Modern işletme web sitesi tasarımı için 9 temel ipucu
Yayınlanan: 2023-03-18Web siteleri, potansiyel müşterilerin ve müşterilerin markanız hakkında daha fazla bilgi edinebilecekleri ve satın alma, abonelik için kaydolma veya ilk katılım araması yapma konusunda karar verebilecekleri merkezlerdir. Güçlü işletme web sitesi tasarımı, önemli bilgileri merkezler ve bir markanın misyonunu iletir, böylece müşteriler işletmenin sunduğu şeyler hakkında daha fazla bilgi edinebilir.
Bir sitenin tasarımında işlevselliği estetik unsurlarla birleştirmek, müşterilerin dönüşüm konusunda kendilerini güvende hissetmelerine yardımcı olacak son adımdır. İşte sizin veya müşterinizin müşteri tabanını büyütmek için iş web sitesi tasarımını iyileştirmenin birkaç yolu.
İyi bir işletme web sitesi için 9 etkili ipucu
Her işletmenin ne olduğunu ve neler sunabileceğini yansıtan bir siteye ihtiyacı vardır. Sıradan web sitesi ziyaretçilerini ödeme yapan müşterilere dönüştüren iş web sitelerini nasıl tasarlayacağınızı öğrenin.
1. İş hedeflerinizi ana hatlarıyla belirtin
Bir işletme web sitesinin en az bir hedefi olmalıdır — müşterilerin bir haber bültenine kaydolmasını, bir satın alma işlemini gerçekleştirmesini veya bir iletişim formu doldurmasını sağlamak gibi. Örneğin, bir hizmet olarak yazılım (SaaS) web sitesi, mahalledeki bir kafeden farklı amaçlara sahip olacaktır. Hedefleriniz, bir tasarımın başarılı olması için hangi içerik ve öğelere ihtiyaç duyduğunu bildirir.
Web sitenizin sizin veya müşterinizin genel iş stratejisine nasıl uyacağına karar verin ve oradan hedefler belirleyin. Ardından, ister daha fazla takipçi kazanmak için sosyal medya bağlantılarını vurgulayın, ister müşterilerin öğeleri bulup daha hızlı satın alabileceği organize bir navigasyon sistemi oluşturun, bu ihtiyaçlara uygun bir web sitesi tasarlayın.

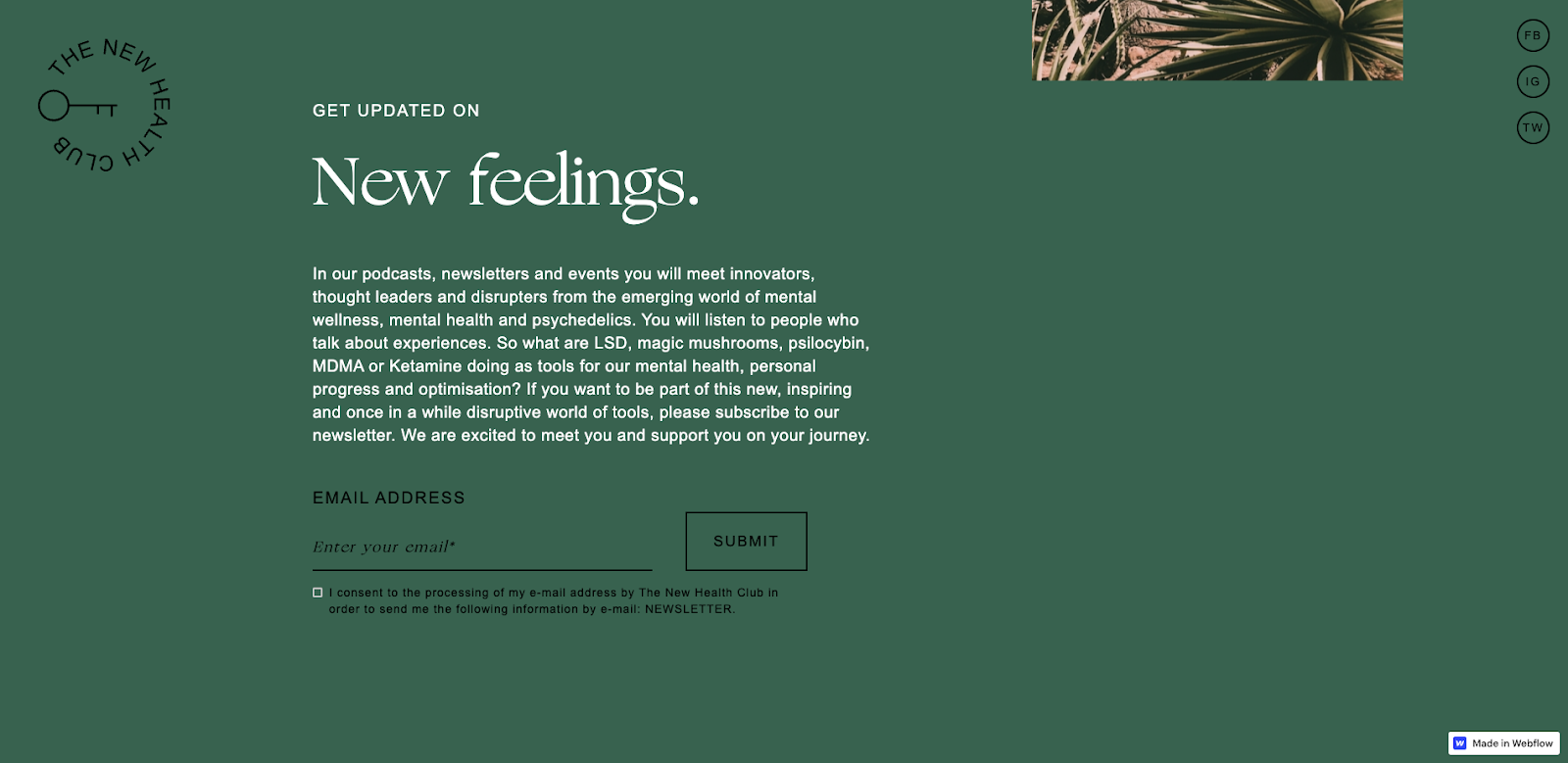
Katarzyna Pomieczynska tarafından tasarlanan Yeni Sağlık Kulübü, psychedelics'i araştıran bir zihinsel sağlık platformu ve podcast'idir.
Ziyaretçiler ana sayfayı aşağı kaydırmaya başladığında, üst ekranın altında bir haber bülteni harekete geçirici mesaj (CTA) görünür ve beraberindeki bir paragraf onlara tam olarak neye kaydolduklarını söyler. E-posta hatırlatıcıları, abonelerin The New Health Club podcast'inin yeni bölümlerini dinleme ve işi takip etme olasılıklarını artırmaya yardımcı olur.
Değişen toprak tonlu arka planlar ve çöl florasının fotoğrafları arasında gömülü podcast bölümleri, insanları beyin hakkında bilgi edinmek için dinlemeye teşvik ediyor. Yeni Sağlık Kulübü'nün ana hedefi, podcast'e abone kazanmak ve bu yatıştırıcı, dünyevi tasarım, insanları tam olarak bunu yapmaya teşvik ediyor.
2. Farklı bir marka sesi kullanın
Bir web sitesi, marka kimliğinizi sağlamlaştırmak için mükemmel bir fırsattır. Etkili bir tasarım, potansiyel müşterilere markanızı benzersiz kılan şeyin tam olarak ne olduğunu söyler; bu ister samimi bir metin ister heyecan verici animasyonlar yoluyla olsun.
Öne çıkan bir renk paleti oluşturun ve potansiyel müşterilerde şirket hakkında güçlü bir izlenim bırakmak için markaya ait illüstrasyonlar, fotoğraflar ve kopyalar ekleyin.

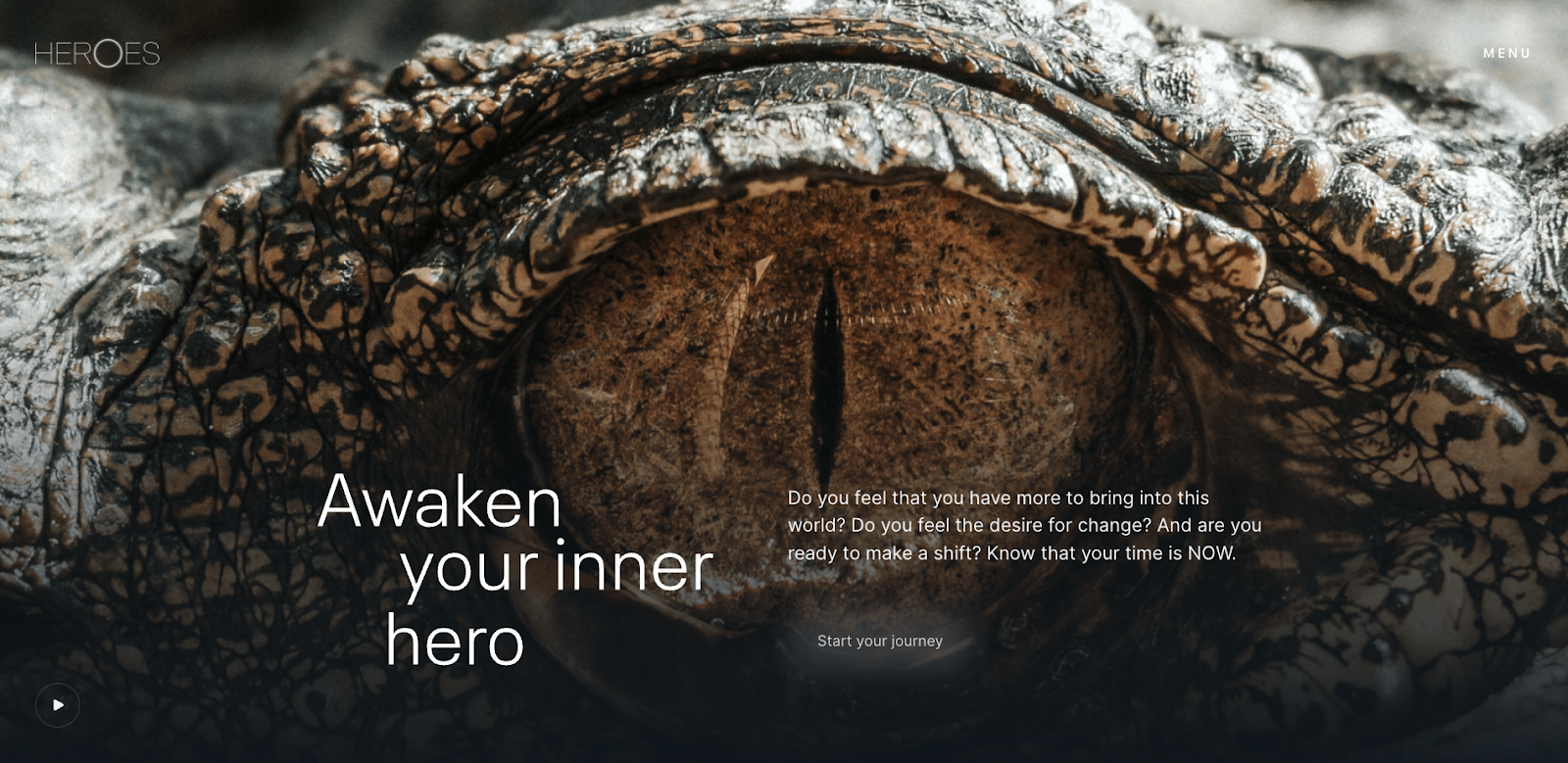
We Met Before tarafından tasarlanan Heroes açılış sayfası, "İçinizdeki kahramanı uyandırın" gibi cesur bir başlıkla yaşam koçluğu hizmetinin özünü yakalıyor. Daha küçük bir yazı tipinde birkaç retorik soruyla eşleştirilen bu başlık, doğrudan ziyaretçiye hitap eder. Bir sürüngen gözünün kahraman görüntüsü, doğrudan izleyicilere bakıyor ve onları site deneyimine çekiyor. Tam sayfa fotoğraflar ve ilgi çekici kopya, Heroes'un markasını öne çıkarırken onlara site içeriğinde rehberlik ediyor.
3. Yapıyı ve organizasyonu takip edin
Potansiyel müşterilerin ihtiyaç duydukları bilgileri ihtiyaç duyduklarında bulabilmeleri için tutarlı bir kullanıcı akışı sunun. Web sitesi yapınızı, site ziyaretçileri için mantıklı olacak şekilde planlayın. Örneğin bir giyim mağazası web sitesinde, kullanıcıların ihtiyaç duydukları şeyi bulmalarına yardımcı olmak için alt kategorilerle (üstler, altlar, dış giyim) organize bölümler (kadınlar, erkekler, çocuklar) vardır.


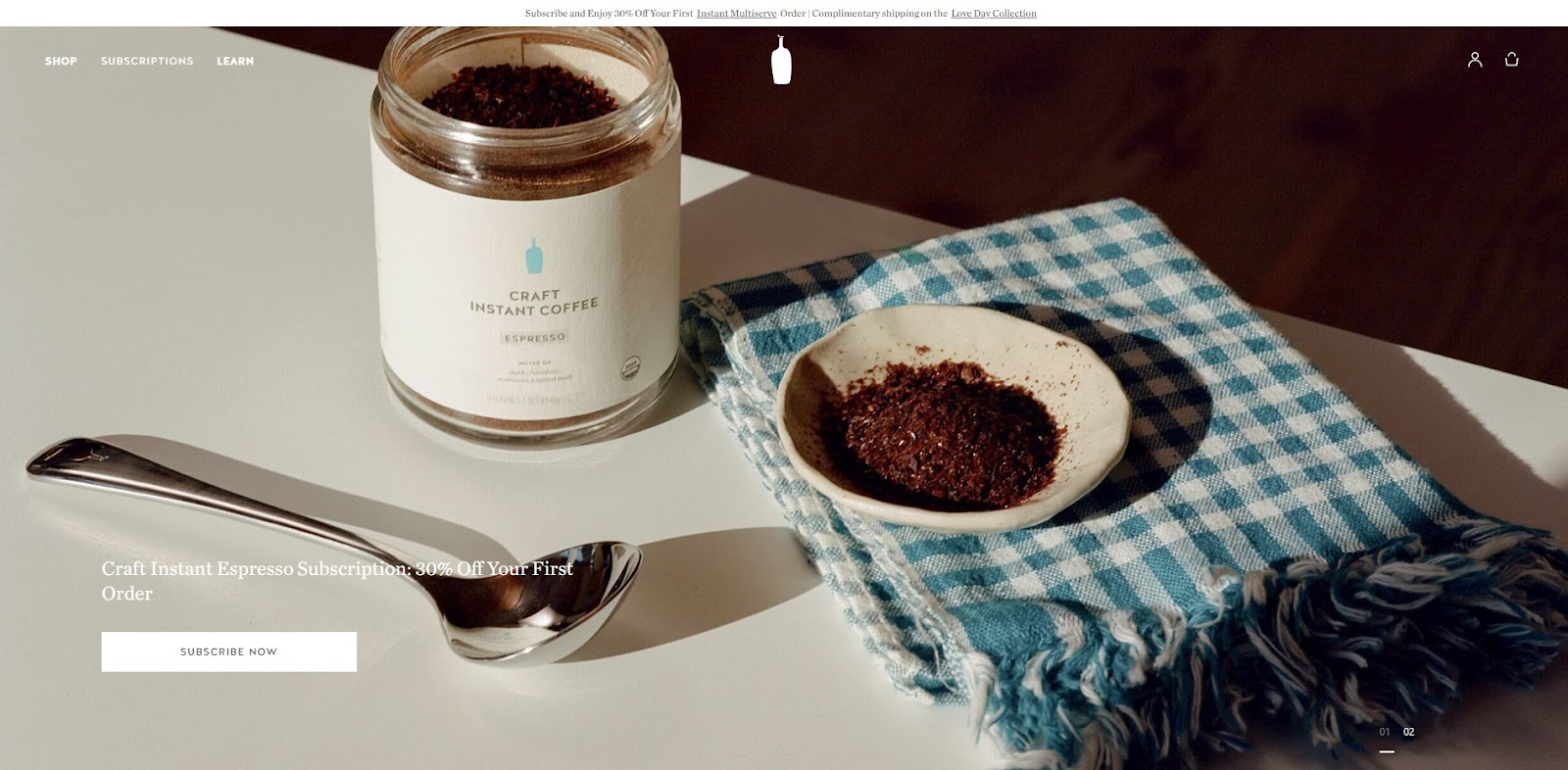
Blue Bottle Coffee, kahve abonelikleri ve eğitim fırsatları sunar ve navigasyonu bunu yansıtır. Sayfanın üst kısmındaki çubukta üç kategori görüntülenir: Alışveriş, Abonelikler ve Öğrenin. Bu birkaç kategori, sayfayı karıştırmadan seçenekler sunmak için genişler. Sezgisel gezinme ve web sitesi yapısı sayesinde diğer sayfalara geçildiğinde daha fazla içerik ortaya çıkar ve ziyaretçilerin biraz kahve almak veya bir sınıfa kaydolmak için ihtiyaç duyduğu bilgileri sunar.
4. Farklı bir kullanıcı deneyimine sahip olun (UX)
UX tasarımı, kullanıcının deneyimini dikkate alır ve sezgisel ve görsel olarak çekici bir web sitesi oluşturmak için renk, kopyalama ve gezinme gibi önemli öğeleri birleştirir. UX süreci genellikle, kullanıcıların tıklamasını sağlayan web öğelerini belirlemek için A/B testi, ısı haritası analizi veya anketler gibi araştırmaları içerir. İyi bir UX tasarımına sahip bir web sitesi, hedef kitlesine net düzenlerle hitap eder ve sorunsuz bir kullanıcı yolculuğu sunarak daha fazla dönüşüm ve olumlu izlenim sağlar.

Sofia L'nin Portekiz'deki otellere odaklanan bir seyahat sitesi olan JO&SO için tasarladığı tasarım, ana sayfanın üst kısmında ziyaretçilerin dikkatlerini dağıtmadan seçeneklerini gösteren temiz bir gezinti çubuğuna sahiptir. Kaydırma, arka plandan birkaç ton daha koyu renkli düğmelerle farklı site bölümlerini (farklı şehirlerdeki konaklama yerleri gibi) ortaya çıkarır. Yuvarlatılmış köşeler ve ince harflerle pürüzsüz ve havadar bir deneyim.
Site tasarımı karmaşık değildir ve misyonunu net bir şekilde ortaya koymaktadır: site ziyaretçilerine güzel şehirleri ve uygun konaklama yerlerini gösterin ve eğer ilgilenirlerse konaklama rezervasyonu yapmalarına yardımcı olun. Büyük resimler ve CTA'lar, insanların zaten tatildeymiş gibi yavaşça incelemelerine olanak tanır. Bu aerodinamik kullanıcı deneyimi, görseller ve bilgilerle dolu bir web sitesinde bile karmaşayı önleyen rahat, kullanıcı dostu bir düzen sunar.
5. E-ticareti sezgisel hale getirin
Bir e-ticaret web sitesinin amacı, müşterileri satın almaya yönlendirmektir ve tasarım bunu yansıtmalıdır. E-ticaret siteleri, ziyaretçileri satın almaya ikna etmek için çok sayıda ürün fotoğrafına, teknik özelliklere ve ayrıntılara ihtiyaç duyar.
Çevrimiçi olarak, potansiyel bir müşteri bir ürünü fiziksel olarak kullanma deneyimine sahip değildir, bu nedenle olmasını bekledikleri yerde alabilecekleri tüm bilgilere ihtiyaçları vardır. Örneğin, alışveriş sepeti simgelerini sağ üst köşeye yerleştirmek, site deneyimindeki sorunları ortadan kaldırmak için müşteri beklentilerini karşılar.

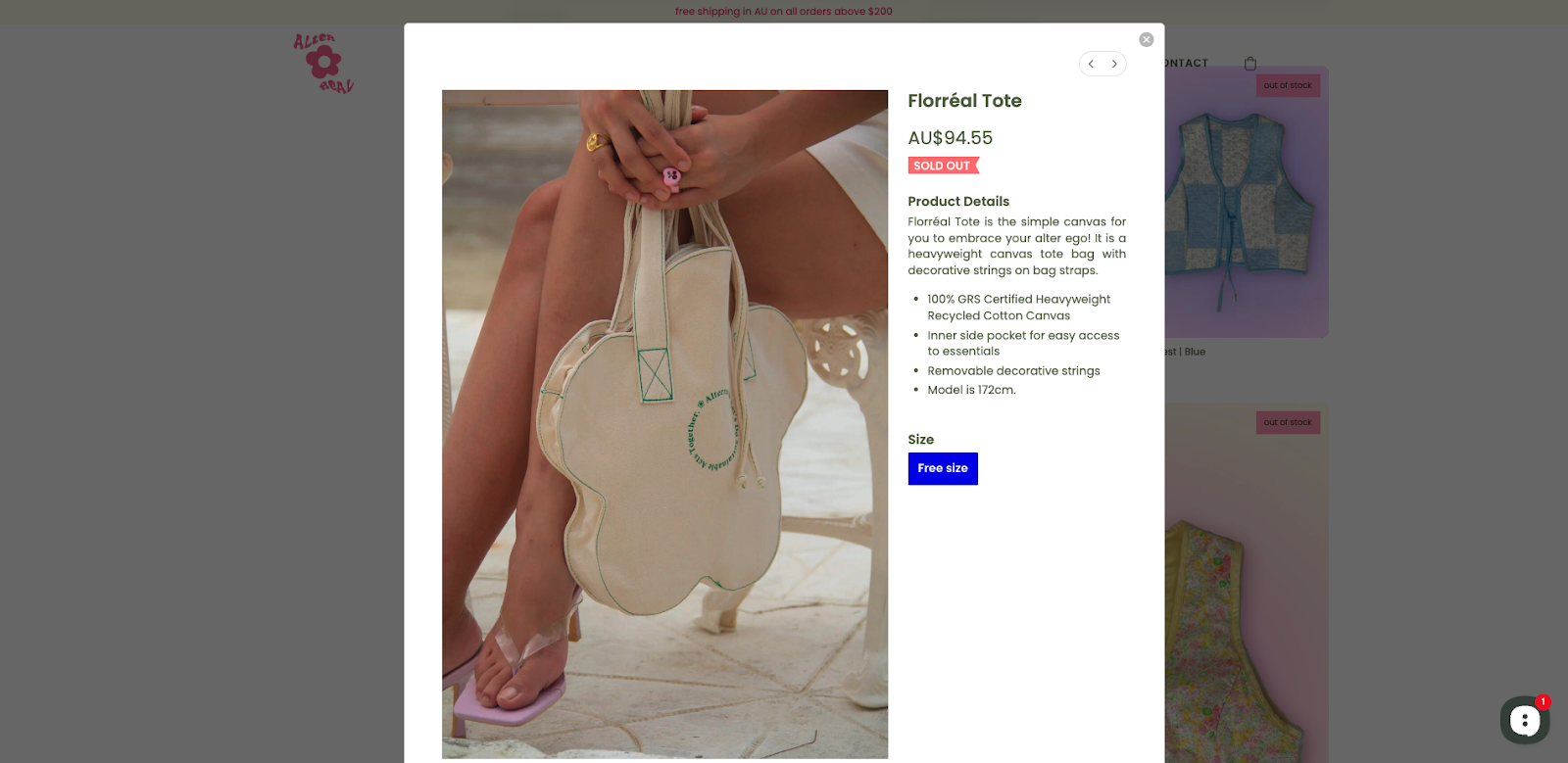
Alterreal'in Felicity Eku tarafından tasarlanan sitesi, müşterilere neler sunabileceğini göstermek için ürün fotoğraflarını ve özelliklerini kullanır, bunların tümü açılır pencerelerde yapılır, böylece ziyaretçiler bir ürün istedikleri gibi olmadığında sayfadan ayrılmak zorunda kalmazlar. Her açılır pencerede temiz beyaz bir arka plan, yüksek kaliteli ürün resimleri ve malzemeler, teknik özellikler ve model boyutu hakkında ayrıntılar bulunur. Felicity'nin sezgisel gezinme seçenekleri sayesinde, ziyaretçilerin ürünler hakkında ihtiyaç duydukları bilgileri bulmak için çalışmaları gerekmez.
