Cum să adăugați cu ușurință imagini în WordPress
Publicat: 2023-05-16Adăugarea și alinierea imaginilor în WordPress este esențială, deoarece ajută la crearea unui site web atractiv și profesional. Imaginile atrag atenția și fac conținutul mai captivant pentru cititori.
În plus, imaginile pot crea o experiență mai captivantă pentru utilizator, adăugând un sentiment de personalitate unei pagini. De asemenea, ele pot ajuta la ilustrarea conceptelor complexe și pot oferi indicii vizuale pentru a ajuta cititorii să ghideze o pagină.
Dar cum adaugi o imagine în WordPress?
Adăugarea de imagini în WordPress este un proces simplu care necesită doar câteva clicuri, ceea ce face mai ușor pentru companii să creeze o pagină web plăcută din punct de vedere estetic și informativ. Acestea fiind spuse, există diferite moduri de a adăuga imagini în editorii Gutenberg și Classic.
În această postare, vă vom arăta cum să adăugați imagini în WordPress în ambele editoare.
Cuprins
- De ce să adăugați imagini în WordPress?
- Cum să adăugați imagini în Gutenberg Editor
- Adăugați imagini utilizând blocul de imagini
- Adăugați imagini utilizând blocul Galerie
- Adăugați imagini utilizând blocul de acoperire
- Adăugați imagini utilizând blocul Media și text
- Cum să adăugați imagini în Editorul clasic
- Adăugați o imagine de pe computer
- Adăugați o imagine de pe web
- Adăugați imagini din biblioteca media
- Concluzie
1 De ce să adăugați imagini în WordPress?
Poate doriți să adăugați imagini pe site-ul dvs. WordPress din mai multe motive. Iată câteva:
- Pentru a îmbunătăți experiența utilizatorului: Imaginile pot ajuta la spargerea blocurilor lungi de text și vă pot face conținutul mai atrăgător din punct de vedere vizual. Ele pot ajuta, de asemenea, să ilustreze un punct sau să ofere indicii vizuale pentru a ajuta cititorii să vă înțeleagă mai ușor conținutul.
- Pentru a crește implicarea: imaginile vă pot face conținutul mai captivant și pot crește șansele ca oamenii să îl citească, să îl distribuie și să revină pe site-ul dvs.
- Pentru a stimula SEO: Adăugarea de imagini la conținutul dvs. vă poate îmbunătăți, de asemenea, optimizarea pentru motoarele de căutare (SEO). Folosind cuvinte cheie relevante în numele fișierelor de imagine și textul alternativ, puteți face imaginile mai ușor de descoperit de motoarele de căutare, ceea ce duce la mai mult trafic pe site-ul dvs.
- Pentru a prezenta un produs sau un portofoliu: pe un site de comerț electronic, imaginile sunt modalitatea principală de a prezenta produsul. Pe un site de portofoliu, imaginile sunt medii pentru a prezenta munca.
- Pentru a crea galerii, glisoare și alte elemente vizuale pe site: WordPress are funcții native și multe plugin-uri disponibile pentru a crea galerii, glisoare și alte elemente vizuale care atrag și atrag vizitatorii.
Acum că știți de ce imaginile sunt atât de importante, să aruncăm o privire la diferite metode de a adăuga imagini în WordPress.
2 Cum să adăugați imagini în Editorul Gutenberg
Am enumerat mai jos diferitele moduri de a adăuga imagini în editorul Gutenberg.
2.1 Adăugați imagini utilizând blocul de imagini
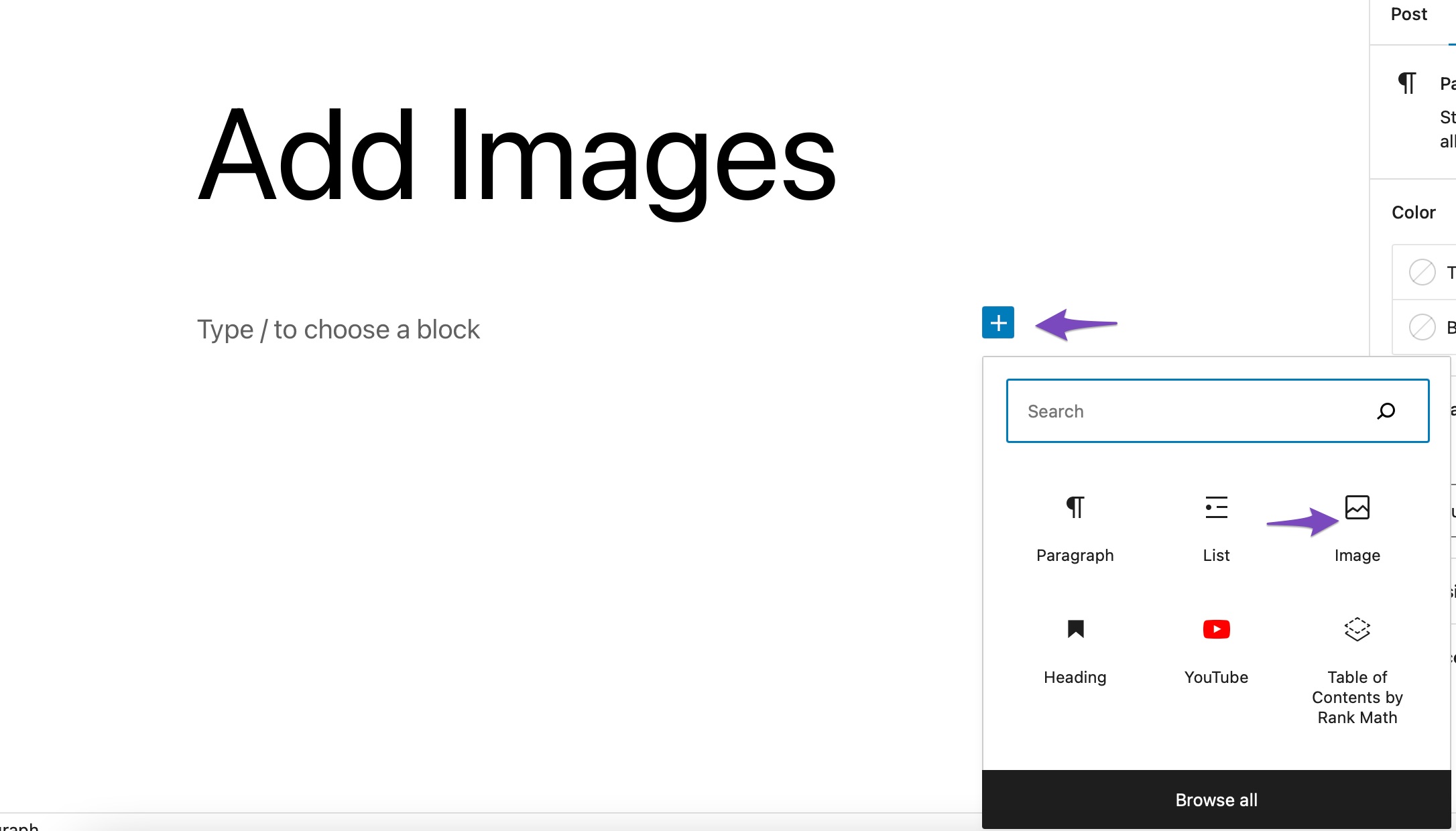
Cea mai comună modalitate de a adăuga imagini este utilizarea blocului Image. Pentru a adăuga imagini în WordPress, faceți clic pe semnul „+” și selectați blocul Imagine , așa cum se arată mai jos.

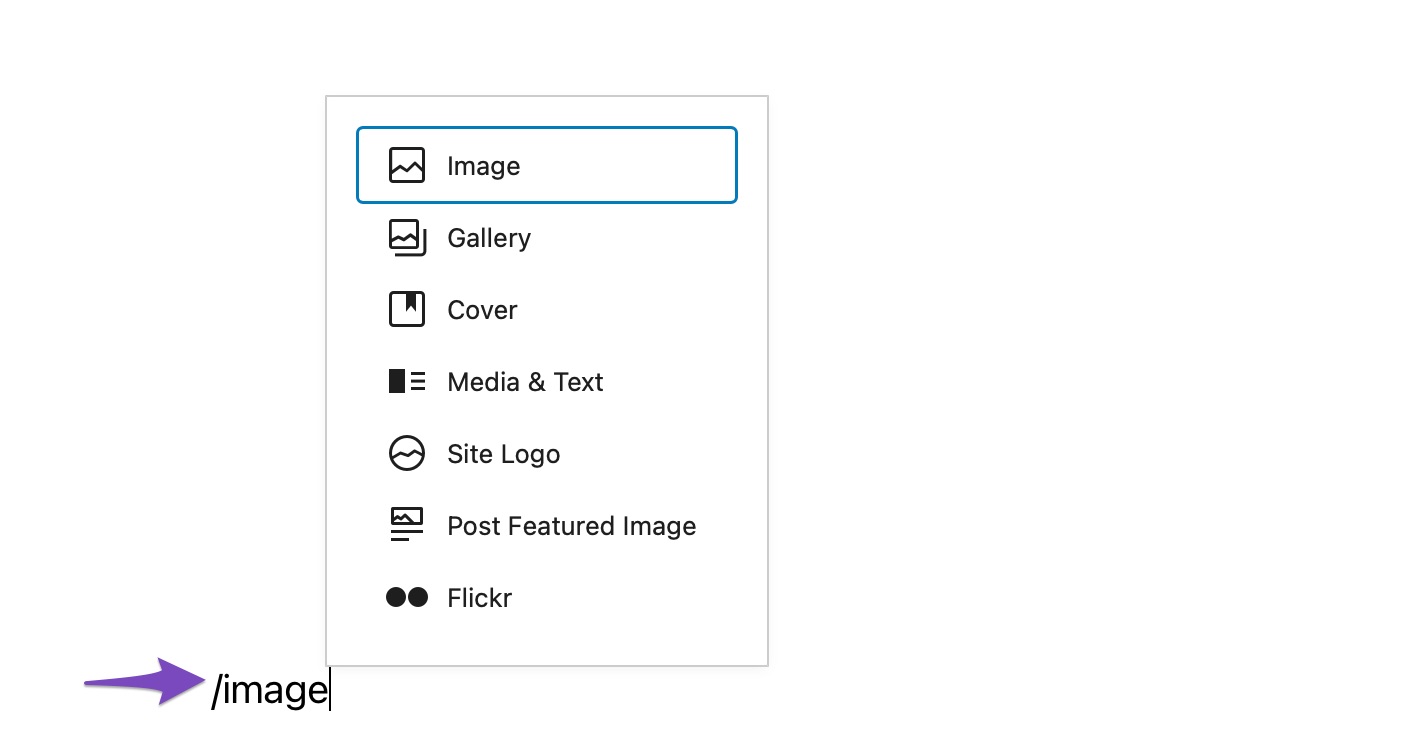
De asemenea, puteți tasta /image în editorul de postări pentru a insera un bloc Image.

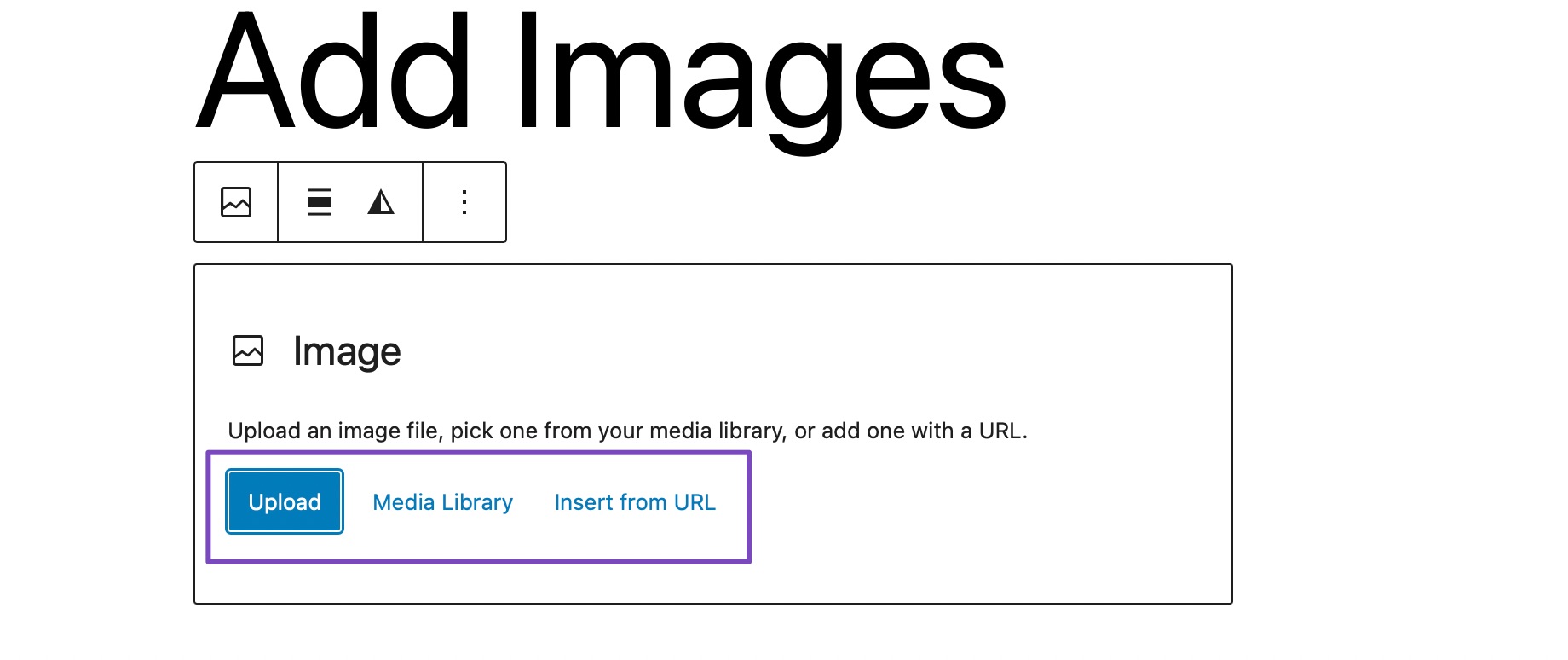
Odată terminat, veți găsi trei butoane în interiorul blocului de imagine gol.

Puteți fie să încărcați o imagine de pe computer, să selectați o imagine deja încărcată din Biblioteca Media sau să inserați o imagine furnizând adresa URL a fișierului imagine.
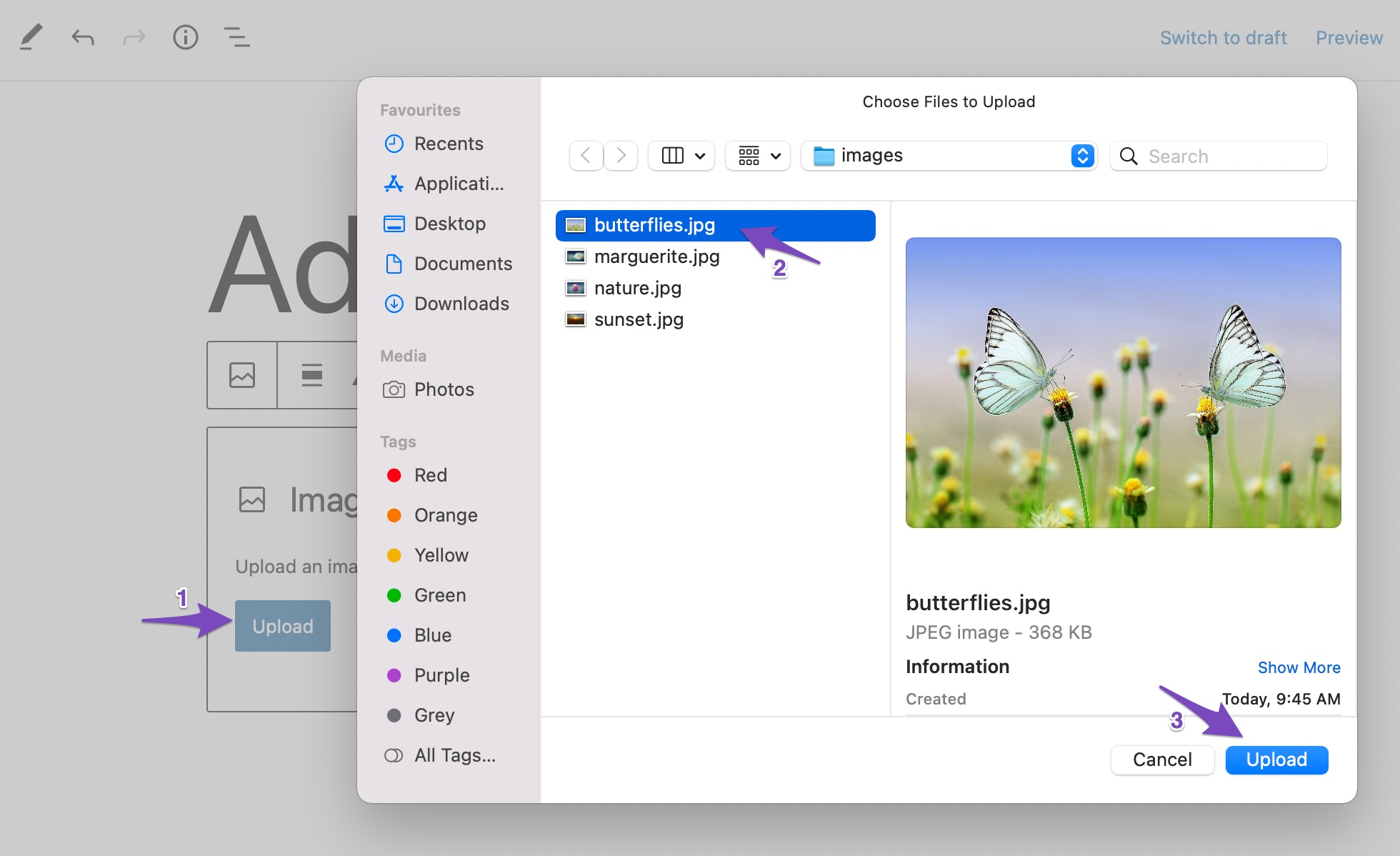
Dacă doriți să încărcați o imagine de pe computer, faceți clic pe butonul Încărcare , alegeți imaginea și faceți clic pe Încărcare , așa cum se arată mai jos.

De îndată ce încărcați imaginea, WordPress va insera imaginea în blocul Imagine.
Dacă doriți să adăugați o imagine din Biblioteca dvs. media WordPress, faceți clic pe butonul Bibliotecă media și selectați imaginea. În cazul Insert from URL , introduceți adresa URL a imaginii în casetă.
2.2 Adăugați imagini utilizând blocul Galerie
De asemenea, puteți insera imagini în editorul Gutenberg folosind blocul Galerie. Acest bloc poate adăuga mai multe imagini la postarea/pagina ta.
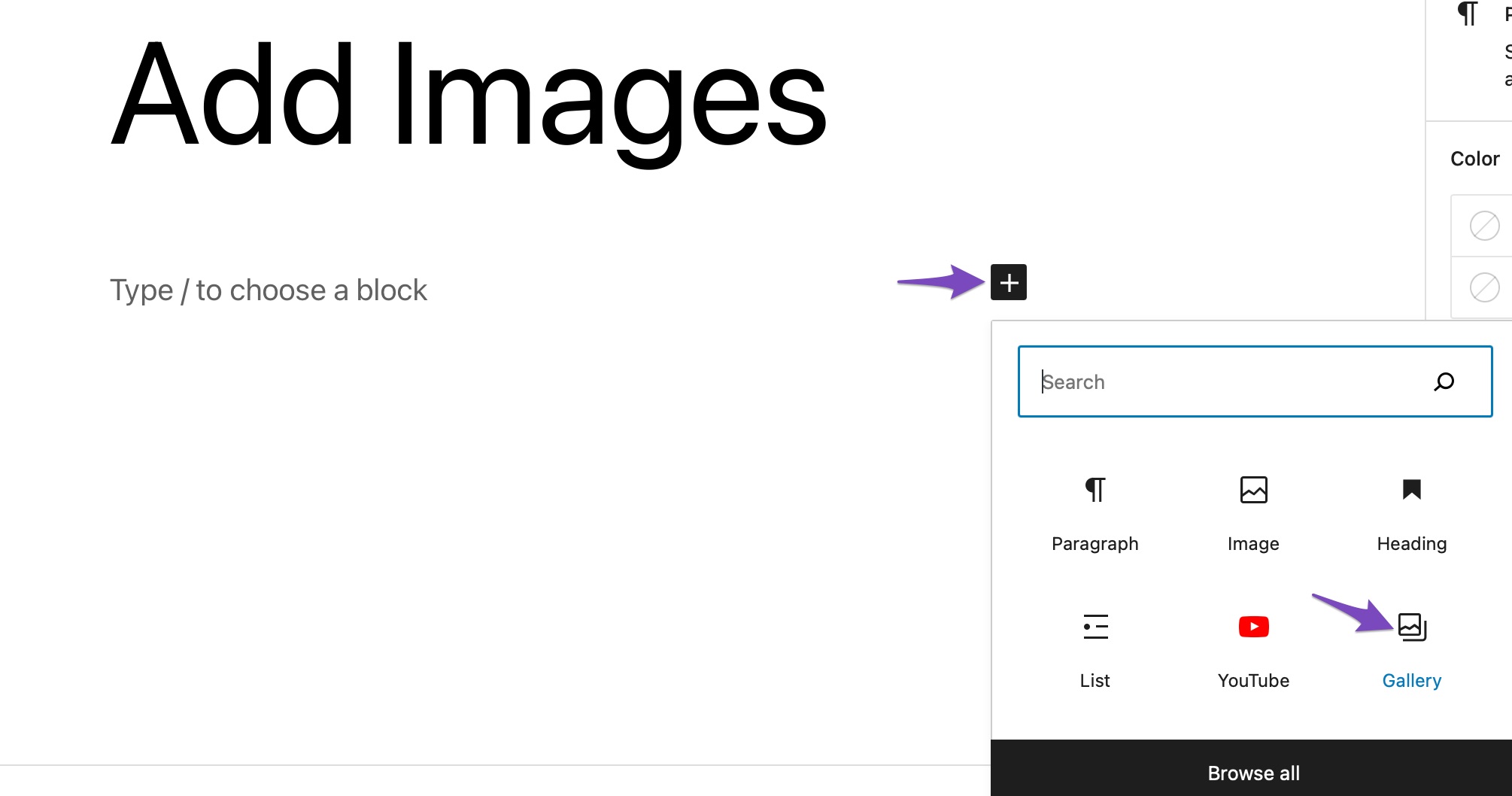
Pentru a adăuga blocul Galerie, faceți clic pe semnul „+” și selectați blocul Galerie , așa cum se arată mai jos.

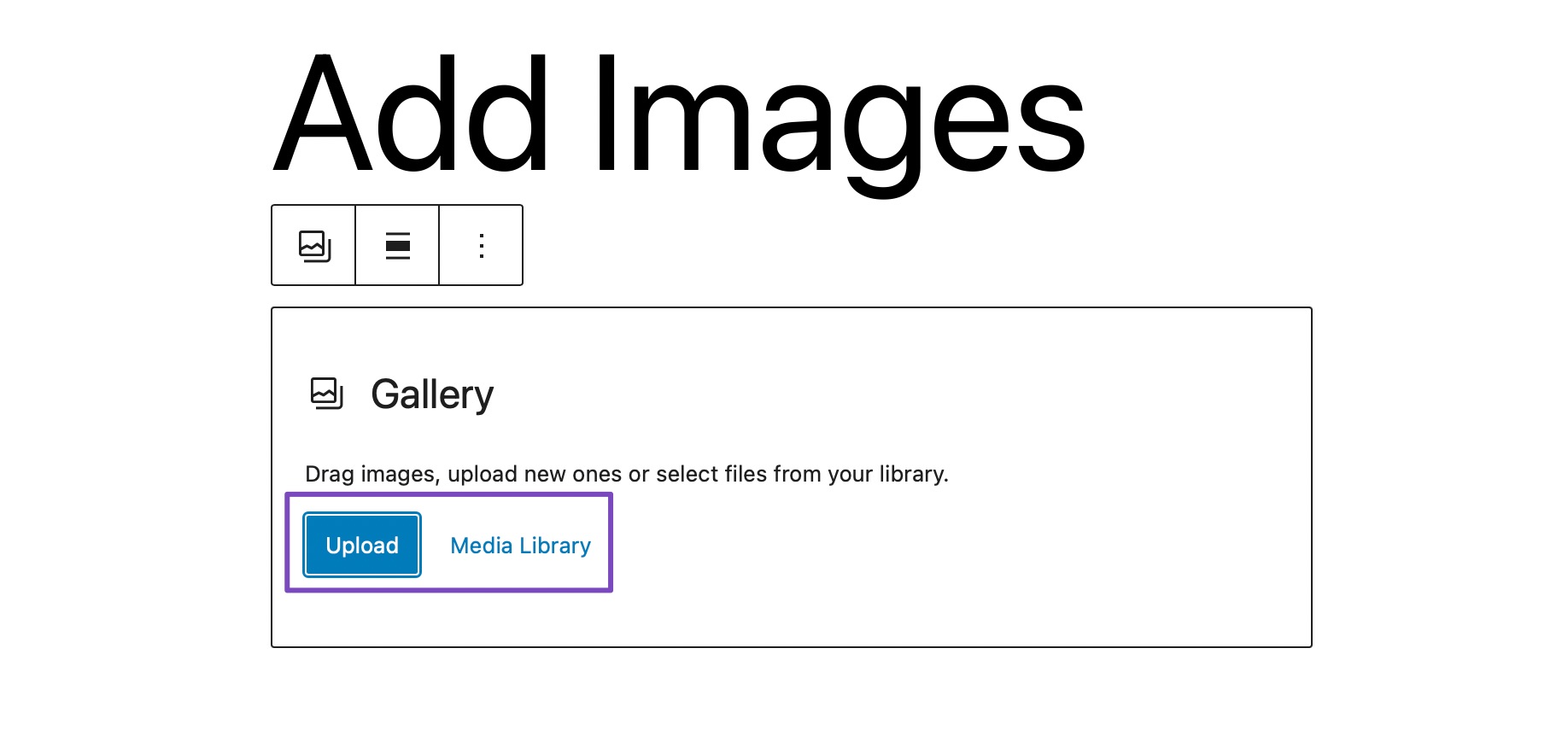
Adăugarea de imagini folosind blocul Galerie este aceeași cu blocul Imagine . Puteți încărca imagini în galerie sau alege imaginile din bibliotecă.

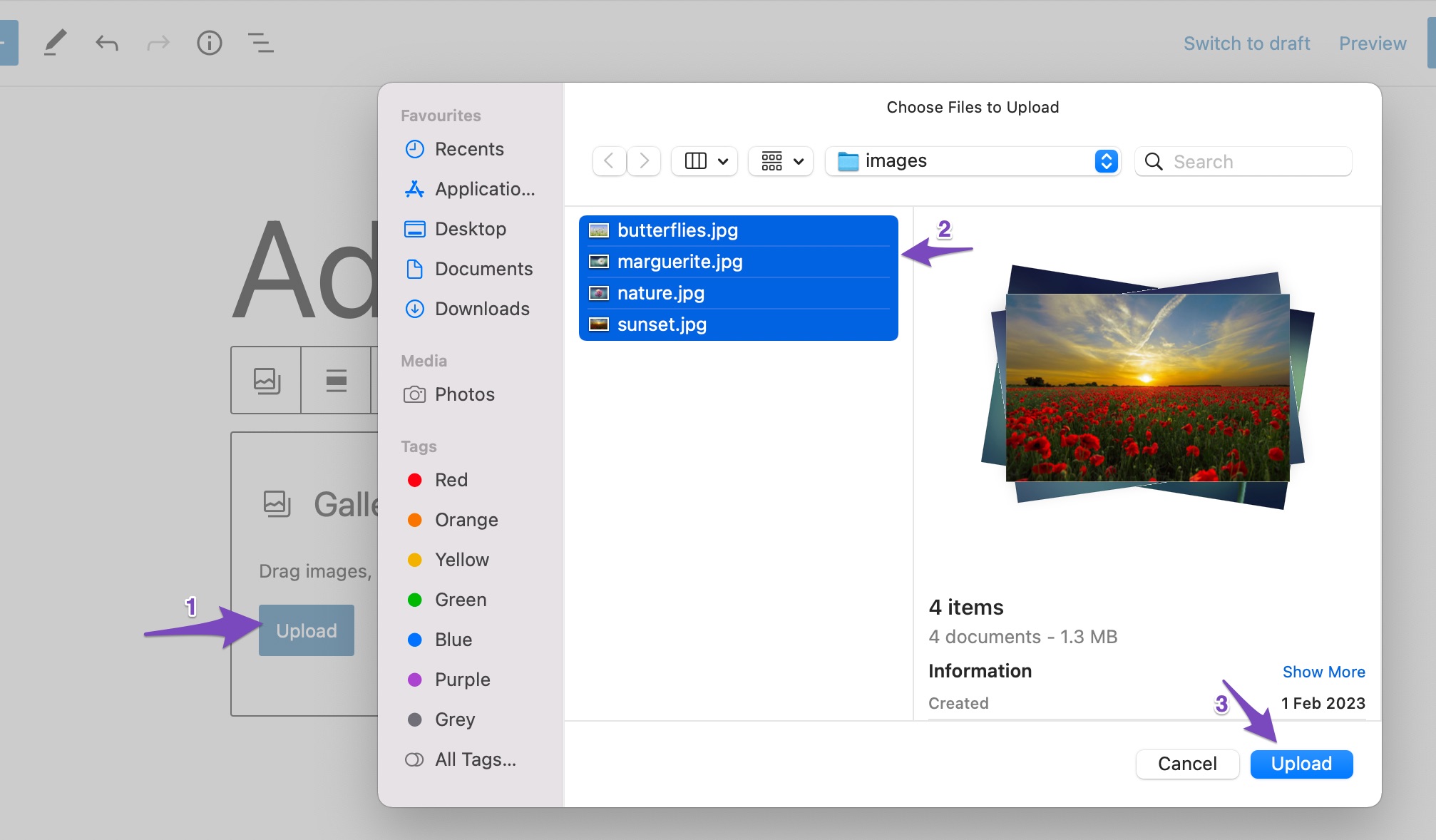
Pentru a încărca imagini de pe desktop, faceți clic pe butonul Încărcare , selectați imaginile pe care doriți să le adăugați la postarea dvs. și faceți clic pe butonul Încărcare , așa cum se arată mai jos.

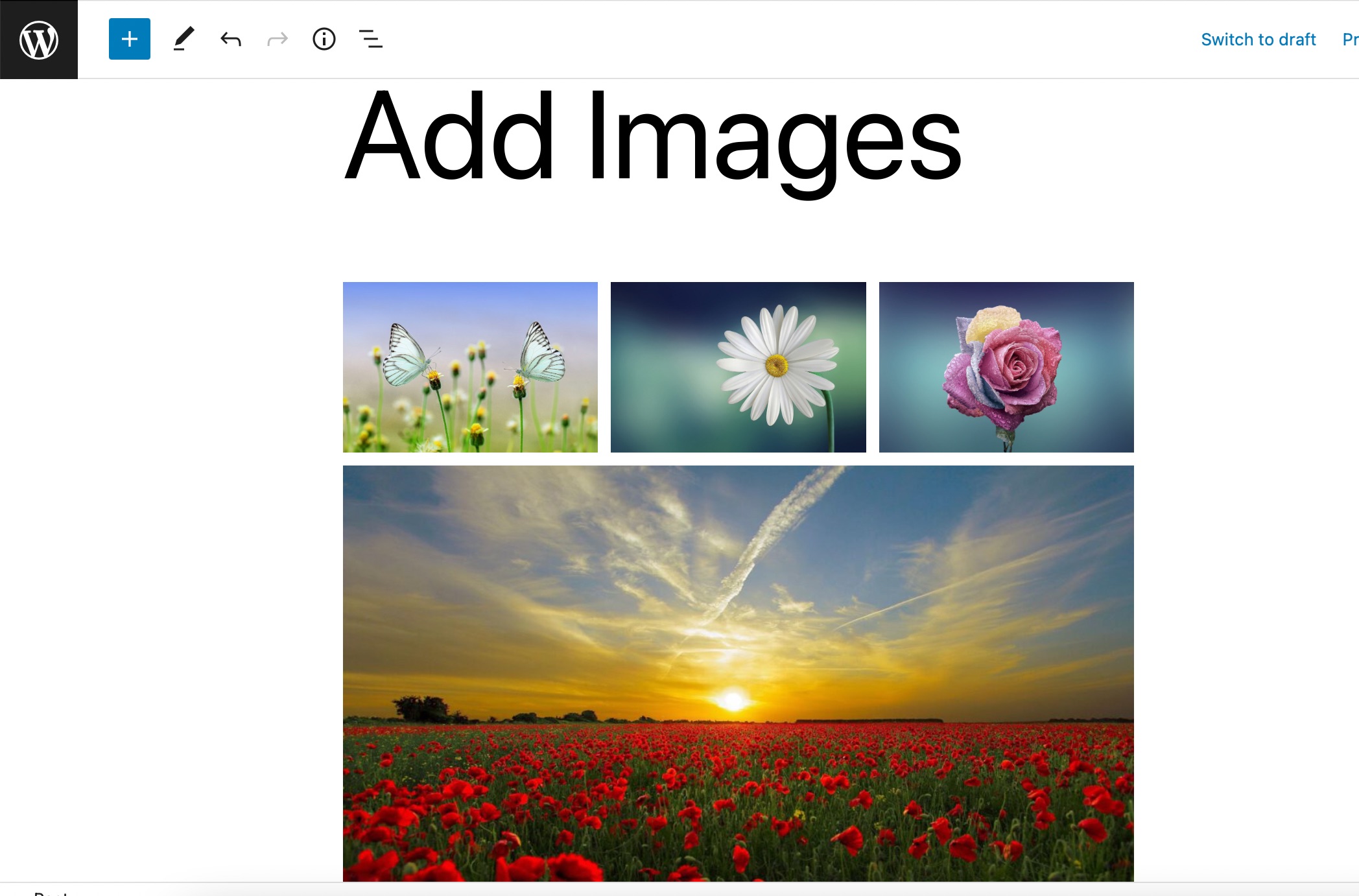
Toate imaginile vor fi acum adăugate la postarea ta, așa cum se arată mai jos.

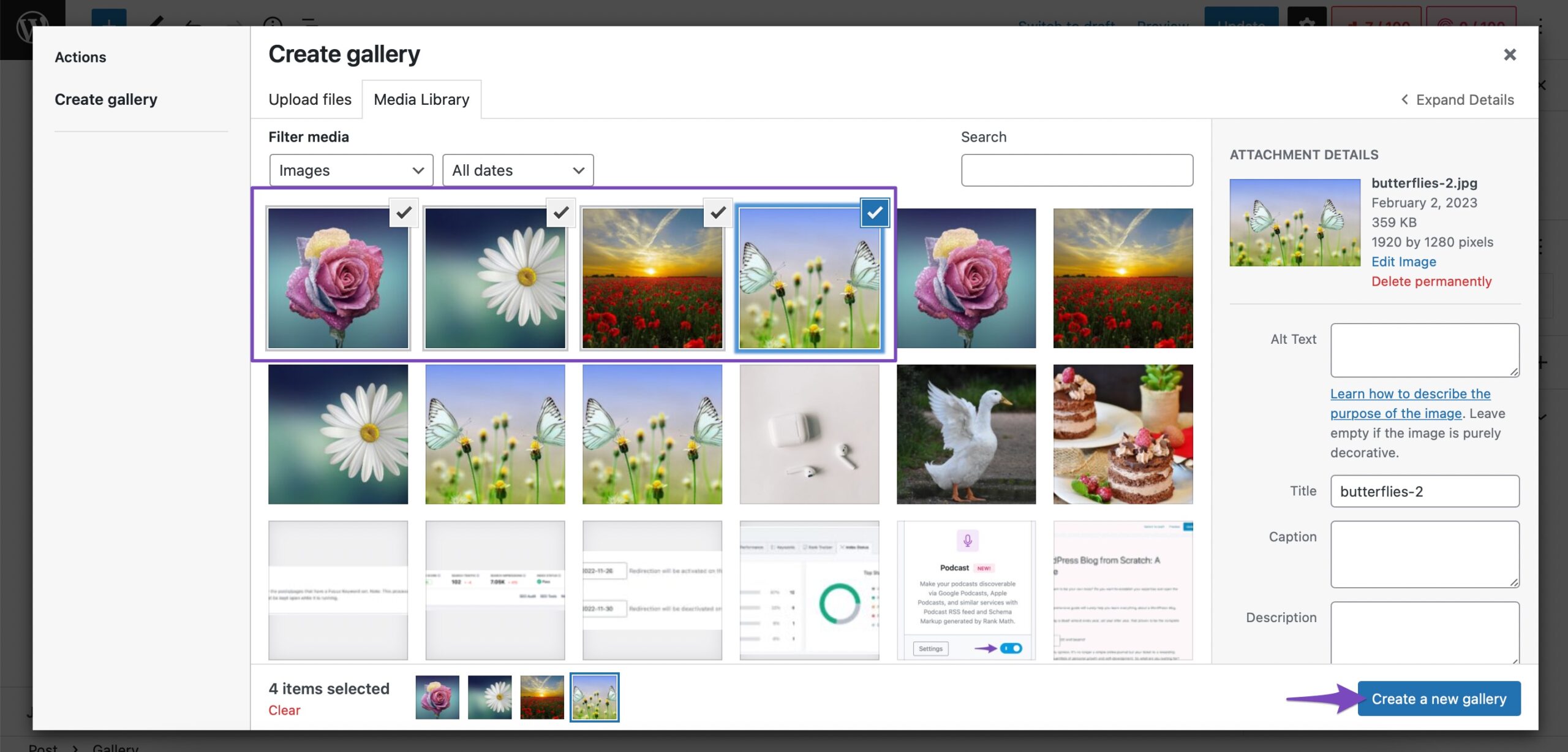
Dacă doriți să adăugați imagini din Biblioteca dvs. media WordPress, faceți clic pe butonul Bibliotecă media și selectați imaginile pentru a crea o nouă galerie. Odată selectat, faceți clic pe butonul Creați o nouă galerie , așa cum se arată mai jos.

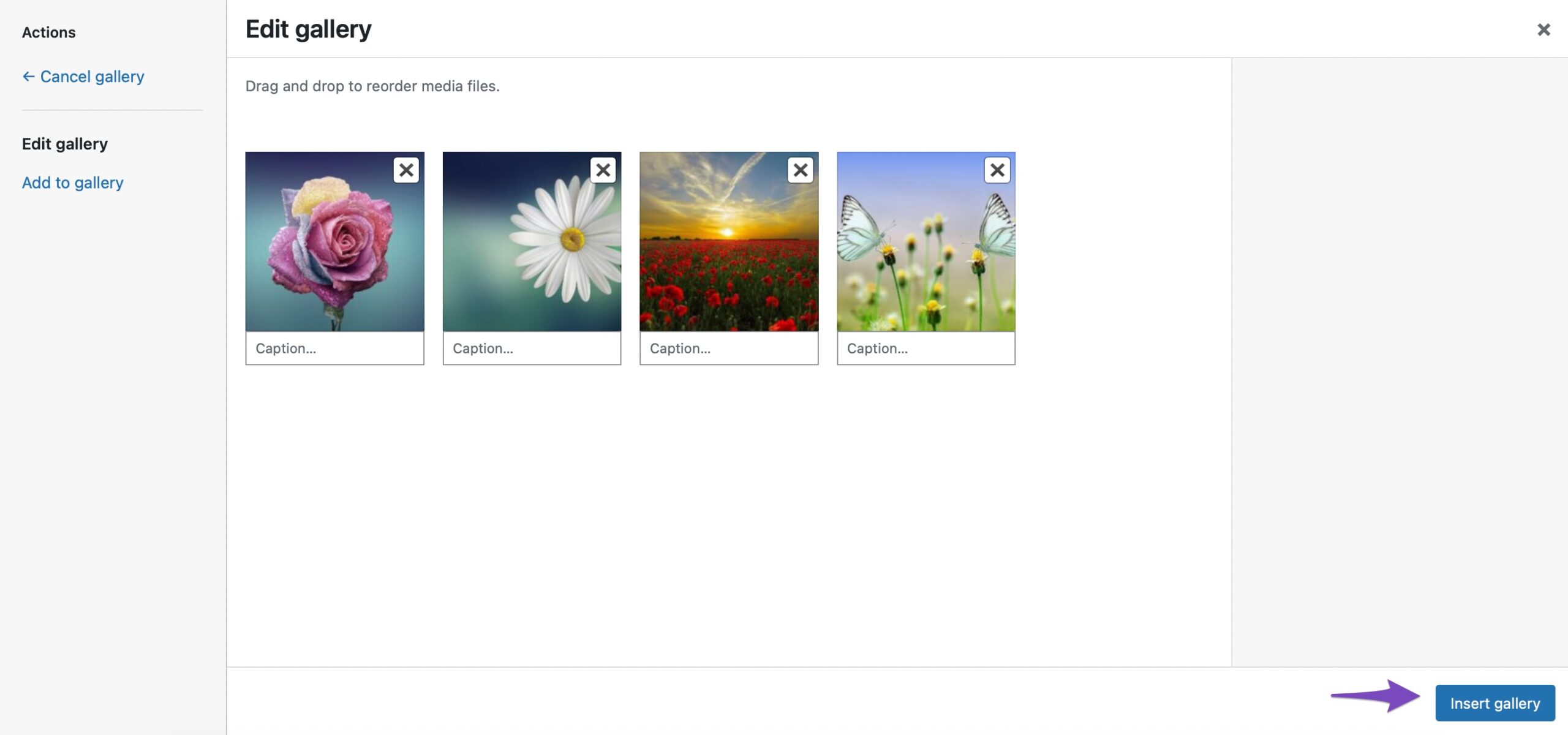
Va fi creată o nouă galerie, iar acum faceți clic pe butonul Inserare galerie pentru a adăuga imaginile în blocul dvs. Galerie. De asemenea, puteți edita galeria și puteți adăuga/elimina imagini din galeria dvs.


Toate imaginile selectate vor fi acum adăugate la blocul dvs. Galerie în WordPress.
2.3 Adăugați imagini utilizând blocul de acoperire
De asemenea, puteți adăuga imagini folosind blocul Cover din WordPress. Puteți folosi acest bloc dacă doriți să oferiți o experiență vizuală bogată cititorilor dvs.
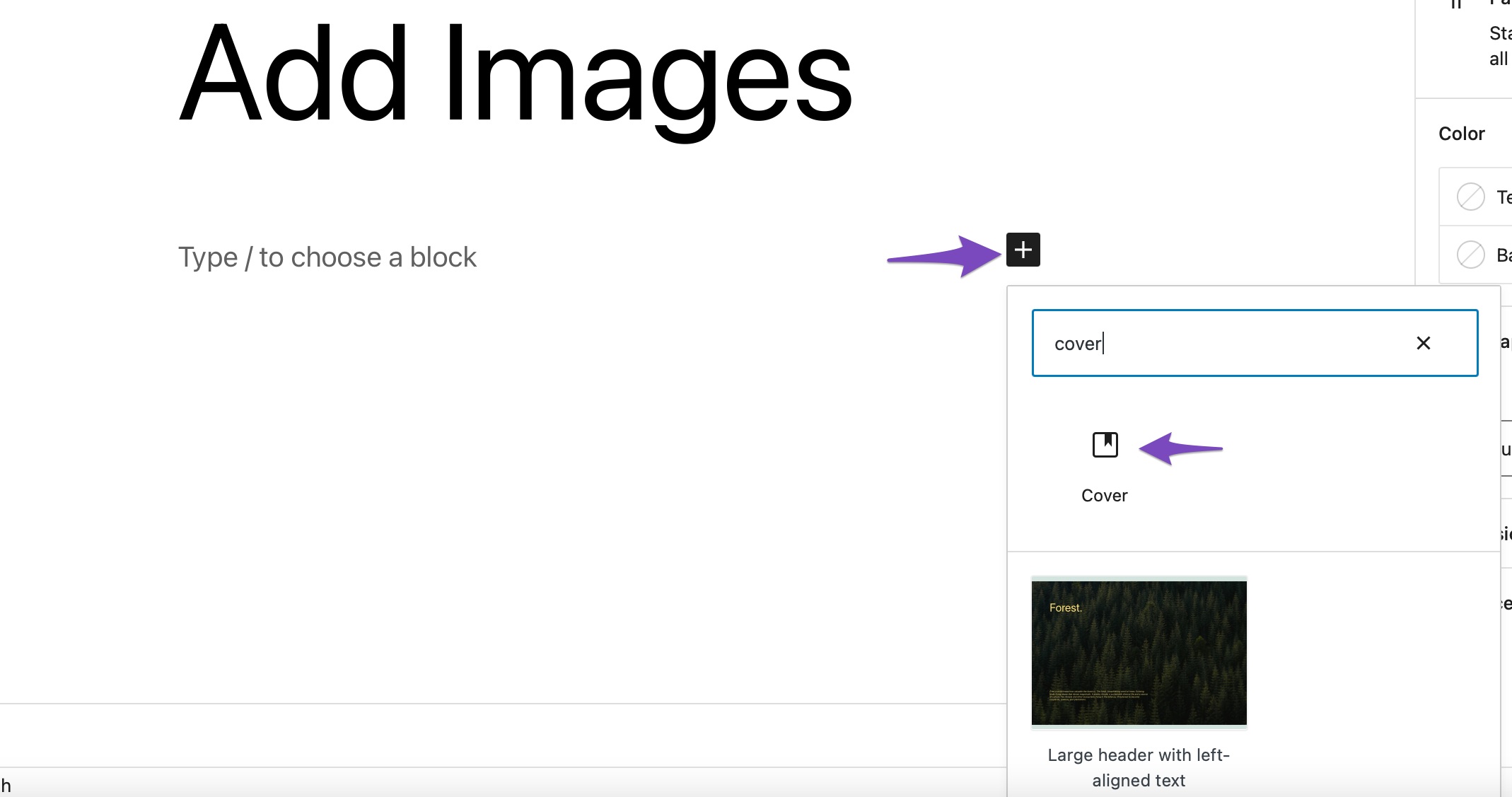
Pentru a adăuga un bloc Cover, faceți clic pe semnul „+” și selectați blocul Cover , așa cum se arată mai jos.

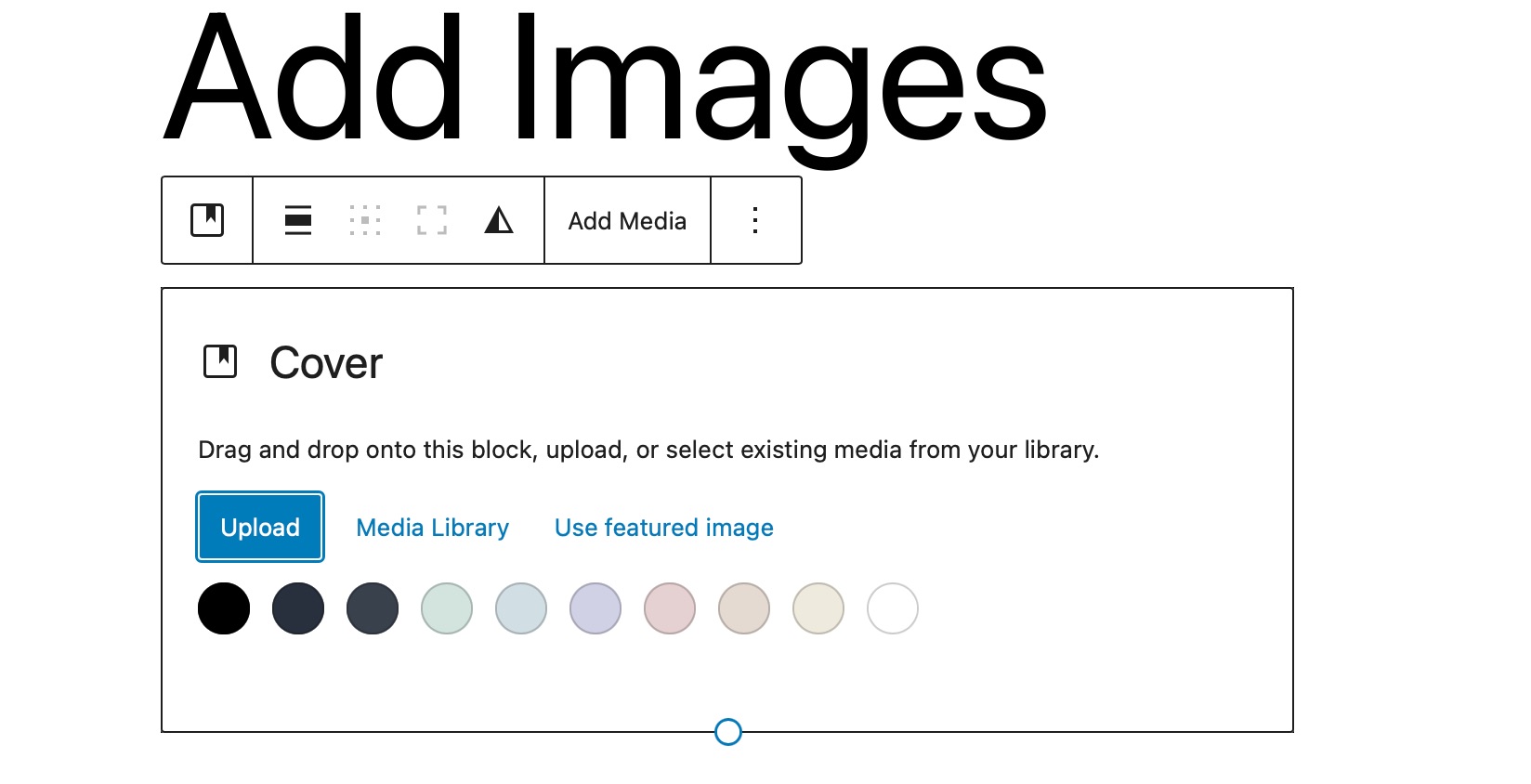
Puteți fie să încărcați o imagine de pe computer, să selectați o imagine deja încărcată din Biblioteca Media sau să setați imaginea prezentată ca imagine de copertă.

Blocul include, de asemenea, opțiuni pentru un fundal fix, suprapunere cu gradient și diferite stiluri de afișare. Vă permite să adăugați o imagine împreună cu un titlu deasupra acesteia.

2.4 Adăugați imagini utilizând blocul Media și text
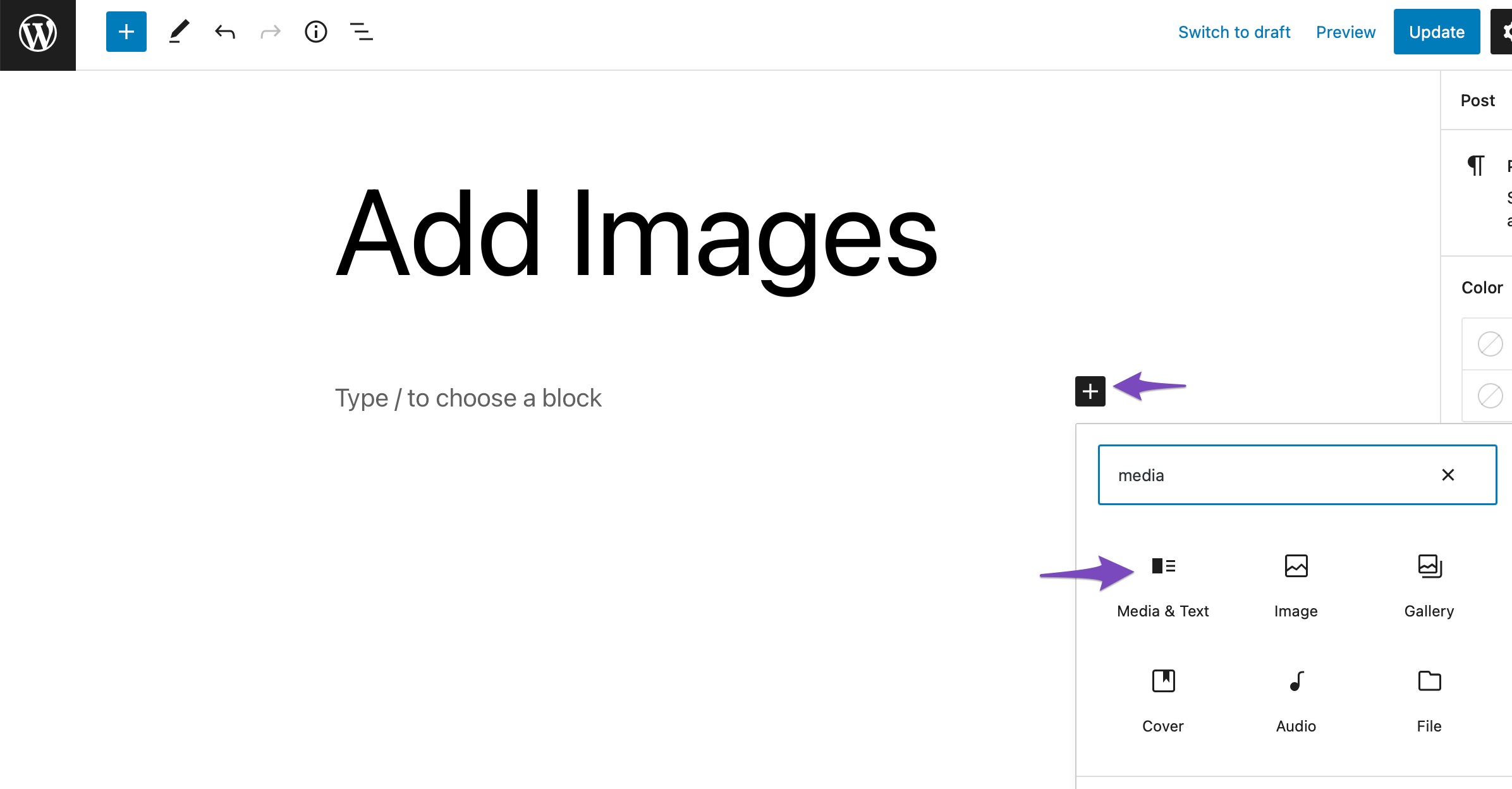
Media & Text block vă permite să adăugați conținut scris, videoclipuri și fișiere imagine unul lângă altul, cu ajutorul mai multor aspecte. Pentru a adăuga acest bloc la postarea/pagina dvs., faceți clic pe semnul „+” și selectați Media și text opțiune, așa cum se arată mai jos.

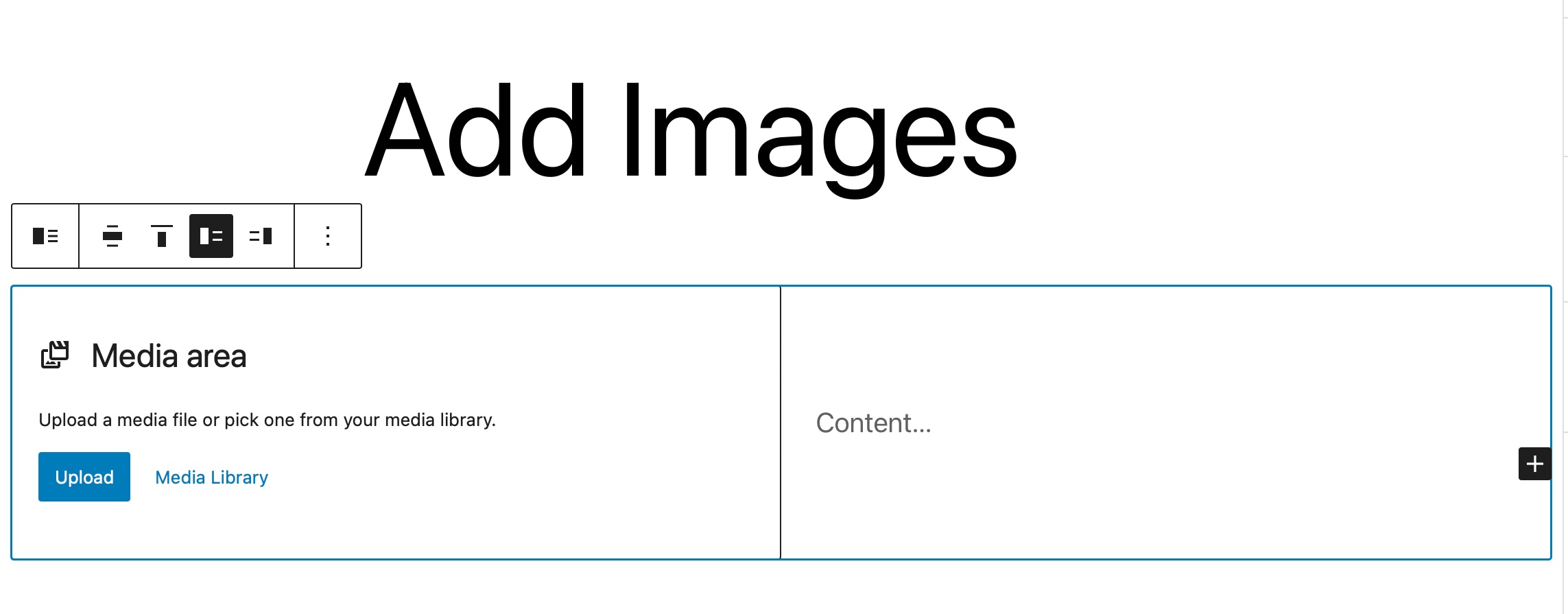
În mod implicit, blocul Media și Text va adăuga un aspect care plasează imagini sau fișiere video în stânga și conținut scris în dreapta.

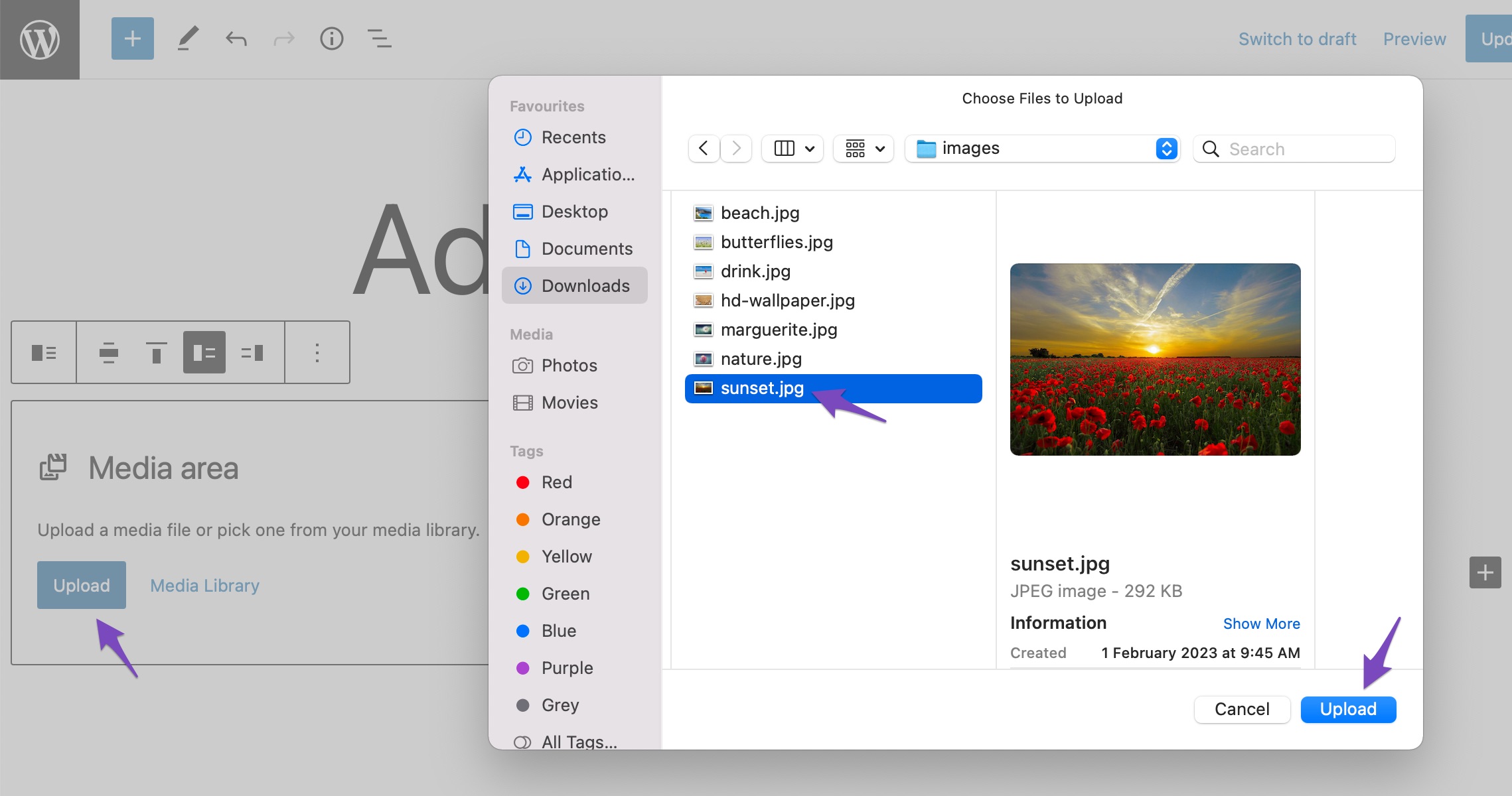
Apoi, faceți clic pe opțiunile Încărcare sau Biblioteca media pentru a selecta un fișier media, așa cum se arată mai jos.

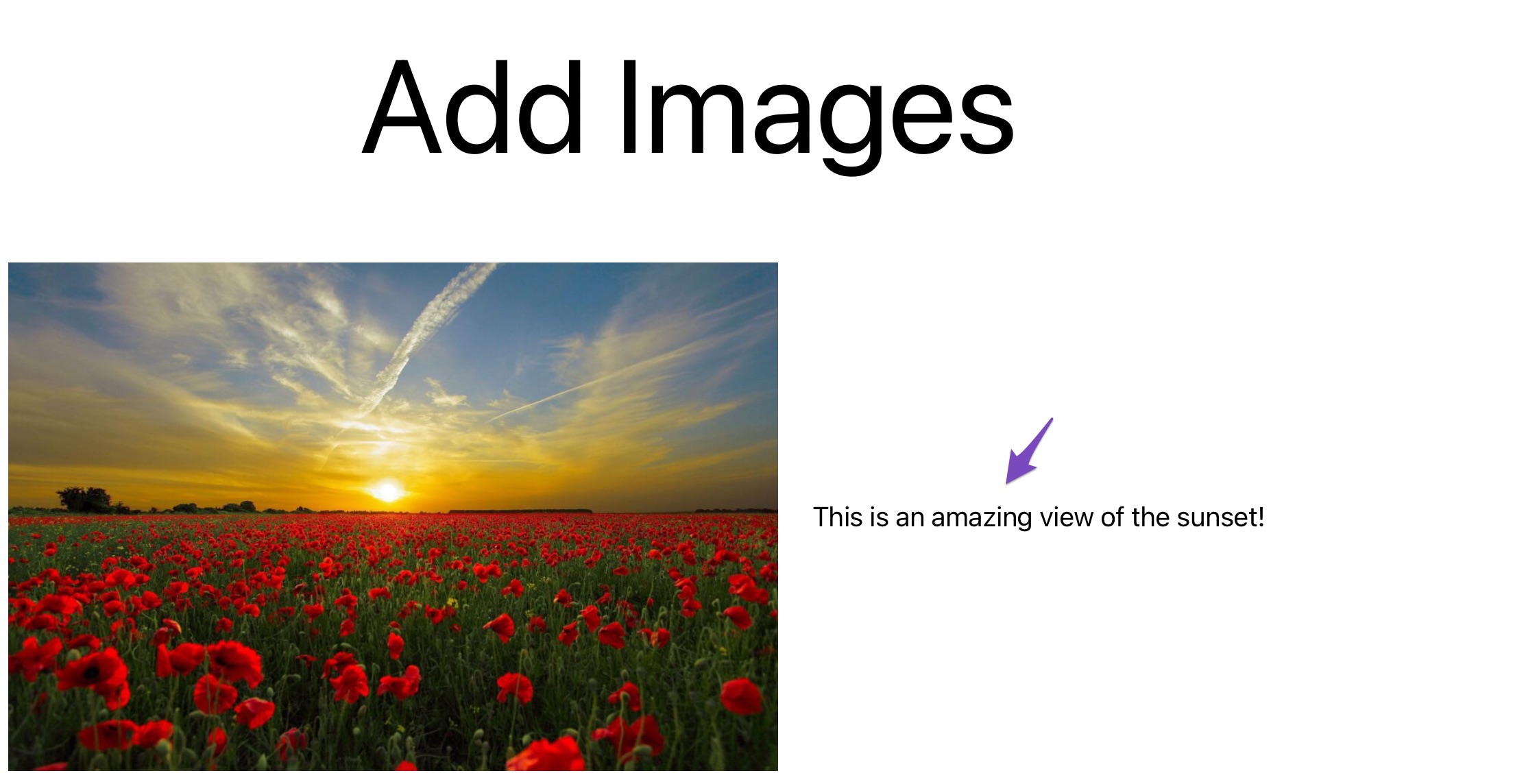
După ce ați adăugat o imagine sau un fișier video, puteți adăuga conținutul în Conținut secțiune. Iată un exemplu rapid despre cum ar putea arăta după ce ați adăugat conținut.

Blocul Media și text este o opțiune extrem de flexibilă, deoarece plasează perechile media și text împreună frumos și vă permite să le puneți unul lângă altul cu un aspect simplu care se potrivește în orice temă și pagină.
3 Cum să adăugați imagini în Editorul clasic
Să ne uităm acum la diferite metode de a adăuga imagini în editorul tău clasic.
3.1 Adăugați o imagine de pe computer
Puteți insera cu ușurință o imagine de pe computer în editorul clasic.
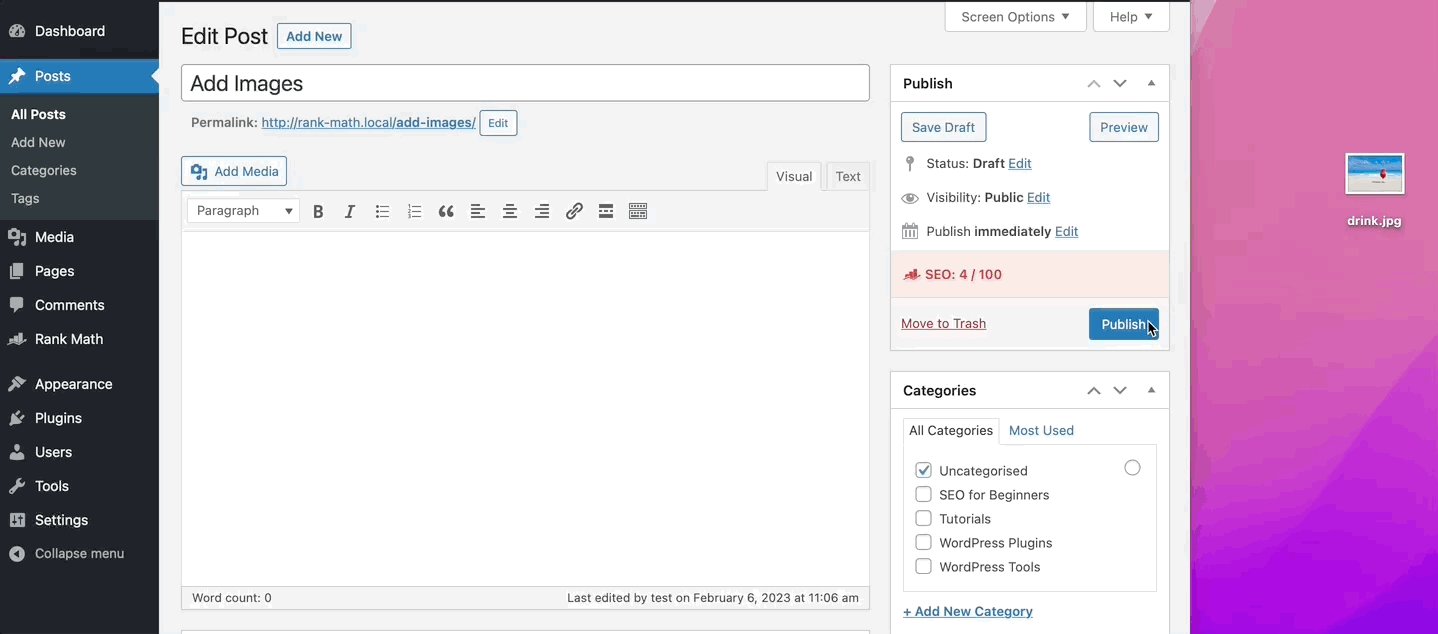
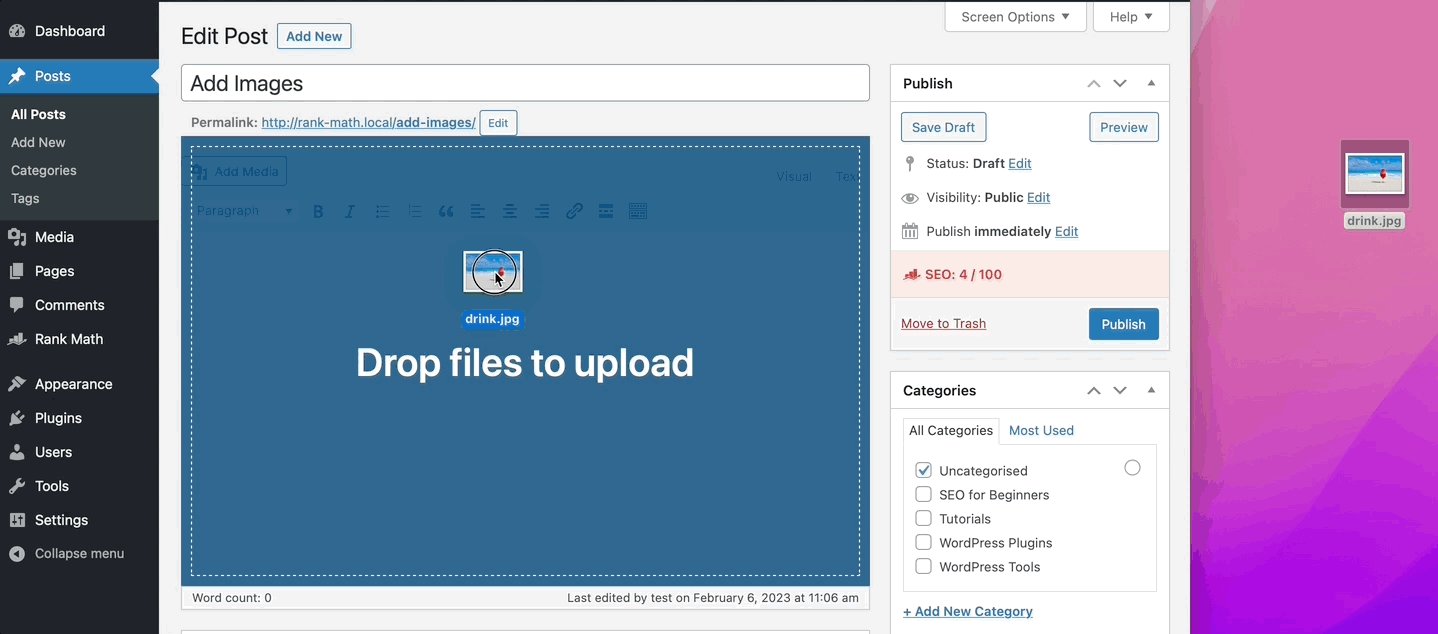
Pentru a face acest lucru, plasați cursorul unde doriți să adăugați imaginea în editor. Apoi, trageți și plasați imaginea de pe computer în editor. Faceți clic pe butonul Inserați în postare , iar imaginea dvs. va fi adăugată în editor.

Odată terminat, puteți să vă actualizați/publicați postarea.
3.2 Adăugați o imagine de pe web
Pentru a adăuga o imagine de pe web, plasați cursorul unde doriți să apară imaginea și faceți clic pe butonul Adăugați conținut media , așa cum se arată mai jos.

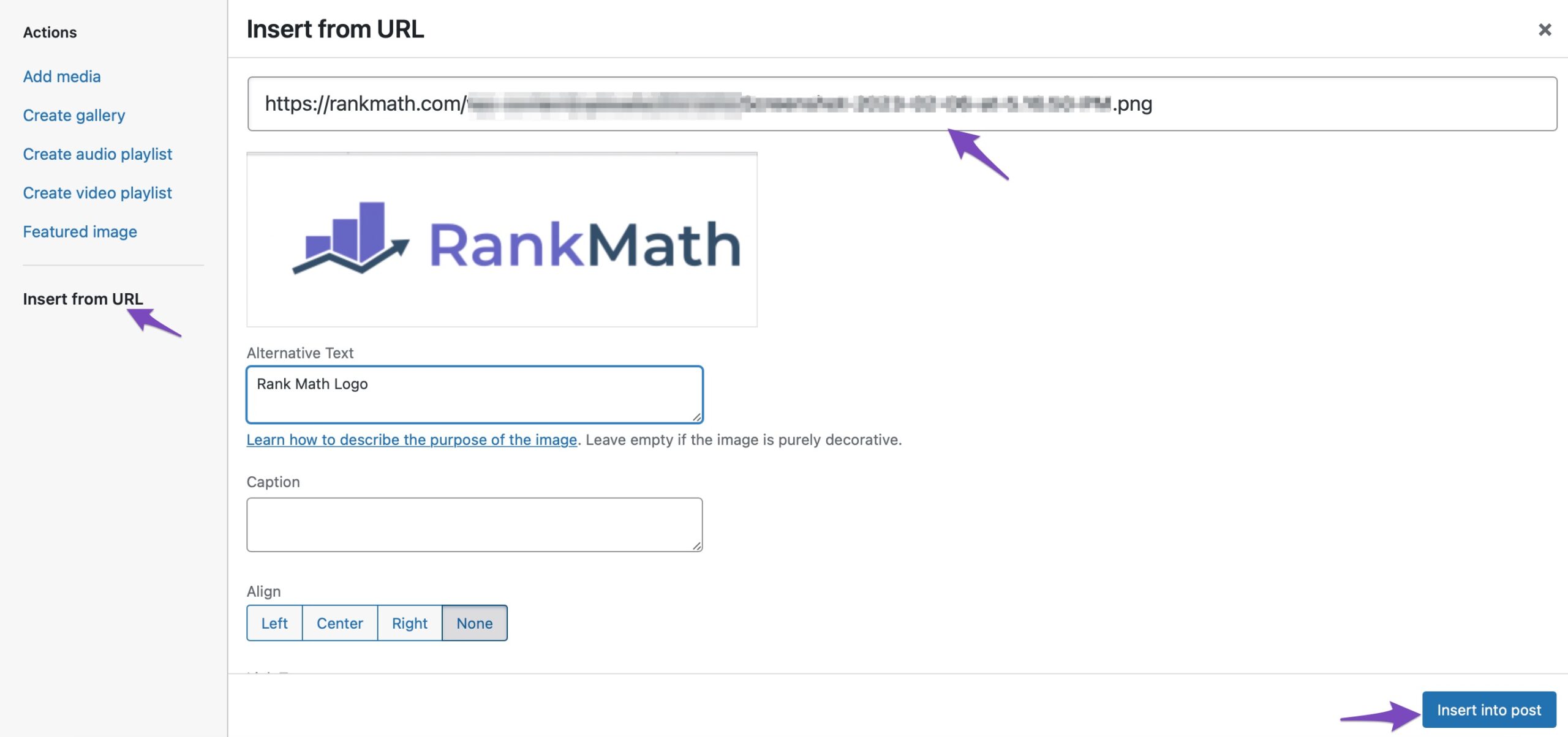
Apoi, alegeți Inserare din URL și inserați adresa URL a fișierului, așa cum se arată mai jos.

După ce ați terminat, faceți clic pe butonul Inserați în postare , iar imaginea dvs. va fi adăugată în editorul clasic.

3.3 Adăugați imagini din biblioteca media
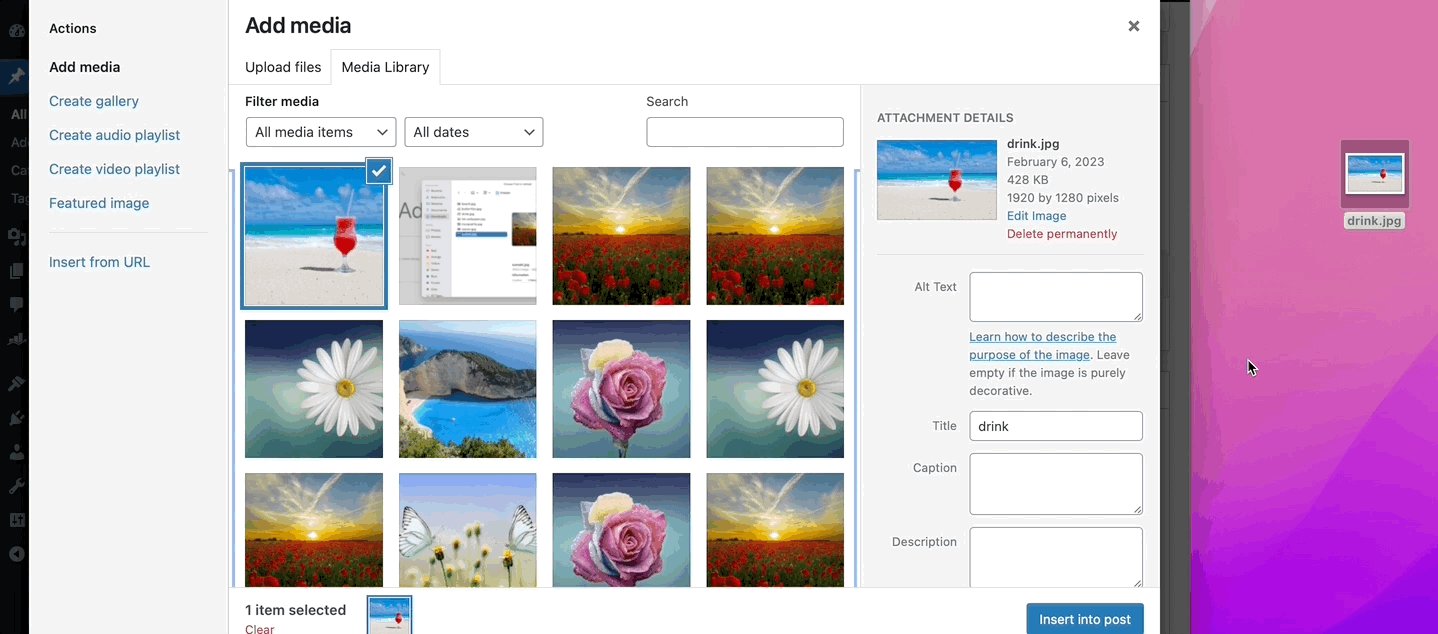
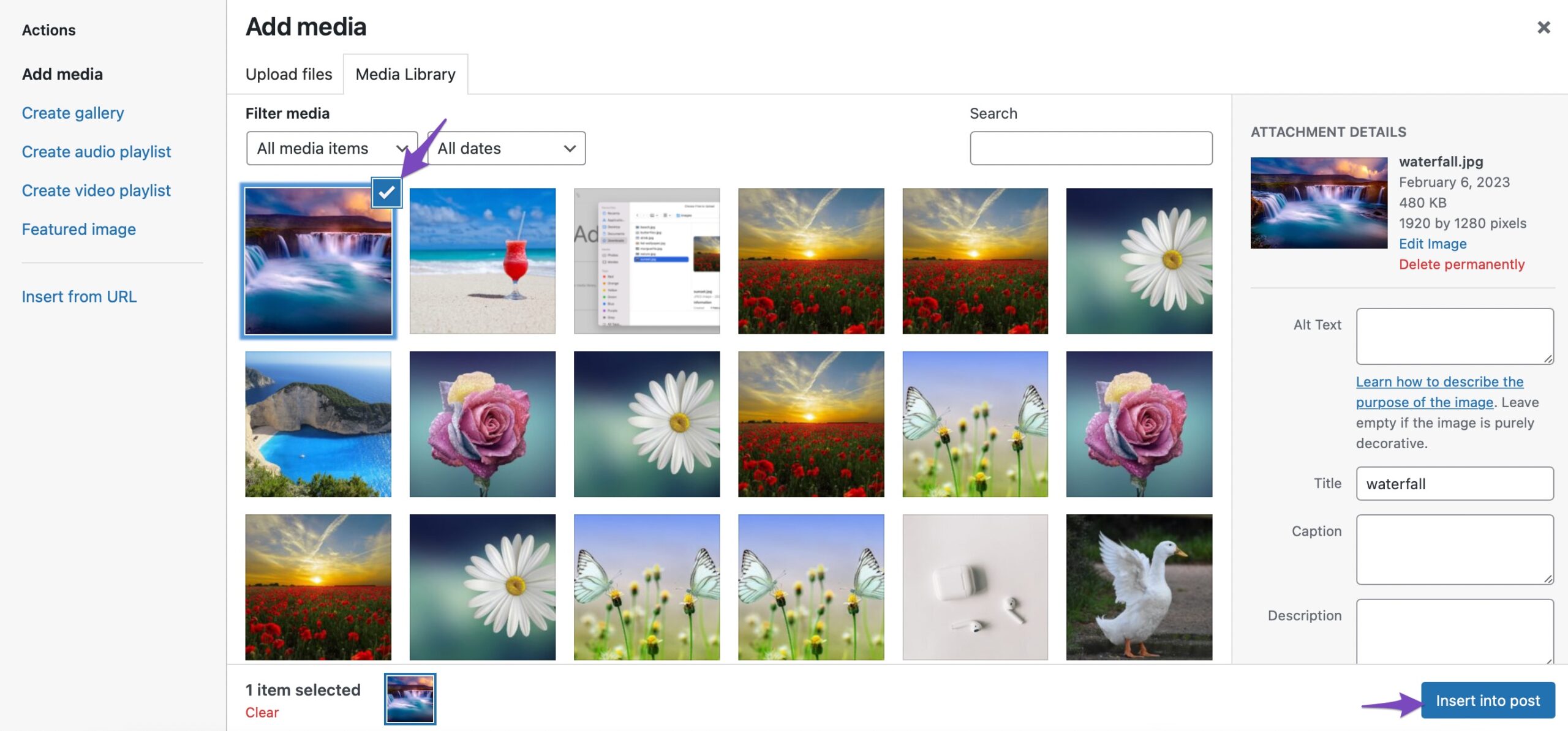
Pentru a adăuga o imagine din Biblioteca dvs. media, plasați cursorul unde doriți să apară imaginea și faceți clic pe butonul Adăugați conținut media .
Alegeți imaginea pe care doriți să o introduceți și selectați-o. De asemenea, puteți selecta mai multe imagini. Apoi, faceți clic pe butonul Inserați în postare pentru a adăuga imaginea în editorul dvs.

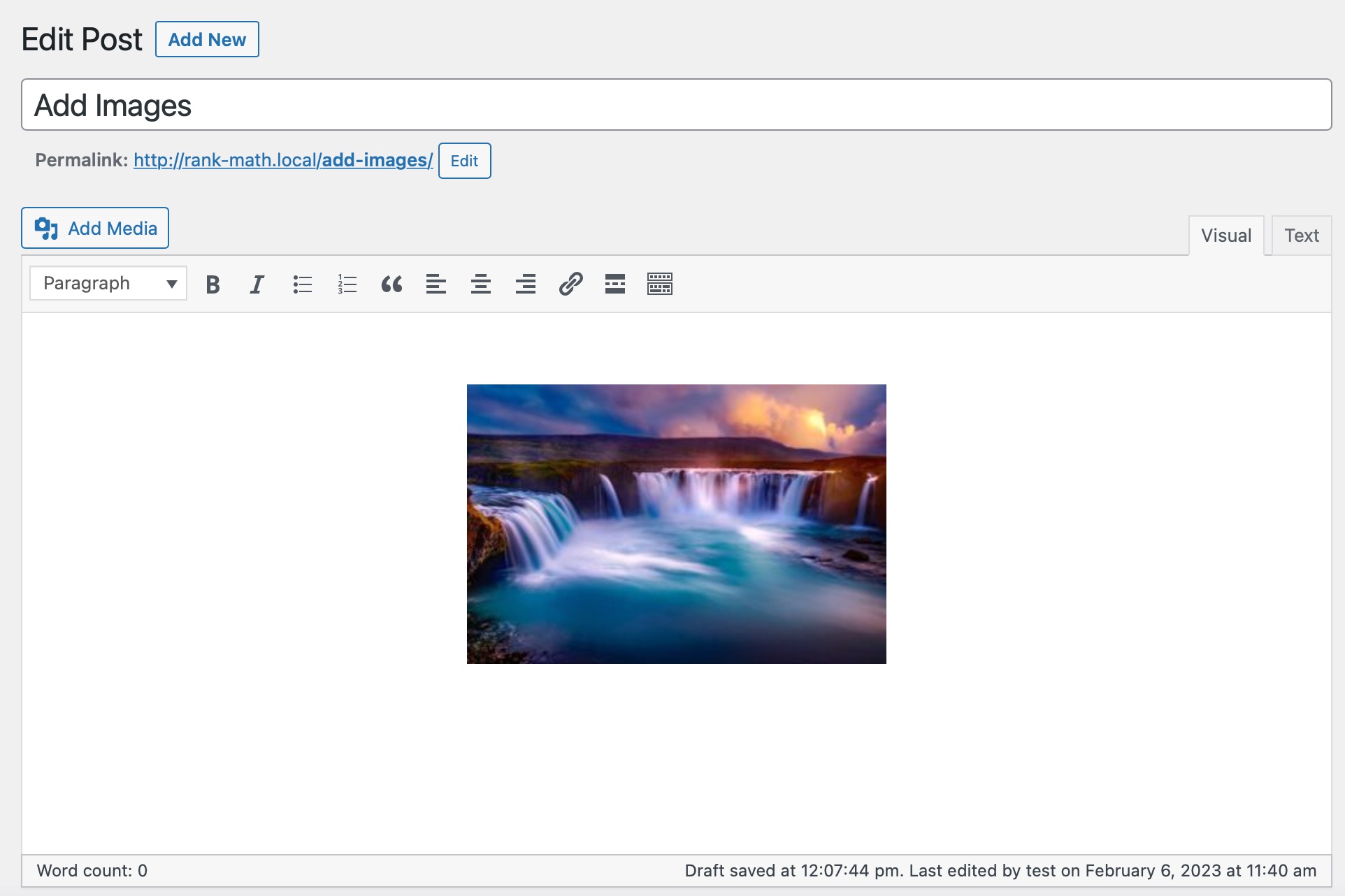
Si asta e! Imaginea va fi adăugată în editorul dvs.

4 Concluzie
Sperăm că acest articol v-a ajutat să învățați cum să adăugați cu ușurință imagini în editorul WordPress. Poate doriți să vedeți și ghidul nostru despre optimizarea imaginilor pentru căutare.
Aveți întrebări suplimentare despre adăugarea de imagini pe care doriți să le acoperim în această postare? Anunțați-ne prin Twitter pe @rankmathseo.
