Kompletny przewodnik po audytach stron internetowych
Opublikowany: 2022-12-19Dowiedz się, dlaczego audyty witryn są ważne dla Twojej firmy, zdefiniuj cele audytu witryn i nie tylko.
Szukasz kompletnego, łatwego do zrozumienia przewodnika na temat audytu stron internetowych? Cóż, dodaj tę stronę do zakładek, ponieważ tutaj jest wszystko, co musisz wiedzieć.
Wyjaśnimy, dlaczego audyty stron internetowych mają znaczenie, zidentyfikujemy niektóre wspólne cele i pokażemy krok po kroku proces ich wykonywania (rama CAPRI).
Pod koniec tego przewodnika będziesz kreatorem audytu witryny, gotowym do zanurzenia się w dużych lub małych projektach. Zacznijmy.
Zawartość
- Dlaczego audyty stron internetowych są tak ważne?
- Określenie celu audytu witryny
- Prosty plan audytu strony internetowej krok po kroku
- Indeksuj swoją witrynę
- Oceń wszystkie problemy
- Nadaj priorytet największym problemom
- Rekomenduj zmiany interesariuszom
- Wdrażanie i mierzenie wyników
- Ostatnie myśli o tym, jak odnieść sukces
Dlaczego audyty stron internetowych są tak ważne?
Wyobraź sobie, że kilka lat temu zbudowałeś idealny hotel dla wczasowiczów, aby mogli w nim spędzić relaksujący i przyjemny pobyt. Roboty budowlane były nienaganne, pokoje były odpowiedniej wielkości i starannie rozplanowane, a wystrój był olśniewająco stylowy. Wszystko było idealne, Twoi goście świetnie się bawili i nic nie można było poprawić!
A co, jeśli przez lata zapomniałeś sprawdzić, czy wszystko nadal się zgadza? Zmieniły się potrzeby Twoich gości, brakuje już miejsca, hydraulika zaczęła przeciekać, a Twoje niegdyś stylowe ozdoby popadły w zaniedbanie lata temu. Wszystko zaczęło się psuć, a liczba gości hotelowych zaczęła spadać.
Jeśli nie jest oceniana i monitorowana, Twoja strona może popaść w ruinę, jak mój źle utrzymany hotel! W dzisiejszym rozległym cyfrowym świecie kluczowe znaczenie ma zapewnienie najwyższej możliwej jakości obsługi witryny, w przeciwnym razie potencjalni goście i klienci mogą odejść i szukać innych firm.

Rysunek 1: Podobnie jak w przypadku prac konserwacyjnych w hotelu, Twoja witryna również wymaga regularnego przeglądu i konserwacji.
Audyty witryn zapewniają wyłapanie wszelkich problemów, zlokalizowanie potencjału do dalszego rozwoju i stworzenie priorytetowych planów działania w celu skutecznego wprowadzenia ulepszeń.
Ostatecznie audyty te pozwalają Ci na osiągnięcie swoich cyfrowych celów, niezależnie od tego, czy są to nowe przychody, więcej odwiedzających, lojalność wobec marki, czy jakikolwiek KPI wymagający uwagi.
Określenie celu audytu witryny
Później szczegółowo opiszę kompleksowy proces audytu, abyś mógł zacząć. Warto wiedzieć, że każdy tworzony i prezentowany audyt powinien być dostosowany do wiedzy i roli odbiorcy, wielkości serwisu (pełny audyt większych serwisów może zająć dużo więcej czasu) oraz głównego celu domeny (co jest ważne dla sklepu internetowego nie zawsze jest konieczne na przykład w przypadku magazynu).
Kolejnym istotnym czynnikiem, który ma wpływ na to, jaki rodzaj audytu przeprowadzisz, są oczekiwania Twojego klienta lub interesariusza . Zrozumienie tego na bardzo wczesnym etapie ma ogromne znaczenie, ponieważ określi, ile czasu potrzebujesz i na czym należy się skupić. Poniżej wymieniłem kilka przykładowych celów audytu, z którymi warto się zapoznać (nazwy oczywiście można zmienić):
Ekspresowa ocena
Ten rodzaj audytu jest idealny, jeśli odbiorcą jest nowy klient/interesariusz, który nie jest tak biegły w sposobach marketingu cyfrowego lub tworzenia stron internetowych . Szybka ocena strony internetowej polega na szybkim spojrzeniu na zawartość i zasoby techniczne, aby lepiej zorientować się, na którym obszarze lub filarze warto się skupić w kolejnej głębszej analizie. Jest to zalecane, jeśli klient nie jest jeszcze pewien, jakiej miłości i troski potrzebuje jego domena.
Ankieta SEO
Audyty SEO (Search Engine Optimization) są niezbędne dla domen, które chcą uzyskać większy ruch i przychody dzięki organicznym wynikom wyszukiwania. Ranking w popularnych wyszukiwarkach, takich jak Google, wymaga bycia odpowiednim i wysokiej jakości zasobem, a jednocześnie upewnienia się, że treść jest łatwo dostępna dzięki analizie robotów indeksujących i botów.
Dlatego tego typu audyty obejmują wiele tematów , od badania słów kluczowych po analizę wydajności wyszukiwania, kontrolę jakości treści, stan techniczny i wiele innych.
Kontrola treści
Treści (słowa, obrazy, filmy itp.), które umieszczasz w swojej witrynie, dają większe szanse na rezonowanie z idealną publicznością i budują relacje, które mogą skutkować większym ruchem przychodzącym i klientami.
Audyty kontroli treści obejmują zatem badanie słów kluczowych i tematów w celu wykrycia luk, które nie zostały jeszcze ukierunkowane, oraz ocenę jakości istniejących zasobów w celu zlokalizowania niezbędnych ulepszeń.
Audyty te mogą wymagać ocen jakościowych i kreatywności , uwzględnienia całej podróży klienta i są idealne dla mniejszych firm , które chcą się rozwijać za pomocą strategii treści.
Dowód wydajności
Ten audyt w szczególności zapewnia, że wszystkie zasoby i zasoby w Twojej witrynie działają szybko, stabilnie i funkcjonalnie. Powolne strony powodują frustrację użytkowników i skutkują wysokimi wskaźnikami wyjść i niskimi konwersjami, dlatego ważne jest przeprowadzenie audytu wydajności, aby nadal optymalizować ten ważny filar UX witryny.
Tego typu audyty są zwykle bardziej zaawansowane technicznie i zwykle wymagają wsparcia programisty przy wdrażaniu.
Analiza dostępności
Zapewnienie dostępności stron internetowych dla wszystkich jest ważne dla dobra odwiedzających, a także dla stanu sieci. Zapewnia, że każdy może korzystać z Twojej witryny, bez względu na swoje umiejętności, preferowane urządzenie, lokalizację lub język.
Audyt z myślą o tych tematach skupi się na podstawach UX i projektowania stron internetowych, więc pamiętaj o zaangażowaniu tych zespołów, aby wprowadzać ulepszenia.
Odkrywanie UX witryny
W przypadku domen o ugruntowanej pozycji, które chcą osiągnąć większy sukces online, holistyczny audyt wykrywania UX witryny internetowej może być idealnym działaniem do podjęcia, ponieważ koncentruje się na 6 podstawowych filarach optymalnych witryn internetowych: SEO, zapewnienie jakości, wydajność, dostępność, zgodność i Zrównoważony rozwój.
Ten rodzaj analizy może zająć więcej czasu, ponieważ jest wiele obszarów, którymi należy się zająć, ale daje kluczowy wgląd w wszelkie luki w pancerzu Twojej witryny i ujawnia, które filary są najsłabsze.
Wdrażanie wniosków płynących z tego rodzaju analizy zwykle wymaga wspólnego wysiłku między zespołami zajmującymi się tworzeniem stron internetowych, projektowaniem, marketingiem cyfrowym i innymi zespołami zajmującymi się witrynami internetowymi, dlatego ustalenie priorytetów jest bardzo ważnym krokiem.
Prosty plan audytu strony internetowej krok po kroku
Staraj się nie być zbyt przytłoczonym różnymi możliwymi rodzajami audytów! Chociaż mają różne wyniki i obszary zainteresowania, kroki, które należy podjąć, aby osiągnąć te wyniki, będą podobne.
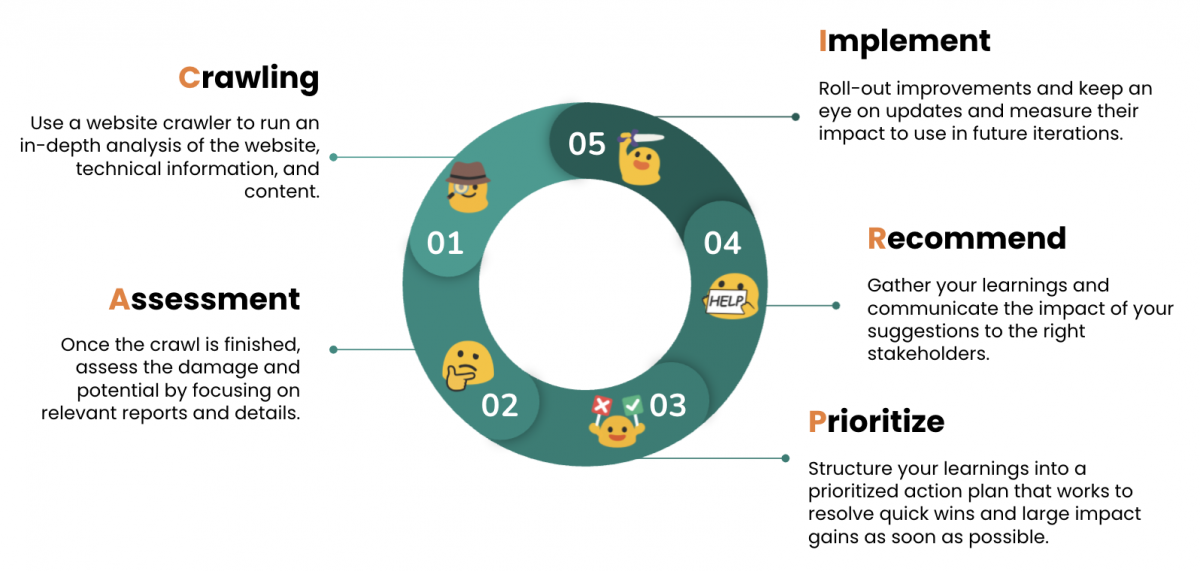
W tej sekcji chciałbym przeprowadzić Cię przez prosty framework do tworzenia kompleksowych i ukierunkowanych analiz stron internetowych, który nazwałem CAPRI Framework (niezależnie od tego, czy przypomina ci włoską wyspę, stylowe spodnie, czy napój z soku z dzieciństwa, nie nie ma to większego znaczenia!).
CAPRI oznacza indeksowanie, ocenę, ustalanie priorytetów, zalecenie i wdrażanie. Podsumowuje każdy kluczowy krok potrzebny do stworzenia oszałamiających audytów stron internetowych.

Rysunek 2: Struktura CAPRI
Zagłębmy się w każdy z poniższych kroków, abyś mógł opanować ich poszczególne kroki!
1. Indeksowanie Twojej witryny
Indeksowanie to proces przeprowadzany przez roboty wyszukiwarek i narzędzia do analizy witryn (takie jak Ryte!) w celu przeanalizowania wielu aspektów witryny, od jej stylu i zawartości po zachowanie techniczne i sposób, w jaki są ze sobą połączone.
Wyobraź sobie, że robot indeksujący jest jak pająk, który przemieszcza się ze strony na stronę za pośrednictwem linków i zbiera informacje o każdej stronie na swojej drodze.
Jak rozpocząć indeksowanie witryny:
- Wybierz swój ulubiony robot indeksujący witrynę . Mój to oczywiście Ryte, ale dostępne są też inne, takie jak Screaming Frog i Sitebulb (które indeksują lokalnie, tj. na twoim komputerze) lub DeepCrawl (który, podobnie jak my, indeksuje z chmury). Jeśli chcesz pracować razem ze mną w tym przewodniku, przejdź tutaj, aby zarezerwować wersję demonstracyjną i zacząć korzystać z Ryte. Więcej informacji o tym, jak rozpocząć indeksowanie, znajdziesz w naszym centrum pomocy.
- Podaj dokładny adres swojej strony głównej , w tym właściwy protokół (np. https://) i subdomenę (np. www.). Robot indeksujący odkrywa treści za pomocą linków, a ponieważ strona główna jest zazwyczaj najlepiej połączoną stroną, warto zacząć tutaj. Wprowadzenie błędnego adresu może zatem skutkować nieprawidłowymi wynikami.
- Wybierz indeksowanie mobilne lub stacjonarne, w zależności od rodzaju audytu, który chcesz przeprowadzić. Ponieważ żyjemy w świecie Mobile First, sugerowałbym użycie klienta użytkownika Mobile, jeśli musisz wybrać tylko jeden, ale dobrym pomysłem może być również przeprowadzenie dwóch indeksowań i porównanie wyników pod kątem problemów z parzystością.
- Skonfiguruj podstawowe ustawienia robota , aby upewnić się, że jest on zgodny z konfiguracją techniczną Twojej witryny. Roboty będą odkrywać i przeżuwać informacje, dopóki nie będą w stanie znaleźć więcej, więc czasami warto trochę ograniczyć ich podróż. W ustawieniach robota możesz zdefiniować proste reguły, takie jak limit adresów URL, czy robot powinien analizować JavaScript, czy powinien indeksować subdomeny i inne.
- (Zaawansowane) Skonfiguruj ustawienia zaawansowane i wybierz części witryny, które mają zostać wykluczone z indeksowania. Jeśli prowadzisz duże witryny, wyniki indeksowania mogą obejmować części witryny, które nie są tak potrzebne do analizy, takie jak strony z parametrami śledzenia lub z zastosowanymi filtrami sortowania. Należy rozważyć, które strony lub podfoldery należy wykluczyć z indeksowania, aby raporty były jak najbardziej trafne. Zaawansowani audytorzy PS mogą również korzystać z innych funkcji eksperckich, takich jak niestandardowe ustawienia pliku robots.txt, uwierzytelnianie i tak dalej.
- Rozpocznij indeksowanie! Jeśli nie jesteś jeszcze całkowicie pewien, czy te ustawienia są idealne, po prostu uruchom małe indeksowanie testowe, np. 5% rozmiaru witryny, aby sprawdzić, czy wszystko działa – zawsze możesz dostosować ustawienia dla następnego indeksowania w Ustawieniach projektu. Czas potrzebny do zakończenia indeksowania zależy od budżetu adresów URL i infrastruktury witryny, ale witryna normalnej wielkości zawierająca około 10 000 stron powinna zająć kilka godzin.
2. Ocena wyników
Po zakończeniu indeksowania otrzymasz w swojej skrzynce odbiorczej szybki raport podsumowujący najważniejsze wykryte wnioski i umożliwiający szybkie rozpoczęcie analizy na właściwej ścieżce.
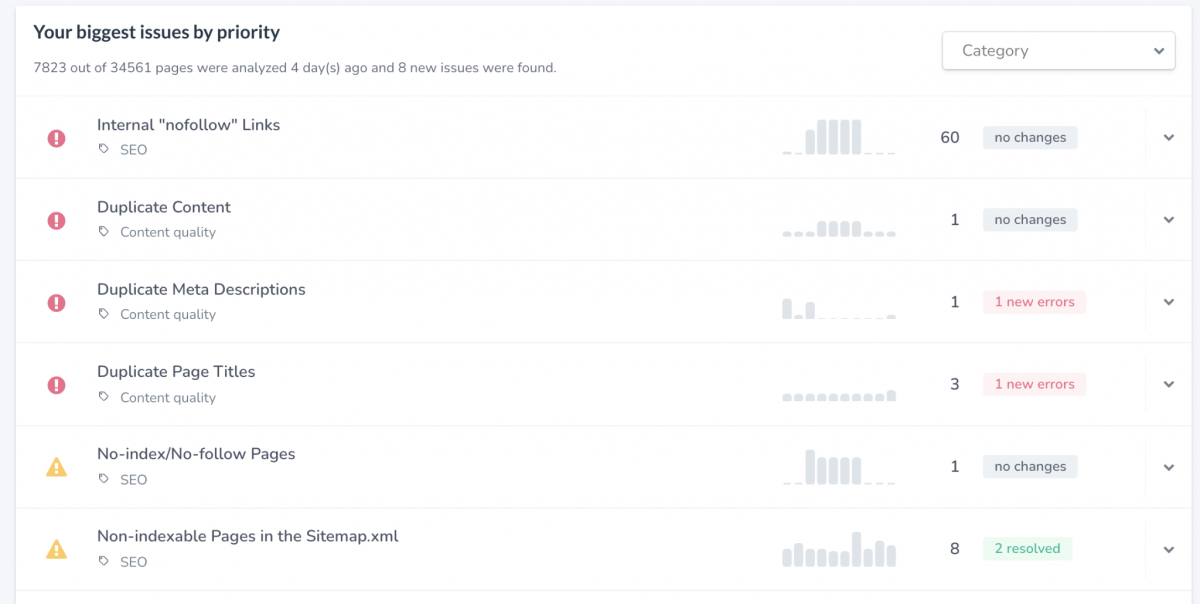
Następnym najlepszym miejscem do rozpoczęcia w Ryte jest Przegląd problemów , w którym priorytetyzuje się optymalizacje na podstawie ich wpływu na obecny stan witryny.

Rysunek 3: Przegląd problemów Ryte zawiera pierwszy przegląd problemów ze stroną internetową i ich priorytet
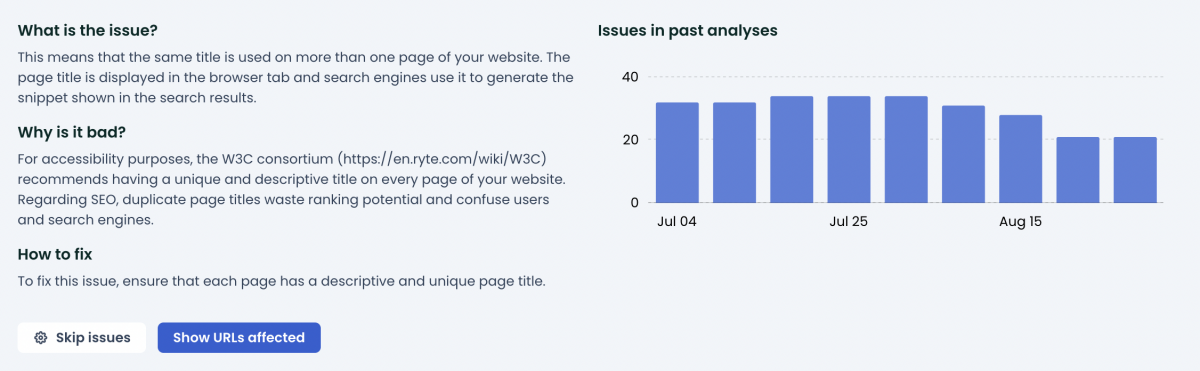
Wyniki analizy mogą na pierwszy rzut oka wydawać się przytłaczające, dlatego poświęć trochę czasu na zapoznanie się z każdym z zalecanych zadań przed dalszym badaniem. A jeśli dopiero zaczynasz audytować strony internetowe, Ryte wyjaśnia, na czym polega każdy problem, dlaczego jest to problem i jak możesz go idealnie naprawić.

Rysunek 4: Użyj wyjaśnień w każdym raporcie, aby lepiej zrozumieć problemy z witryną
Podczas odwiedzania raportu zostanie wyświetlona lista adresów URL, których dotyczy problem, które zostaną uporządkowane i posortowane w zależności od rodzaju koniecznej poprawki. Na przykład raport „Uszkodzone strony” pokazuje wszystkie przychodzące linki prowadzące do tej uszkodzonej strony, dzięki czemu możesz je odwiedzić i usunąć link lub zaktualizować go tak, aby prowadził do działającego adresu URL. Ponownie, jeśli potrzebujesz pomocy w tych raportach, po prostu kliknij ikonę znaku zapytania, a pojawi się wyjaśnienie.
Rytebot wyszukuje w sumie 40 ważnych problemów ze stroną internetową, ale z głównej nawigacji po lewej stronie możesz także eksplorować mnóstwo obszarów, które dają Ci idealne rekomendacje optymalizacyjne.
Oto niektóre z najczęstszych, ale frustrujących problemów, które należy zbadać podczas oceny wyników indeksowania:
| Nazwa wydania | Opis | Potencjalna poprawka |
| Duplikat treści | Zduplikowane lub prawie zduplikowane treści są mylące dla użytkowników poruszających się po Twojej witrynie, a także mogą obniżyć rankingi organiczne, ponieważ wyszukiwarki nie są pewne, która wersja strony jest najbardziej odpowiednia, a nawet może to być postrzegane jako zachowanie spamerskie. | Jeśli strony mają bardzo podobny tekst na ten sam temat, połącz treść na stronie o najlepszych wynikach i przekieruj duplikaty do oryginalnej wersji strony. Jeśli strony są zduplikowane z powodów technicznych (np. ma parametry adresu URL), dodaj na nich kanoniczne wskazujące na oryginał. |
| Niezoptymalizowane tytuły i opisy | Metatytuły i opisy pomagają właściwym użytkownikom znaleźć Twoje treści na stronach wyników wyszukiwania, dlatego ważne jest, aby od samego początku zrobić jak najlepsze pierwsze wrażenie. Zduplikowane tytuły oznaczają, że użytkownicy nie mogą znaleźć najlepszej dla nich strony, a zbyt długa treść zostanie ucięta. | Podaj unikalny tytuł i opis dla każdej strony, która zasługuje na pozycję w wynikach wyszukiwania. Powinieneś napisać je z myślą o użytkownikach i bardzo krótko podsumować cel strony, jednocześnie dążąc do dopasowania idealnej długości (co możesz sprawdzić za pomocą naszego Optymalizatora snippetów). |
| Uszkodzone obrazy i brakujące znaczniki alt | Treść jest tak ważna z wielu powodów, więc gdy obrazy się psują, może to naprawdę zabić wrażenia użytkownika. Ponadto sprawdź, czy na obrazach brakuje tekstu alternatywnego, który jest opisem obrazu dostępnym dla czytników ekranu i gdy obrazy się psują. | Napraw uszkodzony kod lub sprawdź, czy obraz nadal istnieje, ale w innym miejscu, i zaktualizuj kod HTML. Dodaj opisowy tekst alternatywny do obrazów bezpośrednio w kodzie HTML lub w systemie zarządzania treścią. |
| Słaba wewnętrzna struktura linkowania | Przejrzysta i logiczna struktura witryny umożliwia użytkownikom odkrywanie stron i łatwe poruszanie się po witrynie, a także gwarantuje, że wyszukiwarki mogą właściwie analizować zawartość i rozumieć powiązania. Jeśli nie zostanie to uwzględnione, niektóre strony mogą nie mieć żadnych lub bardzo niewiele linków przychodzących, co oznacza, że treść jest rzadko znajdowana i ma niższy priorytet. | Korzystając z raportów, takich jak Strony osierocone i Strony z niewielką liczbą linków przychodzących , zidentyfikuj strony, które wymagają pewnej wartości linków, a następnie umieść linki do odpowiednich stron. Idealnie byłoby pracować nad dobrze ustrukturyzowaną hierarchią treści i wewnętrznymi elementami linkującymi (np. „Powiązane produkty/artykuły”), które zapewniają dobry zautomatyzowany system. |
| Wolne, toporne strony | Wszyscy możemy być niecierpliwi podczas uzyskiwania dostępu do informacji, więc posiadanie szybkiej strony internetowej jest kluczowe, aby uniknąć utraty klientów. Ten temat często można przeoczyć, a strony mogą mieć duży rozmiar pliku z powodu dużych obrazów i plików JavaScript, z którymi przeglądarka musi sobie poradzić. | Skorzystaj z raportów wydajności firmy Ryte, aby znaleźć powolne strony, które wymagają uwagi, oraz ciężkie obrazy, które należy skompresować i zmienić ich rozmiar. Aktualizuj swój CMS i usuwaj nieużywane wtyczki. Lokalizowanie najczęściej używanych ciężkich zasobów i podfolderów, których dotyczy problem, pomaga znaleźć najlepsze szybkie wygrane, które można polecić klientom. |

Z biegiem czasu będziesz dokładnie wiedzieć, gdzie znaleźć każdy problem i które są najważniejsze do rozwiązania. Problem polega jednak na tym, że po prostu nie możesz naprawić wszystkiego!
Optymalizacja stron internetowych kosztuje czas i zasoby , więc musisz naprawdę walczyć tutaj, nawet w przypadku firm, które mają wielu programistów i siłę marketingową. Prezentowanie klientom dużych list zadań przytłacza ich i nie dostarcza wystarczających informacji o powadze problemu. Właśnie dlatego ustalanie priorytetów jest kluczową częścią procesu audytu i prawdopodobnie najważniejszą.
3. Ustalanie priorytetów poprawek i optymalizacji
W tym trzecim kroku zamienimy naszą listę wyników w naprawdę ustrukturyzowany raport z audytu, z którym klienci będą mogli efektywnie pracować. Rozpoczęliście już nadawanie priorytetów problemom na podstawie wskazówek Ryte'a, ale my pójdziemy o krok dalej i… ustalimy priorytety!
Wdrożenie poprawki kosztuje zasoby, a wszystko sprowadza się do pieniędzy. Jeśli programista musi spędzić trzy dni na pracy nad poprawką, to może poświęcić trzy dni na stworzenie nowej, błyszczącej funkcji, która przyciągnie więcej klientów, więc kierownictwo zawsze będzie kwestionować wpływ ulepszeń witryny na dochody. Innymi słowy, jaki będzie zwrot z inwestycji (lub ROI) dla tej poprawki?
Pochodzę ze świata SEO, w którym obliczanie ROI jest niezwykle trudne do perfekcji, głównie ze względu na uczenie maszynowe Google i algorytmy, które uniemożliwiają pewność, co doprowadzi do większej liczby kliknięć i konwersji.
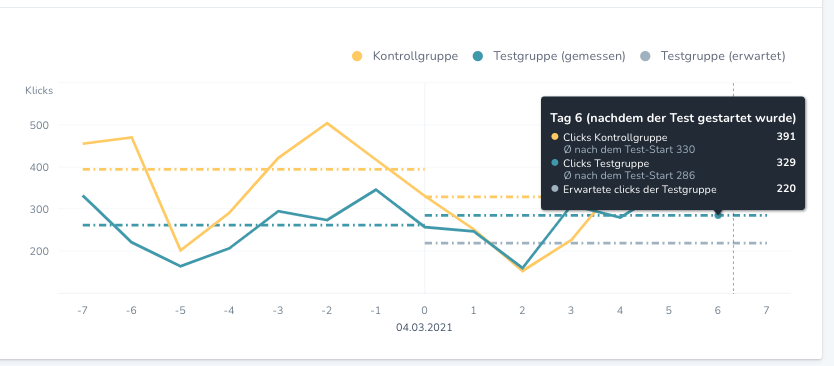
Dlatego ogromne i drogie poprawki zawsze należy najpierw przetestować na mniejszej liczbie stron, zanim zostaną w pełni wdrożone. Jako mała wskazówka, ciekawi marketerzy powinni sprawdzić naszą funkcję testów SEO A/B, aby naprawdę eksperymentować z pewnością siebie.

Rysunek 5: Skorzystaj z funkcji testów A/B Rytes SEO, aby wiarygodnie ocenić działania optymalizacyjne
Biorąc to pod uwagę, gromadząc potwierdzone czynniki rankingowe, sprawdzone najlepsze praktyki UX i lata istniejących badań, możliwe jest budowanie przypadków wokół zalecanych iteracji witryny. Staraj się zawsze rozważyć , jaki wpływ zmiana ma mieć na przychodzące przychody, ruch i jego skalę .
Z tego powodu bardzo ważne jest, abyś był wyposażony w jak najwięcej dowodów i amunicji – pamiętaj więc o uzyskaniu dostępu do Google Search Console i właściwości Google Analytics (lub innych narzędzi do analizy ruchu).
W Ryte możesz ocenić, jak dobrze radzi sobie ruch organiczny , znaleźć potencjał do jeszcze większego wzrostu i zobaczyć, które strony naprawdę walczą o przyciągnięcie odwiedzających z powodu złego UX witryny. Nawet jeśli SEO nie jest celem audytowanej witryny, dobre rankingi w Google są wynikiem witryn wysokiej jakości, więc lubię postrzegać ruch organiczny jako oznakę jakości. Powinieneś także połączyć swoje konta Google Search Console i Google Analytics z Ryte, aby dodać kolejny wymiar ustalania priorytetów w raportach problemów z witryną. Następnie szczegóły indeksowania mogą zostać poparte danymi analitycznymi i można łatwo posortować uszkodzone strony według przychodzących sesji i powolne strony na przykład według współczynnika odrzuceń.
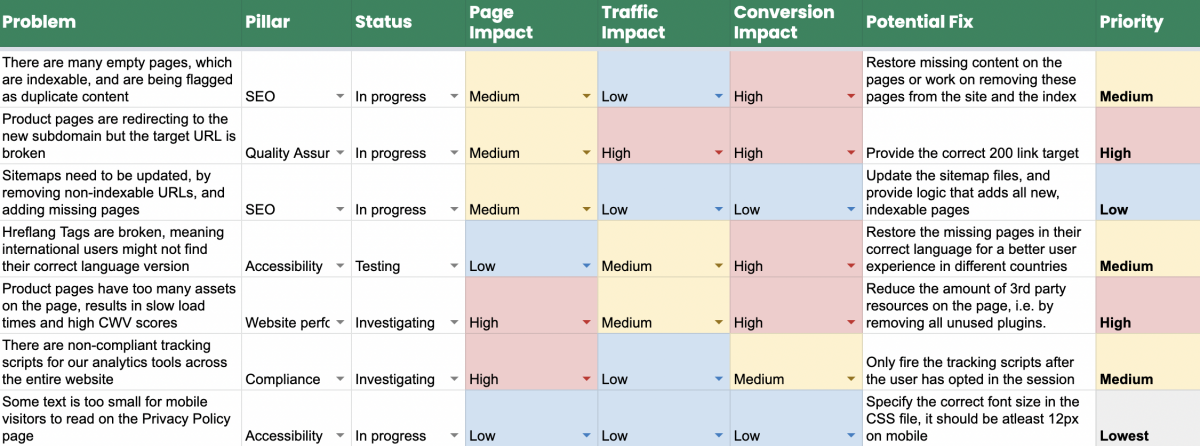
Dzięki tym informacjom możesz lepiej ocenić, jaki wpływ będą miały zatwierdzone iteracje na podstawie przychodów i ruchu. Aby ułatwić porządkowanie wyników i ich wpływu, możesz wypożyczyć mój przydatny szablon Arkuszy Google. Tutaj każdy wpływ ma wagę i oblicza priorytet na podstawie wpływu.

Rysunek 6: Szablon do ustalania priorytetów problemów z witryną
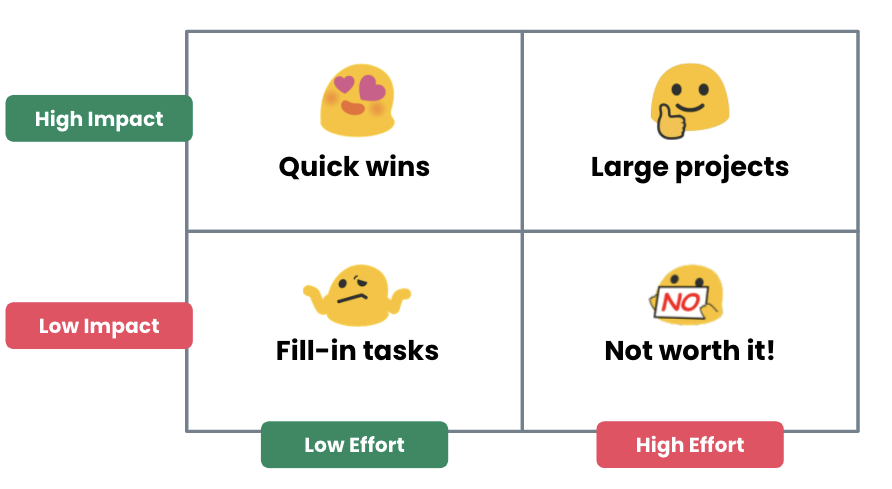
Możesz pominąć ten krok, jeśli jesteś już mądry w sposobach oceniania priorytetów! Jednak następny jest zdecydowanie koniecznością. Podczas gdy niektóre aktualizacje mają wysoki priorytet, ich wdrożenie może wymagać dużo czasu i energii, dlatego należy wziąć pod uwagę oba wymiary, aby opracować ostateczny plan działania. W tym celu lubię tworzyć bardzo proste macierze wpływu i wysiłku, które będą wykorzystywane podczas prezentacji klientom lub kierownictwu.

Rysunek 7: Podczas ustalania priorytetów ulepszeń witryny należy wziąć pod uwagę zarówno wpływ, jak i wysiłek, jaki należy w to włożyć
Możesz przypisać zadania do każdego kwadrantu, od szybkich zwycięstw typu „wysoki wpływ i niewielki wysiłek” (wszyscy je uwielbiają), po ważne zadania, które wymagają więcej czasu i uwagi jako projekt „ duże znaczenie, duży wysiłek” .
Zadania „mały wpływ, ale niewielki wysiłek” to bardziej wypełniacze, które można wykonać na przykład na koniec sprintu, kiedy wszystkie ważne zadania zostały zakończone. Wreszcie są zadania „mały wpływ, duży wysiłek” , które można wyrzucić do kosza – i pozostać w koszu.
4. Rekomendowanie zmian głównym interesariuszom
Do tej pory powinieneś mieć piękną listę zadań z priorytetami, aby Twoja witryna odniosła sukces, ale nie jest to jeszcze w pełni dopracowany audyt. Musisz zaplanować wszystkie potencjalne rozwiązania i zaproponować je w kolejności wpływu i wymaganego nakładu pracy.
Jeśli pracujesz dla własnej witryny, powinieneś już wiedzieć, jakiego rodzaju technologii używa Twoja witryna i mieć dobry pomysł, jak rozwiązywać problemy, ale ci z was, którzy pracują dla klientów, powinni zadać to pytanie na wczesnym etapie procesu audytu . Oto kilka ważnych pytań, które należy im zadać:
- Z jakich systemów zarządzania treścią korzysta witryna? W ten sposób możesz polecić gotowe rozwiązania, takie jak wtyczki, które można łatwo włączyć i skonfigurować. Jeśli nie są pewni, możesz szybko sprawdzić za pomocą BuiltWith, który pokazuje wszystkie aktualne technologie używane przez stronę.
- Jakie istotne zmiany w witrynie zostały wprowadzone w przeszłości? Czy osiągnęli pożądany rezultat? Da ci to wgląd w to, które tematy mogły być nieudane lub udane, więc nie musisz wchodzić w żadne królicze nory ani wskazywać oczywistych rzeczy w audycie.
- Czy były jakieś ważne aktualizacje strony, takie jak ponowne uruchomienie? Jest to bardzo ważne, aby wiedzieć, kiedy zagłębiasz się w dane analityczne i odkrywasz nieoczekiwane zmiany wskaźników KPI.
- Jak zwykle współpracujesz z interesariuszami witryny? Idealnie byłoby, gdyby istniał system zgłoszeń lub narzędzie do zarządzania projektami, które należy wziąć pod uwagę podczas audytu.
Mając wszystkie te informacje, możesz stworzyć skuteczny, wzmacniający audyt strony internetowej, który uwzględni ich bardzo specyficzną sytuację. Po samodzielnym sprawdzeniu setek stron internetowych mogę śmiało powiedzieć, że każda konfiguracja była inna, więc tworzenie listy ogólnych problemów i poprawek nie zapewni dobrej usługi.
Należy również pamiętać o tym, że nawet jeśli istnieją najlepsze praktyki i być może zaprojektowałeś to, co uważasz za najlepsze rozwiązanie problemu ze stroną internetową, programiści i właściciele produktów prawdopodobnie lepiej zrozumieją, co działa najlepiej dla bieżącej witryny. Zawsze pamiętaj, aby sugerować i polecać rozwiązania, a nie dyktować i mikrozarządzać.
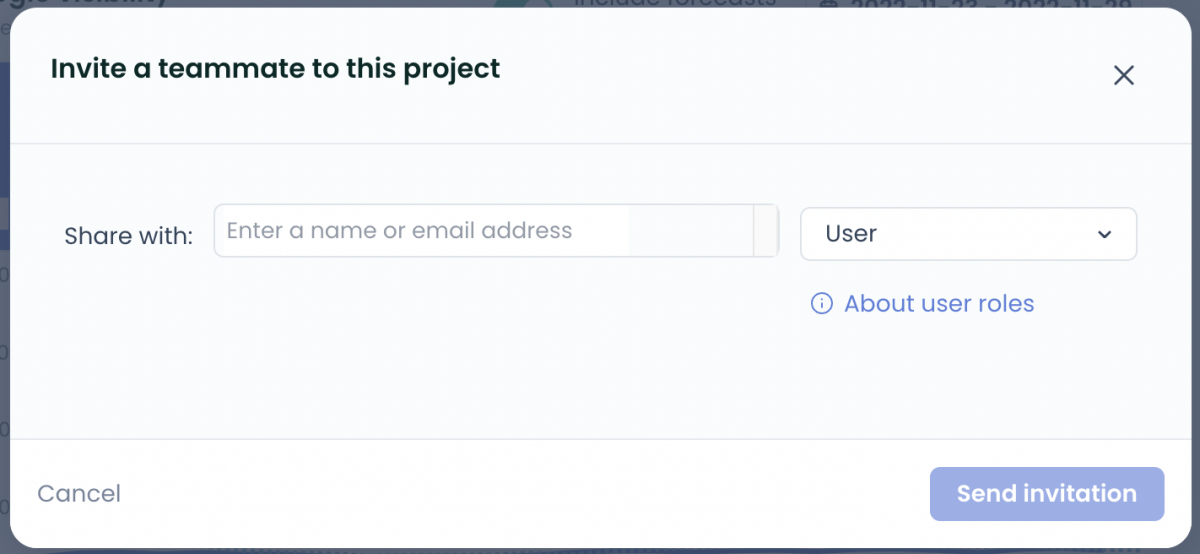
Mając to wszystko na uwadze, stwórz raport ze swoimi ustaleniami, zrzutami ekranu, linkami do raportów (tak, jeśli chcesz, możesz dodać swojego klienta jako użytkownika do swojego konta Ryte!), opisami i proponowanymi rozwiązaniami. Ten produkt powinien iść w parze z eksportem adresów URL i danymi technicznymi, tak aby wszystko było dostępne w fazie wdrażania.

Rysunek 8: Możesz łatwo udostępniać swoje projekty Ryte lub indywidualne raporty swojemu zespołowi
Przedstawiając swoje ustalenia i rekomendacje, zorganizuj spotkanie, aby omówić wyniki z interesariuszami i użyj bardzo prostych i przejrzystych slajdów stworzonych z myślą o odbiorcach. Nie zalewaj ludzi na poziomie C szczegółami technicznymi!
Bądź na bardzo wysokim poziomie w swoich wyjaśnieniach i zawsze komunikuj wartość sugerowanych zadań i strategii. Jeśli chcą szczegółowego przeglądu, mogą sprawdzić raport.
5. Wdrażanie i mierzenie rezultatów
Dzięki Twojemu zaległemu audytowi zaczną się wdrażać poprawki i zmiany. To, jak bardzo jesteś zaangażowany w ten proces, naprawdę zależy.
- Jeśli wykonałeś jednorazowy audyt dla klienta, wszystko jest teraz w jego rękach.
- Jeśli pracujesz z klientem na zasadzie honorarium, nie będziesz też brudzić sobie rąk zmianami w witrynie. Jednak nadal bardzo ważne jest, aby być na bieżąco ze wszystkimi iteracjami i wynikami, aby móc udowodnić korzyści z działań audytowych i nadal nimi kierować.
- Jeśli pracujesz nad własną stroną internetową, to do Ciebie należy zarządzanie tymi projektami i nadzorowanie ich realizacji, potencjalnie nawet samodzielne naprawianie rzeczy i bycie świadkiem owoców swojej pracy.
Aby skutecznie to zrobić, musisz udokumentować każde większe ulepszenie witryny w odpowiednim formacie, takim jak udostępniony dokument lub narzędzie do zarządzania projektami, takie jak Confluence, Notion itp.

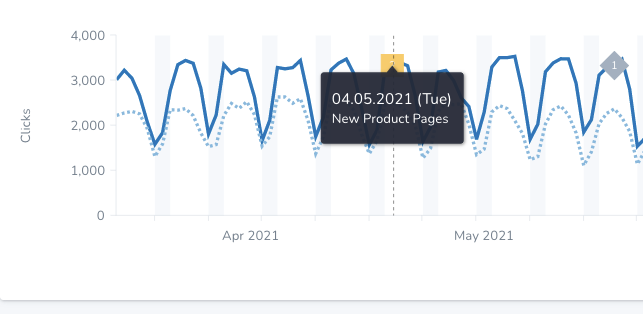
Rysunek 9: Dodaj zdarzenia niestandardowe do raportów z bezpłatnych wyników wyszukiwania, aby śledzić wprowadzanie zmian.
I jeszcze jedna ważna wskazówka: pamiętaj, aby dodawać adnotacje do raportów o ruchu organicznym , dodając zdarzenia niestandardowe (patrz zrzut ekranu powyżej) i tworzyć segmenty dla wszystkich stron, które otrzymały tę poprawkę.
Oznacza to, że możesz zgłaszać wszelkie wpływy i zmiany, aby skoncentrować KPI, nie tylko po to, aby udowodnić, że jesteś dobrym audytorem UX witryny, ale także, aby pomóc zabezpieczyć więcej zasobów na przyszłe iteracje.
Oczywiście nie każdy interesariusz potrzebuje dostępu do Twojego zestawu narzędzi, ponieważ nie zawsze będzie miał czas, aby zapoznać się z raportami. Twórz tygodniowe lub miesięczne raporty dla interesariuszy , które wyświetlają wyniki, lub eksportuj przeglądy i raporty jako plik PDF, który możesz im wysłać i wyjaśnić wszelkie ruchy.
Ostatnie myśli o tym, jak odnieść sukces
Nie ma „jednego najlepszego sposobu” na audyt strony internetowej. Dochodzenia mogą obejmować zarówno bardzo szybkie kontrole, jak i naprawdę dogłębne, całościowe analizy, które obejmują wiele tygodni. Istnieje jednak kilka kluczowych czynników, o których należy pamiętać, że każdy dobry audyt musi być:
- Priorytet: Zawsze, zawsze zamawiaj rekomendacje na podstawie wyników, jakie będą miały dla celów firmy i ogólnego wzrostu. Nie każdy temat musi być poruszony podczas pierwszego audytu. Spróbuj zbudować strategię i plan działania w oparciu o najwyższe potrzeby.
- Zorientowany na użytkownika: zawsze komunikuj zmianę z zamierzonym skutkiem, jaki będzie ona miała na KPI użytkownika. Zamiast „Kompresja tych obrazów zwiększy szybkość strony”, dodaj korzyści dla odwiedzających witrynę, np. „Zmniejszymy współczynniki wyjść i zwiększymy liczbę konwersji dzięki szybszym stronom. Możemy to osiągnąć poprzez kompresję obrazów”.
- Świadomość publiczności: naucz się czytać na sali i przygotowywać audyty i raporty dla właściwych interesariuszy. CMO nie musi przez godzinę słuchać, jak rozmawiasz o indywidualnych problemach technicznych, a programiści stron internetowych nie muszą być informowani, czym jest kod stanu HTTP.
Jeśli zastosujesz się do tych wskazówek, naszej prostej struktury CAPRI i ogólnego celu, jakim jest praca nad doskonałym doświadczeniem użytkownika witryny, w mgnieniu oka zostaniesz profesjonalistą w zakresie audytu witryn internetowych! Udanej optymalizacji :)
Rozpocznij audyt swojej strony internetowej z Ryte!
Zarezerwuj demo
