WordPress に画像を簡単に追加する方法
公開: 2023-05-16WordPress で画像を追加して配置することは、魅力的でプロフェッショナルな Web サイトを作成するのに不可欠です。 画像は注意を引き、コンテンツを読者にとってより魅力的なものにします。
さらに、画像によってページに個性が加わり、ユーザーにとってより魅力的なエクスペリエンスを生み出すことができます。 また、複雑な概念を説明したり、読者がページを読み進めるのに役立つ視覚的な手がかりを提供したりすることもできます。
しかし、WordPress に画像を追加するにはどうすればよいでしょうか?
WordPress での画像の追加は数回クリックするだけの簡単なプロセスなので、企業は見た目が美しく有益な Web ページを簡単に作成できます。 そうは言っても、Gutenberg エディターとクラシック エディターで画像を追加するにはさまざまな方法があります。
この投稿では、両方のエディターで WordPress に画像を追加する方法を説明します。
目次
- WordPress に画像を追加する理由
- Gutenberg エディターで画像を追加する方法
- 画像ブロックを使用して画像を追加する
- ギャラリーブロックを使用して画像を追加する
- カバーブロックを使用して画像を追加する
- メディアとテキスト ブロックを使用して画像を追加する
- クラシックエディターで画像を追加する方法
- コンピュータから画像を追加する
- Web から画像を追加する
- メディア ライブラリから画像を追加
- 結論
1 WordPress に画像を追加する理由
いくつかの理由で、WordPress サイトに画像を追加したい場合があります。 以下にいくつか挙げます。
- ユーザー エクスペリエンスを向上させるには:画像を使用すると、長いテキスト ブロックを分割し、コンテンツをより視覚的に魅力的にすることができます。 また、要点を説明したり、読者がコンテンツをより簡単に理解できるように視覚的な手がかりを提供したりするのにも役立ちます。
- エンゲージメントを高めるには:画像によってコンテンツがより魅力的になり、人々がコンテンツを読んだり、共有したり、サイトに戻ってきたりする可能性が高まります。
- SEO を強化するには:コンテンツに画像を追加すると、検索エンジンの最適化 (SEO) も向上します。 画像ファイル名と代替テキストに関連するキーワードを使用すると、画像が検索エンジンで見つけやすくなり、サイトへのトラフィックが増加します。
- 製品またはポートフォリオを紹介するには: e コマース サイトでは、画像が製品を紹介する主な方法です。 ポートフォリオ サイトでは、画像は作品を紹介する媒体です。
- Web サイト上にギャラリー、スライダー、その他の視覚要素を作成するには: WordPress には、訪問者を惹きつけて引き付けるギャラリー、スライダー、その他の視覚要素を作成するためのネイティブ機能と多くのプラグインが用意されています。
画像が非常に重要である理由がわかったので、WordPress に画像を追加するさまざまな方法を見てみましょう。
2 Gutenberg Editor に画像を追加する方法
Gutenberg エディターで画像を追加するさまざまな方法を以下に示します。
2.1画像ブロックを使用して画像を追加する
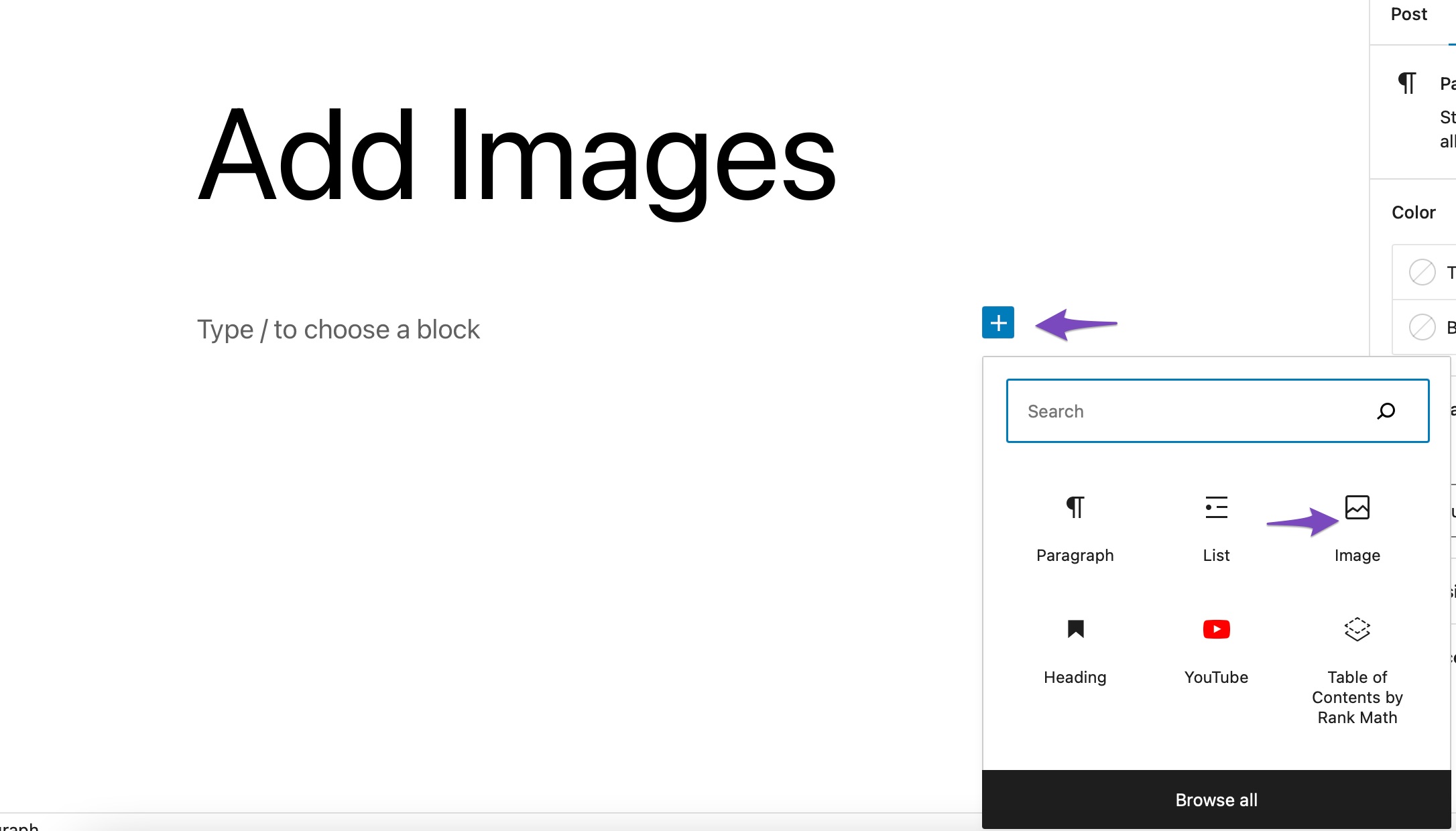
画像を追加する最も一般的な方法は、Image ブロックを使用することです。 WordPress に画像を追加するには、以下に示すように、 「+」記号をクリックして画像ブロックを選択します。

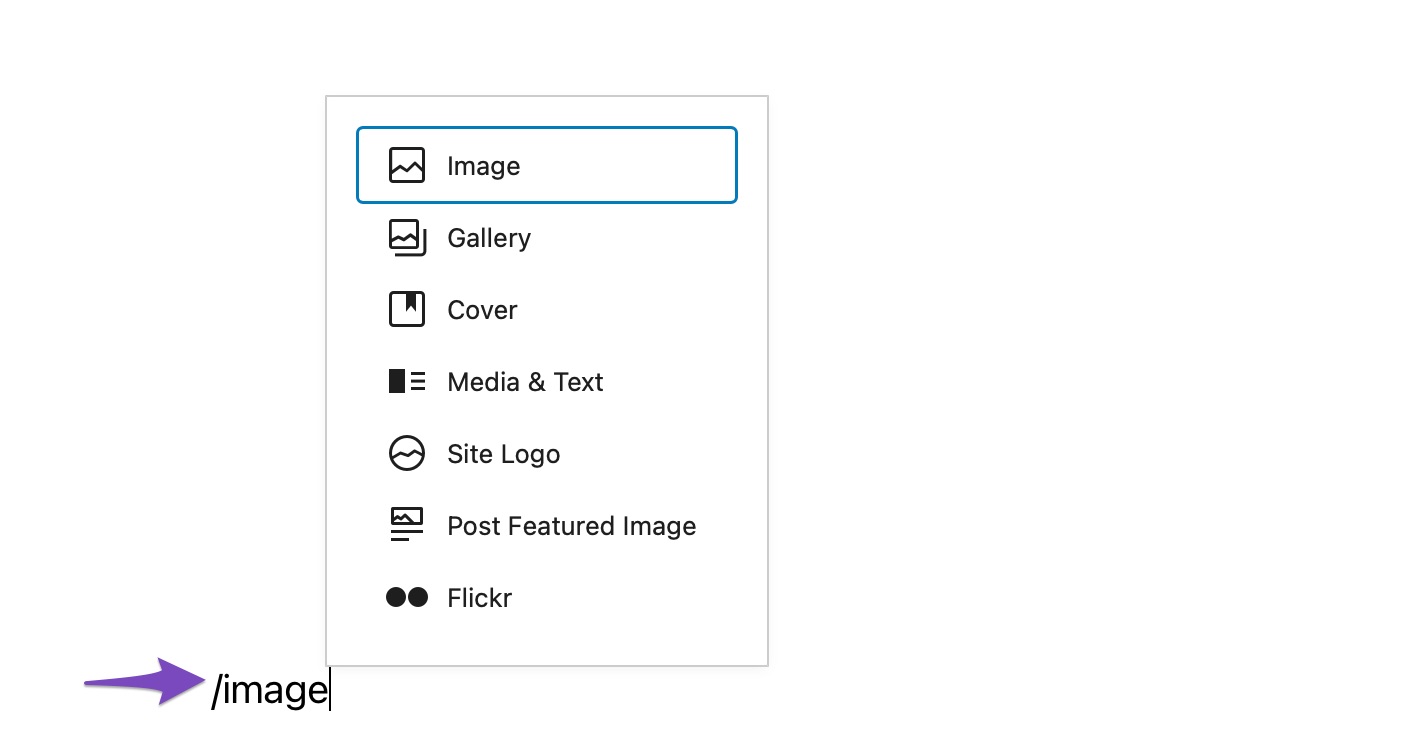
投稿エディターで「/image」と入力して画像ブロックを挿入することもできます。

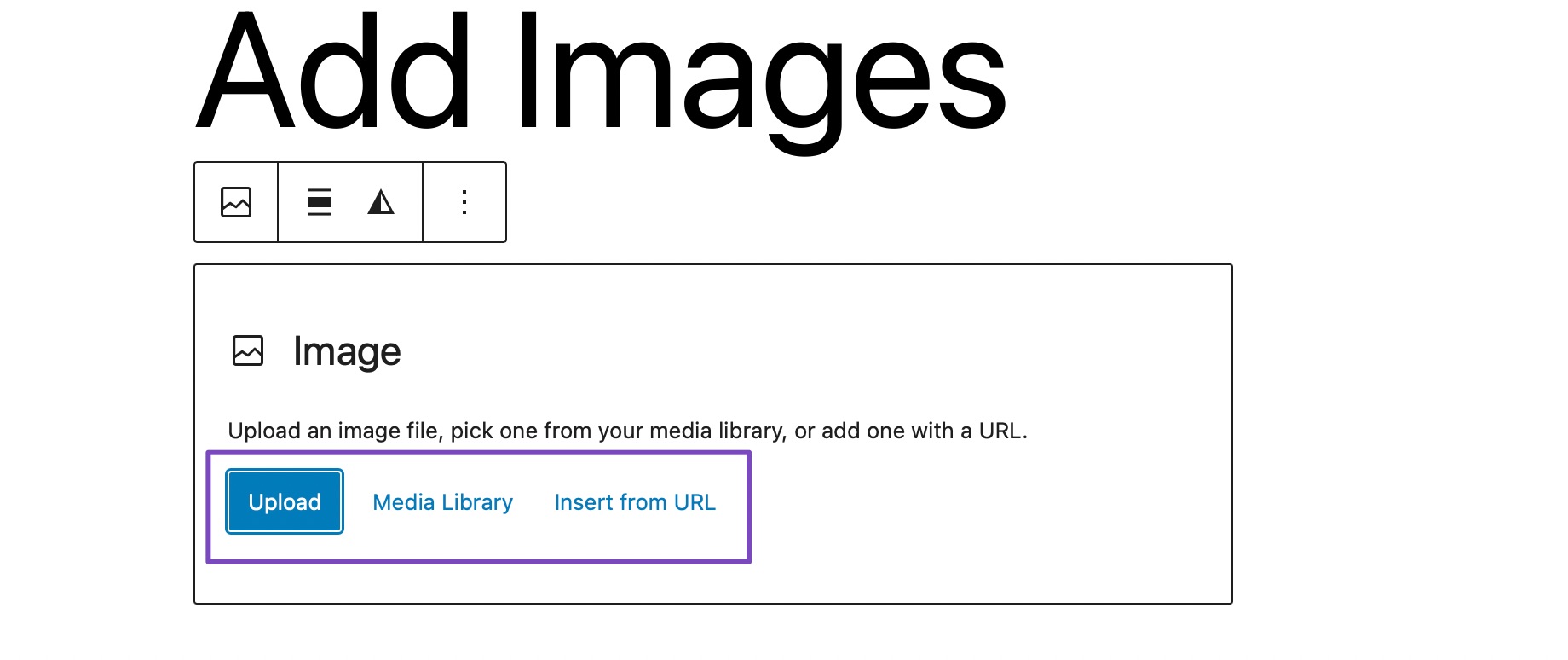
完了すると、空の画像ブロック内に 3 つのボタンが表示されます。

コンピュータから画像をアップロードするか、メディア ライブラリからアップロード済みの画像を選択するか、画像ファイルの URL を指定して画像を挿入することができます。
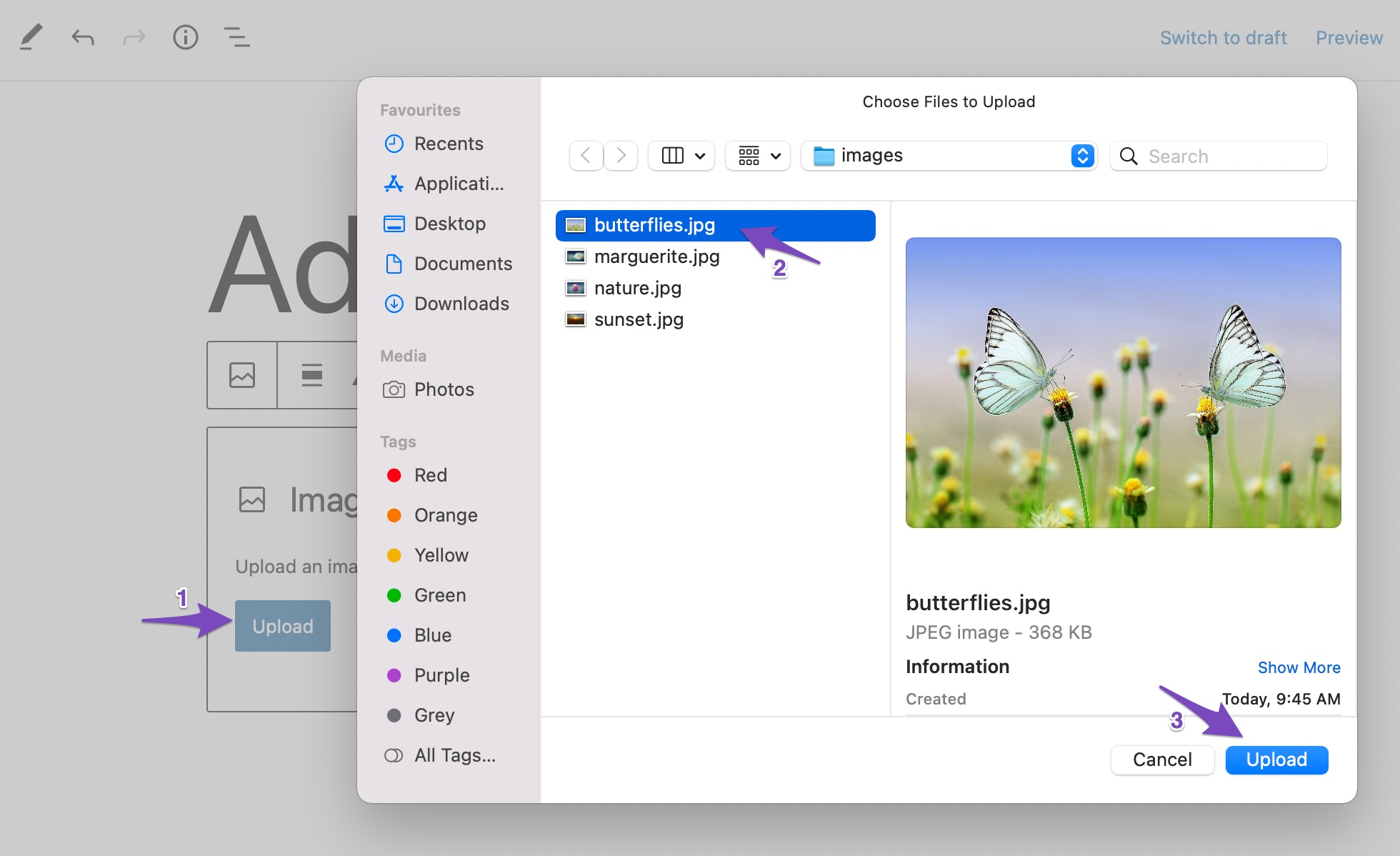
コンピュータから画像をアップロードする場合は、以下に示すように、 [アップロード]ボタンをクリックし、画像を選択して、 [アップロード]をクリックします。

画像をアップロードするとすぐに、WordPress は画像を画像ブロックに挿入します。
WordPress メディア ライブラリから画像を追加する場合は、 [メディア ライブラリ]ボタンをクリックして画像を選択します。 [URL から挿入]の場合は、ボックスに画像の URL を入力します。
2.2ギャラリーブロックを使用して画像を追加する
ギャラリー ブロックを使用して、Gutenberg エディターに画像を挿入することもできます。 このブロックでは、投稿/ページに複数の画像を追加できます。
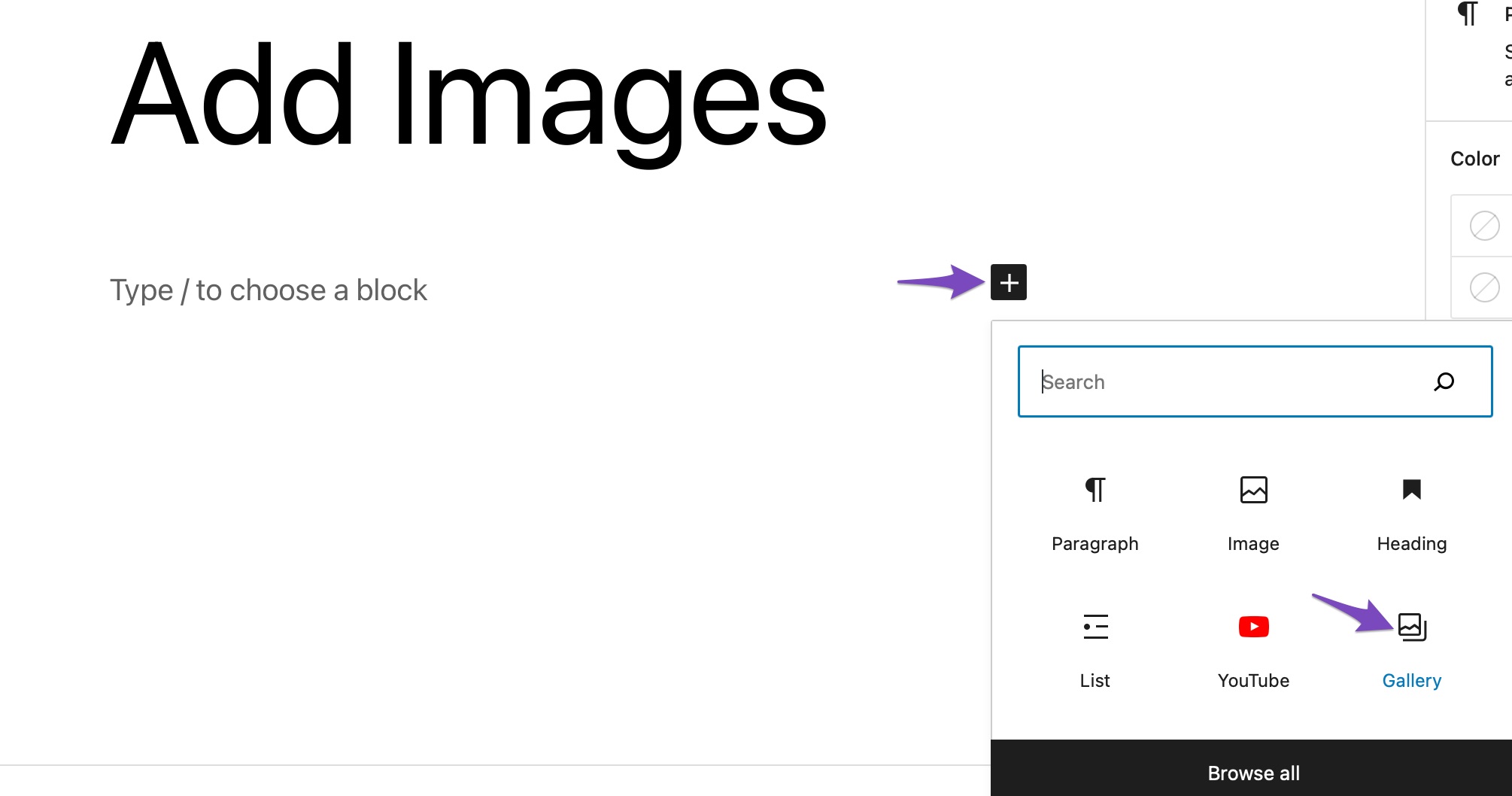
ギャラリー ブロックを追加するには、以下に示すように、 「+」記号をクリックしてギャラリーブロックを選択します。

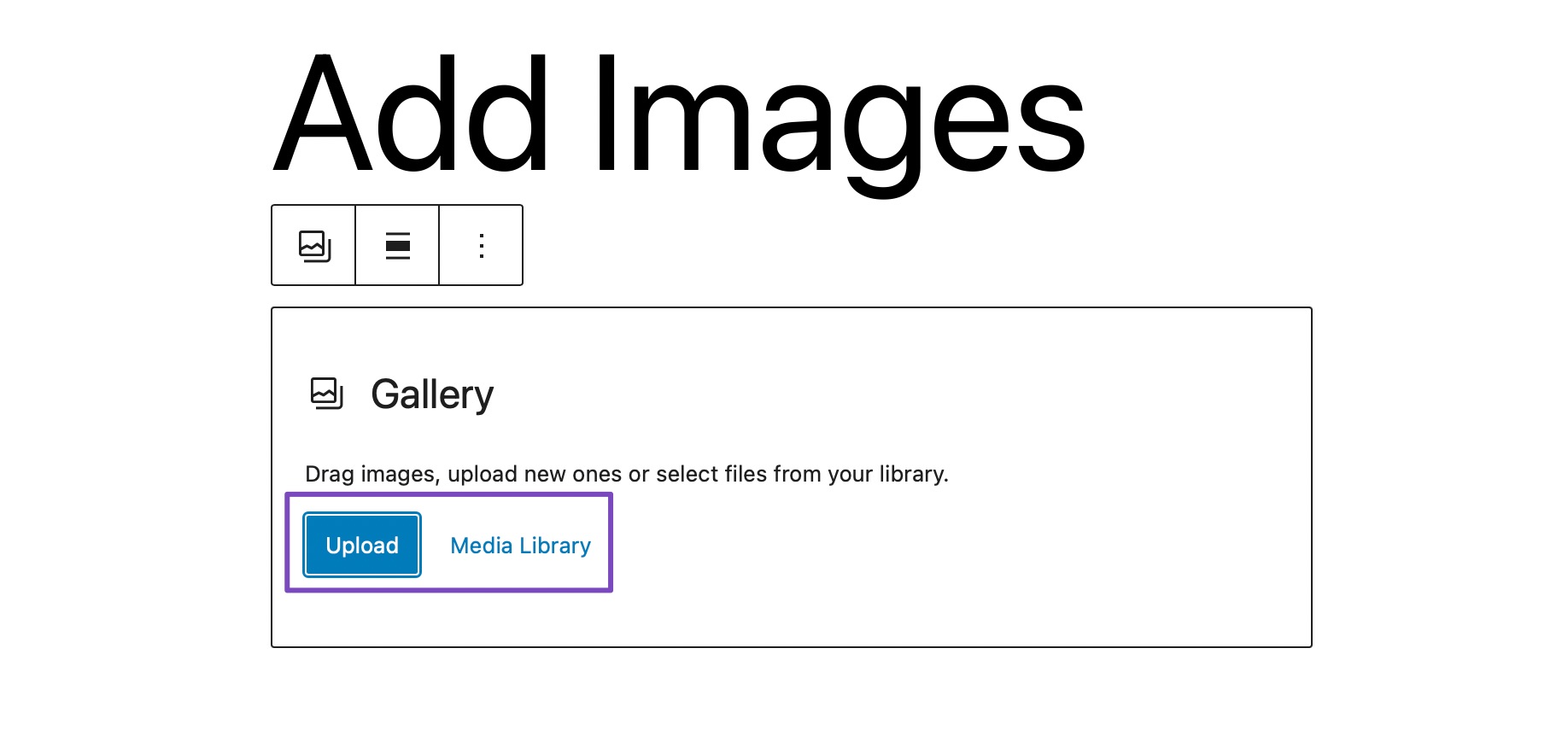
ギャラリーブロックを使用した画像の追加は、画像ブロックと同じです。 画像をギャラリーにアップロードすることも、ライブラリから画像を選択することもできます。

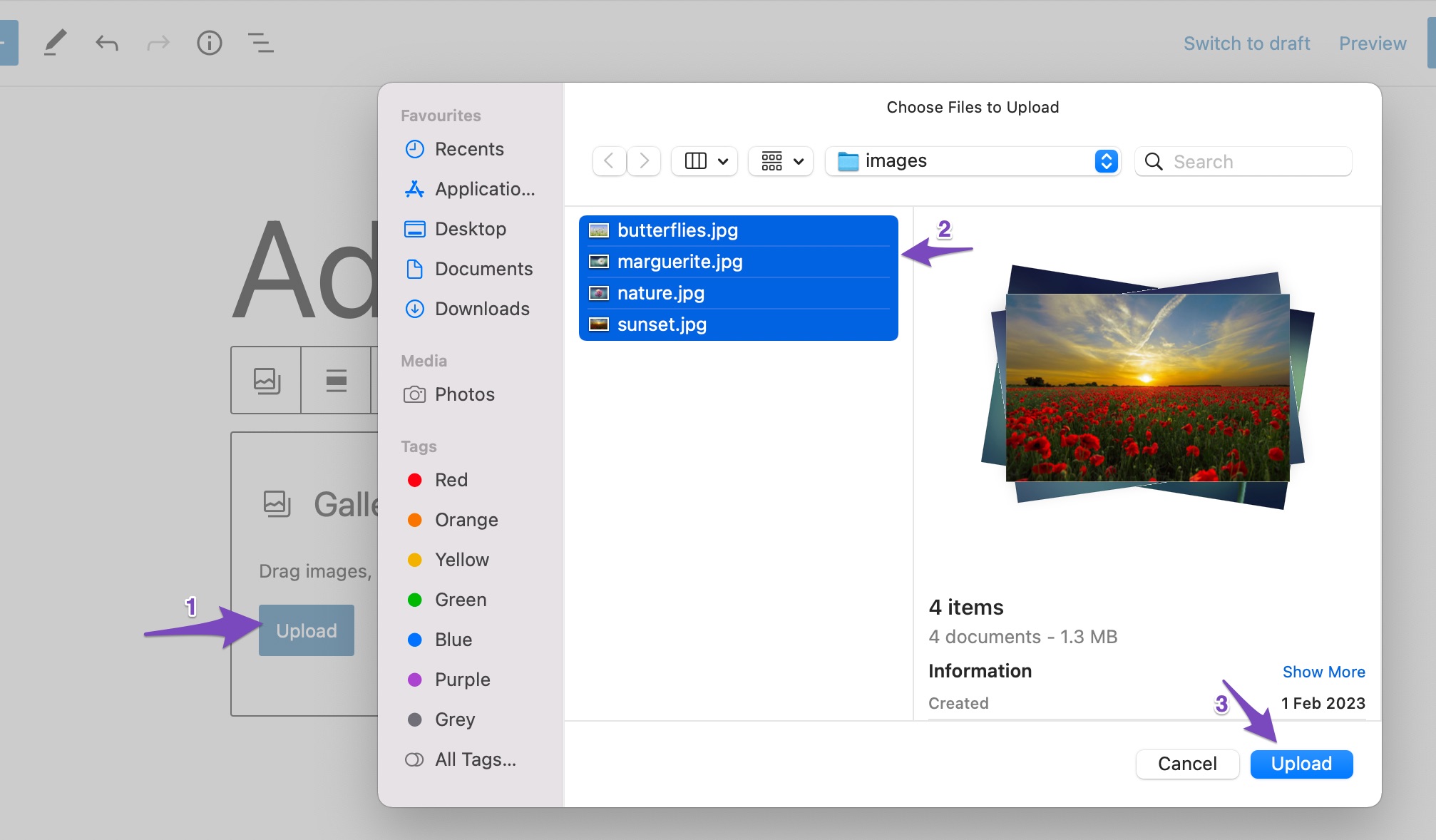
デスクトップから画像をアップロードするには、以下に示すように、 [アップロード]ボタンをクリックし、投稿に追加する画像を選択して、 [アップロード]ボタンをクリックします。

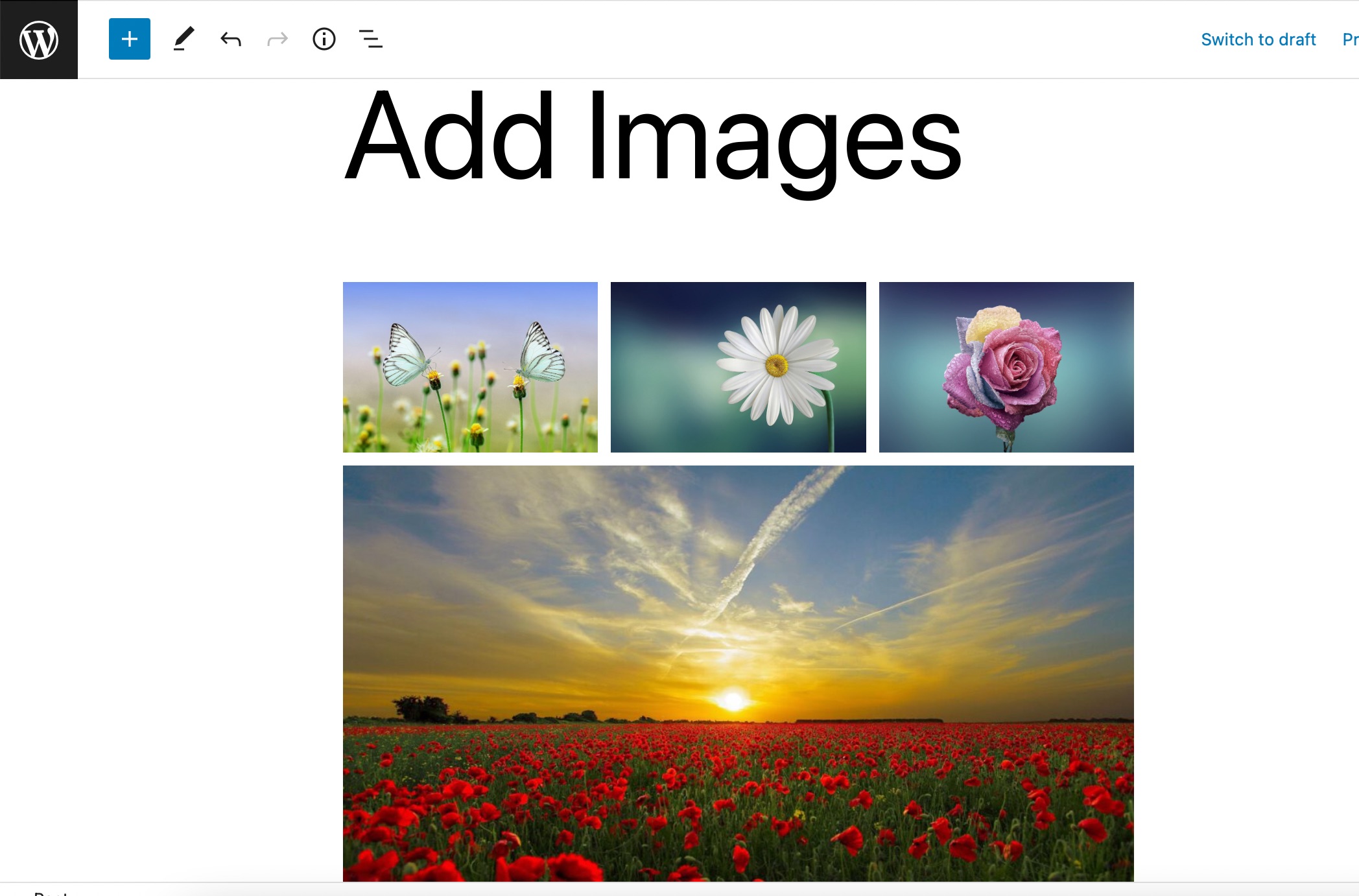
以下に示すように、すべての画像が投稿に追加されます。

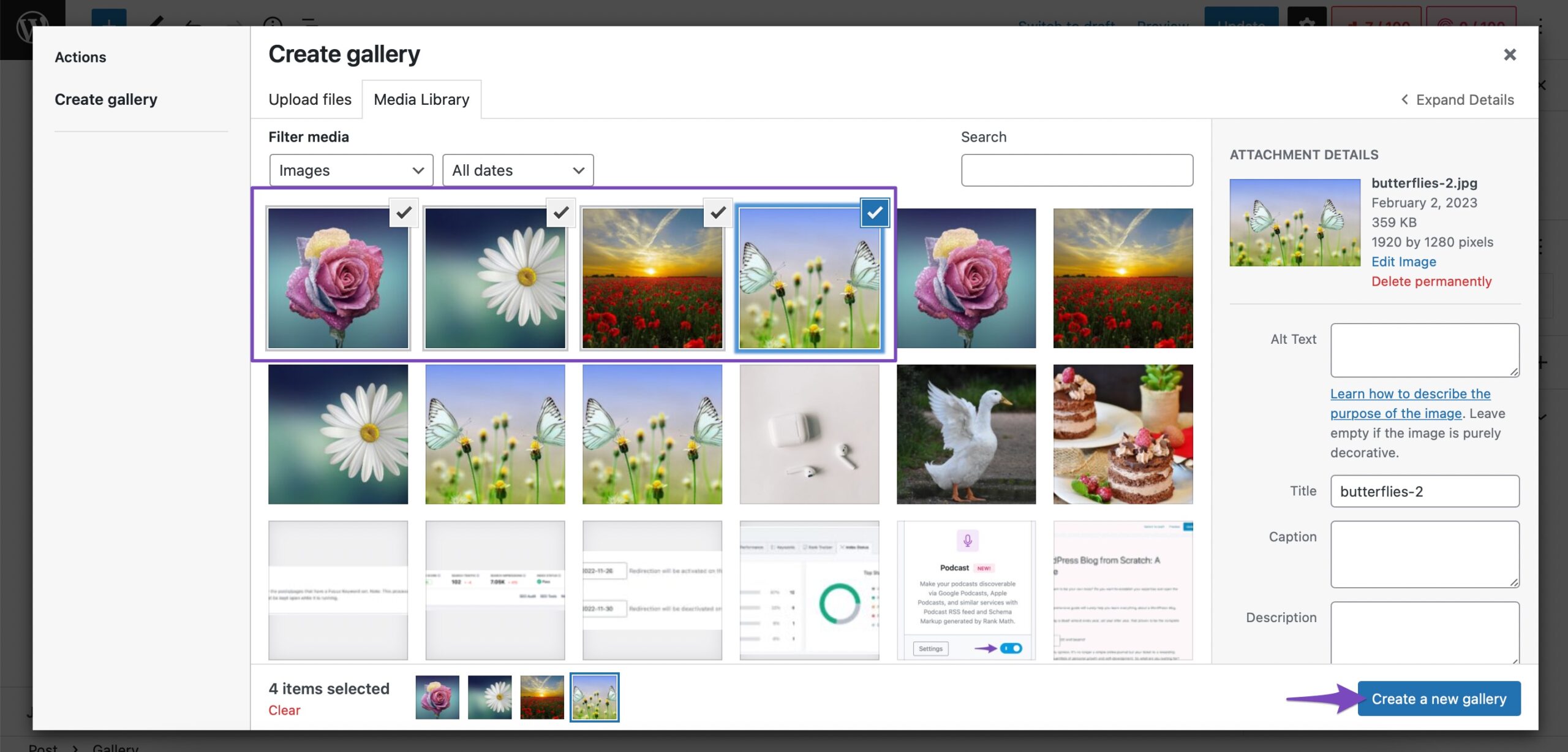
WordPress メディア ライブラリから画像を追加する場合は、 [メディア ライブラリ]ボタンをクリックし、画像を選択して新しいギャラリーを作成します。 選択したら、以下に示すように、 「新しいギャラリーを作成」ボタンをクリックします。

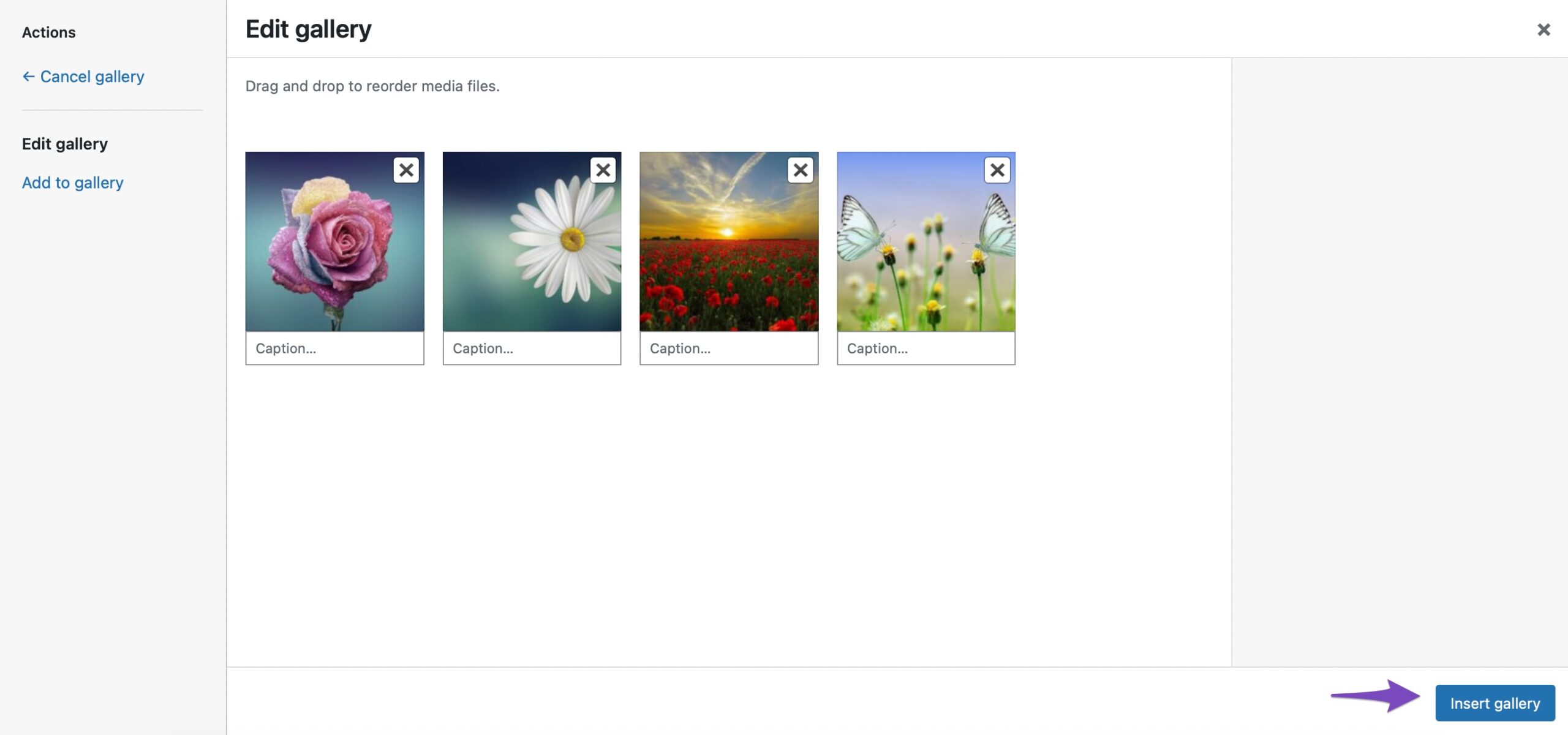
新しいギャラリーが作成されます。 [ギャラリーを挿入]ボタンをクリックして、画像をギャラリー ブロックに追加します。 ギャラリーを編集したり、ギャラリーから画像を追加/削除したりすることもできます。

選択したすべての画像が WordPress のギャラリー ブロックに追加されます。

2.3カバーブロックを使用して画像を追加する
WordPress のCoverブロックを使用して画像を追加することもできます。 読者に豊かな視覚体験を提供したい場合は、このブロックを使用できます。
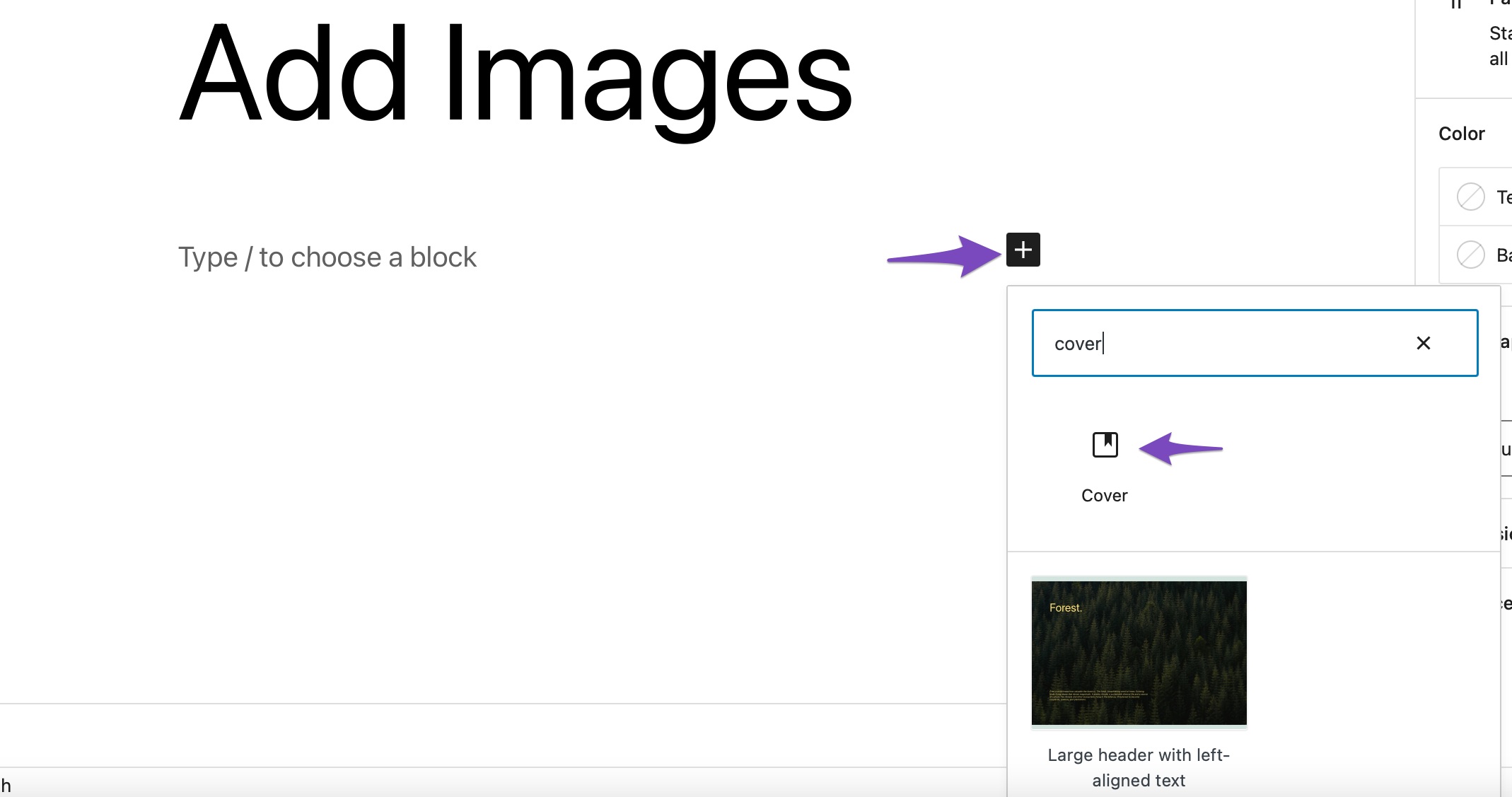
Cover ブロックを追加するには、以下に示すように、 「+」記号をクリックしてCoverブロックを選択します。

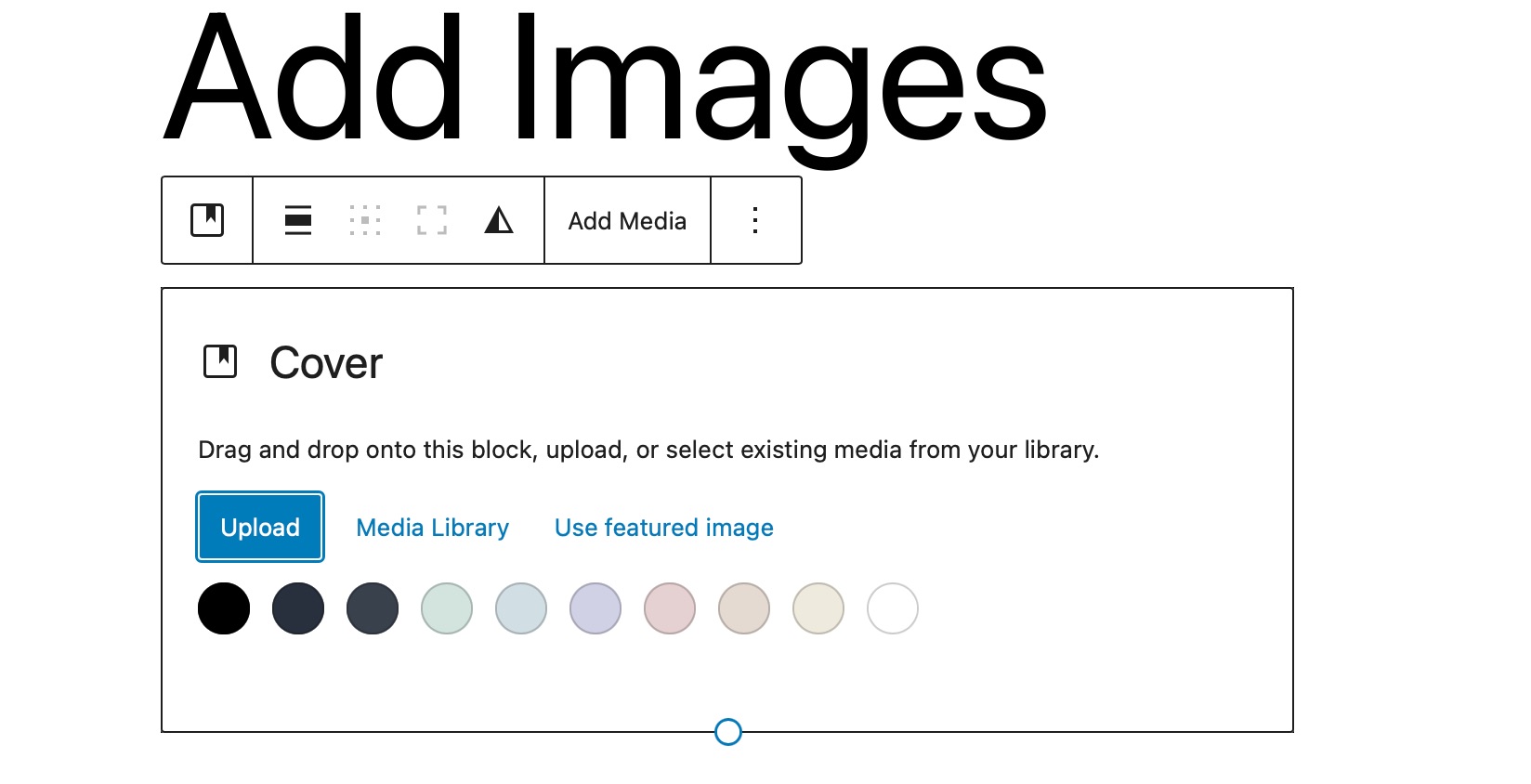
コンピュータから画像をアップロードするか、メディア ライブラリからアップロード済みの画像を選択するか、注目の画像をカバー画像として設定することができます。

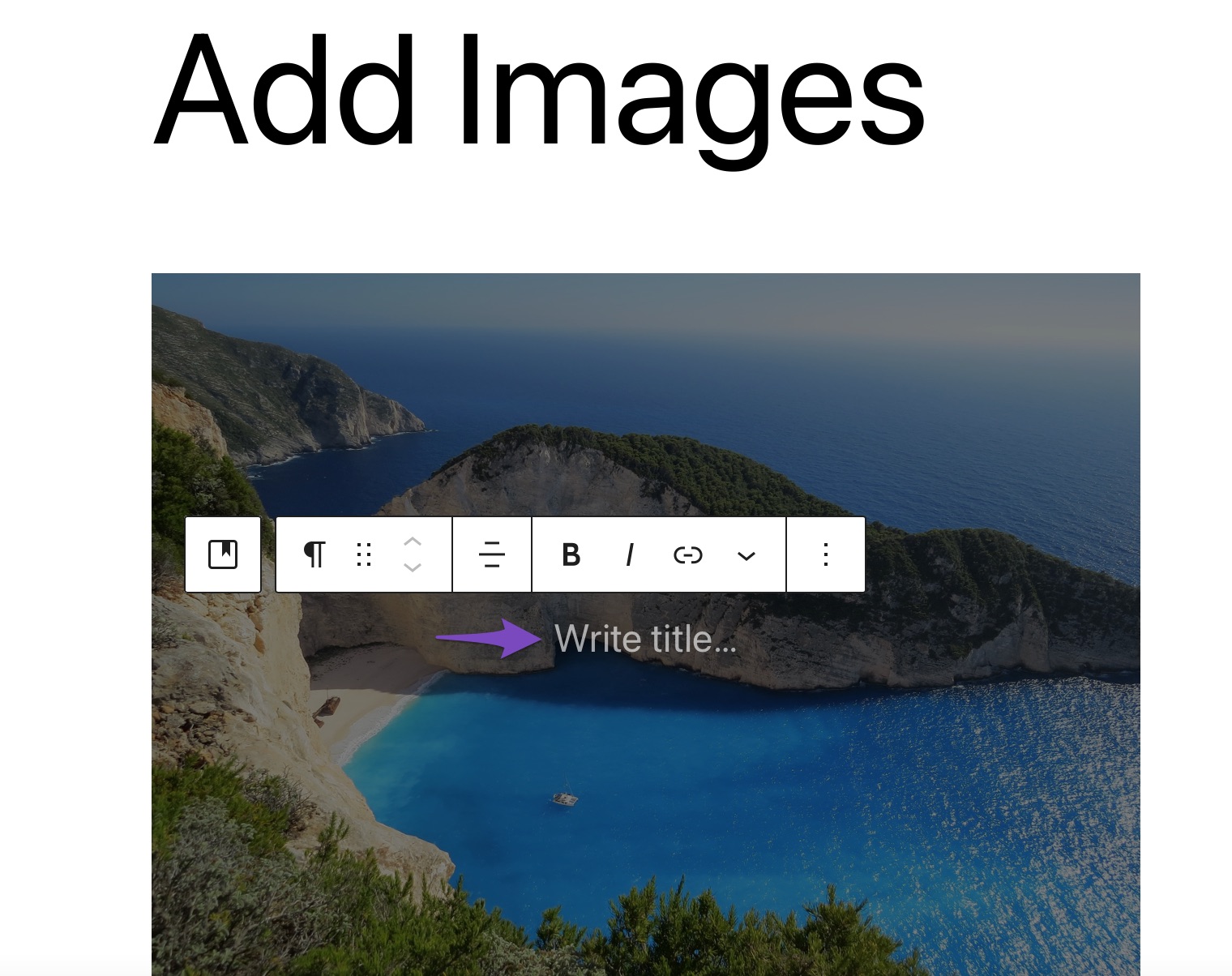
このブロックには、固定背景、グラデーション付きのオーバーレイ、およびさまざまな表示スタイルのオプションも含まれています。 画像とその上にタイトルを追加できます。

2.4メディアとテキスト ブロックを使用して画像を追加する
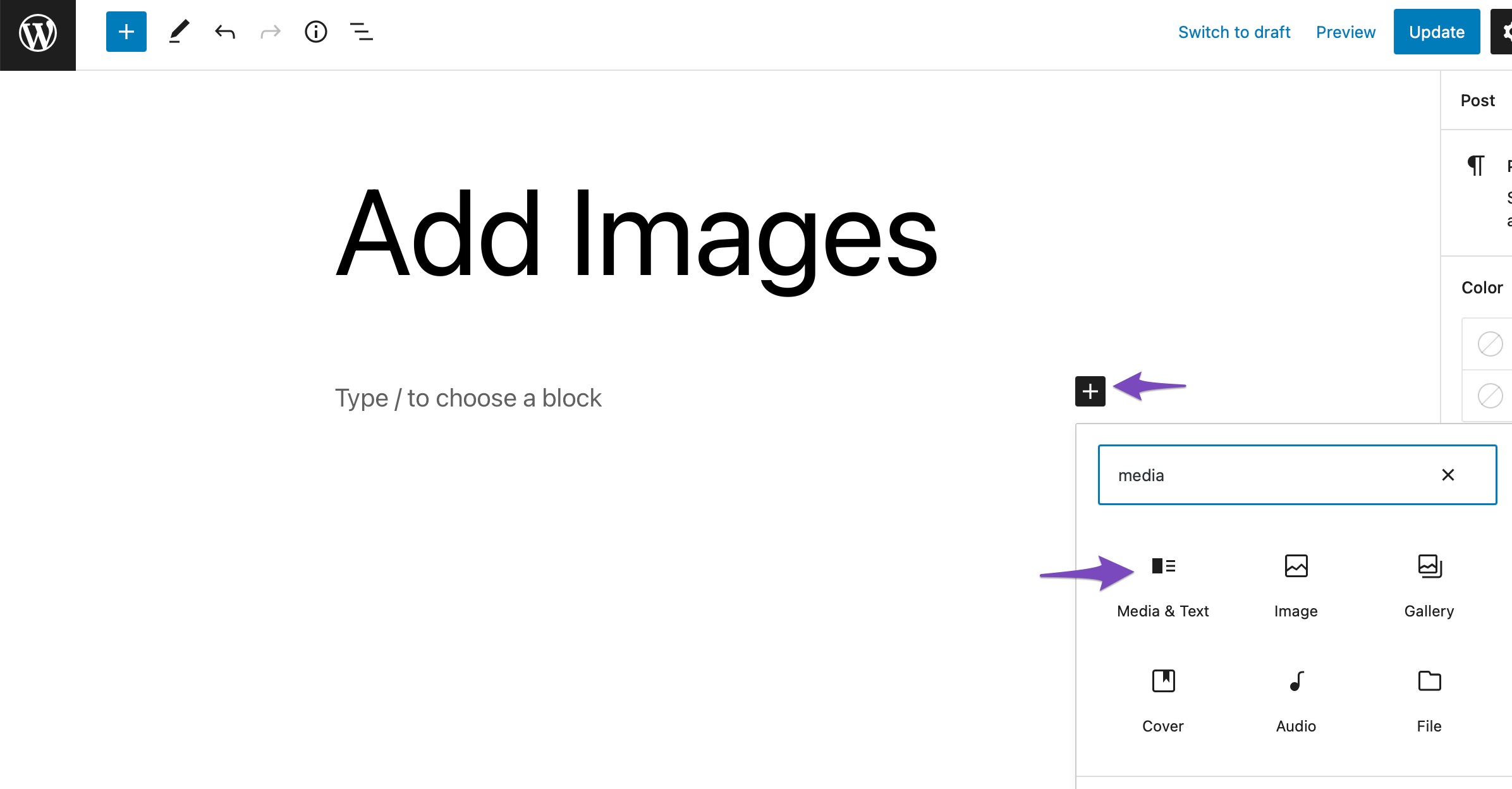
メディアとテキスト ブロックを使用すると、複数のレイアウトを利用して、書かれたコンテンツ、ビデオ、画像ファイルを並べて追加できます。 このブロックを投稿/ページに追加するには、 「+」記号をクリックし、メディアとテキストを選択します。 以下に示すように、オプション。

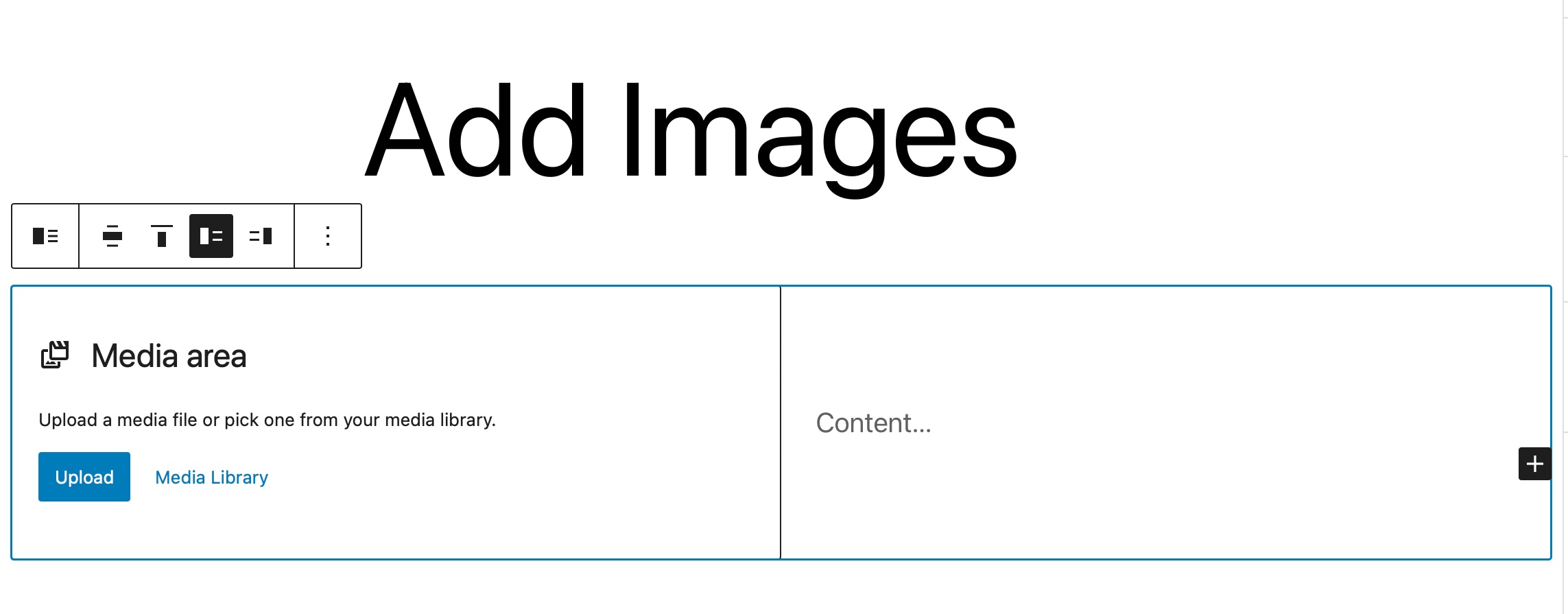
デフォルトでは、メディアとテキスト ブロックは、画像またはビデオ ファイルを左側に配置し、書き込まれたコンテンツを右側に配置するレイアウトを追加します。

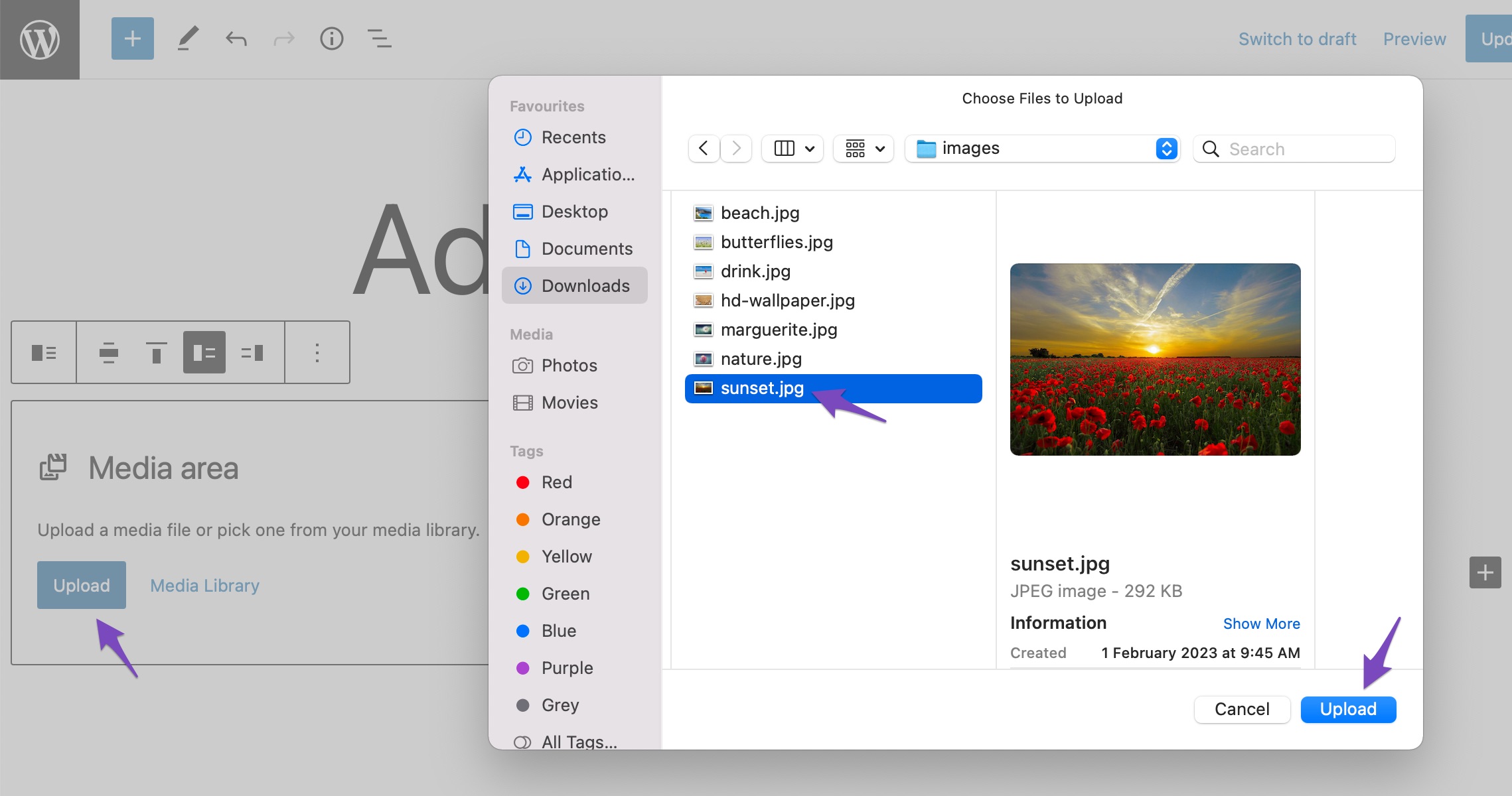
次に、以下に示すように、 [アップロード] または [メディア ライブラリ]オプションをクリックしてメディア ファイルを選択します。

画像またはビデオ ファイルを追加したら、コンテンツにコンテンツを追加できます。 セクション。 コンテンツを追加した後にどのように表示されるかを示す簡単な例を次に示します。

メディア & テキスト ブロックは、メディアとテキストのペアを美しくまとめて配置し、あらゆるテーマやページに適合するシンプルなレイアウトで並べて配置できるため、非常に柔軟なオプションです。
3クラシックエディターで画像を追加する方法
次に、クラシック エディターに画像を追加するさまざまな方法を見てみましょう。
3.1コンピュータから画像を追加する
クラシック エディターでは、コンピューターから画像を簡単に挿入できます。
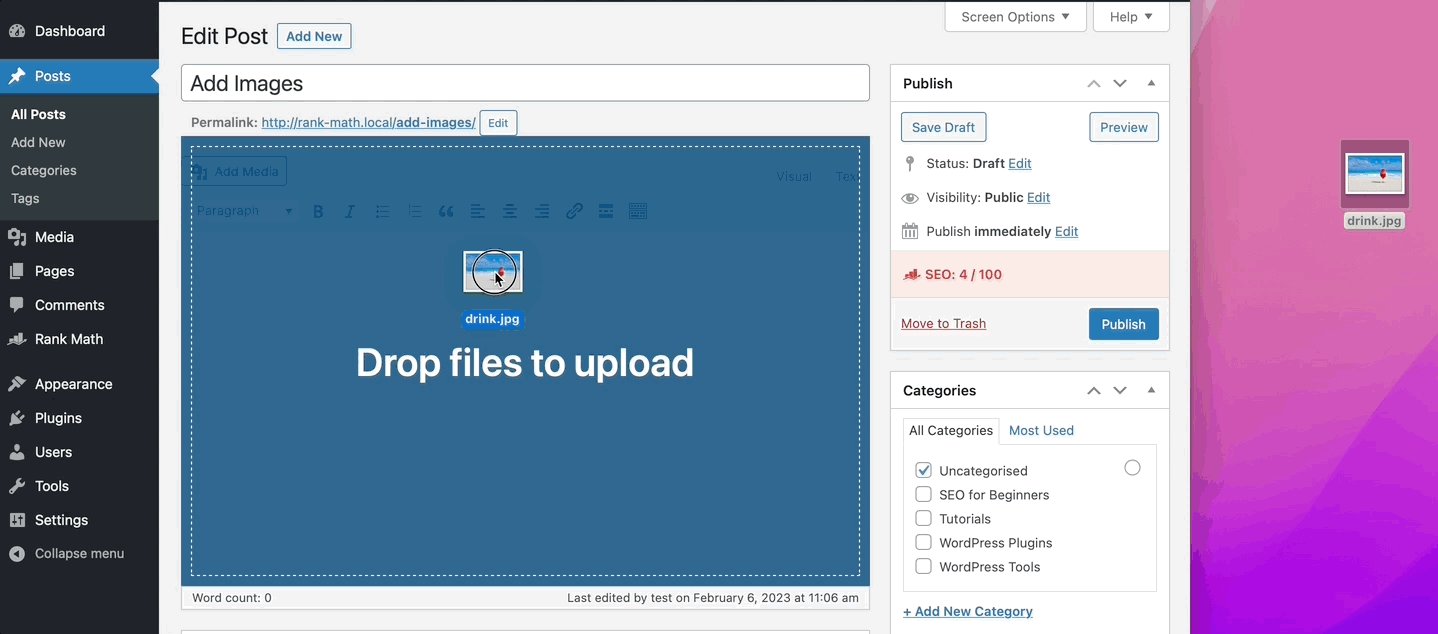
これを行うには、エディター内の画像を追加する場所にカーソルを置きます。 次に、画像をコンピュータからエディタにドラッグ アンド ドロップします。 「投稿に挿入」ボタンをクリックすると、画像がエディターに追加されます。

完了したら、投稿を更新/公開できます。
3.2 Web から画像を追加する
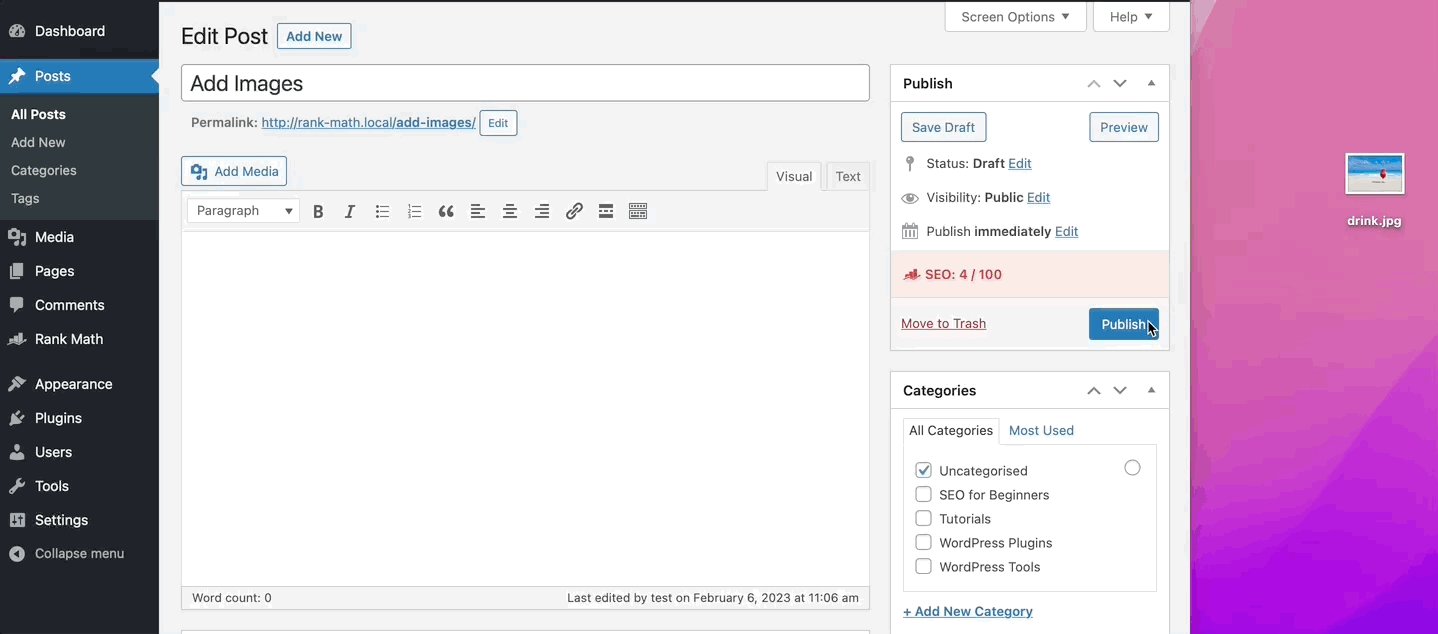
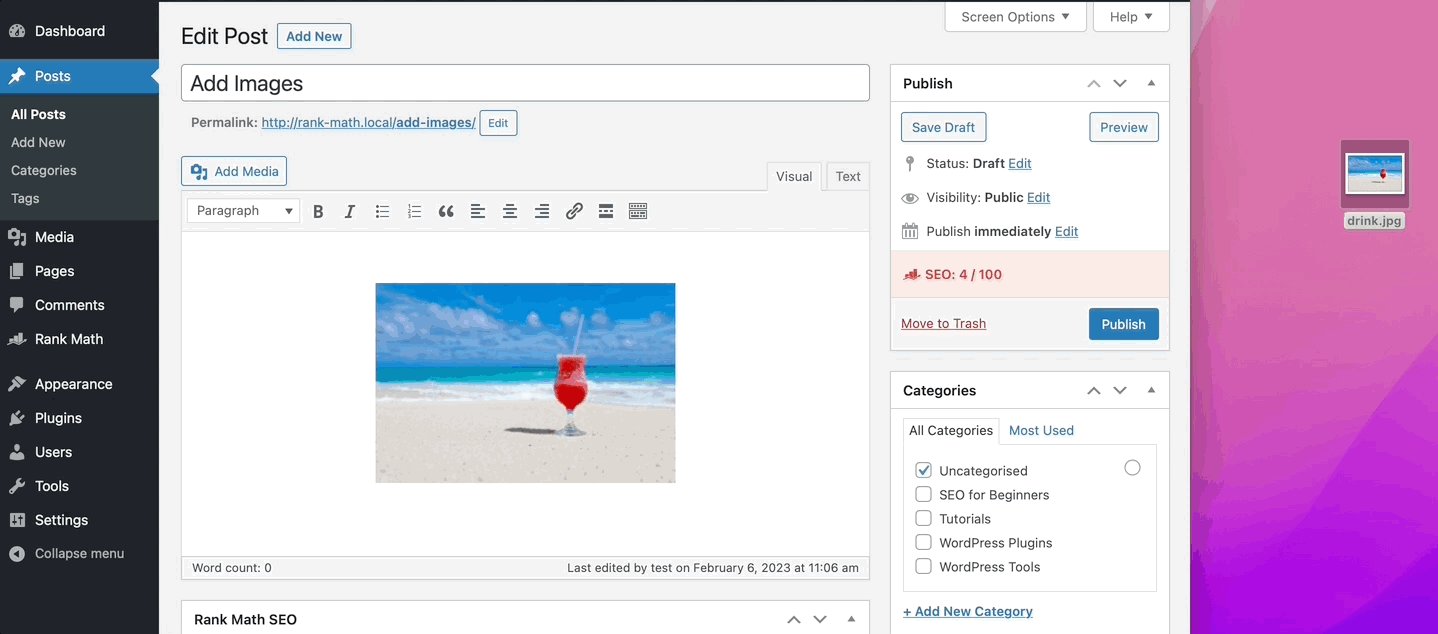
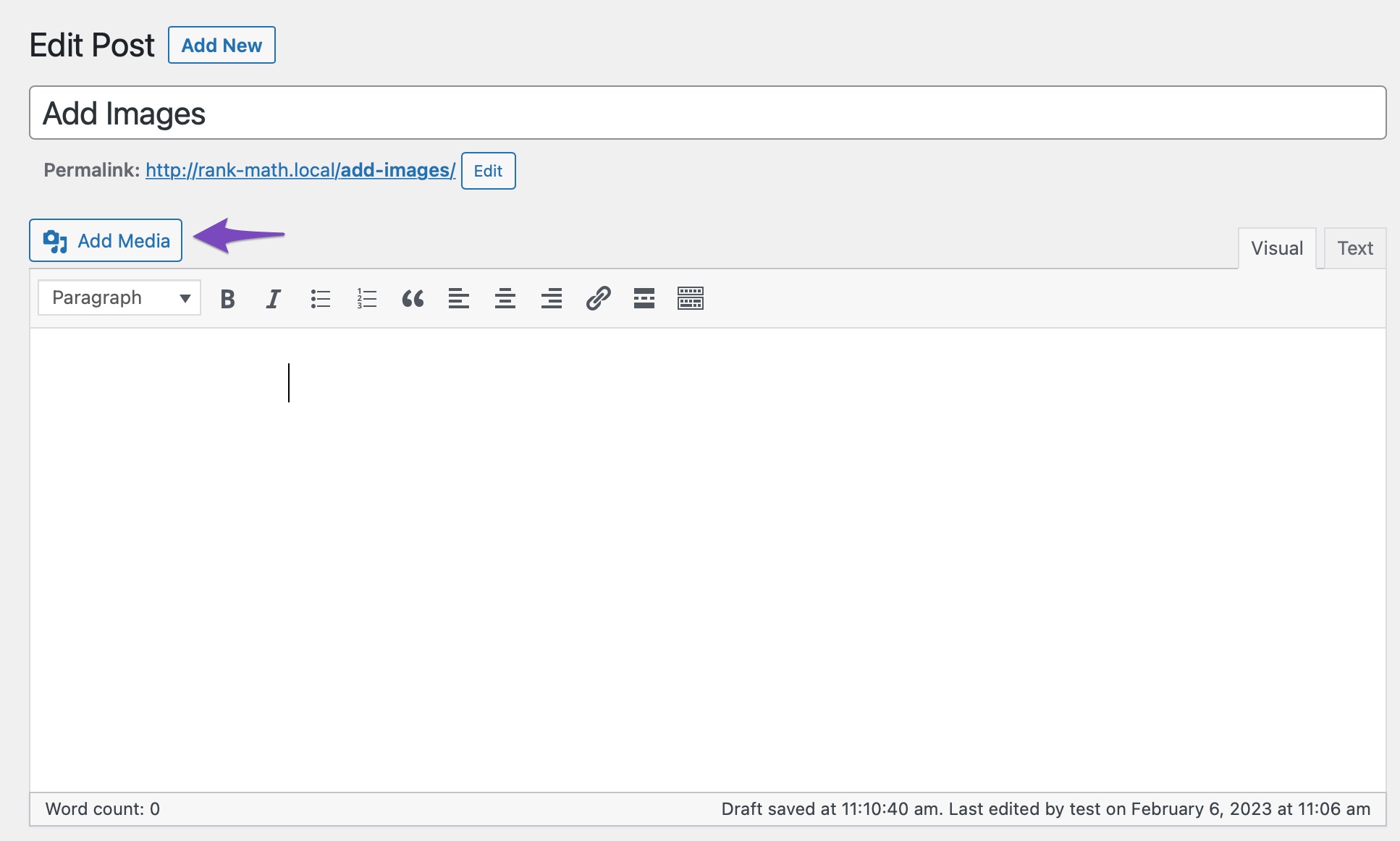
Web から画像を追加するには、以下に示すように、画像を表示する場所にカーソルを置き、 [メディアの追加]ボタンをクリックします。

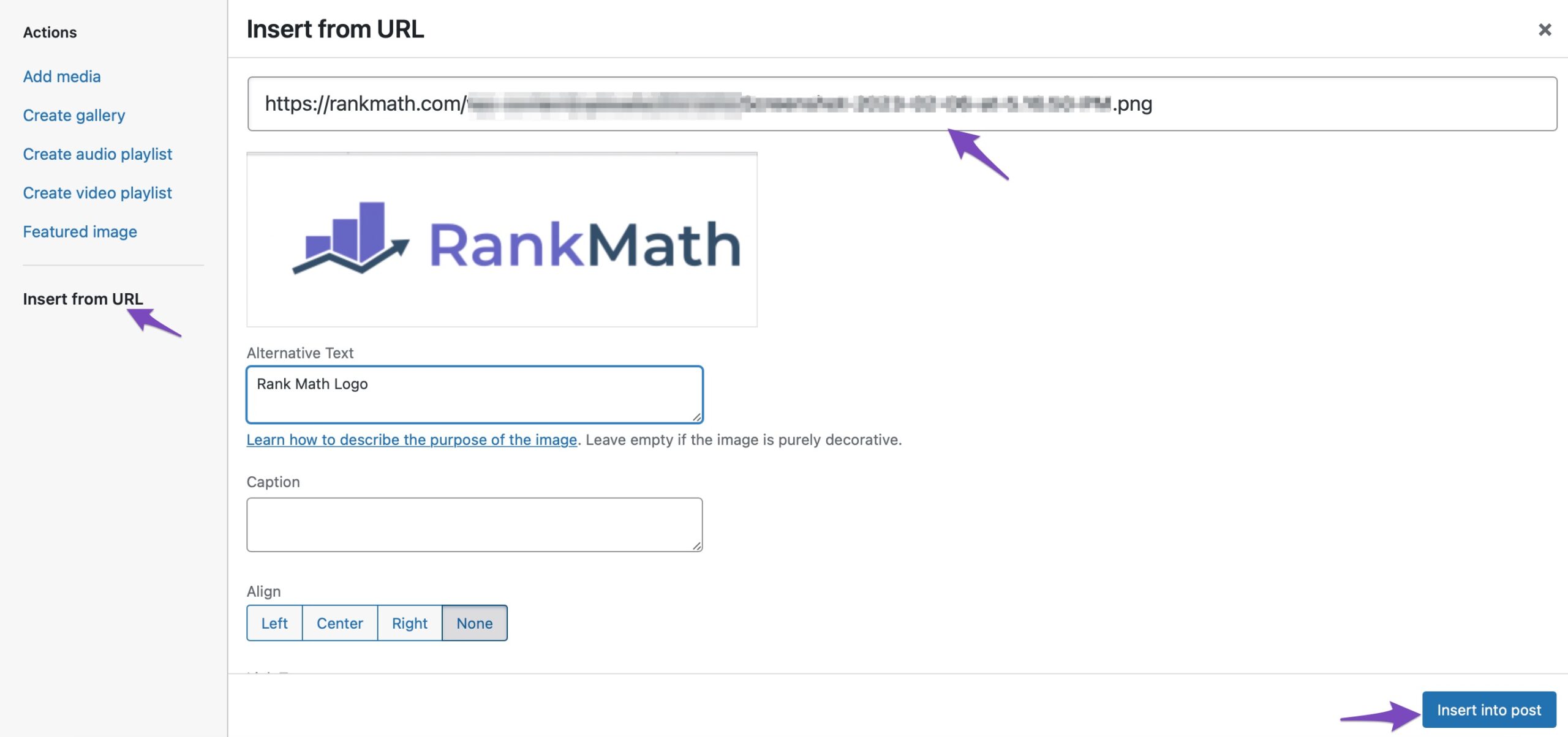
次に、以下に示すように、 [URL から挿入]を選択し、ファイルの URL を貼り付けます。

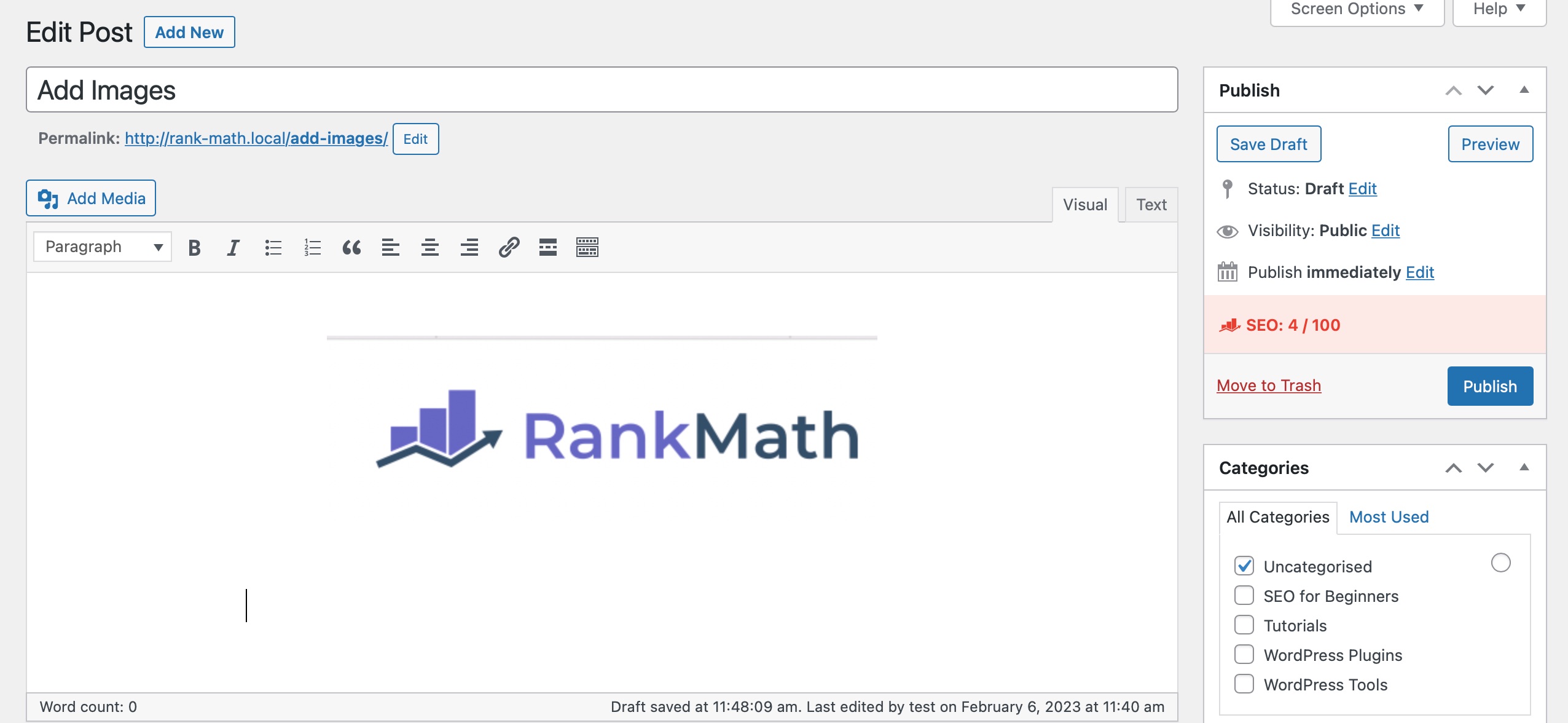
完了したら、 [投稿に挿入]ボタン をクリックすると、画像がクラシック エディターに追加されます。

3.3メディア ライブラリから画像を追加する
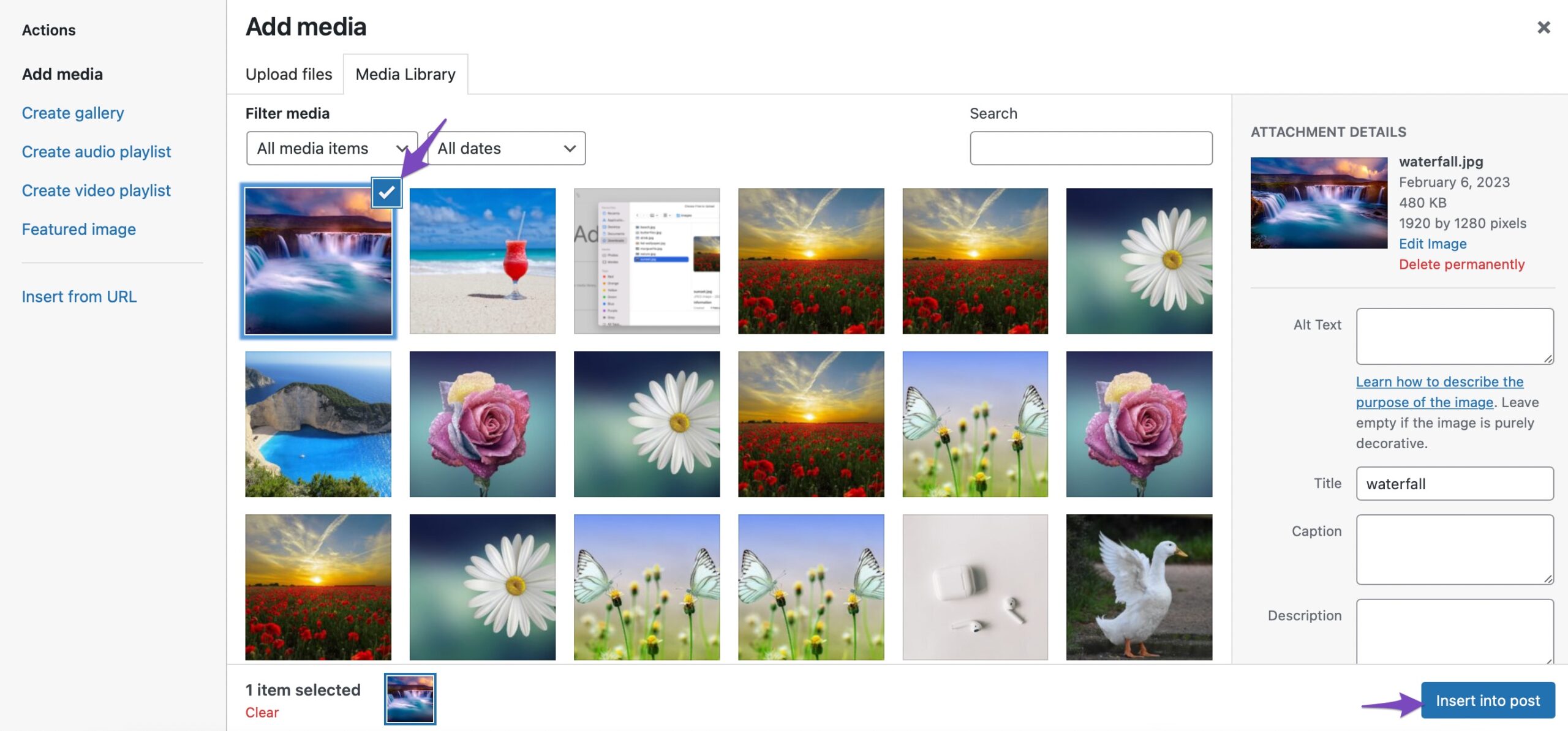
メディア ライブラリから画像を追加するには、画像を表示する場所にカーソルを置き、 [メディアの追加]ボタンをクリックします。
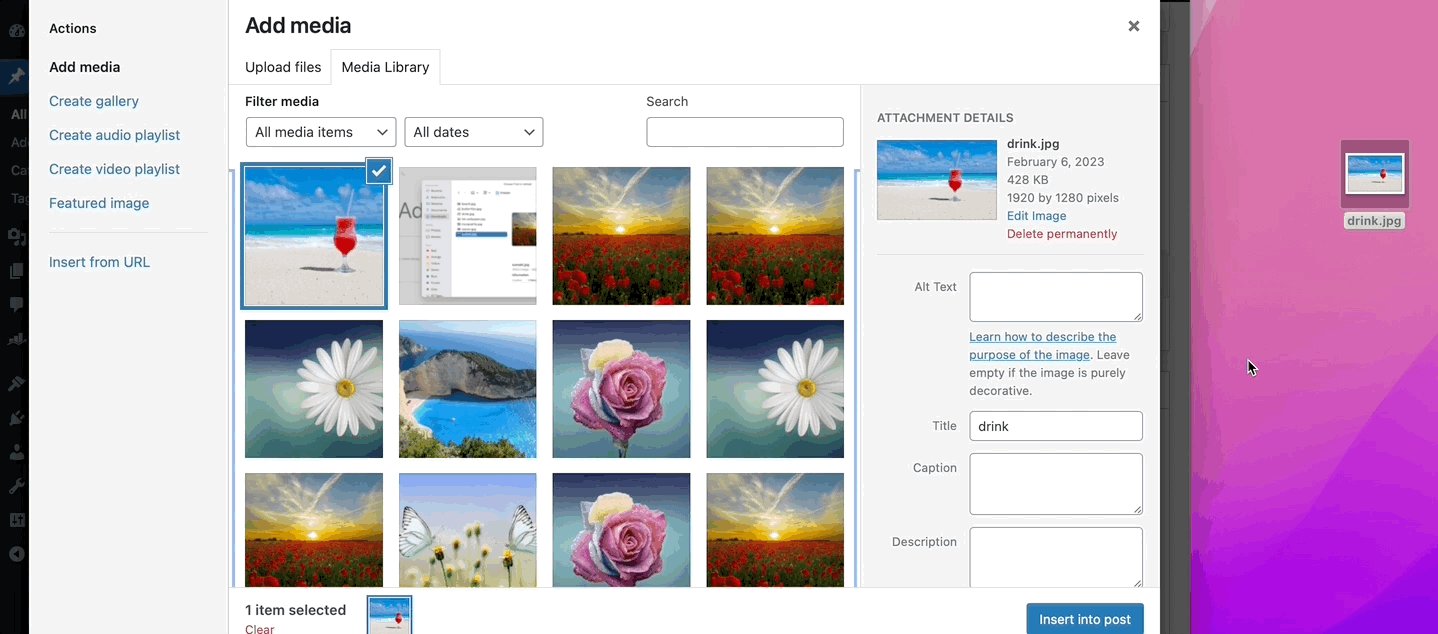
挿入したい画像を選択して選択します。 複数の画像を選択することもできます。 次に、 [投稿に挿入]ボタンをクリックして画像をエディタに追加します。

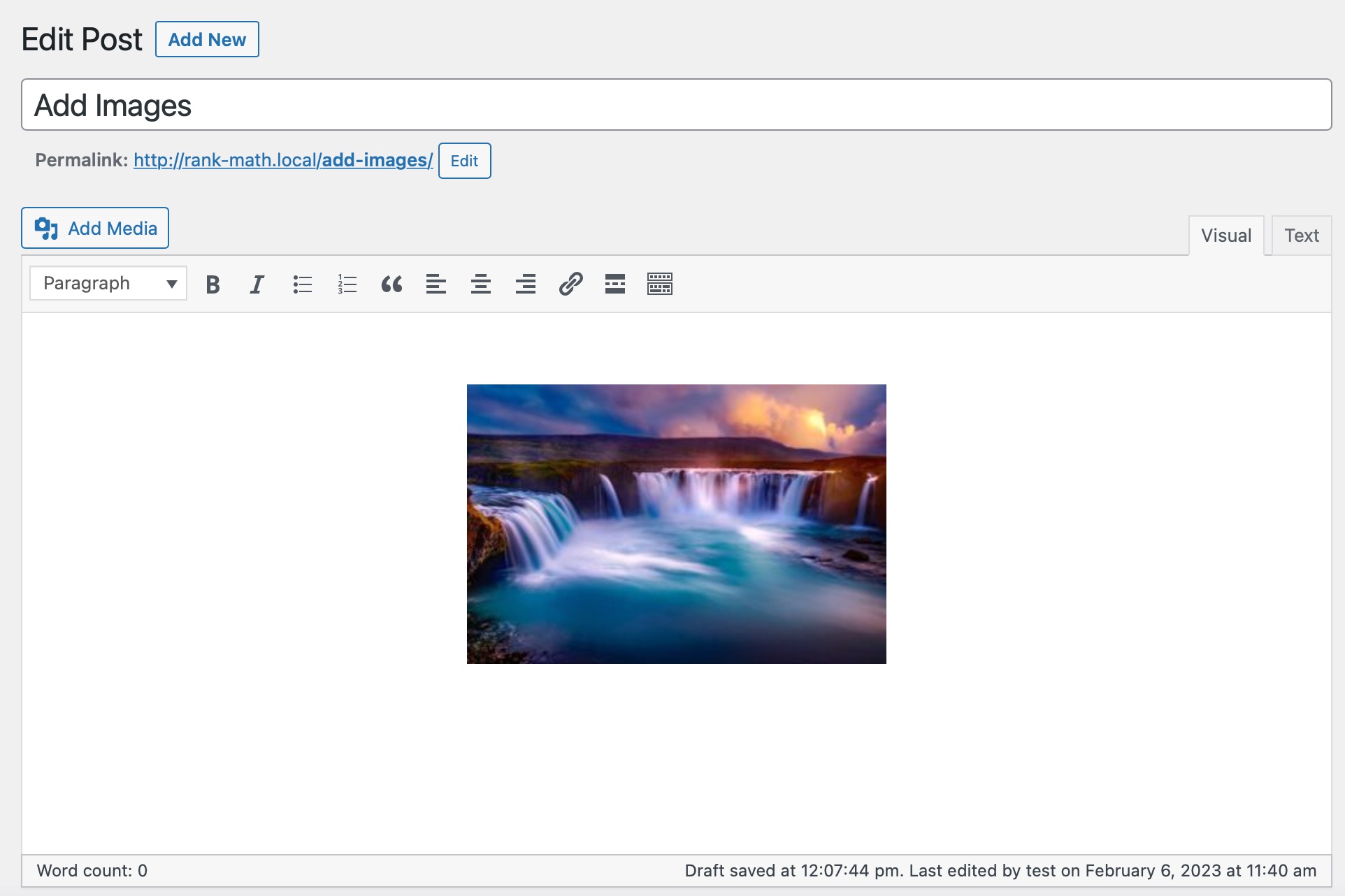
以上です! 画像がエディタに追加されます。

4結論
この記事が、WordPress エディターに画像を簡単に追加する方法を学ぶのに役立つことを願っています。 検索用の画像の最適化に関するガイドもご覧ください。
この投稿で取り上げたい画像の追加に関して他にご質問はありますか? @rankmathseo をツイートしてお知らせください。
