Resolvendo o erro de não carregamento do Elementor
Publicados: 2024-03-21Usar um construtor de páginas como o Elementor pode simplificar significativamente seu processo de design, tornando mais fácil a criação de sites bonitos e responsivos sem a necessidade de escrever uma linha de código. No entanto, nem sempre é fácil navegar. Um erro comum que os usuários podem encontrar é o erro “Elementor não carrega”. Este problema pode interromper o seu progresso, apresentando uma tela frustrante onde o editor Elementor se recusa a carregar, deixando você preso fora do processo criativo. Compreender esse problema é o primeiro passo para resolvê-lo.
Esse erro pode ter origem em várias fontes – desde conflitos de plug-ins, limites de memória e restrições de servidor até problemas com seus temas do WordPress ou até mesmo com o navegador que você está usando. Neste blog, analisaremos o que esse erro significa, exploraremos sua origem e discutiremos as nuances de como ele pode variar em diferentes configurações. Nosso objetivo é equipá-lo com o conhecimento necessário para diagnosticar e resolver esse problema, garantindo que seu fluxo de trabalho permaneça ininterrupto.
Como o erro pode se apresentar
Vários fatores podem contribuir para que o editor Elementor não carregue corretamente. Aqui estão as maneiras mais comuns pelas quais o erro pode se apresentar.
- A interface do editor Elementor não carrega completamente, deixando você com uma tela em branco.
- Uma tela de carregamento sem fim no editor Elementor, geralmente acompanhada por uma roda giratória ou barra de carregamento.
- Uma mensagem “500 Internal Server Error” ao tentar acessar o editor Elementor.
- Carregamento parcial do editor Elementor, onde alguns elementos ou widgets ficam inacessíveis ou não são renderizados corretamente.
- Erros ou avisos no console JavaScript do navegador relacionados ao Elementor, visíveis ao usar as ferramentas de desenvolvedor do navegador.
Requisitos elementares
Esse problema geralmente está relacionado a complicações do lado do servidor ou conflitos de plug-ins. Especificamente, o seu servidor pode não estar totalmente alinhado com os requisitos operacionais da Elementor. Quando se trata do Elementor, existem requisitos de sistema específicos que precisam ser atendidos para que ele funcione perfeitamente. Não se trata de espaço de armazenamento, mas sim da pilha de tecnologia fundamental do seu ambiente WordPress. Aqui está uma análise dos requisitos mínimos do Elementor:
Versão WordPress : Elementor requer WordPress 5.2 ou mais recente.Isso garante compatibilidade com os recursos e padrões de segurança mais recentes do WordPress, que a Elementor aproveita para sua funcionalidade.
Versão do PHP : PHP 7.0 ou mais recente é necessário.PHP é a linguagem de script na qual o WordPress foi desenvolvido, e as versões mais recentes oferecem melhorias significativas em velocidade e segurança.
Versão MySQL : Seu banco de dados deve ser MySQL 5.6 ou superior.Elementor depende do MySQL para armazenamento e recuperação de dados, e o uso de versões desatualizadas pode levar a gargalos de desempenho ou problemas de compatibilidade.
Limite de memória do WordPress : Recomenda-se um mínimo de 128 MB de memória para WordPress.Elementor, sendo um plugin que consome muitos recursos devido à sua visualização ao vivo e vários recursos, precisa dessa quantidade para funcionar sem problemas, sem travar ou desacelerar.
Embora você consiga instalar o Elementor sem atender a esses pré-requisitos, você encontrará problemas de desempenho ou ele poderá nem funcionar. No cenário da Elementor, o não cumprimento desses requisitos pode se manifestar como falha no carregamento do editor, entre outros erros potenciais.
Razões pelas quais esse erro ocorre
Aqui estão os fatores mais comuns para o erro de não carregamento do Elementor:
Conflitos de plug-ins : outros plug-ins do WordPress podem interferir no Elementor, especialmente se carregarem JavaScript ou CSS conflitantes.Esse é frequentemente o caso de plug-ins de cache, segurança ou otimização que modificam a saída da página.
Conflitos de tema : Às vezes, o tema WordPress ativo pode entrar em conflito com o Elementor, principalmente se o tema estiver mal codificado ou não atualizado para funcionar com a versão mais recente do Elementor
Software desatualizado : a execução de versões desatualizadas do WordPress, Elementor ou do seu tema pode levar a problemas de compatibilidade que impedem o carregamento correto do Elementor.
Problemas do navegador : extensões do navegador, navegadores desatualizados ou comportamentos específicos do navegador também podem ser os culpados, especialmente se interferirem na execução do JavaScript.
Limite de memória : o WordPress tem um limite de memória PHP e, se o seu site exceder esse limite, poderá causar mau funcionamento do Elementor e de outros plug-ins.Isto é particularmente comum em sites complexos com muitos plugins instalados.
Restrições de servidor : Alguns provedores de hospedagem impõem restrições ou configurações específicas que não são compatíveis com Elementor, como regras de segurança que bloqueiam as operações do editor.
Como consertar o erro de não carregamento do Elementor
A resolução deste problema envolve uma abordagem sistemática para identificar e abordar a causa subjacente. Se o Elementor não estiver carregando, a primeira coisa a fazer é tentar recarregá-lo antes de entrar em estratégias de solução de problemas mais complexas. Se o Elementore ainda não carregar, você deverá prosseguir com a solução de problemas.
Atualizar Elementor e WordPress
Em primeiro lugar, vamos garantir que tudo esteja atualizado. Isso é crucial porque versões desatualizadas de plug-ins, temas ou do próprio WordPress podem levar a problemas de compatibilidade, fazendo com que o Elementor trave na tela de carregamento.
Elementor

- Faça login no seu painel do WordPress.
- No lado esquerdo, você verá um menu. Passe o mouse sobre “Plugins” e clique em “Plugins Instalados”.
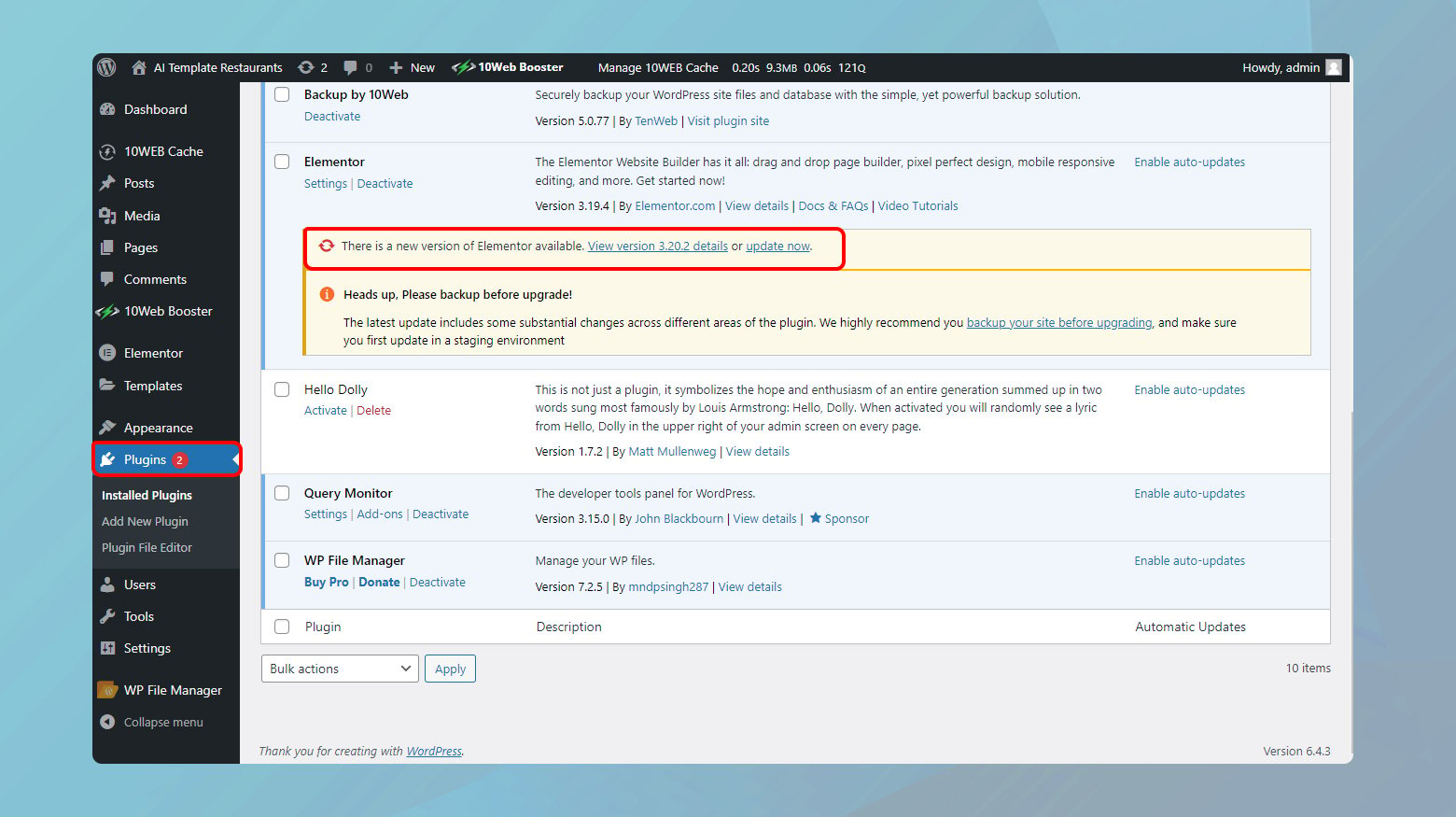
- Encontre Elementor e Elementor Pro (se você tiver a versão premium) em sua lista de plugins instalados. Se houver uma nova atualização disponível, deverá haver uma notificação abaixo do nome do plugin.
- Clique no link para atualizar o plugin.
WordPress
- Volte para o painel do WordPress. Normalmente, você verá notificações de atualizações principais do WordPress na parte superior do painel ou na seção de atualizações.
- Clique na notificação e siga as instruções para atualizar o WordPress.
É importante sempre garantir que você tenha um backup antes de fazer isso, apenas para garantir.
Verifique se há conflitos de plugins com Elementor
Navegar pelo labirinto de conflitos de plugins no WordPress pode realmente ser uma tarefa difícil, especialmente quando interrompe o fluxo de uso de uma ferramenta poderosa como o Elementor. O equilíbrio entre manter a funcionalidade e garantir a compatibilidade é delicado. Veja como abordar sistematicamente o diagnóstico e a resolução desses conflitos, minimizando de maneira ideal a interrupção da operação do seu site.
Usando um ambiente de teste
Um site de teste é essencialmente um clone do seu site ativo, onde você pode testar as alterações sem afetar o seu site real. Esta configuração é inestimável para solucionar problemas como conflitos de plug-ins sem afetar os visitantes do seu site.
Muitos provedores de hospedagem oferecem recursos de sites de teste como parte de seus pacotes de hospedagem.
Também existem plug-ins do WordPress disponíveis que podem criar um site de teste para você. Apenas certifique-se de escolher um que seja bem avaliado e atualizado com frequência.
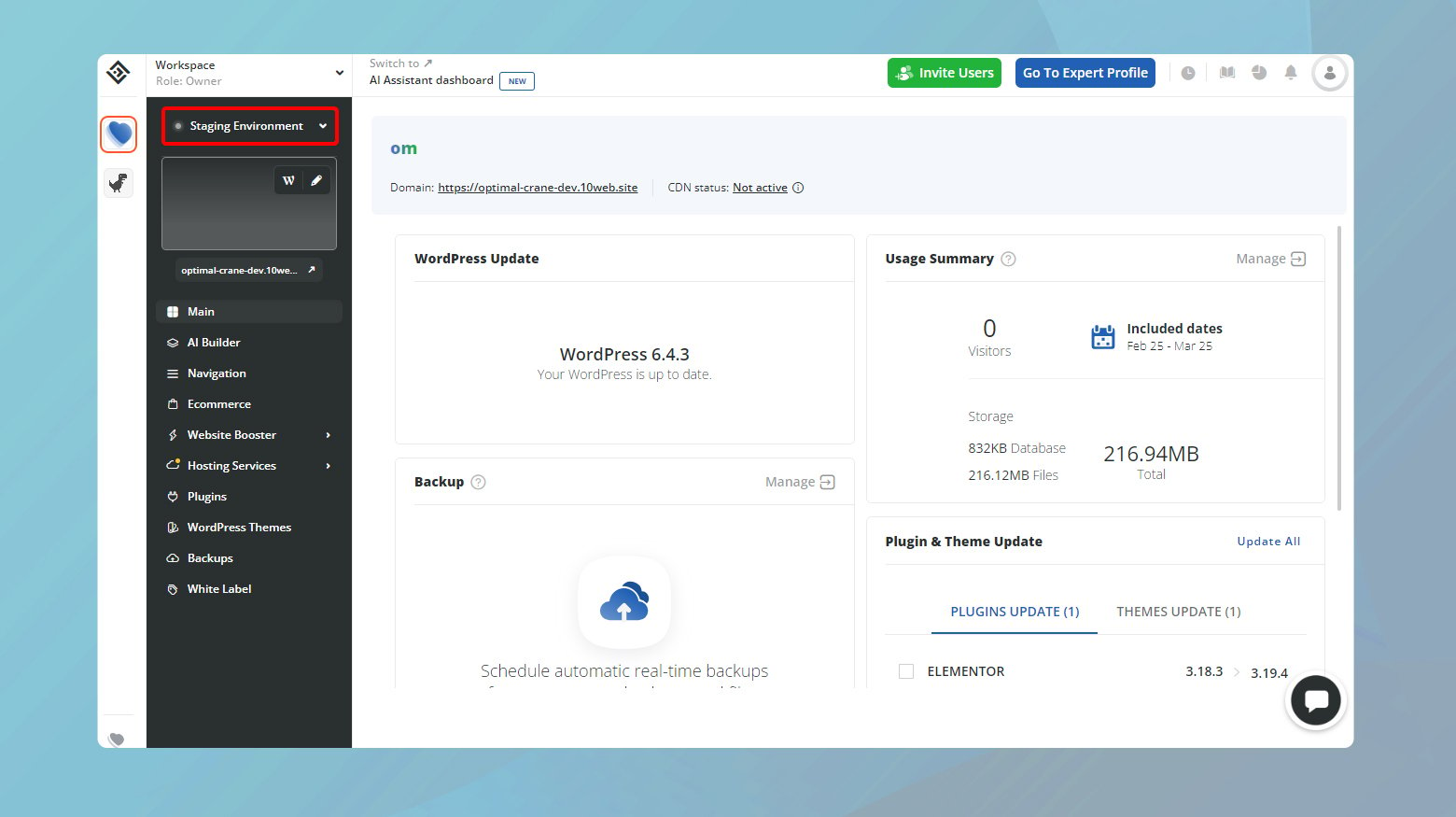
Se você for um cliente 10Web, poderá ativar o ambiente de teste do seu site no painel 10Web. Dê uma olhada em nosso guia completo sobre gerenciamento de ambientes de teste no 10Web.

Testando plug-ins um por um
Depois que seu ambiente de teste for habilitado, você poderá testar seus plug-ins sem afetar seu site ativo. O objetivo aqui é isolar o plugin problemático. Aqui está o que fazer:

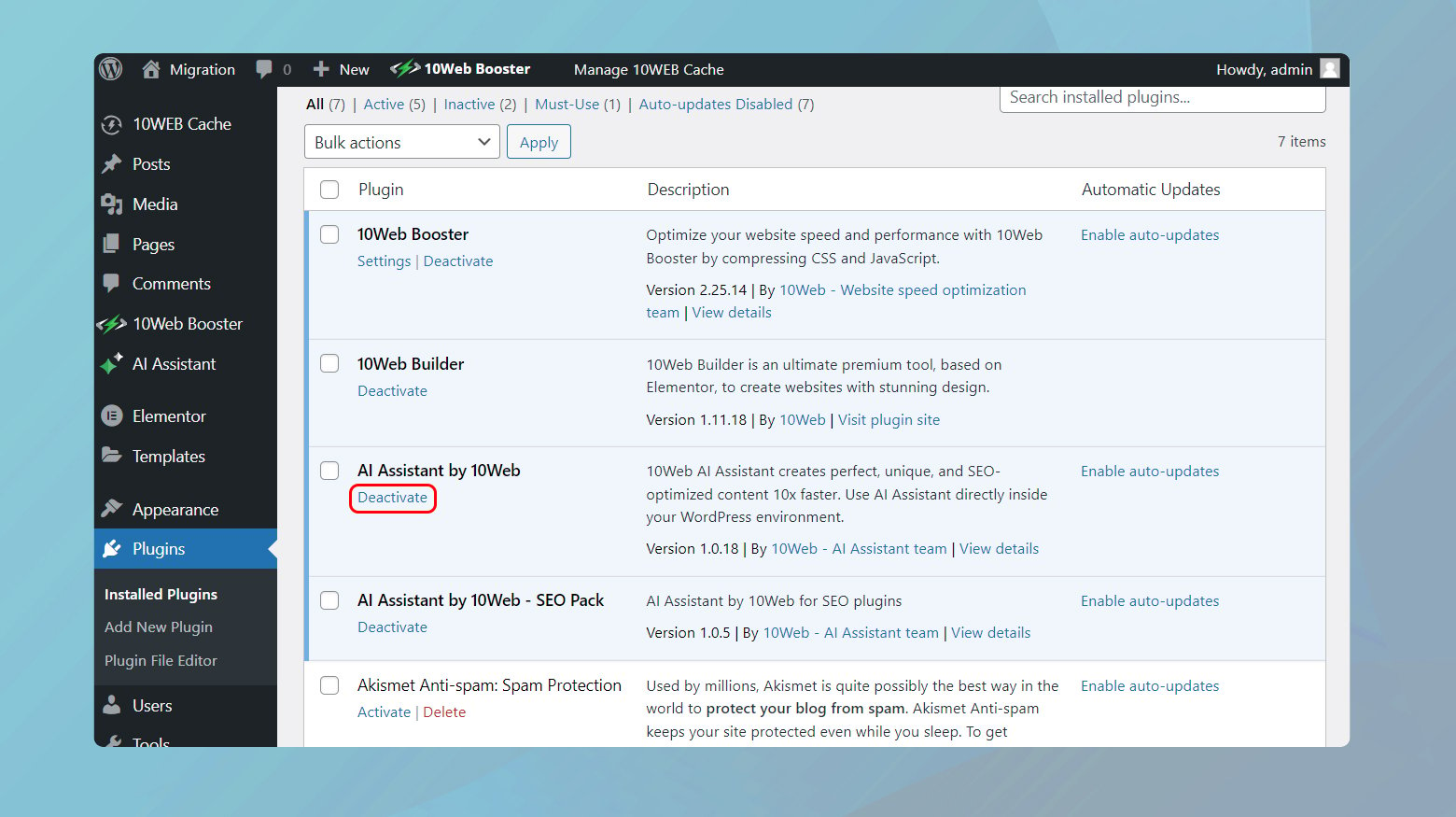
- Acesse o painel WordPress do seu site de teste e navegue até “Plugins” > “Plugins Instalados”.
- Desative os plug-ins um de cada vez, começando por aqueles que oferecem funcionalidades semelhantes ao Elementor ou que são conhecidos por serem complexos ou que consomem muitos recursos.
- Após cada desativação, tente carregar o editor Elementor. Se o editor carregar com sucesso após desabilitar um plugin específico, você provavelmente encontrou a origem do conflito.
- Documente quais plug-ins foram testados e os resultados. Essas informações podem ser úteis se você precisar entrar em contato com o suporte ou solucionar problemas futuros.
Abordagem alternativa: desativação em massa
Embora não seja ideal para sites ativos, desabilitar todos os plug-ins, exceto Elementor, e reativá-los um por um pode ser outra maneira eficiente de identificar o plug-in problemático em um site de teste.

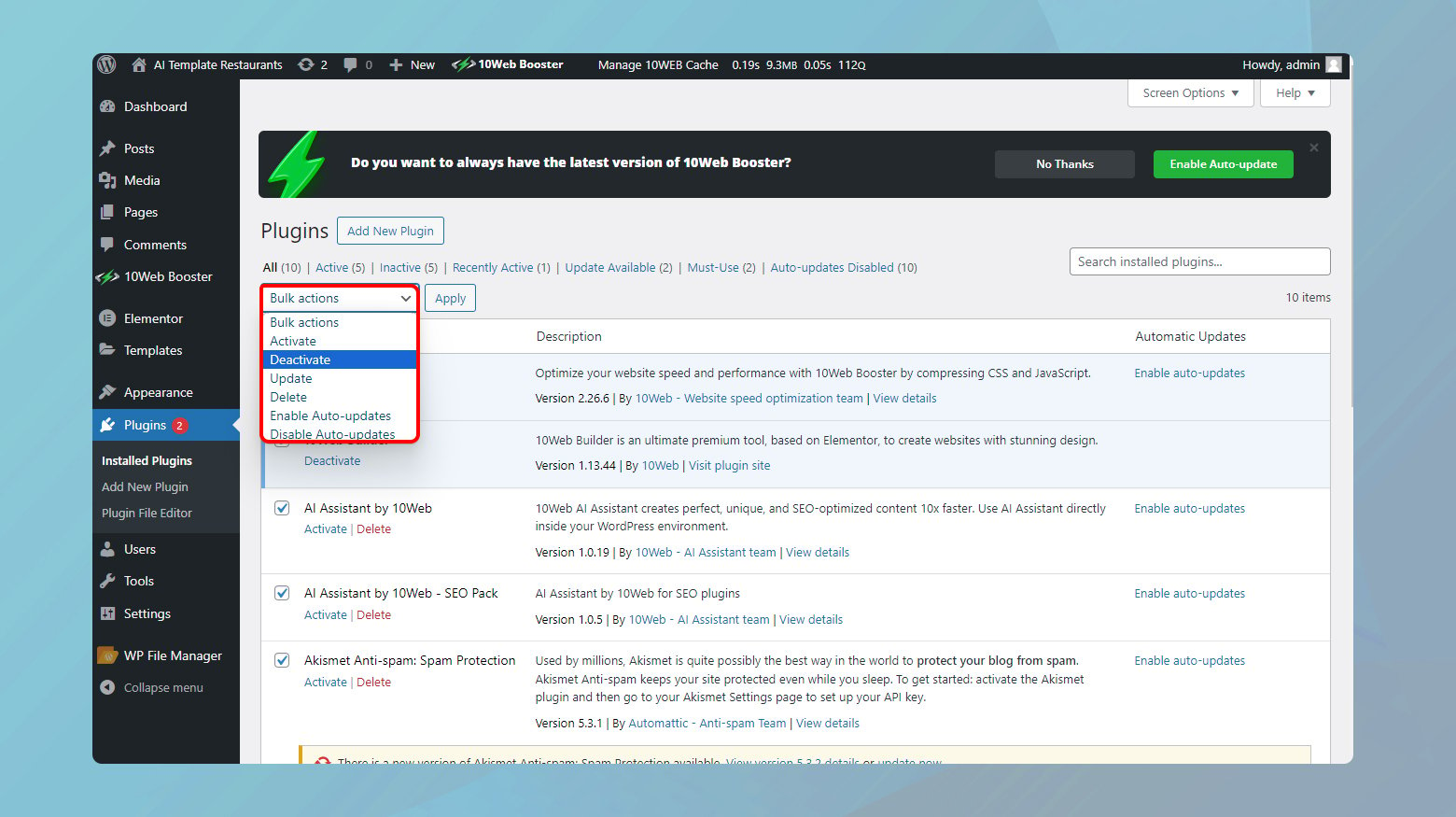
- Vá para o painel de administração do WordPress do seu site.
- Clique em Plugins e certifique-se de que a caixa de seleção ao lado de Plugins esteja marcada.
- Desmarque a caixa na frente de Elementor e Elementor Pro.
- Clique no menu suspenso de ações em massa e escolha Desativar.
Verifique se o Elementor carrega corretamente. Se isso acontecer, então um dos plug-ins está definitivamente causando um conflito. Reative os plugins um por um, carregando o Elementor após cada ativação. Este método ajuda a identificar o plug-in conflitante com mais rapidez, mas corre o risco de perda temporária de funcionalidade em seu site de teste.
Complementos Elementor
Os complementos do Elementor aprimoram os recursos do construtor, mas também podem ser fontes de conflitos devido à sua profunda integração com o Elementor. Aplique a mesma abordagem de teste individual a esses complementos. Dado seu relacionamento próximo com o Elementor, comece com eles antes de passar para plug-ins não relacionados.
Atualize sua versão do PHP
Elementor, como muitos plug-ins modernos do WordPress, requer um ambiente web contemporâneo para funcionar perfeitamente. Uma parte crucial deste ambiente é o PHP – a linguagem de script que alimenta o WordPress. Como o Elementor suporta apenas PHP 7 e versões mais recentes, garantir que seu site seja executado em uma versão PHP apropriada não é apenas recomendado; é essencial. Veja como você pode verificar e atualizar sua versão do PHP para manter a compatibilidade ideal com o Elementor.
Verificando sua versão atual do PHP
Antes de considerar uma atualização, você deve primeiro determinar a versão PHP que seu site está utilizando atualmente. O WordPress torna isso fácil:

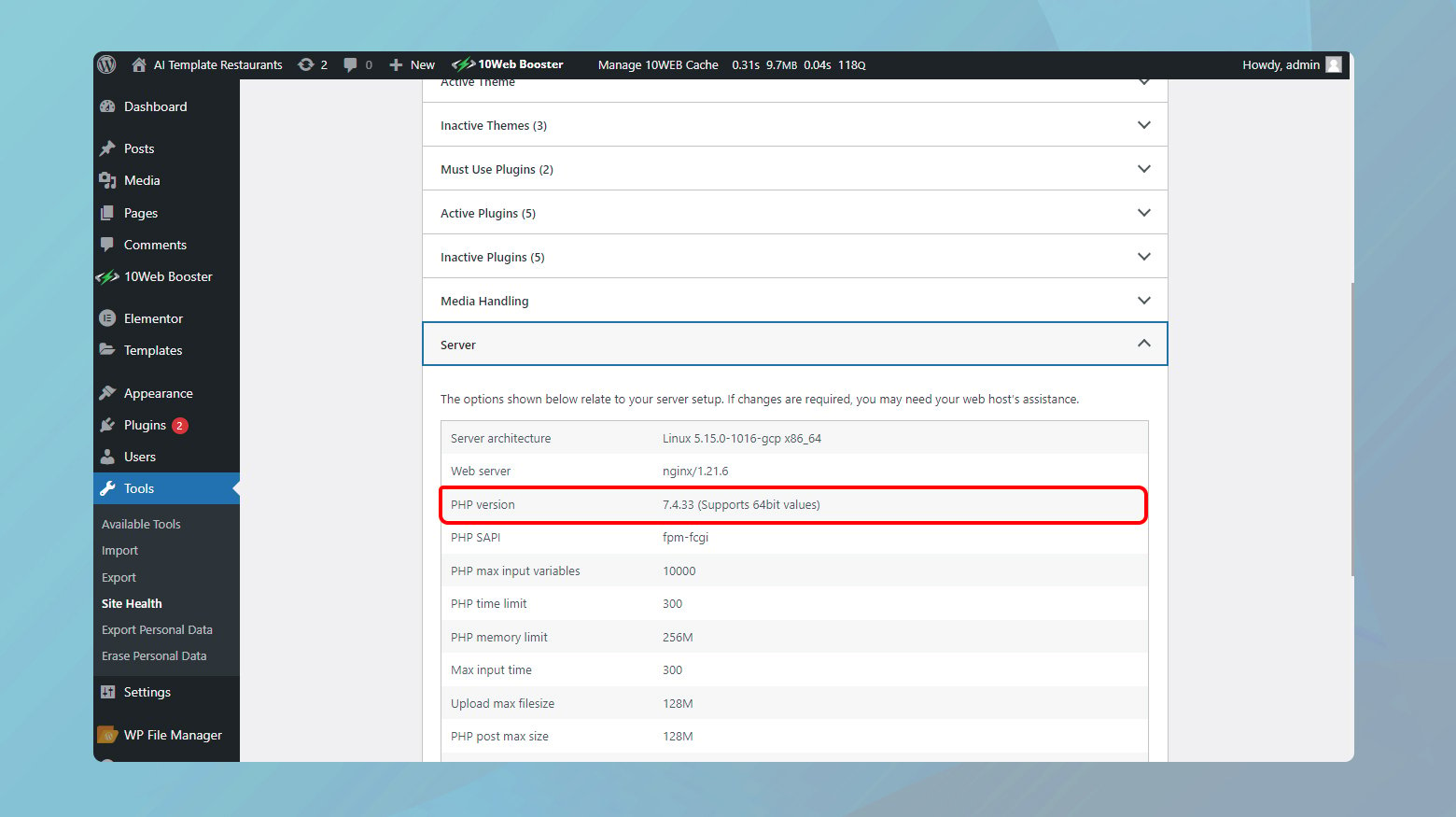
- Navegue até o seu painel do WordPress.
- No menu do lado esquerdo, selecione “Ferramentas” > “Site Health”.
- Mude para a guia Informações na parte superior da página Saúde do site. Esta guia fornece diversos detalhes técnicos sobre o seu site.
- Expanda a seção Servidor. Aqui você encontrará informações sobre o seu servidor web, incluindo a versão do PHP que ele está executando.
O ideal é que seja PHP 7 ou 8, pois essas versões oferecem o melhor equilíbrio entre desempenho e compatibilidade.
Atualizando sua versão do PHP
Se você não estiver usando uma versão apropriada do PHP, não se preocupe. Muitos provedores de hospedagem facilitam a atualização, geralmente por meio do painel de controle de hospedagem. O processo pode variar um pouco dependendo do seu host.
10Usuários da Web

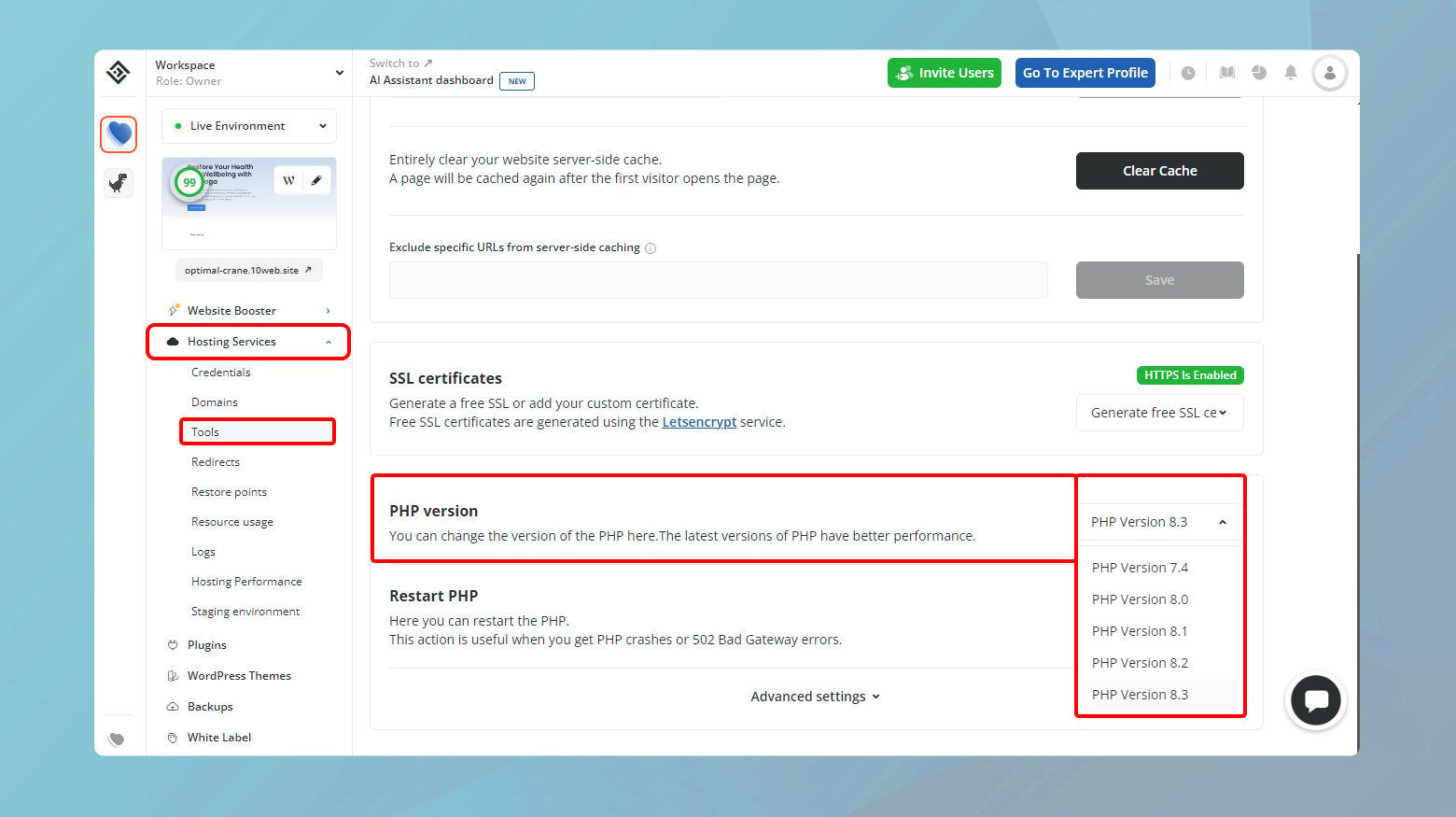
- Faça login no seu painel 10Web.
- Clique no site onde deseja atualizar a versão do PHP.
- Clique em “Serviços de hospedagem”> “Ferramentas”.
- Navegue até a seção de versão do PHP.
- Clique no menu suspenso para escolher a versão do PHP desejada.
- Confirme as alterações para aplicar a versão PHP ao seu site.
Se o seu host não oferecer upgrades diretos
Nem todos os provedores de hospedagem oferecem um menu suspenso simples para alternar versões do PHP. Se você se encontrar nesta situação, aqui estão as etapas que você pode seguir:
- Entre em contato com o atendimento ao cliente do seu provedor de hospedagem. Os hosts mais confiáveis irão ajudá-lo a atualizar sua versão do PHP.
- Se o seu host atual não oferece suporte a versões mais recentes do PHP ou não está disposto a ajudá-lo a atualizar, talvez seja hora de migrar para um ambiente de hospedagem moderno e com mais suporte . Procure hosts que ofereçam suporte ativo às mais recentes tecnologias da web.
Aumente o limite de memória do PHP
O limite do PHP afeta tudo, desde o desempenho do seu site até a capacidade de executar vários plug-ins sem problemas. Para usuários do Elementor, aderir ao requisito mínimo do plugin de 128 MB de memória é crucial, mas atingir o ponto ideal de 256 MB pode melhorar significativamente a funcionalidade do seu site. Aqui está um guia passo a passo sobre como verificar e aumentar o limite de memória PHP do seu site.

Verificando seu limite de memória PHP
Antes de ajustar qualquer coisa, é aconselhável saber onde você está. A ferramenta Site Health do WordPress permite que você dê uma olhada nos bastidores:

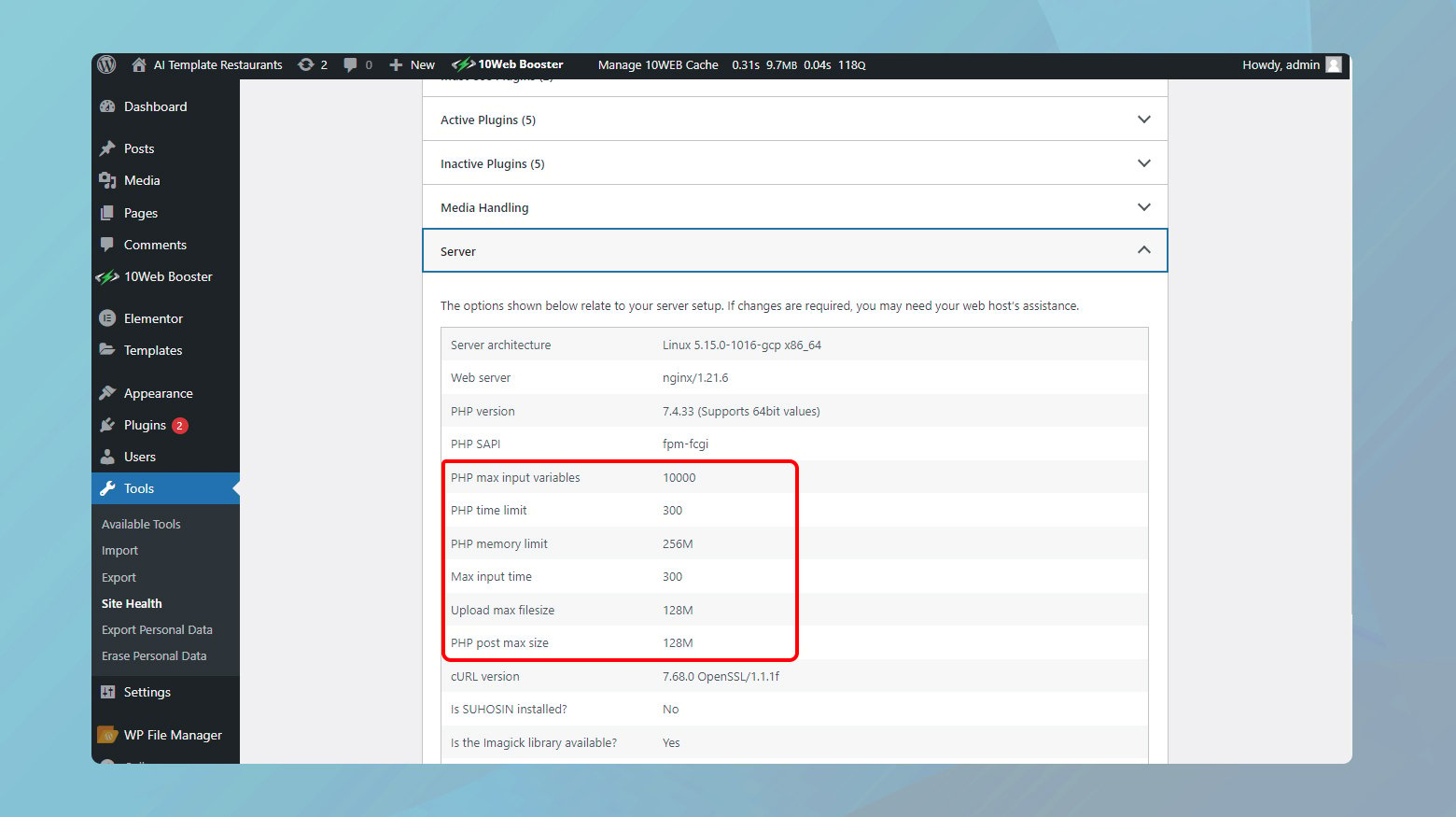
- Vá para o painel do WordPress e navegue até “Ferramentas” > “Saúde do Site”.
- Clique na guia Informações para acessar um tesouro de detalhes técnicos sobre o seu site.
- Abra a seção Servidor e procure a entrada “Limite de memória PHP”. Isso mostra a quantidade atual de memória que sua instalação do WordPress pode utilizar.
Se você achar que o limite de memória do PHP está abaixo do limite desejado, é hora de fazer uma atualização.
Aumentando o limite de memória do PHP via FTP
O método mais direto para aumentar o limite de memória do PHP envolve um pouco de edição de arquivos via FTP. Veja como você pode fazer isso:

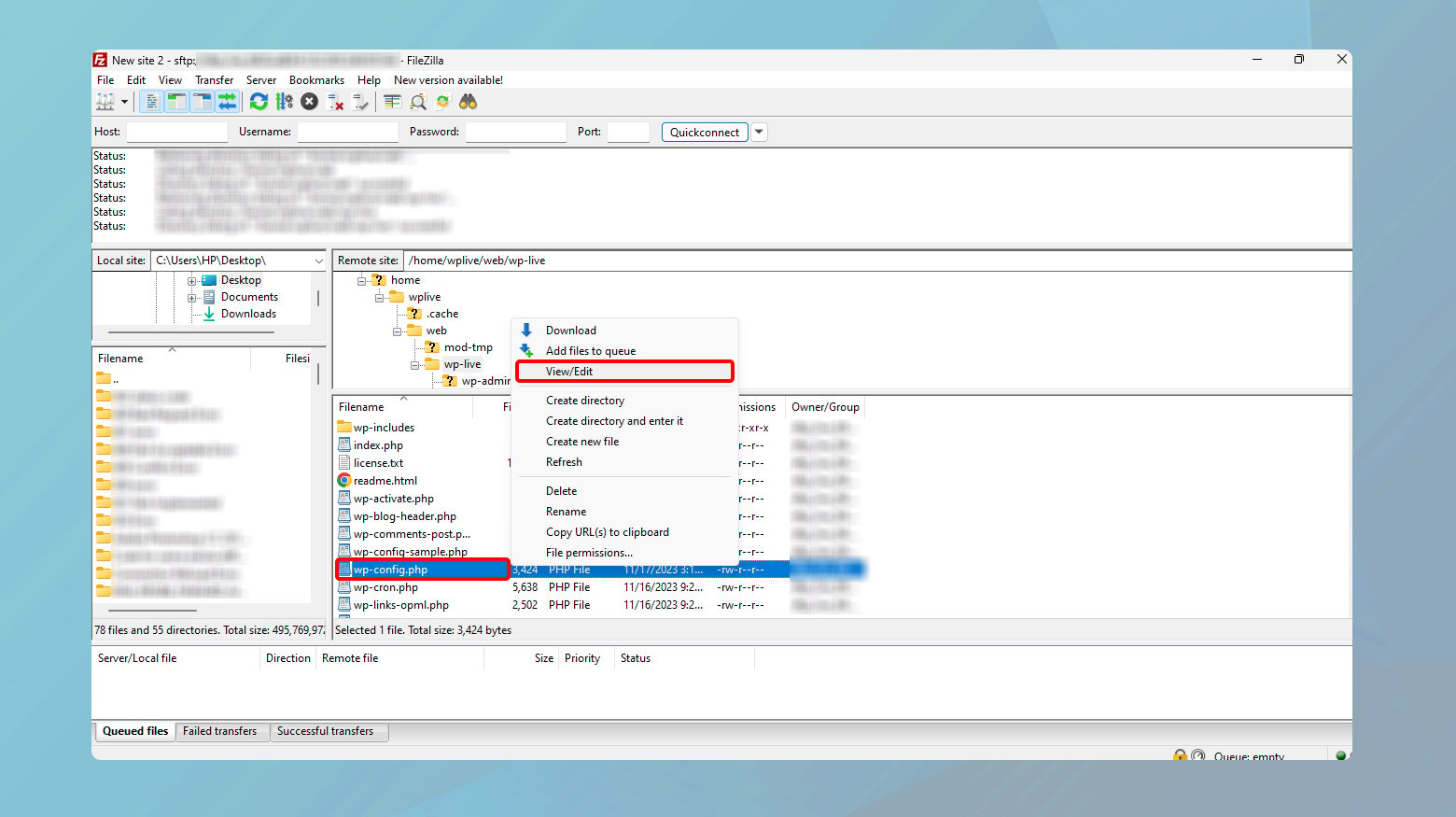
- Conecte-se ao seu site usando um cliente FTP como FileZilla ou Cyberduck. Você precisará de suas credenciais de FTP ou SFTP, que geralmente são fornecidas pelo seu host.
- Navegue até o diretório raiz do seu site, comumente denominado www, public ou public_html.
- Localize e edite o arquivo wp-config.php. Este arquivo crucial contém configurações importantes para o seu site WordPress.
- Clique com o botão direito no arquivo e escolha “Visualizar/Editar” para abri-lo em um editor de texto.
- Procure a linha `define( 'WP_MEMORY_LIMIT', 'XXXM' );` onde “XXX” é o seu limite de memória atual.
- Se esta linha não existir, você pode adicioná-la logo acima da linha `/* Isso é tudo, pare de editar! Feliz blog. */`. Substitua “XXX” por “256” para definir o limite para 256 MB, assim: `define( 'WP_MEMORY_LIMIT', '256M' );`.
- Salve suas alterações e feche o arquivo. O cliente FTP deverá solicitar que você carregue o arquivo modificado de volta ao servidor. Confirme para substituir o wp-config.php existente.
Depois de fazer essa alteração, visite novamente a página Site Health para confirmar se o WordPress agora reconhece o limite de memória PHP atualizado.
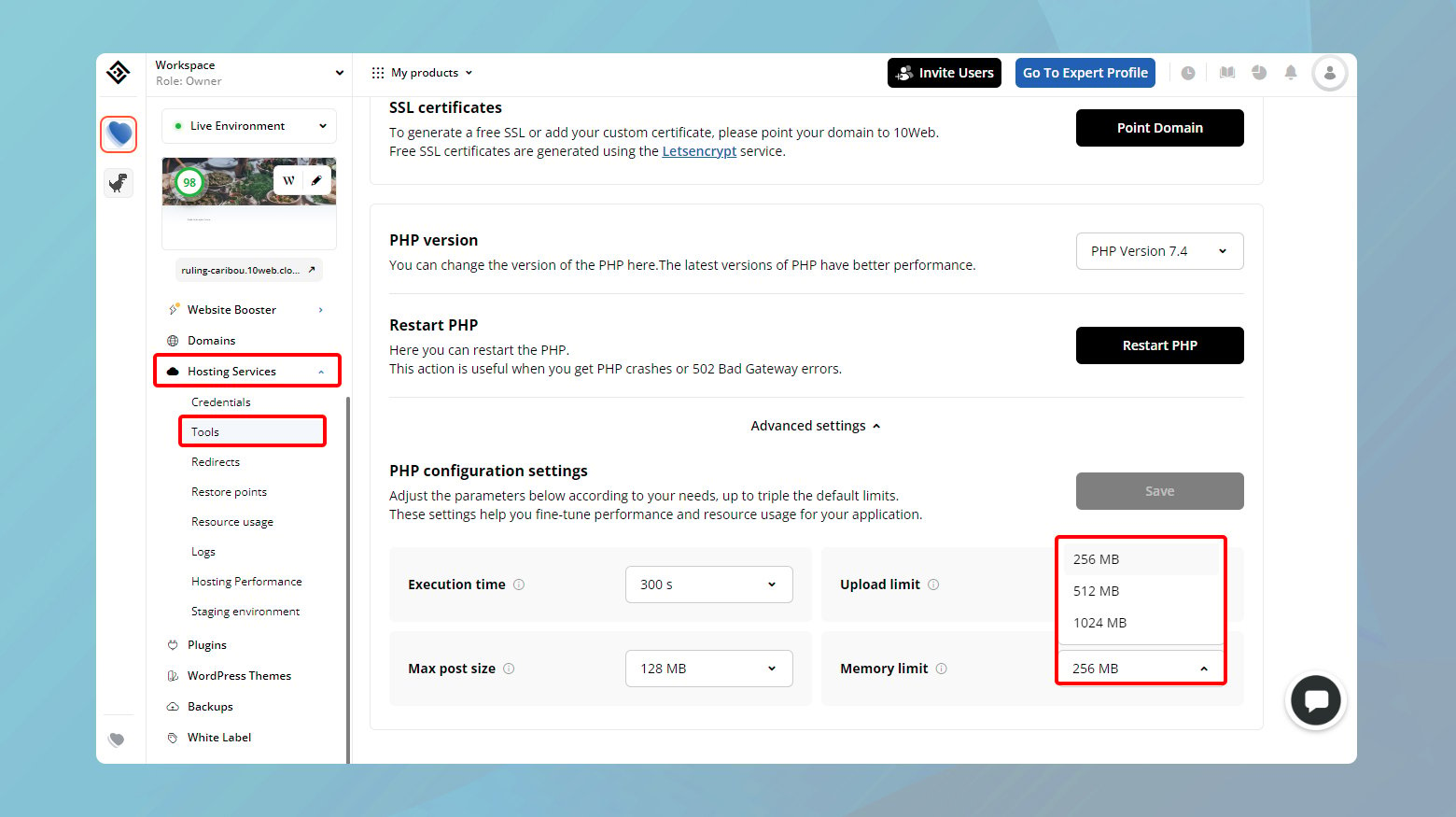
10Usuários da Web
Se o seu site estiver hospedado no 10Web, você pode ajustar o limite de memória PHP diretamente no painel do 10Web.

- Faça login no seu painel 10Web.
- Clique no site onde deseja aumentar a memória PHP.
- Navegue até “Serviços de hospedagem”> “Ferramentas”.
- Role para baixo e clique em “Configurações avançadas”.
- Clique no menu suspenso na frente de “Limite de memória” e escolha o limite que você precisa.
- Clique em “Salvar” para aplicar as alterações.
Quando alterações diretas não são permitidas
Às vezes, os hosts da web bloqueiam a capacidade dos usuários de ajustar manualmente as configurações do PHP por motivos de segurança e estabilidade. Nesse caso, entre em contato com a equipe de suporte do seu host. Explique sua necessidade de aumentar o limite de memória PHP para seu site WordPress. Os serviços de hospedagem mais confiáveis são flexíveis e podem fazer essa alteração para você mediante solicitação.
Alterar o método de carregamento do editor do Elementor
Se você está tentando fazer o editor do Elementor carregar sem sorte, há mais um truque que você pode querer tentar. Escondida nas configurações do Elementor está uma opção que pode potencialmente ignorar o que está causando o mau funcionamento do seu editor. Esta solução envolve mudar a forma como o Elementor carrega seu editor, uma tática um pouco pouco convencional, mas que vale a pena tentar.
Antes de nos aprofundarmos nas instruções, é essencial observar que ajustar o método de carregamento do Elementor é recomendado somente depois de esgotar as etapas normais de solução de problemas.
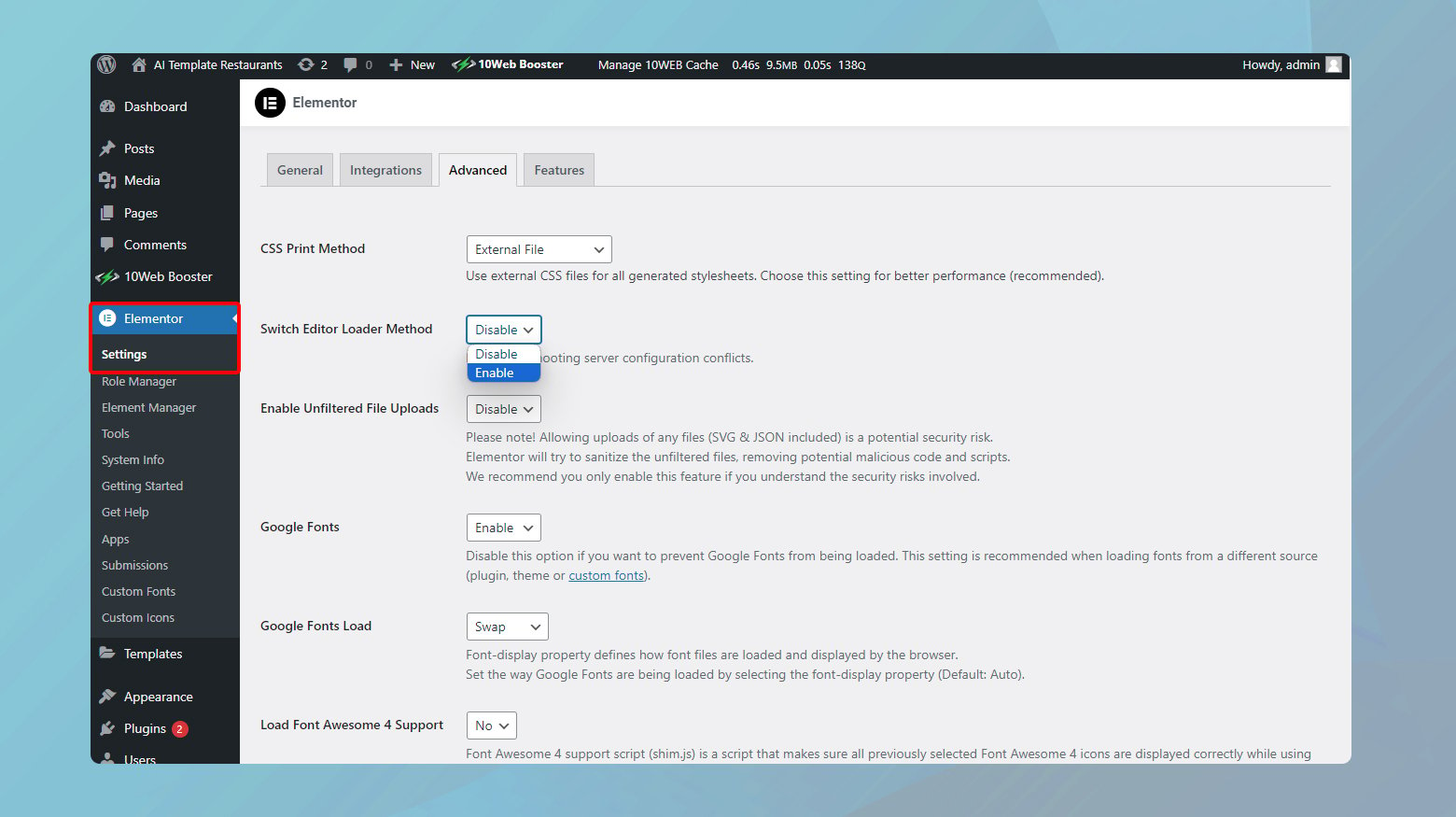
Veja como mudar o método do carregador:

- No painel do WordPress, passe o mouse sobre o item de menu Elementor e clique em “Configurações”. Isso o levará ao centro das opções de configuração do Elementor.
- Na janela Configurações, você encontrará várias guias na parte superior. Clique em “Avançado”. Role para baixo até encontrar uma configuração chamada “Switch Editor Loader Method”.
- Ao lado desta configuração, clique no menu suspenso e selecione “Ativar”. O que você está fazendo aqui é essencialmente dizer ao Elementor para tentar uma rota diferente ao carregar seu editor.
- Clique no botão “Salvar alterações” para garantir que sua nova configuração seja aplicada.
Agora tente acessar o editor Elementor mais uma vez. Com um pouco de sorte, a mudança no método do carregador terá limpado o caminho e você descobrirá que o editor anteriormente indescritível agora está pronto para funcionar.
Algumas coisas para manter em mente
Alterar o método do carregador geralmente é tranquilo e não deve causar interrupções. No entanto, é sempre uma boa ideia manter algumas coisas em mente:
Esta é uma etapa de solução de problemas : lembre-se de que alterar o método do carregador é recomendado quando outras soluções não resolverem seu problema.Não é uma solução de primeira linha, mas sim uma solução alternativa inteligente para situações difíceis.
Monitore seu site : Após fazer a alteração, fique de olho em como o Elementor se comporta.Embora seja improvável que cause problemas, é sempre aconselhável estar atento após ajustar as configurações.
Você sempre pode voltar : se, por algum motivo, quiser voltar ao método de carregamento original, basta seguir os mesmos passos e desmarcar a opção “Ativar”.Elementor é flexível assim.
Mude para um tema WordPress compatível com Elementor
Dado o vasto ecossistema de temas WordPress, muitos são projetados ou otimizados para funcionar perfeitamente com construtores de páginas como Elementor. Vamos nos aprofundar em por que escolher um tema compatível com Elementor é crucial e como fazer a mudança sem suar a camisa.
Um tema compatível com Elementor garante que:
Sua visão de design ganha vida : os temas compatíveis oferecem toda a gama de recursos do Elementor, permitindo que você utilize seus widgets e modelos dinâmicos em todo o seu potencial.
Desempenho suave : Esses temas são otimizados para Elementor, o que significa menos conflitos e melhor desempenho.
Atualizações regulares : os temas compatíveis com Elementor geralmente recebem atualizações que melhoram sua compatibilidade e introduzem novos recursos, garantindo que seu site permaneça atualizado e funcional.
Encontrando o tema certo
Ao procurar um novo tema, fique atento a alguns indicadores-chave de compatibilidade do Elementor:
Menção explícita : descrições de temas que mencionam compatibilidade com Elementor são luz verde.Este reconhecimento significa que os desenvolvedores testaram seu tema com Elementor e confirmaram que eles funcionam bem juntos.
Verifique comentários e classificações : o feedback do usuário pode ser extremamente revelador.Procure menções ao Elementor nas análises para avaliar a compatibilidade no mundo real.
Conteúdo de demonstração : os temas que oferecem conteúdo de demonstração criado pelo Elementor oferecem uma vantagem inicial e confirmam sua compatibilidade.
Fazendo a mudança
Depois de selecionar um tema que promete um relacionamento harmonioso com Elementor, mudar de tema é um processo simples:
Antes de fazer qualquer alteração importante, certifique-se de ter um backup recente. Esta etapa é a sua rede de segurança, permitindo que você restaure seu site caso algo dê errado.

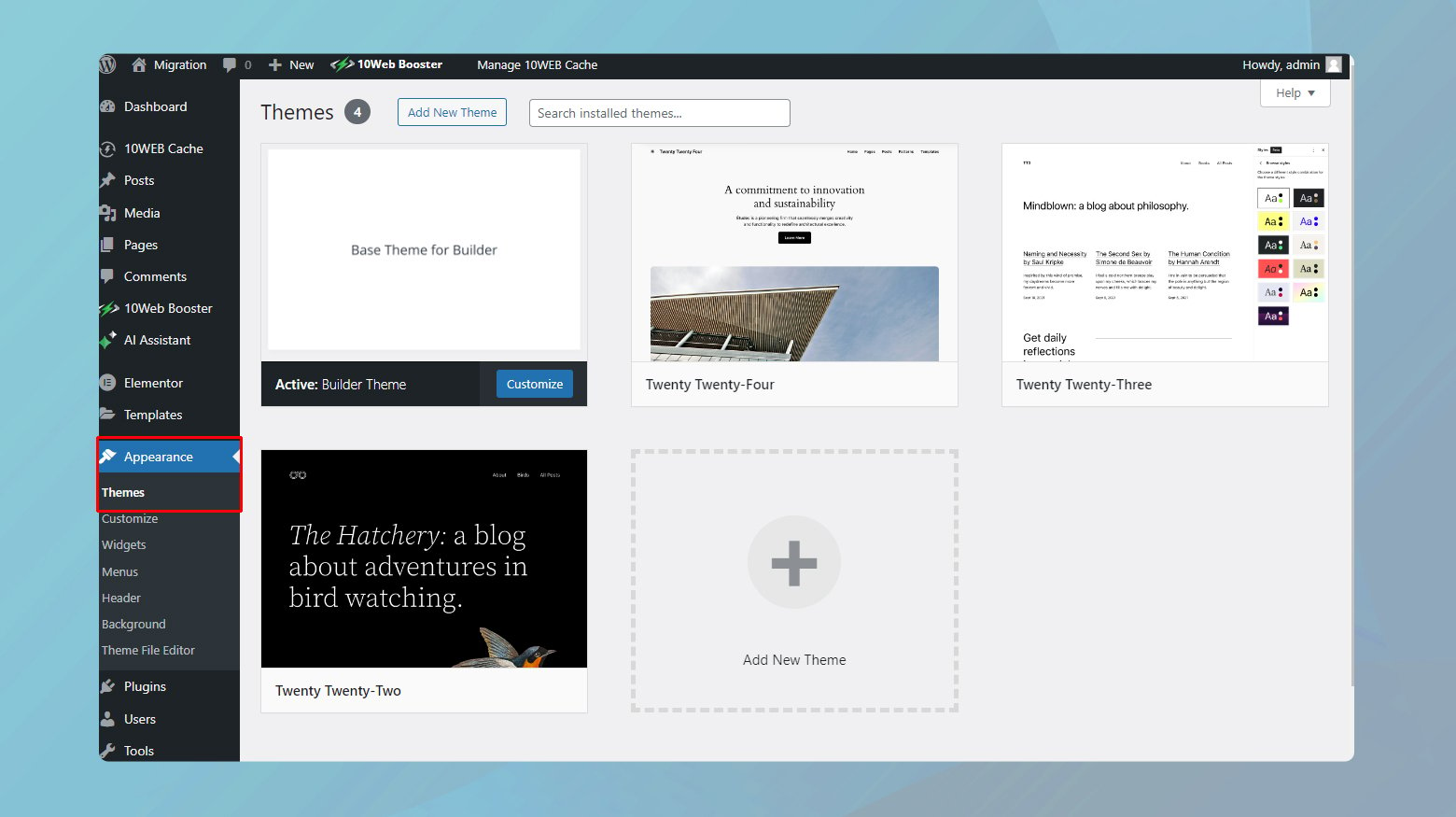
- Navegue até “Aparência”> “Temas” no painel do WordPress.
- Clique em “Adicionar novo” e pesquise o tema escolhido ou carregue-o se tiver baixado o arquivo do tema.
- Clique em “Instalar” e depois em “Ativar”.
Com seu novo tema ativo, visite suas páginas para garantir que tudo esteja conforme o esperado. O conteúdo criado pelo Elementor deve permanecer intacto, mas alguns ajustes de estilo podem ser necessários para alinhar com o design do seu novo tema.
Desative extensões do navegador
Esses pequenos complementos úteis que facilitam a navegação de várias maneiras às vezes podem atrapalhar, especialmente com aplicativos da web complexos como o Elementor. Vamos explorar como determinar se a culpa é de uma extensão do navegador e o que fazer a respeito.
Testando conflitos de extensão
A primeira etapa para diagnosticar problemas relacionados a extensões é verificar se o problema persiste em um ambiente de navegador limpo.
A maioria dos navegadores oferece um modo de navegação “incógnito” ou “privado” que desativa a maioria das extensões por padrão. Abra uma nova janela anônima e tente usar o Elementor lá. Como alternativa, use um navegador diferente que não tenha nenhuma extensão instalada.
Se o Elementor funcionar bem neste ambiente limpo, há uma boa chance de que uma extensão na configuração normal do seu navegador esteja causando o problema.
Identificando a extensão problemática
Depois de identificar que uma extensão é provavelmente a causa, é hora de descobrir qual delas.
Retorne à janela normal do navegador onde o problema ocorre. Acesse as configurações de extensão do seu navegador e desative cada extensão, uma de cada vez. Após desabilitar uma extensão, tente usar o Elementor novamente.
É crucial atualizar a página de edição do Elementor após desabilitar cada extensão para garantir que as alterações tenham efeito.
Assim que os erros pararem e o Elementor começar a funcionar conforme esperado, você provavelmente encontrou a extensão que está causando o conflito.
Problemas de carregamento do Elementor com o Rocket Loader da Cloudflare
O Rocket Loader da Cloudflare é um recurso poderoso projetado para melhorar o tempo de carregamento do seu site, otimizando o carregamento do JavaScript. É uma ótima ferramenta, mas às vezes pode interferir em aplicativos da web complexos como o Elementor, causando problemas de carregamento ou até mesmo travando na página de carregamento cinza ao tentar iniciar o editor Elementor. Aqui está um guia passo a passo para resolver esse problema, garantindo que você possa aproveitar os benefícios de velocidade do Cloudflare e os poderosos recursos de web design do Elementor.
Limpe ou desative seu cache
Antes de mergulhar nos ajustes técnicos, é crucial começar do zero, limpando ou desativando seu cache. Os dados armazenados em cache muitas vezes podem interferir nas atualizações e alterações feitas, incluindo aquelas relacionadas às configurações do Elementor e Cloudflare. Aqui está o que fazer:
- Freqüentemente, uma simples limpeza do cache do navegador pode resolver problemas de carregamento. Isso garante que seu navegador carregue a versão mais recente do seu site.
- Desative temporariamente o cache no Cloudflare. Isso pode ser feito por meio do painel do Cloudflare na guia Cache, garantindo que o Cloudflare não esteja servindo uma versão em cache do seu site que possa incluir scripts ou arquivos desatualizados.
Ajustar configurações no Cloudflare
Depois de lidar com o cache, o próximo passo é fazer alguns ajustes no Cloudflare, principalmente em relação ao recurso Rocket Loader. Embora o Rocket Loader seja benéfico para muitos sites, suas estratégias agressivas de otimização às vezes podem desacelerar aplicativos como o Elementor, causando o erro.
Criação de regras de página específicas
O recurso Rocket Loader no Cloudflare, que visa melhorar o tempo de carregamento do seu site alterando a forma como os scripts são carregados, é conhecido por ocasionalmente interromper a funcionalidade do editor do Elementor. O carregamento assíncrono de scripts pelo Rocket Loader pode interferir no Elementor, levando a problemas em que o editor pode não carregar corretamente.
Felizmente, isso pode ser resolvido configurando regras de página específicas da Cloudflare para páginas que utilizam Elementor. Essas regras instruem a Cloudflare a ignorar certas otimizações, como Rocket Loader, para páginas e modelos do Elementor, garantindo uma operação tranquila.
Aqui estão as regras que você pode criar no cloudflare para resolver o erro: Páginas Elementor:
URL do site/*elemento*
Modelos Elementor:
URL do site/?elementor_library=*
Substitua “siteURL” pelo URL real do seu site.
Pensamentos finais
Neste blog, navegamos por diversas estratégias para resolver o erro Elementor Not Load, enfatizando a importância da compatibilidade e otimização de desempenho. Desde a atualização de temas e versões de PHP até o ajuste das configurações do Cloudflare e o gerenciamento de extensões do navegador, cada etapa foi voltada para garantir uma experiência Elementor tranquila e eficiente em sites WordPress. Este guia teve como objetivo fornecer soluções práticas para desafios comuns do Elementor, ajudando você a manter uma presença otimizada na web.
Acelere a criação do seu site WordPress com IA
Crie um site WordPress personalizado, adaptado às necessidades do seu negócio, 10 vezes mais rápido com o 10Web AI Website Builder.
