Elementor-Bearbeitungsseite nach dem Deaktivieren jeder Erweiterung zu aktualisieren, um sicherzustellen, dass die Änderungen wirksam werden.
Sobald die Fehler aufhören und Elementor wie erwartet funktioniert, haben Sie wahrscheinlich die Erweiterung gefunden, die den Konflikt verursacht.
Probleme beim Laden von Elementor mit dem Rocket Loader von Cloudflare
Der Rocket Loader von Cloudflare ist eine leistungsstarke Funktion, die die Ladezeiten Ihrer Website durch Optimierung des Ladens von JavaScript verbessern soll. Es ist ein großartiges Tool, aber manchmal kann es komplexe Webanwendungen wie Elementor stören, was zu Ladeproblemen führt oder sogar zum Hängenbleiben auf der grauen Ladeseite beim Versuch, den Elementor-Editor zu starten. Hier finden Sie eine Schritt-für-Schritt-Anleitung zur Lösung dieses Problems, die sicherstellt, dass Sie sowohl die Geschwindigkeitsvorteile von Cloudflare als auch die leistungsstarken Webdesign-Funktionen von Elementor nutzen können.
Leeren oder deaktivieren Sie Ihren Cache
Bevor Sie in die technischen Anpassungen eintauchen, ist es wichtig, ganz neu zu beginnen, indem Sie Ihren Cache leeren oder deaktivieren. Zwischengespeicherte Daten können häufig die von Ihnen vorgenommenen Aktualisierungen und Änderungen beeinträchtigen, einschließlich derjenigen im Zusammenhang mit Elementor- und Cloudflare-Einstellungen. Folgendes ist zu tun:
- Häufig können Ladeprobleme durch einfaches Leeren des Browser-Cache behoben werden. Dadurch wird sichergestellt, dass Ihr Browser die neueste Version Ihrer Website lädt.
- Deaktivieren Sie vorübergehend das Caching in Cloudflare. Dies kann über das Cloudflare-Dashboard unter der Registerkarte „Caching“ erfolgen. So stellen Sie sicher, dass Cloudflare keine zwischengespeicherte Version Ihrer Website bereitstellt, die möglicherweise veraltete Skripte oder Dateien enthält.
Passen Sie die Einstellungen in Cloudflare an
Nachdem Sie sich mit dem Cache befasst haben, müssen Sie im nächsten Schritt einige Anpassungen in Cloudflare vornehmen, insbesondere was die Rocket Loader-Funktion betrifft. Während Rocket Loader für viele Websites von Vorteil ist, können seine aggressiven Optimierungsstrategien manchmal Anwendungen wie Elementor verlangsamen, die den Fehler verursachen.
Erstellen spezifischer Seitenregeln
Es ist bekannt, dass die Rocket Loader-Funktion in Cloudflare, die darauf abzielt, die Ladezeiten Ihrer Website zu verbessern, indem sie die Art und Weise ändert, wie Skripte geladen werden, gelegentlich die Editor-Funktionalität von Elementor stört. Das asynchrone Laden von Skripten durch Rocket Loader kann Elementor beeinträchtigen und zu Problemen führen, bei denen der Editor möglicherweise nicht richtig geladen wird.
Glücklicherweise kann dieses Problem gelöst werden, indem spezielle Cloudflare-Seitenregeln für Seiten eingerichtet werden , die Elementor verwenden. Diese Regeln weisen Cloudflare an, bestimmte Optimierungen wie Rocket Loader für die Seiten und Vorlagen von Elementor zu umgehen, um einen reibungslosen Betrieb zu gewährleisten.
Hier sind die Regeln, die Sie in Cloudflare erstellen können, um den Fehler zu beheben: Elementor-Seiten:
Site-URL/*elementor*
Elementor-Vorlagen:
Site-URL/?elementor_library=*
Ersetzen Sie „siteURL“ durch Ihre tatsächliche Website-URL.
Abschließende Gedanken
In diesem Blog haben wir verschiedene Strategien zur Behebung des Fehlers „Elementor wird nicht geladen“ durchgespielt und dabei die Bedeutung der Kompatibilität und Leistungsoptimierung hervorgehoben. Von der Aktualisierung von Themes und PHP-Versionen bis hin zur Anpassung der Cloudflare-Einstellungen und der Verwaltung von Browsererweiterungen war jeder Schritt darauf ausgerichtet, ein reibungsloses und effizientes Elementor-Erlebnis auf WordPress-Sites zu gewährleisten. Dieser Leitfaden soll Ihnen praktische Lösungen für häufige Elementor-Herausforderungen bieten und Ihnen dabei helfen, eine optimierte Webpräsenz aufrechtzuerhalten.
Beschleunigen Sie die Erstellung Ihrer WordPress-Website mit KI
Erstellen Sie mit dem 10Web AI Website Builder zehnmal schneller eine benutzerdefinierte WordPress-Website, die auf Ihre Geschäftsanforderungen zugeschnitten ist.
