Mengatasi Kesalahan Elementor Tidak Memuat
Diterbitkan: 2024-03-21Menggunakan pembuat halaman seperti Elementor dapat menyederhanakan proses desain Anda secara signifikan, membuatnya lebih mudah untuk membuat situs yang indah dan responsif tanpa perlu menulis sebaris kode pun. Namun, hal itu tidak selalu berjalan mulus. Salah satu kesalahan umum yang mungkin ditemui pengguna adalah kesalahan “Elemen tidak memuat”. Masalah ini dapat menghentikan kemajuan Anda, menampilkan layar yang membuat frustrasi karena editor Elementor menolak memuat, membuat Anda terjebak di luar proses kreatif. Memahami masalah ini adalah langkah pertama menuju penyelesaiannya.
Kesalahan ini dapat berasal dari berbagai sumber—mulai dari konflik plugin, batas memori, dan batasan server, hingga masalah pada tema WordPress atau bahkan browser yang Anda gunakan. Di blog ini, kami akan menganalisis apa arti kesalahan ini, menelusuri dari mana asalnya, dan mendiskusikan perbedaan perbedaannya di berbagai pengaturan. Tujuan kami adalah membekali Anda dengan pengetahuan untuk mendiagnosis dan mengatasi masalah ini, memastikan alur kerja Anda tetap tidak terganggu.
Bagaimana kesalahan itu bisa muncul dengan sendirinya
Beberapa faktor dapat menyebabkan editor Elementor tidak memuat dengan benar. Berikut adalah cara paling umum terjadinya kesalahan.
- Antarmuka editor Elementor gagal dimuat sepenuhnya, meninggalkan Anda dengan layar kosong.
- Layar pemuatan tanpa akhir dalam editor Elementor, sering kali disertai dengan roda berputar atau bilah pemuatan.
- Pesan “500 Internal Server Error” saat mencoba mengakses editor Elementor.
- Pemuatan sebagian editor Elementor, di mana beberapa elemen atau widget tidak dapat diakses atau gagal dirender dengan benar.
- Kesalahan atau peringatan di konsol JavaScript browser terkait Elementor, terlihat saat menggunakan alat pengembang browser.
Persyaratan elemen
Masalah ini sering kali disebabkan oleh komplikasi sisi server atau konflik plugin. Secara khusus, server Anda mungkin tidak sepenuhnya selaras dengan persyaratan operasional Elementor. Terkait Elementor, ada persyaratan sistem khusus yang harus dipenuhi agar dapat beroperasi dengan lancar. Ini bukan tentang ruang penyimpanan melainkan tumpukan teknologi dasar lingkungan WordPress Anda. Berikut rincian persyaratan minimum Elementor:
Versi WordPress : Elementor memerlukan WordPress 5.2 atau lebih baru.Hal ini memastikan kompatibilitas dengan fitur WordPress terbaru dan standar keamanan, yang dimanfaatkan Elementor untuk fungsinya.
Versi PHP : Diperlukan PHP 7.0 atau lebih baru.PHP adalah bahasa skrip yang menjadi dasar pembuatan WordPress, dan versi yang lebih baru menawarkan peningkatan signifikan dalam kecepatan dan keamanan.
Versi MySQL : Basis data Anda harus MySQL 5.6 atau lebih tinggi.Elementor mengandalkan MySQL untuk penyimpanan dan pengambilan data, dan penggunaan versi lama dapat menyebabkan hambatan kinerja atau masalah kompatibilitas.
Batas memori WordPress : Disarankan minimal memori 128 MB untuk WordPress.Elementor, sebagai plugin yang membutuhkan banyak sumber daya karena pratinjau langsung dan berbagai fiturnya, mengharuskan jumlah ini untuk berjalan dengan lancar tanpa mogok atau melambat.
Meskipun Anda mungkin berhasil menginstal Elementor tanpa memenuhi prasyarat ini, Anda pasti akan mengalami masalah kinerja, atau mungkin tidak berjalan sama sekali. Dalam skenario Elementor, tidak mematuhi persyaratan ini dapat mengakibatkan editor gagal memuat, di antara potensi kesalahan lainnya.
Alasan mengapa kesalahan ini terjadi
Berikut adalah faktor paling umum untuk kesalahan Elementor tidak memuat:
Konflik plugin : Plugin WordPress lainnya dapat mengganggu Elementor, terutama jika plugin tersebut memuat JavaScript atau CSS yang bertentangan.Hal ini sering terjadi pada plugin caching, keamanan, atau pengoptimalan yang mengubah keluaran halaman.
Konflik tema : Terkadang, tema WordPress yang aktif dapat mengalami konflik dengan Elementor, terutama jika tema tersebut memiliki kode yang buruk atau tidak diperbarui agar berfungsi dengan Elementor versi terbaru
Perangkat lunak yang ketinggalan jaman : Menjalankan versi WordPress, Elementor, atau tema Anda yang sudah ketinggalan zaman dapat menyebabkan masalah kompatibilitas yang mencegah Elementor memuat dengan benar.
Masalah browser : Ekstensi browser, browser yang ketinggalan jaman, atau perilaku spesifik browser juga bisa menjadi penyebabnya, terutama jika mengganggu eksekusi JavaScript.
Batas memori : WordPress memiliki batas memori PHP, dan jika situs Anda melebihi batas ini, hal ini dapat menyebabkan Elementor dan plugin lainnya tidak berfungsi.Hal ini biasa terjadi pada situs kompleks yang memiliki banyak plugin terpasang.
Pembatasan server : Beberapa penyedia hosting memberlakukan batasan atau konfigurasi tertentu yang tidak kompatibel dengan Elementor, seperti aturan keamanan yang memblokir operasi editor.
Cara memperbaiki kesalahan Elementor tidak memuat
Penyelesaian masalah ini melibatkan pendekatan sistematis untuk mengidentifikasi dan mengatasi penyebab utamanya. Jika Elementor tidak dapat dimuat, hal pertama yang harus dilakukan adalah mencoba memuat ulang sebelum masuk ke strategi pemecahan masalah yang lebih kompleks. Jika Elementore masih tidak dapat dimuat, Anda harus melanjutkan dengan pemecahan masalah.
Perbarui Elementor dan WordPress
Pertama dan terpenting, mari pastikan semuanya mutakhir. Ini penting karena versi plugin, tema, atau WordPress yang sudah ketinggalan zaman dapat menyebabkan masalah kompatibilitas, menyebabkan Elementor terhenti di layar pemuatan.
elemen

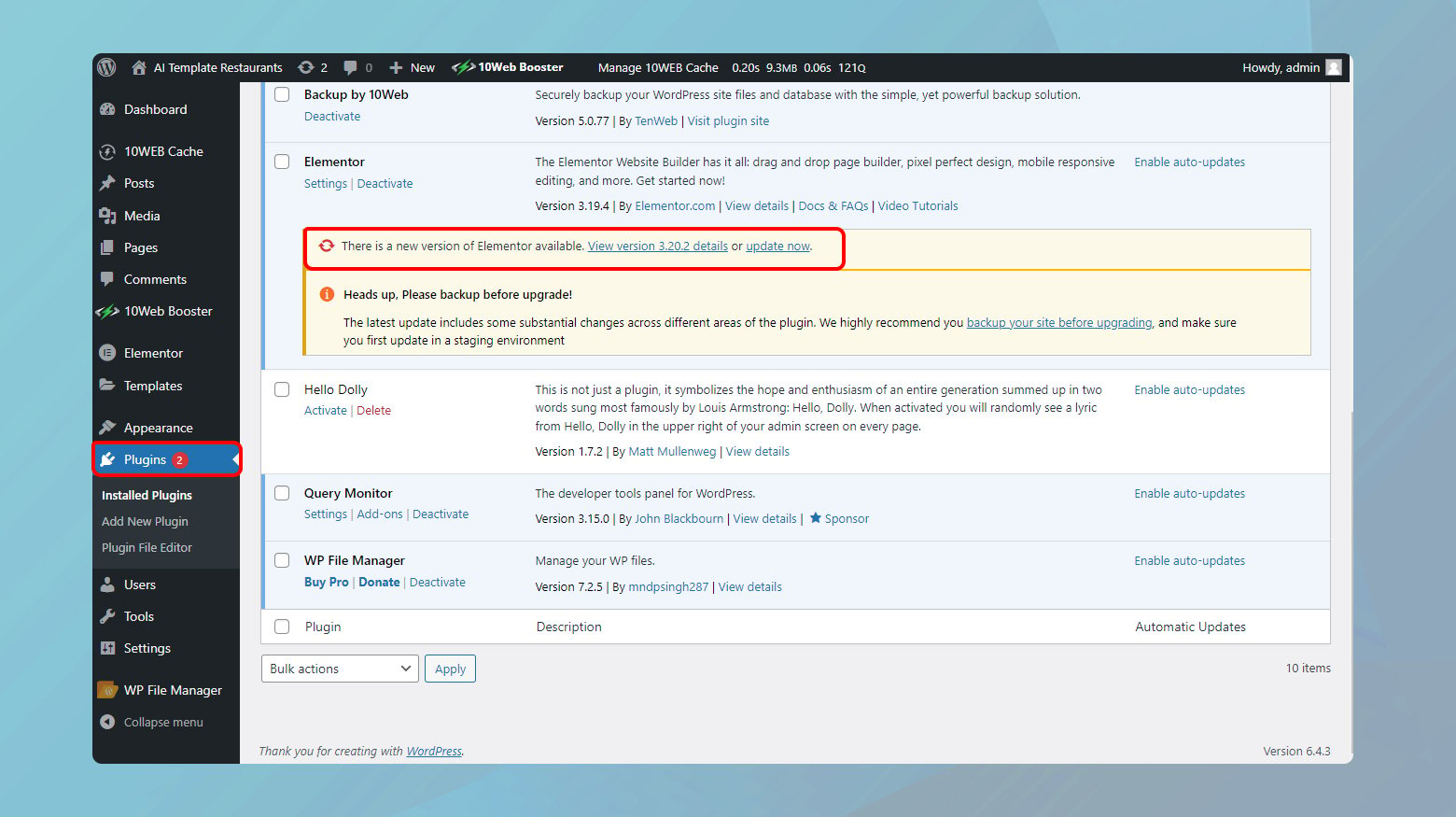
- Masuk ke dasbor WordPress Anda.
- Di sisi kiri, Anda akan melihat menu. Arahkan kursor ke “Plugin” dan klik “Plugin Terpasang”.
- Temukan Elementor dan Elementor Pro (jika Anda memiliki versi premium) di daftar plugin yang diinstal. Jika ada pembaruan baru yang tersedia, seharusnya ada pemberitahuan di bawah nama plugin.
- Klik tautan untuk memperbarui plugin.
WordPress
- Kembali ke dashboard WordPress Anda. Anda biasanya akan melihat notifikasi untuk pembaruan inti WordPress di bagian atas dasbor atau di bagian pembaruan.
- Klik pada notifikasi dan ikuti petunjuk untuk memperbarui WordPress.
Penting untuk selalu memastikan Anda memiliki cadangan sebelum melakukan hal ini, untuk berjaga-jaga.
Periksa konflik plugin dengan Elementor
Menavigasi labirin konflik plugin di WordPress memang bisa menjadi tugas yang menakutkan, terutama jika hal itu mengganggu alur penggunaan alat canggih seperti Elementor. Keseimbangan antara menjaga fungsionalitas dan memastikan kompatibilitas sangatlah rumit. Berikut cara melakukan pendekatan sistematis untuk mendiagnosis dan menyelesaikan konflik ini, idealnya meminimalkan gangguan pada pengoperasian situs web Anda.
Menggunakan lingkungan pementasan
Situs pementasan pada dasarnya adalah tiruan dari situs aktif tempat Anda dapat menguji perubahan tanpa memengaruhi situs web Anda yang sebenarnya. Penyiapan ini sangat berharga untuk memecahkan masalah seperti konflik plugin tanpa memengaruhi pengunjung situs Anda.
Banyak penyedia hosting menawarkan kemampuan situs pementasan sebagai bagian dari paket hosting mereka.
Ada juga plugin WordPress yang tersedia yang dapat membuatkan situs pementasan untuk Anda. Pastikan untuk memilih salah satu yang berperingkat tinggi dan sering diperbarui.
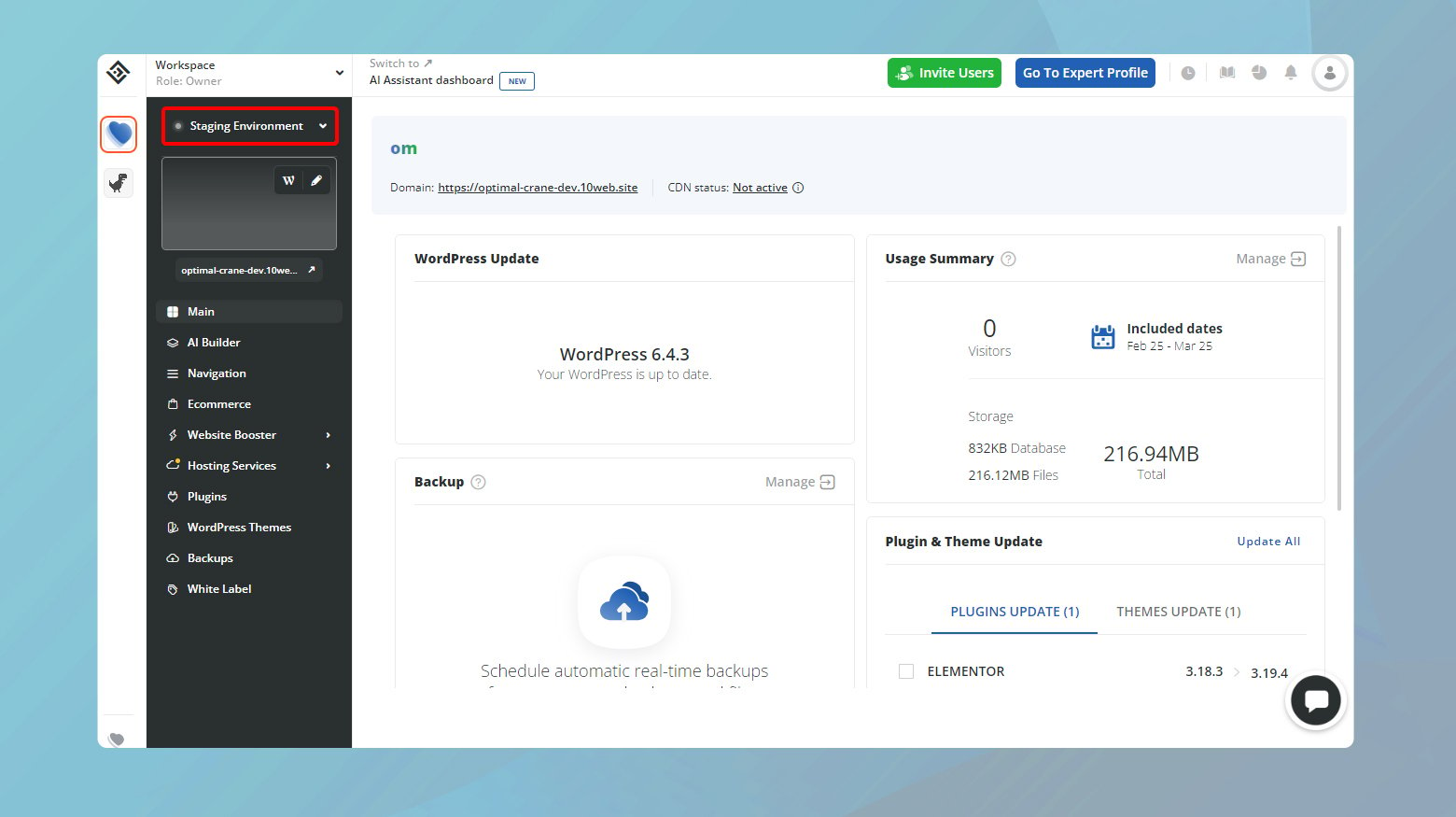
Jika Anda adalah pelanggan 10Web, Anda dapat mengaktifkan lingkungan pementasan situs Anda dari dasbor 10Web Anda. Lihatlah panduan komprehensif kami tentang pengelolaan lingkungan pementasan di 10Web.

Menguji plugin satu per satu
Setelah lingkungan pementasan Anda diaktifkan, kini Anda dapat menguji plugin Anda tanpa memengaruhi situs web aktif Anda. Tujuannya di sini adalah untuk mengisolasi plugin yang bermasalah. Inilah yang harus dilakukan:

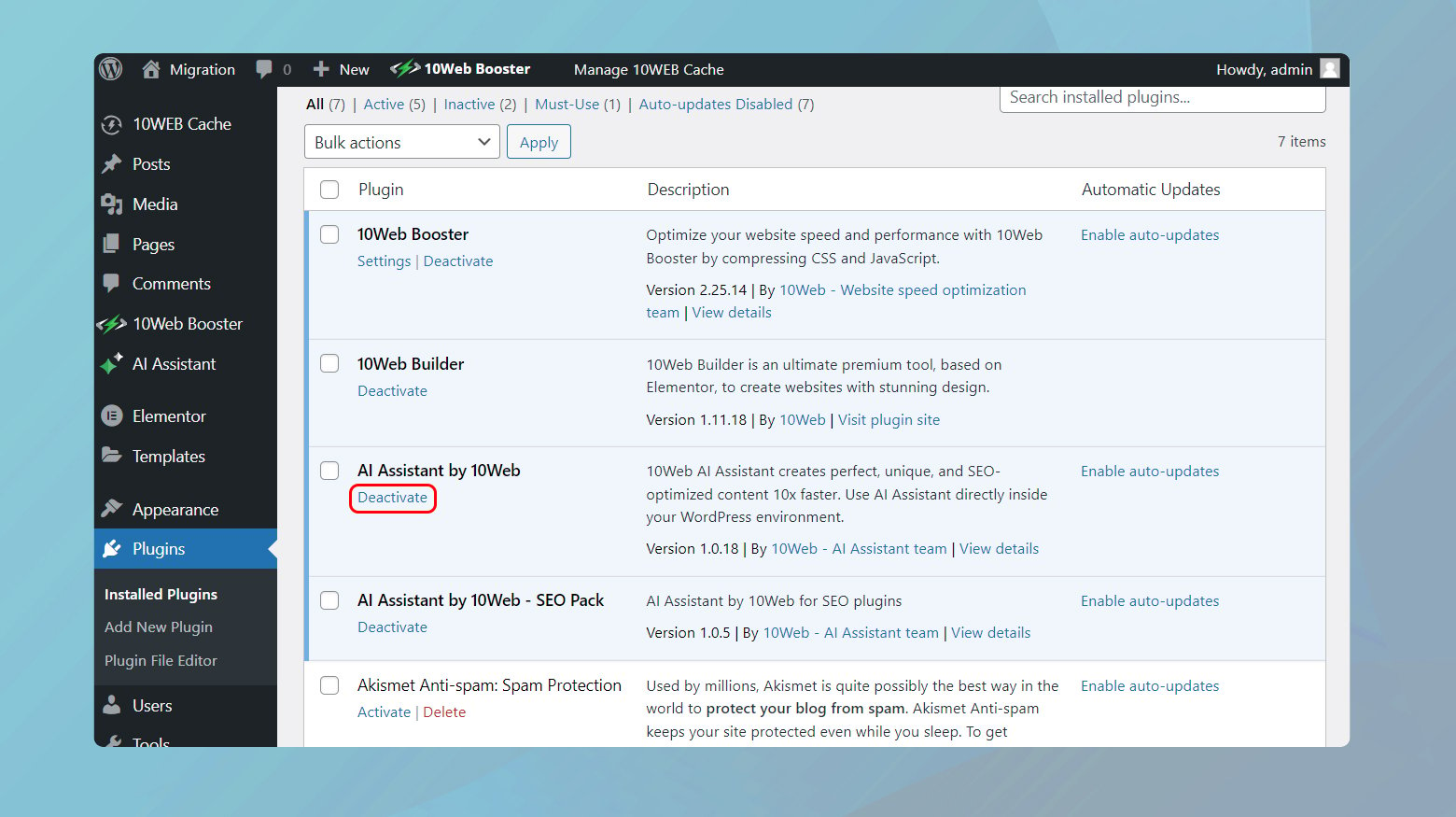
- Akses dasbor WordPress situs pementasan Anda dan navigasikan ke “Plugin” > “Plugin Terpasang”.
- Nonaktifkan plugin satu per satu, dimulai dengan plugin yang menawarkan fungsi serupa dengan Elementor atau dikenal rumit atau membutuhkan banyak sumber daya.
- Setelah setiap penonaktifan, coba muat editor Elementor. Jika editor berhasil dimuat setelah menonaktifkan plugin tertentu, kemungkinan besar Anda menemukan sumber konflik.
- Dokumentasikan plugin mana yang diuji dan hasilnya. Informasi ini dapat berguna jika Anda perlu menghubungi dukungan atau memecahkan masalah lebih lanjut.
Pendekatan alternatif: Penonaktifan massal
Meskipun tidak ideal untuk situs aktif, menonaktifkan semua plugin kecuali Elementor dan mengaktifkannya kembali satu per satu dapat menjadi cara efisien lainnya untuk mengidentifikasi plugin yang bermasalah di situs pementasan.

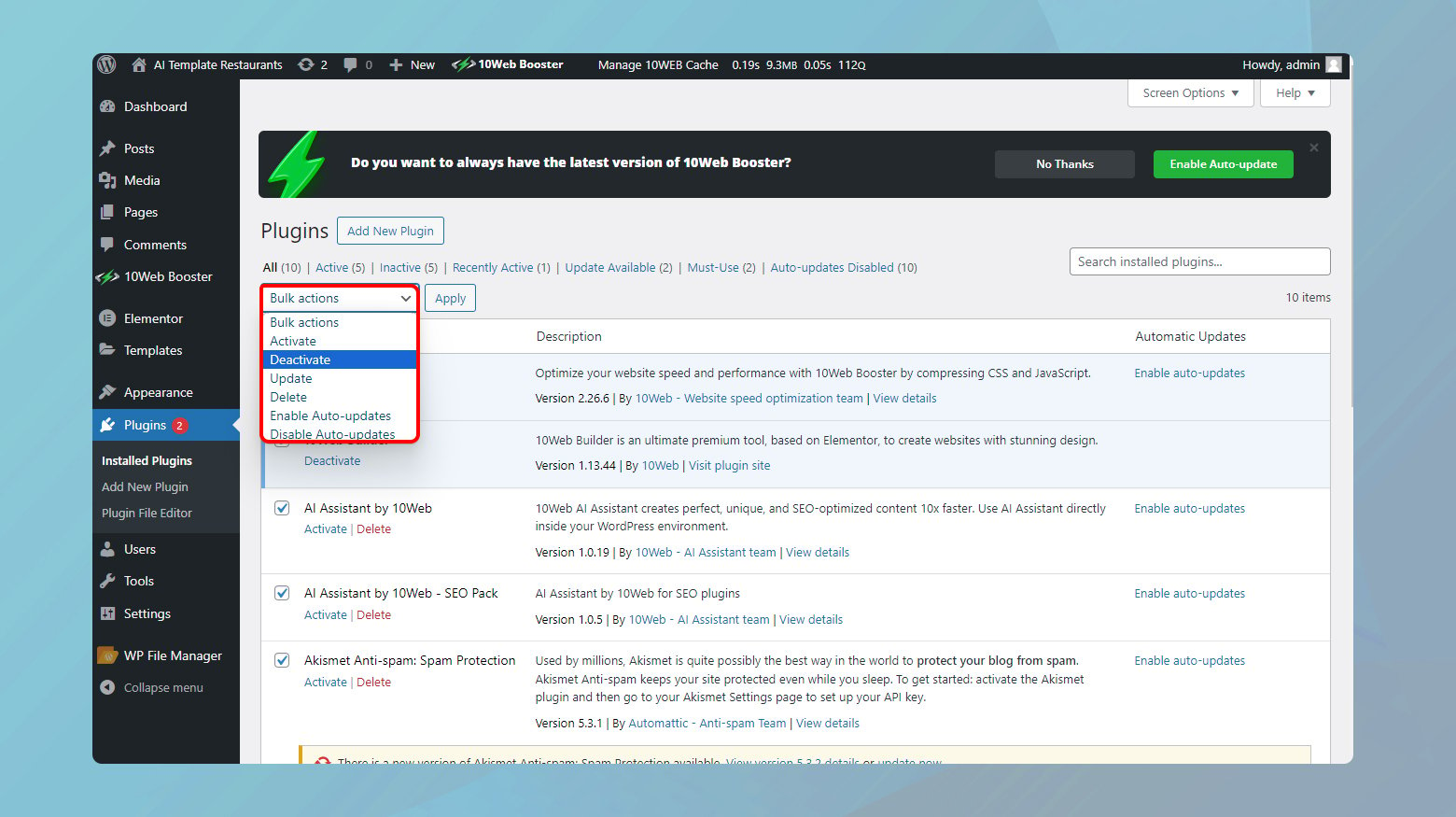
- Buka dasbor admin WordPress situs Anda.
- Klik Plugins dan pastikan kotak centang di sebelah Plugins dicentang.
- Hapus centang pada kotak di depan Elementor dan Elementor Pro.
- Klik pada menu tarik-turun tindakan massal dan pilih Nonaktifkan.
Periksa apakah Elementor dimuat dengan benar. Jika ya, maka salah satu plugin pasti menyebabkan konflik. Aktifkan kembali plugin satu per satu, muat Elementor setelah setiap aktivasi. Metode ini membantu menentukan plugin yang bertentangan dengan lebih cepat tetapi berisiko kehilangan fungsionalitas sementara di situs pementasan Anda.
Pengaya elemen
Add-on Elementor meningkatkan kemampuan pembuat tetapi juga dapat menjadi sumber konflik karena integrasinya yang mendalam dengan Elementor. Terapkan pendekatan pengujian satu per satu yang sama untuk add-on ini. Mengingat kedekatannya dengan Elementor, mulailah dengan ini sebelum beralih ke plugin yang tidak terkait.
Perbarui versi PHP Anda
Elementor, seperti banyak plugin WordPress modern, memerlukan lingkungan web kontemporer agar dapat berfungsi dengan lancar. Bagian penting dari lingkungan ini adalah PHP – bahasa skrip yang mendukung WordPress. Karena Elementor hanya mendukung PHP 7 dan versi yang lebih baru, tidak hanya disarankan untuk memastikan situs Anda berjalan pada versi PHP yang sesuai; itu penting. Inilah cara Anda memeriksa dan memperbarui versi PHP Anda untuk menjaga kompatibilitas optimal dengan Elementor.
Memeriksa versi PHP Anda saat ini
Sebelum mempertimbangkan pembaruan, Anda harus terlebih dahulu menentukan versi PHP yang digunakan situs Anda saat ini. WordPress membuatnya mudah:

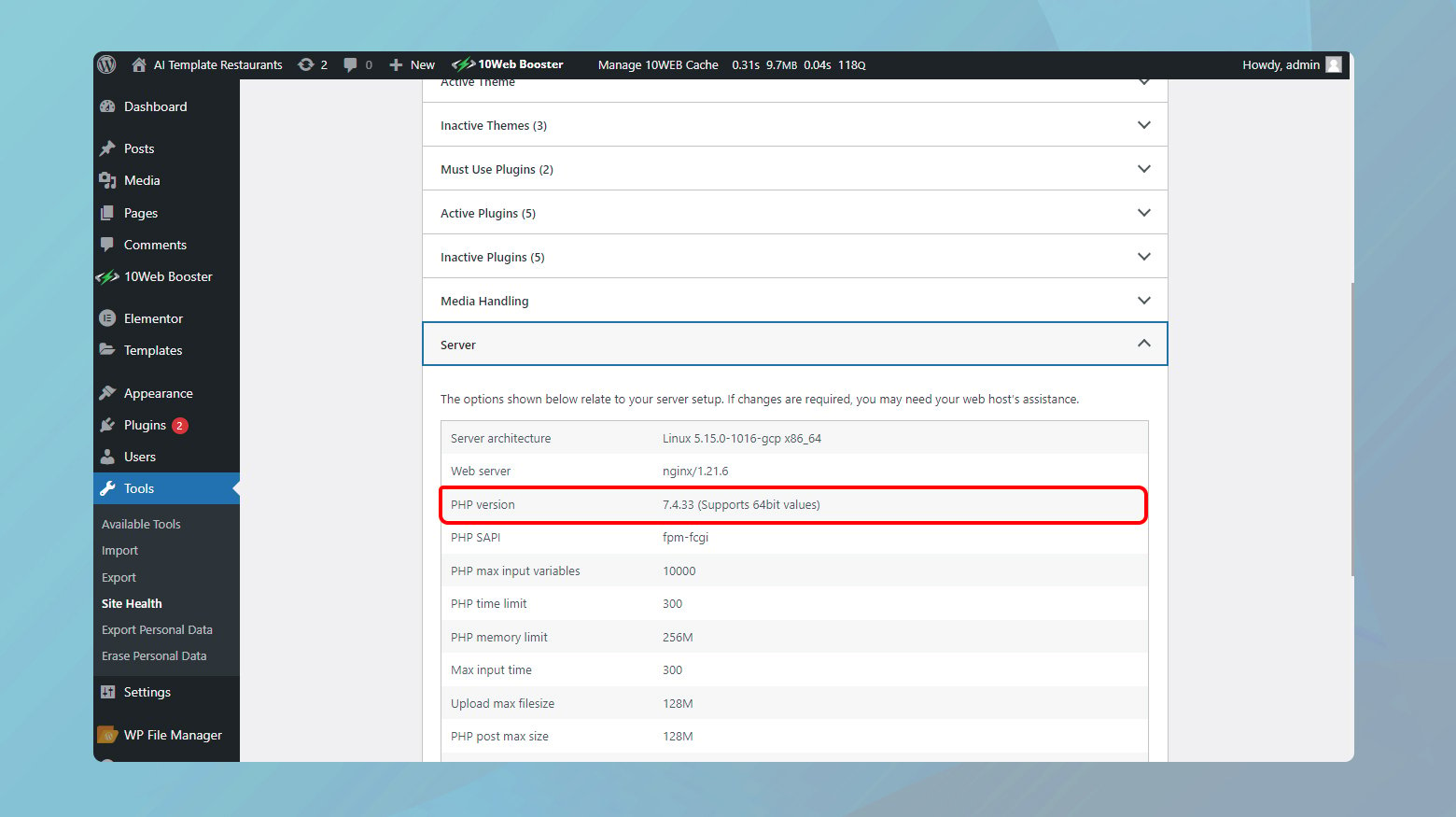
- Arahkan ke Dasbor WordPress Anda.
- Dari menu sebelah kiri, pilih “Alat” > “Kesehatan Situs”.
- Beralih ke tab Info di bagian atas halaman Kesehatan Situs. Tab ini memberikan banyak detail teknis tentang situs web Anda.
- Perluas bagian Server. Di sini, Anda akan menemukan informasi tentang server web Anda, termasuk versi PHP yang dijalankannya.
Idealnya, ini adalah PHP 7 atau 8, karena versi ini menawarkan keseimbangan terbaik antara kinerja dan kompatibilitas.
Memperbarui versi PHP Anda
Jika Anda tidak menggunakan versi PHP yang sesuai, jangan khawatir. Banyak penyedia hosting yang memberikan kemudahan untuk melakukan upgrade, sering kali melalui panel kontrol hosting Anda. Prosesnya mungkin sedikit berbeda tergantung pada host Anda.
10pengguna web

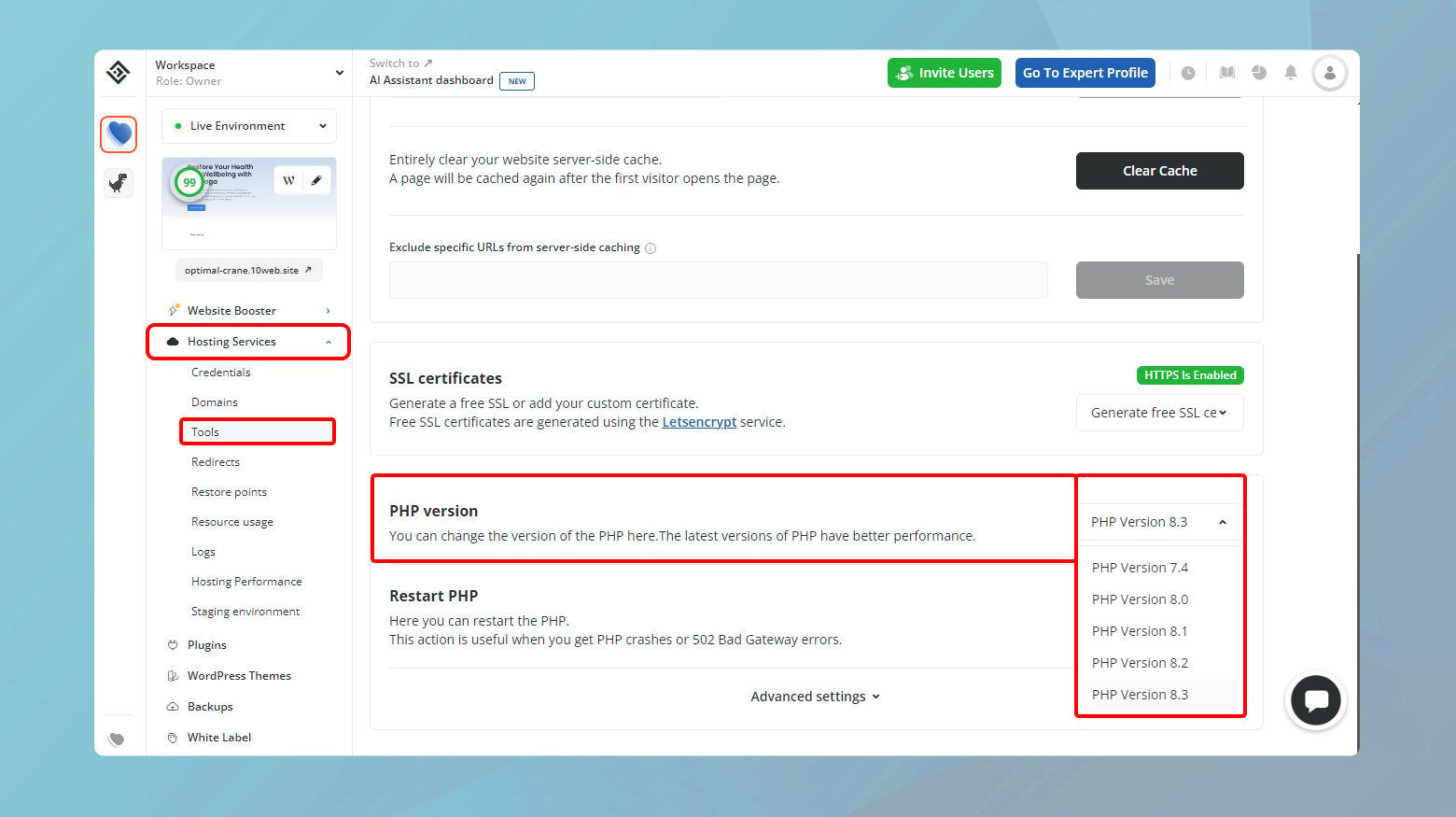
- Masuk ke dasbor 10Web Anda.
- Klik situs tempat Anda ingin mengupgrade versi PHP.
- Klik “Layanan Hosting” > “Alat.”
- Arahkan ke bagian versi PHP.
- Klik pada menu drop down untuk memilih versi PHP yang Anda inginkan.
- Konfirmasikan perubahan untuk menerapkan versi PHP ke situs web Anda.
Jika host Anda tidak menawarkan peningkatan langsung
Tidak semua penyedia hosting menawarkan dropdown sederhana untuk berpindah versi PHP. Jika Anda mengalami situasi ini, berikut langkah-langkah yang dapat Anda ambil:
- Hubungi layanan pelanggan penyedia hosting Anda. Sebagian besar host terkemuka akan membantu Anda meningkatkan versi PHP Anda.
- Jika host Anda saat ini tidak mendukung versi PHP yang lebih baru atau tidak bersedia membantu Anda melakukan upgrade, mungkin inilah saatnya untuk bermigrasi ke lingkungan hosting yang lebih mendukung dan modern . Carilah host yang secara aktif mendukung teknologi web terkini.
Tingkatkan batas memori PHP
Batasan PHP memengaruhi segalanya mulai dari kinerja situs Anda hingga kemampuannya menjalankan berbagai plugin dengan lancar. Untuk pengguna Elementor, mematuhi persyaratan minimum plugin sebesar 128 MB memori sangatlah penting, tetapi menargetkan sweet spot sebesar 256 MB dapat meningkatkan fungsionalitas situs Anda secara signifikan. Berikut panduan langkah demi langkah tentang cara memeriksa dan meningkatkan batas memori PHP situs Anda.

Memeriksa batas memori PHP Anda
Sebelum menyesuaikan apa pun, sebaiknya ketahui posisi Anda. Alat Kesehatan Situs WordPress dengan mudah memungkinkan Anda mengintip di balik terpal:

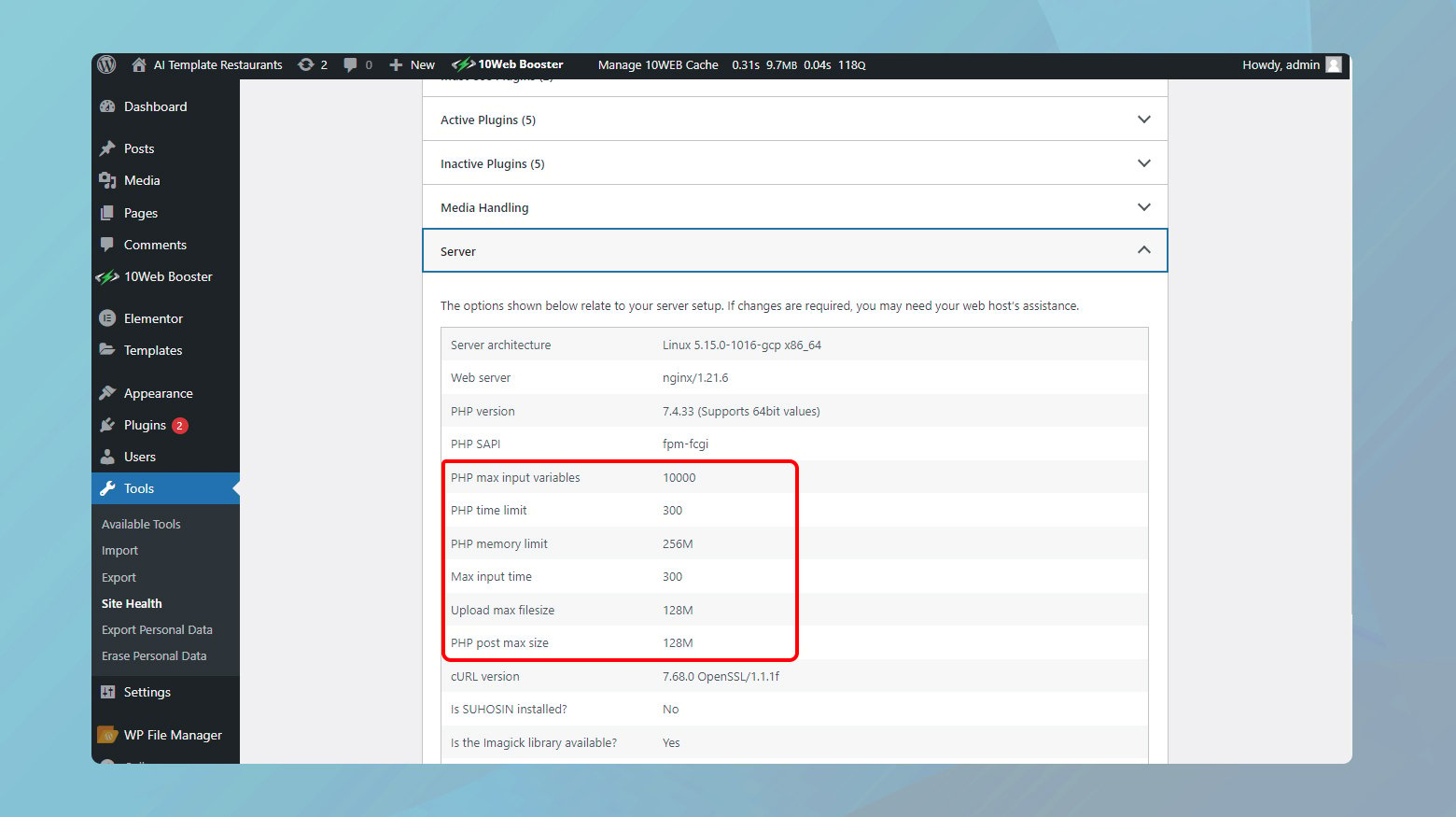
- Buka dasbor WordPress dan navigasikan ke “Alat” > “Kesehatan Situs”.
- Klik pada tab Info untuk mengakses harta karun berupa detail teknis tentang situs Anda.
- Buka bagian Server dan cari entri “Batas memori PHP”. Ini menunjukkan jumlah memori saat ini yang dapat digunakan oleh instalasi WordPress Anda.
Jika Anda menemukan batas memori PHP Anda di bawah ambang batas yang diinginkan, inilah waktunya untuk melakukan upgrade.
Meningkatkan batas memori PHP melalui FTP
Metode paling mudah untuk meningkatkan batas memori PHP Anda melibatkan sedikit pengeditan file melalui FTP. Inilah cara Anda melakukannya:

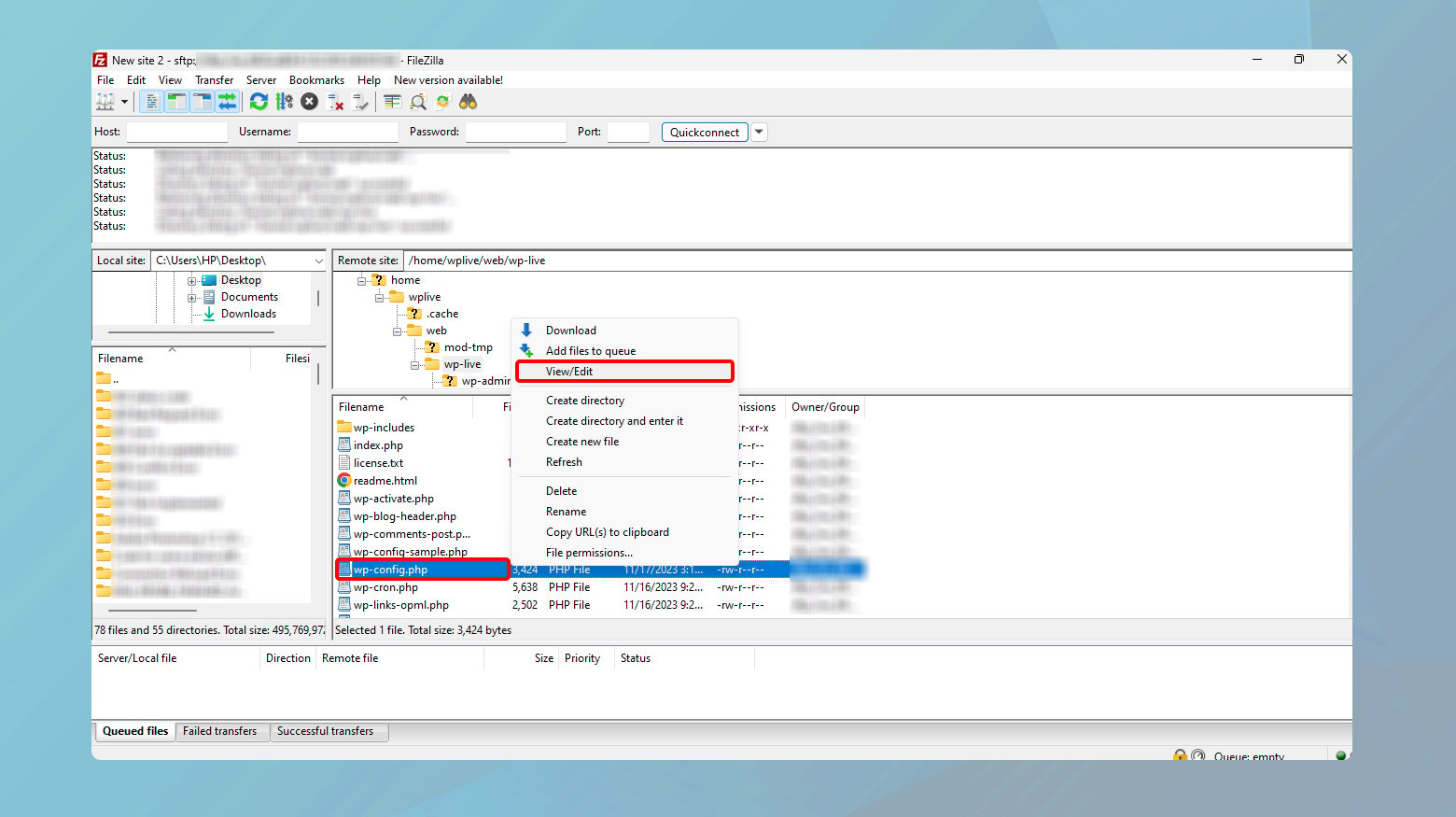
- Hubungkan ke situs web Anda menggunakan klien FTP seperti FileZilla atau Cyberduck. Anda memerlukan kredensial FTP atau SFTP, yang biasanya disediakan oleh host web Anda.
- Navigasikan ke direktori akar situs web Anda, biasanya bernama www, publik, atau public_html.
- Cari dan edit file wp-config.php. File penting ini berisi pengaturan penting untuk situs WordPress Anda.
- Klik kanan file dan pilih “Lihat/Edit” untuk membukanya di editor teks.
- Cari baris `define( 'WP_MEMORY_LIMIT', 'XXXM' );` dengan “XXX” adalah batas memori Anda saat ini.
- Jika baris ini tidak ada, Anda dapat menambahkannya tepat di atas baris yang bertuliskan `/* Itu saja, berhenti mengedit! Selamat ngeblog. */`. Ganti “XXX” dengan “256” untuk menetapkan batas menjadi 256 MB, seperti: `define( 'WP_MEMORY_LIMIT', '256M' );`.
- Simpan perubahan Anda dan tutup file. Klien FTP akan meminta Anda untuk mengunggah file yang dimodifikasi kembali ke server. Konfirmasikan untuk menimpa wp-config.php yang ada.
Setelah melakukan perubahan ini, kunjungi kembali halaman Kesehatan Situs untuk mengonfirmasi bahwa WordPress sekarang mengenali batas memori PHP yang diperbarui.
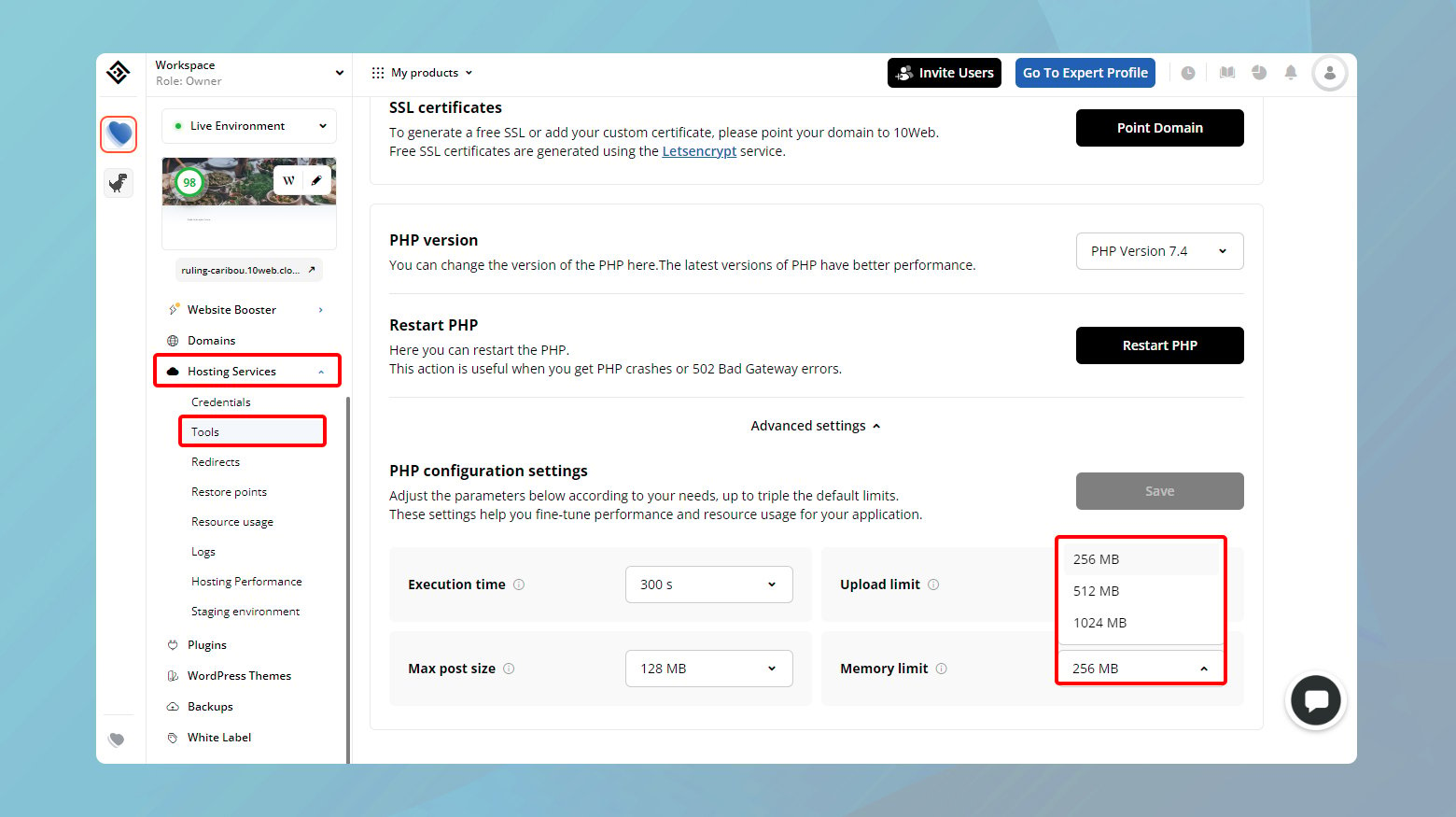
10pengguna web
Jika situs web Anda dihosting di 10Web, Anda dapat menyesuaikan batas memori PHP langsung dari dasbor 10Web Anda.

- Masuk ke dasbor 10Web Anda.
- Klik situs web tempat Anda ingin menambah memori PHP.
- Navigasikan ke “Layanan Hosting” > “Alat.”
- Gulir ke bawah dan klik “Pengaturan lanjutan.”
- Klik menu tarik-turun di depan “Batas memori” dan pilih batas yang Anda perlukan.
- Klik "Simpan" untuk menerapkan perubahan.
Ketika perubahan langsung tidak diperbolehkan
Terkadang, host web mengunci kemampuan pengguna untuk menyesuaikan pengaturan PHP secara manual demi alasan keamanan dan stabilitas. Dalam hal ini, hubungi tim dukungan host web Anda. Jelaskan kebutuhan Anda untuk meningkatkan batas memori PHP untuk situs WordPress Anda. Sebagian besar layanan hosting terkemuka bersifat akomodatif dan dapat melakukan perubahan ini untuk Anda berdasarkan permintaan.
Ubah metode pemuat editor Elementor
Jika Anda selama ini mencoba memuat editor Elementor tanpa hasil, ada satu trik lagi yang mungkin ingin Anda coba. Tersembunyi di dalam pengaturan Elementor adalah opsi yang berpotensi melewati apa pun yang menyebabkan kegagalan fungsi editor Anda. Solusi ini melibatkan perubahan cara Elementor memuat editornya, sebuah taktik yang agak tidak konvensional tetapi patut dicoba.
Sebelum kita mendalami caranya, penting untuk dicatat bahwa mengubah metode pemuatan Elementor hanya disarankan setelah Anda menyelesaikan langkah pemecahan masalah yang biasa.
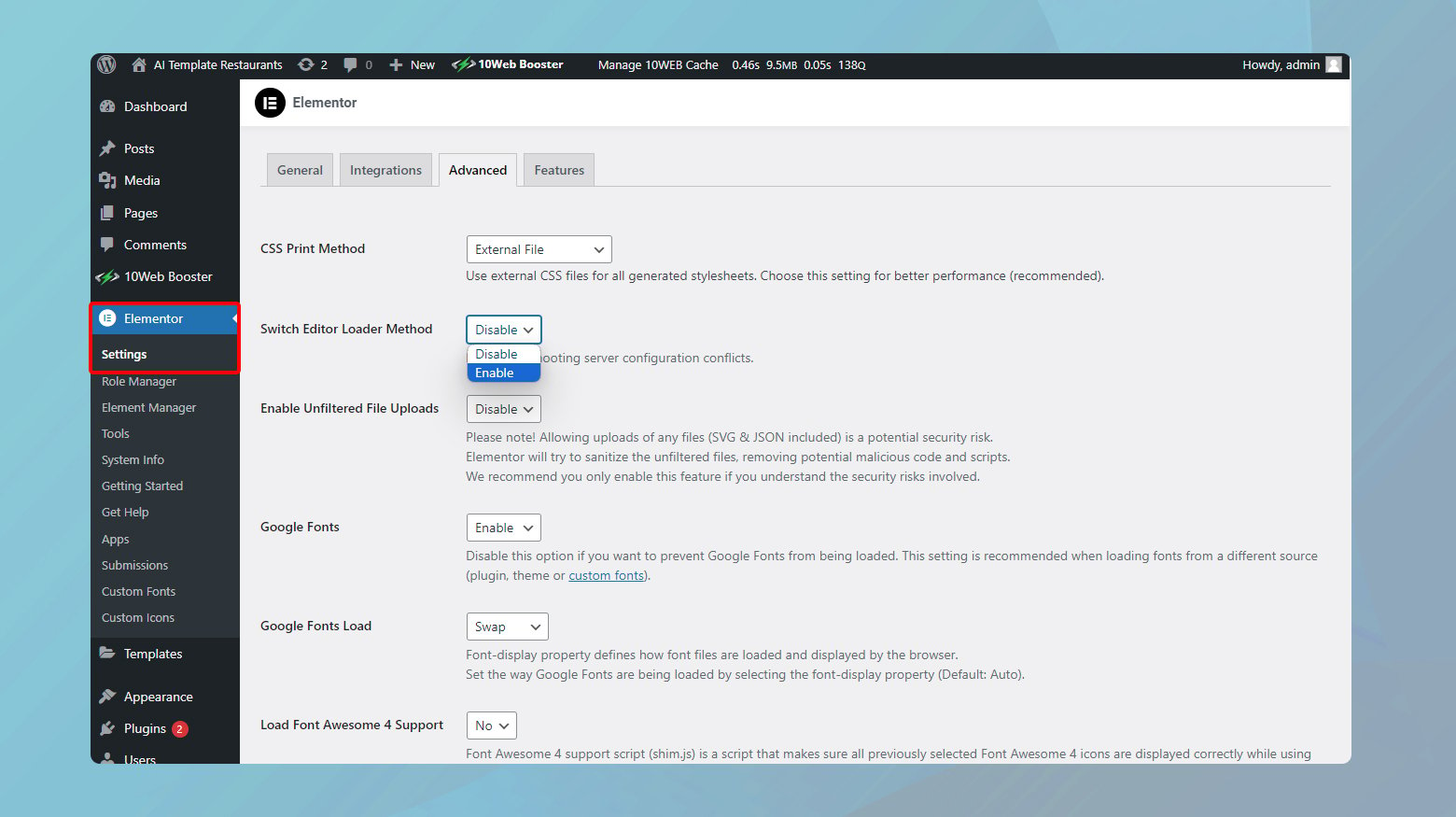
Berikut cara mengganti metode loader:

- Dari dasbor WordPress Anda, arahkan kursor ke item menu Elementor dan klik “Pengaturan”. Ini akan membawa Anda ke inti opsi konfigurasi Elementor.
- Di dalam jendela Pengaturan, Anda akan menemukan beberapa tab di bagian atas. Klik pada “Lanjutan.” Gulir ke bawah hingga Anda menemukan pengaturan berlabel "Ganti Metode Pemuat Editor".
- Di sebelah pengaturan ini, klik pada dropdown dan pilih "Aktifkan". Apa yang Anda lakukan di sini pada dasarnya memberitahu Elementor untuk mencoba rute lain saat memuat editornya.
- Tekan tombol “Simpan Perubahan” untuk memastikan bahwa pengaturan baru Anda diterapkan.
Sekarang, coba akses editor Elementor sekali lagi. Dengan sedikit keberuntungan, perubahan dalam metode pemuat akan membersihkan jalurnya, dan Anda akan menemukan bahwa editor yang sebelumnya sulit dipahami kini siap dijalankan.
Beberapa hal yang perlu diingat
Mengubah metode pemuat umumnya lancar dan tidak menimbulkan gangguan apa pun. Namun, ada baiknya untuk selalu mengingat beberapa hal:
Ini adalah langkah pemecahan masalah : Ingat, disarankan untuk mengubah metode pemuat jika solusi lain belum menyelesaikan masalah Anda.Ini bukan perbaikan lini pertama melainkan solusi cerdas untuk situasi sulit.
Pantau situs Anda : Setelah melakukan perubahan, perhatikan bagaimana Elementor berperilaku.Meskipun kecil kemungkinannya akan menimbulkan masalah, sebaiknya berhati-hatilah setelah mengubah pengaturan.
Anda selalu dapat beralih kembali : Jika, karena alasan apa pun, Anda ingin kembali ke metode pemuat asli, cukup ikuti langkah-langkah yang sama dan hapus pilihan “Aktifkan”.Elementor fleksibel seperti itu.
Beralih ke tema WordPress yang kompatibel dengan Elementor
Mengingat ekosistem tema WordPress yang luas, banyak yang dirancang atau dioptimalkan untuk bekerja secara lancar dengan pembuat halaman seperti Elementor. Mari kita selidiki mengapa memilih tema yang ramah Elementor itu penting dan bagaimana beralih tanpa bersusah payah.
Tema yang kompatibel dengan Elementor memastikan bahwa:
Visi desain Anda menjadi nyata : Tema yang kompatibel menawarkan beragam fitur Elementor, memungkinkan Anda memanfaatkan widget dan templat dinamisnya secara maksimal.
Performa lancar : Tema-tema ini dioptimalkan untuk Elementor, yang berarti lebih sedikit konflik dan performa lebih baik.
Pembaruan rutin : Tema yang kompatibel dengan Elementor sering kali menerima pembaruan yang meningkatkan kompatibilitasnya dan memperkenalkan fitur-fitur baru, memastikan situs Anda tetap segar dan berfungsi.
Menemukan tema yang tepat
Saat mencari tema baru, perhatikan beberapa indikator utama kompatibilitas Elementor:
Penyebutan eksplisit : Deskripsi tema yang menyebutkan kompatibilitas dengan Elementor adalah lampu hijau.Pengakuan ini berarti para pengembang telah menguji tema mereka dengan Elementor dan mengonfirmasi bahwa mereka bekerja sama dengan baik.
Periksa ulasan dan peringkat : Masukan pengguna bisa sangat bermakna.Cari penyebutan Elementor dalam ulasan untuk mengukur kompatibilitas dunia nyata.
Konten demo : Tema yang menawarkan konten demo buatan Elementor memberi Anda keunggulan dan mengonfirmasi kompatibilitasnya.
Melakukan peralihan
Setelah Anda memilih tema yang menjanjikan hubungan harmonis dengan Elementor, berpindah tema adalah proses yang mudah:
Sebelum melakukan perubahan besar apa pun, pastikan Anda memiliki cadangan terkini. Langkah ini adalah jaring pengaman Anda, memungkinkan Anda memulihkan situs jika terjadi kesalahan.

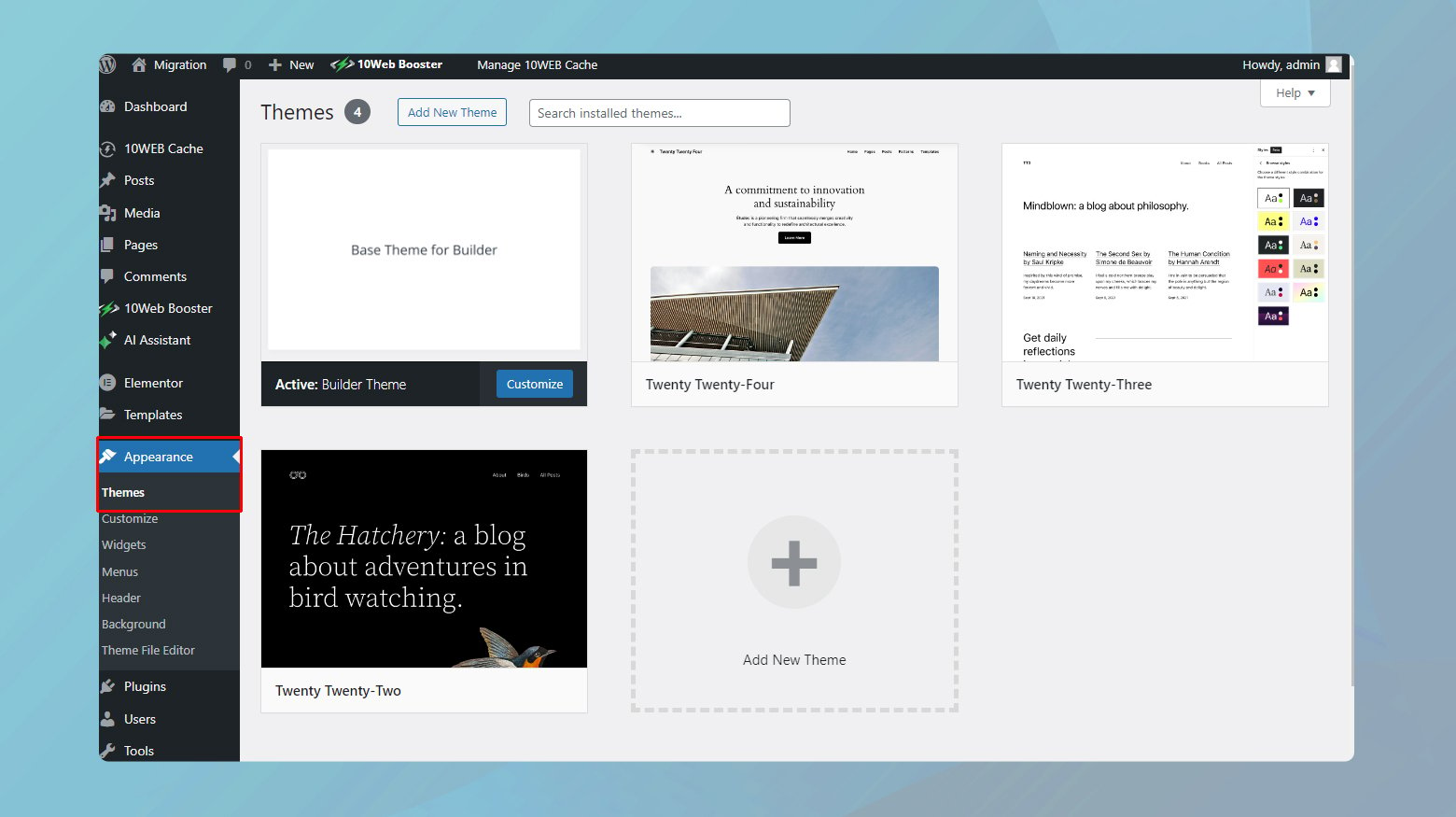
- Arahkan ke “Penampilan” > “Tema” di dashboard WordPress Anda.
- Klik “Tambah Baru” dan cari tema pilihan Anda atau unggah jika Anda sudah mengunduh file tema.
- Klik "Instal" dan kemudian "Aktifkan".
Dengan tema baru Anda aktif, kunjungi halaman Anda untuk memastikan semuanya tampak seperti yang diharapkan. Konten yang dibuat dengan elemen harus tetap utuh, namun beberapa penyesuaian gaya mungkin diperlukan untuk menyelaraskan dengan desain tema baru Anda.
Nonaktifkan ekstensi browser
Pengaya kecil yang berguna yang membuat penjelajahan menjadi mudah dalam banyak hal terkadang dapat mengganggu, terutama dengan aplikasi web yang kompleks seperti Elementor. Mari kita jelajahi cara menentukan apakah ekstensi browser yang menjadi penyebabnya dan apa yang harus dilakukan untuk mengatasinya.
Menguji konflik ekstensi
Langkah pertama dalam mendiagnosis masalah terkait ekstensi adalah melihat apakah masalah masih berlanjut di lingkungan browser yang bersih.
Sebagian besar browser menawarkan mode penjelajahan “Penyamaran” atau “Pribadi” yang menonaktifkan sebagian besar ekstensi secara default. Buka jendela penyamaran baru dan coba gunakan Elementor di sana. Alternatifnya, gunakan browser lain yang tidak memasang ekstensi apa pun.
Jika Elementor berfungsi dengan baik di lingkungan yang bersih ini, ada kemungkinan ekstensi di pengaturan browser biasa Anda menyebabkan masalah.
Mengidentifikasi ekstensi yang bermasalah
Setelah Anda menentukan dengan tepat bahwa kemungkinan penyebabnya adalah perpanjangan, sekarang saatnya mencari tahu yang mana.
Kembali ke jendela browser biasa tempat masalah terjadi. Akses pengaturan ekstensi browser Anda dan nonaktifkan setiap ekstensi satu per satu. Setelah menonaktifkan ekstensi, coba gunakan Elementor lagi.
Sangat penting untuk menyegarkan halaman pengeditan Elementor setelah menonaktifkan setiap ekstensi untuk memastikan bahwa perubahan diterapkan.
Setelah kesalahan berhenti dan Elementor mulai berfungsi seperti yang diharapkan, Anda mungkin menemukan ekstensi yang menyebabkan konflik.
Masalah pemuatan elemen dengan Rocket Loader Cloudflare
Rocket Loader Cloudflare adalah fitur canggih yang dirancang untuk meningkatkan waktu pemuatan situs web Anda dengan mengoptimalkan pemuatan JavaScript. Ini adalah alat yang hebat, tetapi terkadang dapat mengganggu aplikasi web yang kompleks seperti Elementor, menyebabkan masalah pemuatan atau bahkan terhenti di halaman pemuatan abu-abu saat mencoba meluncurkan editor Elementor. Berikut panduan langkah demi langkah untuk mengatasi masalah ini, memastikan bahwa Anda dapat menikmati manfaat kecepatan Cloudflare dan kemampuan desain web Elementor yang kuat.
Hapus atau nonaktifkan cache Anda
Sebelum mendalami penyesuaian teknis, penting untuk memulai dari awal dengan membersihkan atau menonaktifkan cache Anda. Data cache seringkali dapat mengganggu pembaruan dan perubahan yang Anda buat, termasuk yang terkait dengan pengaturan Elementor dan Cloudflare. Inilah yang harus dilakukan:
- Seringkali, membersihkan cache browser Anda secara sederhana dapat menyelesaikan masalah pemuatan. Ini memastikan browser Anda memuat versi terbaru situs Anda.
- Nonaktifkan sementara caching di Cloudflare. Hal ini dapat dilakukan melalui dasbor Cloudflare di bawah tab Caching, memastikan bahwa Cloudflare tidak menyajikan versi cache situs Anda yang mungkin berisi skrip atau file yang sudah ketinggalan zaman.
Sesuaikan pengaturan di Cloudflare
Setelah Anda mengatasi cache, langkah selanjutnya adalah melakukan beberapa penyesuaian di Cloudflare, khususnya terkait fitur Rocket Loader. Meskipun Rocket Loader bermanfaat bagi banyak situs, strategi pengoptimalan agresifnya terkadang dapat memperlambat aplikasi seperti Elementor yang menyebabkan kesalahan.
Membuat aturan halaman tertentu
Fitur Rocket Loader di Cloudflare, yang bertujuan untuk meningkatkan waktu muat situs Anda dengan mengubah cara skrip dimuat, diketahui terkadang mengganggu fungsionalitas editor Elementor. Pemuatan skrip yang tidak sinkron oleh Rocket Loader dapat mengganggu Elementor, yang menyebabkan masalah di mana editor mungkin tidak memuat dengan benar.
Untungnya, masalah ini dapat diatasi dengan menyiapkan aturan halaman Cloudflare khusus untuk halaman yang menggunakan Elementor. Aturan ini menginstruksikan Cloudflare untuk melewati pengoptimalan tertentu, seperti Rocket Loader, untuk halaman dan template Elementor, sehingga memastikan kelancaran pengoperasian.
Berikut adalah aturan yang dapat Anda buat di cloudflare untuk mengatasi kesalahan tersebut: Halaman elemen:
URL Situs/*elemen*
Templat elemen:
URL situs/?elementor_library=*
Ganti “siteURL” dengan URL situs web Anda yang sebenarnya.
Menutup pikiran
Di blog ini, kami menjelajahi berbagai strategi untuk mengatasi kesalahan Elementor Tidak Memuat, menekankan pentingnya kompatibilitas dan optimalisasi kinerja. Dari memperbarui tema dan versi PHP hingga menyesuaikan pengaturan Cloudflare dan mengelola ekstensi browser, setiap langkah diarahkan untuk memastikan pengalaman Elementor yang lancar dan efisien di situs WordPress. Panduan ini bertujuan untuk memberi Anda solusi praktis terhadap tantangan umum Elementor, membantu Anda mempertahankan kehadiran web yang optimal.
Percepat pembuatan situs WordPress Anda dengan AI
Buat situs web WordPress khusus yang disesuaikan dengan kebutuhan bisnis Anda 10X lebih cepat dengan 10Web AI Website Builder.
