So fügen Sie ganz einfach Bilder in WordPress hinzu
Veröffentlicht: 2023-05-16Das Hinzufügen und Ausrichten von Bildern in WordPress ist unerlässlich, da es dabei hilft, eine attraktive und professionelle Website zu erstellen. Bilder erregen Aufmerksamkeit und machen Inhalte für Leser ansprechender.
Darüber hinaus können Bilder ein ansprechenderes Erlebnis für den Benutzer schaffen, indem sie einer Seite ein Gefühl von Persönlichkeit verleihen. Sie können auch dabei helfen, komplexe Konzepte zu veranschaulichen und visuelle Hinweise bereitzustellen, die den Lesern die Orientierung durch eine Seite erleichtern.
Aber wie fügt man in WordPress ein Bild hinzu?
Das Hinzufügen von Bildern in WordPress ist ein einfacher Vorgang, der nur wenige Klicks erfordert und es Unternehmen leicht macht, eine ästhetisch ansprechende und informative Webseite zu erstellen. Vor diesem Hintergrund gibt es verschiedene Möglichkeiten, Bilder in den Gutenberg- und Classic-Editoren hinzuzufügen.
In diesem Beitrag zeigen wir Ihnen, wie Sie in beiden Editoren Bilder in WordPress hinzufügen.
Inhaltsverzeichnis
- Warum Bilder in WordPress hinzufügen?
- So fügen Sie Bilder im Gutenberg-Editor hinzu
- Fügen Sie Bilder mithilfe des Bildblocks hinzu
- Fügen Sie Bilder mithilfe des Galerieblocks hinzu
- Fügen Sie Bilder mithilfe des Cover-Blocks hinzu
- Fügen Sie Bilder mithilfe des Medien- und Textblocks hinzu
- So fügen Sie Bilder im klassischen Editor hinzu
- Fügen Sie ein Bild von Ihrem Computer hinzu
- Fügen Sie ein Bild aus dem Web hinzu
- Fügen Sie Bilder aus der Medienbibliothek hinzu
- Abschluss
1 Warum Bilder in WordPress hinzufügen?
Es gibt mehrere Gründe, warum Sie Bilder zu Ihrer WordPress-Site hinzufügen möchten. Hier sind ein paar:
- Um das Benutzererlebnis zu verbessern: Bilder können dabei helfen, lange Textblöcke aufzubrechen und Ihre Inhalte optisch ansprechender zu gestalten. Sie können auch dazu beitragen, einen Punkt zu veranschaulichen oder visuelle Hinweise zu geben, damit die Leser Ihren Inhalt leichter verstehen.
- Um das Engagement zu erhöhen: Bilder können Ihre Inhalte ansprechender machen und die Chancen erhöhen, dass Menschen sie lesen, teilen und auf Ihre Website zurückkehren.
- Um SEO zu steigern: Das Hinzufügen von Bildern zu Ihren Inhalten kann auch Ihre Suchmaschinenoptimierung (SEO) verbessern. Durch die Verwendung relevanter Schlüsselwörter in Ihren Bilddateinamen und Alternativtexten können Sie Ihre Bilder für Suchmaschinen leichter auffindbar machen, was zu mehr Verkehr auf Ihrer Website führt.
- So präsentieren Sie ein Produkt oder Portfolio: Auf einer E-Commerce-Website sind Bilder die wichtigste Möglichkeit, das Produkt zu präsentieren. Auf einer Portfolio-Site sind Bilder das Medium, um die Arbeit zu präsentieren.
- So erstellen Sie Galerien, Schieberegler und andere visuelle Elemente auf der Website: WordPress verfügt über native Funktionen und viele Plugins zum Erstellen von Galerien, Schiebereglern und anderen visuellen Elementen, die Besucher anziehen und einbeziehen.
Da Sie nun wissen, warum Bilder so wichtig sind, werfen wir einen Blick auf verschiedene Methoden zum Hinzufügen von Bildern in WordPress.
2 So fügen Sie Bilder im Gutenberg-Editor hinzu
Nachfolgend sind die verschiedenen Möglichkeiten zum Hinzufügen von Bildern im Gutenberg-Editor aufgeführt.
2.1 Bilder mit dem Bildblock hinzufügen
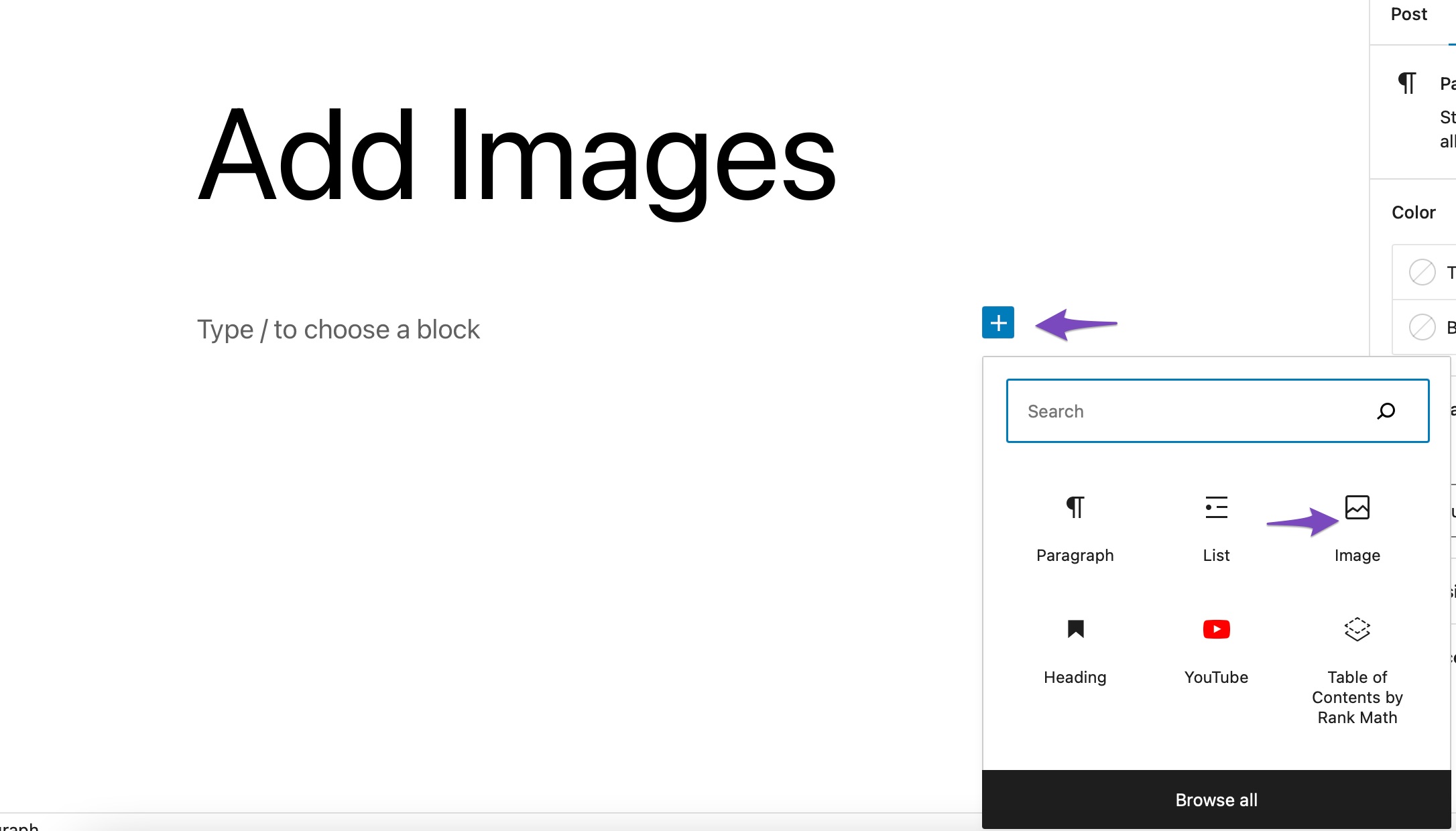
Die gebräuchlichste Methode zum Hinzufügen von Bildern ist die Verwendung des Bildblocks. Um Bilder in WordPress hinzuzufügen, klicken Sie auf das „+“- Zeichen und wählen Sie den Bildblock aus, wie unten gezeigt.

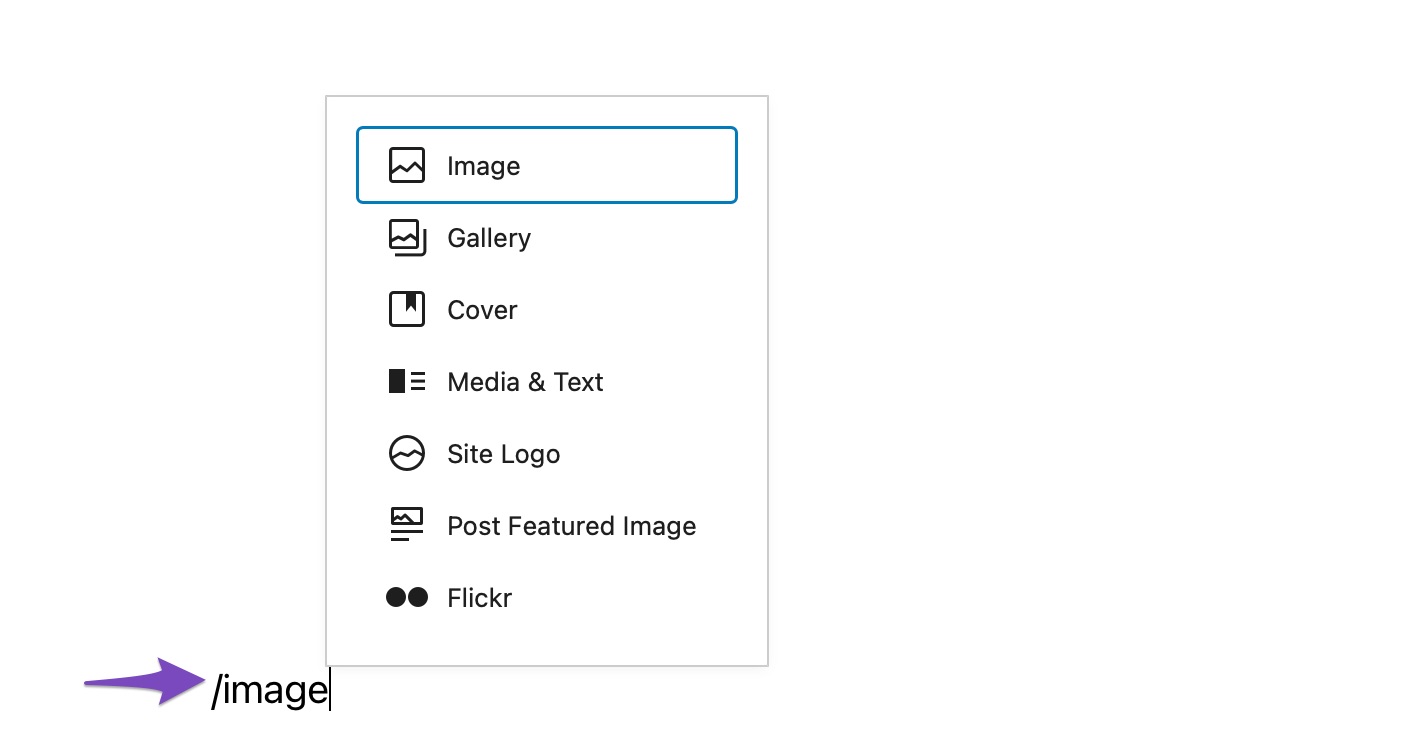
Sie können im Post-Editor auch /image eingeben, um einen Bildblock einzufügen.

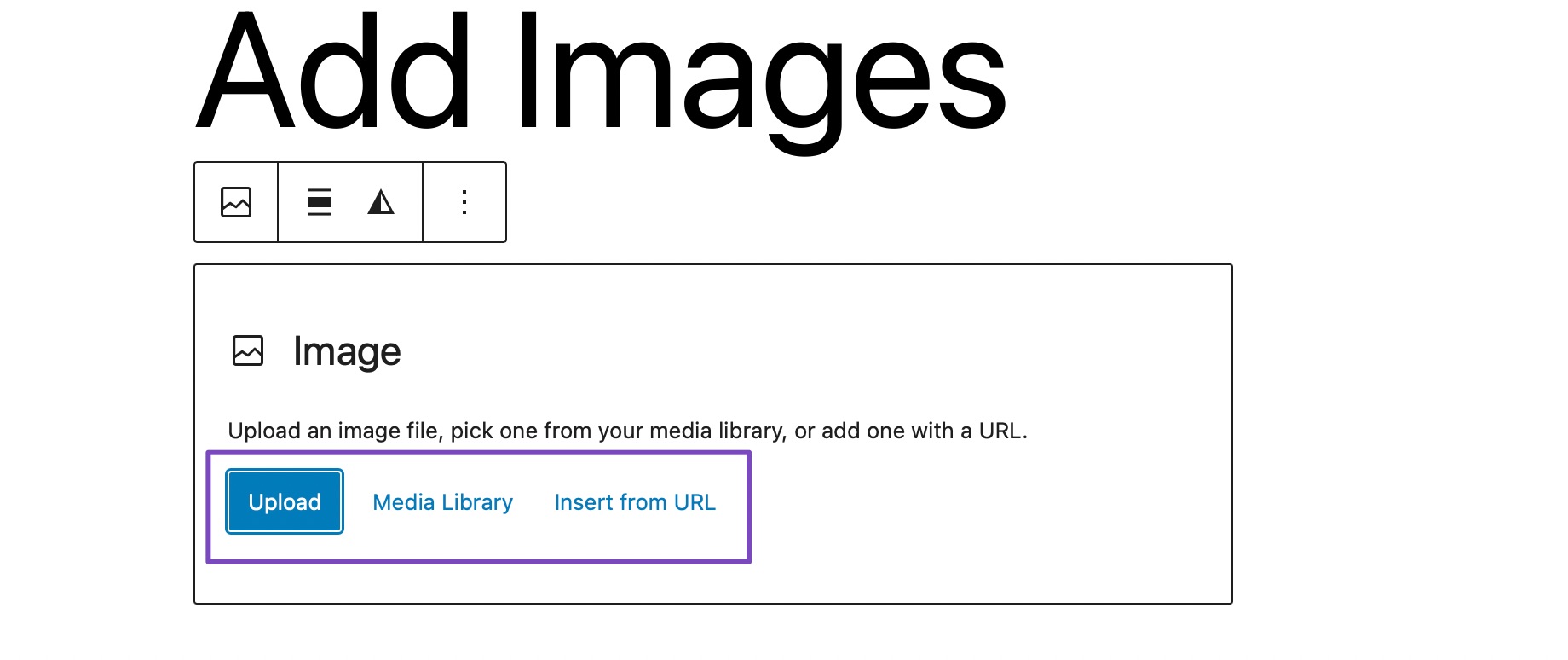
Sobald Sie fertig sind, finden Sie im leeren Bildblock drei Schaltflächen.

Sie können entweder ein Bild von Ihrem Computer hochladen, ein bereits hochgeladenes Bild aus der Medienbibliothek auswählen oder ein Bild einfügen, indem Sie die URL der Bilddatei angeben.
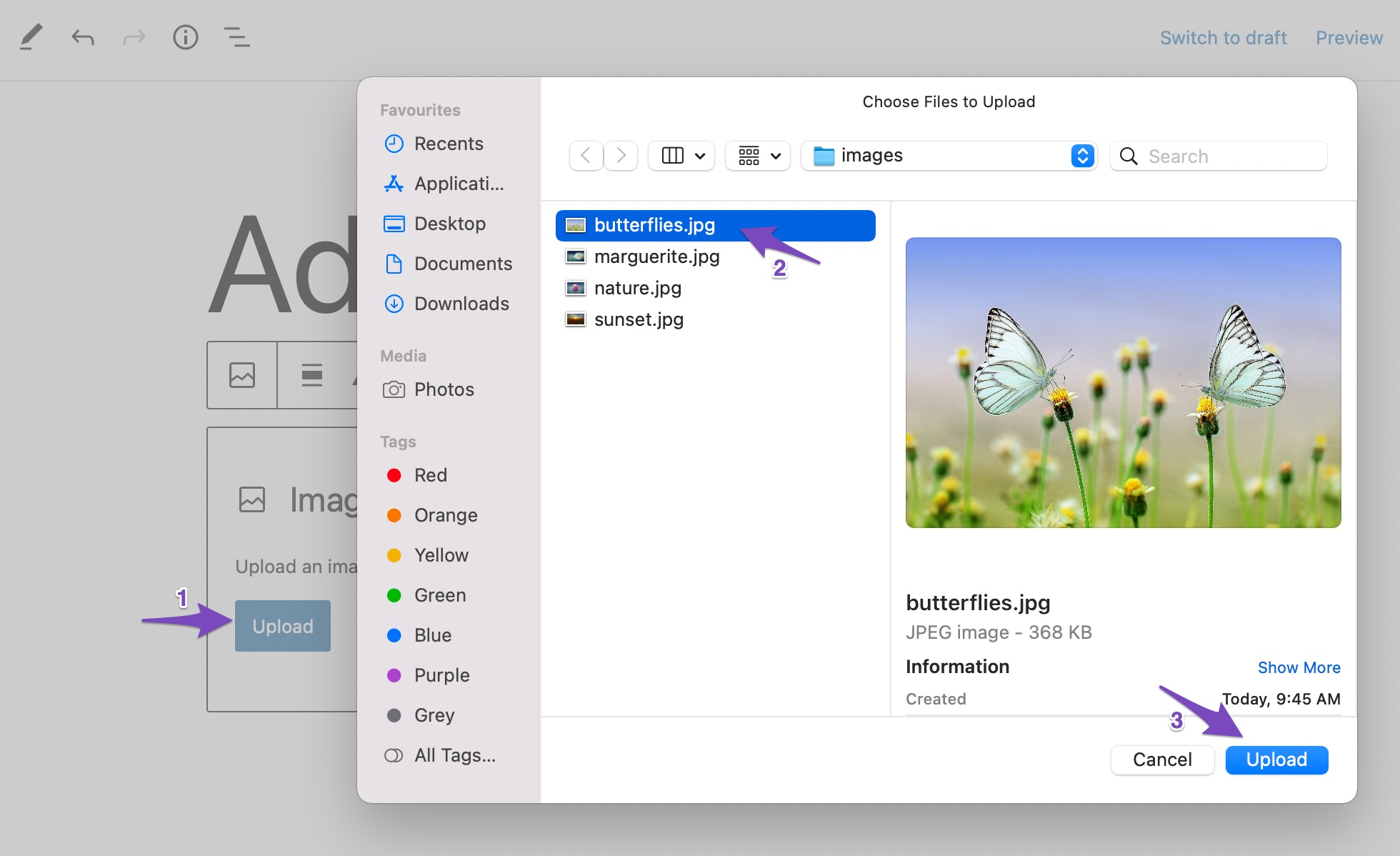
Wenn Sie ein Bild von Ihrem Computer hochladen möchten, klicken Sie auf die Schaltfläche „Hochladen “, wählen Sie das Bild aus und klicken Sie auf „Hochladen“ , wie unten gezeigt.

Sobald Sie das Bild hochladen, fügt WordPress das Bild in den Bildblock ein.
Wenn Sie ein Bild aus Ihrer WordPress-Medienbibliothek hinzufügen möchten, klicken Sie auf die Schaltfläche „Medienbibliothek“ und wählen Sie das Bild aus. Geben Sie im Fall von „Von URL einfügen“ die Bild-URL in das Feld ein.
2.2 Bilder mit dem Galerie-Block hinzufügen
Sie können Bilder auch mit dem Galerie-Block in den Gutenberg-Editor einfügen. Dieser Block kann Ihrem Beitrag/Ihrer Seite mehrere Bilder hinzufügen.
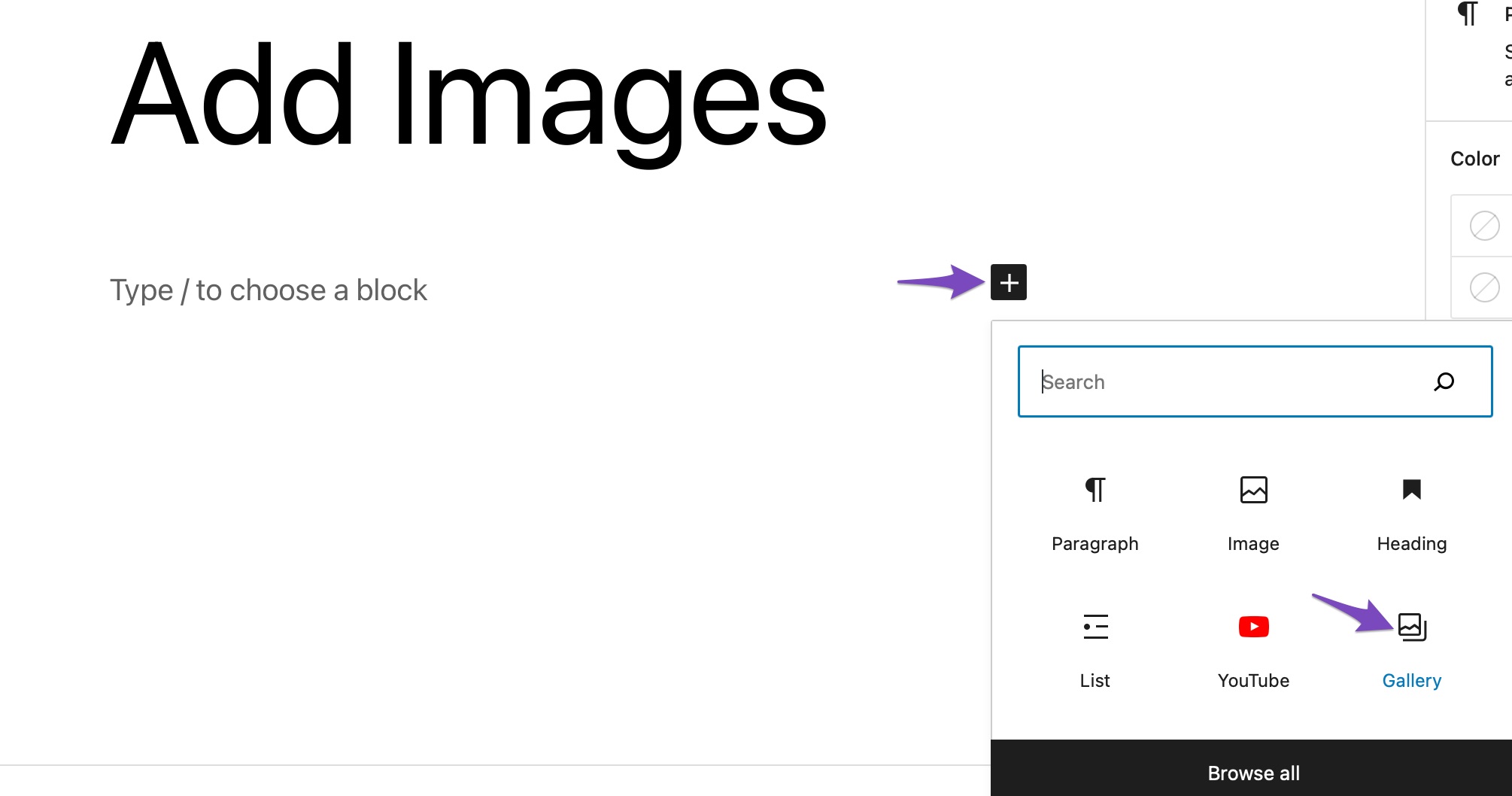
Um den Galerie-Block hinzuzufügen, klicken Sie auf das „+“- Zeichen und wählen Sie den Galerie- Block aus, wie unten gezeigt.

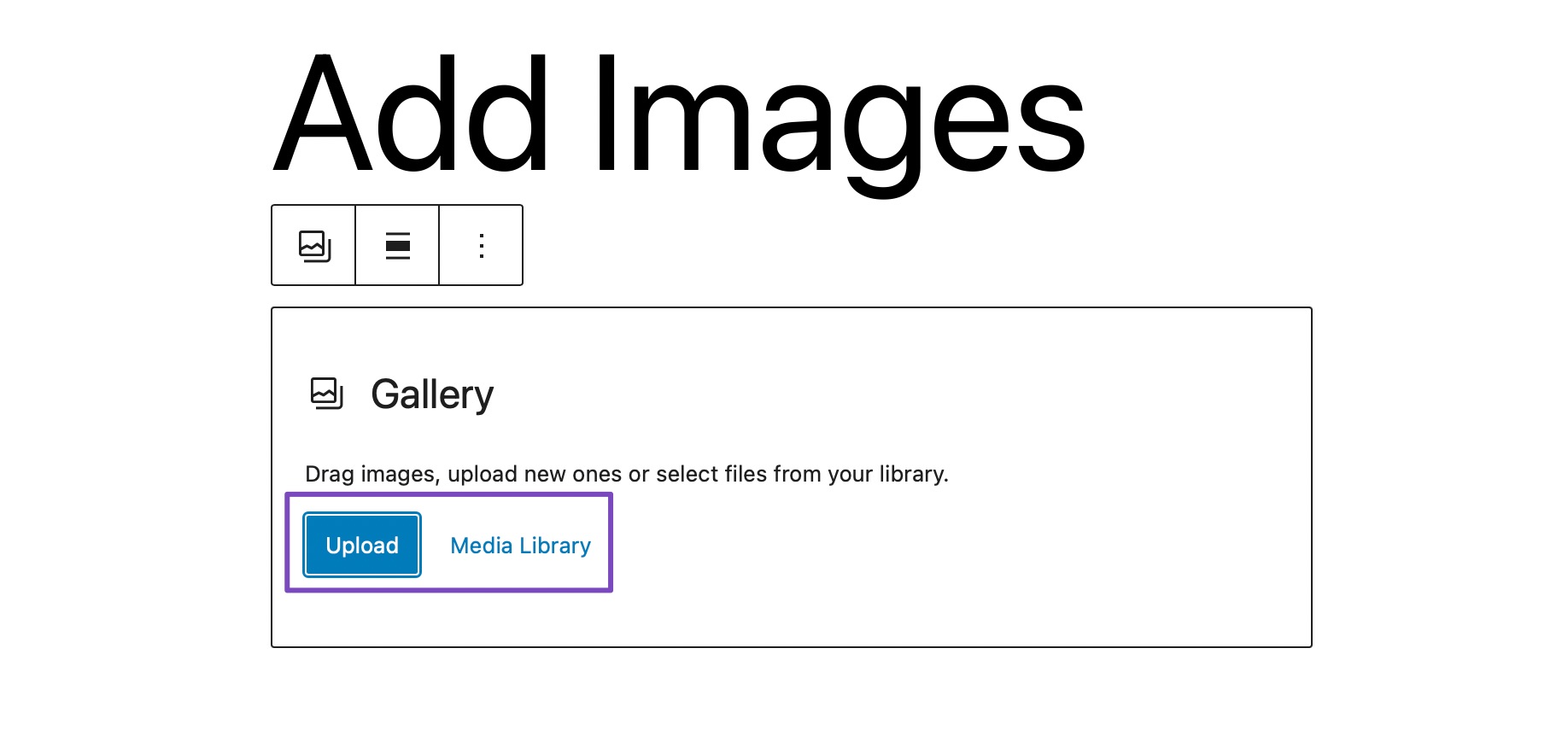
Das Hinzufügen von Bildern mit dem Galerie- Block erfolgt auf die gleiche Weise wie mit dem Bild- Block. Sie können Bilder in die Galerie hochladen oder die Bilder aus der Bibliothek auswählen.

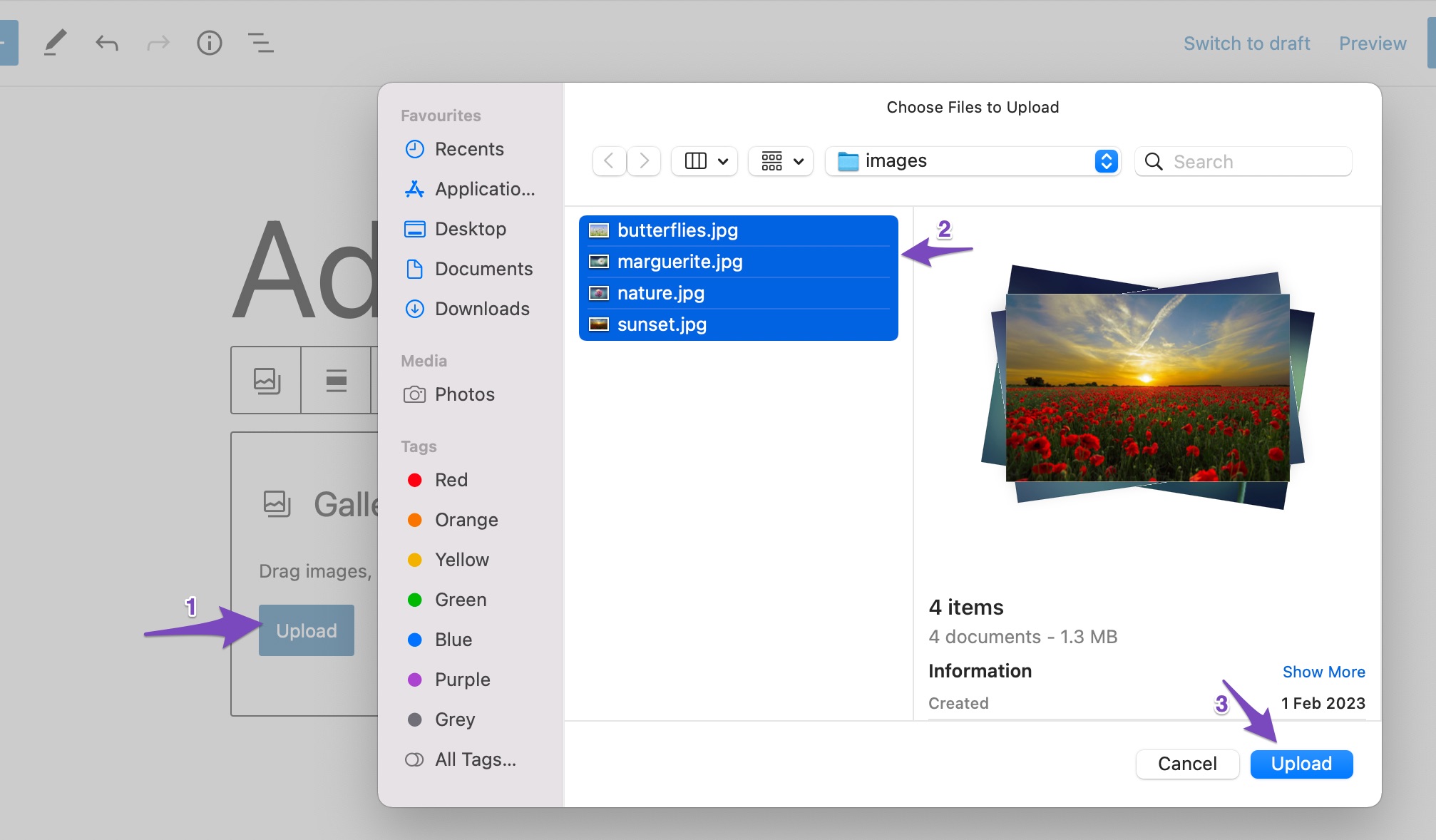
Um Bilder von Ihrem Desktop hochzuladen, klicken Sie auf die Schaltfläche „Hochladen“ , wählen Sie die Bilder aus, die Sie Ihrem Beitrag hinzufügen möchten, und klicken Sie auf die Schaltfläche „ Hochladen“ , wie unten gezeigt.

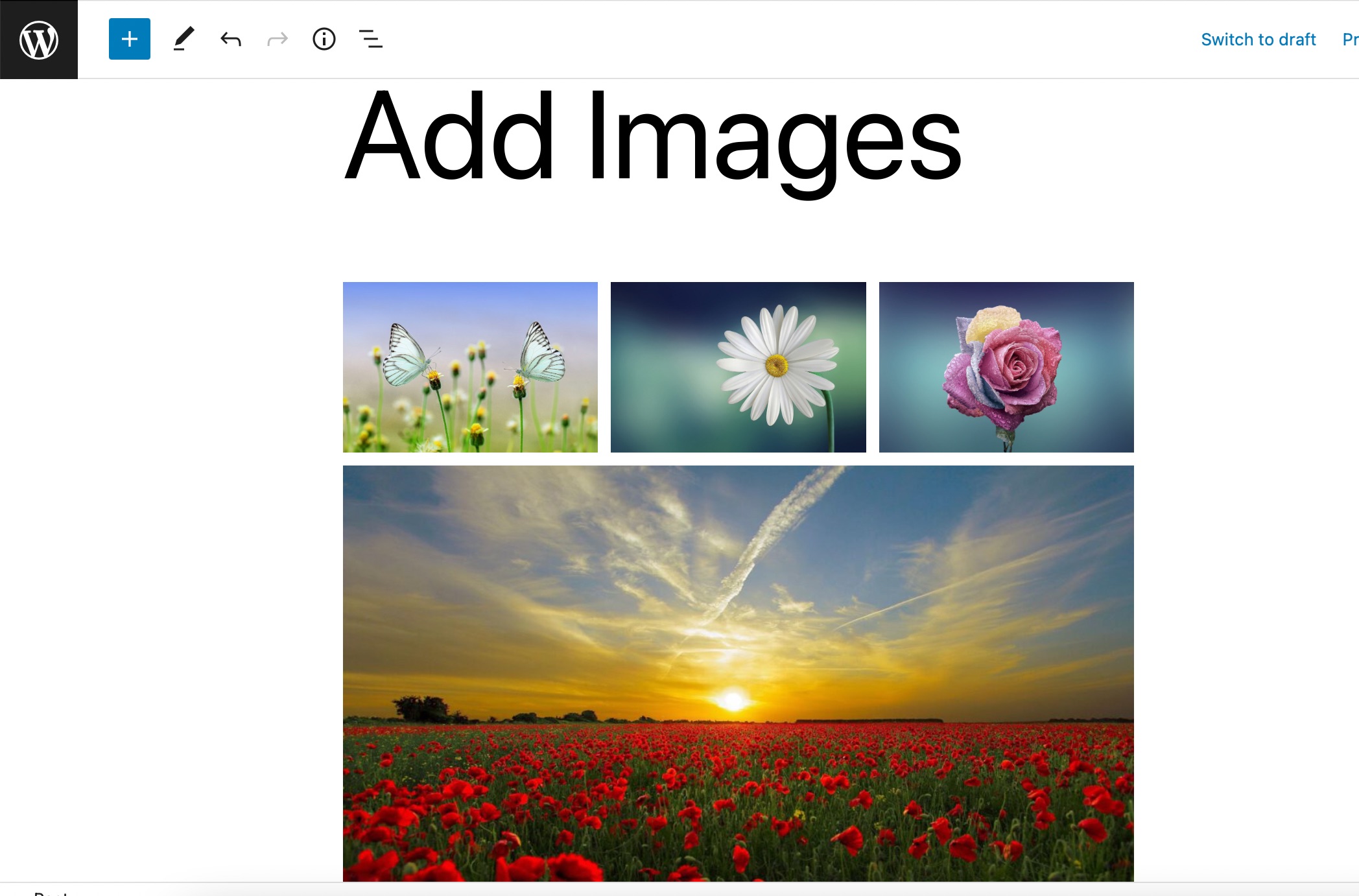
Alle Bilder werden nun Ihrem Beitrag hinzugefügt, wie unten gezeigt.

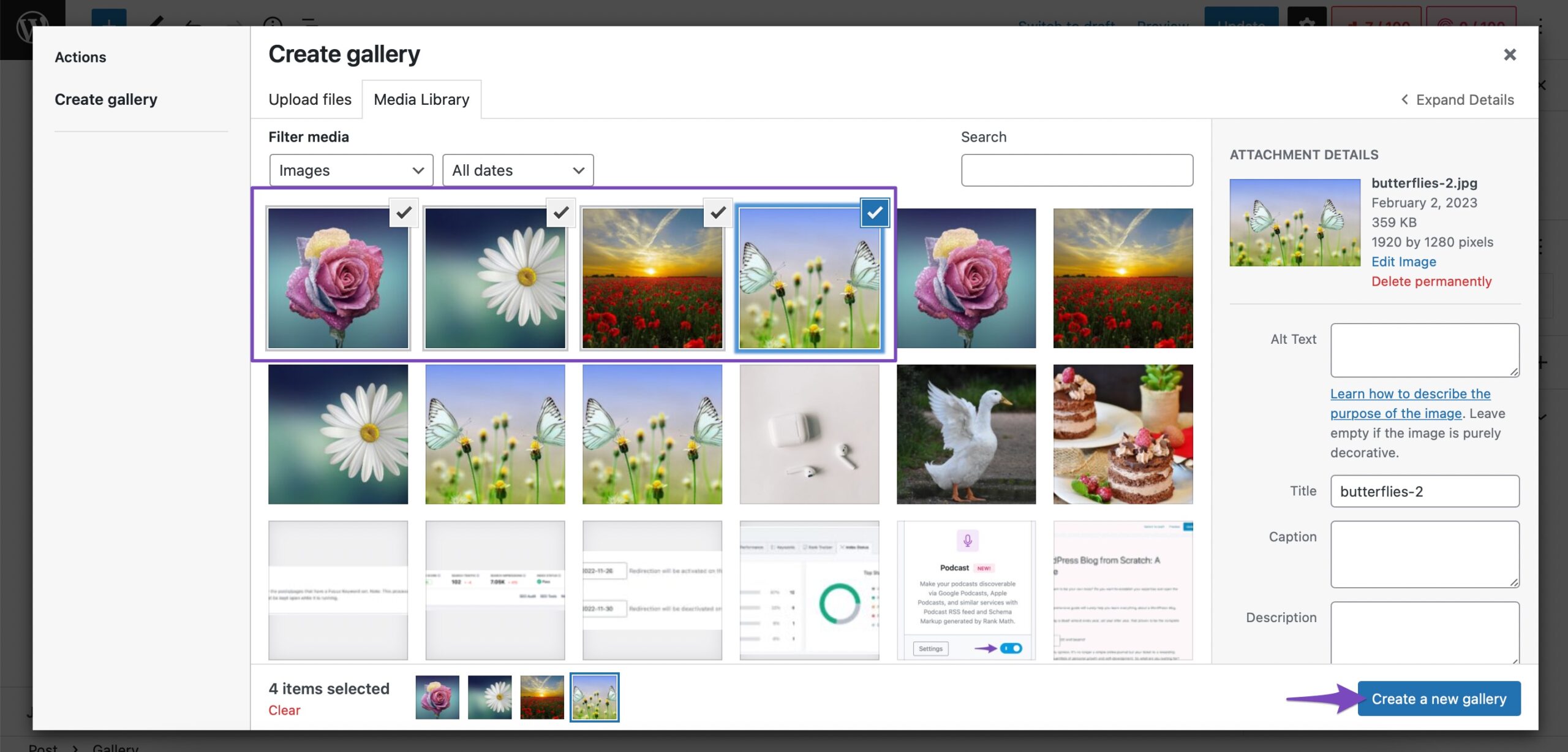
Wenn Sie Bilder aus Ihrer WordPress-Medienbibliothek hinzufügen möchten, klicken Sie auf die Schaltfläche „Medienbibliothek“ und wählen Sie die Bilder aus, um eine neue Galerie zu erstellen. Klicken Sie nach der Auswahl auf die Schaltfläche „Neue Galerie erstellen“ , wie unten gezeigt.

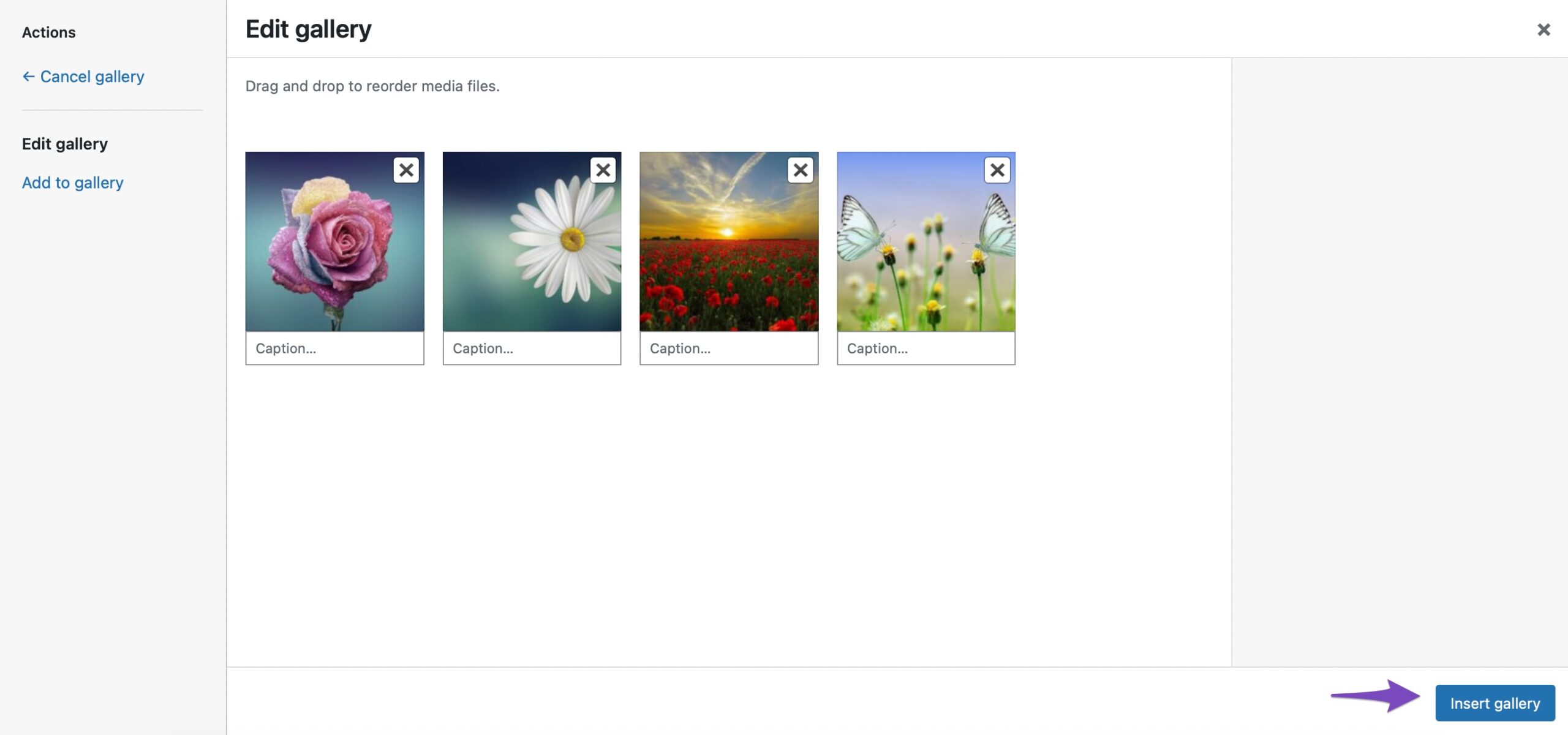
Es wird eine neue Galerie erstellt. Klicken Sie nun auf die Schaltfläche „Galerie einfügen“ , um die Bilder zu Ihrem Galerieblock hinzuzufügen. Sie können die Galerie auch bearbeiten und Bilder zu Ihrer Galerie hinzufügen/entfernen.


Alle ausgewählten Bilder werden nun zu Ihrem Galerieblock in WordPress hinzugefügt.
2.3 Bilder mit dem Cover-Block hinzufügen
Sie können Bilder auch mit dem Cover- Block in WordPress hinzufügen. Sie können diesen Block verwenden, wenn Sie Ihren Lesern ein reichhaltiges visuelles Erlebnis bieten möchten.
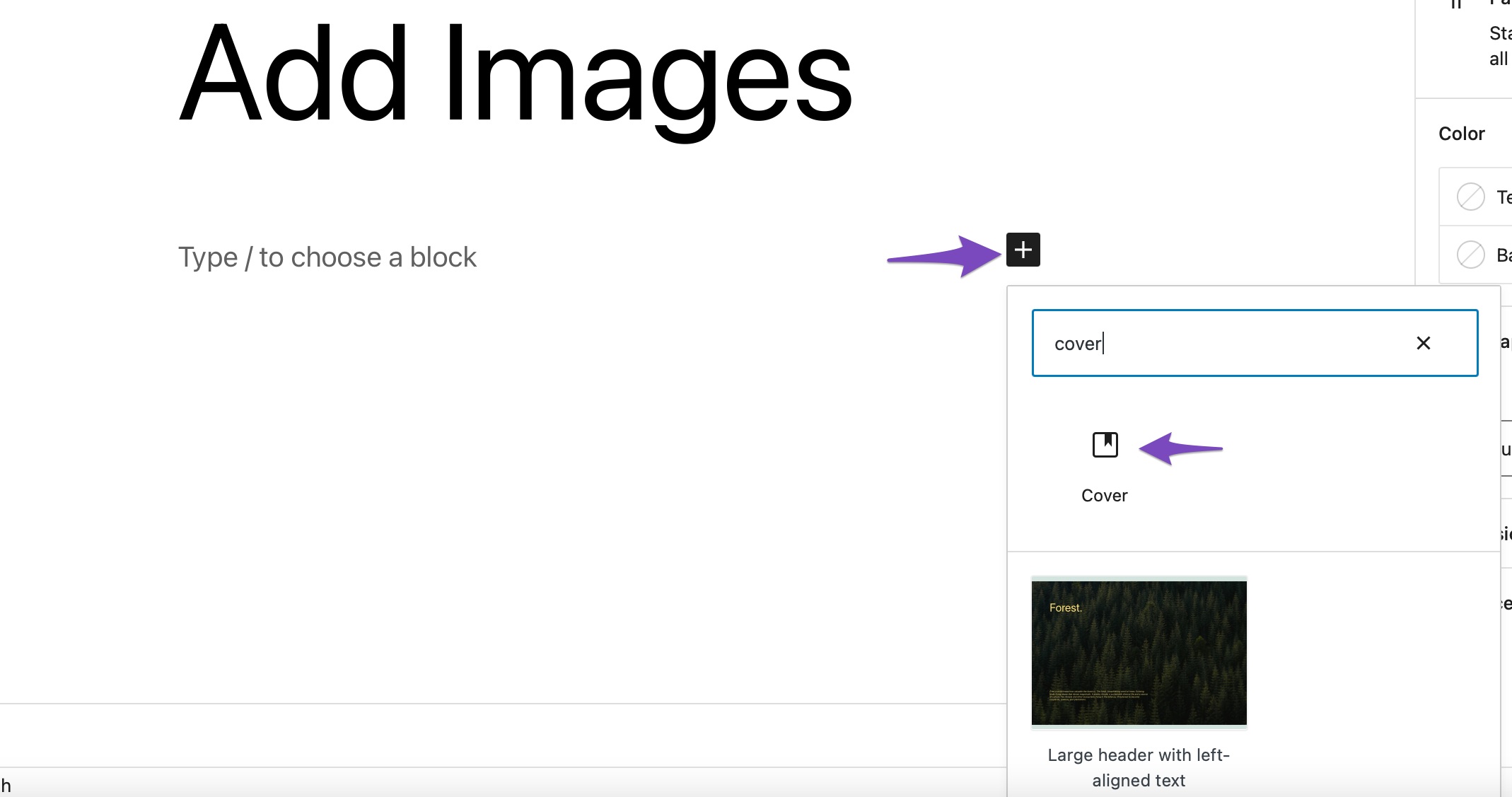
Um einen Cover-Block hinzuzufügen, klicken Sie auf das „+“- Zeichen und wählen Sie den Cover- Block aus, wie unten gezeigt.

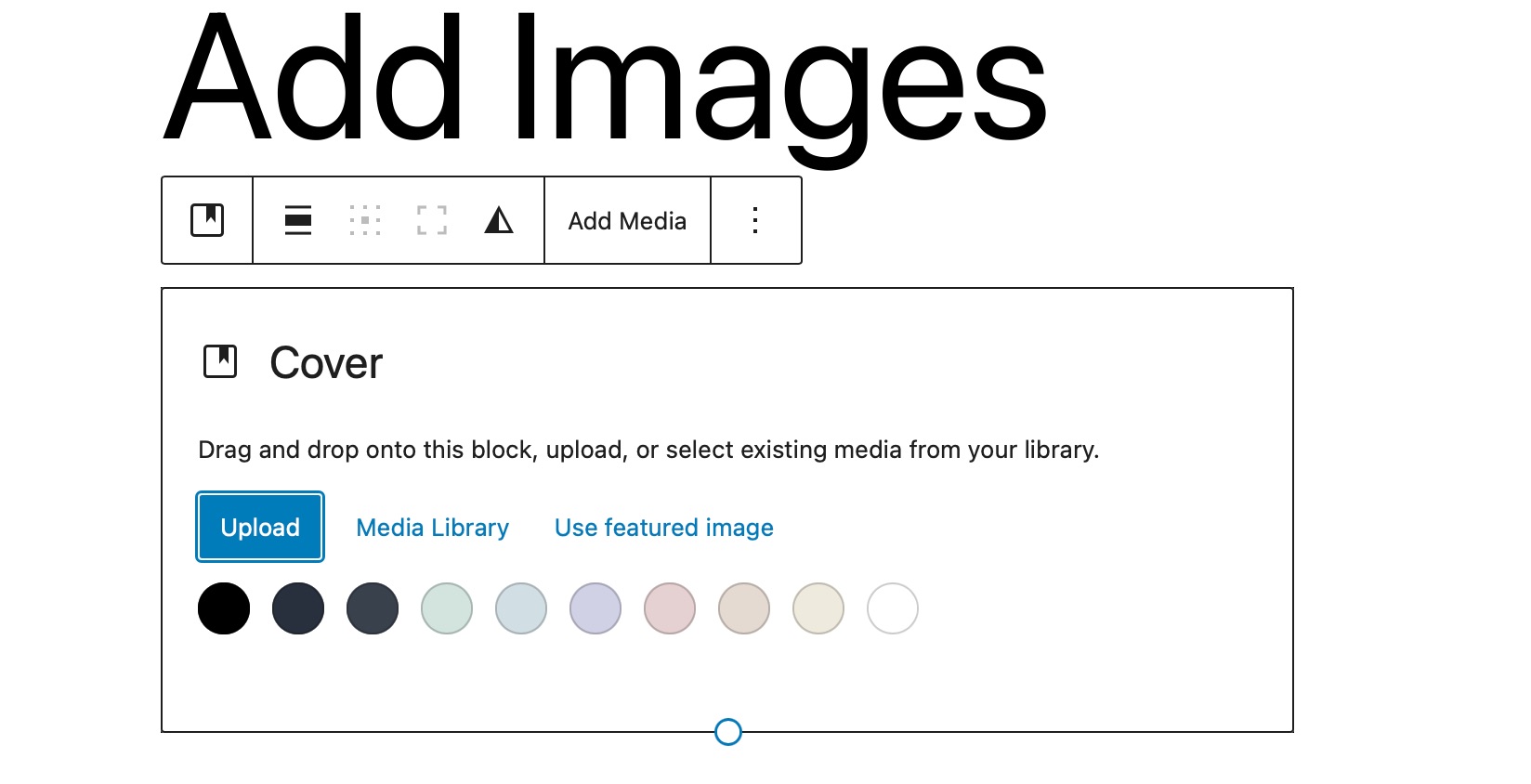
Sie können entweder ein Bild von Ihrem Computer hochladen, ein bereits hochgeladenes Bild aus der Medienbibliothek auswählen oder das vorgestellte Bild als Titelbild festlegen.

Der Block umfasst außerdem Optionen für einen festen Hintergrund, eine Überlagerung mit Farbverlauf und verschiedene Anzeigestile. Sie können ein Bild zusammen mit einem Titel darüber hinzufügen.

2.4 Bilder mithilfe des Medien- und Textblocks hinzufügen
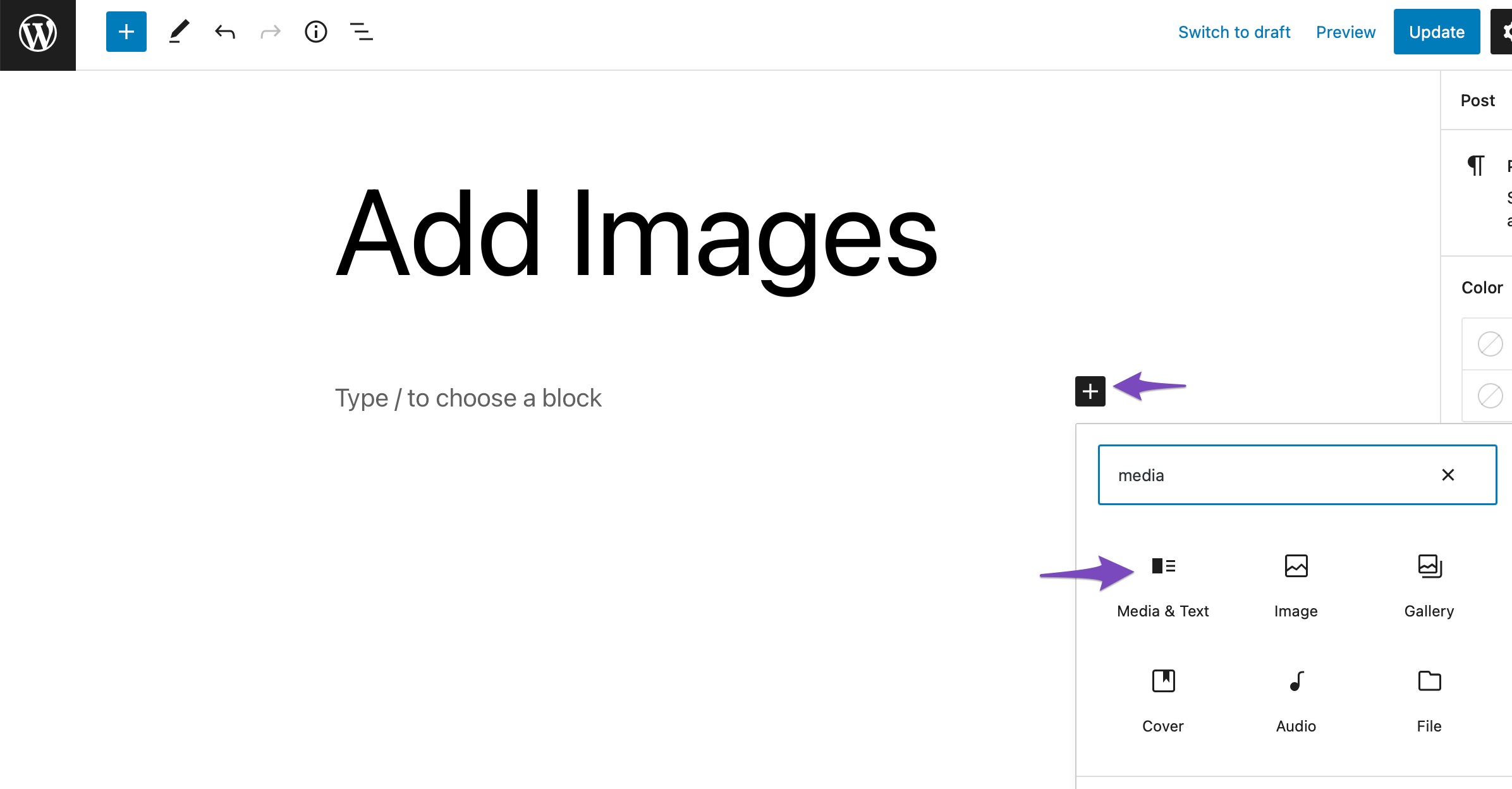
Die Medien & Text Mit Block können Sie mithilfe mehrerer Layouts schriftliche Inhalte, Videos und Bilddateien nebeneinander hinzufügen. Um diesen Block zu Ihrem Beitrag/Ihrer Seite hinzuzufügen, klicken Sie auf das „+“- Zeichen und wählen Sie „ Medien & Text“. Option, wie unten gezeigt.

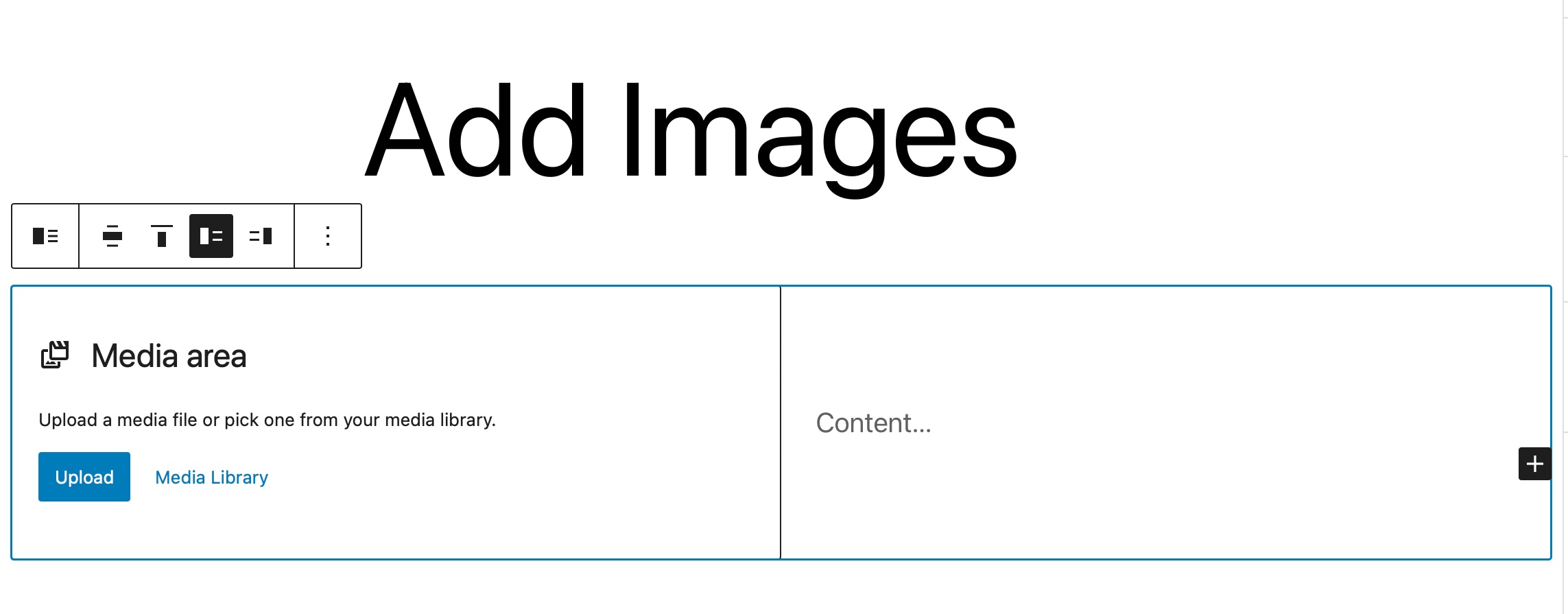
Standardmäßig fügt der Block „Medien und Text“ ein Layout hinzu, das Bilder oder Videodateien links und geschriebene Inhalte rechts platziert.

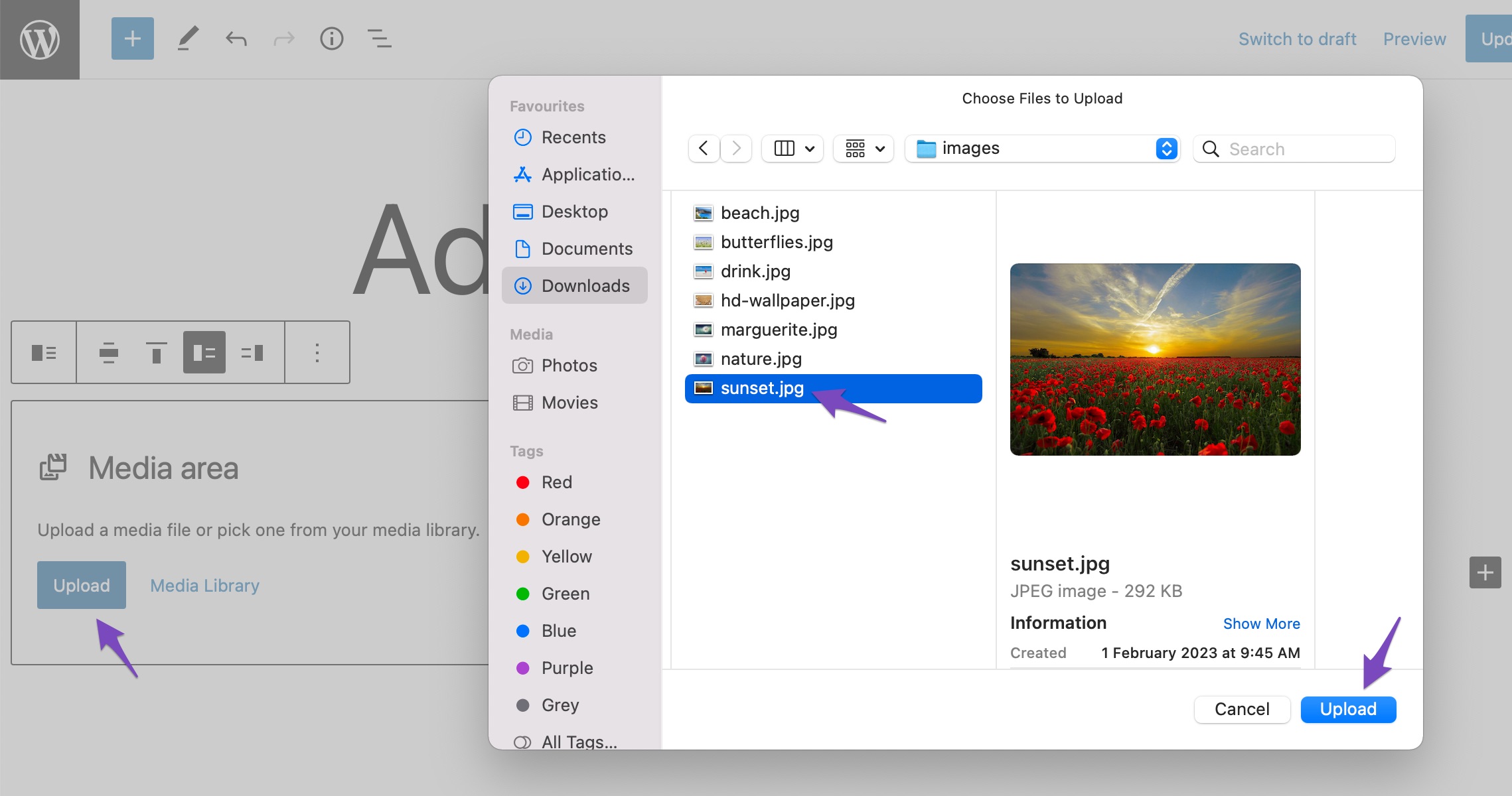
Klicken Sie anschließend auf die Optionen „Hochladen“ oder „Medienbibliothek“ , um eine Mediendatei auszuwählen, wie unten gezeigt.

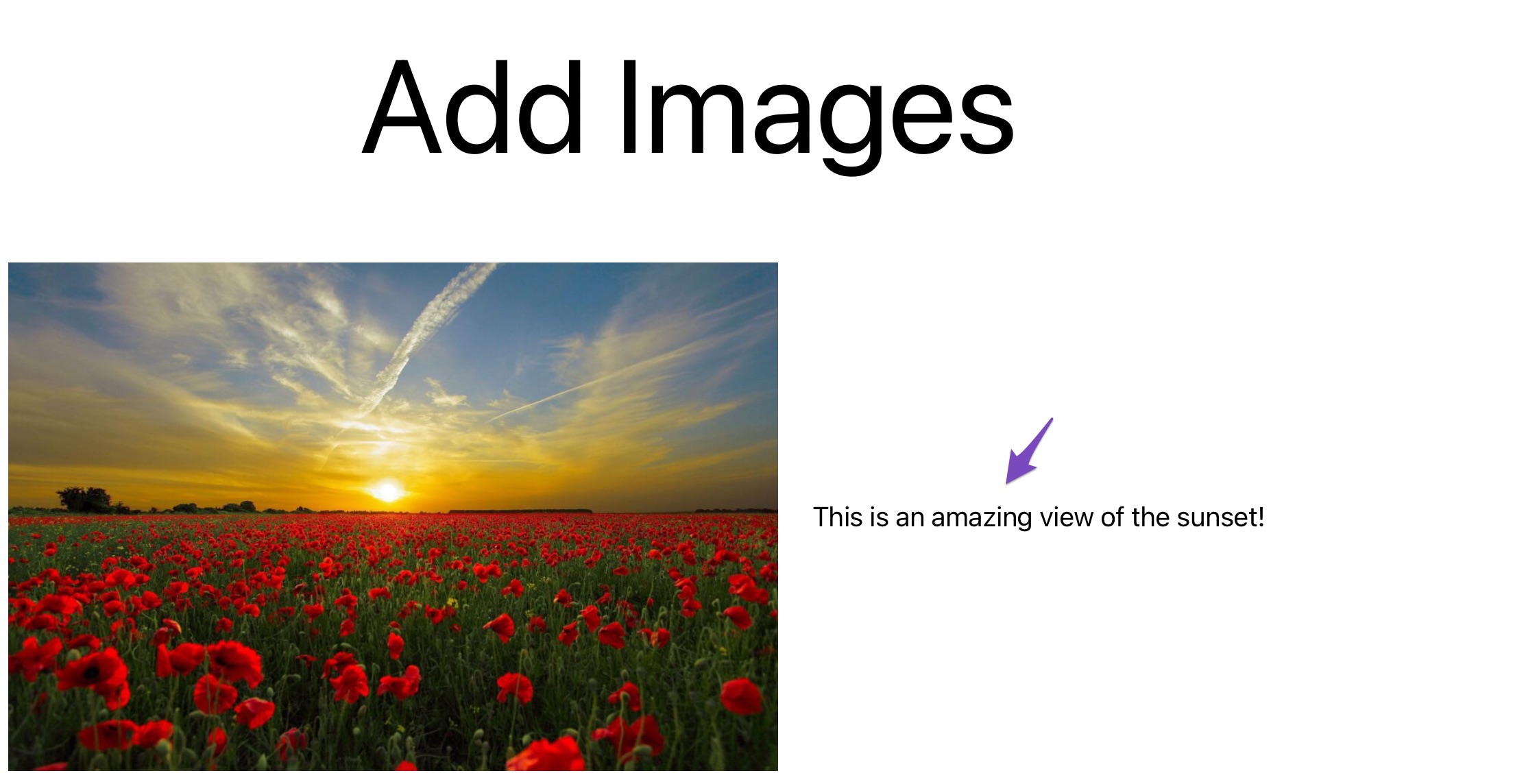
Sobald Sie ein Bild oder eine Videodatei hinzugefügt haben, können Sie den Inhalt im Bereich „Inhalt“ hinzufügen Abschnitt. Hier ist ein kurzes Beispiel dafür, wie es aussehen könnte, nachdem Sie einige Inhalte hinzugefügt haben.

Der Medien- und Textblock ist eine äußerst flexible Option, da er Medien- und Textpaare wunderbar zusammenfügt und es Ihnen ermöglicht, sie mit einem einfachen Layout, das zu jedem Thema und jeder Seite passt, nebeneinander zu platzieren.
3 So fügen Sie Bilder im klassischen Editor hinzu
Schauen wir uns nun verschiedene Methoden zum Hinzufügen von Bildern in Ihrem Classic-Editor an.
3.1 Fügen Sie ein Bild von Ihrem Computer hinzu
Sie können ganz einfach ein Bild von Ihrem Computer in den Classic-Editor einfügen.
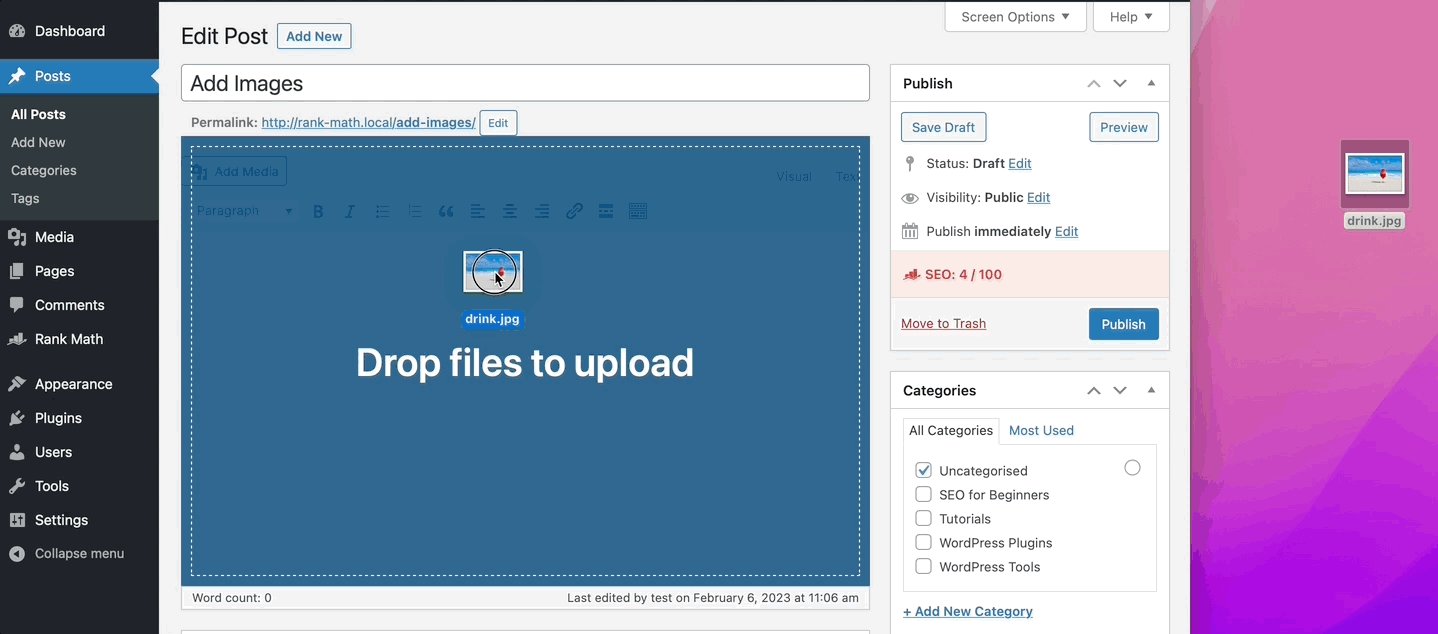
Platzieren Sie dazu den Cursor an der Stelle im Editor, an der Sie das Bild hinzufügen möchten. Ziehen Sie als Nächstes das Bild per Drag & Drop von Ihrem Computer in den Editor. Klicken Sie auf die Schaltfläche „In Beitrag einfügen“ und Ihr Bild wird dem Editor hinzugefügt.

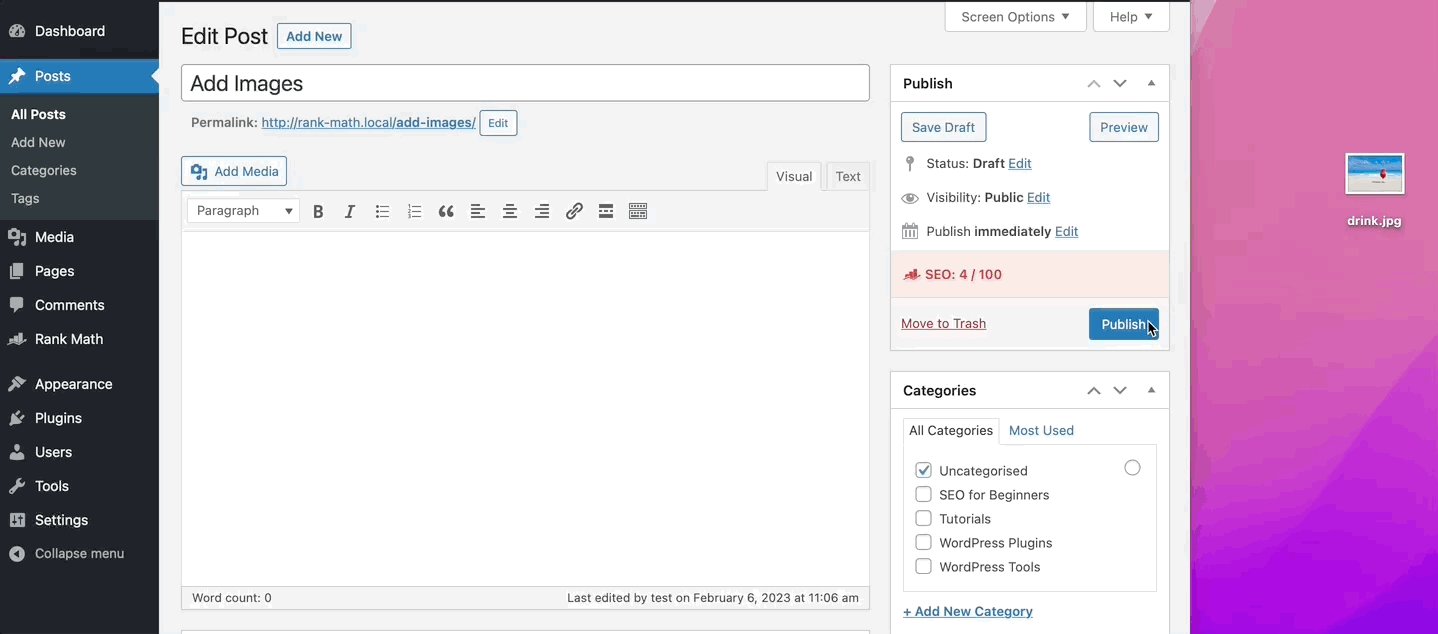
Sobald Sie fertig sind, können Sie Ihren Beitrag aktualisieren/veröffentlichen .
3.2 Ein Bild aus dem Web hinzufügen
Um ein Bild aus dem Internet hinzuzufügen, platzieren Sie den Cursor an der Stelle, an der das Bild erscheinen soll, und klicken Sie auf die Schaltfläche „Medien hinzufügen“ , wie unten gezeigt.

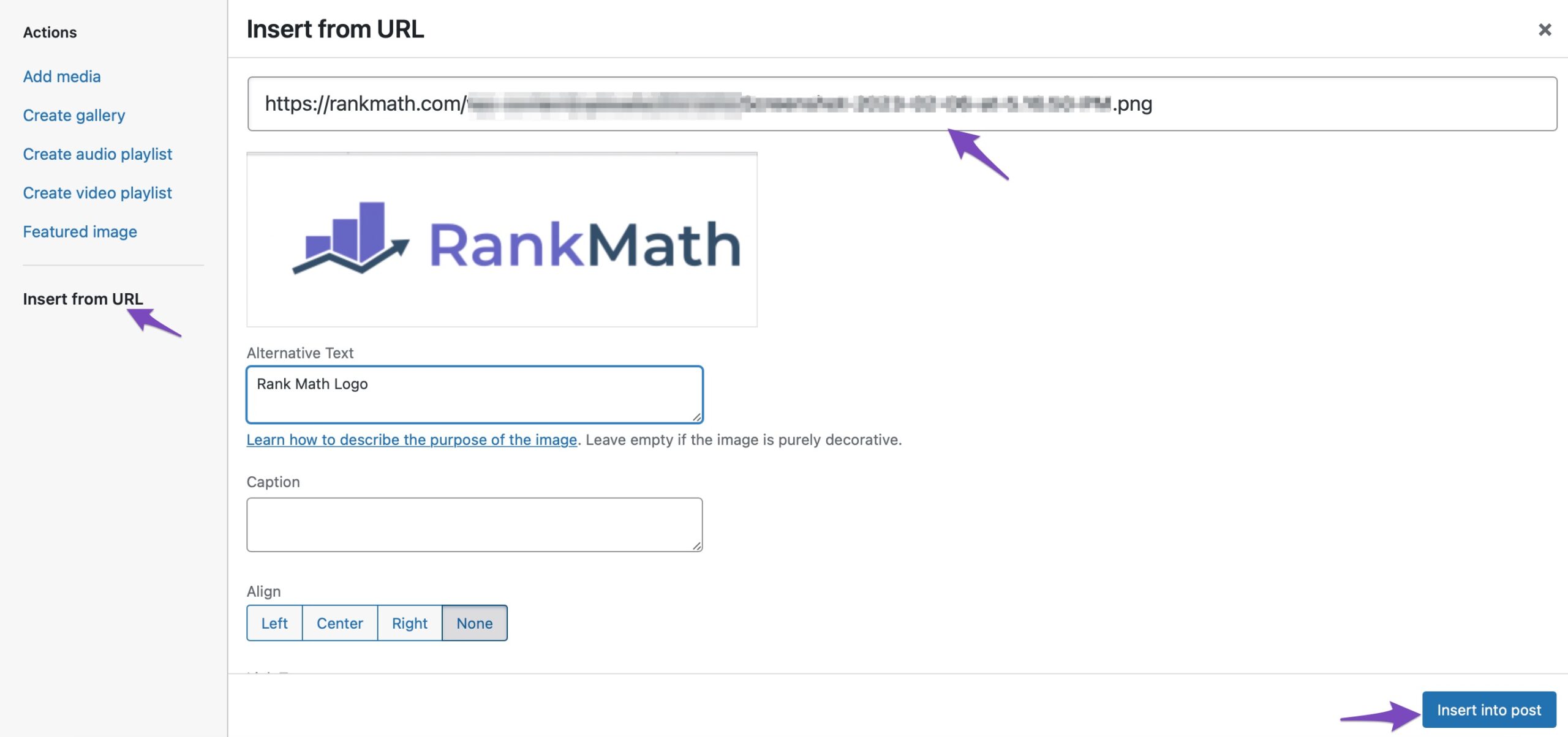
Wählen Sie als Nächstes „Von URL einfügen“ und fügen Sie die URL der Datei ein, wie unten gezeigt.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „In Beitrag einfügen“ und Ihr Bild wird dem klassischen Editor hinzugefügt.

3.3 Bilder aus der Medienbibliothek hinzufügen
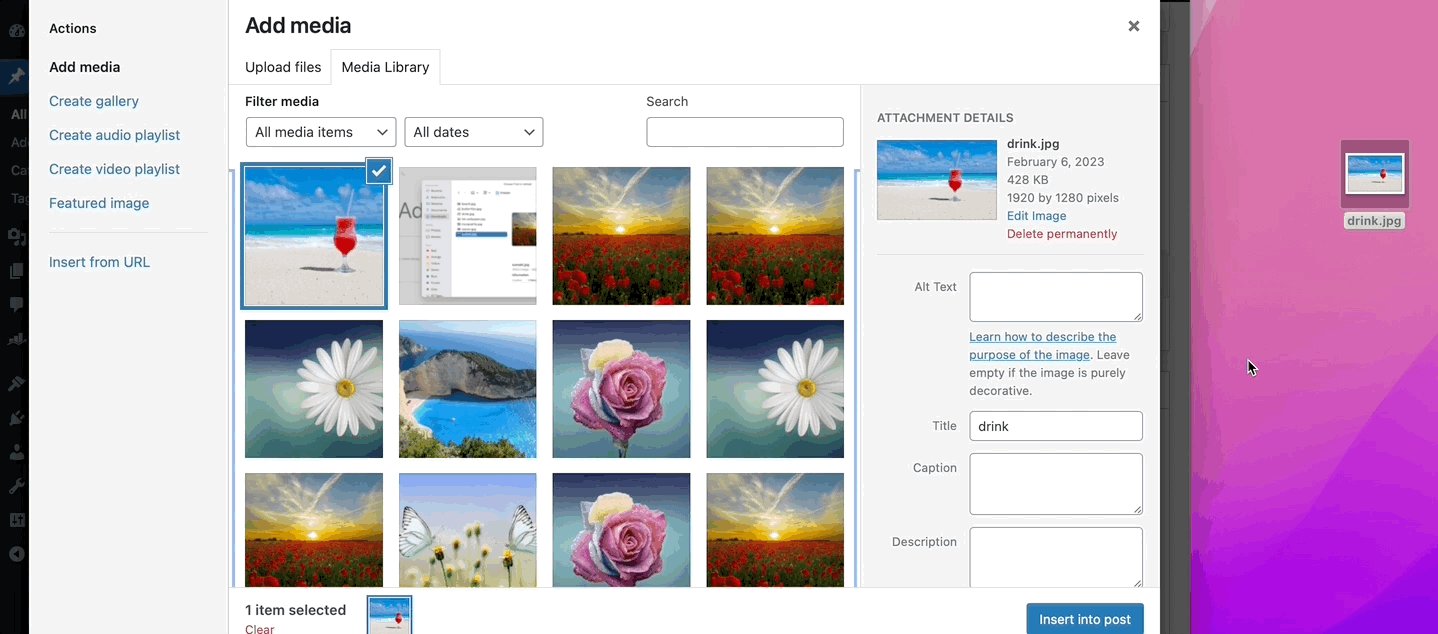
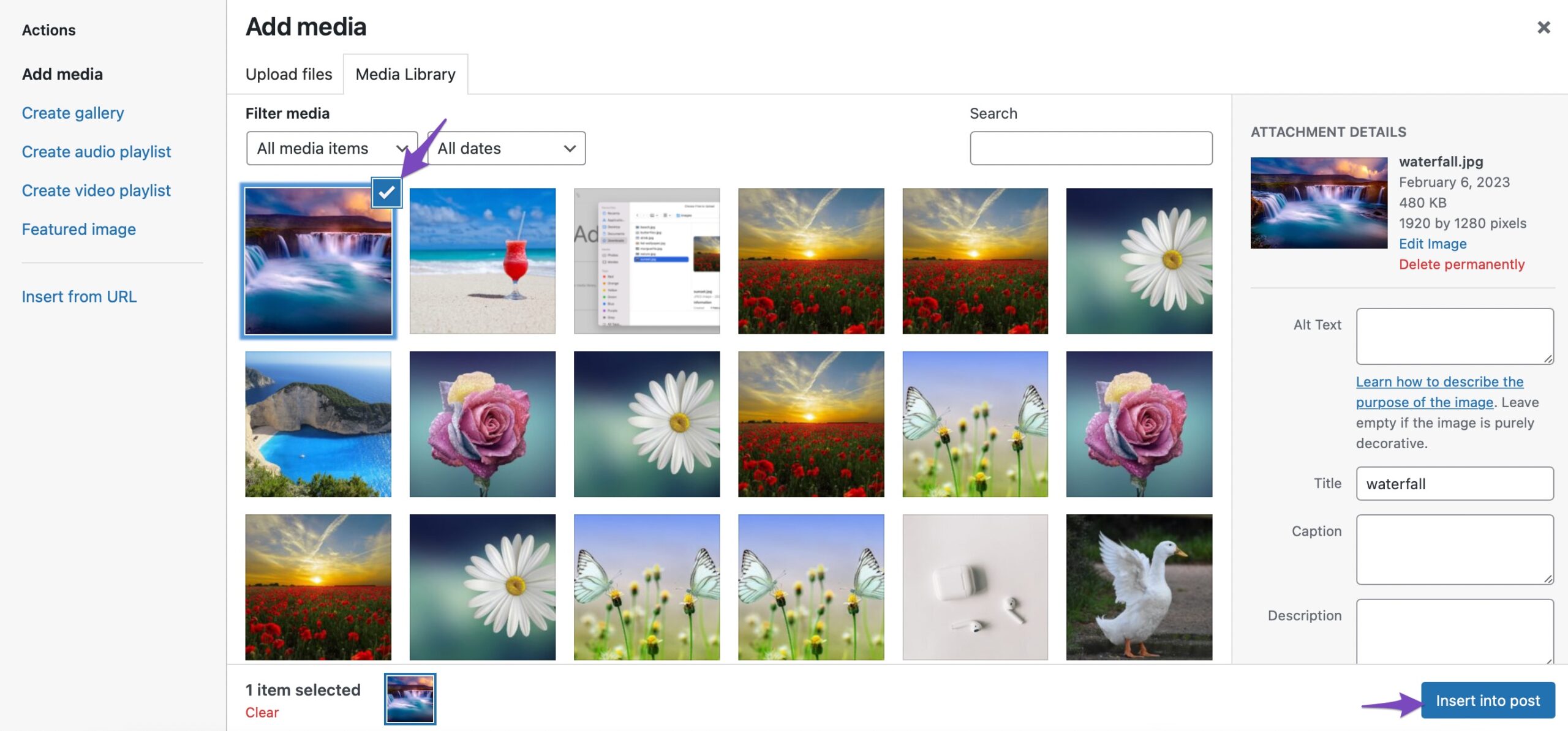
Um ein Bild aus Ihrer Medienbibliothek hinzuzufügen, platzieren Sie den Cursor an der Stelle, an der das Bild erscheinen soll, und klicken Sie auf die Schaltfläche „Medien hinzufügen“ .
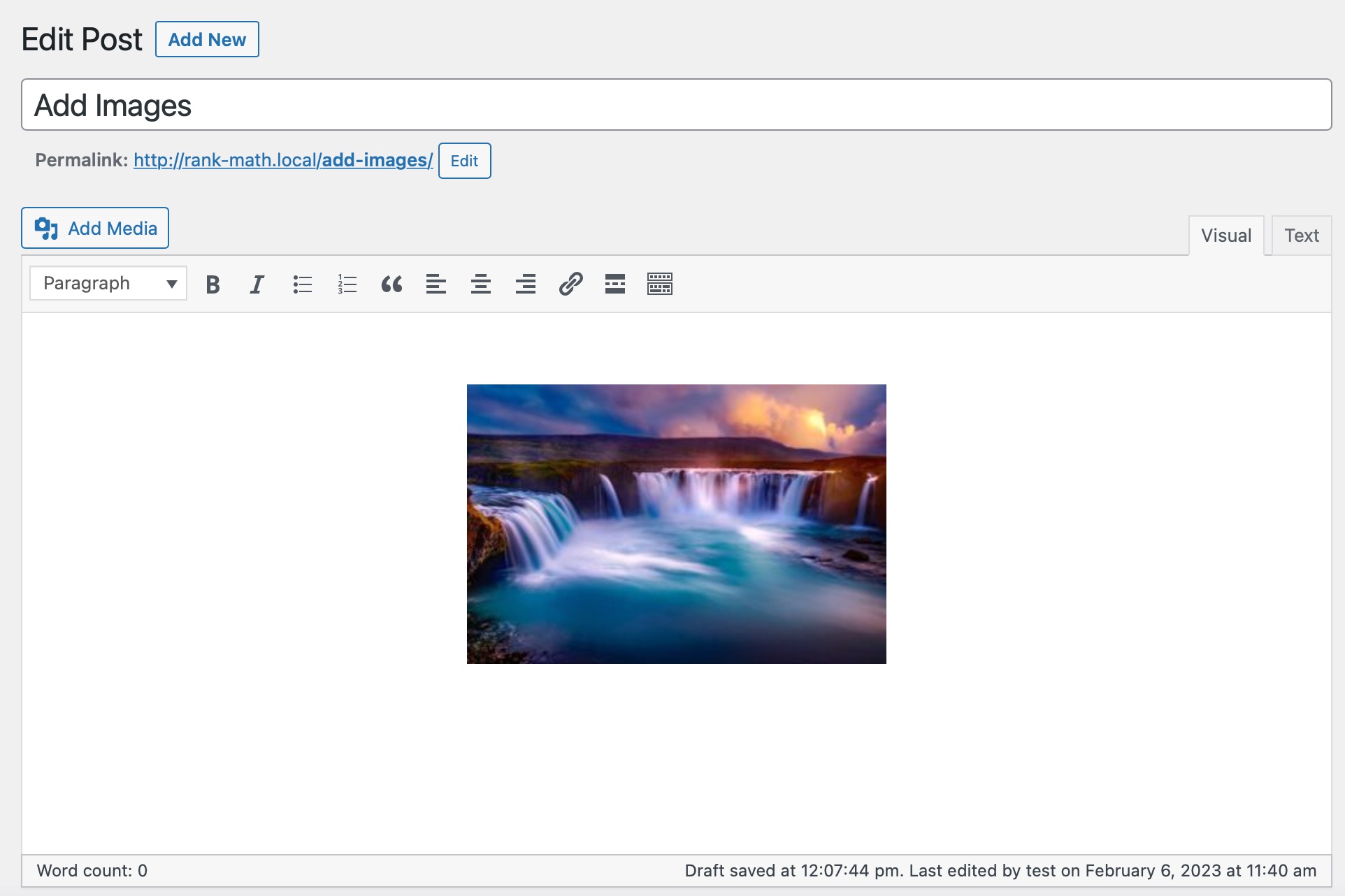
Wählen Sie das Bild aus, das Sie einfügen möchten, und wählen Sie es aus. Sie können auch mehrere Bilder auswählen. Klicken Sie anschließend auf die Schaltfläche „In Beitrag einfügen“ , um das Bild zu Ihrem Editor hinzuzufügen.

Und das ist es! Das Bild wird Ihrem Editor hinzugefügt.

4 Fazit
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, das einfache Hinzufügen von Bildern im WordPress-Editor zu erlernen. Vielleicht möchten Sie auch unseren Leitfaden zur Optimierung von Bildern für die Suche lesen.
Haben Sie weitere Fragen zum Hinzufügen von Bildern, die wir in diesem Beitrag behandeln sollen? Lassen Sie es uns wissen, indem Sie @rankmathseo twittern.
