9 важных советов по дизайну современного бизнес-сайта
Опубликовано: 2023-03-18Веб-сайты — это центры, где потенциальные покупатели и клиенты могут больше узнать о вашем бренде и решить, совершить ли покупку, подписаться на подписку или заказать вводный звонок. Сильный дизайн бизнес-сайта сосредоточен на ключевой информации и передает миссию бренда, чтобы клиенты могли больше узнать о том, что предлагает бизнес.
Сочетание функциональности с эстетическими элементами в дизайне сайта — это последний шаг, который поможет клиентам чувствовать себя уверенно перед конверсией. Вот несколько способов улучшить дизайн бизнес-сайта, чтобы расширить клиентскую базу.
9 эффективных советов для хорошего бизнес-сайта
Каждому бизнесу нужен сайт, который отражает то, что он из себя представляет и что он может предложить. Узнайте, как создавать бизнес-сайты, которые превращают случайных посетителей веб-сайта в платных клиентов.
1. Обозначьте свои бизнес-цели
Бизнес-сайту нужна как минимум одна цель — например, заставить клиентов подписаться на информационный бюллетень, совершить покупку или заполнить контактную форму. Веб-сайт «программное обеспечение как услуга» (SaaS), например, будет иметь другие цели, чем местная кофейня. Ваши цели сообщают, какой контент и элементы необходимы дизайну для успеха.
Решите, как ваш веб-сайт будет вписываться в вашу общую бизнес-стратегию или стратегию вашего клиента, и установите цели исходя из этого. Затем спроектируйте веб-сайт, соответствующий этим потребностям, будь то ссылки на социальные сети, чтобы привлечь больше подписчиков, или создание организованной системы навигации, где клиенты могут быстрее находить товары и покупать их.

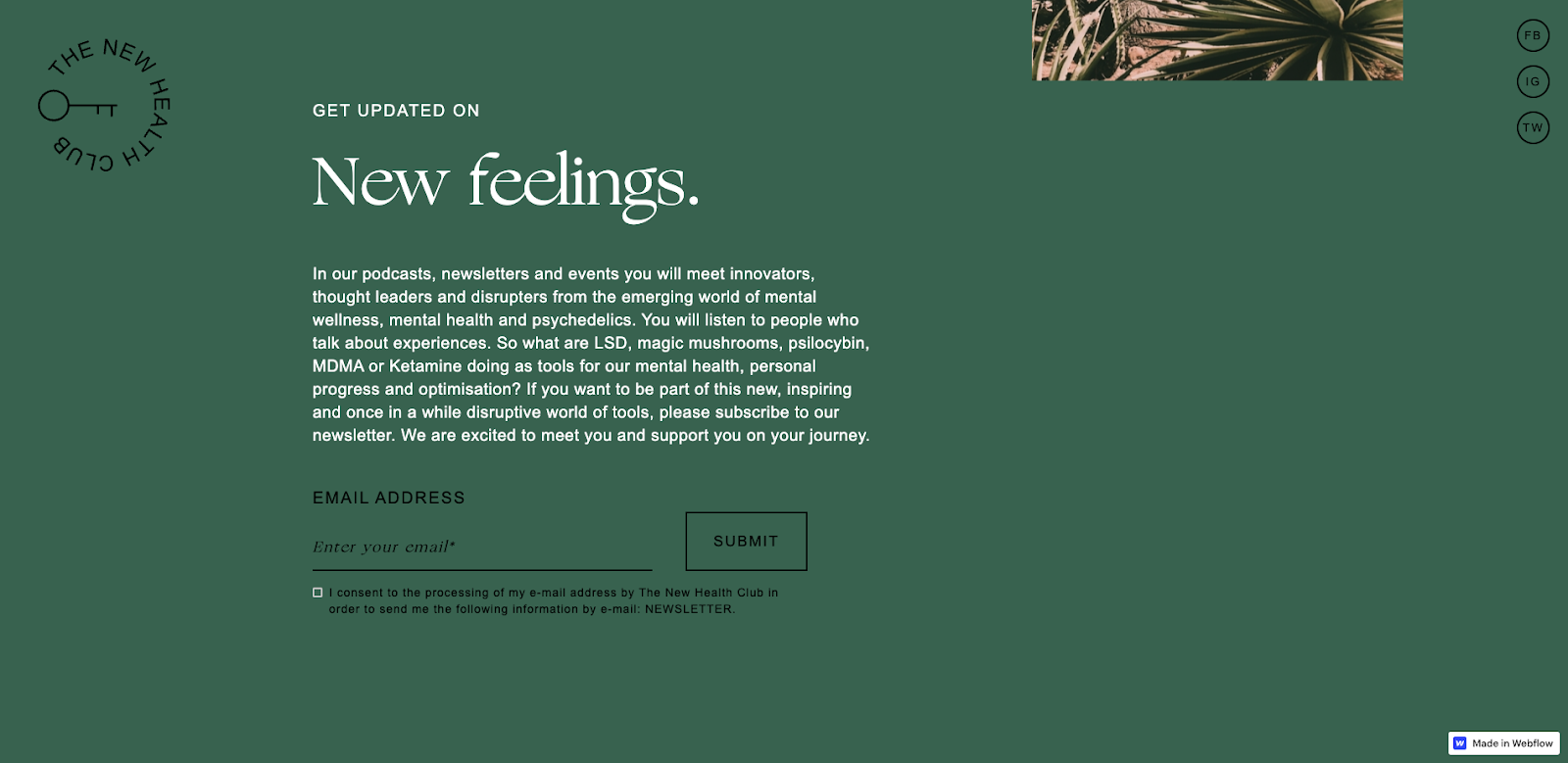
Новый клуб здоровья, разработанный Катажиной Помечинской, представляет собой платформу для психического здоровья и подкаст, посвященный психоделикам.
Когда посетители начинают прокручивать главную страницу вниз, в верхней части страницы появляется призыв к действию (CTA), а в сопроводительном абзаце сообщается, на что именно они подписываются. Напоминания по электронной почте помогают повысить вероятность того, что подписчики будут слушать новые выпуски подкаста The New Health Club и не отставать от бизнеса.
Среди меняющихся фонов землистых тонов и фотографий пустынной флоры встроенные эпизоды подкастов побуждают людей слушать, чтобы узнать о мозге. Основная цель New Health Club — привлечь подписчиков на подкаст, и этот успокаивающий, приземленный дизайн побуждает людей делать именно это.
2. Используйте отчетливый голос бренда
Веб-сайт — это прекрасная возможность укрепить индивидуальность вашего бренда. Эффективный дизайн сообщает потенциальным клиентам, что именно делает ваш бренд уникальным, будь то понятный текст или захватывающая анимация.
Создайте выделяющуюся цветовую палитру и включите фирменные иллюстрации, фотографии и текст, чтобы у потенциальных клиентов сложилось сильное впечатление о компании.

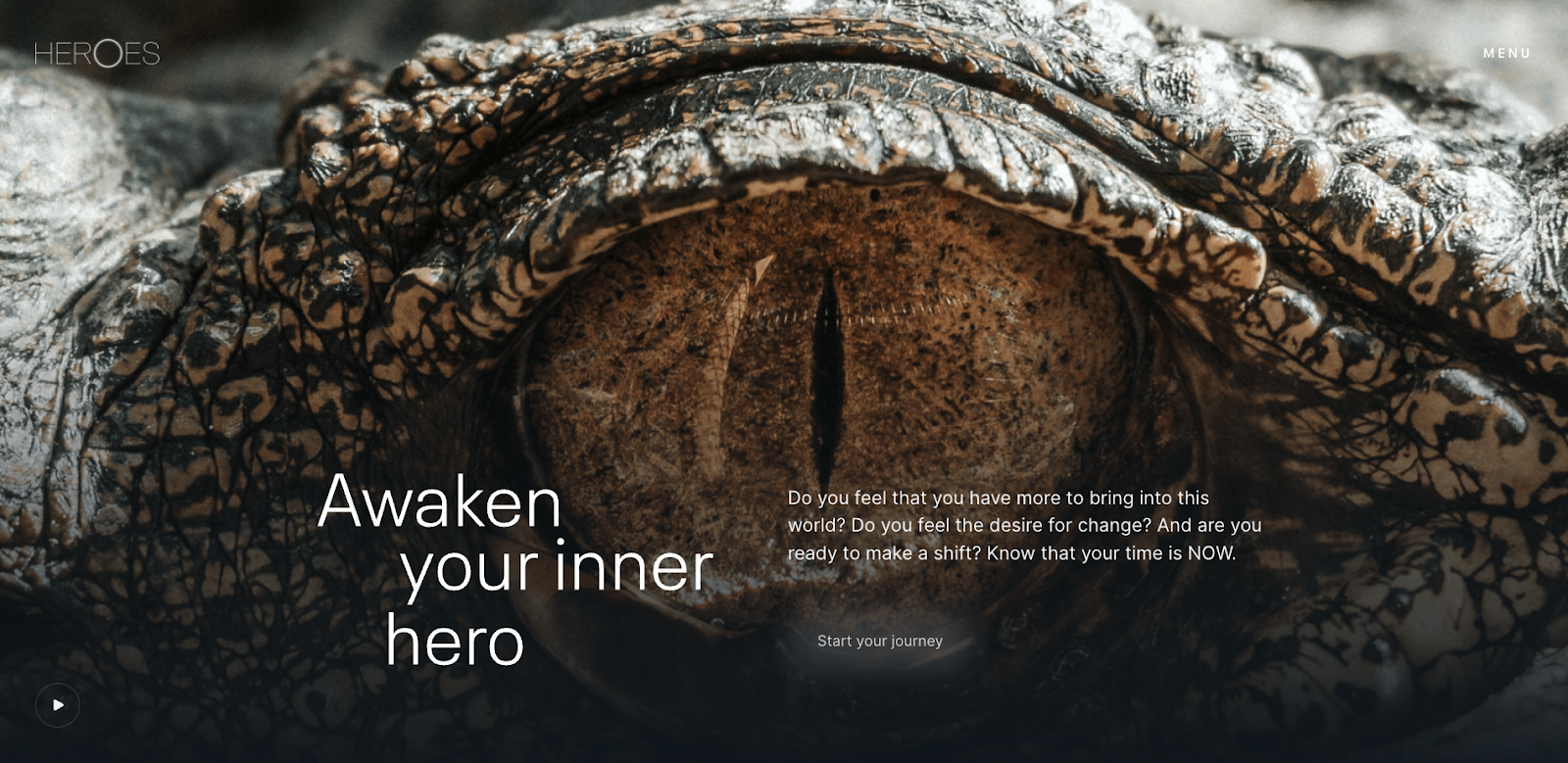
Целевая страница Heroes, разработанная We Met Before, отражает суть ее коучинговой службы с жирным заголовком «Разбуди своего внутреннего героя». Этот заголовок в сочетании с несколькими риторическими вопросами, написанными более мелким шрифтом, обращается непосредственно к посетителю. Геройское изображение глаза рептилии, кажется, смотрит прямо на зрителей, перенося их на сайт. Полностраничные фотографии и интригующий текст подчеркивают фирменный стиль Heroes, направляя их по содержанию сайта.
3. Следуйте структуре и организации
Предложите согласованный поток пользователей, чтобы потенциальные клиенты могли найти нужную им информацию, когда она им нужна. Планируйте структуру своего веб-сайта так, чтобы она была понятна посетителям сайта. Например, на сайте магазина одежды организованы разделы — женщины, мужчины, дети — с подкатегориями — верх, низ, верхняя одежда — чтобы помочь пользователям найти то, что им нужно.


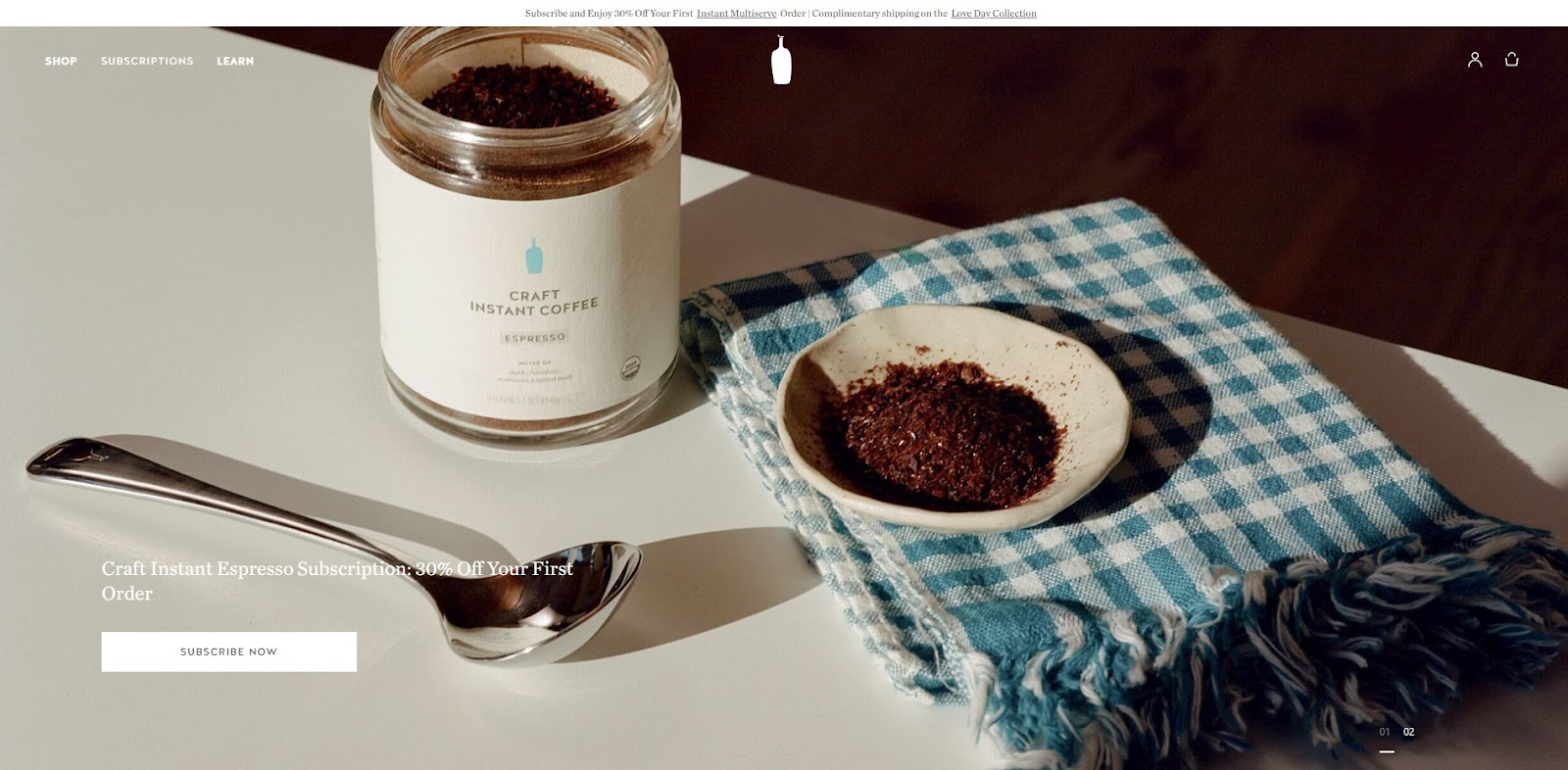
Blue Bottle Coffee предлагает подписку на кофе и возможности для обучения, и его навигация отражает это. На панели в верхней части страницы отображаются три категории: «Магазин», «Подписки» и «Обучение». Эти несколько категорий расширяются, чтобы предоставить варианты, не загромождая страницу. При переходе на другие страницы открывается больше контента и предлагается информация, необходимая посетителям для того, чтобы купить кофе или записаться на занятие, благодаря интуитивно понятной навигации и структуре веб-сайта.
4. Иметь отличный пользовательский опыт (UX)
UX-дизайн учитывает опыт пользователя и сочетает в себе такие важные элементы, как цвет, текст и навигация, чтобы создать интуитивно понятный и визуально привлекательный веб-сайт. Процесс UX обычно включает в себя исследования, такие как A/B-тестирование, анализ тепловой карты или опросы, чтобы определить веб-элементы, которые заставляют пользователей кликать. Веб-сайт с хорошим дизайном UX обслуживает свою целевую аудиторию благодаря четким макетам и предлагает плавный переход пользователя, что приводит к большему количеству конверсий и положительных впечатлений.

Дизайн Софии Л. для JO&SO, туристического веб-сайта, ориентированного на отели в Португалии, имеет удобную панель навигации в верхней части главной страницы, которая показывает посетителям их варианты, не отвлекая их. Прокрутка показывает разные разделы сайта — например, жилье в разных городах — с цветными кнопками на несколько оттенков темнее фона. Благодаря закругленным углам и тонким надписям интерфейс кажется плавным и воздушным.
Дизайн сайта несложный, и его миссия ясна: показать посетителям сайта красивые города и доступные варианты размещения и, если они заинтересованы, помочь им забронировать проживание. Большие изображения и призывы к действию позволяют людям медленно просматривать, как будто они уже в отпуске. Этот оптимизированный UX предлагает непринужденный, удобный макет, который позволяет избежать беспорядка, даже если веб-сайт наполнен визуальными эффектами и информацией.
5. Сделайте электронную коммерцию интуитивно понятной
Цель веб-сайта электронной коммерции — побудить клиентов совершить покупку, и дизайн должен отражать это. Сайты электронной коммерции нуждаются в большом количестве фотографий продуктов, характеристик и деталей, чтобы убедить посетителей совершить покупку.
В Интернете потенциальный клиент не имеет опыта физического обращения с продуктом, поэтому ему нужна вся информация, которую он может получить там, где он ожидает. Например, размещение значков корзины покупок в правом верхнем углу соответствует ожиданиям клиентов и устраняет трения с сайтом.

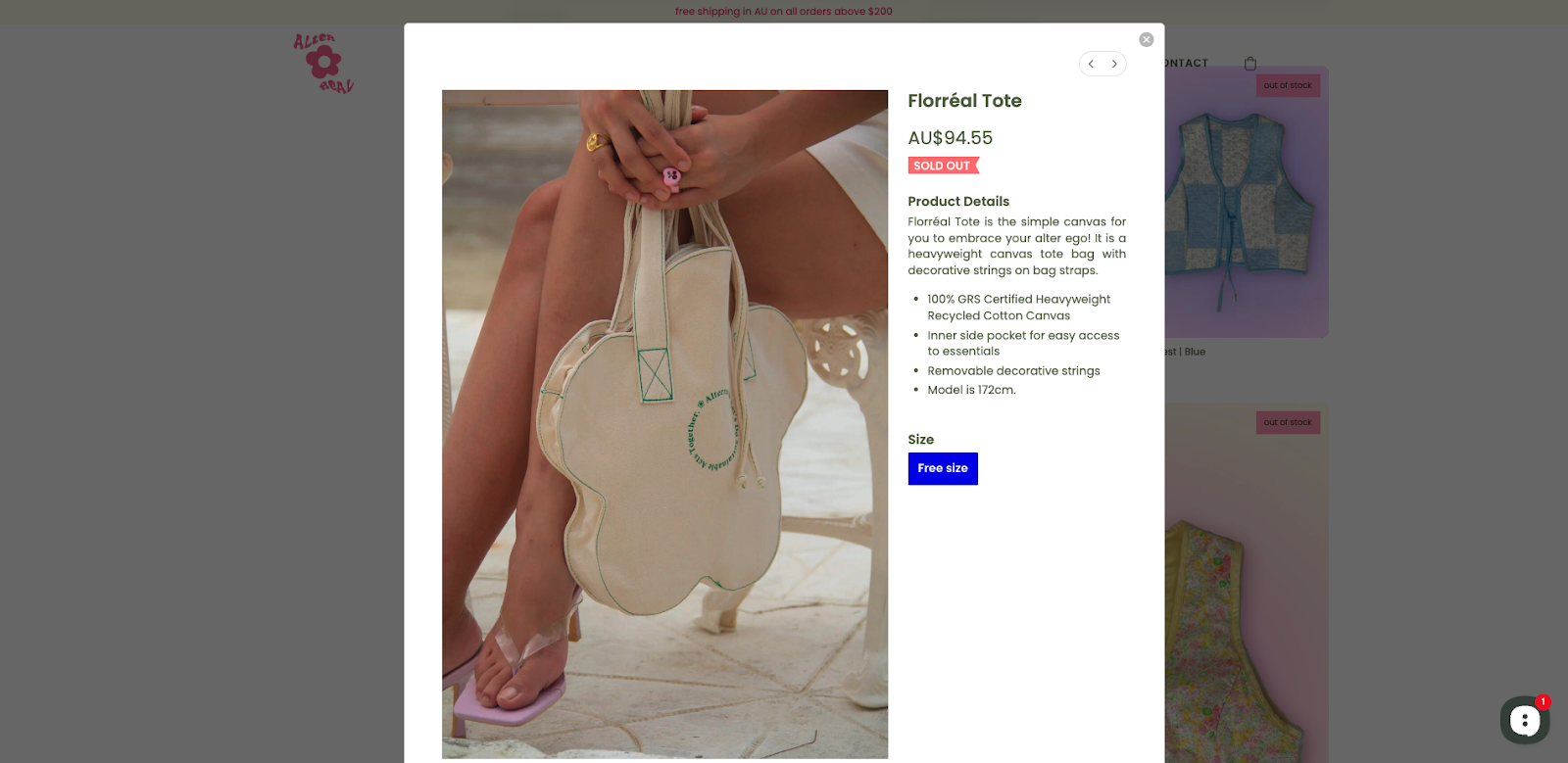
Сайт Alterreal, разработанный Фелисити Эку, использует фотографии продуктов и информацию о них, чтобы показать покупателям, что они могут предложить, и все это во всплывающих окнах, чтобы посетителям не приходилось покидать страницу, когда продукт им не подходит. Каждое всплывающее окно имеет чистый белый фон, высококачественные изображения продукта и подробную информацию о материалах, технических характеристиках и размере модели. Посетителям не нужно прилагать усилия, чтобы найти нужную им информацию о продуктах, благодаря интуитивно понятной навигации Felicity.
