9 consigli essenziali per la moderna progettazione di siti Web aziendali
Pubblicato: 2023-03-18I siti Web sono hub in cui potenziali clienti e clienti possono saperne di più sul tuo marchio e decidere se effettuare un acquisto, sottoscrivere un abbonamento o prenotare una chiamata di onboarding. Un solido design di siti Web aziendali concentra le informazioni chiave e comunica la missione di un marchio in modo che i clienti possano saperne di più su ciò che offre l'azienda.
La combinazione di funzionalità ed elementi estetici nel design di un sito è il passaggio finale per aiutare i clienti a sentirsi sicuri della conversione. Ecco diversi modi per migliorare il design del sito Web aziendale per far crescere la tua base di clienti o quella dei tuoi clienti.
9 consigli efficaci per un buon sito web aziendale
Ogni azienda ha bisogno di un sito che rispecchi ciò che è e ciò che ha da offrire. Scopri come progettare siti Web aziendali che trasformano i visitatori occasionali del sito Web in clienti paganti.
1. Delinea i tuoi obiettivi aziendali
Un sito Web aziendale ha bisogno di almeno un obiettivo, come convincere i clienti a iscriversi a una newsletter, effettuare un acquisto o compilare un modulo di contatto. Un sito Web SaaS (software-as-a-service), ad esempio, avrà obiettivi diversi rispetto a un bar di quartiere. I tuoi obiettivi informano di quali contenuti ed elementi ha bisogno un progetto per avere successo.
Decidi in che modo il tuo sito web si adatterà alla tua strategia aziendale complessiva o a quella del tuo cliente e stabilisci gli obiettivi da lì. Quindi, progetta un sito Web che soddisfi queste esigenze, che si tratti di enfatizzare i collegamenti ai social media per guadagnare più follower o creare un sistema di navigazione organizzato in cui i clienti possano trovare gli articoli e acquistarli più velocemente.

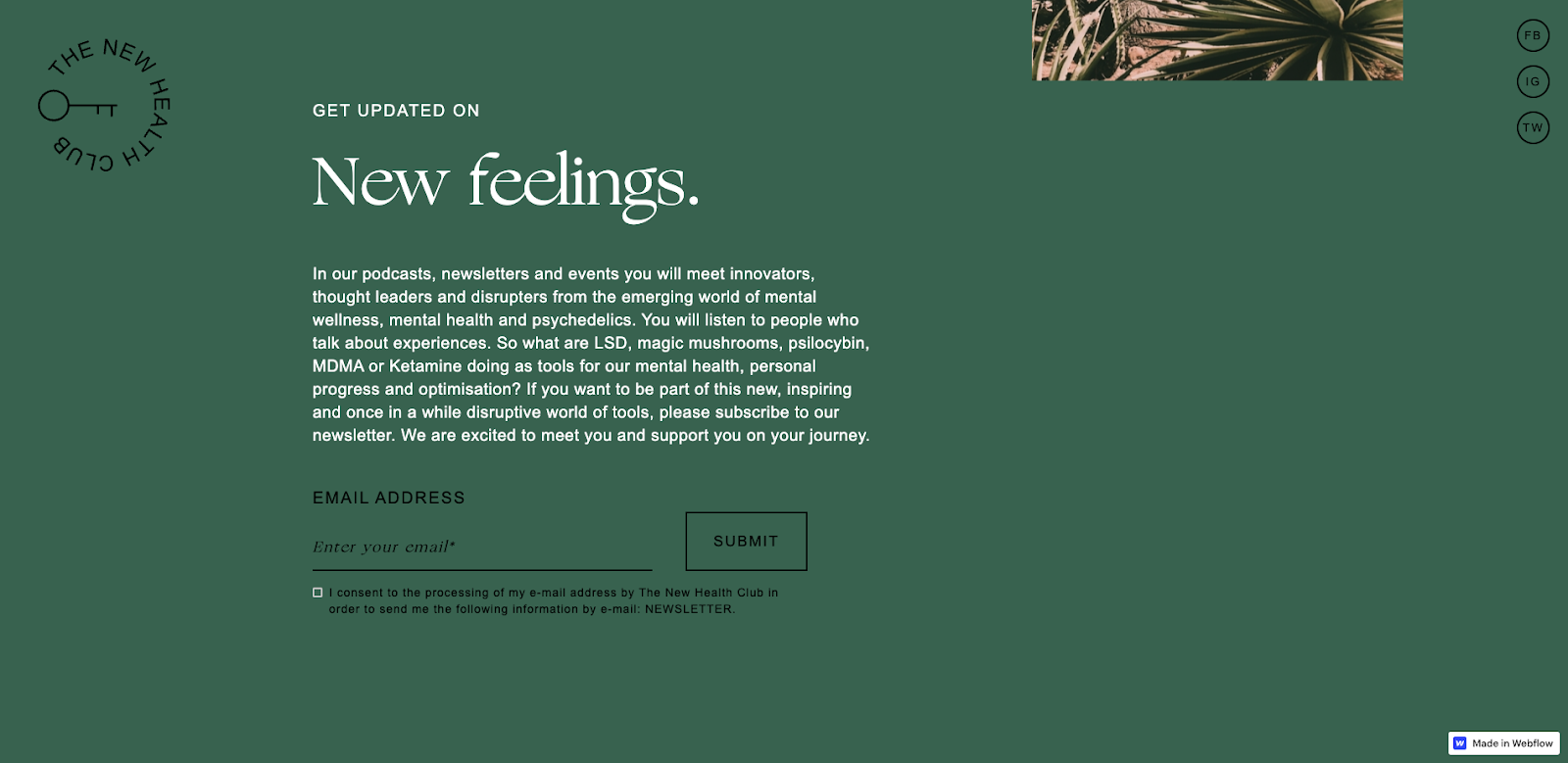
Il New Health Club, progettato da Katarzyna Pomieczynska, è una piattaforma e un podcast per il benessere mentale che esplora gli psichedelici.
Quando i visitatori iniziano a scorrere verso il basso la home page, un invito all'azione (CTA) della newsletter viene visualizzato sotto la piega superiore e un paragrafo di accompagnamento dice loro esattamente a cosa si stanno iscrivendo. I promemoria via e-mail aiutano ad aumentare le probabilità che gli abbonati ascoltino i nuovi episodi del podcast The New Health Club e stiano al passo con l'attività.
Tra i mutevoli sfondi dei toni della terra e le foto della flora del deserto, gli episodi di podcast incorporati incoraggiano le persone ad ascoltare per conoscere il cervello. L'obiettivo principale del New Health Club è ottenere abbonati al podcast e questo design rilassante e terroso incoraggia le persone a fare esattamente questo.
2. Usa una voce distintiva del marchio
Un sito Web è l'occasione perfetta per consolidare l'identità del tuo marchio. Un design efficace dice ai potenziali clienti esattamente ciò che rende unico il tuo marchio, sia che si tratti di una copia amichevole o di animazioni entusiasmanti.
Crea una tavolozza di colori che si distingua e includi illustrazioni, foto e testi sul marchio per lasciare ai potenziali clienti una forte impressione dell'azienda.

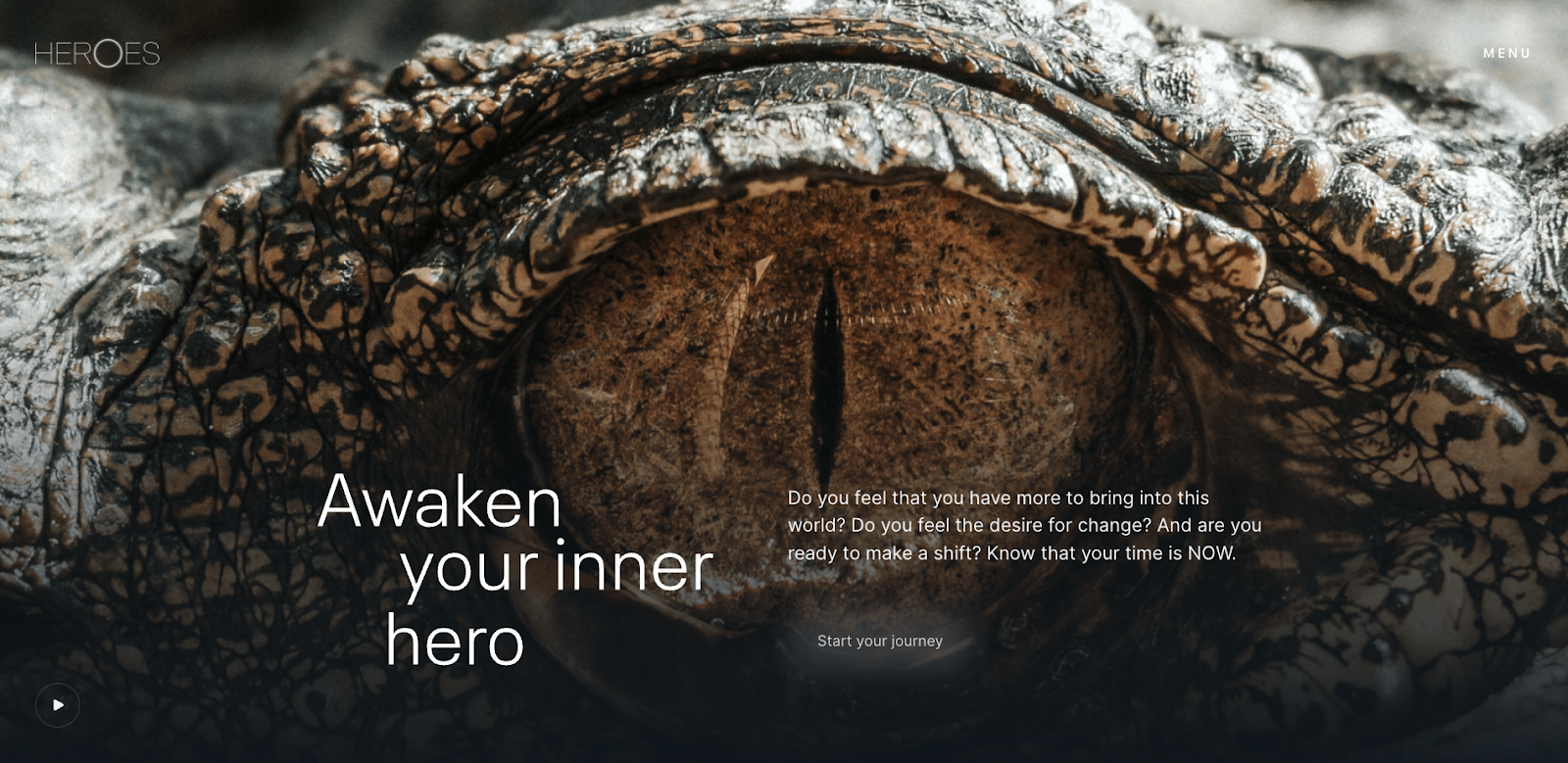
La pagina di destinazione di Heroes, progettata da We Met Before, cattura l'essenza del suo servizio di life coaching con un'intestazione in grassetto, "Risveglia il tuo eroe interiore". Questa intestazione, abbinata ad alcune domande retoriche in un carattere più piccolo, parla direttamente al visitatore. L'immagine dell'eroe dell'occhio di un rettile sembra guardare direttamente gli spettatori, portandoli nell'esperienza del sito. Le foto a tutta pagina e il testo intrigante affermano il marchio di Heroes mentre li guidano attraverso i contenuti del sito.
3. Segui la struttura e l'organizzazione
Offri un flusso di utenti coerente in modo che i potenziali clienti possano trovare le informazioni di cui hanno bisogno quando ne hanno bisogno. Pianifica la struttura del tuo sito web in modo che abbia senso per i visitatori del sito. Un sito Web di un negozio di abbigliamento, ad esempio, ha sezioni organizzate - donne, uomini, bambini - con sottocategorie - top, pantaloni, capispalla - per aiutare gli utenti a trovare ciò di cui hanno bisogno.


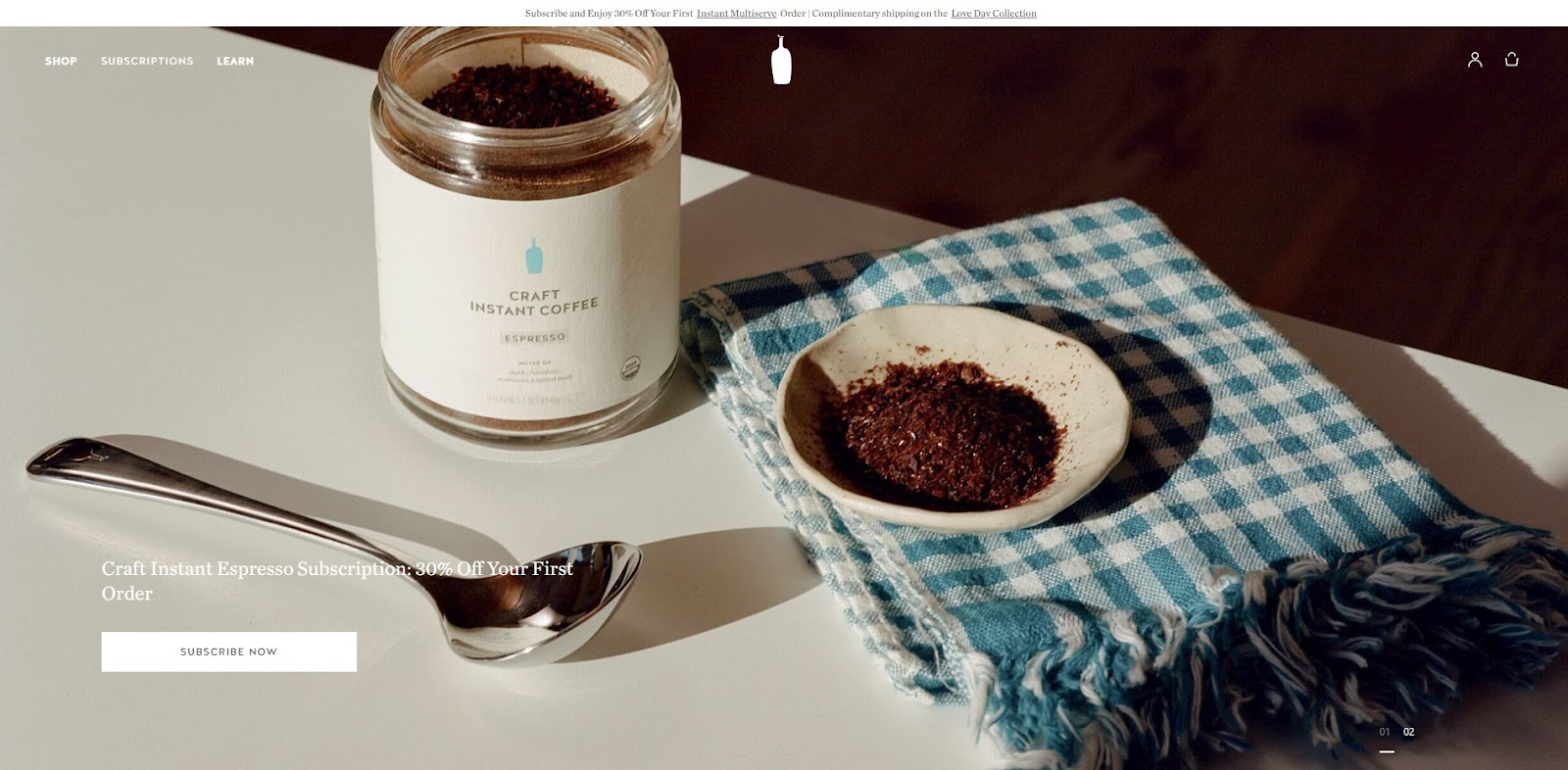
Blue Bottle Coffee offre abbonamenti al caffè e opportunità educative, e la sua navigazione lo riflette. La barra nella parte superiore della pagina mostra tre categorie: Acquista, Abbonamenti e Impara. Queste poche categorie si espandono per fornire opzioni senza ingombrare la pagina. Il passaggio ad altre pagine rivela più contenuti e offre le informazioni di cui i visitatori hanno bisogno per acquistare un caffè o iscriversi a un corso, grazie alla navigazione intuitiva e alla struttura del sito web.
4. Avere un'esperienza utente distinta (UX)
Il design UX considera l'esperienza dell'utente e combina elementi importanti come colore, copia e navigazione per creare un sito Web intuitivo e visivamente accattivante. Il processo UX di solito include ricerche, come test A/B, analisi heatmap o sondaggi, per identificare gli elementi web che fanno cliccare gli utenti. Un sito Web con un buon design UX si rivolge al suo pubblico di destinazione con layout chiari e offre un percorso utente fluido, portando a più conversioni e impressioni positive.

Il design di Sofia L per JO&SO, un sito web di viaggi incentrato sugli hotel in Portogallo, ha una barra di navigazione pulita nella parte superiore della home page che mostra ai visitatori le loro opzioni senza distrarli. Lo scorrimento rivela diverse sezioni del sito, come alloggi in diverse città, con pulsanti colorati di alcune tonalità più scure degli sfondi. Con angoli arrotondati e caratteri sottili, l'esperienza è fluida e ariosa.
Il design del sito è semplice e rende chiara la sua missione: mostrare ai visitatori del sito belle città e alloggi disponibili e, se sono interessati, aiutarli a prenotare un soggiorno. Le immagini di grandi dimensioni e gli inviti all'azione consentono alle persone di leggere lentamente, come se fossero già in vacanza. Questa UX semplificata offre un layout rilassato e intuitivo che evita il disordine, anche con un sito Web pieno di elementi visivi e informazioni.
5. Rendi intuitivo l'e-commerce
L'obiettivo di un sito di e-commerce è portare i clienti all'acquisto e il design dovrebbe riflettere questo. I siti di e-commerce hanno bisogno di molte foto, specifiche e dettagli dei prodotti per convincere i visitatori ad acquistare.
Online, un potenziale cliente non ha l'esperienza di maneggiare fisicamente un prodotto, quindi ha bisogno di tutte le informazioni che può ottenere dove si aspetta che sia. Posizionando le icone del carrello nell'angolo in alto a destra, ad esempio, corrisponde alle aspettative dei clienti per rimuovere l'attrito dall'esperienza del sito.

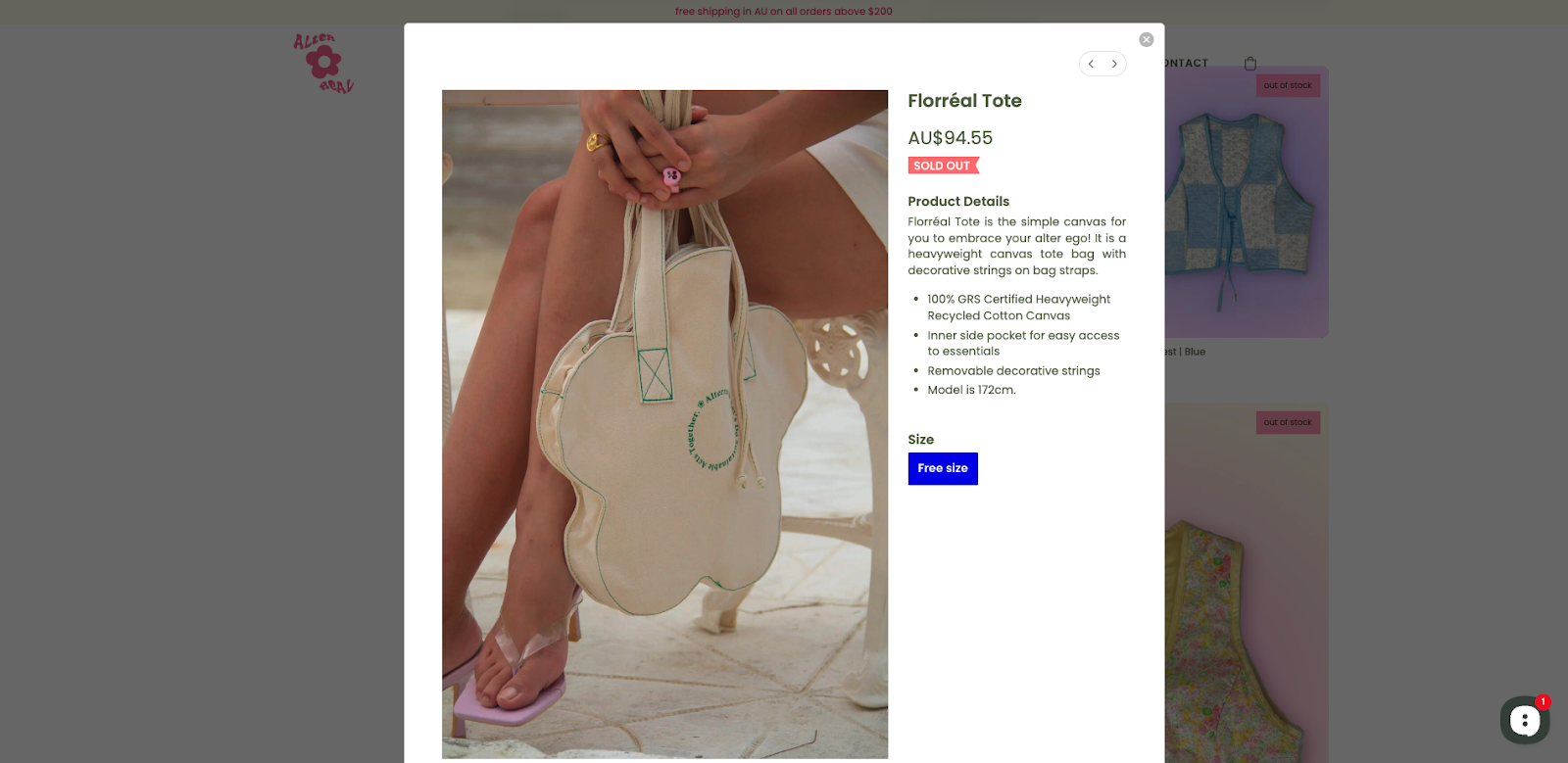
Il sito di Alterreal, progettato da Felicity Eku, utilizza foto e specifiche del prodotto per mostrare ai clienti ciò che ha da offrire, tutto in pop-up in modo che i visitatori non debbano lasciare la pagina quando un prodotto non è quello che vogliono. Ogni pop-up ha uno sfondo bianco pulito, immagini del prodotto di alta qualità e dettagli su materiali, specifiche e dimensioni del modello. I visitatori non devono lavorare per trovare le informazioni di cui hanno bisogno sui prodotti, grazie alle scelte di navigazione intuitive di Felicity.
