解決 Elementor 未載入錯誤
已發表: 2024-03-21使用 Elementor 這樣的頁面建立器可以顯著簡化您的設計過程,從而更輕鬆地創建美觀、響應靈敏的網站,而無需編寫一行程式碼。 然而,事情並不總是一帆風順。 使用者可能遇到的常見錯誤是「Elementor 未載入」錯誤。 此問題可能會阻止您的進度,呈現一個令人沮喪的螢幕,其中 Elementor 編輯器拒絕加載,讓您陷入創作過程之外。 了解這個問題是解決這個問題的第一步。
此錯誤可能源於多種原因,從外掛衝突、記憶體限制和伺服器限制,到 WordPress 主題甚至您正在使用的瀏覽器的問題。 在這篇部落格中,我們將分析這個錯誤的含義,探討它的根源,並討論它在不同設定中如何變化的細微差別。 我們的目標是為您提供診斷和解決此問題的知識,確保您的工作流程保持不間斷。
錯誤可能如何出現
有幾個因素可能導致 Elementor 編輯器無法正確載入。 以下是該錯誤可能出現的最常見方式。
- Elementor 編輯器的介面無法完全加載,導致螢幕空白。
- Elementor 編輯器中永無止境的加載畫面,通常伴隨著旋轉輪或加載欄。
- 嘗試存取 Elementor 編輯器時出現「500 內部伺服器錯誤」訊息。
- Elementor 編輯器部分加載,其中某些元素或小部件無法存取或無法正確呈現。
- 瀏覽器 JavaScript 控制台中與 Elementor 相關的錯誤或警告,在使用瀏覽器的開發人員工具時可見。
元素要求
此問題通常可以追溯到伺服器端複雜性或插件衝突。 具體來說,您的伺服器可能不完全符合 Elementor 的操作要求。 對於 Elementor,需要滿足特定的系統要求才能無縫運作。 這些與儲存空間無關,而是與 WordPress 環境的基礎技術堆疊有關。 以下是 Elementor 最低要求的細分:
WordPress 版本:Elementor 需要 WordPress 5.2 或更高版本。這確保了與 Elementor 所利用的最新 WordPress 功能和安全標準的兼容性。
PHP 版本:需要 PHP 7.0 或更高版本。PHP 是 WordPress 建立的腳本語言,較新的版本在速度和安全性方面提供了顯著的改進。
MySQL 版本:您的資料庫應該是 MySQL 5.6 或更高版本。Elementor 依賴 MySQL 進行資料儲存和檢索,使用過時的版本可能會導致效能瓶頸或相容性問題。
WordPress 記憶體限制:建議 WordPress 至少使用 128 MB 記憶體。由於其實時預覽和眾多功能,Elementor 是一個資源密集型插件,因此需要這個量才能平穩運行而不會崩潰或減慢。
雖然您可能在不滿足這些先決條件的情況下設法安裝 Elementor,但您肯定會遇到效能問題,或者它可能根本無法運行。 在 Elementor 的場景中,不遵守這些要求可能會導致編輯器無法載入以及其他潛在錯誤。
出現此錯誤的原因
以下是 Elementor 未載入錯誤的最常見因素:
外掛衝突:其他 WordPress 外掛程式可能會幹擾 Elementor,尤其是當它們載入有衝突的 JavaScript 或 CSS 時。修改頁面輸出的快取、安全性或最佳化外掛通常會發生這種情況。
主題衝突:有時,活動的 WordPress 主題可能與 Elementor 發生衝突,特別是當主題編碼不佳或未更新以與最新版本的 Elementor 配合使用時
過時的軟體:執行過時版本的 WordPress、Elementor 或您的主題可能會導致相容性問題,從而阻止 Elementor 正確載入。
瀏覽器問題:瀏覽器擴充功能、過時的瀏覽器或瀏覽器特定的行為也可能是罪魁禍首,特別是當它們幹擾 JavaScript 執行時。
記憶體限制:WordPress 有 PHP 記憶體限制,如果您的網站超過此限制,可能會導致 Elementor 和其他外掛程式出現故障。這在安裝了許多插件的複雜網站上尤其常見。
伺服器限制:某些託管提供者會施加與 Elementor 不相容的限製或特定配置,例如阻止編輯器操作的安全規則。
如何修復 Elementor 未載入錯誤
解決此問題需要採用系統方法來識別和解決根本原因。 如果 Elementor 未加載,首先要做的就是嘗試重新加載它,然後再進行更複雜的故障排除策略。 如果 Elementore 仍然無法加載,那麼您應該繼續進行故障排除。
更新 Elementor 和 WordPress
首先也是最重要的,讓我們確保一切都是最新的。 這一點至關重要,因為過時版本的外掛程式、主題或 WordPress 本身可能會導致相容性問題,導致 Elementor 在加載畫面上掛起。
元素器

- 登入您的 WordPress 儀表板。
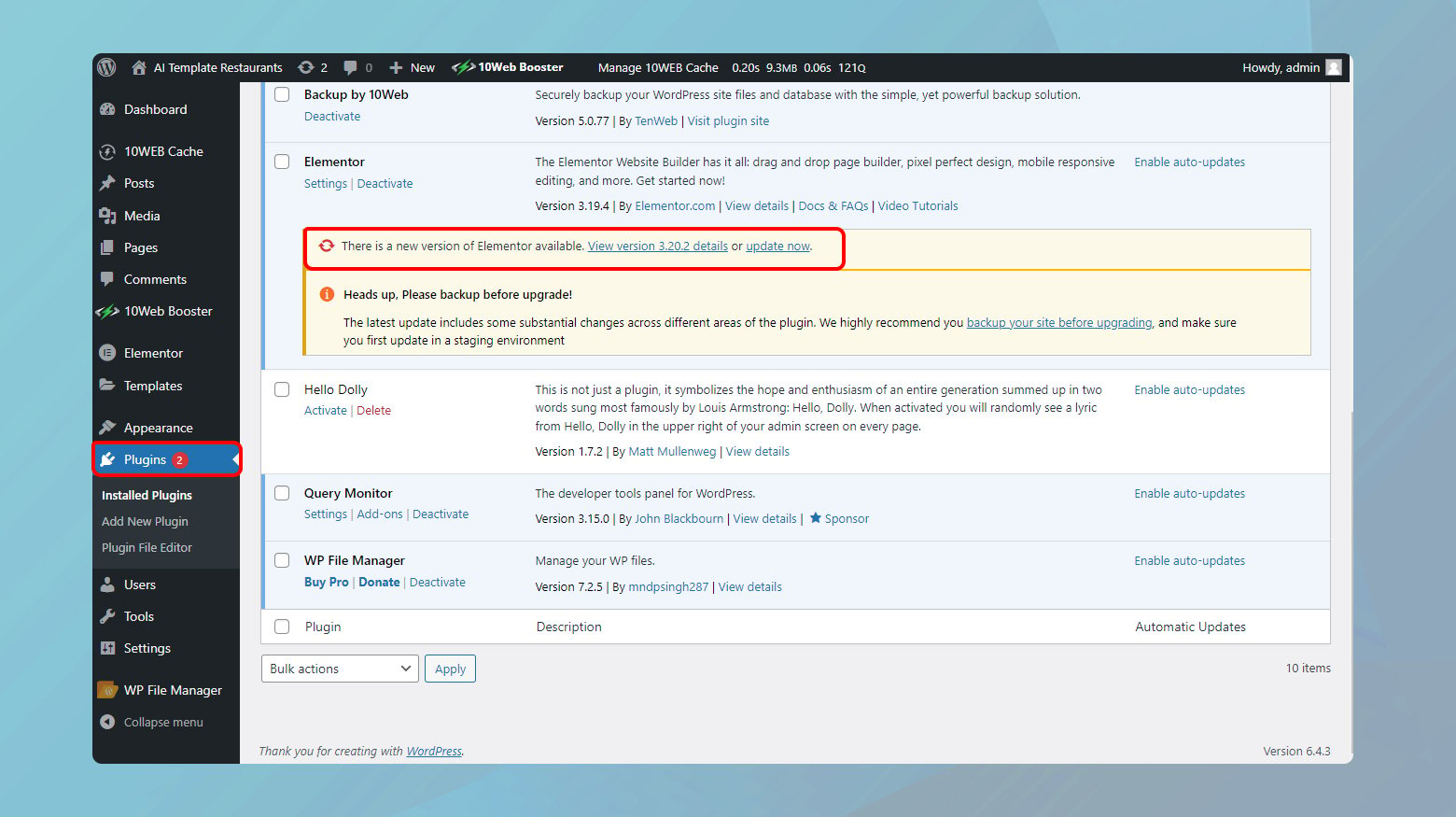
- 在左側,您會看到一個選單。 將滑鼠懸停在「插件」上,然後按一下「已安裝的插件」。
- 在已安裝的外掛程式清單中尋找 Elementor 和 Elementor Pro(如果您有進階版本)。 如果有新的更新可用,插件名稱下方應該有一個通知。
- 點擊連結以更新插件。
WordPress
- 返回 WordPress 儀表板。 您通常會在儀表板頂部或更新部分看到 WordPress 核心更新的通知。
- 點擊通知並按照提示更新 WordPress。
在執行此操作之前,請務必確保您有備份,以防萬一。
檢查插件與 Elementor 是否衝突
在 WordPress 中解決外掛衝突的迷宮確實是一項艱鉅的任務,尤其是當它中斷了像 Elementor 這樣強大工具的使用流程時。 維護功能和確保相容性之間的平衡很微妙。 以下是如何有系統地診斷和解決這些衝突,從而最大限度地減少對網站運營的干擾。
使用暫存環境
臨時網站本質上是您的即時網站的克隆,您可以在其中測試更改而不影響您的真實網站。 此設定對於解決插件衝突等問題非常有用,而且不會影響網站的訪客。
許多託管提供者提供暫存網站功能作為其託管包的一部分。
還有可用的 WordPress 外掛可以為您建立臨時網站。 請務必選擇評價較高且更新頻繁的一款。
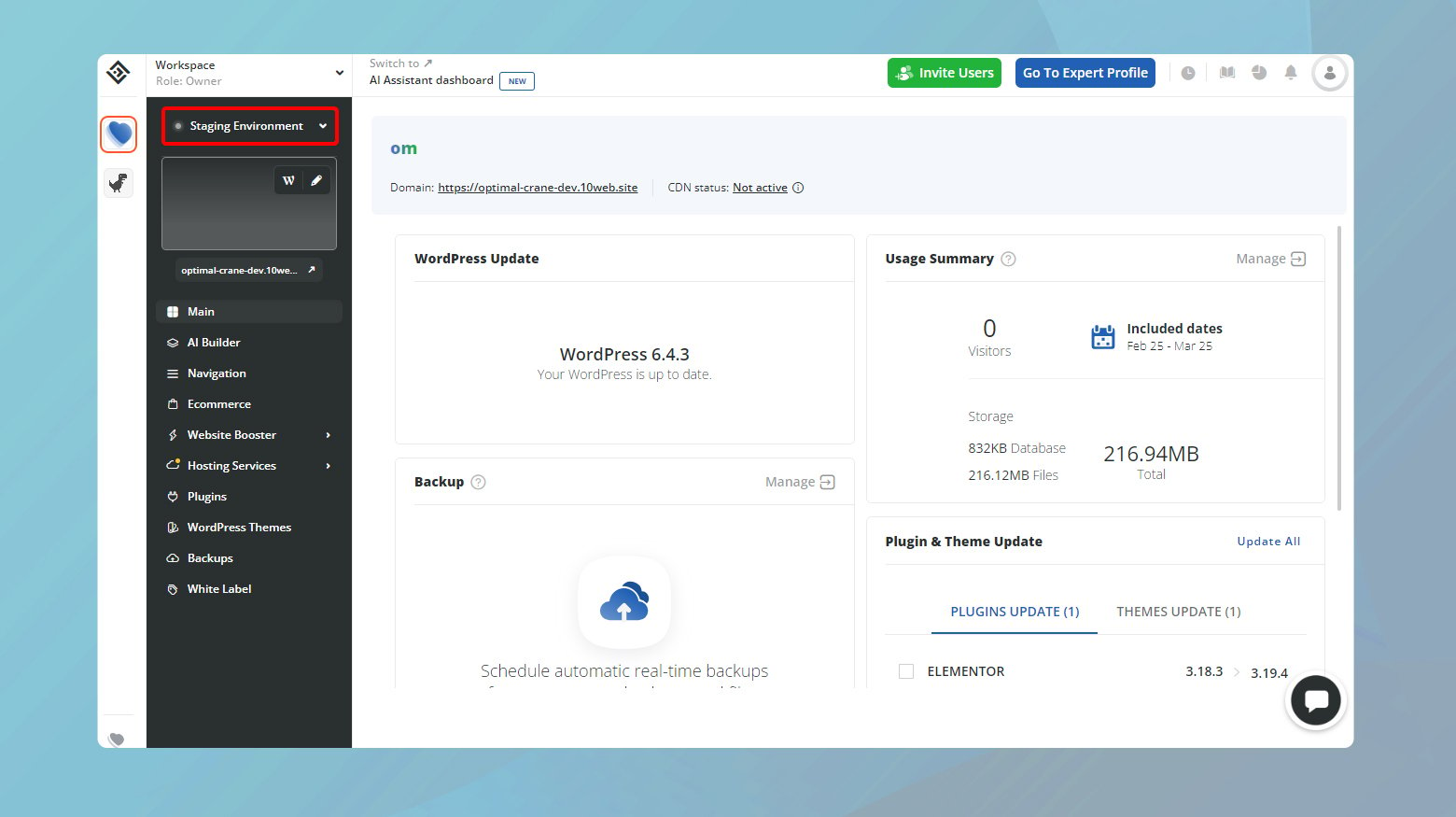
如果您是 10Web 客戶,您可以從 10Web 儀表板啟用網站的臨時環境。 請查看我們有關管理 10Web 中的臨時環境的綜合指南。

一一測試插件
啟用臨時環境後,您現在可以測試插件,而不會影響您的即時網站。 這裡的目標是隔離有問題的插件。 以下是該怎麼做:

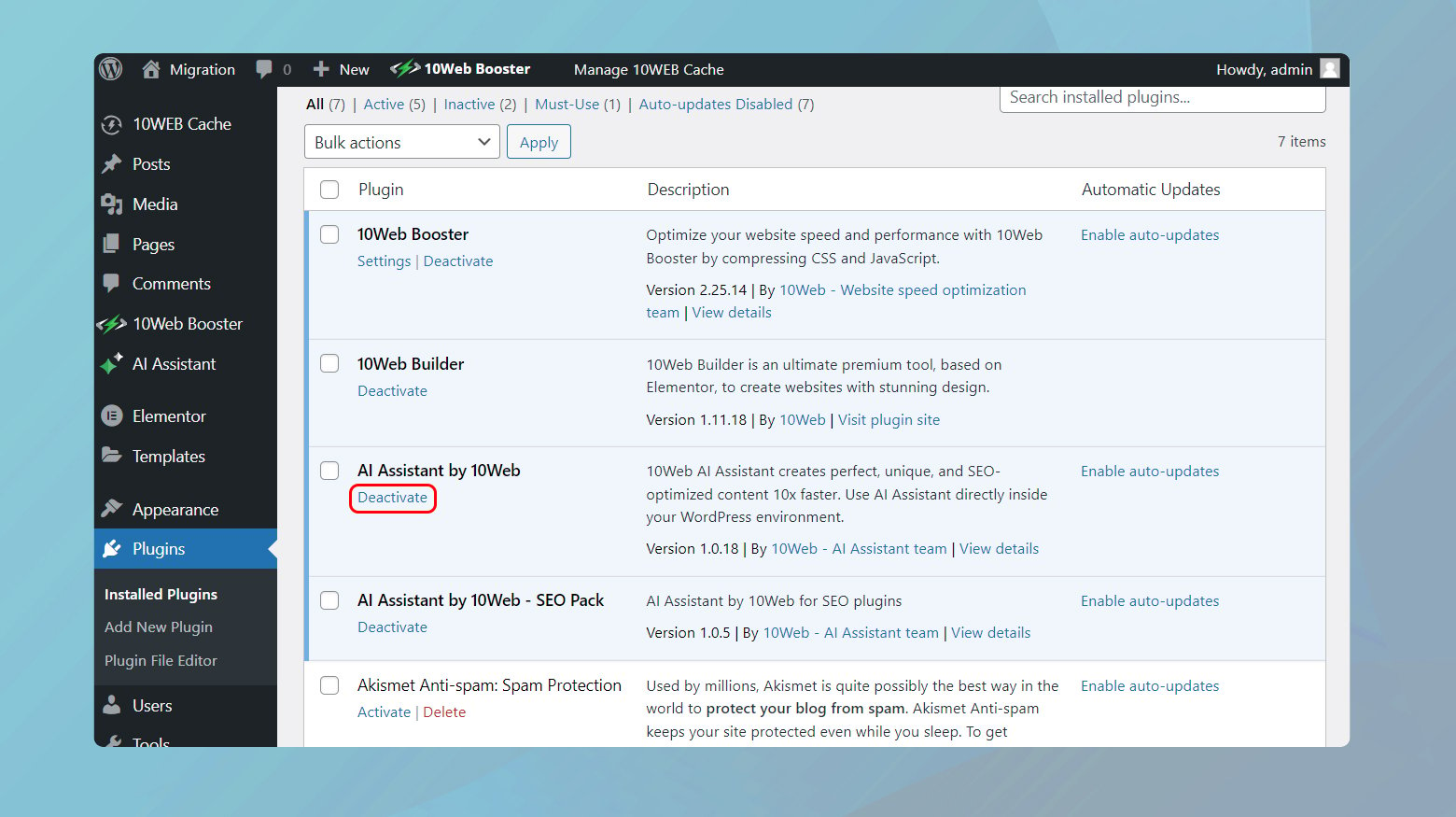
- 造訪臨時網站的 WordPress 儀表板並導覽至「外掛程式」>「已安裝的外掛程式」。
- 一次停用一個插件,從任何提供與 Elementor 類似功能或已知複雜或資源密集的插件開始。
- 每次停用後,請嘗試載入 Elementor 編輯器。 如果編輯器在停用特定插件後成功加載,您可能已經找到了衝突的根源。
- 記錄測試了哪些插件以及結果。 如果您需要聯絡支援人員或解決進一步的問題,此資訊會很有幫助。
替代方法:批量停用
雖然對於即時網站來說並不理想,但禁用 Elementor 以外的所有插件,然後逐一重新啟動它們可能是識別臨時網站上有問題的插件的另一種有效方法。

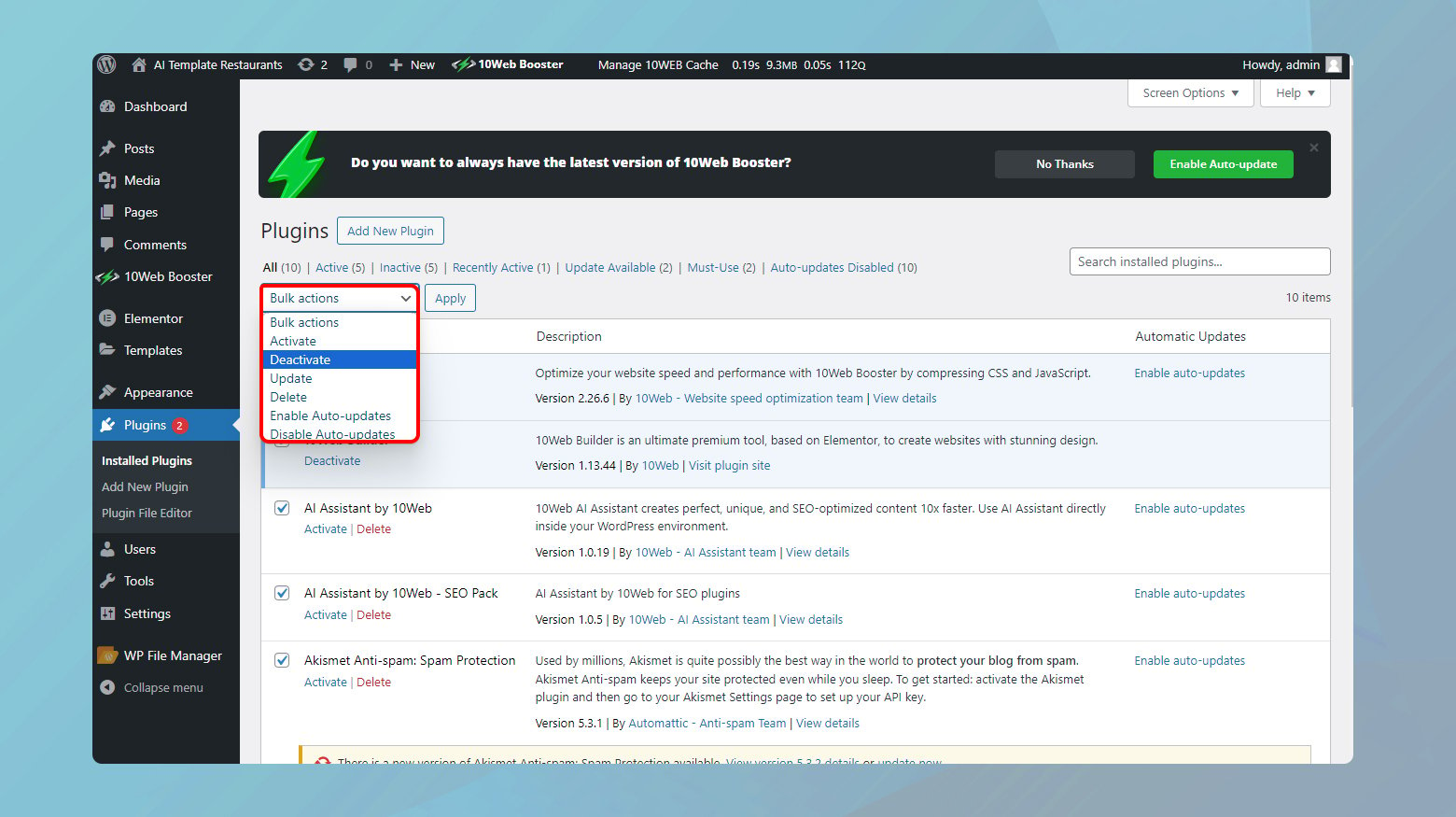
- 前往您網站的 WordPress 管理儀表板。
- 點擊插件並確保選中插件旁邊的複選框。
- 取消選取 Elementor 和 Elementor Pro 前面的複選框。
- 點擊批次操作下拉選單並選擇停用。
檢查 Elementor 是否正確載入。 如果是這樣,那麼肯定是其中一個插件引起了衝突。 逐一重新啟動插件,每次啟動後載入 Elementor。 此方法有助於更快地找出衝突的插件,但存在臨時站點上暫時功能遺失的風險。
Elementor 附加元件
Elementor 附加元件增強了建構器的功能,但由於與 Elementor 的深度集成,也可能成為衝突的根源。 對這些附加元件應用相同的一對一測試方法。 鑑於它們與 Elementor 的密切關係,請先從這些插件開始,然後再轉向不相關的插件。
更新您的 PHP 版本
Elementor 與許多現代 WordPress 外掛一樣,需要現代 Web 環境才能順利運作。 這個環境的關鍵部分是 PHP——為 WordPress 提供支援的腳本語言。 由於 Elementor 僅支援 PHP 7 及更高版本,因此不僅建議您確保您的網站在適當的 PHP 版本上運行,而且還建議您這樣做。 這是必要的。 以下介紹如何檢查和更新 PHP 版本以保持與 Elementor 的最佳相容性。
檢查您目前的 PHP 版本
在考慮更新之前,您應該先確定您的網站目前使用的 PHP 版本。 WordPress 讓這一切變得簡單:

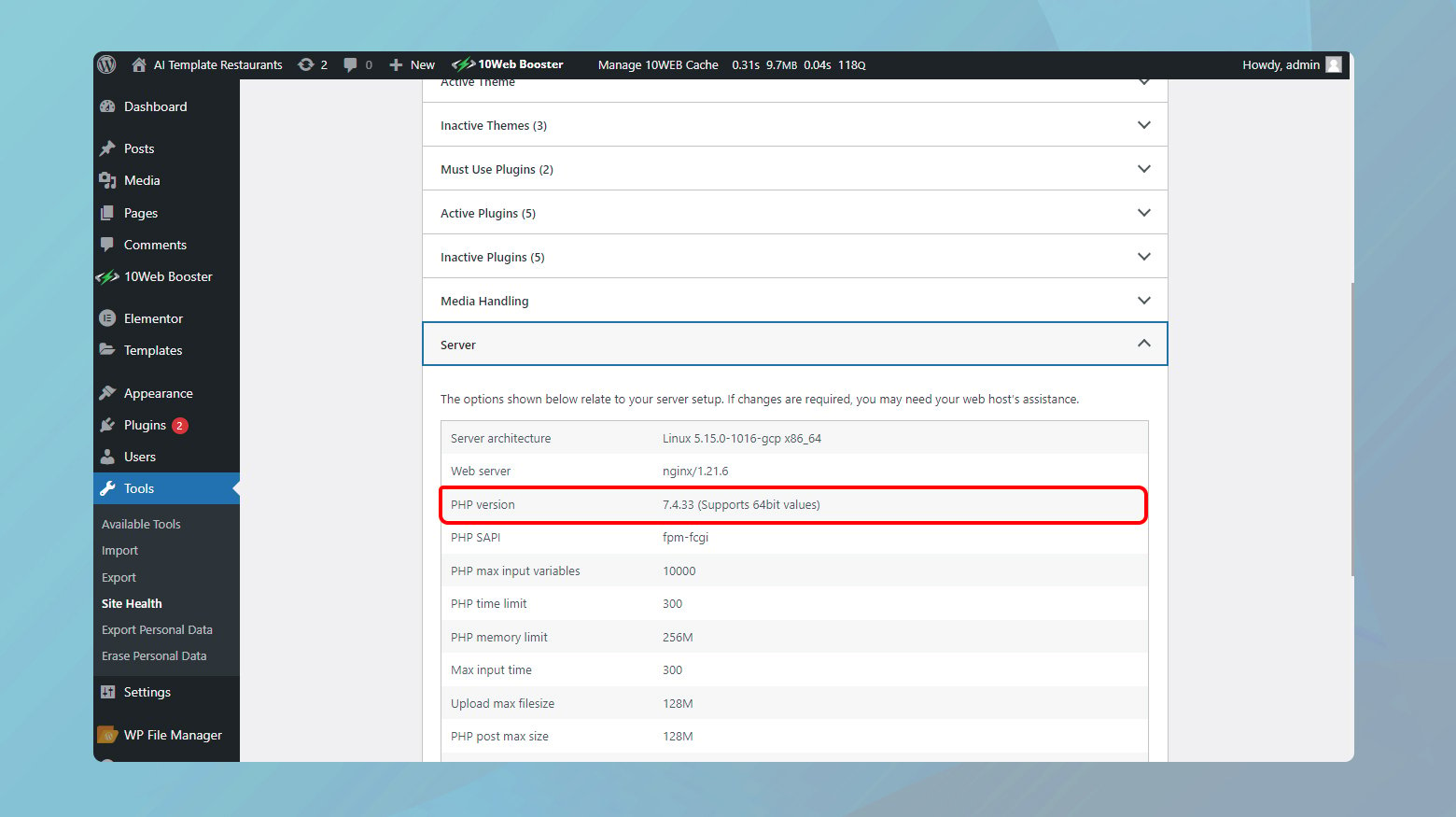
- 導覽至您的 WordPress 儀表板。
- 從左側選單中,選擇“工具”>“網站運行狀況”。
- 切換到「網站運行狀況」頁面頂部的「資訊」標籤。 此選項卡提供了有關您網站的大量技術詳細資訊。
- 展開伺服器部分。 在這裡,您將找到有關 Web 伺服器的信息,包括其運行的 PHP 版本。
理想情況下,這應該是 PHP 7 或 8,因為這些版本提供了效能和相容性之間的最佳平衡。
更新您的 PHP 版本
如果您使用的 PHP 版本不合適,請不要擔心。 許多託管提供者通常可以透過託管控制面板輕鬆升級。 過程可能會因您的主機而略有不同。
10網路用戶

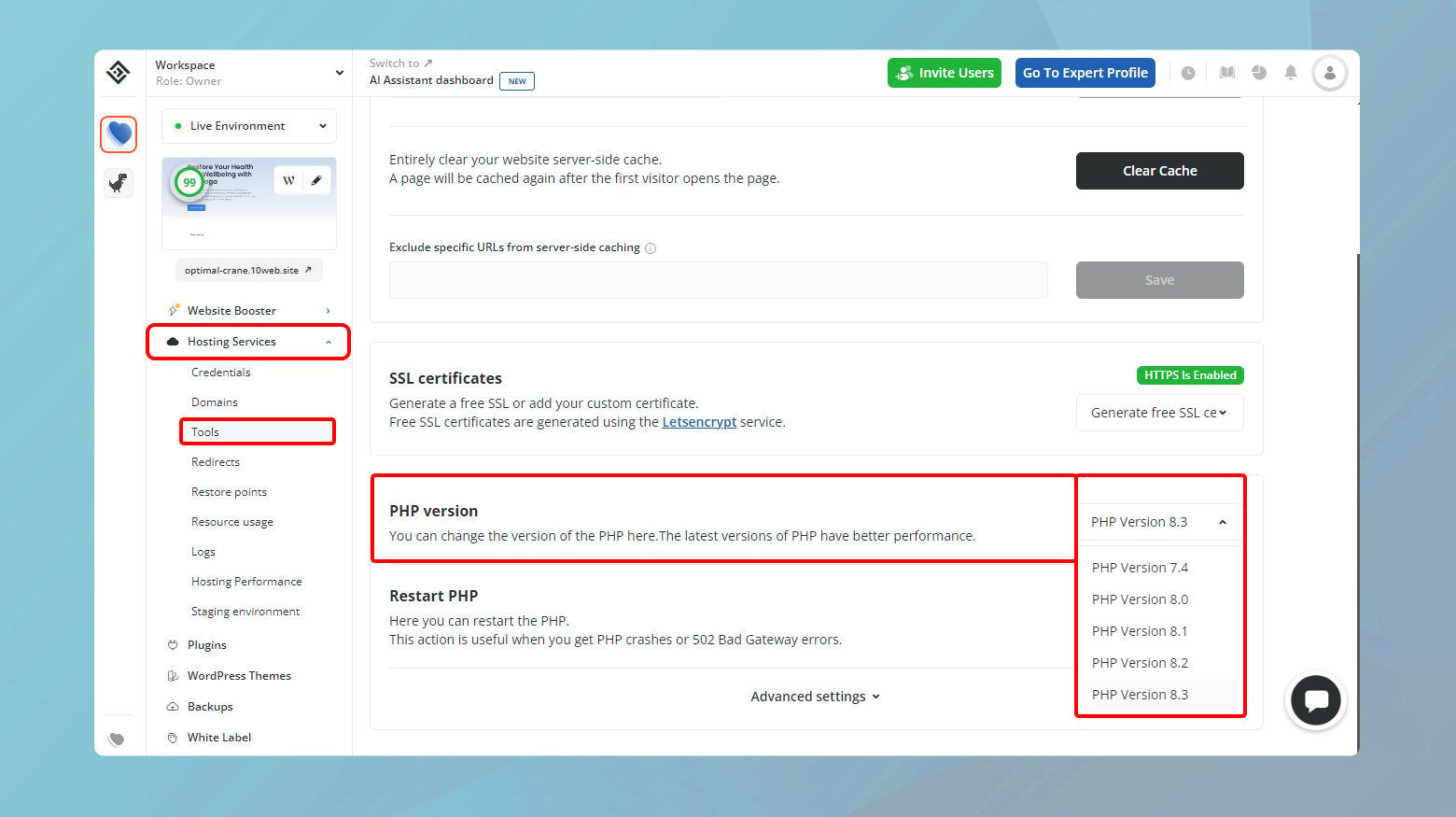
- 登入您的 10Web 儀表板。
- 按一下要升級 PHP 版本的網站。
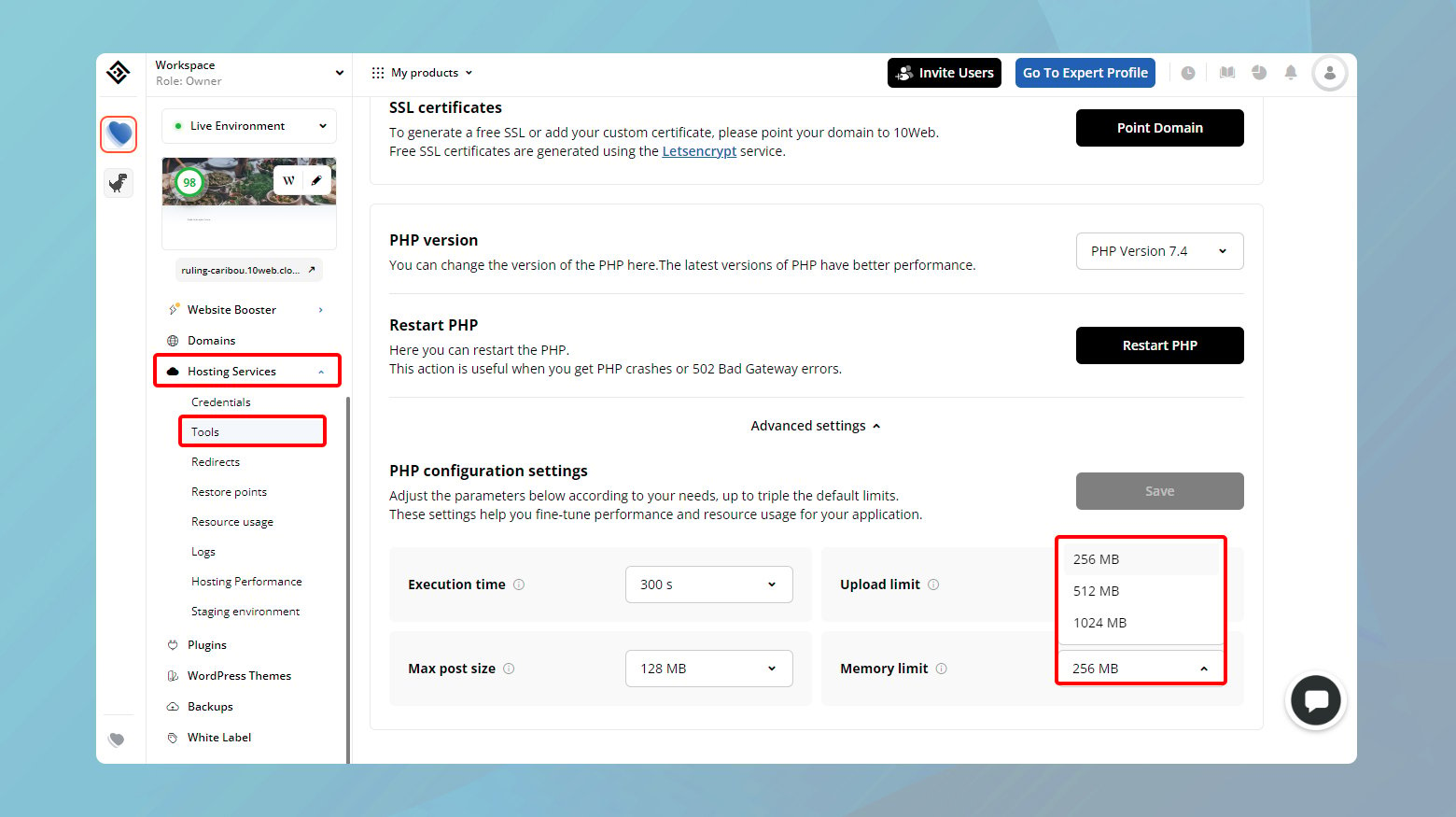
- 按一下「託管服務」>「工具」。
- 導航至 PHP 版本部分。
- 點擊下拉式選單選擇您想要的 PHP 版本。
- 確認變更以將 PHP 版本套用到您的網站。
如果您的主機不提供直接升級
並非所有託管提供者都提供用於切換 PHP 版本的簡單下拉式選單。 如果您發現自己處於這種情況,您可以採取以下步驟:
- 請聯絡您的託管提供者的客戶服務。 大多數信譽良好的主機將幫助您升級 PHP 版本。
- 如果您目前的主機不支援較新的 PHP 版本或不願意協助您升級,那麼可能是時候遷移到支援性較強的現代託管環境了。 尋找積極支援最新網路技術的主機。
增加 PHP 記憶體限制
PHP 限制會影響從網站效能到順利運行各種插件的能力等各個方面。 對於 Elementor 用戶來說,遵守插件的 128 MB 記憶體最低要求至關重要,但瞄準 256 MB 的最佳記憶體可以顯著增強網站的功能。 以下是有關如何檢查和增加網站的 PHP 記憶體限制的逐步指南。
檢查您的 PHP 記憶體限制
在調整任何事情之前,明智的做法是了解自己的立場。 WordPress 的網站健康工具可以方便地讓您了解底層情況:


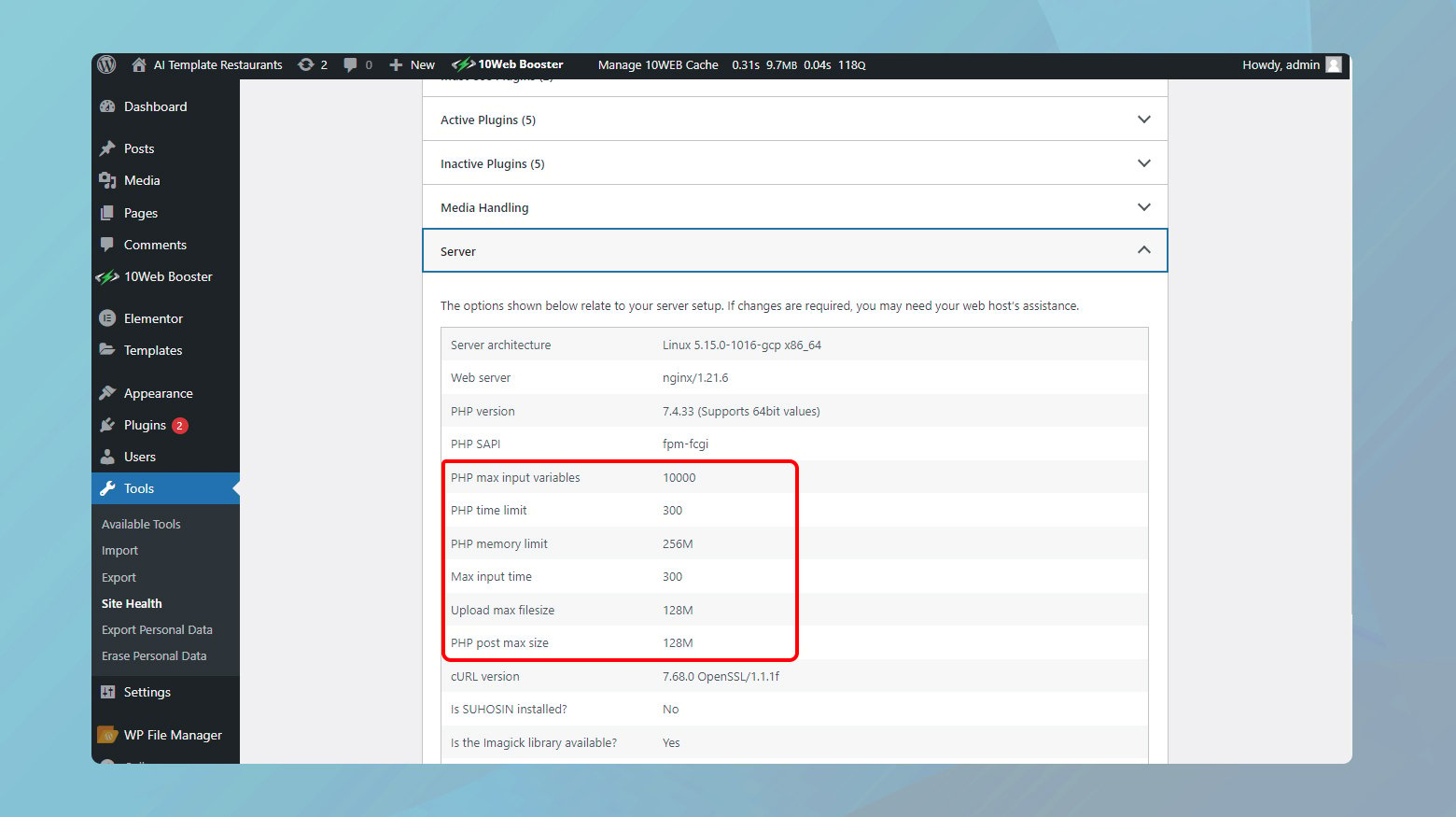
- 前往 WordPress 儀表板並導覽至「工具」>「網站運作狀況」。
- 點擊「資訊」標籤以存取有關您網站的技術詳細資訊的寶庫。
- 開啟伺服器部分並尋找“PHP 記憶體限制”條目。 這顯示了您的 WordPress 安裝目前可以使用的內存量。
如果您發現 PHP 記憶體限制低於所需閾值,則需要升級。
透過 FTP 增加 PHP 記憶體限制
增加 PHP 記憶體限制的最直接方法是透過 FTP 進行一些檔案編輯。 您可以這樣做:

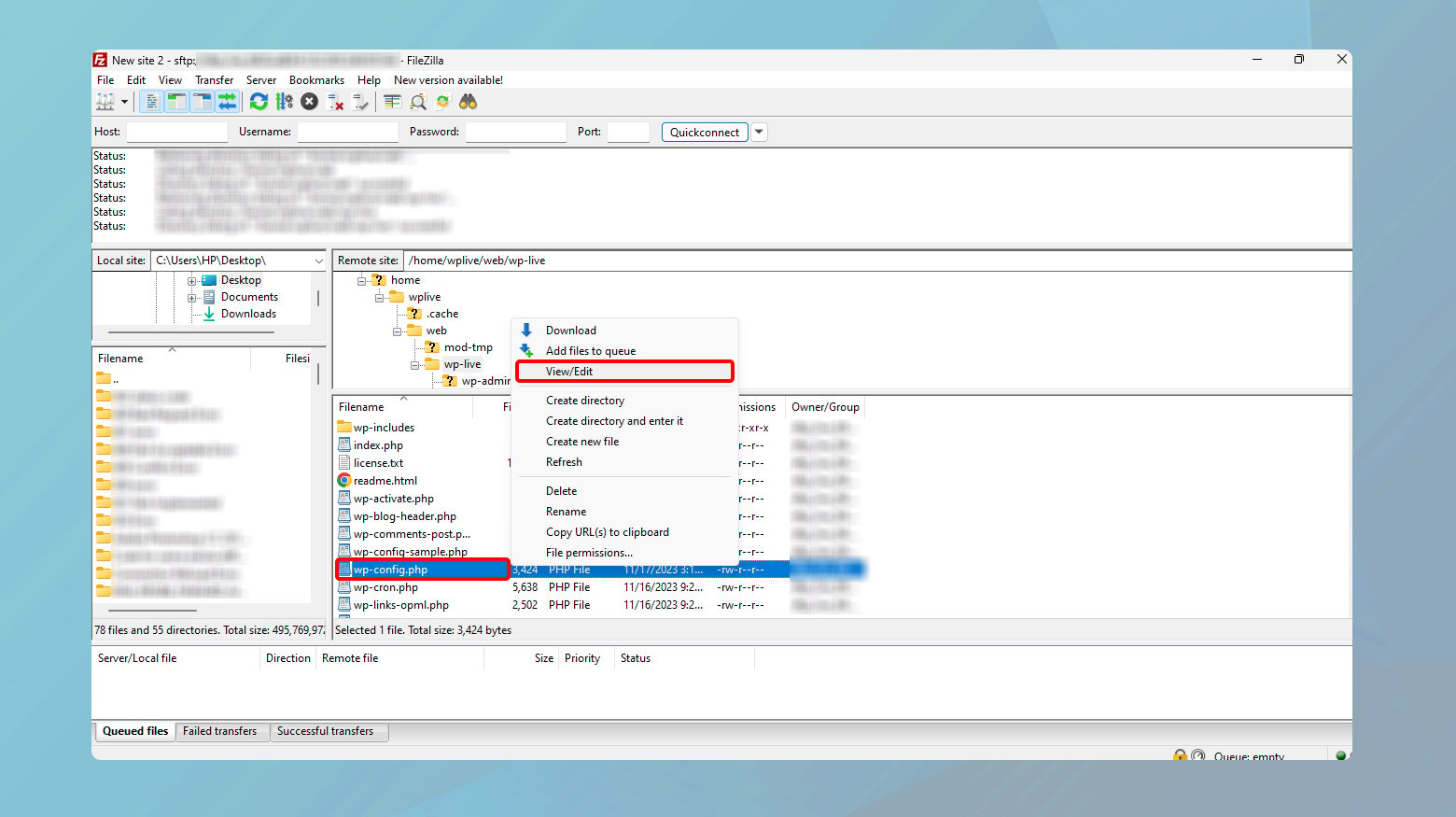
- 使用 FileZilla 或 Cyberduck 等 FTP 用戶端連接到您的網站。 您需要 FTP 或 SFTP 憑證,這些憑證通常由您的網站主機提供。
- 導覽至網站的根目錄,通常名為 www、public 或 public_html。
- 找到並編輯 wp-config.php 檔案。 這個重要文件包含 WordPress 網站的重要設定。
- 右鍵單擊該文件並選擇“查看/編輯”以在文字編輯器中打開它。
- 搜尋行 `define( 'WP_MEMORY_LIMIT', 'XXXM' );` ,其中「XXX」是您目前的記憶體限制。
- 如果此行不存在,您可以將其添加到“/* 就這樣,停止編輯!” 快樂的部落格。 */`。 將“XXX”替換為“256”,將限制設為 256 MB,如下所示:`define( 'WP_MEMORY_LIMIT', '256M' );`。
- 儲存變更並關閉文件。 FTP 用戶端應提示您將修改後的檔案上傳回伺服器。 確認覆蓋現有的 wp-config.php。
進行此變更後,重新造訪「網站運行狀況」頁面以確認 WordPress 現在可以識別更新後的 PHP 記憶體限制。
10網路用戶
如果您的網站託管在 10Web 上,您可以直接從 10Web 儀表板調整 PHP 記憶體限制。

- 登入您的 10Web 儀表板。
- 按一下要增加 PHP 記憶體的網站。
- 導覽至「託管服務」>「工具」。
- 向下捲動並點擊“高級設定”。
- 點擊“記憶體限制”前面的下拉式選單,然後選擇您需要的限制。
- 點擊“儲存”以應用變更。
當不允許直接更改時
有時,出於安全和穩定性原因,Web 主機會鎖定使用者手動調整 PHP 設定的能力。 在這種情況下,請聯絡您的網站寄存服務商的支援團隊。 解釋您需要增加 WordPress 網站的 PHP 記憶體限制。 大多數信譽良好的託管服務都很樂意提供協助,並且可以根據要求為您進行此更改。
更改 Elementor 的編輯器載入方法
如果您一直在嘗試載入 Elementor 的編輯器但沒有成功,那麼您可能還想嘗試另一個技巧。 Elementor 設定中隱藏了一個選項,該選項可能會繞過導致編輯器故障的任何原因。 該解決方案涉及更改 Elementor 加載其編輯器的方式,這種策略有點不傳統,但值得一試。
在我們深入了解操作方法之前,需要注意的是,只有在完成了通常的故障排除步驟之後,才建議調整 Elementor 的載入方法。
以下是切換載入器方法的方法:

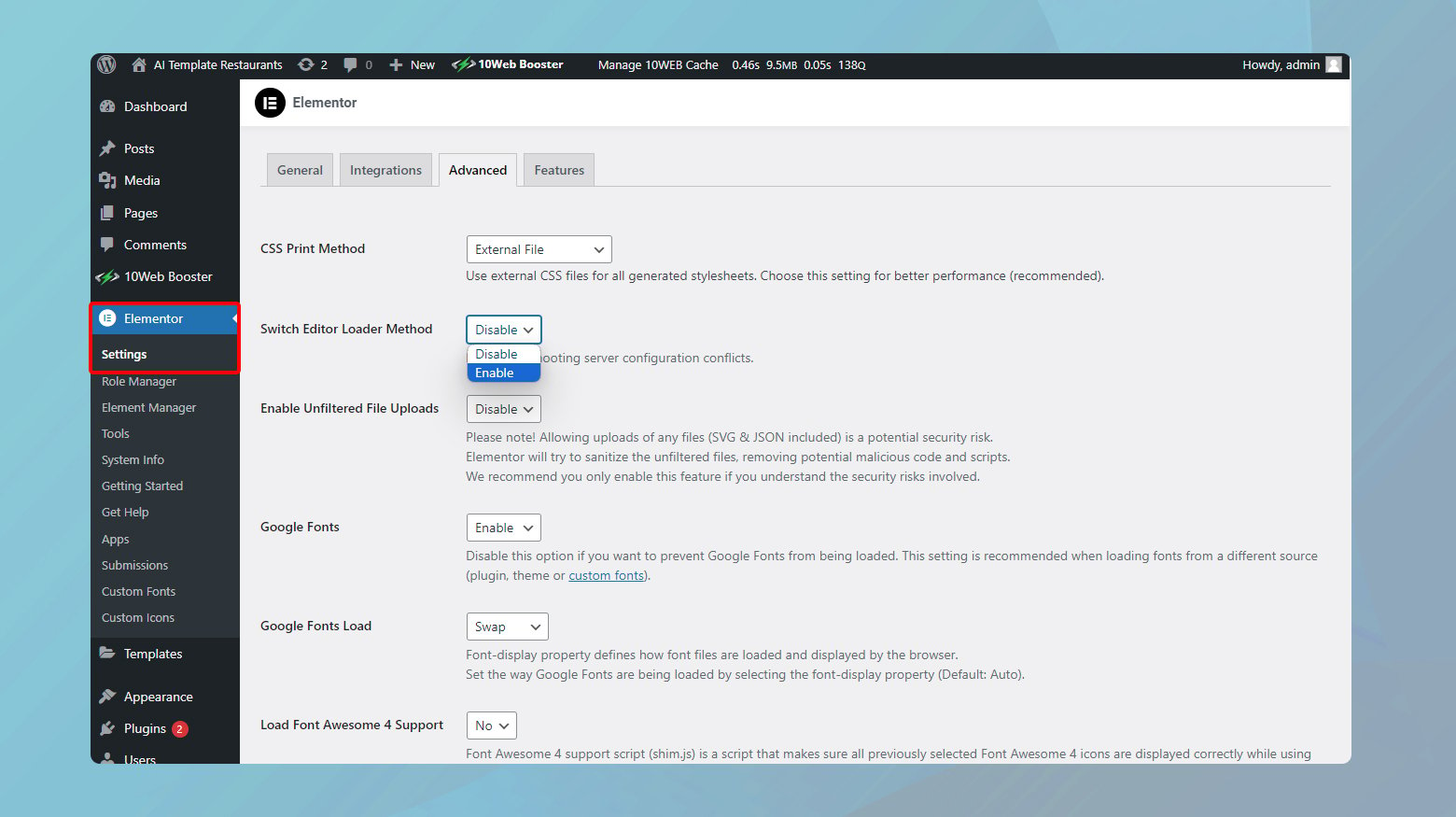
- 在 WordPress 儀表板中,將滑鼠懸停在 Elementor 選單項目上,然後按一下「設定」。 這將帶您進入 Elementor 配置選項的核心。
- 在“設定”視窗中,您會發現頂部有幾個選項卡。 按一下“進階”。 向下捲動,直到遇到標記為「切換編輯器載入程式方法」的設定。
- 在此設定旁邊,點擊下拉式選單並選擇“啟用”。 您在這裡所做的本質上是告訴 Elementor 在載入編輯器時嘗試不同的路線。
- 點擊「儲存變更」按鈕以確保套用您的新設定。
現在,嘗試再次造訪 Elementor 編輯器。 運氣好的話,加載器方法的更改將掃清道路,您會發現以前難以捉摸的編輯器現在已準備就緒。
需要記住的幾件事
更改載入程式方法通常很順利,不會造成任何中斷。 然而,記住以下幾點總是一個好主意:
這是故障排除步驟:請記住,當其他解決方案未能解決您的問題時,建議更改載入程式方法。這不是一線解決方案,而是針對頑固情況的巧妙解決方法。
監控您的網站:進行更改後,請密切注意 Elementor 的行為。雖然它不太可能引起問題,但在調整設定後保持觀察總是明智的。
您可以隨時切換回來:如果您出於任何原因想要恢復到原始載入程式方法,只需按照相同的步驟操作並取消選擇「啟用」選項即可。Elementor 就是這樣靈活。
切換到與 Elementor 相容的 WordPress 主題
鑑於 WordPress 主題的龐大生態系統,許多主題都經過設計或優化,可以與 Elementor 等頁面建立器無縫協作。 讓我們深入探討為什麼選擇 Elementor 友好的主題至關重要,以及如何毫不費力地進行切換。
與 Elementor 相容的主題可確保:
您的設計願景變為現實:相容的主題提供 Elementor 的全部功能,使您能夠充分利用其動態小部件和模板的潛力。
流暢的效能:這些主題針對 Elementor 進行了最佳化,這意味著更少的衝突和更好的效能。
定期更新:與 Elementor 相容的主題經常會收到更新,以增強其相容性並引入新功能,確保您的網站保持新鮮和功能。
尋找正確的主題
在尋找新主題時,請留意 Elementor 相容性的一些關鍵指標:
明確提及:提及與 Elementor 相容性的主題描述將被批准。此確認意味著開發人員已經使用 Elementor 測試了他們的主題,並確認它們可以很好地協同工作。
檢查評論和評級:用戶回饋非常有說服力。在評論中尋找有關 Elementor 的提及,以衡量現實世界的兼容性。
示範內容:提供 Elementor 建置的簡報內容的主題可讓您搶佔先機並確認其相容性。
進行切換
一旦您選擇了一個能夠與 Elementor 建立和諧關係的主題,切換主題就是一個簡單的過程:
在進行任何重大更改之前,請確保您有最近的備份。 此步驟是您的安全網,可讓您在出現任何問題時恢復網站。

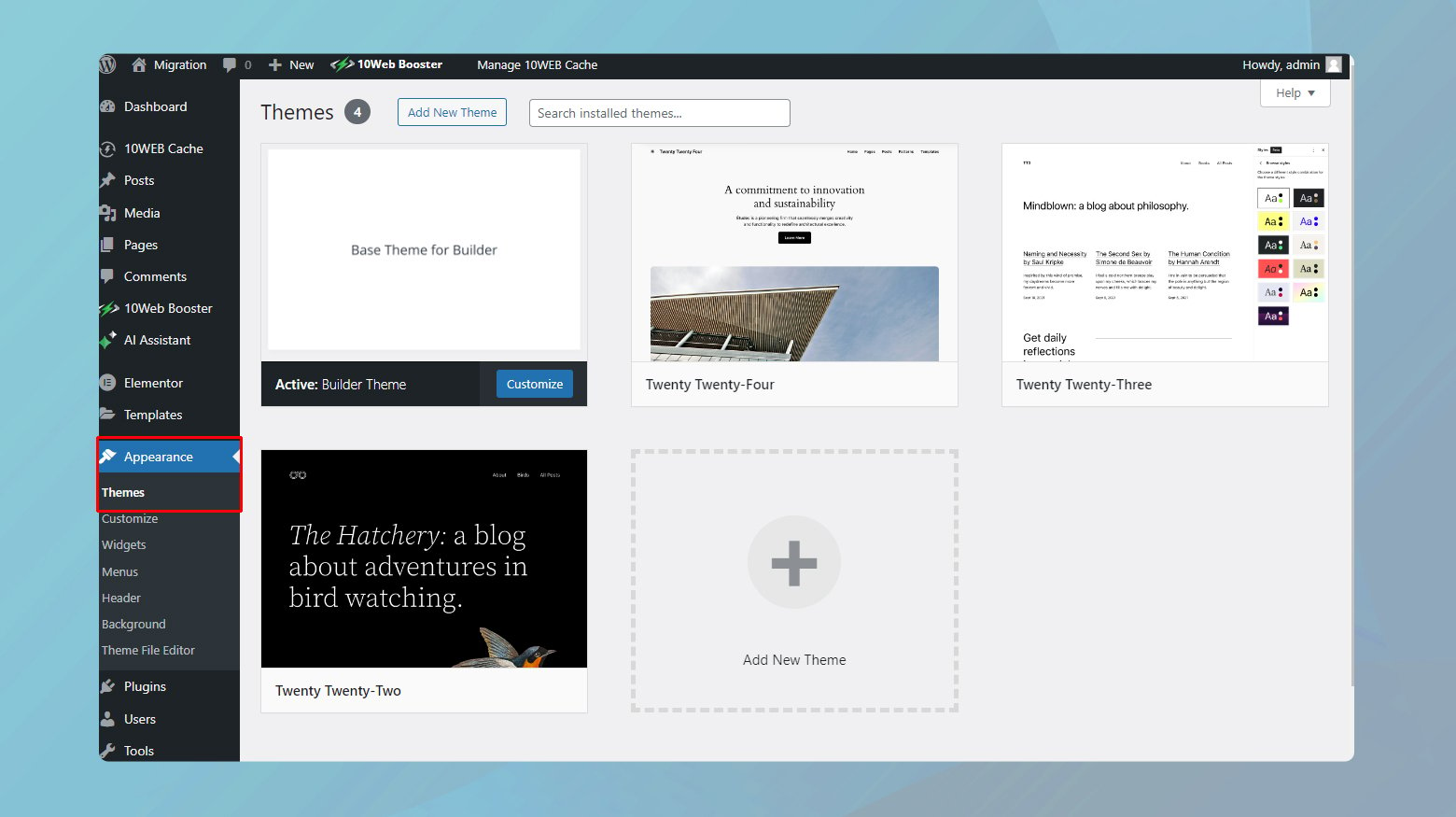
- 在 WordPress 儀表板中導覽至「外觀」>「主題」。
- 點擊“新增主題”,然後搜尋您選擇的主題,或者如果您已經下載了主題文件,則上傳它。
- 按一下“安裝”,然後按一下“啟動”。
當您的新主題處於活動狀態時,請造訪您的頁面以確保一切看起來都符合預期。 Elementor 建造的內容應保持不變,但可能需要進行一些樣式調整才能與新主題的設計保持一致。
禁用瀏覽器擴充功能
那些方便的小附加元件使瀏覽在許多方面變得輕而易舉,有時可能會造成阻礙,特別是對於像 Elementor 這樣的複雜 Web 應用程式。 讓我們探討一下如何確定瀏覽器擴充功能是否應歸咎於該問題以及如何處理。
測試擴展衝突
診斷擴充相關問題的第一步是查看問題是否在乾淨的瀏覽器環境中仍然存在。
大多數瀏覽器提供「隱身」或「私人」瀏覽模式,預設會停用大多數擴充功能。 打開一個新的隱身視窗並嘗試在其中使用 Elementor。 或者,使用未安裝任何擴充功能的其他瀏覽器。
如果 Elementor 在這種乾淨的環境中運作正常,則很可能是常規瀏覽器設定中的擴充功能導致了該問題。
識別有問題的擴展
一旦確定擴展可能是原因,就該找出是哪一個擴展了。
返回出現問題的常規瀏覽器視窗。 訪問瀏覽器的擴充功能設定並一次停用每個擴充功能。 停用擴充功能後,嘗試再次使用 Elementor。
停用每個擴充功能後刷新 Elementor 編輯頁面至關重要,以確保變更生效。
一旦錯誤停止並且 Elementor 開始按預期工作,您可能已經發現導致衝突的擴展。
Cloudflare 的 Rocket Loader 出現 Elementor 載入問題
Cloudflare 的 Rocket Loader 是一項強大的功能,旨在透過優化 JavaScript 的載入來縮短網站的載入時間。 它是一個很棒的工具,但有時它會幹擾 Elementor 等複雜的 Web 應用程序,導致加載問題,甚至在嘗試啟動 Elementor 編輯器時卡在灰色加載頁面上。 以下是解決此問題的分步指南,確保您既能享受 Cloudflare 的速度優勢,又能享受 Elementor 強大的網頁設計功能。
清除或停用您的快取
在深入進行技術調整之前,透過清除或停用快取來從頭開始至關重要。 快取資料通常會幹擾您所做的更新和更改,包括與 Elementor 和 Cloudflare 設定相關的更新和更改。 怎麼做:
- 通常,簡單地清除瀏覽器的快取就可以解決載入問題。 這可確保您的瀏覽器載入網站的最新版本。
- 暫時關閉 Cloudflare 中的快取。 這可以透過 Cloudflare 儀表板的「快取」標籤下完成,確保 Cloudflare 不會提供可能包含過時腳本或檔案的網站快取版本。
調整 Cloudflare 中的設定
處理完快取後,下一步是在 Cloudflare 中進行一些調整,特別是有關 Rocket Loader 功能的調整。 雖然 Rocket Loader 對許多網站都有好處,但其激進的優化策略有時會減慢 Elementor 等應用程式的速度,從而導致錯誤。
建立特定的頁面規則
Cloudflare 中的 Rocket Loader 功能旨在透過更改腳本的載入方式來縮短網站的載入時間,但眾所周知,該功能偶爾會破壞 Elementor 的編輯器功能。 Rocket Loader 非同步載入腳本可能會幹擾 Elementor,導致編輯器可能無法正確載入的問題。
幸運的是,可以透過為使用 Elementor 的頁面設定特定的Cloudflare 頁面規則來解決此問題。 這些規則指示 Cloudflare 繞過 Elementor 頁面和範本的某些最佳化(例如 Rocket Loader),以確保平穩運行。
以下是您可以在 cloudflare 中建立的規則來解決錯誤: Elementor 頁面:
網站 URL/*elementor*
元素模板:
網站 URL/?elementor_library=*
將「siteURL」替換為您的實際網站 URL。
結束語
在本部落格中,我們透過各種策略來解決 Elementor 未載入錯誤,強調相容性和效能最佳化的重要性。 從更新主題和 PHP 版本到調整 Cloudflare 設定和管理瀏覽器擴展,每一步都是為了確保 WordPress 網站上流暢高效的 Elementor 體驗。 本指南旨在為您提供針對常見 Elementor 挑戰的實用解決方案,幫助您維持最佳化的網路形象。
利用 AI 加速 WordPress 網站創建
使用 10Web AI Website Builder 建立適合您業務需求的自訂 WordPress 網站,速度提高 10 倍。
