Cómo agregar imágenes fácilmente en WordPress
Publicado: 2023-05-16Agregar y alinear imágenes en WordPress es esencial ya que ayuda a crear un sitio web atractivo y profesional. Las imágenes llaman la atención y hacen que el contenido sea más atractivo para los lectores.
Además, las imágenes pueden crear una experiencia más atractiva para el usuario al agregar un sentido de personalidad a una página. También pueden ayudar a ilustrar conceptos complejos y proporcionar pistas visuales para ayudar a los lectores a guiarse por una página.
Pero, ¿cómo se agrega una imagen en WordPress?
Agregar imágenes en WordPress es un proceso simple que requiere solo unos pocos clics, lo que facilita a las empresas la creación de una página web informativa y estéticamente agradable. Dicho esto, hay varias formas de agregar imágenes en los editores Gutenberg y Classic.
En esta publicación, le mostraremos cómo agregar imágenes en WordPress en ambos editores.
Tabla de contenido
- ¿Por qué agregar imágenes en WordPress?
- Cómo agregar imágenes en Gutenberg Editor
- Agregar imágenes usando el bloque de imágenes
- Agregar imágenes usando el bloque de la galería
- Agregar imágenes usando el bloque de portada
- Agregar imágenes usando el bloque multimedia y de texto
- Cómo agregar imágenes en el editor clásico
- Agrega una imagen desde tu computadora
- Añadir una imagen desde la Web
- Agregar imágenes de la biblioteca de medios
- Conclusión
1 ¿Por qué agregar imágenes en WordPress?
Es posible que desee agregar imágenes a su sitio de WordPress por varias razones. Aquí hay algunos:
- Para mejorar la experiencia del usuario: las imágenes pueden ayudar a dividir bloques largos de texto y hacer que su contenido sea más atractivo visualmente. También pueden ayudar a ilustrar un punto o proporcionar pistas visuales para ayudar a los lectores a comprender su contenido más fácilmente.
- Para aumentar la participación: las imágenes pueden hacer que su contenido sea más atractivo y aumentar las posibilidades de que las personas lo lean, lo compartan y regresen a su sitio.
- Para impulsar el SEO: agregar imágenes a su contenido también puede mejorar la optimización de su motor de búsqueda (SEO). Mediante el uso de palabras clave relevantes en los nombres de los archivos de imágenes y el texto alternativo, puede hacer que los motores de búsqueda detecten sus imágenes más fácilmente, lo que generará más tráfico a su sitio.
- Para mostrar un producto o cartera: en un sitio de comercio electrónico, las imágenes son la forma principal de mostrar el producto. En un sitio de portafolio, las imágenes son un medio para mostrar el trabajo.
- Para crear galerías, controles deslizantes y otros elementos visuales en el sitio web: WordPress tiene funciones nativas y muchos complementos disponibles para crear galerías, controles deslizantes y otros elementos visuales que atraen y atraen a los visitantes.
Ahora que sabe por qué las imágenes son tan importantes, echemos un vistazo a los diferentes métodos para agregar imágenes en WordPress.
2 Cómo agregar imágenes en Gutenberg Editor
Hemos enumerado a continuación las diferentes formas de agregar imágenes en el editor de Gutenberg.
2.1 Agregar imágenes usando el bloque de imágenes
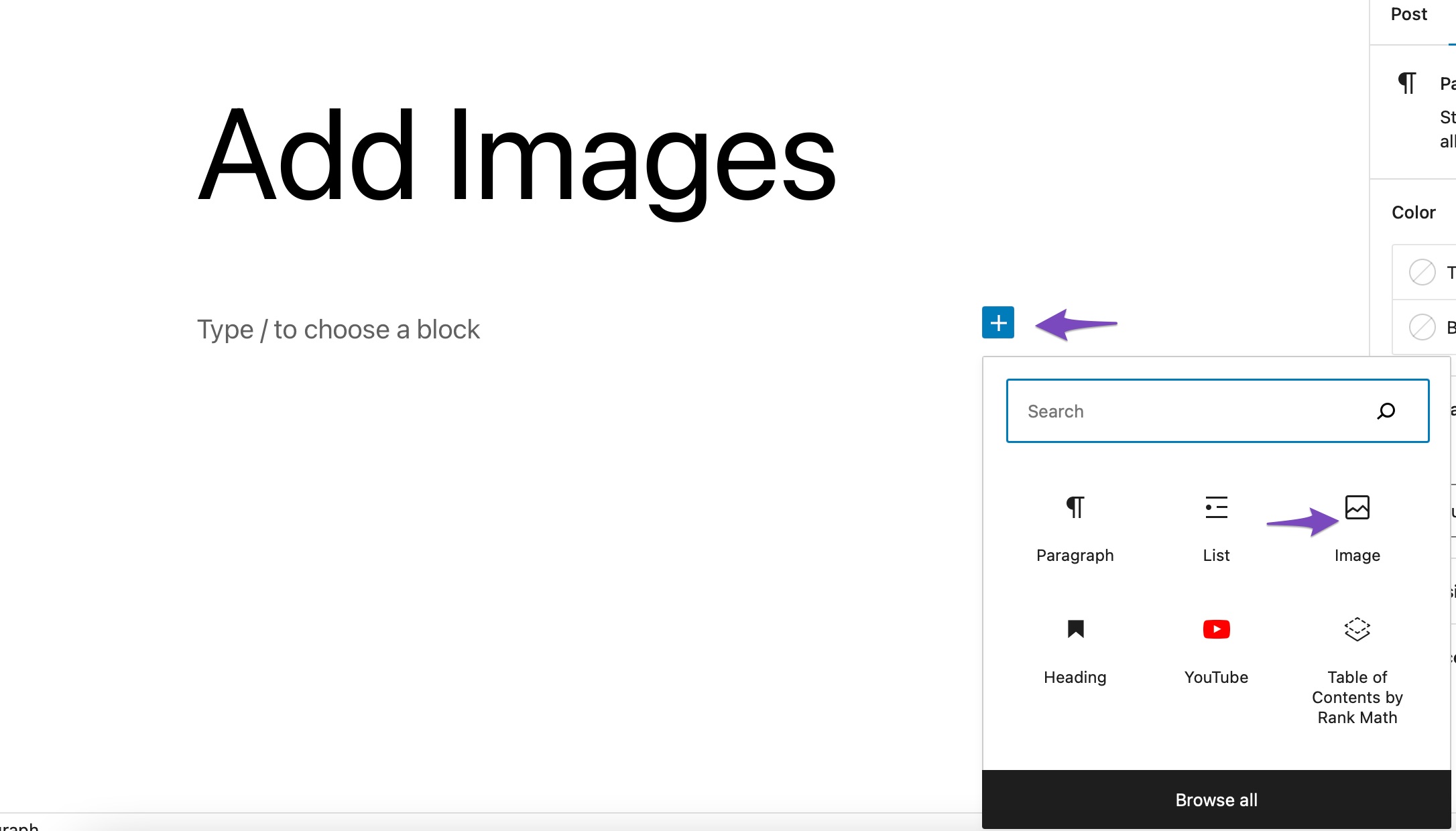
La forma más común de agregar imágenes es usando el bloque Imagen. Para agregar imágenes en WordPress, haga clic en el signo '+' y seleccione el bloque Imagen , como se muestra a continuación.

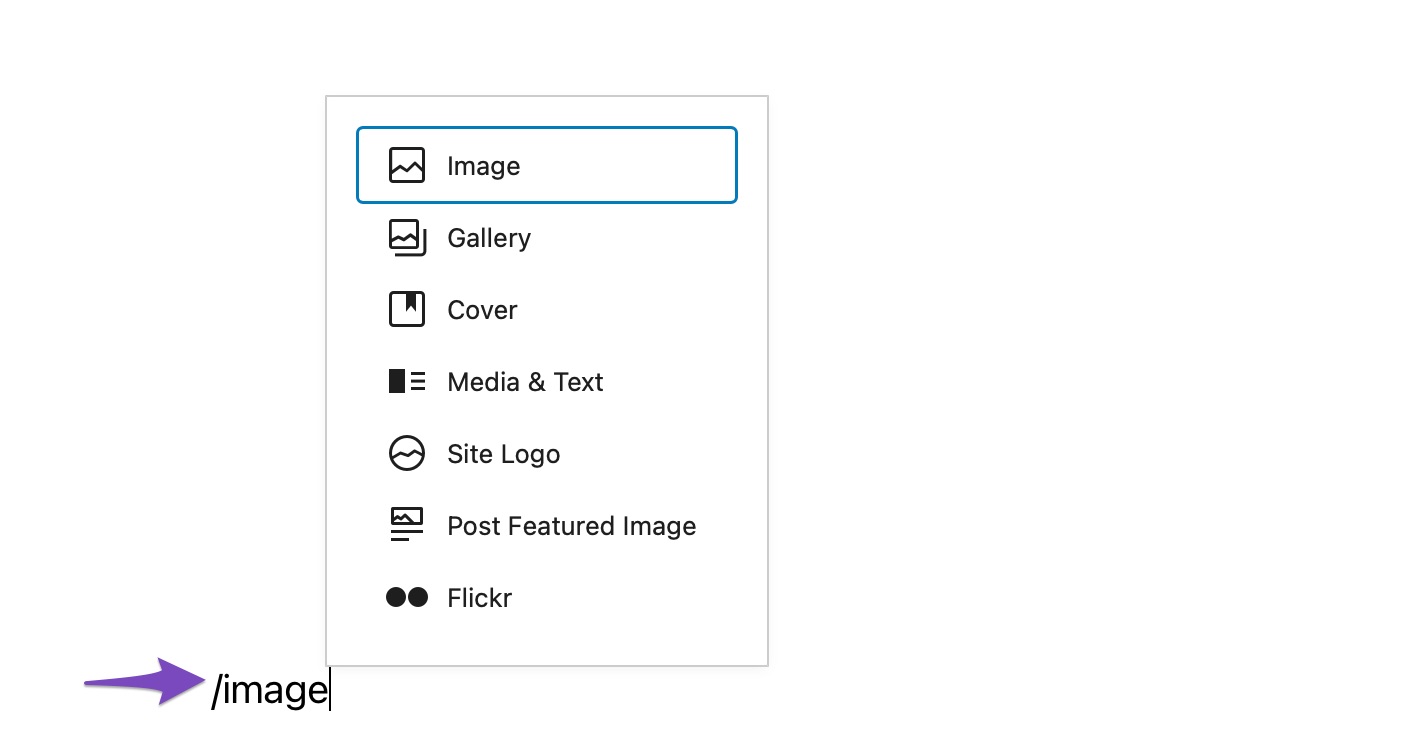
También puede escribir /imagen en el editor de publicaciones para insertar un bloque de imagen.

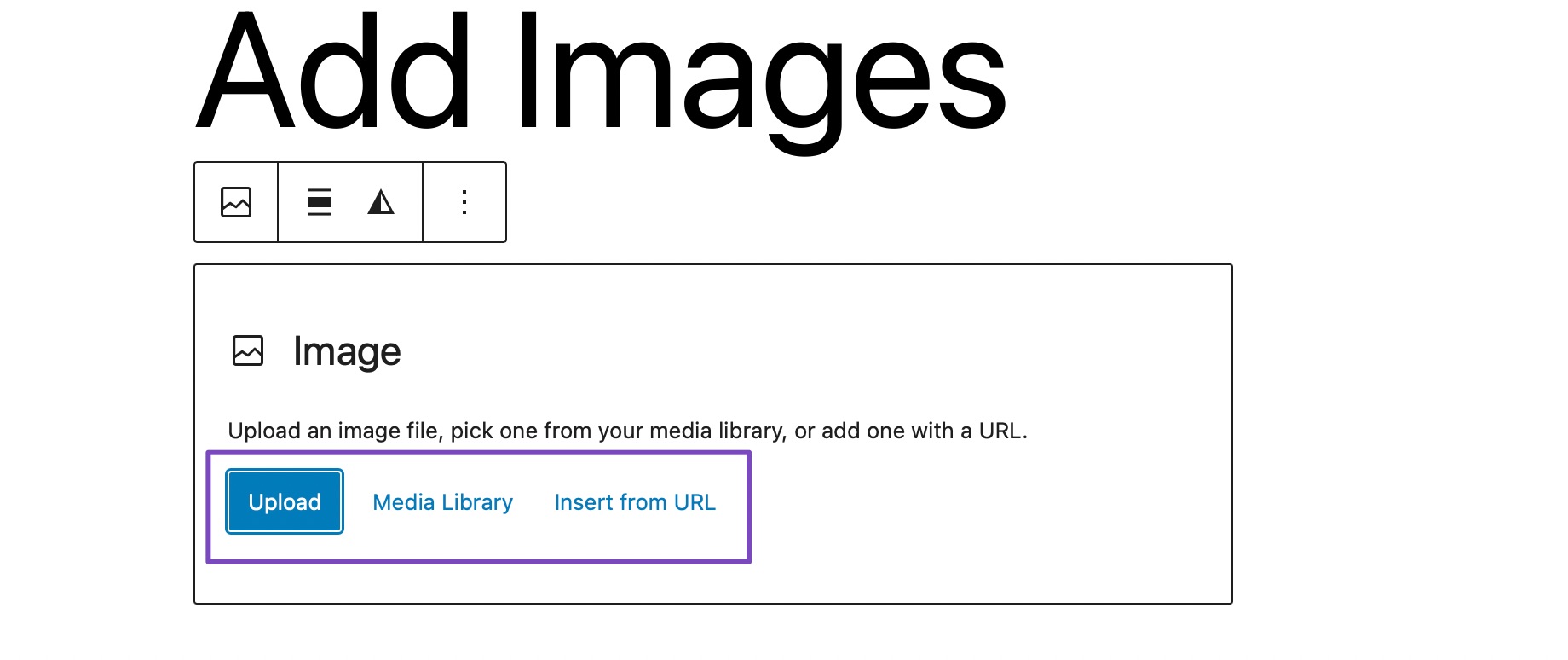
Una vez hecho esto, encontrará tres botones dentro del bloque Imagen en blanco.

Puede cargar una imagen desde su computadora, seleccionar una imagen ya cargada de la Biblioteca multimedia o insertar una imagen proporcionando la URL del archivo de imagen.
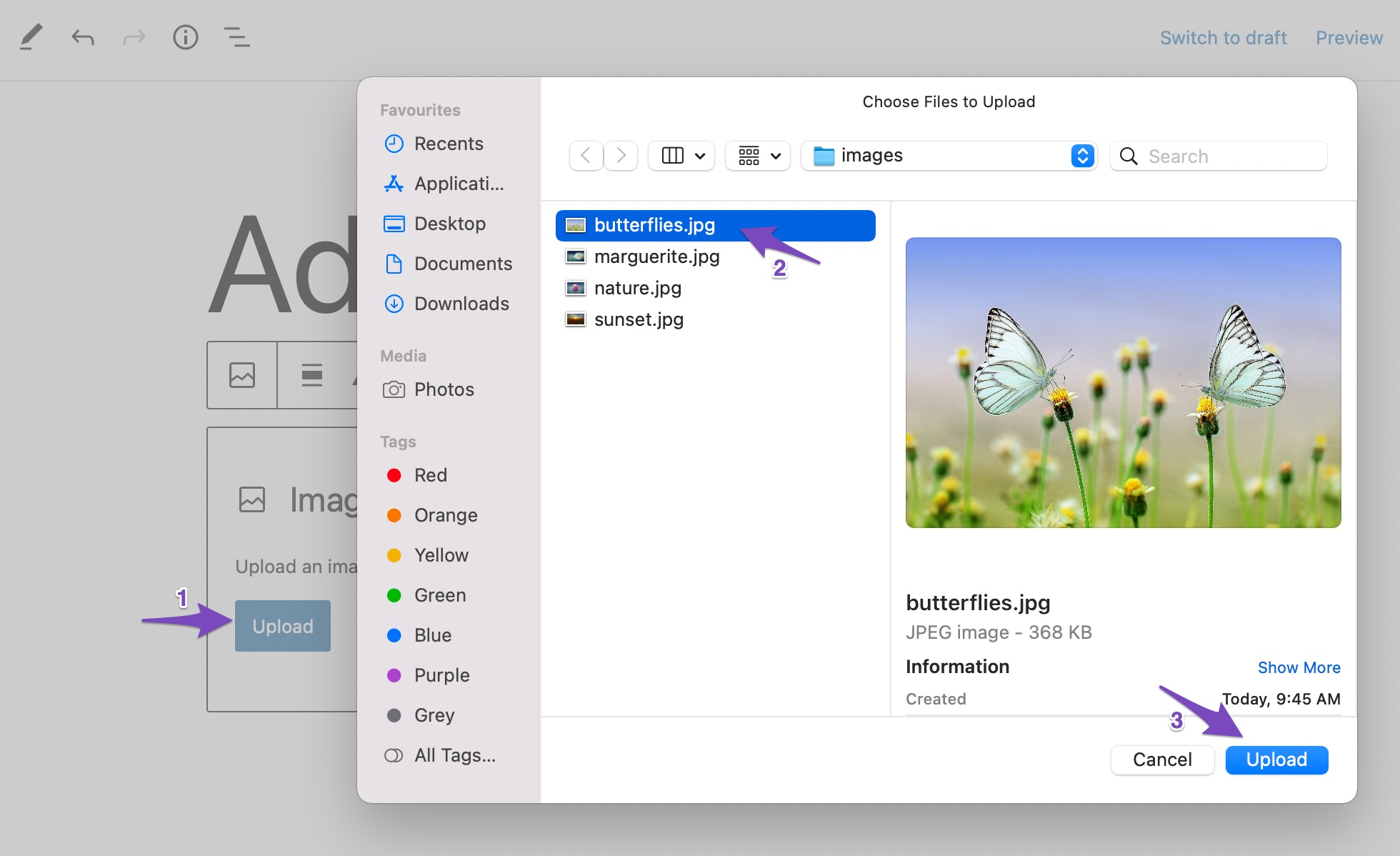
Si desea cargar una imagen desde su computadora, haga clic en el botón Cargar , elija la imagen y haga clic en Cargar , como se muestra a continuación.

Tan pronto como cargue la imagen, WordPress insertará la imagen en el bloque Imagen.
Si desea agregar una imagen de su biblioteca multimedia de WordPress, haga clic en el botón Biblioteca multimedia y seleccione la imagen. En el caso de Insertar desde URL , ingrese la URL de la imagen en el cuadro.
2.2 Agregar imágenes usando el bloque de galería
También puedes insertar imágenes en el editor de Gutenberg usando el bloque Galería. Este bloque puede agregar múltiples imágenes a su publicación/página.
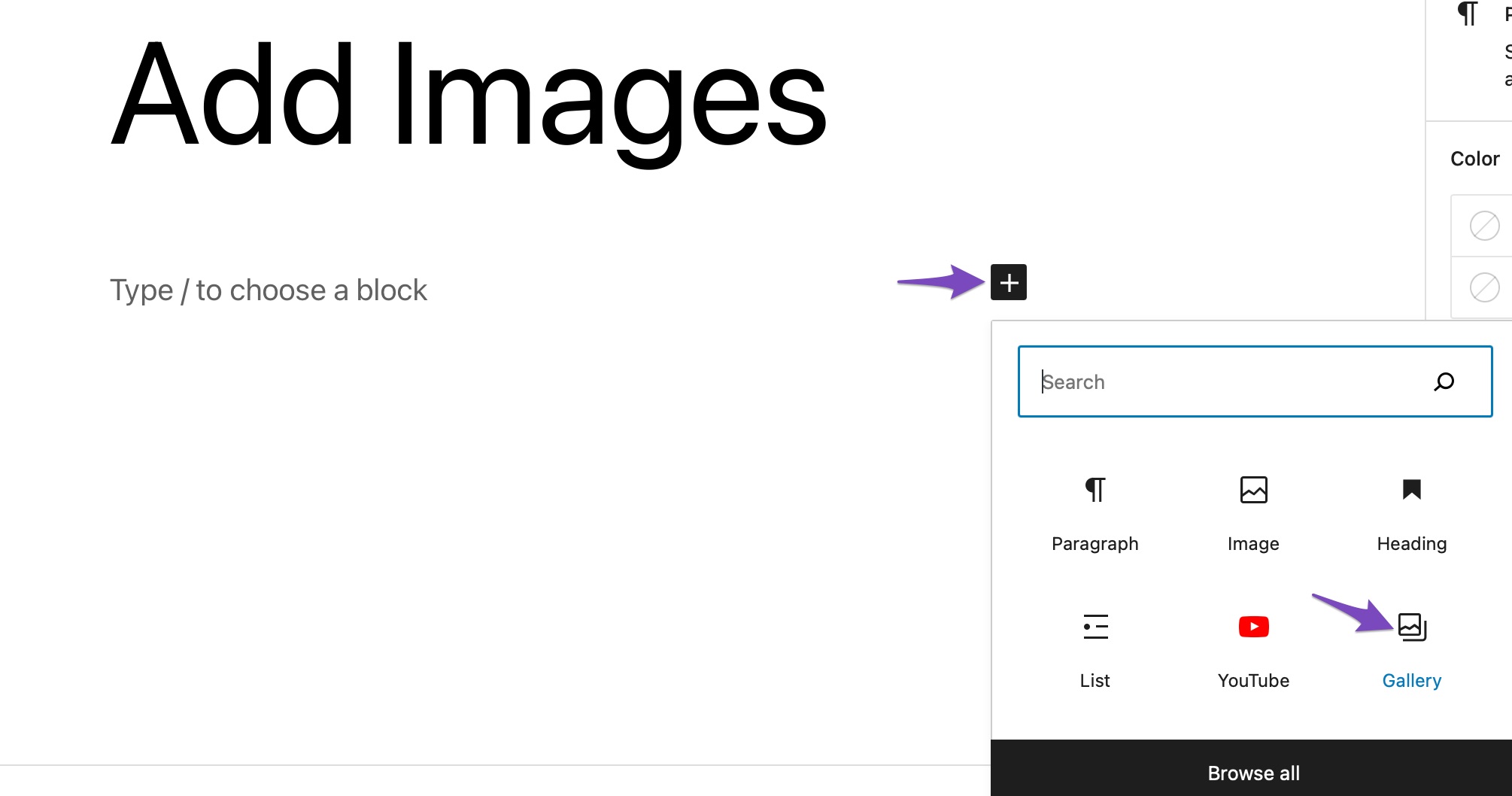
Para agregar el bloque Galería, haga clic en el signo '+' y seleccione el bloque Galería , como se muestra a continuación.

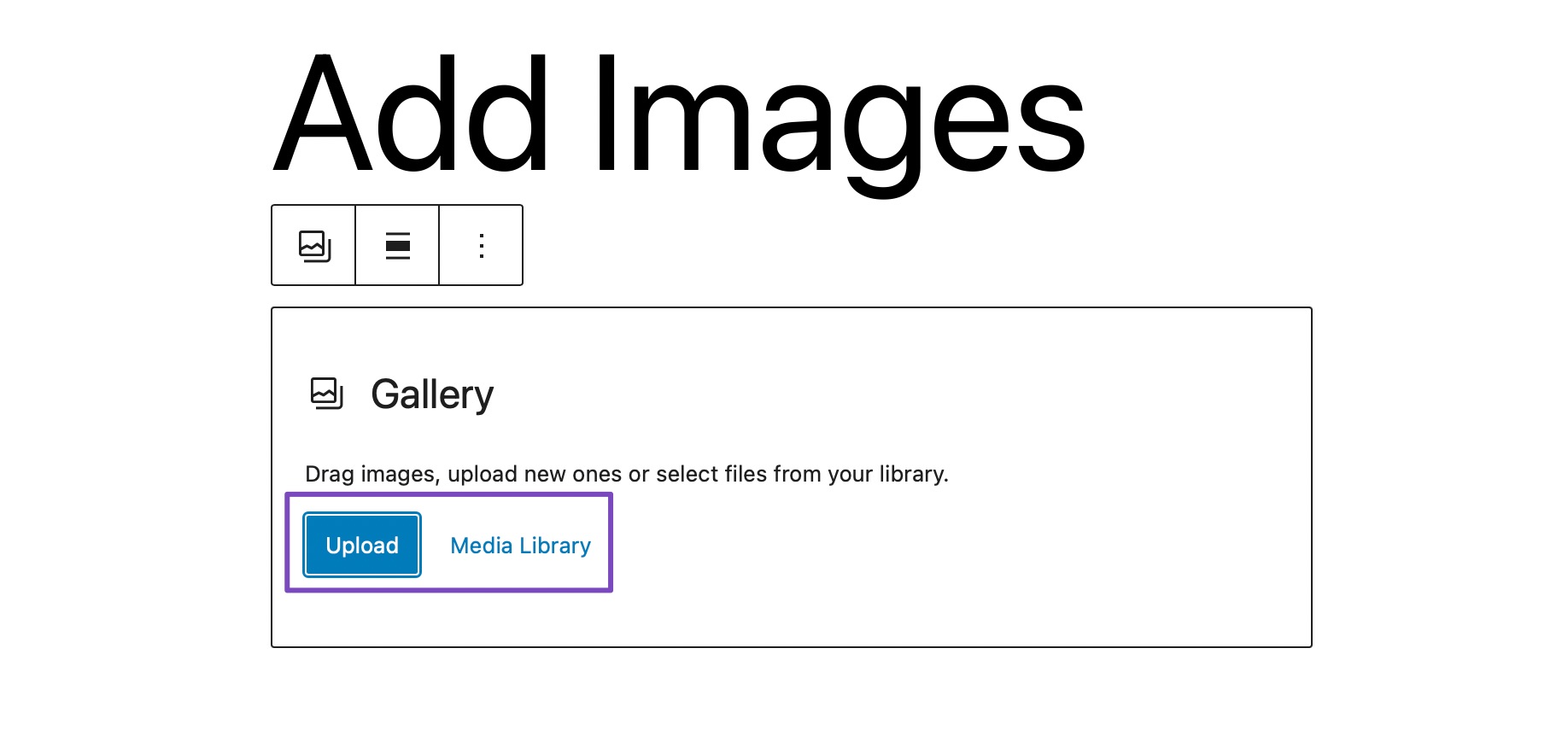
Agregar imágenes usando el bloque Galería es lo mismo que el bloque Imagen . Puede subir imágenes a la galería o elegir las imágenes de la biblioteca.

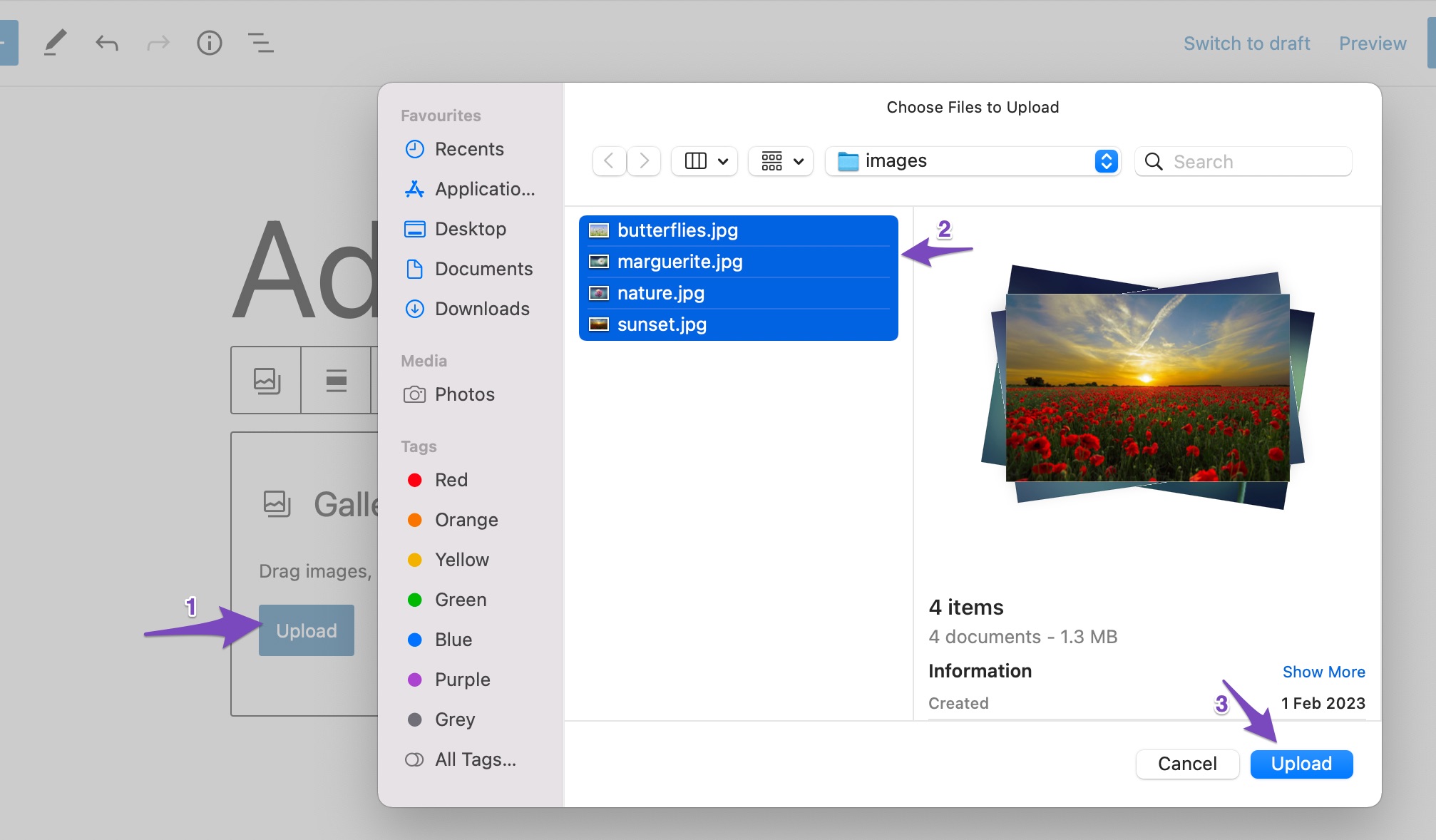
Para cargar imágenes desde su escritorio, haga clic en el botón Cargar , seleccione las imágenes que desea agregar a su publicación y haga clic en el botón Cargar , como se muestra a continuación.

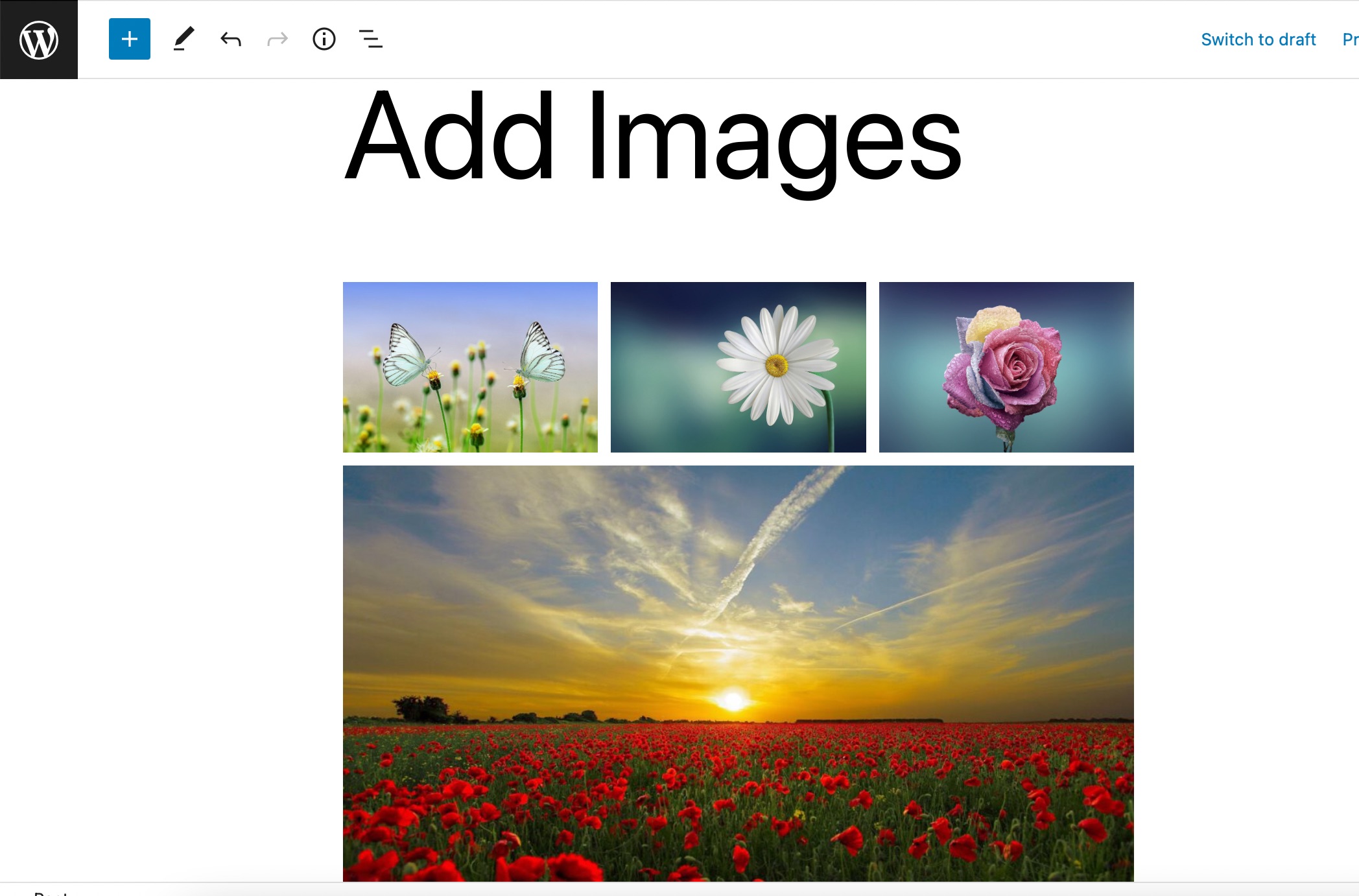
Todas las imágenes ahora se agregarán a su publicación, como se muestra a continuación.

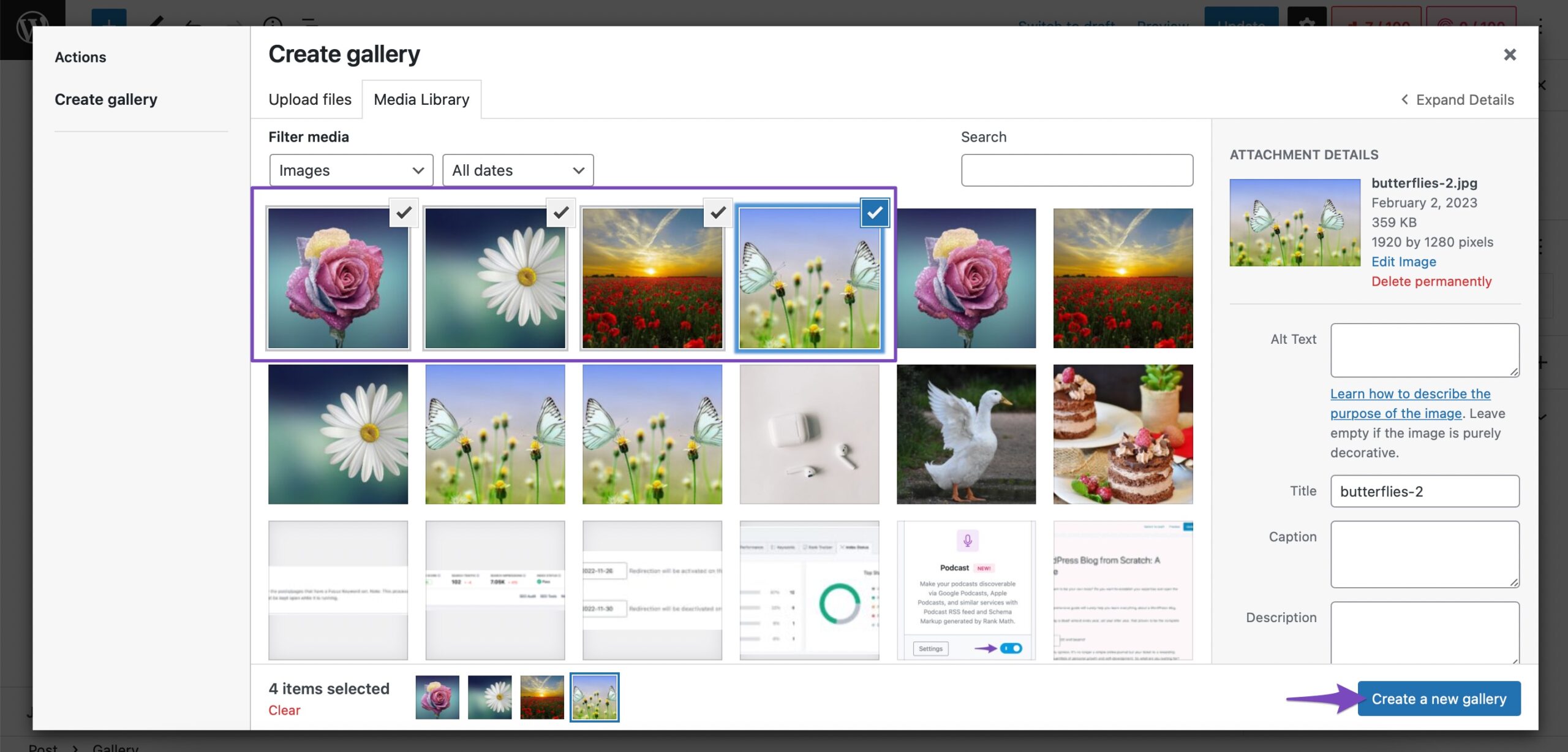
Si desea agregar imágenes de su biblioteca multimedia de WordPress, haga clic en el botón Biblioteca multimedia y seleccione las imágenes para crear una nueva galería. Una vez seleccionado, haga clic en el botón Crear una nueva galería , como se muestra a continuación.

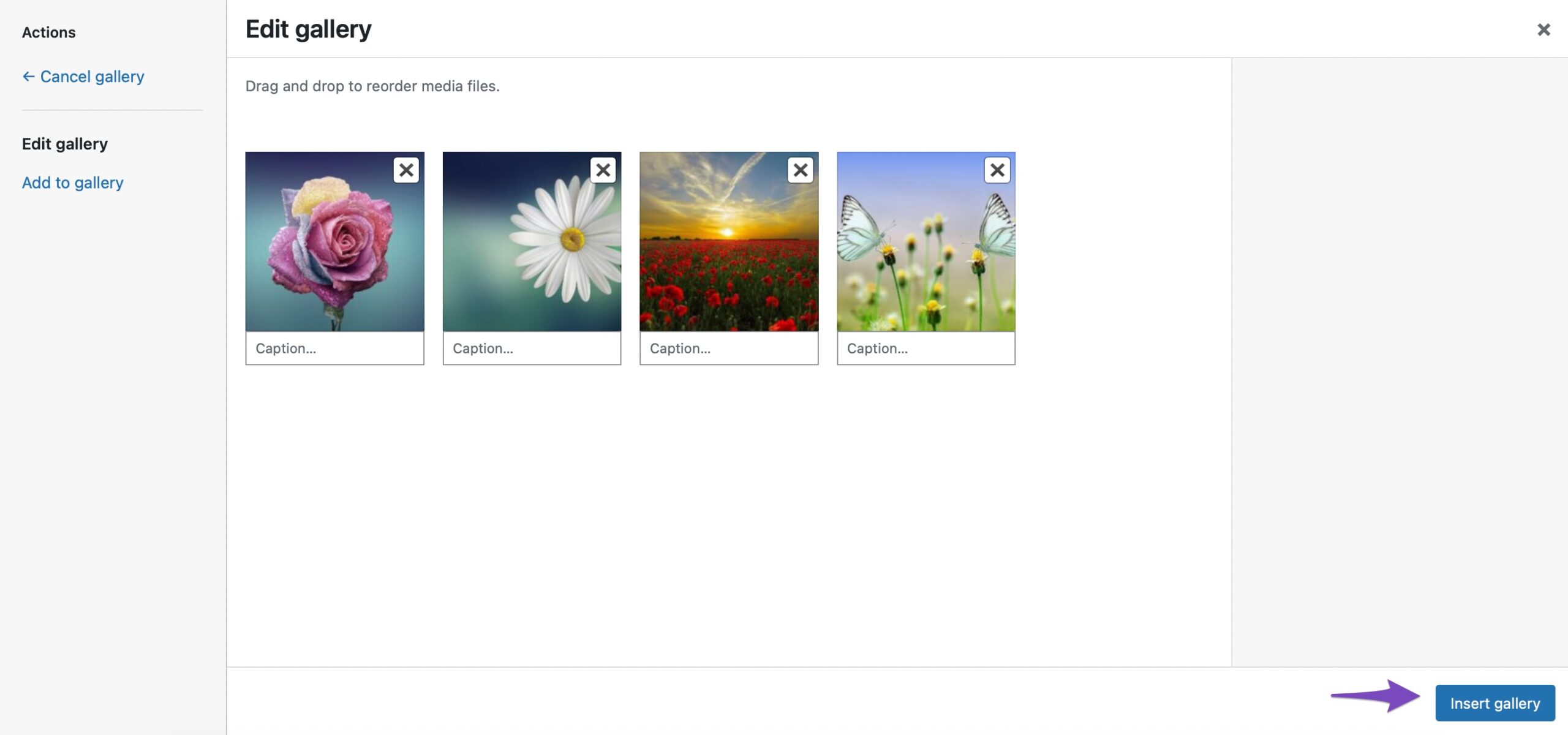
Se creará una nueva galería, y ahora haga clic en el botón Insertar galería para agregar las imágenes a su bloque Galería. También puede editar la galería y agregar/eliminar imágenes de su galería.


Todas las imágenes seleccionadas ahora se agregarán a su bloque de Galería en WordPress.
2.3 Agregar imágenes usando el bloque de portada
También puede agregar imágenes usando el bloque de portada en WordPress. Puede utilizar este bloque si desea ofrecer una rica experiencia visual a sus lectores.
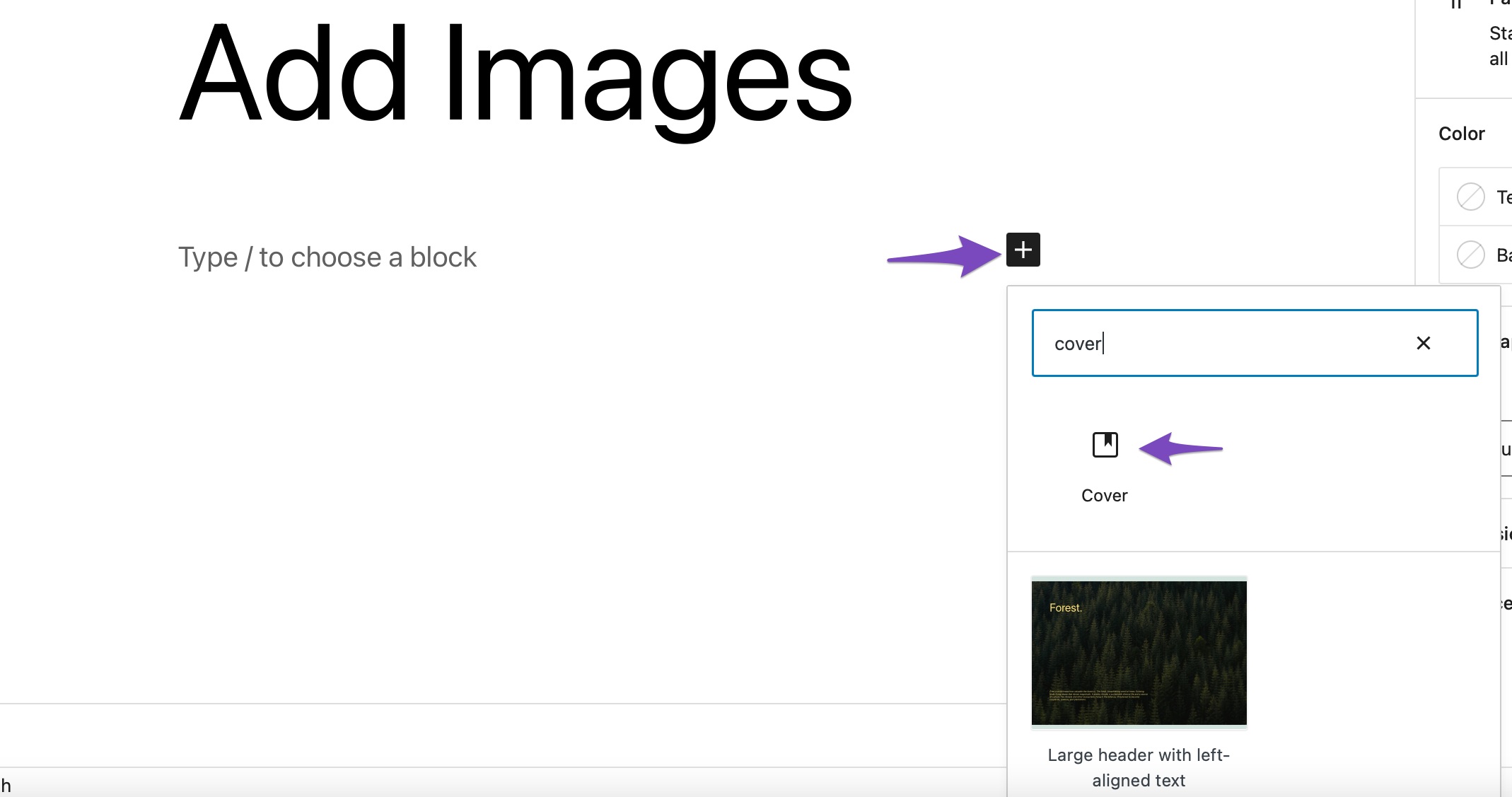
Para agregar un bloque de portada, haga clic en el signo '+' y seleccione el bloque de portada , como se muestra a continuación.

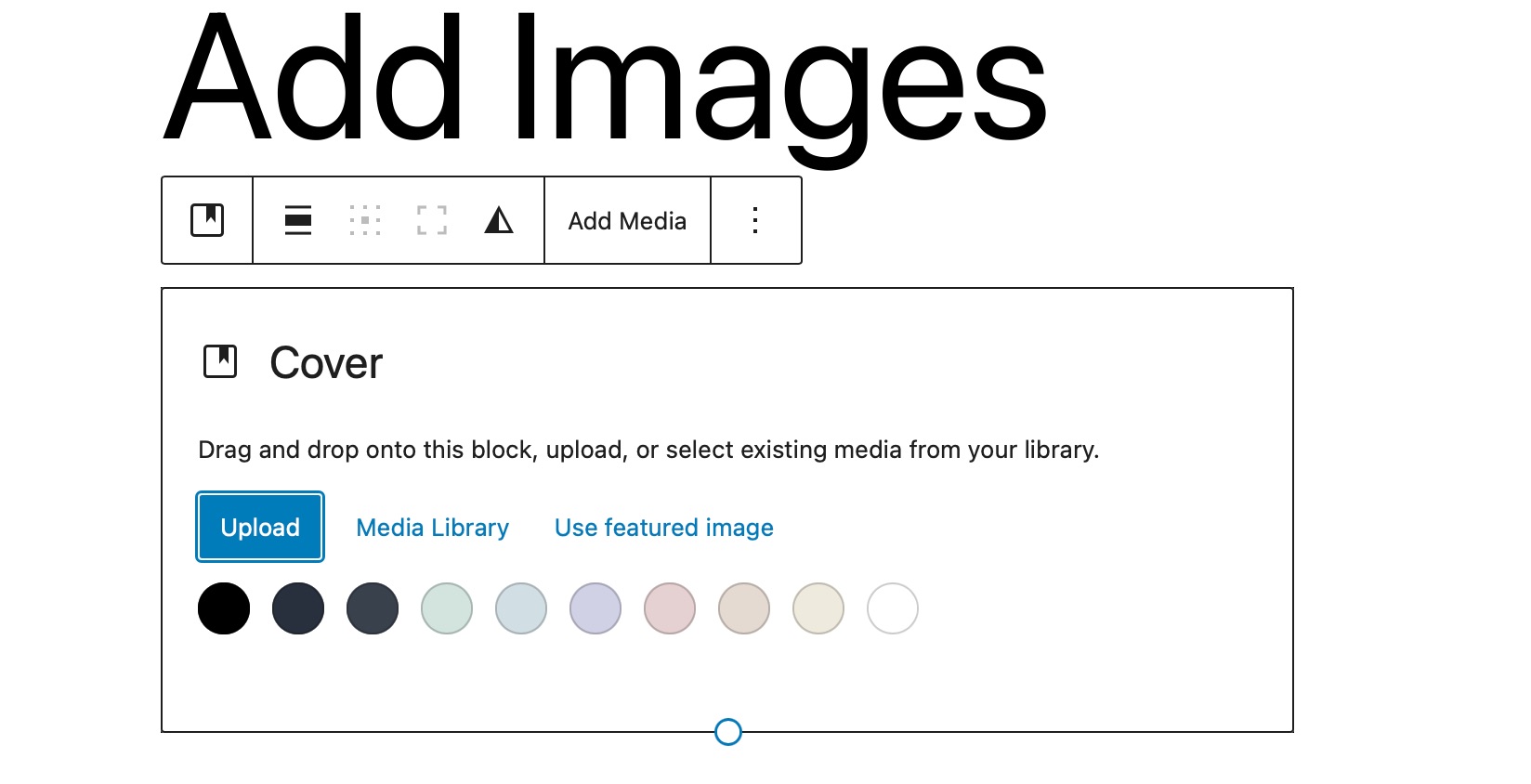
Puede cargar una imagen desde su computadora, seleccionar una imagen ya cargada de la Biblioteca multimedia o establecer la imagen destacada como su imagen de portada.

El bloque también incluye opciones para un fondo fijo, superposición con degradado y diferentes estilos de visualización. Le permite agregar una imagen junto con un título encima.

2.4 Agregar imágenes usando el bloque multimedia y de texto
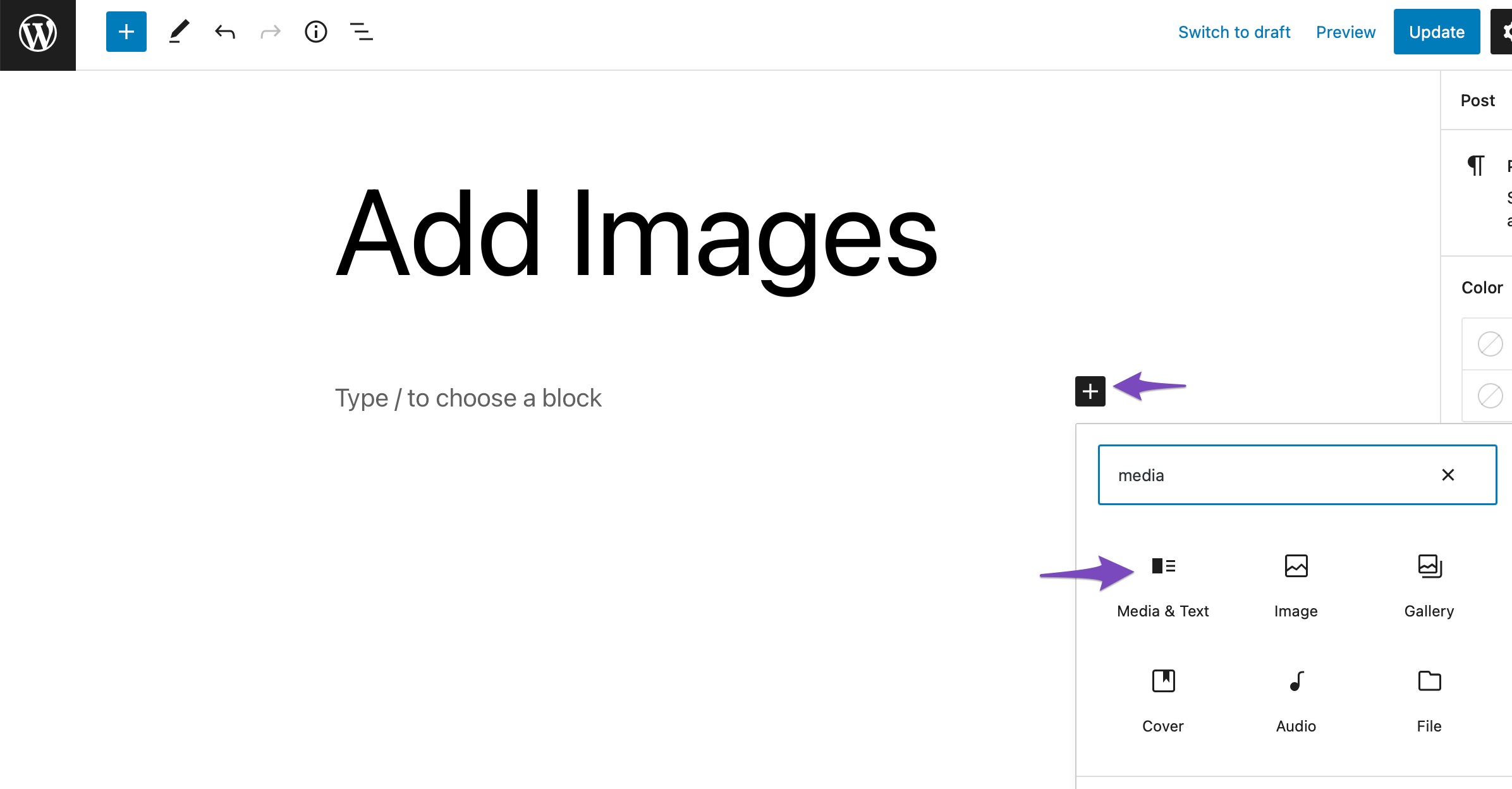
Los medios y el texto block le permite agregar contenido escrito, videos y archivos de imagen uno al lado del otro con la ayuda de múltiples diseños. Para agregar este bloque a su publicación/página, haga clic en el signo '+' y seleccione Medios y texto opción, como se muestra a continuación.

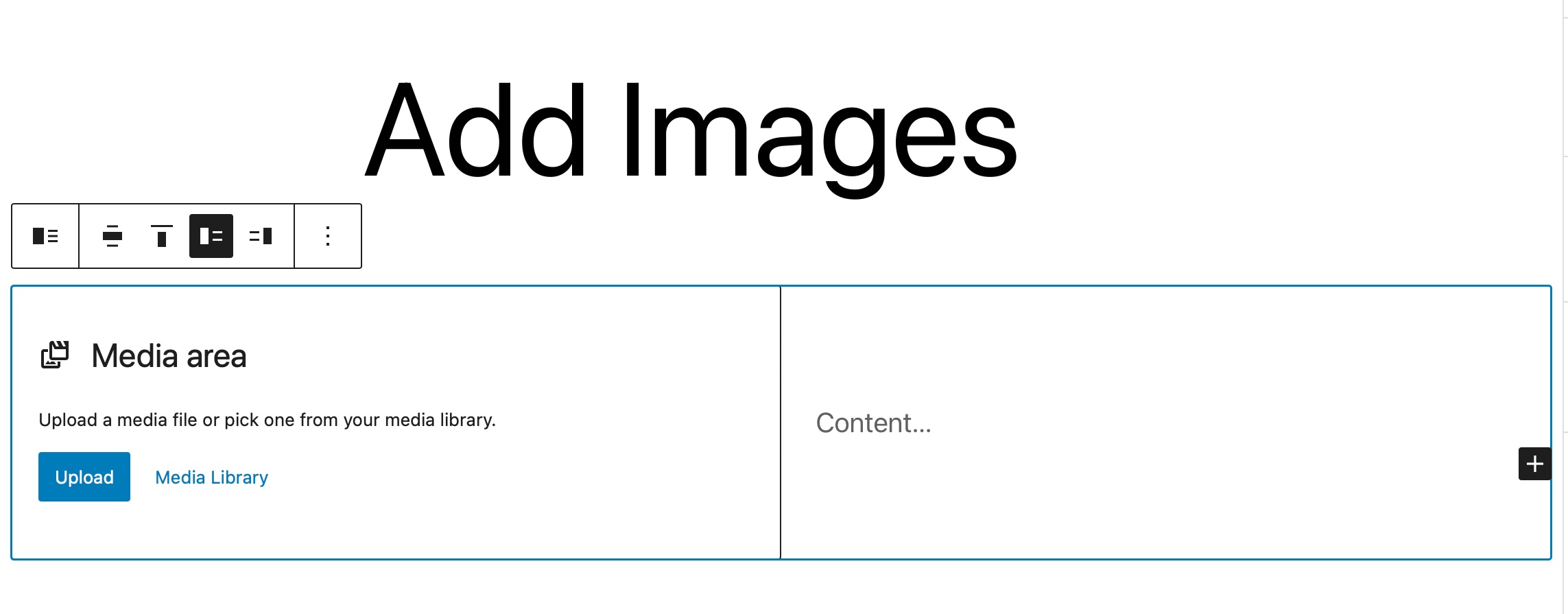
De manera predeterminada, el bloque Medios y texto agregará un diseño que coloca imágenes o archivos de video a la izquierda y contenido escrito a la derecha.

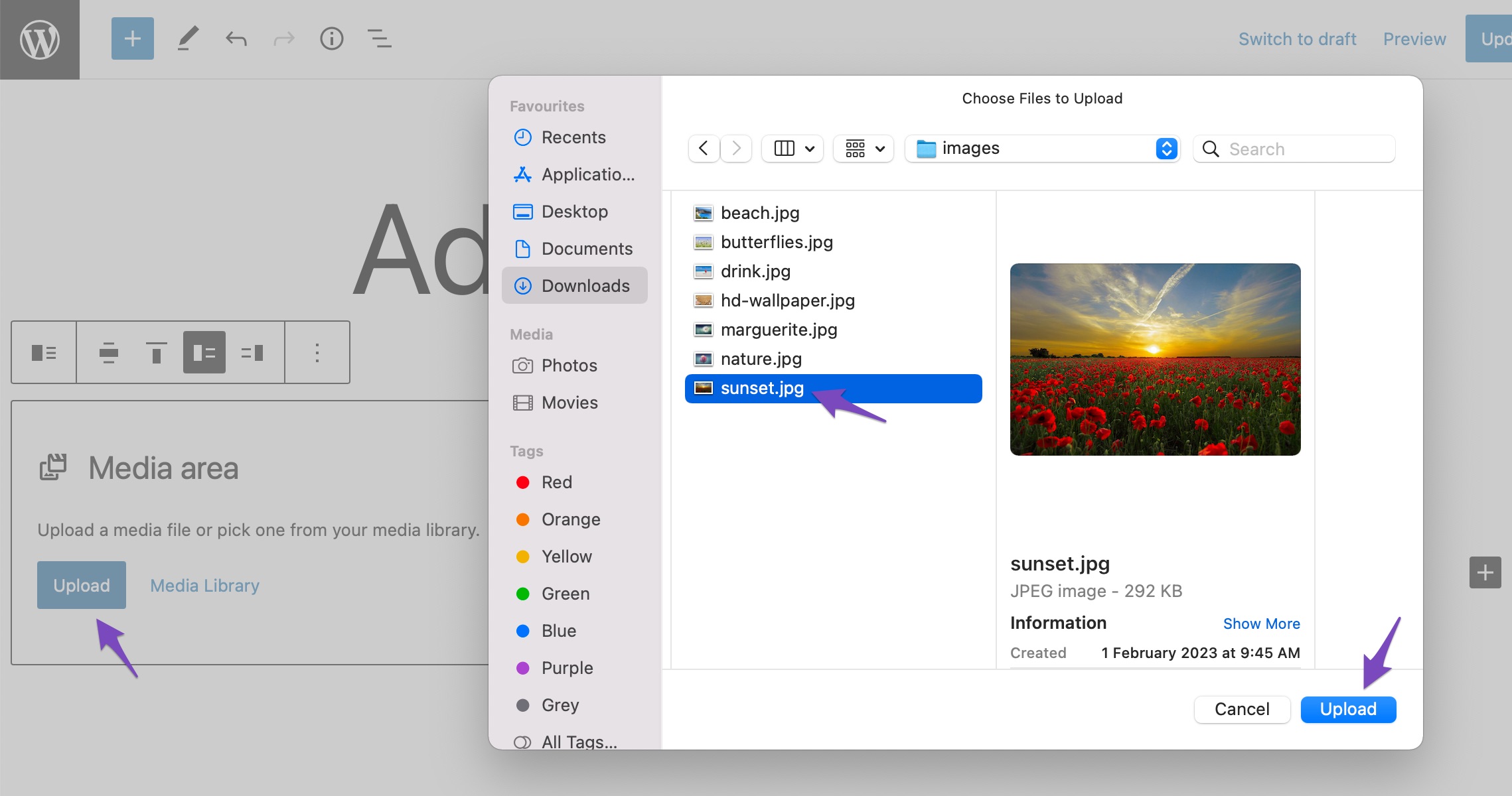
A continuación, haga clic en las opciones Cargar o Biblioteca multimedia para seleccionar un archivo multimedia, como se muestra a continuación.

Una vez que haya agregado una imagen o un archivo de video, puede agregar el contenido en la sección Contenido sección. Aquí hay un ejemplo rápido de cómo podría verse después de haber agregado algo de contenido.

El bloque Medios y texto es una opción extremadamente flexible, ya que coloca pares de medios y texto de forma hermosa y le permite ponerlos uno al lado del otro con un diseño simple que se adapta a cualquier tema y página.
3 Cómo agregar imágenes en el editor clásico
Veamos ahora diferentes métodos para agregar imágenes en su editor clásico.
3.1 Agregar una imagen desde su computadora
Puede insertar fácilmente una imagen desde su computadora en el editor clásico.
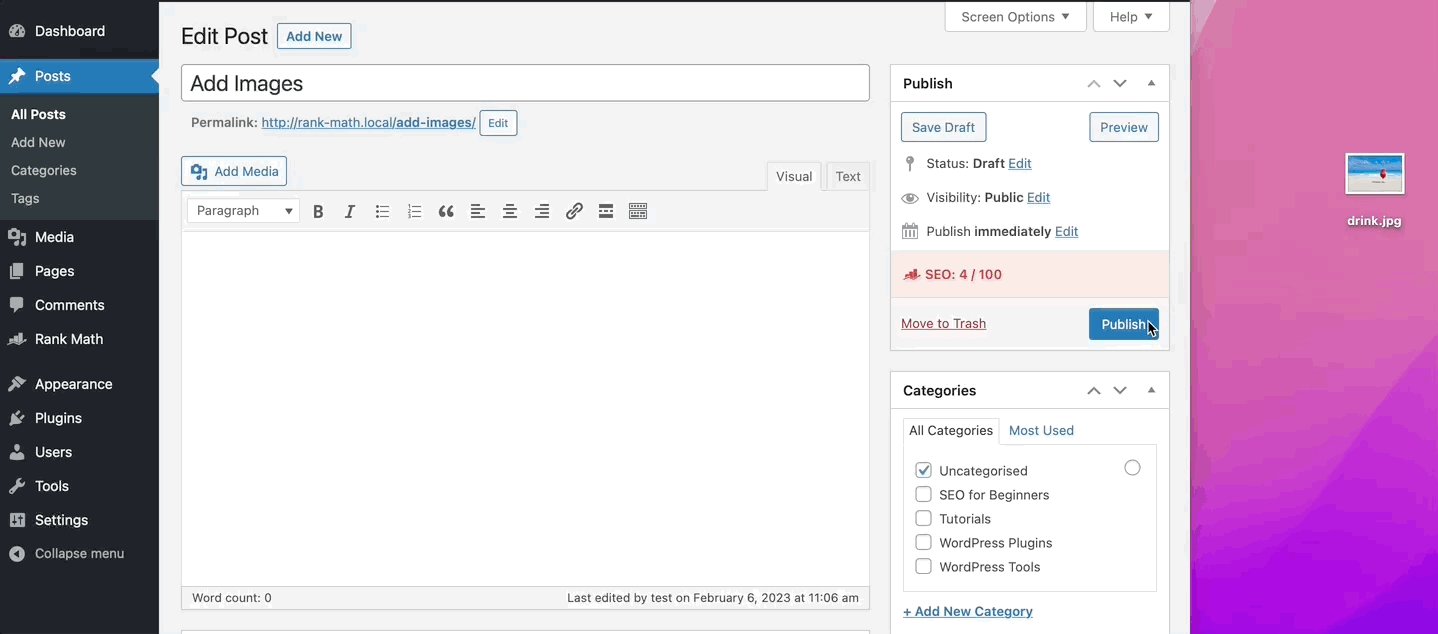
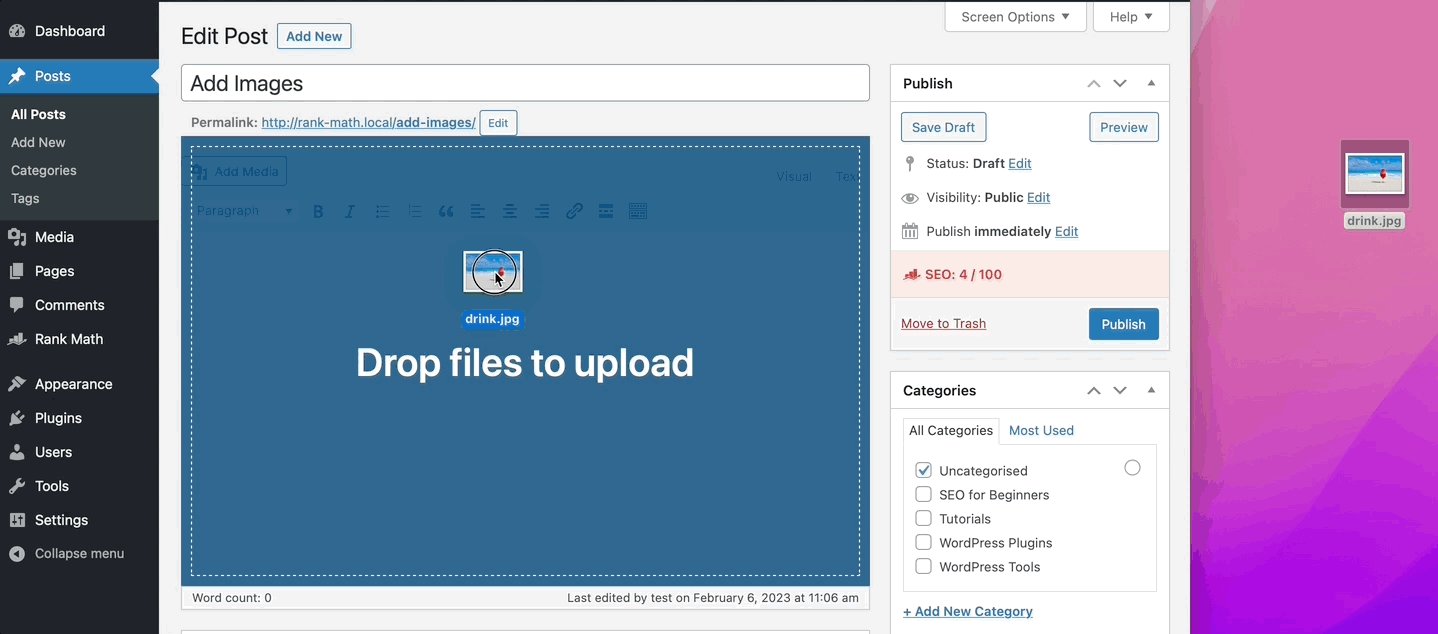
Para hacerlo, coloque el cursor donde desea agregar la imagen en el editor. A continuación, arrastre y suelte la imagen desde su computadora al editor. Haga clic en el botón Insertar en la publicación y su imagen se agregará al editor.

Una vez hecho esto, puede Actualizar/Publicar su publicación.
3.2 Agregar una imagen desde la Web
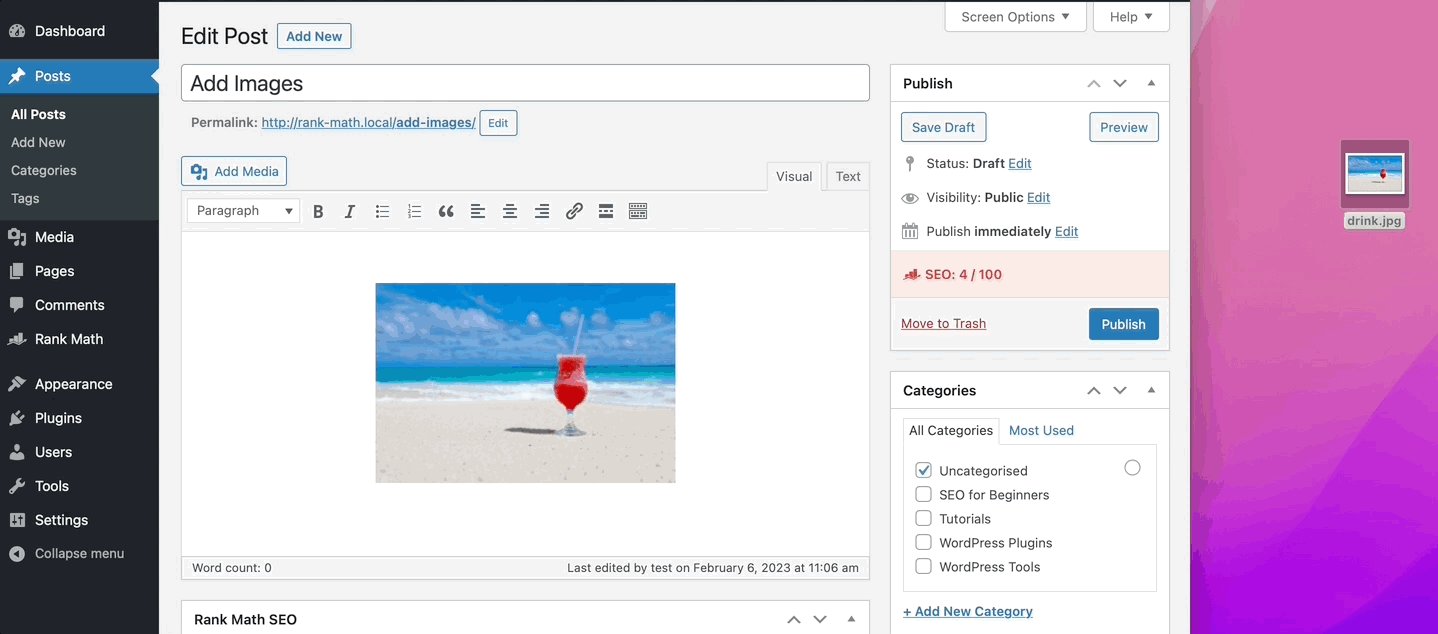
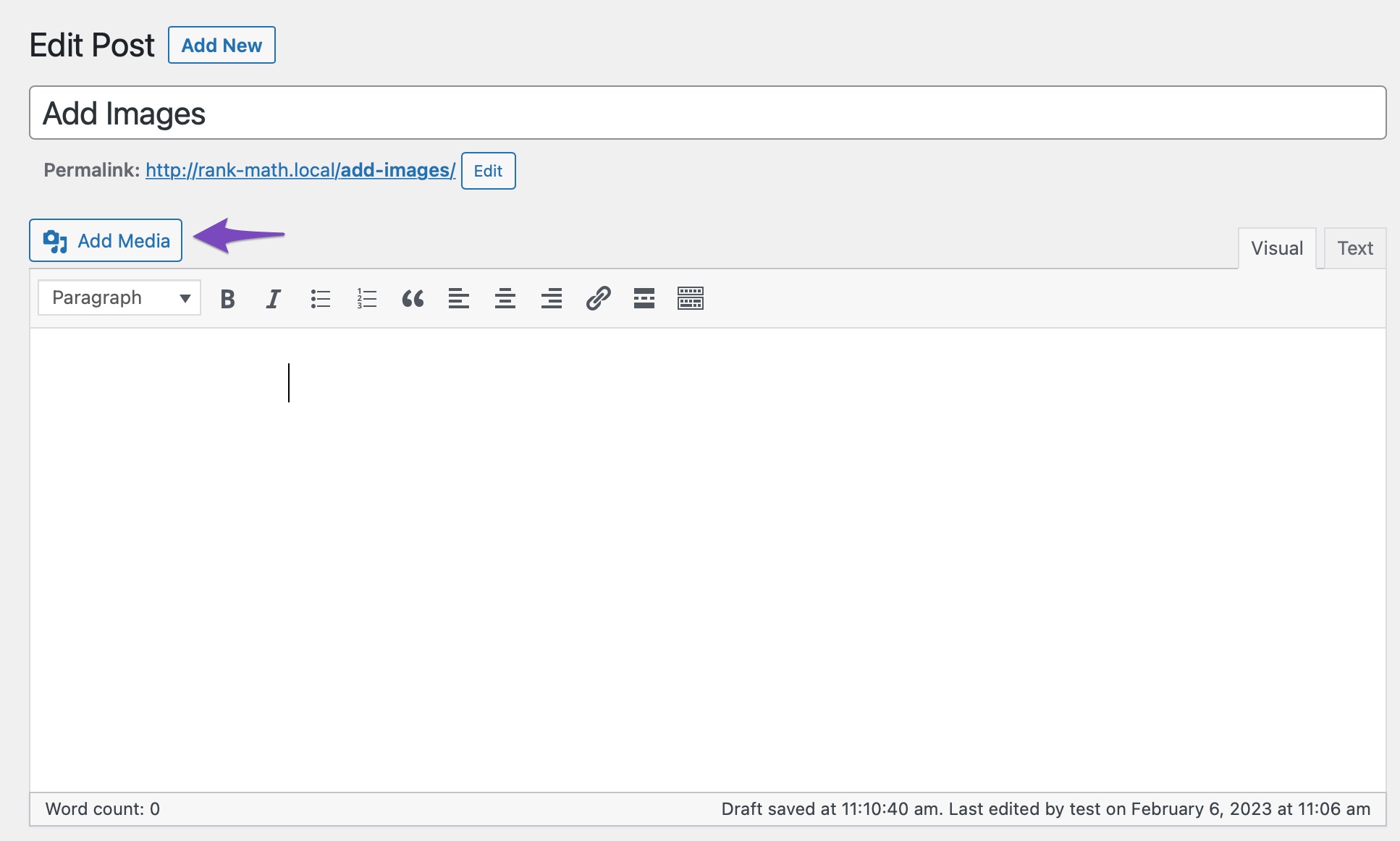
Para agregar una imagen de la web, coloque el cursor donde desea que aparezca la imagen y haga clic en el botón Agregar medios , como se muestra a continuación.

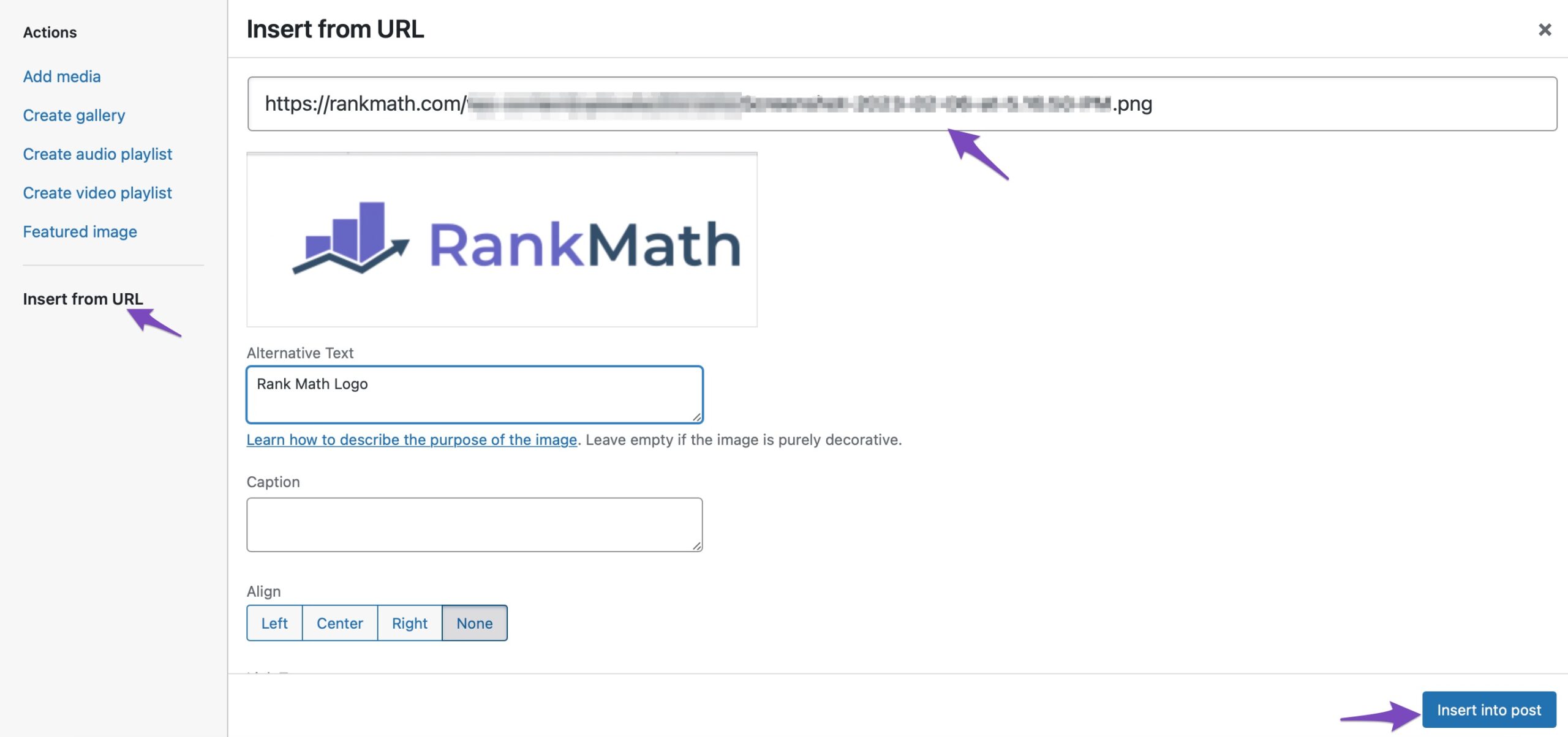
A continuación, elija Insertar desde URL y pegue la URL del archivo, como se muestra a continuación.

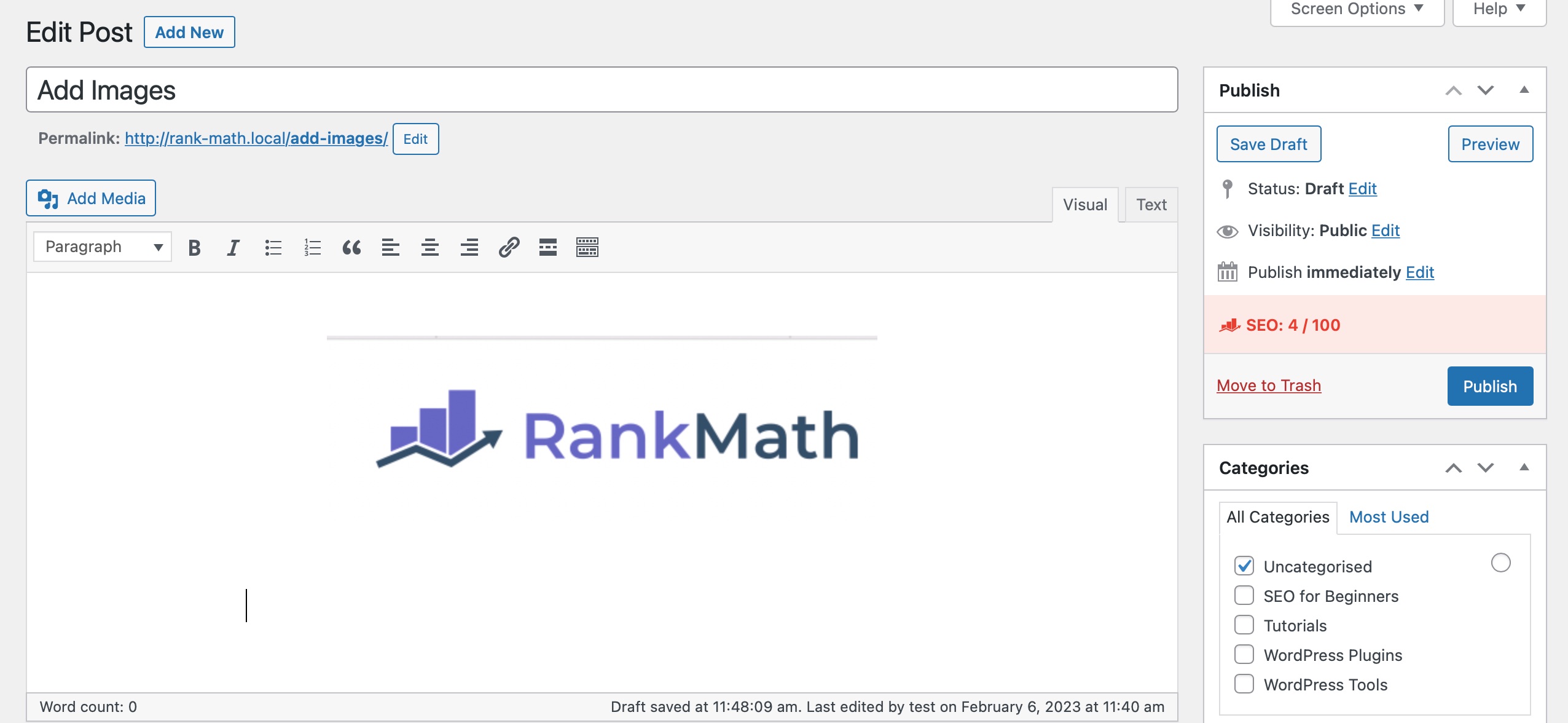
Una vez hecho esto, haga clic en el botón Insertar en la publicación y su imagen se agregará al editor clásico.

3.3 Agregar imágenes de la biblioteca multimedia
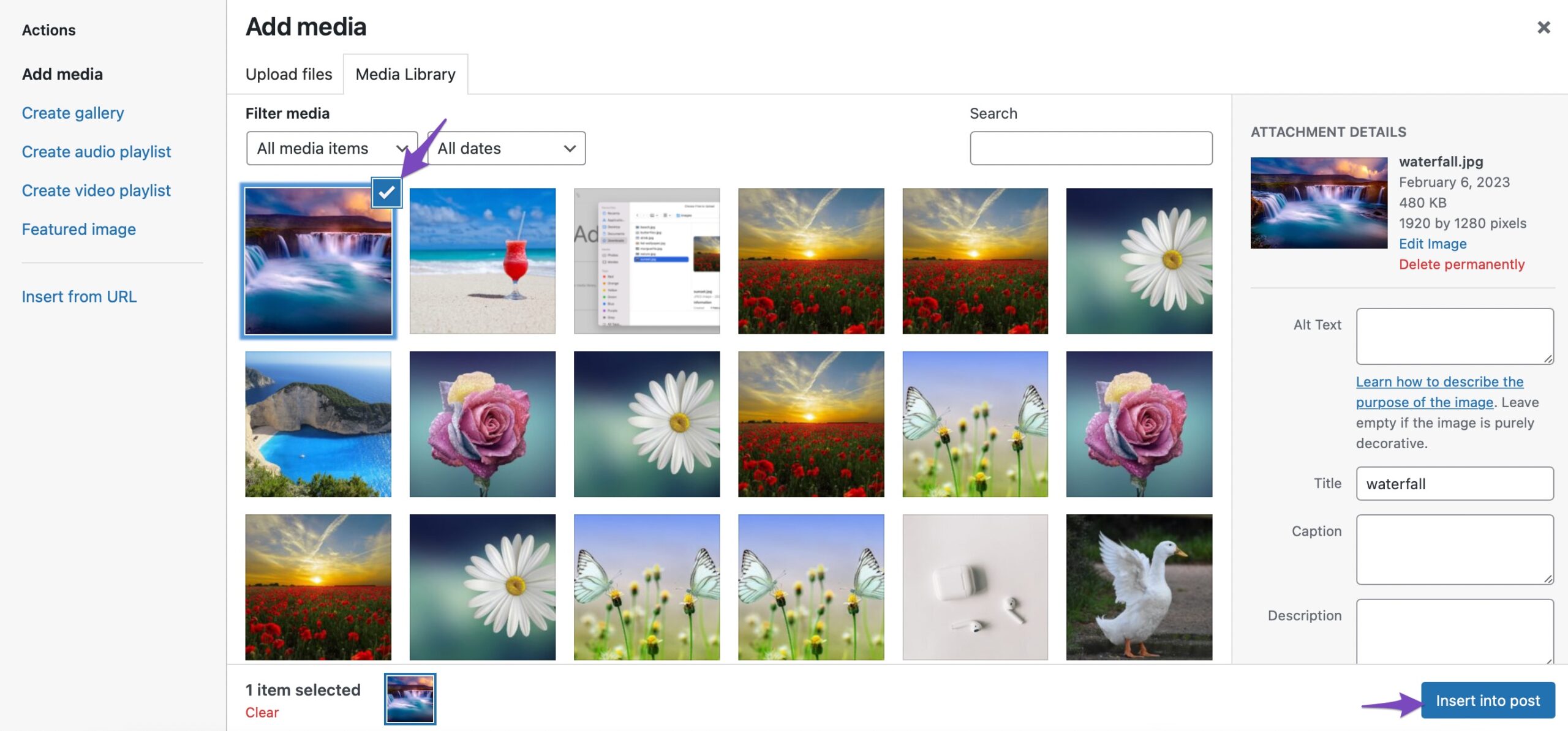
Para agregar una imagen de su biblioteca de medios, coloque el cursor donde desea que aparezca la imagen y haga clic en el botón Agregar medios .
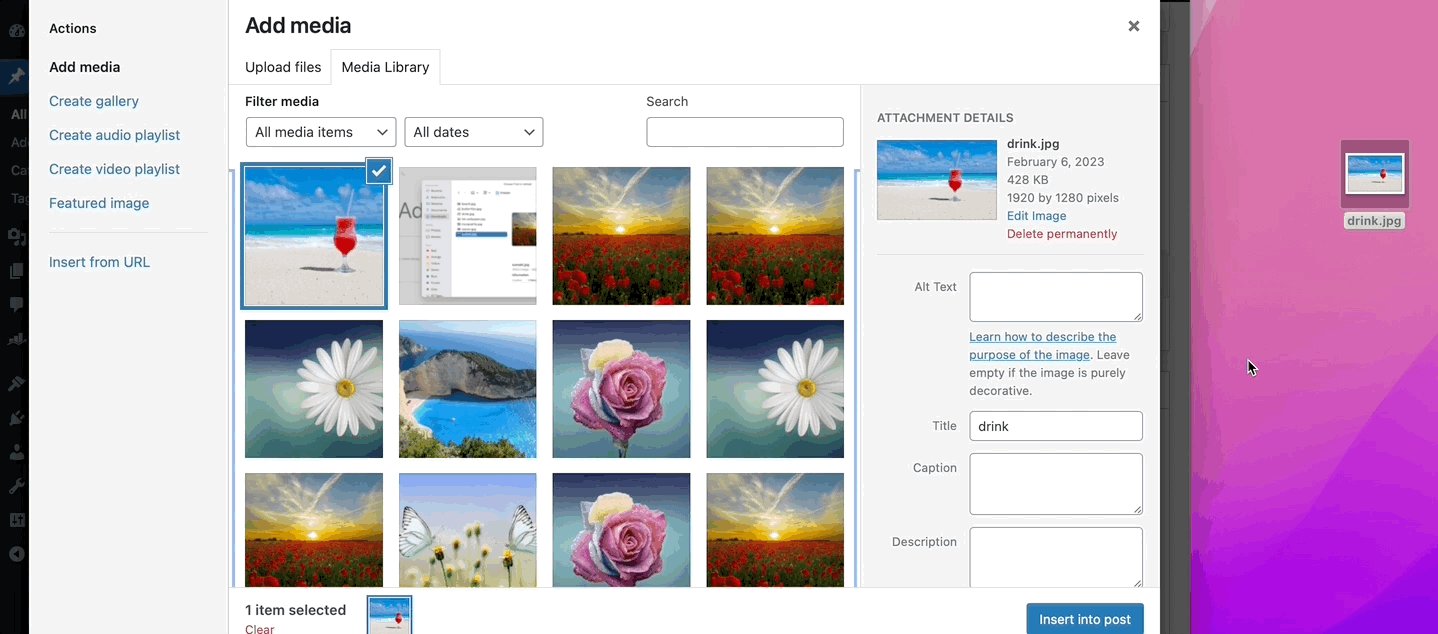
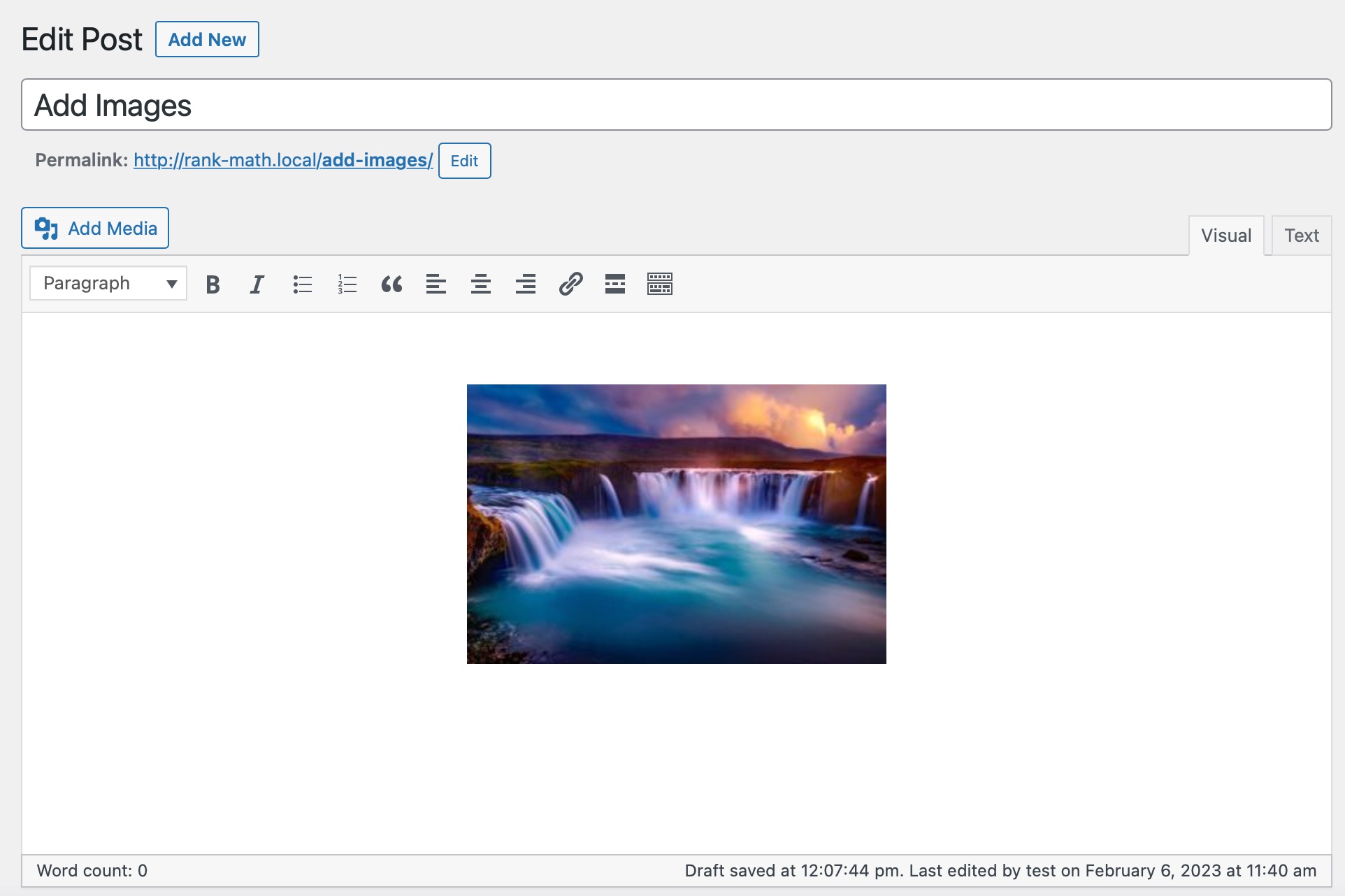
Elija la imagen que desea insertar y selecciónela. También puede seleccionar varias imágenes. A continuación, haga clic en el botón Insertar en la publicación para agregar la imagen a su editor.

¡Y eso es! La imagen se agregará a su editor.

4 Conclusión
Esperamos que este artículo te haya ayudado a aprender cómo agregar imágenes en el editor de WordPress fácilmente. También puede consultar nuestra guía sobre cómo optimizar las imágenes para la búsqueda.
¿Tiene alguna pregunta adicional sobre cómo agregar imágenes que le gustaría que cubramos en esta publicación? Háganos saber twitteando @rankmathseo.
