现代商业网站设计的 9 个基本技巧
已发表: 2023-03-18网站是潜在客户和客户可以更多地了解您的品牌并决定是否进行购买、注册订阅或预订入职电话的枢纽。 强大的商业网站设计以关键信息为中心并传达品牌使命,以便客户可以更多地了解企业提供的产品。
在网站设计中将功能与美学元素相结合是帮助客户对转换充满信心的最后一步。 这里有几种改进商业网站设计以扩大您或您客户的客户群的方法。
一个好的商业网站的 9 个有效技巧
每个企业都需要一个网站来反映它是什么以及它必须提供什么。 了解如何设计将临时网站访问者转变为付费客户的商业网站。
1. 概述您的业务目标
商业网站至少需要一个目标——比如让客户注册时事通讯、进行购买或填写联系表。 例如,软件即服务 (SaaS) 网站的目标与附近的咖啡店不同。 您的目标表明设计需要哪些内容和元素才能取得成功。
确定您的网站将如何适应您或您客户的整体业务战略,并以此为基础设定目标。 然后,设计一个适合这些需求的网站,无论是强调社交媒体链接以赢得更多关注者,还是创建一个有组织的导航系统,让客户可以更快地找到商品并购买。

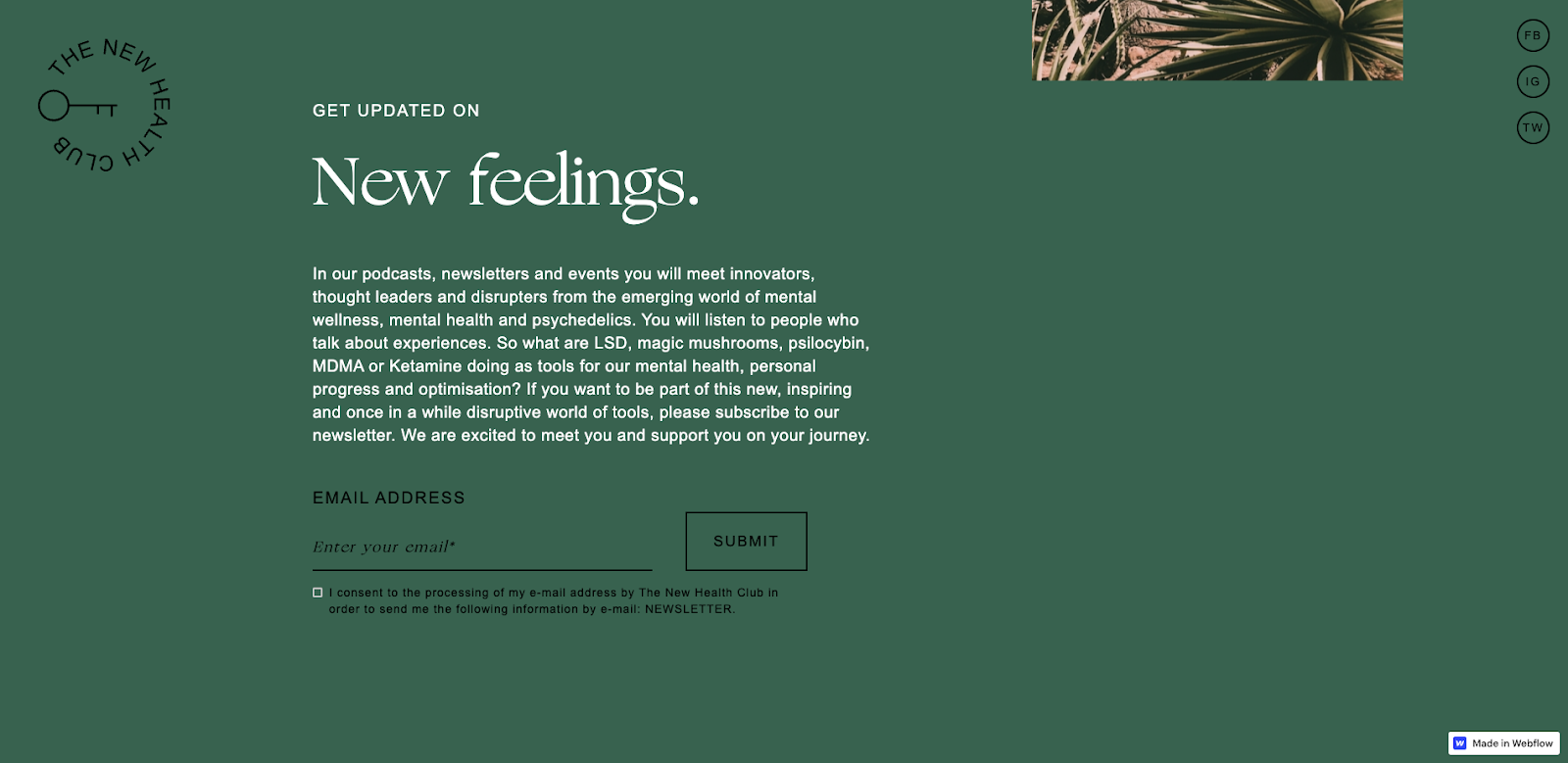
New Health Club 由 Katarzyna Pomieczynska 设计,是一个探索迷幻药的心理健康平台和播客。
当访问者开始向下滚动主页时,新闻通讯号召性用语 (CTA) 会出现在顶部折叠下方,并且随附的段落会准确地告诉他们他们要注册的内容。 电子邮件提醒有助于提高订户收听 The New Health Club 播客的新剧集并跟上业务发展的可能性。
在不断变化的大地色背景和沙漠植物群的照片中,嵌入式播客节目鼓励人们通过聆听来了解大脑。 New Health Club 的主要目标是吸引播客的订阅者,而这种舒缓、朴实的设计正是鼓励人们这样做。
2.使用独特的品牌声音
网站是巩固品牌形象的绝佳机会。 有效的设计可以准确地告诉潜在客户是什么让您的品牌与众不同,无论是通过友好的文案还是令人兴奋的动画。
创建突出的调色板,包括品牌插图、照片和副本,让潜在客户对公司留下深刻印象。

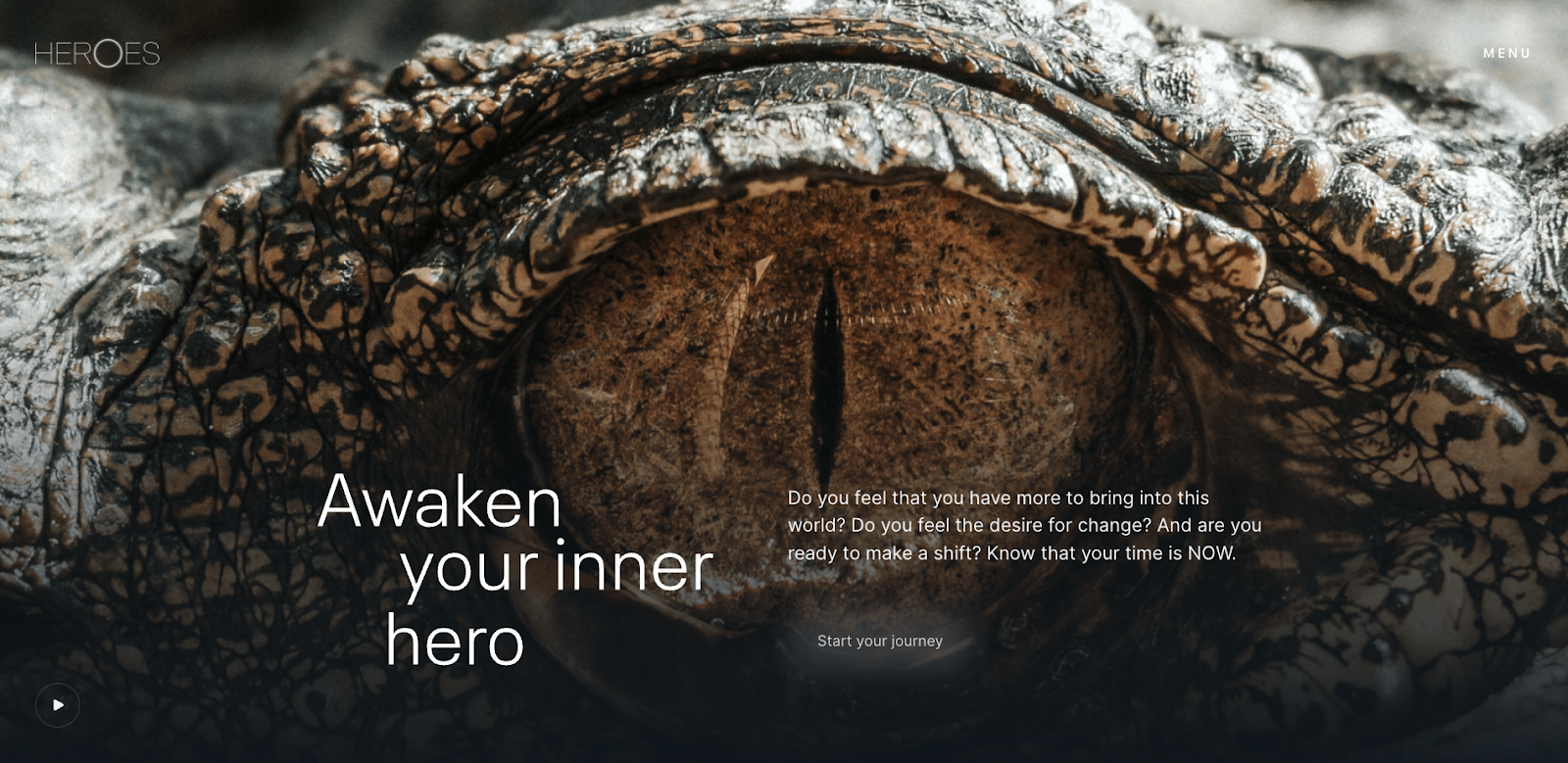
Heroes 的着陆页由 We Met Before 设计,用醒目的标题“唤醒你内心的英雄”捕捉了其生活指导服务的精髓。 这个标题,搭配一些较小字体的反问句,直接对访问者说话。 爬行动物眼睛的主人公形象似乎直视观众,将他们带入现场体验。 全页照片和引人入胜的文案在引导他们浏览网站内容的同时突出了英雄的品牌。
3.遵循结构和组织
提供连贯的用户流程,以便潜在客户可以在需要时找到所需的信息。 规划您的网站结构,使其对网站访问者有意义。 例如,一家服装店网站组织了部分(女士、男士、儿童)和子类别(上衣、下装、外套),以帮助用户找到他们需要的东西。

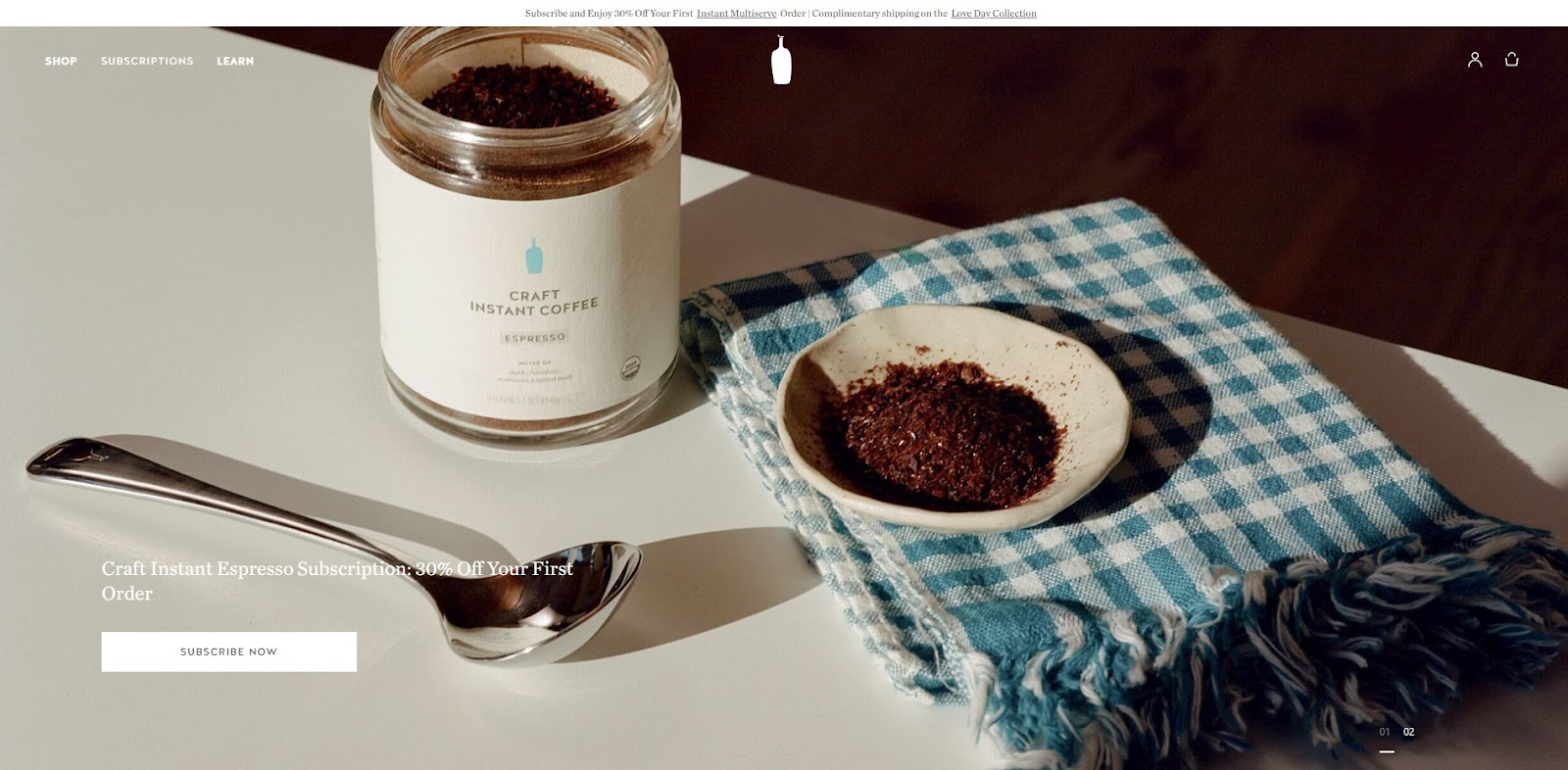
Blue Bottle Coffee 提供咖啡订阅和教育机会,其导航反映了这一点。 页面顶部的栏显示三个类别:商店、订阅和学习。 这几个类别扩展以提供选项而不会使页面混乱。 由于直观的导航和网站结构,移动到其他页面会显示更多内容并提供访问者购买咖啡或注册课程所需的信息。

4.拥有独特的用户体验(UX)
UX 设计会考虑用户的体验,并结合颜色、文案和导航等重要元素来创建直观且具有视觉吸引力的网站。 UX 过程通常包括研究,如 A/B 测试、热图分析或调查,以识别让用户点击的 Web 元素。 具有良好用户体验设计的网站以清晰的布局迎合其目标受众,并提供顺畅的用户旅程,从而带来更多的转化和积极的印象。

Sofia L 为 JO&SO 设计的,一个专注于葡萄牙酒店的旅游网站,在主页顶部有一个干净的导航栏,可以向访问者展示他们的选择,而不会分散他们的注意力。 滚动显示不同的网站部分——比如不同城市的住宿——带有比背景深一些的彩色按钮。 圆角和细字体,体验流畅而通风。
网站设计简单,使命明确:向网站访问者展示美丽的城市和可用的住宿,如果他们感兴趣,帮助他们预订住宿。 大图和号召性用语让人慢慢浏览,仿佛已经在度假。 这种流线型的用户体验提供了一种轻松、用户友好的布局,避免了混乱,即使是一个充满视觉和信息的网站。
5. 使电子商务直观
电子商务网站的目标是引导客户购买,设计应体现这一点。 电子商务网站需要大量的产品照片、规格和详细信息来说服访问者购买。
在网上,潜在客户没有实际操作产品的经验,因此他们需要在他们期望的地方获得所有信息。 例如,将购物车图标放置在右上角符合客户期望,以消除网站体验中的摩擦。

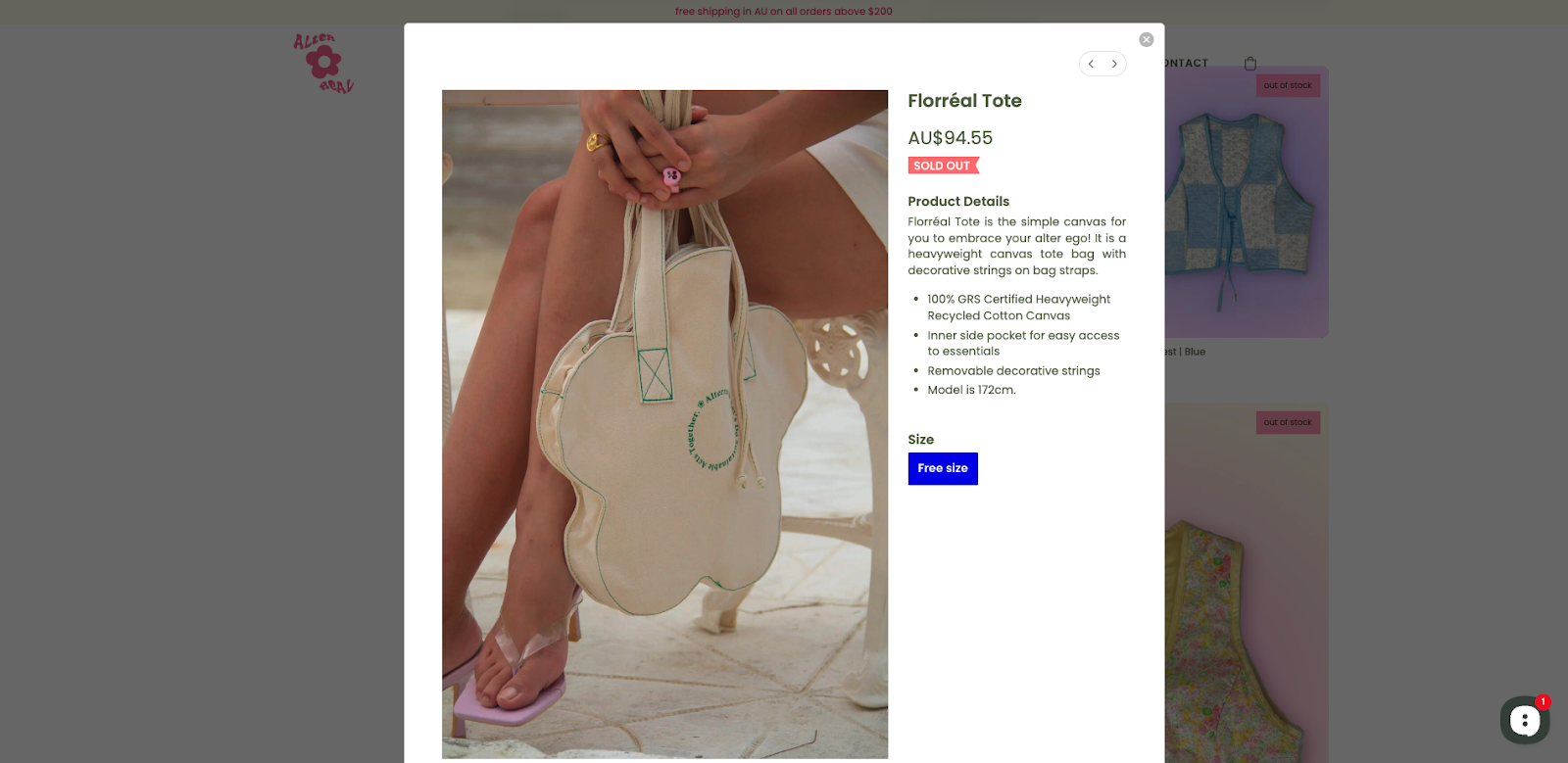
Alterreal 的网站由 Felicity Eku 设计,使用产品照片和细节向客户展示它所提供的产品,所有这些都在弹出窗口中,因此访问者在产品不是他们想要的时候不必离开页面。 每个弹出窗口都有干净的白色背景、高质量的产品图像以及有关材料、规格和模型尺寸的详细信息。 得益于 Felicity 直观的导航选项,访问者无需努力寻找他们需要的产品信息。
