9 dicas essenciais para o design moderno de sites de negócios
Publicados: 2023-03-18Os sites são centros onde clientes e clientes em potencial podem aprender mais sobre sua marca e decidir se desejam fazer uma compra, inscrever-se para uma assinatura ou agendar uma chamada de integração. Um design de site de negócios forte concentra informações importantes e comunica a missão de uma marca para que os clientes possam aprender mais sobre o que a empresa oferece.
Combinar funcionalidade com elementos estéticos no design de um site é a etapa final para ajudar os clientes a se sentirem confiantes na conversão. Aqui estão várias maneiras de melhorar o design do site de negócios para aumentar sua base de clientes ou a de seus clientes.
9 dicas eficazes para um bom site de negócios
Toda empresa precisa de um site que reflita o que é e o que tem a oferecer. Aprenda a criar sites de negócios que transformam visitantes casuais em clientes pagantes.
1. Descreva seus objetivos de negócios
Um site de negócios precisa de pelo menos um objetivo – como fazer com que os clientes se inscrevam em um boletim informativo, façam uma compra ou preencham um formulário de contato. Um site de software como serviço (SaaS), por exemplo, terá objetivos diferentes de uma cafeteria de bairro. Seus objetivos informam qual conteúdo e elementos um design precisa para ter sucesso.
Decida como seu site se encaixará na estratégia geral de negócios de seu cliente e defina metas a partir daí. Em seguida, crie um site que atenda a essas necessidades, seja enfatizando links de mídia social para ganhar mais seguidores ou criando um sistema de navegação organizado onde os clientes possam encontrar itens e comprá-los mais rapidamente.

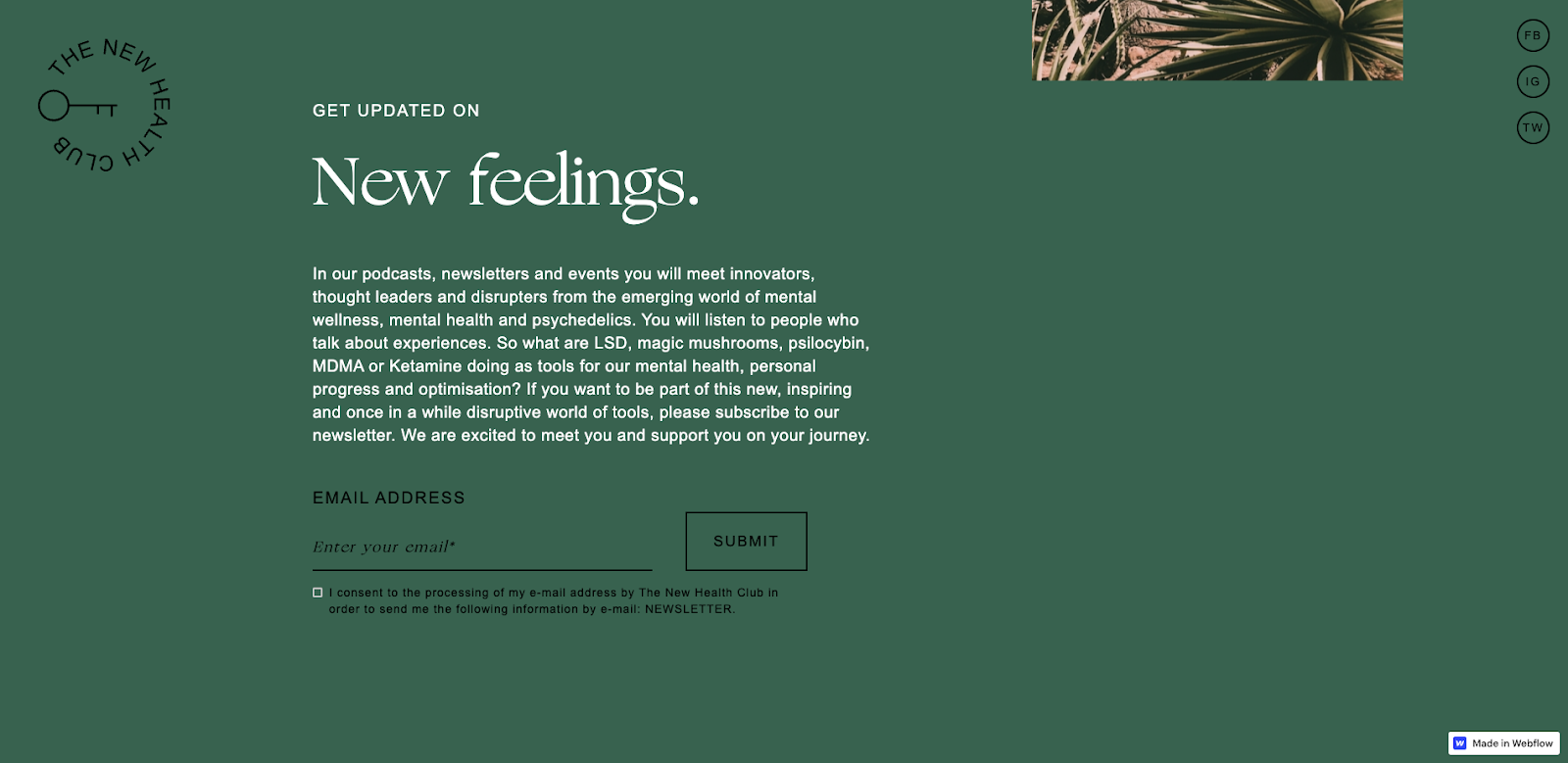
O New Health Club, projetado por Katarzyna Pomieczynska, é uma plataforma de bem-estar mental e podcast que explora psicodélicos.
À medida que os visitantes começam a rolar a página inicial, uma chamada para ação (CTA) do boletim informativo aparece na dobra superior e um parágrafo acompanhante informa exatamente o que eles estão se inscrevendo. Os lembretes por e-mail ajudam a aumentar as chances de os assinantes ouvirem novos episódios do podcast The New Health Club e acompanharem os negócios.
Entre os fundos em tons de terra e as fotos da flora do deserto, os episódios de podcast incorporados incentivam as pessoas a ouvir para aprender sobre o cérebro. O principal objetivo do New Health Club é ganhar assinantes para o podcast, e esse design suave e natural incentiva as pessoas a fazerem exatamente isso.
2. Use uma voz de marca distinta
Um site é a oportunidade perfeita para solidificar a identidade da sua marca. Um design eficaz informa aos clientes em potencial exatamente o que torna sua marca única, seja por meio de uma cópia amigável ou de animações emocionantes.
Crie uma paleta de cores que se destaque e inclua ilustrações, fotos e cópias da marca para deixar os clientes em potencial com uma forte impressão da empresa.

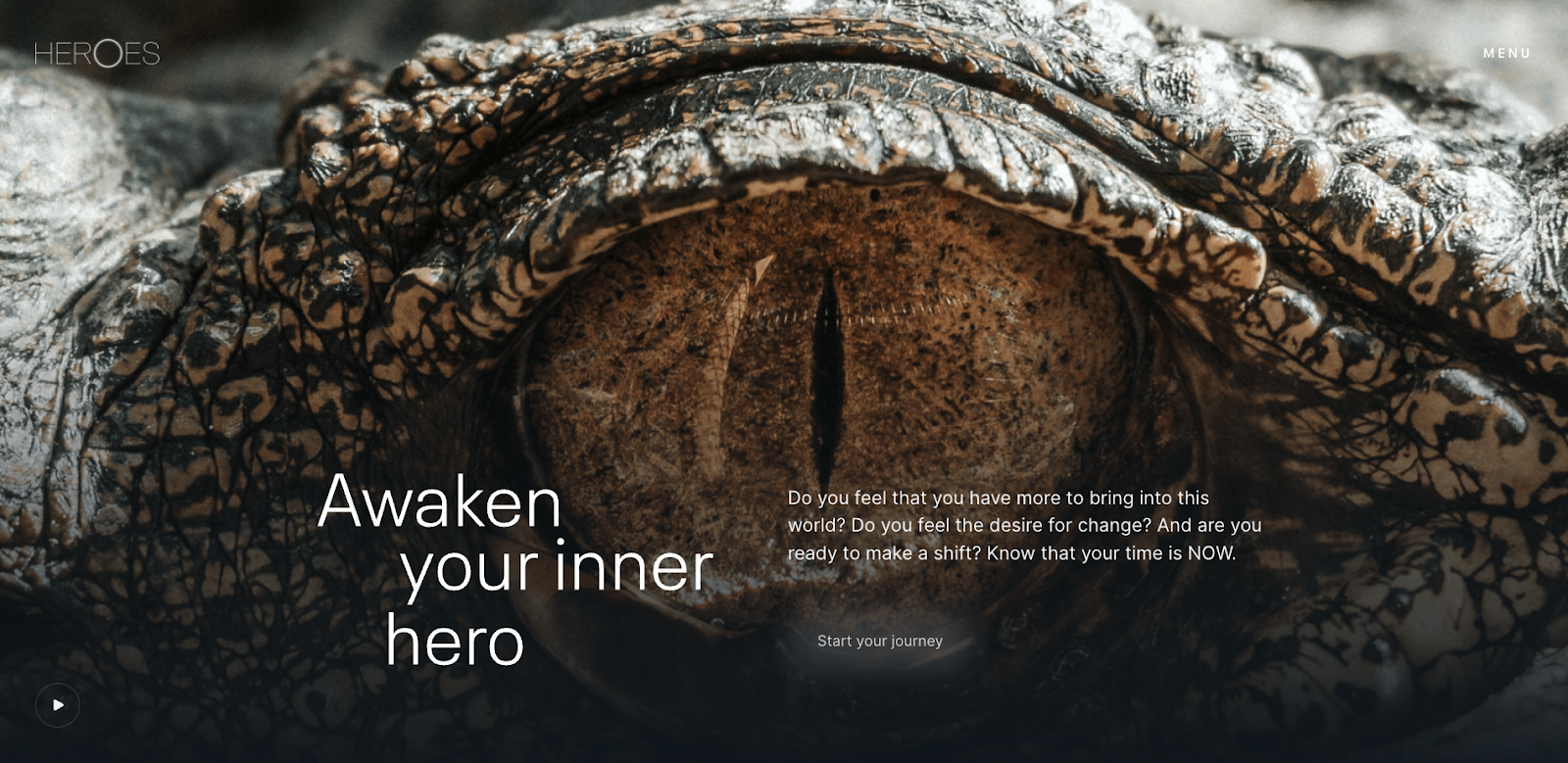
A página de destino dos heróis, projetada por We Met Before, captura a essência de seu serviço de coaching de vida com um cabeçalho ousado, “Desperte seu herói interior”. Este título, combinado com algumas perguntas retóricas em uma fonte menor, fala diretamente ao visitante. A imagem principal do olho de um réptil parece olhar diretamente para os espectadores, trazendo-os para a experiência do site. Fotos de página inteira e textos intrigantes reforçam a marca da Heroes enquanto os guiam pelo conteúdo do site.
3. Siga a estrutura e organização
Ofereça um fluxo de usuário coerente para que os clientes em potencial possam encontrar as informações de que precisam quando precisam. Planeje a estrutura do seu site para que faça sentido para os visitantes do site. O site de uma loja de roupas, por exemplo, organizou seções – mulheres, homens, crianças – com subcategorias – blusas, calças, agasalhos – para ajudar os usuários a encontrar o que precisam.


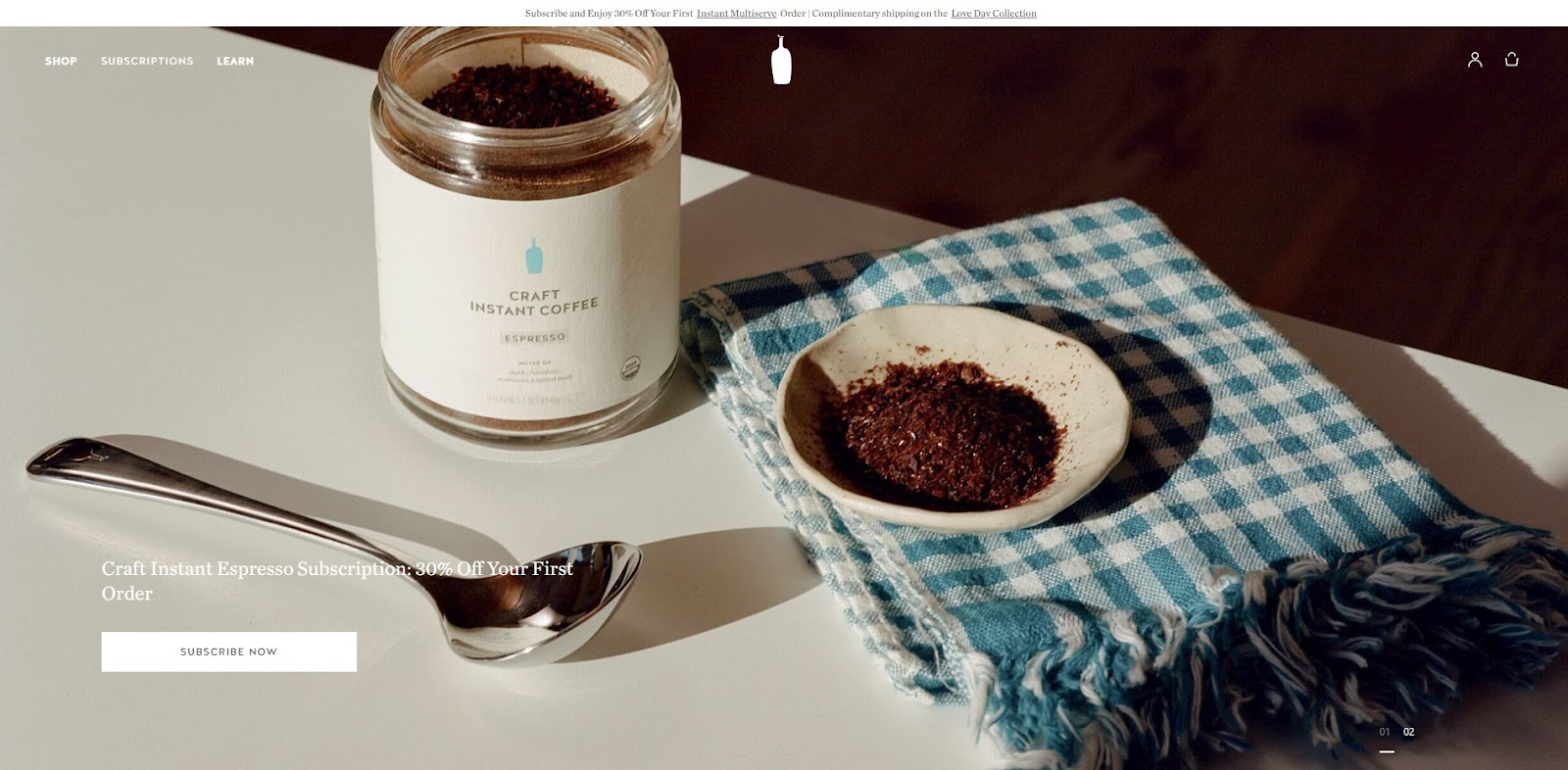
O Blue Bottle Coffee oferece assinaturas de café e oportunidades de educação, e sua navegação reflete isso. A barra na parte superior da página exibe três categorias: Comprar, Assinaturas e Aprender. Essas poucas categorias se expandem para fornecer opções sem sobrecarregar a página. Passar para outras páginas revela mais conteúdo e oferece as informações que os visitantes precisam para comprar um café ou se inscrever em uma aula, graças à navegação intuitiva e à estrutura do site.
4. Tenha uma experiência de usuário (UX) distinta
O design UX considera a experiência do usuário e combina elementos importantes como cor, cópia e navegação para criar um site intuitivo e visualmente atraente. O processo de UX geralmente inclui pesquisas, como testes A/B, análise de mapa de calor ou pesquisas, para identificar elementos da web que mantêm os usuários clicando. Um site com bom design de UX atende seu público-alvo com layouts claros e oferece uma jornada de usuário tranquila, levando a mais conversões e impressões positivas.

O design de Sofia L para o JO&SO, um site de viagens focado em hotéis em Portugal, tem uma barra de navegação limpa no topo da página inicial que mostra aos visitantes as suas opções sem os distrair. A rolagem revela diferentes seções do site – como acomodações em diferentes cidades – com botões coloridos alguns tons mais escuros do que os planos de fundo. Com cantos arredondados e letras finas, a experiência é suave e arejada.
O design do site é descomplicado e deixa clara a sua missão: mostrar aos visitantes do site belas cidades e acomodações disponíveis e, se estiverem interessados, ajudá-los a reservar uma estadia. As imagens grandes e os CTAs permitem que as pessoas examinem lentamente, como se já estivessem de férias. Este UX simplificado oferece um layout descontraído e fácil de usar que evita a confusão, mesmo com um site cheio de recursos visuais e informações.
5. Torne o comércio eletrônico intuitivo
O objetivo de um site de comércio eletrônico é levar os clientes à compra, e o design deve refletir isso. Os sites de comércio eletrônico precisam de muitas fotos, especificações e detalhes do produto para convencer os visitantes a comprar.
On-line, um cliente em potencial não tem a experiência de manusear fisicamente um produto, portanto, ele precisa de todas as informações que puder obter onde espera que esteja. Colocar ícones de carrinho de compras no canto superior direito, por exemplo, corresponde às expectativas do cliente para remover o atrito da experiência do site.

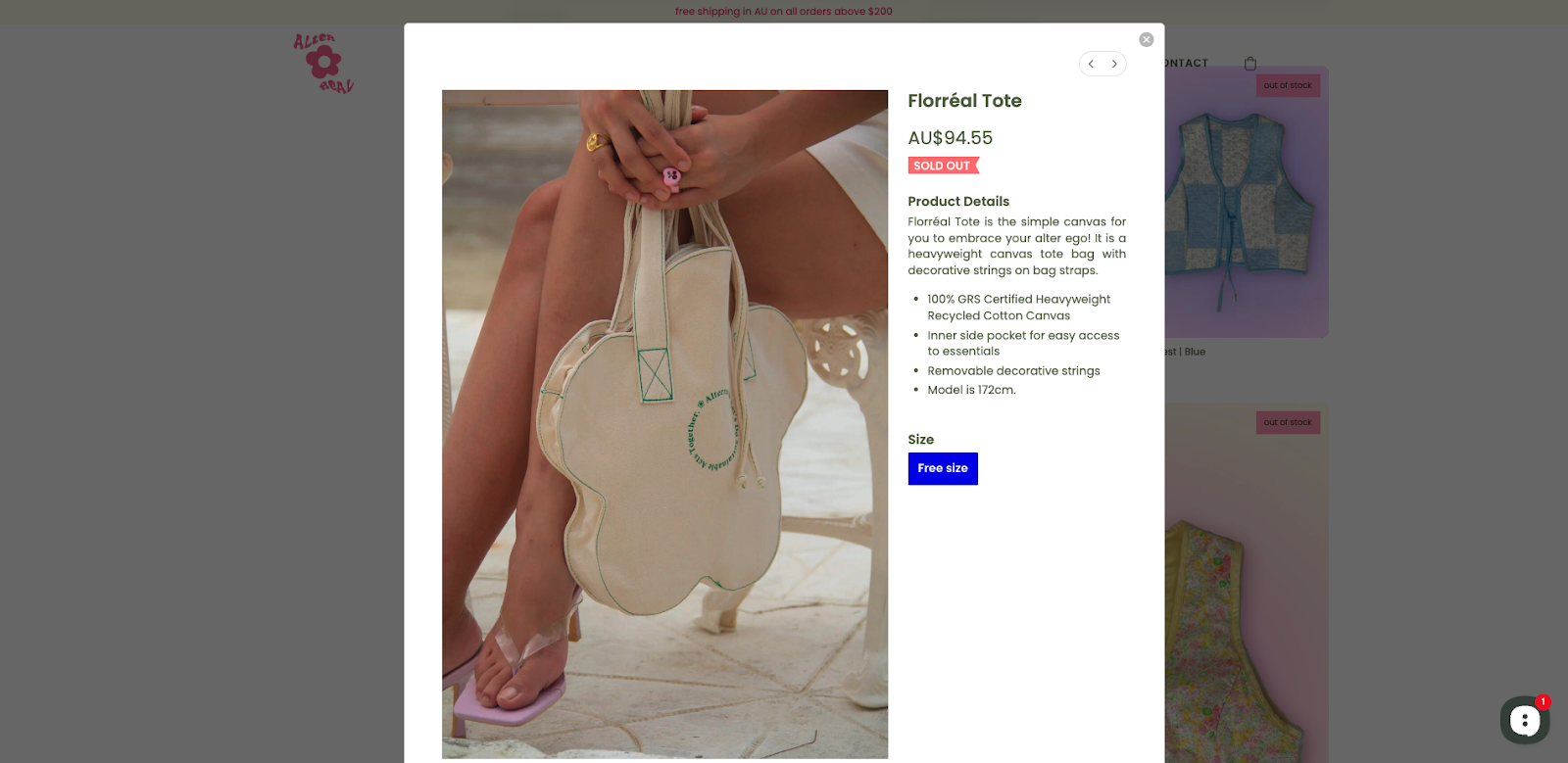
O site da Alterreal, idealizado por Felicity Eku, usa fotos e especificidades de produtos para mostrar aos clientes o que tem a oferecer, tudo em pop-ups para que os visitantes não precisem sair da página quando um produto não é o que desejam. Cada pop-up tem um fundo branco limpo, imagens de produtos de alta qualidade e detalhes sobre os materiais, especificações e tamanho do modelo. Os visitantes não precisam se esforçar para encontrar as informações de que precisam sobre os produtos, graças às opções de navegação intuitivas do Felicity.
