現代のビジネス Web サイトのデザインに欠かせない 9 つのヒント
公開: 2023-03-18Web サイトは、潜在的な顧客やクライアントがブランドについて詳しく知り、購入するか、サブスクリプションにサインアップするか、オンボーディング コールを予約するかを決定できるハブです。 強力なビジネス Web サイトのデザインは、重要な情報を中心に置き、ブランドの使命を伝え、顧客がそのビジネスが提供するものについてより多くを知ることができるようにします。
サイトのデザインに機能性と美的要素を組み合わせることは、顧客がコンバージョンに自信を持てるようにするための最後のステップです。 ここでは、ビジネス Web サイトのデザインを改善して、あなたまたはあなたのクライアントの顧客ベースを拡大するいくつかの方法を紹介します。
優れたビジネス Web サイトのための 9 つの効果的なヒント
すべてのビジネスには、その内容と提供するものを反映したサイトが必要です。 カジュアルな Web サイト訪問者を有料顧客に変えるビジネス Web サイトを設計する方法を学びます。
1. ビジネス目標の概要を説明する
ビジネス Web サイトには、少なくとも 1 つの目標が必要です。たとえば、顧客にニュースレターにサインアップしてもらう、商品を購入してもらう、連絡フォームに記入してもらうなどです。 たとえば、サービスとしてのソフトウェア (SaaS) Web サイトには、近所のコーヒー ショップとは異なる目的があります。 目標は、デザインが成功するために必要なコンテンツと要素を示します。
あなたのウェブサイトがあなたまたはあなたのクライアントの全体的なビジネス戦略にどのように適合するかを決定し、そこから目標を設定します. 次に、フォロワーを増やすためにソーシャル メディア リンクを強調するか、顧客がアイテムを見つけてより速く購入できるように組織化されたナビゲーション システムを作成するか、これらのニーズに合った Web サイトを設計します。

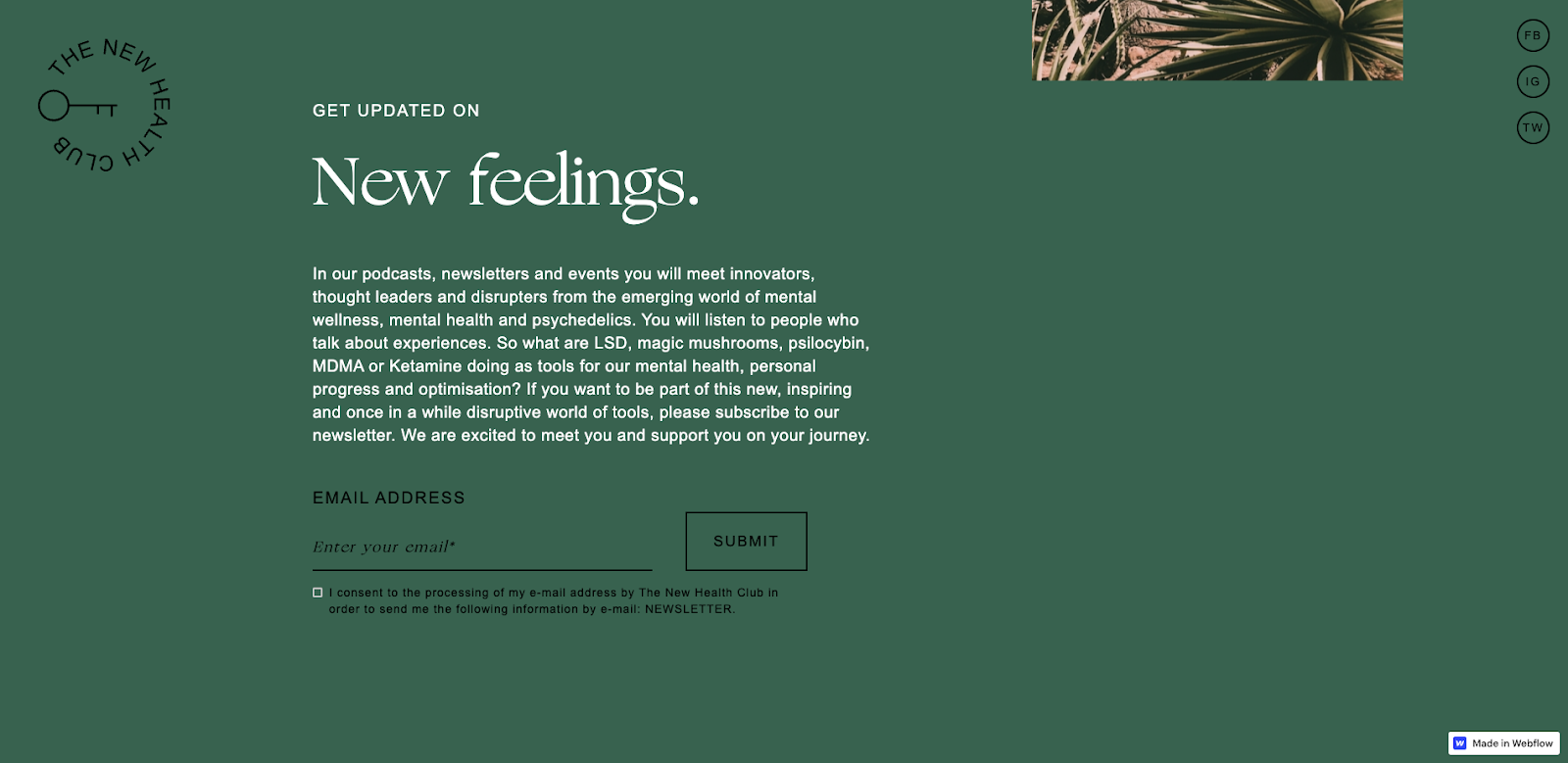
Katarzyna Pomieczynska によって設計された New Health Club は、サイケデリックを探求するメンタル ウェルネス プラットフォームおよびポッドキャストです。
訪問者がホームページを下にスクロールし始めると、ニュースレターのコール トゥ アクション (CTA) が一番上の折り目の下に表示され、付随する段落が彼らがサインアップしているものを正確に伝えます。 電子メール リマインダーは、サブスクライバーが The New Health Club ポッドキャストの新しいエピソードを聞いて、ビジネスについていく可能性を高めるのに役立ちます。
変化するアースカラーの背景と砂漠の植物の写真の中で、埋め込まれたポッドキャストのエピソードは、人々に耳を傾けて脳について学ぶよう促します。 New Health Club の主な目標は、ポッドキャストの購読者を獲得することです。この落ち着いた素朴なデザインは、人々にまさにそれを奨励します。
2. 明確なブランド ボイスを使用する
ウェブサイトは、ブランドのアイデンティティを固める絶好の機会です。 効果的なデザインは、潜在的な顧客にブランドの独自性を正確に伝えます。それが親しみやすいコピーであれ、刺激的なアニメーションであれ。
目立つカラー パレットを作成し、ブランドのイラスト、写真、コピーを含めて、潜在的な顧客に会社の強い印象を残します。

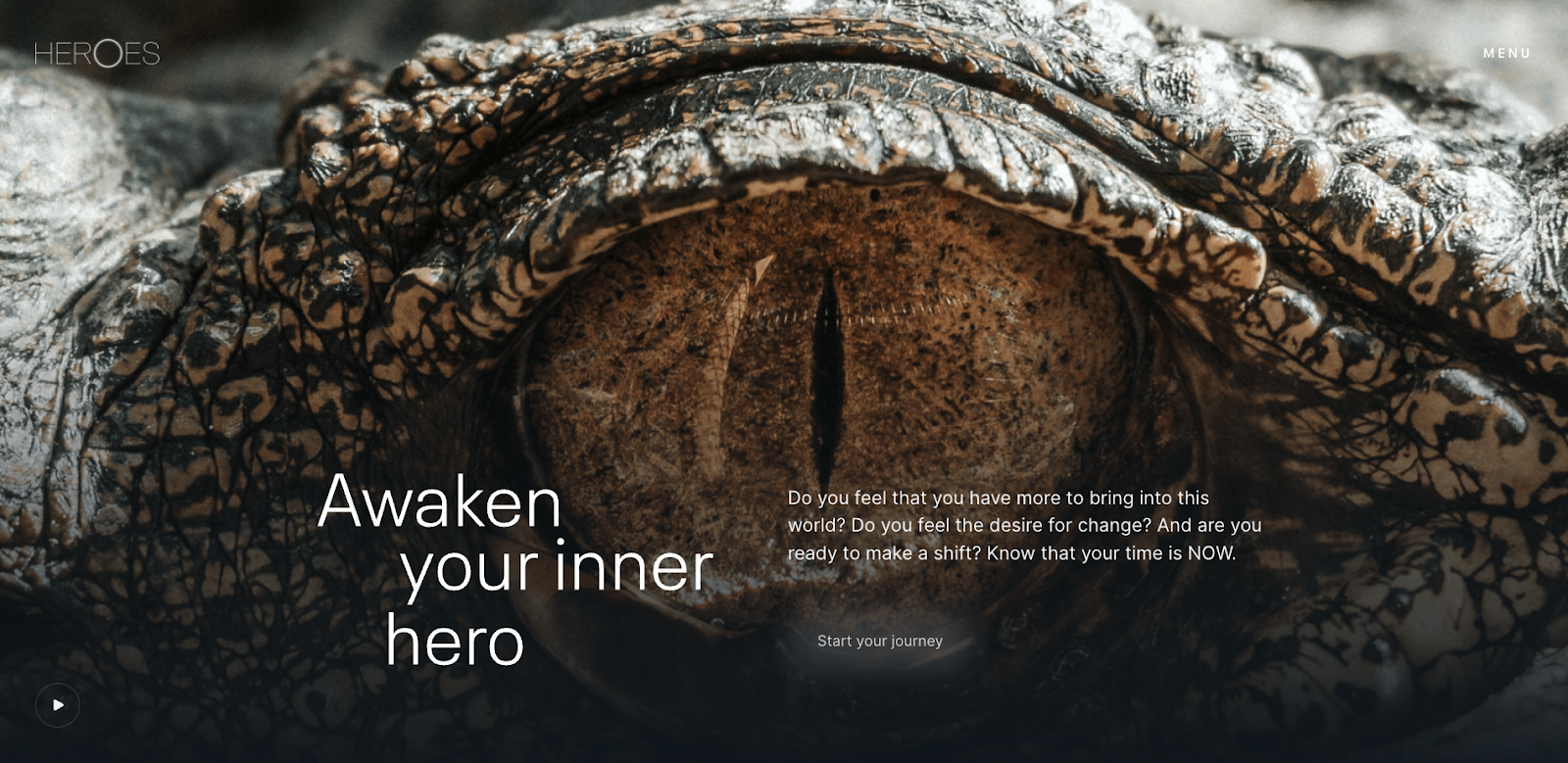
We Met Before がデザインした Heroes のランディング ページは、「あなたの内なるヒーローを呼び覚ます」という太字のヘッダーでライフ コーチング サービスの本質をとらえています。 この見出しは、小さなフォントでいくつかの修辞的な質問と組み合わされており、訪問者に直接語りかけます。 爬虫類の目の主人公のイメージは、視聴者をまっすぐに見ているようで、視聴者をサイト エクスペリエンスに引き込みます。 全ページの写真と興味をそそるコピーが、サイトのコンテンツを通じてヒーローを導きながら、ヒーローのブランディングを主張します。
3.構造と組織に従う
一貫したユーザー フローを提供して、潜在的な顧客が必要なときに必要な情報を見つけられるようにします。 サイト訪問者にとって意味のある Web サイト構造を計画します。 たとえば、ある衣料品店の Web サイトでは、ユーザーが必要なものを見つけやすいように、レディース、メンズ、キッズのセクションと、トップス、ボトムス、アウターウェアのサブカテゴリを編成しています。


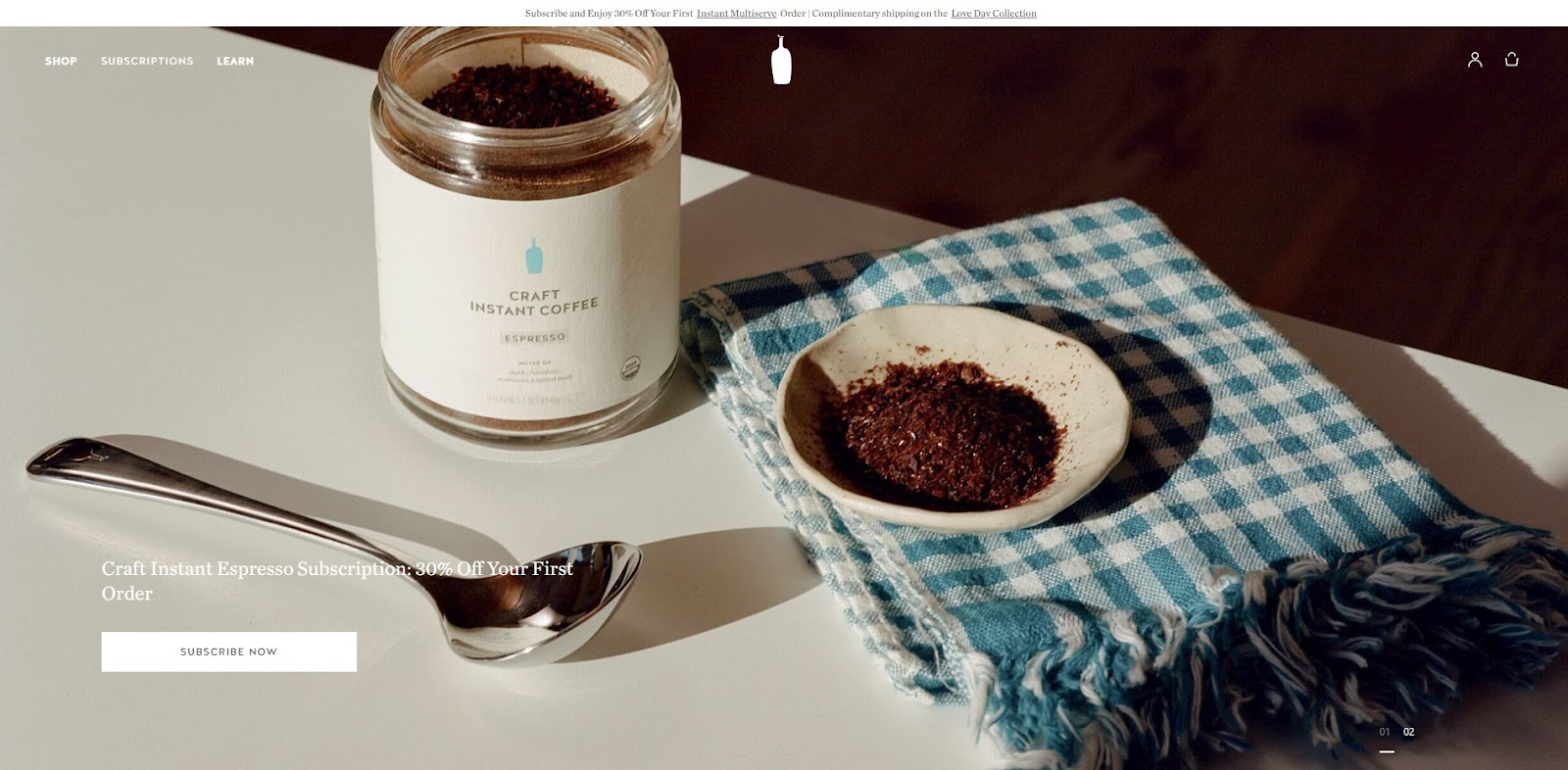
Blue Bottle Coffee は、コーヒーのサブスクリプションと教育の機会を提供しており、そのナビゲーションはそれを反映しています。 ページ上部のバーには、ショップ、サブスクリプション、学習の 3 つのカテゴリが表示されます。 これらのいくつかのカテゴリは、ページを乱雑にすることなくオプションを提供するために展開されます。 他のページに移動すると、より多くのコンテンツが表示され、直感的なナビゲーションと Web サイト構造のおかげで、訪問者がコーヒーを購入したり、クラスにサインアップしたりするために必要な情報が提供されます。
4. 明確なユーザー エクスペリエンス (UX) を持つ
UX デザインは、ユーザー エクスペリエンスを考慮し、色、コピー、ナビゲーションなどの重要な要素を組み合わせて、直感的で視覚的に魅力的な Web サイトを作成します。 UX プロセスには通常、A/B テスト、ヒートマップ分析、調査などの調査が含まれ、ユーザーがクリックし続ける Web 要素を特定します。 優れたUXデザインのWebサイトは、明確なレイアウトでターゲットオーディエンスに対応し、スムーズなユーザージャーニーを提供し、より多くのコンバージョンとポジティブな印象をもたらします.

ポルトガルのホテルに焦点を当てた旅行 Web サイト JO&SO の Sofia L のデザインでは、ホームページの上部にきれいなナビゲーション バーがあり、訪問者の気を散らすことなく選択肢を示しています。 スクロールすると、さまざまな都市の宿泊施設など、さまざまなサイト セクションが表示され、背景よりも少し暗い色のボタンが表示されます。 丸みを帯びた角と細い文字で、スムーズで風通しの良い体験ができます。
サイトのデザインはシンプルで、サイトの訪問者に美しい都市と利用可能な宿泊施設を表示し、興味があれば滞在の予約を支援するという使命を明確にしています。 大きな画像と CTA により、人々はすでに休暇を取っているかのように、ゆっくりと閲覧できます。 この合理化された UX は、ビジュアルと情報でいっぱいの Web サイトであっても、混乱を避ける、リラックスしたユーザー フレンドリーなレイアウトを提供します。
5. eコマースを直感的にする
e コマース Web サイトの目標は、顧客を購入に導くことであり、デザインはそれを反映する必要があります。 e コマース サイトでは、訪問者に購入を促すために、大量の製品写真、仕様、および詳細が必要です。
オンラインでは、潜在的な顧客は製品を物理的に扱う経験を積むことができないため、期待する場所で入手できるすべての情報を必要としています。 たとえば、ショッピング カートのアイコンを右上隅に配置することで、顧客の期待に応え、サイト エクスペリエンスから摩擦を取り除きます。

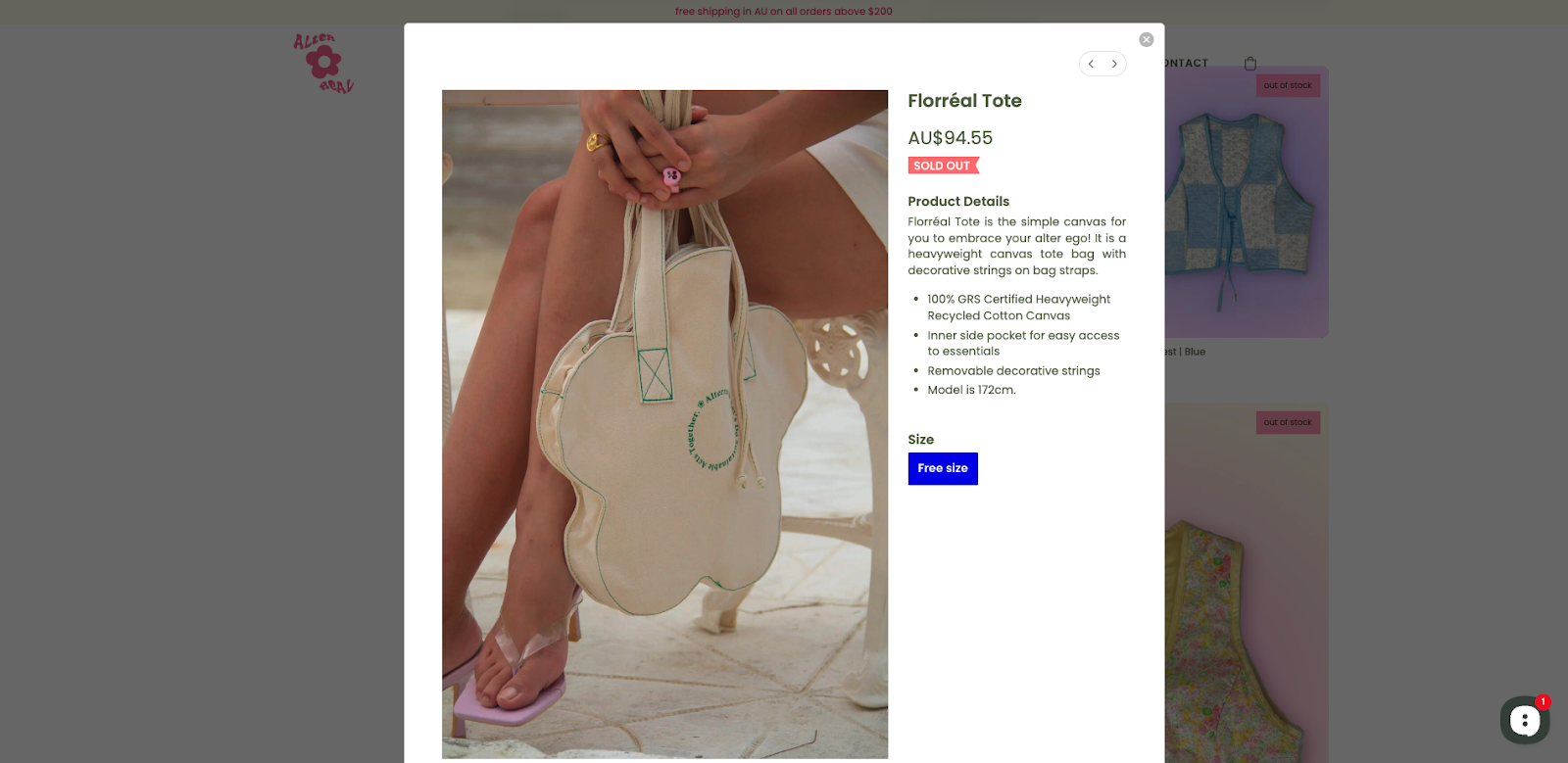
Felicity Eku によって設計された Alterreal のサイトでは、製品の写真と詳細を使用して顧客に提供するものをすべてポップアップで表示しているため、訪問者は製品が目的のものではない場合でもページを離れる必要はありません。 各ポップアップには、きれいな白い背景、高品質の製品画像、および素材、仕様、モデル サイズに関する詳細が表示されます。 Felicity の直感的なナビゲーションの選択のおかげで、訪問者は製品について必要な情報を見つけるために苦労する必要はありません。
