Jak łatwo dodawać obrazy w WordPress
Opublikowany: 2023-05-16Dodawanie i wyrównywanie obrazów w WordPress jest niezbędne, ponieważ pomaga stworzyć atrakcyjną i profesjonalną stronę internetową. Obrazy przyciągają uwagę i sprawiają, że treść jest bardziej atrakcyjna dla czytelników.
Ponadto obrazy mogą zapewnić użytkownikowi bardziej wciągające wrażenia, dodając stronie osobowość. Mogą również pomóc zilustrować złożone koncepcje i zapewnić wskazówki wizualne, które pomogą czytelnikom w poruszaniu się po stronie.
Ale jak dodać obraz w WordPress?
Dodawanie obrazów w WordPress to prosty proces, który wymaga tylko kilku kliknięć, co ułatwia firmom stworzenie estetycznej i bogatej w informacje strony internetowej. Powiedziawszy to, istnieją różne sposoby dodawania obrazów w edytorach Gutenberg i Classic.
W tym poście pokażemy, jak dodawać obrazy w WordPress w obu edytorach.
Spis treści
- Po co dodawać obrazy w WordPress?
- Jak dodawać obrazy w edytorze Gutenberga
- Dodaj obrazy za pomocą bloku obrazu
- Dodaj obrazy za pomocą bloku galerii
- Dodaj obrazy za pomocą bloku okładki
- Dodaj obrazy za pomocą bloku multimediów i tekstu
- Jak dodawać obrazy w klasycznym edytorze
- Dodaj obraz ze swojego komputera
- Dodaj obraz z sieci
- Dodaj obrazy z biblioteki multimediów
- Wniosek
1 Po co dodawać obrazy w WordPress?
Możesz chcieć dodać obrazy do swojej witryny WordPress z kilku powodów. Tu jest kilka:
- Aby poprawić wrażenia użytkownika: obrazy mogą pomóc w podzieleniu długich bloków tekstu i uatrakcyjnieniu treści. Mogą również pomóc zilustrować punkt lub dostarczyć wskazówek wizualnych, aby pomóc czytelnikom w łatwiejszym zrozumieniu treści.
- Aby zwiększyć zaangażowanie: obrazy mogą sprawić, że Twoje treści będą bardziej atrakcyjne i zwiększą szanse, że ludzie je przeczytają, udostępnią i powrócą do Twojej witryny.
- Aby poprawić SEO: Dodanie obrazów do treści może również poprawić optymalizację wyszukiwarek (SEO). Używając odpowiednich słów kluczowych w nazwach plików graficznych i tekście alternatywnym, możesz sprawić, że Twoje obrazy będą łatwiej wykrywane przez wyszukiwarki, co prowadzi do zwiększenia ruchu w Twojej witrynie.
- Aby zaprezentować produkt lub portfolio: W witrynie eCommerce obrazy są głównym sposobem zaprezentowania produktu. W witrynie z portfolio obrazy są medium do prezentacji pracy.
- Aby tworzyć galerie, suwaki i inne elementy wizualne w witrynie: WordPress ma natywne funkcje i wiele dostępnych wtyczek do tworzenia galerii, suwaków i innych elementów wizualnych, które przyciągają i angażują odwiedzających.
Teraz, gdy już wiesz, dlaczego obrazy są tak ważne, przyjrzyjmy się różnym metodom dodawania obrazów w WordPress.
2 Jak dodawać obrazy w edytorze Gutenberga
Poniżej wymieniliśmy różne sposoby dodawania obrazów w edytorze Gutenberga.
2.1 Dodaj obrazy za pomocą bloku obrazów
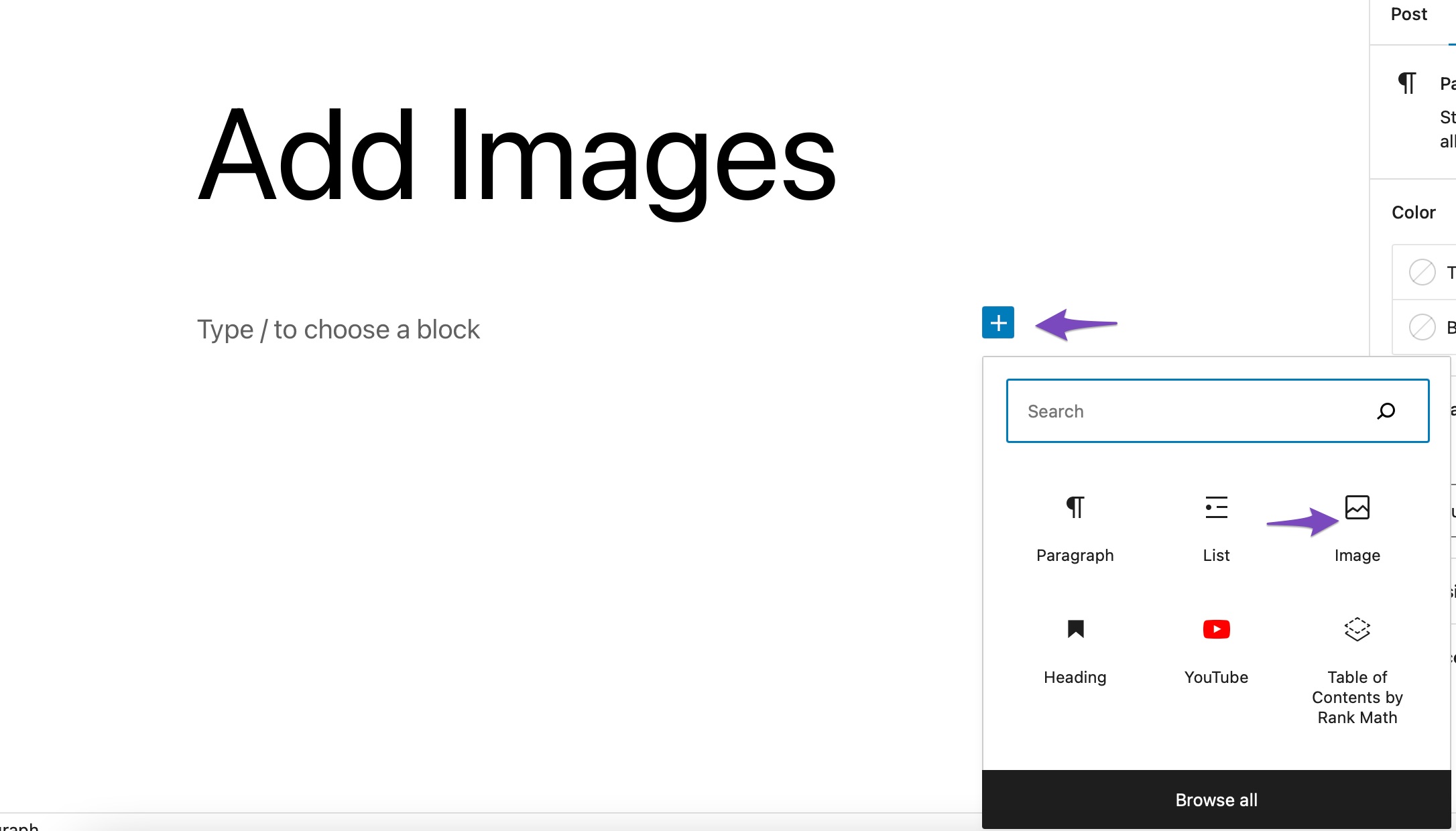
Najpopularniejszym sposobem dodawania obrazów jest użycie bloku Image. Aby dodać obrazy w WordPress, kliknij znak „+” i wybierz blok obrazu , jak pokazano poniżej.

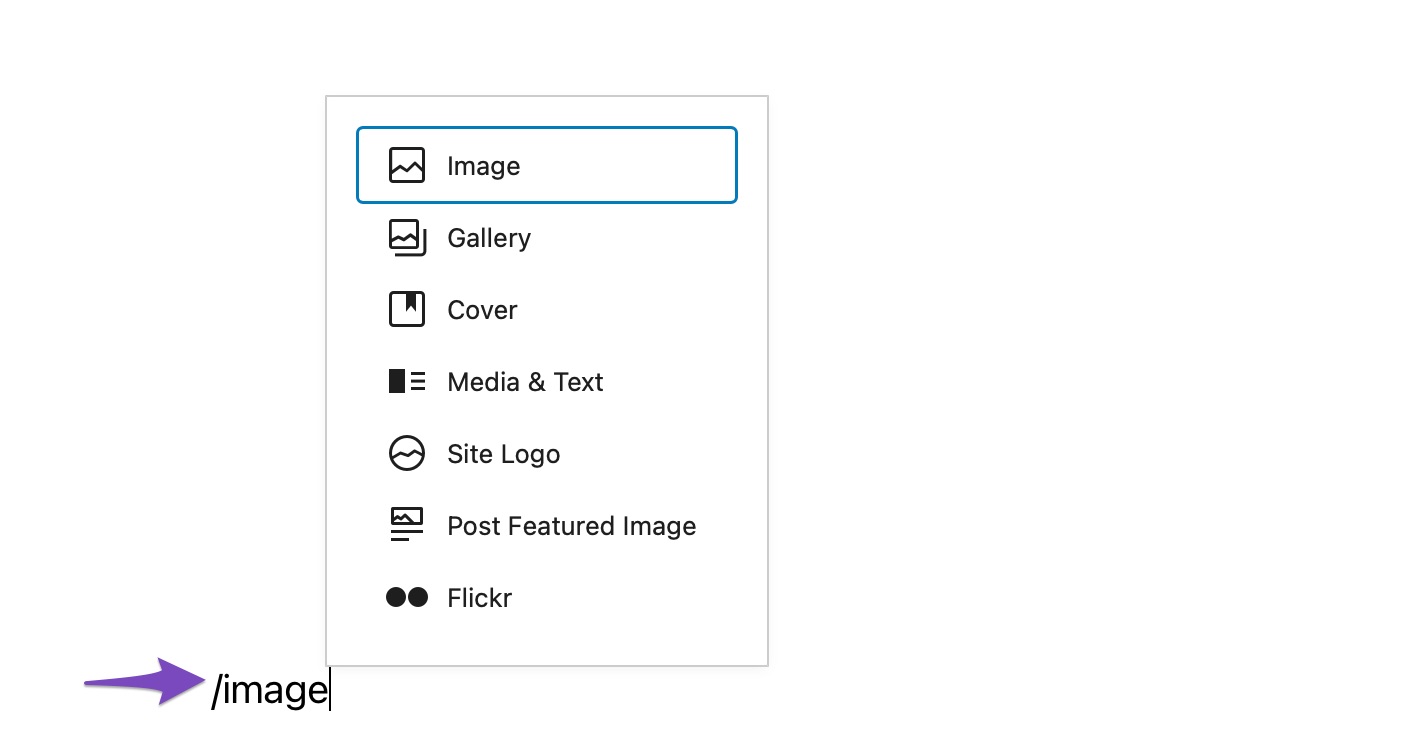
Możesz także wpisać /image w edytorze postów, aby wstawić blok obrazu.

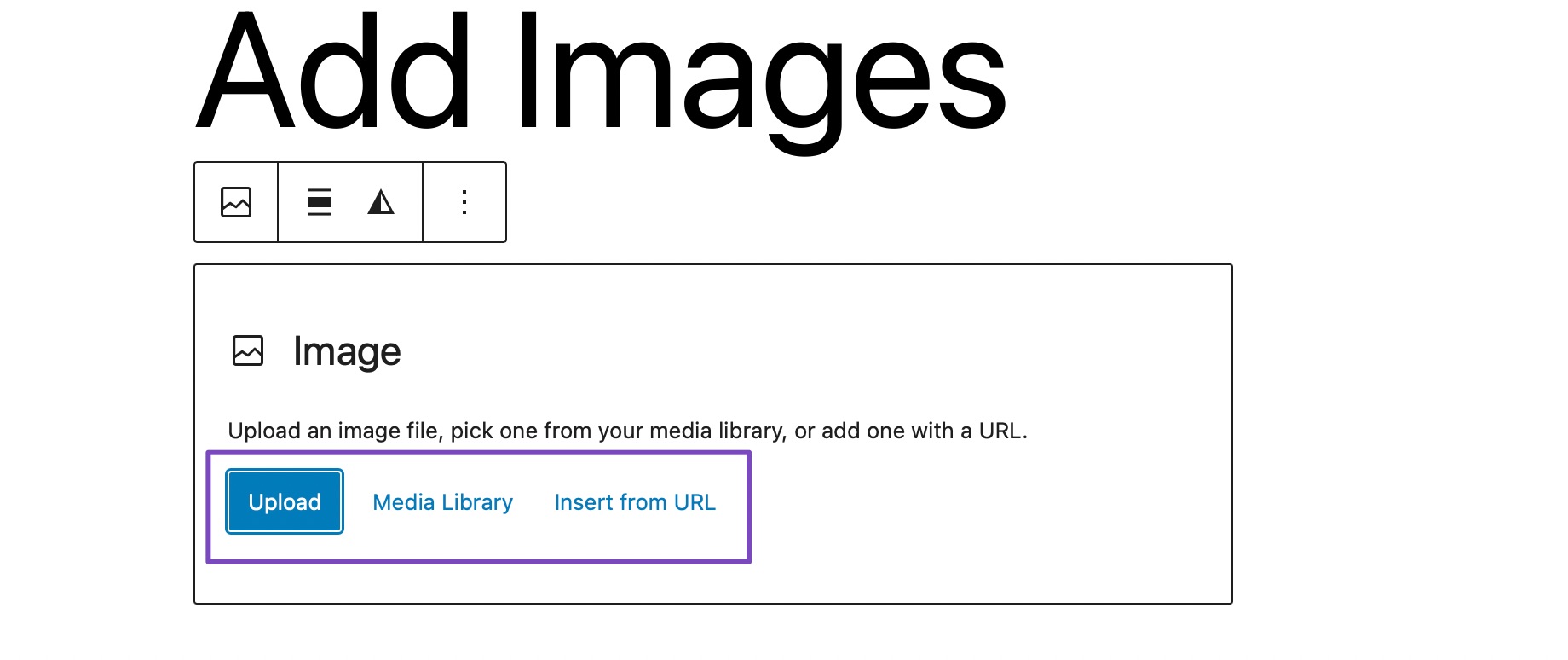
Po zakończeniu znajdziesz trzy przyciski w pustym bloku obrazu.

Możesz przesłać obraz ze swojego komputera, wybrać już przesłany obraz z Biblioteki multimediów lub wstawić obraz, podając adres URL pliku obrazu.
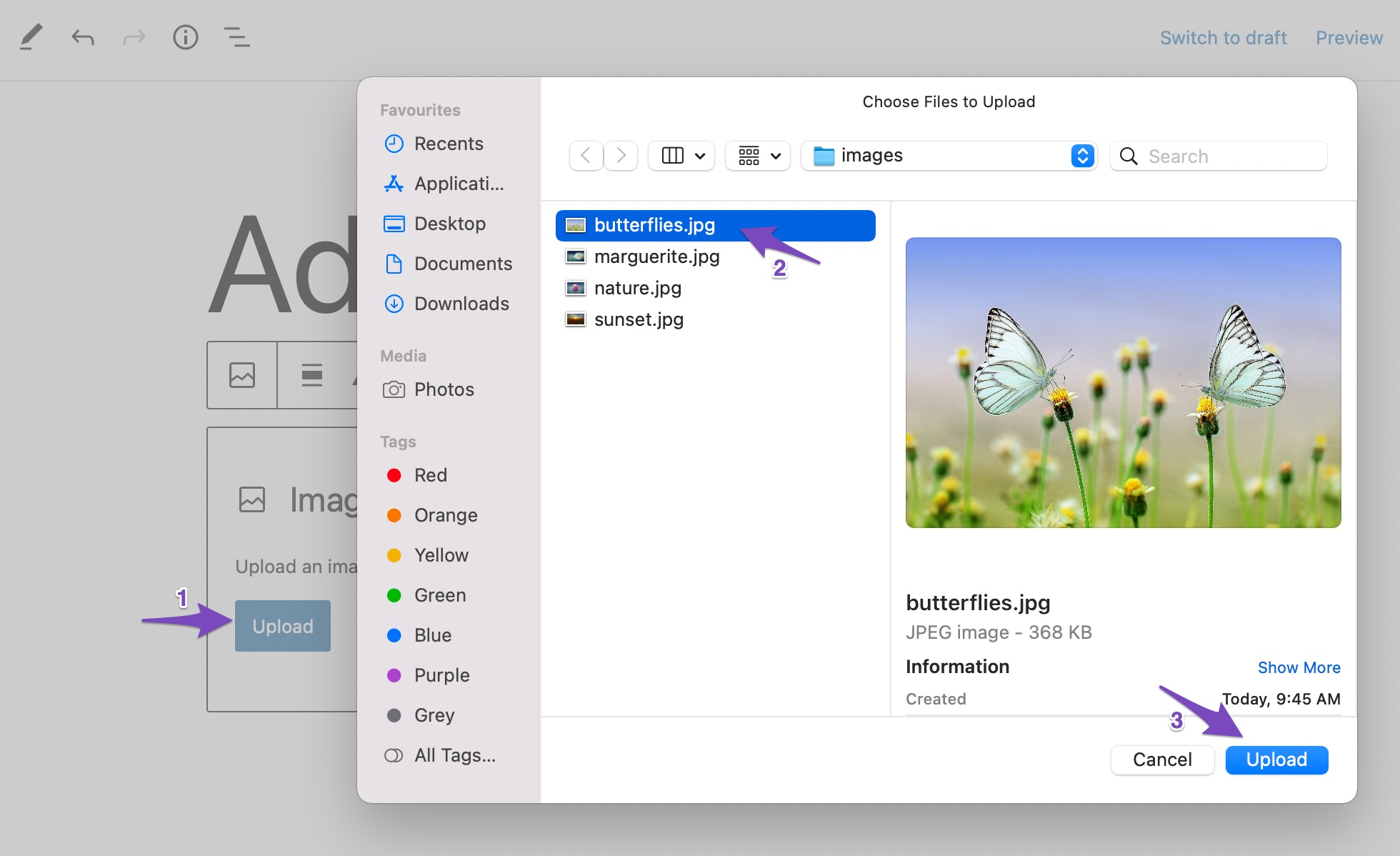
Jeśli chcesz przesłać obraz ze swojego komputera, kliknij przycisk Prześlij , wybierz obraz i kliknij Prześlij , jak pokazano poniżej.

Jak tylko prześlesz obraz, WordPress wstawi go do bloku obrazu.
Jeśli chcesz dodać obraz z biblioteki multimediów WordPress, kliknij przycisk Biblioteka multimediów i wybierz obraz. W przypadku opcji Wstaw z adresu URL wprowadź adres URL obrazu w polu.
2.2 Dodaj obrazy za pomocą bloku galerii
Możesz także wstawiać obrazy w edytorze Gutenberga za pomocą bloku Gallery. Ten blok może dodawać wiele obrazów do Twojego postu/strony.
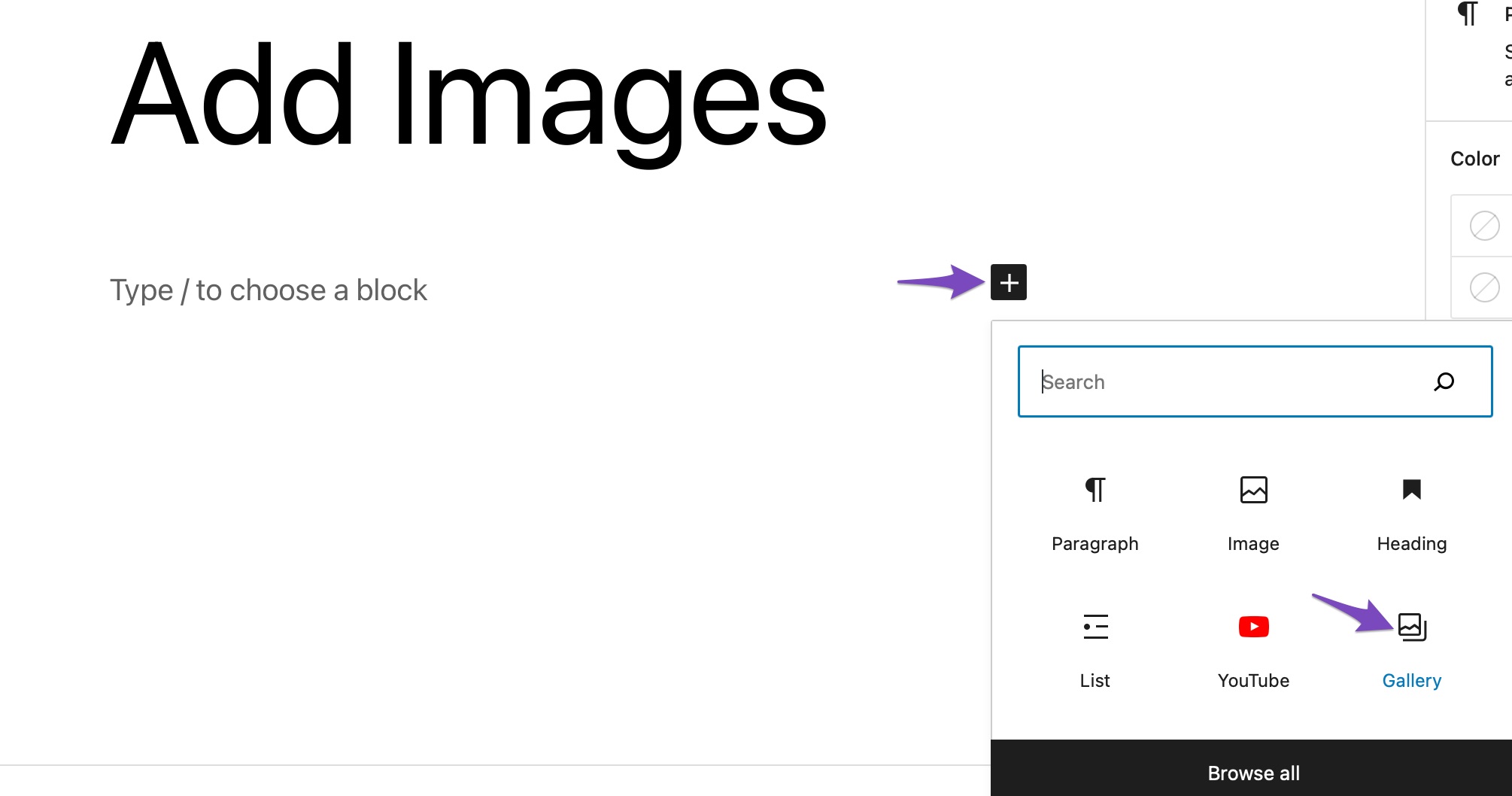
Aby dodać blok Galeria, kliknij znak „+” i wybierz blok Galeria , jak pokazano poniżej.

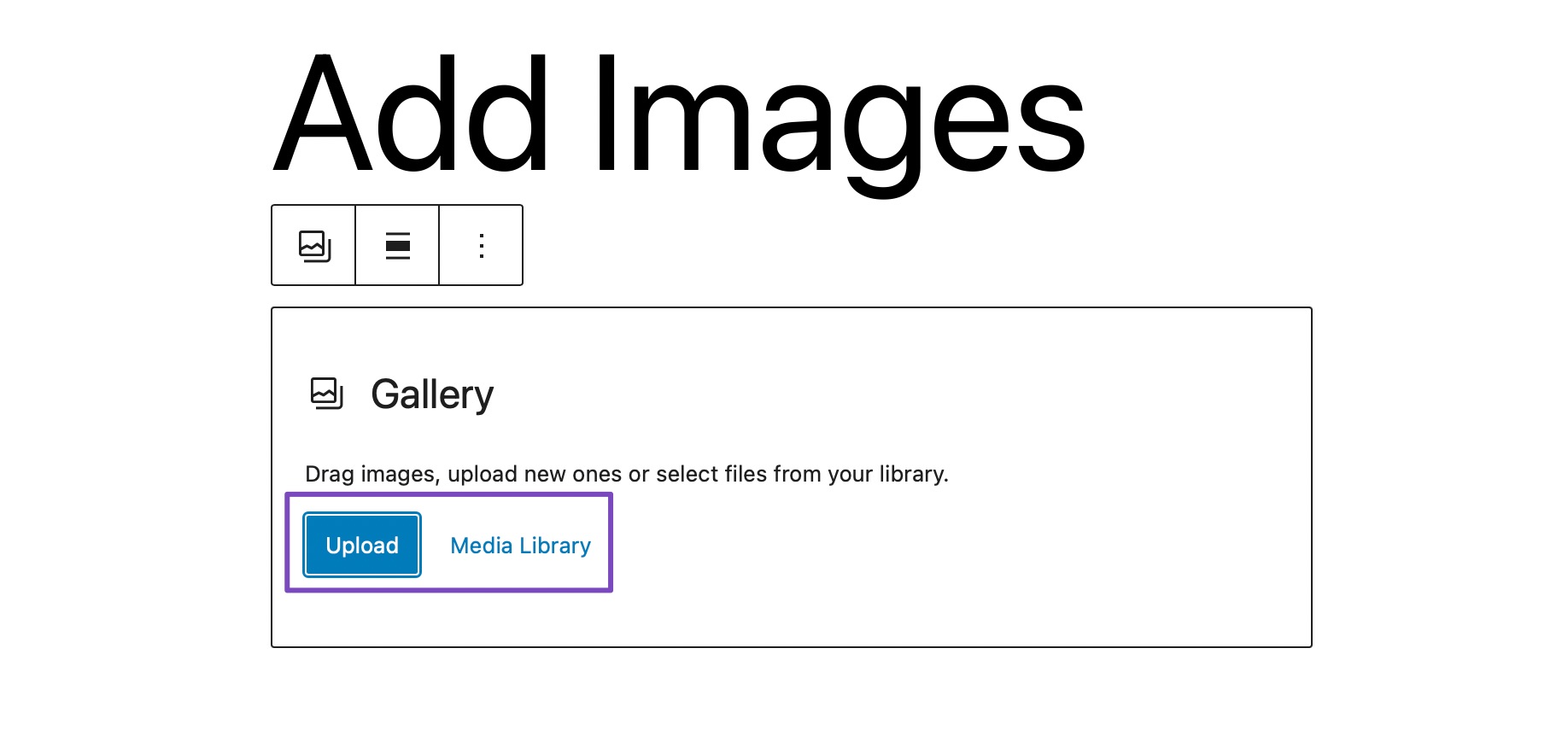
Dodawanie obrazów za pomocą bloku Galeria jest takie samo, jak w przypadku bloku Obraz . Możesz przesłać obrazy do galerii lub wybrać obrazy z biblioteki.

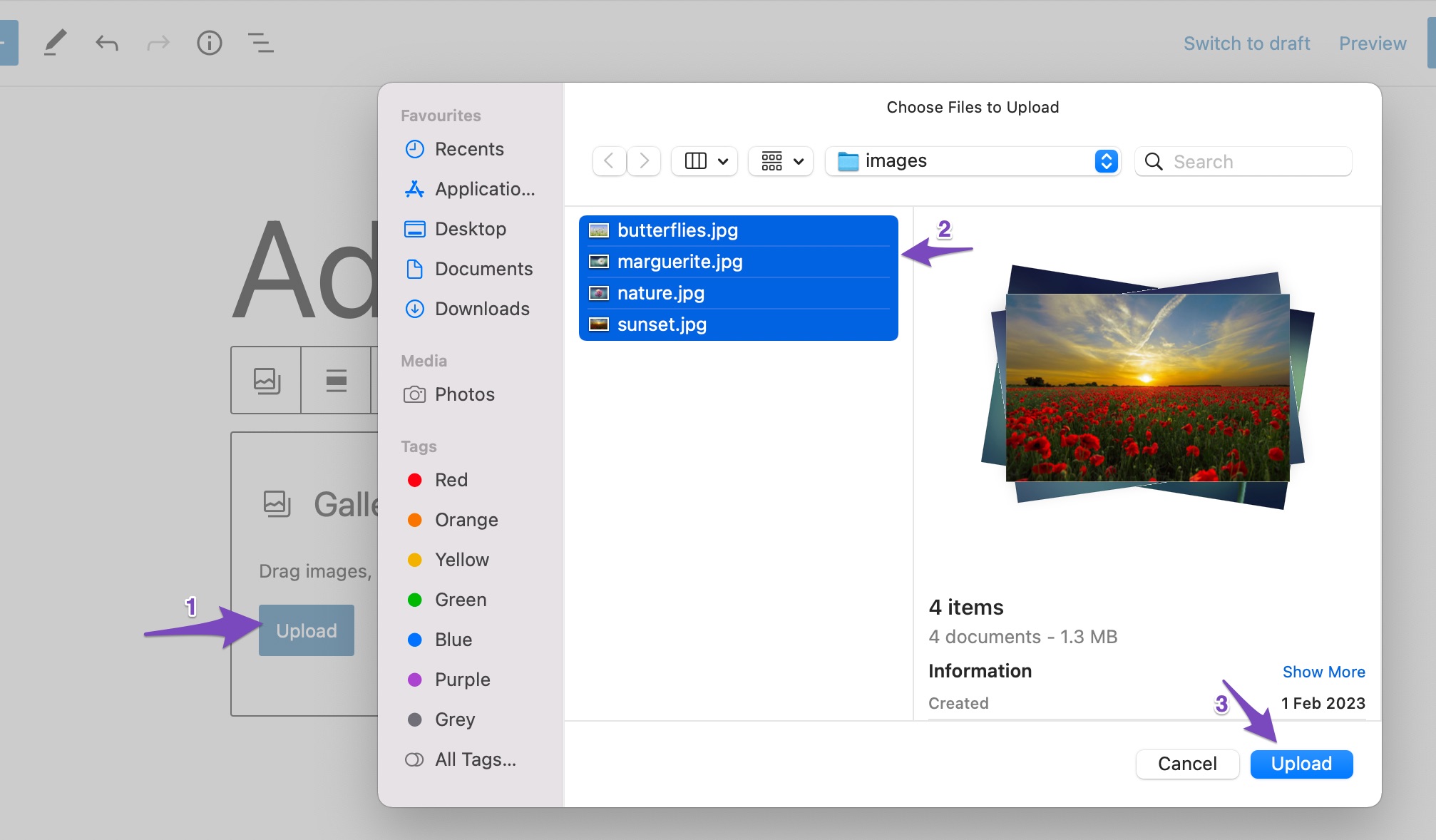
Aby przesłać obrazy z komputera, kliknij przycisk Prześlij , wybierz obrazy, które chcesz dodać do posta, i kliknij przycisk Prześlij , jak pokazano poniżej.

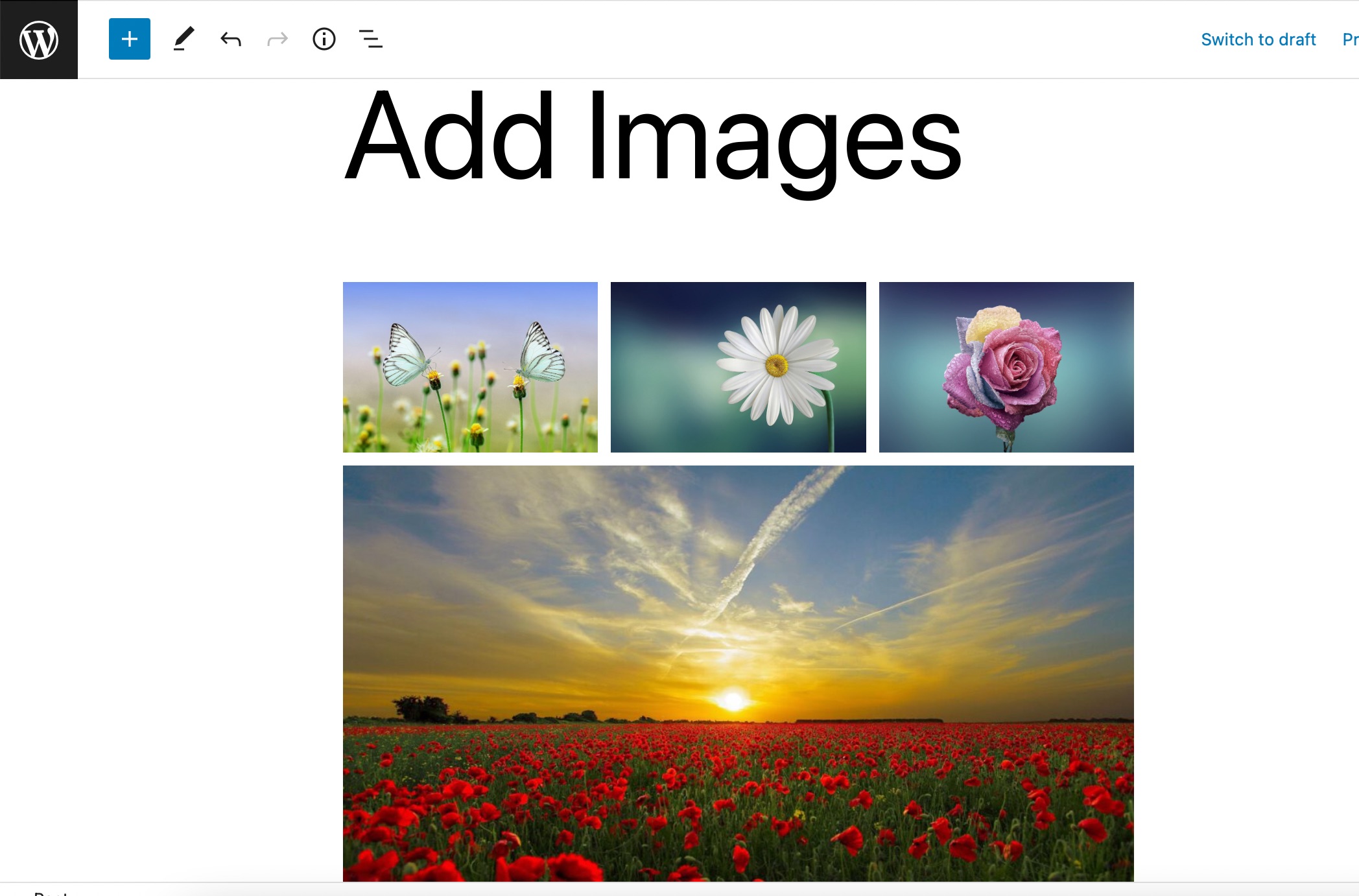
Wszystkie obrazy zostaną teraz dodane do Twojego posta, jak pokazano poniżej.

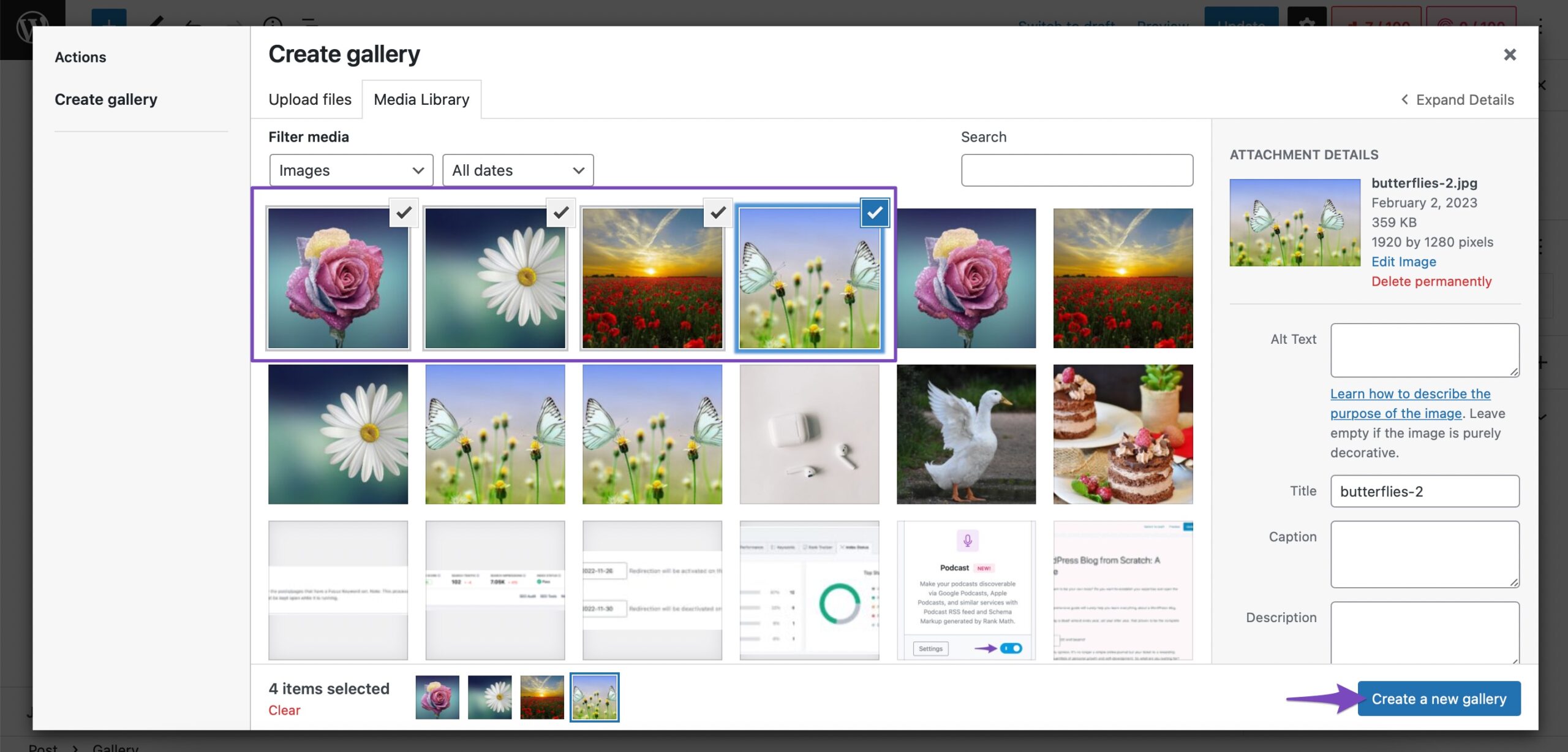
Jeśli chcesz dodać obrazy z biblioteki multimediów WordPress, kliknij przycisk Biblioteka multimediów i wybierz obrazy, aby utworzyć nową galerię. Po wybraniu kliknij przycisk Utwórz nową galerię , jak pokazano poniżej.

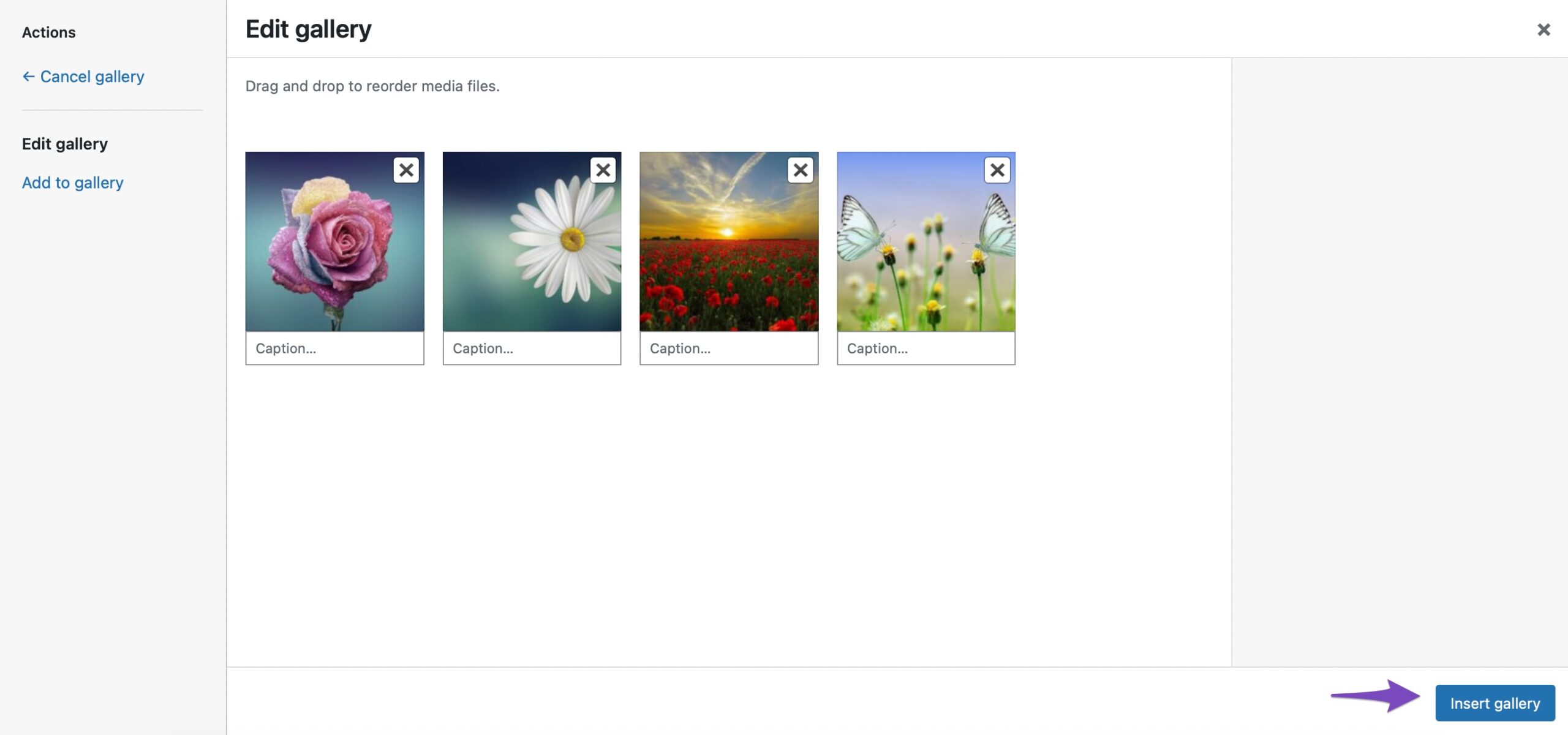
Zostanie utworzona nowa galeria, a teraz kliknij przycisk Wstaw galerię , aby dodać obrazy do bloku Galerii. Możesz także edytować galerię i dodawać/usuwać obrazy ze swojej galerii.


Wszystkie wybrane obrazy zostaną teraz dodane do Twojego bloku Galerii w WordPress.
2.3 Dodaj obrazy za pomocą bloku okładki
Możesz także dodawać obrazy za pomocą bloku okładki w WordPress. Możesz użyć tego bloku, jeśli chcesz zaoferować swoim czytelnikom bogate wrażenia wizualne.
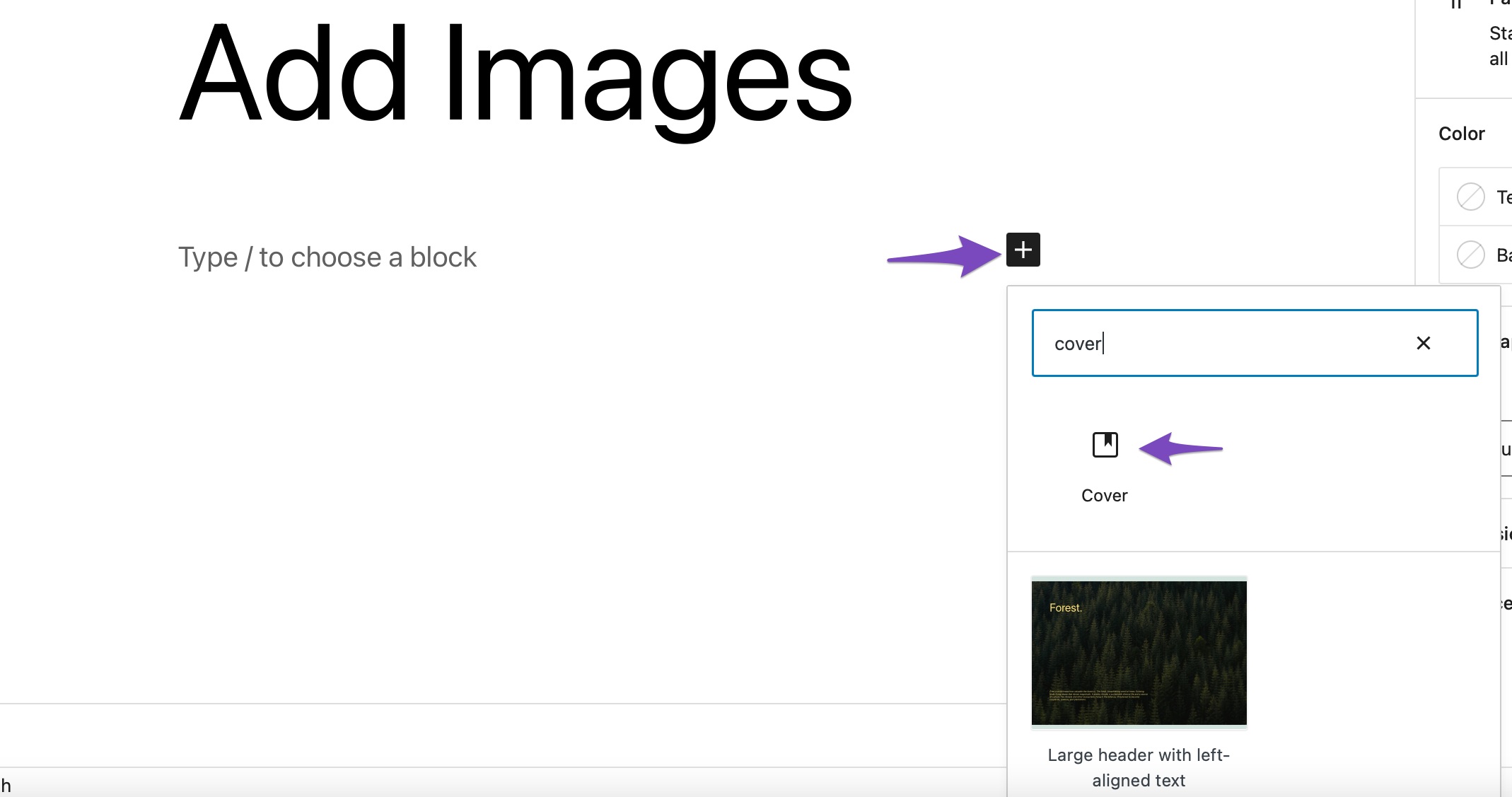
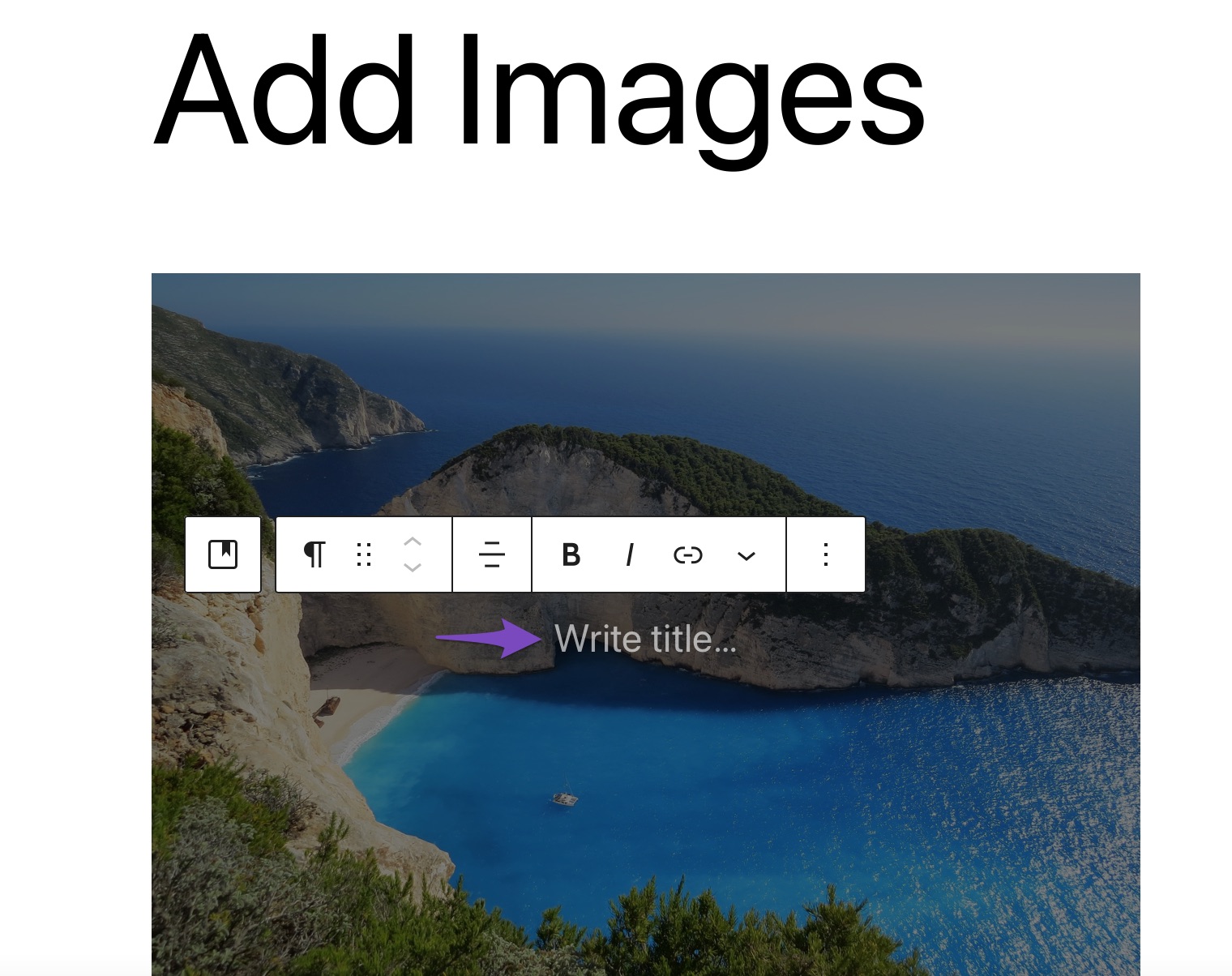
Aby dodać blok okładki, kliknij znak „+” i wybierz blok okładki , jak pokazano poniżej.

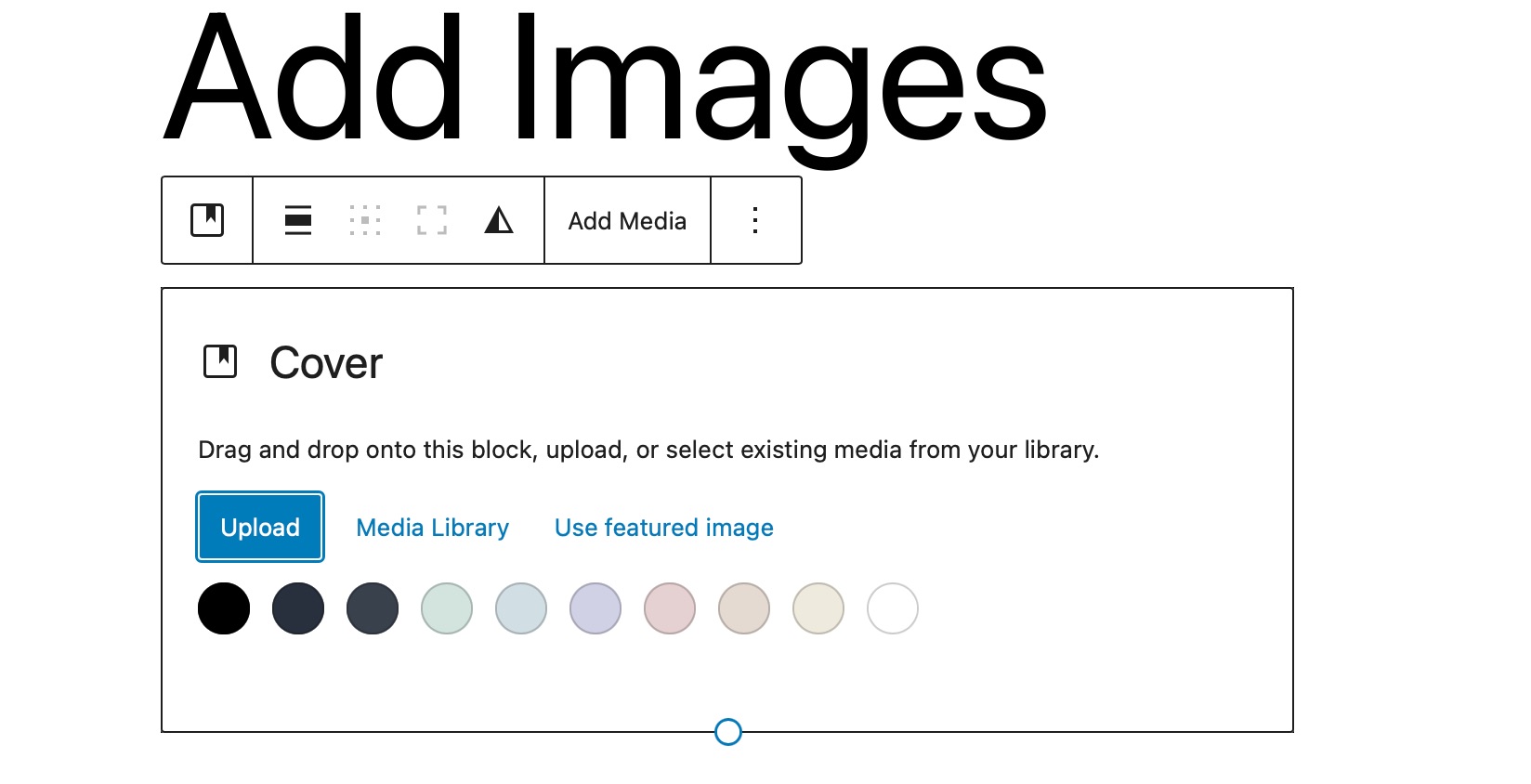
Możesz przesłać obraz ze swojego komputera, wybrać już przesłany obraz z Biblioteki multimediów lub ustawić wyróżniony obraz jako obraz na okładkę.

Blok zawiera również opcje stałego tła, nakładki z gradientem i różnych stylów wyświetlania. Pozwala dodać obraz wraz z tytułem na nim.

2.4 Dodaj obrazy za pomocą bloku mediów i tekstu
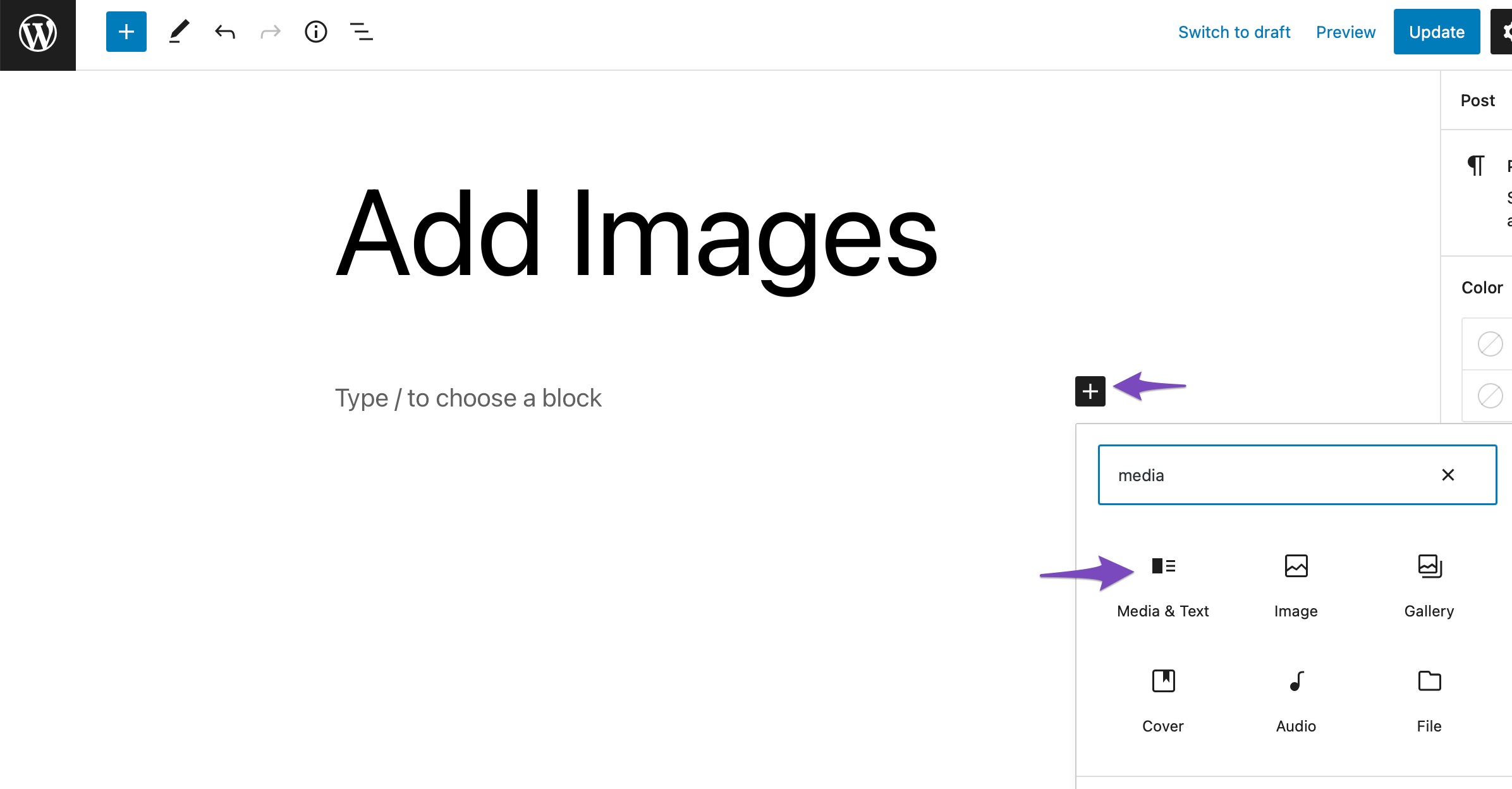
Media i tekst block umożliwia dodawanie tekstów, filmów i plików graficznych obok siebie za pomocą wielu układów. Aby dodać ten blok do posta/strony, kliknij znak „+” i wybierz Media i tekst opcja, jak pokazano poniżej.

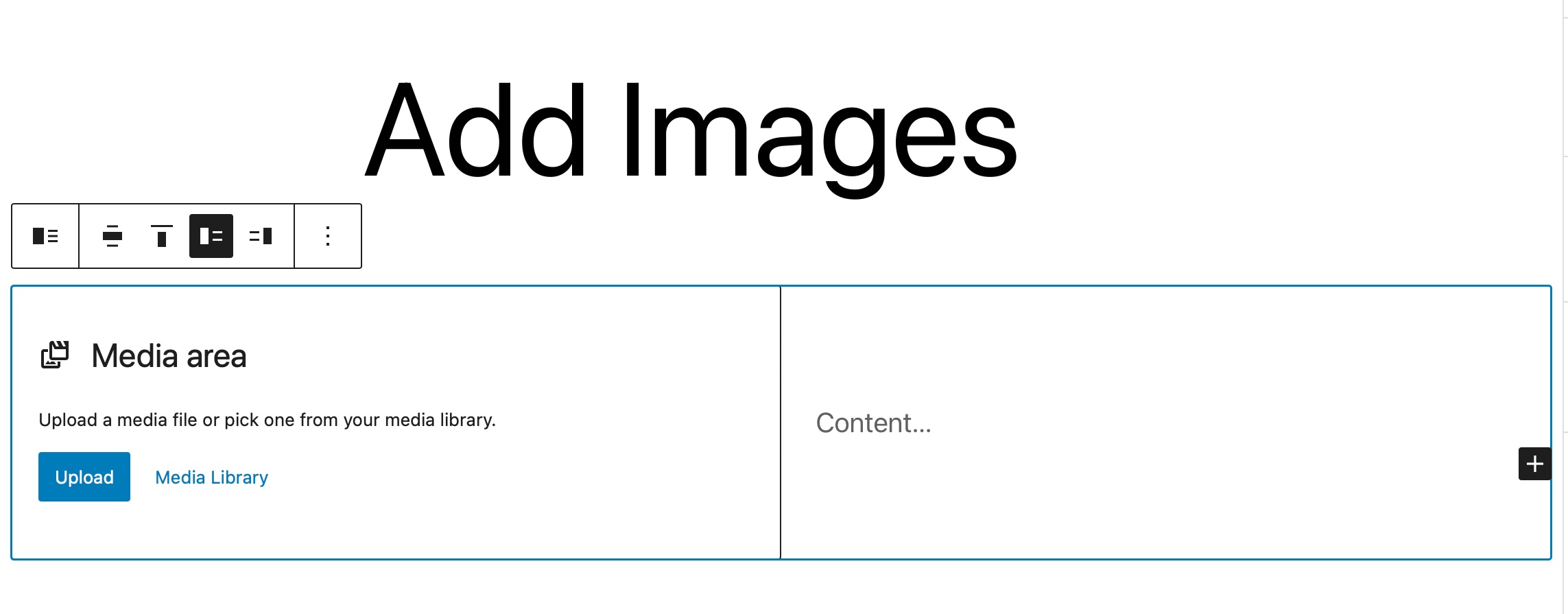
Domyślnie blok Media i tekst doda układ, w którym obrazy lub pliki wideo zostaną umieszczone po lewej stronie, a treść pisemna po prawej.

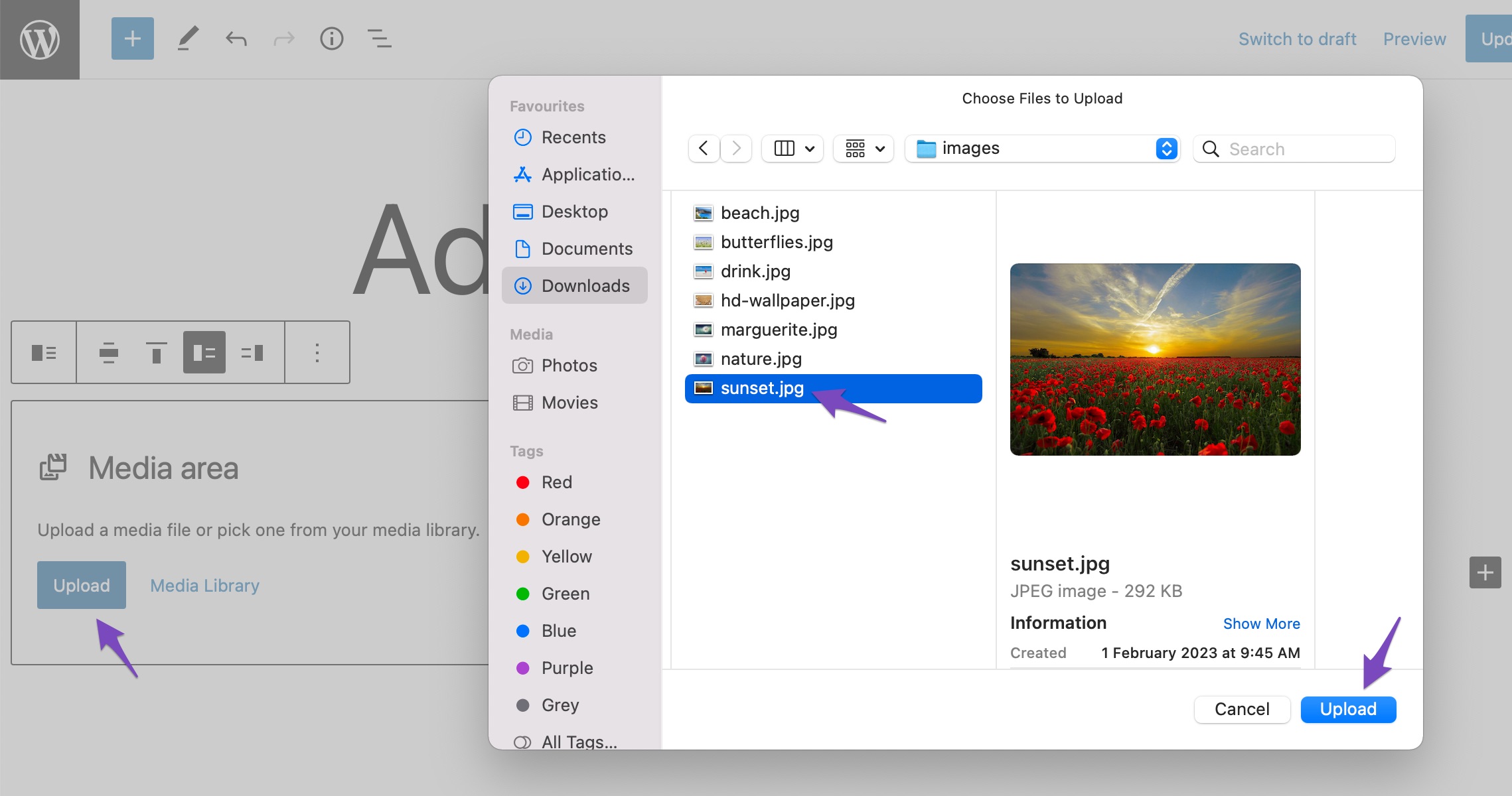
Następnie kliknij opcje Prześlij lub Biblioteka multimediów , aby wybrać plik multimedialny, jak pokazano poniżej.

Po dodaniu obrazu lub pliku wideo możesz dodać zawartość w sekcji Zawartość Sekcja. Oto krótki przykład tego, jak może wyglądać po dodaniu zawartości.

Blok Media & Text jest niezwykle elastyczną opcją, ponieważ pięknie łączy pary multimediów i tekstu i umożliwia umieszczanie ich obok siebie za pomocą prostego układu, który pasuje do każdego motywu i strony.
3 Jak dodawać obrazy w klasycznym edytorze
Przyjrzyjmy się teraz różnym metodom dodawania obrazów w edytorze klasycznym.
3.1 Dodaj obraz ze swojego komputera
Możesz łatwo wstawić obraz z komputera do edytora Classic.
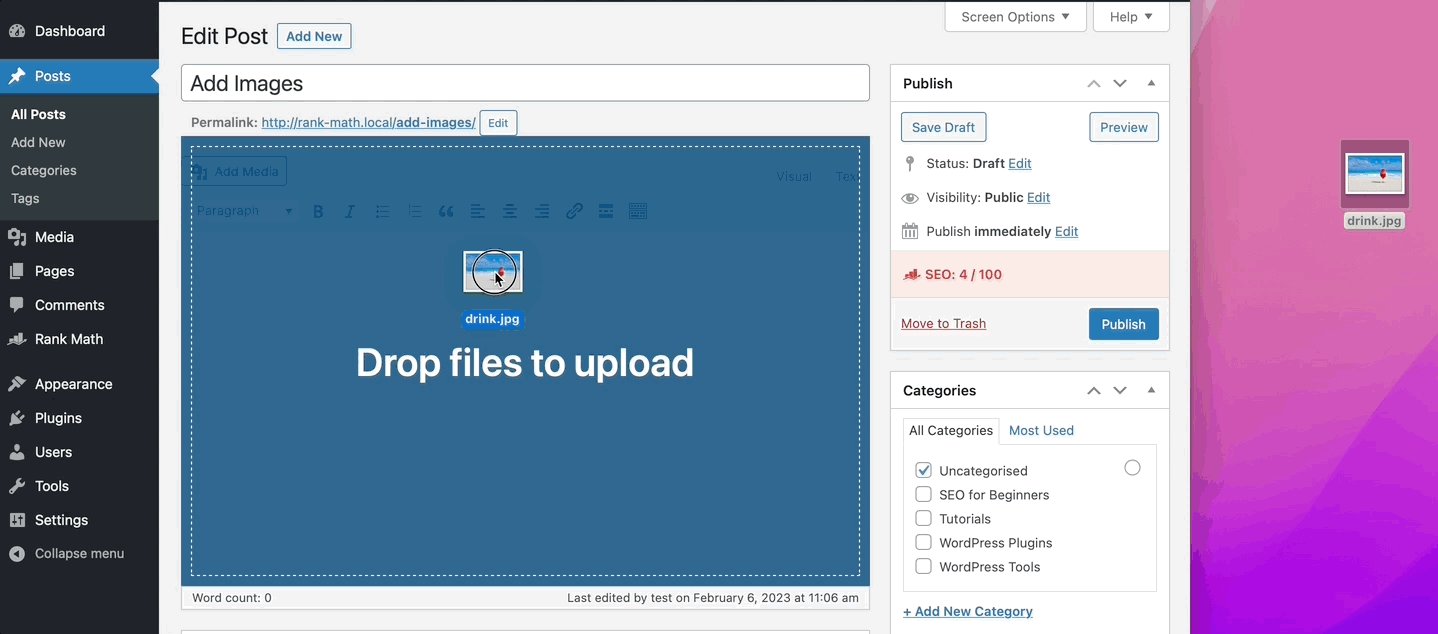
Aby to zrobić, umieść kursor w edytorze w miejscu, w którym chcesz dodać obraz. Następnie przeciągnij i upuść obraz z komputera do edytora. Kliknij przycisk Wstaw do posta , a Twój obraz zostanie dodany do edytora.

Po zakończeniu możesz zaktualizować/opublikować swój post.
3.2 Dodaj obraz z sieci
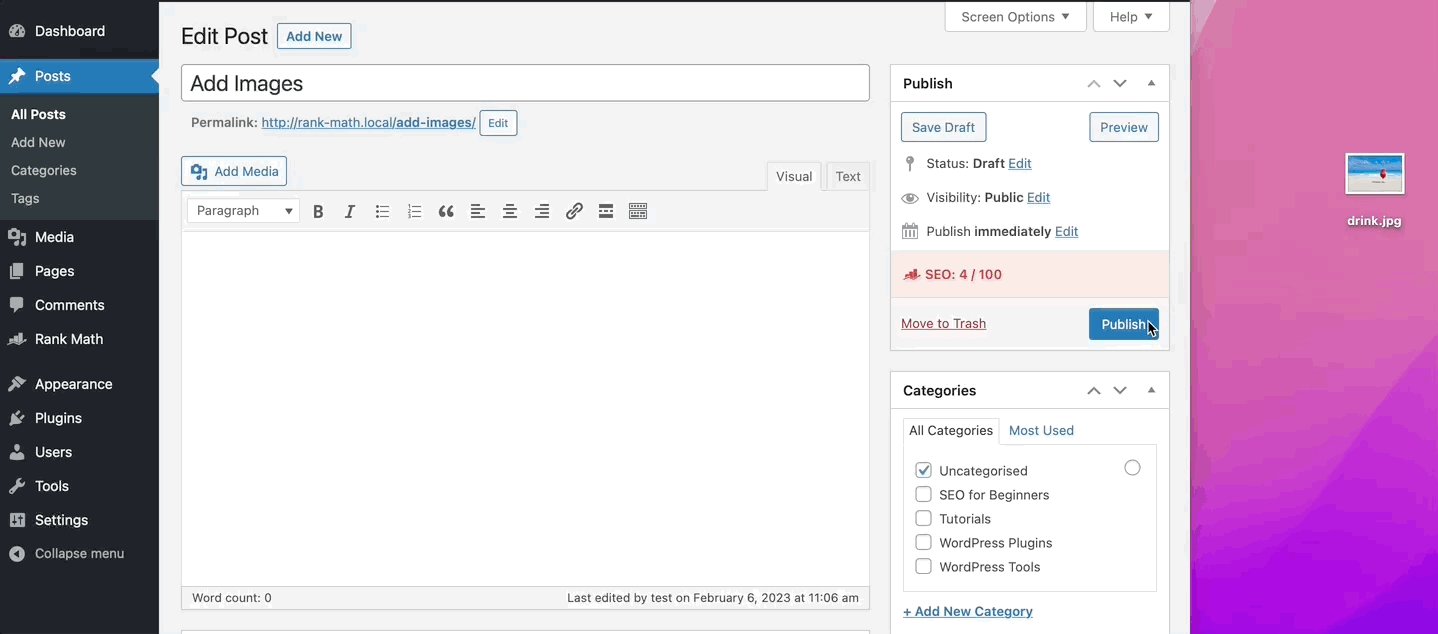
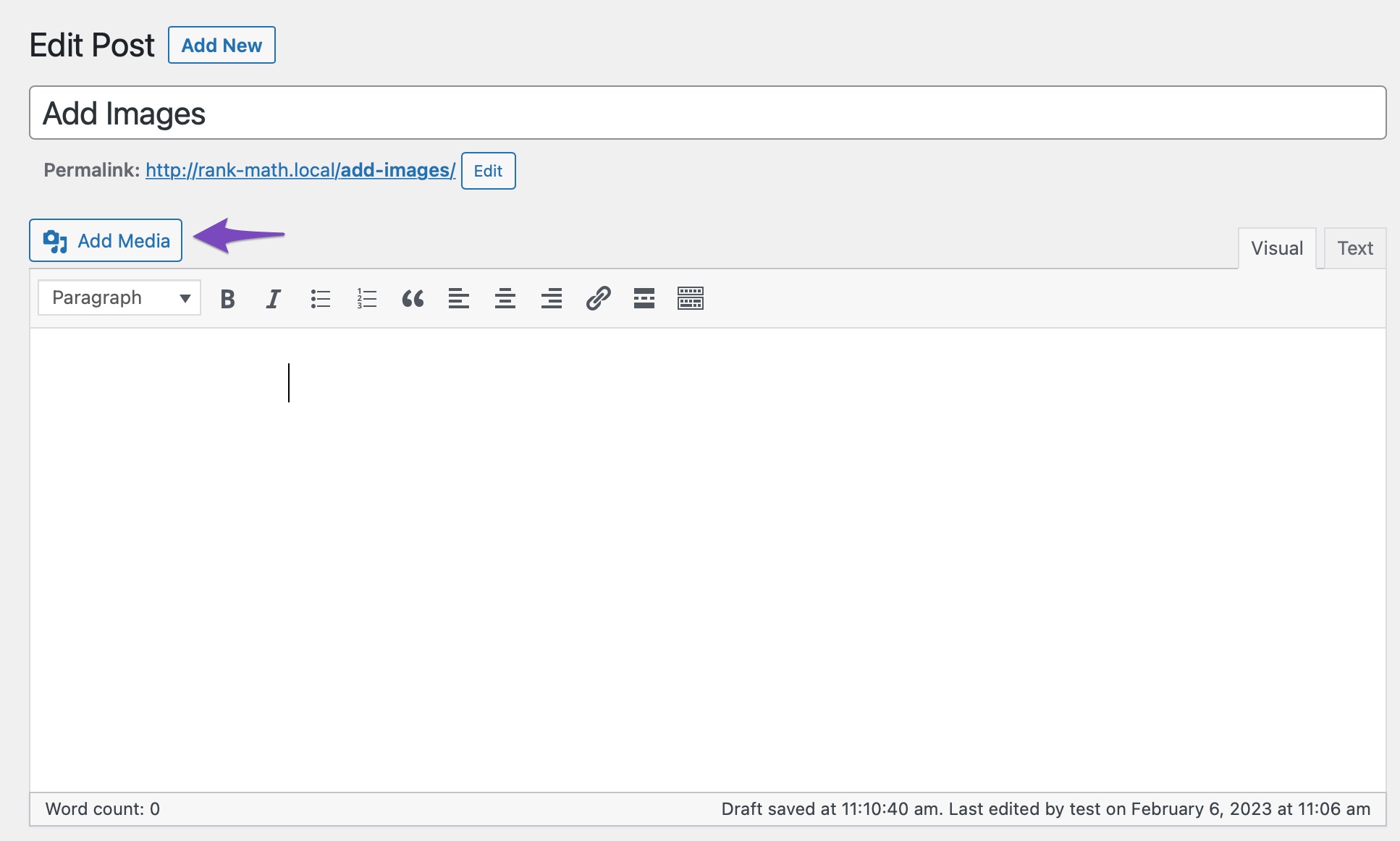
Aby dodać obraz z sieci, umieść kursor w miejscu, w którym ma się pojawić obraz, i kliknij przycisk Dodaj multimedia , jak pokazano poniżej.

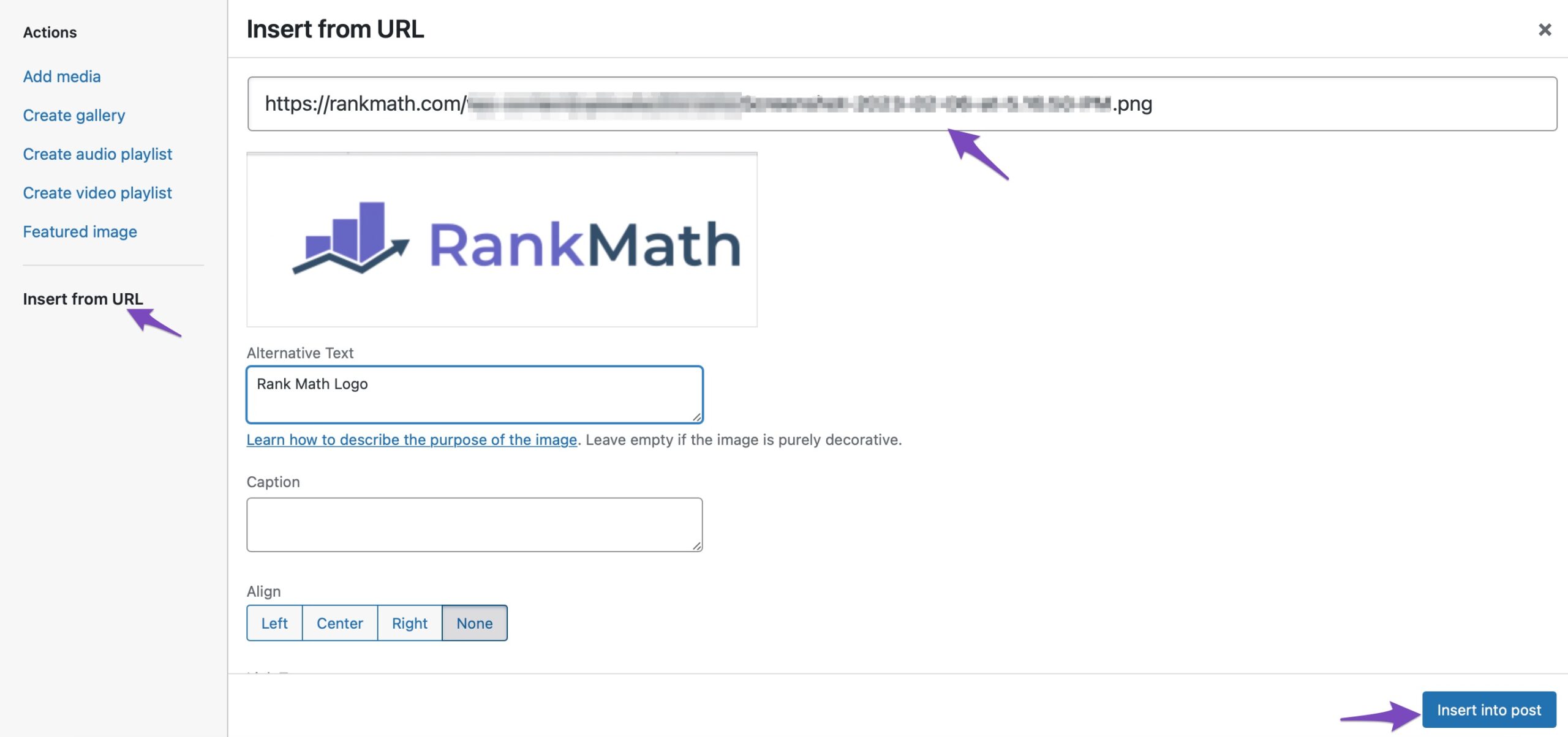
Następnie wybierz Wstaw z adresu URL i wklej adres URL pliku, jak pokazano poniżej.

Po zakończeniu kliknij przycisk Wstaw do posta , a obraz zostanie dodany do klasycznego edytora.

3.3 Dodaj obrazy z biblioteki multimediów
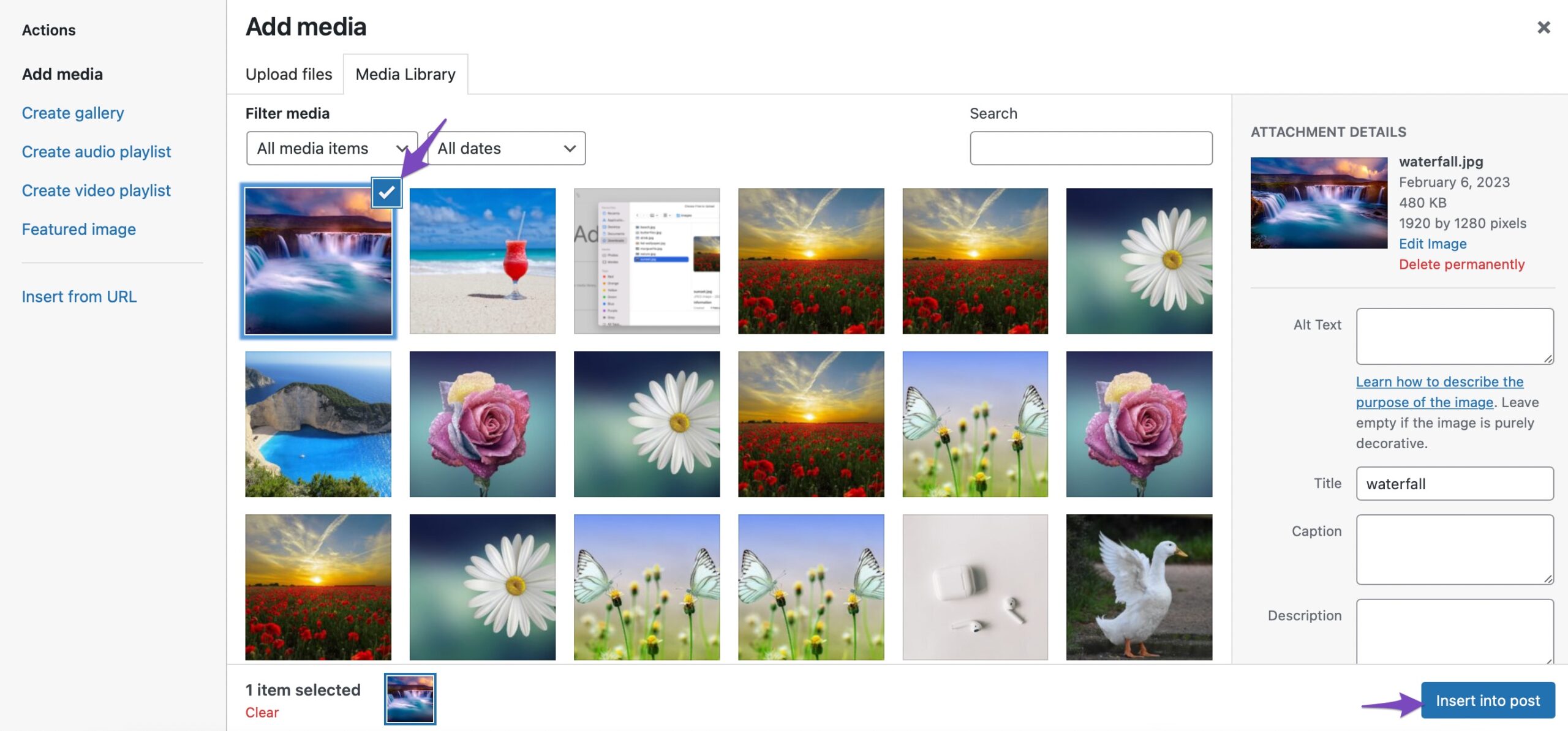
Aby dodać obraz z Biblioteki multimediów, umieść kursor w miejscu, w którym ma się pojawić obraz, i kliknij przycisk Dodaj multimedia .
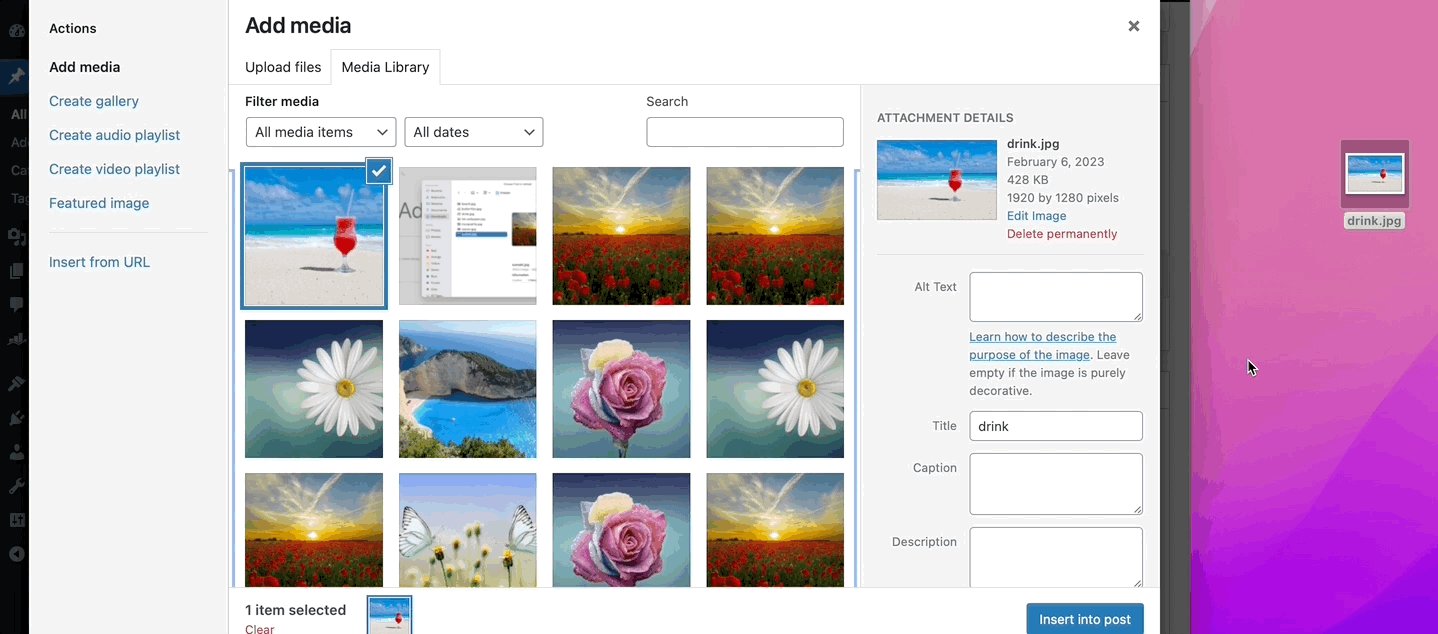
Wybierz obraz, który chcesz wstawić i zaznacz go. Możesz także wybrać wiele obrazów. Następnie kliknij przycisk Wstaw do posta, aby dodać obraz do edytora.

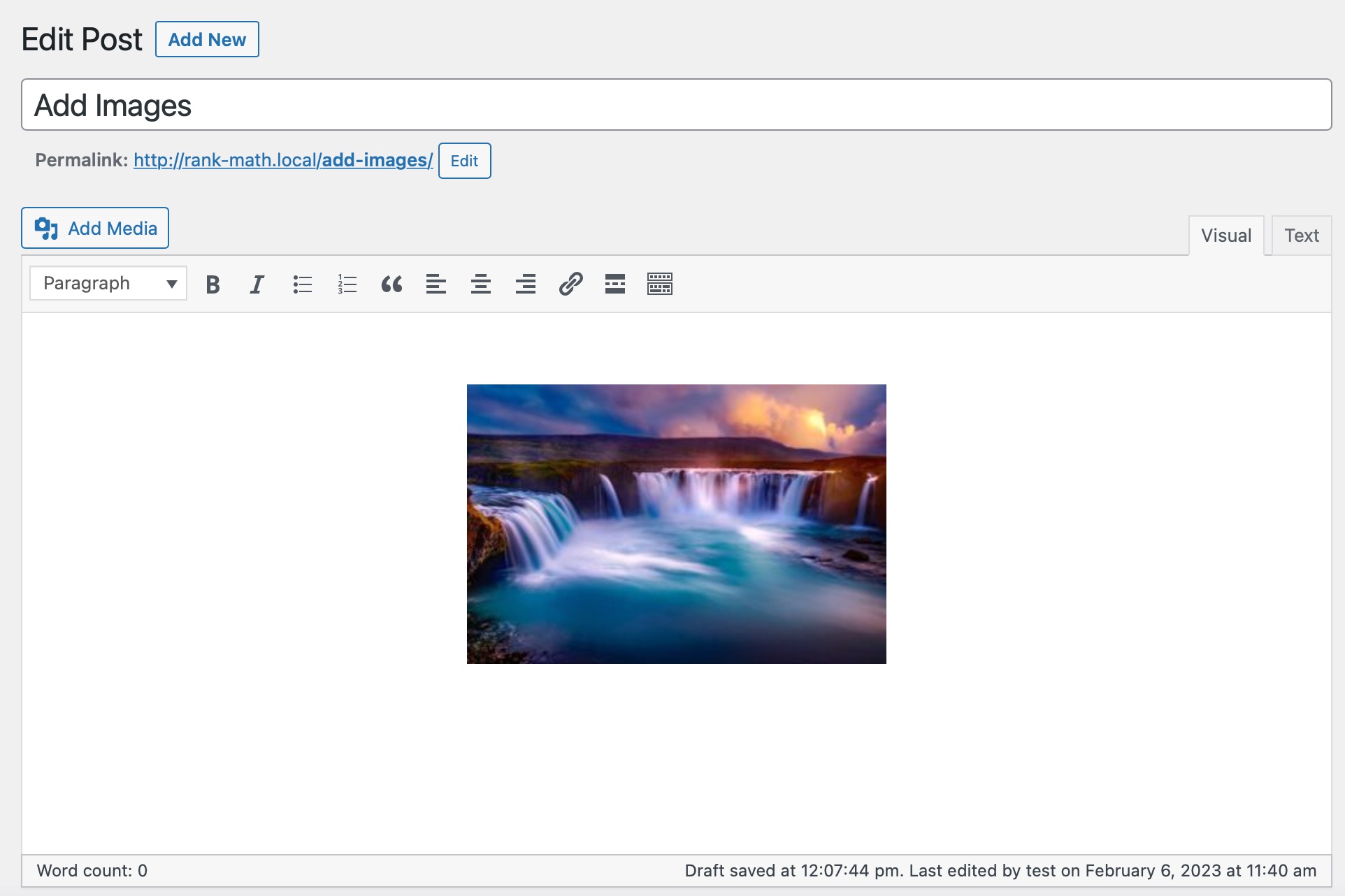
I to wszystko! Obraz zostanie dodany do edytora.

4 Wniosek
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodawać obrazy w edytorze WordPress. Możesz także zapoznać się z naszym przewodnikiem dotyczącym optymalizacji obrazów do wyszukiwania.
Masz dodatkowe pytania dotyczące dodawania obrazów, które chcesz, abyśmy omówili w tym poście? Daj nam znać, tweetując @rankmathseo.
