Risoluzione dell'errore di mancato caricamento di Elementor
Pubblicato: 2024-03-21L'utilizzo di un generatore di pagine come Elementor può semplificare notevolmente il processo di progettazione, semplificando la creazione di siti belli e reattivi senza la necessità di scrivere una riga di codice. Tuttavia, la navigazione non è sempre tranquilla. Un errore comune che gli utenti potrebbero riscontrare è l'errore "Elementor non caricato". Questo problema può interrompere i tuoi progressi, presentando una schermata frustrante in cui l'editor di Elementor si rifiuta di caricarsi, lasciandoti bloccato fuori dal processo creativo. Comprendere questo problema è il primo passo per risolverlo.
Questo errore può derivare da varie fonti, che vanno da conflitti di plug-in, limiti di memoria e restrizioni del server, a problemi con i temi WordPress o persino con il browser che stai utilizzando. In questo blog analizzeremo il significato di questo errore, esploreremo la sua origine e discuteremo le sfumature di come può variare nelle diverse configurazioni. Il nostro obiettivo è fornirti le conoscenze necessarie per diagnosticare e risolvere questo problema, garantendo che il tuo flusso di lavoro rimanga ininterrotto.
Come può presentarsi l'errore
Diversi fattori possono contribuire al mancato caricamento corretto dell'editor di Elementor. Ecco i modi più comuni in cui l'errore può presentarsi.
- L'interfaccia dell'editor di Elementor non si carica completamente, lasciandoti con una schermata vuota.
- Una schermata di caricamento infinita all'interno dell'editor di Elementor, spesso accompagnata da una ruota che gira o da una barra di caricamento.
- Un messaggio "500 Internal Server Error" quando si tenta di accedere all'editor di Elementor.
- Caricamento parziale dell'editor di Elementor, in cui alcuni elementi o widget sono inaccessibili o non vengono visualizzati correttamente.
- Errori o avvisi nella console JavaScript del browser relativa a Elementor, visibili quando si utilizzano gli strumenti di sviluppo del browser.
Requisiti di Elementor
Questo problema spesso è riconducibile a complicazioni lato server o a conflitti tra plugin. Nello specifico, il tuo server potrebbe non essere completamente allineato ai requisiti operativi di Elementor. Quando si tratta di Elementor, esistono requisiti di sistema specifici che devono essere soddisfatti affinché funzioni senza problemi. Non si tratta di spazio di archiviazione, ma piuttosto dello stack tecnologico fondamentale del tuo ambiente WordPress. Ecco una ripartizione dei requisiti minimi di Elementor:
Versione WordPress : Elementor richiede WordPress 5.2 o successivo.Ciò garantisce la compatibilità con le più recenti funzionalità e standard di sicurezza di WordPress, che Elementor sfrutta per le sue funzionalità.
Versione PHP : è richiesto PHP 7.0 o successivo.PHP è il linguaggio di scripting su cui è costruito WordPress e le versioni più recenti offrono miglioramenti significativi in termini di velocità e sicurezza.
Versione MySQL : il tuo database deve essere MySQL 5.6 o versione successiva.Elementor si affida a MySQL per l'archiviazione e il recupero dei dati e l'utilizzo di versioni obsolete potrebbe portare a colli di bottiglia nelle prestazioni o problemi di compatibilità.
Limite di memoria di WordPress : per WordPress si consiglia un minimo di 128 MB di memoria.Elementor, essendo un plugin ad alta intensità di risorse grazie alla sua anteprima dal vivo e alle numerose funzionalità, necessita di questa quantità per funzionare senza problemi senza arresti anomali o rallentamenti.
Anche se potresti riuscire a installare Elementor senza soddisfare questi prerequisiti, sei destinato a riscontrare problemi di prestazioni o potrebbe non funzionare affatto. Nello scenario di Elementor, il mancato rispetto di questi requisiti potrebbe manifestarsi con il mancato caricamento dell'editor, oltre ad altri potenziali errori.
Motivi per cui si verifica questo errore
Ecco i fattori più comuni per l'errore di mancato caricamento di Elementor:
Conflitti tra plugin : altri plugin di WordPress possono interferire con Elementor, soprattutto se caricano JavaScript o CSS in conflitto.Questo è spesso il caso dei plugin di memorizzazione nella cache, di sicurezza o di ottimizzazione che modificano l'output della pagina.
Conflitti di temi : a volte, il tema WordPress attivo può entrare in conflitto con Elementor, in particolare se il tema è scarsamente codificato o non aggiornato per funzionare con l'ultima versione di Elementor
Software obsoleto : l'esecuzione di versioni obsolete di WordPress, Elementor o del tuo tema può portare a problemi di compatibilità che impediscono il corretto caricamento di Elementor.
Problemi del browser : anche le estensioni del browser, i browser obsoleti o i comportamenti specifici del browser possono essere colpevoli, soprattutto se interferiscono con l'esecuzione di JavaScript.
Limite di memoria : WordPress ha un limite di memoria PHP e se il tuo sito supera questo limite, può causare il malfunzionamento di Elementor e altri plugin.Ciò è particolarmente comune su siti complessi con molti plugin installati.
Restrizioni del server : alcuni provider di hosting impongono restrizioni o configurazioni specifiche non compatibili con Elementor, come regole di sicurezza che bloccano le operazioni dell'editor.
Come risolvere l'errore di mancato caricamento di Elementor
La risoluzione di questo problema implica un approccio sistematico per identificare e affrontare la causa sottostante. Se Elementor non si carica, la prima cosa da fare è provare a ricaricarlo prima di intraprendere strategie di risoluzione dei problemi più complesse. Se Elementore continua a non caricarsi, dovresti andare avanti con la risoluzione dei problemi.
Aggiorna Elementor e WordPress
Innanzitutto, assicuriamoci che tutto sia aggiornato. Questo è fondamentale perché versioni obsolete di plugin, temi o WordPress stesso possono portare a problemi di compatibilità, causando il blocco di Elementor nella schermata di caricamento.
Elementor

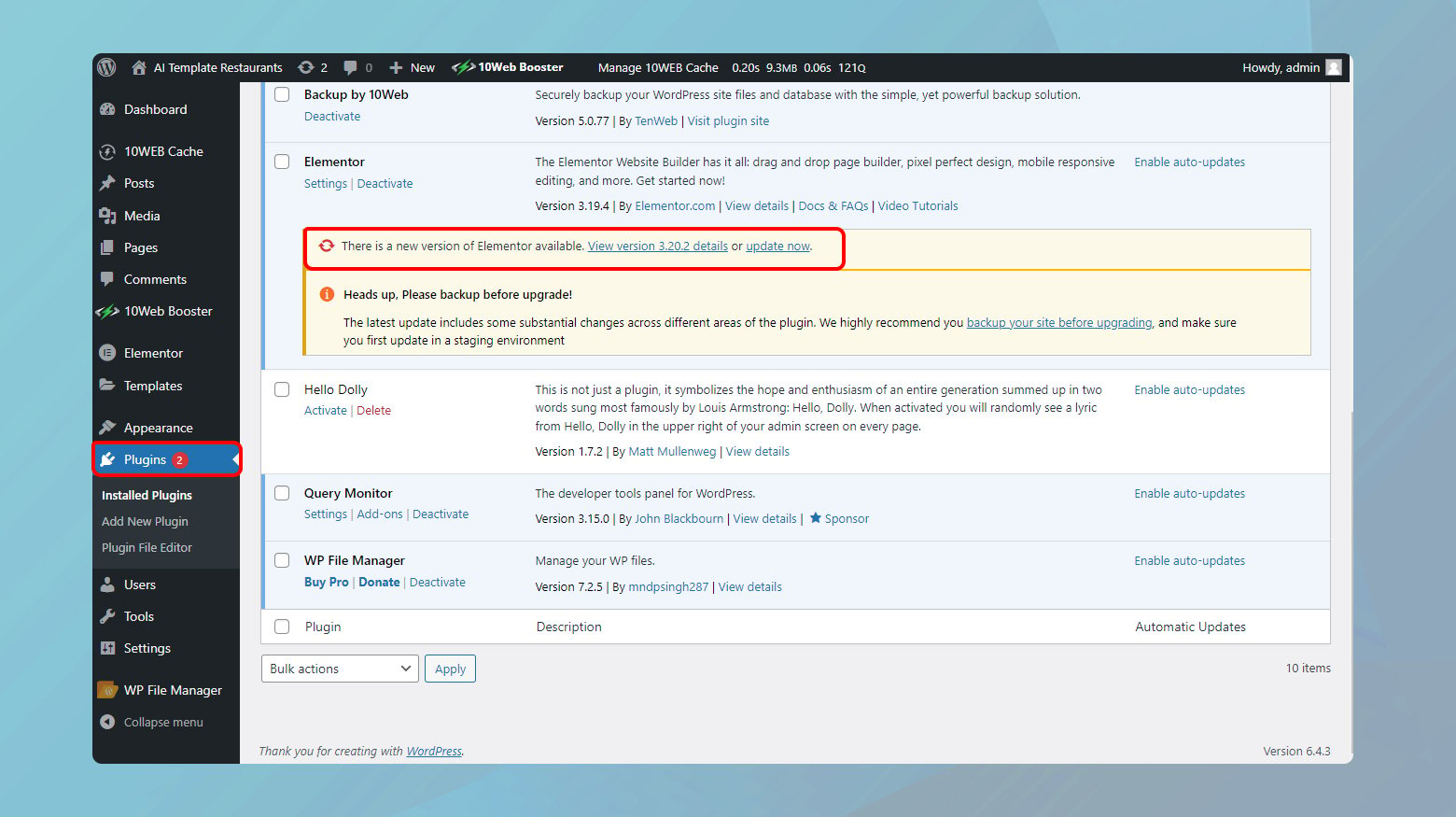
- Accedi alla dashboard di WordPress.
- Sul lato sinistro vedrai un menu. Passa il mouse su "Plugin" e fai clic su "Plugin installati".
- Trova Elementor ed Elementor Pro (se hai la versione premium) nell'elenco dei plugin installati. Se è disponibile un nuovo aggiornamento, dovrebbe essere presente una notifica sotto il nome del plug-in.
- Fare clic sul collegamento per aggiornare il plug-in.
WordPress
- Torna alla dashboard di WordPress. Di solito vedrai le notifiche per gli aggiornamenti core di WordPress nella parte superiore della dashboard o nella sezione degli aggiornamenti.
- Fai clic sulla notifica e segui le istruzioni per aggiornare WordPress.
È importante assicurarsi sempre di avere un backup prima di farlo, per ogni evenienza.
Verifica la presenza di conflitti tra plug-in con Elementor
Navigare nel labirinto dei conflitti tra plugin in WordPress può davvero essere un compito arduo, soprattutto quando interrompe il flusso di utilizzo di uno strumento potente come Elementor. L’equilibrio tra il mantenimento della funzionalità e la garanzia della compatibilità è delicato. Ecco come affrontare sistematicamente la diagnosi e la risoluzione di questi conflitti, riducendo idealmente al minimo le interruzioni del funzionamento del tuo sito web.
Utilizzo di un ambiente di staging
Un sito di staging è essenzialmente un clone del tuo sito live in cui puoi testare le modifiche senza influire sul tuo sito web reale. Questa configurazione è preziosa per la risoluzione di problemi come i conflitti tra plug-in senza influire sui visitatori del tuo sito.
Molti provider di hosting offrono funzionalità di gestione temporanea del sito come parte dei loro pacchetti di hosting.
Sono disponibili anche plugin WordPress che possono creare un sito di staging per te. Assicurati solo di sceglierne uno con valutazioni elevate e aggiornato frequentemente.
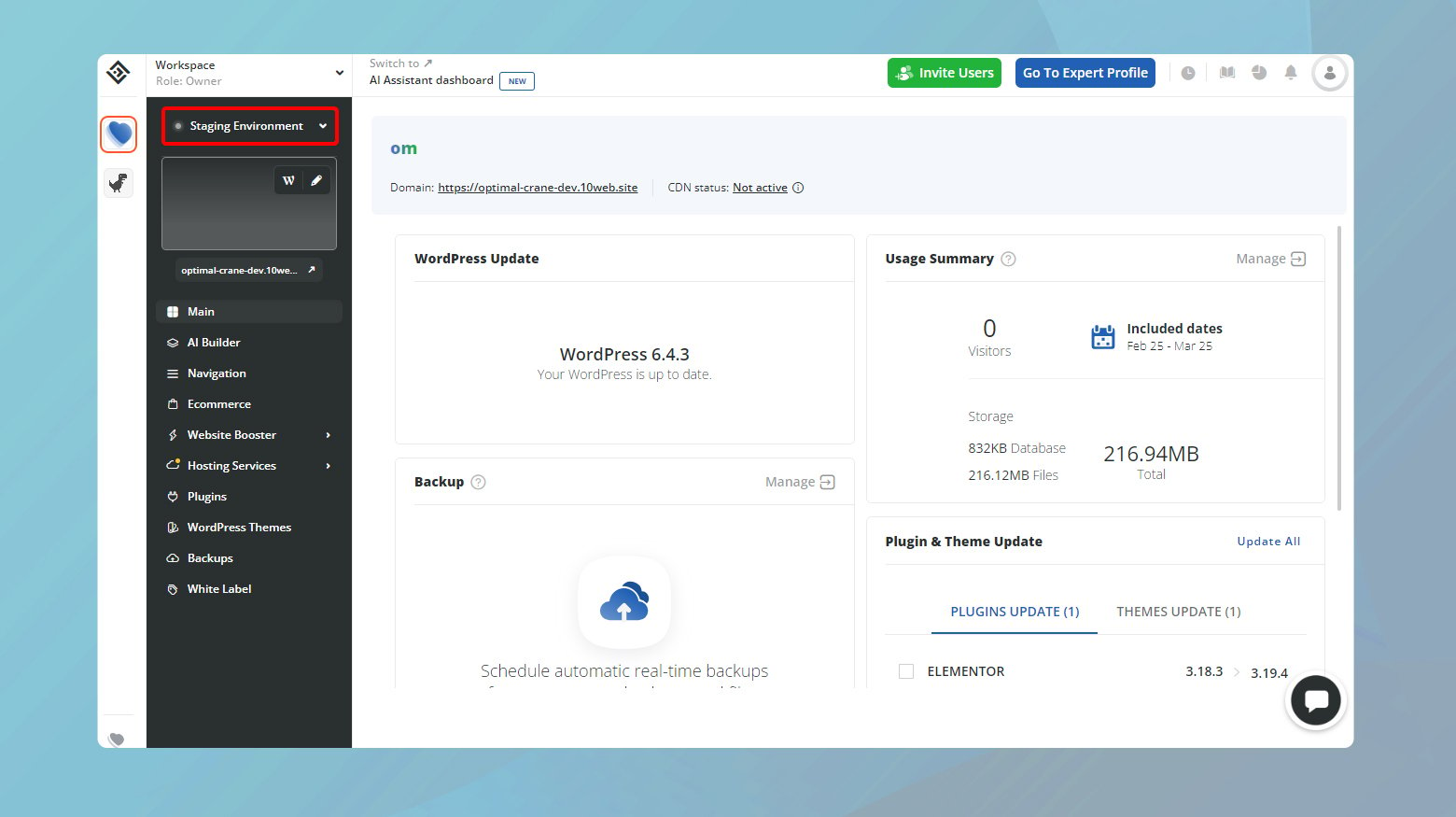
Se sei un cliente 10Web, puoi abilitare l'ambiente di staging del tuo sito dalla dashboard 10Web. Dai un'occhiata alla nostra guida completa sulla gestione degli ambienti di staging in 10Web.

Testare i plugin uno per uno
Una volta abilitato il tuo ambiente di staging, ora puoi testare i tuoi plugin senza influire sul tuo sito web live. L'obiettivo qui è isolare il plugin problematico. Ecco cosa fare:

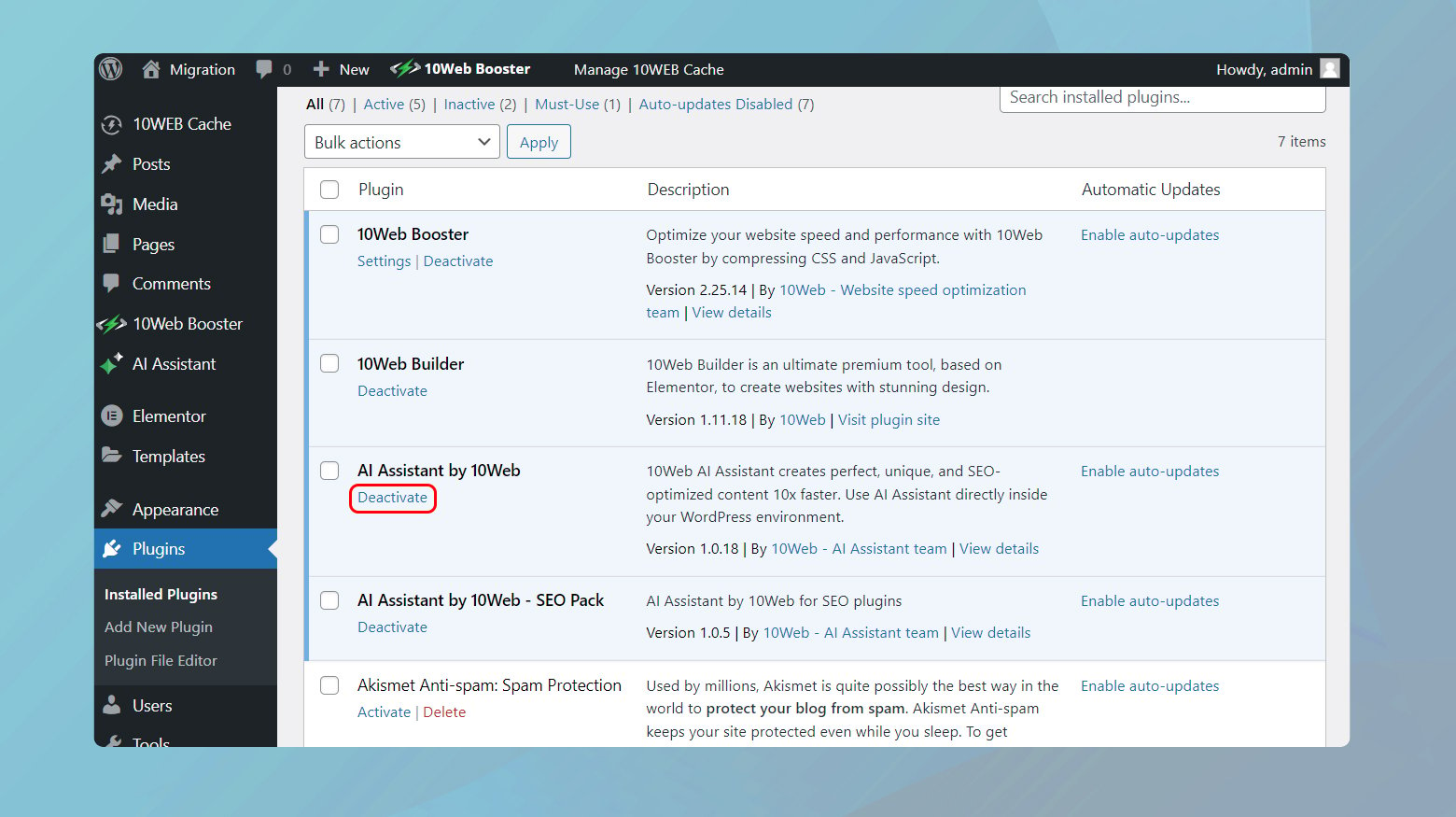
- Accedi alla dashboard WordPress del tuo sito di staging e vai su "Plugin" > "Plugin installati".
- Disattiva i plugin uno alla volta, iniziando da quelli che offrono funzionalità simili a Elementor o che sono noti per essere complessi o ad alta intensità di risorse.
- Dopo ogni disattivazione, prova a caricare l'editor di Elementor. Se l'editor si carica correttamente dopo aver disabilitato un particolare plugin, probabilmente hai trovato l'origine del conflitto.
- Documentare quali plugin sono stati testati e i risultati. Queste informazioni possono essere utili se è necessario contattare l'assistenza o risolvere ulteriori problemi in futuro.
Approccio alternativo: disattivazione collettiva
Sebbene non sia l'ideale per i siti live, disabilitare tutti i plugin ad eccezione di Elementor e poi riattivarli uno per uno può essere un altro modo efficace per identificare il plugin problematico su un sito di staging.

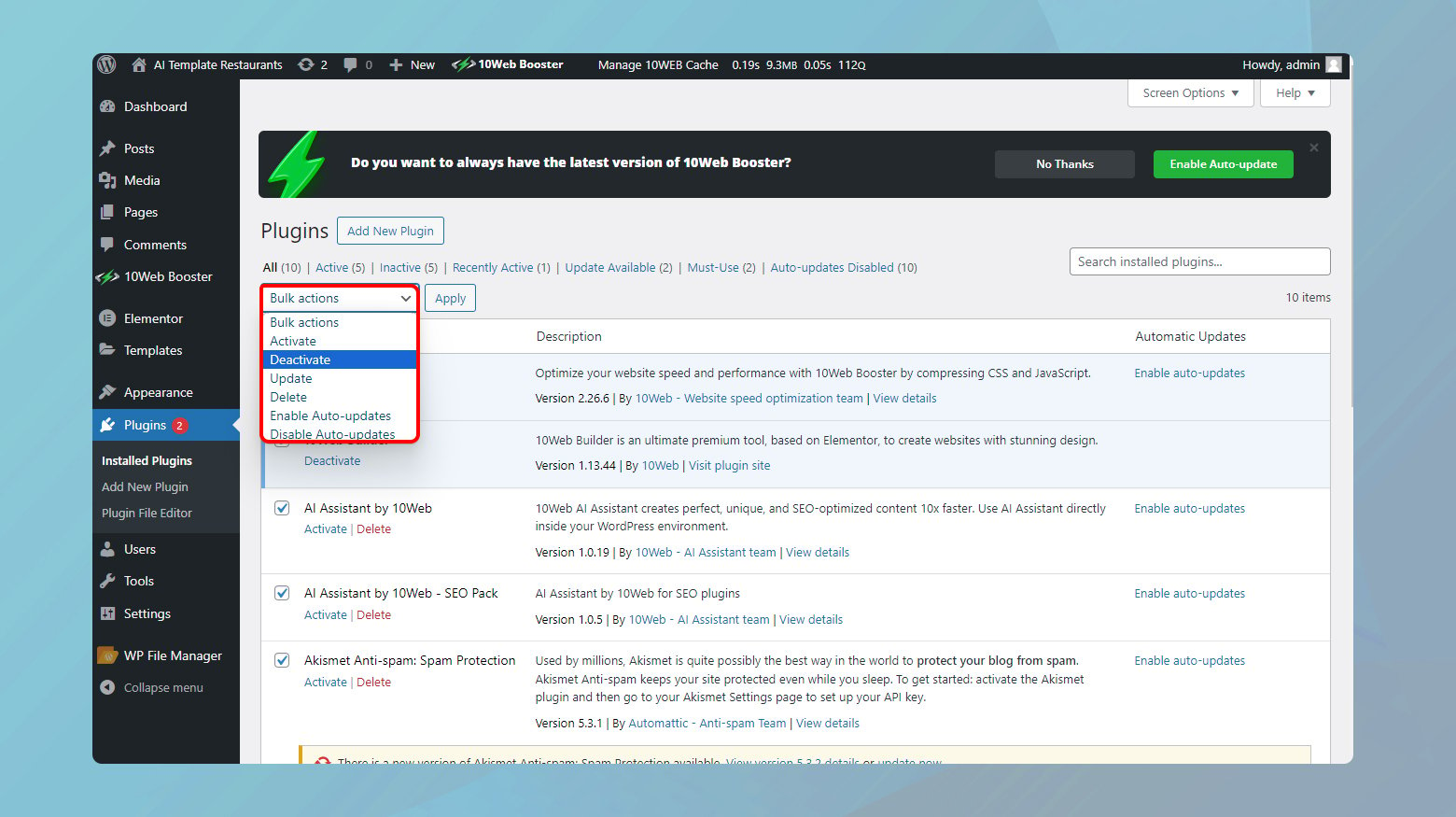
- Vai alla dashboard di amministrazione di WordPress del tuo sito.
- Fai clic su Plugin e assicurati che la casella di controllo accanto a Plugin sia selezionata.
- Deseleziona la casella davanti a Elementor ed Elementor Pro.
- Fai clic sul menu a discesa delle azioni collettive e scegli Disattiva.
Controlla se Elementor viene caricato correttamente. In tal caso, uno dei plugin sta sicuramente causando un conflitto. Riattiva i plugin uno per uno, caricando Elementor dopo ogni attivazione. Questo metodo aiuta a individuare più rapidamente il plug-in in conflitto, ma rischia una perdita temporanea di funzionalità sul sito di staging.
Componenti aggiuntivi di Elementor
I componenti aggiuntivi di Elementor migliorano le capacità del builder ma possono anche essere fonte di conflitti a causa della loro profonda integrazione con Elementor. Applica lo stesso approccio di test uno per uno a questi componenti aggiuntivi. Data la loro stretta relazione con Elementor, inizia con questi prima di passare a plugin non correlati.
Aggiorna la tua versione PHP
Elementor, come molti moderni plugin WordPress, richiede un ambiente web contemporaneo per funzionare senza problemi. Una parte cruciale di questo ambiente è PHP, il linguaggio di scripting che alimenta WordPress. Dato che Elementor supporta solo PHP 7 e versioni più recenti, non è solo consigliabile garantire che il tuo sito venga eseguito su una versione PHP appropriata; è essenziale. Ecco come puoi controllare e aggiornare la tua versione PHP per mantenere una compatibilità ottimale con Elementor.
Verifica la tua attuale versione di PHP
Prima di considerare un aggiornamento, dovresti prima determinare la versione PHP attualmente utilizzata dal tuo sito. WordPress rende tutto questo semplice:

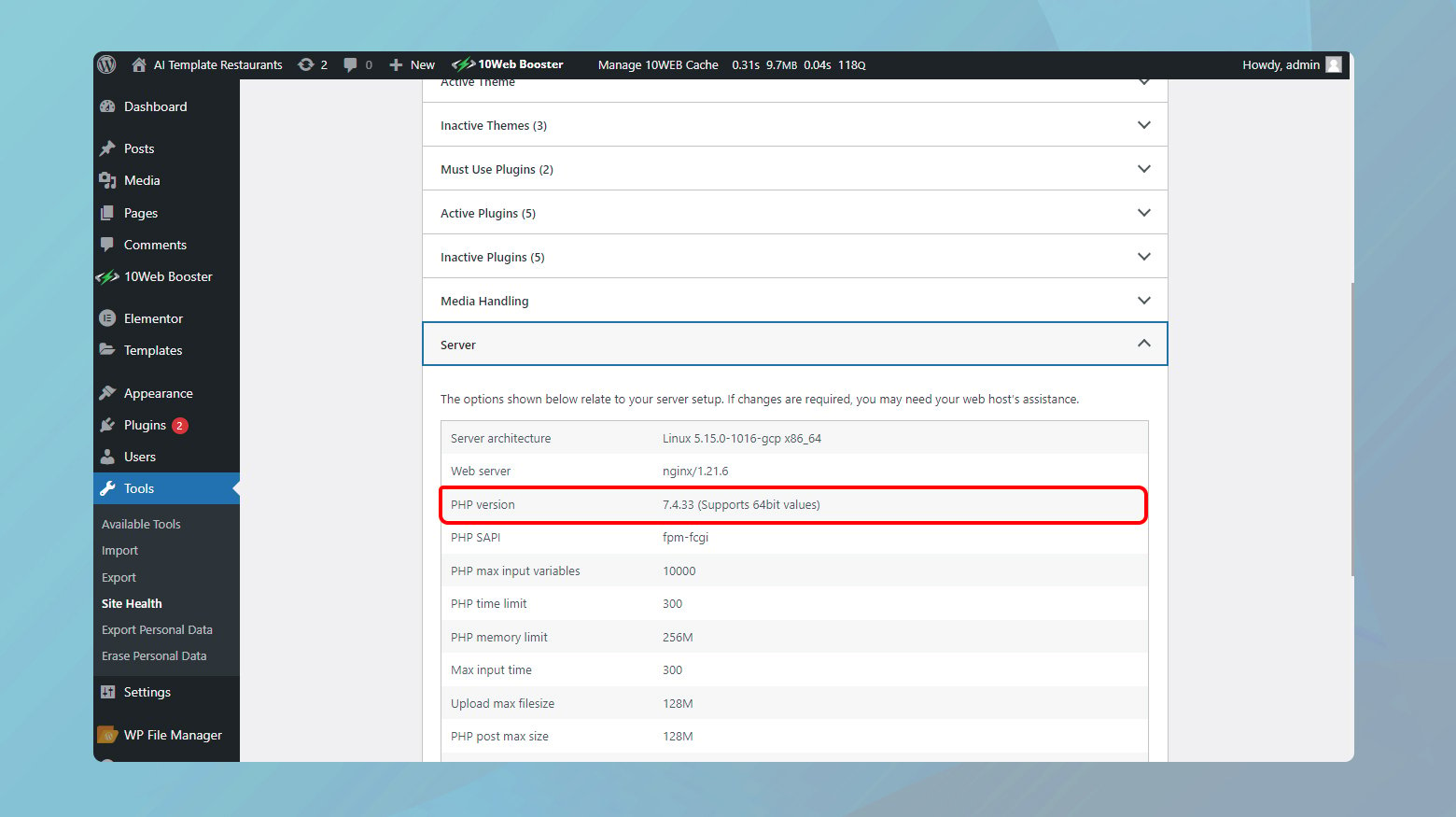
- Passa alla dashboard di WordPress.
- Dal menu a sinistra, seleziona “Strumenti” > “Salute del sito”.
- Passa alla scheda Informazioni nella parte superiore della pagina Stato del sito. Questa scheda fornisce numerosi dettagli tecnici sul tuo sito web.
- Espandi la sezione Server. Qui troverai informazioni sul tuo server web, inclusa la versione PHP in esecuzione.
Idealmente, dovrebbe essere PHP 7 o 8, poiché queste versioni offrono il miglior equilibrio tra prestazioni e compatibilità.
Aggiornamento della versione PHP
Se non utilizzi una versione appropriata di PHP, non preoccuparti. Molti provider di hosting semplificano l'aggiornamento, spesso tramite il pannello di controllo dell'hosting. Il processo può variare leggermente a seconda del tuo host.
10Utenti del Web

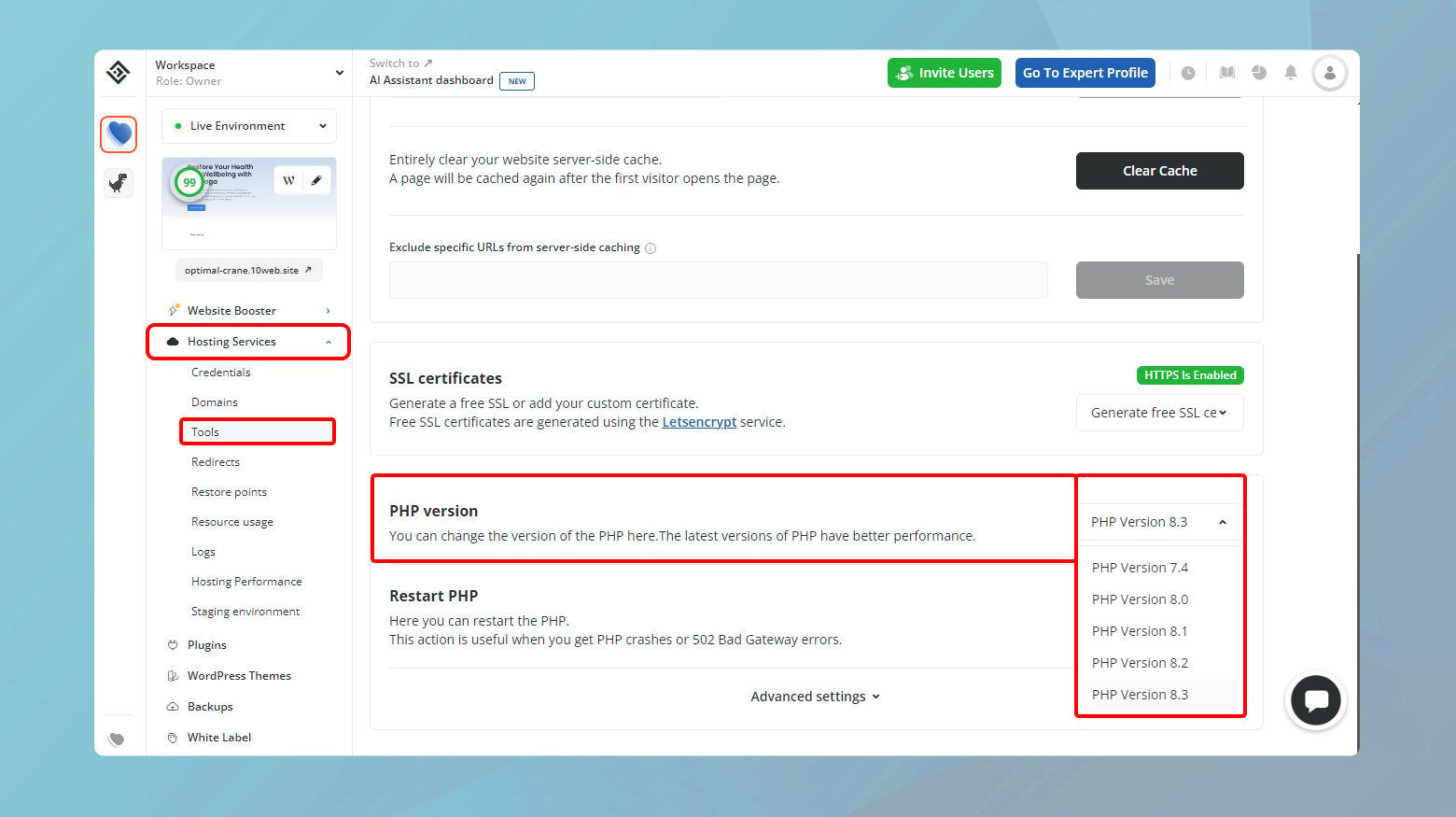
- Accedi alla tua dashboard 10Web.
- Fai clic sul sito in cui desideri aggiornare la versione PHP.
- Fai clic su “Servizi di hosting” > “Strumenti”.
- Passare alla sezione della versione PHP.
- Fare clic sul menu a discesa per scegliere la versione di PHP desiderata.
- Conferma le modifiche per applicare la versione PHP al tuo sito web.
Se il tuo host non offre aggiornamenti diretti
Non tutti i provider di hosting offrono un semplice menu a discesa per cambiare versione di PHP. Se ti trovi in questa situazione, ecco i passaggi che puoi eseguire:
- Rivolgiti al servizio clienti del tuo provider di hosting. Gli host più affidabili ti aiuteranno ad aggiornare la tua versione PHP.
- Se il tuo host attuale non supporta le versioni PHP più recenti o non è disposto ad aiutarti ad eseguire l'aggiornamento, potrebbe essere il momento di migrare verso un ambiente di hosting più moderno e di supporto . Cerca host che supportino attivamente le ultime tecnologie web.
Aumenta il limite di memoria PHP
Il limite PHP influisce su tutto, dalle prestazioni del tuo sito alla sua capacità di eseguire senza problemi vari plugin. Per gli utenti di Elementor, è fondamentale rispettare il requisito minimo di memoria del plug-in di 128 MB, ma puntare al punto debole di 256 MB può migliorare significativamente la funzionalità del tuo sito. Ecco una guida passo passo su come verificare e aumentare il limite di memoria PHP del tuo sito.
Controllo del limite di memoria PHP
Prima di modificare qualsiasi cosa, è saggio sapere a che punto sei. Lo strumento Site Health di WordPress ti consente comodamente di sbirciare sotto il cofano:


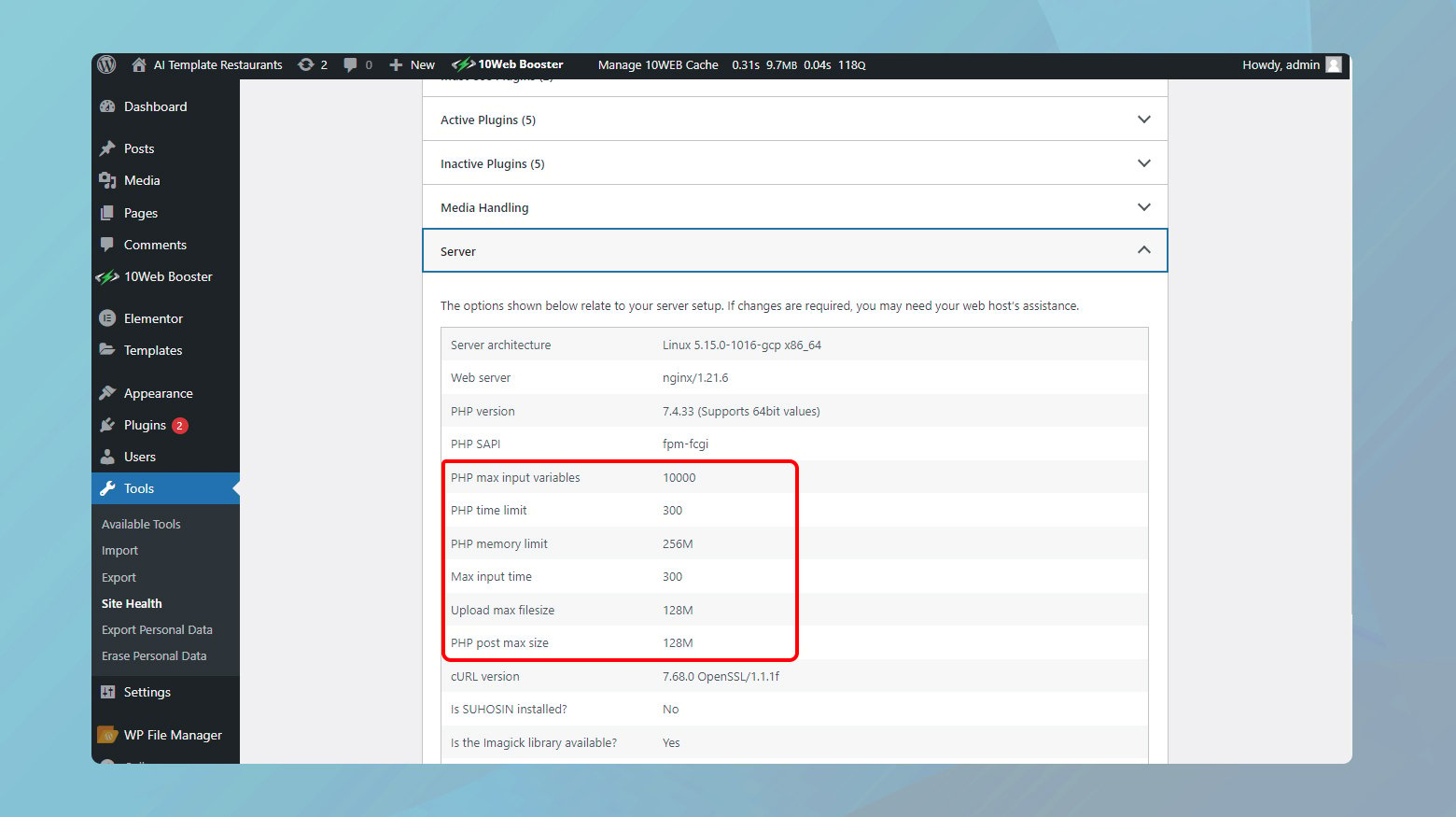
- Vai alla dashboard di WordPress e vai su “Strumenti” > “Salute del sito”.
- Fai clic sulla scheda Informazioni per accedere a un tesoro di dettagli tecnici sul tuo sito.
- Apri la sezione Server e cerca la voce “Limite memoria PHP”. Questo mostra la quantità attuale di memoria che può utilizzare l'installazione di WordPress.
Se ritieni che il limite di memoria PHP sia inferiore alla soglia desiderata, è tempo di eseguire un aggiornamento.
Aumento del limite di memoria PHP tramite FTP
Il metodo più semplice per aumentare il limite di memoria PHP prevede la modifica di alcuni file tramite FTP. Ecco come puoi farlo:

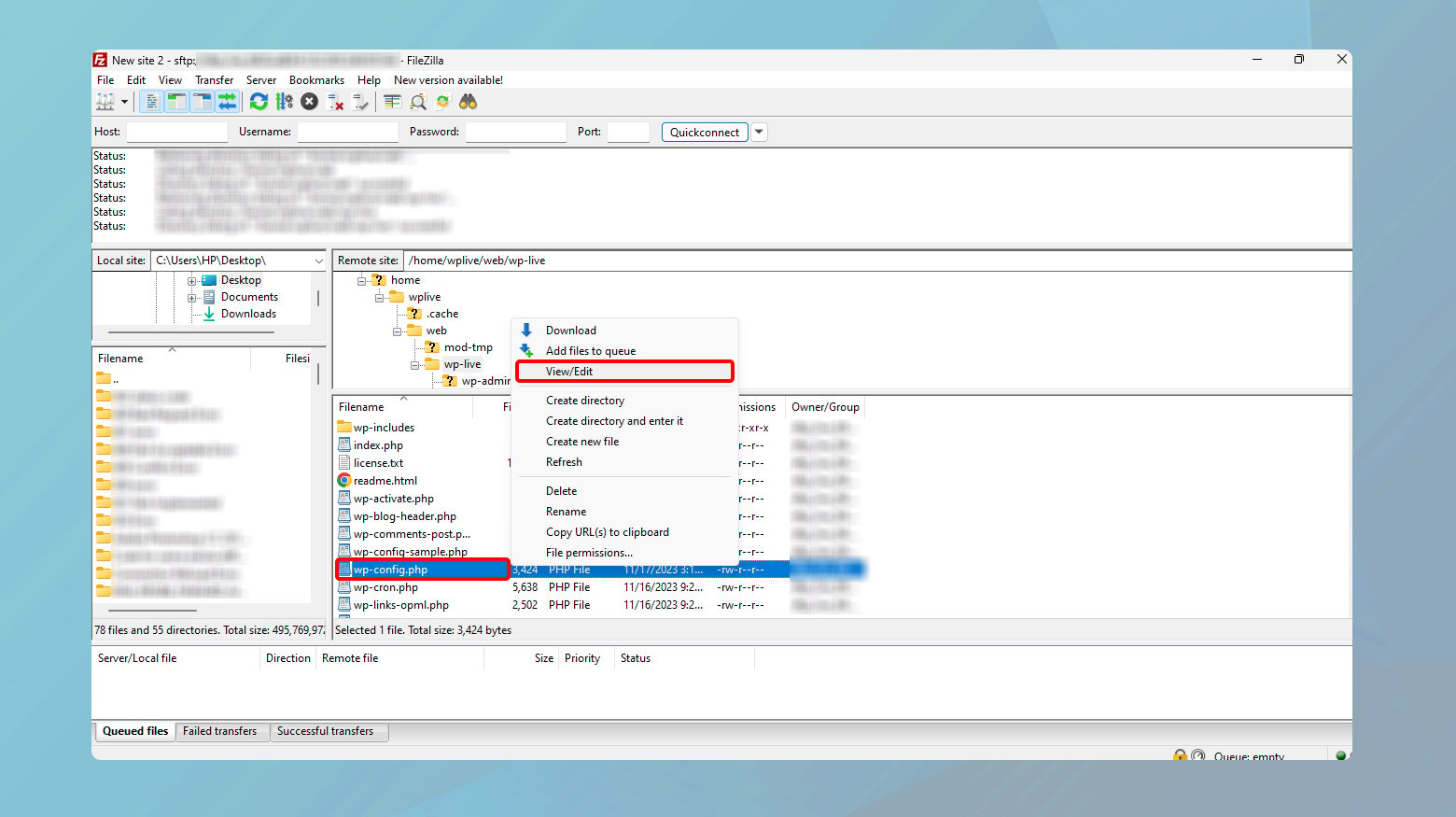
- Connettiti al tuo sito web utilizzando un client FTP come FileZilla o Cyberduck. Avrai bisogno delle tue credenziali FTP o SFTP, che di solito vengono fornite dal tuo host web.
- Passa alla directory principale del tuo sito web, comunemente denominata www, public o public_html.
- Individua e modifica il file wp-config.php. Questo file cruciale contiene impostazioni importanti per il tuo sito WordPress.
- Fare clic con il pulsante destro del mouse sul file e scegliere "Visualizza/Modifica" per aprirlo in un editor di testo.
- Cerca la riga `define( 'WP_MEMORY_LIMIT', 'XXXM' );` dove "XXX" è il limite di memoria attuale.
- Se questa riga non esiste, puoi aggiungerla appena sopra la riga che dice `/* Questo è tutto, smetti di modificare! Buon blogging. */`. Sostituisci "XXX" con "256" per impostare il limite su 256 MB, in questo modo: `define( 'WP_MEMORY_LIMIT', '256M' );`.
- Salva le tue modifiche e chiudi il file. Il client FTP dovrebbe chiederti di caricare nuovamente il file modificato sul server. Conferma di sovrascrivere il wp-config.php esistente.
Dopo aver apportato questa modifica, visita nuovamente la pagina Stato del sito per verificare che WordPress ora riconosca il limite di memoria PHP aggiornato.
10Utenti del Web
Se il tuo sito web è ospitato su 10Web, puoi modificare il limite di memoria PHP direttamente dalla dashboard di 10Web.

- Accedi alla tua dashboard 10Web.
- Fai clic sul sito Web in cui desideri aumentare la memoria PHP.
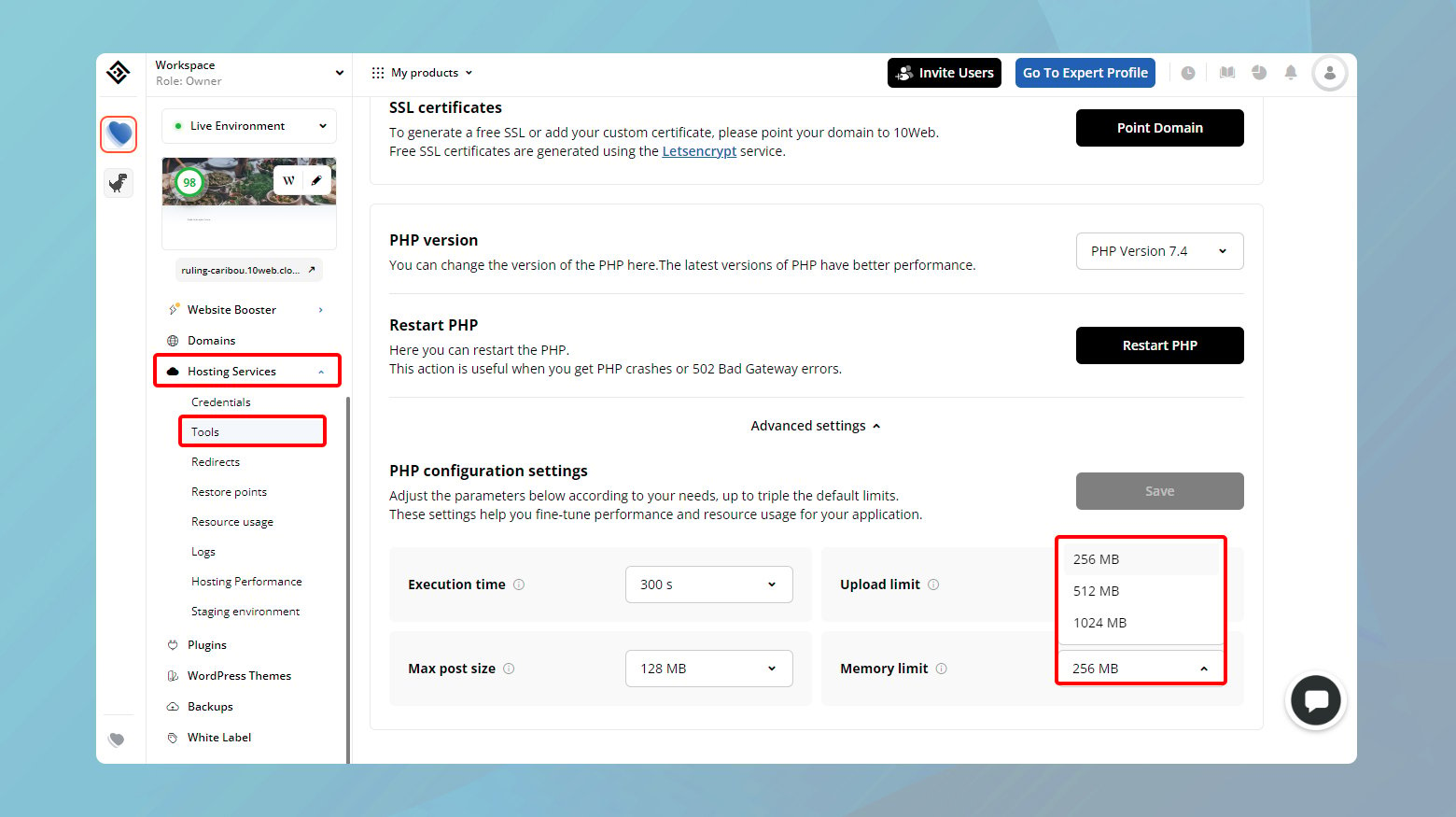
- Vai su “Servizi di hosting” > “Strumenti”.
- Scorri verso il basso e fai clic su "Impostazioni avanzate".
- Fai clic sul menu a discesa davanti a "Limite di memoria" e scegli il limite di cui hai bisogno.
- Fare clic su "Salva" per applicare le modifiche.
Quando non sono consentiti cambiamenti diretti
A volte, gli host web impediscono agli utenti di modificare manualmente le impostazioni PHP per motivi di sicurezza e stabilità. In questo caso, contatta il team di supporto del tuo host web. Spiega la tua necessità di aumentare il limite di memoria PHP per il tuo sito WordPress. I servizi di hosting più affidabili sono accomodanti e possono apportare questa modifica per te su richiesta.
Cambia il metodo di caricamento dell'editor di Elementor
Se hai fatto girare le ruote cercando di caricare l'editor di Elementor senza fortuna, c'è un altro trucco che potresti provare. Nascosta nelle impostazioni di Elementor c'è un'opzione che potrebbe potenzialmente aggirare qualunque cosa stia causando il malfunzionamento del tuo editor. Questa soluzione prevede la modifica del modo in cui Elementor carica il suo editor, una tattica un po' non convenzionale ma che vale la pena provare.
Prima di approfondire la procedura, è essenziale notare che la modifica del metodo di caricamento di Elementor è consigliata solo dopo aver esaurito i consueti passaggi di risoluzione dei problemi.
Ecco come cambiare il metodo di caricamento:

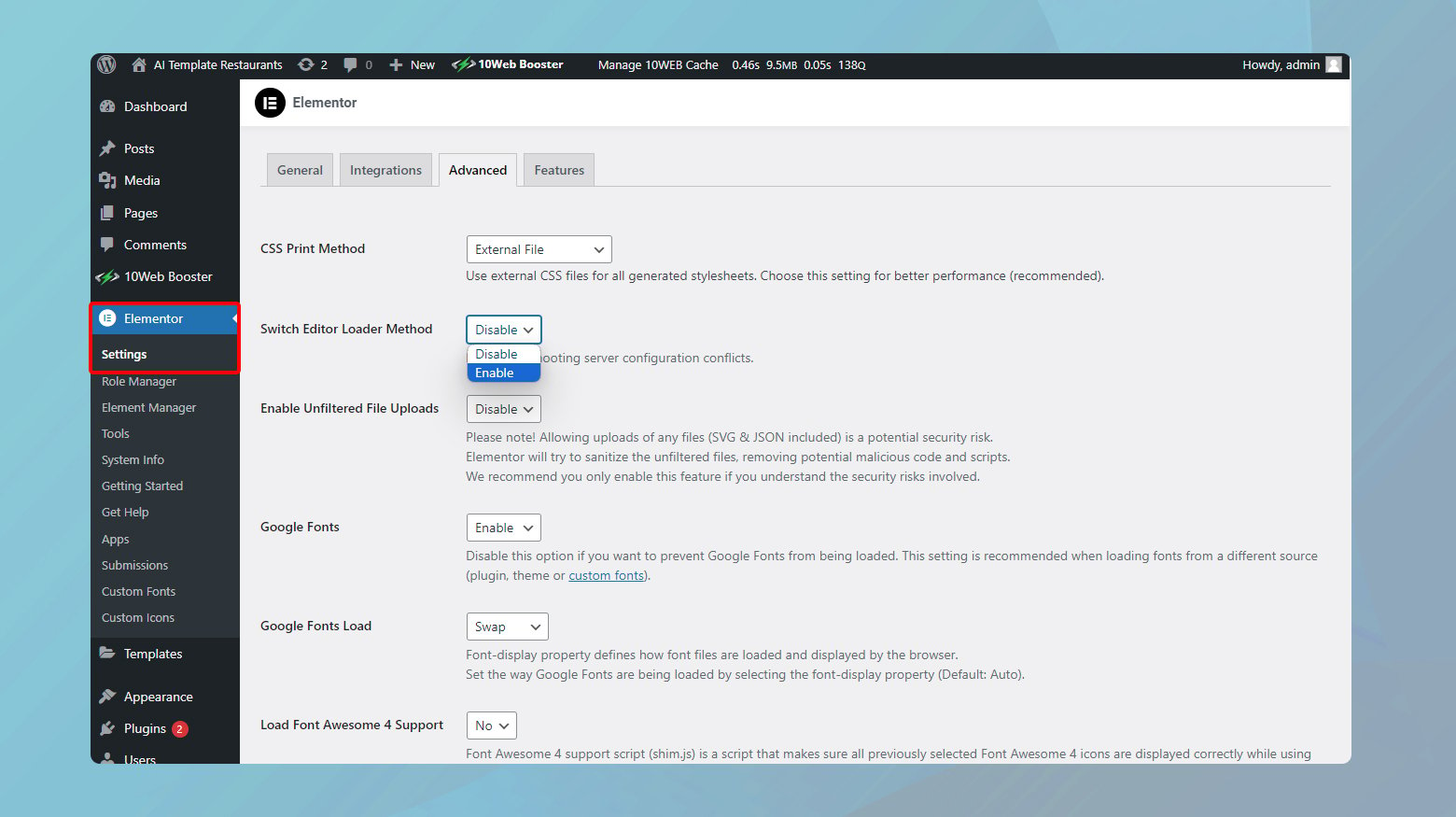
- Dalla dashboard di WordPress, passa con il mouse sulla voce di menu Elementor e fai clic su "Impostazioni". Questo ti porterà nel cuore delle opzioni di configurazione di Elementor.
- All'interno della finestra Impostazioni, troverai diverse schede in alto. Fare clic su "Avanzate". Scorri verso il basso fino a incontrare un'impostazione denominata "Metodo caricatore Switch Editor".
- Accanto a questa impostazione, fai clic sul menu a discesa e seleziona "Abilita". Quello che stai facendo qui è essenzialmente dire a Elementor di provare un percorso diverso durante il caricamento del suo editor.
- Premi il pulsante "Salva modifiche" per assicurarti che la nuova impostazione venga applicata.
Ora prova ad accedere nuovamente all'editor di Elementor. Con un po' di fortuna, il cambiamento nel metodo di caricamento avrà aperto la strada e scoprirai che l'editor precedentemente sfuggente è ora pronto a partire.
Alcune cose da tenere a mente
La modifica del metodo di caricamento è generalmente fluida e non dovrebbe causare interruzioni. Tuttavia, è sempre una buona idea tenere a mente alcune cose:
Questo è un passaggio per la risoluzione dei problemi : ricorda, si consiglia di modificare il metodo di caricamento quando altre soluzioni non hanno risolto il problema.Non è una soluzione di prima linea, ma piuttosto una soluzione intelligente per le situazioni ostinate.
Monitora il tuo sito : dopo aver apportato la modifica, tieni d'occhio il comportamento di Elementor.Sebbene sia improbabile che causi problemi, è sempre consigliabile prestare attenzione dopo aver modificato le impostazioni.
Puoi sempre tornare indietro : se, per qualsiasi motivo, desideri ripristinare il metodo di caricamento originale, segui semplicemente gli stessi passaggi e deseleziona l'opzione "Abilita".Elementor è flessibile in questo modo.
Passa a un tema WordPress compatibile con Elementor
Dato il vasto ecosistema di temi WordPress, molti sono progettati o ottimizzati per funzionare perfettamente con i page builder come Elementor. Scopriamo perché la scelta di un tema compatibile con Elementor è fondamentale e come effettuare il passaggio senza sudare troppo.
Un tema compatibile con Elementor garantisce che:
La tua visione del design prende vita : i temi compatibili offrono la gamma completa di funzionalità di Elementor, consentendoti di utilizzare i suoi widget e modelli dinamici al massimo delle loro potenzialità.
Prestazioni fluide : questi temi sono ottimizzati per Elementor, il che significa meno conflitti e prestazioni migliori.
Aggiornamenti regolari : i temi compatibili con Elementor ricevono spesso aggiornamenti che ne migliorano la compatibilità e introducono nuove funzionalità, garantendo che il tuo sito rimanga fresco e funzionale.
Trovare il tema giusto
Quando sei alla ricerca di un nuovo tema, tieni d'occhio alcuni indicatori chiave della compatibilità di Elementor:
Menzione esplicita : le descrizioni dei temi che menzionano la compatibilità con Elementor sono un semaforo verde.Questo riconoscimento significa che gli sviluppatori hanno testato il loro tema con Elementor e hanno confermato che funzionano bene insieme.
Controlla recensioni e valutazioni : il feedback degli utenti può essere incredibilmente significativo.Cerca menzioni di Elementor nelle recensioni per valutare la compatibilità nel mondo reale.
Contenuti demo : i temi che offrono contenuti demo creati da Elementor ti danno un vantaggio e confermano la loro compatibilità.
Effettuare il passaggio
Dopo aver selezionato un tema che promette una relazione armoniosa con Elementor, cambiare tema è un processo semplice:
Prima di apportare modifiche importanti, assicurati di disporre di un backup recente. Questo passaggio è la tua rete di sicurezza, che ti consente di ripristinare il tuo sito nel caso qualcosa andasse storto.

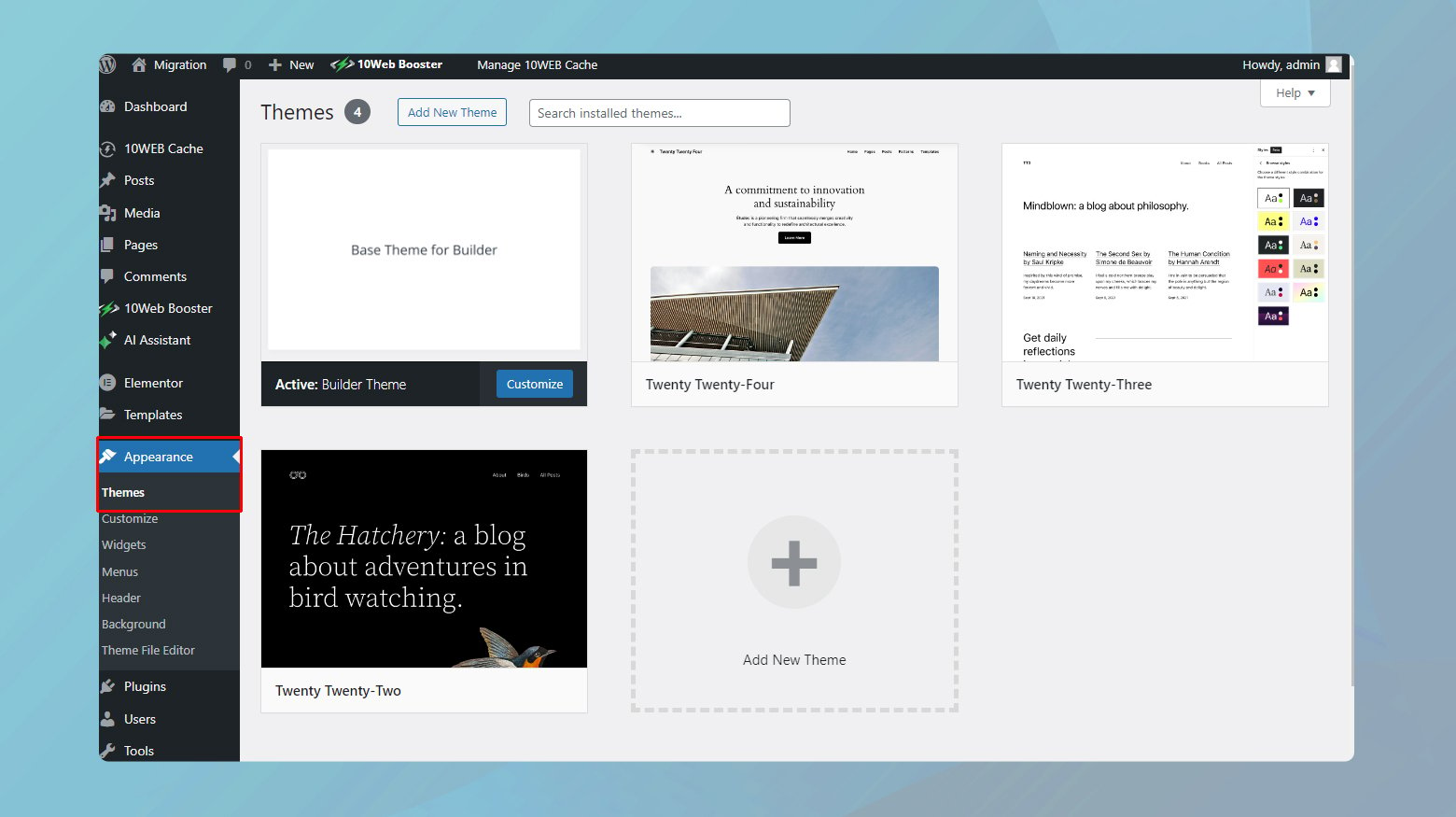
- Vai su “Aspetto” > “Temi” nella dashboard di WordPress.
- Fai clic su "Aggiungi nuovo" e cerca il tema scelto o caricalo se hai scaricato il file del tema.
- Fare clic su "Installa" e quindi su "Attiva".
Con il nuovo tema attivo, visita le tue pagine per assicurarti che tutto appaia come previsto. I contenuti creati da Elementor dovrebbero rimanere intatti, ma potrebbero essere necessarie alcune modifiche stilistiche per allinearsi al design del tuo nuovo tema.
Disabilita le estensioni del browser
Quei piccoli e pratici componenti aggiuntivi che rendono la navigazione un gioco da ragazzi in molti modi a volte possono intralciarsi, soprattutto con applicazioni web complesse come Elementor. Esploriamo come determinare se la colpa è di un'estensione del browser e cosa fare al riguardo.
Test per i conflitti di estensione
Il primo passo nella diagnosi dei problemi relativi alle estensioni è vedere se il problema persiste in un ambiente browser pulito.
La maggior parte dei browser offre una modalità di navigazione "In incognito" o "Privata" che disabilita la maggior parte delle estensioni per impostazione predefinita. Apri una nuova finestra di navigazione in incognito e prova a utilizzare Elementor lì. In alternativa, utilizza un browser diverso su cui non sono installate estensioni.
Se Elementor funziona correttamente in questo ambiente pulito, ci sono buone probabilità che il problema sia causato da un'estensione nella normale configurazione del browser.
Individuazione dell'estensione problematica
Una volta individuato che un'estensione è probabilmente la causa, è il momento di scoprire quale.
Torna alla normale finestra del browser in cui si verifica il problema. Accedi alle impostazioni delle estensioni del tuo browser e disattiva ciascuna estensione una alla volta. Dopo aver disabilitato un'estensione, prova a utilizzare nuovamente Elementor.
È fondamentale aggiornare la pagina di modifica di Elementor dopo aver disabilitato ciascuna estensione per garantire che le modifiche abbiano effetto.
Una volta che gli errori si interrompono e Elementor inizia a funzionare come previsto, probabilmente hai trovato l'estensione che causa il conflitto.
Problemi di caricamento di Elementor con Rocket Loader di Cloudflare
Rocket Loader di Cloudflare è una potente funzionalità progettata per migliorare i tempi di caricamento del tuo sito web ottimizzando il caricamento di JavaScript. È un ottimo strumento, ma a volte può interferire con applicazioni web complesse come Elementor, causando problemi di caricamento o addirittura rimanendo bloccato sulla pagina di caricamento grigia quando si tenta di avviare l'editor di Elementor. Ecco una guida passo passo per affrontare questo problema, assicurandoti di poter godere sia dei vantaggi in termini di velocità di Cloudflare che delle potenti funzionalità di web design di Elementor.
Svuota o disattiva la cache
Prima di immergerci nelle modifiche tecniche, è fondamentale iniziare da zero cancellando o disattivando la cache. I dati memorizzati nella cache possono spesso interferire con gli aggiornamenti e le modifiche apportate, comprese quelle relative alle impostazioni di Elementor e Cloudflare. Ecco cosa fare:
- Spesso, una semplice pulizia della cache del browser può risolvere i problemi di caricamento. Ciò garantisce che il tuo browser stia caricando la versione più recente del tuo sito.
- Disattiva temporaneamente la memorizzazione nella cache in Cloudflare. Questo può essere fatto tramite il dashboard di Cloudflare nella scheda Caching, assicurando che Cloudflare non offra una versione memorizzata nella cache del tuo sito che potrebbe includere script o file obsoleti.
Regola le impostazioni in Cloudflare
Una volta che ti sei occupato della cache, il passo successivo è apportare alcune modifiche a Cloudflare, in particolare per quanto riguarda la funzione Rocket Loader. Sebbene Rocket Loader sia vantaggioso per molti siti, le sue strategie di ottimizzazione aggressive a volte possono rallentare applicazioni come Elementor causando l'errore.
Creazione di regole di pagina specifiche
È noto che la funzionalità Rocket Loader di Cloudflare, che mira a migliorare i tempi di caricamento del tuo sito modificando il modo in cui vengono caricati gli script, interrompe occasionalmente la funzionalità dell'editor di Elementor. Il caricamento asincrono degli script da parte di Rocket Loader può interferire con Elementor, causando problemi in cui l'editor potrebbe non caricarsi correttamente.
Fortunatamente, questo può essere risolto impostando regole di pagina Cloudflare specifiche per le pagine che utilizzano Elementor. Queste regole indicano a Cloudflare di ignorare determinate ottimizzazioni, come Rocket Loader, per le pagine e i modelli di Elementor, garantendo un funzionamento regolare.
Ecco le regole che puoi creare in cloudflare per risolvere l'errore: Pagine Elementor:
URL del sito/*elemento*
Modelli Elementor:
URL del sito/?elementor_library=*
Sostituisci "siteURL" con l'URL del tuo sito web effettivo.
Pensieri conclusivi
In questo blog, abbiamo esplorato varie strategie per risolvere l'errore Elementor Not Loading, sottolineando l'importanza della compatibilità e dell'ottimizzazione delle prestazioni. Dall'aggiornamento dei temi e delle versioni PHP alla regolazione delle impostazioni di Cloudflare e alla gestione delle estensioni del browser, ogni passaggio è stato mirato a garantire un'esperienza Elementor fluida ed efficiente sui siti WordPress. Questa guida mirava a fornirti soluzioni pratiche alle sfide comuni di Elementor, aiutandoti a mantenere una presenza web ottimizzata.
Accelera la creazione del tuo sito Web WordPress con l'intelligenza artificiale
Crea un sito Web WordPress personalizzato su misura per le tue esigenze aziendali 10 volte più velocemente con 10Web AI Website Builder.
