9 เคล็ดลับสำคัญสำหรับการออกแบบเว็บไซต์ธุรกิจสมัยใหม่
เผยแพร่แล้ว: 2023-03-18เว็บไซต์คือฮับที่ผู้มีโอกาสเป็นลูกค้าและลูกค้าสามารถเรียนรู้เพิ่มเติมเกี่ยวกับแบรนด์ของคุณ และตัดสินใจว่าจะซื้อ สมัครรับข้อมูล หรือจองการโทรเข้างาน การออกแบบเว็บไซต์ธุรกิจที่แข็งแกร่งเป็นศูนย์กลางข้อมูลสำคัญและสื่อสารพันธกิจของแบรนด์ เพื่อให้ลูกค้าสามารถเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่ธุรกิจนำเสนอ
การผสมผสานการทำงานกับองค์ประกอบด้านสุนทรียภาพในการออกแบบไซต์เป็นขั้นตอนสุดท้ายที่จะช่วยให้ลูกค้ารู้สึกมั่นใจเกี่ยวกับการแปลง ต่อไปนี้เป็นหลายวิธีในการปรับปรุงการออกแบบเว็บไซต์ธุรกิจเพื่อเพิ่มฐานลูกค้าของคุณหรือลูกค้าของคุณ
9 เคล็ดลับที่มีประสิทธิภาพสำหรับเว็บไซต์ธุรกิจที่ดี
ทุกธุรกิจต้องการไซต์ที่สะท้อนถึงสิ่งที่เป็นและนำเสนอ เรียนรู้วิธีออกแบบเว็บไซต์ธุรกิจที่เปลี่ยนผู้เยี่ยมชมเว็บไซต์ทั่วไปให้เป็นลูกค้าที่จ่ายเงิน
1. ร่างเป้าหมายทางธุรกิจของคุณ
เว็บไซต์ธุรกิจต้องการเป้าหมายอย่างน้อยหนึ่งอย่าง เช่น การให้ลูกค้าสมัครรับจดหมายข่าว ซื้อสินค้า หรือกรอกแบบฟอร์มติดต่อ ตัวอย่างเช่น เว็บไซต์ software-as-a-service (SaaS) จะมีวัตถุประสงค์ที่แตกต่างจากร้านกาแฟในละแวกใกล้เคียง เป้าหมายของคุณระบุว่าเนื้อหาและองค์ประกอบใดที่การออกแบบต้องการเพื่อให้ประสบความสำเร็จ
ตัดสินใจว่าเว็บไซต์ของคุณจะเข้ากับกลยุทธ์ทางธุรกิจโดยรวมของคุณหรือลูกค้าของคุณอย่างไร และกำหนดเป้าหมายจากตรงนั้น จากนั้น ออกแบบเว็บไซต์ที่เหมาะกับความต้องการเหล่านี้ ไม่ว่าจะเป็นการเน้นลิงก์โซเชียลมีเดียเพื่อเพิ่มผู้ติดตามหรือสร้างระบบการนำทางที่เป็นระเบียบซึ่งลูกค้าสามารถค้นหาสินค้าและซื้อได้เร็วขึ้น

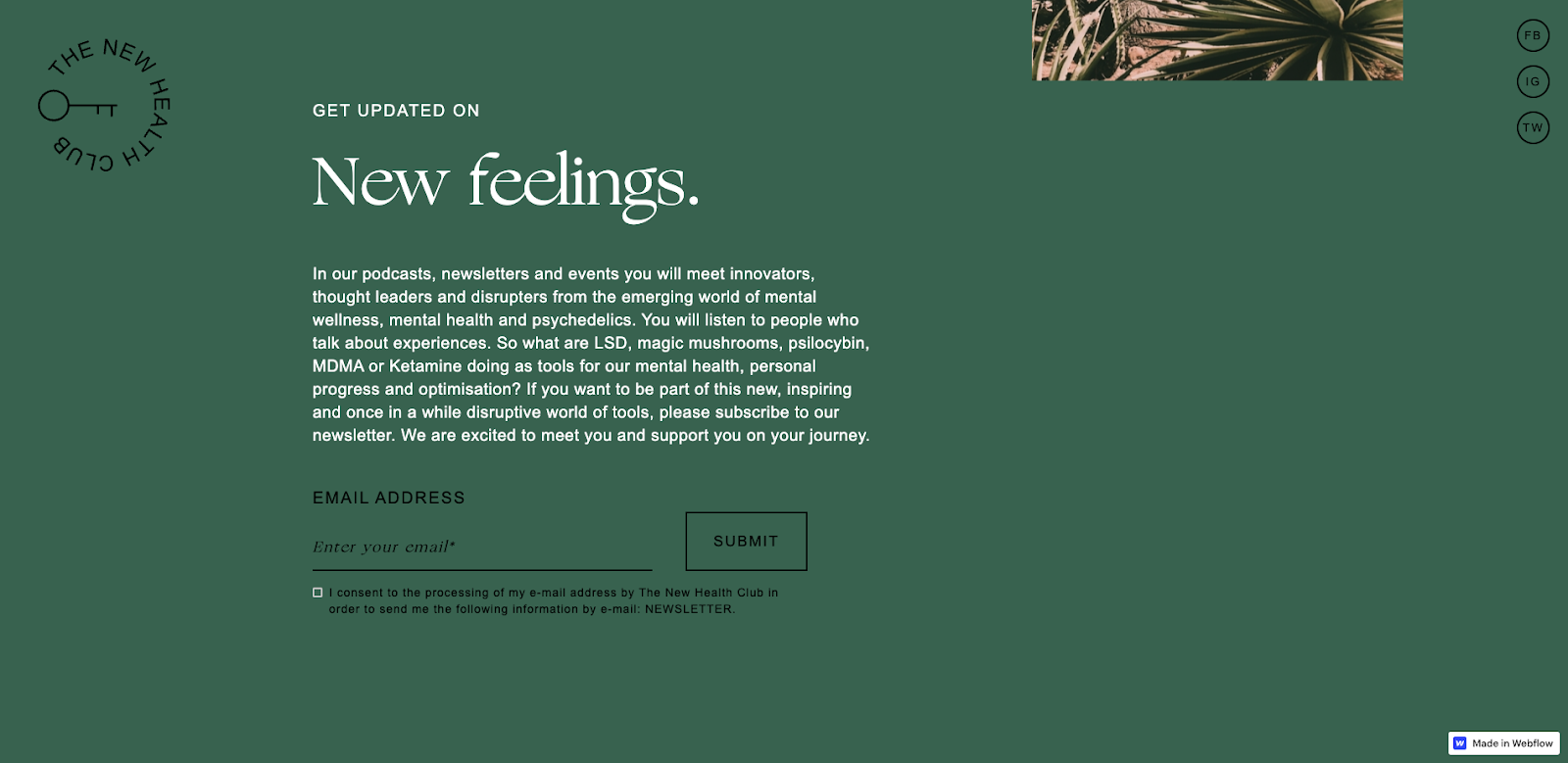
The New Health Club ออกแบบโดย Katarzyna Pomieczynska เป็นแพลตฟอร์มสุขภาพจิตและพอดคาสต์ที่สำรวจประสาทหลอน
เมื่อผู้เข้าชมเริ่มเลื่อนลงมาจากหน้าแรก คำกระตุ้นการตัดสินใจ (CTA) ของจดหมายข่าวจะปรากฏขึ้นที่ครึ่งหน้าบน และย่อหน้าที่อยู่ติดกันจะบอกพวกเขาอย่างชัดเจนว่าพวกเขากำลังสมัครใช้งานอะไร การแจ้งเตือนทางอีเมลช่วยเพิ่มโอกาสที่สมาชิกจะได้ฟังตอนใหม่ของพอดคาสต์ The New Health Club และติดตามธุรกิจ
ท่ามกลางพื้นหลังสีเอิร์ธโทนที่เปลี่ยนไปและภาพถ่ายของพืชในทะเลทราย ตอนต่างๆ ของพอดคาสต์ที่ฝังไว้กระตุ้นให้ผู้คนฟังเพื่อเรียนรู้เกี่ยวกับสมอง เป้าหมายหลักของ New Health Club คือการเพิ่มจำนวนสมาชิกของพอดคาสต์ และการออกแบบที่ดูเป็นธรรมชาติและผ่อนคลายนี้กระตุ้นให้ผู้คนทำอย่างนั้น
2. ใช้เสียงของแบรนด์ที่แตกต่าง
เว็บไซต์เป็นโอกาสที่สมบูรณ์แบบในการเสริมสร้างเอกลักษณ์ของแบรนด์ของคุณ การออกแบบที่มีประสิทธิภาพจะบอกผู้มีโอกาสเป็นลูกค้าได้อย่างชัดเจนถึงสิ่งที่ทำให้แบรนด์ของคุณมีเอกลักษณ์เฉพาะตัว ไม่ว่าจะเป็นการคัดลอกที่เป็นมิตรหรือแอนิเมชั่นที่น่าตื่นเต้น
สร้างชุดสีที่โดดเด่นและรวมภาพประกอบ รูปภาพ และสำเนาของแบรนด์เพื่อให้ผู้มีโอกาสเป็นลูกค้าประทับใจในบริษัท

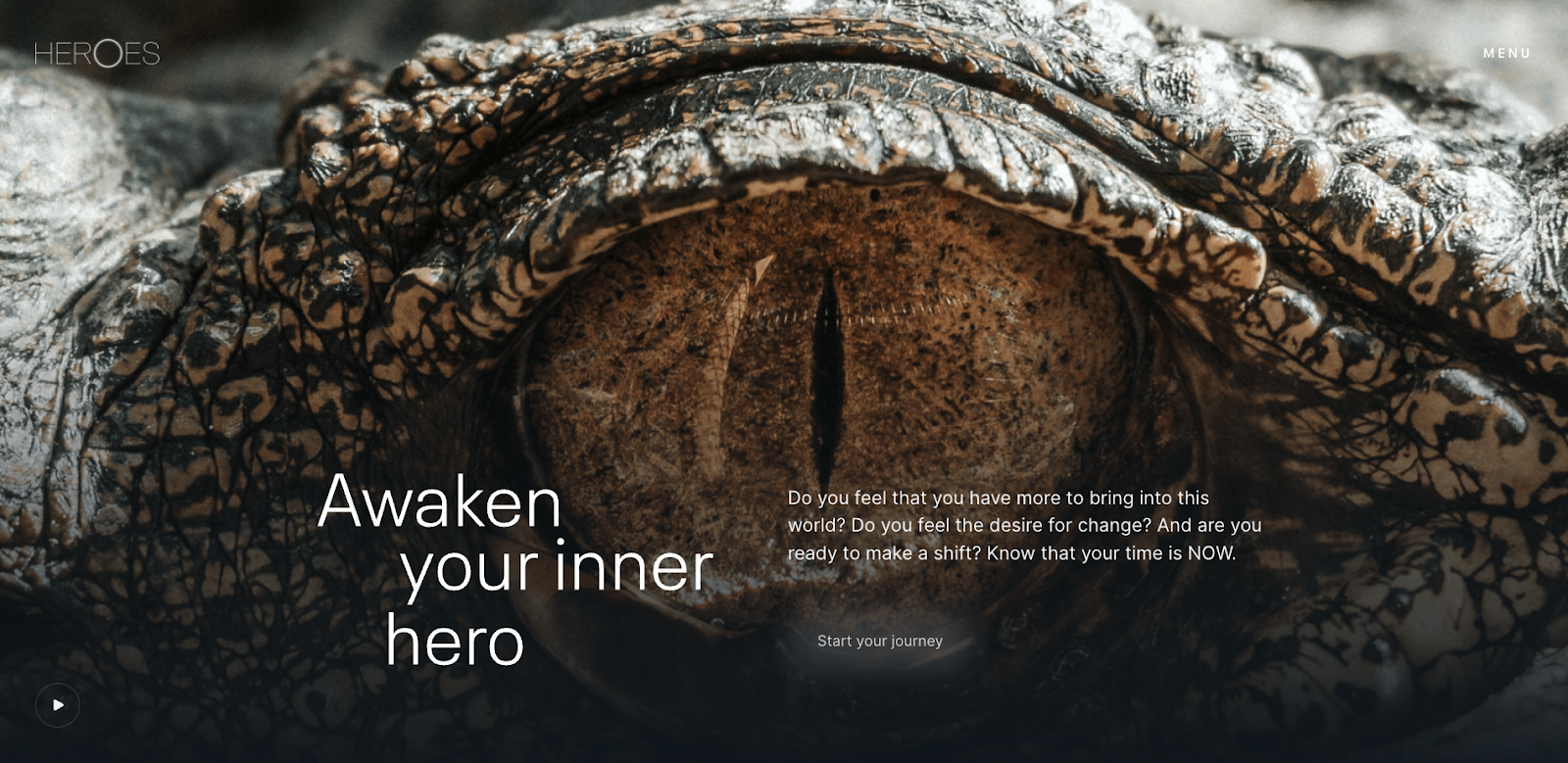
หน้า Landing Page ของ Heroes ออกแบบโดย We Met Before รวบรวมสาระสำคัญของบริการฝึกสอนการใช้ชีวิตด้วยส่วนหัวที่ชัดเจน “ปลุกความเป็นฮีโร่ในตัวคุณ” หัวข้อนี้จับคู่กับคำถามเชิงโวหารสองสามข้อในแบบอักษรขนาดเล็ก พูดกับผู้เข้าชมโดยตรง ภาพลักษณ์ฮีโร่ของดวงตาสัตว์เลื้อยคลานดูเหมือนจะมองตรงไปที่ผู้ชม ทำให้พวกเขาเข้าสู่ประสบการณ์ของเว็บไซต์ ภาพถ่ายเต็มหน้าและสำเนาที่น่าสนใจยืนยันถึงแบรนด์ของ Heroes ในขณะที่แนะนำพวกเขาผ่านเนื้อหาของเว็บไซต์
3. ติดตามโครงสร้างและองค์กร
เสนอโฟลว์ผู้ใช้ที่สอดคล้องกันเพื่อให้ผู้มีโอกาสเป็นลูกค้าสามารถค้นหาข้อมูลที่ต้องการได้เมื่อต้องการ วางแผนโครงสร้างเว็บไซต์ของคุณให้เหมาะสมสำหรับผู้เยี่ยมชมเว็บไซต์ ตัวอย่างเช่น เว็บไซต์ร้านขายเสื้อผ้าได้จัดหมวดหมู่ต่างๆ เช่น ผู้หญิง ผู้ชาย เด็ก พร้อมด้วยหมวดหมู่ย่อย เช่น เสื้อท่อนบน กางเกงชั้นใน แจ๊กเก็ต เพื่อช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการ


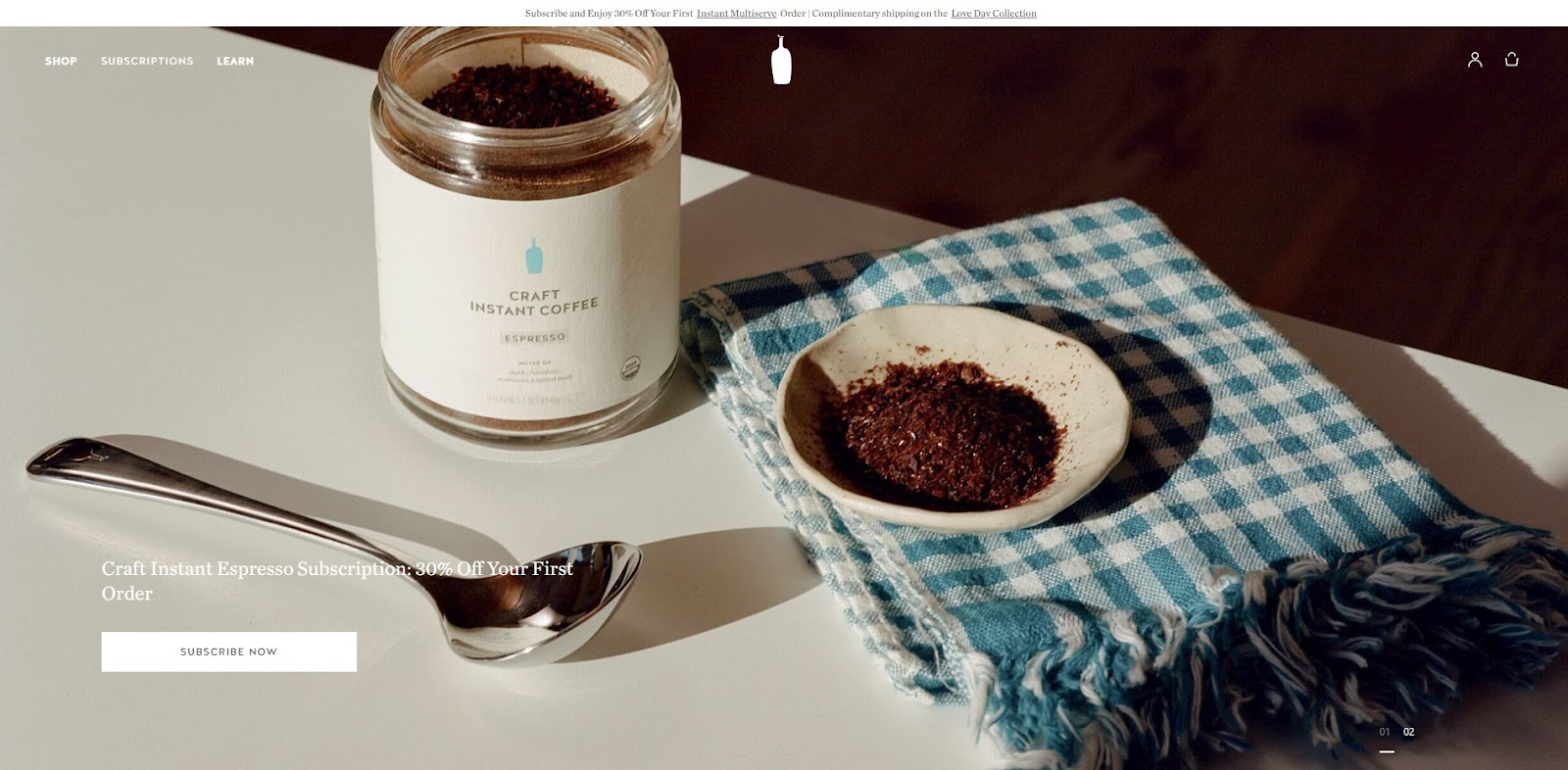
Blue Bottle Coffee เสนอการสมัครสมาชิกกาแฟและโอกาสทางการศึกษา และการนำทางของมันสะท้อนถึงสิ่งนั้น แถบด้านบนของหน้าแสดงสามหมวดหมู่: ร้านค้า สมัครสมาชิก และเรียนรู้ ไม่กี่หมวดหมู่เหล่านี้ขยายเพื่อให้มีตัวเลือกโดยไม่ทำให้หน้าดูยุ่งเหยิง การย้ายไปยังหน้าอื่นจะเปิดเผยเนื้อหามากขึ้นและให้ข้อมูลที่ผู้เข้าชมจำเป็นต้องซื้อกาแฟหรือสมัครเข้าชั้นเรียน ด้วยการนำทางที่ใช้งานง่ายและโครงสร้างเว็บไซต์
4. มีประสบการณ์ผู้ใช้ (UX) ที่แตกต่าง
การออกแบบ UX คำนึงถึงประสบการณ์ของผู้ใช้และผสมผสานองค์ประกอบที่สำคัญ เช่น สี การคัดลอก และการนำทางเพื่อสร้างเว็บไซต์ที่ใช้งานง่ายและดึงดูดสายตา กระบวนการ UX มักจะประกอบด้วยการวิจัย เช่น การทดสอบ A/B การวิเคราะห์แผนที่ความร้อน หรือแบบสำรวจ เพื่อระบุองค์ประกอบของเว็บที่ทำให้ผู้ใช้คลิก เว็บไซต์ที่มีการออกแบบ UX ที่ดีนั้นรองรับกลุ่มเป้าหมายด้วยเลย์เอาต์ที่ชัดเจนและนำเสนอการเดินทางของผู้ใช้ที่ราบรื่น ซึ่งนำไปสู่คอนเวอร์ชั่นที่มากขึ้นและความประทับใจในเชิงบวก

การออกแบบของ Sofia L สำหรับ JO&SO ซึ่งเป็นเว็บไซต์ท่องเที่ยวที่เน้นไปที่โรงแรมในโปรตุเกส มีแถบการนำทางที่สะอาดตาที่ด้านบนสุดของหน้าแรกซึ่งแสดงตัวเลือกของผู้เข้าชมโดยไม่รบกวนสมาธิ การเลื่อนจะแสดงส่วนต่างๆ ของไซต์ เช่น ที่พักในเมืองต่างๆ โดยมีปุ่มหลากสีสันที่เข้มกว่าพื้นหลังเล็กน้อย ด้วยมุมโค้งมนและตัวอักษรแบบบาง ประสบการณ์การใช้งานจึงราบรื่นและโปร่งสบาย
การออกแบบเว็บไซต์ไม่ซับซ้อนและทำให้ภารกิจชัดเจน: แสดงให้ผู้เข้าชมเว็บไซต์เห็นเมืองที่สวยงามและที่พักว่าง และถ้าพวกเขาสนใจ ก็ช่วยจองที่พัก รูปภาพและ CTA ขนาดใหญ่ทำให้ผู้คนอ่านได้ช้าลง ราวกับว่าพวกเขากำลังอยู่ในช่วงพักร้อน UX ที่คล่องตัวนี้นำเสนอเลย์เอาต์ที่ผ่อนคลายและเป็นมิตรกับผู้ใช้ที่หลีกเลี่ยงความยุ่งเหยิง แม้จะมีเว็บไซต์ที่เต็มไปด้วยภาพและข้อมูลก็ตาม
5. ทำให้อีคอมเมิร์ซใช้งานง่าย
เป้าหมายของเว็บไซต์อีคอมเมิร์ซคือการทำให้ลูกค้าซื้อ และการออกแบบควรสะท้อนถึงสิ่งนั้น ไซต์อีคอมเมิร์ซต้องการรูปถ่าย ข้อมูลจำเพาะ และรายละเอียดผลิตภัณฑ์จำนวนมากเพื่อโน้มน้าวให้ผู้เข้าชมซื้อ
ทางออนไลน์ ผู้มีโอกาสเป็นลูกค้าจะไม่ได้รับประสบการณ์ในการจัดการผลิตภัณฑ์ ดังนั้นพวกเขาจึงต้องการข้อมูลทั้งหมดที่สามารถรับได้ในที่ที่พวกเขาคาดหวัง ตัวอย่างเช่น การวางไอคอนตะกร้าสินค้าไว้ที่มุมขวาบนจะตรงกับความคาดหวังของลูกค้าเพื่อขจัดอุปสรรคจากประสบการณ์การใช้งานเว็บไซต์

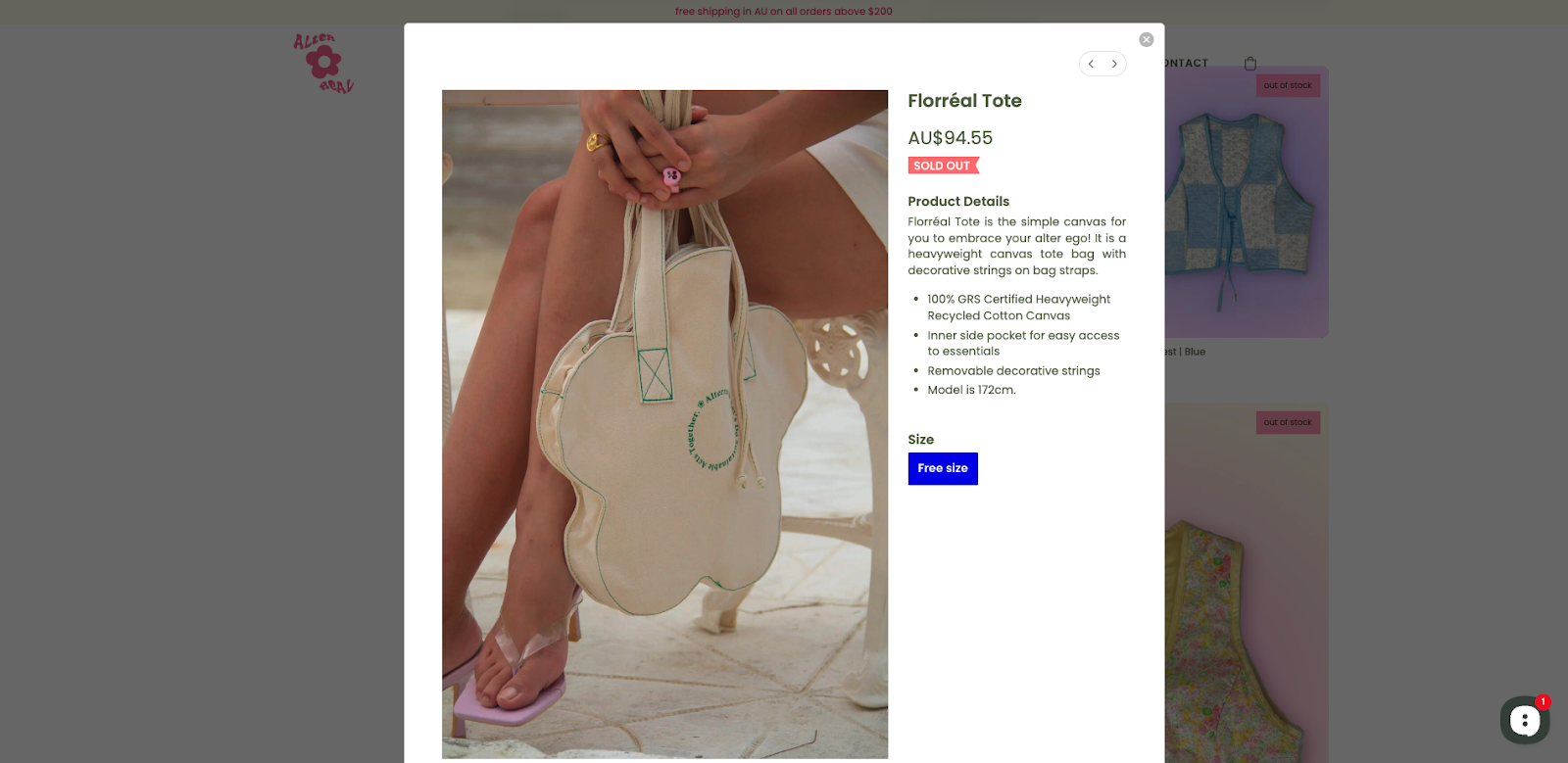
ไซต์ของ Alterreal ออกแบบโดย Felicity Eku ใช้รูปภาพผลิตภัณฑ์และข้อมูลเฉพาะเพื่อแสดงให้ลูกค้าเห็นว่ามีอะไรนำเสนอ ทั้งหมดนี้ในป๊อปอัปเพื่อให้ผู้เข้าชมไม่ต้องออกจากหน้าเมื่อผลิตภัณฑ์ไม่ใช่สิ่งที่พวกเขาต้องการ ป๊อปอัปแต่ละรายการมีพื้นหลังสีขาวสะอาด ภาพผลิตภัณฑ์คุณภาพสูง และรายละเอียดเกี่ยวกับวัสดุ ข้อมูลจำเพาะ และขนาดรุ่น ผู้เข้าชมไม่ต้องทำงานเพื่อค้นหาข้อมูลที่ต้องการเกี่ยวกับผลิตภัณฑ์ ด้วยตัวเลือกการนำทางที่ใช้งานง่ายของ Felicity
