Rezolvarea erorii de neîncărcare Elementor
Publicat: 2024-03-21Folosirea unui generator de pagini precum Elementor vă poate simplifica în mod semnificativ procesul de proiectare, facilitând crearea de site-uri frumoase, receptive, fără a fi nevoie să scrieți o linie de cod. Cu toate acestea, nu este întotdeauna o navigare lină. O eroare comună pe care o pot întâlni utilizatorii este eroarea „Elementor nu se încarcă”. Această problemă vă poate opri progresul, prezentând un ecran frustrant în care editorul Elementor refuză să se încarce, lăsându-vă blocat în afara procesului creativ. Înțelegerea acestei probleme este primul pas către rezolvarea acesteia.
Această eroare poate proveni din diverse surse, de la conflicte de pluginuri, limite de memorie și restricții de server, până la probleme cu temele dvs. WordPress sau chiar cu browserul pe care îl utilizați. În acest blog, vom analiza ce înseamnă această eroare, vom explora de unde provine și vom discuta despre nuanțele modului în care poate varia în diferite configurații. Scopul nostru este să vă dotăm cu cunoștințele necesare pentru a diagnostica și rezolva această problemă, asigurându-vă că fluxul de lucru rămâne neîntrerupt.
Cum se poate prezenta eroarea
Mai mulți factori pot contribui la neîncărcarea corectă a editorului Elementor. Iată care sunt cele mai comune moduri în care se poate prezenta eroarea.
- Interfața editorului Elementor nu se încarcă complet, lăsându-vă cu un ecran gol.
- Un ecran de încărcare fără sfârșit în editorul Elementor, adesea însoțit de o roată care se învârte sau de o bară de încărcare.
- Un mesaj „500 Internal Server Error” atunci când încercați să accesați editorul Elementor.
- Încărcare parțială a editorului Elementor, în care unele elemente sau widget-uri sunt inaccesibile sau nu reușesc să fie redate corect.
- Erori sau avertismente în consola JavaScript a browserului legate de Elementor, vizibile atunci când utilizați instrumentele de dezvoltare ale browserului.
Cerințele Elementor
Această problemă se datorează adesea complicațiilor de pe partea serverului sau conflictelor de pluginuri. Mai exact, este posibil ca serverul dvs. să nu fie pe deplin aliniat cu cerințele operaționale ale Elementor. Când vine vorba de Elementor, există cerințe specifice de sistem care trebuie îndeplinite pentru ca acesta să funcționeze fără probleme. Acestea nu sunt despre spațiul de stocare, ci mai degrabă despre tehnologia de bază a mediului dvs. WordPress. Iată o detaliere a cerințelor minime ale Elementor:
Versiunea WordPress : Elementor necesită WordPress 5.2 sau mai nou.Acest lucru asigură compatibilitatea cu cele mai recente caracteristici WordPress și standarde de securitate, pe care Elementor le folosește pentru funcționalitatea sa.
Versiunea PHP : este necesară PHP 7.0 sau mai nouă.PHP este limbajul de scripting pe care este construit WordPress, iar versiunile mai noi oferă îmbunătățiri semnificative în ceea ce privește viteza și securitatea.
Versiunea MySQL : baza de date ar trebui să fie MySQL 5.6 sau o versiune superioară.Elementor se bazează pe MySQL pentru stocarea și preluarea datelor, iar utilizarea versiunilor învechite poate duce la blocaje de performanță sau probleme de compatibilitate.
Limită de memorie WordPress : Pentru WordPress este recomandat un minim de 128 MB de memorie.Elementor, fiind un plugin care necesită mult resurse datorită previzualizării live și a numeroaselor funcții, necesită ca această sumă să funcționeze fără probleme, fără să se prăbușească sau să încetinească.
Deși s-ar putea să reușiți să instalați Elementor fără a îndeplini aceste cerințe prealabile, este posibil să aveți probleme de performanță sau s-ar putea să nu ruleze deloc. În scenariul Elementor, nerespectarea acestor cerințe s-ar putea manifesta prin faptul că editorul nu se încarcă, printre alte erori potențiale.
Motive pentru care apare această eroare
Iată cei mai comuni factori pentru eroarea de neîncărcare a Elementor:
Conflicte de pluginuri : Alte plugin-uri WordPress pot interfera cu Elementor, mai ales dacă încarcă JavaScript sau CSS conflictuale.Acesta este adesea cazul pluginurilor de cache, securitate sau optimizare care modifică rezultatul paginii.
Conflicte de teme : uneori, tema WordPress activă poate intra în conflict cu Elementor, în special dacă tema este prost codificată sau nu este actualizată pentru a funcționa cu cea mai recentă versiune a Elementor
Software învechit : rularea versiunilor învechite de WordPress, Elementor sau tema dvs. poate duce la probleme de compatibilitate care împiedică încărcarea corectă a Elementor.
Probleme legate de browser : extensiile de browser, browserele învechite sau comportamentele specifice browserului pot fi, de asemenea, vinovate, mai ales dacă interferează cu execuția JavaScript.
Limită de memorie : WordPress are o limită de memorie PHP, iar dacă site-ul dvs. depășește această limită, poate cauza funcționarea defectuoasă a Elementor și a altor plugin-uri.Acest lucru este deosebit de comun pe site-urile complexe cu multe plugin-uri instalate.
Restricții de server : Unii furnizori de găzduire impun restricții sau configurații specifice care nu sunt compatibile cu Elementor, cum ar fi regulile de securitate care blochează operațiunile editorului.
Cum se remediază eroarea de neîncărcare a Elementor
Rezolvarea acestei probleme implică o abordare sistematică pentru identificarea și abordarea cauzei care stau la baza. Dacă Elementor nu se încarcă, primul lucru de făcut este să încercați să îl reîncărcați înainte de a intra în strategii mai complexe de depanare. Dacă Elementore încă nu se încarcă, atunci ar trebui să continuați cu depanarea.
Actualizați Elementor și WordPress
În primul rând, să ne asigurăm că totul este la zi. Acest lucru este crucial, deoarece versiunile învechite ale pluginurilor, temelor sau WordPress însuși pot duce la probleme de compatibilitate, determinând Elementor să închidă pe ecranul de încărcare.
Elementor

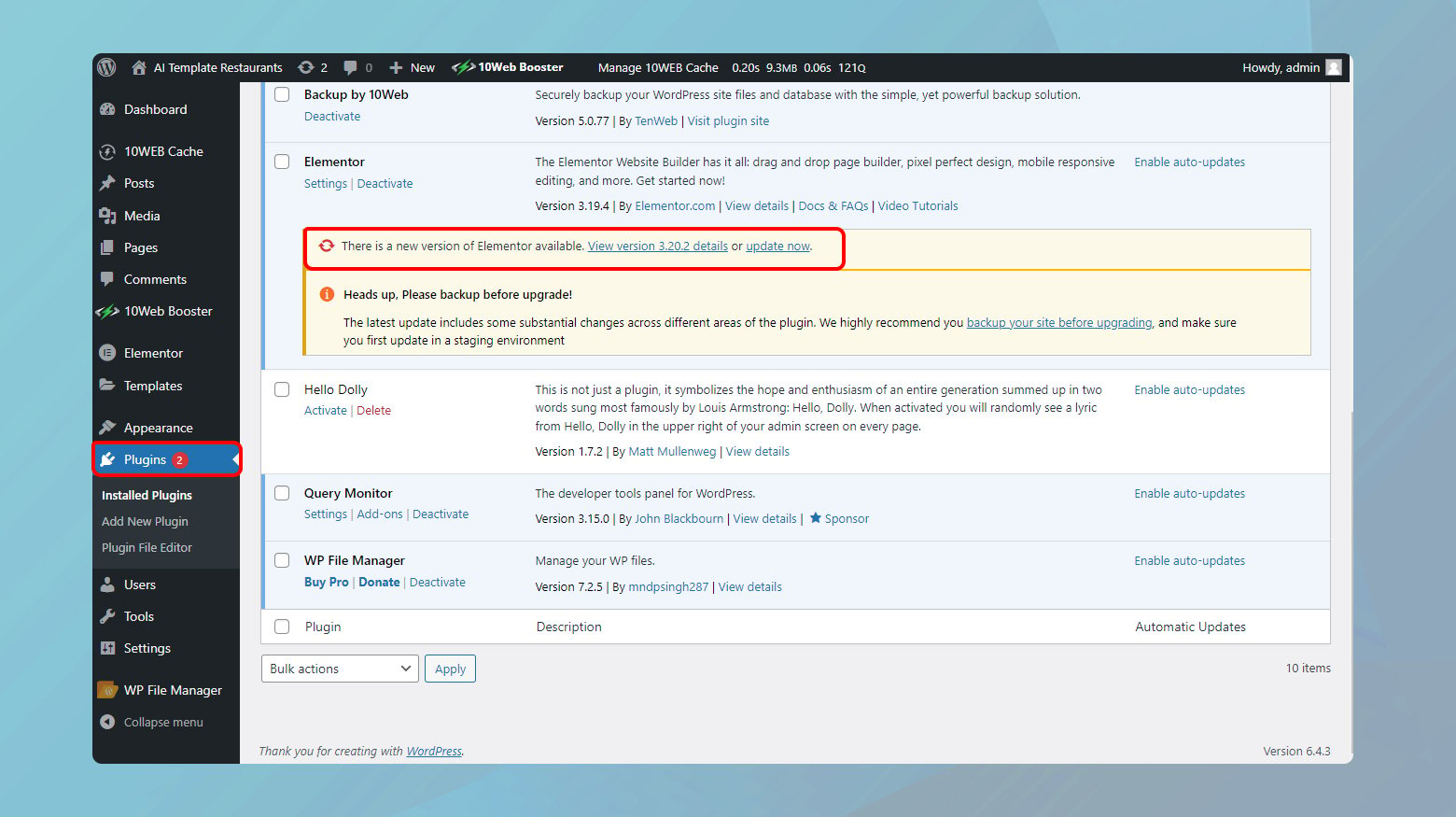
- Conectați-vă la tabloul de bord WordPress.
- În partea stângă, veți vedea un meniu. Plasați cursorul peste „Plugin-uri” și faceți clic pe „Plugin-uri instalate”.
- Găsiți Elementor și Elementor Pro (dacă aveți versiunea premium) în lista dvs. de pluginuri instalate. Dacă este disponibilă o nouă actualizare, ar trebui să existe o notificare sub numele pluginului.
- Faceți clic pe link pentru a actualiza pluginul.
WordPress
- Reveniți la tabloul de bord WordPress. De obicei, veți vedea notificări pentru actualizările de bază ale WordPress în partea de sus a tabloului de bord sau în secțiunea de actualizări.
- Faceți clic pe notificare și urmați instrucțiunile pentru a actualiza WordPress.
Este important să vă asigurați întotdeauna că aveți o copie de rezervă înainte de a face acest lucru, pentru orice eventualitate.
Verificați dacă există conflicte de plugin cu Elementor
Navigarea prin labirintul conflictelor de pluginuri din WordPress poate fi într-adevăr o sarcină descurajantă, mai ales atunci când întrerupe fluxul de utilizare a unui instrument puternic precum Elementor. Echilibrul între menținerea funcționalității și asigurarea compatibilității este delicat. Iată cum să abordați în mod sistematic diagnosticarea și rezolvarea acestor conflicte, în mod ideal, minimizând întreruperile în funcționarea site-ului dvs.
Utilizarea unui mediu de punere în scenă
Un site de pregătire este în esență o clonă a site-ului dvs. live unde puteți testa modificările fără a afecta site-ul dvs. real. Această configurare este neprețuită pentru depanarea problemelor precum conflictele de pluginuri fără a afecta vizitatorii site-ului dvs.
Mulți furnizori de găzduire oferă capacități de site-uri provizorii ca parte a pachetelor lor de găzduire.
Există, de asemenea, pluginuri WordPress disponibile care pot crea un site de organizare pentru tine. Doar asigurați-vă că alegeți unul care este foarte apreciat și actualizat frecvent.
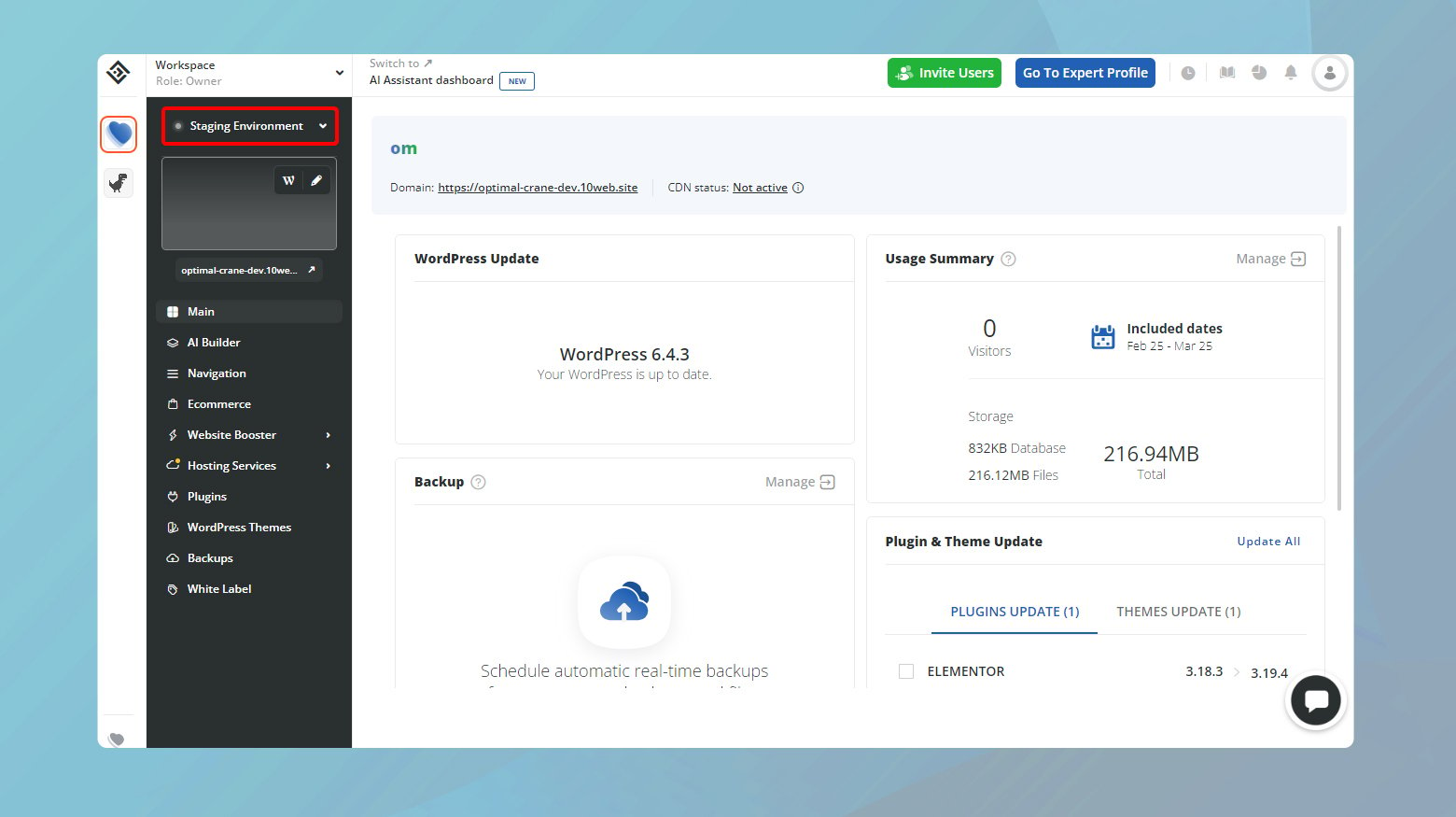
Dacă sunteți client 10Web, puteți activa mediul de pregătire al site-ului dvs. din tabloul de bord 10Web. Aruncă o privire la ghidul nostru cuprinzător despre gestionarea mediilor de staging în 10Web.

Testarea pluginurilor unul câte unul
Odată ce mediul dvs. de pregătire a fost activat, vă puteți testa acum pluginurile fără a vă afecta site-ul live. Scopul aici este de a izola pluginul problematic. Iată ce trebuie făcut:

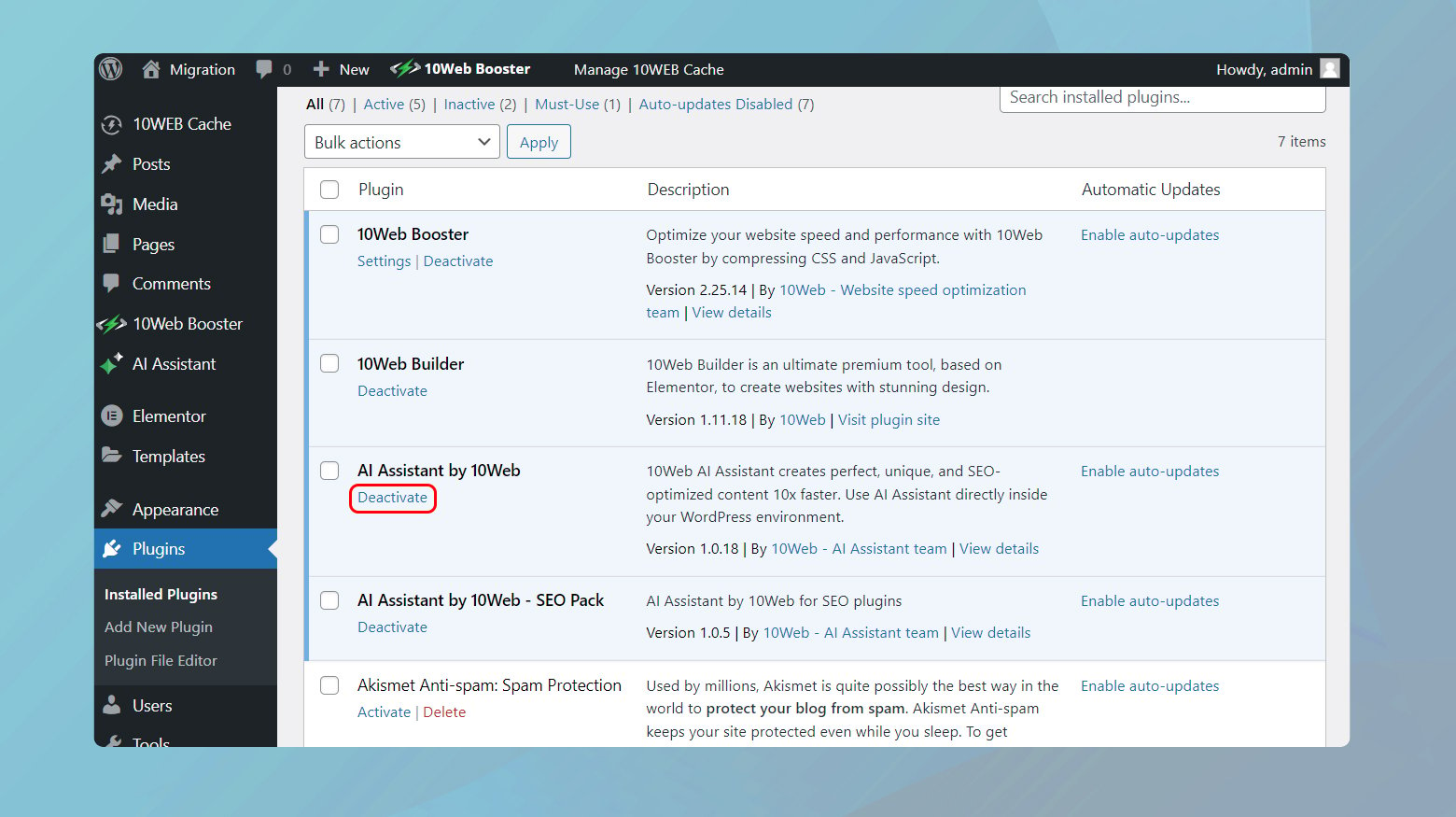
- Accesați tabloul de bord WordPress al site-ului dvs. de pregătire și navigați la „Plugin-uri” > „Plugin-uri instalate”.
- Dezactivați pluginurile pe rând, începând cu oricare care oferă funcționalități similare cu Elementor sau despre care se știe că sunt complexe sau necesită resurse.
- După fiecare dezactivare, încercați să încărcați editorul Elementor. Dacă editorul se încarcă cu succes după dezactivarea unui anumit plugin, probabil că ați găsit sursa conflictului.
- Documentați ce pluginuri au fost testate și rezultatele. Aceste informații pot fi utile dacă trebuie să contactați asistența sau să remediați probleme ulterioare.
Abordare alternativă: dezactivare în bloc
Deși nu este ideală pentru site-urile live, dezactivarea tuturor pluginurilor, cu excepția Elementor, și apoi reactivarea acestora unul câte unul poate fi o altă modalitate eficientă de a identifica pluginul problematic pe un site de staging.

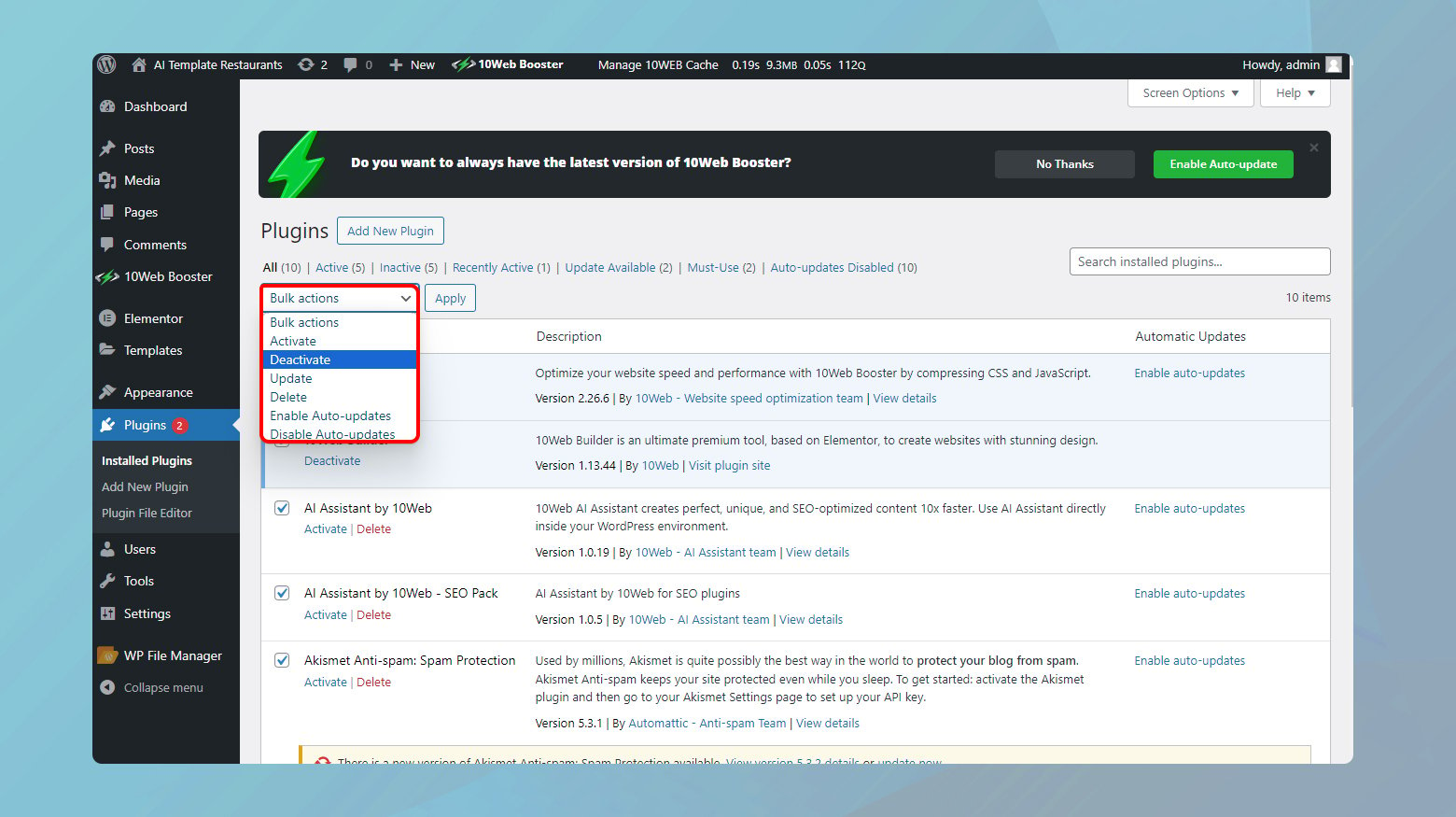
- Accesați tabloul de bord de administrare WordPress al site-ului dvs.
- Faceți clic pe Plugin-uri și asigurați-vă că caseta de selectare de lângă Plugin-uri este bifată.
- Debifați caseta din fața Elementor și Elementor Pro.
- Faceți clic pe meniul drop-down acțiuni în bloc și alegeți Dezactivați.
Verificați dacă Elementor se încarcă corect. Dacă se întâmplă, atunci unul dintre pluginuri provoacă cu siguranță un conflict. Reactivați pluginurile unul câte unul, încărcând Elementor după fiecare activare. Această metodă ajută la identificarea mai rapidă a pluginului aflat în conflict, dar riscă pierderea temporară a funcționalității site-ului dvs. de pregătire.
Suplimente Elementor
Suplimentele Elementor îmbunătățesc capacitățile constructorului, dar pot fi și surse de conflicte datorită integrării lor profunde cu Elementor. Aplicați aceeași abordare de testare unul câte unul la aceste suplimente. Având în vedere relația lor strânsă cu Elementor, începeți cu acestea înainte de a trece la pluginuri care nu au legătură.
Actualizați-vă versiunea PHP
Elementor, la fel ca multe plugin-uri WordPress moderne, necesită un mediu web contemporan pentru a funcționa fără probleme. O parte crucială a acestui mediu este PHP – limbajul de scripting care alimentează WordPress. Având în vedere că Elementor acceptă doar PHP 7 și versiuni mai noi, asigurarea că site-ul dvs. rulează pe o versiune PHP adecvată nu este doar recomandată; este esential. Iată cum vă puteți verifica și actualiza versiunea PHP pentru a menține compatibilitatea optimă cu Elementor.
Se verifică versiunea curentă a PHP
Înainte de a lua în considerare o actualizare, ar trebui mai întâi să determinați versiunea PHP pe care site-ul dvs. o folosește în prezent. WordPress face acest lucru ușor:

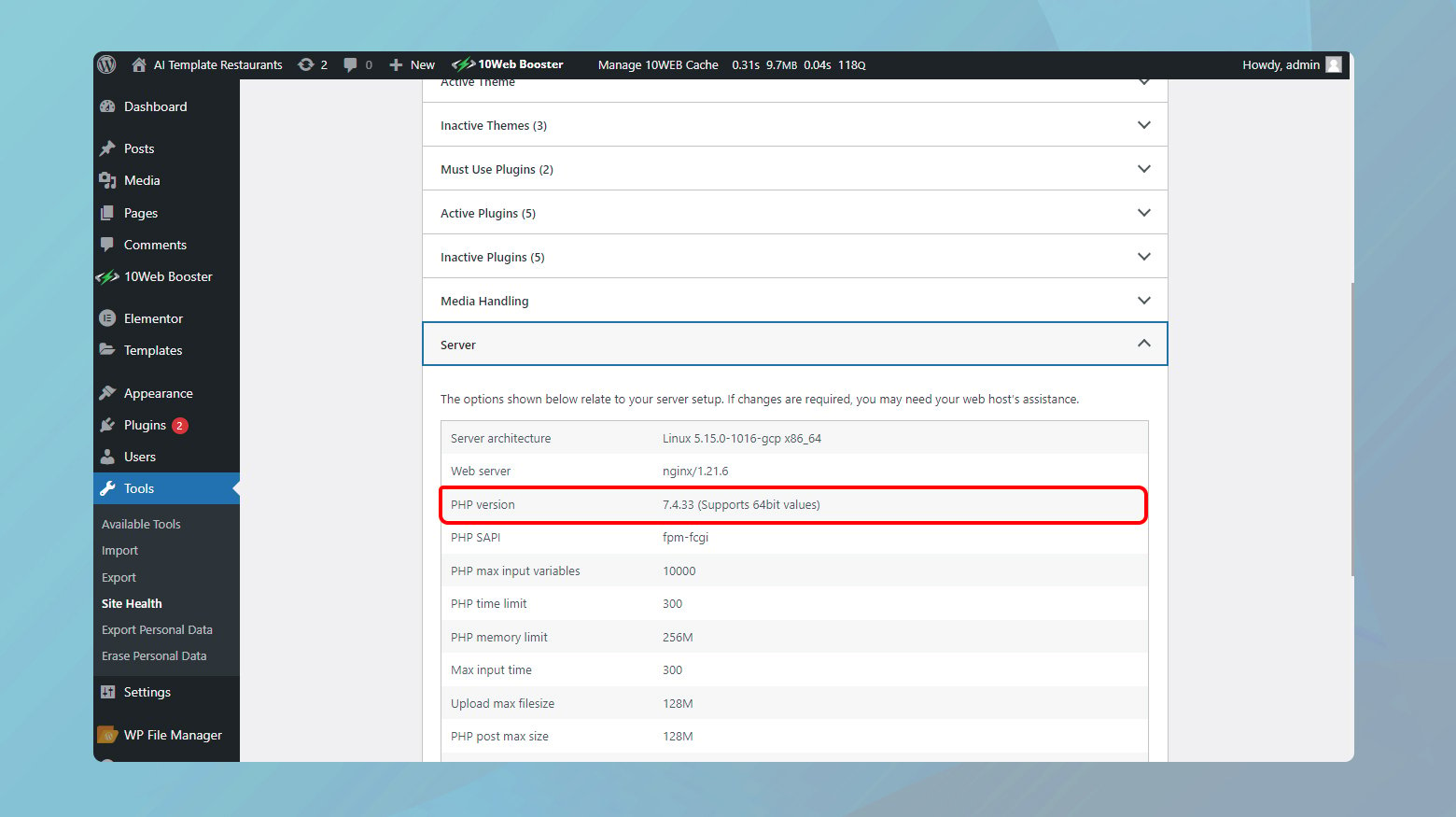
- Navigați la tabloul de bord WordPress.
- Din meniul din stânga, selectați „Instrumente” > „Sănătate site”.
- Comutați la fila Informații din partea de sus a paginii Site Health. Această filă oferă o mulțime de detalii tehnice despre site-ul dvs.
- Extindeți secțiunea Server. Aici veți găsi informații despre serverul dvs. web, inclusiv versiunea PHP pe care o rulează.
În mod ideal, acesta ar trebui să fie PHP 7 sau 8, deoarece aceste versiuni oferă cel mai bun echilibru între performanță și compatibilitate.
Actualizarea versiunii PHP
Dacă nu aveți o versiune adecvată de PHP, nu vă faceți griji. Mulți furnizori de găzduire fac upgrade-ul simplu, adesea prin panoul de control al găzduirii. Procesul poate varia ușor în funcție de gazdă.
10 Utilizatori web

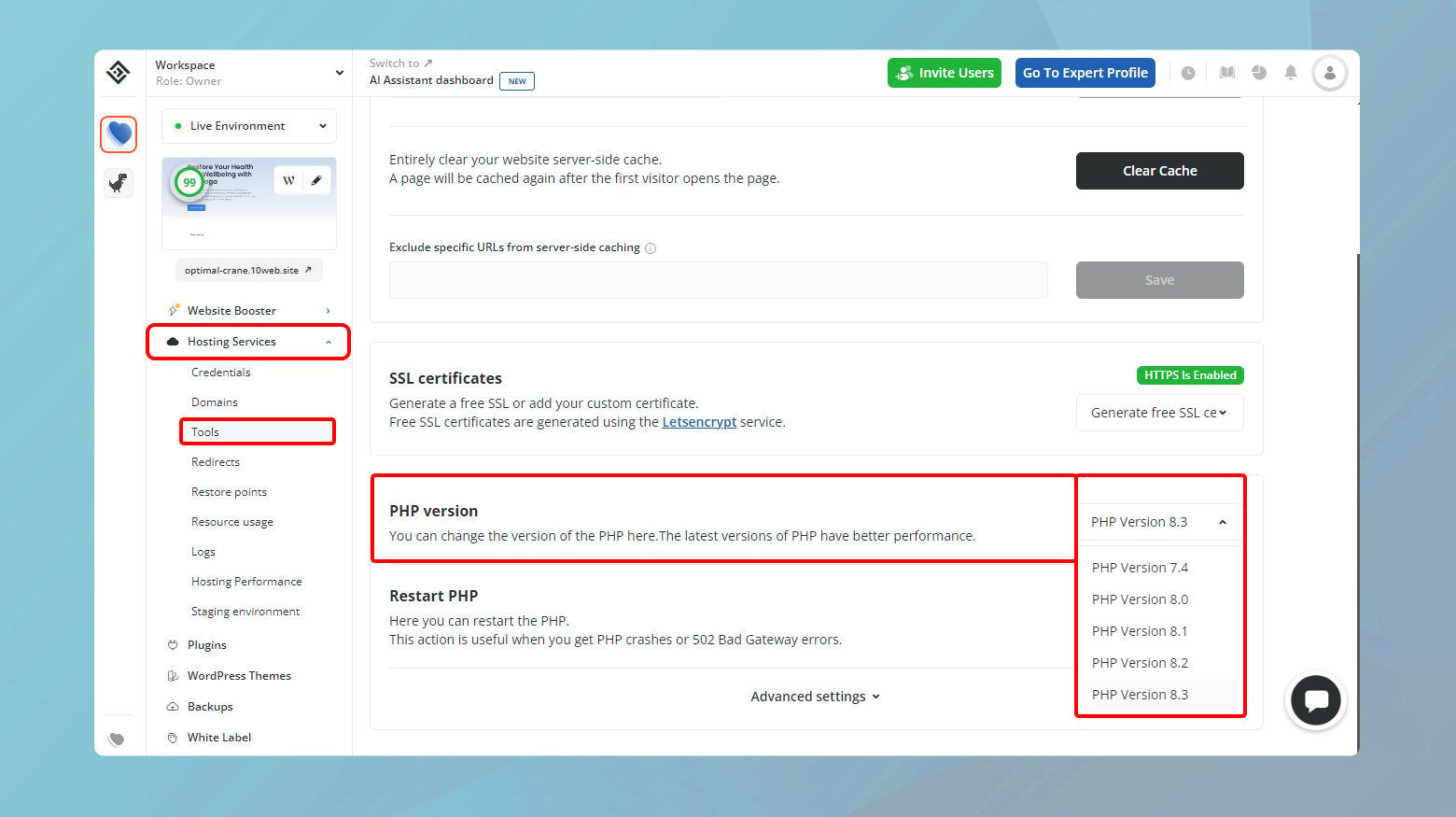
- Conectați-vă la tabloul de bord 10Web.
- Faceți clic pe site-ul unde doriți să faceți upgrade la versiunea PHP.
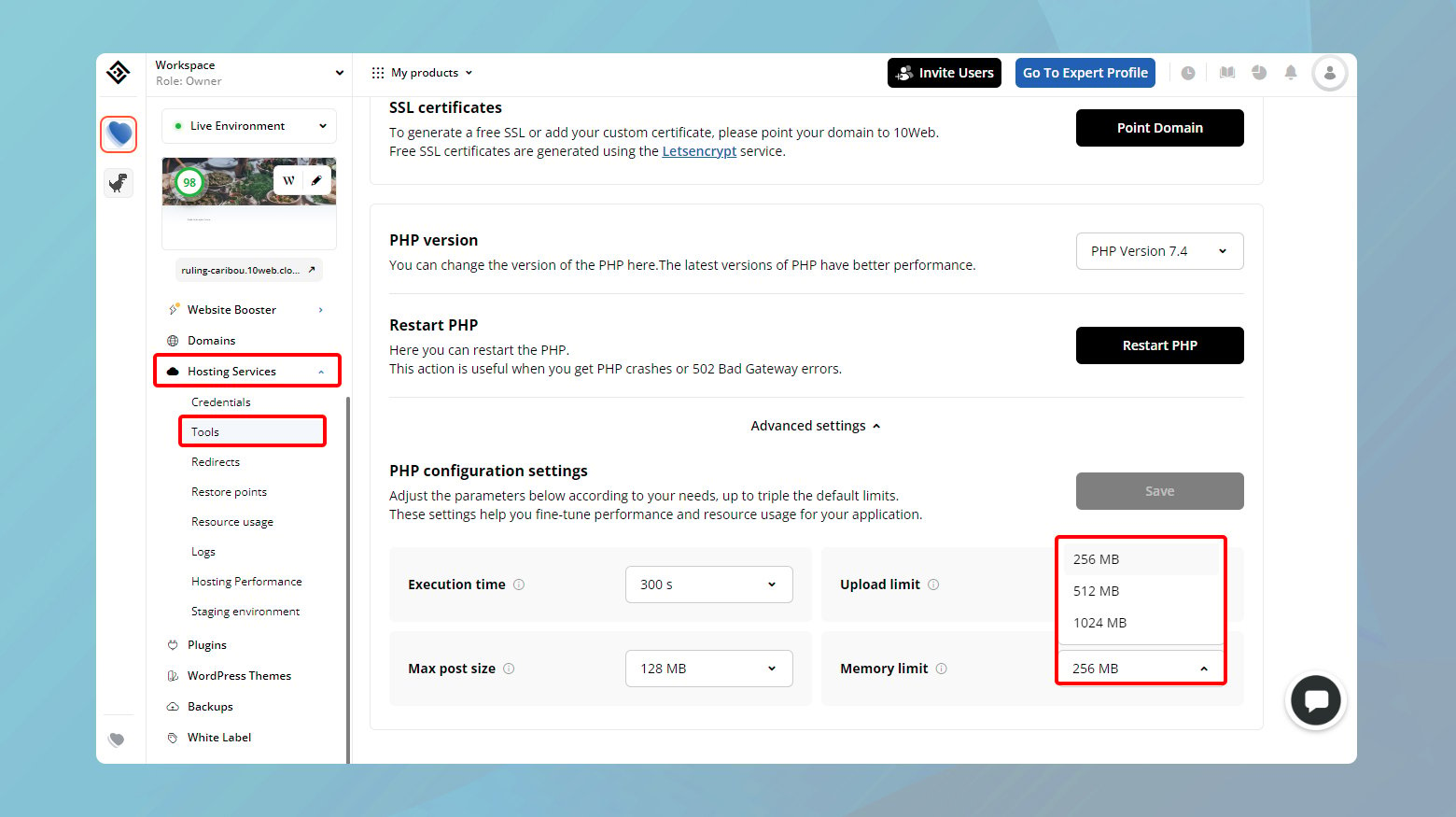
- Faceți clic pe „Servicii de găzduire” > „Instrumente”.
- Navigați la secțiunea versiuni PHP.
- Faceți clic pe meniul derulant pentru a alege versiunea de PHP dorită.
- Confirmați modificările pentru a aplica versiunea PHP pe site-ul dvs. web.
Dacă gazda dvs. nu oferă upgrade-uri directe
Nu toți furnizorii de găzduire oferă un simplu drop-down pentru comutarea versiunilor PHP. Dacă vă aflați în această situație, iată pașii pe care îi puteți urma:
- Luați legătura cu serviciul pentru clienți al furnizorului dvs. de găzduire. Cele mai multe gazde de renume vă vor ajuta să vă actualizați versiunea PHP.
- Dacă gazda dvs. actuală nu acceptă versiuni mai noi PHP sau nu dorește să vă ajute să faceți upgrade, ar putea fi timpul să migrați la un mediu de găzduire mai susținut și mai modern. Căutați gazde care acceptă în mod activ cele mai recente tehnologii web.
Creșteți limita de memorie PHP
Limita PHP afectează totul, de la performanța site-ului dvs. până la capacitatea acestuia de a rula fără probleme diverse plugin-uri. Pentru utilizatorii Elementor, respectarea cerinței minime a pluginului de 128 MB de memorie este esențială, dar țintirea spre punctul ideal de 256 MB poate îmbunătăți semnificativ funcționalitatea site-ului dvs. Iată un ghid pas cu pas despre cum să verificați și să creșteți limita de memorie PHP a site-ului dvs.

Verificarea limitei de memorie PHP
Înainte de a regla orice, este înțelept să știi unde te afli. Instrumentul WordPress pentru sănătatea site-ului vă permite să aruncați o privire sub capotă:

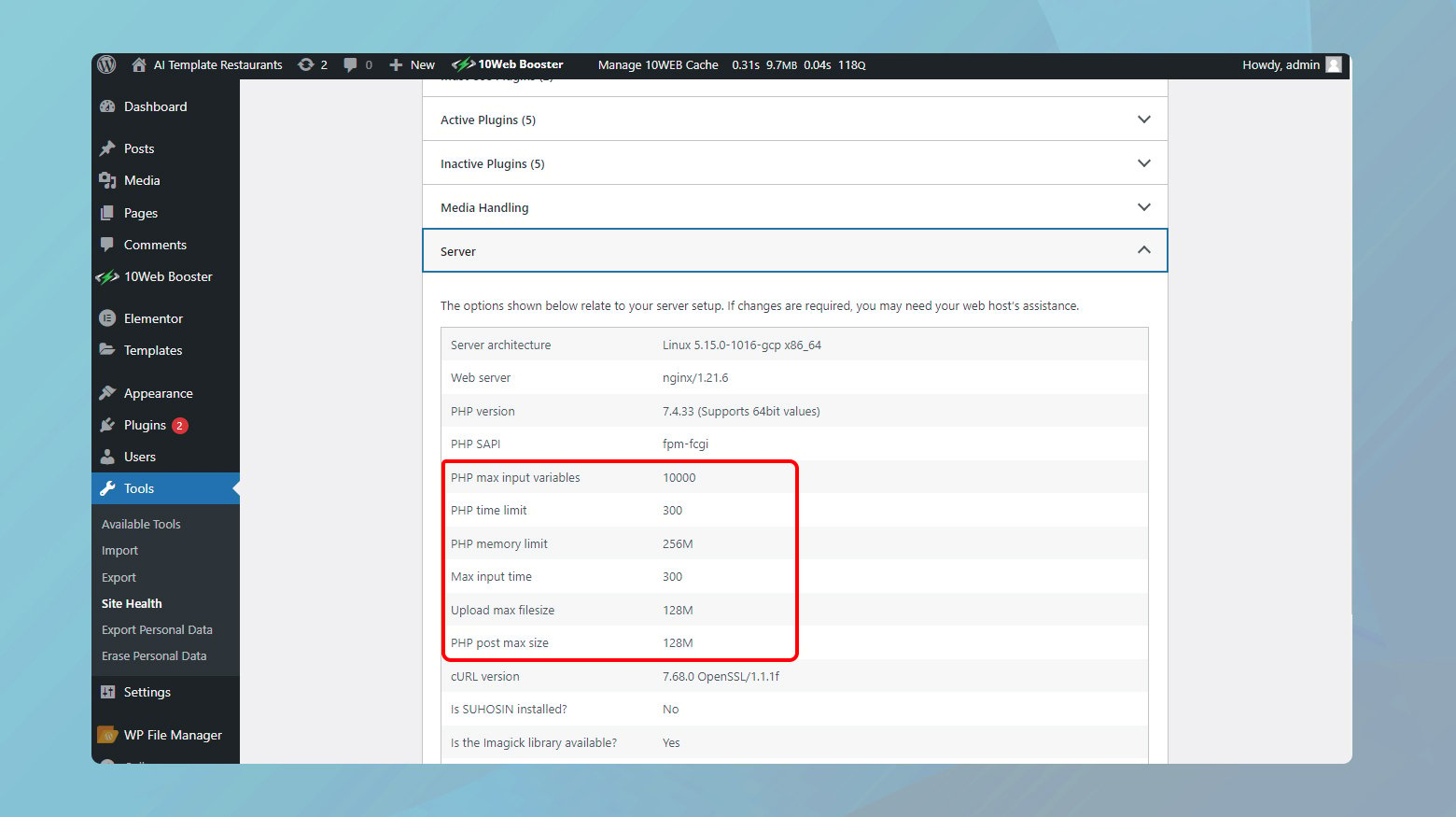
- Mergeți la tabloul de bord WordPress și navigați la „Instrumente” > „Sănătatea site-ului”.
- Faceți clic pe fila Informații pentru a accesa o comoară de detalii tehnice despre site-ul dvs.
- Deschideți secțiunea Server și căutați intrarea „Limita de memorie PHP”. Aceasta arată cantitatea actuală de memorie pe care o poate utiliza instalarea dvs. WordPress.
Dacă găsiți limita de memorie PHP sub pragul dorit, este timpul pentru o actualizare.
Creșterea limitei de memorie PHP prin FTP
Cea mai simplă metodă de a vă mări limita de memorie PHP implică un pic de editare a fișierelor prin FTP. Iată cum o poți face:

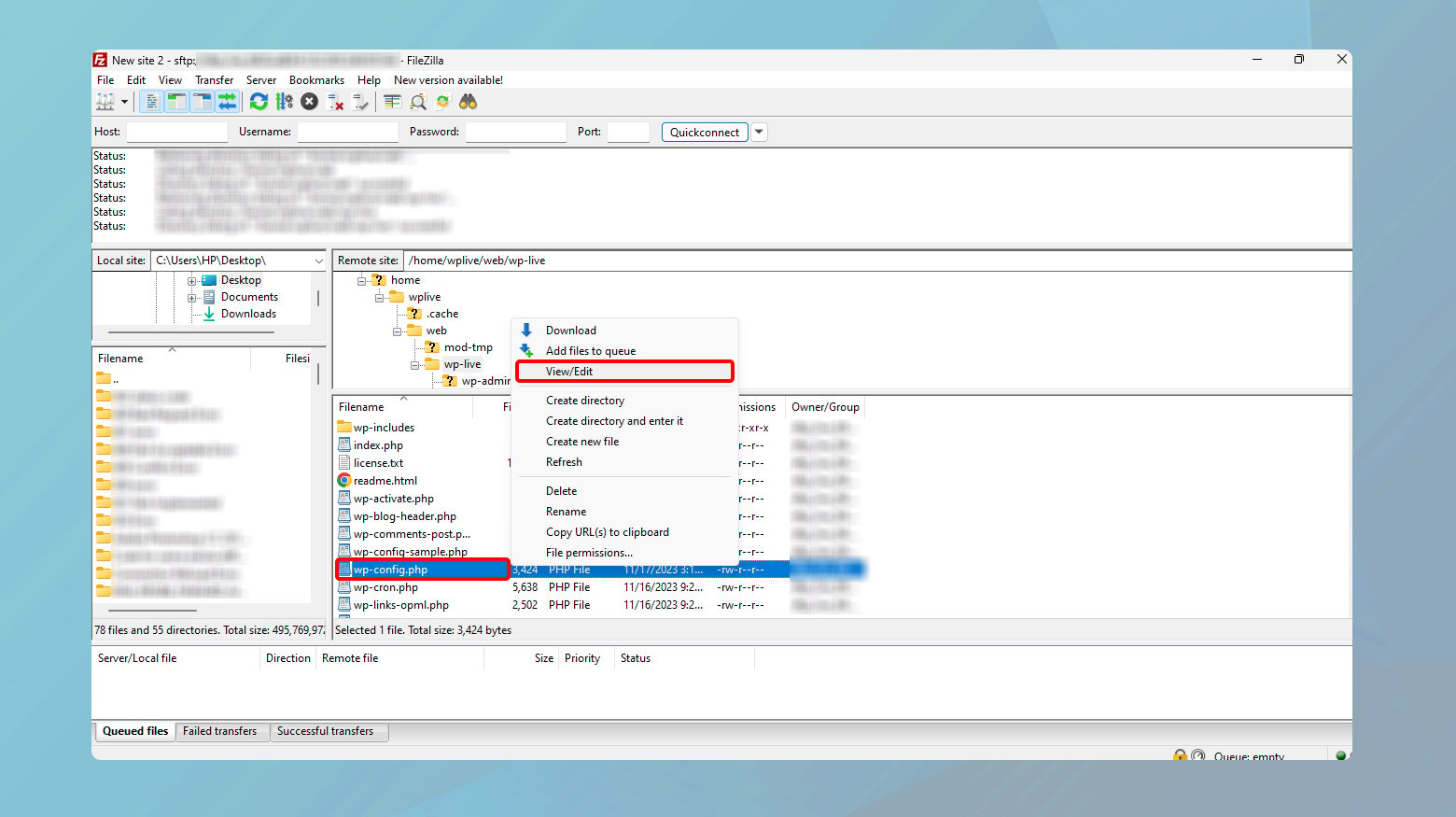
- Conectați-vă la site-ul dvs. folosind un client FTP precum FileZilla sau Cyberduck. Veți avea nevoie de acreditările dvs. FTP sau SFTP, care sunt de obicei furnizate de gazda dvs. web.
- Navigați la directorul rădăcină al site-ului dvs., denumit în mod obișnuit www, public sau public_html.
- Găsiți și editați fișierul wp-config.php. Acest fișier crucial conține setări importante pentru site-ul dvs. WordPress.
- Faceți clic dreapta pe fișier și alegeți „Vizualizare/Editare” pentru a-l deschide într-un editor de text.
- Căutați linia `define('WP_MEMORY_LIMIT', 'XXXM');` unde “XXX” este limita dvs. actuală de memorie.
- Dacă această linie nu există, o puteți adăuga chiar deasupra liniei care scrie `/* Asta e tot, opriți editarea! Blogging fericit. */`. Înlocuiți „XXX” cu „256” pentru a seta limita la 256 MB, astfel: `define('WP_MEMORY_LIMIT', '256M');`.
- Salvați modificările și închideți fișierul. Clientul FTP ar trebui să vă solicite să încărcați fișierul modificat înapoi pe server. Confirmați pentru a suprascrie wp-config.php existent.
După efectuarea acestei modificări, revedeți pagina Site Health pentru a confirma acum că WordPress recunoaște limita de memorie PHP actualizată.
10 Utilizatori web
Dacă site-ul dvs. este găzduit pe 10Web, vă puteți ajusta limita de memorie PHP chiar din tabloul de bord 10Web.

- Conectați-vă la tabloul de bord 10Web.
- Faceți clic pe site-ul web unde doriți să creșteți memoria PHP.
- Navigați la „Servicii de găzduire” > „Instrumente”.
- Derulați în jos și faceți clic pe „Setări avansate”.
- Faceți clic pe meniul derulant din fața „Limită de memorie” și alegeți limita de care aveți nevoie.
- Faceți clic pe „Salvați” pentru a aplica modificările.
Când modificările directe nu sunt permise
Uneori, gazdele web blochează capacitatea utilizatorilor de a ajusta manual setările PHP din motive de securitate și stabilitate. În acest caz, contactați echipa de asistență a gazdei dvs. web. Explicați nevoia dvs. de a crește limita de memorie PHP pentru site-ul dvs. WordPress. Cele mai multe servicii de găzduire de renume sunt adaptabile și pot face această schimbare pentru dvs. la cerere.
Schimbați metoda de încărcare a editorului Elementor
Dacă v-ați învârtit roțile încercând să faceți editorul Elementor să se încarce fără noroc, mai există un truc pe care ați dori să îl încercați. Ascunsă în setările lui Elementor este o opțiune care ar putea ocoli orice cauzează funcționarea defectuoasă a editorului. Această soluție implică schimbarea modului în care Elementor își încarcă editorul, o tactică puțin neconvențională, dar care merită încercată.
Înainte de a ne aprofunda în instrucțiuni, este esențial să rețineți că modificarea metodei de încărcare a lui Elementor este recomandată numai după ce ați epuizat pașii obișnuiți de depanare.
Iată cum să comutați metoda de încărcare:

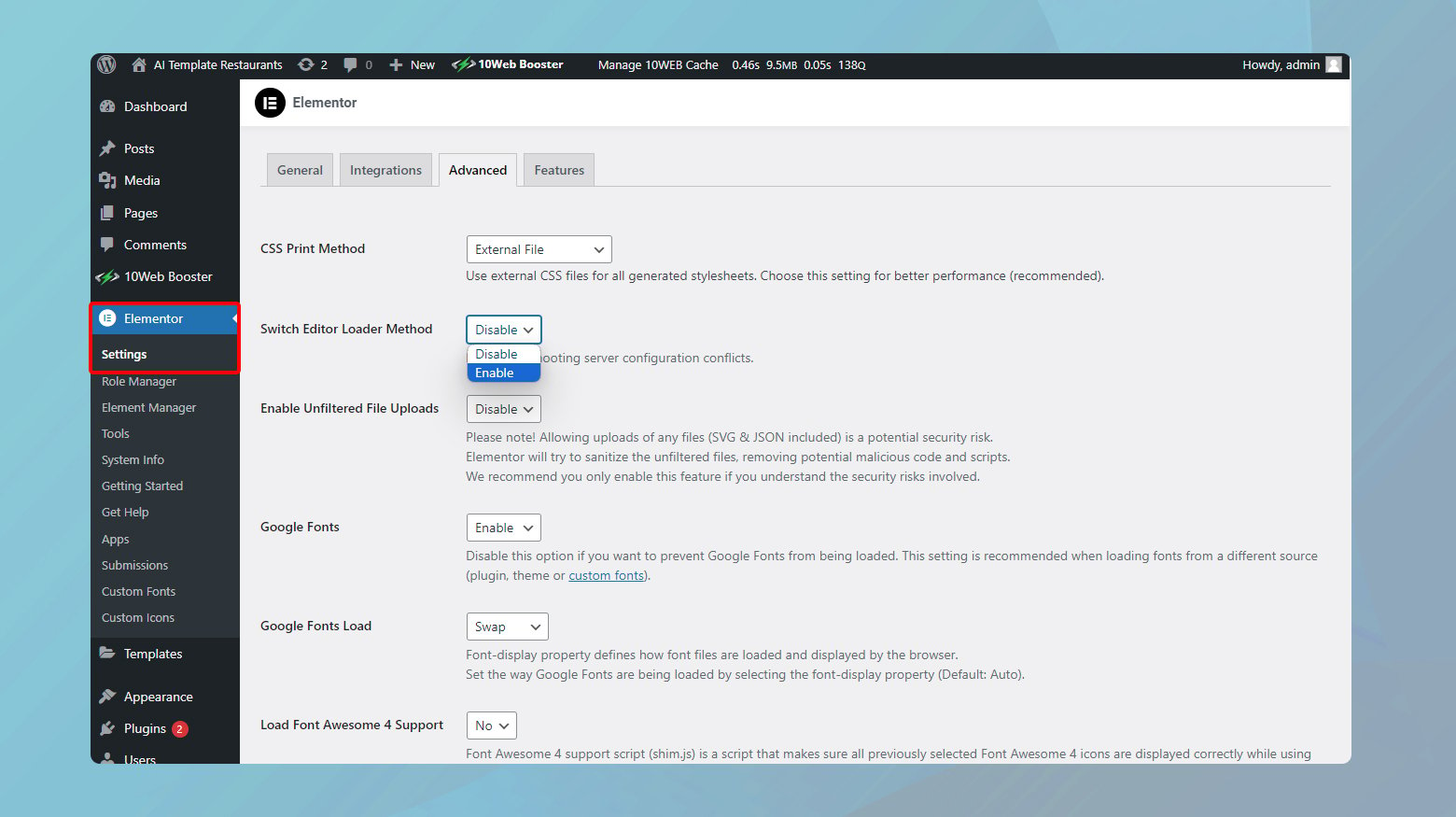
- Din tabloul de bord WordPress, treceți cu mouse-ul peste elementul de meniu Elementor și faceți clic pe „Setări”. Acest lucru vă va duce în centrul opțiunilor de configurare ale Elementor.
- În fereastra Setări, veți găsi mai multe file care rulează în partea de sus. Faceți clic pe „Avansat”. Derulați în jos până când întâlniți o setare etichetată „Switch Editor Loader Method”.
- Lângă această setare, faceți clic pe meniul drop-down și selectați „Activați”. Ceea ce faci aici este, în esență, să îi spui lui Elementor să încerce o rută diferită atunci când își încarcă editorul.
- Apăsați butonul „Salvați modificările” pentru a vă asigura că noua setare este aplicată.
Acum, încercați să accesați din nou editorul Elementor. Cu puțin noroc, schimbarea metodei de încărcare va fi eliberat calea și veți descoperi că editorul anterior evaziv este acum gata de rulare.
Câteva lucruri de reținut
Schimbarea metodei de încărcare este în general ușoară și nu ar trebui să cauzeze întreruperi. Cu toate acestea, este întotdeauna o idee bună să țineți cont de câteva lucruri:
Acesta este un pas de depanare : rețineți că este recomandată modificarea metodei de încărcare atunci când alte soluții nu v-au rezolvat problema.Nu este o soluție de primă linie, ci mai degrabă o soluție inteligentă pentru situații încăpățânate.
Monitorizați-vă site-ul : după efectuarea modificării, urmăriți cum se comportă Elementor.Deși este puțin probabil să provoace probleme, este întotdeauna înțelept să fii atent după modificarea setărilor.
Puteți reveni oricând înapoi : Dacă, din orice motiv, doriți să reveniți la metoda inițială de încărcare, pur și simplu urmați aceiași pași și deselectați opțiunea „Activare”.Elementor este flexibil așa.
Treceți la o temă WordPress compatibilă cu Elementor
Având în vedere ecosistemul vast de teme WordPress, multe sunt proiectate sau optimizate pentru a funcționa perfect cu creatorii de pagini precum Elementor. Să analizăm de ce alegerea unei teme prietenoase cu Elementor este crucială și cum să facem schimbarea fără a transpira.
O temă compatibilă cu Elementor asigură următoarele:
Viziunea dvs. de design prinde viață : temele compatibile oferă întreaga gamă de funcții Elementor, permițându-vă să utilizați widget-urile și șabloanele sale dinamice la potențialul maxim.
Performanță netedă : Aceste teme sunt optimizate pentru Elementor, ceea ce înseamnă mai puține conflicte și o performanță mai bună.
Actualizări regulate : temele compatibile cu Elementor primesc adesea actualizări care le îmbunătățesc compatibilitatea și introduc funcții noi, asigurându-vă că site-ul dvs. rămâne proaspăt și funcțional.
Găsirea temei potrivite
Când căutați o temă nouă, fiți atenți la câțiva indicatori cheie ai compatibilității Elementor:
Mențiune explicită : Descrierile temelor care menționează compatibilitatea cu Elementor sunt undă verde.Această recunoaștere înseamnă că dezvoltatorii și-au testat tema cu Elementor și au confirmat că lucrează bine împreună.
Verificați recenziile și evaluările : feedbackul utilizatorilor poate fi incredibil de grăitor.Căutați mențiuni despre Elementor în recenzii pentru a evalua compatibilitatea cu lumea reală.
Conținut demonstrativ : temele care oferă conținut demonstrativ construit de Elementor vă oferă un avans și confirmă compatibilitatea lor.
Făcând schimbarea
După ce ați selectat o temă care promite o relație armonioasă cu Elementor, schimbarea temelor este un proces simplu:
Înainte de a face modificări majore, asigurați-vă că aveți o copie de rezervă recentă. Acest pas este plasa dvs. de siguranță, permițându-vă să vă restaurați site-ul în cazul în care ceva nu merge bine.

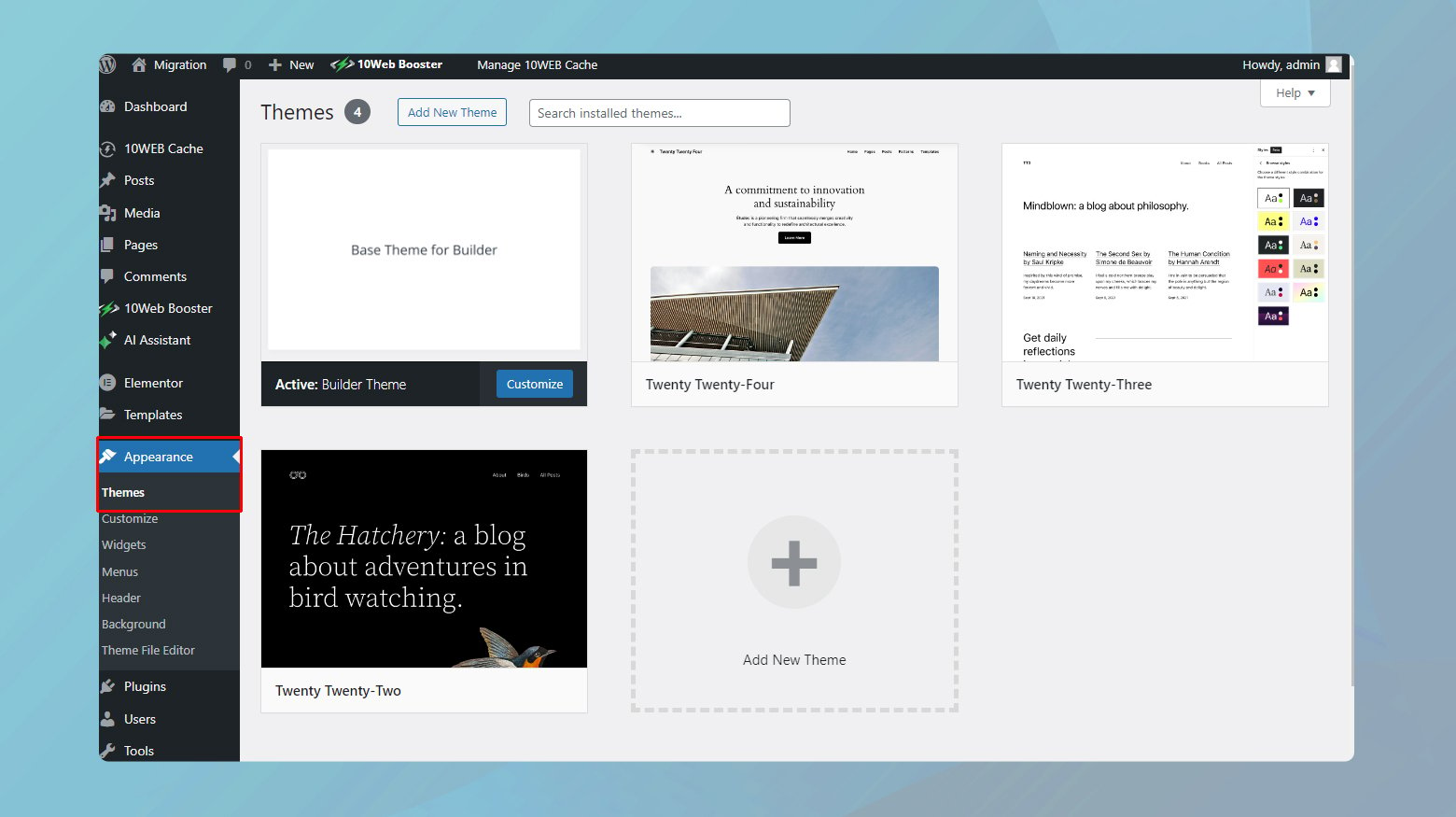
- Navigați la „Aspect” > „Teme” în tabloul de bord WordPress.
- Faceți clic pe „Adăugați nou” și fie căutați tema aleasă, fie încărcați-o dacă ați descărcat fișierul cu tema.
- Faceți clic pe „Instalare” și apoi pe „Activare”.
Cu noua temă activă, vizitați paginile dvs. pentru a vă asigura că totul arată așa cum vă așteptați. Conținutul creat de Elementor ar trebui să rămână intact, dar pot fi necesare unele ajustări de stil pentru a se alinia cu designul noii tale teme.
Dezactivați extensiile de browser
Acele suplimente mici la îndemână, care fac navigarea simplă în multe feluri, uneori pot sta în cale, mai ales cu aplicații web complexe precum Elementor. Să examinăm cum să stabilim dacă o extensie de browser este de vină și ce să facem în privința ei.
Testarea conflictelor de extensie
Primul pas în diagnosticarea problemelor legate de extensii este să vedeți dacă problema persistă într-un mediu de browser curat.
Majoritatea browserelor oferă un mod de navigare „Incognito” sau „Privat” care dezactivează majoritatea extensiilor în mod implicit. Deschideți o nouă fereastră incognito și încercați să utilizați Elementor acolo. Ca alternativă, utilizați un browser diferit care nu are nicio extensie instalată.
Dacă Elementor funcționează bine în acest mediu curat, există șanse mari ca o extensie din configurația obișnuită a browserului să cauzeze problema.
Identificarea extensiei problematice
Odată ce ați constatat că o extensie este probabil cauza, este timpul să aflați care dintre ele.
Reveniți la fereastra obișnuită a browserului unde apare problema. Accesați setările de extensie ale browserului dvs. și dezactivați fiecare extensie pe rând. După dezactivarea unei extensii, încercați să utilizați din nou Elementor.
Este esențial să reîmprospătați pagina de editare Elementor după dezactivarea fiecărei extensii pentru a vă asigura că modificările au efect.
Odată ce erorile încetează și Elementor începe să funcționeze conform așteptărilor, probabil că ați găsit extensia care provoacă conflictul.
Probleme de încărcare Elementor cu Rocket Loader de la Cloudflare
Rocket Loader de la Cloudflare este o funcție puternică concepută pentru a îmbunătăți timpul de încărcare a site-ului dvs. prin optimizarea încărcării JavaScript. Este un instrument grozav, dar uneori poate interfera cu aplicații web complexe precum Elementor, ceea ce duce la probleme de încărcare sau chiar rămâne blocat pe pagina gri de încărcare atunci când încercați să lansați editorul Elementor. Iată un ghid pas cu pas pentru a rezolva această problemă, asigurându-vă că vă puteți bucura atât de avantajele de viteză ale Cloudflare, cât și de capabilitățile puternice de design web ale Elementor.
Ștergeți sau dezactivați memoria cache
Înainte de a vă scufunda în ajustările tehnice, este esențial să începeți cu o soluție curată prin ștergerea sau dezactivarea memoriei cache. Datele din cache pot interfera adesea cu actualizările și modificările pe care le faceți, inclusiv cu cele legate de setările Elementor și Cloudflare. Iată ce trebuie făcut:
- Adesea, o simplă ștergere a memoriei cache a browserului poate rezolva problemele de încărcare. Acest lucru vă asigură că browserul dvs. încarcă cea mai recentă versiune a site-ului dvs.
- Dezactivați temporar stocarea în cache în Cloudflare. Acest lucru se poate face prin tabloul de bord Cloudflare din fila Caching, asigurându-vă că Cloudflare nu difuzează o versiune în cache a site-ului dvs. care ar putea include scripturi sau fișiere învechite.
Ajustați setările în Cloudflare
Odată ce te-ai ocupat de cache, următorul pas este să faci câteva ajustări în Cloudflare, în special în ceea ce privește caracteristica Rocket Loader. În timp ce Rocket Loader este benefic pentru multe site-uri, strategiile sale agresive de optimizare pot încetini uneori aplicații precum Elementor care provoacă eroarea.
Crearea unor reguli specifice de pagină
Funcția Rocket Loader din Cloudflare, care își propune să îmbunătățească timpul de încărcare a site-ului dvs. prin modificarea modului în care sunt încărcate scripturile, se știe că perturbă ocazional funcționalitatea editorului Elementor. Încărcarea asincronă a scripturilor de către Rocket Loader poate interfera cu Elementor, ceea ce duce la probleme în care editorul poate să nu se încarce corect.
Din fericire, acest lucru poate fi rezolvat prin stabilirea unor reguli specifice de pagină Cloudflare pentru paginile care utilizează Elementor. Aceste reguli îi instruiesc pe Cloudflare să ocolească anumite optimizări, cum ar fi Rocket Loader, pentru paginile și șabloanele Elementor, asigurând o funcționare bună.
Iată regulile pe care le puteți crea în cloudflare pentru a rezolva eroarea: Pagini Elementor:
Adresa URL a site-ului/*elementor*
Șabloane Elementor:
Adresa URL a site-ului/?elementor_library=*
Înlocuiți „siteURL” cu adresa URL reală a site-ului dvs. web.
Gânduri de închidere
În acest blog, am navigat prin diverse strategii pentru a rezolva eroarea Elementor Not Loading, subliniind importanța compatibilității și a optimizării performanței. De la actualizarea temelor și a versiunilor PHP până la ajustarea setărilor Cloudflare și gestionarea extensiilor de browser, fiecare pas a fost orientat spre asigurarea unei experiențe Elementor fluide și eficiente pe site-urile WordPress. Acest ghid și-a propus să vă ofere soluții practice la provocările comune Elementor, ajutându-vă să mențineți o prezență web optimizată.
Accelerează crearea site-ului tău WordPress cu AI
Creați un site web WordPress personalizat, adaptat nevoilor afacerii dvs. de 10 ori mai rapid cu 10Web AI Website Builder.
