Web sitelerini denetlemek için nihai rehber
Yayınlanan: 2022-12-19Web sitesi denetimlerinin işletmeniz için neden önemli olduğunu keşfedin, web sitesi denetim hedeflerinizi tanımlayın ve daha fazlasını yapın.
Web sitelerinin nasıl denetleneceğine dair eksiksiz, izlemesi kolay bir kılavuz mu arıyorsunuz? Bu sayfaya yer işareti koyun, çünkü bilmeniz gereken her şey burada.
Web sitesi denetimlerinin neden önemli olduğunu açıklayacağız, bazı ortak hedefleri belirleyeceğiz ve bunları gerçekleştirmek için adım adım bir süreç göstereceğiz (CAPRI çerçevesi).
Bu kılavuzun sonunda, büyük veya küçük projelere dalmaya hazır bir web sitesi denetleme sihirbazı olacaksınız. Başlayalım.
İçindekiler
- Web sitesi denetimleri neden bu kadar önemli?
- Web sitesi denetim hedefinizi tanımlama
- Web sitesi denetiminiz için adım adım basit bir plan
- Web sitenizi tarayın
- Tüm sorunları değerlendirin
- En büyük sorunlara öncelik verin
- Paydaşlara değişiklik önerin
- Sonuçların uygulanması ve ölçülmesi
- Nasıl başarılı olunacağına dair son düşünceler
Web sitesi denetimleri neden bu kadar önemli?
Birkaç yıl önce tatilcilerin dinlendirici ve keyifli bir konaklama geçirmeleri için mükemmel bir otel inşa ettiğinizi hayal edin. İnşaat işçiliği kusursuzdu, odalar yeterli büyüklükte ve düşünceli bir şekilde yerleştirilmişti ve dekorasyon göz kamaştırıcı derecede şıktı. Her şey idealdi, misafirleriniz harika zaman geçirdi ve hiçbir şey iyileştirilemezdi!
Peki ya yıllar geçtikçe her şeyin hala uygun olup olmadığını kontrol etmeyi unuttuysanız? Misafirlerinizin ihtiyaçları değişti, artık yeterli alan kalmadı, su tesisatı sızdırdı ve bir zamanlar şık olan süslemeleriniz yıllar önce paslandı. İşler karışmaya başladı ve otel ziyaretçi sayıları düşmeye başladı.
Değerlendirilmez ve izlenmezse, web siteniz benim bakımsız otelim gibi harabeye dönebilir! Günümüzün uçsuz bucaksız dijital dünyasında, mümkün olan en yüksek kalitede web sitesi deneyimi sağlamak çok önemlidir, aksi takdirde potansiyel ziyaretçiler ve müşteriler ayrılıp başka işletmeler arayabilirler.

Şekil 1: Bir oteldeki bakım çalışmalarına benzer şekilde, web sitenizin de düzenli olarak gözden geçirilmesi ve bakıma ihtiyacı vardır.
Web sitesi denetimleri, herhangi bir sorunu yakalamanızı, daha da büyüme potansiyeli bulmanızı ve iyileştirmelerin etkili bir şekilde yapılmasını sağlamak için öncelikli eylem planları oluşturmanızı sağlar.
Sonuç olarak, bu denetimler ister yeni gelir, ister daha fazla ziyaretçi, marka sadakati veya dikkat edilmesi gereken KPI'lar olsun, dijital hedeflerinize ulaşma yolunda ilerlemenizi sağlar.
Web sitesi denetim hedefinizi tanımlama
Daha sonra, başlamanız için kapsamlı bir denetim sürecini detaylandıracağım. Oluşturduğunuz ve sunduğunuz her denetimin, alıcının uzmanlığına ve rolüne, web sitesinin boyutuna (daha büyük web sitelerinin tam olarak denetlenmesi çok daha uzun sürebilir) ve alan adının birincil amacına (çevrimiçi bir mağaza için neyin önemli olduğuna) göre özelleştirilmesi gerektiğini bilmek önemlidir. örneğin bir dergi için her zaman gerekli değildir).
Ne tür bir denetim yürüteceğinizi etkileyen bir diğer büyük faktör , müşterinizin veya paydaşınızın beklentileridir . Bunu çok erken bir aşamada anlamak, ne kadar süreye ihtiyacınız olduğunu ve hangi odak noktalarının alınması gerektiğini belirleyeceği için çok önemlidir. Aşağıda aşina olmanız için bazı örnek denetim hedefleri listeledim (isimler elbette değiştirilebilir):
Hızlı Değerlendirme
Alıcı, dijital pazarlama veya web geliştirme konusunda çok yetenekli olmayan yeni bir müşteri/paydaş ise, bu tür bir denetim mükemmeldir. Hızlı bir web sitesi değerlendirmesi, başka bir derin analizde hangi alana veya sütuna odaklanmanın en mantıklı olduğu konusunda daha iyi bir fikir edinmek için içeriğe ve teknik varlıklara hızlı bir bakış atmayı içerir. Müşteri, etki alanının neye ihtiyaç duyduğundan henüz emin değilse bu önerilir.
SEO Anketi
Organik arama sonuçları ile daha fazla trafik ve gelir elde etmek isteyen domainler için SEO (Arama Motoru Optimizasyonu) denetimleri gereklidir. Google gibi popüler Arama Motorlarında üst sıralarda yer almak, ilgili ve kaliteli bir kaynak olmanın yanı sıra tarayıcıları ve botları analiz ederek içeriğin kolayca erişilebilir olmasını gerektirir.
Bu nedenle , bu tür denetimler, anahtar kelime araştırmasından arama performansı analitiğine, içerik kalitesi kontrollerine, teknik duruma ve daha fazlasına kadar çok sayıda konuyu kapsar .
İçerik Kontrolü
Web sitenizde barındırdığınız içerik (kelimeler, resimler, videolar vb.), ideal hedef kitleniz arasında daha iyi bir yankı uyandırma şansı verir ve daha fazla gelen trafik ve müşteriyle sonuçlanabilecek bir ilişki kurar.
Bu nedenle İçerik Kontrolü denetimleri, henüz hedeflenmemiş boşlukları ortaya çıkarmak ve gerekli iyileştirmeleri bulmak için mevcut kaynakların kalitesini değerlendirmek için anahtar kelime ve konu araştırmasını içerir.
Bu denetimler, niteliksel muhakemeler ve yaratıcılık , tüm müşteri yolculuğunun dikkate alınmasını gerektirebilir ve bir içerik stratejisi yardımıyla büyümek isteyen küçük işletmeler için idealdir .
Performans Kanıtı
Bu denetim özellikle web sitenizdeki tüm varlıkların ve kaynakların hızlı, kararlı ve çalışır durumda olmasını sağlar. Yavaş sayfalar, kullanıcılar için hayal kırıklığına neden olur ve yüksek çıkış oranları ve düşük dönüşümlerle sonuçlanır, bu nedenle, bu önemli Web Sitesi UX ayağını optimize etmeye devam etmek için bir Performans Kanıtı denetimi yapmak önemlidir.
Bu tür denetimler genellikle teknik olarak daha gelişmiştir ve normalde uygulama için geliştirici desteği gerektirir .
Erişilebilirlik Analizi
Web sayfalarınızı herkes için erişilebilir hale getirmek, web'in durumu kadar gelen ziyaretçilerinizin iyiliği için de önemlidir. Becerileri, tercih edilen cihaz, konum veya dil ne olursa olsun herkesin web sitenizi kullanabilmesini sağlar.
Bu konuları göz önünde bulunduran bir denetim , UX ve web tasarımı temellerine odaklanacaktır, bu nedenle, iyileştirmelerin devam etmesi için bu ekipleri dahil ettiğinizden emin olun.
Web Sitesi Kullanıcı Deneyimi Keşfi
Çevrimiçi ortamda daha fazla başarı elde etmeye hevesli yerleşik alanlar için, bütünsel bir Web Sitesi UX keşif denetimi, optimum web sitelerinin 6 temel sütununa odaklandığı için ideal bir eylem olabilir: SEO, Kalite Güvencesi, Performans, Erişilebilirlik, Uyumluluk ve Sürdürülebilirlik.
Bu tür bir analizin tamamlanması daha uzun sürebilir, çünkü ele alınacak birçok alan vardır, ancak web sitenizin zırhındaki herhangi bir çatlak hakkında size önemli bilgiler verir ve hangi sütunların en zayıf olduğunu ortaya çıkarır.
Bu tür analizlerden öğrenilenlerin uygulanması normalde web geliştirme, tasarım, dijital pazarlama ve diğer web sitesi merkezli ekipler arasında ortak bir çaba gerektirir, bu nedenle önceliklendirme çok önemli bir adımdır.
Web sitesi denetiminiz için adım adım basit bir plan
Lütfen mümkün olan tüm farklı denetim türlerinden çok fazla etkilenmemeye çalışın! Farklı çıktıları ve odak alanları olsa da, bu öğrenmeleri gerçekleştirmek için atmanız gereken adımlar benzer olacaktır.
Bu bölümde, kapsamlı ve odaklanmış web sitesi analizleri oluşturmak için basit bir çerçeve aracılığıyla size rehberlik etmek istiyorum ve buna CAPRI Çerçevesi adını verdim (size İtalyan adasını, şık pantolonları veya çocukluktan kalma bir meyve suyunu anımsatması fark etmez). çok önemli!).
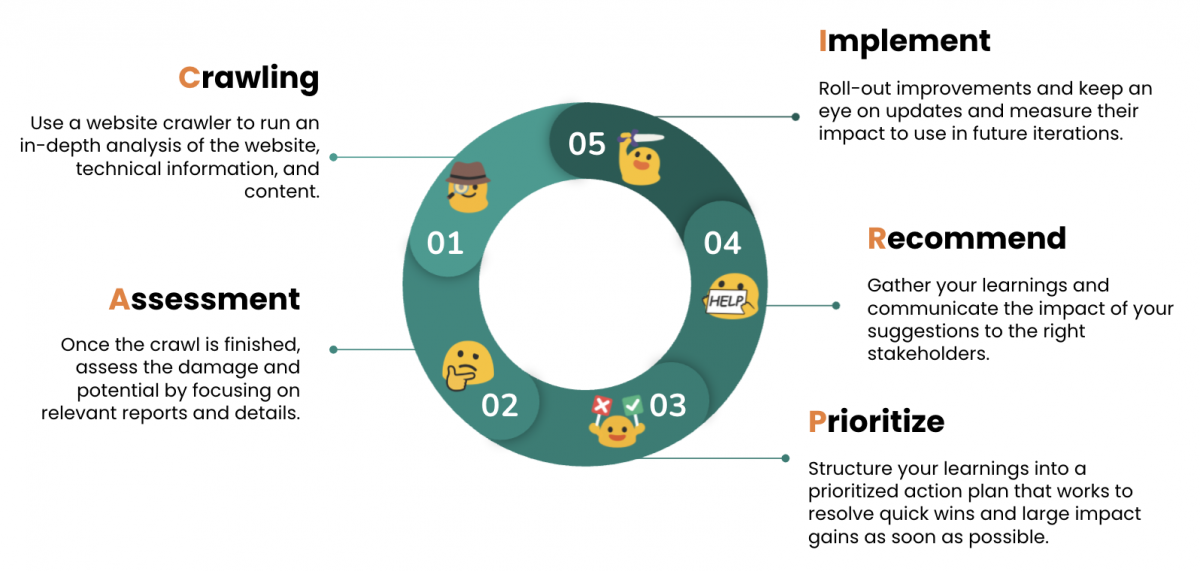
CAPRI Tarama, Değerlendirme, Önceliklendirme, Öneri ve Uygulama anlamına gelir. Çarpıcı web sitesi denetimleri oluşturmak için gereken her önemli adımı özetler.

Şekil 2: CAPRI çerçevesi
Bireysel adımlarında ustalaşabilmeniz için aşağıdaki adımların her birini inceleyelim!
1. Web sitenizi taramak
Tarama, Arama Motoru botları ve site analiz araçları (Ryte gibi!) tarafından, bir web sitesinin stilinden içeriğine, teknik davranışından birbirine bağlanma biçimine kadar pek çok yönünü analiz etmek için gerçekleştirilen bir süreçtir.
Bir tarayıcıyı, bağlantılar aracılığıyla sayfadan sayfaya dolaşan ve yolculuğu boyunca her sayfa hakkında bilgi toplayan bir örümcek gibi düşünün.
Bir web sitesi taraması nasıl başlatılır:
- Favori web sitesi tarayıcınızı seçin. Benimki elbette Ryte, ama Screaming Frog ve Sitebulb (yerel olarak, yani PC'nizde sürünen) veya DeepCrawl (bizim gibi buluttan sürünen) gibi başkaları da var. Bu kılavuzda benimle birlikte çalışmak istiyorsanız, bir demo rezervasyonu yapmak için buraya gidin ve Ryte'ı kullanmaya başlayın. Taramayı nasıl başlatacağınızla ilgili daha fazla bilgiyi yardım merkezimizde bulabilirsiniz.
- Doğru protokol (örn. https://) ve alt alan adı (örn. www.) dahil olmak üzere tam ana sayfa adresinizi girin . Tarayıcı, içeriği bağlantılar aracılığıyla keşfeder ve ana sayfa genellikle en iyi bağlantı sağlanan sayfa olduğundan, buradan başlamak mantıklıdır. Bu nedenle yanlış adresin girilmesi hatalı sonuçlara yol açabilir.
- Çalıştırmak istediğiniz denetim türüne bağlı olarak mobil veya masaüstü taramayı seçin . Mobil Öncelikli bir dünyada yaşadığımız için, yalnızca birini seçmeniz gerekiyorsa Mobil kullanıcı aracısını kullanmanızı öneririm, ancak iki tarama yapmak ve parite sorunları için sonuçları karşılaştırmak da iyi bir fikir olabilir.
- Sitenizin teknik kurulumuyla uyumlu olduğundan emin olmak için tarayıcının temel ayarlarını yapılandırın . Tarayıcılar, daha fazla bilgi bulamayana kadar bilgileri keşfetmeye ve çiğnemeye devam edecekler, bu nedenle bazen yolculuklarını biraz kısıtlamak mantıklı olabilir. Tarayıcı ayarlarında, URL sınırı, tarayıcının JavaScript'i analiz edip etmeyeceği, alt alanları taraması gerekip gerekmediği ve daha fazlası gibi basit kurallar tanımlayabilirsiniz.
- (Gelişmiş) Gelişmiş ayarları yapın ve web sitenizin hangi bölümlerinin tarama dışında tutulacağını seçin. Büyük web sitelerine sahipseniz, tarama sonuçlarınız web sitesinin izleme parametreleri veya sıralama filtreleri uygulanmış sayfalar gibi analiz edilmesi çok da gerekli olmayan bölümlerini kapsayabilir. Raporları olabildiğince alakalı hale getirmek için hangi sayfaların veya alt klasörlerin taramadan çıkarılması gerektiğini düşünmelisiniz. PS ileri düzey denetçileri, özel robots.txt ayarları, kimlik doğrulama vb. gibi diğer uzman özelliklerinden de yararlanabilir.
- Taramayı başlatın! Henüz bu ayarların ideal olduğundan tam olarak emin değilseniz, her şeyin işe yarayıp yaramadığını kontrol etmek için web sitenizin boyutunun %5'i gibi küçük bir tarama testi çalıştırın; her zaman Proje Ayarlarında bir sonraki tarama için ayarları değiştirebilirsiniz. Bir taramayı tamamlama süresi, URL bütçenize ve web sitesi altyapınıza bağlıdır, ancak yaklaşık 10.000 sayfalık normal boyutlu bir web sitesinin birkaç saat sürmesi gerekir.
2. Sonuçların değerlendirilmesi
Tarama bittiğinde, gelen kutunuza, tespit edilen temel öğrenmeleri özetleyen ve hızlı bir şekilde ve doğru yolda bir analiz başlatmanıza olanak tanıyan hızlı bir rapor alacaksınız.
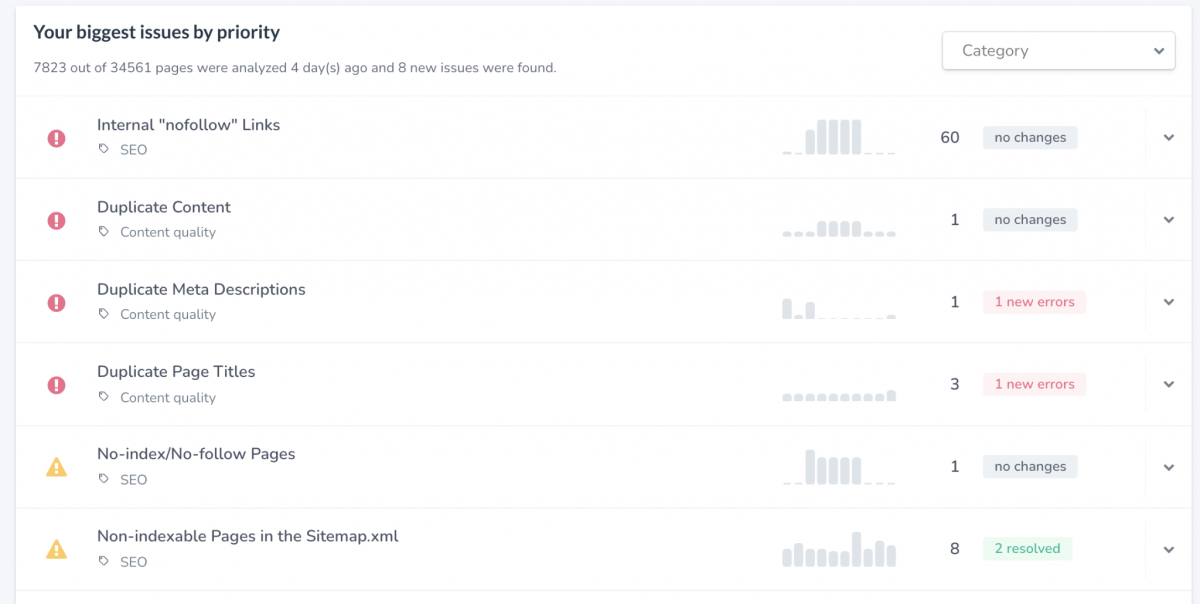
Ryte'da başlamak için bir sonraki en iyi yer, optimizasyonları sitenin mevcut durumu için ne kadar etkili olacaklarına göre önceliklendiren Sorunlara Genel Bakış'tır.

Şekil 3: Ryte sorunlarına genel bakış, web sitesi sorunlarına ve önceliklerine ilişkin ilk genel bakışı sağlar
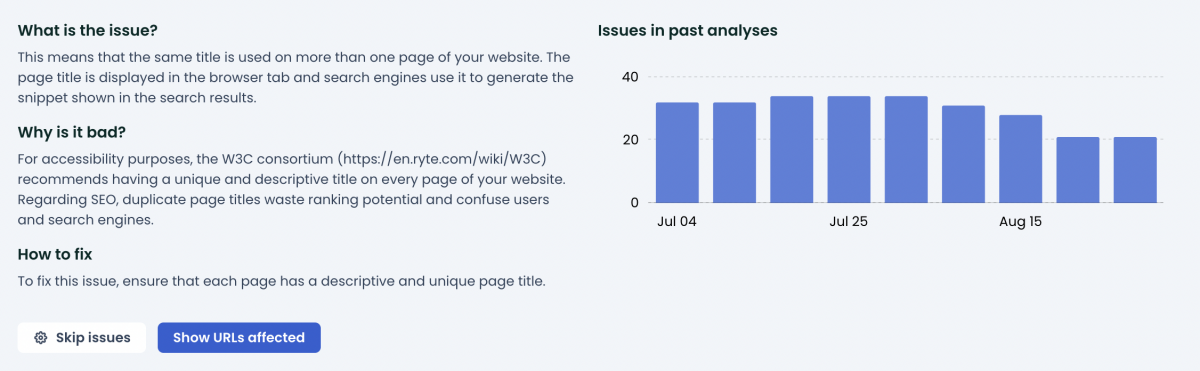
Analiz sonuçları ilk bakışta oldukça bunaltıcı olabilir, bu nedenle daha fazla keşfetmeden önce önerilen görevlerin her birini daha yakından tanımak için biraz zaman ayırın. Web sitelerini denetleme konusunda yeniyseniz, Ryte her bir sorunun ne olduğunu, neden bir sorun olduğunu ve ideal olarak nasıl düzeltebileceğinizi açıklıyor.

Şekil 4: Web sitesi sorunlarını daha iyi anlamak için her rapordaki açıklamaları kullanın
Raporu ziyaret ettiğinizde, gerekli düzeltmenin türüne göre sıralanacak ve sıralanacak, etkilenen URL'lerin bir listesi size sunulacaktır. Örneğin, "Kırık Sayfalar" raporu, o bozuk sayfaya işaret eden tüm gelen bağlantıları gösterir, böylece onları ziyaret edip bağlantıyı kaldırabilir veya çalışan bir URL'ye işaret edecek şekilde güncelleyebilirsiniz. Yine, bu raporlarda herhangi bir desteğe ihtiyacınız varsa, soru işareti simgesini tıklamanız yeterlidir ve bir açıklama görünecektir.
Rytebot, toplamda 40 önemli web sitesi sorunu arar, ancak sol taraftaki ana gezinme bölümünden, size ideal optimizasyon önerileri sunan birçok alanı da keşfedebilirsiniz.
Tarama sonuçlarını değerlendirirken araştırılması gereken en yaygın ancak sinir bozucu sorunlardan bazıları şunlardır:
| Sorun adı | Açıklama | Potansiyel düzeltme |
| Yinelenen İçerik | Yinelenen ve neredeyse yinelenen içerik, sitenizde gezinen kullanıcılar için kafa karıştırıcıdır ve ayrıca Arama Motorları hangi sayfanın en alakalı sürüm olduğundan emin olmadığından ve hatta spam davranışı olarak görülebileceğinden organik sıralamaları düşürebilir. | Sayfalarda aynı konuda çok benzer metinler varsa, içeriği en iyi performans gösteren sayfada birleştirin ve kopyaları orijinal sayfa sürümüne yönlendirin. Sayfalar teknik nedenlerden dolayı kopyalanıyorsa (ör. URL parametreleri varsa), bunlara orijinali gösteren bir kanonik ekleyin. |
| Optimize edilmemiş başlıklar ve açıklamalar | Meta başlıklar ve açıklamalar, doğru kullanıcıların içeriğinizi arama sonucu sayfalarında bulmasına yardımcı olur, bu nedenle en başından mümkün olan en iyi ilk izlenimi yaratmak önemlidir. Yinelenen başlıklara sahip olmak, kullanıcıların kendileri için en iyi sayfayı bulamayacağı ve çok uzun içeriğin kesileceği anlamına gelir. | Arama sonuçlarında sıralamayı hak eden her sayfa için benzersiz bir başlık ve açıklama sağlayın. Bunları kullanıcıları göz önünde bulundurarak yazmalı ve sayfanın amacını çok kısaca özetlemeli ve aynı zamanda ideal uzunluğa sığdırmayı da hedeflemelisiniz (Snippet Optimizer ile kontrol edebilirsiniz). |
| Bozuk resimler ve eksik alt etiketler | İçerik birçok nedenden dolayı çok önemlidir, bu nedenle görüntüler bozulduğunda kullanıcı deneyimini gerçekten öldürebilir. Ek olarak, ekran okuyucular için ve resimlerin bozulduğu durumlar için sağlanan bir resim açıklaması olan alternatif metnin eksik olup olmadığını kontrol edin. | Herhangi bir bozuk kodu düzeltin veya görüntünün hala var olup olmadığını kontrol edin, ancak farklı bir konumda ve HTML'yi güncelleyin. Doğrudan HTML'de veya İçerik Yönetim Sisteminizde resimlere açıklayıcı alternatif metin sağlayın. |
| Zayıf iç bağlantı yapısı | Net ve mantıklı bir site yapısı, kullanıcıların sayfaları keşfetmesini ve sitede kolayca gezinmesini sağlar ve arama motorlarının içeriği doğru bir şekilde analiz etmesini ve bağlantıları anlamasını sağlar. Dikkate alınmadığı takdirde, bazı sayfalara hiç veya çok az gelen bağlantı gelebilir, bu da içeriğin nadiren bulunduğu ve daha düşük bir önceliğe sahip olduğu anlamına gelir. | Sahipsiz Sayfalar ve az sayıda gelen bağlantıya sahip Sayfalar gibi raporları kullanarak, biraz bağlantı eşitliğine ihtiyaç duyan sayfaları belirleyin ve ardından ilgili sayfalardan bu sayfalara bağlantı verin. İdeal olarak, yerinde iyi bir otomatikleştirilmiş sistem olmasını sağlayan iyi yapılandırılmış bir içerik hiyerarşisine ve dahili bağlantı öğelerine (örn. "İlgili ürünler/makaleler") sahip olmaya çalışın. |
| Yavaş, hantal sayfalar | Bilgiye erişirken hepimiz sabırsız davranabiliriz, bu nedenle müşteri kaybetmemek için hızlı bir web sitesine sahip olmak çok önemlidir. Bu konu genellikle gözden kaçabilir ve tarayıcının çözmesi gereken büyük resimler ve JavaScript dosyaları nedeniyle sayfaların dosya boyutu ağırlaşabilir. | Sevgiye ihtiyaç duyan yavaş sayfaları ve sıkıştırılıp yeniden boyutlandırılması gereken ağır resimleri bulmak için Ryte'ın Performans raporlarını kullanın. CMS'nizi güncel tutun ve kullanılmayan eklentileri kaldırın. En sık kullanılan ağır varlıkları ve etkilenen alt klasörleri bulmak, müşterilere önerilecek en hızlı kazanımları bulmanıza yardımcı olur. |

Zamanla, her sorunu tam olarak nerede bulacağınızı ve hangilerinin ele alınması gereken en önemli sorunlar olduğunu bileceksiniz. Ancak sorun şu ki, her şeyi düzeltemezsiniz!
Web sitelerini optimize etmek zamana ve kaynaklara mal olur , bu nedenle, çok sayıda geliştiriciye ve pazarlama gücüne sahip işletmeler için bile savaşlarınızı burada gerçekten seçmeniz gerekir. Müşterilere geniş görev listeleri sunmak onları bunaltıyor ve sorunun ciddiyeti hakkında yeterli bilgi vermiyor. Bu nedenle önceliklendirme, denetim sürecinizin önemli bir parçasıdır ve muhtemelen en önemlisidir.
3. Düzeltmelere ve iyileştirmelere öncelik verme
Bu üçüncü adımda, sonuç listemizi müşterilerin etkili bir şekilde üzerinde çalışabileceği, gerçekten yapılandırılmış bir denetim raporuna dönüştüreceğiz. Ryte'dan gelen ipuçlarına dayanarak sorunları önceliklendirmeye çoktan başlamış olacaksınız, ancak biz fazladan yol kat edeceğiz ve... önceliklendirmelere öncelik vereceğiz!
Bir düzeltmeyi uygulamak, tümü parayla sonuçlanan kaynaklara mal olur. Bir geliştiricinin bir düzeltme üzerinde çalışmak için üç gün harcaması gerekiyorsa, bu, daha fazla müşteriyi çeken parlak yeni bir özellik oluşturmak için harcayabileceği üç gündür, bu nedenle yönetim, web sitesi iyileştirmelerinin gelen gelir üzerinde ne gibi bir etkisi olacağını her zaman sorgulayacaktır. Başka bir deyişle, bu düzeltmenin yatırım getirisi (veya yatırım getirisi) ne olacak?
Google'ın makine öğrenimi ve algoritmalarının neyin daha fazla tıklama ve dönüşüme yol açacağından emin olmayı imkansız hale getirmesi nedeniyle, yatırım getirisini hesaplamanın mükemmelleştirilmesinin inanılmaz derecede zor olduğu SEO dünyasından geliyorum.
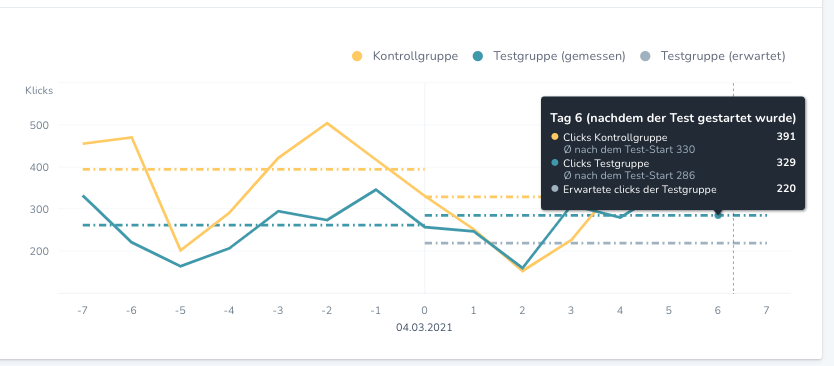
Bu nedenle, büyük ve pahalı düzeltmeler, tam olarak kullanıma sunulmadan önce her zaman önce daha az sayıda sayfada test edilmelidir. Küçük bir ipucu olarak, meraklı pazarlamacılar gerçekten güvenle deney yapmak için SEO A/B testi özelliğimizi incelemelidir.

Şekil 5: Optimizasyon önlemlerini güvenilir bir şekilde değerlendirmek için Rytes SEO A/B testi özelliğini kullanın
Bununla birlikte, doğrulanmış sıralama faktörlerini, kanıtlanmış UX en iyi uygulamalarını ve yıllarca süren araştırmaları toplayarak, önerilen web sitesi yinelemeleriniz etrafında vakalar oluşturmak mümkündür. Her zaman bir değişikliğin gelen gelir, trafik ve ölçeği üzerinde ne gibi bir etkisinin olacağını göz önünde bulundurmaya çalışın.
Bu nedenle, alabildiğiniz kadar çok kanıt ve cephaneye sahip olmanız çok önemlidir – bu nedenle sitenin Google Search Console ve Google Analytics mülklerine (veya diğer trafik analiz araçlarına) eriştiğinizden emin olun.
Ryte'da, organik trafiğin ne kadar iyi performans gösterdiğini değerlendirebilir , daha da fazla büyüme için potansiyel bulabilir ve zayıf web sitesi kullanıcı deneyimi nedeniyle hangi sayfaların gelen ziyaretçileri çekmekte gerçekten zorlandığını görebilirsiniz. SEO, denetlemekte olduğunuz web sitesi için bir odak noktası olmasa bile, Google'daki iyi sıralamalar yüksek kaliteli web sitelerinin sonucudur, bu nedenle organik trafiği her iki şekilde de bir kalite işareti olarak görmeyi seviyorum. Web sitesi sorun raporlarına başka bir önceliklendirme boyutu eklemek için Google Search Console ve Google Analytics hesaplarınızı da Ryte'a bağlamanız gerekir. Ardından, tarama ayrıntıları analiz verileriyle yedeklenebilir ve örneğin, bozuk sayfa düzeltmelerini gelen oturumlara göre ve yavaş sayfaları hemen çıkma oranına göre sıralamak kolaydır.
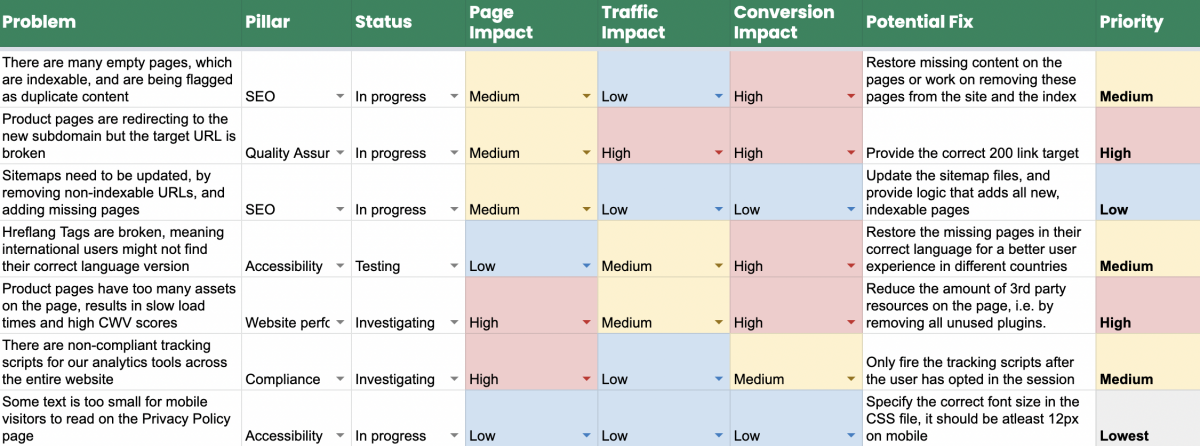
Bu bilgilerle, onaylanan yinelemelerinizin gelir ve trafiğe dayalı olarak ne gibi bir etkisi olacağına daha iyi karar verebilirsiniz. Bulguları ve etkilerini düzenlemeye yardımcı olması için kullanışlı Google E-Tablolar şablonumu ödünç almaktan çekinmeyin. Burada her etkinin bir ağırlığı vardır ve önceliği etkiye göre hesaplar.

Şekil 6: Web sitenizdeki sorunları önceliklendirmek için şablon
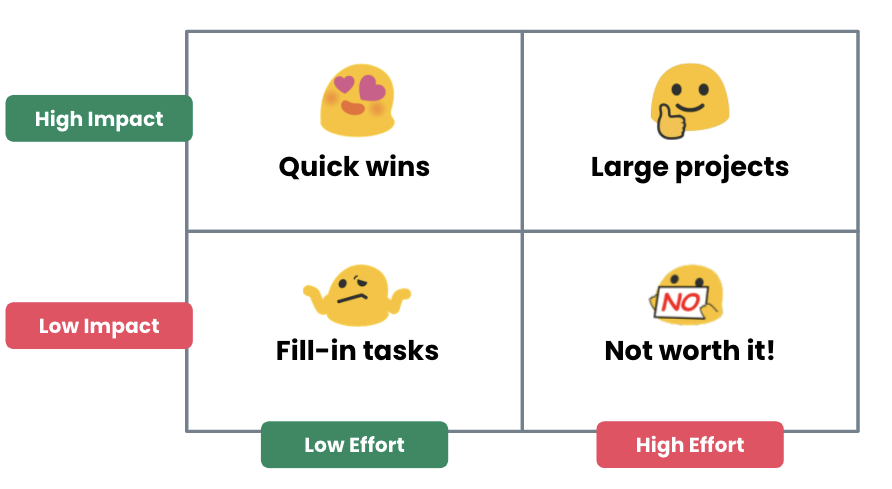
Öncelik değerlendirme yöntemleri konusunda zaten bilgiliyseniz bu adımı atlayabilirsiniz! Ancak, bir sonraki kesinlikle bir zorunluluktur. Bazı güncellemeler yüksek önceliğe sahipken, bunların uygulanması çok fazla zaman ve enerji gerektirebilir, bu nedenle nihai bir eylem planına ulaşmak için her iki boyutu da göz önünde bulundurmanız gerekir. Bunun için müşterilere veya yönetime sunumda kullanılacak çok basit etki ve çaba matrisleri oluşturmayı seviyorum.

Şekil 7: Web sitesi iyileştirmelerine öncelik verirken, hem etkiyi hem de ilgili çabayı göz önünde bulundurmalısınız.
Görevleri, "yüksek etki ve düşük çaba" hızlı kazanımlarından (bunları herkes sever) " yüksek etki, yüksek çaba" projesi olarak daha fazla zaman ve dikkat gerektiren önemli görevlere kadar her bir kadrana göre haritalandırabilirsiniz.
"Düşük etkili ama düşük eforlu" görevler, örneğin tüm önemli görevler tamamlandığında bir sprintin sonunda yapılabilecek daha fazla doldurucu konulardır. Son olarak, çöp kutusuna gidebilen ve çöp kutusunda kalabilen "düşük etkili, yüksek çaba gerektiren" görevler vardır.
4. Birincil paydaşlara değişiklik önermek
Şimdiye kadar, web sitenizin başarılı olması için önceliklendirilmiş güzel bir görev listesine sahip olmalısınız, ancak bu henüz tam teşekküllü bir denetim değil. Tüm potansiyel çözümleri planlamanız ve bunları etki ve gereken çaba sırasına göre önermeniz gerekir.
Kendi web siteniz için çalışıyorsanız, web sitenizin ne tür bir teknoloji kullandığını zaten bilmelisiniz ve sorunları nasıl çözeceğiniz konusunda iyi bir fikriniz olacaktır, ancak müşteriler için çalışanlarınız bu soruyu denetim sürecinin başlarında gündeme getirmelidir. . İşte onlara sormanız gereken bazı önemli sorular:
- Web sitesi hangi içerik yönetim sistemlerini kullanıyor? Bu şekilde, kolayca açıp yapılandırabilecekleri eklentiler gibi kullanıma hazır çözümler önerebilirsiniz. Emin değillerse, sayfanın kullandığı tüm güncel teknolojileri gösteren BuiltWith ile hızlı bir kontrol yapabilirsiniz.
- Geçmişte hangi önemli web sitesi değişiklikleri yapıldı? İstenilen sonuca ulaştılar mı? Bu size hangi konuların başarısız veya başarılı olabileceğine dair fikir verecektir, böylece herhangi bir tavşan deliğine inmenize veya denetiminizde bariz olanı belirtmenize gerek kalmaz.
- Yeniden başlatma gibi herhangi bir büyük web sitesi güncellemesi var mıydı? Analitik verilerini incelerken ve KPI'larda beklenmeyen değişiklikleri tespit ederken bunu bilmek çok önemlidir.
- Normalde web sitesi paydaşlarıyla nasıl çalışırsınız? İdeal olarak, denetiminizde göz önünde bulundurmanız gereken bir çağrı sistemi veya proje yönetim aracı vardır.
Tüm bu bilgilere sahip olduğunuzda, çok özel durumlarını dikkate alan etkili, güçlendirici bir web sitesi denetimi oluşturabilirsiniz. Yüzlerce web sitesini kendim denetlediğim için, her kurulumun farklı olduğunu güvenle söyleyebilirim, bu nedenle genel sorunlar ve düzeltmelerin bir listesini yaymak iyi bir hizmet sağlamayacaktır.
Burada akılda tutulması gereken başka bir şey de, var olan en iyi uygulamalar olsa ve bir web sitesi sorununa en iyi çözüm olduğuna inandığınız şeyi tasarlamış olsanız da, geliştiricilerin ve ürün sahiplerinin muhtemelen neyin ne olduğunu daha iyi anlayacaklarıdır. mevcut web sitesi için en iyi sonucu verir. Dikte etmek ve mikro yönetim yerine her zaman çözüm önermeyi ve önermeyi unutmayın.
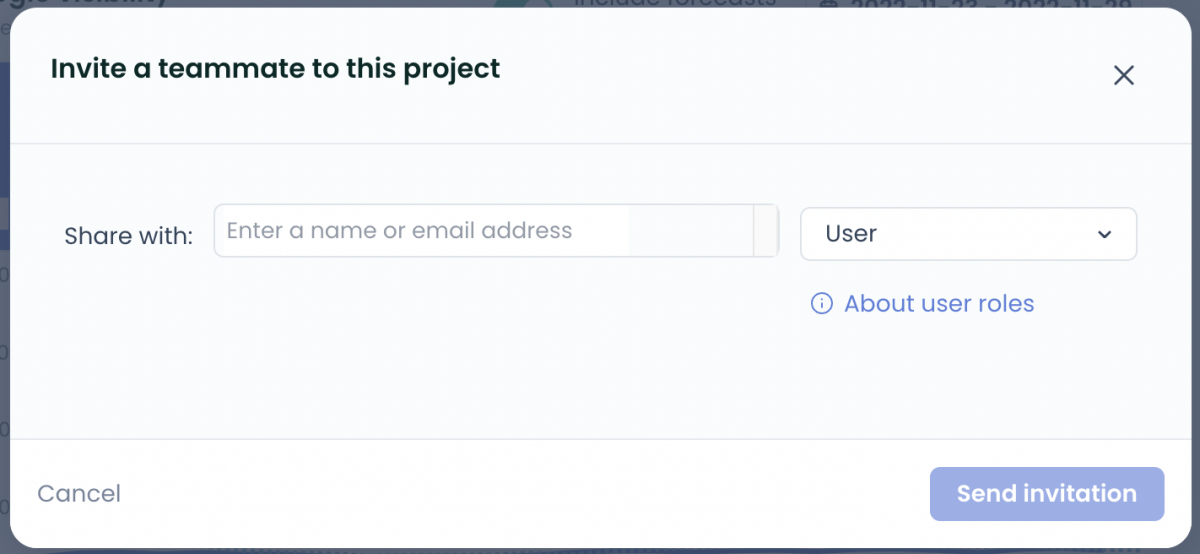
Tüm bunları göz önünde bulundurarak bulgularınızı, ekran görüntülerinizi, rapor bağlantılarınızı (evet, dilerseniz müşterinizi Ryte hesabınıza bir kullanıcı olarak ekleyebilirsiniz!), açıklamaları ve önerilen çözümleri içeren bir rapor oluşturun. Bu teslimat, URL dışa aktarmaları ve teknik verilerle birlikte sunulmalıdır, böylece kullanıma sunma aşaması için her şeye erişilebilir.

Şekil 8: Ryte projelerinizi veya bireysel raporlarınızı ekibinizle kolayca paylaşabilirsiniz
Bulgularınızı ve tavsiyelerinizi sunarken, paydaşlarla sonuçların üzerinden geçmek için bir toplantı ayarlayın ve hedef kitle düşünülerek oluşturulmuş çok basit ve anlaşılır slaytlar kullanın. C seviyesindeki insanları teknik ayrıntılarla boğmayın!
Açıklamalarınızda çok üst düzeyde olun ve önerilen görevlerin ve stratejilerin değerini her zaman iletin. Ayrıntılı bir inceleme isterlerse, raporu kontrol edebilirler.
5. Uygulama ve sonuçların ölçülmesi
Olağanüstü denetiminiz nedeniyle, düzeltmeler ve değişiklikler uygulanmaya başlayacak. Bu sürece ne kadar dahil olduğunuza bağlı.
- Bir müşteri için tek seferlik bir denetim yaptıysanız, artık her şey onların elinde.
- Hizmetli bir müşteriyle çalışıyorsanız, web sitesi değişiklikleriyle de ellerinizi kirletmeyeceksiniz. Bununla birlikte, denetim çabalarınızın faydasını kanıtlayabilmeniz ve onlara rehberlik etmeye devam edebilmeniz için tüm yinelemeleri ve sonuçları takip etmeniz hala çok önemlidir.
- Kendi web siteniz üzerinde çalışıyorsanız, o zaman bu projeleri yönetmek ve teslimatlarını denetlemek, hatta potansiyel olarak bazı şeyleri kendiniz düzeltmek ve emeğinizin meyvelerine tanık olmak size kalmış.
Bunu etkili bir şekilde yapmak için, her büyük web sitesi geliştirmesini ilgili bir formatta, örneğin paylaşılan bir belgede veya Confluence, Notion vb. bir proje yönetim aracında belgelemeniz gerekir.

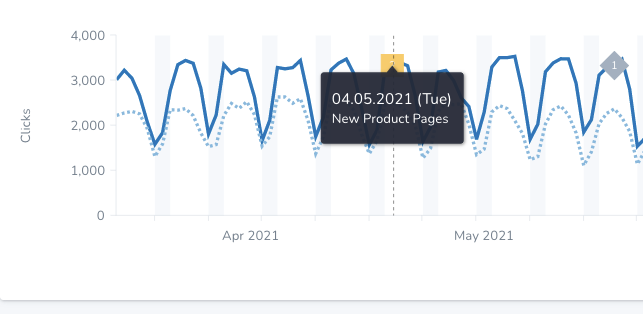
Şekil 9: Değişikliklerin ne zaman yapıldığını izlemek için Organik Arama Raporlarınıza özel etkinlikler ekleyin.
Ve bir önemli ipucu daha: Özel Etkinlikler ekleyerek organik trafik raporlarınıza ek açıklamalar yapmayı unutmayın (yukarıdaki ekran görüntüsüne bakın) ve bu düzeltmeyi alan tüm sayfalar için Segmentler oluşturun.
Bu, yalnızca iyi bir web sitesi UX denetçisi olduğunuzu kanıtlamak için değil, aynı zamanda gelecekteki yinelemeler için daha fazla kaynak sağlamaya yardımcı olmak için KPI'lara odaklanmak için herhangi bir etkiyi ve gelişmeyi raporlayabileceğiniz anlamına gelir.
Raporlara her zaman göz atmak için zamanları olmayacağından, elbette her paydaşın araç setinize erişmesi gerekmez. Paydaşlar için sonuçları görüntüleyen haftalık veya aylık raporlar oluşturun veya genel bakışları ve raporları onlara gönderebileceğiniz ve hareketleri açıklayabileceğiniz bir PDF olarak dışa aktarın.
Nasıl başarılı olunacağına dair son düşünceler
Bir web sitesini denetlemenin "en iyi tek yolu" yoktur. Soruşturmalar, çok hızlı kontrollerden birkaç haftayı kapsayan gerçekten derinlemesine, bütünsel analizlere kadar değişebilir. Bununla birlikte, her iyi denetimin şu şekilde olması gerektiğini hatırlamamız gereken bazı önemli faktörler vardır:
- Öncelikli: Her zaman, her zaman bir işletmenin hedefleri ve genel büyüme üzerinde elde edecekleri sonuca göre öneriler sıralayın. İlk denetimde de her konunun gündeme getirilmesi gerekmez. En yüksek gereksinimlere dayalı bir strateji ve yol haritası oluşturmaya çalışın.
- Kullanıcı merkezli: Bir değişikliği her zaman, kullanıcı KPI'ları üzerinde yaratması amaçlanan etkiyle birlikte iletin. “Bu görselleri sıkıştırmak sayfa hızını artıracaktır” yerine web sitesi ziyaretçileri için faydasını belirtin, örneğin “Daha hızlı sayfalarla çıkış oranlarını düşüreceğiz ve dönüşümleri artıracağız. Bunu görüntüleri sıkıştırarak başarabiliriz.”
- Kitle farkında: Odayı nasıl okuyacağınızı öğrenin ve doğru paydaşlar için denetimler ve raporlar hazırlayın. Bir CMO'nun tek tek teknik sorunlar hakkında konuştuğunuzu bir saat boyunca dinlemesine gerek yoktur ve web geliştiricilerine HTTP durum kodunun ne olduğunun söylenmesine gerek yoktur.
Bu kılavuz noktaları, basit CAPRI çerçevemizi ve mükemmel bir Web Sitesi Kullanıcı Deneyimi için çalışmanın genel hedefini izlerseniz, kısa sürede bir web sitesi denetim uzmanı olacaksınız! Mutlu Optimizasyon :)
Web sitenizi Ryte ile denetlemeye başlayın!
Demo rezervasyonu yapın
