Comment ajouter facilement des images dans WordPress
Publié: 2023-05-16L'ajout et l'alignement d'images dans WordPress sont essentiels car ils permettent de créer un site Web attrayant et professionnel. Les images attirent l'attention et rendent le contenu plus attrayant pour les lecteurs.
De plus, les images peuvent créer une expérience plus attrayante pour l'utilisateur en ajoutant une touche de personnalité à une page. Ils peuvent également aider à illustrer des concepts complexes et fournir des repères visuels pour aider les lecteurs à parcourir une page.
Mais comment ajouter une image dans WordPress ?
L'ajout d'images dans WordPress est un processus simple qui ne nécessite que quelques clics, ce qui permet aux entreprises de créer facilement une page Web esthétique et informative. Cela dit, il existe différentes façons d'ajouter des images dans les éditeurs Gutenberg et Classic.
Dans cet article, nous vous montrerons comment ajouter des images dans WordPress dans les deux éditeurs.
Table des matières
- Pourquoi ajouter des images dans WordPress ?
- Comment ajouter des images dans l'éditeur Gutenberg
- Ajouter des images à l'aide du bloc Image
- Ajouter des images à l'aide du bloc Galerie
- Ajouter des images à l'aide du bloc de couverture
- Ajouter des images à l'aide du bloc Média et texte
- Comment ajouter des images dans l'éditeur classique
- Ajouter une image depuis votre ordinateur
- Ajouter une image à partir du Web
- Ajouter des images à partir de la médiathèque
- Conclusion
1 Pourquoi ajouter des images dans WordPress ?
Vous voudrez peut-être ajouter des images à votre site WordPress pour plusieurs raisons. Voici quelques-uns:
- Pour améliorer l'expérience utilisateur : les images peuvent aider à diviser de longs blocs de texte et à rendre votre contenu plus attrayant visuellement. Ils peuvent également aider à illustrer un point ou fournir des repères visuels pour aider les lecteurs à comprendre plus facilement votre contenu.
- Pour augmenter l'engagement : les images peuvent rendre votre contenu plus attrayant et augmenter les chances que les gens le lisent, le partagent et reviennent sur votre site.
- Pour booster le référencement : l'ajout d'images à votre contenu peut également améliorer votre optimisation pour les moteurs de recherche (SEO). En utilisant des mots-clés pertinents dans les noms de fichiers et le texte alternatif de vos images, vous pouvez rendre vos images plus facilement détectables par les moteurs de recherche, ce qui augmentera le trafic sur votre site.
- Pour présenter un produit ou un portefeuille : sur un site de commerce électronique, les images sont le principal moyen de présenter le produit. Sur un site de portfolio, les images sont des supports pour mettre en valeur le travail.
- Pour créer des galeries, des curseurs et d'autres éléments visuels sur le site Web : WordPress dispose de fonctionnalités natives et de nombreux plugins disponibles pour créer des galeries, des curseurs et d'autres éléments visuels qui attirent et engagent les visiteurs.
Maintenant que vous savez pourquoi les images sont si importantes, examinons différentes méthodes pour ajouter des images dans WordPress.
2 Comment ajouter des images dans l'éditeur Gutenberg
Nous avons répertorié ci-dessous les différentes façons d'ajouter des images dans l'éditeur Gutenberg.
2.1 Ajouter des images à l'aide du bloc Image
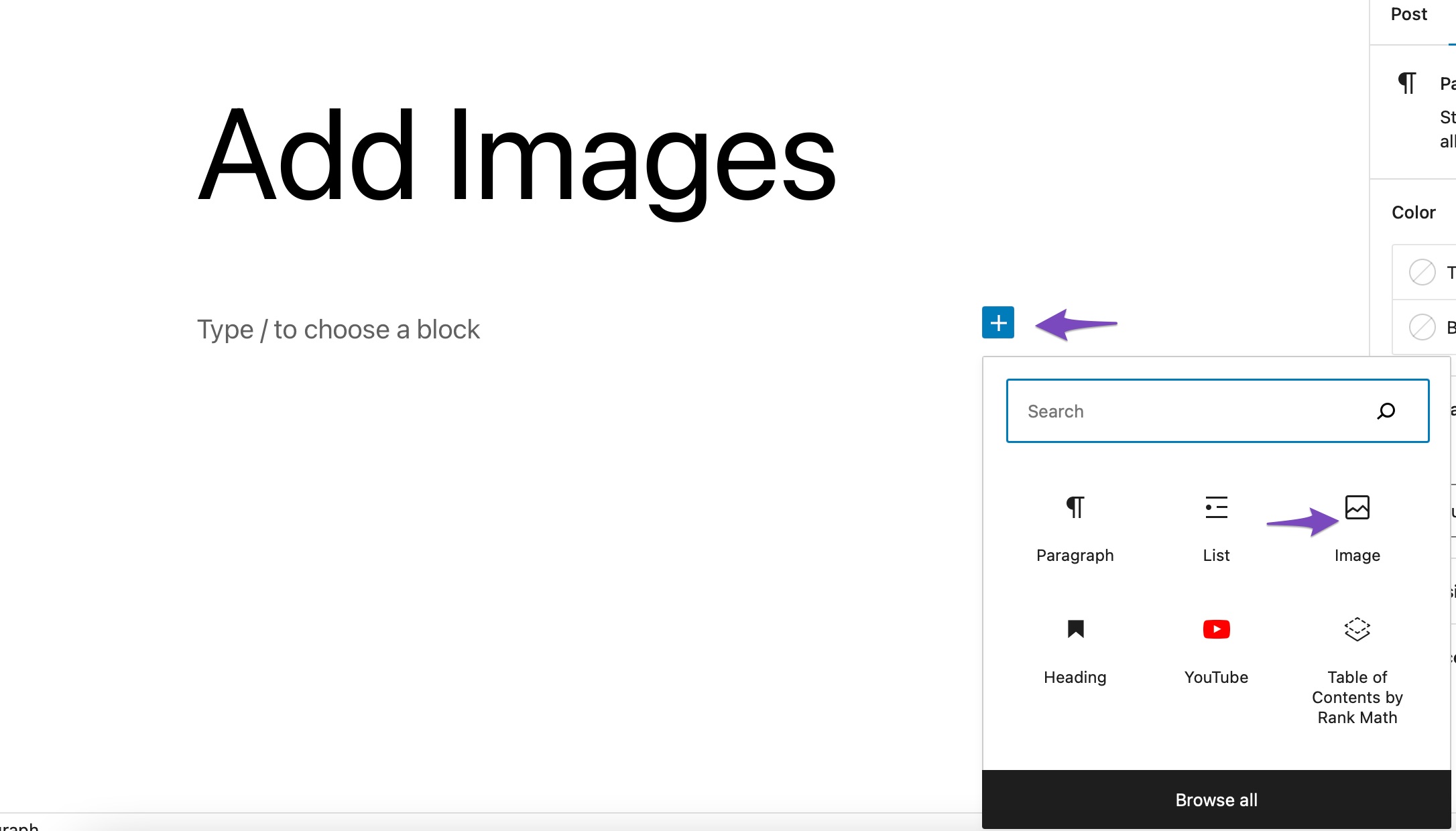
La manière la plus courante d'ajouter des images consiste à utiliser le bloc Image. Pour ajouter des images dans WordPress, cliquez sur le signe '+' et sélectionnez le bloc Image , comme indiqué ci-dessous.

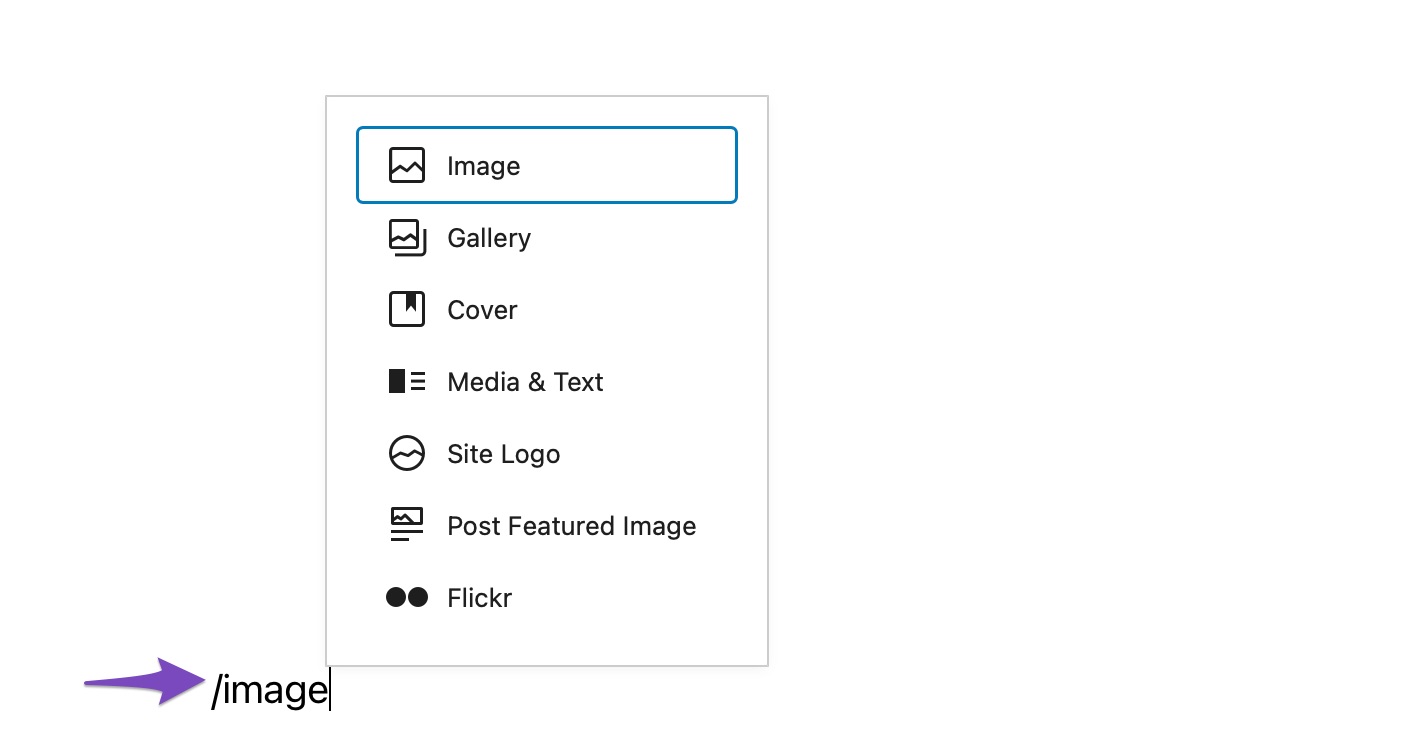
Vous pouvez également taper /image dans l'éditeur de publication pour insérer un bloc Image.

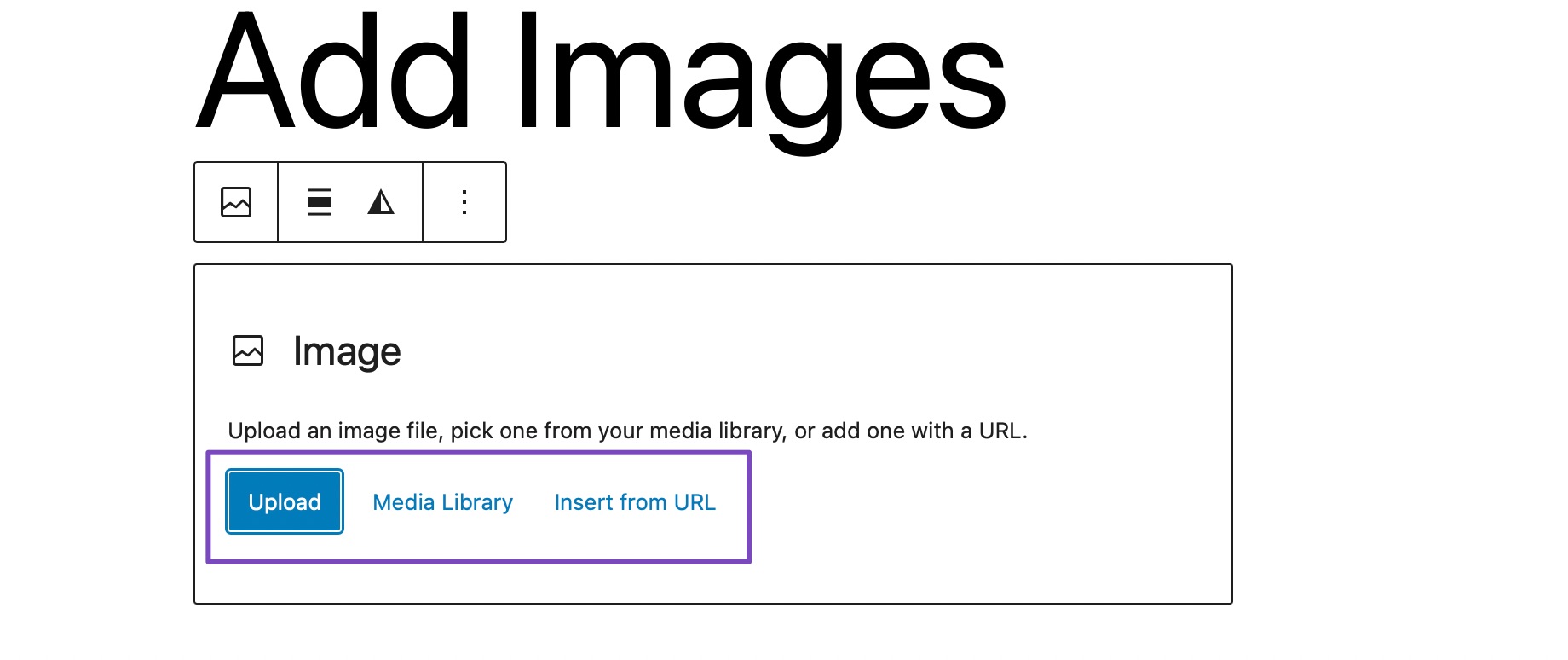
Une fois cela fait, vous trouverez trois boutons à l'intérieur du bloc Image vierge.

Vous pouvez soit télécharger une image depuis votre ordinateur, sélectionner une image déjà téléchargée dans la médiathèque ou insérer une image en fournissant l'URL du fichier image.
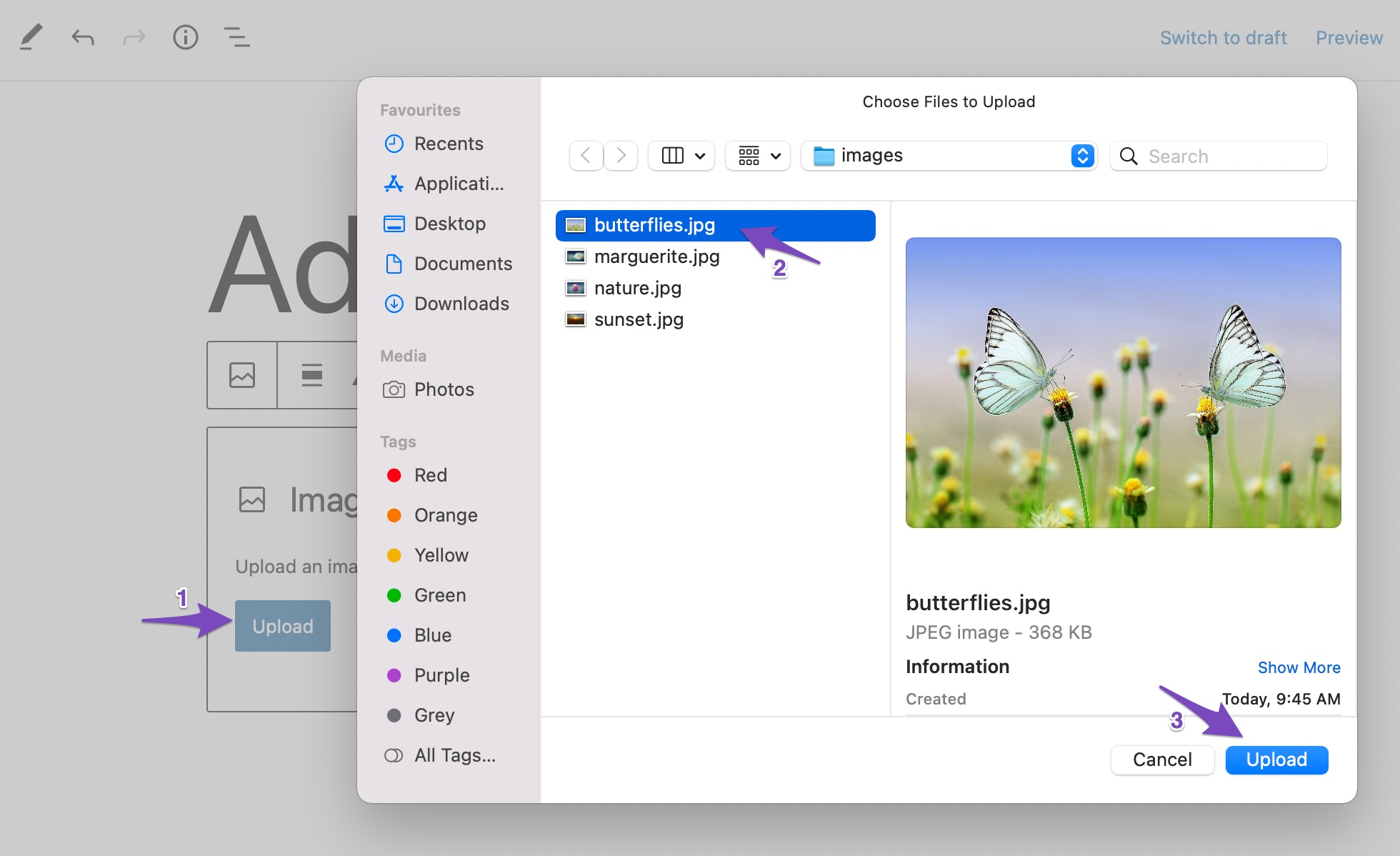
Si vous souhaitez télécharger une image depuis votre ordinateur, cliquez sur le bouton Télécharger , choisissez l'image et cliquez sur Télécharger , comme indiqué ci-dessous.

Dès que vous téléchargez l'image, WordPress insère l'image dans le bloc Image.
Si vous souhaitez ajouter une image de votre bibliothèque multimédia WordPress, cliquez sur le bouton Bibliothèque multimédia et sélectionnez l'image. Dans le cas de Insérer à partir de l'URL , entrez l'URL de l'image dans la zone.
2.2 Ajouter des images à l'aide du bloc Galerie
Vous pouvez également insérer des images dans l'éditeur Gutenberg à l'aide du bloc Galerie. Ce bloc peut ajouter plusieurs images à votre publication/page.
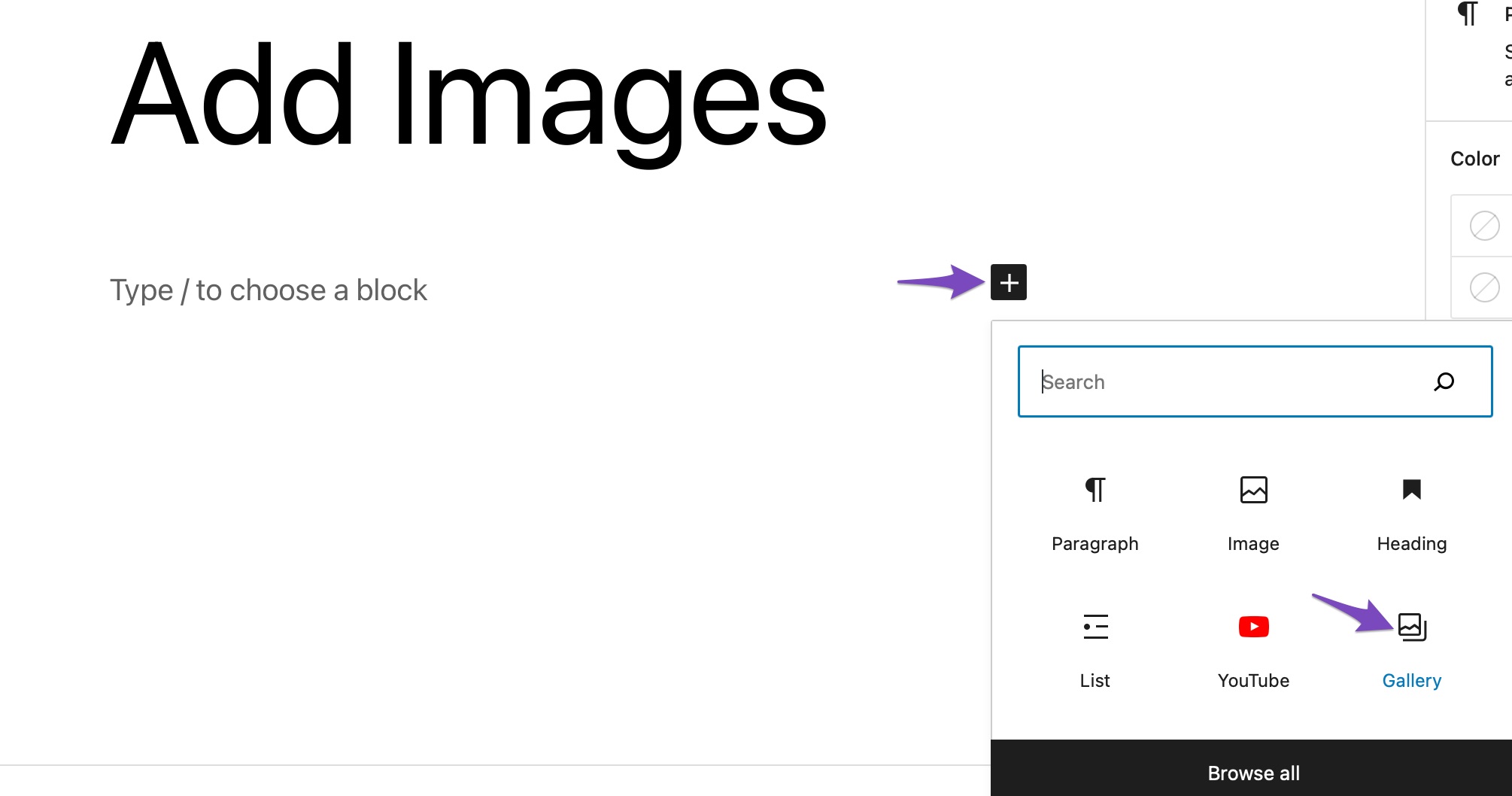
Pour ajouter le bloc Galerie, cliquez sur le signe "+" et sélectionnez le bloc Galerie , comme indiqué ci-dessous.

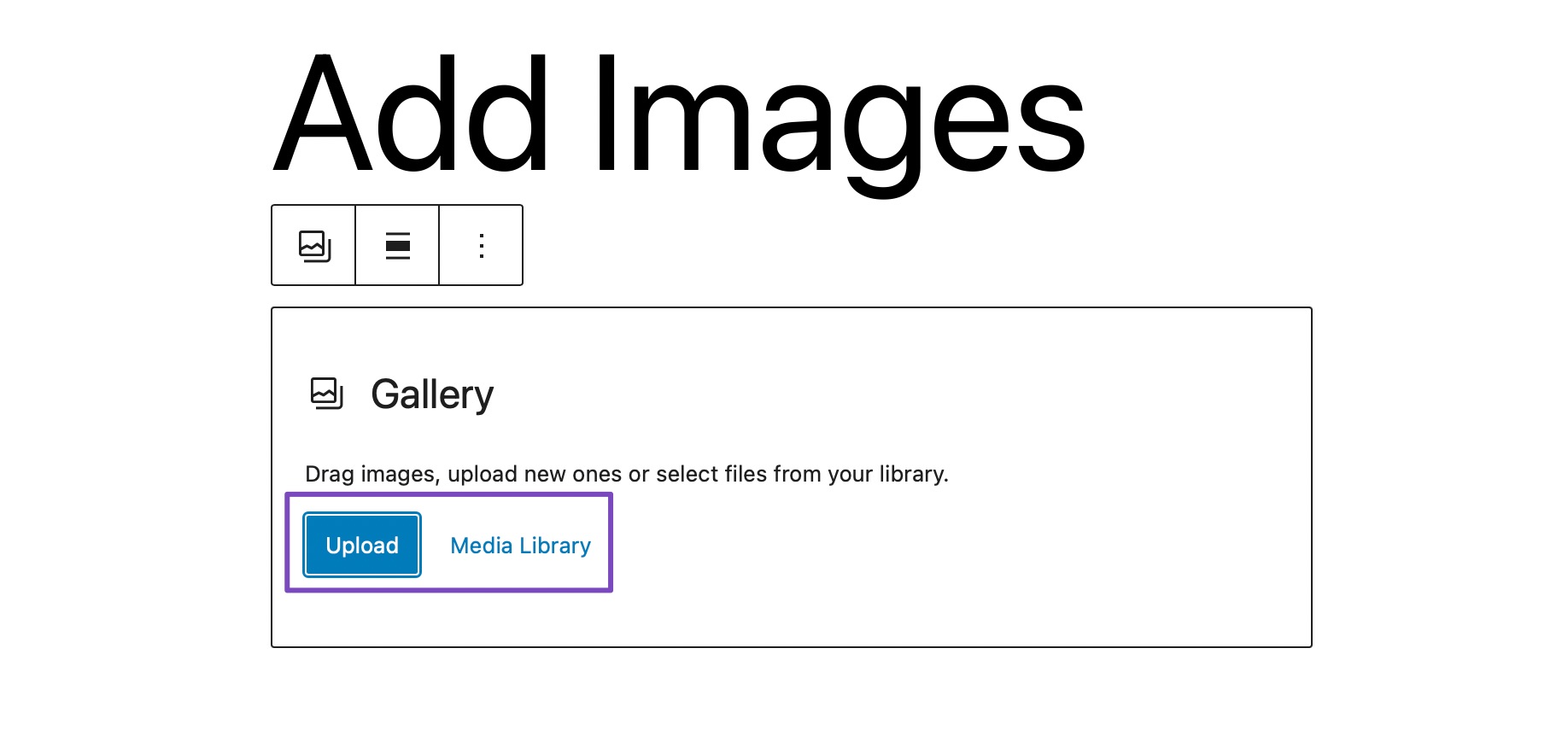
L'ajout d'images à l'aide du bloc Galerie est identique à celui du bloc Image . Vous pouvez télécharger des images dans la galerie ou choisir les images de la bibliothèque.

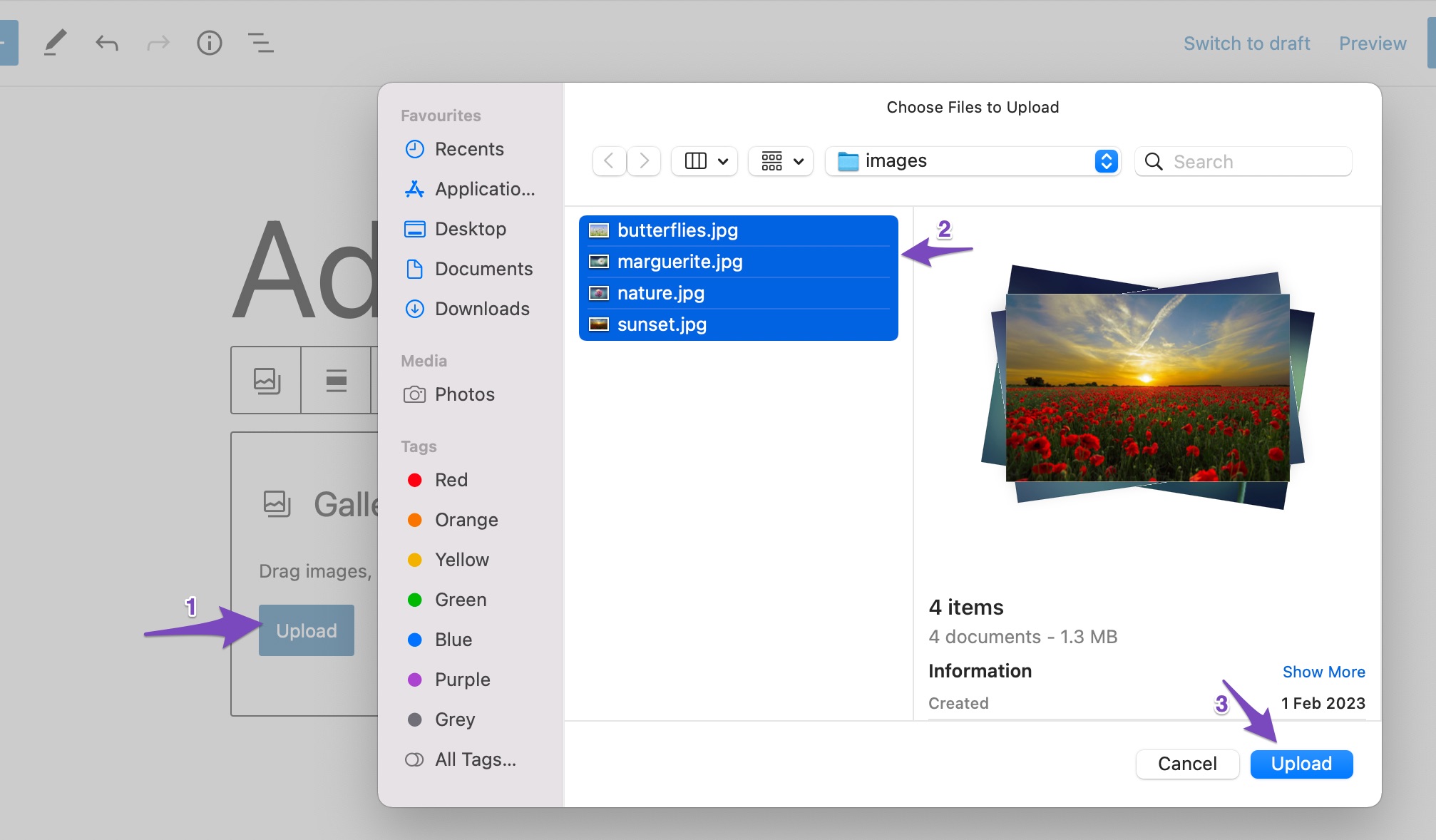
Pour télécharger des images depuis votre bureau, cliquez sur le bouton Télécharger , sélectionnez les images que vous souhaitez ajouter à votre publication, puis cliquez sur le bouton Télécharger , comme indiqué ci-dessous.

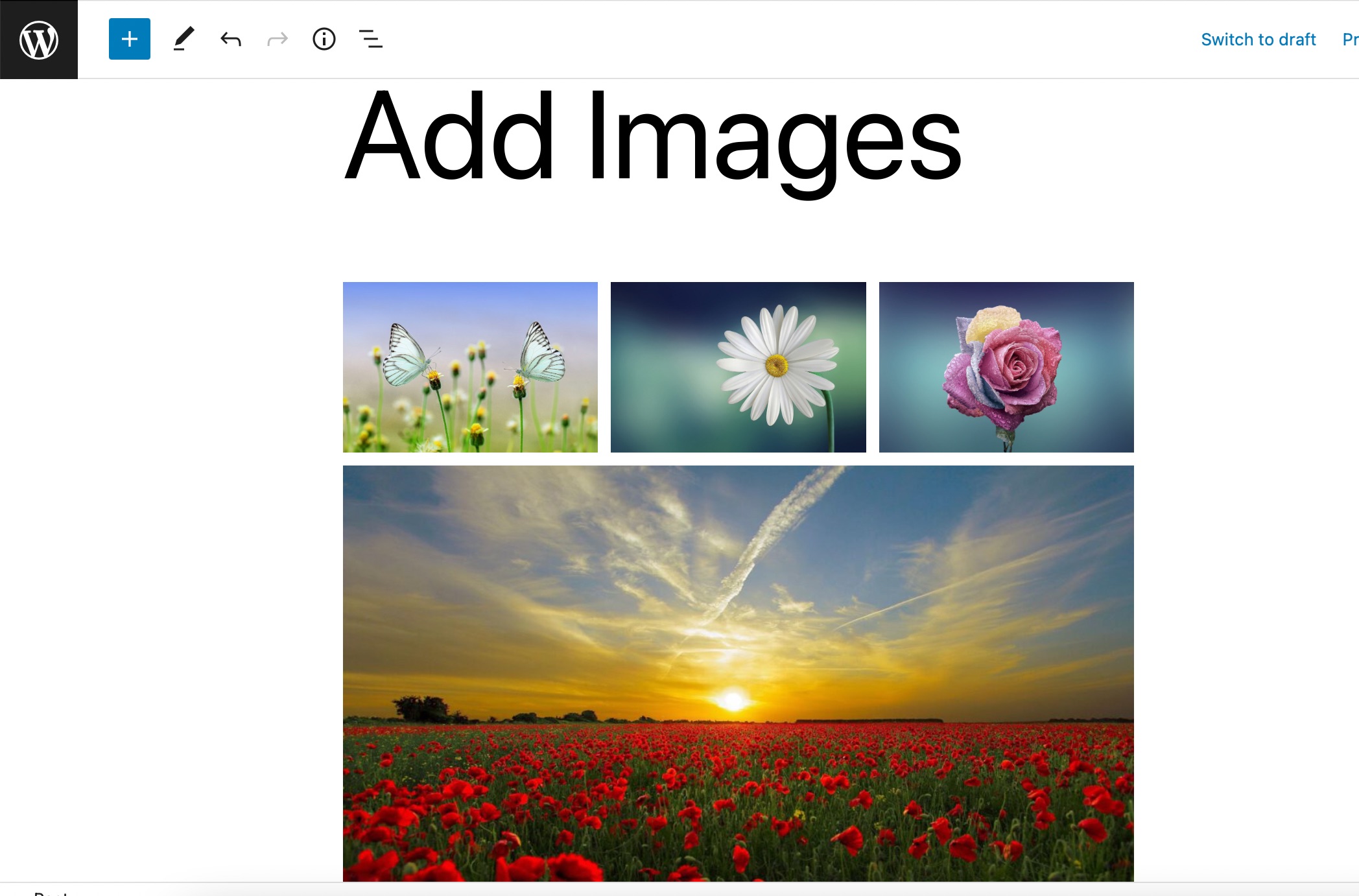
Toutes les images seront maintenant ajoutées à votre message, comme indiqué ci-dessous.

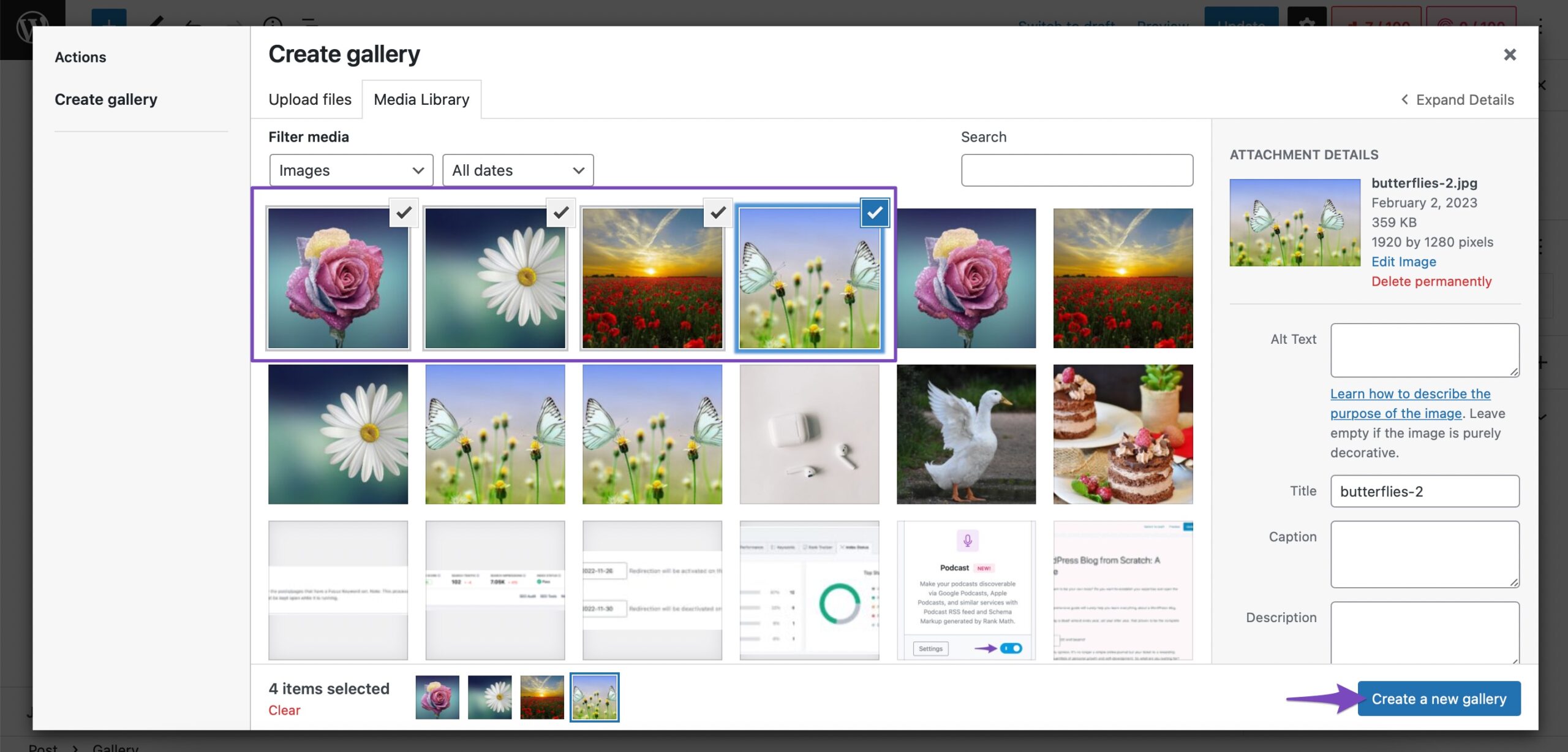
Si vous souhaitez ajouter des images de votre bibliothèque multimédia WordPress, cliquez sur le bouton Bibliothèque multimédia et sélectionnez les images pour créer une nouvelle galerie. Une fois sélectionné, cliquez sur le bouton Créer une nouvelle galerie , comme indiqué ci-dessous.

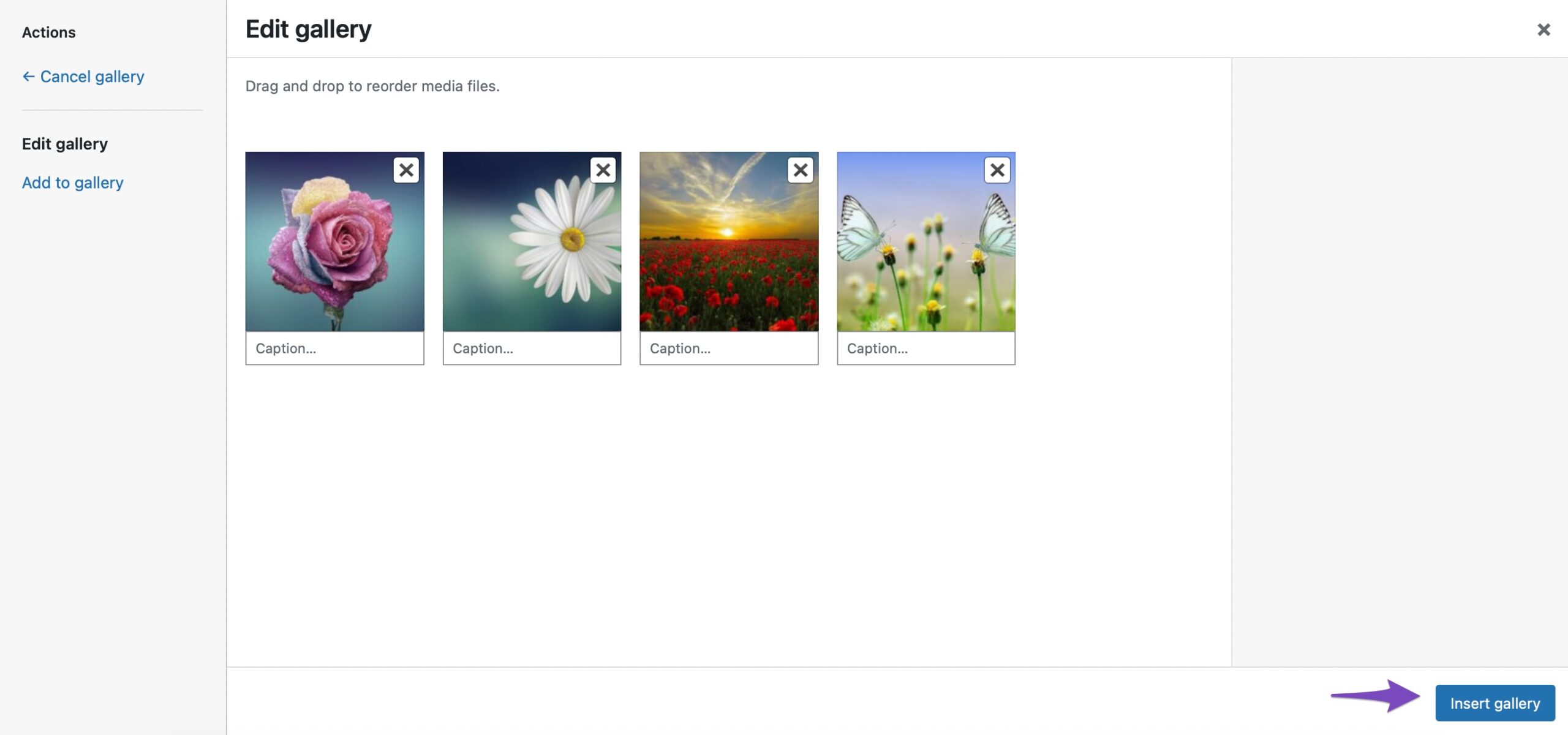
Une nouvelle galerie sera créée, et maintenant cliquez sur le bouton Insérer une galerie pour ajouter les images à votre bloc Galerie. Vous pouvez également modifier la galerie et ajouter/supprimer des images de votre galerie.


Toutes les images sélectionnées seront maintenant ajoutées à votre bloc Galerie dans WordPress.
2.3 Ajouter des images à l'aide du bloc de couverture
Vous pouvez également ajouter des images à l'aide du bloc Couverture dans WordPress. Vous pouvez utiliser ce bloc si vous souhaitez offrir une expérience visuelle riche à vos lecteurs.
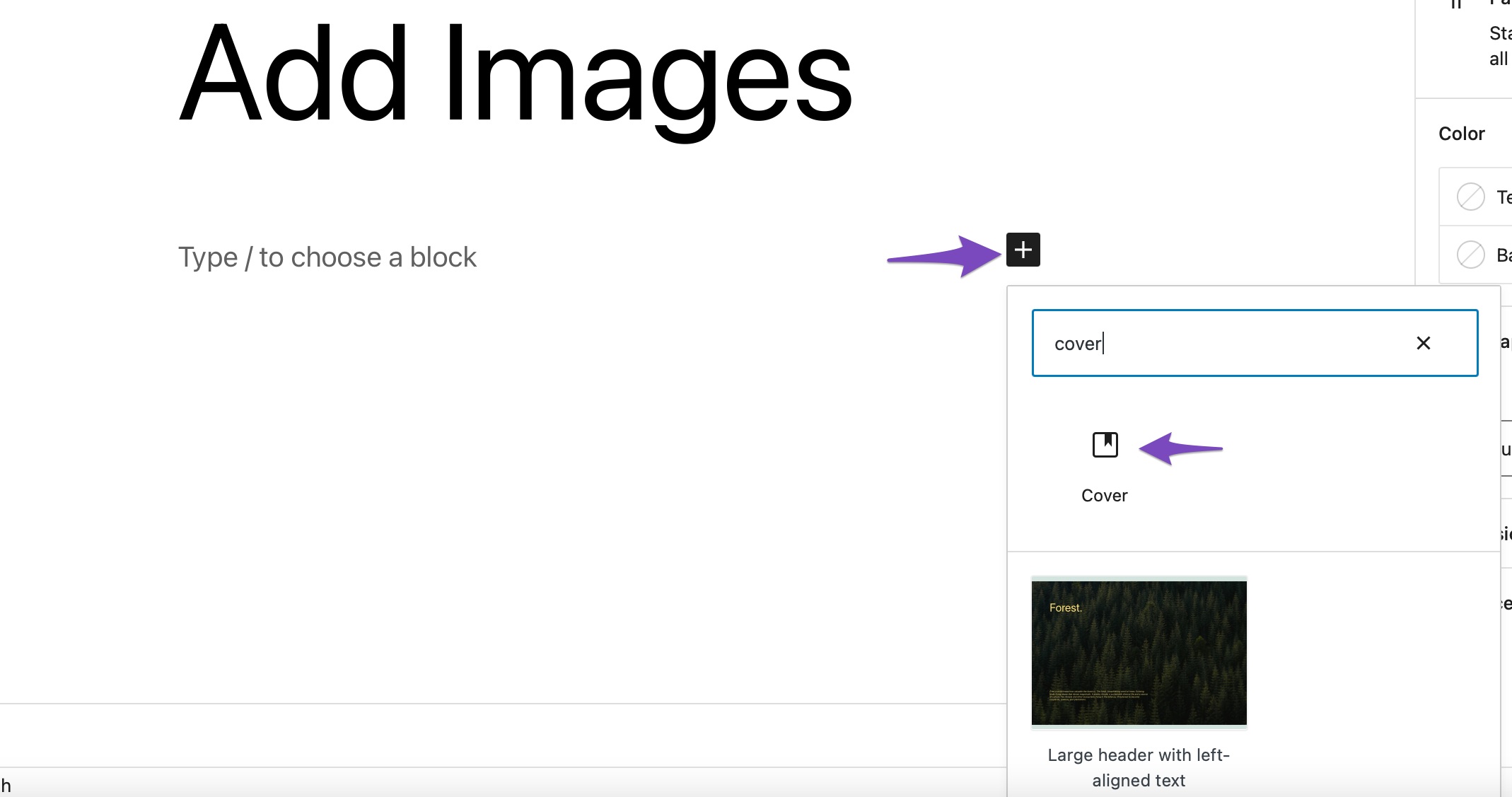
Pour ajouter un bloc Couverture, cliquez sur le signe '+' et sélectionnez le bloc Couverture , comme indiqué ci-dessous.

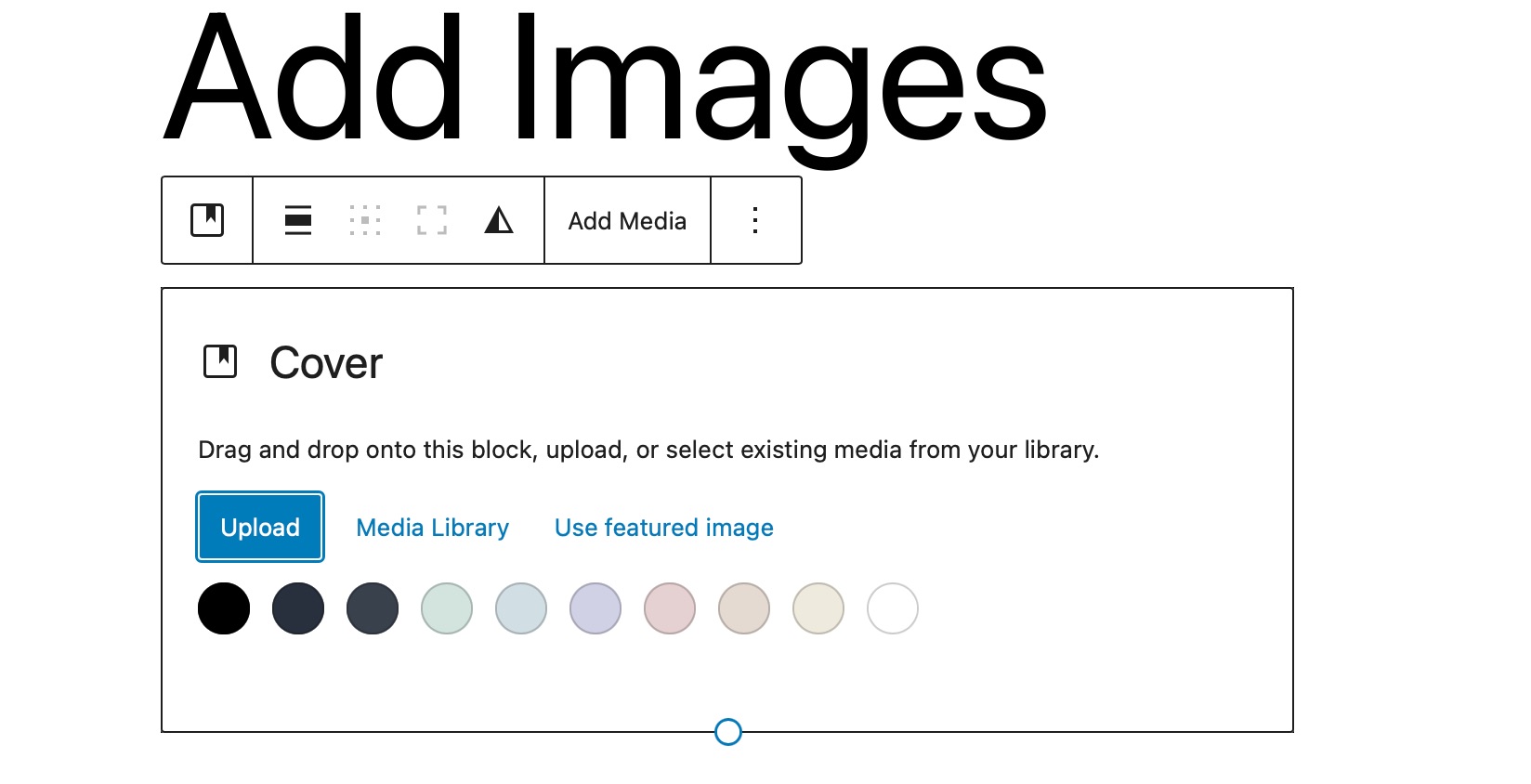
Vous pouvez soit télécharger une image depuis votre ordinateur, sélectionner une image déjà téléchargée dans la médiathèque ou définir l'image sélectionnée comme image de couverture.

Le bloc comprend également des options pour un arrière-plan fixe, une superposition avec dégradé et différents styles d'affichage. Il vous permet d'ajouter une image avec un titre dessus.

2.4 Ajouter des images à l'aide du bloc Média et texte
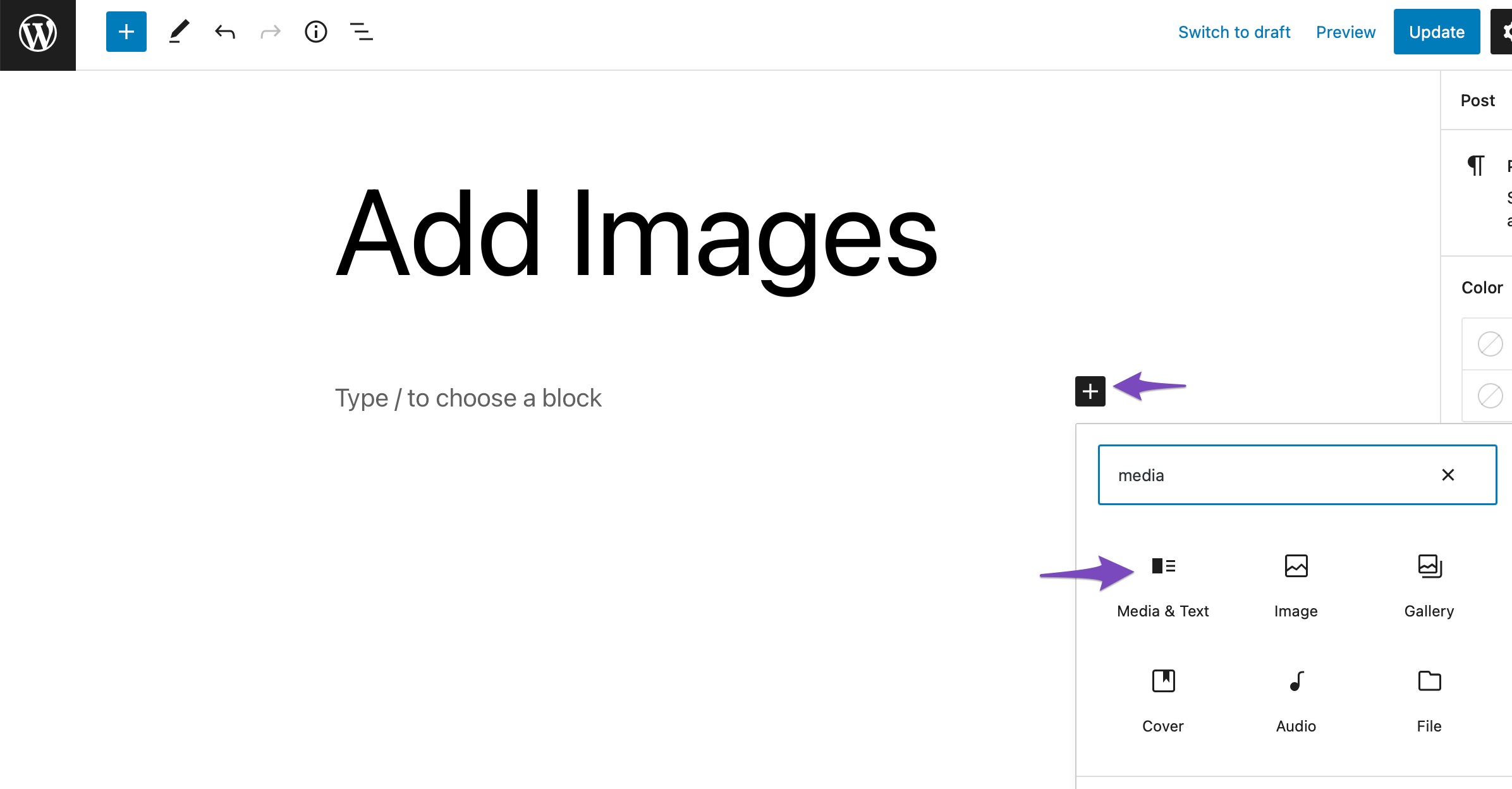
Les médias et le texte Le bloc vous permet d'ajouter du contenu écrit, des vidéos et des fichiers image côte à côte à l'aide de plusieurs mises en page. Pour ajouter ce bloc à votre article/page, cliquez sur le signe "+" et sélectionnez Média et texte option, comme indiqué ci-dessous.

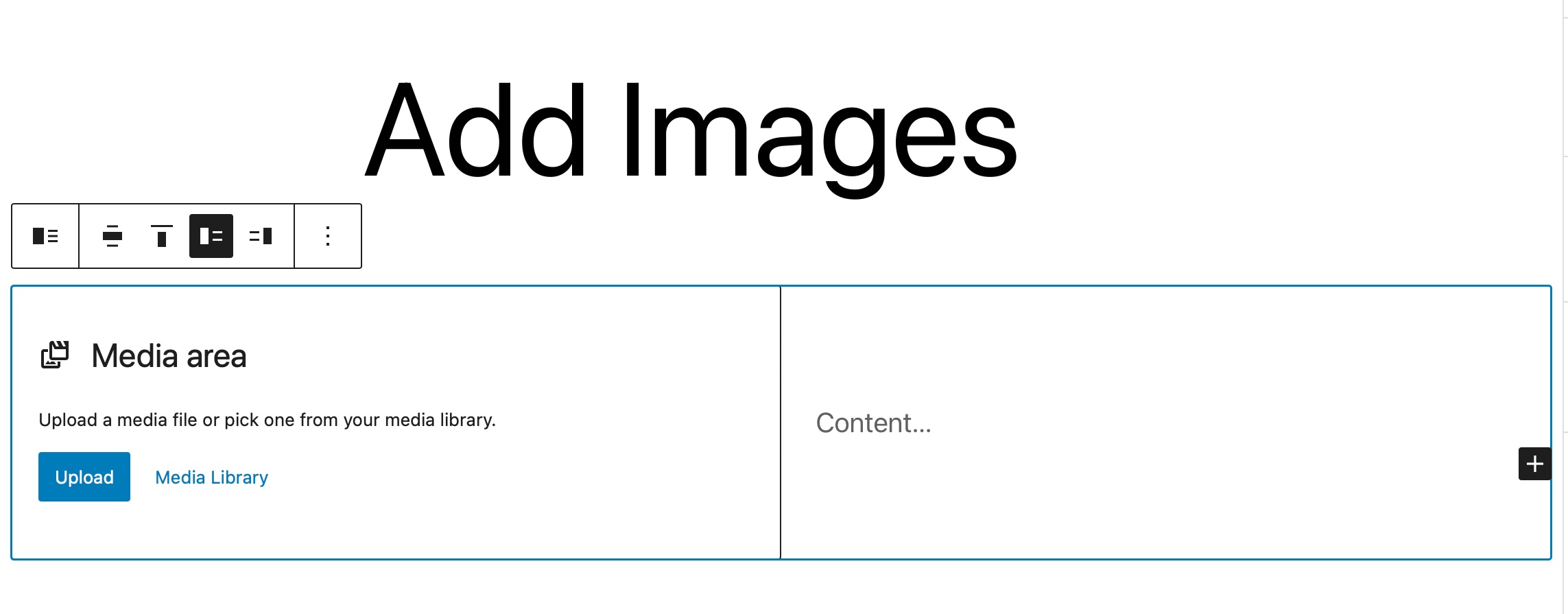
Par défaut, le bloc Média et texte ajoutera une mise en page qui place les images ou les fichiers vidéo à gauche et le contenu écrit à droite.

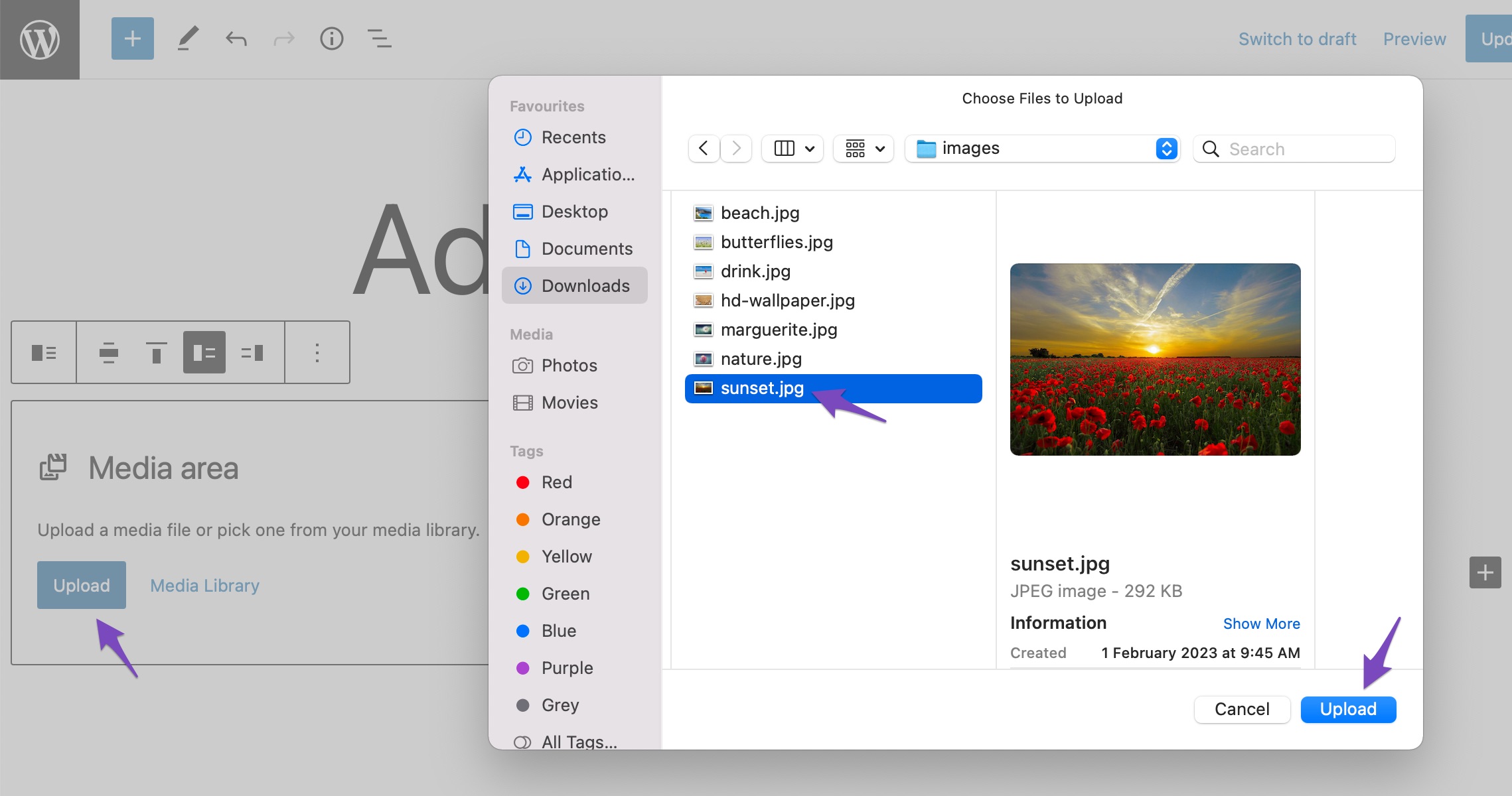
Ensuite, cliquez sur les options Télécharger ou Bibliothèque multimédia pour sélectionner un fichier multimédia, comme indiqué ci-dessous.

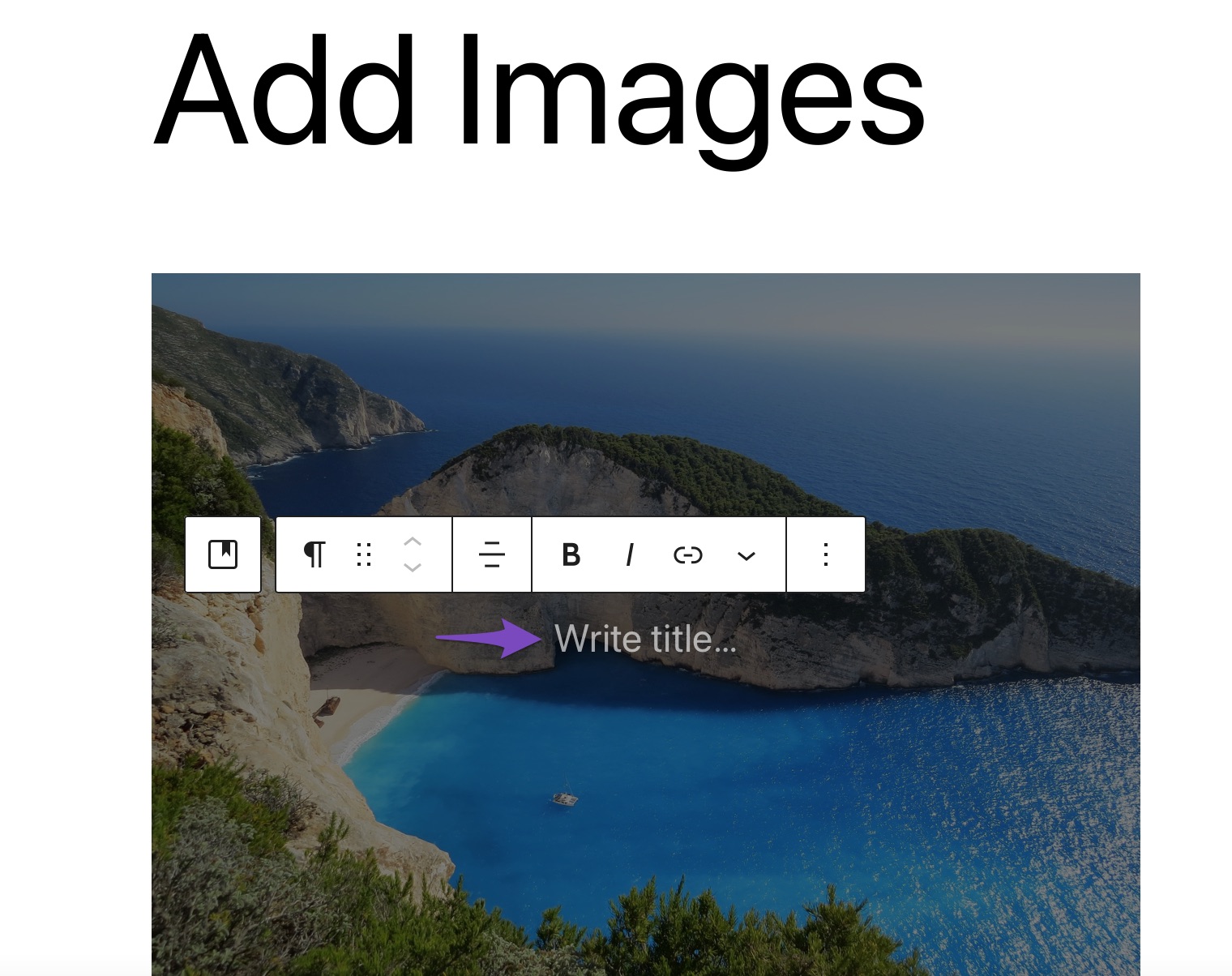
Une fois que vous avez ajouté une image ou un fichier vidéo, vous pouvez ajouter le contenu dans la section Contenu section. Voici un exemple rapide de ce à quoi cela pourrait ressembler après avoir ajouté du contenu.

Le bloc Média et texte est une option extrêmement flexible, car il place magnifiquement les paires de médias et de texte et vous permet de les mettre côte à côte avec une mise en page simple qui s'intègre dans n'importe quel thème et page.
3 Comment ajouter des images dans l'éditeur classique
Voyons maintenant différentes méthodes pour ajouter des images dans votre éditeur Classic.
3.1 Ajouter une image depuis votre ordinateur
Vous pouvez facilement insérer une image depuis votre ordinateur dans l'éditeur classique.
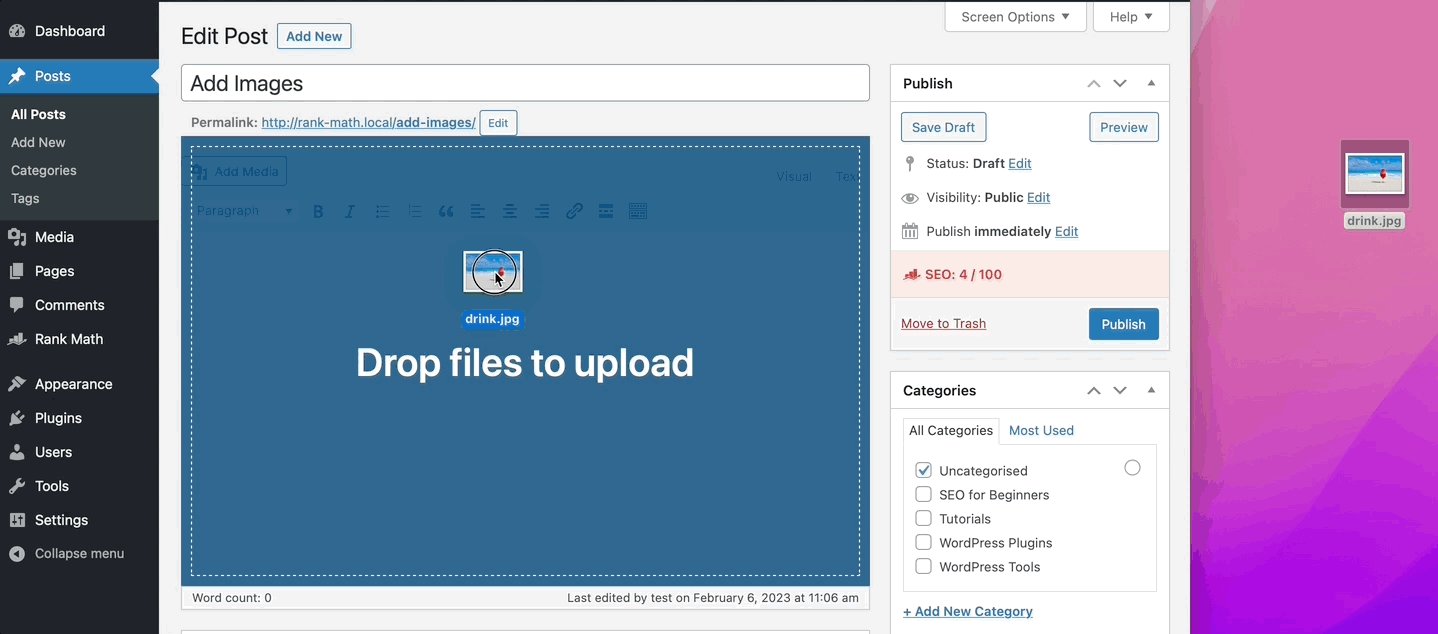
Pour cela, placez le curseur à l'endroit où vous souhaitez ajouter l'image dans l'éditeur. Ensuite, faites glisser et déposez l'image de votre ordinateur vers l'éditeur. Cliquez sur le bouton Insérer dans le message et votre image sera ajoutée à l'éditeur.

Une fois cela fait, vous pouvez mettre à jour/publier votre message.
3.2 Ajouter une image à partir du Web
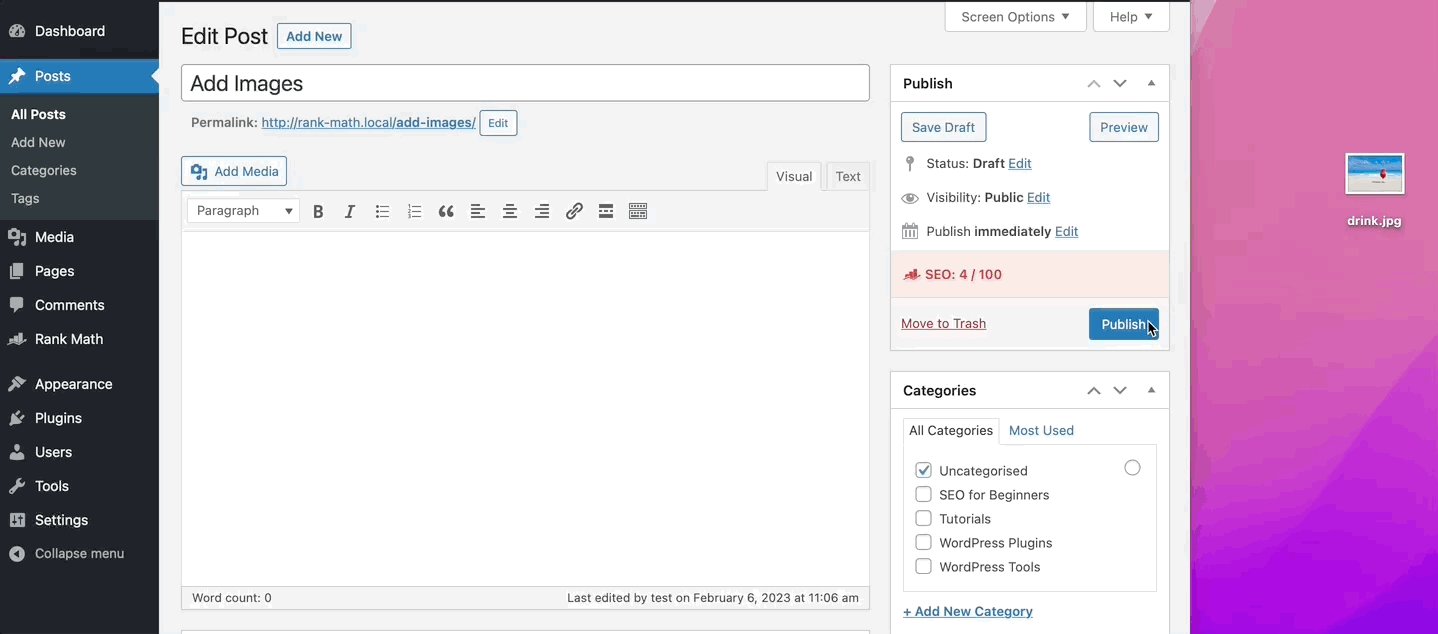
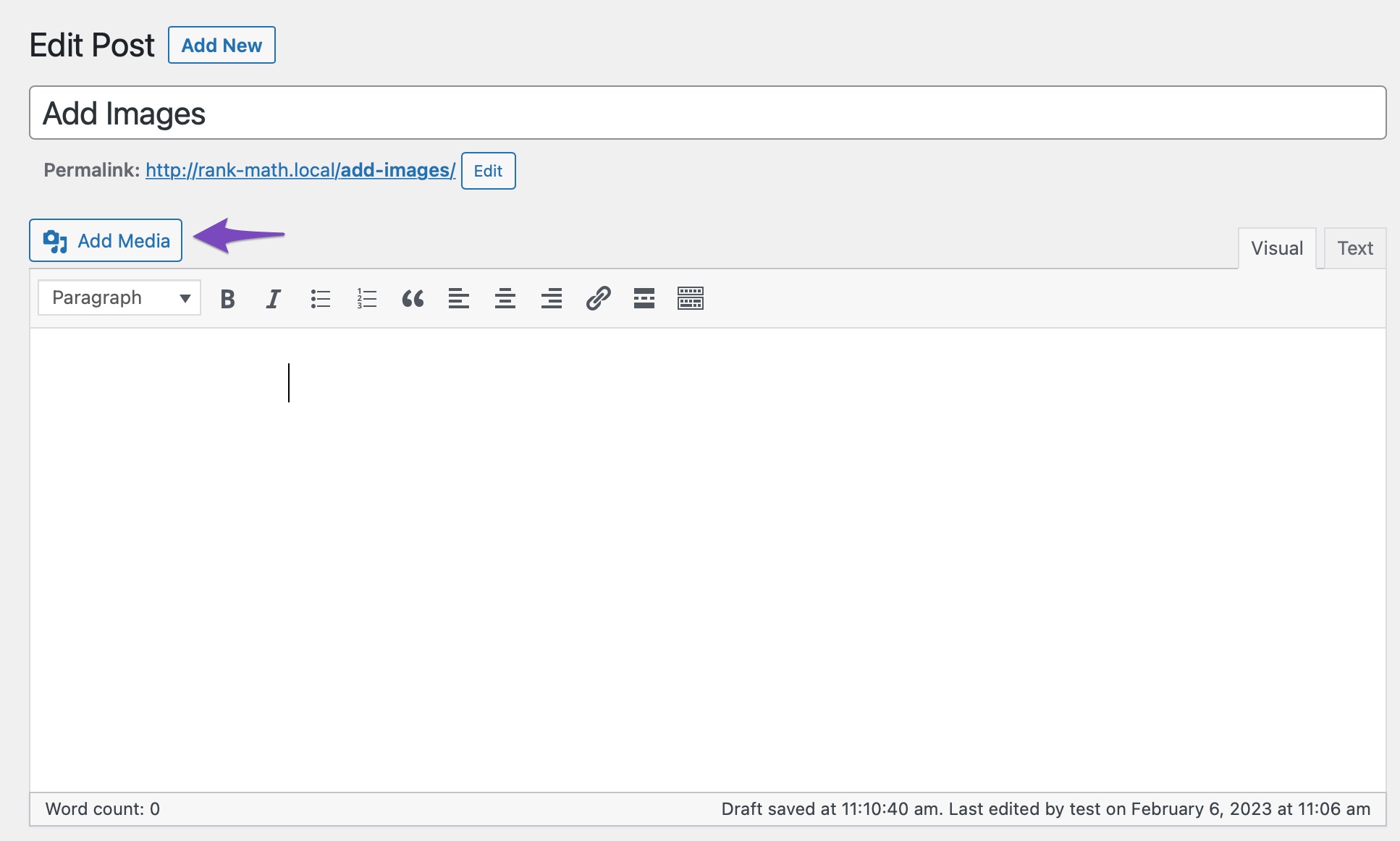
Pour ajouter une image à partir du Web, placez votre curseur à l'endroit où vous souhaitez que l'image apparaisse et cliquez sur le bouton Ajouter un média , comme indiqué ci-dessous.

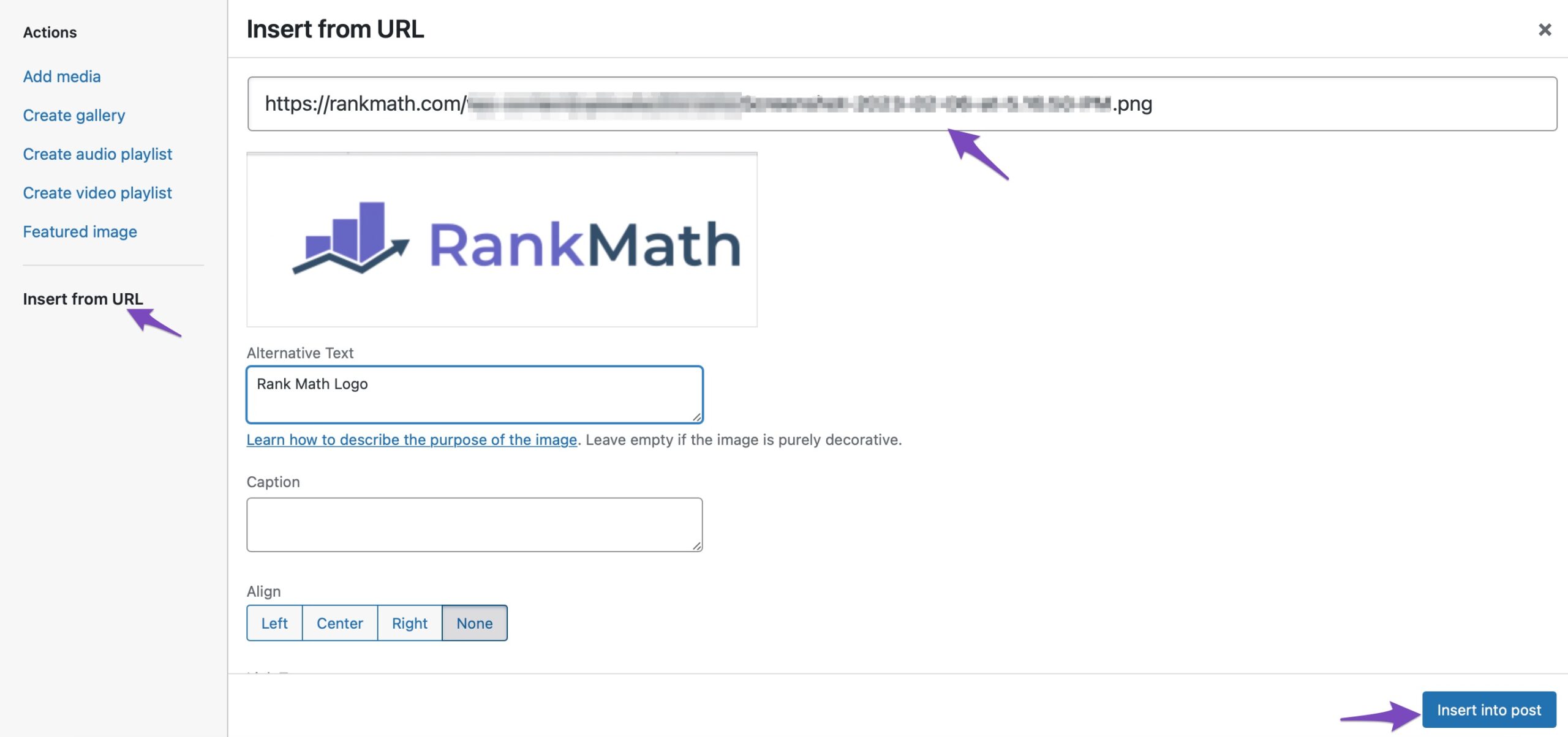
Ensuite, choisissez Insérer à partir de l'URL et collez l'URL du fichier, comme indiqué ci-dessous.

Une fois cela fait, cliquez sur le bouton Insérer dans la publication et votre image sera ajoutée à l'éditeur classique.

3.3 Ajouter des images à partir de la médiathèque
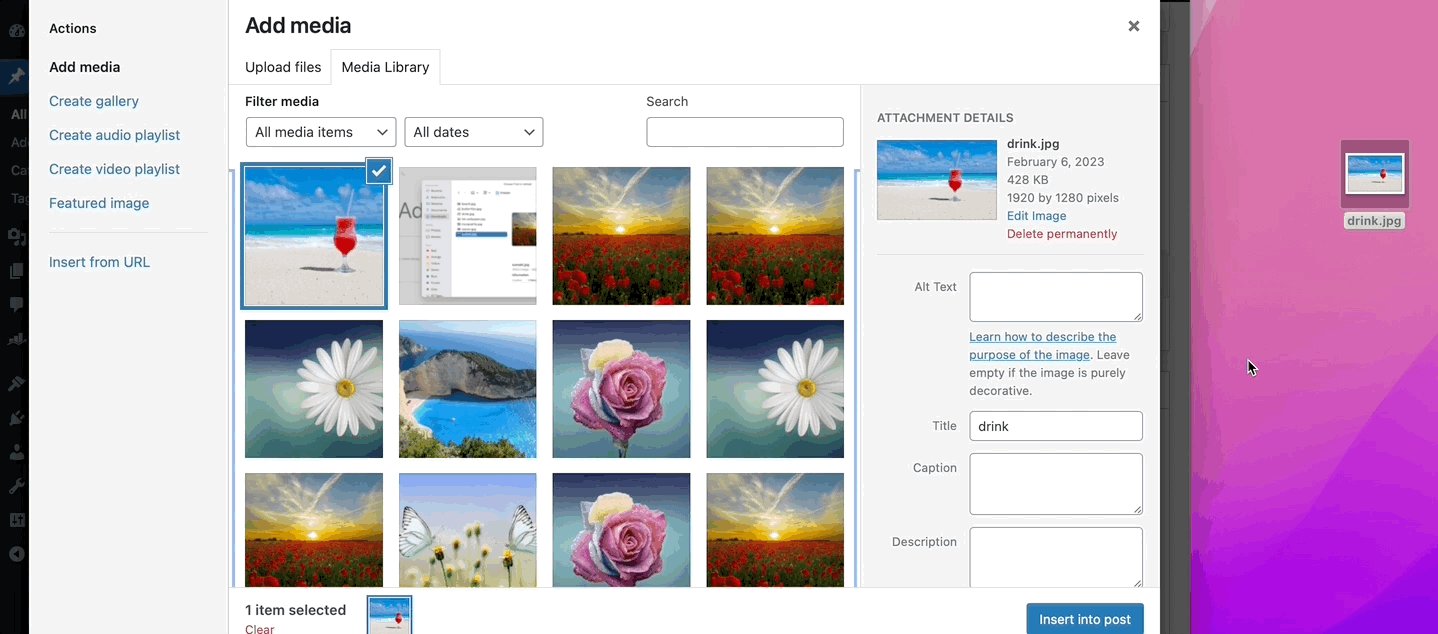
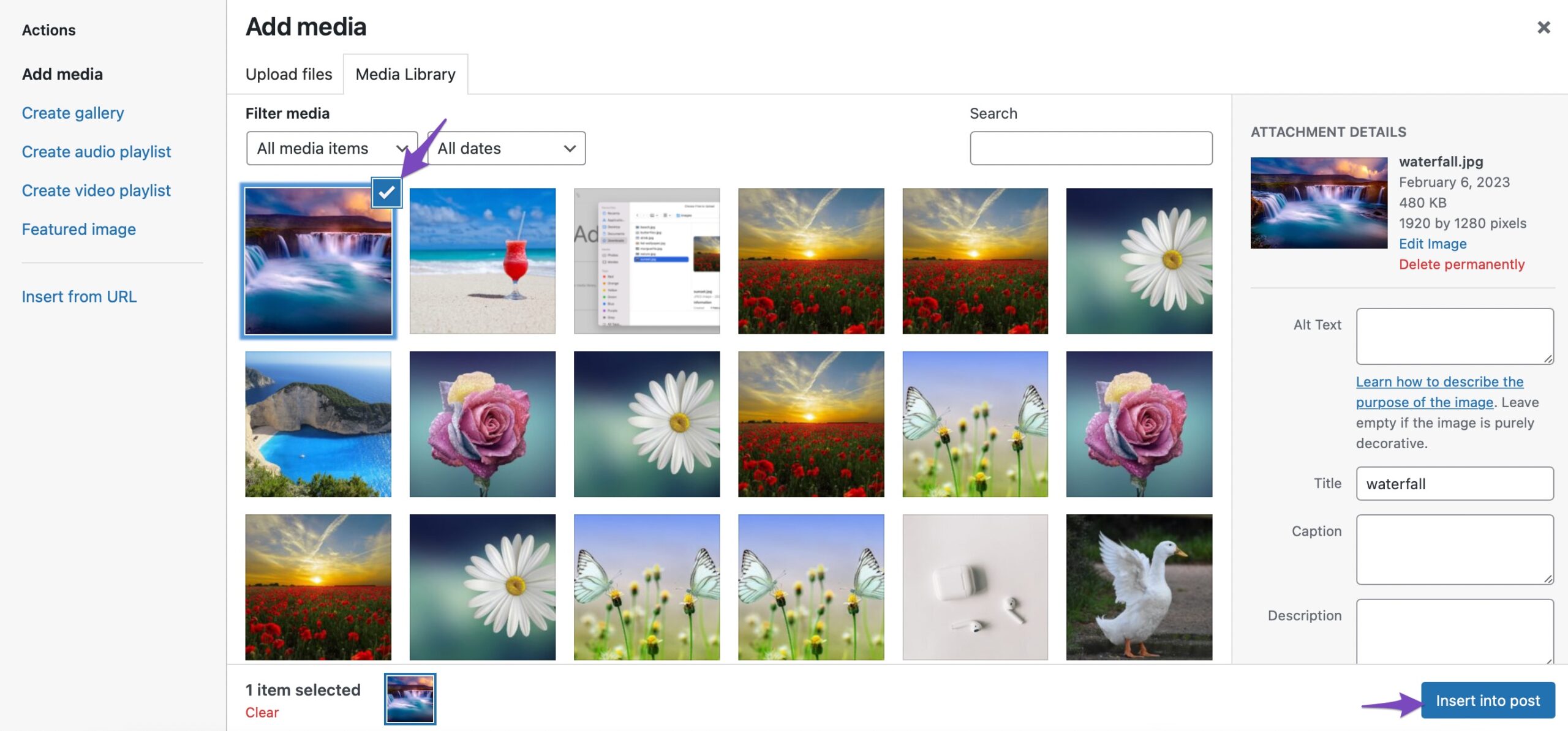
Pour ajouter une image de votre médiathèque, placez le curseur à l'endroit où vous souhaitez que l'image apparaisse et cliquez sur le bouton Ajouter un média .
Choisissez l'image que vous souhaitez insérer et sélectionnez-la. Vous pouvez également sélectionner plusieurs images. Ensuite, cliquez sur le bouton Insérer dans le message pour ajouter l'image à votre éditeur.

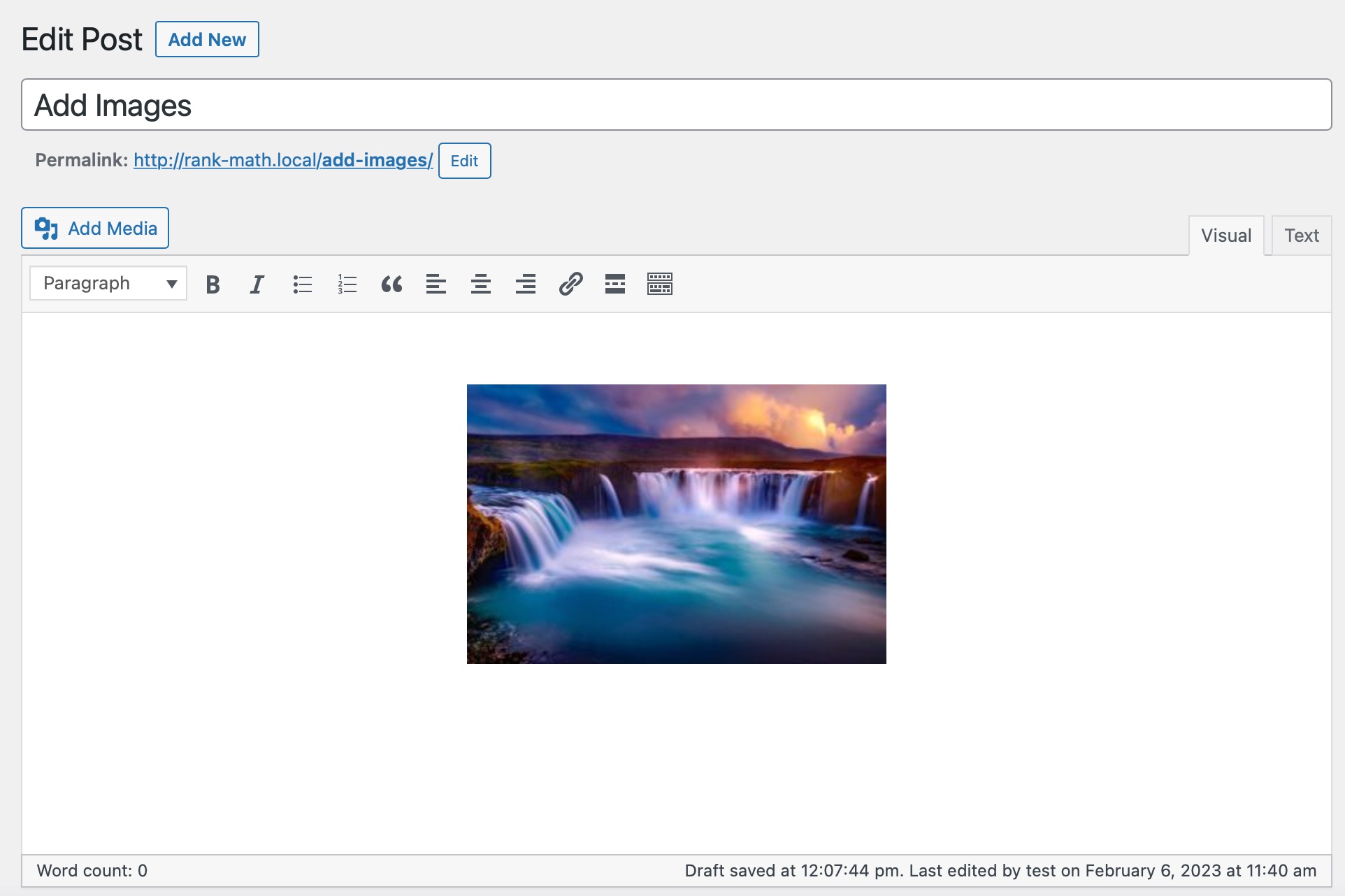
Et c'est tout! L'image sera ajoutée à votre éditeur.

4Conclusion
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement des images dans l'éditeur WordPress. Vous pouvez également consulter notre guide sur l'optimisation des images pour la recherche.
Vous avez d'autres questions sur l'ajout d'images que vous aimeriez que nous abordions dans cet article ? Faites-le nous savoir en tweetant @rankmathseo.
