최신 비즈니스 웹사이트 디자인을 위한 9가지 필수 팁
게시 됨: 2023-03-18웹사이트는 잠재 고객과 클라이언트가 브랜드에 대해 자세히 알아보고 구매할지, 구독에 가입할지, 온보딩 통화를 예약할지 결정할 수 있는 허브입니다. 강력한 비즈니스 웹사이트 디자인은 고객이 비즈니스에서 제공하는 것에 대해 더 많이 알 수 있도록 핵심 정보를 중심에 두고 브랜드의 사명을 전달합니다.
사이트 디자인의 미적 요소와 기능을 결합하는 것은 고객이 전환에 대해 확신을 가질 수 있도록 돕는 마지막 단계입니다. 다음은 비즈니스 웹 사이트 디자인을 개선하여 귀사 또는 귀사 고객의 고객 기반을 성장시키는 몇 가지 방법입니다.
좋은 비즈니스 웹사이트를 위한 9가지 효과적인 팁
모든 비즈니스에는 그것이 무엇인지, 무엇을 제공해야 하는지를 반영하는 사이트가 필요합니다. 일반 웹사이트 방문자를 유료 고객으로 전환하는 비즈니스 웹사이트를 디자인하는 방법을 알아보세요.
1. 비즈니스 목표 개요
비즈니스 웹사이트에는 고객이 뉴스레터에 가입하거나, 구매하거나, 문의 양식을 작성하도록 유도하는 것과 같이 적어도 하나의 목표가 필요합니다. 예를 들어 SaaS(Software-as-a-Service) 웹사이트는 이웃 커피숍과 다른 목적을 가질 것입니다. 귀하의 목표는 디자인이 성공하는 데 필요한 콘텐츠와 요소를 알려줍니다.
귀하의 웹사이트가 귀하 또는 귀하 고객의 전반적인 비즈니스 전략에 어떻게 부합할지 결정하고 거기에서 목표를 설정하십시오. 그런 다음 더 많은 팔로워를 확보하기 위해 소셜 미디어 링크를 강조하거나 고객이 항목을 찾고 더 빨리 구매할 수 있는 조직화된 내비게이션 시스템을 만드는 등 이러한 요구에 맞는 웹사이트를 디자인하세요.

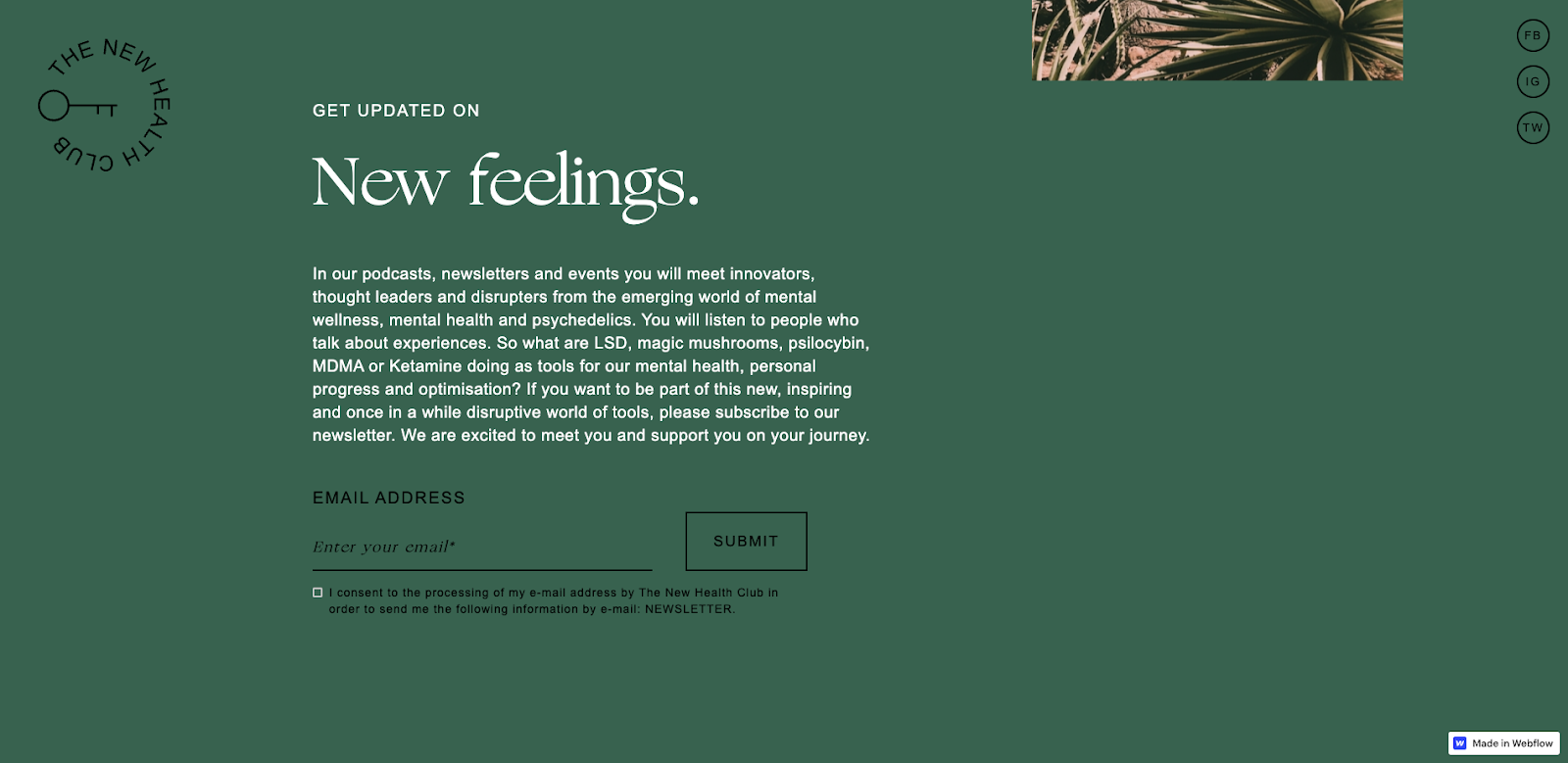
Katarzyna Pomieczynska가 디자인한 The New Health Club은 사이키델릭을 탐구하는 정신 건강 플랫폼이자 팟캐스트입니다.
방문자가 홈페이지를 아래로 스크롤하기 시작하면 뉴스레터 클릭 유도문안(CTA)이 맨 위 접힌 부분 아래에 나타나고 함께 제공되는 단락은 그들이 가입하려는 내용을 정확히 알려줍니다. 이메일 알림은 구독자가 The New Health Club 팟캐스트의 새 에피소드를 듣고 비즈니스를 따라갈 가능성을 높이는 데 도움이 됩니다.
변화하는 지구색 배경과 사막 식물 사진 사이에 내장된 팟캐스트 에피소드는 사람들이 뇌에 대해 배우기 위해 귀를 기울이도록 권장합니다. New Health Club의 주요 목표는 팟캐스트 구독자를 확보하는 것이며, 이 차분하고 소박한 디자인은 사람들이 정확히 그렇게 하도록 장려합니다.
2. 뚜렷한 브랜드 보이스 사용
웹사이트는 브랜드 아이덴티티를 확고히 할 수 있는 완벽한 기회입니다. 효과적인 디자인은 친근한 카피를 통해서든 흥미진진한 애니메이션을 통해서든 잠재 고객에게 귀사의 브랜드를 독특하게 만드는 요소를 정확하게 알려줍니다.
눈에 띄는 색상 팔레트를 만들고 브랜드 일러스트레이션, 사진 및 카피를 포함하여 잠재 고객에게 회사에 대한 강한 인상을 남깁니다.

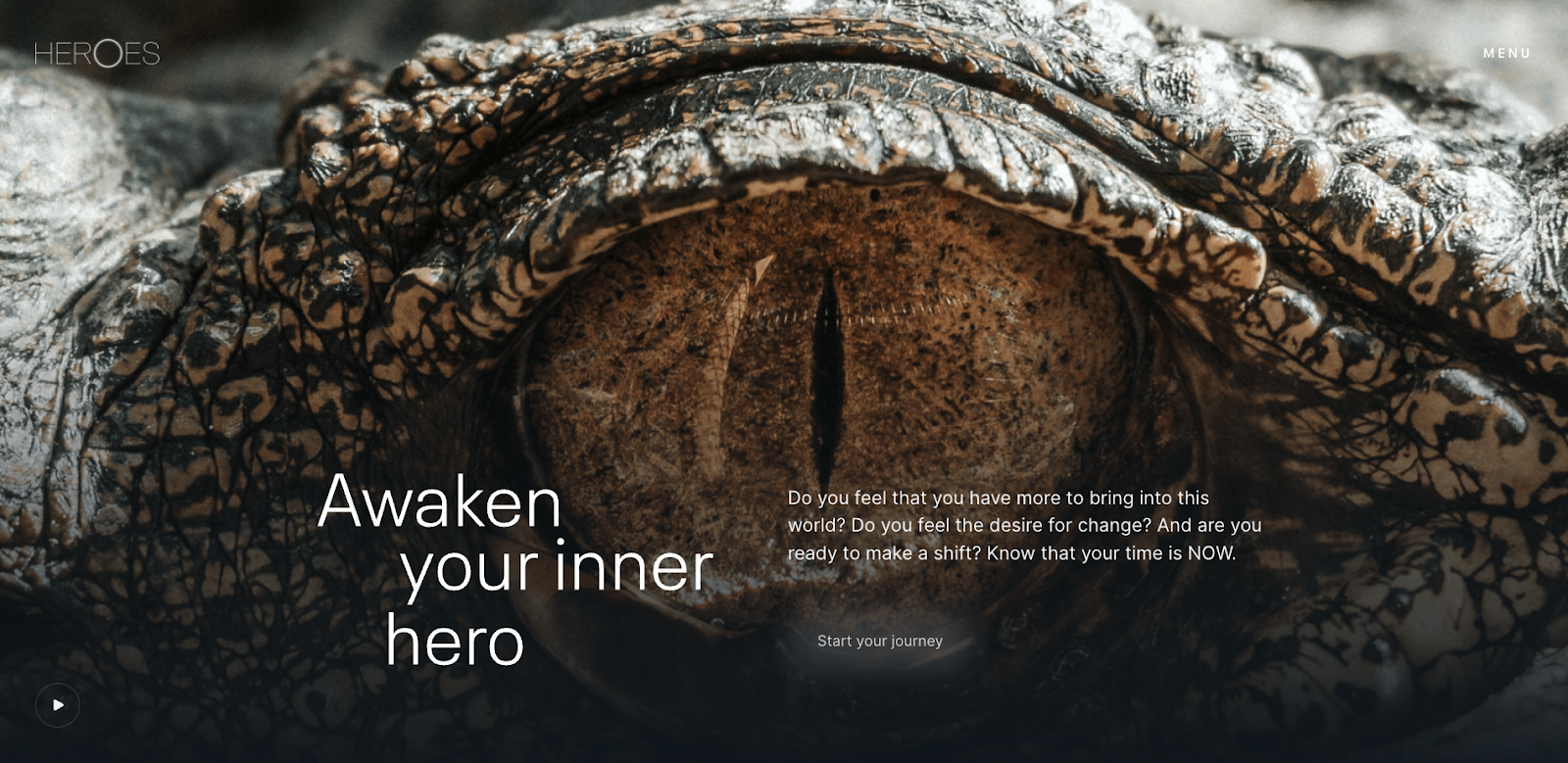
We Met Before가 디자인한 히어로즈의 랜딩 페이지는 "Awaken your inner hero"라는 대담한 헤더로 라이프 코칭 서비스의 정수를 담아냅니다. 작은 글꼴로 된 몇 가지 수사학적 질문과 함께 이 제목은 방문자에게 직접 말합니다. 파충류의 눈을 형상화한 히어로 이미지는 시청자를 바로 바라보는 듯해 현장 경험 속으로 끌어들인다. 전체 페이지 사진과 흥미로운 카피는 사이트 콘텐츠를 안내하면서 Heroes의 브랜딩을 주장합니다.
3. 구조와 조직을 따른다
잠재 고객이 필요할 때 필요한 정보를 찾을 수 있도록 일관된 사용자 흐름을 제공합니다. 사이트 방문자에게 적합하도록 웹 사이트 구조를 계획하십시오. 예를 들어, 의류 매장 웹사이트는 사용자가 필요한 것을 찾을 수 있도록 하위 범주(상의, 하의, 겉옷)와 함께 섹션(여성, 남성, 아동)을 구성했습니다.


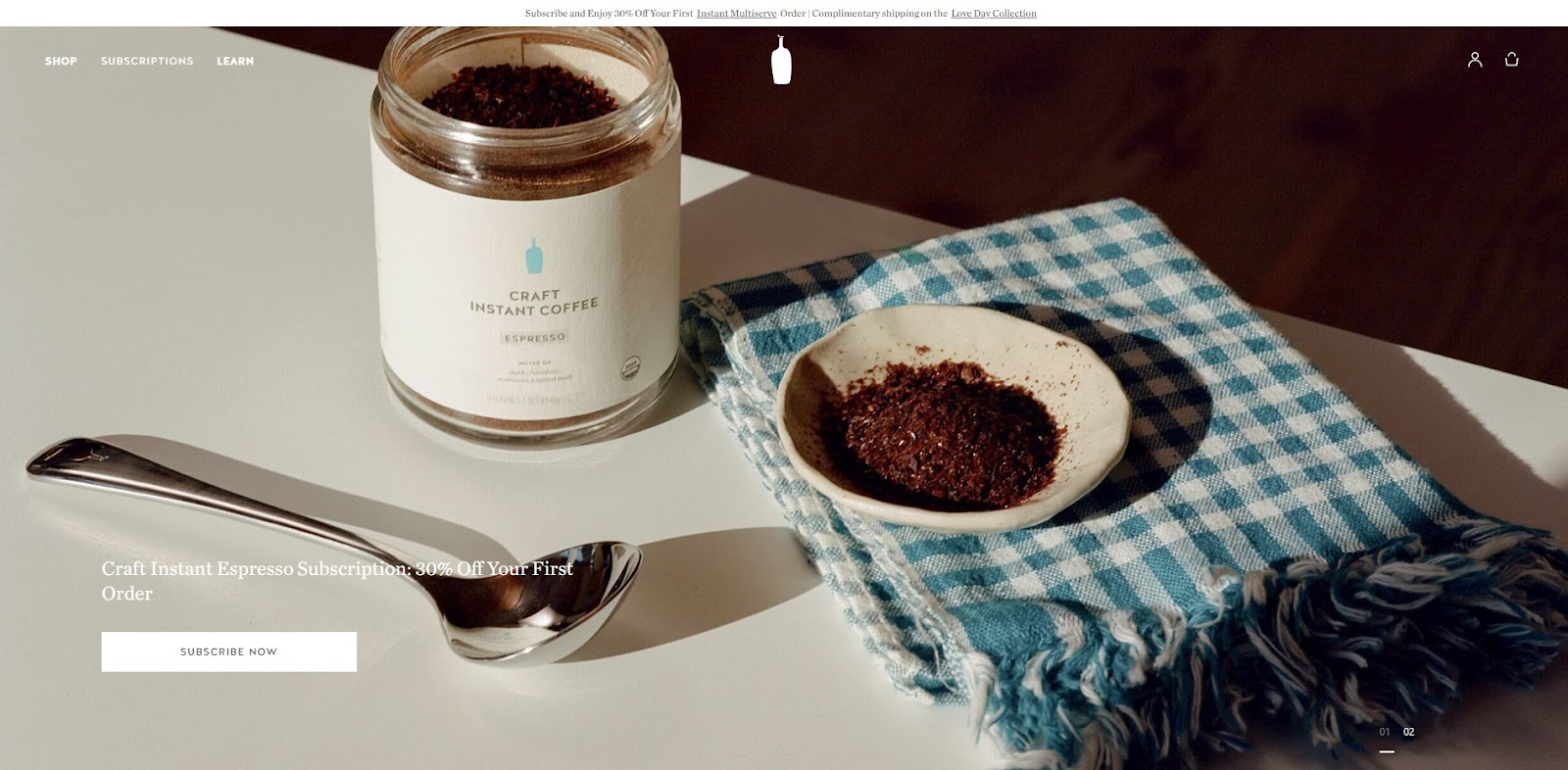
Blue Bottle Coffee는 커피 구독 및 교육 기회를 제공하며 내비게이션은 이를 반영합니다. 페이지 상단의 표시줄에는 쇼핑, 구독 및 학습의 세 가지 범주가 표시됩니다. 이 몇 가지 범주는 확장되어 페이지를 어지럽히지 않고 옵션을 제공합니다. 다른 페이지로 이동하면 더 많은 콘텐츠가 표시되고 직관적인 탐색 및 웹사이트 구조 덕분에 방문자가 커피를 사거나 수업에 등록하는 데 필요한 정보를 제공합니다.
4. 차별화된 사용자 경험(UX) 제공
UX 디자인은 사용자의 경험을 고려하고 색상, 카피, 내비게이션과 같은 중요한 요소를 결합하여 직관적이고 시각적으로 매력적인 웹 사이트를 만듭니다. UX 프로세스에는 일반적으로 A/B 테스트, 히트맵 분석 또는 설문 조사와 같은 조사가 포함되어 사용자가 계속 클릭하게 만드는 웹 요소를 식별합니다. 좋은 UX 디자인을 갖춘 웹 사이트는 명확한 레이아웃으로 대상 고객을 수용하고 원활한 사용자 여정을 제공하여 더 많은 전환과 긍정적인 인상을 이끌어냅니다.

포르투갈의 호텔에 초점을 맞춘 여행 웹사이트인 JO&SO를 위한 Sofia L의 디자인은 홈페이지 상단에 방문자의 주의를 산만하게 하지 않고 옵션을 보여주는 깔끔한 내비게이션 바가 있습니다. 스크롤하면 다른 도시의 숙박 시설과 같은 다양한 사이트 섹션이 배경보다 약간 더 어두운 다채로운 버튼으로 표시됩니다. 둥근 모서리와 얇은 글자로 사용감이 부드럽고 경쾌합니다.
사이트 디자인은 복잡하지 않으며 임무를 명확하게 합니다. 사이트 방문자에게 아름다운 도시와 이용 가능한 숙박 시설을 보여주고 관심이 있는 경우 숙박 예약을 돕습니다. 큰 이미지와 CTA를 통해 사람들은 마치 이미 휴가를 떠난 것처럼 천천히 정독할 수 있습니다. 이 간소화된 UX는 시각적 정보와 정보로 가득 찬 웹 사이트에서도 복잡함을 피하는 편안하고 사용자 친화적인 레이아웃을 제공합니다.
5. 전자상거래를 직관적으로 만드세요
전자 상거래 웹 사이트의 목표는 고객이 구매하도록 유도하는 것이며 디자인은 이를 반영해야 합니다. 전자 상거래 사이트는 방문자가 구매하도록 유도하기 위해 많은 제품 사진, 사양 및 세부 정보가 필요합니다.
온라인에서 잠재 고객은 제품을 물리적으로 취급하는 경험을 얻지 못하므로 예상 위치에서 얻을 수 있는 모든 정보가 필요합니다. 예를 들어 오른쪽 상단 모서리에 장바구니 아이콘을 배치하면 사이트 경험에서 마찰을 제거하려는 고객의 기대와 일치합니다.

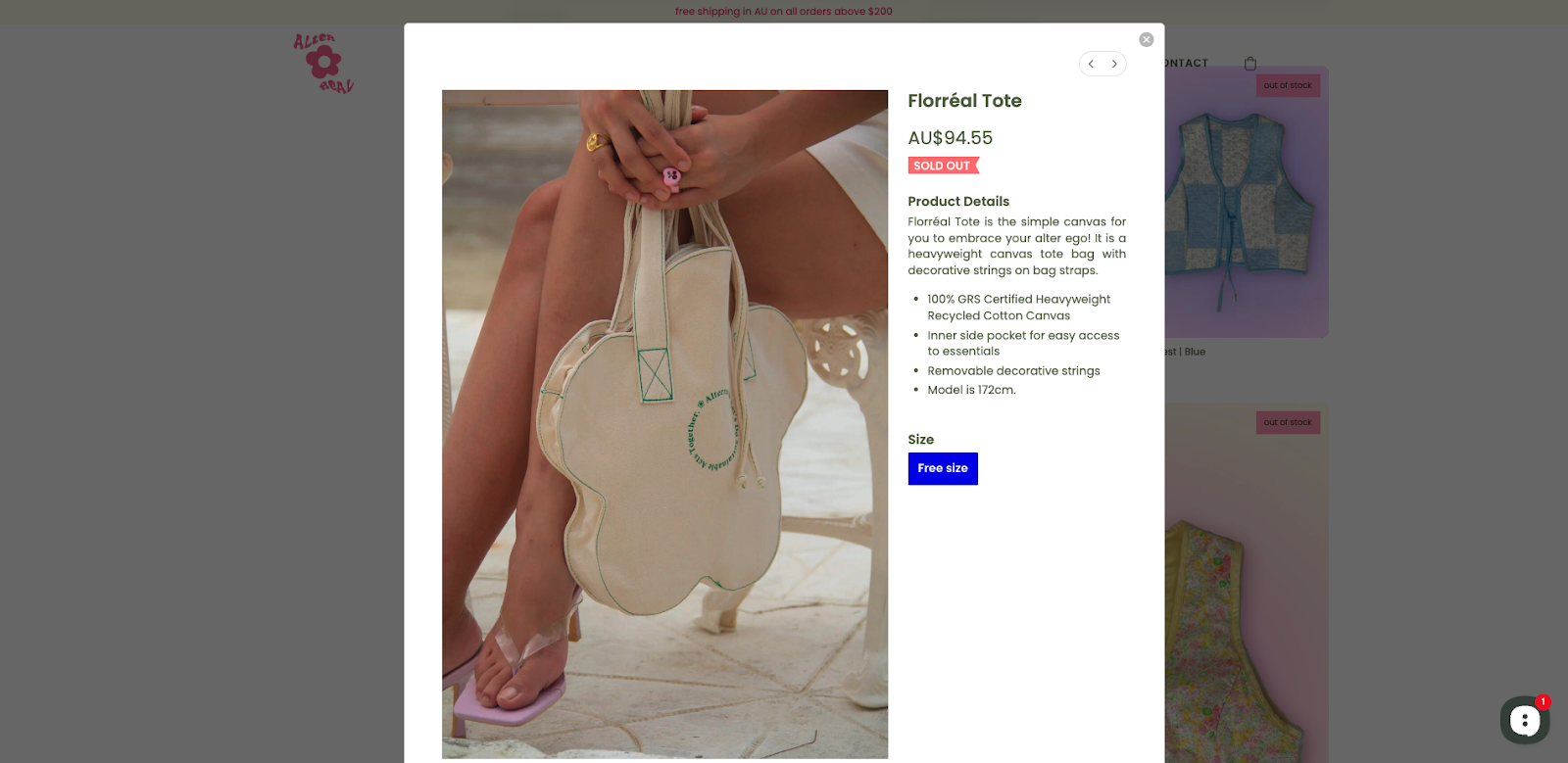
Felicity Eku가 디자인한 Alterreal의 사이트는 제품 사진과 세부 사항을 사용하여 고객에게 제공해야 하는 제품을 모두 팝업으로 표시하므로 방문자가 원하는 제품이 아닐 때 페이지를 떠날 필요가 없습니다. 각 팝업에는 깨끗한 흰색 배경과 고품질의 제품 이미지, 소재, 사양 및 모델 크기에 대한 세부 정보가 있습니다. 방문자는 Felicity의 직관적인 탐색 선택 덕분에 제품에 대해 필요한 정보를 찾기 위해 노력할 필요가 없습니다.
