如何在 WordPress 中轻松添加图像
已发表: 2023-05-16在 WordPress 中添加和对齐图像是必不可少的,因为它有助于创建一个有吸引力的专业网站。 图片吸引注意力并使内容对读者更具吸引力。
此外,图像可以通过向页面添加个性感来为用户创造更具吸引力的体验。 它们还可以帮助说明复杂的概念并提供视觉提示来帮助读者引导浏览页面。
但是如何在 WordPress 中添加图像?
在 WordPress 中添加图像是一个简单的过程,只需点击几下,企业就可以轻松创建美观且信息丰富的网页。 话虽如此,在 Gutenberg 和 Classic 编辑器中添加图像的方法有很多种。
在这篇文章中,我们将向您展示如何在两个编辑器中向 WordPress 添加图像。
目录
- 为什么要在 WordPress 中添加图像?
- 如何在古腾堡编辑器中添加图像
- 使用图像块添加图像
- 使用图库块添加图像
- 使用封面块添加图像
- 使用媒体和文本块添加图像
- 如何在经典编辑器中添加图像
- 从您的计算机添加图像
- 添加来自 Web 的图像
- 从媒体库添加图像
- 结论
1为什么要在 WordPress 中添加图像?
出于多种原因,您可能希望将图像添加到您的 WordPress 站点。 这里有一些:
- 增强用户体验:图像可以帮助分解长文本块并使您的内容更具视觉吸引力。 它们还可以帮助说明一个观点或提供视觉提示,以帮助读者更轻松地理解您的内容。
- 增加参与度:图片可以使您的内容更具吸引力,并增加人们阅读、分享和返回您网站的机会。
- 提升 SEO:在您的内容中添加图像还可以改善您的搜索引擎优化 (SEO)。 通过在图像文件名和替代文本中使用相关关键字,您可以使搜索引擎更容易发现您的图像,从而为您的网站带来更多流量。
- 展示产品或产品组合:在电子商务网站上,图片是展示产品的主要方式。 在作品集网站上,图像是展示作品的媒介。
- 在网站上创建画廊、滑块和其他视觉元素: WordPress 具有原生功能和许多插件,可用于创建画廊、滑块和其他吸引访问者的视觉元素。
现在您已经知道为什么图像如此重要,让我们来看看在 WordPress 中添加图像的不同方法。
2如何在古腾堡编辑器中添加图像
我们在下面列出了在古腾堡编辑器中添加图像的不同方法。
2.1使用图像块添加图像
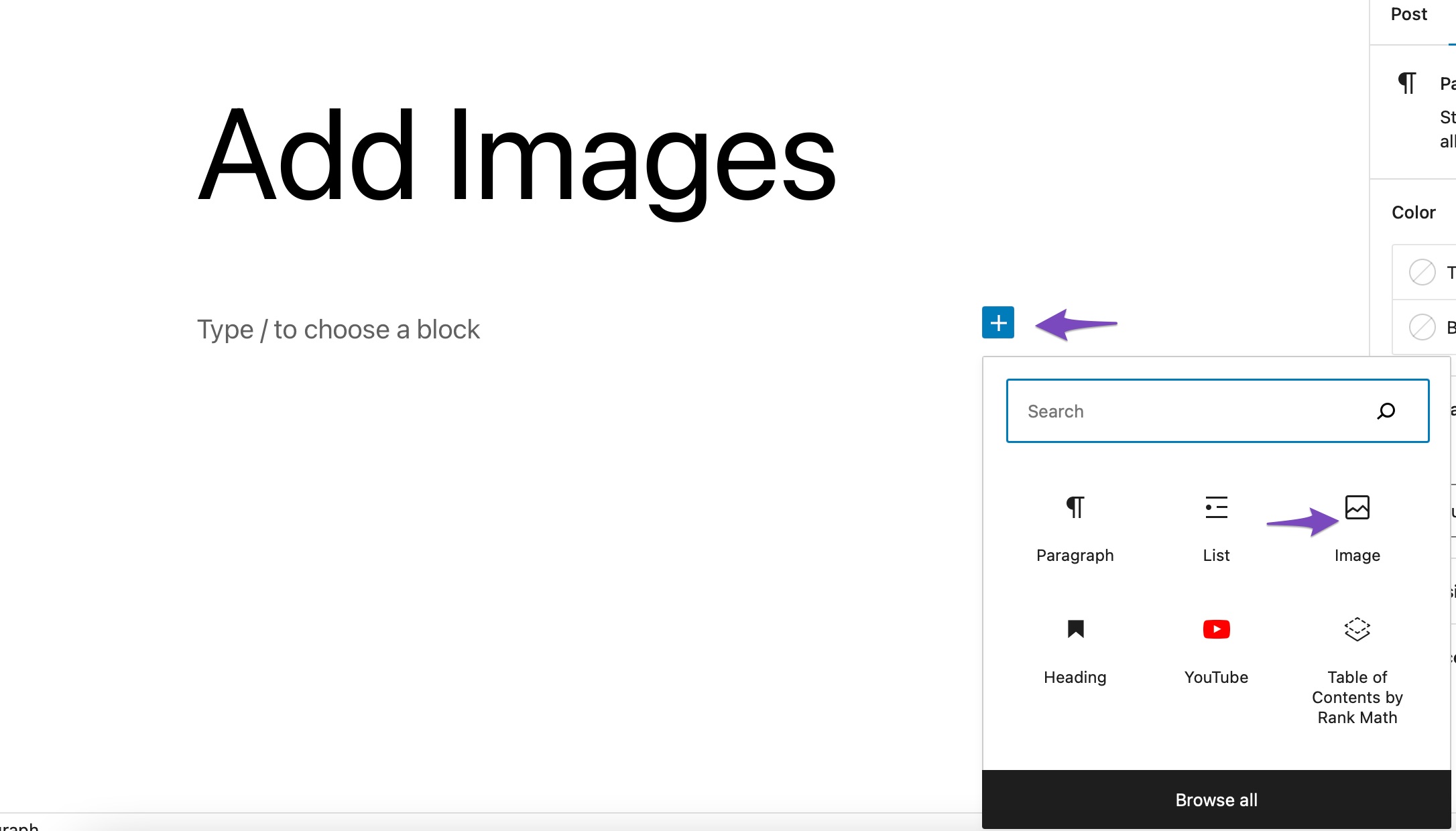
添加图像的最常见方法是使用图像块。 要在 WordPress 中添加图像,请单击“+”号并选择图像块,如下所示。

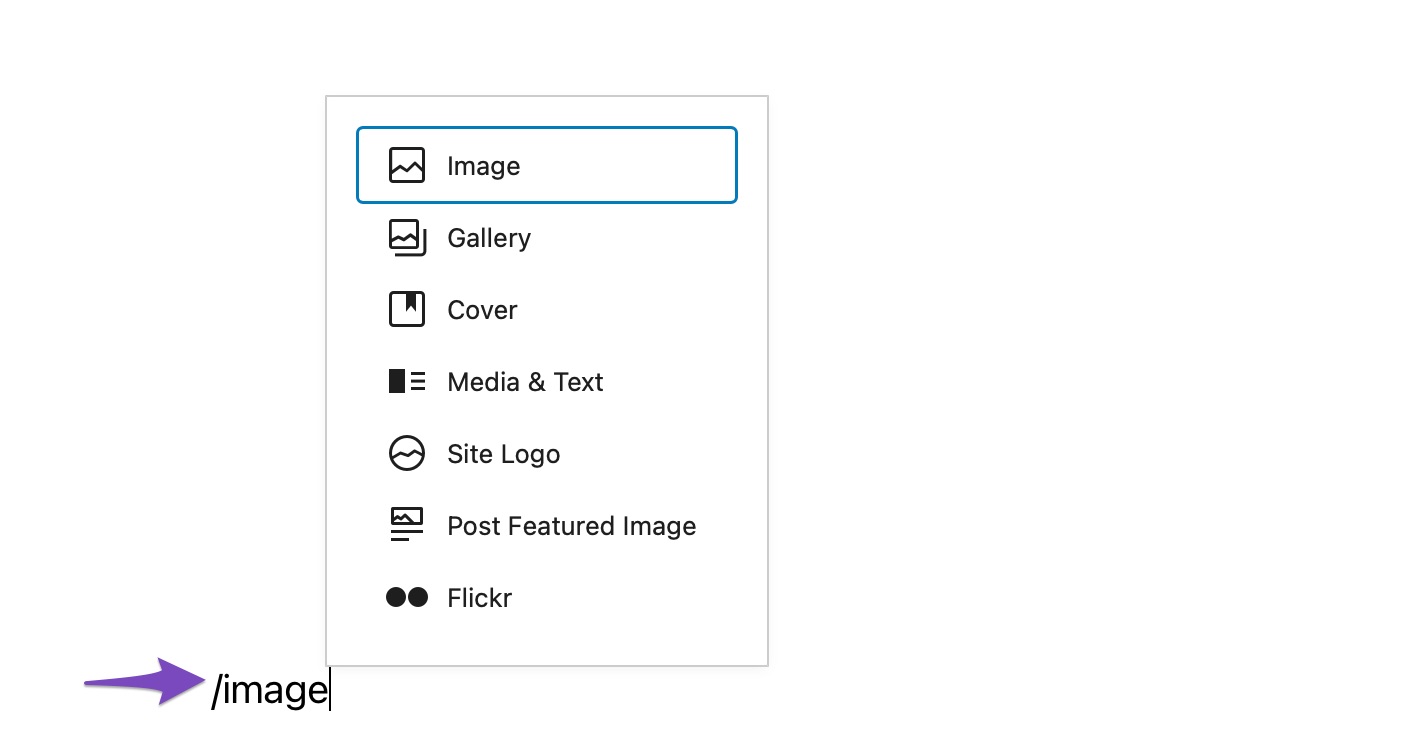
您还可以在帖子编辑器中键入/image以插入图像块。

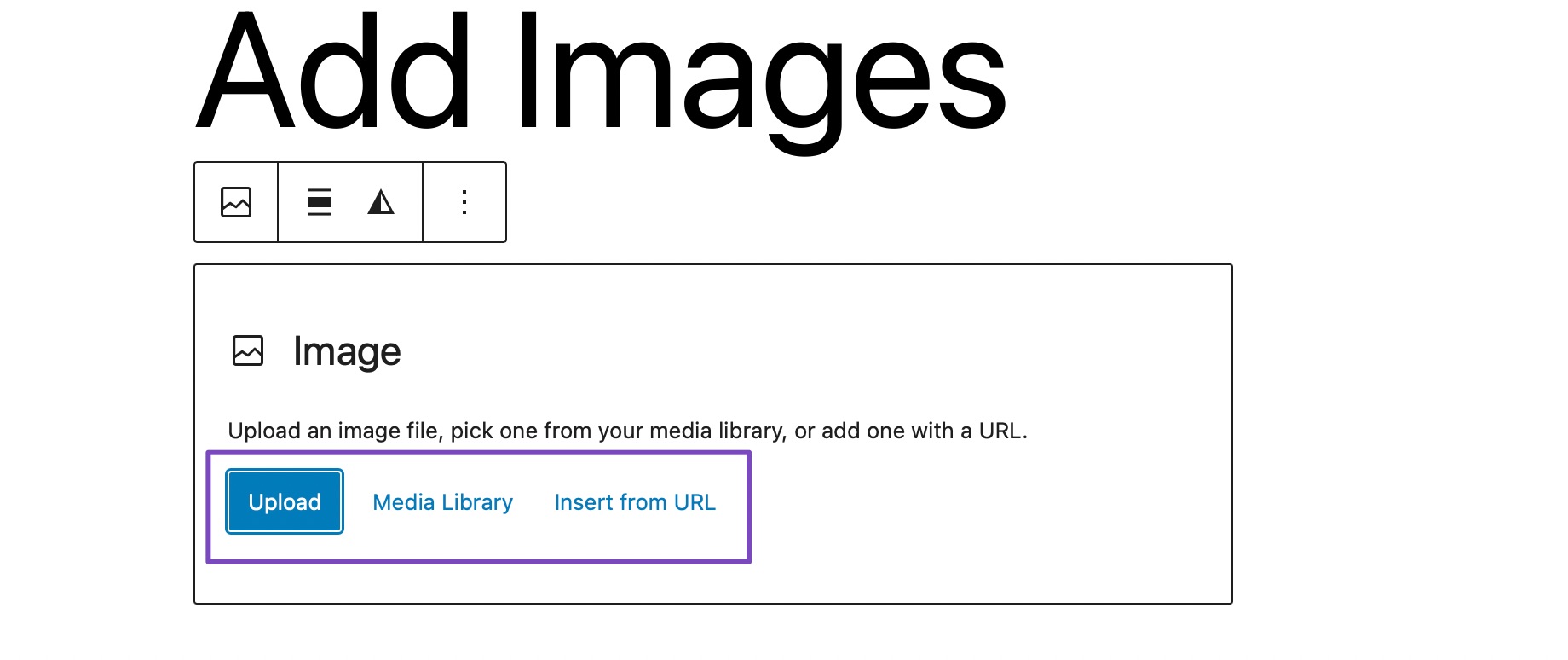
完成后,您会在空白图像块中找到三个按钮。

您可以从计算机上传图像,从媒体库中选择已上传的图像,或通过提供图像文件 URL 插入图像。
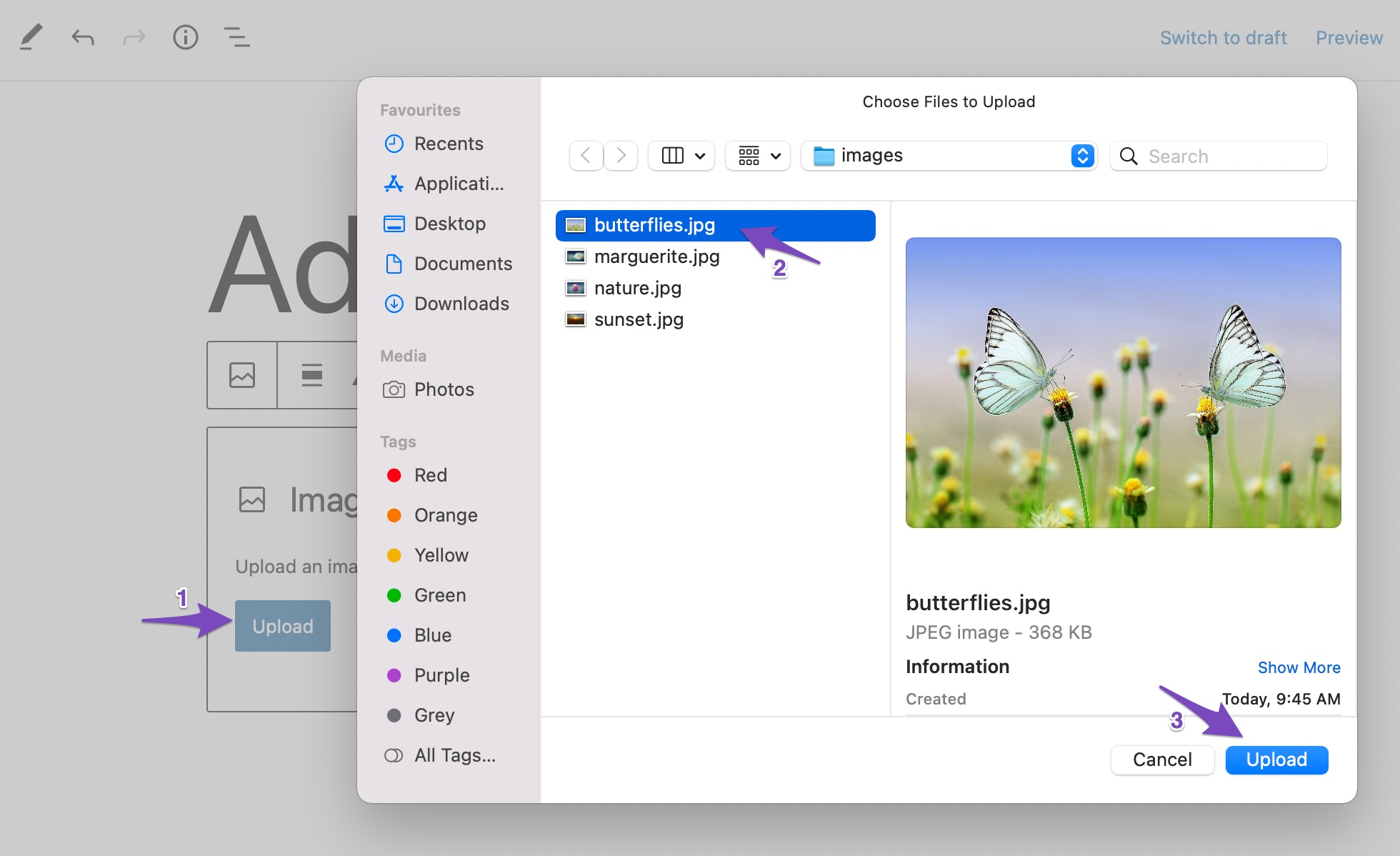
如果您希望从计算机上传图片,请点击上传按钮,选择图片,然后点击上传,如下所示。

一旦您上传图片,WordPress 就会将图片插入到图片块中。
如果您希望从 WordPress 媒体库添加图像,请单击媒体库按钮,然后选择图像。 在从 URL 插入的情况下,在框中输入图像 URL。
2.2使用图库块添加图像
您还可以使用 Gallery 块在 Gutenberg 编辑器中插入图像。 此块可以将多个图像添加到您的帖子/页面。
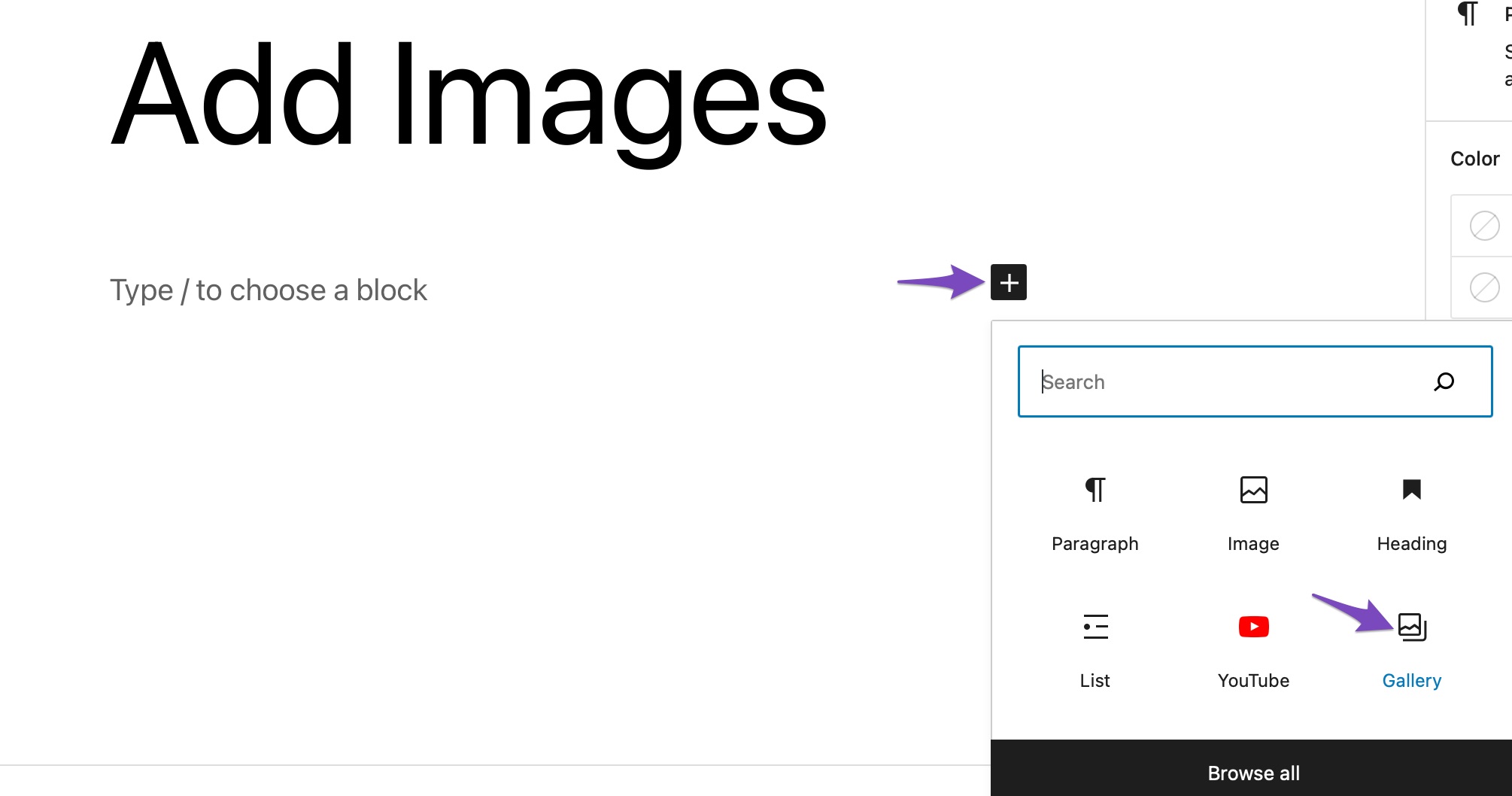
要添加 Gallery 块,请单击“+”号并选择Gallery块,如下所示。

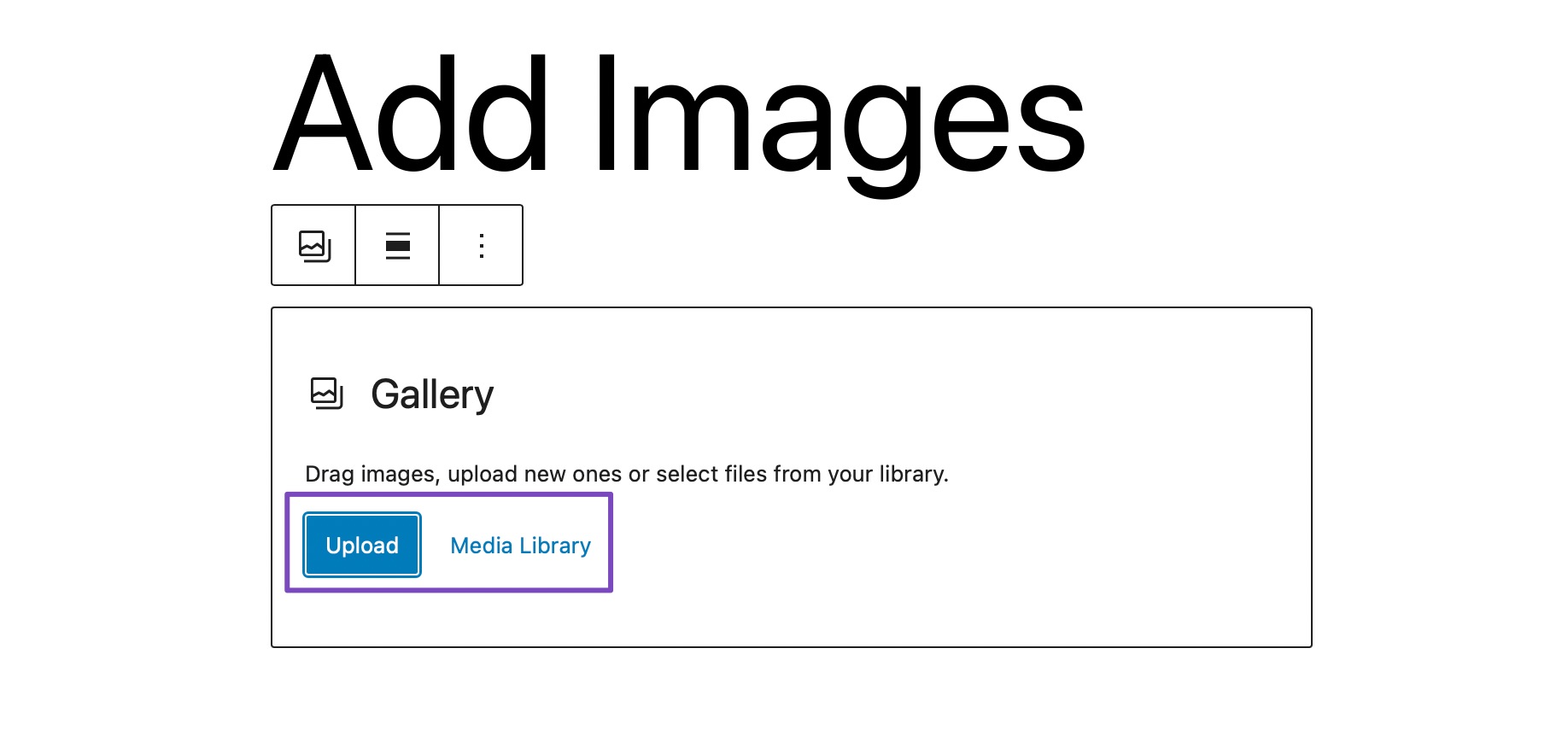
使用图库块添加图像与图像块相同。 您可以将图像上传到图库或从库中选择图像。

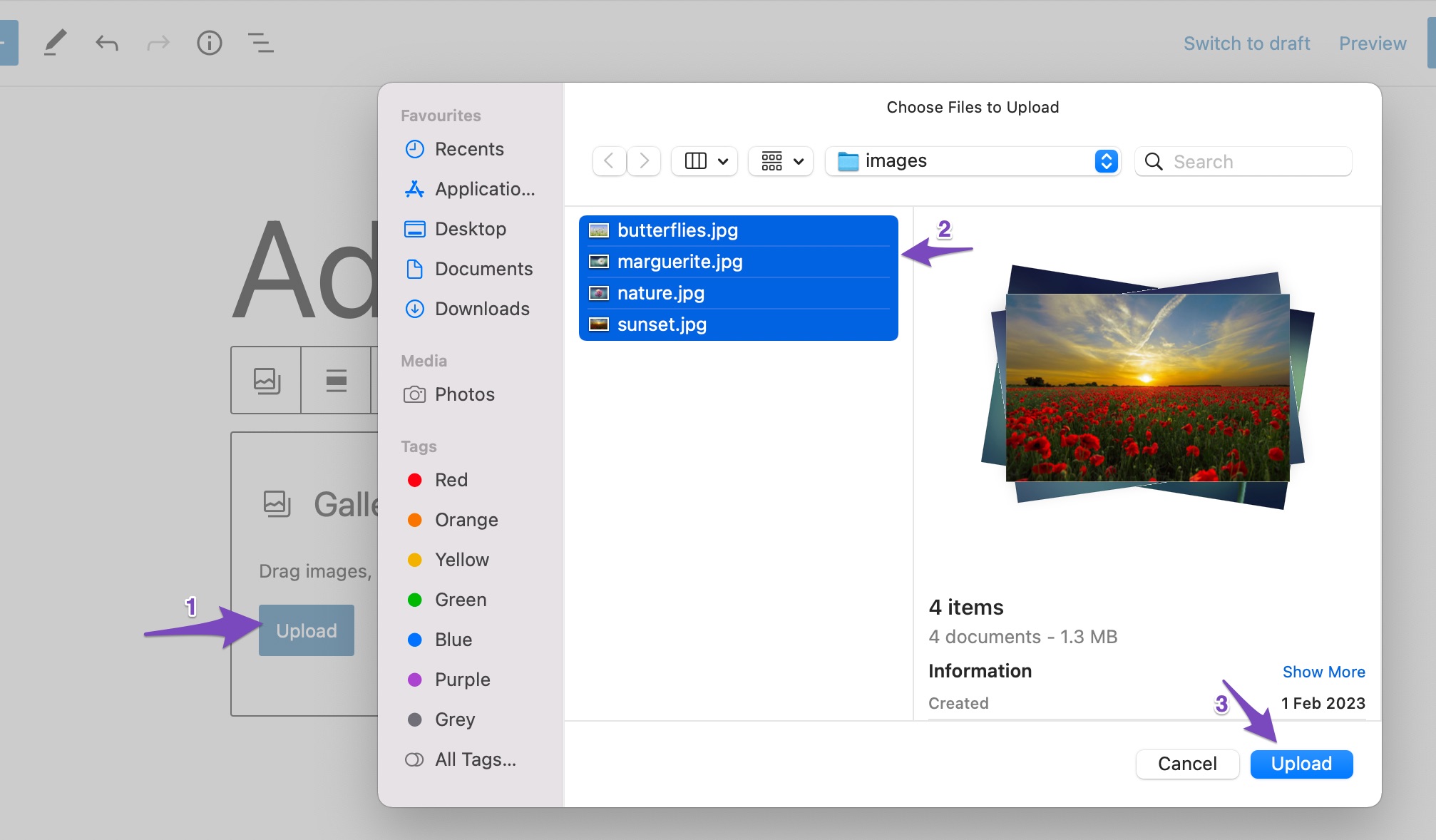
要从桌面上传图片,请单击“上传”按钮,选择要添加到帖子中的图片,然后单击“上传”按钮,如下所示。

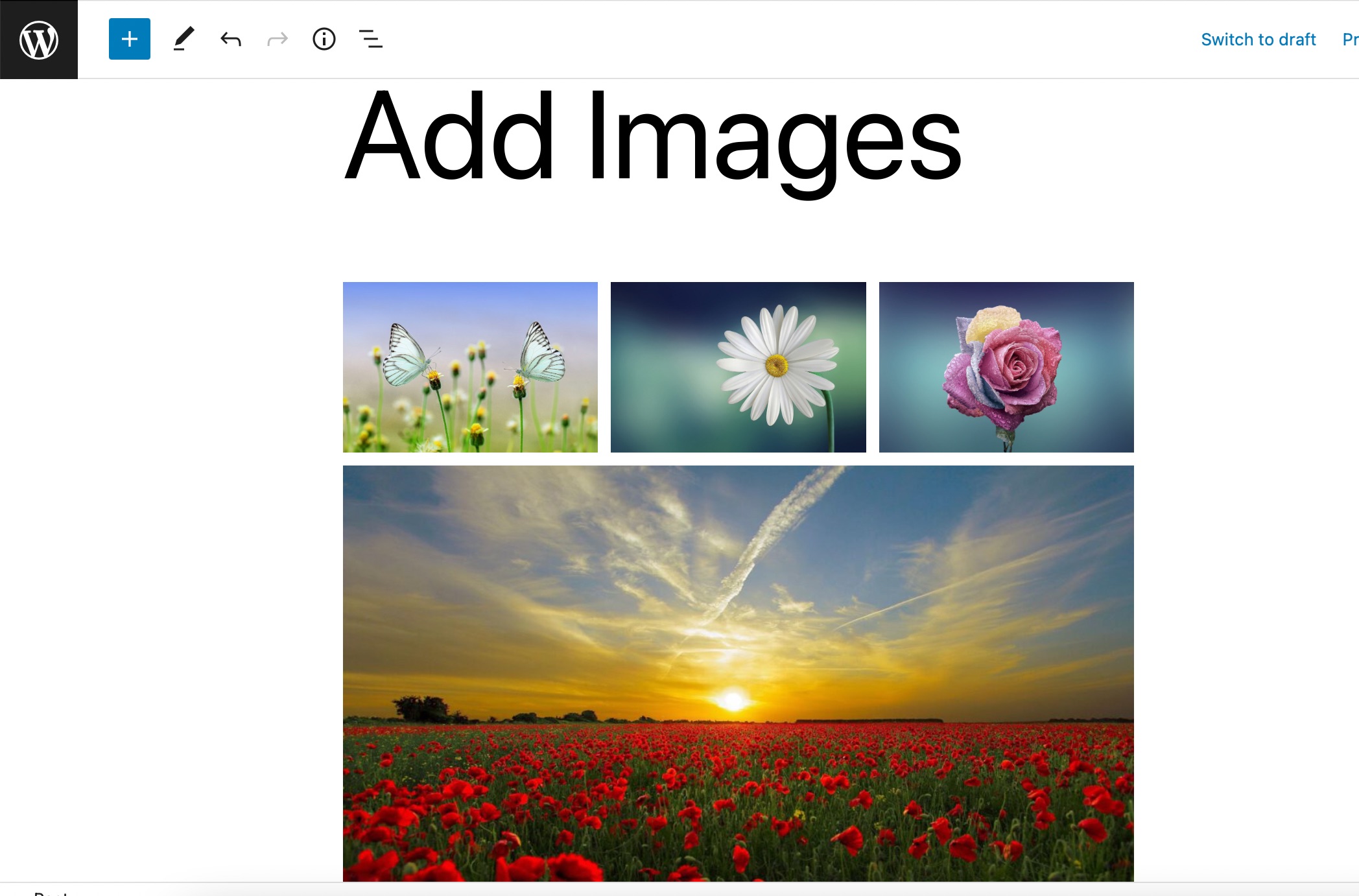
所有图片现在都将添加到您的帖子中,如下所示。

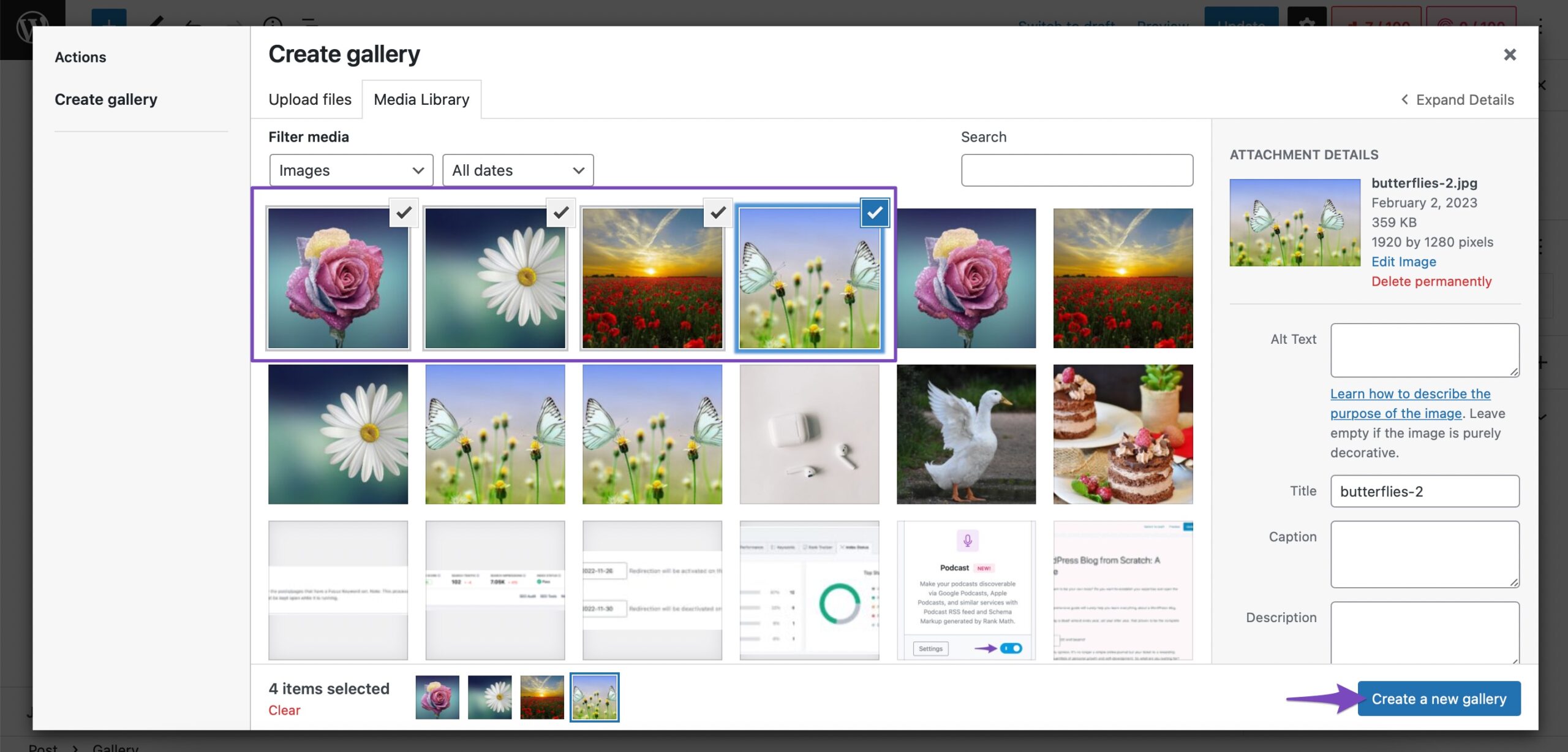
如果您希望从您的 WordPress 媒体库添加图像,请单击媒体库按钮,然后选择图像以创建一个新的画廊。 选择后,单击创建新画廊按钮,如下所示。

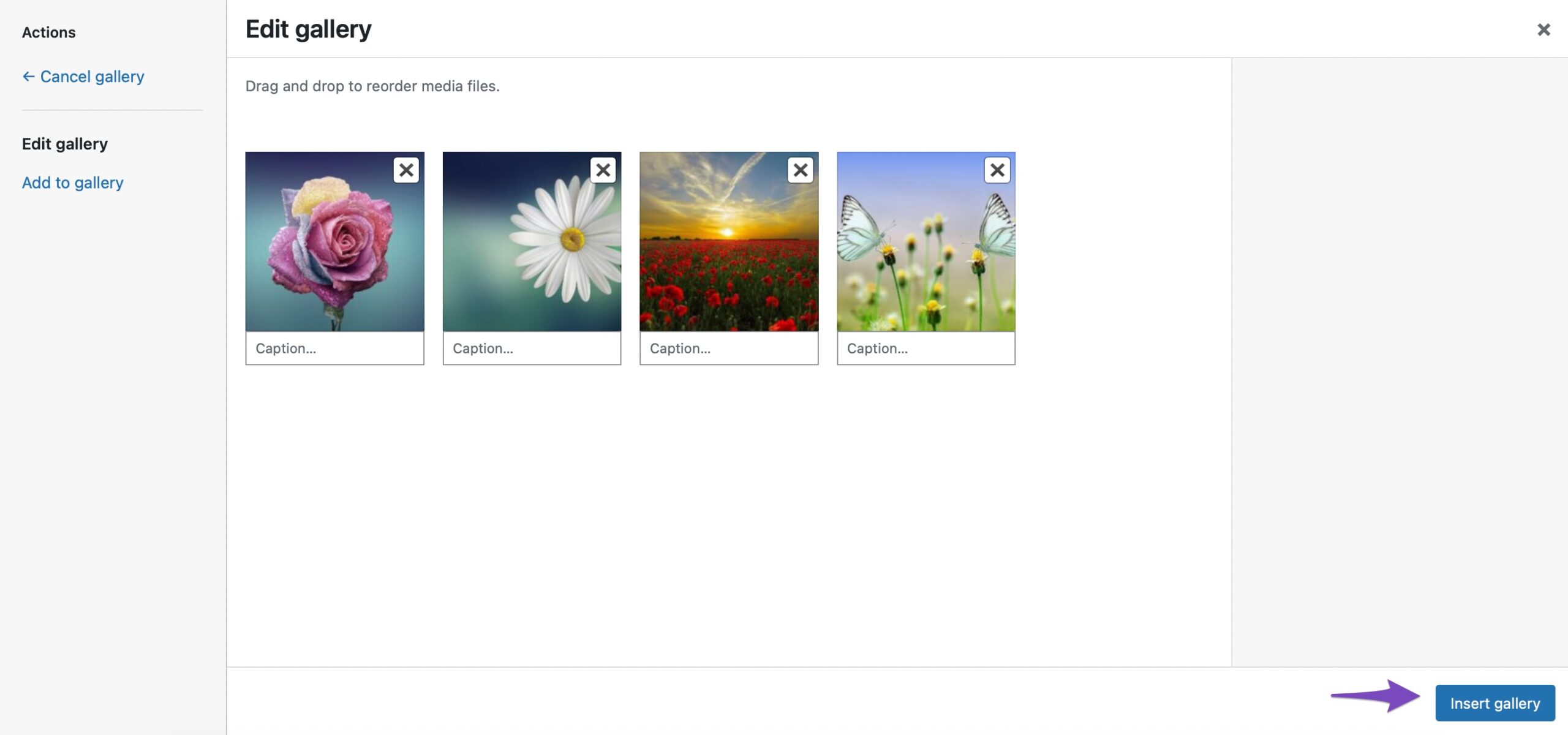
将创建一个新图库,现在单击“插入图库”按钮将图像添加到您的图库块。 您还可以编辑图库并从图库中添加/删除图像。

现在,所有选定的图像都将添加到 WordPress 中的图库块中。

2.3使用封面块添加图片
您还可以使用 WordPress 中的封面块添加图像。 如果您希望为读者提供丰富的视觉体验,您可以使用此块。
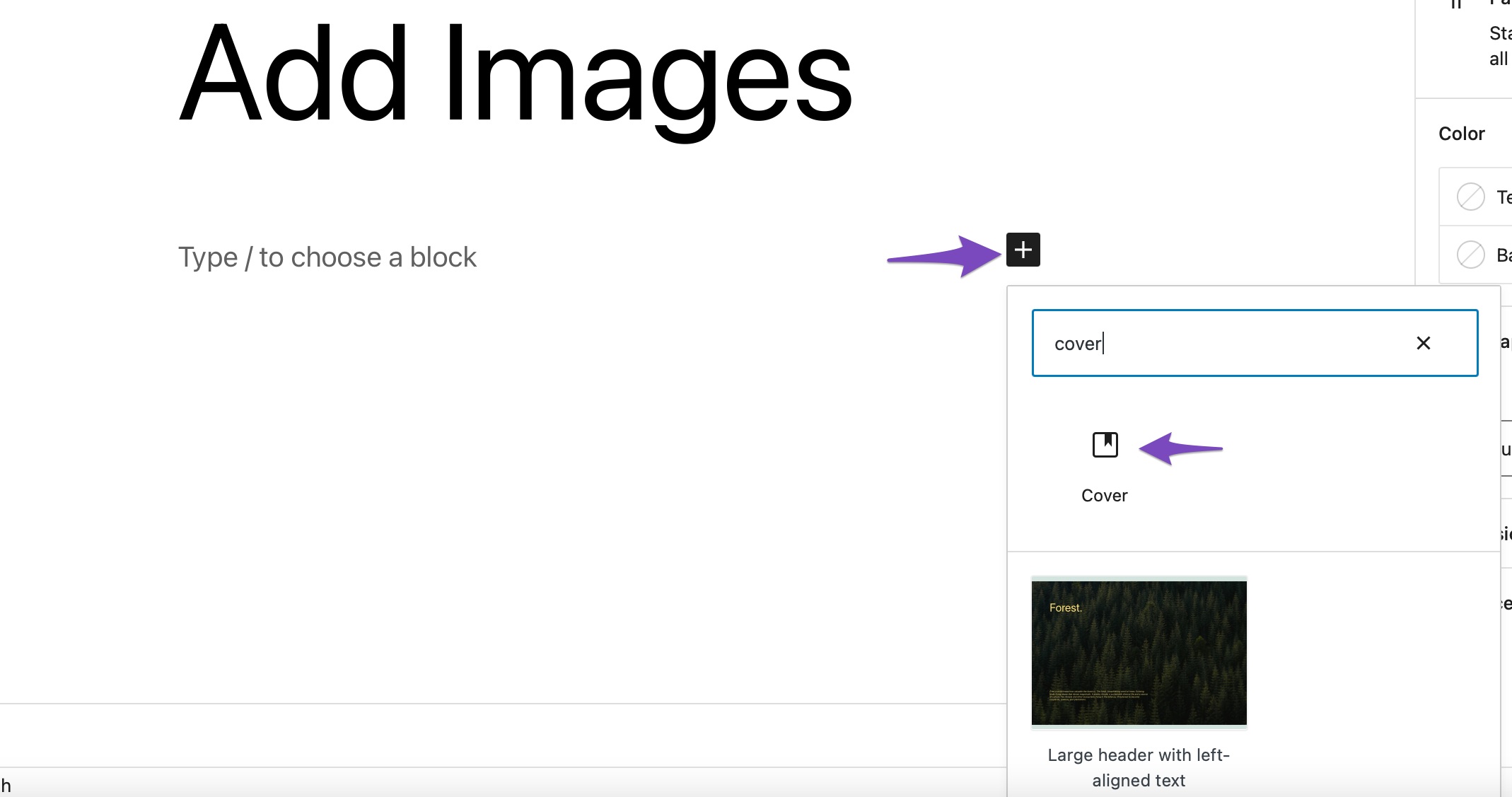
要添加封面块,请单击“+”号并选择封面块,如下所示。

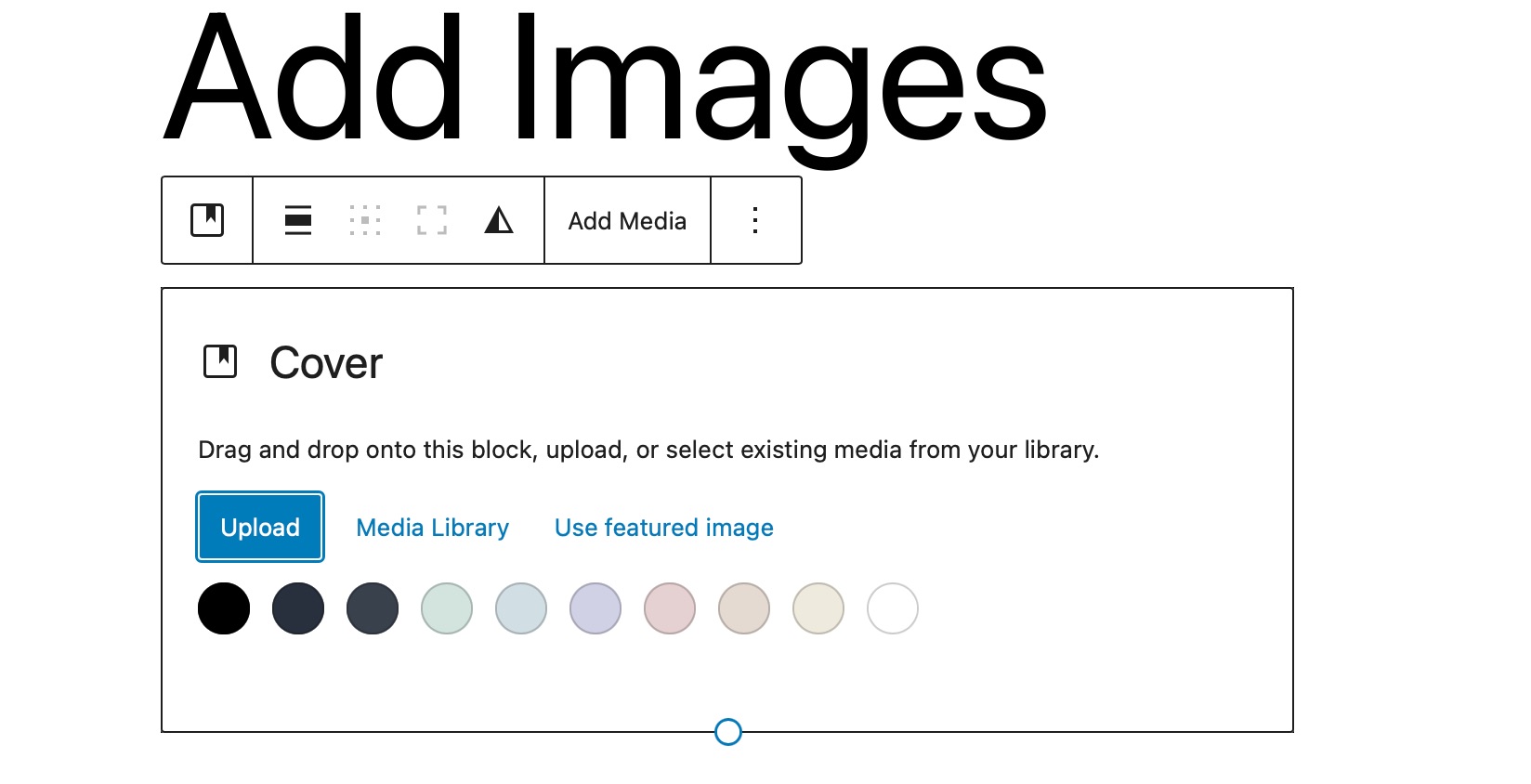
您可以从计算机上传图片,从媒体库中选择已上传的图片,或将特色图片设置为封面图片。

该块还包含用于固定背景、渐变叠加和不同显示样式的选项。 它允许您在其顶部添加图像和标题。

2.4使用媒体和文本块添加图像
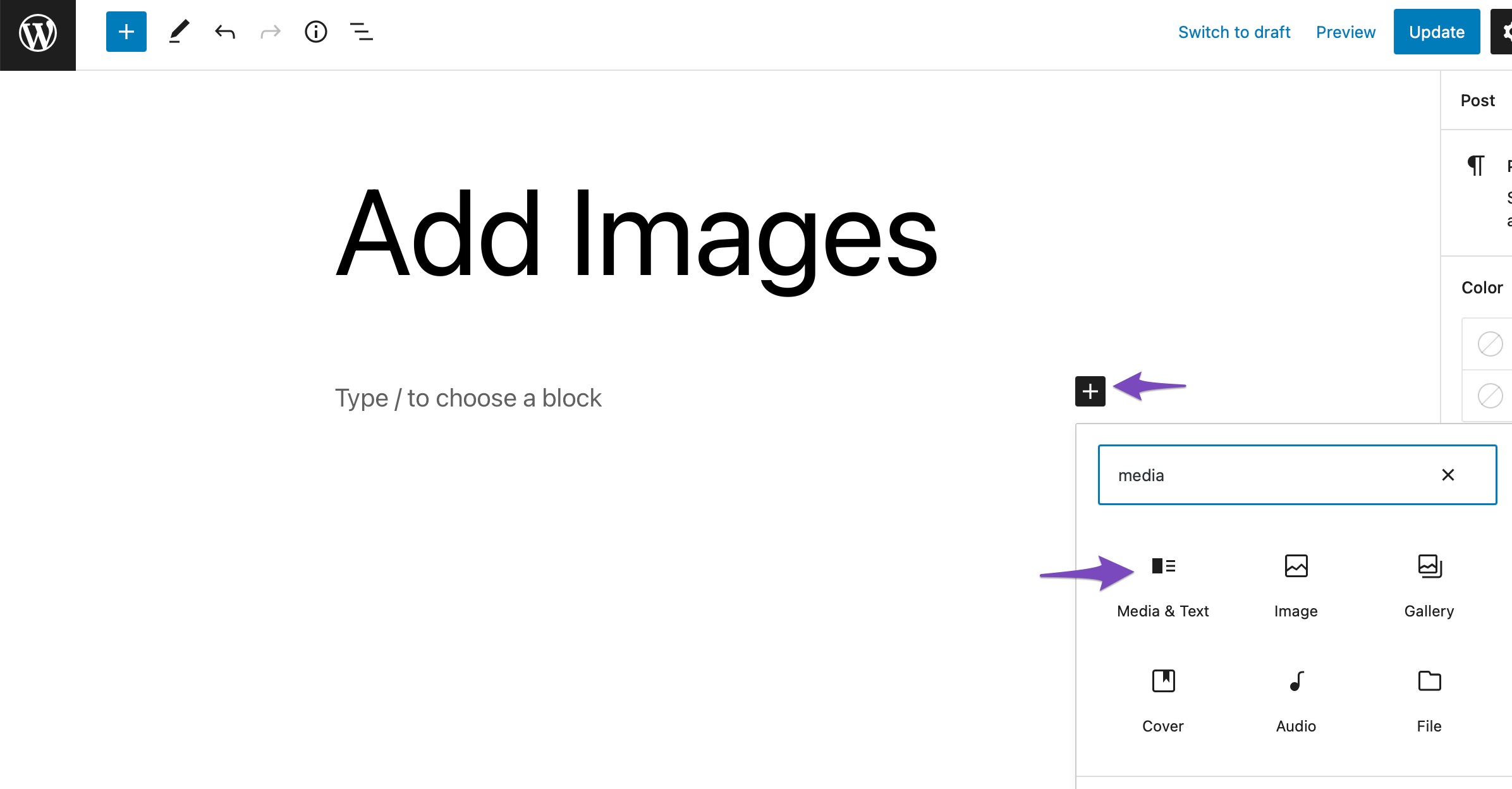
媒体与文本 block 使您能够在多种布局的帮助下并排添加书面内容、视频和图像文件。 要将此块添加到您的帖子/页面,请单击“+”号并选择媒体和文本 选项,如下图。

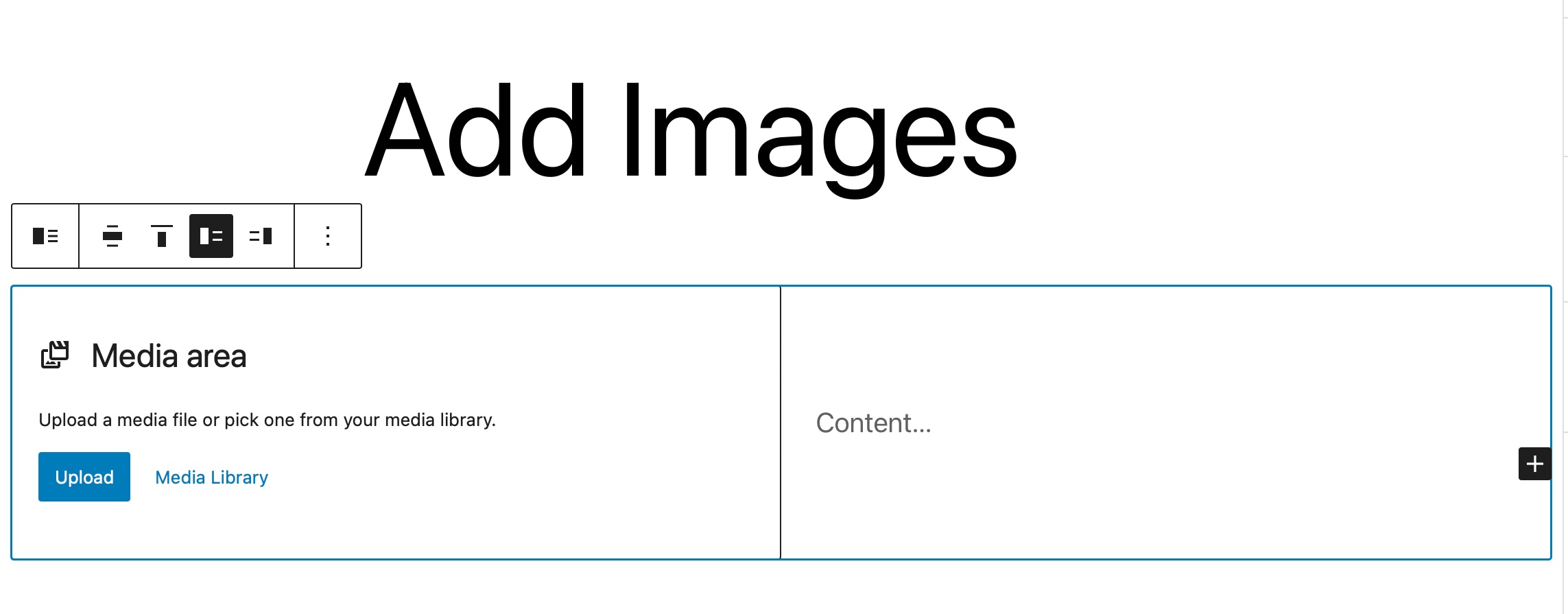
默认情况下,媒体和文本块将添加一个布局,将图像或视频文件放在左侧,将书面内容放在右侧。

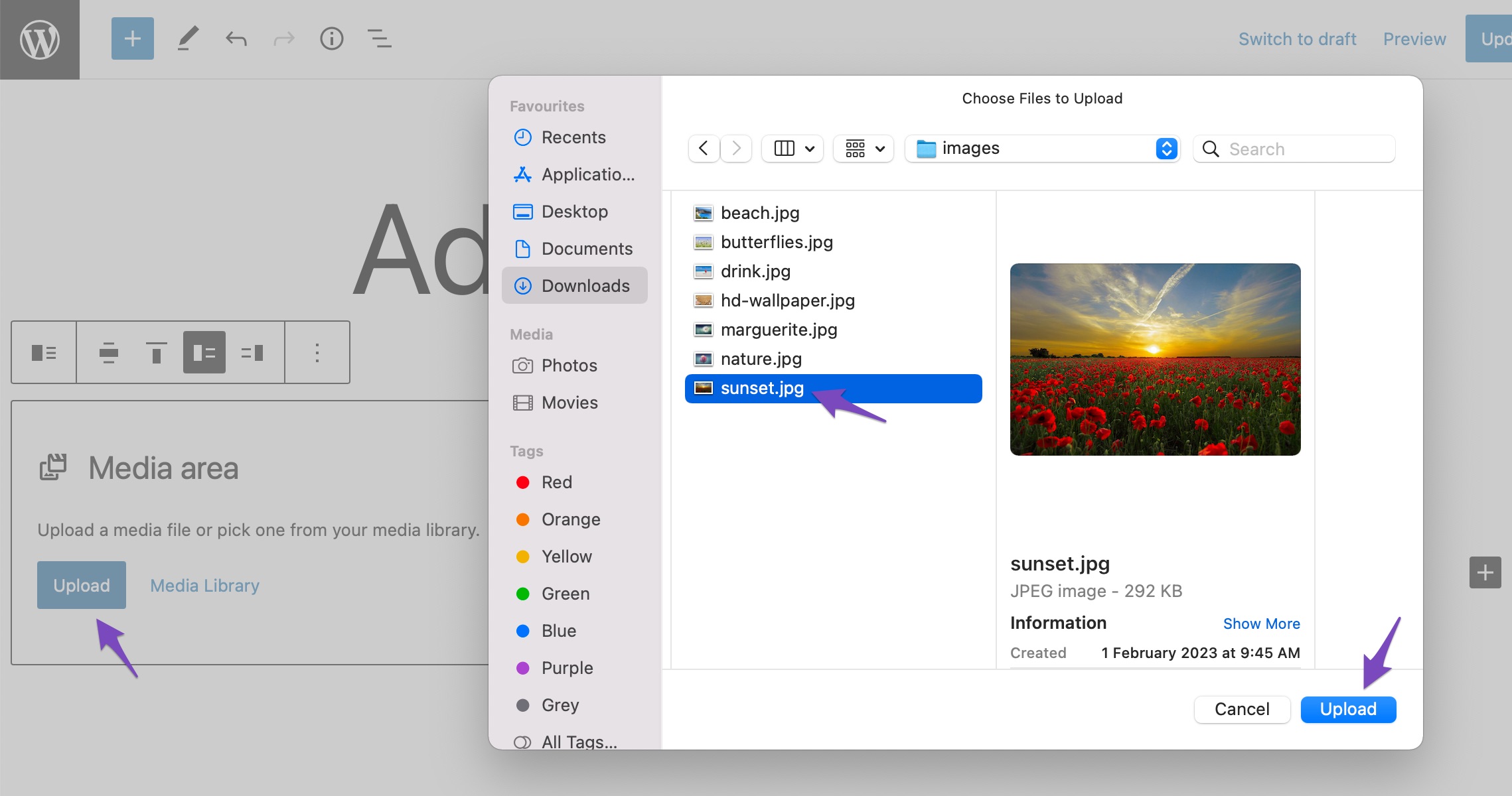
接下来,单击“上传”或“媒体库”选项以选择一个媒体文件,如下所示。

添加图像或视频文件后,您可以在内容中添加内容 部分。 下面是一个简单示例,说明在您添加了一些内容后它的外观。

媒体和文本块是一个非常灵活的选项,因为它将媒体和文本对完美地放在一起,并使您能够将它们并排放置在适合任何主题和页面的简单布局中。
3如何在经典编辑器中添加图像
现在让我们看看在经典编辑器中添加图像的不同方法。
3.1从您的计算机添加图像
您可以在经典编辑器中轻松插入计算机中的图像。
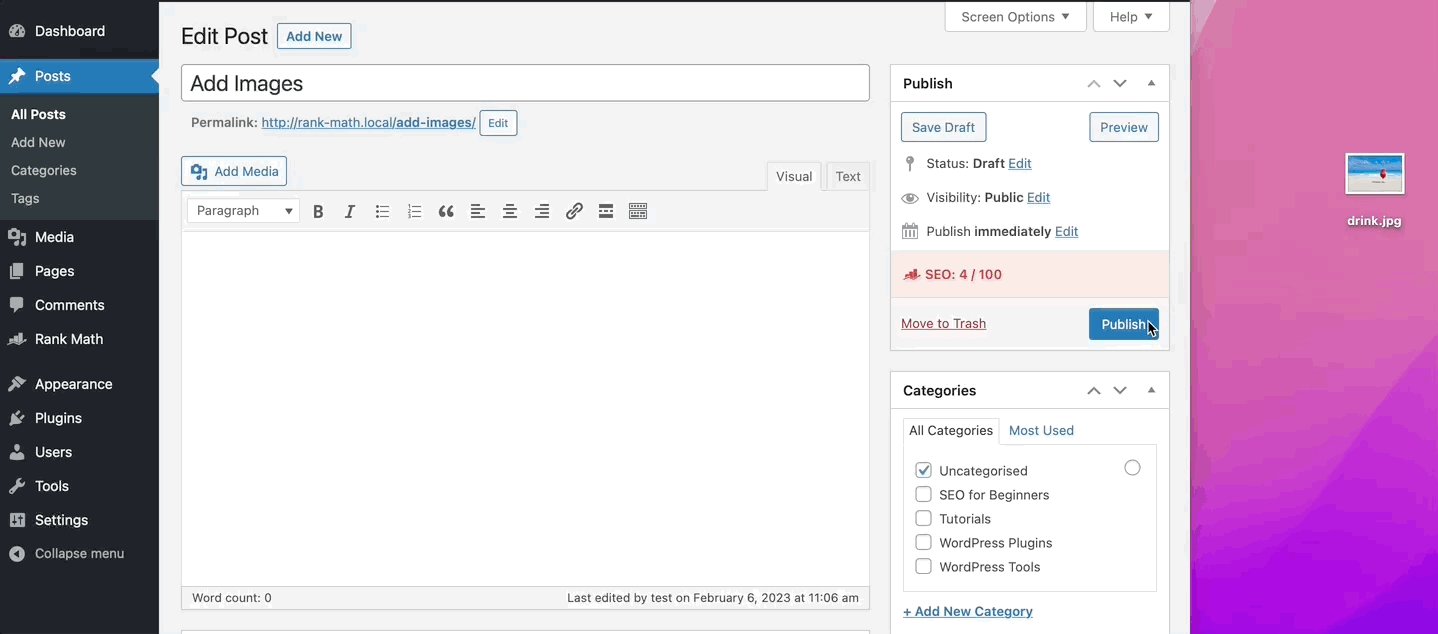
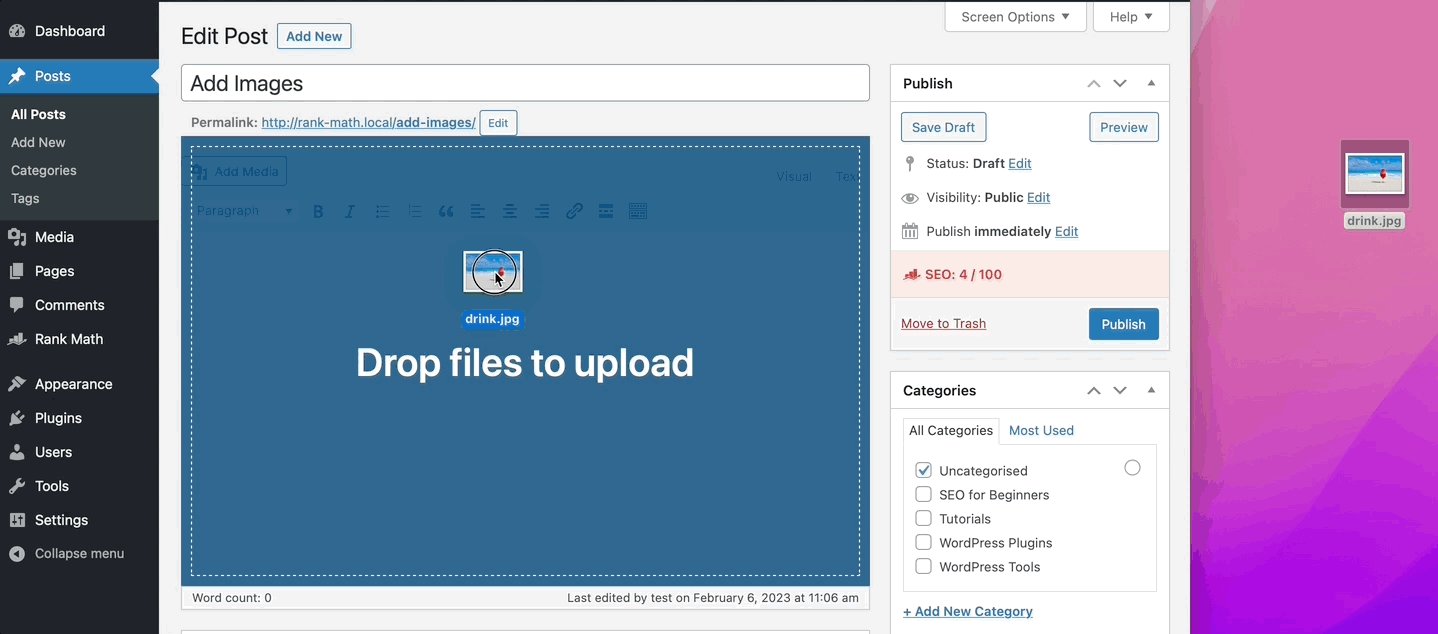
为此,请将光标放在您希望在编辑器中添加图像的位置。 接下来,将图像从您的计算机拖放到编辑器中。 单击“插入帖子”按钮,您的图像将添加到编辑器中。

完成后,您可以更新/发布您的帖子。
3.2添加来自网络的图像
要从 Web 添加图像,请将光标放在要显示图像的位置,然后单击“添加媒体”按钮,如下所示。

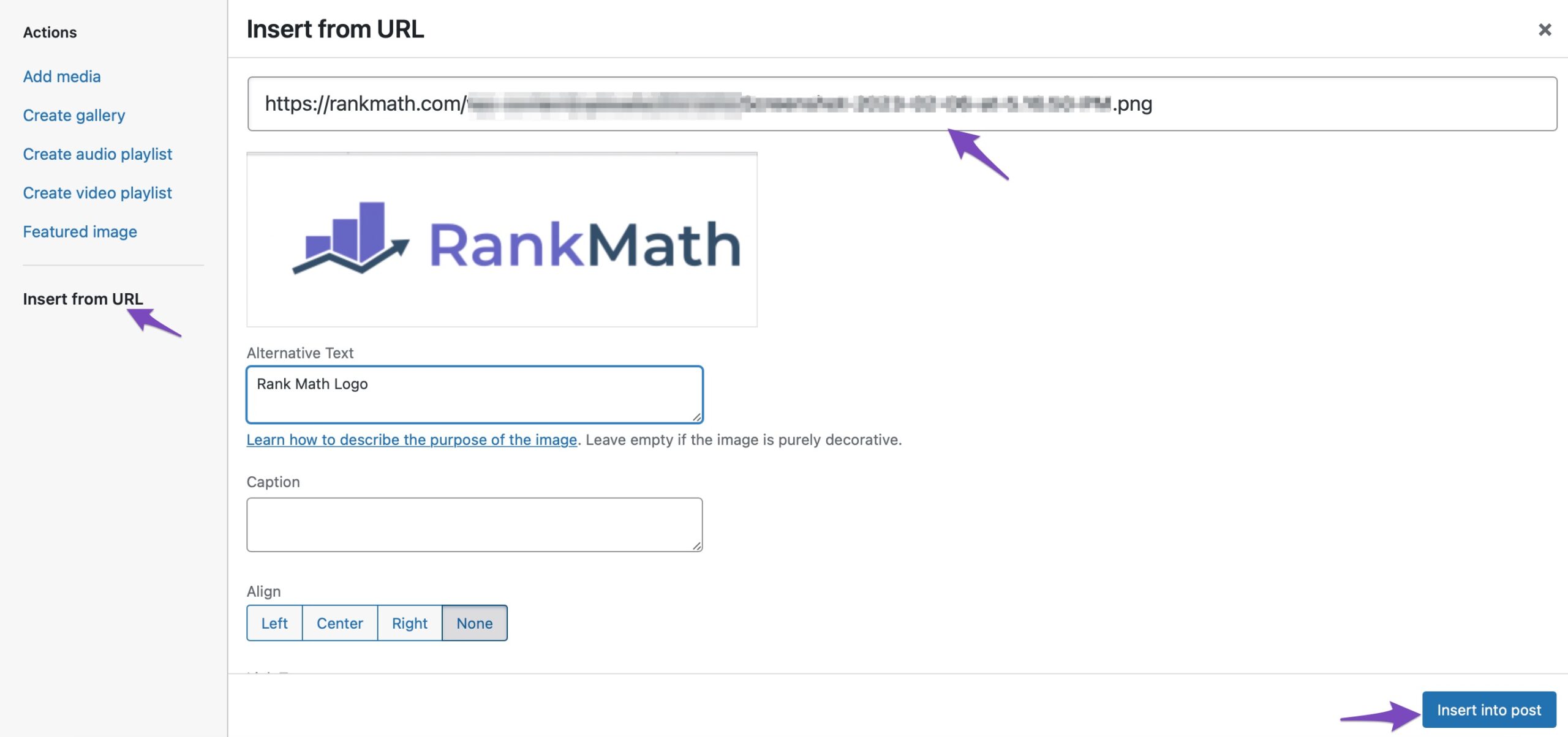
接下来,选择从 URL 插入并粘贴文件的 URL,如下所示。

完成后,单击插入帖子按钮,您的图像将添加到经典编辑器中。

3.3从媒体库添加图片
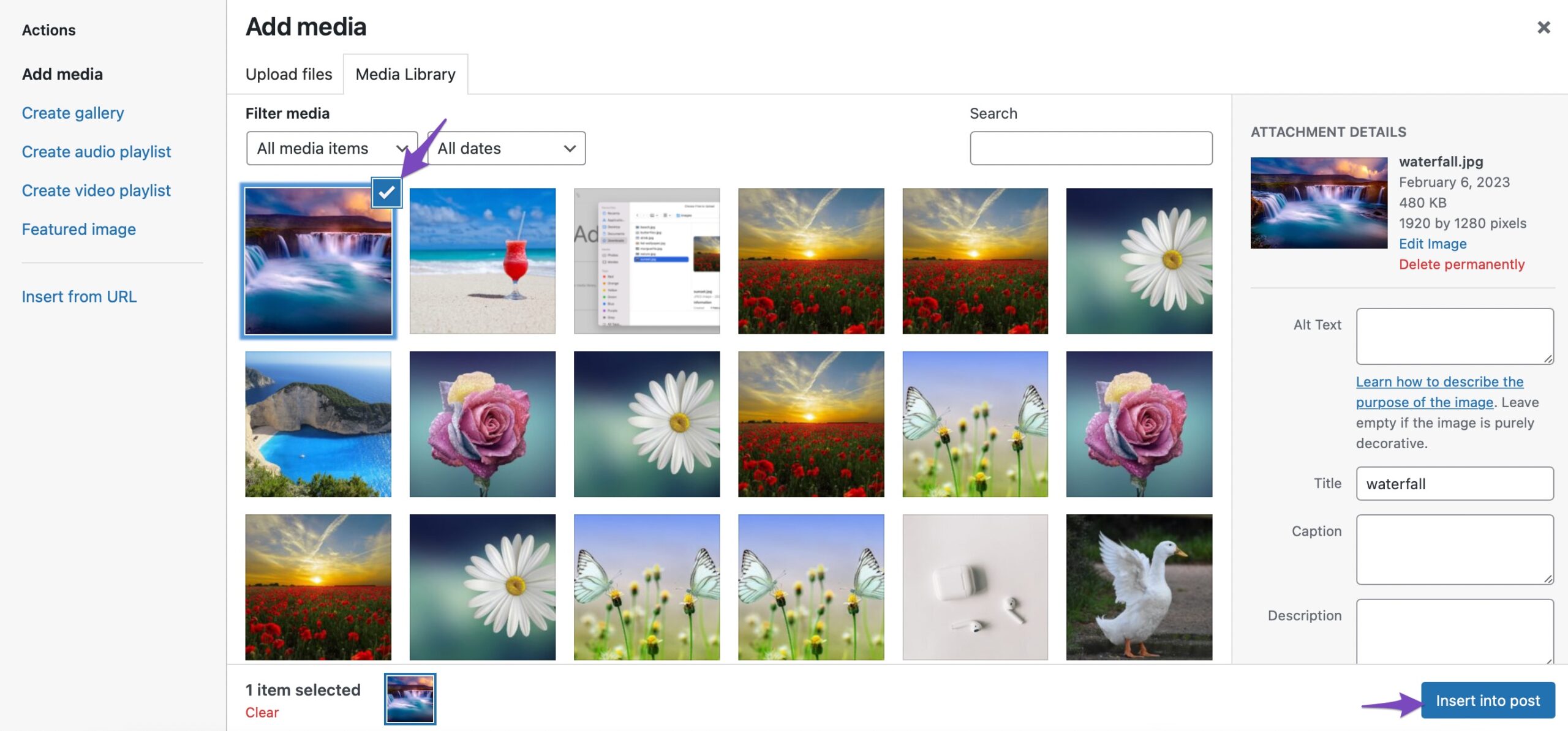
要从媒体库中添加图像,请将光标放在要显示图像的位置,然后单击“添加媒体”按钮。
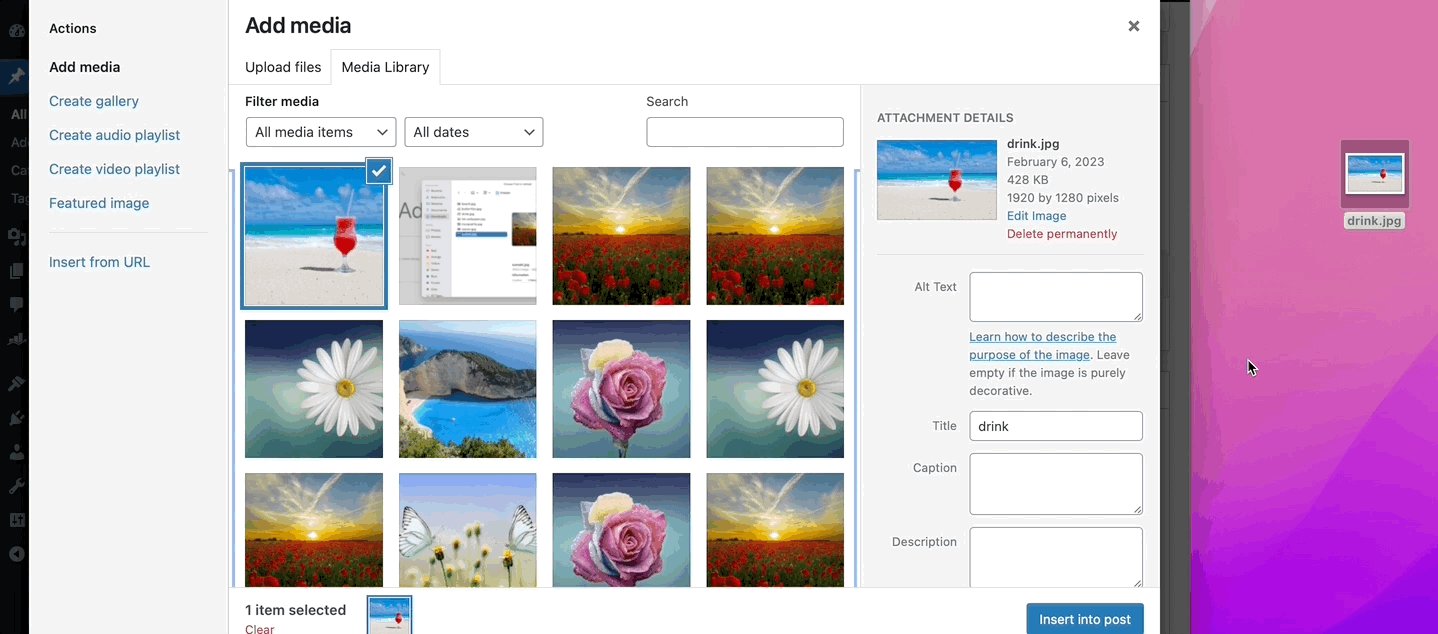
选择您要插入的图像并选择它。 您也可以选择多个图像。 接下来,单击Insert into post按钮将图像添加到您的编辑器中。

就是这样! 该图像将添加到您的编辑器中。

4结论
我们希望本文能帮助您了解如何轻松地在 WordPress 编辑器中添加图像。 您可能还想查看我们关于优化搜索图像的指南。
关于添加您希望我们在这篇文章中介绍的图像还有其他问题吗? 通过推特@rankmathseo 让我们知道。
