การแก้ไข Elementor ไม่โหลดข้อผิดพลาด
เผยแพร่แล้ว: 2024-03-21การใช้ตัวสร้างเพจเช่น Elementor สามารถทำให้กระบวนการออกแบบของคุณง่ายขึ้นอย่างมาก ทำให้ง่ายต่อการสร้างไซต์ที่สวยงามและตอบสนองโดยไม่จำเป็นต้องเขียนโค้ดสักบรรทัด อย่างไรก็ตาม การเดินเรือไม่ได้ราบรื่นเสมอไป ข้อผิดพลาดทั่วไปประการหนึ่งที่ผู้ใช้อาจพบคือข้อผิดพลาด “องค์ประกอบไม่โหลด” ปัญหานี้อาจทำให้ความคืบหน้าของคุณหยุดชะงัก โดยนำเสนอหน้าจอที่น่าหงุดหงิดซึ่งตัวแก้ไข Elementor ปฏิเสธที่จะโหลด ทำให้คุณติดอยู่นอกกระบวนการสร้างสรรค์ การทำความเข้าใจปัญหานี้ถือเป็นก้าวแรกในการแก้ไขปัญหา
ข้อผิดพลาดนี้อาจเกิดจากแหล่งที่มาต่างๆ ตั้งแต่ข้อขัดแย้งของปลั๊กอิน ขีดจำกัดหน่วยความจำ และข้อจำกัดของเซิร์ฟเวอร์ ไปจนถึงปัญหาเกี่ยวกับธีม WordPress ของคุณ หรือแม้แต่เบราว์เซอร์ที่คุณใช้อยู่ ในบล็อกนี้ เราจะวิเคราะห์ความหมายของข้อผิดพลาดนี้ สำรวจว่าข้อผิดพลาดนี้มาจากที่ใด และอภิปรายถึงความแตกต่างเล็กๆ น้อยๆ ว่าข้อผิดพลาดนี้อาจแตกต่างกันไปตามการตั้งค่าต่างๆ ได้อย่างไร เป้าหมายของเราคือการจัดเตรียมความรู้ให้กับคุณในการวินิจฉัยและแก้ไขปัญหานี้ เพื่อให้มั่นใจว่าขั้นตอนการทำงานของคุณจะไม่หยุดชะงัก
ข้อผิดพลาดอาจเกิดขึ้นได้อย่างไร
ปัจจัยหลายประการอาจทำให้ตัวแก้ไข Elementor ไม่สามารถโหลดได้อย่างถูกต้อง ต่อไปนี้เป็นวิธีที่พบบ่อยที่สุดที่ข้อผิดพลาดจะเกิดขึ้น
- อินเทอร์เฟซของตัวแก้ไข Elementor ไม่สามารถโหลดได้อย่างสมบูรณ์ ส่งผลให้หน้าจอว่างเปล่า
- หน้าจอการโหลดที่ไม่มีที่สิ้นสุดในตัวแก้ไข Elementor ซึ่งมักจะมาพร้อมกับวงล้อหมุนหรือแถบโหลด
- ข้อความ “500 Internal Server Error” เมื่อพยายามเข้าถึงตัวแก้ไข Elementor
- การโหลดตัวแก้ไข Elementor บางส่วน โดยที่องค์ประกอบหรือวิดเจ็ตบางอย่างไม่สามารถเข้าถึงได้หรือไม่สามารถแสดงผลได้อย่างถูกต้อง
- ข้อผิดพลาดหรือคำเตือนในคอนโซล JavaScript ของเบราว์เซอร์ที่เกี่ยวข้องกับ Elementor ซึ่งมองเห็นได้เมื่อใช้เครื่องมือสำหรับนักพัฒนาของเบราว์เซอร์
ข้อกำหนดขององค์ประกอบ
ปัญหานี้มักจะย้อนกลับไปที่ปัญหาฝั่งเซิร์ฟเวอร์หรือข้อขัดแย้งของปลั๊กอิน โดยเฉพาะอย่างยิ่งเซิร์ฟเวอร์ของคุณอาจไม่สอดคล้องกับข้อกำหนดการปฏิบัติงานของ Elementor อย่างสมบูรณ์ เมื่อพูดถึง Elementor มีข้อกำหนดเฉพาะของระบบที่ต้องปฏิบัติตามเพื่อให้ทำงานได้อย่างราบรื่น สิ่งเหล่านี้ไม่เกี่ยวกับพื้นที่จัดเก็บข้อมูล แต่เป็นสแต็คเทคโนโลยีพื้นฐานของสภาพแวดล้อม WordPress ของคุณ ต่อไปนี้เป็นรายละเอียดข้อกำหนดขั้นต่ำของ Elementor:
เวอร์ชัน WordPress : Elementor ต้องใช้ WordPress 5.2 หรือใหม่กว่าช่วยให้มั่นใจได้ถึงความเข้ากันได้กับคุณสมบัติ WordPress ล่าสุดและมาตรฐานความปลอดภัย ซึ่ง Elementor ใช้ประโยชน์จากฟังก์ชันการทำงาน
เวอร์ชัน PHP : ต้องใช้ PHP 7.0 หรือใหม่กว่าPHP เป็นภาษาสคริปต์ที่ WordPress สร้างขึ้น และเวอร์ชันที่ใหม่กว่ามีการปรับปรุงความเร็วและความปลอดภัยอย่างมาก
เวอร์ชัน MySQL : ฐานข้อมูลของคุณควรเป็น MySQL 5.6 หรือสูงกว่าElementor อาศัย MySQL สำหรับการจัดเก็บและการเรียกค้นข้อมูล และการใช้เวอร์ชันที่ล้าสมัยอาจทำให้เกิดปัญหาคอขวดด้านประสิทธิภาพหรือปัญหาความเข้ากันได้
ขีดจำกัดหน่วยความจำ WordPress : แนะนำให้ใช้หน่วยความจำขั้นต่ำ 128 MB สำหรับ WordPressElementor เป็นปลั๊กอินที่ใช้ทรัพยากรมากเนื่องจากมีการแสดงตัวอย่างสดและฟีเจอร์มากมาย ทำให้จำนวนเงินนี้จำเป็นต้องทำงานได้อย่างราบรื่นโดยไม่ล่มหรือช้าลง
แม้ว่าคุณอาจจัดการติดตั้ง Elementor โดยไม่เป็นไปตามข้อกำหนดเบื้องต้นเหล่านี้ แต่คุณอาจประสบปัญหาด้านประสิทธิภาพหรือไม่ก็อาจไม่ทำงานเลย ในสถานการณ์ของ Elementor การไม่ปฏิบัติตามข้อกำหนดเหล่านี้อาจแสดงออกมาเมื่อตัวแก้ไขไม่สามารถโหลดได้ ท่ามกลางข้อผิดพลาดที่อาจเกิดขึ้นอื่นๆ
สาเหตุที่เกิดข้อผิดพลาดนี้
ต่อไปนี้เป็นปัจจัยที่พบบ่อยที่สุดที่ทำให้ Elementor ไม่โหลดข้อผิดพลาด:
ข้อขัดแย้งของปลั๊กอิน : ปลั๊กอิน WordPress อื่น ๆ อาจรบกวน Elementor โดยเฉพาะอย่างยิ่งหากโหลด JavaScript หรือ CSS ที่ขัดแย้งกันกรณีนี้มักเกิดขึ้นกับปลั๊กอินแคช การรักษาความปลอดภัย หรือการเพิ่มประสิทธิภาพที่แก้ไขเอาต์พุตของเพจ
ความขัดแย้งของธีม : บางครั้งธีม WordPress ที่ใช้งานอยู่อาจขัดแย้งกับ Elementor โดยเฉพาะอย่างยิ่งหากธีมมีโค้ดไม่ดีหรือไม่ได้รับการอัปเดตให้ทำงานกับ Elementor เวอร์ชันล่าสุด
ซอฟต์แวร์ที่ล้าสมัย : การใช้ WordPress, Elementor หรือธีมที่ล้าสมัยอาจทำให้เกิดปัญหาความเข้ากันได้ซึ่งทำให้ Elementor ไม่สามารถโหลดได้อย่างถูกต้อง
ปัญหาเบราว์เซอร์ : ส่วนขยายของเบราว์เซอร์ เบราว์เซอร์ที่ล้าสมัย หรือพฤติกรรมเฉพาะของเบราว์เซอร์ก็อาจเป็นสาเหตุของปัญหาได้เช่นกัน โดยเฉพาะอย่างยิ่งหากสิ่งเหล่านั้นรบกวนการทำงานของ JavaScript
ขีดจำกัดหน่วยความจำ : WordPress มีขีดจำกัดหน่วยความจำ PHP และหากเว็บไซต์ของคุณเกินขีดจำกัดนี้ ก็อาจทำให้ Elementor และปลั๊กอินอื่นๆ ทำงานผิดปกติได้นี่เป็นเรื่องปกติโดยเฉพาะในไซต์ที่ซับซ้อนซึ่งมีการติดตั้งปลั๊กอินจำนวนมาก
ข้อจำกัดของเซิร์ฟเวอร์ : ผู้ให้บริการโฮสติ้งบางรายกำหนดข้อจำกัดหรือการกำหนดค่าเฉพาะที่ไม่เข้ากันกับ Elementor เช่น กฎความปลอดภัยที่บล็อกการทำงานของตัวแก้ไข
วิธีแก้ไขข้อผิดพลาด Elementor ไม่โหลด
การแก้ไขปัญหานี้ต้องใช้แนวทางที่เป็นระบบเพื่อระบุและแก้ไขสาเหตุที่แท้จริง หาก Elementor ไม่โหลด สิ่งแรกที่ต้องทำคือลองโหลดซ้ำก่อนที่จะเข้าสู่กลยุทธ์การแก้ไขปัญหาที่ซับซ้อนมากขึ้น หาก Elementore ยังไม่โหลด คุณควรดำเนินการแก้ไขปัญหาต่อไป
อัปเดต Elementor และ WordPress
ก่อนอื่น เรามาตรวจสอบให้แน่ใจว่าทุกอย่างเป็นข้อมูลล่าสุด นี่เป็นสิ่งสำคัญเนื่องจากปลั๊กอิน ธีม หรือ WordPress เวอร์ชันล้าสมัยอาจทำให้เกิดปัญหาความเข้ากันได้ ทำให้ Elementor วางสายบนหน้าจอการโหลด
เอเลเมนท์

- เข้าสู่แดชบอร์ด WordPress ของคุณ
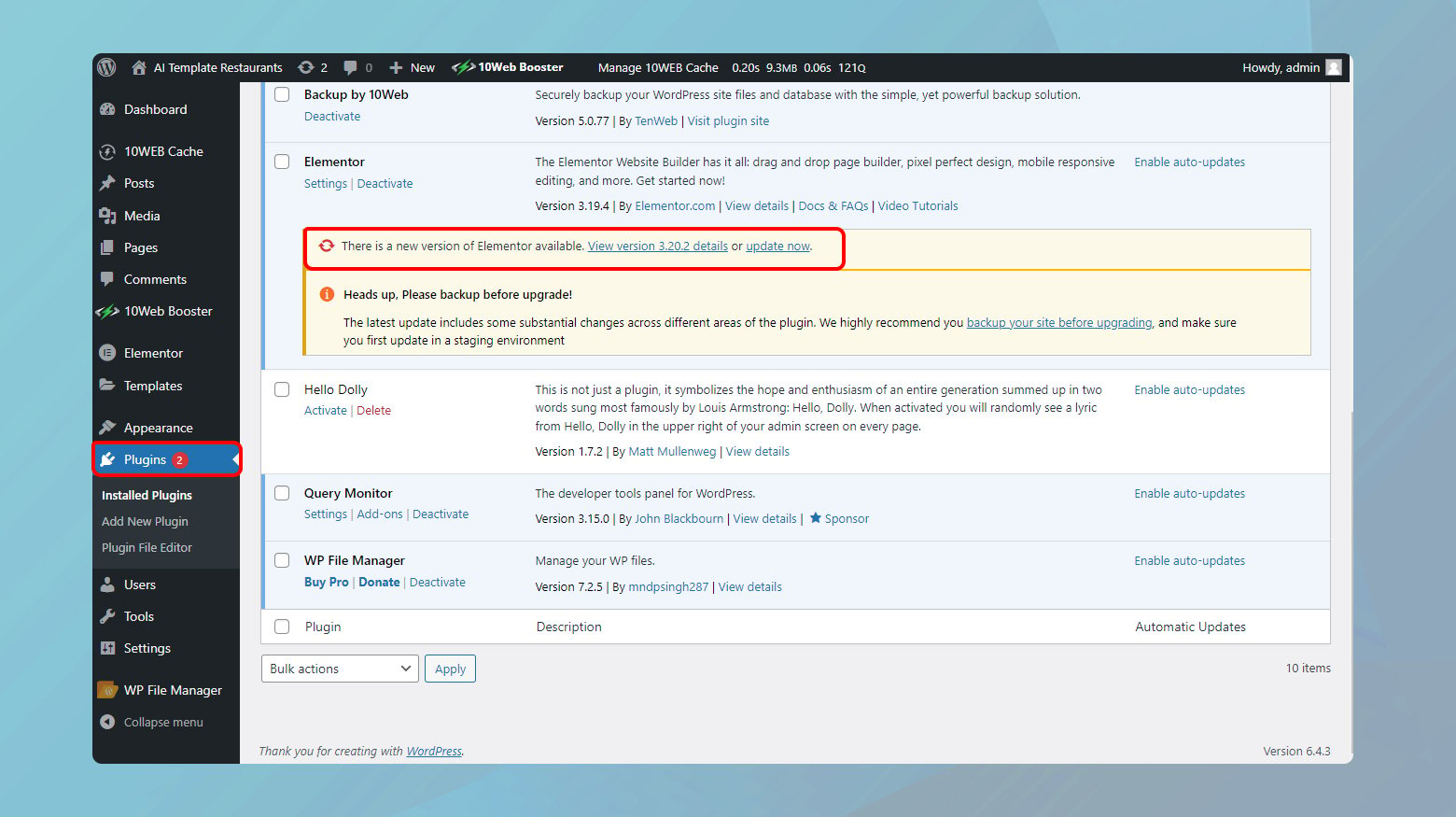
- คุณจะเห็นเมนูทางด้านซ้ายมือ วางเมาส์เหนือ "ปลั๊กอิน" แล้วคลิก "ปลั๊กอินที่ติดตั้ง"
- ค้นหา Elementor และ Elementor Pro (หากคุณมีเวอร์ชันพรีเมียม) ในรายการปลั๊กอินที่ติดตั้ง หากมีการอัปเดตใหม่ ควรมีการแจ้งเตือนใต้ชื่อปลั๊กอิน
- คลิกที่ลิงค์เพื่ออัพเดตปลั๊กอิน
เวิร์ดเพรส
- กลับไปที่แดชบอร์ด WordPress ของคุณ โดยปกติคุณจะเห็นการแจ้งเตือนสำหรับการอัปเดตหลักของ WordPress ที่ด้านบนของแดชบอร์ดหรือในส่วนการอัปเดต
- คลิกที่การแจ้งเตือนและปฏิบัติตามคำแนะนำเพื่ออัปเดต WordPress
สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าคุณมีข้อมูลสำรองก่อนที่จะดำเนินการนี้ เผื่อไว้
ตรวจสอบความขัดแย้งของปลั๊กอินกับ Elementor
การนำทางผ่านเขาวงกตของข้อขัดแย้งของปลั๊กอินใน WordPress อาจเป็นงานที่น่ากังวล โดยเฉพาะอย่างยิ่งเมื่อขัดจังหวะการใช้เครื่องมืออันทรงพลังเช่น Elementor ความสมดุลระหว่างการรักษาฟังก์ชันการทำงานและการรับรองความเข้ากันได้นั้นเป็นเรื่องละเอียดอ่อน ต่อไปนี้เป็นวิธีการวินิจฉัยและแก้ไขข้อขัดแย้งเหล่านี้อย่างเป็นระบบ ซึ่งจะช่วยลดการหยุดชะงักในการดำเนินงานเว็บไซต์ของคุณให้เหลือน้อยที่สุด
การใช้สภาพแวดล้อมการแสดงละคร
ไซต์ชั่วคราวนั้นเป็นโคลนของไซต์ที่ใช้งานจริงของคุณ ซึ่งคุณสามารถทดสอบการเปลี่ยนแปลงได้โดยไม่ส่งผลกระทบต่อเว็บไซต์จริงของคุณ การตั้งค่านี้มีประโยชน์อย่างยิ่งในการแก้ไขปัญหาต่างๆ เช่น ข้อขัดแย้งของปลั๊กอิน โดยไม่ส่งผลกระทบต่อผู้เข้าชมเว็บไซต์ของคุณ
ผู้ให้บริการโฮสติ้งหลายรายเสนอความสามารถของไซต์ชั่วคราวโดยเป็นส่วนหนึ่งของแพ็คเกจโฮสติ้งของตน
นอกจากนี้ยังมีปลั๊กอิน WordPress ที่สามารถสร้างไซต์จัดเตรียมสำหรับคุณได้ เพียงให้แน่ใจว่าได้เลือกอันที่ได้รับการจัดอันดับสูงและอัปเดตบ่อยครั้ง
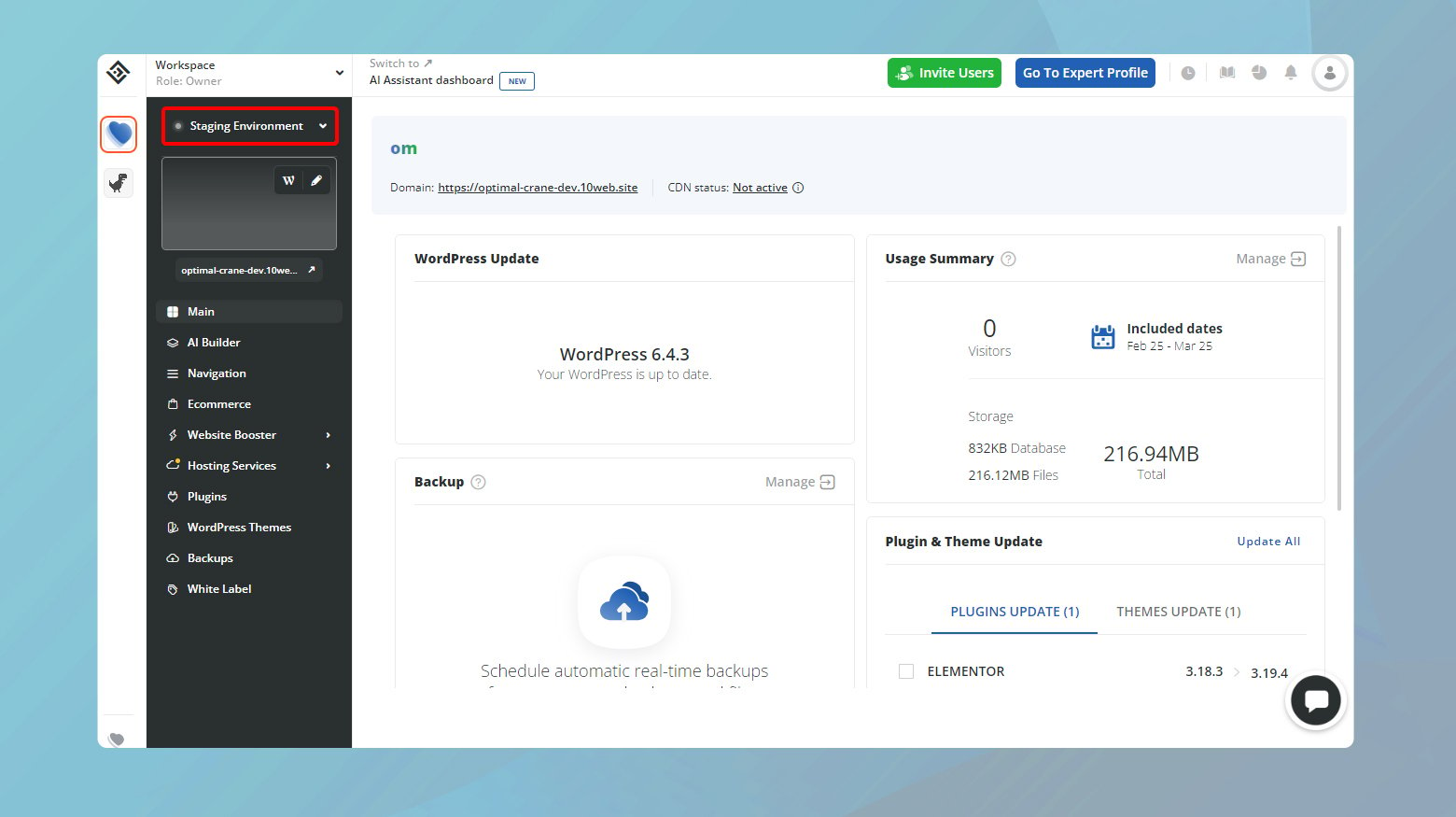
หากคุณเป็นลูกค้า 10Web คุณสามารถเปิดใช้งานสภาพแวดล้อมชั่วคราวของไซต์ได้จากแดชบอร์ด 10Web ดูคำแนะนำที่ครอบคลุมของเราเกี่ยวกับ การจัดการสภาพแวดล้อม ชั่วคราว ใน 10Web

ทดสอบปลั๊กอินทีละตัว
เมื่อเปิดใช้งานสภาพแวดล้อมชั่วคราวแล้ว ตอนนี้คุณสามารถทดสอบปลั๊กอินได้โดยไม่ส่งผลกระทบต่อเว็บไซต์ที่ใช้งานจริงของคุณ เป้าหมายคือเพื่อแยกปลั๊กอินที่มีปัญหาออก นี่คือสิ่งที่ต้องทำ:

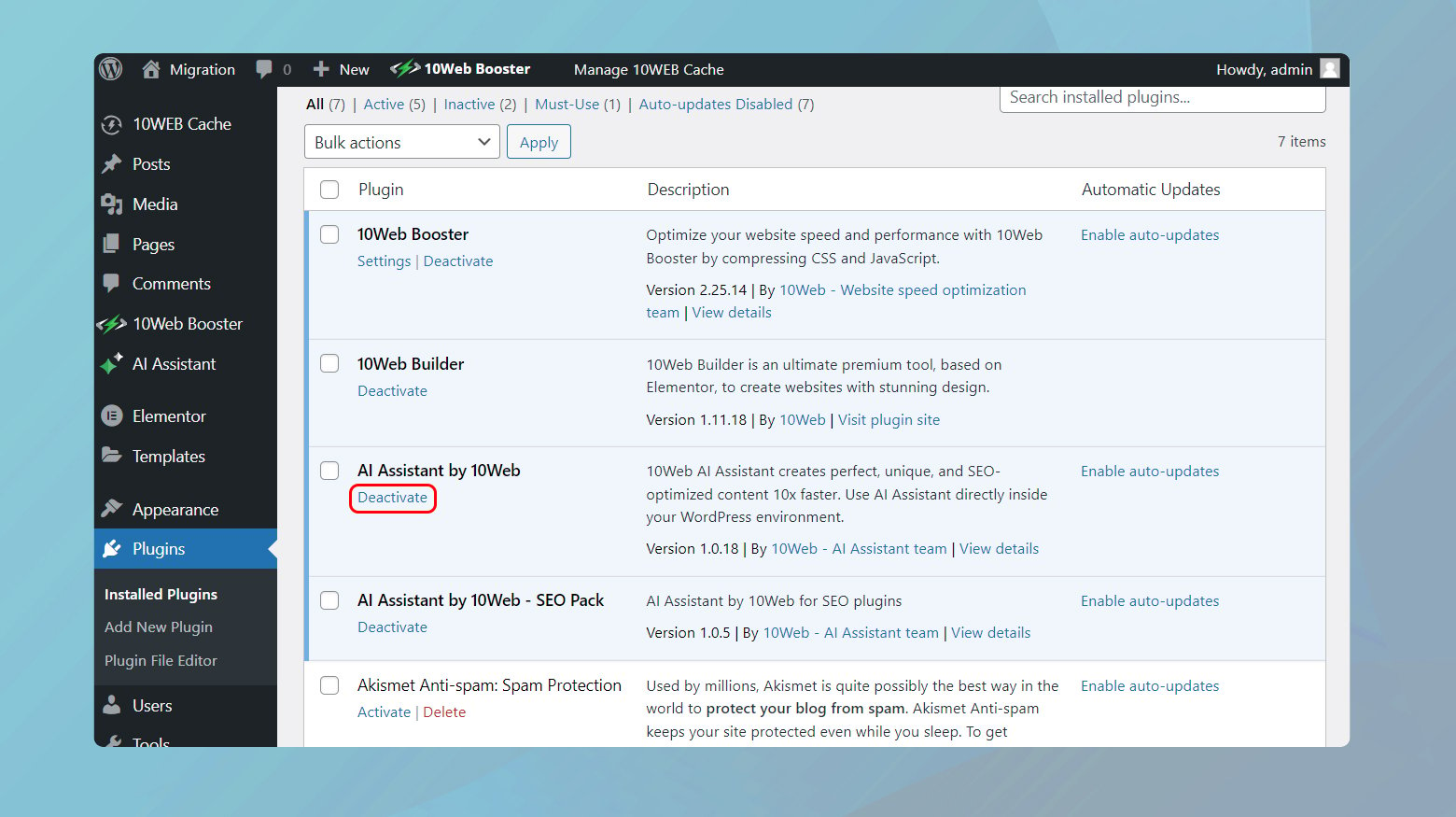
- เข้าถึงแดชบอร์ด WordPress ของไซต์ชั่วคราวของคุณ และไปที่ “ปลั๊กอิน” > “ปลั๊กอินที่ติดตั้ง”
- ปิดใช้งานปลั๊กอินทีละรายการ โดยเริ่มจากปลั๊กอินที่มีฟังก์ชันคล้ายกับ Elementor หรือเป็นที่รู้กันว่าซับซ้อนหรือใช้ทรัพยากรมาก
- หลังจากการปิดใช้งานแต่ละครั้ง ให้พยายามโหลดตัวแก้ไข Elementor หากตัวแก้ไขโหลดได้สำเร็จหลังจากปิดใช้งานปลั๊กอินบางตัว คุณอาจพบสาเหตุของความขัดแย้งแล้ว
- เอกสารที่ทดสอบปลั๊กอินและผลลัพธ์ ข้อมูลนี้จะมีประโยชน์หากคุณต้องการติดต่อฝ่ายสนับสนุนหรือแก้ไขปัญหาเพิ่มเติมในขั้นตอนสุดท้าย
ทางเลือกอื่น: การปิดใช้งานจำนวนมาก
แม้ว่าจะไม่เหมาะสำหรับไซต์ที่ใช้งานจริง แต่การปิดใช้งานปลั๊กอินทั้งหมดยกเว้น Elementor แล้วเปิดใช้งานอีกครั้งทีละรายการอาจเป็นอีกวิธีที่มีประสิทธิภาพในการระบุปลั๊กอินที่มีปัญหาบนไซต์ชั่วคราว

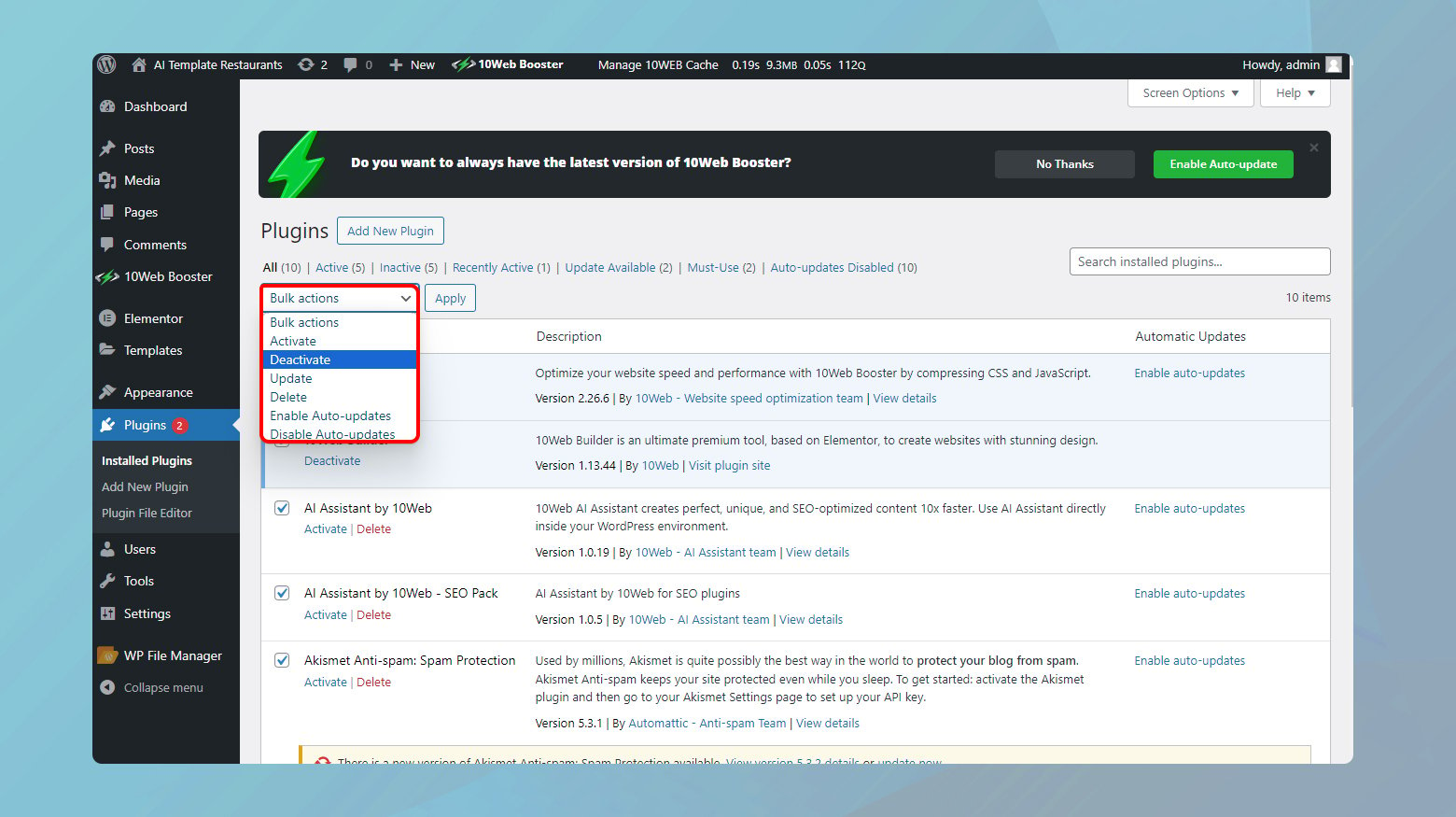
- ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress ของเว็บไซต์ของคุณ
- คลิกที่ปลั๊กอินและตรวจสอบให้แน่ใจว่าได้ทำเครื่องหมายในช่องถัดจากปลั๊กอินแล้ว
- ยกเลิกการทำเครื่องหมายที่ช่องด้านหน้า Elementor และ Elementor Pro
- คลิกที่เมนูแบบเลื่อนลงการดำเนินการเป็นกลุ่มและเลือกปิดใช้งาน
ตรวจสอบว่า Elementor โหลดอย่างถูกต้องหรือไม่ หากเป็นเช่นนั้น แสดงว่าปลั๊กอินตัวใดตัวหนึ่งทำให้เกิดข้อขัดแย้งอย่างแน่นอน เปิดใช้งานปลั๊กอินอีกครั้งทีละรายการ โดยโหลด Elementor หลังจากการเปิดใช้งานแต่ละครั้ง วิธีการนี้ช่วยระบุปลั๊กอินที่ขัดแย้งกันได้เร็วขึ้น แต่อาจเสี่ยงต่อการสูญเสียฟังก์ชันการทำงานชั่วคราวบนไซต์ชั่วคราวของคุณ
ส่วนเสริม Elementor
ส่วนเสริม Elementor ช่วยเพิ่มขีดความสามารถของผู้สร้าง แต่ยังอาจเป็นสาเหตุของความขัดแย้งเนื่องจากการผสานรวมอย่างลึกซึ้งกับ Elementor ใช้วิธีการทดสอบทีละรายการเดียวกันกับส่วนเสริมเหล่านี้ เนื่องจากมีความสัมพันธ์ใกล้ชิดกับ Elementor ให้เริ่มต้นด้วยสิ่งเหล่านี้ก่อนที่จะไปยังปลั๊กอินที่ไม่เกี่ยวข้อง
อัปเดตเวอร์ชัน PHP ของคุณ
Elementor ก็เหมือนกับปลั๊กอิน WordPress สมัยใหม่อื่นๆ ที่ต้องการสภาพแวดล้อมเว็บแบบร่วมสมัยเพื่อให้ทำงานได้อย่างราบรื่น ส่วนสำคัญของสภาพแวดล้อมนี้คือ PHP – ภาษาสคริปต์ที่ขับเคลื่อน WordPress เนื่องจาก Elementor รองรับเฉพาะ PHP 7 และเวอร์ชันที่ใหม่กว่า การตรวจสอบให้แน่ใจว่าไซต์ของคุณทำงานบนเวอร์ชัน PHP ที่เหมาะสมนั้นไม่เพียงแค่แนะนำเท่านั้น มันเป็นสิ่งจำเป็น ต่อไปนี้คือวิธีที่คุณสามารถตรวจสอบและอัปเดตเวอร์ชัน PHP ของคุณเพื่อรักษาความเข้ากันได้อย่างเหมาะสมกับ Elementor
กำลังตรวจสอบเวอร์ชัน PHP ปัจจุบันของคุณ
ก่อนที่จะพิจารณาการอัปเดต คุณควรพิจารณาเวอร์ชัน PHP ที่เว็บไซต์ของคุณใช้งานอยู่ก่อน WordPress ทำให้สิ่งนี้เป็นเรื่องง่าย:

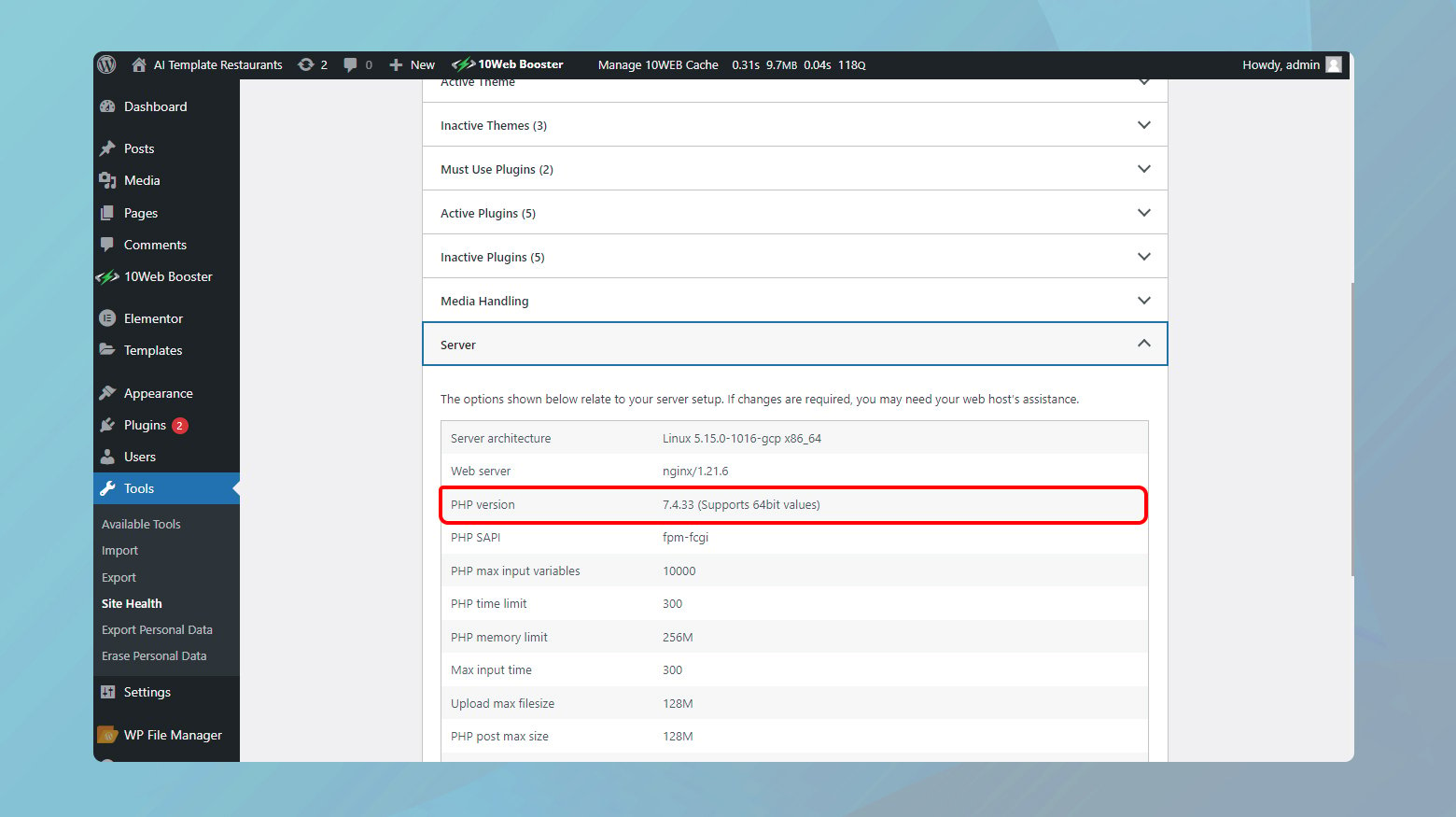
- ไปที่แดชบอร์ด WordPress ของคุณ
- จากเมนูด้านซ้ายมือ เลือก “เครื่องมือ” > “สุขภาพเว็บไซต์”
- สลับไปที่แท็บข้อมูลที่ด้านบนของหน้าสุขภาพไซต์ แท็บนี้ให้รายละเอียดทางเทคนิคมากมายเกี่ยวกับเว็บไซต์ของคุณ
- ขยายส่วนเซิร์ฟเวอร์ ที่นี่ คุณจะพบข้อมูลเกี่ยวกับเว็บเซิร์ฟเวอร์ของคุณ รวมถึงเวอร์ชัน PHP ที่ใช้งานอยู่
ตามหลักการแล้ว ควรเป็น PHP 7 หรือ 8 เนื่องจากเวอร์ชันเหล่านี้ให้ความสมดุลที่ดีที่สุดระหว่างประสิทธิภาพและความเข้ากันได้
กำลังอัปเดตเวอร์ชัน PHP ของคุณ
หากคุณไม่ได้ใช้ PHP เวอร์ชันที่เหมาะสม ไม่ต้องกังวล ผู้ให้บริการโฮสติ้งหลายรายทำให้การอัพเกรดเป็นเรื่องง่าย โดยมักจะทำผ่านแผงควบคุมโฮสติ้งของคุณ กระบวนการอาจแตกต่างกันเล็กน้อยขึ้นอยู่กับโฮสต์ของคุณ
10ผู้ใช้เว็บ

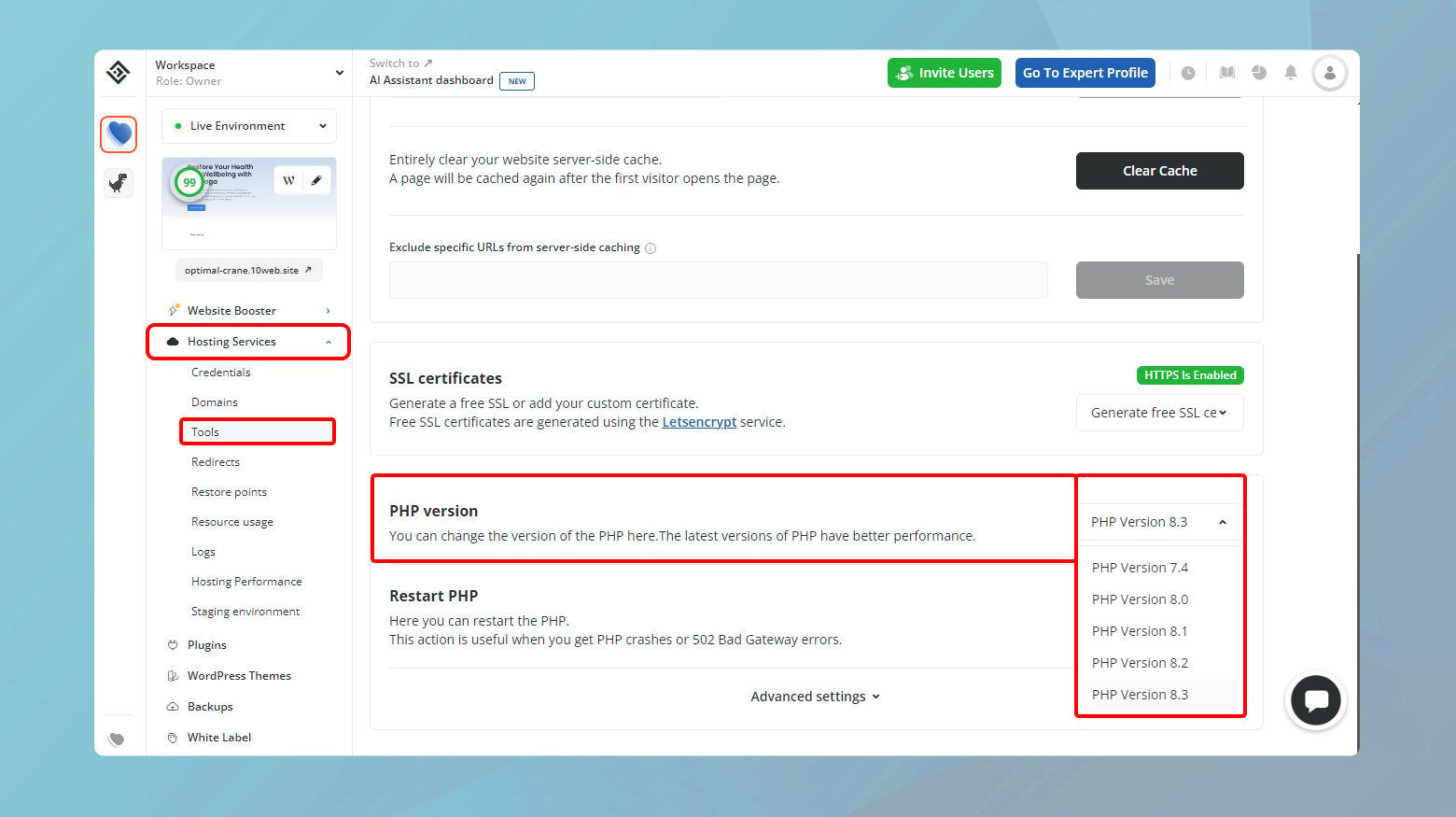
- เข้าสู่ระบบแดชบอร์ด 10Web ของคุณ
- คลิกบนไซต์ที่คุณต้องการอัปเกรดเวอร์ชัน PHP
- คลิกที่ “บริการโฮสติ้ง” > “เครื่องมือ”
- ไปที่ส่วนเวอร์ชัน PHP
- คลิกเมนูแบบเลื่อนลงเพื่อเลือกเวอร์ชันของ PHP ที่คุณต้องการ
- ยืนยันการเปลี่ยนแปลงเพื่อใช้เวอร์ชัน PHP กับเว็บไซต์ของคุณ
หากโฮสต์ของคุณไม่มีการอัพเกรดโดยตรง
ผู้ให้บริการโฮสติ้งบางรายอาจไม่มีตัวเลือกแบบเลื่อนลงสำหรับการสลับเวอร์ชัน PHP หากคุณพบว่าตัวเองตกอยู่ในสถานการณ์นี้ ต่อไปนี้เป็นขั้นตอนที่คุณสามารถทำได้:
- ติดต่อฝ่ายบริการลูกค้าของผู้ให้บริการโฮสติ้งของคุณ โฮสต์ที่มีชื่อเสียงส่วนใหญ่จะช่วยเหลือคุณในการอัพเกรดเวอร์ชัน PHP ของคุณ
- หากโฮสต์ปัจจุบันของคุณไม่รองรับ PHP เวอร์ชันใหม่กว่าหรือไม่เต็มใจที่จะช่วยคุณอัปเกรด อาจถึงเวลาที่ต้อง ย้ายไปยัง สภาพแวดล้อม โฮสติ้งที่รองรับและทันสมัยยิ่งขึ้น มองหาโฮสต์ที่รองรับเทคโนโลยีเว็บล่าสุด
เพิ่มขีดจำกัดหน่วยความจำ PHP
ขีดจำกัดของ PHP ส่งผลต่อทุกสิ่งตั้งแต่ประสิทธิภาพของเว็บไซต์ของคุณไปจนถึงความสามารถในการเรียกใช้ปลั๊กอินต่างๆ ได้อย่างราบรื่น สำหรับผู้ใช้ Elementor การปฏิบัติตามข้อกำหนดขั้นต่ำของปลั๊กอินคือ 128 MB เป็นสิ่งสำคัญ แต่การมุ่งเป้าไปที่ 256 MB จะช่วยเพิ่มฟังก์ชันการทำงานของไซต์ของคุณได้อย่างมาก คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีตรวจสอบและเพิ่มขีดจำกัดหน่วยความจำ PHP ของเว็บไซต์ของคุณ

กำลังตรวจสอบขีดจำกัดหน่วยความจำ PHP ของคุณ
ก่อนที่จะปรับเปลี่ยนอะไร ก็ควรที่จะรู้ว่าคุณยืนอยู่จุดใด เครื่องมือสุขภาพไซต์ของ WordPress ช่วยให้คุณดูข้อมูลได้อย่างสะดวกสบาย:

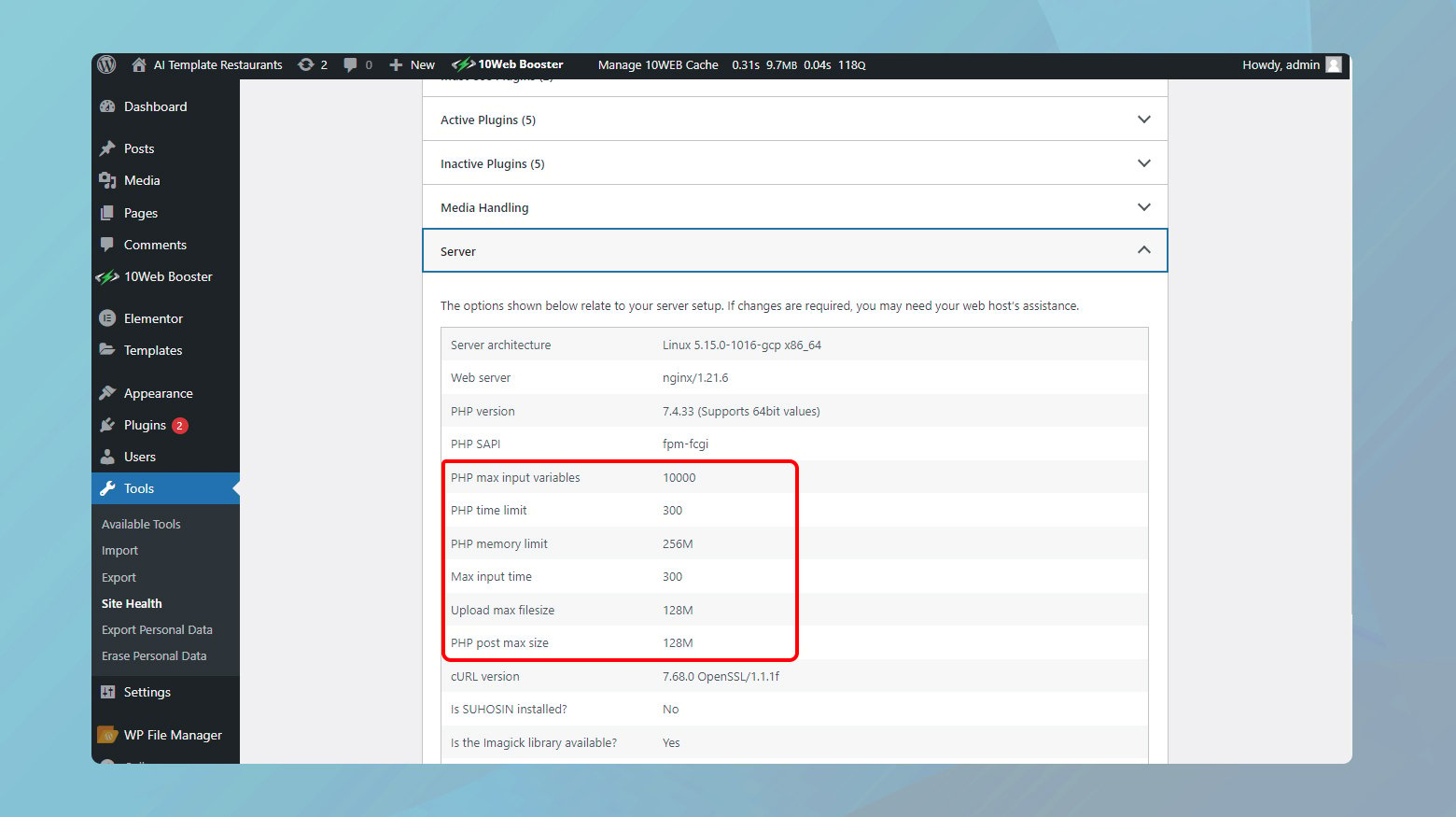
- ไปที่แดชบอร์ด WordPress และไปที่ “เครื่องมือ” > “สุขภาพเว็บไซต์”
- คลิกที่แท็บข้อมูลเพื่อเข้าถึงขุมสมบัติของรายละเอียดทางเทคนิคเกี่ยวกับเว็บไซต์ของคุณ
- เปิดส่วนเซิร์ฟเวอร์และค้นหารายการ "ขีดจำกัดหน่วยความจำ PHP" นี่แสดงจำนวนหน่วยความจำปัจจุบันที่การติดตั้ง WordPress ของคุณสามารถใช้ได้
หากคุณพบว่าขีดจำกัดหน่วยความจำ PHP ของคุณต่ำกว่าเกณฑ์ที่ต้องการ แสดงว่าถึงเวลาสำหรับการอัพเกรด
การเพิ่มขีดจำกัดหน่วยความจำ PHP ผ่าน FTP
วิธีที่ตรงไปตรงมาที่สุดในการเพิ่มขีดจำกัดหน่วยความจำ PHP ของคุณคือการแก้ไขไฟล์เล็กน้อยผ่าน FTP ต่อไปนี้คือวิธีที่คุณสามารถทำได้:

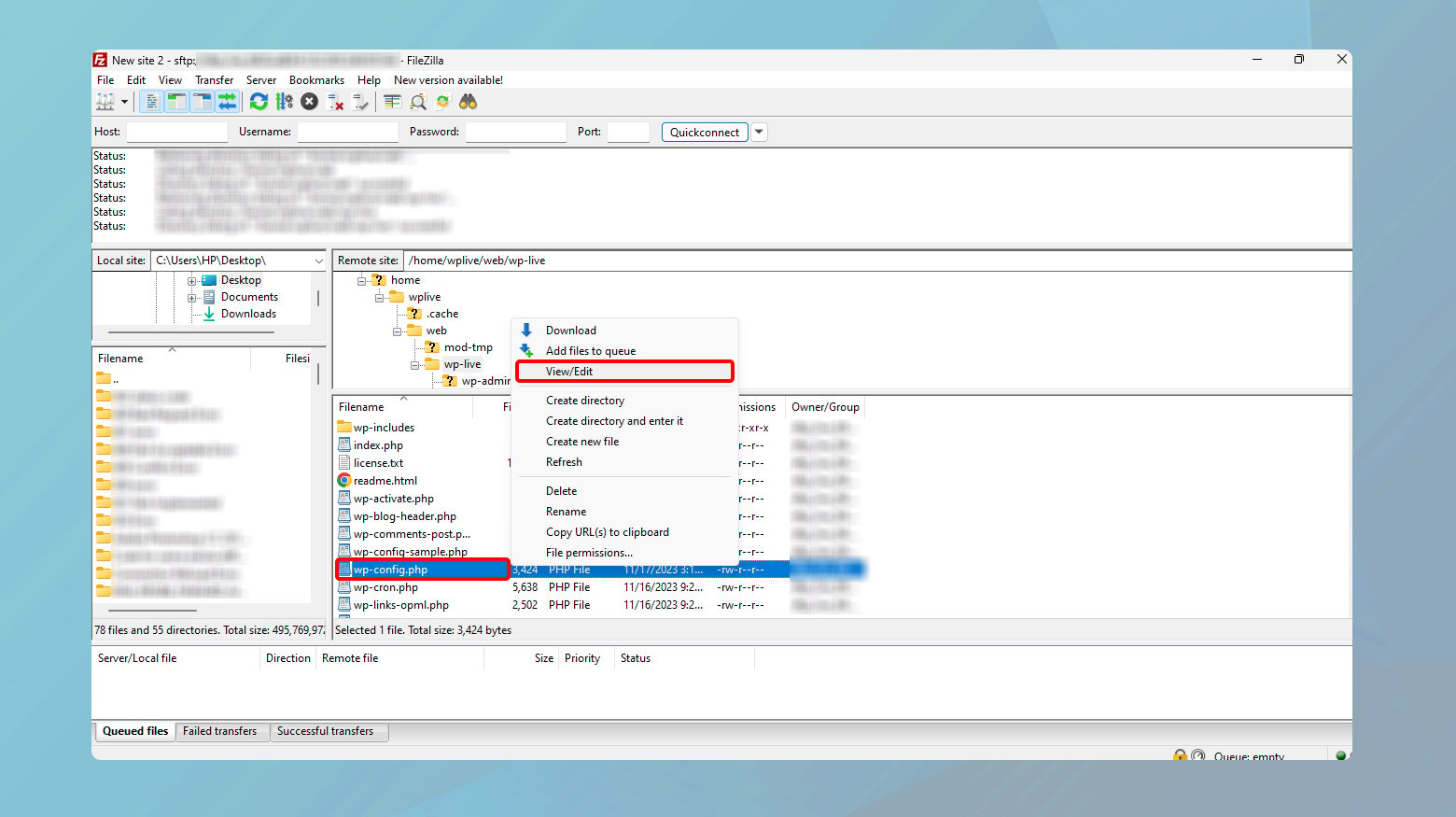
- เชื่อมต่อกับเว็บไซต์ของคุณโดยใช้ไคลเอนต์ FTP เช่น FileZilla หรือ Cyberduck คุณจะต้องมีข้อมูลรับรอง FTP หรือ SFTP ซึ่งโดยปกติแล้วโฮสต์เว็บของคุณจะจัดเตรียมให้
- นำทางไปยังไดเรกทอรีรากของเว็บไซต์ของคุณ ซึ่งชื่อทั่วไปคือ www, public หรือ public_html
- ค้นหาและแก้ไขไฟล์ wp-config.php ไฟล์สำคัญนี้มีการตั้งค่าที่สำคัญสำหรับไซต์ WordPress ของคุณ
- คลิกขวาที่ไฟล์แล้วเลือก "ดู/แก้ไข" เพื่อเปิดในโปรแกรมแก้ไขข้อความ
- ค้นหาบรรทัด `define( 'WP_MEMORY_LIMIT', 'XXXM' );` โดยที่ “XXX” คือขีดจำกัดหน่วยความจำปัจจุบันของคุณ
- หากไม่มีบรรทัดนี้ คุณสามารถเพิ่มไว้เหนือบรรทัดที่อ่านว่า `/* แค่นี้เอง หยุดแก้ไข! มีความสุขในการเขียนบล็อก */`. แทนที่ “XXX” ด้วย “256” เพื่อตั้งค่าขีดจำกัดเป็น 256 MB เช่น: `define( 'WP_MEMORY_LIMIT', '256M' );`
- บันทึกการเปลี่ยนแปลงของคุณและปิดไฟล์ ไคลเอนต์ FTP ควรแจ้งให้คุณอัปโหลดไฟล์ที่แก้ไขกลับไปยังเซิร์ฟเวอร์ ยืนยันที่จะเขียนทับ wp-config.php ที่มีอยู่
หลังจากทำการเปลี่ยนแปลงนี้แล้ว ให้กลับมาที่หน้าสุขภาพไซต์อีกครั้งเพื่อยืนยันว่า WordPress รู้จักขีดจำกัดหน่วยความจำ PHP ที่อัปเดตแล้ว
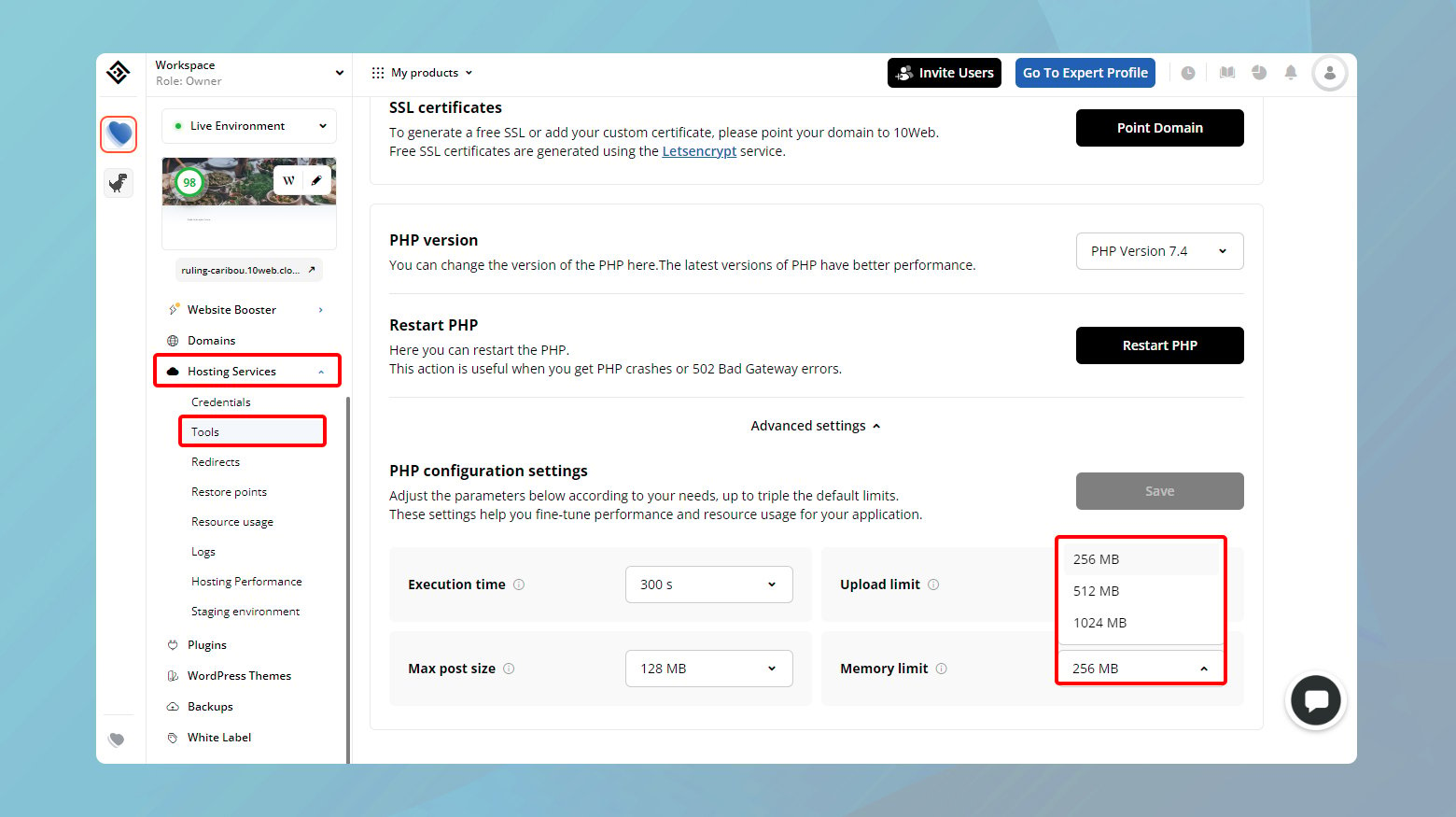
10ผู้ใช้เว็บ
หากเว็บไซต์ของคุณโฮสต์บน 10Web คุณสามารถปรับขีดจำกัดหน่วยความจำ PHP ของคุณได้จากแดชบอร์ด 10Web

- เข้าสู่ระบบแดชบอร์ด 10Web ของคุณ
- คลิกบนเว็บไซต์ที่คุณต้องการเพิ่มหน่วยความจำ PHP
- ไปที่ “บริการโฮสติ้ง” > “เครื่องมือ”
- เลื่อนลงและคลิก "การตั้งค่าขั้นสูง"
- คลิกเมนูแบบเลื่อนลงด้านหน้า "ขีดจำกัดหน่วยความจำ" และเลือกขีดจำกัดที่คุณต้องการ
- คลิก "บันทึก" เพื่อใช้การเปลี่ยนแปลง
เมื่อไม่อนุญาตให้ทำการเปลี่ยนแปลงโดยตรง
บางครั้งโฮสต์เว็บจะล็อคความสามารถสำหรับผู้ใช้ในการปรับการตั้งค่า PHP ด้วยตนเองเพื่อความปลอดภัยและความเสถียร ในกรณีนี้ โปรดติดต่อทีมสนับสนุนของโฮสต์เว็บของคุณ อธิบายความต้องการของคุณในการเพิ่มขีดจำกัดหน่วยความจำ PHP สำหรับไซต์ WordPress ของคุณ บริการโฮสติ้งที่มีชื่อเสียงส่วนใหญ่จะรองรับและสามารถเปลี่ยนแปลงสิ่งนี้ให้คุณได้เมื่อมีการร้องขอ
เปลี่ยนวิธีการตัวโหลดตัวแก้ไขของ Elementor
หากคุณหมุนวงล้อโดยพยายามให้โปรแกรมแก้ไขของ Elementor โหลดโดยไม่มีโชค มีเคล็ดลับอีกอย่างหนึ่งที่คุณอาจต้องการลอง ที่ซ่อนอยู่ในการตั้งค่าของ Elementor คือตัวเลือกที่อาจเลี่ยงสิ่งที่ทำให้โปรแกรมแก้ไขของคุณทำงานผิดพลาดได้ โซลูชันนี้เกี่ยวข้องกับการเปลี่ยนแปลงวิธีที่ Elementor โหลดโปรแกรมแก้ไข ซึ่งเป็นกลยุทธ์ที่ค่อนข้างแหวกแนวแต่ก็คุ้มค่า
ก่อนที่เราจะเจาะลึกวิธีการ สิ่งสำคัญคือต้องทราบว่าเราแนะนำให้ปรับแต่งวิธีการโหลดของ Elementor หลังจากที่คุณทำตามขั้นตอนการแก้ปัญหาตามปกติหมดแล้วเท่านั้น
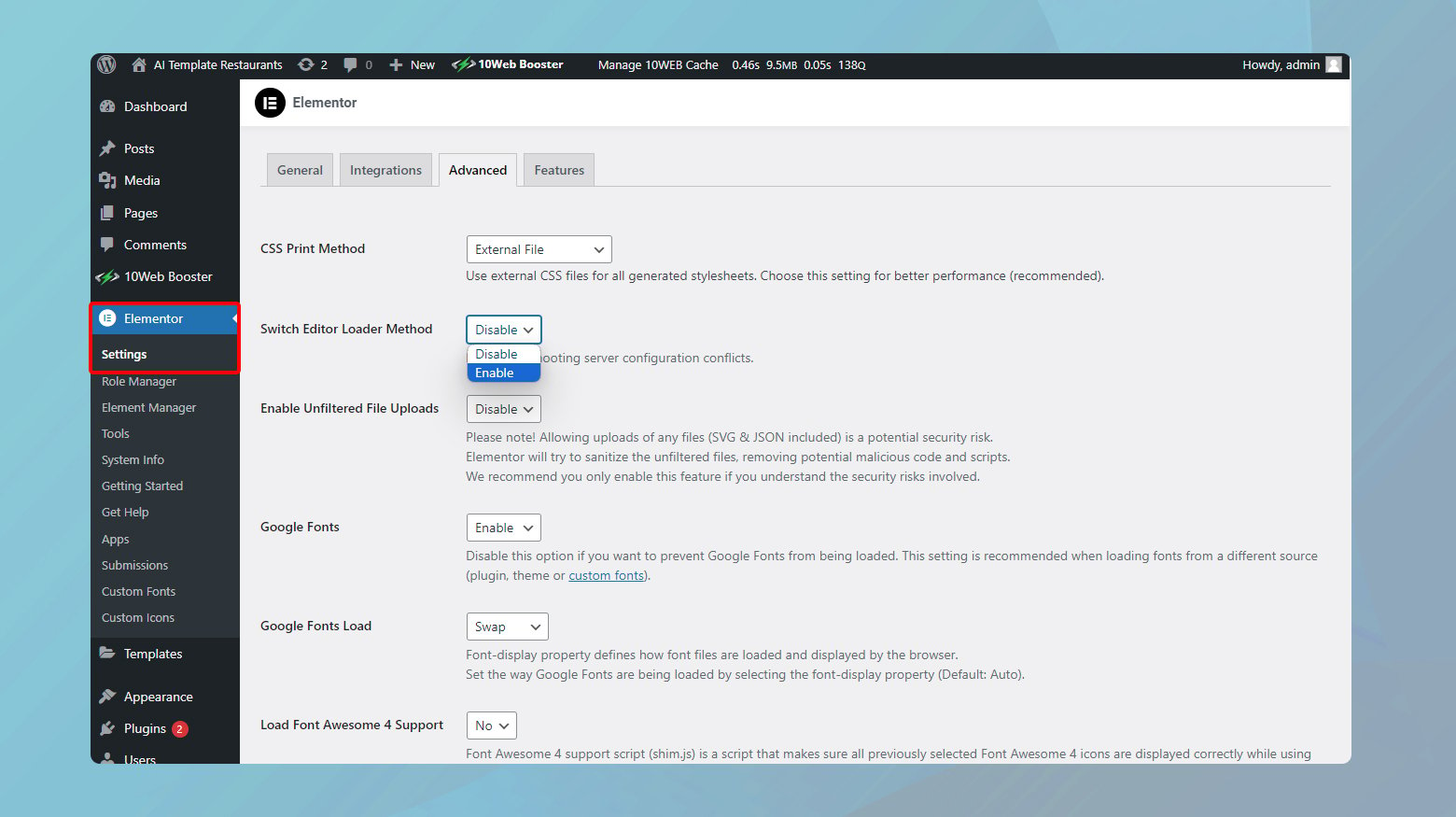
ต่อไปนี้เป็นวิธีเปลี่ยนวิธีโหลดเดอร์:

- จากแดชบอร์ด WordPress ของคุณ ให้วางเมาส์เหนือรายการเมนู Elementor และคลิกที่ "การตั้งค่า" สิ่งนี้จะนำคุณเข้าสู่ใจกลางตัวเลือกการกำหนดค่าของ Elementor
- ภายในหน้าต่างการตั้งค่า คุณจะพบแท็บหลายแท็บวิ่งพาดผ่านด้านบน คลิกที่ "ขั้นสูง" เลื่อนลงไปจนกว่าคุณจะพบการตั้งค่าที่มีข้อความว่า Switch Editor Loader Method
- ถัดจากการตั้งค่านี้ ให้คลิกเมนูแบบเลื่อนลงและเลือก "เปิดใช้งาน" สิ่งที่คุณทำอยู่ที่นี่คือการบอก Elementor ให้ลองใช้เส้นทางอื่นเมื่อโหลดโปรแกรมแก้ไข
- กดปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อให้แน่ใจว่าการตั้งค่าใหม่ของคุณถูกนำไปใช้
ตอนนี้ลองเข้าถึงเครื่องมือแก้ไข Elementor อีกครั้ง โชคดีนิดหน่อย การเปลี่ยนแปลงวิธีการโหลดเดอร์จะช่วยเคลียร์พาธได้ และคุณจะพบว่าตอนนี้ตัวแก้ไขที่เข้าใจยากก่อนหน้านี้ก็พร้อมที่จะใช้งานแล้ว
บางสิ่งที่ควรคำนึงถึง
โดยทั่วไปการเปลี่ยนวิธีการโหลดเดอร์จะราบรื่นและไม่ควรทำให้เกิดการหยุดชะงักใดๆ อย่างไรก็ตาม เป็นความคิดที่ดีเสมอที่จะคำนึงถึงบางสิ่ง:
นี่คือขั้นตอนการแก้ไขปัญหา : โปรดจำไว้ว่า แนะนำให้เปลี่ยนวิธีการโหลดเดอร์ เมื่อวิธีแก้ไขปัญหาอื่นๆ ไม่สามารถแก้ไขปัญหาของคุณได้ไม่ใช่การแก้ไขบรรทัดแรก แต่เป็นวิธีแก้ปัญหาที่ชาญฉลาดสำหรับสถานการณ์ที่ดื้อรั้น
ตรวจสอบไซต์ของคุณ : หลังจากทำการเปลี่ยนแปลงแล้ว ให้จับตาดูว่า Elementor ทำงานอย่างไรแม้ว่าจะไม่น่าจะทำให้เกิดปัญหา แต่ก็ควรที่จะสังเกตหลังจากปรับแต่งการตั้งค่าแล้ว
คุณสามารถเปลี่ยนกลับได้ตลอดเวลา : หากคุณต้องการเปลี่ยนกลับไปใช้วิธีโหลดเดอร์แบบเดิม ไม่ว่าด้วยเหตุผลใดก็ตาม เพียงทำตามขั้นตอนเดิมและยกเลิกการเลือกตัวเลือก "เปิดใช้งาน"Elementor มีความยืดหยุ่นเช่นนั้น
เปลี่ยนไปใช้ธีม WordPress ที่เข้ากันได้กับ Elementor
ด้วยระบบนิเวศที่กว้างขวางของธีม WordPress ธีมจำนวนมากได้รับการออกแบบหรือปรับให้เหมาะสมเพื่อให้ทำงานได้อย่างราบรื่นกับผู้สร้างเพจเช่น Elementor เรามาเจาะลึกว่าทำไมการเลือกธีมที่เป็นมิตรกับ Elementor จึงมีความสำคัญ และวิธีเปลี่ยนโดยไม่เปลืองแรง
ธีมที่เข้ากันได้กับ Elementor ช่วยให้มั่นใจได้ว่า:
วิสัยทัศน์การออกแบบของคุณเป็นจริง : ธีมที่เข้ากันได้นำเสนอฟีเจอร์ของ Elementor อย่างเต็มรูปแบบ ช่วยให้คุณใช้วิดเจ็ตและเทมเพลตไดนามิกได้อย่างเต็มศักยภาพ
ประสิทธิภาพที่ราบรื่น : ธีมเหล่านี้ได้รับการปรับให้เหมาะกับ Elementor ซึ่งหมายถึงความขัดแย้งน้อยลงและประสิทธิภาพที่ดีขึ้น
การอัปเดตเป็นประจำ : ธีมที่เข้ากันได้กับ Elementor มักจะได้รับการอัปเดตที่ปรับปรุงความเข้ากันได้และแนะนำคุณสมบัติใหม่ เพื่อให้มั่นใจว่าเว็บไซต์ของคุณมีความสดใหม่และใช้งานได้
ค้นหาธีมที่เหมาะสม
เมื่อค้นหาธีมใหม่ ให้มองหาตัวบ่งชี้สำคัญบางประการเกี่ยวกับความเข้ากันได้ของ Elementor:
การกล่าวถึงอย่างชัดเจน : คำอธิบายธีมที่กล่าวถึงความเข้ากันได้กับ Elementor ถือเป็นไฟเขียวการรับทราบนี้หมายความว่านักพัฒนาได้ทดสอบธีมของตนกับ Elementor และยืนยันว่าทำงานร่วมกันได้ดี
ตรวจสอบบทวิจารณ์และการให้คะแนน : ความคิดเห็นของผู้ใช้สามารถบอกเล่าได้อย่างไม่น่าเชื่อมองหาการกล่าวถึง Elementor ในบทวิจารณ์เพื่อประเมินความเข้ากันได้ในโลกแห่งความเป็นจริง
เนื้อหาสาธิต : ธีมที่นำเสนอเนื้อหาสาธิตที่สร้างโดย Elementor ช่วยให้คุณเริ่มต้นและยืนยันความเข้ากันได้
การทำสวิตช์
เมื่อคุณเลือกธีมที่รับประกันความสัมพันธ์ที่กลมกลืนกับ Elementor แล้ว การเปลี่ยนธีมเป็นกระบวนการที่ไม่ซับซ้อน:
ก่อนทำการเปลี่ยนแปลงสำคัญใดๆ ตรวจสอบให้แน่ใจว่าคุณมีข้อมูลสำรองล่าสุด ขั้นตอนนี้เป็นเครือข่ายความปลอดภัยของคุณ ซึ่งช่วยให้คุณสามารถกู้คืนไซต์ของคุณได้หากมีข้อผิดพลาดเกิดขึ้น

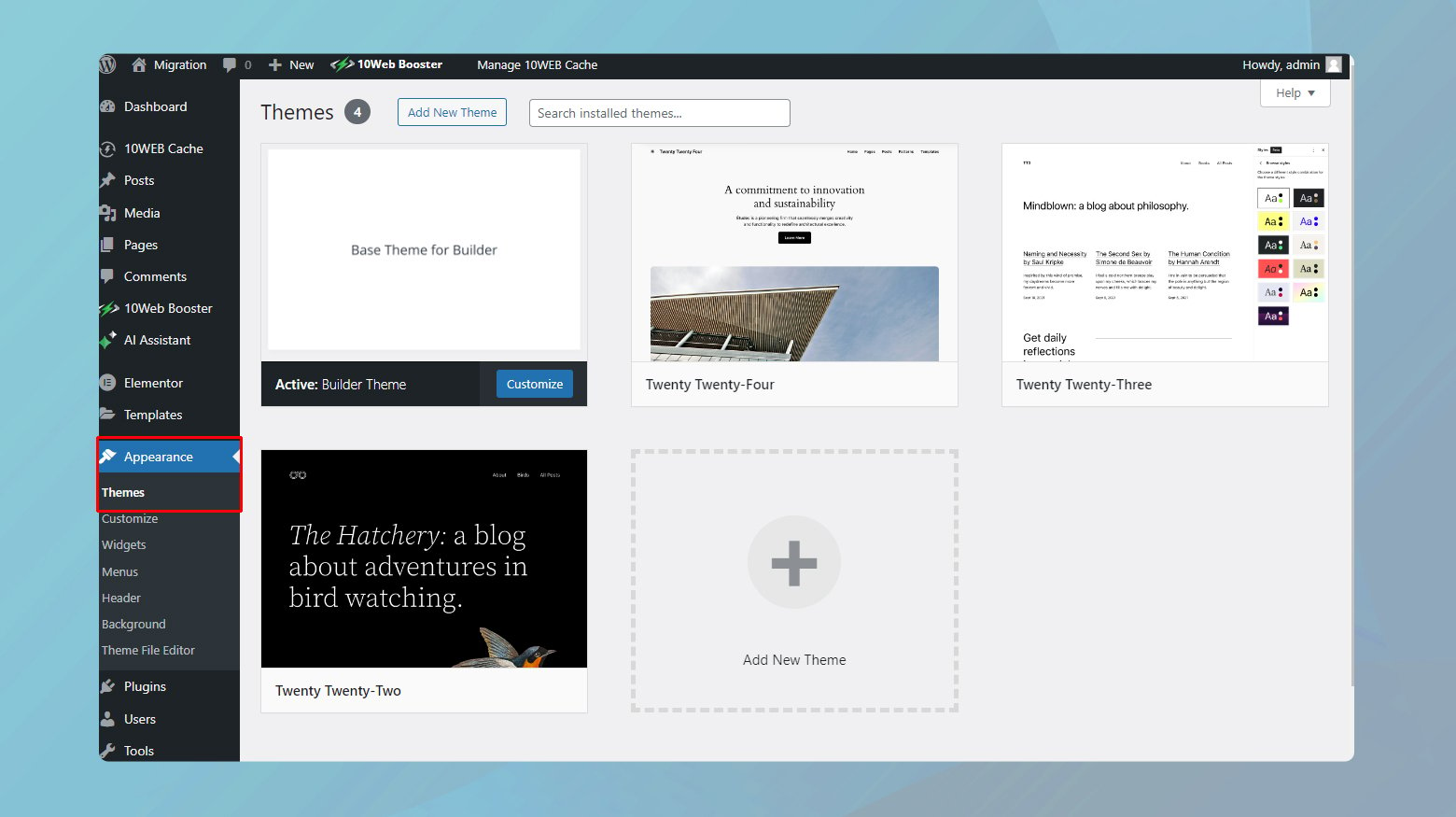
- ไปที่ “ลักษณะที่ปรากฏ” > “ธีม” ในแดชบอร์ด WordPress ของคุณ
- คลิก "เพิ่มใหม่" และค้นหาธีมที่คุณเลือกหรืออัปโหลดหากคุณดาวน์โหลดไฟล์ธีมแล้ว
- คลิก "ติดตั้ง" จากนั้น "เปิดใช้งาน"
ขณะที่ธีมใหม่ของคุณใช้งานอยู่ โปรดไปที่หน้าเว็บของคุณเพื่อให้แน่ใจว่าทุกอย่างเป็นไปตามที่คาดไว้ เนื้อหาที่สร้างโดย Elementor ควรยังคงอยู่เหมือนเดิม แต่อาจจำเป็นต้องปรับเปลี่ยนสไตล์บางอย่างเพื่อให้สอดคล้องกับการออกแบบธีมใหม่ของคุณ
ปิดการใช้งานส่วนขยายเบราว์เซอร์
ส่วนเสริมเล็กๆ น้อยๆ ที่มีประโยชน์ซึ่งทำให้การท่องเว็บเป็นเรื่องง่ายในหลาย ๆ ด้าน บางครั้งอาจเป็นอุปสรรค โดยเฉพาะอย่างยิ่งกับแอปพลิเคชันเว็บที่ซับซ้อน เช่น Elementor มาดูวิธีตรวจสอบว่าส่วนขยายของเบราว์เซอร์ถูกตำหนิหรือไม่ และต้องทำอย่างไร
การทดสอบข้อขัดแย้งของส่วนขยาย
ขั้นตอนแรกในการวินิจฉัยปัญหาที่เกี่ยวข้องกับส่วนขยายคือการดูว่าปัญหายังคงมีอยู่ในสภาพแวดล้อมเบราว์เซอร์ที่ปลอดภัยหรือไม่
เบราว์เซอร์ส่วนใหญ่มีโหมดการเรียกดูแบบ "ไม่ระบุตัวตน" หรือ "ส่วนตัว" ซึ่งจะปิดใช้งานส่วนขยายส่วนใหญ่ตามค่าเริ่มต้น เปิดหน้าต่างที่ไม่ระบุตัวตนใหม่และลองใช้ Elementor ที่นั่น หรือใช้เบราว์เซอร์อื่นที่ไม่ได้ติดตั้งส่วนขยายใดๆ
หาก Elementor ทำงานได้ดีในสภาพแวดล้อมที่สะอาดนี้ ก็มีโอกาสที่ดีที่ส่วนขยายในการตั้งค่าเบราว์เซอร์ปกติของคุณจะทำให้เกิดปัญหา
การระบุส่วนขยายที่เป็นปัญหา
เมื่อคุณระบุได้ว่าส่วนขยายนั้นน่าจะเป็นสาเหตุ ก็ถึงเวลาค้นหาสาเหตุ
กลับไปที่หน้าต่างเบราว์เซอร์ปกติของคุณที่เกิดปัญหา เข้าถึงการตั้งค่าส่วนขยายของเบราว์เซอร์ของคุณและปิดใช้งานส่วนขยายแต่ละรายการทีละรายการ หลังจากปิดใช้งานส่วนขยายแล้ว ให้ลองใช้ Elementor อีกครั้ง
จำเป็นอย่างยิ่งที่จะต้องรีเฟรชหน้าการแก้ไข Elementor หลังจากปิดใช้งานส่วนขยายแต่ละรายการเพื่อให้แน่ใจว่าการเปลี่ยนแปลงจะมีผล
เมื่อข้อผิดพลาดหยุดลงและ Elementor เริ่มทำงานตามที่คาดไว้ คุณน่าจะพบส่วนขยายที่ทำให้เกิดข้อขัดแย้ง
ปัญหาการโหลด Elementor กับ Rocket Loader ของ Cloudflare
Rocket Loader ของ Cloudflare เป็นฟีเจอร์อันทรงพลังที่ออกแบบมาเพื่อปรับปรุงเวลาในการโหลดเว็บไซต์ของคุณด้วยการเพิ่มประสิทธิภาพการโหลด JavaScript มันเป็นเครื่องมือที่ยอดเยี่ยม แต่บางครั้งอาจรบกวนการทำงานของเว็บแอปพลิเคชันที่ซับซ้อน เช่น Elementor ซึ่งนำไปสู่ปัญหาในการโหลด หรือแม้แต่การติดค้างอยู่บนหน้าโหลดสีเทาเมื่อพยายามเปิดตัวแก้ไข Elementor ต่อไปนี้เป็นคำแนะนำทีละขั้นตอนเพื่อแก้ไขปัญหานี้ เพื่อให้มั่นใจว่าคุณจะได้รับประโยชน์ด้านความเร็วของ Cloudflare และความสามารถในการออกแบบเว็บไซต์อันทรงพลังของ Elementor
ล้างหรือปิดใช้งานแคชของคุณ
ก่อนที่จะเจาะลึกการปรับเปลี่ยนทางเทคนิค สิ่งสำคัญคือต้องเริ่มต้นด้วยการล้างข้อมูลหรือปิดใช้งานแคชของคุณ ข้อมูลแคชมักจะรบกวนการอัปเดตและการเปลี่ยนแปลงที่คุณทำ รวมถึงข้อมูลที่เกี่ยวข้องกับการตั้งค่า Elementor และ Cloudflare ต่อไปนี้คือสิ่งที่ต้องทำ:
- บ่อยครั้งที่การล้างแคชของเบราว์เซอร์ของคุณง่ายๆ สามารถแก้ไขปัญหาการโหลดได้ เพื่อให้แน่ใจว่าเบราว์เซอร์ของคุณกำลังโหลดไซต์เวอร์ชันล่าสุดของคุณ
- ปิดการแคชใน Cloudflare ชั่วคราว ซึ่งสามารถทำได้ผ่านแดชบอร์ด Cloudflare ใต้แท็บแคช เพื่อให้มั่นใจว่า Cloudflare ไม่ได้ให้บริการไซต์เวอร์ชันแคชของคุณซึ่งอาจรวมสคริปต์หรือไฟล์ที่ล้าสมัยไว้ด้วย
ปรับการตั้งค่าใน Cloudflare
เมื่อคุณจัดการกับแคชแล้ว ขั้นตอนต่อไปคือทำการปรับเปลี่ยนบางอย่างใน Cloudflare โดยเฉพาะที่เกี่ยวข้องกับฟีเจอร์ Rocket Loader แม้ว่า Rocket Loader จะเป็นประโยชน์สำหรับหลาย ๆ ไซต์ แต่กลยุทธ์การเพิ่มประสิทธิภาพเชิงรุกในบางครั้งอาจทำให้แอปพลิเคชันเช่น Elementor ช้าลงซึ่งทำให้เกิดข้อผิดพลาด
การสร้างกฎหน้าเฉพาะ
ฟีเจอร์ Rocket Loader ใน Cloudflare ซึ่งมีจุดมุ่งหมายเพื่อปรับปรุงเวลาในการโหลดไซต์ของคุณโดยการเปลี่ยนวิธีการโหลดสคริปต์ เป็นที่ทราบกันดีว่าบางครั้งอาจรบกวนการทำงานของตัวแก้ไขของ Elementor การโหลดสคริปต์แบบอะซิงโครนัสโดย Rocket Loader อาจรบกวนการทำงานของ Elementor ซึ่งนำไปสู่ปัญหาที่ตัวแก้ไขอาจโหลดไม่ถูกต้อง
โชคดีที่สิ่งนี้สามารถแก้ไขได้โดยการตั้ง ค่ากฎหน้า Cloudflare เฉพาะ สำหรับหน้าที่ใช้ Elementor กฎเหล่านี้กำหนดให้ Cloudflare หลีกเลี่ยงการเพิ่มประสิทธิภาพบางอย่าง เช่น Rocket Loader สำหรับเพจและเทมเพลตของ Elementor เพื่อให้การทำงานราบรื่น
ต่อไปนี้เป็นกฎที่คุณสามารถสร้างใน cloudflare เพื่อแก้ไขข้อผิดพลาด: หน้า Elementor:
URL ของไซต์/*องค์ประกอบ*
เทมเพลตองค์ประกอบ:
URL ของไซต์/?elementor_library=*
แทนที่ “siteURL” ด้วย URL เว็บไซต์จริงของคุณ
ปิดความคิด
ในบล็อกนี้ เราได้สำรวจกลยุทธ์ต่างๆ เพื่อแก้ไขข้อผิดพลาด Elementor Not Loading โดยเน้นถึงความสำคัญของความเข้ากันได้และการเพิ่มประสิทธิภาพการทำงาน ตั้งแต่การอัปเดตธีมและเวอร์ชัน PHP ไปจนถึงการปรับการตั้งค่า Cloudflare และการจัดการส่วนขยายเบราว์เซอร์ แต่ละขั้นตอนมุ่งเน้นไปที่การรับประกันประสบการณ์ Elementor ที่ราบรื่นและมีประสิทธิภาพบนเว็บไซต์ WordPress คู่มือนี้มีจุดมุ่งหมายเพื่อให้คุณได้รับโซลูชันที่ใช้งานได้จริงสำหรับความท้าทายทั่วไปของ Elementor ซึ่งช่วยให้คุณรักษาสถานะเว็บให้เหมาะสมที่สุด
เร่งการสร้างเว็บไซต์ WordPress ของคุณด้วย AI
สร้างเว็บไซต์ WordPress แบบกำหนดเองที่ปรับแต่งให้เหมาะกับความต้องการทางธุรกิจของคุณเร็วขึ้น 10 เท่าด้วย 10Web AI Website Builder
