La guida definitiva all'audit dei siti web
Pubblicato: 2022-12-19Scopri perché gli audit del sito web sono importanti per la tua azienda, definisci gli obiettivi di audit del tuo sito web e altro ancora.
Stai cercando una guida completa e facile da seguire su come controllare i siti web? Bene, aggiungi questa pagina ai segnalibri, perché qui c'è tutto ciò che devi sapere.
Spiegheremo perché gli audit dei siti web sono importanti, identificheremo alcuni obiettivi comuni e ti mostreremo un processo passo dopo passo per eseguirli (il framework CAPRI).
Alla fine di questa guida, sarai un mago del controllo del sito web, pronto a tuffarti in progetti grandi o piccoli. Iniziamo.
Contenuti
- Perché gli audit dei siti web sono così importanti?
- Definire l'obiettivo dell'audit del tuo sito web
- Un semplice piano passo-passo per l'audit del tuo sito web
- Scansiona il tuo sito web
- Valuta tutti i problemi
- Dai la priorità ai problemi più grandi
- Suggerire modifiche alle parti interessate
- Implementazione e misurazione dei risultati
- Considerazioni finali su come avere successo
Perché gli audit dei siti web sono così importanti?
Immagina di aver costruito alcuni anni fa un hotel perfetto per i vacanzieri in cui trascorrere un soggiorno rilassante e piacevole. I lavori di costruzione sono stati impeccabili, le camere erano di dimensioni adeguate e disposte con cura, e l'arredamento era incredibilmente elegante. Tutto era perfetto, i tuoi ospiti si sono divertiti moltissimo e nulla potrebbe essere migliorato!
Bene, e se negli anni ti sei dimenticato di controllare se tutto era ancora adatto? Le esigenze dei tuoi ospiti sono cambiate, non c'è più abbastanza spazio, l'impianto idraulico perde e le tue rifiniture un tempo eleganti sono diventate trasandate anni fa. Le cose iniziarono a precipitare nel disordine e il numero di visitatori dell'hotel iniziò a diminuire.
Se non viene valutato e monitorato, il tuo sito web potrebbe finire in rovina come il mio hotel mal tenuto! Nel vasto mondo digitale di oggi, è fondamentale fornire un'esperienza di sito Web della massima qualità possibile, altrimenti i potenziali visitatori e clienti potrebbero andarsene e cercare altre attività.

Figura 1: Analogamente ai lavori di manutenzione in un hotel, anche il tuo sito web necessita di revisione e manutenzione regolari.
Gli audit del sito web ti assicurano di rilevare eventuali problemi, individuare il potenziale per crescere ancora di più e creare piani d'azione prioritari per ottenere miglioramenti efficaci.
In definitiva, questi audit ti tengono sulla buona strada per raggiungere i tuoi obiettivi digitali, che si tratti di nuove entrate, più visitatori, fedeltà al marchio o qualsiasi KPI che richieda attenzione.
Definire l'obiettivo dell'audit del tuo sito web
Più avanti, descriverò in dettaglio un processo di audit completo per iniziare. Vale la pena sapere che ogni audit che crei e presenti dovrebbe essere personalizzato in base all'esperienza e al ruolo del destinatario, alle dimensioni del sito Web (i siti Web più grandi possono richiedere molto più tempo per l'audit completo) e qual è lo scopo principale del dominio (ciò che è importante per un negozio online non è sempre necessario per una rivista, per esempio).
Un altro enorme fattore che influisce sul tipo di audit che eseguirai sono le aspettative del tuo cliente o stakeholder . Capire questo in una fase molto precoce è fondamentale, poiché determinerà quanto tempo è necessario e quale attenzione dovrebbe essere prestata. Di seguito ho elencato alcuni obiettivi di audit di esempio con cui acquisire familiarità (i nomi possono essere modificati ovviamente):
Valutazione espressa
Questo tipo di audit è perfetto se il destinatario è un nuovo cliente/stakeholder che non è così esperto nelle modalità del marketing digitale o dello sviluppo web . Una rapida valutazione del sito Web comporta una rapida occhiata al contenuto e alle risorse tecniche per avere un'idea migliore di quale area o pilastro abbia più senso concentrarsi in un'altra analisi più approfondita. Questo è consigliato se il cliente non è ancora sicuro di ciò di cui ha bisogno l'amore e la cura del proprio dominio.
Sondaggio SEO
Gli audit SEO (Search Engine Optimization) sono necessari per i domini che desiderano ottenere più traffico e entrate tramite i risultati di ricerca organici. Il posizionamento nei motori di ricerca popolari come Google richiede di essere una risorsa pertinente e di alta qualità, assicurandosi anche che i contenuti siano facilmente accessibili analizzando crawler e bot.
Pertanto , questi tipi di audit coprono una moltitudine di argomenti , che vanno dalla ricerca di parole chiave all'analisi delle prestazioni di ricerca, controlli della qualità dei contenuti, stato tecnico e altro ancora.
Controllo dei contenuti
I contenuti (parole, immagini, video, ecc.) che ospiti sul tuo sito web ti danno una migliore possibilità di entrare in risonanza con il tuo pubblico ideale e creano una relazione che può portare a più traffico in entrata e clienti.
Gli audit di controllo dei contenuti implicano quindi la ricerca di parole chiave e argomenti per scoprire lacune non ancora individuate e valutare la qualità delle risorse esistenti per individuare eventuali miglioramenti necessari.
Questi audit possono richiedere giudizi qualitativi e creatività , considerazione dell'intero percorso del cliente e sono ideali per le piccole imprese che desiderano crescere con l'aiuto di una strategia di contenuto.
Prova delle prestazioni
Questo controllo assicura specificamente che tutte le risorse e le risorse sul tuo sito Web siano veloci, stabili e funzionali. Le pagine lente causano frustrazione per gli utenti e si traducono in tassi di uscita elevati e conversioni basse, quindi è importante eseguire un audit di prova delle prestazioni per continuare a ottimizzare questo importante pilastro della UX del sito web.
Questi tipi di controlli sono in genere tecnicamente più avanzati e normalmente richiedono il supporto degli sviluppatori per l'implementazione.
Analisi dell'accessibilità
Rendere le tue pagine web accessibili a tutti è importante per il bene dei tuoi visitatori in entrata, così come per lo stato del web. Garantisce che chiunque possa utilizzare il tuo sito Web, indipendentemente dalle proprie capacità, dal dispositivo preferito, dalla posizione o dalla lingua.
Un audit con questi argomenti in mente si concentrerà sui fondamenti di UX e web design, quindi assicurati di coinvolgere quei team per ottenere miglioramenti in corso.
Scoperta dell'esperienza utente del sito web
Per i domini consolidati desiderosi di ottenere più successo online, un audit olistico di scoperta dell'esperienza utente del sito Web può essere un'azione ideale da intraprendere, poiché si concentra sui 6 pilastri fondamentali di siti Web ottimali: SEO, garanzia di qualità, prestazioni, accessibilità, conformità e Sostenibilità.
Questo tipo di analisi può richiedere più tempo per essere completato poiché ci sono molte aree da affrontare, ma ti fornisce informazioni cruciali su eventuali falle nell'armatura del tuo sito Web e rivela quali pilastri sono i più deboli.
L'implementazione di quanto appreso da questo tipo di analisi normalmente comporta uno sforzo congiunto tra lo sviluppo web, il design, il marketing digitale e altri team incentrati sul sito Web, motivo per cui l'assegnazione delle priorità è un passaggio molto importante.
Un semplice piano passo-passo per l'audit del tuo sito web
Cerca di non essere troppo sopraffatto da tutti i diversi tipi di audit possibili! Sebbene abbiano risultati e aree di interesse diversi, i passaggi che devi compiere per raggiungere tali apprendimenti saranno simili.
In questa sezione vorrei guidarti attraverso un semplice framework per la creazione di analisi di siti Web complete e mirate, e l'ho chiamato CAPRI Framework (che ti ricordi l'isola italiana, i pantaloni alla moda o un succo d'infanzia non importa troppo!).
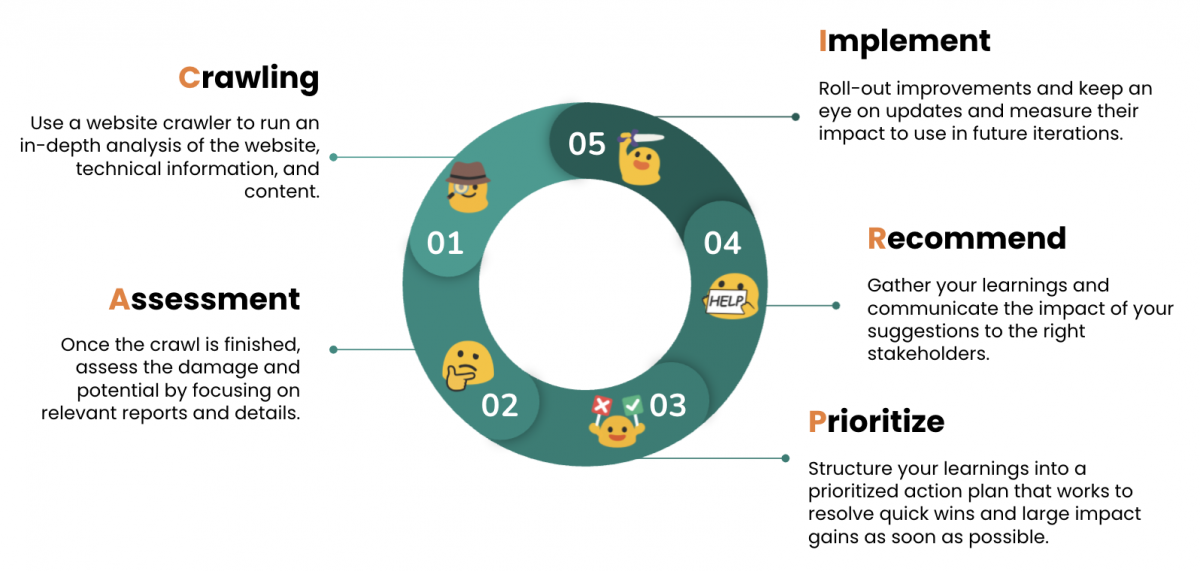
CAPRI è l'acronimo di Crawling, Assessment, Prioritization, Recommendation e Implementation. Riassume ogni passaggio cruciale necessario per creare straordinari controlli del sito web.

Figura 2: Il quadro CAPRI
Analizziamo ciascuno di questi passaggi di seguito in modo che tu possa padroneggiarne i singoli passaggi!
1. Scansione del tuo sito web
Il crawling è un processo eseguito dai bot dei motori di ricerca e dagli strumenti di analisi del sito (come Ryte!) per analizzare molti aspetti di un sito web, dal suo stile e contenuto, al suo comportamento tecnico e al modo in cui è tutto collegato tra loro.
Immagina un crawler come un ragno che viaggia da una pagina all'altra tramite link e raccoglie informazioni su ciascuna pagina durante il suo viaggio.
Come avviare una scansione del sito web:
- Scegli il tuo crawler di siti web preferito. Il mio è Ryte ovviamente, ma ce ne sono altri disponibili come Screaming Frog e Sitebulb (che strisciano in locale, cioè sul tuo PC) o DeepCrawl (che, come noi, striscia dal cloud). Se vuoi lavorare al mio fianco in questa guida, vai qui per prenotare una demo e iniziare a usare Ryte. Trova ulteriori informazioni su come avviare una scansione nel nostro Centro assistenza.
- Inserisci l'indirizzo esatto della tua home page , incluso il protocollo corretto (ad es. https://) e il sottodominio (ad es. www.). Il crawler scopre i contenuti tramite i collegamenti e poiché la home page è solitamente la pagina meglio collegata, ha senso iniziare da qui. L'inserimento di un indirizzo errato potrebbe quindi comportare risultati errati.
- Seleziona la scansione mobile o desktop, a seconda del tipo di controllo che desideri eseguire. Dato che viviamo in un mondo Mobile First, ti suggerirei di utilizzare lo user-agent Mobile se devi sceglierne solo uno, ma può anche essere una buona idea eseguire due scansioni e confrontare i risultati per problemi di parità.
- Configura le impostazioni di base del crawler , per assicurarti che sia in sintonia con la configurazione tecnica del tuo sito. I crawler continueranno a scoprire e masticare informazioni finché non ne troveranno più, quindi a volte ha senso limitare un po' il loro viaggio. Nelle impostazioni del crawler puoi definire regole semplici come un limite di URL, se il crawler deve analizzare JavaScript, se deve scansionare i sottodomini e altro.
- (Avanzate) Imposta le impostazioni avanzate e scegli quali parti del tuo sito web escludere dalla scansione. Se gestisci siti Web di grandi dimensioni, i risultati della scansione potrebbero coprire parti del sito Web che non è necessario analizzare, come pagine con parametri di tracciamento o con filtri di ordinamento applicati. Dovresti considerare quali pagine o sottocartelle dovrebbero essere escluse dalla scansione, per rendere i rapporti il più pertinenti possibile. Gli auditor avanzati di PS possono anche sfruttare altre funzionalità per esperti come le impostazioni robots.txt personalizzate, l'autenticazione e così via.
- Inizia la scansione! Se non sei ancora completamente sicuro che queste impostazioni siano ideali, esegui semplicemente una piccola scansione di prova, ad esempio il 5% delle dimensioni del tuo sito Web per verificare che tutto funzioni: puoi sempre modificare le impostazioni per la scansione successiva nelle Impostazioni del progetto. Il tempo per completare una scansione dipende dal budget dell'URL e dall'infrastruttura del sito Web, ma un sito Web di dimensioni normali di circa 10.000 pagine dovrebbe richiedere un paio d'ore.
2. Valutazione dei risultati
Al termine della scansione, riceverai un rapido rapporto nella tua casella di posta che riassume gli apprendimenti chiave rilevati e ti consente di avviare un'analisi rapidamente e sulla strada giusta.
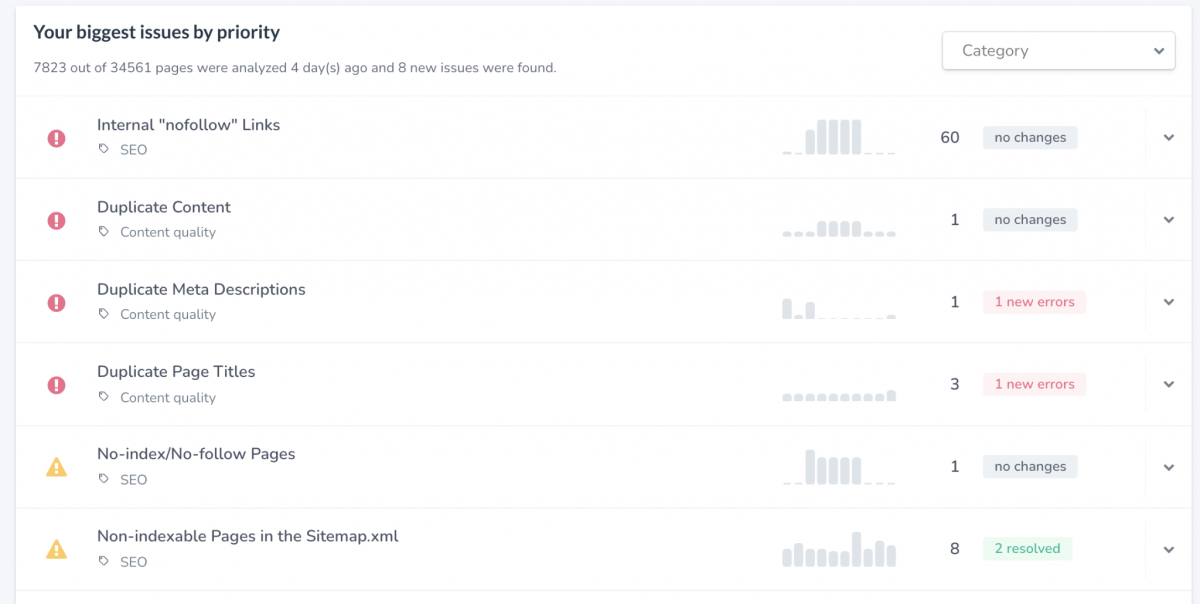
Il prossimo posto migliore per iniziare in Ryte è la panoramica dei problemi , che dà la priorità alle ottimizzazioni in base all'impatto che avranno per la salute attuale del sito.

Figura 3: La panoramica dei problemi di Ryte fornisce una prima panoramica dei problemi del sito Web e della loro priorità
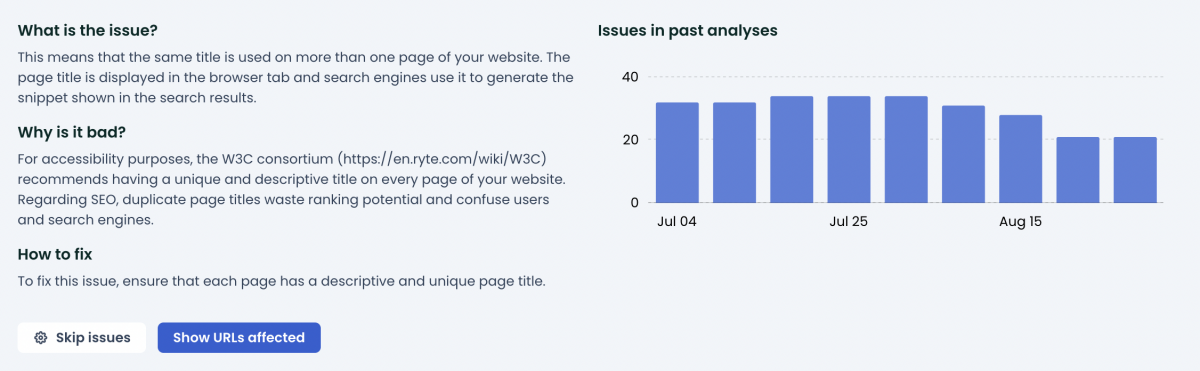
I risultati dell'analisi possono essere abbastanza travolgenti a prima vista, quindi prenditi un po' di tempo per acquisire familiarità con ciascuna delle attività consigliate, prima di esplorarla ulteriormente. E se sei nuovo nell'auditing dei siti web, Ryte spiega cos'è ogni problema, perché è un problema e come puoi risolverlo idealmente.

Figura 4: utilizzare le spiegazioni in ogni report per comprendere meglio i problemi del sito web
Quando visiti il rapporto, ti verrà presentato un elenco di URL interessati che verranno ordinati e ordinati in base al tipo di correzione necessaria. Ad esempio, il rapporto "Pagine rotte" mostra tutti i link in entrata che puntano a quella pagina rotta in modo che tu possa visitarli e rimuovere il link o aggiornarlo in modo che punti a un URL funzionante. Ancora una volta, se hai bisogno di supporto in quei rapporti, fai semplicemente clic sull'icona del punto interrogativo e apparirà una spiegazione.
Rytebot cerca in totale 40 importanti problemi del sito Web, ma dalla navigazione principale sul lato sinistro puoi anche esplorare un sacco di aree che ti danno consigli di ottimizzazione ideali.
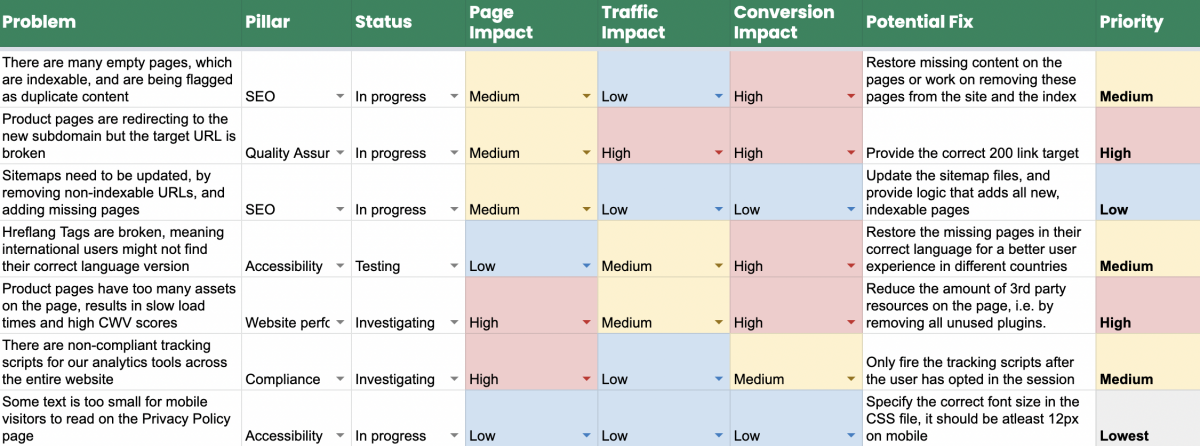
Di seguito sono riportati alcuni dei problemi più comuni ma frustranti da esaminare durante la valutazione dei risultati della scansione:
| Nome del problema | Descrizione | Potenziale correzione |
| Contenuto duplicato | I contenuti duplicati e quasi duplicati creano confusione per gli utenti che navigano nel tuo sito e possono anche ridurre le classifiche organiche poiché i motori di ricerca non sono sicuri di quale pagina sia la versione più pertinente e potrebbero persino essere visti come comportamenti di spam. | Se le pagine hanno un testo molto simile sullo stesso argomento, unisci i contenuti sulla pagina con le prestazioni migliori e reindirizza i duplicati alla versione della pagina originale. Se le pagine sono duplicate per motivi tecnici (ad es. ha parametri URL), aggiungi un canonical su queste che punta all'originale. |
| Titoli e descrizioni non ottimizzati | I meta titoli e le descrizioni aiutano gli utenti giusti a trovare i tuoi contenuti nelle pagine dei risultati di ricerca, quindi è importante fare la migliore prima impressione possibile fin dall'inizio. Avere titoli duplicati significa che gli utenti non riescono a trovare la pagina migliore per loro e il contenuto troppo lungo verrà tagliato. | Fornisci un titolo e una descrizione univoci per ogni pagina che merita di essere classificata nei risultati di ricerca. Dovresti scriverli pensando agli utenti e riassumere molto brevemente lo scopo della pagina, cercando anche di adattare la lunghezza ideale (che puoi controllare con il nostro Snippet Optimizer). |
| Immagini rotte e tag alt mancanti | Il contenuto è così importante per molte ragioni, quindi quando le immagini si rompono, possono davvero uccidere un'esperienza utente. Inoltre, controlla le immagini prive di testo alternativo, che è una descrizione dell'immagine fornita per i lettori di schermo e per quando le immagini si rompono. | Correggi eventuali codici non funzionanti o controlla se l'immagine esiste ancora ma in una posizione diversa e aggiorna l'HTML. Fornisci testo alternativo descrittivo alle immagini direttamente nell'HTML o nel tuo sistema di gestione dei contenuti. |
| Struttura di collegamento interna debole | Una struttura del sito chiara e logica consente agli utenti di scoprire le pagine e di spostarsi facilmente all'interno del sito e garantisce che i motori di ricerca possano analizzare correttamente i contenuti e comprendere le connessioni. Se non vengono presi in considerazione, alcune pagine potrebbero finire con nessun link in entrata o con pochissimi link in entrata, il che significa che il contenuto viene trovato raramente e riceve una priorità inferiore. | Utilizzando rapporti come Pagine orfane e Pagine con pochi link in entrata , identifica le pagine che necessitano di equità di collegamento e quindi collega a quelle dalle pagine pertinenti. Idealmente, lavora per avere una gerarchia di contenuti ben strutturata ed elementi di collegamento interni (ad es. "Prodotti/articoli correlati") che garantiscano la presenza di un buon sistema automatizzato. |
| Pagine lente e goffe | Tutti possiamo essere impazienti quando accediamo alle informazioni, quindi avere un sito web veloce è fondamentale per evitare di perdere clienti. Questo argomento può spesso essere trascurato e le pagine possono diventare pesanti in termini di dimensioni del file a causa delle immagini di grandi dimensioni e dei file JavaScript che il browser deve affrontare. | Utilizza i rapporti sulle prestazioni di Ryte per trovare pagine lente che necessitano di amore e immagini pesanti che devono essere compresse e ridimensionate. Mantieni aggiornato il tuo CMS e rimuovi i plugin inutilizzati. Individuare le risorse pesanti utilizzate più di frequente e le sottocartelle interessate ti aiuta a trovare le migliori vittorie rapide da consigliare ai clienti. |

Con il passare del tempo, saprai esattamente dove trovare ogni problema e quali sono i più importanti da risolvere. Tuttavia, il problema è che semplicemente non puoi risolvere tutto!
L'ottimizzazione dei siti web costa tempo e risorse , quindi devi davvero scegliere le tue battaglie qui, anche per le aziende che hanno molti sviluppatori e potere di marketing. Presentare grandi elenchi di attività ai clienti li sopraffà e non fornisce informazioni sufficienti sulla gravità del problema. Questo è il motivo per cui la definizione delle priorità è una parte fondamentale del tuo processo di auditing e probabilmente la più importante.
3. Dare priorità a correzioni e ottimizzazioni
In questa terza fase, trasformeremo il nostro elenco di risultati in un rapporto di audit realmente strutturato con cui i clienti possono lavorare efficacemente. Avrai già iniziato a dare la priorità ai problemi in base ai suggerimenti di Ryte, ma faremo il possibile e... daremo la priorità alle priorità!
L'implementazione di una correzione costa risorse, che si riducono tutte al denaro. Se uno sviluppatore ha bisogno di dedicare tre giorni a lavorare su una correzione, sono tre giorni che avrebbe potuto dedicare alla creazione di una nuova brillante funzionalità che attiri più clienti, quindi la direzione si chiederà sempre quale risultato avranno i miglioramenti del sito Web sulle entrate in entrata. In altre parole, quale sarà il ritorno sull'investimento (o ROI) per questa correzione?
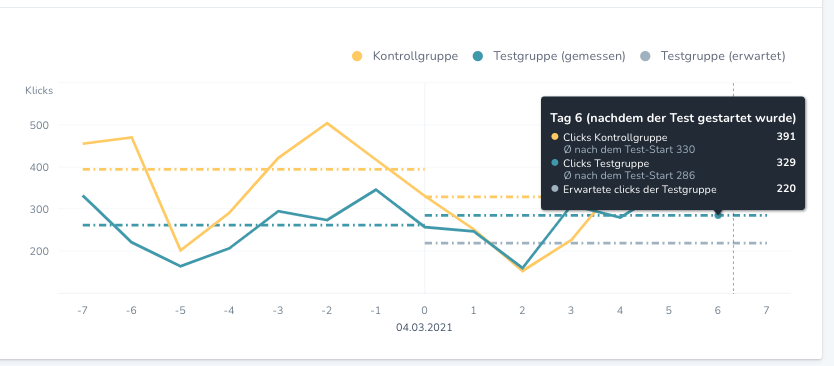
Vengo dal mondo SEO in cui il calcolo del ROI è incredibilmente difficile da perfezionare, principalmente a causa dell'apprendimento automatico e degli algoritmi di Google che rendono impossibile essere certi di ciò che porterà a più clic e conversioni.
Questo è il motivo per cui le correzioni enormi e costose dovrebbero sempre essere testate prima su un numero minore di pagine prima di essere implementate completamente. Come piccolo consiglio, i marketer curiosi dovrebbero dare un'occhiata alla nostra funzione di test SEO A/B per sperimentare davvero con sicurezza.

Figura 5: utilizzare la funzionalità di test A/B SEO di Rytes per valutare in modo affidabile le misure di ottimizzazione
Detto questo, raccogliendo fattori di ranking confermati, best practice UX comprovate e anni di ricerca esistente, è possibile costruire casi attorno alle iterazioni del sito Web consigliate. Cerca di considerare sempre l' impatto che una modifica intende avere sulle entrate in entrata, sul traffico e sulla sua portata .
Per questo motivo, è molto importante che tu sia dotato di quante più prove e munizioni puoi ottenere, quindi assicurati di avere accesso alle proprietà di Google Search Console e Google Analytics (o altri strumenti di analisi del traffico) del sito .
In Ryte, puoi valutare il rendimento del traffico organico , trovare il potenziale per una crescita ancora maggiore e vedere quali pagine stanno davvero lottando per ottenere visitatori in entrata a causa della scarsa UX del sito web. Anche se la SEO non è un punto focale per il sito Web che stai controllando, un buon posizionamento su Google è il risultato di siti Web di alta qualità, quindi mi piace vedere il traffico organico come un segno di qualità in entrambi i casi. Dovresti anche collegare i tuoi account Google Search Console e Google Analytics a Ryte per aggiungere un'altra dimensione di priorità nei rapporti sui problemi del sito web. Quindi i dettagli della scansione possono essere sottoposti a backup dai dati di analisi ed è facile ordinare le correzioni delle pagine interrotte in base alle sessioni in arrivo e le pagine lente in base alla frequenza di rimbalzo, ad esempio.
Con queste informazioni, puoi giudicare meglio quale impatto avranno le tue iterazioni approvate in base alle entrate e al traffico. Per aiutare a organizzare i risultati e il loro impatto, sentiti libero di prendere in prestito il mio pratico modello di Fogli Google. Qui ogni impatto ha una ponderazione e calcolerà la priorità in base all'impatto.

Figura 6: Modello per dare priorità ai problemi del tuo sito web
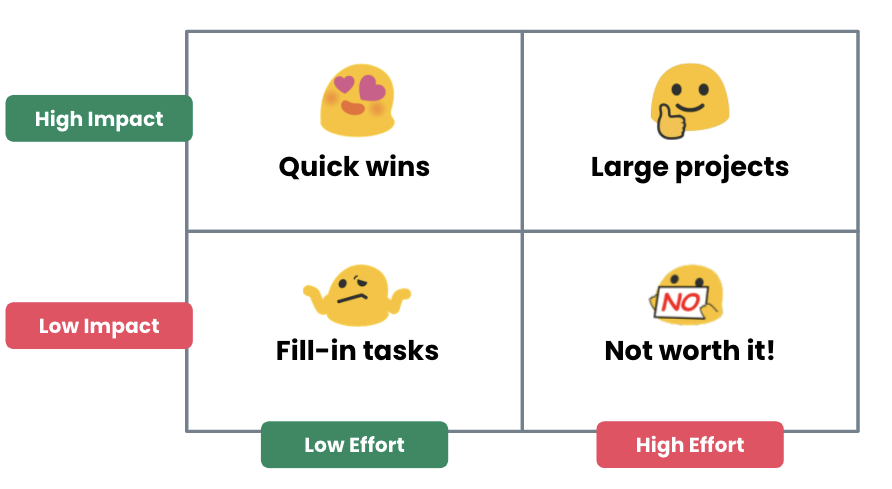
Puoi saltare questo passaggio se sei già saggio nelle modalità di giudizio prioritario! Tuttavia, il prossimo è sicuramente un must. Mentre alcuni aggiornamenti hanno un'alta priorità, potrebbero richiedere molto tempo ed energia per essere implementati, quindi è necessario considerare entrambe le dimensioni per raggiungere un piano d'azione finale. Per questo, mi piace creare matrici impatto vs sforzo molto semplici che verranno utilizzate nella presentazione ai clienti o al management.

Figura 7: Quando si assegna la priorità ai miglioramenti del sito Web, è necessario considerare sia l'impatto che lo sforzo richiesto
Puoi mappare le attività a ciascun quadrante, dalle vittorie rapide "ad alto impatto e basso impegno" (tutti le adorano), alle attività importanti che richiedono più tempo e considerazione come progetto " alto impatto, alto impegno" .
Le attività "a basso impatto ma a basso impegno" sono argomenti più riempitivi che possono essere svolti, ad esempio, alla fine di uno sprint quando tutte le attività importanti sono state completate. Infine ci sono le attività "a basso impatto, alto impegno" che possono andare nella spazzatura e rimanere nella spazzatura.
4. Raccomandare modifiche agli stakeholder primari
Ormai dovresti avere un bel elenco di attività con priorità per il successo del tuo sito Web, ma non è ancora un controllo completo. È necessario pianificare tutte le potenziali soluzioni e suggerirle in ordine di impatto e sforzo richiesto.
Se lavori per il tuo sito web, dovresti già sapere che tipo di tecnologia utilizza il tuo sito web e avere una buona idea di come risolvere i problemi, ma quelli di voi che lavorano per i clienti dovrebbero sollevare questa domanda all'inizio del processo di audit . Ecco alcune domande importanti da porre loro:
- Quali sistemi di gestione dei contenuti utilizza il sito web? In questo modo puoi consigliare soluzioni pronte all'uso come plug-in che possono facilmente attivare e configurare. Se non sono sicuri, puoi fare un rapido controllo con BuiltWith che mostra tutte le tecnologie attualmente utilizzate dalla pagina.
- Quali modifiche significative al sito web sono state apportate in passato? Hanno avuto il risultato sperato? Questo ti darà informazioni su quali argomenti potrebbero essere stati falliti o riusciti, quindi non è necessario andare nelle tane del coniglio o sottolineare l'ovvio nel tuo audit.
- Ci sono stati importanti aggiornamenti del sito web come un rilancio? Questo è molto importante da sapere quando si scava nei dati di analisi e si individuano cambiamenti imprevisti nei KPI.
- Come lavori normalmente con le parti interessate del sito web? Idealmente, esiste un sistema di ticketing o uno strumento di gestione del progetto che dovresti considerare nel tuo audit.
Quando disponi di tutte queste informazioni, puoi creare un audit del sito Web efficace e potenziante che tenga conto della loro situazione molto specifica. Dopo aver verificato io stesso centinaia di siti Web, posso tranquillamente affermare che ogni configurazione era diversa, quindi sfornare un elenco di problemi e correzioni generici non fornirà un buon servizio.
Un'altra cosa da tenere a mente qui è che anche se potrebbero esistere best practice e potresti aver progettato quella che ritieni essere la migliore soluzione a un problema del sito Web, gli sviluppatori e i proprietari di prodotto probabilmente avranno una migliore comprensione di cosa funziona meglio per il sito Web corrente. Ricorda sempre di suggerire e consigliare soluzioni, piuttosto che dettare e microgestire.
Con tutto questo in mente, formula un rapporto con i tuoi risultati, schermate, collegamenti ai rapporti (sì, puoi aggiungere il tuo cliente come utente al tuo account Ryte se lo desideri!), descrizioni e le soluzioni proposte. Questo risultato dovrebbe essere accompagnato dalle esportazioni di URL e dai dati tecnici, in modo che sia possibile accedere a tutto per la fase di lancio.

Figura 8: puoi condividere facilmente i tuoi progetti Ryte o singoli report con il tuo team
Quando presenti i tuoi risultati e le tue raccomandazioni, organizza un incontro per esaminare i risultati con le parti interessate e utilizza diapositive molto semplici e chiare create pensando al pubblico. Non inondare la gente di livello C con dettagli tecnici!
Sii di altissimo livello nelle tue spiegazioni e comunica sempre il valore dei compiti e delle strategie suggeriti. Se vogliono un esame dettagliato, possono controllare il rapporto.
5. Implementazione e misurazione dei risultati
A causa del tuo controllo eccezionale, le correzioni e le modifiche inizieranno a essere implementate. Quanto sei coinvolto in questo processo dipende davvero.
- Se hai eseguito un audit una tantum per un cliente, ora è tutto nelle sue mani.
- Se stai lavorando con un cliente su fermo, allora non ti sporcherai le mani con le modifiche al sito web. Tuttavia, è ancora molto importante tenere traccia di tutte le iterazioni e dei risultati, in modo da poter dimostrare il beneficio dei tuoi sforzi di auditing e continuare a guidarli.
- Se stai lavorando sul tuo sito web, spetta a te gestire quei progetti e supervisionarne la consegna, potenzialmente anche aggiustare le cose da solo ed essere in grado di assistere ai frutti del tuo lavoro.
Per farlo in modo efficace, è necessario documentare ogni importante miglioramento del sito Web in un formato pertinente, come un documento condiviso o su uno strumento di gestione del progetto come Confluence, Notion ecc.

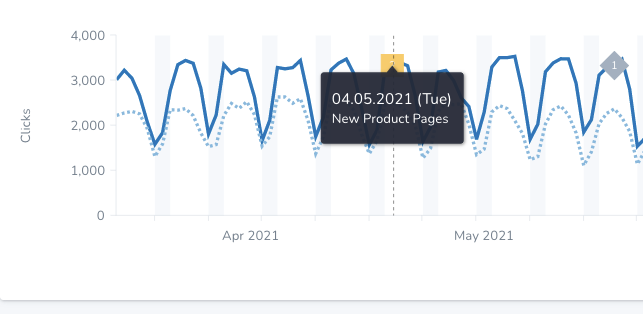
Figura 9: aggiungi eventi personalizzati ai tuoi rapporti di ricerca organica per monitorare quando sono state apportate modifiche.
E un altro suggerimento importante: ricorda di annotare i tuoi rapporti sul traffico organico aggiungendo eventi personalizzati (vedi screenshot sopra) e crea segmenti per tutte le pagine che hanno ricevuto quella correzione.
Ciò significa che puoi segnalare qualsiasi impatto e sviluppo per focalizzare i KPI, non solo per dimostrare di essere un buon auditor UX del sito Web, ma per aiutare a proteggere più risorse per le iterazioni future.
Naturalmente, non tutte le parti interessate hanno bisogno di accedere al tuo set di strumenti, poiché non sempre avranno il tempo di dare un'occhiata ai report. Crea report settimanali o mensili per le parti interessate che mostrano i risultati o esporta panoramiche e report in formato PDF che puoi inviare loro e spiegare eventuali movimenti.
Considerazioni finali su come avere successo
Non esiste un "unico modo migliore" per controllare un sito web. Le indagini possono variare da controlli molto rapidi ad analisi olistiche davvero approfondite che durano più settimane. Tuttavia, ci sono alcuni fattori chiave da ricordare che ogni buon audit deve essere:
- Priorità: sempre, ordina sempre i consigli in base al risultato che avranno sugli obiettivi di un'azienda e sulla crescita complessiva. Non tutti i singoli argomenti devono essere sollevati anche nel primo audit. Prova a costruire una strategia e una tabella di marcia basate sulle massime necessità.
- Incentrato sull'utente: comunicare sempre una modifica con l'effetto previsto che avrà sui KPI dell'utente. Piuttosto che "La compressione di queste immagini aumenterà la velocità della pagina", includi il vantaggio per i visitatori del loro sito web, ad esempio "Ridurremo i tassi di uscita e aumenteremo le conversioni con pagine più veloci. Possiamo ottenerlo comprimendo le immagini”.
- Consapevolezza del pubblico: impara a leggere la stanza e prepara audit e rapporti per le parti interessate corrette. Un CMO non ha bisogno di sentirti parlare di singoli problemi tecnici per un'ora e gli sviluppatori web non hanno bisogno di sentirsi dire cos'è un codice di stato HTTP.
Se segui questi punti guida, il nostro semplice framework CAPRI e l'obiettivo generale di lavorare per una perfetta esperienza utente del sito web, diventerai un professionista del controllo del sito web in pochissimo tempo! Buona ottimizzazione :)
Inizia a controllare il tuo sito web con Ryte!
Prenota una dimostrazione
