現代商業網站設計的 9 個基本技巧
已發表: 2023-03-18網站是潛在客戶和客戶可以更多地了解您的品牌並決定是否進行購買、註冊訂閱或預訂入職電話的樞紐。 強大的商業網站設計以關鍵信息為中心並傳達品牌使命,以便客戶可以更多地了解企業提供的產品。
在網站設計中將功能與美學元素相結合是幫助客戶對轉換充滿信心的最後一步。 這裡有幾種改進商業網站設計以擴大您或您客戶的客戶群的方法。
一個好的商業網站的 9 個有效技巧
每個企業都需要一個網站來反映它是什麼以及它必須提供什麼。 了解如何設計將臨時網站訪問者轉變為付費客戶的商業網站。
1. 概述您的業務目標
商業網站至少需要一個目標——比如讓客戶註冊時事通訊、進行購買或填寫聯繫表。 例如,軟件即服務 (SaaS) 網站的目標與附近的咖啡店不同。 您的目標表明設計需要哪些內容和元素才能取得成功。
確定您的網站將如何適應您或您客戶的整體業務戰略,並以此為基礎設定目標。 然後,設計一個適合這些需求的網站,無論是強調社交媒體鏈接以贏得更多關注者,還是創建一個有組織的導航系統,讓客戶可以更快地找到商品併購買。

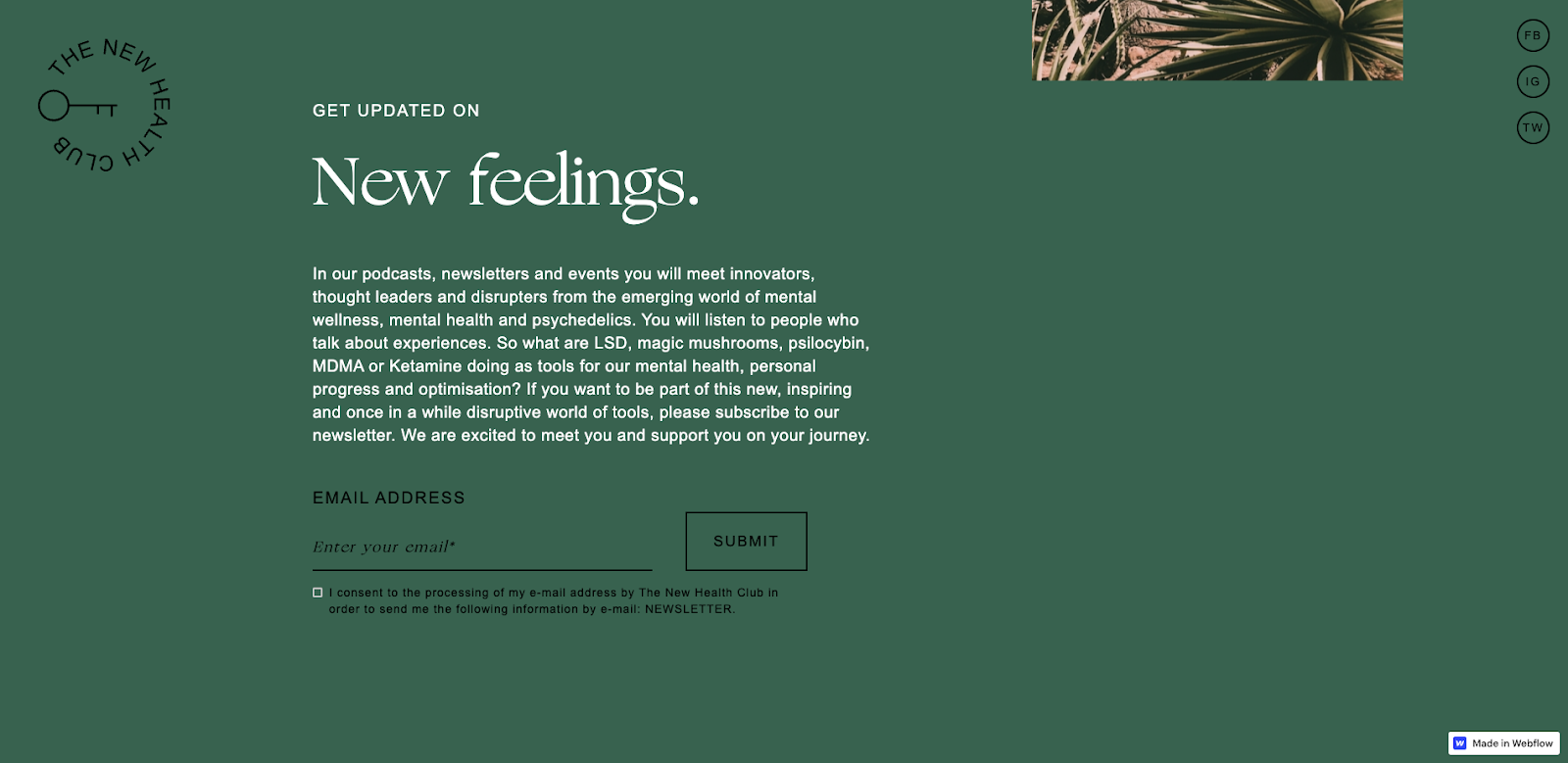
New Health Club 由 Katarzyna Pomieczynska 設計,是一個探索迷幻藥的心理健康平台和播客。
當訪問者開始向下滾動主頁時,新聞通訊號召性用語 (CTA) 會出現在頂部折疊下方,並且隨附的段落會準確地告訴他們他們要註冊的內容。 電子郵件提醒有助於提高訂戶收聽 The New Health Club 播客的新劇集並跟上業務發展的可能性。
在不斷變化的大地色背景和沙漠植物群的照片中,嵌入式播客節目鼓勵人們通過聆聽來了解大腦。 New Health Club 的主要目標是吸引播客的訂閱者,而這種舒緩、樸實的設計正是鼓勵人們這樣做。
2.使用獨特的品牌聲音
網站是鞏固品牌形象的絕佳機會。 有效的設計可以準確地告訴潛在客戶是什麼讓您的品牌與眾不同,無論是通過友好的文案還是令人興奮的動畫。
創建突出的調色板,包括品牌插圖、照片和副本,讓潛在客戶對公司留下深刻印象。

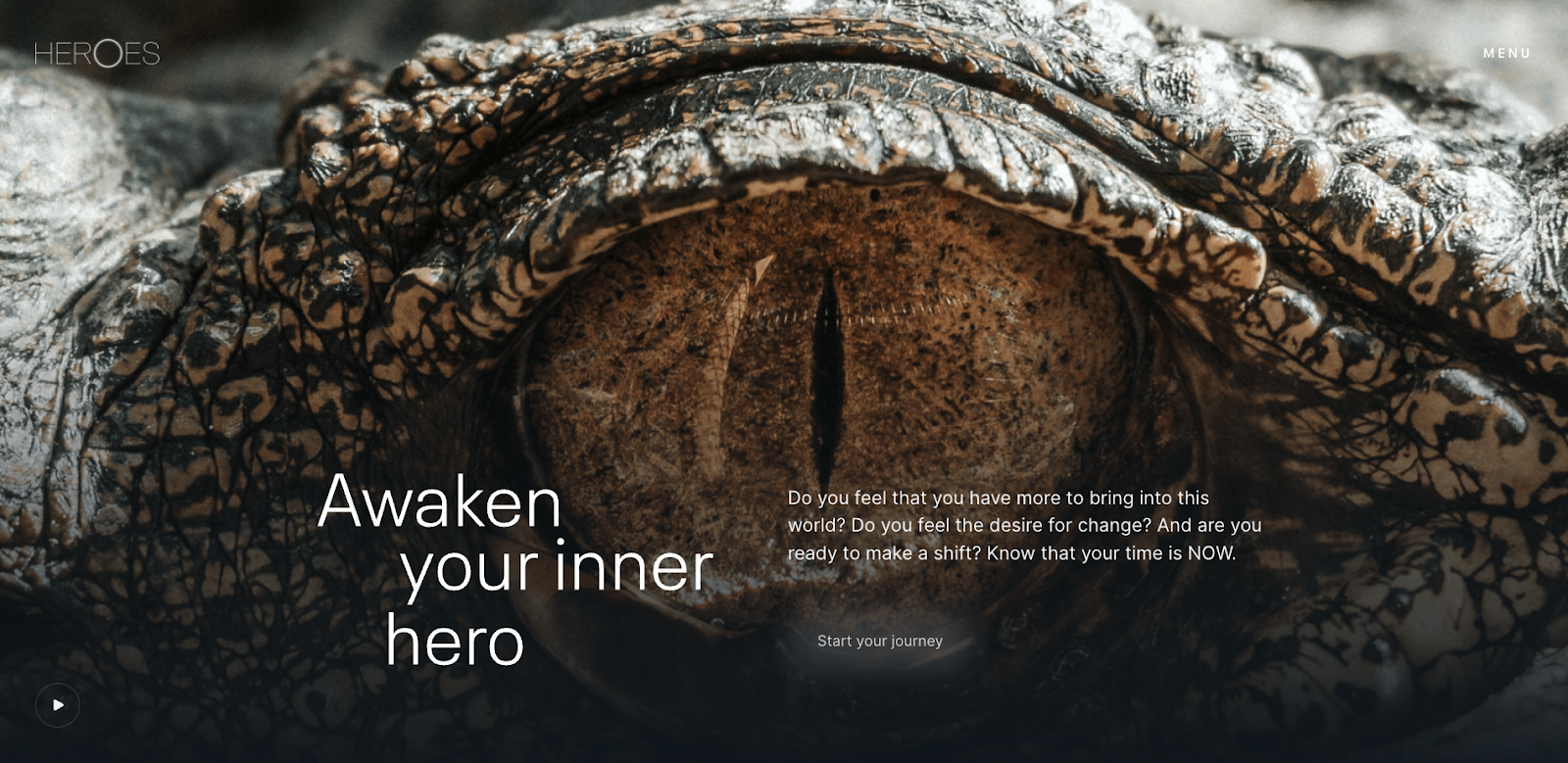
Heroes 的著陸頁由 We Met Before 設計,用醒目的標題“喚醒你內心的英雄”捕捉了其生活指導服務的精髓。 這個標題,搭配一些較小字體的反問句,直接對訪問者說話。 爬行動物眼睛的主人公形像似乎直視觀眾,將他們帶入現場體驗。 全頁照片和引人入勝的文案在引導他們瀏覽網站內容的同時突出了英雄的品牌。
3.遵循結構和組織
提供連貫的用戶流程,以便潛在客戶可以在需要時找到所需的信息。 規劃您的網站結構,使其對網站訪問者有意義。 例如,一家服裝店網站組織了部分(女士、男士、兒童)和子類別(上衣、下裝、外套),以幫助用戶找到他們需要的東西。

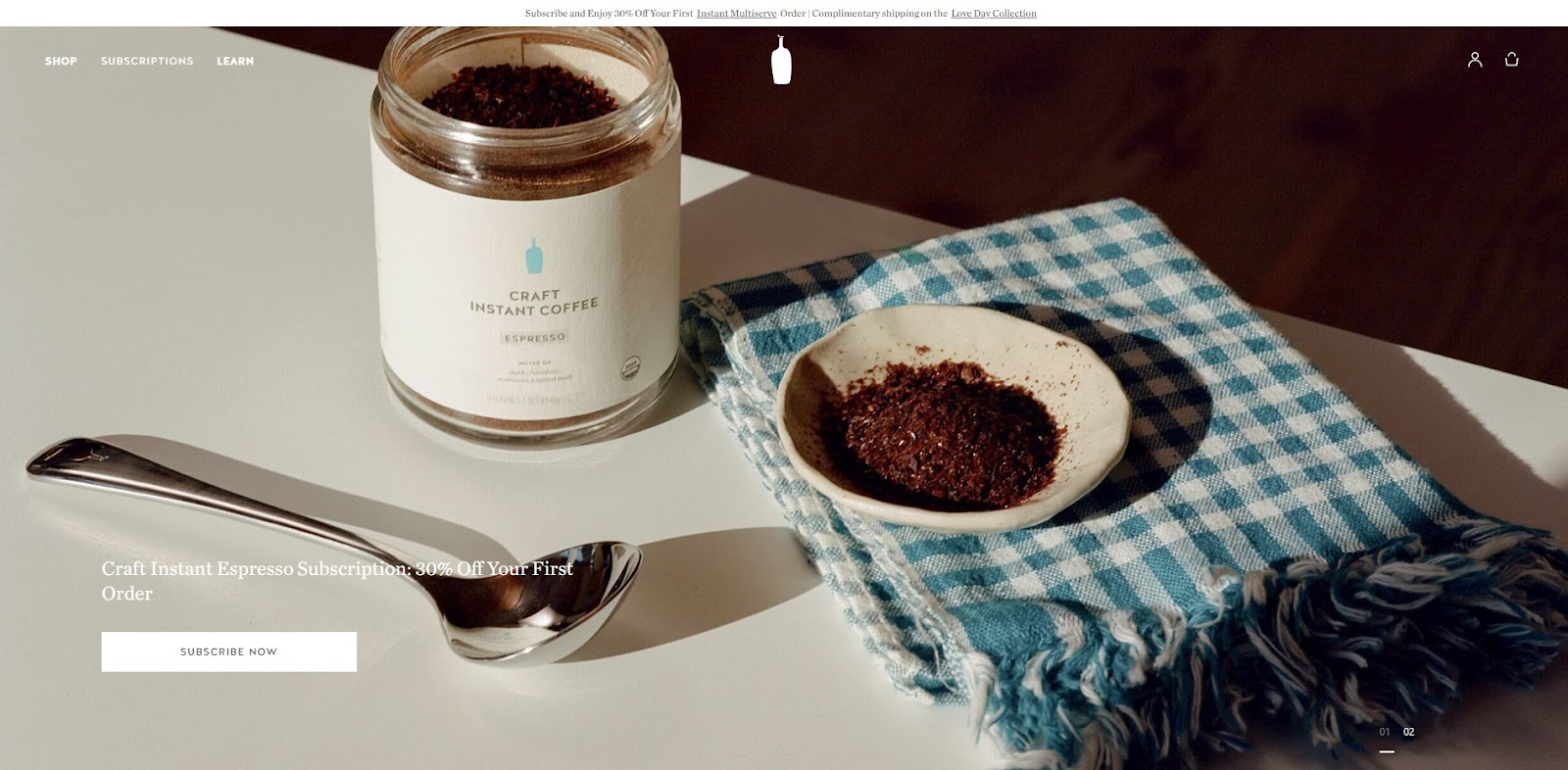
Blue Bottle Coffee 提供咖啡訂閱和教育機會,其導航反映了這一點。 頁面頂部的欄顯示三個類別:商店、訂閱和學習。 這幾個類別擴展以提供選項而不會使頁面混亂。 由於直觀的導航和網站結構,移動到其他頁面會顯示更多內容並提供訪問者購買咖啡或註冊課程所需的信息。

4.擁有獨特的用戶體驗(UX)
UX 設計會考慮用戶的體驗,並結合顏色、文案和導航等重要元素來創建直觀且具有視覺吸引力的網站。 UX 過程通常包括研究,如 A/B 測試、熱圖分析或調查,以識別讓用戶點擊的 Web 元素。 具有良好用戶體驗設計的網站以清晰的佈局迎合其目標受眾,並提供順暢的用戶旅程,從而帶來更多的轉化和積極的印象。

Sofia L 為 JO&SO 設計的,一個專注於葡萄牙酒店的旅遊網站,在主頁頂部有一個乾淨的導航欄,可以向訪問者展示他們的選擇,而不會分散他們的注意力。 滾動顯示不同的網站部分——比如不同城市的住宿——帶有比背景深一些的彩色按鈕。 圓角和細字體,體驗流暢而通風。
網站設計簡單,使命明確:向網站訪問者展示美麗的城市和可用的住宿,如果他們感興趣,幫助他們預訂住宿。 大圖和號召性用語讓人慢慢瀏覽,彷彿已經在度假。 這種流線型的用戶體驗提供了一種輕鬆、用戶友好的佈局,避免了混亂,即使是一個充滿視覺和信息的網站。
5. 使電子商務直觀
電子商務網站的目標是引導客戶購買,設計應體現這一點。 電子商務網站需要大量的產品照片、規格和詳細信息來說服訪問者購買。
在網上,潛在客戶沒有實際操作產品的經驗,因此他們需要在他們期望的地方獲得所有信息。 例如,將購物車圖標放置在右上角符合客戶期望,以消除網站體驗中的摩擦。

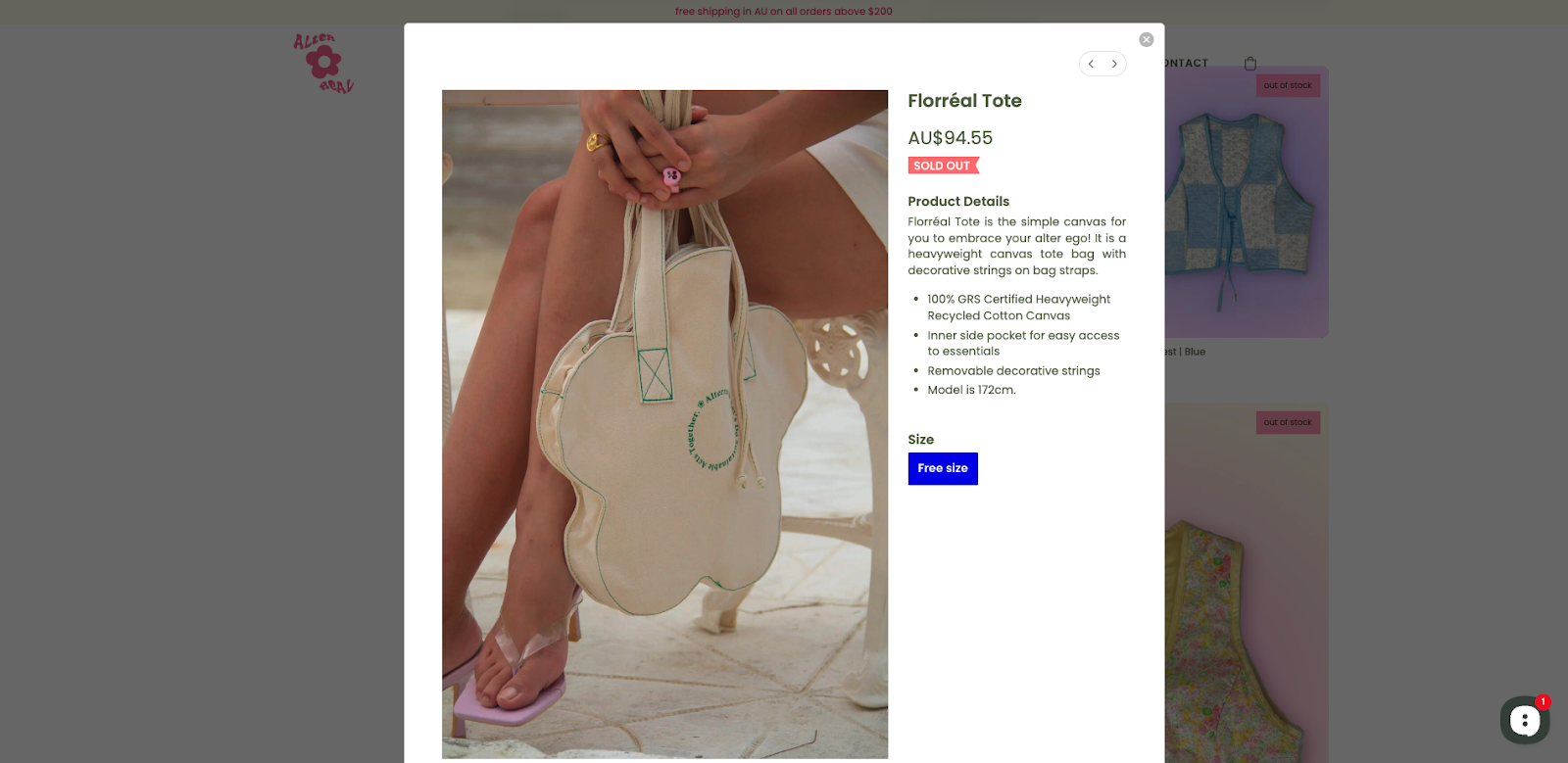
Alterreal 的網站由 Felicity Eku 設計,使用產品照片和細節向客戶展示它所提供的產品,所有這些都在彈出窗口中,因此訪問者在產品不是他們想要的時候不必離開頁面。 每個彈出窗口都有乾淨的白色背景、高質量的產品圖像以及有關材料、規格和模型尺寸的詳細信息。 得益於 Felicity 直觀的導航選項,訪問者無需努力尋找他們需要的產品信息。
