Полное руководство по аудиту веб-сайтов
Опубликовано: 2022-12-19Узнайте, почему аудит веб-сайта важен для вашего бизнеса, определите цели аудита веб-сайта и многое другое.
Вы ищете полное и простое руководство по аудиту веб-сайтов? Добавьте эту страницу в закладки, потому что здесь есть все, что вам нужно знать.
Мы объясним, почему аудиты веб-сайтов имеют значение, определим некоторые общие цели и покажем вам пошаговый процесс их выполнения (структура CAPRI).
К концу этого руководства вы станете мастером аудита веб-сайтов, готовым погрузиться в большие и малые проекты. Давайте начнем.
Содержание
- Почему аудит сайта так важен?
- Определение цели аудита вашего веб-сайта
- Простой пошаговый план аудита вашего сайта
- Просканируйте свой веб-сайт
- Оценить все вопросы
- Приоритизируйте самые важные проблемы
- Рекомендовать изменения заинтересованным сторонам
- Внедрение и измерение результатов
- Заключительные мысли о том, как добиться успеха
Почему аудит сайта так важен?
Представьте себе, что несколько лет назад вы построили идеальный отель, в котором отдыхающие могли бы расслабиться и приятно провести время. Строительные работы были безупречны, номера были адекватного размера и продуманно оформлены, а декор ослепительно стильный. Все было идеально, ваши гости прекрасно провели время, и ничего нельзя было улучшить!
Ну а если с годами вы забыли проверить, все ли еще годно? Потребности ваших гостей изменились, стало не хватать места, сантехника протекала, а ваша когда-то стильная отделка стала безвкусной много лет назад. Все начало приходить в упадок, и количество посетителей отеля начало снижаться.
Если его не оценивать и не контролировать, ваш веб-сайт может оказаться в руинах, как мой отель в плохом состоянии! В сегодняшнем огромном цифровом мире крайне важно обеспечить максимально возможное качество веб-сайта, иначе потенциальные посетители и клиенты могут уйти и искать другие компании.

Рисунок 1. Как и в случае с обслуживанием отеля, ваш веб-сайт также нуждается в регулярной проверке и обслуживании.
Аудит веб-сайта гарантирует, что вы выявите любые проблемы, определите потенциал для дальнейшего роста и создадите приоритетные планы действий для эффективного улучшения.
В конечном счете, эти аудиты помогают вам достичь поставленных цифровых целей, будь то новый доход, увеличение числа посетителей, лояльность к бренду или любой другой KPI, требующий внимания.
Определение цели аудита вашего веб-сайта
Позже я подробно опишу комплексный процесс аудита, чтобы вы могли начать работу. Стоит знать, что каждый аудит, который вы создаете и представляете, должен быть адаптирован к опыту и роли получателя, размеру веб-сайта (для более крупных веб-сайтов может потребоваться гораздо больше времени для полного аудита) и основной цели домена (что важно для интернет-магазина). например, не всегда необходимо для журнала).
Еще одним важным фактором, влияющим на то, какой аудит вы будете проводить, являются ожидания вашего клиента или заинтересованной стороны . Понимание этого на очень ранней стадии имеет первостепенное значение, так как от этого будет зависеть, сколько времени вам потребуется и на что следует обратить внимание. Ниже я перечислил несколько примеров целей аудита, с которыми можно ознакомиться (названия, конечно, можно изменить):
Экспресс-оценка
Этот тип аудита идеален, если получателем является новый клиент/заинтересованное лицо, не обладающее достаточными знаниями в области цифрового маркетинга или веб-разработки . Быстрая оценка веб-сайта включает быстрый взгляд на контент и технические ресурсы, чтобы лучше понять, на какой области или столпе имеет смысл сосредоточиться в другом более глубоком анализе. Это рекомендуется, если клиент еще не уверен в том, какая любовь и забота нужны его домену.
SEO-опрос
Аудит SEO (поисковая оптимизация) необходим для доменов, которые хотят получить больше трафика и доходов за счет результатов обычного поиска. Для ранжирования в популярных поисковых системах, таких как Google, требуется наличие релевантного и высококачественного ресурса, а также обеспечение легкого доступа к контенту путем анализа поисковых роботов и ботов.
Таким образом , эти типы аудита охватывают множество тем : от исследования ключевых слов до анализа эффективности поиска, проверки качества контента, технического состояния и многого другого.
Управление контентом
Контент (слова, изображения, видео и т. д.), который вы размещаете на своем веб-сайте, дает вам больше шансов найти отклик у вашей идеальной аудитории и создает отношения, которые могут привести к увеличению входящего трафика и клиентов.
Таким образом, проверки управления контентом включают в себя исследование ключевых слов и тем для выявления еще не выявленных пробелов, а также оценку качества существующих ресурсов для выявления любых необходимых улучшений.
Эти аудиты могут потребовать качественных суждений и творческого подхода , рассмотрения всего пути клиента и идеально подходят для небольших компаний , стремящихся к росту с помощью контент-стратегии.
Доказательство производительности
Этот аудит специально гарантирует, что все активы и ресурсы на вашем веб-сайте будут быстрыми, стабильными и функциональными. Медленные страницы вызывают разочарование у пользователей и приводят к высоким показателям выхода и низкой конверсии, поэтому важно проводить аудит производительности, чтобы продолжать оптимизировать этот важный элемент UX веб-сайта.
Эти типы аудита обычно более технически сложны и обычно требуют поддержки разработчиков для реализации.
Анализ доступности
Сделать ваши веб-страницы доступными для всех важно для блага ваших входящих посетителей, а также для состояния сети. Это гарантирует, что любой может использовать ваш веб-сайт, независимо от его способностей, предпочтительного устройства, местоположения или языка.
Аудит с учетом этих тем будет сосредоточен на основах UX и веб-дизайна, поэтому обязательно привлеките эти команды для внесения улучшений.
UX-обнаружение веб-сайта
Для зарегистрированных доменов, которые стремятся добиться большего успеха в Интернете, комплексный аудит обнаружения UX веб-сайта может быть идеальным действием, поскольку он фокусируется на 6 основных столпах оптимальных веб-сайтов: SEO, обеспечение качества, производительность, доступность, соответствие и Устойчивость.
Этот тип анализа может занять больше времени, так как есть много областей, которые необходимо решить, но он дает вам важную информацию о любых щелях в броне вашего веб-сайта и показывает, какие столпы являются самыми слабыми.
Реализация результатов такого анализа обычно требует совместных усилий веб-разработчиков, дизайнеров, специалистов по цифровому маркетингу и других групп, ориентированных на веб-сайты, поэтому расстановка приоритетов является очень важным шагом.
Простой пошаговый план аудита вашего сайта
Пожалуйста, постарайтесь не слишком перегружаться всеми возможными типами аудита! Несмотря на то, что они имеют разные результаты и направления, шаги, которые необходимо предпринять для достижения этих результатов, будут схожими.
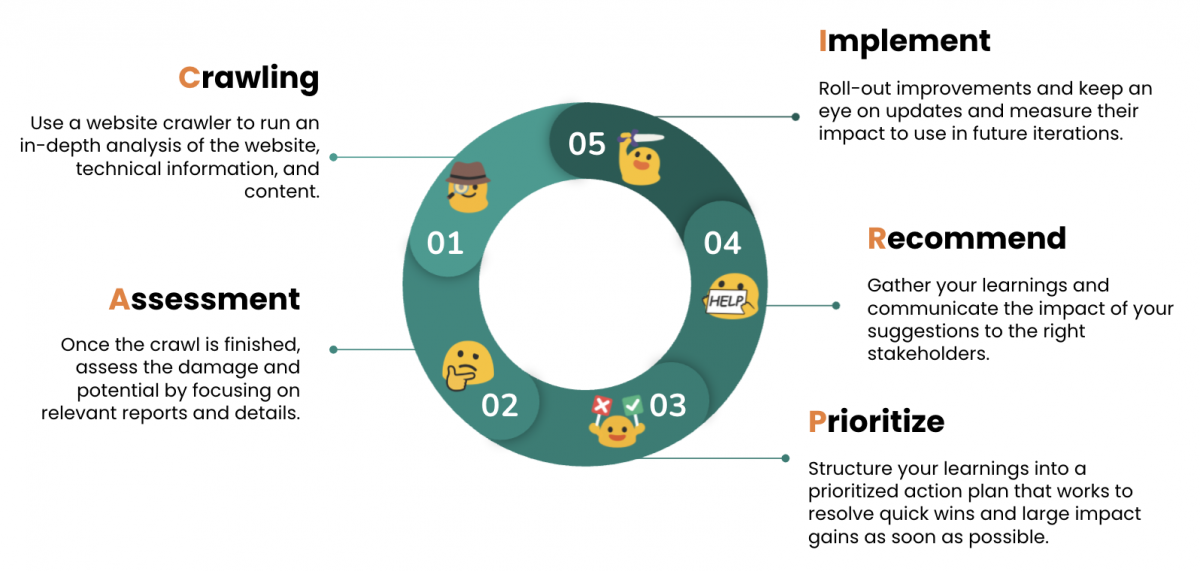
В этом разделе я хотел бы познакомить вас с простой структурой для создания комплексного и целенаправленного анализа веб-сайтов, которую я назвал CAPRI Framework (независимо от того, напоминает ли она вам об итальянском острове, стильных брюках или детском сокосодержащем напитке). не имеет большого значения!).
CAPRI расшифровывается как сканирование, оценка, приоритизация, рекомендация и реализация. В нем кратко описаны все важные шаги, необходимые для создания потрясающих аудитов веб-сайтов.

Рисунок 2: Структура CAPRI
Давайте углубимся в каждый из этих шагов ниже, чтобы вы могли освоить их отдельные шаги!
1. Сканирование вашего сайта
Сканирование — это процесс, выполняемый ботами поисковых систем и инструментами анализа сайта (такими как Ryte!), чтобы проанализировать многие аспекты веб-сайта, от его стиля и содержания до его технического поведения и того, как все это связано друг с другом.
Представьте, что поисковый робот похож на паука, который перемещается со страницы на страницу по ссылкам и собирает информацию о каждой странице на своем пути.
Как начать сканирование сайта:
- Выберите свой любимый сканер веб-сайтов . Мой, конечно, Ryte, но есть и другие доступные, такие как Screaming Frog и Sitebulb (которые сканируют локально, то есть на вашем ПК) или DeepCrawl (который, как и мы, сканирует из облака). Если вы хотите работать вместе со мной над этим руководством, перейдите сюда, чтобы заказать демонстрацию и начать использовать Ryte. Дополнительную информацию о том, как начать сканирование, можно найти в нашем справочном центре.
- Введите точный адрес своей домашней страницы , включая правильный протокол (например, https://) и субдомен (например, www.). Сканер находит контент по ссылкам, и, поскольку домашняя страница обычно является наиболее подходящей страницей, имеет смысл начать именно с нее. Таким образом, ввод неправильного адреса может привести к неправильным результатам.
- Выберите сканирование для мобильных устройств или настольных компьютеров в зависимости от типа аудита, который вы хотите выполнить. Поскольку мы живем в мире Mobile First, я бы посоветовал вам использовать мобильный пользовательский агент, если вам нужно выбрать только один, но также может быть хорошей идеей запустить два обхода и сравнить результаты для проблем с четностью.
- Настройте основные параметры сканера , чтобы убедиться, что он соответствует техническим параметрам вашего сайта. Краулеры будут продолжать находить и поглощать информацию до тех пор, пока не смогут найти больше, поэтому иногда имеет смысл немного ограничить их путешествие. В настройках сканера вы можете определить простые правила, такие как ограничение URL-адресов, должен ли сканер анализировать JavaScript, должен ли он сканировать поддомены и многое другое.
- (Дополнительно) Настройте дополнительные параметры и выберите, какие части вашего веб-сайта следует исключить из сканирования. Если вы поддерживаете огромные веб-сайты, результаты сканирования могут охватывать части веб-сайта, которые не так необходимы для анализа, например страницы с параметрами отслеживания или с примененными фильтрами сортировки. Вам следует подумать, какие страницы или подпапки следует исключить из сканирования, чтобы сделать отчеты максимально релевантными. Продвинутые аудиторы PS также могут воспользоваться другими экспертными функциями, такими как пользовательские настройки файла robots.txt, аутентификация и т. д.
- Начать обход! Если вы еще не совсем уверены, что эти настройки идеальны, просто запустите небольшое тестовое сканирование, например, 5% от размера вашего веб-сайта, чтобы проверить, все ли работает — вы всегда можете настроить параметры для следующего сканирования в настройках проекта. Время завершения сканирования зависит от вашего бюджета URL-адресов и инфраструктуры веб-сайта, но веб-сайт нормального размера, содержащий около 10 000 страниц, должен занять пару часов.
2. Оценка результатов
Когда сканирование завершится, вы получите краткий отчет в своем почтовом ящике, который обобщает основные обнаруженные знания и позволяет вам быстро и правильно начать анализ.
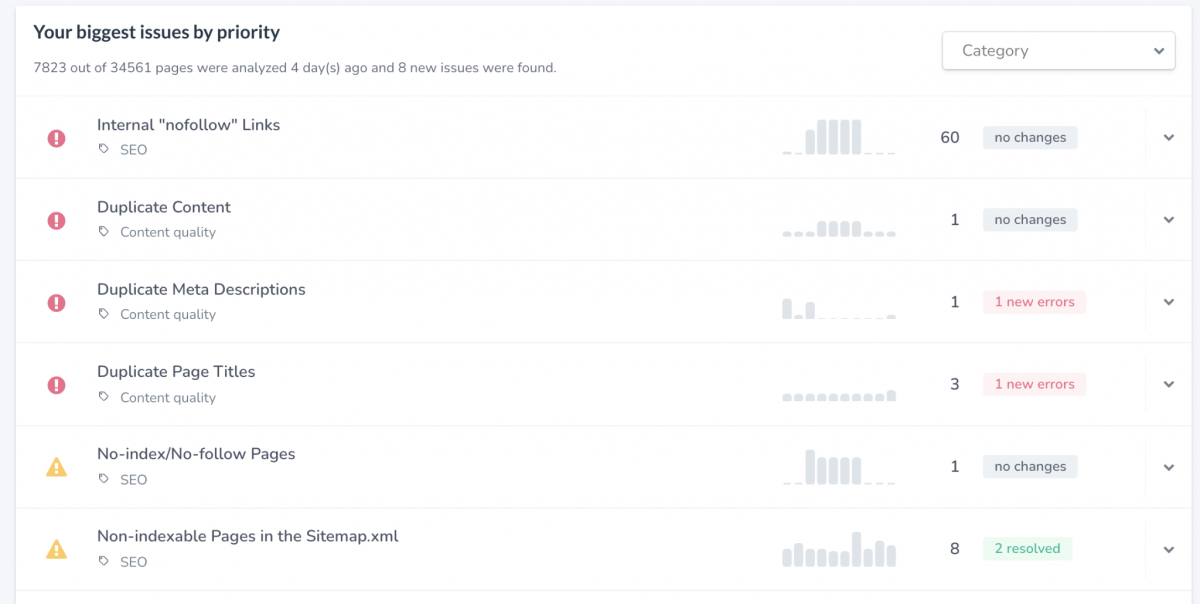
Следующим лучшим местом для начала в Ryte является Обзор проблем , который расставляет приоритеты по оптимизации в зависимости от того, насколько они будут влиять на текущее состояние сайта.

Рис. 3. Обзор проблем Ryte дает первое представление о проблемах веб-сайта и их приоритетах.
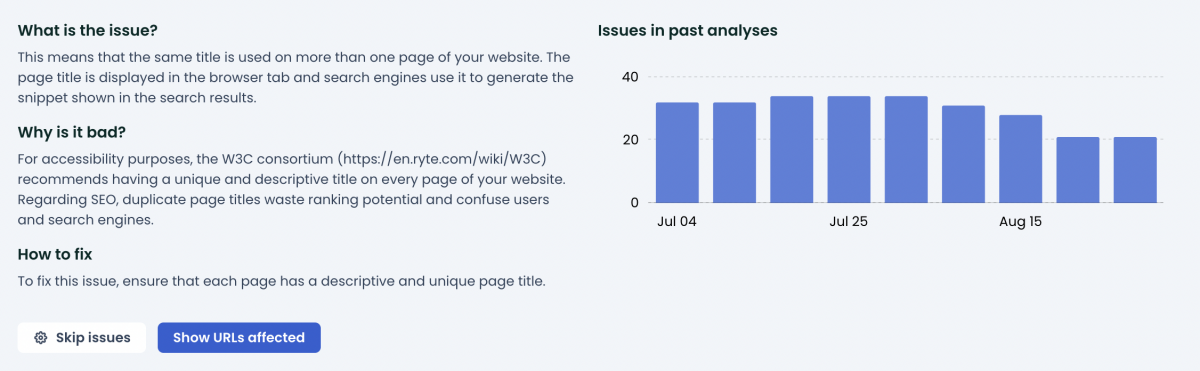
На первый взгляд результаты анализа могут показаться довольно ошеломляющими, поэтому прежде чем углубляться в каждую из рекомендуемых задач, найдите время, чтобы лучше ознакомиться с каждой из рекомендуемых задач. А если вы новичок в аудите веб-сайтов, Райт объяснит, в чем заключается каждая проблема, почему это проблема и как вы можете ее решить.

Рисунок 4. Используйте пояснения в каждом отчете, чтобы лучше понять проблемы с веб-сайтом
При просмотре отчета вам будет представлен список затронутых URL-адресов, которые будут упорядочены и отсортированы в зависимости от типа необходимого исправления. Например, отчет «Неработающие страницы» показывает вам все входящие ссылки, указывающие на эту неработающую страницу, чтобы вы могли посетить их и удалить ссылку или обновить ее, чтобы она указывала на рабочий URL-адрес. Опять же, если вам нужна какая-либо поддержка в этих отчетах, просто щелкните значок вопросительного знака, и появится объяснение.
Rytebot ищет в общей сложности 40 важных проблем с веб-сайтом, но из основной навигации слева вы также можете исследовать множество областей, которые дают вам идеальные рекомендации по оптимизации.
Вот некоторые из наиболее распространенных, но неприятных вопросов, которые необходимо исследовать при оценке результатов сканирования:
| Название выпуска | Описание | Возможное исправление |
| Дублированный контент | Дублированный и почти дублированный контент сбивает с толку пользователей, просматривающих ваш сайт, а также может снизить органическое ранжирование, поскольку поисковые системы не уверены, какая страница является наиболее релевантной версией, и это может даже рассматриваться как спам. | Если страницы имеют очень похожий текст по одной и той же теме, объедините контент на наиболее эффективной странице и перенаправьте дубликаты на исходную версию страницы. Если страницы дублируются по техническим причинам (например, у них есть параметры URL), добавьте к ним каноническую ссылку, указывающую на оригинал. |
| Неоптимизированные заголовки и описания | Мета-заголовки и описания помогают нужным пользователям найти ваш контент на страницах результатов поиска, поэтому важно с самого начала произвести наилучшее первое впечатление. Наличие повторяющихся заголовков означает, что пользователи не могут найти для себя лучшую страницу, а слишком длинный контент будет обрезан. | Укажите уникальный заголовок и описание для каждой страницы, которая заслуживает ранжирования в результатах поиска. Вы должны писать их, думая о пользователях, и очень кратко резюмировать цель страницы, а также стараться соответствовать идеальной длине (что вы можете проверить с помощью нашего оптимизатора фрагментов). |
| Битые изображения и отсутствующие теги alt | Контент так важен по многим причинам, поэтому, когда изображения ломаются, это действительно может испортить пользовательский опыт. Кроме того, проверьте изображения, в которых отсутствует замещающий текст, который представляет собой описание изображения, предназначенное для программ чтения с экрана, а также для случаев, когда изображения разрываются. | Исправьте неработающий код или проверьте, существует ли изображение, но в другом месте, и обновите HTML. Добавьте описательный замещающий текст к изображениям либо непосредственно в HTML, либо в вашей системе управления контентом. |
| Слабая внутренняя ссылочная структура | Четкая и логичная структура сайта позволяет пользователям находить страницы и легко перемещаться по сайту, а также гарантирует, что поисковые системы смогут правильно анализировать контент и понимать связи. Если не учитывать, некоторые страницы могут оказаться без входящих ссылок или с очень небольшим количеством входящих ссылок, а это означает, что контент редко находится и получает более низкий приоритет. | Используя такие отчеты, как Страницы- сироты и Страницы с небольшим количеством входящих ссылок , определите страницы, которым требуется некоторый ссылочный вес, а затем создайте ссылки на них с релевантных страниц. В идеале работайте над созданием хорошо структурированной иерархии контента и внутренних элементов ссылок (например, «Похожие продукты/статьи»), которые гарантируют наличие хорошей автоматизированной системы. |
| Медленные, неуклюжие страницы | Мы все можем проявлять нетерпение при доступе к информации, поэтому наличие быстрого веб-сайта имеет решающее значение, чтобы не потерять клиентов. Эту тему часто можно упустить из виду, и размер файла страниц может увеличиться из-за больших изображений и файлов JavaScript, с которыми должен работать браузер. | Используйте отчеты о производительности Ryte, чтобы найти медленные страницы, нуждающиеся в любви, и тяжелые изображения, которые следует сжать и изменить размер. Поддерживайте актуальность CMS и удаляйте неиспользуемые плагины. Обнаружение наиболее часто используемых тяжелых ресурсов и уязвимых подпапок поможет вам найти лучшие быстрые решения, которые можно порекомендовать клиентам. |

Со временем вы будете точно знать, где найти каждую проблему и какие из них являются наиболее важными для решения. Однако проблема в том, что вы просто не можете исправить все!
Оптимизация веб-сайтов требует времени и ресурсов , поэтому здесь вам нужно действительно выбирать свои сражения, даже для компаний, у которых много разработчиков и маркетинговых сил. Представление клиентам больших списков задач перегружает их и не дает достаточно информации о серьезности проблемы. Вот почему расстановка приоритетов является ключевой частью вашего процесса аудита и, возможно, самой важной.
3. Приоритизация исправлений и оптимизаций
На этом третьем шаге мы собираемся превратить наш список результатов в действительно структурированный аудиторский отчет, с которым клиенты смогут эффективно работать. Вы уже начали расставлять приоритеты на основе подсказок Райта, но мы собираемся сделать все возможное и… расставить приоритеты!
Внедрение исправления требует ресурсов, и все сводится к деньгам. Если разработчику нужно потратить три дня на исправление, это три дня, которые он мог бы потратить на создание новой блестящей функции, которая привлечет больше клиентов, поэтому руководство всегда будет задаваться вопросом, как улучшения веб-сайта повлияют на поступающий доход. Другими словами, какова будет окупаемость инвестиций (или рентабельность инвестиций) для этого исправления?
Я родом из мира SEO, где расчет ROI невероятно сложен, в основном из-за машинного обучения и алгоритмов Google, которые не позволяют быть уверенным в том, что приведет к большему количеству кликов и конверсий.
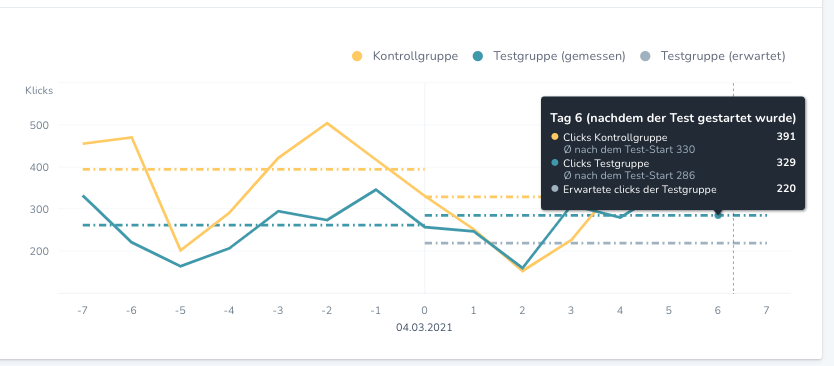
Вот почему огромные и дорогостоящие исправления всегда следует сначала тестировать на меньшем количестве страниц, прежде чем полностью развертывать. В качестве небольшого совета любопытным маркетологам следует воспользоваться нашей функцией SEO A/B-тестирования, чтобы по-настоящему экспериментировать с уверенностью.

Рисунок 5. Используйте функцию A/B-тестирования Rytes SEO для надежной оценки мер по оптимизации.
При этом, собрав подтвержденные факторы ранжирования, проверенные лучшие практики UX и годы существующих исследований, можно построить кейсы вокруг рекомендуемых итераций веб-сайта. Старайтесь всегда учитывать , какое влияние изменение должно оказать на входящий доход, трафик и его масштаб .
Из-за этого очень важно, чтобы у вас было как можно больше доказательств и боеприпасов, поэтому обязательно получите доступ к Google Search Console и свойствам Google Analytics (или другим инструментам анализа трафика).
В Ryte вы можете оценить, насколько хорошо работает органический трафик , найти потенциал для еще большего роста и увидеть, какие страницы действительно борются за привлечение посетителей из-за плохого UX веб-сайта. Даже если SEO не является приоритетом для веб-сайта, который вы проверяете, хороший рейтинг в Google — это результат высококачественных веб-сайтов, поэтому мне нравится рассматривать органический трафик как признак качества в любом случае. Вы также должны подключить свои учетные записи Google Search Console и Google Analytics к Ryte, чтобы добавить еще один параметр приоритета в отчеты о проблемах веб-сайта. Затем детали сканирования могут быть подкреплены аналитическими данными, и можно легко отсортировать исправления неработающих страниц по входящим сеансам и медленные страницы, например, по показателю отказов.
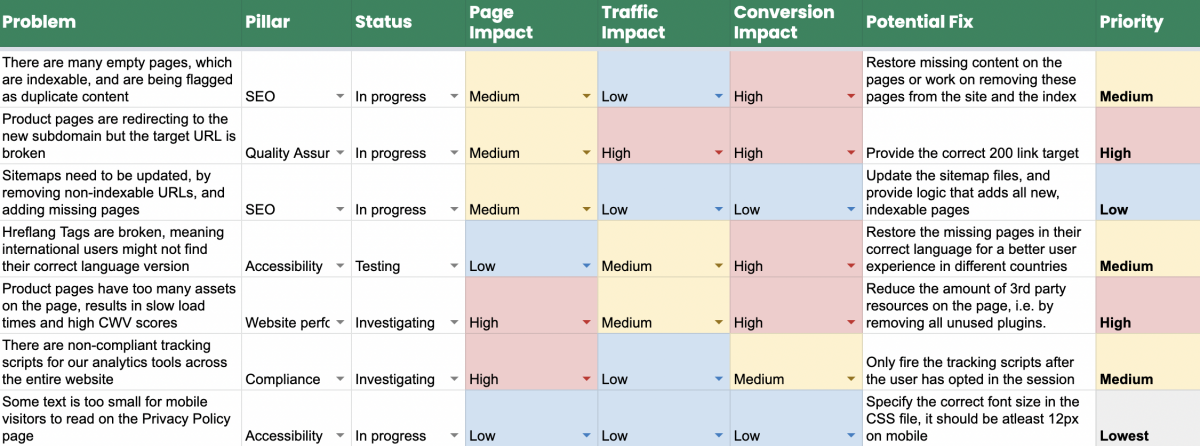
Имея эту информацию, вы можете лучше судить о том, какое влияние окажут одобренные вами итерации на доход и трафик. Чтобы помочь систематизировать результаты и их влияние, не стесняйтесь заимствовать мой удобный шаблон Google Sheets. Здесь каждое воздействие имеет вес и будет рассчитывать приоритет на основе воздействия.

Рисунок 6: Шаблон для определения приоритетности проблем вашего веб-сайта
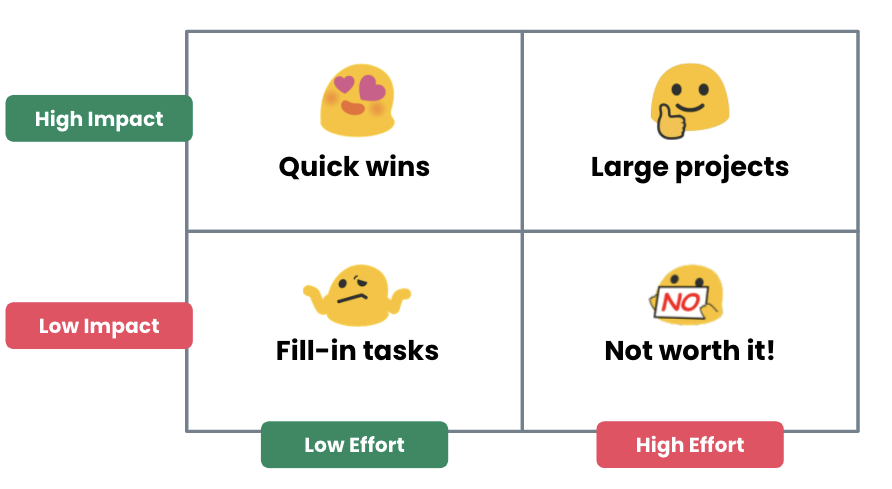
Вы можете пропустить этот шаг, если вы уже разбираетесь в способах определения приоритетов! Тем не менее, следующий обязательно. Хотя некоторые обновления имеют высокий приоритет, для их внедрения может потребоваться много времени и энергии, поэтому вам необходимо учитывать оба аспекта, чтобы составить окончательный план действий. Для этого мне нравится создавать очень простые матрицы влияния и усилий , которые будут использоваться при представлении клиентам или руководству.

Рисунок 7. При определении приоритетов улучшений веб-сайта вы должны учитывать как влияние, так и затраченные усилия.
Вы можете сопоставить задачи с каждым квадрантом, от быстрых побед «высокое влияние и небольшие усилия» (всем это нравится) до важных задач, которые требуют больше времени и внимания в качестве проекта « высокое влияние, большие усилия» .
Задачи «малого воздействия, но с небольшими усилиями» — это более второстепенные темы, которые можно выполнять, например, в конце спринта, когда все важные задачи выполнены. Наконец, есть задачи «низкого воздействия, больших усилий» , которые можно отправить в мусорное ведро — и остаться в мусорном ведре.
4. Рекомендация изменений основным заинтересованным сторонам
К настоящему времени у вас должен быть прекрасный список приоритетных задач для успеха вашего веб-сайта, но это еще не совсем полноценный аудит. Вам необходимо спланировать все потенциальные решения и предложить их в порядке воздействия и требуемых усилий.
Если вы работаете над собственным веб-сайтом, вы уже должны знать, какие технологии использует ваш веб-сайт, и иметь хорошее представление о том, как решать проблемы, но те из вас, кто работает с клиентами, должны задать этот вопрос на ранней стадии процесса аудита. . Вот несколько важных вопросов, которые следует задать им:
- Какие системы управления контентом используются на веб-сайте? Таким образом, вы можете рекомендовать готовые решения, такие как плагины, которые можно легко включить и настроить. Если они не уверены, вы можете быстро проверить с помощью BuiltWith, который покажет вам все текущие технологии, используемые страницей.
- Какие существенные изменения веб-сайта были сделаны в прошлом? Был ли у них желаемый результат? Это даст вам представление о том, какие темы могли быть неудачными или успешными, поэтому вам не нужно копаться в кроличьих норах или указывать на очевидное в ходе аудита.
- Были ли какие-либо серьезные обновления веб-сайта, такие как перезапуск? Это очень важно знать, когда вы копаетесь в аналитических данных и выясняете неожиданные изменения в KPI.
- Как вы обычно работаете с заинтересованными сторонами веб-сайта? В идеале должна быть система тикетов или инструмент управления проектами, которые вы должны учитывать при проведении аудита.
Когда у вас есть вся эта информация, вы можете создать эффективный, расширяющий возможности аудит веб-сайта, который учитывает их очень конкретную ситуацию. Проведя аудит сотен веб-сайтов, я могу с уверенностью сказать, что каждая настройка была разной, поэтому составление списка общих проблем и исправлений не принесет хорошего результата.
Еще кое-что, о чем следует помнить, это то, что даже несмотря на то, что могут существовать лучшие практики, и вы могли разработать то, что вы считаете лучшим решением проблемы веб-сайта, разработчики и владельцы продуктов, вероятно, будут лучше понимать, что работает лучше всего для текущего веб-сайта. Всегда не забывайте предлагать и рекомендовать решения, а не диктовать и микроуправлять.
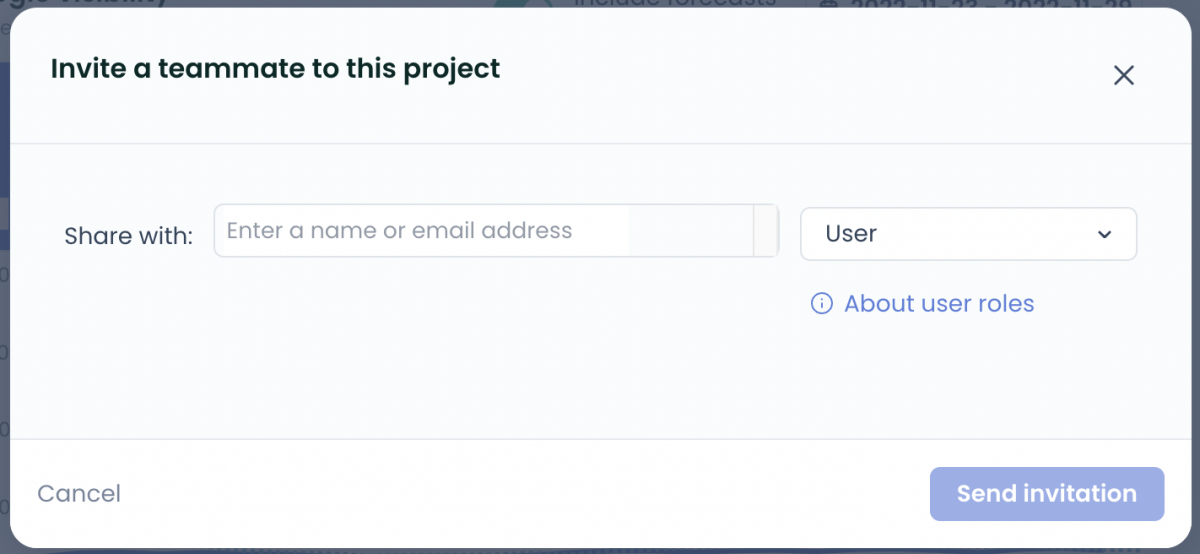
Имея все это в виду, сформулируйте отчет с вашими выводами, снимками экрана, ссылками на отчеты (да, вы можете добавить своего клиента в качестве пользователя в свою учетную запись Ryte, если хотите!), описаниями и предлагаемыми вами решениями. Этот результат должен сопровождаться экспортом URL-адресов и техническими данными, чтобы можно было получить доступ ко всему на этапе развертывания.

Рисунок 8. Вы можете легко поделиться своими проектами Ryte или отдельными отчетами со своей командой
Представляя свои выводы и рекомендации, назначьте встречу, чтобы обсудить результаты с заинтересованными сторонами, и используйте очень простые и четкие слайды, созданные с учетом аудитории. Не заваливайте людей уровня C техническими деталями!
Будьте на очень высоком уровне в своих объяснениях и всегда сообщайте о ценности предлагаемых задач и стратегий. Если им нужен подробный прогон, они могут проверить отчет.
5. Внедрение и измерение результатов
Из-за вашего невыполненного аудита исправления и изменения начнут развертываться. От того, насколько вы вовлечены в этот процесс, зависит многое.
- Если вы сделали разовый аудит для клиента, теперь все в его руках.
- Если вы работаете с клиентом на предоплате, вы также не будете пачкать руки изменениями веб-сайта. Тем не менее, по-прежнему очень важно отслеживать все итерации и результаты, чтобы вы могли доказать пользу своих усилий по аудиту и продолжать направлять их.
- Если вы работаете над своим собственным веб-сайтом, то вам решать, как управлять этими проектами и следить за их реализацией, возможно, даже самостоятельно исправлять ошибки и иметь возможность наблюдать за плодами своего труда.
Чтобы сделать это эффективно, вам необходимо задокументировать каждое крупное улучшение веб-сайта в соответствующем формате, например, в общем документе или в инструменте управления проектами, таком как Confluence, Notion и т. д.

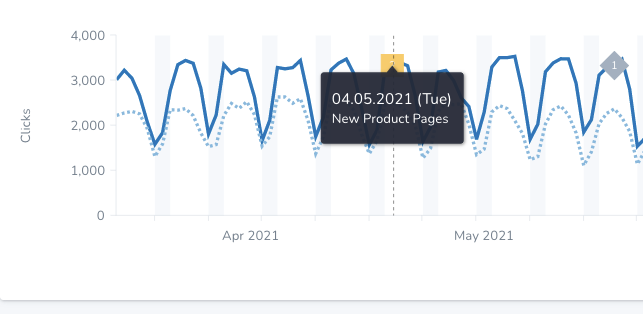
Рисунок 9. Добавьте пользовательские события в отчеты обычного поиска, чтобы отслеживать, когда были внесены изменения.
И еще один важный совет: не забудьте сделать аннотации к своим отчетам об органическом трафике , добавив пользовательские события (см. снимок экрана выше) и создайте сегменты для всех страниц, которые получили это исправление.
Это означает, что вы можете сообщать о любом влиянии и событиях, чтобы сфокусировать KPI, не только для того, чтобы доказать, что вы хороший аудитор UX веб-сайта, но и для того, чтобы помочь получить больше ресурсов для будущих итераций.
Конечно, не всем заинтересованным сторонам нужен доступ к вашему набору инструментов, так как у них не всегда будет время просмотреть отчеты. Создавайте еженедельные или ежемесячные отчеты для заинтересованных сторон , которые отображают результаты, или экспортируйте обзоры и отчеты в формате PDF, который вы можете отправить им и объяснить любые изменения.
Заключительные мысли о том, как добиться успеха
Не существует «единственного лучшего способа» аудита веб-сайта. Расследования могут варьироваться от очень быстрых проверок до действительно всестороннего, целостного анализа, который охватывает несколько недель. Тем не менее, следует помнить о некоторых ключевых факторах, которыми должен обладать каждый хороший аудит:
- Приоритет: Всегда, всегда заказывайте рекомендации на основе результатов, которые они будут иметь для целей бизнеса и общего роста. Не каждую тему нужно поднимать и в ходе первого аудита. Постарайтесь построить стратегию и дорожную карту, исходя из самых высоких потребностей.
- Ориентация на пользователя: всегда сообщайте об изменении с предполагаемым эффектом, который оно окажет на ключевые показатели эффективности пользователя. Вместо «Сжатие этих изображений повысит скорость страницы», укажите преимущества для посетителей их веб-сайта, например: «Мы снизим количество выходов и увеличим конверсию за счет более быстрых страниц. Мы можем добиться этого, сжимая изображения».
- Осведомленность аудитории: научитесь читать комнату и подготавливайте аудиты и отчеты для соответствующих заинтересованных сторон. Директору по маркетингу не нужно слушать, как вы говорите об отдельных технических проблемах в течение часа, а веб-разработчикам не нужно объяснять, что такое код состояния HTTP.
Если вы будете следовать этим руководящим принципам, нашей простой структуре CAPRI и общей цели работать над созданием идеального пользовательского интерфейса веб-сайта, вы станете профессионалом в области аудита веб-сайтов в кратчайшие сроки! Удачной оптимизации :)
Начните аудит своего веб-сайта с Ryte!
Заказать демо
