9 consejos esenciales para el diseño de sitios web comerciales modernos
Publicado: 2023-03-18Los sitios web son centros donde los clientes potenciales y los clientes pueden obtener más información sobre su marca y decidir si realizan una compra, se registran para una suscripción o reservan una llamada de incorporación. El diseño sólido del sitio web empresarial centra la información clave y comunica la misión de una marca para que los clientes puedan obtener más información sobre lo que ofrece la empresa.
Combinar la funcionalidad con elementos estéticos en el diseño de un sitio es el paso final para ayudar a los clientes a sentirse seguros acerca de la conversión. Aquí hay varias formas de mejorar el diseño del sitio web comercial para hacer crecer su base de clientes o la de su cliente.
9 consejos efectivos para un buen sitio web de negocios
Toda empresa necesita un sitio que refleje lo que es y lo que tiene para ofrecer. Aprenda a diseñar sitios web comerciales que conviertan a los visitantes ocasionales del sitio web en clientes de pago.
1. Describa sus objetivos comerciales
Un sitio web comercial necesita al menos un objetivo, como lograr que los clientes se suscriban a un boletín informativo, realicen una compra o completen un formulario de contacto. Un sitio web de software como servicio (SaaS), por ejemplo, tendrá objetivos diferentes a los de una cafetería de barrio. Sus objetivos informan qué contenido y elementos necesita un diseño para tener éxito.
Decida cómo encajará su sitio web en su estrategia comercial general o la de su cliente, y establezca objetivos a partir de ahí. Luego, diseñe un sitio web que se adapte a estas necesidades, ya sea enfatizando los enlaces de las redes sociales para ganar más seguidores o creando un sistema de navegación organizado donde los clientes puedan encontrar artículos y comprarlos más rápido.

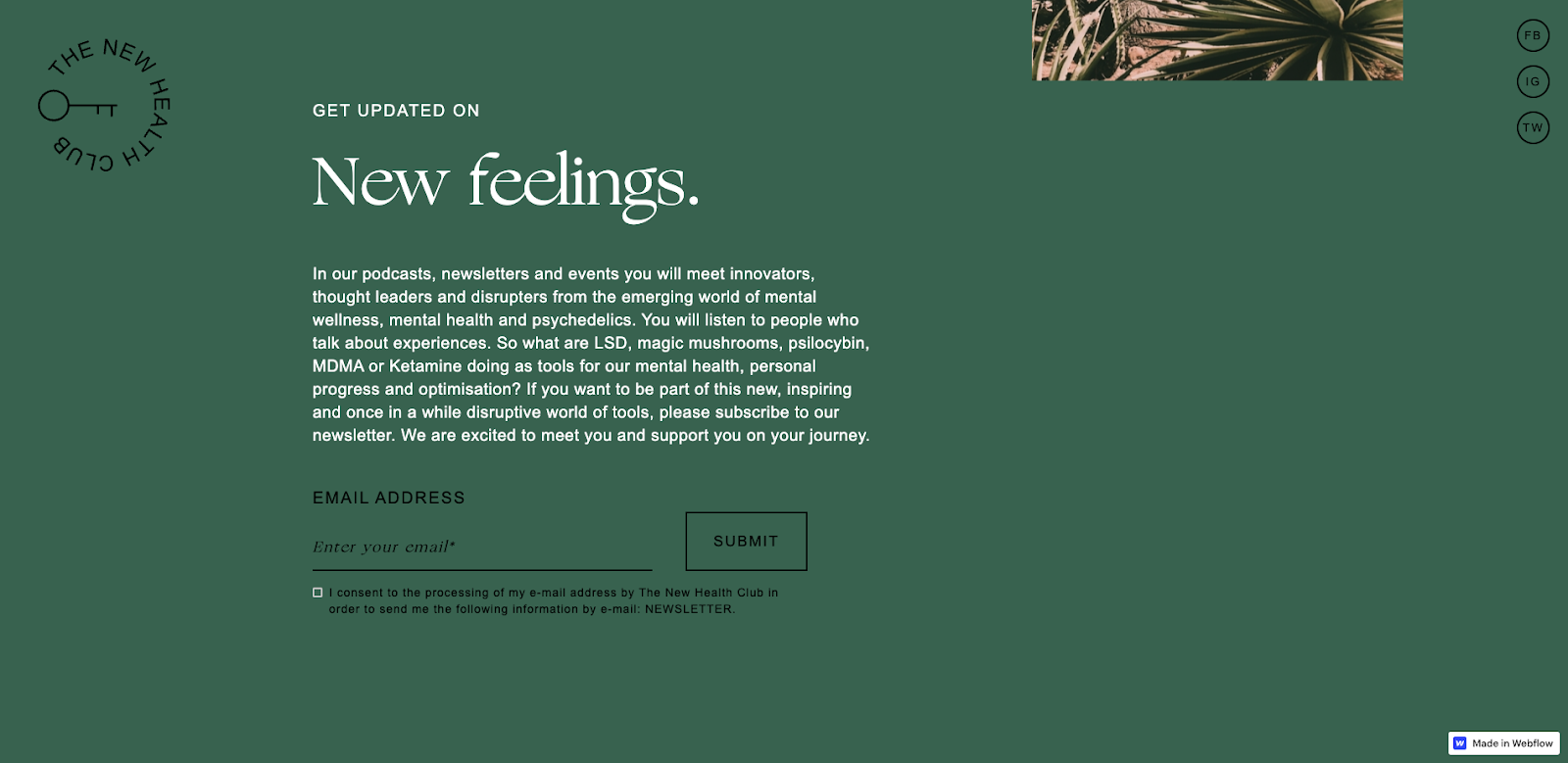
The New Health Club, diseñado por Katarzyna Pomieczynska, es una plataforma de bienestar mental y un podcast que explora los psicodélicos.
A medida que los visitantes comienzan a desplazarse hacia abajo en la página de inicio, aparece un llamado a la acción (CTA) del boletín debajo del pliegue superior y un párrafo adjunto les dice exactamente a qué se están registrando. Los recordatorios por correo electrónico ayudan a aumentar las probabilidades de que los suscriptores escuchen nuevos episodios del podcast The New Health Club y se mantengan al día con el negocio.
Entre los fondos cambiantes en tonos tierra y las fotos de la flora del desierto, los episodios de podcast incrustados alientan a las personas a escuchar para aprender sobre el cerebro. El objetivo principal del New Health Club es ganar suscriptores para el podcast, y este diseño relajante y terrenal alienta a las personas a hacer exactamente eso.
2. Usa una voz de marca distintiva
Un sitio web es la oportunidad perfecta para consolidar la identidad de su marca. Un diseño efectivo les dice a los clientes potenciales exactamente qué hace que su marca sea única, ya sea a través de una copia amigable o animaciones emocionantes.
Cree una paleta de colores que se destaque e incluya ilustraciones, fotos y textos de la marca para dejar a los clientes potenciales una fuerte impresión de la empresa.

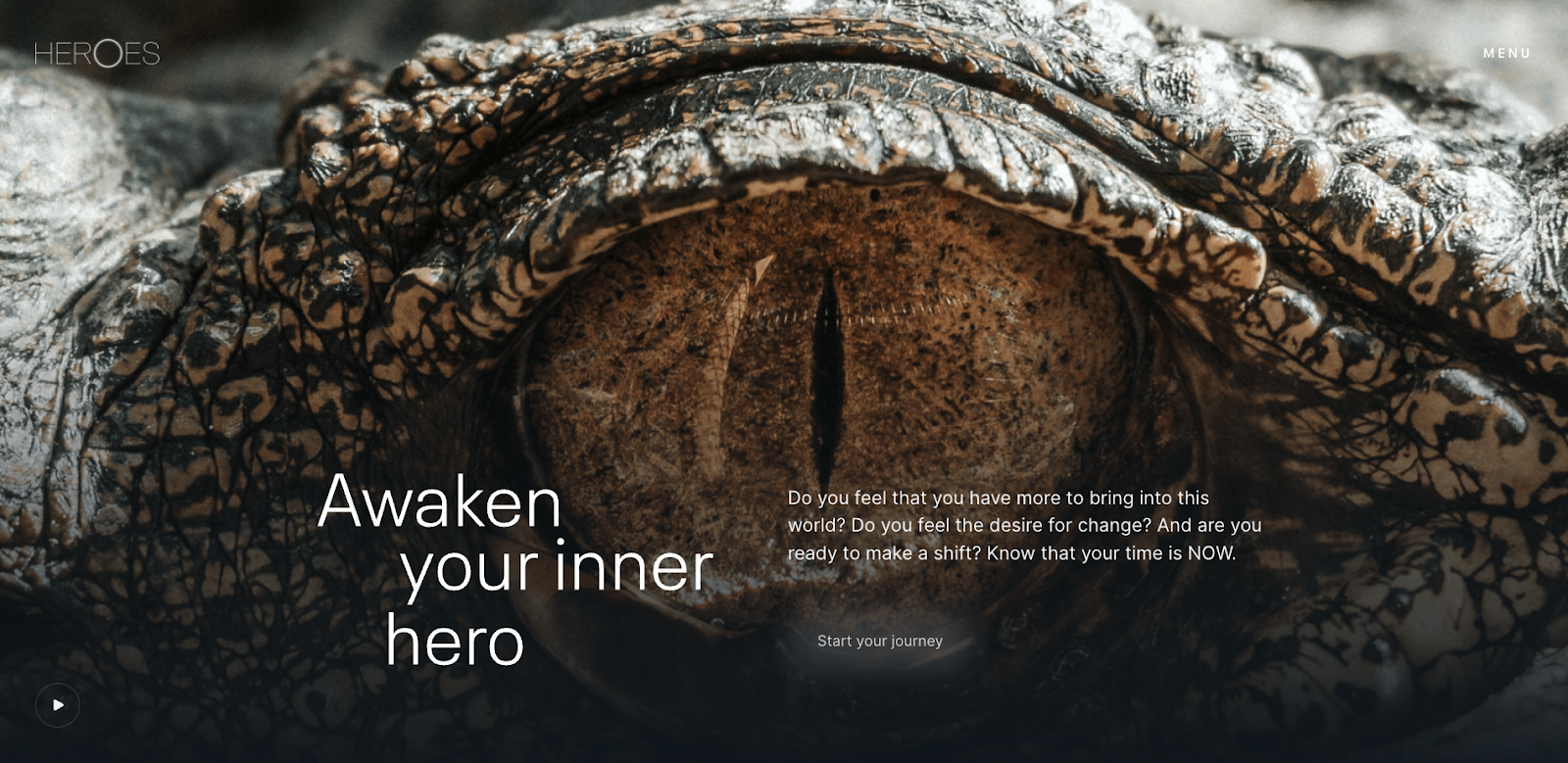
La página de inicio de Heroes, diseñada por We Met Before, captura la esencia de su servicio de coaching de vida con un encabezado en negrita, "Despierta a tu héroe interior". Este encabezado, junto con algunas preguntas retóricas en una fuente más pequeña, habla directamente al visitante. La imagen principal del ojo de un reptil parece mirar directamente a los espectadores, llevándolos a la experiencia del sitio. Las fotos de página completa y la copia intrigante afirman la marca de Heroes mientras los guían a través del contenido del sitio.
3. Seguir la estructura y la organización
Ofrezca un flujo de usuarios coherente para que los clientes potenciales puedan encontrar la información que necesitan cuando la necesitan. Planifique la estructura de su sitio web para que tenga sentido para los visitantes del sitio. El sitio web de una tienda de ropa, por ejemplo, tiene secciones organizadas (mujeres, hombres, niños) con subcategorías (partes superiores, inferiores, ropa exterior) para ayudar a los usuarios a encontrar lo que necesitan.


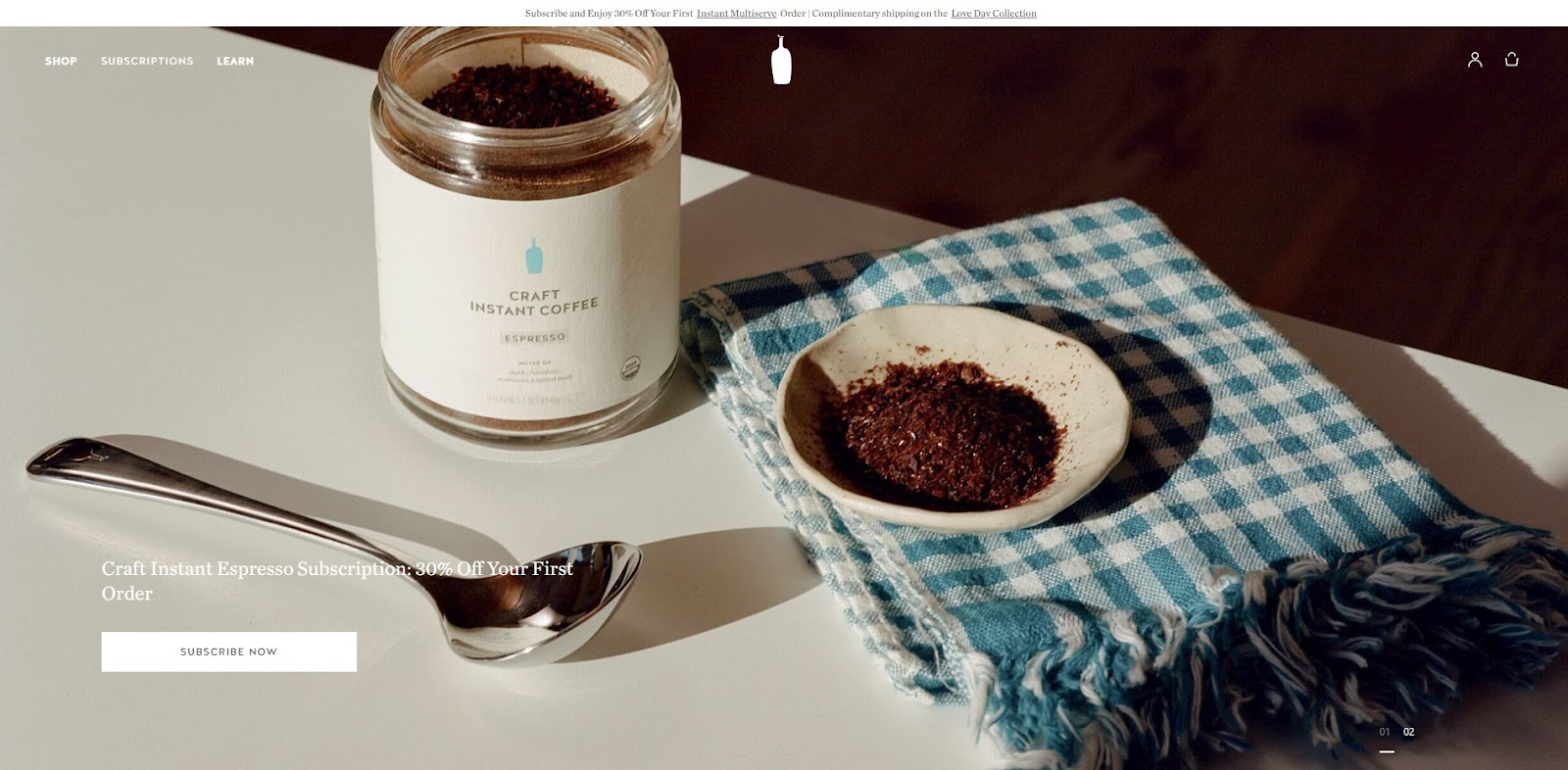
Blue Bottle Coffee ofrece suscripciones de café y oportunidades educativas, y su navegación lo refleja. La barra en la parte superior de la página muestra tres categorías: Comprar, Suscripciones y Aprender. Estas pocas categorías se expanden para brindar opciones sin saturar la página. Pasar a otras páginas revela más contenido y ofrece la información que los visitantes necesitan para comprar un café o inscribirse en una clase, gracias a la navegación intuitiva y la estructura del sitio web.
4. Tener una experiencia de usuario distinta (UX)
El diseño de UX considera la experiencia del usuario y combina elementos importantes como el color, la copia y la navegación para crear un sitio web intuitivo y visualmente atractivo. El proceso de UX generalmente incluye investigación, como pruebas A/B, análisis de mapas de calor o encuestas, para identificar los elementos web que hacen que los usuarios sigan haciendo clic. Un sitio web con un buen diseño de UX atiende a su público objetivo con diseños claros y ofrece un viaje de usuario fluido, lo que genera más conversiones e impresiones positivas.

El diseño de Sofia L para JO&SO, un sitio web de viajes centrado en hoteles en Portugal, tiene una barra de navegación limpia en la parte superior de la página de inicio que muestra a los visitantes sus opciones sin distraerlos. El desplazamiento revela diferentes secciones del sitio, como alojamientos en diferentes ciudades, con botones de colores unos tonos más oscuros que los fondos. Con esquinas redondeadas y letras delgadas, la experiencia es fluida y aireada.
El diseño del sitio es sencillo y deja clara su misión: mostrar a los visitantes del sitio hermosas ciudades y alojamientos disponibles y, si están interesados, ayudarlos a reservar una estadía. Las imágenes grandes y los CTA permiten que las personas examinen lentamente, como si ya estuvieran de vacaciones. Este UX optimizado ofrece un diseño relajado y fácil de usar que evita el desorden, incluso con un sitio web lleno de imágenes e información.
5. Haz que el comercio electrónico sea intuitivo
El objetivo de un sitio web de comercio electrónico es llevar a los clientes a comprar, y el diseño debe reflejar eso. Los sitios de comercio electrónico necesitan muchas fotos de productos, especificaciones y detalles para convencer a los visitantes de que compren.
En línea, un cliente potencial no obtiene la experiencia de manipular físicamente un producto, por lo que necesita toda la información que pueda obtener donde espera que esté. Colocar íconos del carrito de compras en la esquina superior derecha, por ejemplo, coincide con las expectativas del cliente para eliminar la fricción de la experiencia del sitio.

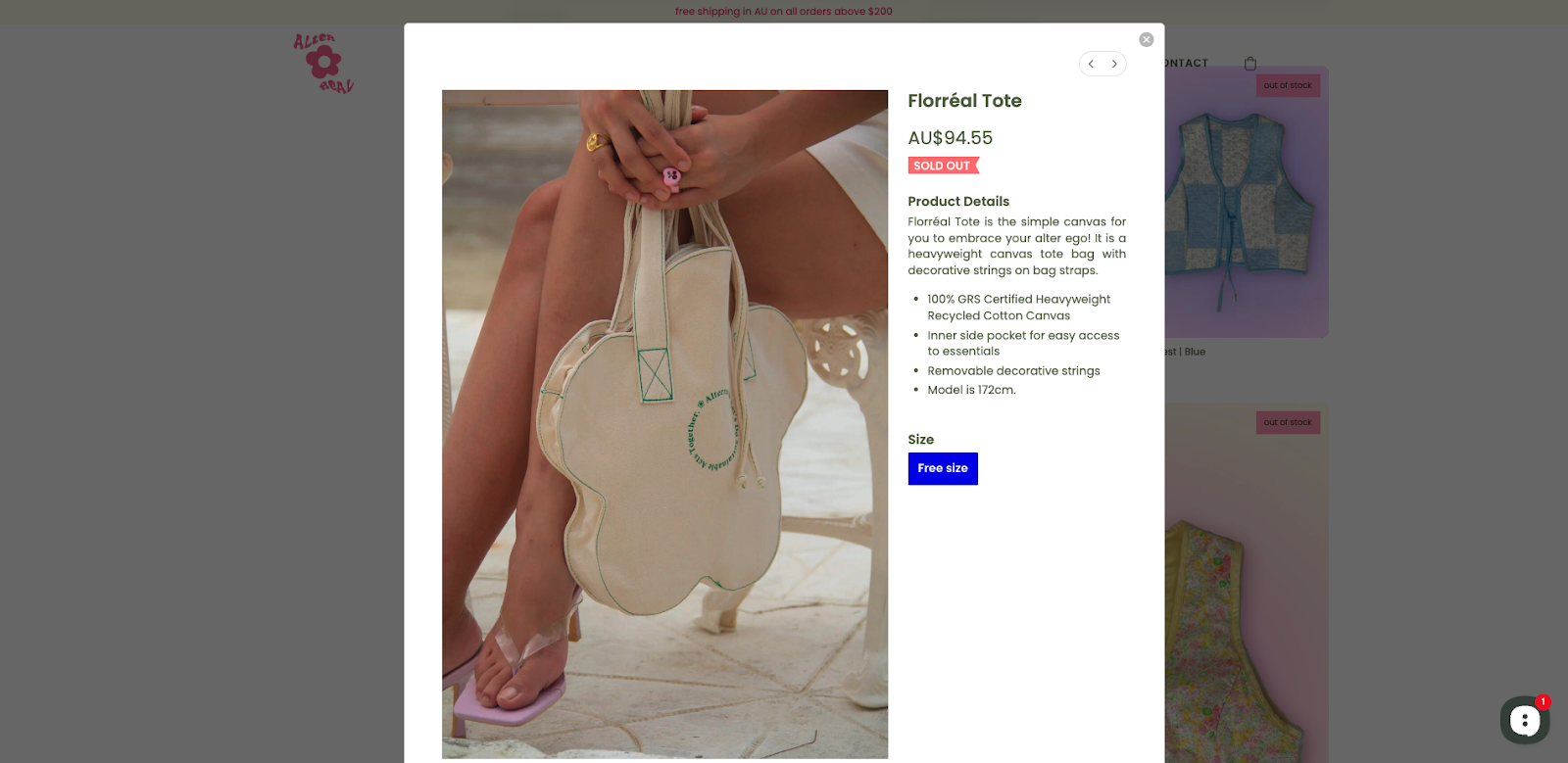
El sitio de Alterreal, diseñado por Felicity Eku, usa fotos de productos y detalles para mostrar a los clientes lo que tiene para ofrecer, todo en ventanas emergentes para que los visitantes no tengan que salir de la página cuando un producto no es lo que quieren. Cada ventana emergente tiene un fondo blanco limpio, imágenes de productos de alta calidad y detalles sobre los materiales, las especificaciones y el tamaño del modelo. Los visitantes no tienen que trabajar para encontrar la información que necesitan sobre los productos, gracias a las opciones de navegación intuitivas de Felicity.
