9 tips penting untuk desain situs web bisnis modern
Diterbitkan: 2023-03-18Situs web adalah pusat tempat calon pelanggan dan klien dapat mempelajari lebih lanjut tentang merek Anda dan memutuskan apakah akan melakukan pembelian, mendaftar langganan, atau memesan panggilan orientasi. Desain situs web bisnis yang kuat memusatkan informasi penting dan mengomunikasikan misi merek sehingga pelanggan dapat mempelajari lebih lanjut tentang apa yang ditawarkan bisnis.
Menggabungkan fungsionalitas dengan elemen estetika dalam desain situs adalah langkah terakhir untuk membantu pelanggan merasa yakin untuk berkonversi. Berikut adalah beberapa cara untuk meningkatkan desain situs web bisnis untuk menumbuhkan basis pelanggan Anda atau klien Anda.
9 tips efektif untuk website bisnis yang baik
Setiap bisnis membutuhkan situs yang mencerminkan apa adanya dan apa yang ditawarkannya. Pelajari cara mendesain situs web bisnis yang mengubah pengunjung situs web biasa menjadi pelanggan yang membayar.
1. Garis besar tujuan bisnis Anda
Situs web bisnis memerlukan setidaknya satu tujuan — seperti membuat pelanggan mendaftar ke buletin, melakukan pembelian, atau mengisi formulir kontak. Situs web perangkat lunak sebagai layanan (SaaS), misalnya, akan memiliki tujuan yang berbeda dari kedai kopi lingkungan. Sasaran Anda menginformasikan konten dan elemen apa yang dibutuhkan desain untuk berhasil.
Putuskan bagaimana situs web Anda akan sesuai dengan strategi bisnis Anda atau klien Anda secara keseluruhan, dan tetapkan tujuan dari sana. Kemudian, rancang situs web yang sesuai dengan kebutuhan tersebut, apakah itu menekankan tautan media sosial untuk mendapatkan lebih banyak pengikut atau membuat sistem navigasi yang terorganisir sehingga pelanggan dapat menemukan item dan membelinya dengan lebih cepat.

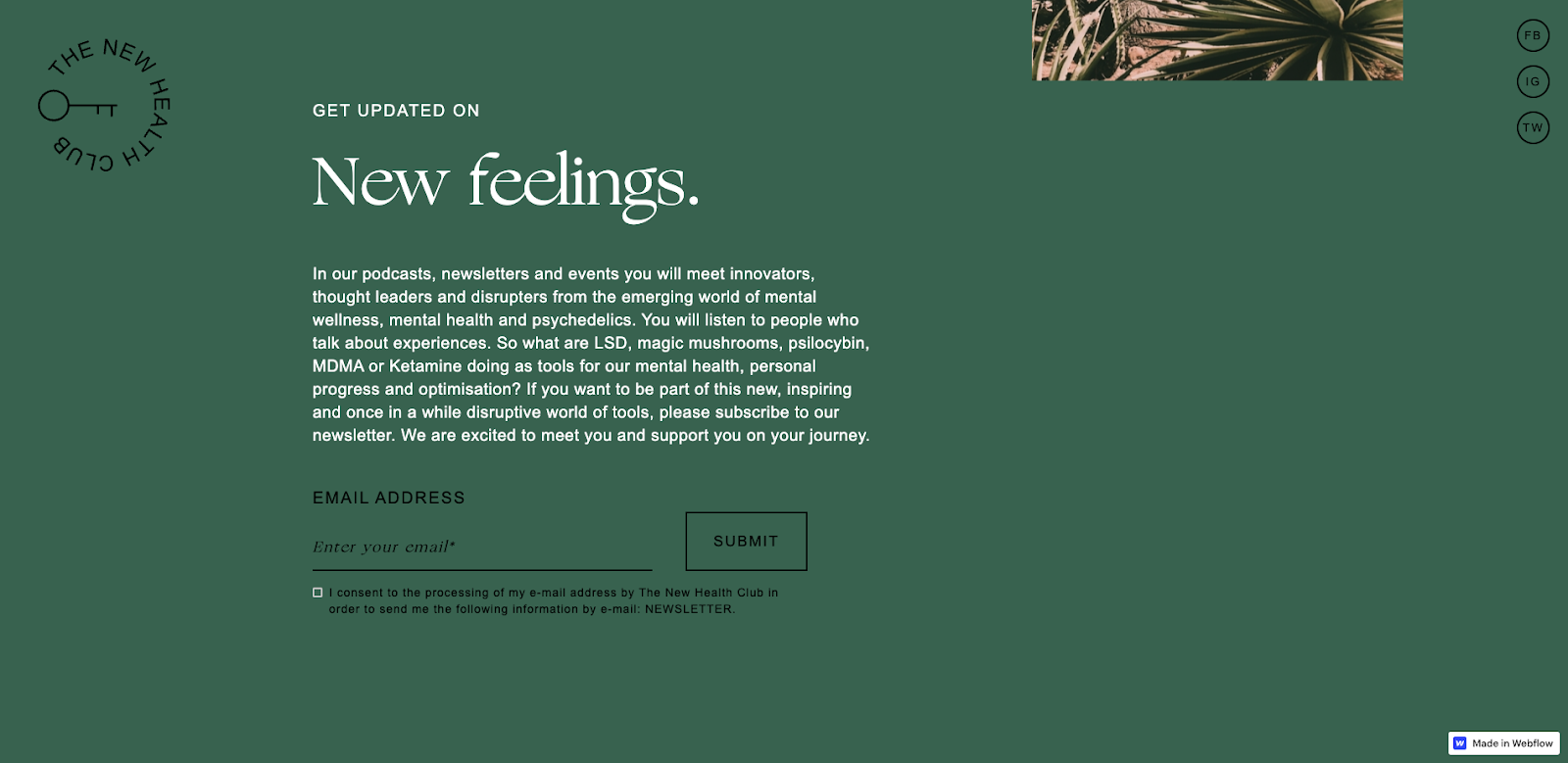
Klub Kesehatan Baru, yang dirancang oleh Katarzyna Pomieczynska, adalah platform kesehatan mental dan podcast yang mengeksplorasi psikedelik.
Saat pengunjung mulai menggulir ke bawah beranda, ajakan bertindak (CTA) buletin muncul di bawah lipatan atas dan paragraf yang menyertai memberi tahu mereka dengan tepat untuk apa mereka mendaftar. Pengingat email membantu meningkatkan kemungkinan pelanggan mendengarkan episode baru podcast The New Health Club dan mengikuti perkembangan bisnis.
Di antara latar belakang warna bumi yang berubah dan foto tumbuhan gurun, episode podcast tertanam mendorong orang untuk mendengarkan untuk belajar tentang otak. Tujuan utama Klub Kesehatan Baru adalah mendapatkan pelanggan podcast, dan desain yang menenangkan dan bersahaja ini mendorong orang untuk melakukan hal itu.
2. Gunakan suara merek yang berbeda
Situs web adalah peluang sempurna untuk memperkuat identitas merek Anda. Desain yang efektif memberi tahu pelanggan potensial apa yang membuat merek Anda unik, apakah itu melalui salinan ramah atau animasi yang menarik.
Buat palet warna yang menonjol, dan sertakan ilustrasi, foto, dan salinan merek untuk memberikan kesan yang kuat kepada calon pelanggan tentang perusahaan.

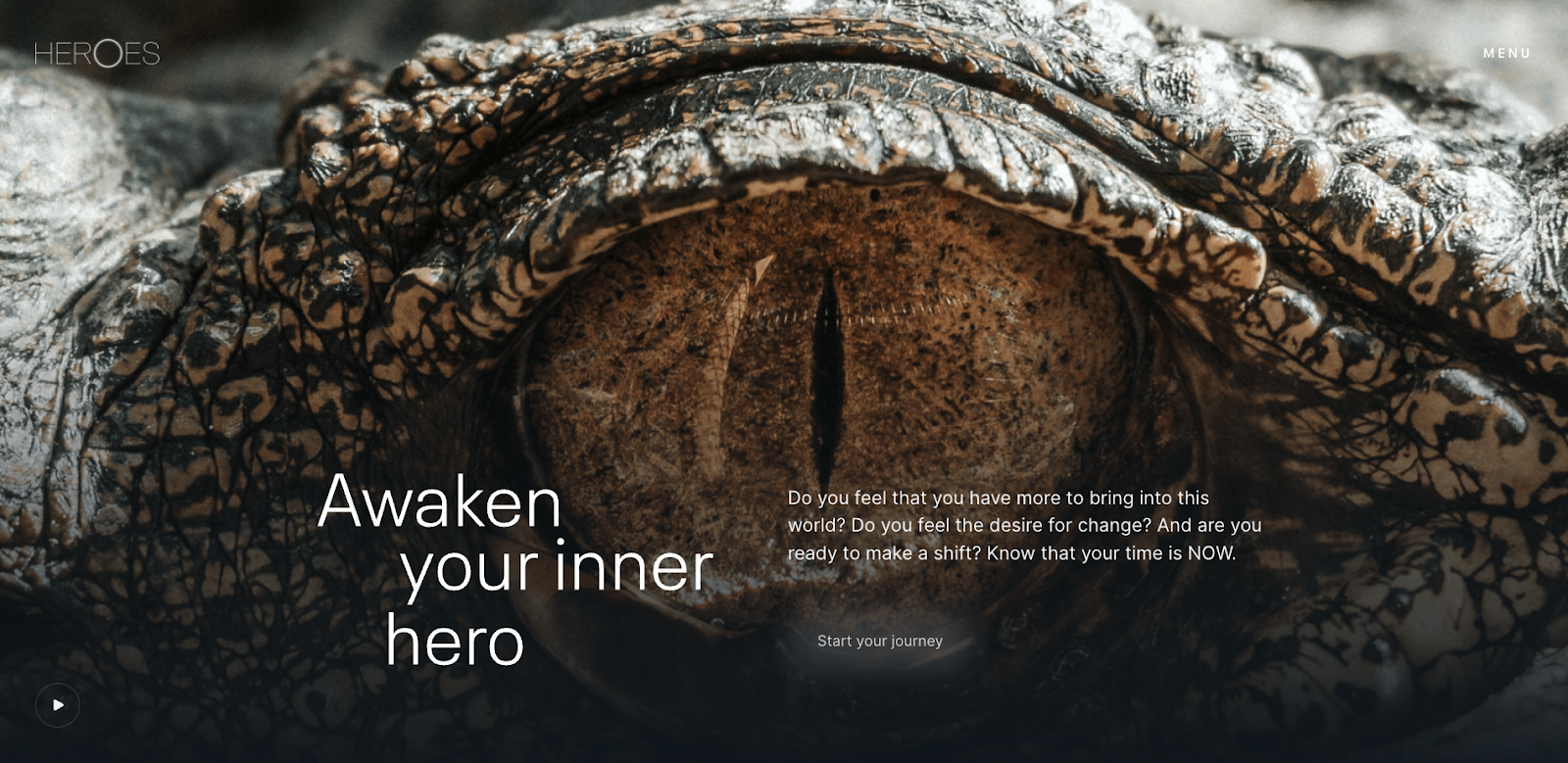
Halaman arahan Heroes, yang dirancang oleh We Met Before, menangkap esensi dari layanan pembinaan kehidupannya dengan judul yang berani, "Awaken your inner hero." Tajuk ini, dipasangkan dengan beberapa pertanyaan retoris dalam font yang lebih kecil, berbicara langsung kepada pengunjung. Gambar pahlawan dari mata reptil tampaknya terlihat tepat pada pemirsa, membawa mereka ke dalam pengalaman situs. Foto satu halaman penuh dan salinan yang menarik menegaskan branding Pahlawan sambil memandu mereka melalui konten situs.
3. Ikuti struktur dan organisasi
Tawarkan aliran pengguna yang koheren sehingga calon pelanggan dapat menemukan informasi yang mereka butuhkan saat mereka membutuhkannya. Rencanakan struktur situs web Anda agar masuk akal bagi pengunjung situs. Situs web toko pakaian, misalnya, telah mengatur bagian — wanita, pria, anak-anak — dengan subkategori — atasan, bawahan, pakaian luar — untuk membantu pengguna menemukan apa yang mereka butuhkan.


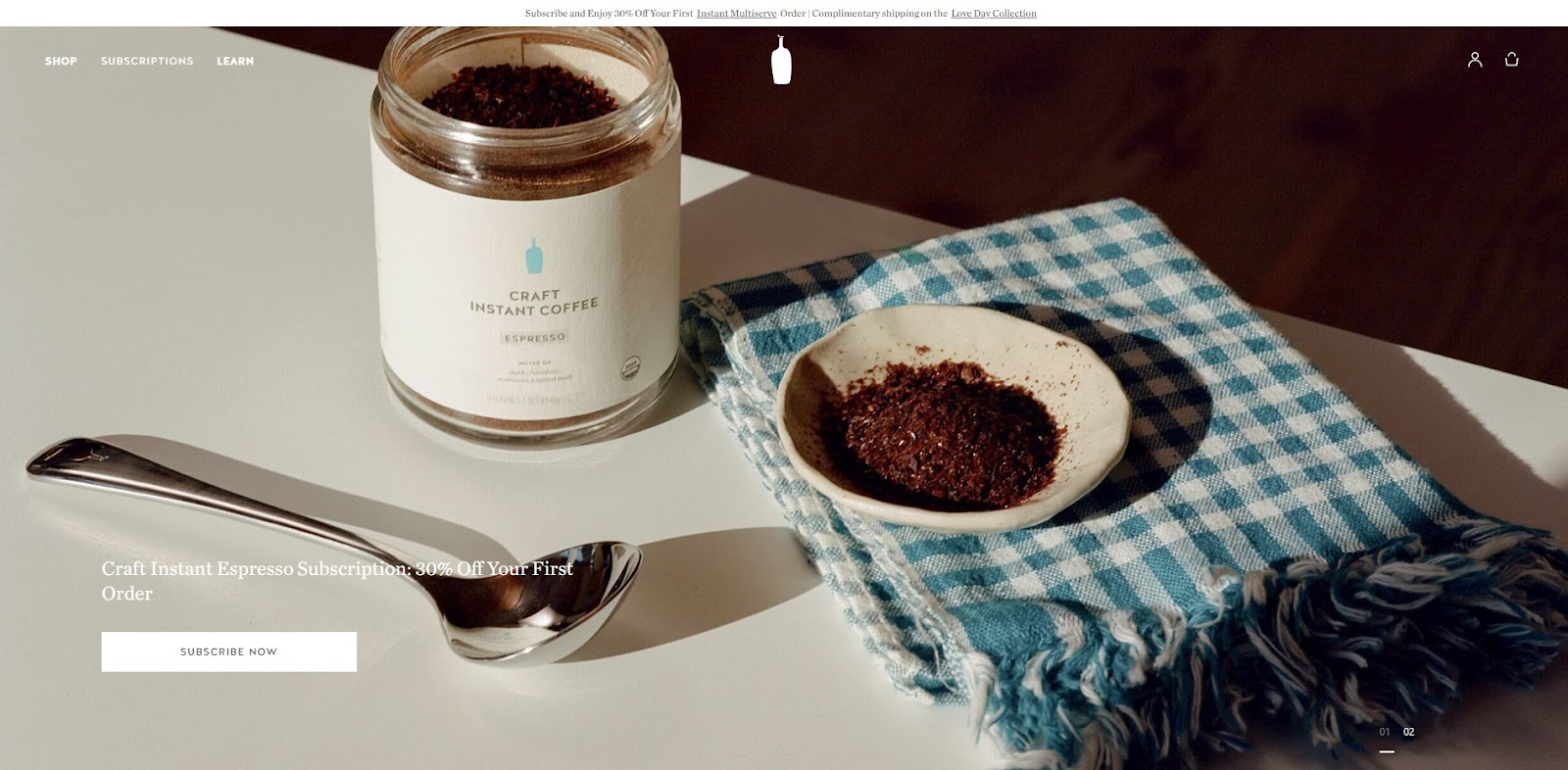
Blue Bottle Coffee menawarkan langganan kopi dan peluang pendidikan, dan navigasinya mencerminkan hal itu. Bilah di bagian atas halaman menampilkan tiga kategori: Belanja, Berlangganan, dan Belajar. Beberapa kategori ini diperluas untuk memberikan opsi tanpa mengacaukan halaman. Pindah ke halaman lain mengungkapkan lebih banyak konten dan menawarkan informasi yang dibutuhkan pengunjung untuk membeli kopi atau mendaftar kelas, berkat navigasi intuitif dan struktur situs web.
4. Memiliki pengalaman pengguna (UX) yang berbeda
Desain UX mempertimbangkan pengalaman pengguna dan menggabungkan elemen penting seperti warna, salinan, dan navigasi untuk membuat situs web yang intuitif dan menarik secara visual. Proses UX biasanya mencakup riset, seperti pengujian A/B, analisis peta panas, atau survei, untuk mengidentifikasi elemen web yang membuat pengguna terus mengklik. Situs web dengan desain UX yang baik melayani audiens targetnya dengan tata letak yang jelas dan menawarkan perjalanan pengguna yang mulus, menghasilkan lebih banyak konversi dan kesan positif.

Desain Sofia L untuk JO&SO, situs web perjalanan yang berfokus pada hotel di Portugal, memiliki bilah navigasi bersih di bagian atas beranda yang menunjukkan pilihan kepada pengunjung tanpa mengganggu mereka. Menggulir mengungkapkan bagian situs yang berbeda — seperti akomodasi di kota yang berbeda — dengan tombol warna-warni yang sedikit lebih gelap dari latar belakang. Dengan sudut membulat dan tulisan tipis, pengalamannya halus dan lapang.
Desain situs tidak rumit dan memperjelas misinya: tunjukkan kepada pengunjung situs kota yang indah dan akomodasi yang tersedia dan, jika mereka tertarik, bantu mereka memesan penginapan. Gambar besar dan CTA membuat orang membaca dengan teliti perlahan, seolah-olah mereka sedang berlibur. UX yang disederhanakan ini menawarkan tata letak yang santai dan ramah pengguna yang menghindari kekacauan, bahkan dengan situs web yang penuh dengan visual dan informasi.
5. Jadikan e-commerce intuitif
Tujuan dari situs web e-niaga adalah mengarahkan pelanggan untuk membeli, dan desainnya harus mencerminkan hal itu. Situs e-niaga membutuhkan banyak foto produk, spesifikasi, dan detail untuk meyakinkan pengunjung untuk membeli.
Online, pelanggan potensial tidak mendapatkan pengalaman menangani produk secara fisik, sehingga mereka membutuhkan semua informasi yang bisa mereka dapatkan di tempat yang mereka harapkan. Menempatkan ikon keranjang belanja di pojok kanan atas, misalnya, sesuai dengan harapan pelanggan untuk menghilangkan friksi dari pengalaman situs.

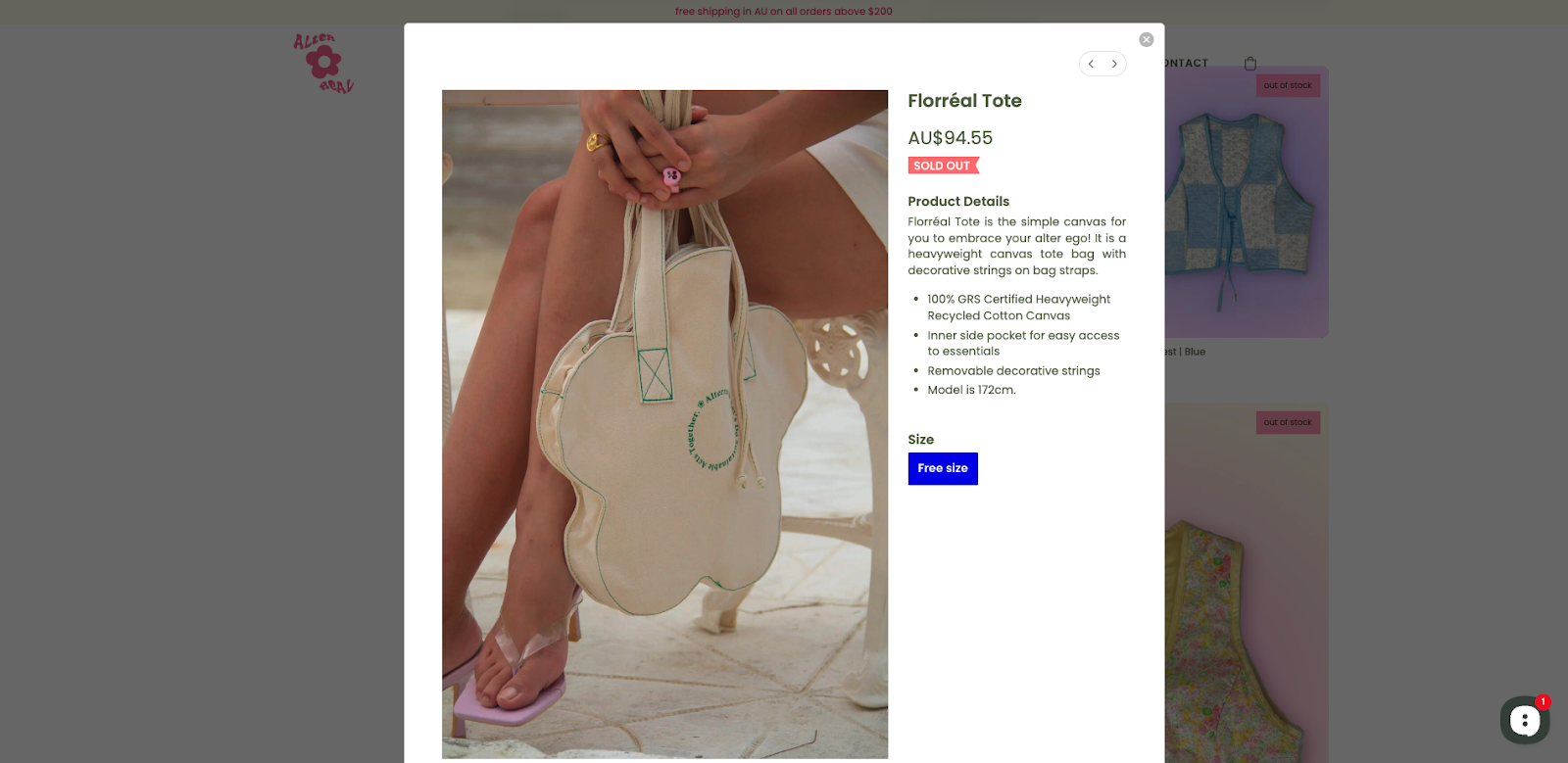
Situs Alterreal, dirancang oleh Felicity Eku, menggunakan foto dan spesifikasi produk untuk menunjukkan kepada pelanggan apa yang ditawarkannya, semuanya dalam pop-up sehingga pengunjung tidak perlu meninggalkan halaman saat produk tidak sesuai dengan yang mereka inginkan. Setiap pop-up memiliki latar belakang putih bersih, gambar produk berkualitas tinggi, dan detail tentang bahan, spesifikasi, dan ukuran model. Pengunjung tidak perlu bekerja keras untuk menemukan informasi yang mereka butuhkan tentang produk, berkat pilihan navigasi Felicity yang intuitif.
