Der ultimative Leitfaden zur Prüfung von Websites
Veröffentlicht: 2022-12-19Entdecken Sie, warum Website-Audits für Ihr Unternehmen wichtig sind, definieren Sie Ihre Website-Audit-Ziele und vieles mehr.
Suchen Sie nach einer vollständigen, leicht verständlichen Anleitung zur Überprüfung von Websites? Setzen Sie ein Lesezeichen für diese Seite, denn hier finden Sie alles, was Sie wissen müssen.
Wir erklären, warum Website-Audits wichtig sind, identifizieren einige gemeinsame Ziele und zeigen Ihnen einen schrittweisen Prozess für deren Durchführung (das CAPRI-Framework).
Am Ende dieses Leitfadens sind Sie ein Website-Audit-Experte, der bereit ist, sich in große oder kleine Projekte zu stürzen. Lass uns anfangen.
Inhalt
- Warum sind Website-Audits so wichtig?
- Definieren Sie Ihr Website-Audit-Ziel
- Ein einfacher Schritt-für-Schritt-Plan für Ihr Website-Audit
- Crawlen Sie Ihre Website
- Bewerten Sie alle Probleme
- Priorisieren Sie die größten Probleme
- Empfehlen Sie den Stakeholdern Änderungen
- Umsetzung und Messung der Ergebnisse
- Abschließende Gedanken zum Erfolg
Warum sind Website-Audits so wichtig?
Stellen Sie sich vor, Sie hätten vor einigen Jahren ein perfektes Hotel für Urlauber gebaut, in dem sie einen erholsamen und angenehmen Aufenthalt verbringen können. Die Bauarbeiten waren tadellos, die Zimmer waren ausreichend groß und durchdacht angelegt, und die Dekoration war umwerfend stilvoll. Alles war optimal, Ihre Gäste hatten eine tolle Zeit und es gab nichts zu verbessern!
Na, was, wenn man über die Jahre vergessen hat zu prüfen, ob noch alles passt? Die Bedürfnisse Ihrer Gäste haben sich geändert, der Platz reicht nicht mehr, die Leitungen sind undicht und Ihre einst stylische Ausstattung ist schon vor Jahren altmodisch geworden. Die Dinge begannen in Unordnung zu geraten und die Besucherzahlen der Hotels begannen zu sinken.
Wenn sie nicht bewertet und überwacht wird, könnte Ihre Website wie mein schlecht gepflegtes Hotel ruiniert werden! In der riesigen digitalen Welt von heute ist es entscheidend, die bestmögliche Website-Erfahrung zu bieten, sonst könnten potenzielle Besucher und Kunden die Website verlassen und sich nach anderen Unternehmen umsehen.

Abbildung 1: Ähnlich wie bei Wartungsarbeiten an einem Hotel muss auch Ihre Website regelmäßig überprüft und gewartet werden.
Website-Audits stellen sicher, dass Sie alle Probleme erkennen, Potenziale für noch mehr Wachstum ausfindig machen und priorisierte Aktionspläne erstellen, um Verbesserungen effektiv umzusetzen.
Letztendlich halten Sie diese Audits auf Kurs, um Ihre digitalen Ziele zu erreichen, egal ob es sich um neue Einnahmen, mehr Besucher, Markentreue oder welche KPI auch immer Aufmerksamkeit erfordert.
Definieren Sie Ihr Website-Audit-Ziel
Später werde ich Ihnen einen umfassenden Prüfungsprozess erläutern, um Ihnen den Einstieg zu erleichtern. Es ist wichtig zu wissen, dass jedes Audit, das Sie erstellen und präsentieren, an das Fachwissen und die Rolle des Empfängers, die Größe der Website (bei größeren Websites kann die vollständige Prüfung viel länger dauern) und den Hauptzweck der Domain (was für einen Online-Shop wichtig ist) angepasst werden sollte ist zum Beispiel für eine Zeitschrift nicht immer notwendig).
Ein weiterer wichtiger Faktor, der sich darauf auswirkt, welche Art von Prüfung Sie durchführen, sind die Erwartungen Ihres Kunden oder Interessenvertreters . Dies in einem sehr frühen Stadium zu verstehen, ist von größter Bedeutung, da es bestimmt, wie lange Sie brauchen und welche Schwerpunkte gesetzt werden sollten. Nachfolgend habe ich einige beispielhafte Auditziele aufgelistet, mit denen Sie sich vertraut machen können (die Namen können natürlich geändert werden):
Express-Bewertung
Diese Art von Audit ist perfekt, wenn der Empfänger ein neuer Kunde/Stakeholder ist, der nicht so erfahren in den Bereichen digitales Marketing oder Webentwicklung ist . Eine schnelle Website-Evaluierung beinhaltet einen kurzen Blick auf Inhalte und technische Assets, um eine bessere Vorstellung davon zu bekommen, auf welchen Bereich oder welche Säule es am sinnvollsten ist, sich in einer weiteren tieferen Analyse zu konzentrieren. Dies empfiehlt sich, wenn der Kunde sich noch nicht sicher ist, welche Liebe und Sorgfalt seine Domain benötigt.
SEO-Umfrage
SEO (Search Engine Optimization) Audits sind für Domains notwendig, die mehr Traffic und Einnahmen über organische Suchergebnisse erzielen möchten. Um in beliebten Suchmaschinen wie Google zu ranken, müssen Sie eine relevante und qualitativ hochwertige Ressource sein und gleichzeitig sicherstellen, dass Inhalte durch die Analyse von Crawlern und Bots leicht zugänglich sind.
Daher decken diese Arten von Audits eine Vielzahl von Themen ab, die von der Keyword-Recherche über die Analyse der Suchleistung bis hin zu Inhaltsqualitätsprüfungen, technischem Status und mehr reichen.
Inhaltskontrolle
Inhalte (Wörter, Bilder, Videos usw.), die Sie auf Ihrer Website hosten, geben Ihnen eine bessere Chance, bei Ihrem idealen Publikum Anklang zu finden, und bauen eine Beziehung auf, die zu mehr eingehendem Verkehr und mehr Kunden führen kann.
Audits zur Inhaltskontrolle beinhalten daher Schlüsselwort- und Themenrecherchen, um noch nicht angesprochene Lücken aufzudecken, und bewerten die Qualität vorhandener Ressourcen, um notwendige Verbesserungen zu lokalisieren.
Diese Audits können qualitatives Urteilsvermögen und Kreativität sowie die Berücksichtigung der gesamten Customer Journey erfordern und sind ideal für kleinere Unternehmen , die mit Hilfe einer Content-Strategie wachsen möchten.
Leistungsnachweis
Dieses Audit stellt insbesondere sicher, dass alle Assets und Ressourcen auf Ihrer Website schnell, stabil und funktionsfähig sind. Langsame Seiten verursachen Frustration bei den Benutzern und führen zu hohen Ausstiegsraten und niedrigen Conversions. Daher ist es wichtig, ein Performance Proof-Audit durchzuführen, um diese wichtige Säule der Website-UX weiter zu optimieren.
Diese Arten von Audits sind in der Regel technisch fortgeschrittener und erfordern normalerweise Entwicklerunterstützung für die Implementierung.
Barrierefreiheitsanalyse
Ihre Webseiten für alle zugänglich zu machen, ist wichtig für das Wohl Ihrer eingehenden Besucher sowie für den Zustand des Webs. Es stellt sicher, dass jeder Ihre Website nutzen kann, unabhängig von seinen Fähigkeiten, seinem bevorzugten Gerät, Standort oder seiner Sprache.
Ein Audit unter Berücksichtigung dieser Themen wird sich auf die Grundlagen von UX und Webdesign konzentrieren, also stellen Sie sicher, dass Sie diese Teams einbeziehen, um Verbesserungen in Gang zu bringen.
Website-UX-Erkennung
Für etablierte Domains, die mehr Online-Erfolg anstreben, kann ein ganzheitliches Website-UX-Discovery-Audit eine ideale Maßnahme sein, da es sich auf die 6 Grundpfeiler optimaler Websites konzentriert: SEO, Qualitätssicherung, Leistung, Zugänglichkeit, Compliance und Nachhaltigkeit.
Diese Art der Analyse kann länger dauern, da viele Bereiche angegangen werden müssen, aber sie gibt Ihnen entscheidende Einblicke in alle Lücken in Ihrer Website-Panzerung und zeigt, welche Säulen die schwächsten sind.
Die Umsetzung der Erkenntnisse aus dieser Art von Analyse erfordert normalerweise eine gemeinsame Anstrengung von Webentwicklung, Design, digitalem Marketing und anderen Website-zentrierten Teams, weshalb die Priorisierung ein sehr wichtiger Schritt ist.
Ein einfacher Schritt-für-Schritt-Plan für Ihr Website-Audit
Bitte versuchen Sie, sich nicht zu sehr von all den verschiedenen Arten von Audits überwältigen zu lassen! Während sie unterschiedliche Ergebnisse und Schwerpunkte haben, sind die Schritte, die Sie unternehmen müssen, um diese Erkenntnisse zu erzielen, ähnlich.
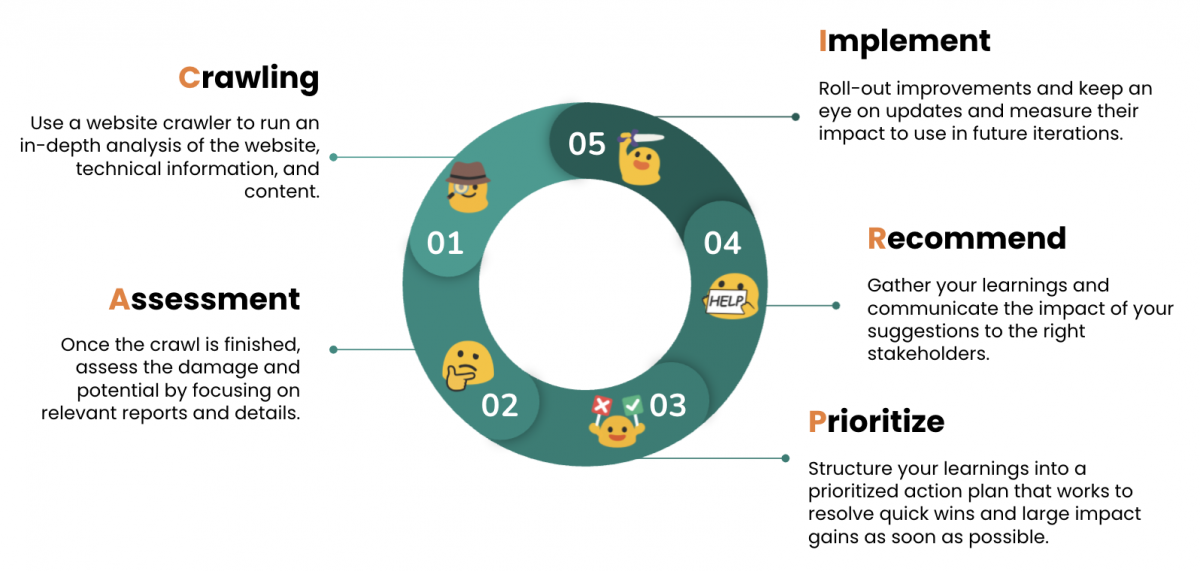
In diesem Abschnitt möchte ich Sie durch ein einfaches Framework zum Erstellen umfassender und fokussierter Website-Analysen führen, und ich habe es das CAPRI- Framework genannt (ob es Sie an die italienische Insel, an stilvolle Hosen oder an einen Saft aus der Kindheit erinnert). ist nicht so wichtig!).
CAPRI steht für Crawling, Assessment, Prioritization, Recommendation und Implementation. Es fasst jeden entscheidenden Schritt zusammen, der erforderlich ist, um beeindruckende Website-Audits zu erstellen.

Abbildung 2: Das CAPRI-Framework
Lassen Sie uns unten auf jeden dieser Schritte eingehen, damit Sie ihre einzelnen Schritte meistern können!
1. Crawlen Ihrer Website
Crawling ist ein Prozess, der von Suchmaschinen-Bots und Website-Analysetools (wie Ryte!) ausgeführt wird, um viele Aspekte einer Website zu analysieren, von ihrem Stil und Inhalt bis hin zu ihrem technischen Verhalten und der Art und Weise, wie alles miteinander verbunden ist.
Stellen Sie sich einen Crawler wie eine Spinne vor, die über Links von Seite zu Seite reist und auf ihrer Reise Informationen über jede Seite sammelt.
So starten Sie einen Website-Crawl:
- Wählen Sie Ihren bevorzugten Website-Crawler aus . Meins ist natürlich Ryte, aber es gibt auch andere wie Screaming Frog und Sitebulb (die lokal, dh auf Ihrem PC, crawlen) oder DeepCrawl (das, wie wir, aus der Cloud crawlt). Wenn Sie bei diesem Leitfaden mit mir zusammenarbeiten möchten, gehen Sie hierher, um eine Demo zu buchen und mit der Verwendung von Ryte zu beginnen. Weitere Informationen zum Starten eines Crawls finden Sie in unserem Hilfecenter.
- Geben Sie Ihre genaue Homepage-Adresse ein, einschließlich des richtigen Protokolls (z. B. https://) und der Subdomain (z. B. www.). Inhalte findet der Crawler über Links, und da die Startseite meist die am besten vernetzte Seite ist, macht es Sinn, hier anzusetzen. Die Eingabe einer falschen Adresse könnte daher zu falschen Ergebnissen führen.
- Wählen Sie je nach Art der Prüfung, die Sie ausführen möchten, mobiles oder Desktop-Crawling aus. Da wir in einer Mobile-First-Welt leben, würde ich vorschlagen, dass Sie den Mobile-Benutzeragenten verwenden, wenn Sie nur einen auswählen müssen, aber es kann auch eine gute Idee sein, zwei Crawls auszuführen und die Ergebnisse auf Paritätsprobleme zu vergleichen.
- Konfigurieren Sie die Grundeinstellungen des Crawlers , um sicherzustellen, dass er mit der technischen Einrichtung Ihrer Website übereinstimmt. Crawler entdecken und fressen Informationen, bis sie keine mehr finden können, daher ist es manchmal sinnvoll, ihre Reise ein wenig einzuschränken. In den Crawler-Einstellungen können Sie einfache Regeln wie ein URL-Limit definieren, ob der Crawler JavaScript analysieren soll, ob er Subdomains crawlen soll und mehr.
- (Erweitert) Richten Sie erweiterte Einstellungen ein und wählen Sie aus, welche Teile Ihrer Website vom Crawling ausgeschlossen werden sollen. Wenn Sie große Websites verwalten, können Ihre Crawling-Ergebnisse Teile der Website abdecken, die für die Analyse nicht unbedingt erforderlich sind, z. B. Seiten mit Tracking-Parametern oder angewendeten Sortierfiltern. Sie sollten überlegen, welche Seiten oder Unterordner vom Crawling ausgeschlossen werden sollen, um die Berichte so relevant wie möglich zu machen. Fortgeschrittene PS-Auditoren können auch andere Expertenfunktionen wie benutzerdefinierte robots.txt-Einstellungen, Authentifizierung usw. nutzen.
- Starten Sie den Crawl! Wenn Sie sich noch nicht ganz sicher sind, ob diese Einstellungen ideal sind, führen Sie einfach einen kleinen Test-Crawl durch, z. B. 5% Ihrer Website-Größe, um zu überprüfen, ob alles funktioniert hat – Sie können die Einstellungen für den nächsten Crawl jederzeit in den Projekteinstellungen anpassen. Die Zeit bis zum Abschluss eines Crawls hängt von Ihrem URL-Budget und Ihrer Website-Infrastruktur ab, aber eine normal große Website mit etwa 10.000 Seiten sollte einige Stunden dauern.
2. Bewertung der Ergebnisse
Wenn das Crawling abgeschlossen ist, erhalten Sie einen schnellen Bericht in Ihrem Posteingang, der die wichtigsten Erkenntnisse zusammenfasst und es Ihnen ermöglicht, schnell und auf dem richtigen Weg eine Analyse zu starten.
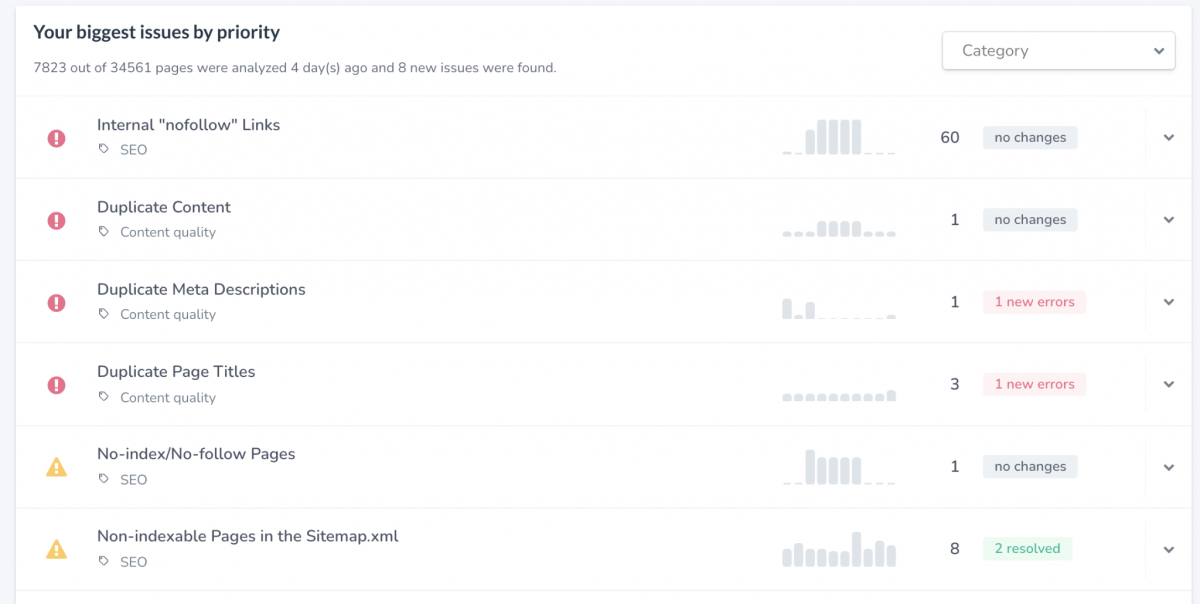
Der zweitbeste Ausgangspunkt in Ryte ist die Problemübersicht , die Optimierungen basierend darauf priorisiert, wie sie sich auf den aktuellen Zustand der Website auswirken.

Abbildung 3: Die Ryte-Issue-Übersicht gibt einen ersten Überblick über Website-Issues und deren Priorität
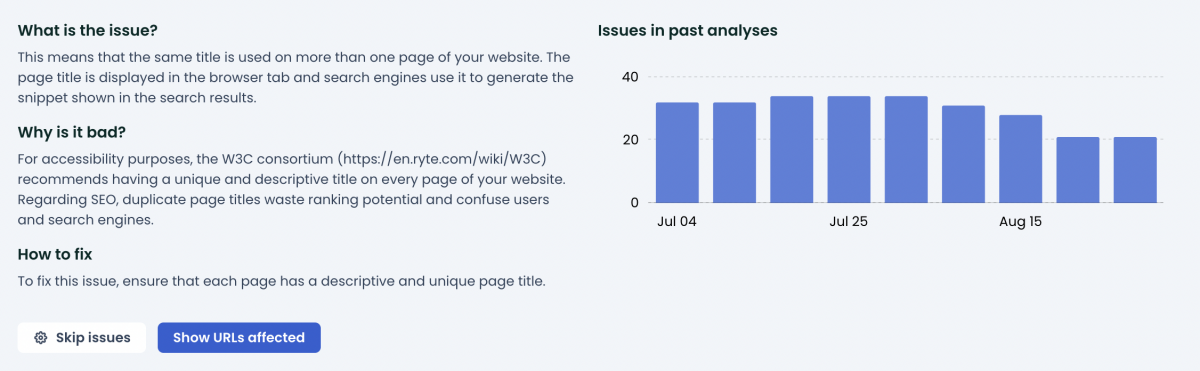
Analyseergebnisse können auf den ersten Blick ziemlich überwältigend sein, nehmen Sie sich also etwas Zeit, um sich mit jeder der empfohlenen Aufgaben vertraut zu machen, bevor Sie sie weiter untersuchen. Und wenn Sie neu in der Prüfung von Websites sind, erklärt Ryte, was jedes Problem ist, warum es ein Problem ist und wie Sie es idealerweise beheben können.

Abbildung 4: Verwenden Sie die Erläuterungen in jedem Bericht, um Website-Probleme besser zu verstehen
Beim Aufrufen des Berichts wird Ihnen eine Liste der betroffenen URLs angezeigt, die je nach Art der erforderlichen Fehlerbehebung geordnet und sortiert ist. Der Bericht „Defekte Seiten“ zeigt Ihnen beispielsweise alle eingehenden Links, die auf diese defekte Seite verweisen, sodass Sie sie besuchen und den Link entfernen oder ihn so aktualisieren können, dass er auf eine funktionierende URL verweist. Wenn Sie bei diesen Berichten Unterstützung benötigen, klicken Sie einfach auf das Fragezeichen-Symbol und eine Erklärung wird angezeigt.
Rytebot sucht insgesamt 40 wichtige Website-Probleme, aber über die Hauptnavigation auf der linken Seite können Sie auch jede Menge Bereiche erkunden, die Ihnen ideale Optimierungsempfehlungen geben.
Hier sind einige der häufigsten, aber frustrierendsten Probleme, die bei der Bewertung der Crawling-Ergebnisse untersucht werden müssen:
| Problemname | Beschreibung | Mögliche Lösung |
| Doppelter Inhalt | Doppelte und nahezu doppelte Inhalte sind für Benutzer, die auf Ihrer Website navigieren, verwirrend und können auch organische Rankings verringern, da Suchmaschinen nicht sicher sind, welche Seite die relevanteste Version ist, und es könnte sogar als Spam-Verhalten angesehen werden. | Wenn Seiten sehr ähnlichen Text zum selben Thema enthalten, führen Sie den Inhalt auf der Seite mit der besten Leistung zusammen und leiten Sie die Duplikate auf die ursprüngliche Seitenversion um. Wenn Seiten aus technischen Gründen dupliziert sind (z. B. wenn sie URL-Parameter hat), fügen Sie auf diesen ein Canonical hinzu, das auf das Original verweist. |
| Nicht optimierte Titel und Beschreibungen | Meta-Titel und -Beschreibungen helfen den richtigen Benutzern, Ihre Inhalte auf den Suchergebnisseiten zu finden, daher ist es wichtig, von Anfang an den bestmöglichen ersten Eindruck zu hinterlassen. Doppelte Titel bedeuten, dass Benutzer nicht die beste Seite für sie finden können und zu lange Inhalte abgeschnitten werden. | Geben Sie einen eindeutigen Titel und eine eindeutige Beschreibung für jede Seite an, die es verdient, in den Suchergebnissen zu ranken. Sie sollten diese mit Blick auf die Benutzer schreiben und den Zweck der Seite sehr kurz zusammenfassen, während Sie gleichzeitig darauf abzielen, die ideale Länge zu erreichen (was Sie mit unserem Snippet Optimizer überprüfen können). |
| Defekte Bilder und fehlende Alt-Tags | Inhalte sind aus vielen Gründen so wichtig. Wenn also Bilder kaputt gehen, kann dies die Benutzererfahrung wirklich beeinträchtigen. Suchen Sie außerdem nach Bildern, denen Alt-Text fehlt. Dies ist eine Bildbeschreibung, die für Screenreader und für fehlerhafte Bilder bereitgestellt wird. | Korrigieren Sie fehlerhaften Code oder überprüfen Sie, ob das Bild noch vorhanden ist, aber an einem anderen Ort, und aktualisieren Sie den HTML-Code. Geben Sie beschreibenden Alt-Text für Bilder entweder direkt im HTML-Code oder in Ihrem Content-Management-System an. |
| Schwache interne Linkstruktur | Eine klare und logische Seitenstruktur ermöglicht es Benutzern, Seiten zu entdecken und sich leicht durch die Seite zu bewegen, und stellt sicher, dass Suchmaschinen Inhalte richtig analysieren und Zusammenhänge verstehen können. Wenn dies nicht berücksichtigt wird, könnten einige Seiten am Ende keine oder nur sehr wenige eingehende Links aufweisen, was bedeutet, dass der Inhalt selten gefunden wird und eine niedrigere Priorität erhält. | Verwenden Sie Berichte wie Verwaiste Seiten und Seiten mit wenigen eingehenden Links , um Seiten zu identifizieren, die etwas Link-Equity benötigen, und verlinken Sie dann auf diese von relevanten Seiten. Arbeiten Sie idealerweise auf eine gut strukturierte Inhaltshierarchie und interne Verlinkungselemente (z. B. „Verwandte Produkte/Artikel“) hin, die sicherstellen, dass ein gutes automatisiertes System vorhanden ist. |
| Langsame, klobige Seiten | Wir alle können ungeduldig sein, wenn wir auf Informationen zugreifen, daher ist eine schnelle Website entscheidend, um Kundenverluste zu vermeiden. Dieses Thema kann oft übersehen werden, und die Dateigröße von Seiten kann aufgrund großer Bilder und JavaScript-Dateien, die der Browser bewältigen muss, sehr groß werden. | Verwenden Sie die Leistungsberichte von Ryte, um langsame Seiten zu finden, die Liebe benötigen, und umfangreiche Bilder, die komprimiert und in der Größe angepasst werden sollten. Halten Sie Ihr CMS aktuell und entfernen Sie ungenutzte Plugins. Das Auffinden der am häufigsten verwendeten schweren Assets und betroffenen Unterordner hilft Ihnen, die besten Quick-Wins zu finden, die Sie Ihren Kunden empfehlen können. |

Mit der Zeit werden Sie genau wissen, wo Sie jedes Problem finden und welche die wichtigsten sind. Das Problem ist jedoch, dass Sie einfach nicht alles beheben können!
Das Optimieren von Websites kostet Zeit und Ressourcen , daher müssen Sie hier wirklich kämpfen, selbst für Unternehmen mit vielen Entwicklern und Marketingmacht. Das Präsentieren umfangreicher Aufgabenlisten für Kunden überfordert sie und gibt nicht genügend Informationen über den Schweregrad des Problems. Aus diesem Grund ist die Priorisierung ein wichtiger Teil Ihres Prüfungsprozesses und wahrscheinlich der wichtigste.
3. Priorisierung von Korrekturen und Optimierungen
In diesem dritten Schritt verwandeln wir unsere Ergebnisliste in einen wirklich strukturierten Prüfbericht, mit dem Kunden effektiv arbeiten können. Sie haben bereits damit begonnen, Probleme basierend auf Hinweisen von Ryte zu priorisieren, aber wir gehen noch einen Schritt weiter und … priorisieren die Priorisierungen!
Die Implementierung eines Fixes kostet Ressourcen, was alles auf Geld hinausläuft. Wenn ein Entwickler drei Tage damit verbringen muss, an einer Lösung zu arbeiten, hätte er drei Tage damit verbringen können, eine glänzende neue Funktion zu entwickeln, die mehr Kunden anzieht, sodass das Management immer hinterfragen wird, welche Auswirkungen Website-Verbesserungen auf eingehende Einnahmen haben werden. Mit anderen Worten, wie hoch ist der Return on Investment (oder ROI) für diesen Fix?
Ich komme aus der SEO-Welt, wo die Berechnung des ROI unglaublich schwierig zu perfektionieren ist, hauptsächlich aufgrund des maschinellen Lernens und der Algorithmen von Google, die es unmöglich machen, sicher zu sein, was zu mehr Klicks und Conversions führen wird.
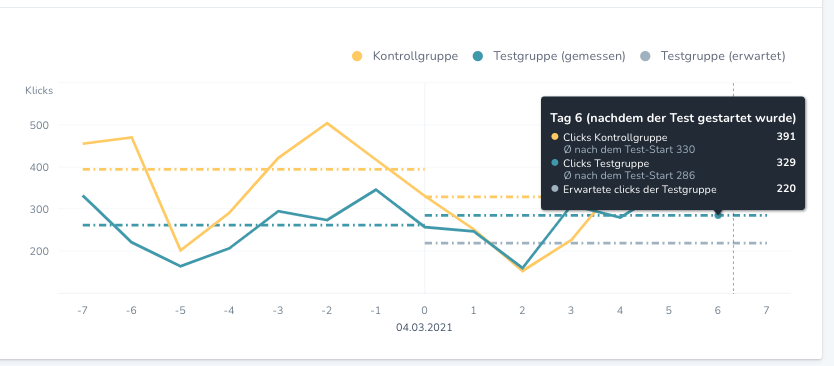
Aus diesem Grund sollten umfangreiche und kostspielige Fixes immer zuerst auf einer kleineren Anzahl von Seiten getestet werden, bevor sie vollständig eingeführt werden. Als kleiner Tipp sollten sich neugierige Vermarkter unsere SEO-A/B-Testfunktion ansehen, um wirklich selbstbewusst zu experimentieren.

Abbildung 5: Verwenden Sie Rytes SEO A/B-Testing-Funktion, um Optimierungsmaßnahmen zuverlässig zu bewerten
Durch das Sammeln bestätigter Ranking-Faktoren, bewährter UX-Best-Practices und jahrelanger bestehender Forschung ist es möglich, Fälle rund um Ihre empfohlenen Website-Iterationen zu erstellen. Berücksichtigen Sie immer, welche Auswirkungen eine Änderung auf den eingehenden Umsatz, den Traffic und das Ausmaß haben soll .
Aus diesem Grund ist es sehr wichtig, dass Sie mit so vielen Beweisen und Munition wie möglich ausgestattet sind – stellen Sie also sicher, dass Sie Zugriff auf die Google Search Console und die Google Analytics-Eigenschaften (oder andere Traffic-Analyse-Tools) der Website erhalten .
In Ryte können Sie beurteilen, wie gut der organische Traffic abschneidet , Potenzial für noch mehr Wachstum finden und sehen, welche Seiten aufgrund schlechter Website-UX wirklich Schwierigkeiten haben, eingehende Besucher zu gewinnen. Auch wenn SEO für die Website, die Sie prüfen, kein Schwerpunkt ist, sind gute Platzierungen in Google das Ergebnis hochwertiger Websites, daher sehe ich organischen Traffic so oder so gerne als Qualitätsmerkmal. Sie sollten auch Ihre Google Search Console- und Google Analytics-Konten mit Ryte verbinden, um eine weitere Priorisierungsdimension in Website-Problemberichten hinzuzufügen. Dann können die Crawling-Details durch Analysedaten gesichert werden, und es ist beispielsweise einfach, fehlerhafte Seitenkorrekturen nach eingehenden Sitzungen und langsame Seiten nach Absprungrate zu sortieren.
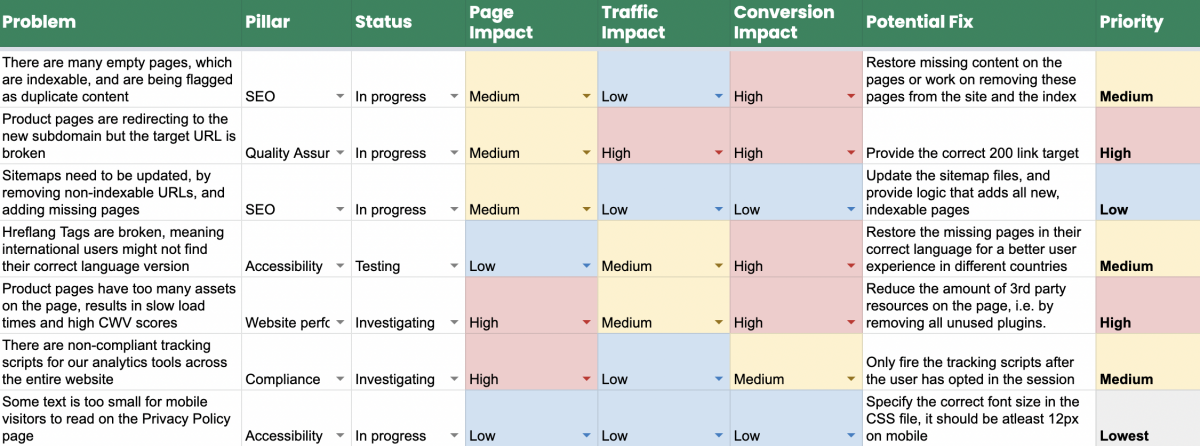
Mit diesen Informationen können Sie besser beurteilen, welche Auswirkungen Ihre empfohlenen Iterationen auf der Grundlage von Umsatz und Traffic haben werden. Um die Ergebnisse und ihre Auswirkungen zu organisieren, können Sie sich gerne meine praktische Google Sheets-Vorlage ausleihen. Hier hat jede Auswirkung eine Gewichtung und die Priorität wird anhand der Auswirkung berechnet.

Abbildung 6: Vorlage zur Priorisierung Ihrer Website-Probleme
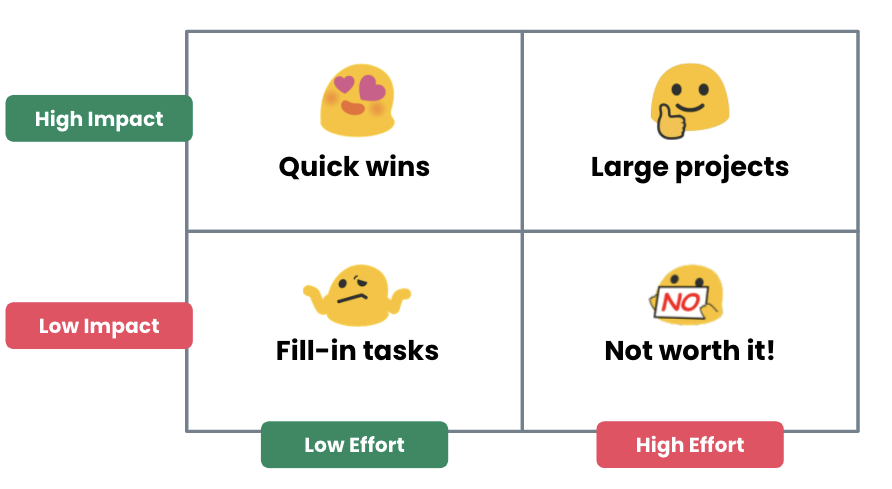
Sie können diesen Schritt überspringen, wenn Sie bereits über Vorrangurteile verfügen! Der nächste ist jedoch definitiv ein Muss. Während einige Updates eine hohe Priorität haben, kann ihre Implementierung viel Zeit und Energie erfordern, sodass Sie beide Dimensionen berücksichtigen müssen, um einen endgültigen Aktionsplan zu erstellen. Aus diesem Grund erstelle ich gerne sehr einfache Impact vs Effort-Matrizen , die bei der Präsentation vor Kunden oder dem Management verwendet werden.

Abbildung 7: Bei der Priorisierung von Website-Verbesserungen sollten Sie sowohl die Auswirkungen als auch den Aufwand berücksichtigen
Sie können jedem Quadranten Aufgaben zuordnen, von Quick Wins mit „hoher Wirkung und geringem Aufwand“ (jeder liebt diese) bis hin zu wichtigen Aufgaben, die mehr Zeit und Überlegung erfordern, wie ein Projekt mit „ hoher Wirkung und hohem Aufwand“ .
„Low Impact but Low Effort“ -Aufgaben sind eher Füllthemen, die beispielsweise am Ende eines Sprints erledigt werden können, wenn alle wichtigen Aufgaben erledigt sind. Schließlich gibt es noch die „Low Impact, High Effort“ -Aufgaben, die in die Tonne gehen können – und in der Tonne bleiben.
4. Empfehlen von Änderungen an primäre Stakeholder
Inzwischen sollten Sie eine schöne priorisierte Aufgabenliste für den Erfolg Ihrer Website haben, aber es ist noch kein vollwertiges Audit. Sie müssen alle möglichen Lösungen planen und sie in der Reihenfolge ihrer Auswirkungen und des erforderlichen Aufwands vorschlagen.
Wenn Sie für Ihre eigene Website arbeiten, sollten Sie bereits wissen, welche Art von Technologie Ihre Website verwendet, und eine gute Vorstellung davon haben, wie Probleme gelöst werden können, aber diejenigen von Ihnen, die für Kunden arbeiten, sollten diese Frage früh im Auditprozess stellen . Hier sind einige wichtige Fragen, die Sie ihnen stellen sollten:
- Welche Content-Management-Systeme verwendet die Website? Auf diese Weise können Sie sofort einsatzbereite Lösungen wie Plugins empfehlen, die sie einfach einschalten und konfigurieren können. Wenn sie sich nicht sicher sind, können Sie eine schnelle Überprüfung mit BuiltWith durchführen, die Ihnen alle aktuellen Technologien zeigt, die von der Seite verwendet werden.
- Welche wesentlichen Website-Änderungen wurden in der Vergangenheit vorgenommen? Hatten sie das gewünschte Ergebnis? Dadurch erhalten Sie Einblicke, welche Themen möglicherweise verpfuscht oder erfolgreich waren, sodass Sie bei Ihrer Prüfung nicht in irgendwelche Kaninchenlöcher gehen oder auf das Offensichtliche hinweisen müssen.
- Gab es größere Website-Updates wie einen Relaunch? Dies ist sehr wichtig zu wissen, wenn Sie sich mit Analysedaten befassen und unerwartete Änderungen in KPIs herausfinden.
- Wie arbeiten Sie normalerweise mit Website-Stakeholdern zusammen? Idealerweise gibt es ein Ticketing-System oder ein Projektmanagement-Tool, das Sie bei Ihrem Audit berücksichtigen sollten.
Wenn Sie alle diese Informationen haben, können Sie ein effektives, ermächtigendes Website-Audit erstellen, das ihre ganz spezifische Situation berücksichtigt. Nachdem ich selbst Hunderte von Websites geprüft habe, kann ich mit Sicherheit sagen, dass jede Einrichtung anders war, sodass das Erstellen einer Liste allgemeiner Probleme und Korrekturen keinen guten Service bietet.
Etwas anderes, das Sie hier auch bedenken sollten, ist, dass, obwohl es möglicherweise Best Practices gibt und Sie vielleicht die Ihrer Meinung nach beste Lösung für ein Website-Problem entwickelt haben, Entwickler und Produkteigentümer wahrscheinlich ein besseres Verständnis dafür haben werden, was funktioniert am besten für die aktuelle Website. Denken Sie immer daran, Lösungen vorzuschlagen und zu empfehlen, anstatt zu diktieren und Mikromanagement zu betreiben.
Formulieren Sie vor diesem Hintergrund einen Bericht mit Ihren Ergebnissen, Screenshots, Links zu Berichten (ja, Sie können Ihren Kunden als Benutzer zu Ihrem Ryte-Konto hinzufügen, wenn Sie möchten!), Beschreibungen und Ihren Lösungsvorschlägen. Diese Leistung sollte mit URL-Exporten und technischen Daten einhergehen, damit für die Einführungsphase auf alles zugegriffen werden kann.

Abbildung 8: Sie können Ihre Ryte-Projekte oder einzelne Berichte ganz einfach mit Ihrem Team teilen
Planen Sie bei der Präsentation Ihrer Ergebnisse und Empfehlungen ein Treffen ein, um die Ergebnisse mit den Beteiligten durchzugehen, und verwenden Sie sehr einfache und klare Folien, die für das Publikum erstellt wurden. Überschwemmen Sie C-Level-Leute nicht mit technischen Details!
Seien Sie in Ihren Erklärungen auf einem sehr hohen Niveau und kommunizieren Sie immer den Wert der vorgeschlagenen Aufgaben und Strategien. Wenn sie einen detaillierten Durchlauf wünschen, können sie den Bericht überprüfen.
5. Umsetzung und Messung der Ergebnisse
Aufgrund Ihres ausstehenden Audits werden Fixes und Änderungen eingeführt. Wie involviert Sie in diesen Prozess sind, hängt wirklich davon ab.
- Wenn Sie ein einmaliges Audit für einen Kunden durchgeführt haben, liegt jetzt alles in seinen Händen.
- Wenn Sie mit einem Kunden auf Vorbestellung zusammenarbeiten, werden Sie sich auch nicht mit Website-Änderungen die Hände schmutzig machen. Es ist jedoch immer noch sehr wichtig, alle Iterationen und Ergebnisse im Auge zu behalten, damit Sie den Nutzen Ihrer Prüfungsbemühungen nachweisen und sie weiterhin leiten können.
- Wenn Sie an Ihrer eigenen Website arbeiten, liegt es an Ihnen, diese Projekte zu verwalten und ihre Lieferung zu überwachen, möglicherweise sogar Dinge selbst zu reparieren und die Früchte Ihrer Arbeit miterleben zu können.
Um dies effektiv zu tun, müssen Sie jede größere Website-Verbesserung in einem relevanten Format dokumentieren, z. B. in einem gemeinsamen Dokument oder in einem Projektmanagement-Tool wie Confluence, Notion usw.

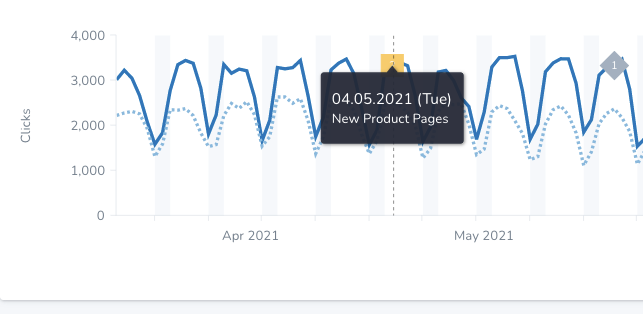
Abbildung 9: Fügen Sie Ihren Berichten zur organischen Suche benutzerdefinierte Ereignisse hinzu, um zu verfolgen, wann Änderungen vorgenommen wurden.
Und noch ein Top-Tipp: Denken Sie daran , Anmerkungen zu Ihren organischen Traffic-Berichten zu machen, indem Sie benutzerdefinierte Ereignisse hinzufügen (siehe Screenshot oben) und Segmente für alle Seiten erstellen, die diese Korrektur erhalten haben.
Dies bedeutet, dass Sie alle Auswirkungen und Entwicklungen melden können, um KPIs zu fokussieren, nicht nur um zu beweisen, dass Sie ein guter Website-UX-Auditor sind, sondern um mehr Ressourcen für zukünftige Iterationen zu sichern.
Natürlich benötigt nicht jeder Stakeholder Zugriff auf Ihr Toolset, da er nicht immer Zeit hat, sich die Berichte anzusehen. Erstellen Sie wöchentliche oder monatliche Berichte für Stakeholder , die die Ergebnisse anzeigen, oder exportieren Sie Übersichten und Berichte als PDF, die Sie ihnen senden und etwaige Bewegungen erläutern können.
Abschließende Gedanken zum Erfolg
Es gibt keinen einzigen besten Weg, um eine Website zu prüfen. Untersuchungen können von sehr schnellen Checks bis hin zu wirklich gründlichen, ganzheitlichen Analysen reichen, die sich über mehrere Wochen erstrecken. Es gibt jedoch einige Schlüsselfaktoren, an die jedes gute Audit denken muss:
- Priorisiert: Ordnen Sie Empfehlungen immer, immer, basierend auf dem Ergebnis, das sie in Bezug auf die Ziele und das Gesamtwachstum eines Unternehmens haben werden. Nicht jedes einzelne Thema muss auch im ersten Audit angesprochen werden. Versuchen Sie, eine Strategie und einen Fahrplan zu erstellen, die auf den höchsten Notwendigkeiten basieren.
- Benutzerzentriert: Kommunizieren Sie eine Änderung immer mit der beabsichtigten Auswirkung auf die Benutzer- KPIs. Statt „Das Komprimieren dieser Bilder erhöht die Seitengeschwindigkeit“, sollten Sie den Nutzen für die Website-Besucher angeben, z. B. „Wir werden die Ausstiegsraten reduzieren und die Conversions mit schnelleren Seiten steigern. Das können wir erreichen, indem wir Bilder komprimieren.“
- Zielgruppenbewusst: Erfahren Sie, wie Sie den Raum lesen und Audits und Berichte für die richtigen Stakeholder vorbereiten. Ein CMO muss Sie nicht eine Stunde lang über einzelne technische Probleme sprechen hören, und Webentwicklern muss nicht gesagt werden, was ein HTTP-Statuscode ist.
Wenn Sie diese Leitlinien, unser einfaches CAPRI-Framework und das übergeordnete Ziel, auf eine perfekte Website-Benutzererfahrung hinzuarbeiten, befolgen, werden Sie in kürzester Zeit zum Website-Prüfungsprofi! Viel Spaß beim Optimieren :)
Starten Sie die Auditierung Ihrer Website mit Ryte!
Buchen Sie eine Demo
