9 podstawowych wskazówek dotyczących nowoczesnego projektowania witryn biznesowych
Opublikowany: 2023-03-18Witryny to centra, w których potencjalni klienci i klienci mogą dowiedzieć się więcej o Twojej marce i zdecydować, czy dokonać zakupu, zapisać się na subskrypcję lub zarezerwować rozmowę wprowadzającą. Solidny projekt witryny biznesowej koncentruje kluczowe informacje i przekazuje misję marki, dzięki czemu klienci mogą dowiedzieć się więcej o ofercie firmy.
Połączenie funkcjonalności z elementami estetycznymi w projekcie witryny to ostatni krok, który pomoże klientom nabrać pewności co do konwersji. Oto kilka sposobów na ulepszenie projektu witryny biznesowej, aby zwiększyć bazę klientów Twoich lub Twojego klienta.
9 skutecznych wskazówek na dobrą stronę biznesową
Każda firma potrzebuje witryny, która odzwierciedla to, czym jest i co ma do zaoferowania. Dowiedz się, jak projektować witryny firmowe, które zamieniają zwykłych odwiedzających w płacących klientów.
1. Nakreśl swoje cele biznesowe
Witryna biznesowa musi mieć co najmniej jeden cel — na przykład skłonić klientów do zapisania się do newslettera, dokonania zakupu lub wypełnienia formularza kontaktowego. Na przykład witryna internetowa oferująca oprogramowanie jako usługę (SaaS) będzie miała inne cele niż lokalna kawiarnia. Twoje cele informują, jakich treści i elementów potrzebuje projekt, aby odnieść sukces.
Zdecyduj, jak Twoja witryna będzie pasować do ogólnej strategii biznesowej Twojej lub Twojego klienta, i na tej podstawie wyznacz cele. Następnie zaprojektuj stronę internetową, która odpowiada tym potrzebom, niezależnie od tego, czy kładzie nacisk na linki do mediów społecznościowych, aby zdobyć więcej obserwujących, czy też tworzy zorganizowany system nawigacji, w którym klienci mogą szybciej znajdować przedmioty i kupować je.

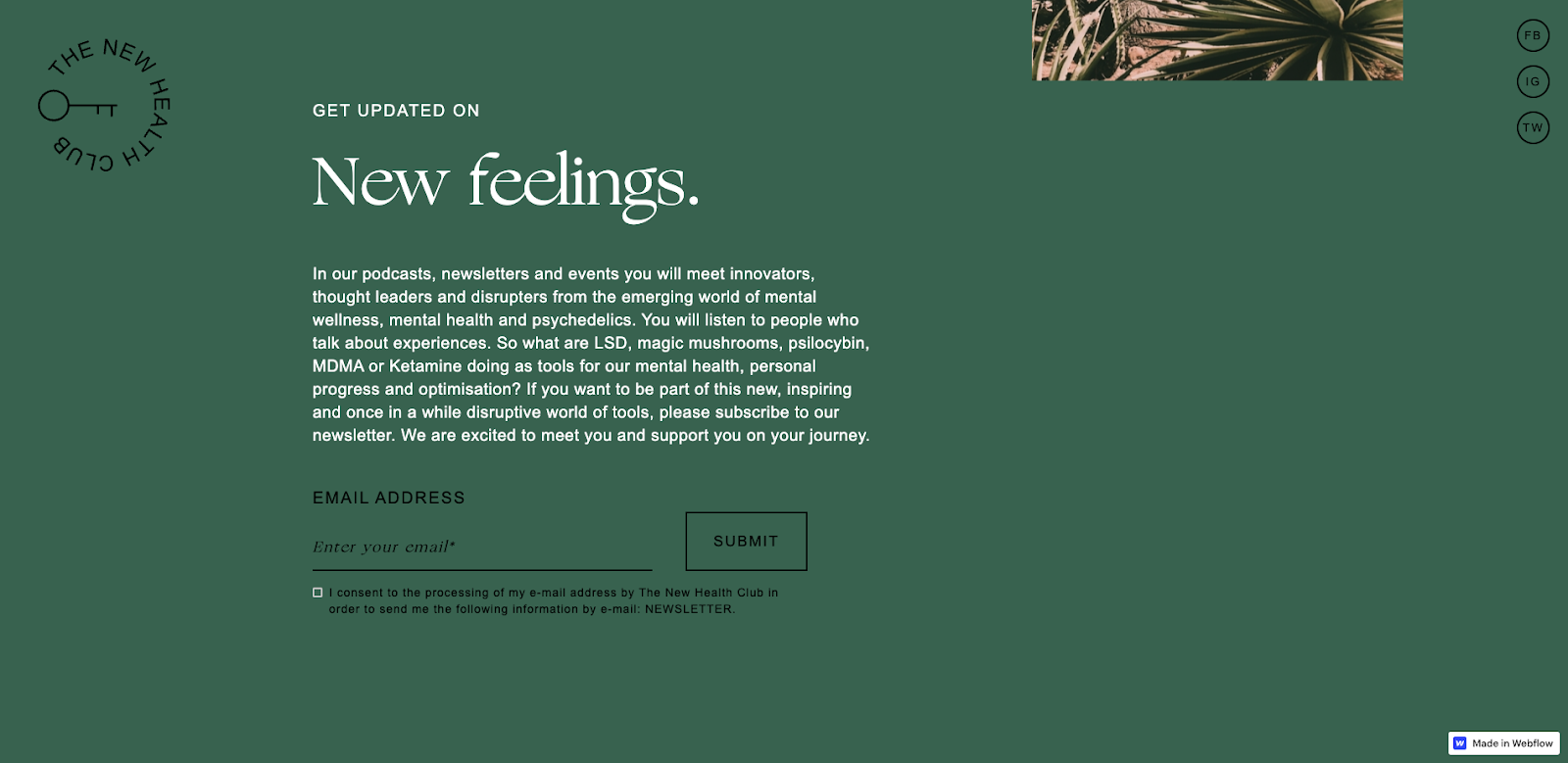
The New Health Club, zaprojektowany przez Katarzynę Pomieczyńską, to platforma i podcast dotyczący zdrowia psychicznego, który eksploruje psychodeliki.
Gdy odwiedzający zaczynają przewijać stronę główną, pod górną zakładką pojawia się wezwanie do działania (CTA) biuletynu, a towarzyszący mu akapit mówi dokładnie, na co się zapisują. Przypomnienia e-mailowe pomagają zwiększyć szanse, że subskrybenci będą słuchać nowych odcinków podcastu The New Health Club i nadążać za biznesem.
Wśród zmieniających się tła w kolorach ziemi i zdjęć flory pustynnej osadzone odcinki podcastów zachęcają ludzi do słuchania, aby dowiedzieć się więcej o mózgu. Głównym celem New Health Club jest zdobywanie subskrybentów podcastu, a ten kojący, ziemisty projekt zachęca ludzi do tego.
2. Używaj wyraźnego głosu marki
Strona internetowa to doskonała okazja do ugruntowania tożsamości marki. Skuteczny projekt mówi potencjalnym klientom dokładnie, co czyni Twoją markę wyjątkową, czy to poprzez przyjazny tekst, czy ekscytujące animacje.
Stwórz wyróżniającą się paletę kolorów i dołącz ilustracje, zdjęcia i kopie dotyczące marki, aby wywrzeć na potencjalnych klientach silne wrażenie na temat firmy.

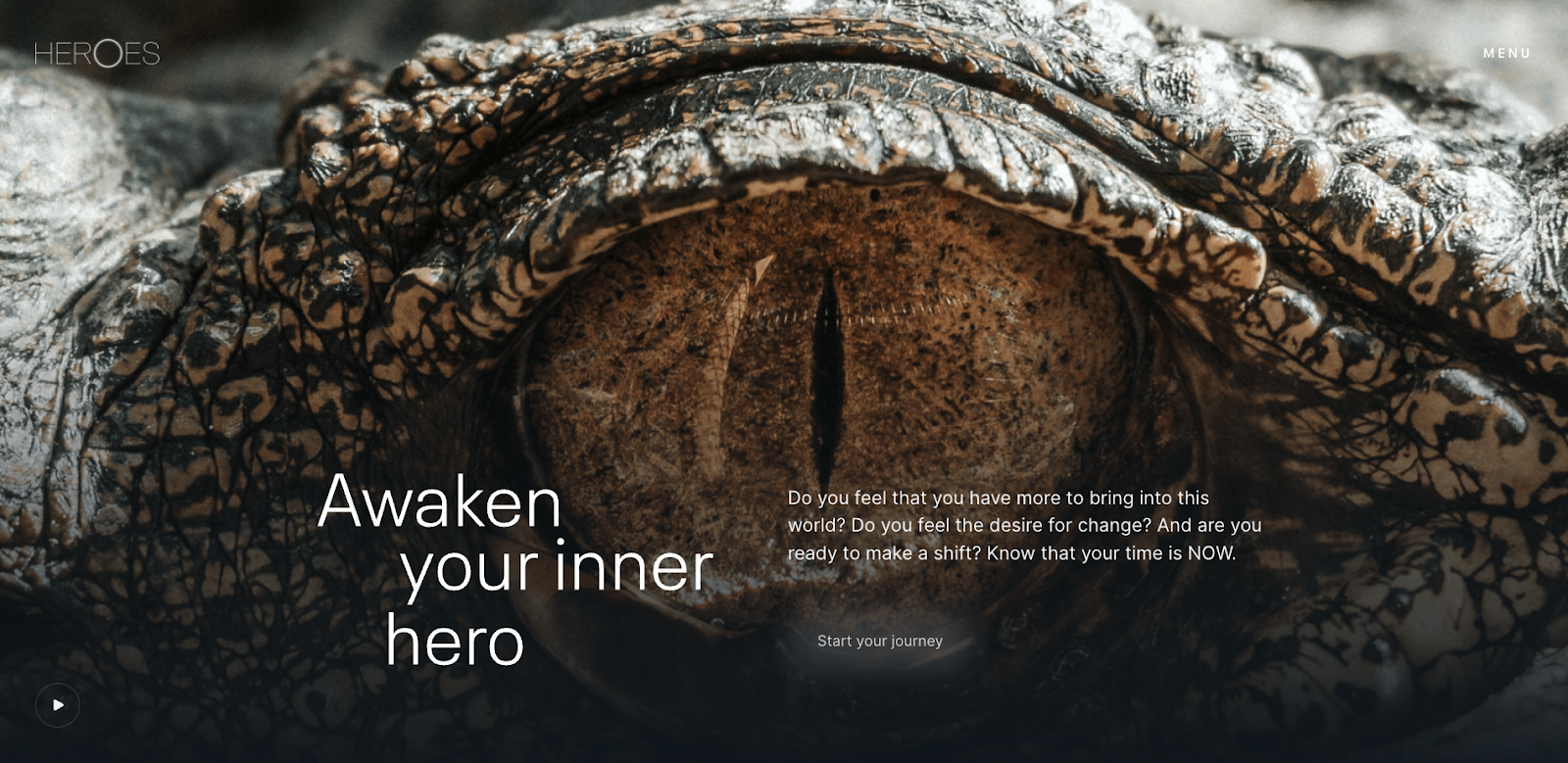
Strona docelowa Heroes, zaprojektowana przez We Met Before, oddaje istotę usługi coachingu życiowego za pomocą odważnego nagłówka „Obudź swojego wewnętrznego bohatera”. Ten nagłówek, w połączeniu z kilkoma pytaniami retorycznymi pisanymi mniejszą czcionką, przemawia bezpośrednio do gościa. Główny obraz oka gada wydaje się patrzeć prosto na widzów, wprowadzając ich w doświadczenie witryny. Całostronicowe zdjęcia i intrygujące teksty podkreślają markę Bohaterów, jednocześnie prowadząc ich przez zawartość witryny.
3. Przestrzegaj struktury i organizacji
Zaoferuj spójny przepływ użytkowników, aby potencjalni klienci mogli znaleźć potrzebne informacje, kiedy ich potrzebują. Zaplanuj strukturę witryny, aby była zrozumiała dla odwiedzających witrynę. Na przykład witryna sklepu odzieżowego ma zorganizowane sekcje — kobiety, mężczyźni, dzieci — z podkategoriami — góry, dół, odzież wierzchnia — aby pomóc użytkownikom znaleźć to, czego potrzebują.


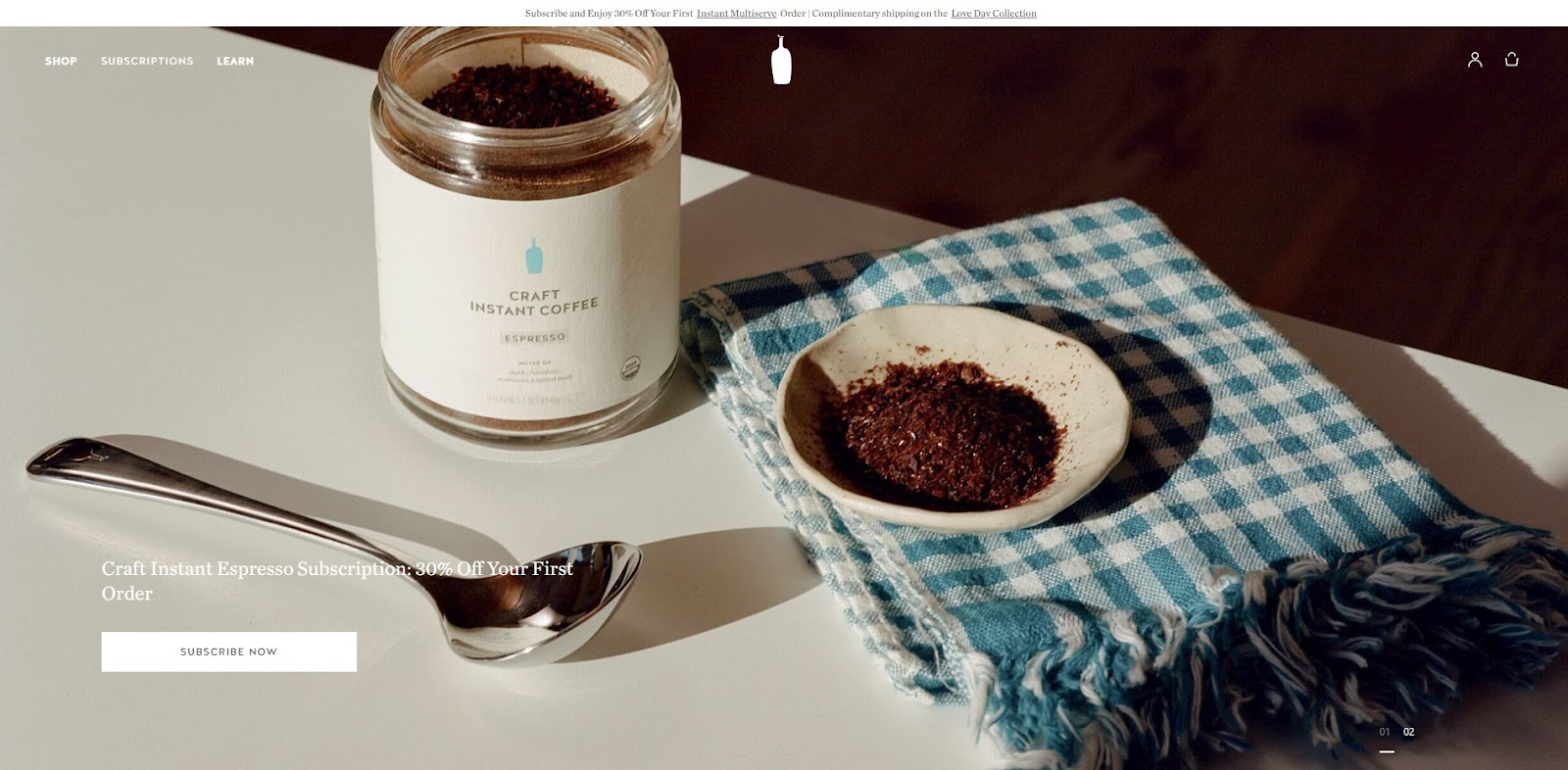
Blue Bottle Coffee oferuje subskrypcje kawy i możliwości edukacyjne, a jej nawigacja to odzwierciedla. Pasek u góry strony wyświetla trzy kategorie: Sklep, Subskrypcje i Nauka. Te kilka kategorii rozszerza się, aby zapewnić opcje bez zaśmiecania strony. Przejście na inne strony ujawnia więcej treści i oferuje informacje potrzebne odwiedzającym do zakupu kawy lub zapisania się na zajęcia, dzięki intuicyjnej nawigacji i strukturze strony.
4. Zadbaj o wyjątkowe wrażenia użytkownika (UX)
Projekt UX uwzględnia wrażenia użytkownika i łączy ważne elementy, takie jak kolor, tekst i nawigacja, aby stworzyć intuicyjną i atrakcyjną wizualnie stronę internetową. Proces UX zwykle obejmuje badania, takie jak testy A/B, analizy mapy termicznej lub ankiety, w celu zidentyfikowania elementów sieci, które zachęcają użytkowników do klikania. Witryna z dobrym projektem UX jest przeznaczona dla docelowych odbiorców dzięki przejrzystemu układowi i oferuje płynną podróż użytkownika, prowadzącą do większej liczby konwersji i pozytywnych wrażeń.

Projekt Sofii L dla JO&SO, witryny turystycznej skupiającej się na hotelach w Portugalii, zawiera przejrzysty pasek nawigacyjny u góry strony głównej, który pokazuje odwiedzającym dostępne opcje bez rozpraszania ich uwagi. Przewijanie ujawnia różne sekcje witryny — na przykład kwatery w różnych miastach — z kolorowymi przyciskami o kilka odcieni ciemniejszymi niż tło. Dzięki zaokrąglonym rogom i cienkim literom wrażenia są płynne i przewiewne.
Projekt strony jest nieskomplikowany, a jej misja jest jasna: pokazać odwiedzającym stronę piękne miasta i dostępne miejsca noclegowe, a jeśli są zainteresowani, pomóc im zarezerwować pobyt. Duże obrazy i wezwania do działania pozwalają ludziom czytać powoli, jakby byli już na wakacjach. Ten usprawniony interfejs użytkownika oferuje zrelaksowany, przyjazny dla użytkownika układ, który pozwala uniknąć bałaganu, nawet w przypadku witryny pełnej elementów wizualnych i informacji.
5. Spraw, aby e-commerce był intuicyjny
Celem witryny e-commerce jest skłonienie klientów do zakupu, a projekt powinien to odzwierciedlać. Witryny e-commerce potrzebują wielu zdjęć produktów, specyfikacji i szczegółów, aby przekonać odwiedzających do zakupu.
W Internecie potencjalny klient nie ma doświadczenia w fizycznym posługiwaniu się produktem, dlatego potrzebuje wszystkich informacji, które może uzyskać tam, gdzie ich oczekuje. Na przykład umieszczenie ikon koszyka na zakupy w prawym górnym rogu odpowiada oczekiwaniom klientów, aby wyeliminować tarcia w witrynie.

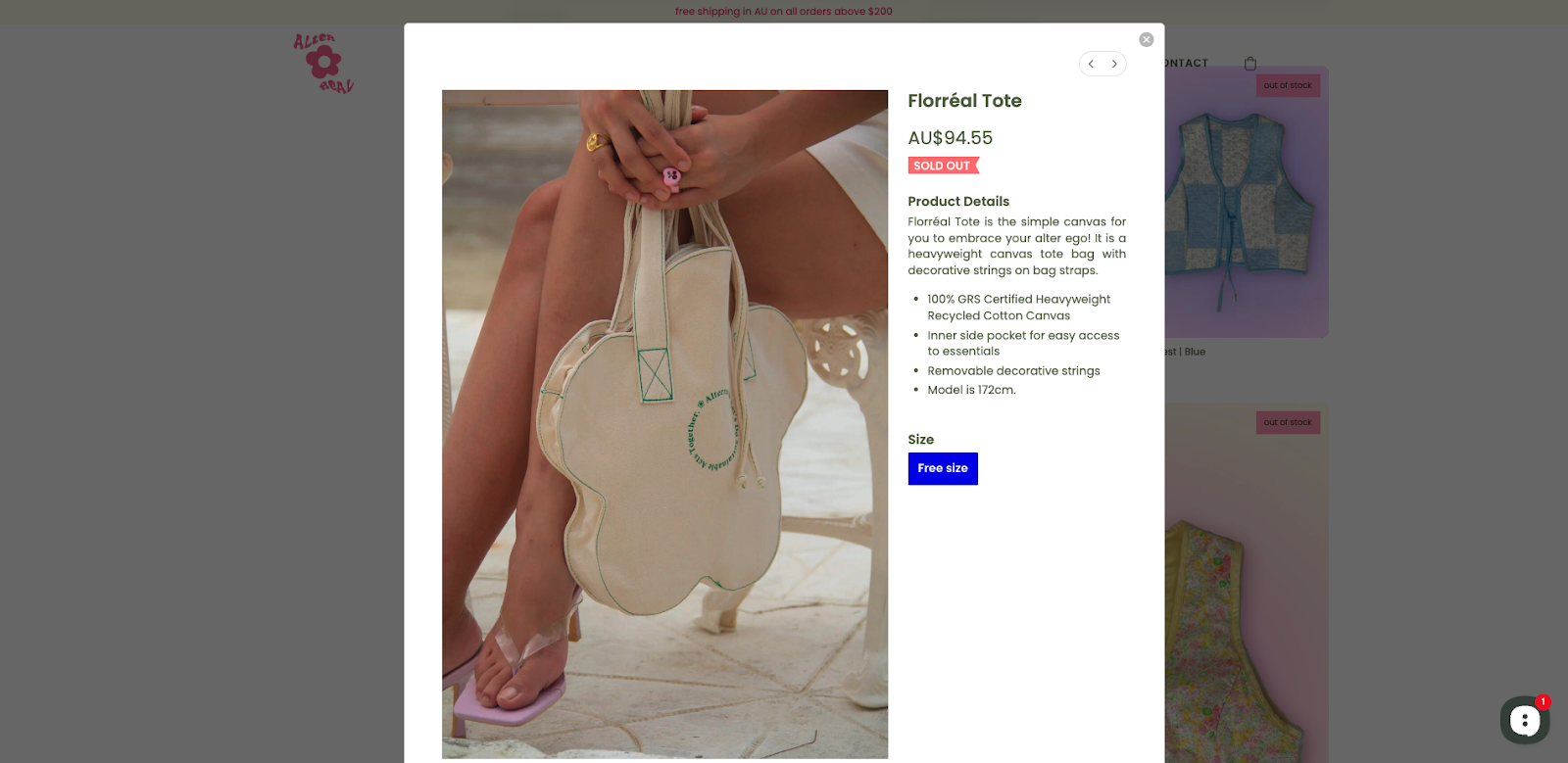
Witryna Alterreal, zaprojektowana przez Felicity Eku, wykorzystuje zdjęcia produktów i szczegóły, aby pokazać klientom, co ma do zaoferowania, a wszystko to w wyskakujących okienkach, dzięki czemu odwiedzający nie muszą opuszczać strony, gdy produkt nie jest tym, czego chcą. Każde wyskakujące okienko ma czyste białe tło, wysokiej jakości zdjęcia produktów oraz szczegóły dotyczące materiałów, specyfikacji i rozmiaru modelu. Odwiedzający nie muszą pracować, aby znaleźć potrzebne informacje o produktach, dzięki intuicyjnym opcjom nawigacji Felicity.
