9 نصائح أساسية لتصميم مواقع الأعمال الحديثة
نشرت: 2023-03-18مواقع الويب هي محاور حيث يمكن للعملاء والعملاء المحتملين معرفة المزيد عن علامتك التجارية وتحديد ما إذا كنت تريد إجراء عملية شراء أو الاشتراك في اشتراك أو حجز مكالمة على متن الطائرة. مركز تصميم مواقع الويب التجارية القوية المعلومات الأساسية وينقل مهمة العلامة التجارية حتى يتمكن العملاء من معرفة المزيد حول ما يقدمه النشاط التجاري.
يعد الجمع بين الوظائف والعناصر الجمالية في تصميم الموقع هو الخطوة الأخيرة لمساعدة العملاء على الشعور بالثقة بشأن التحويل. فيما يلي عدة طرق لتحسين تصميم موقع الويب التجاري لتنمية قاعدة عملائك أو قاعدة عملائك.
9 نصائح فعالة لموقع تجاري جيد
كل عمل يحتاج إلى موقع يعكس ما هو عليه وما يقدمه. تعرف على كيفية تصميم مواقع الويب التجارية التي تحول زوار الموقع العاديين إلى عملاء يدفعون.
1. حدد أهداف عملك
يحتاج موقع الويب الخاص بالعمل إلى هدف واحد على الأقل - مثل حث العملاء على الاشتراك في رسالة إخبارية أو إجراء عملية شراء أو ملء نموذج اتصال. على سبيل المثال ، سيكون لموقع البرنامج كخدمة (SaaS) أهداف مختلفة عن المقاهي المجاورة. تحدد أهدافك المحتوى والعناصر التي يحتاجها التصميم للنجاح.
حدد كيف سيتناسب موقع الويب الخاص بك مع إستراتيجية العمل الشاملة الخاصة بك أو لعميلك ، وحدد الأهداف من هناك. بعد ذلك ، قم بتصميم موقع ويب يناسب هذه الاحتياجات ، سواء أكان ذلك يركز على روابط الوسائط الاجتماعية لكسب المزيد من المتابعين أو إنشاء نظام تنقل منظم حيث يمكن للعملاء العثور على العناصر وشرائها بشكل أسرع.

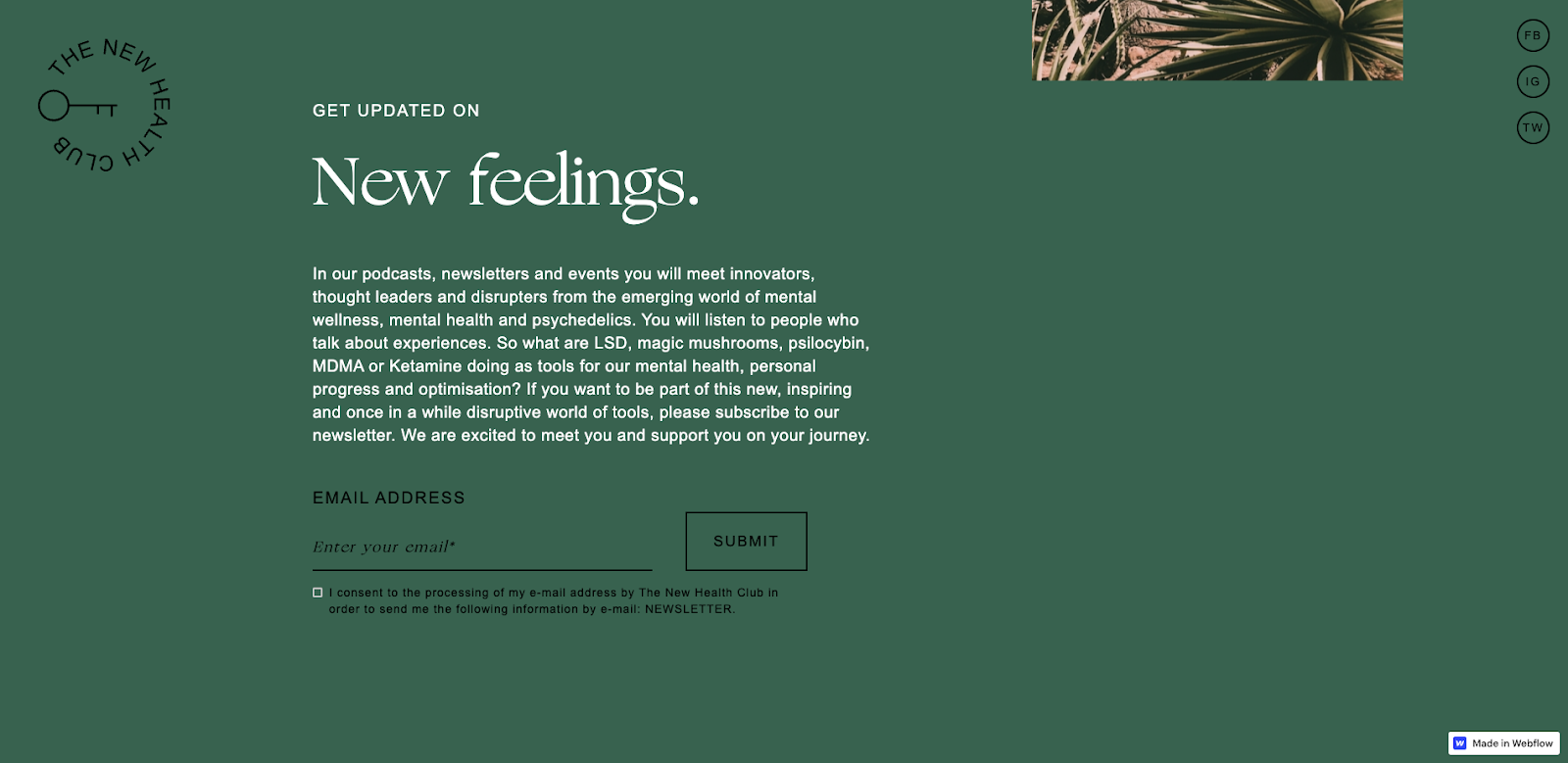
The New Health Club ، الذي صممه Katarzyna Pomieczynska ، هو عبارة عن منصة للصحة العقلية وبودكاست يستكشف المواد المخدرة.
عندما يبدأ الزائرون في التمرير لأسفل الصفحة الرئيسية ، تظهر رسالة إخبارية تحث المستخدم على اتخاذ إجراء (CTA) أسفل الجزء العلوي من الصفحة وتوضح لهم فقرة مصاحبة ما الذي قاموا بالتسجيل فيه بالضبط. تساعد تذكيرات البريد الإلكتروني في زيادة احتمالات أن يستمع المشتركون إلى حلقات جديدة من بودكاست The New Health Club ومواكبة الأعمال.
من بين الخلفيات المتغيرة ذات الألوان الأرضية وصور النباتات الصحراوية ، تشجع حلقات البودكاست المضمنة الناس على الاستماع للتعرف على الدماغ. الهدف الرئيسي للنادي الصحي الجديد هو اكتساب المشتركين في البودكاست ، وهذا التصميم الترابي المريح يشجع الناس على فعل ذلك بالضبط.
2. استخدم صوتًا مميزًا للعلامة التجارية
موقع الويب هو فرصة مثالية لترسيخ هوية علامتك التجارية. يخبر التصميم الفعال العملاء المحتملين بالضبط ما الذي يجعل علامتك التجارية فريدة من نوعها ، سواء كان ذلك من خلال نسخة ودية أو رسوم متحركة مثيرة.
قم بإنشاء لوحة ألوان بارزة ، وقم بتضمين الرسوم التوضيحية والصور والنسخ الخاصة بالعلامة التجارية لتترك للعملاء المحتملين انطباعًا قويًا عن الشركة.

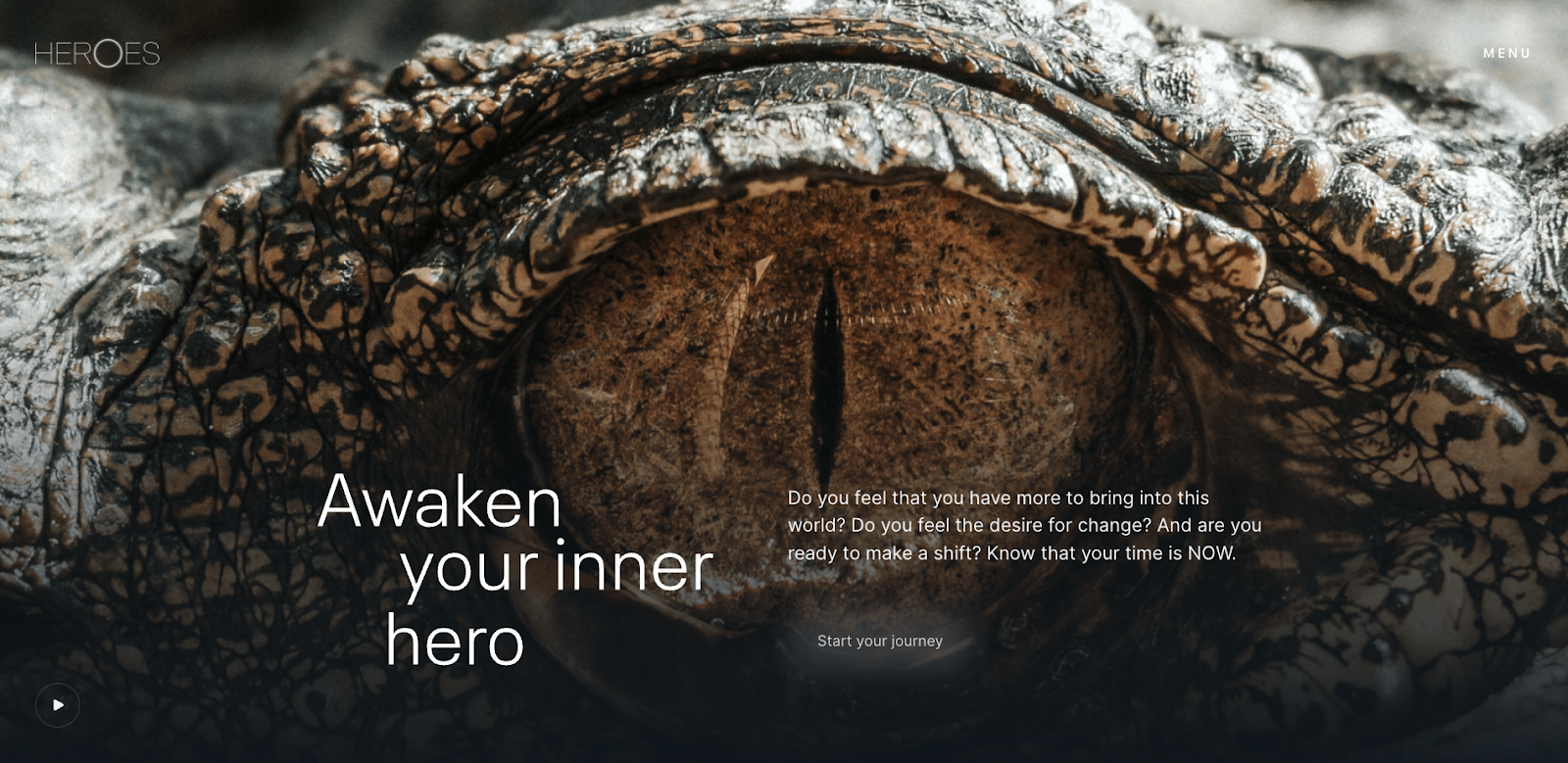
تلتقط الصفحة المقصودة للأبطال ، التي صممها We Met Before ، جوهر خدمة التدريب على الحياة مع عنوان جريء ، "أيقظ بطلك الداخلي." هذا العنوان ، مقترنًا ببعض الأسئلة البلاغية بخط أصغر ، يتحدث مباشرةً إلى الزائر. يبدو أن الصورة البطل لعين الزاحف تنظر مباشرة إلى المشاهدين ، وتجلبهم إلى تجربة الموقع. تؤكد الصور ذات الصفحة الكاملة والنسخة المثيرة للاهتمام على العلامة التجارية للأبطال أثناء إرشادهم عبر محتوى الموقع.
3. اتبع الهيكل والتنظيم
قدم تدفقًا متماسكًا للمستخدم حتى يتمكن العملاء المحتملون من العثور على المعلومات التي يحتاجون إليها عندما يحتاجون إليها. خطط لهيكل موقع الويب الخاص بك بحيث يكون منطقيًا لزوار الموقع. على سبيل المثال ، يحتوي موقع ويب متجر لبيع الملابس على أقسام منظمة - للنساء والرجال والأطفال - مع فئات فرعية - قمم وقيعان وملابس خارجية - لمساعدة المستخدمين في العثور على ما يحتاجون إليه.


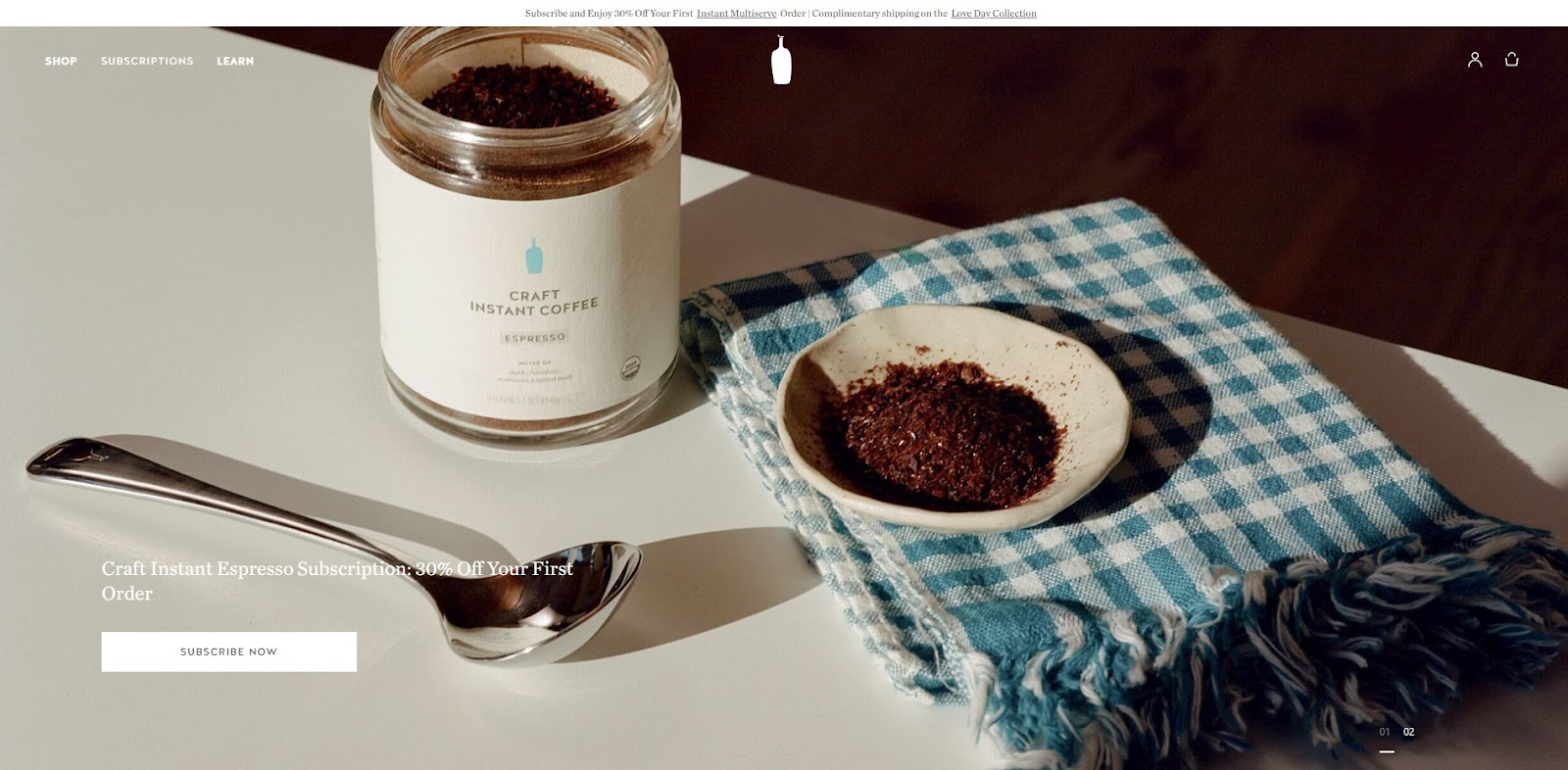
تقدم Blue Bottle Coffee اشتراكات في القهوة وفرصًا تعليمية ، وتعكس تنقلاتها ذلك. يعرض الشريط الموجود أعلى الصفحة ثلاث فئات: التسوق والاشتراكات والتعلم. تتوسع هذه الفئات القليلة لتوفير خيارات دون ازدحام الصفحة. يكشف الانتقال إلى صفحات أخرى عن المزيد من المحتوى ويقدم المعلومات التي يحتاجها الزوار لشراء بعض القهوة أو التسجيل في فصل دراسي ، وذلك بفضل التنقل السهل وبنية موقع الويب.
4. تمتع بتجربة مستخدم مميزة (UX)
يأخذ تصميم UX في الاعتبار تجربة المستخدم ويجمع بين العناصر المهمة مثل اللون والنسخ والتنقل لإنشاء موقع ويب بديهي وجذاب بصريًا. تتضمن عملية UX عادةً البحث ، مثل اختبار A / B ، أو تحليل خريطة الحرارة ، أو الاستطلاعات ، لتحديد عناصر الويب التي تحافظ على نقر المستخدمين. يلبي موقع الويب الذي يتميز بتصميم UX الجيد جمهوره المستهدف بتخطيطات واضحة ويوفر رحلة مستخدم سلسة ، مما يؤدي إلى المزيد من التحويلات والانطباعات الإيجابية.

يحتوي تصميم Sofia L لـ JO&SO ، وهو موقع سفر يركز على الفنادق في البرتغال ، على شريط تنقل نظيف في أعلى الصفحة الرئيسية يعرض للزائرين خياراتهم دون تشتيت انتباههم. يكشف التمرير عن أقسام مختلفة بالموقع - مثل أماكن الإقامة في مدن مختلفة - بأزرار ملونة وألوان أغمق قليلًا من الخلفيات. مع الزوايا الدائرية والحروف الرفيعة ، تكون التجربة سلسة ومتجددة الهواء.
تصميم الموقع غير معقد ويوضح مهمته: اعرض لزوار الموقع المدن الجميلة وأماكن الإقامة المتاحة ، وإذا كانوا مهتمين ، ساعدهم في حجز إقامة. تتيح الصور الكبيرة وعبارات الحث على اتخاذ إجراء للأشخاص الاطلاع ببطء ، كما لو كانوا في إجازة بالفعل. توفر تجربة المستخدم المبسطة هذه تصميمًا مريحًا وسهل الاستخدام يتجنب الفوضى ، حتى مع وجود موقع ويب مليء بالمرئيات والمعلومات.
5. اجعل التجارة الإلكترونية بديهية
الهدف من موقع التجارة الإلكترونية هو توجيه العملاء إلى الشراء ، ويجب أن يعكس التصميم ذلك. تحتاج مواقع التجارة الإلكترونية إلى الكثير من صور المنتجات والمواصفات والتفاصيل لإقناع الزائرين بالشراء.
عبر الإنترنت ، لا يحصل العميل المحتمل على خبرة التعامل الفعلي مع المنتج ، لذلك يحتاج إلى جميع المعلومات التي يمكنه الحصول عليها حيث يتوقع أن يكون. وضع رموز عربة التسوق في الزاوية اليمنى العليا ، على سبيل المثال ، يطابق توقعات العملاء لإزالة الاحتكاك من تجربة الموقع.

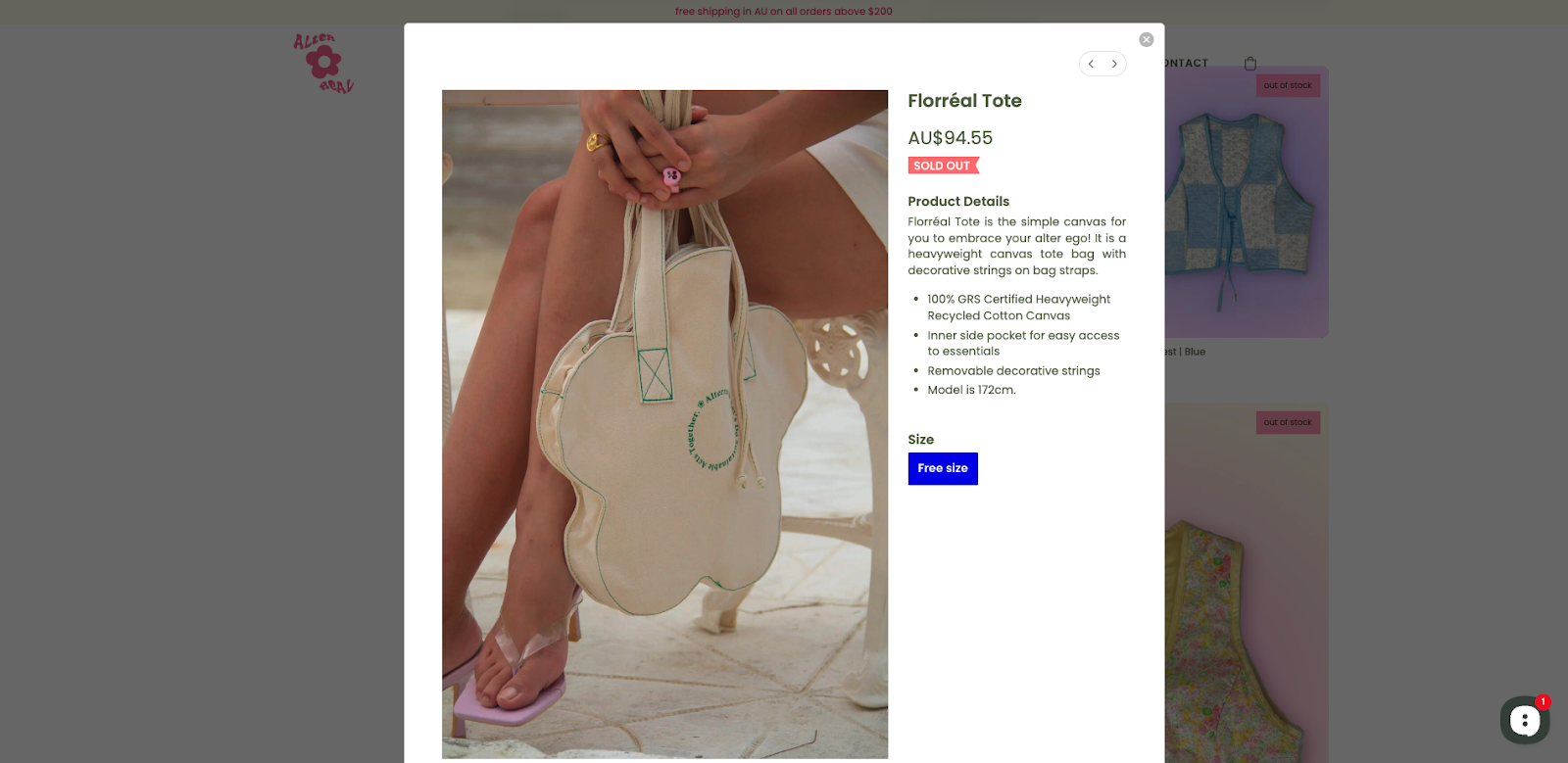
يستخدم موقع Alterreal ، الذي صممه Felicity Eku ، صورًا وتفاصيل المنتج لتُظهر للعملاء ما يقدمه ، كل ذلك في النوافذ المنبثقة حتى لا يضطر الزوار إلى مغادرة الصفحة عندما لا يكون المنتج ما يريدونه. تحتوي كل نافذة منبثقة على خلفية بيضاء نظيفة وصور عالية الجودة للمنتج وتفاصيل حول المواد والمواصفات وحجم النموذج. لا يتعين على الزوار العمل للعثور على المعلومات التي يحتاجون إليها حول المنتجات ، وذلك بفضل خيارات التنقل السهلة في Felicity.
