Как легко добавлять изображения в WordPress
Опубликовано: 2023-05-16Добавление и выравнивание изображений в WordPress очень важно, поскольку это помогает создать привлекательный и профессиональный веб-сайт. Изображения привлекают внимание и делают контент более привлекательным для читателей.
Кроме того, изображения могут создать более привлекательный опыт для пользователя, добавляя индивидуальности странице. Они также могут помочь проиллюстрировать сложные концепции и предоставить визуальные подсказки, которые помогут читателям ориентироваться на странице.
Но как добавить изображение в WordPress?
Добавление изображений в WordPress — это простой процесс, для которого требуется всего несколько кликов, что позволяет компаниям легко создавать эстетически приятную и информативную веб-страницу. При этом существуют различные способы добавления изображений в редакторы Gutenberg и Classic.
В этом посте мы покажем вам, как добавлять изображения в WordPress в обоих редакторах.
Оглавление
- Зачем добавлять изображения в WordPress?
- Как добавить изображения в редактор Гутенберга
- Добавьте изображения с помощью блока изображения
- Добавьте изображения с помощью блока галереи
- Добавьте изображения с помощью обложки
- Добавьте изображения с помощью блока «Медиа и текст»
- Как добавить изображения в классическом редакторе
- Добавьте изображение с вашего компьютера
- Добавить изображение из Интернета
- Добавить изображения из медиатеки
- Заключение
1 Зачем добавлять изображения в WordPress?
Вы можете захотеть добавить изображения на свой сайт WordPress по нескольким причинам. Вот некоторые из них:
- Чтобы улучшить взаимодействие с пользователем: изображения могут помочь разбить длинные блоки текста и сделать ваш контент более визуально привлекательным. Они также могут помочь проиллюстрировать точку зрения или предоставить визуальные подсказки, которые помогут читателям легче понять ваш контент.
- Чтобы повысить вовлеченность: изображения могут сделать ваш контент более привлекательным и повысить вероятность того, что люди прочитают его, поделятся им и вернутся на ваш сайт.
- Для повышения SEO: добавление изображений к вашему контенту также может улучшить вашу поисковую оптимизацию (SEO). Используя релевантные ключевые слова в именах файлов изображений и замещающем тексте, вы можете упростить поиск изображений для поисковых систем, что приведет к увеличению трафика на ваш сайт.
- Чтобы продемонстрировать продукт или портфолио: на сайте электронной коммерции изображения — это основной способ продемонстрировать продукт. На сайте портфолио изображения средние, чтобы продемонстрировать работу.
- Для создания галерей, слайдеров и других визуальных элементов на веб-сайте: WordPress имеет встроенные функции и множество доступных плагинов для создания галерей, слайдеров и других визуальных элементов, привлекающих посетителей.
Теперь, когда вы знаете, почему изображения так важны, давайте рассмотрим различные способы добавления изображений в WordPress.
2 Как добавить изображения в редактор Гутенберга
Ниже мы перечислили различные способы добавления изображений в редактор Гутенберга.
2.1 Добавление изображений с помощью блока изображения
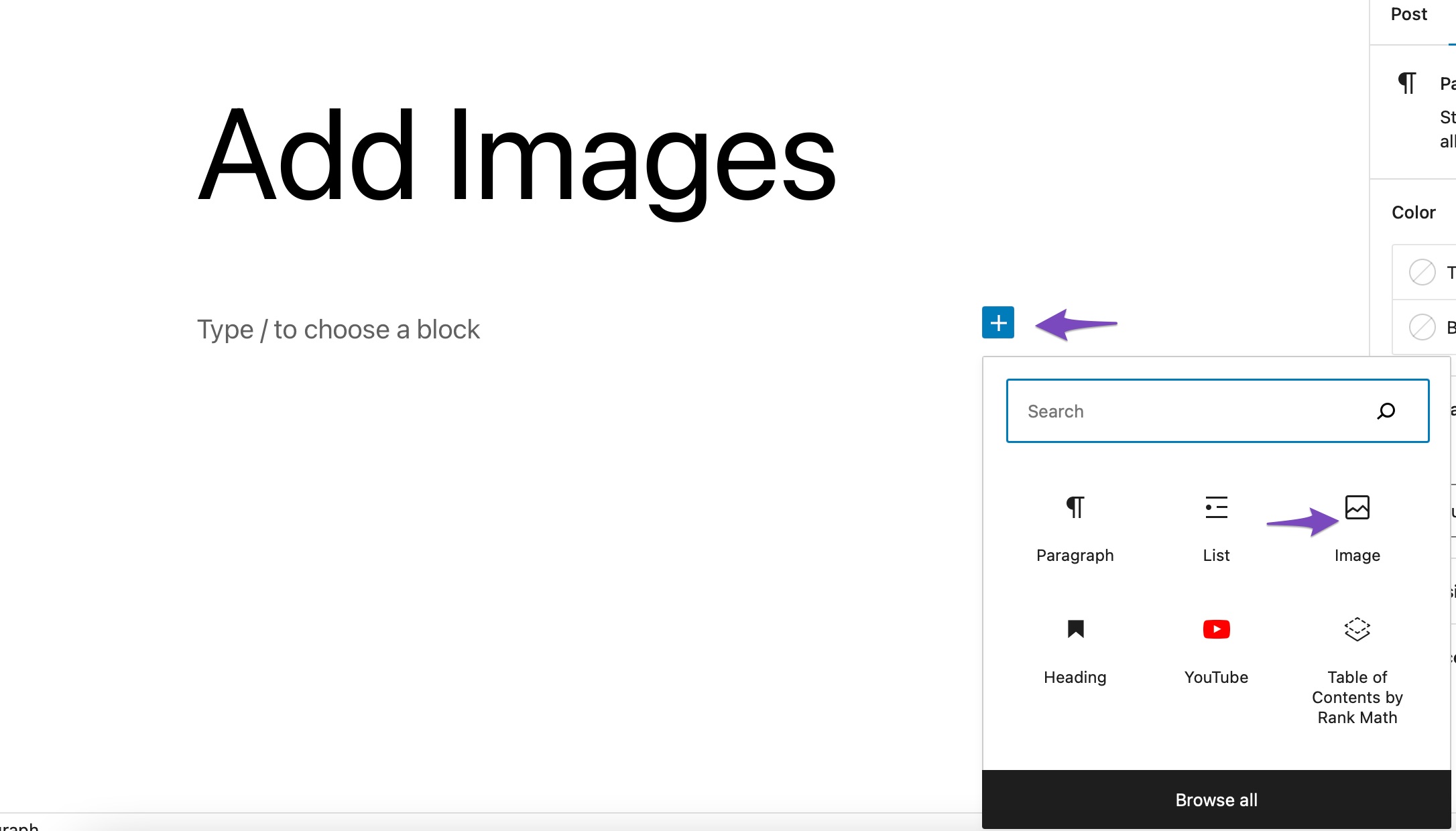
Наиболее распространенный способ добавления изображений — использование блока «Изображение». Чтобы добавить изображения в WordPress, нажмите на знак «+» и выберите блок «Изображение» , как показано ниже.

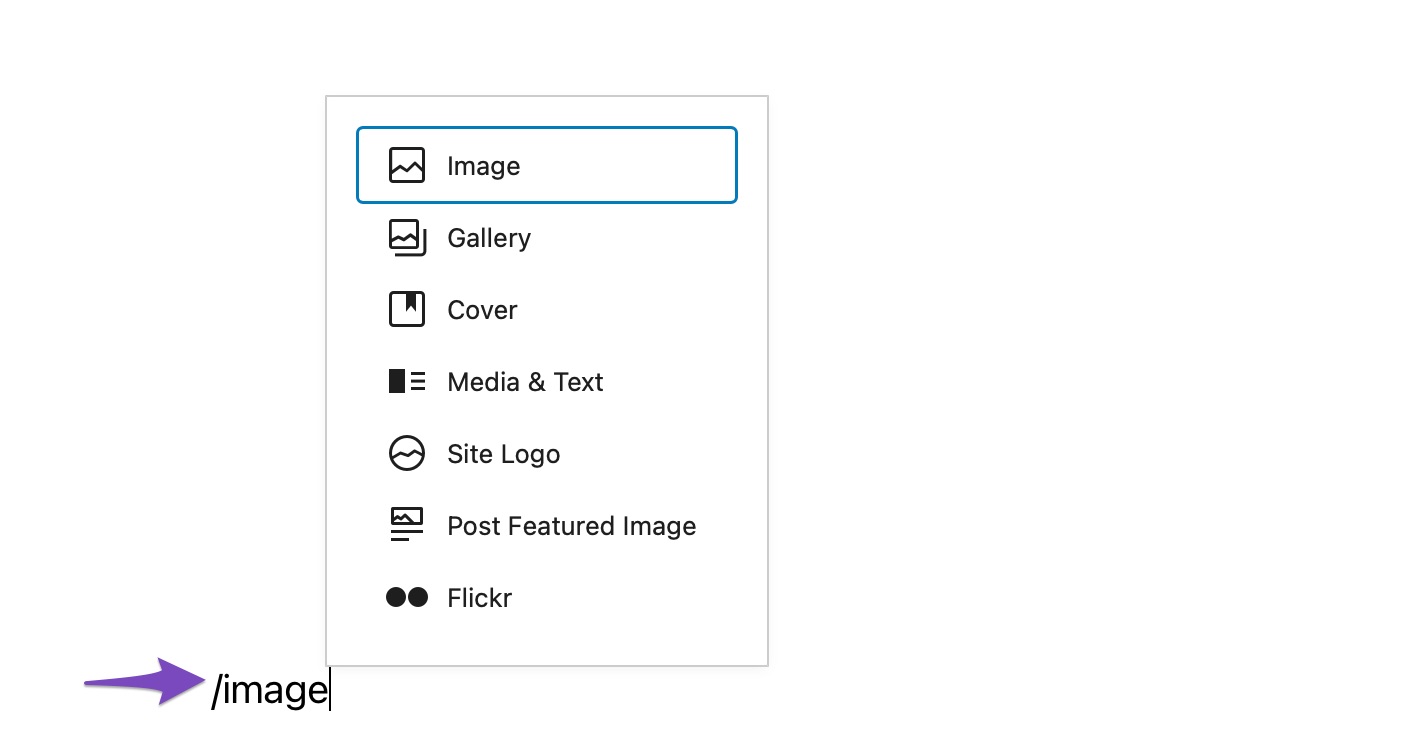
Вы также можете ввести /image в редакторе сообщений, чтобы вставить блок изображения.

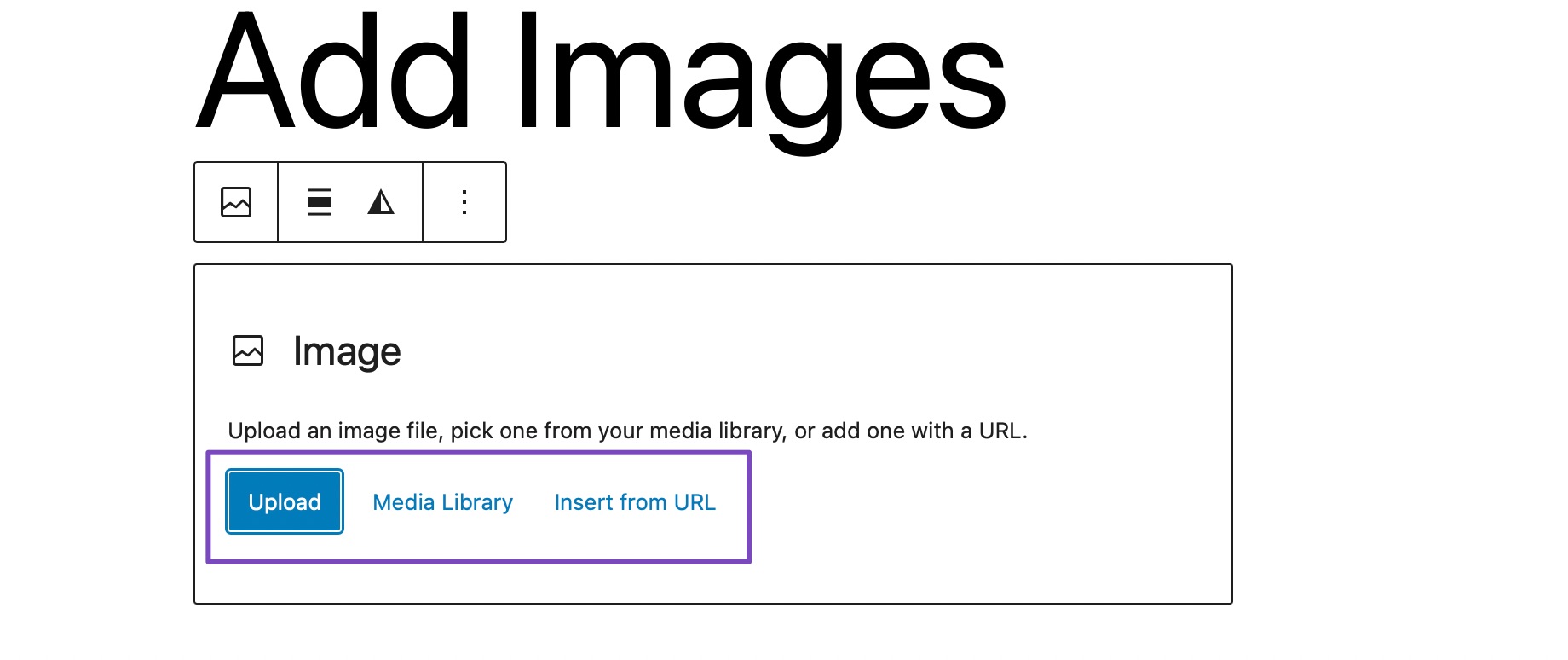
После этого вы найдете три кнопки внутри пустого блока изображения.

Вы можете загрузить изображение со своего компьютера, выбрать уже загруженное изображение из медиатеки или вставить изображение, указав URL-адрес файла изображения.
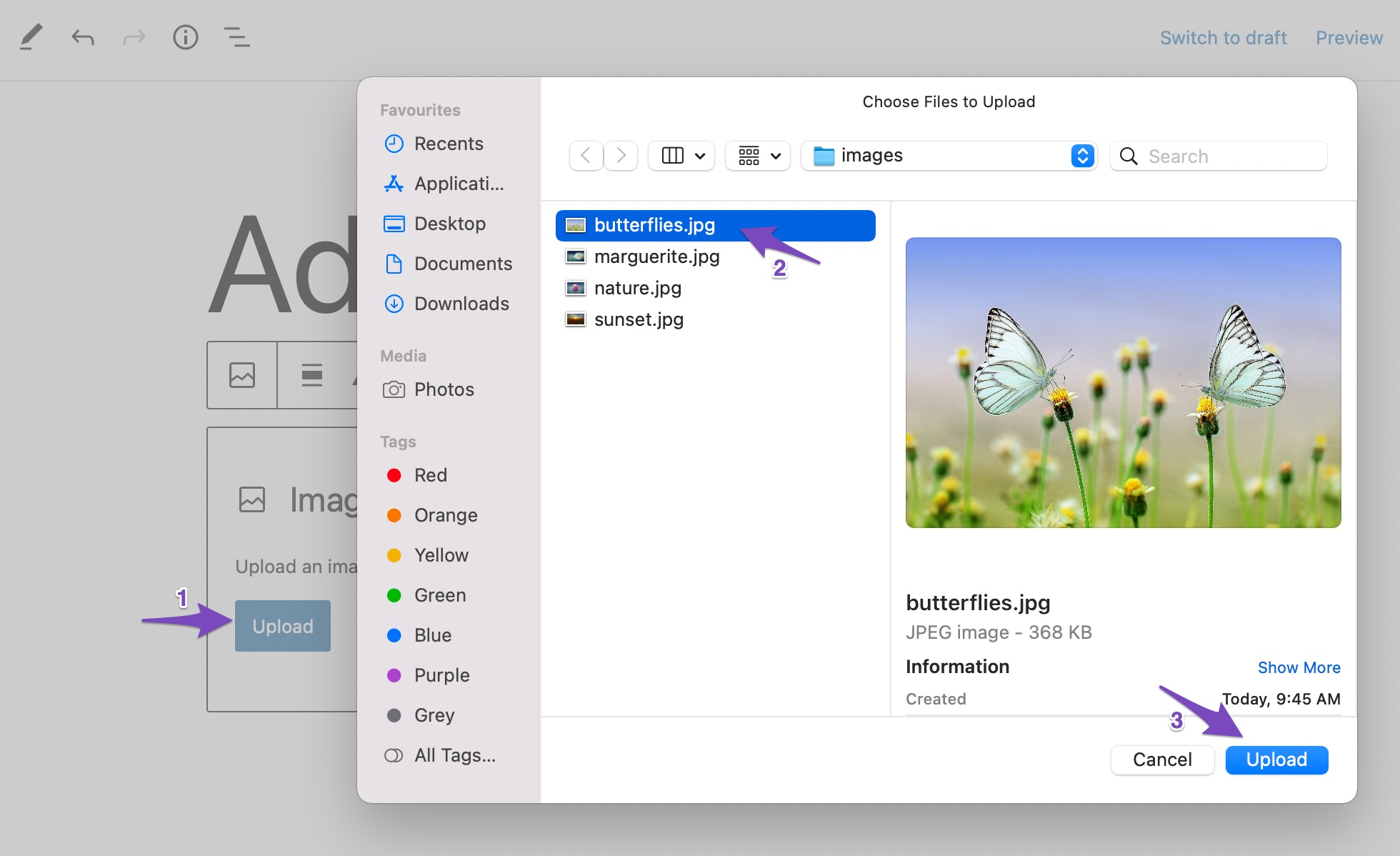
Если вы хотите загрузить изображение со своего компьютера, нажмите кнопку «Загрузить» , выберите изображение и нажмите «Загрузить» , как показано ниже.

Как только вы загрузите изображение, WordPress вставит его в блок изображения.
Если вы хотите добавить изображение из Медиатеки WordPress, нажмите кнопку Медиатека и выберите изображение. В случае «Вставить из URL» введите URL-адрес изображения в поле.
2.2 Добавление изображений с помощью блока галереи
Вы также можете вставлять изображения в редактор Гутенберга с помощью блока «Галерея». Этот блок может добавлять несколько изображений к вашему сообщению/странице.
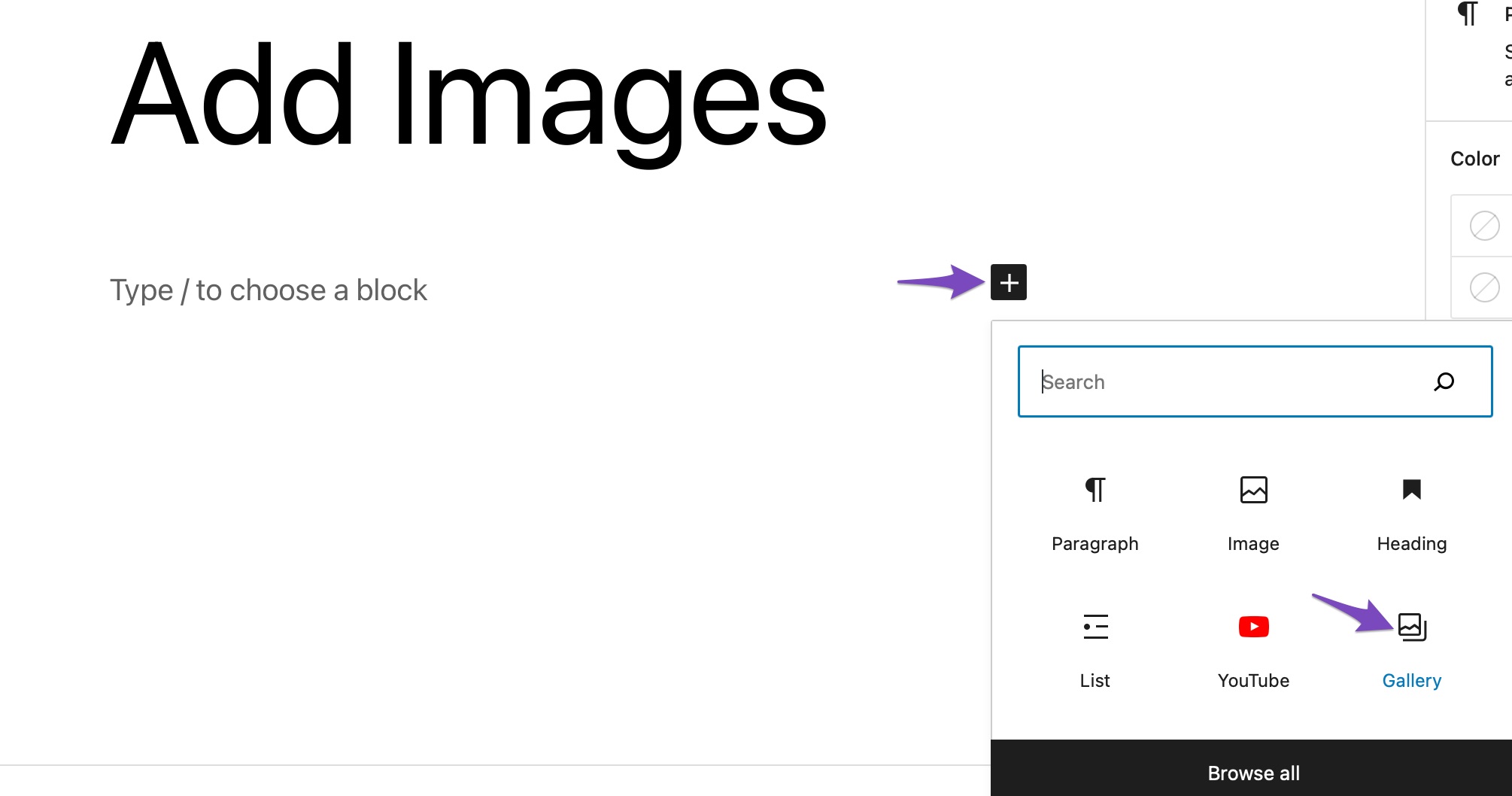
Чтобы добавить блок «Галерея», нажмите знак «+» и выберите блок «Галерея », как показано ниже.

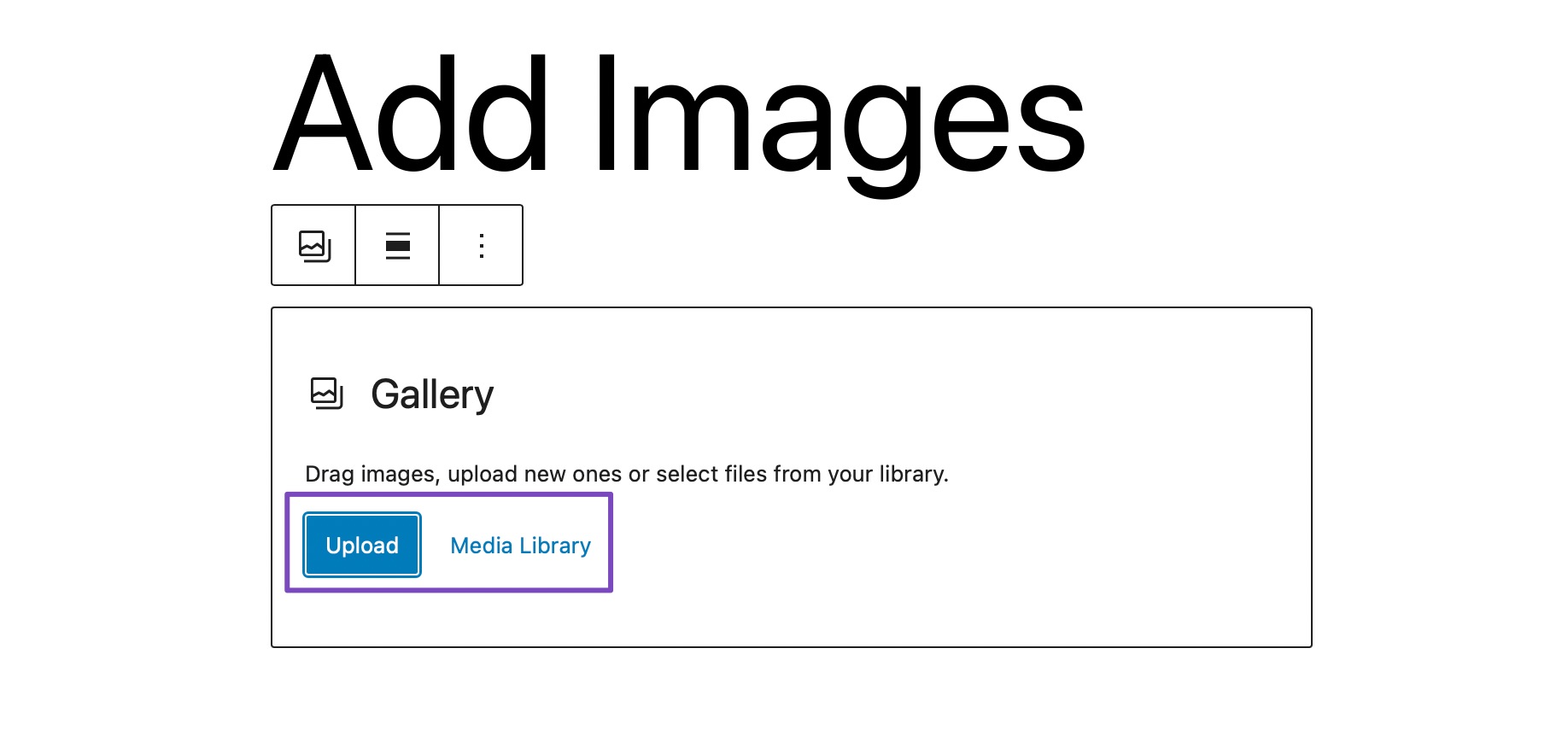
Добавление изображений с помощью блока «Галерея» аналогично блоку «Изображение» . Вы можете загружать изображения в галерею или выбирать изображения из библиотеки.

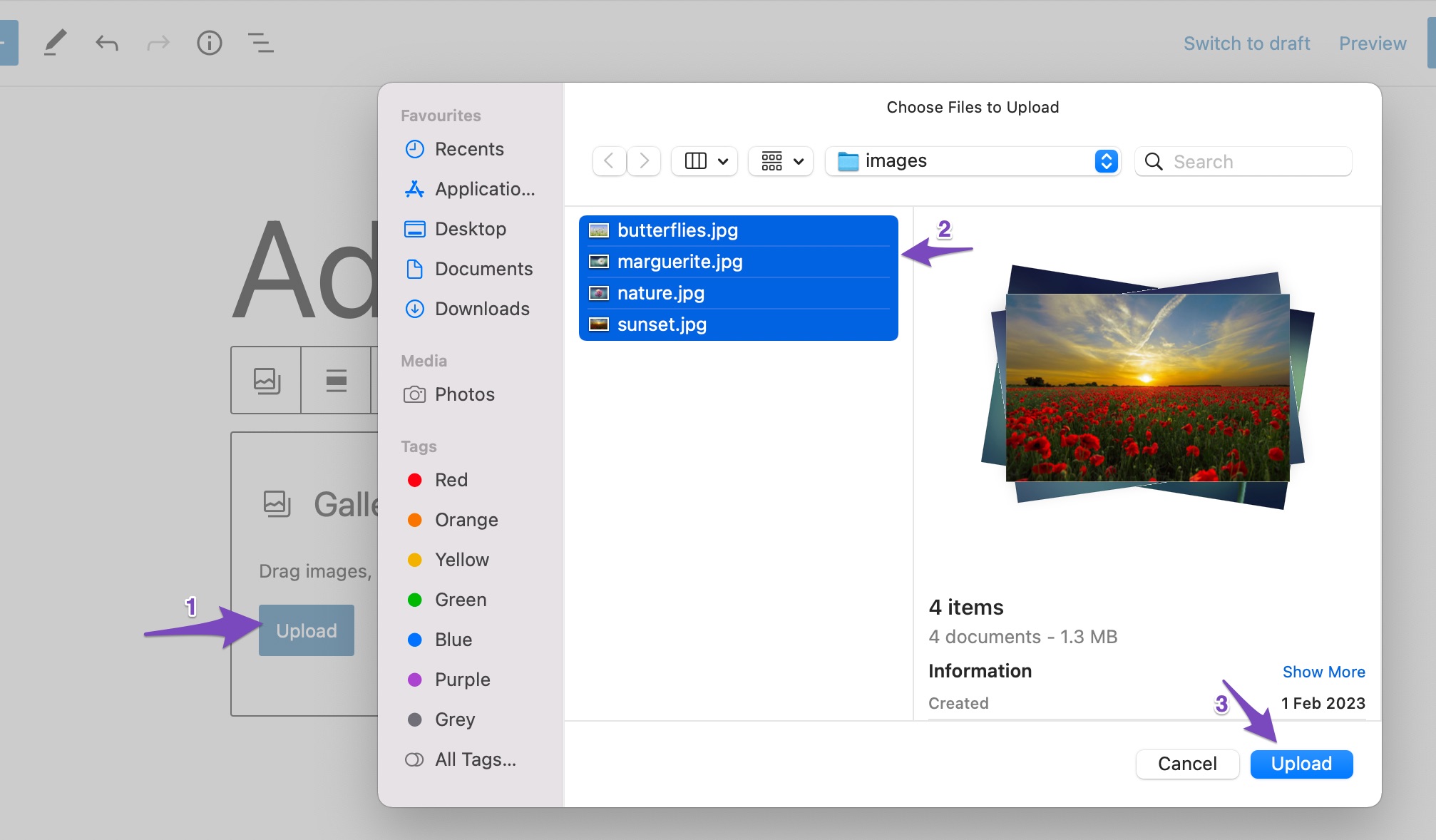
Чтобы загрузить изображения со своего рабочего стола, нажмите кнопку «Загрузить» , выберите изображения, которые вы хотите добавить в свою публикацию, и нажмите кнопку «Загрузить» , как показано ниже.

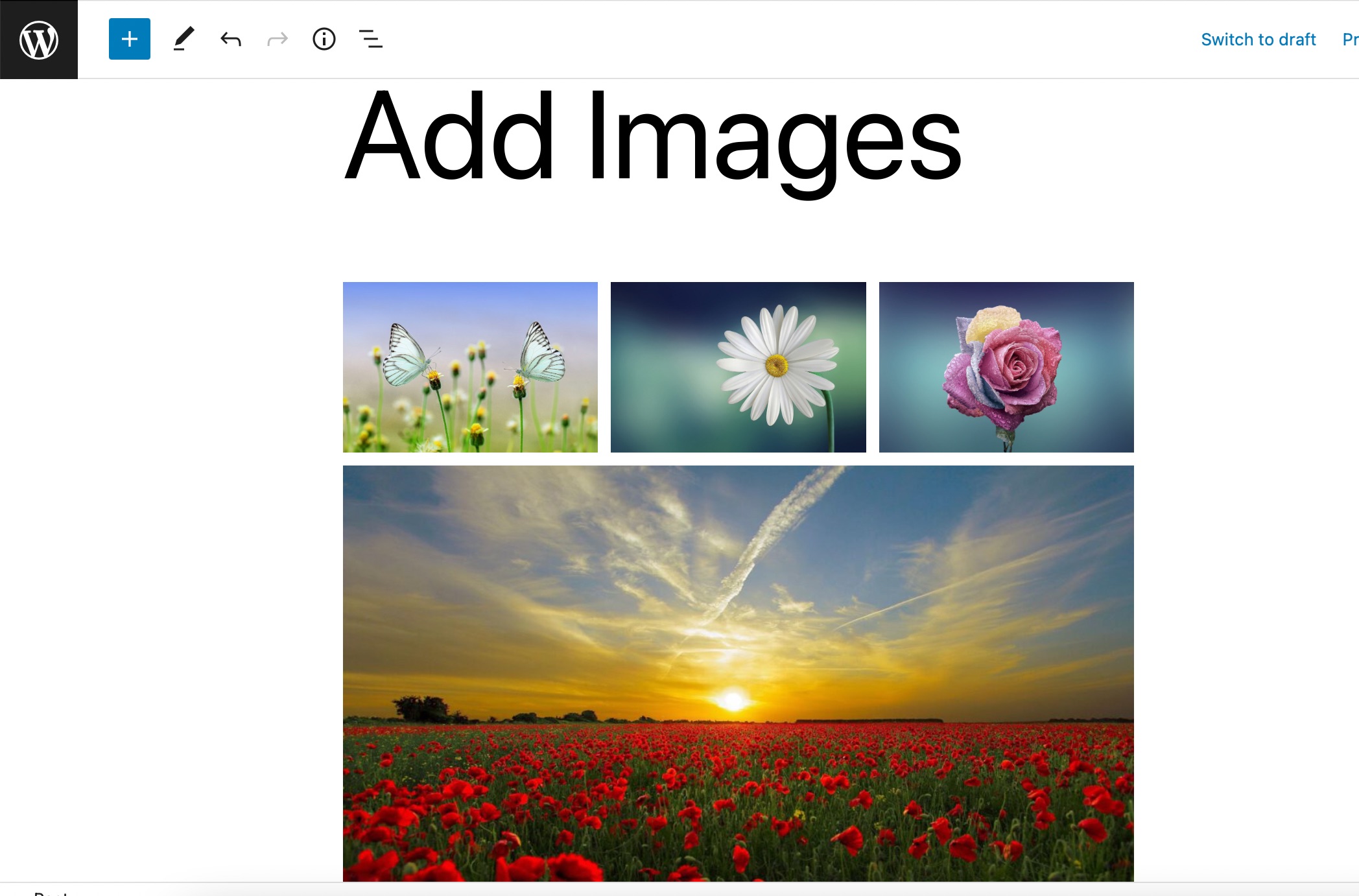
Все изображения теперь будут добавлены в ваш пост, как показано ниже.

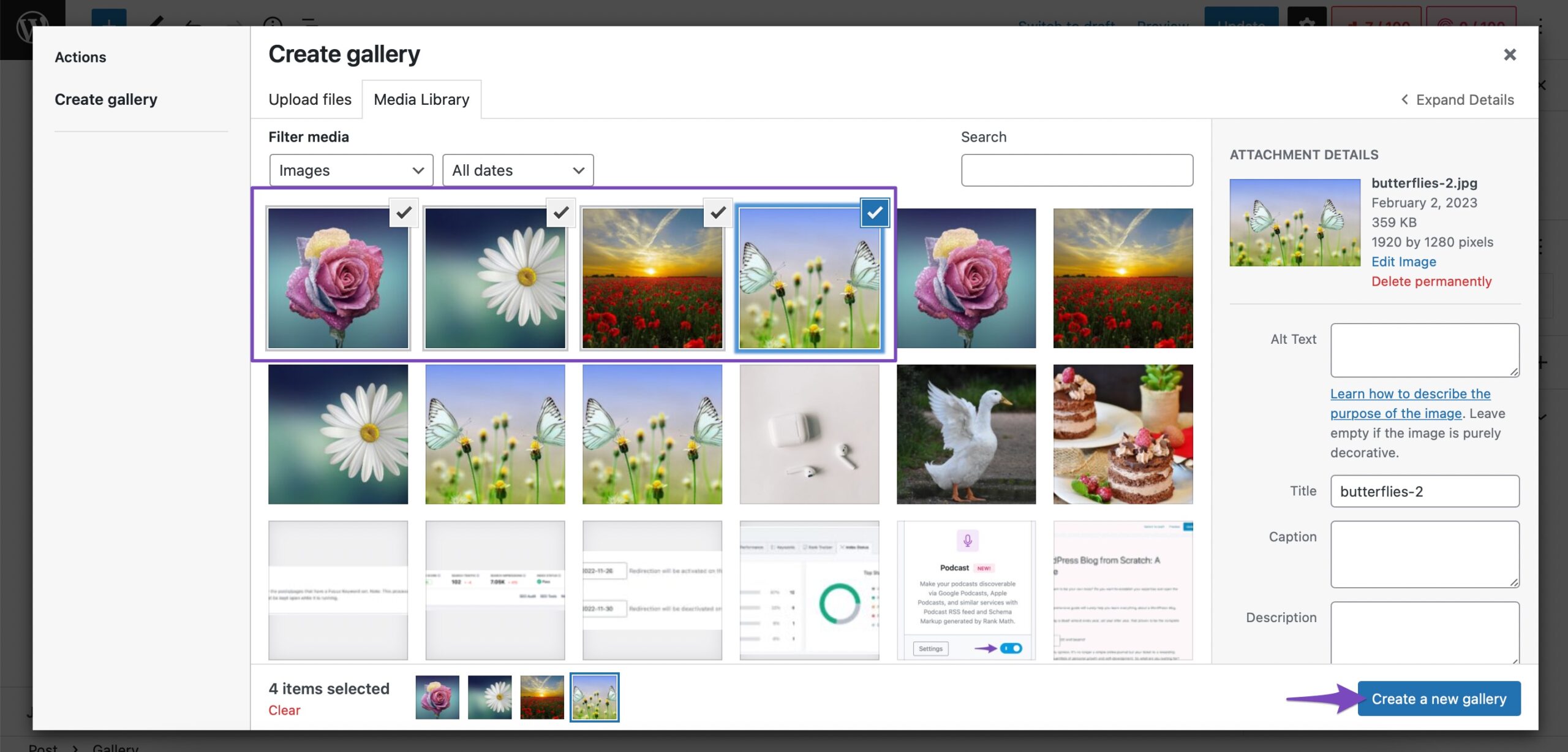
Если вы хотите добавить изображения из своей медиатеки WordPress, нажмите кнопку «Медиатека» и выберите изображения, чтобы создать новую галерею. После выбора нажмите кнопку «Создать новую галерею» , как показано ниже.

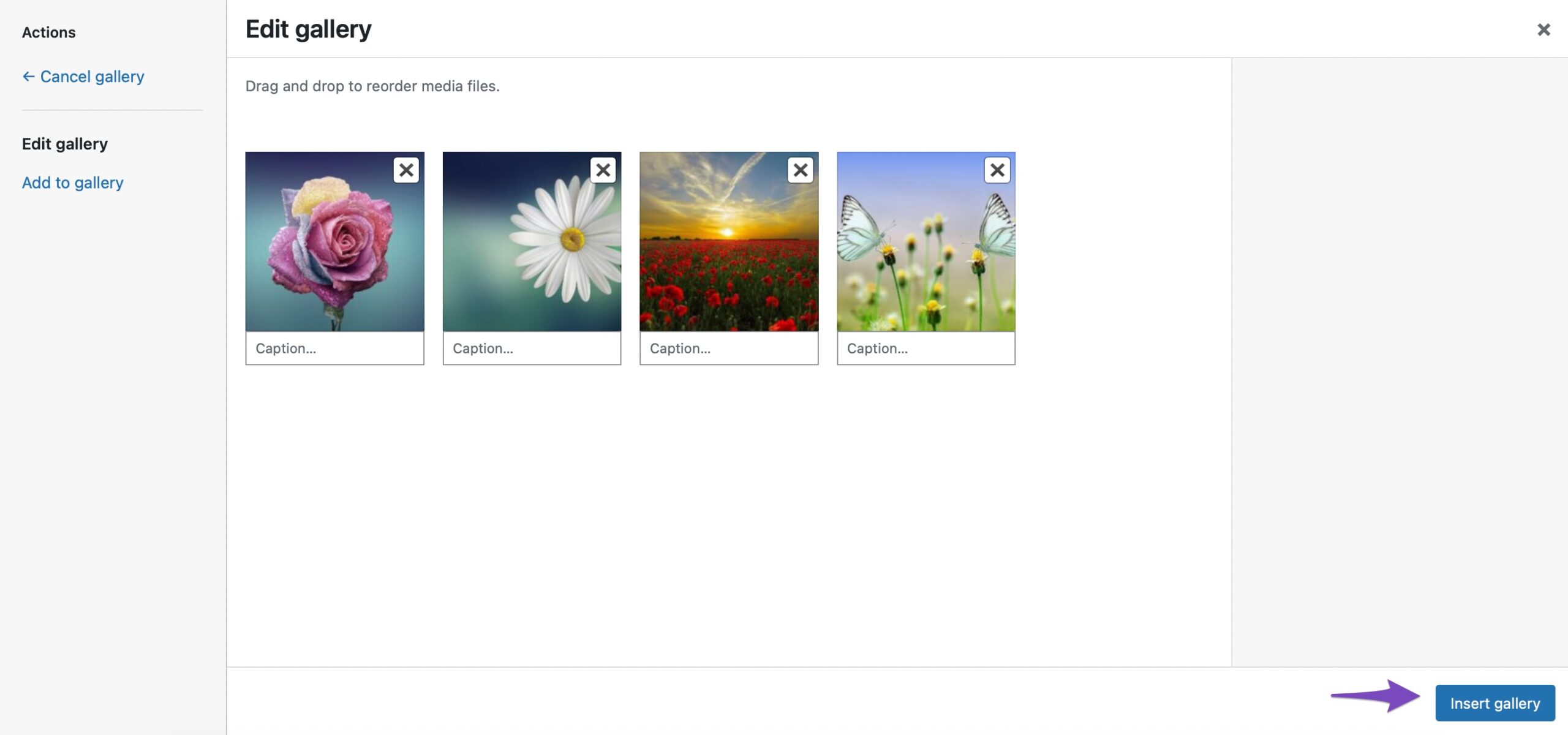
Будет создана новая галерея, и теперь нажмите кнопку «Вставить галерею» , чтобы добавить изображения в блок «Галерея». Вы также можете редактировать галерею и добавлять/удалять изображения из галереи.


Все выбранные изображения теперь будут добавлены в блок «Галерея» в WordPress.
2.3 Добавление изображений с помощью блока обложки
Вы также можете добавлять изображения с помощью блока «Обложка» в WordPress. Вы можете использовать этот блок, если хотите предложить своим читателям богатый визуальный опыт.
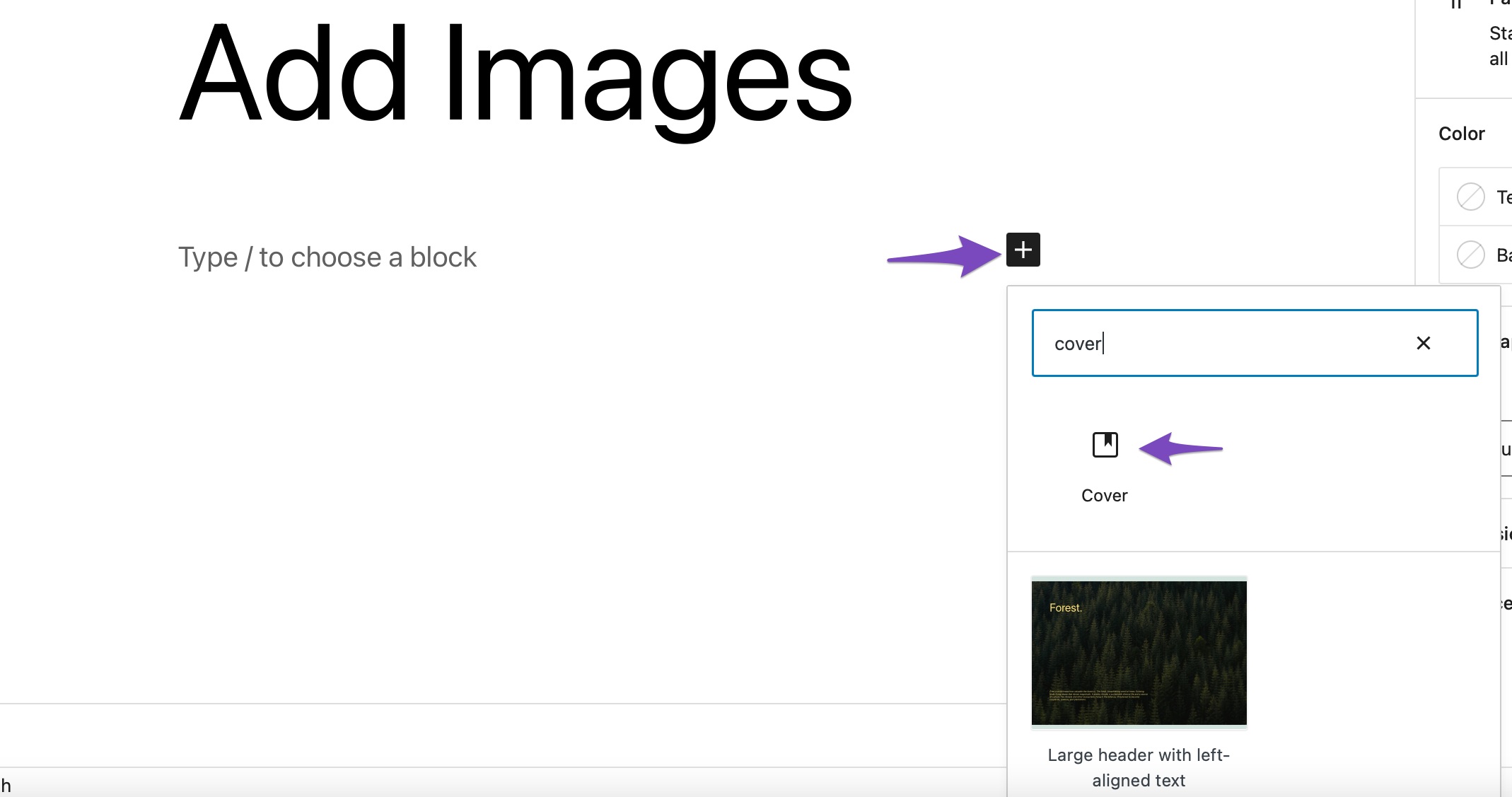
Чтобы добавить блок «Обложка», щелкните знак «+» и выберите блок «Обложка », как показано ниже.

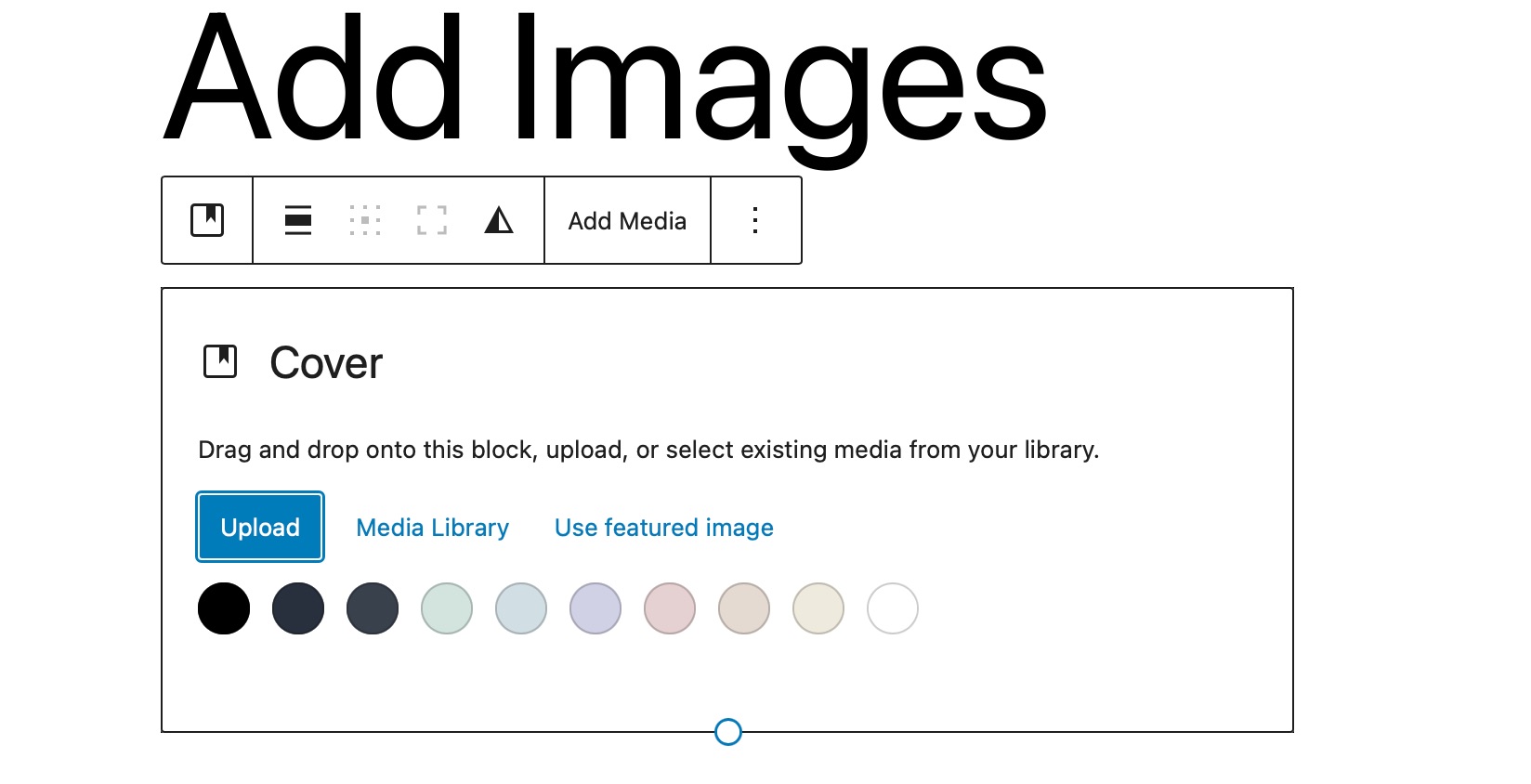
Вы можете загрузить изображение со своего компьютера, выбрать уже загруженное изображение из медиатеки или установить избранное изображение в качестве обложки.

Блок также содержит параметры для фиксированного фона, наложения с градиентом и различных стилей отображения. Он позволяет добавить изображение вместе с заголовком поверх него.

2.4 Добавление изображений с помощью блока «Медиа и текст»
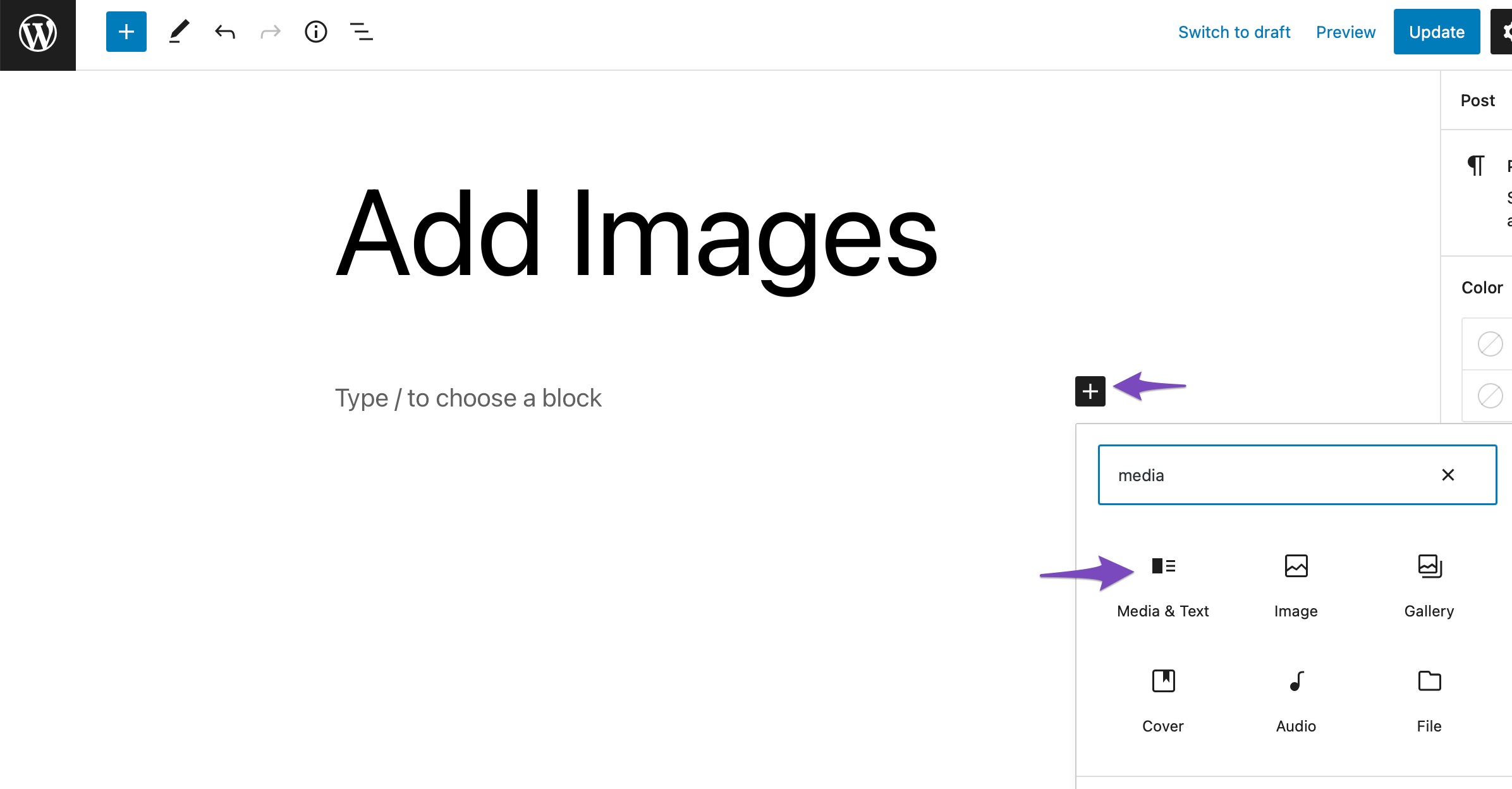
Медиа и текст Блок позволяет добавлять письменный контент, видео и файлы изображений рядом друг с другом с помощью нескольких макетов. Чтобы добавить этот блок в свою публикацию/страницу, нажмите на знак «+» и выберите пункт «Медиа и текст». вариант, как показано ниже.

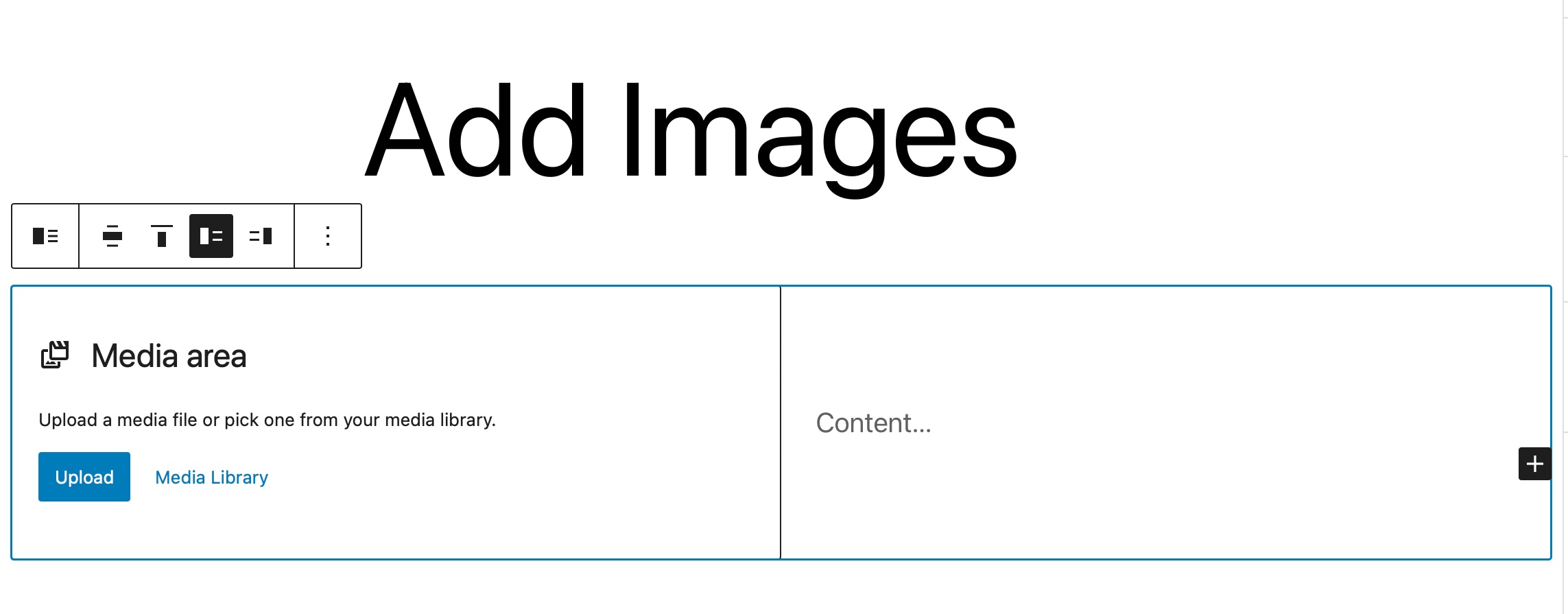
По умолчанию блок «Медиа и текст» добавит макет, в котором изображения или видеофайлы размещаются слева, а текст — справа.

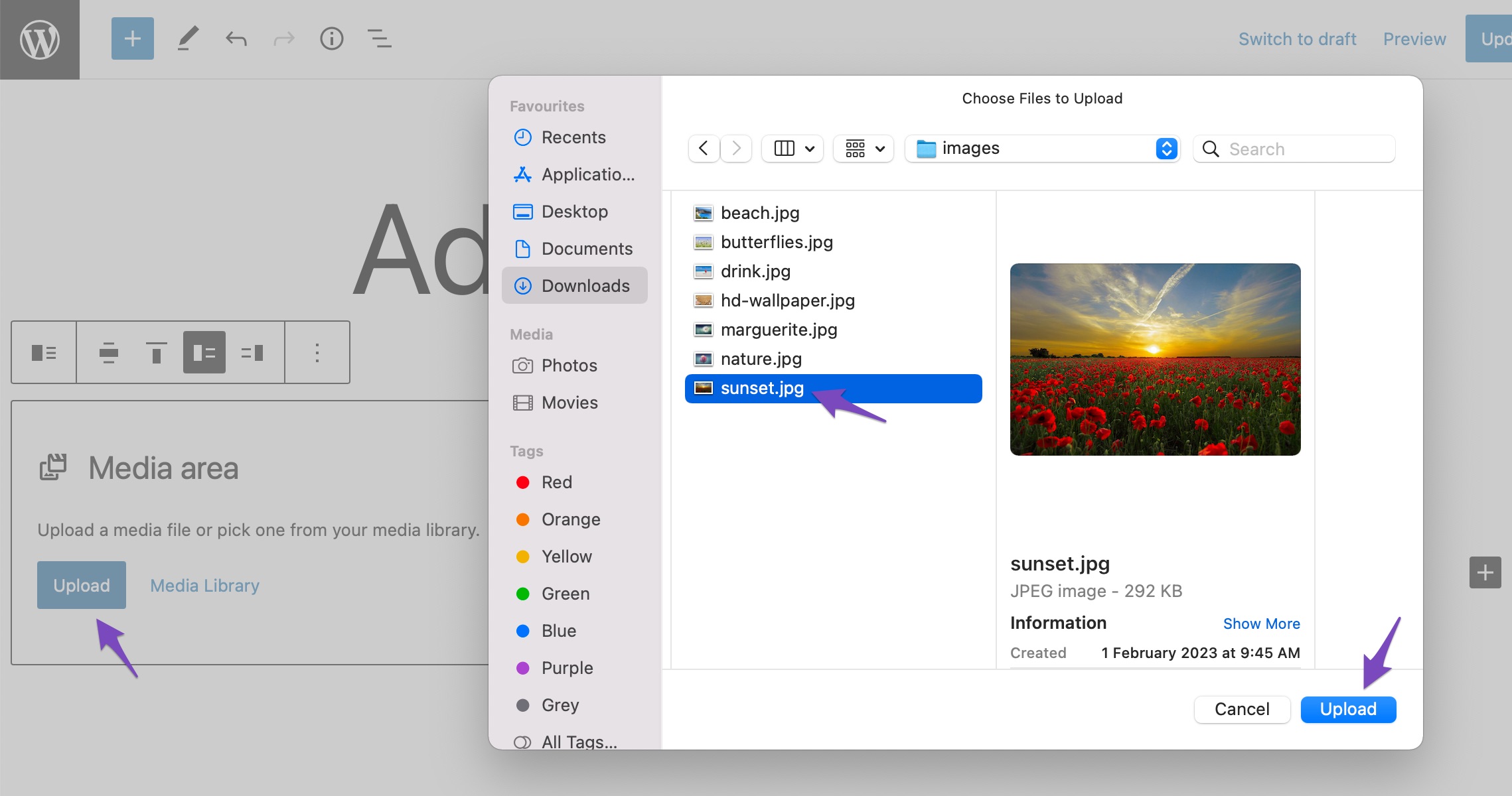
Затем нажмите «Загрузить» или «Медиатека» , чтобы выбрать медиафайл, как показано ниже.

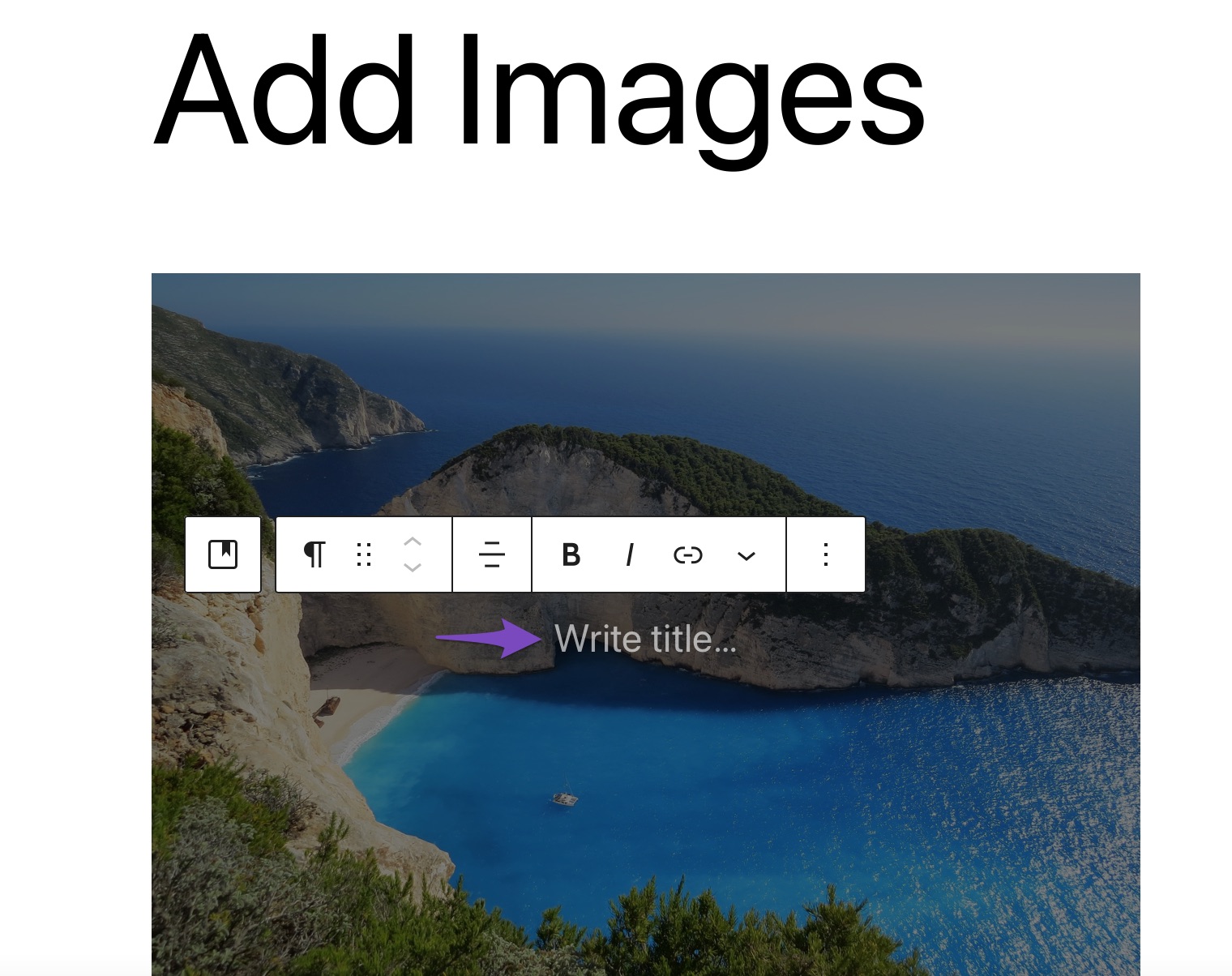
После того, как вы добавили изображение или видеофайл, вы можете добавить содержимое в раздел «Содержимое». раздел. Вот краткий пример того, как это может выглядеть после того, как вы добавили некоторый контент.

Блок «Медиа и текст» — чрезвычайно гибкий вариант, поскольку он красиво объединяет пары мультимедиа и текста и позволяет размещать их рядом с помощью простого макета, который подходит для любой темы и страницы.
3 Как добавить изображения в классическом редакторе
Давайте теперь рассмотрим различные способы добавления изображений в ваш классический редактор.
3.1 Добавьте изображение с вашего компьютера
Вы можете легко вставить изображение со своего компьютера в классический редактор.
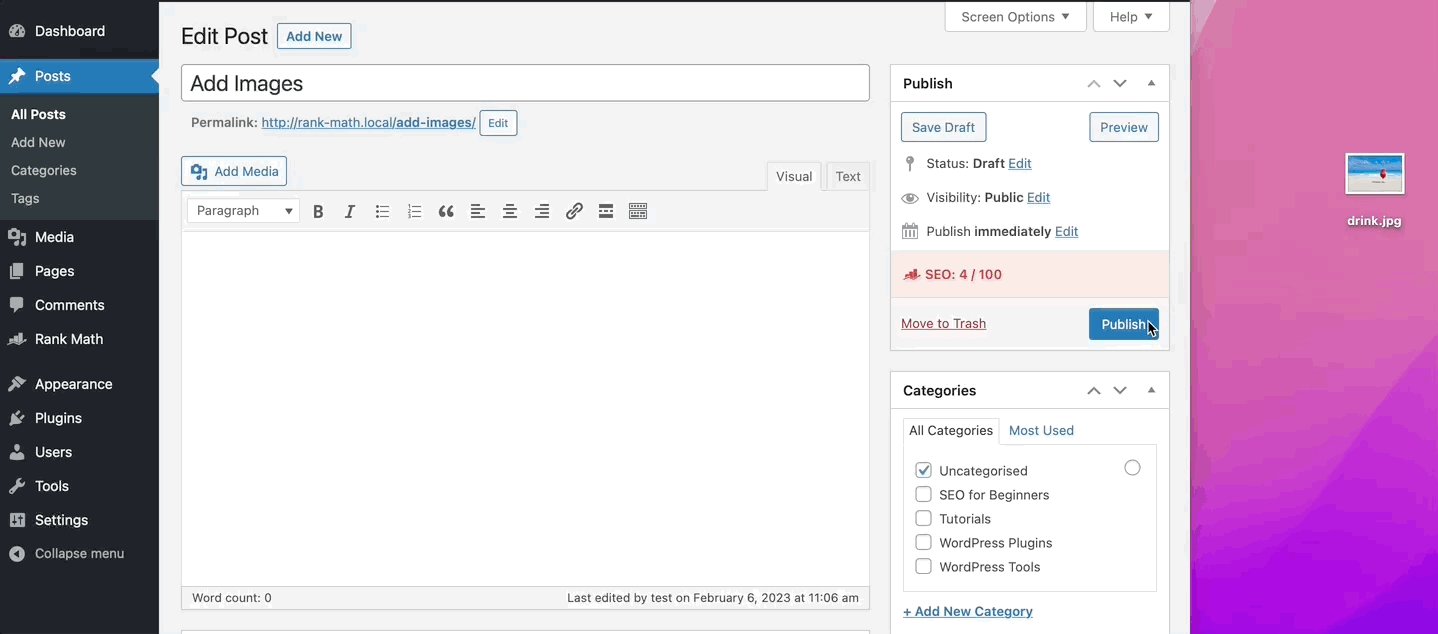
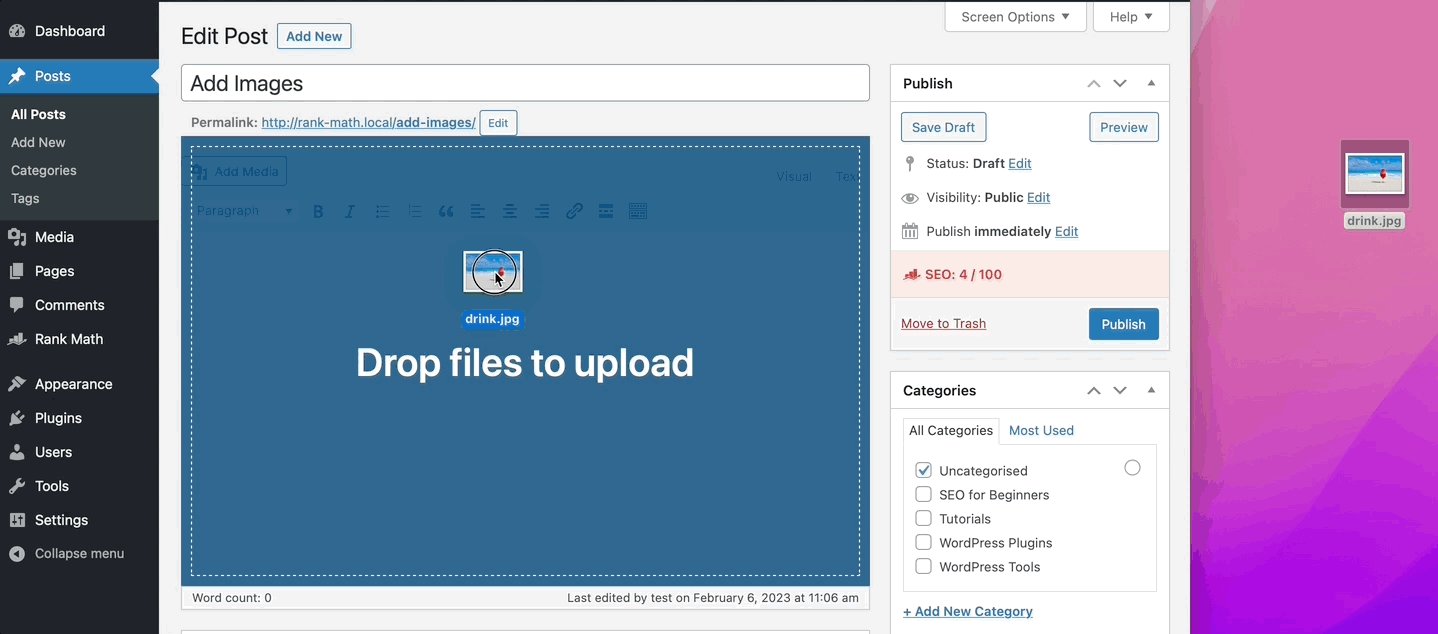
Для этого поместите курсор в то место, где вы хотите добавить изображение в редакторе. Затем перетащите изображение с компьютера в редактор. Нажмите на кнопку «Вставить в пост» , и ваше изображение будет добавлено в редактор.

После этого вы можете обновить/опубликовать свой пост.
3.2 Добавить изображение из Интернета
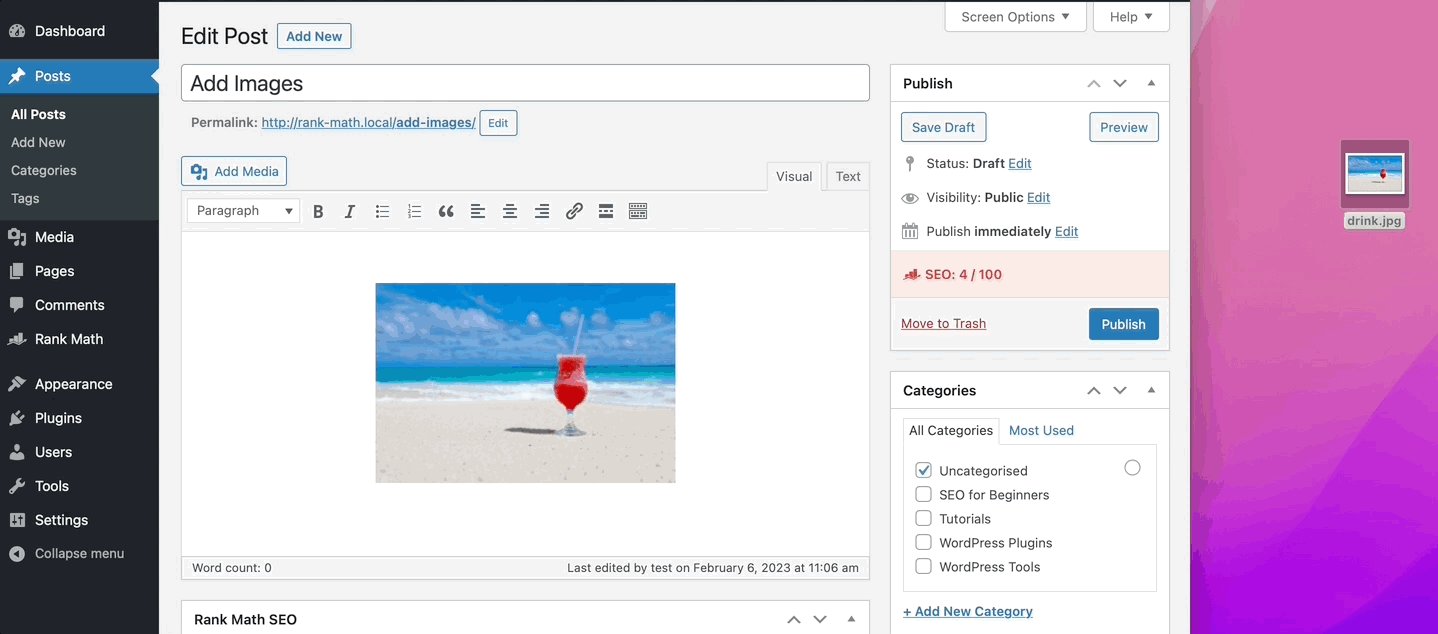
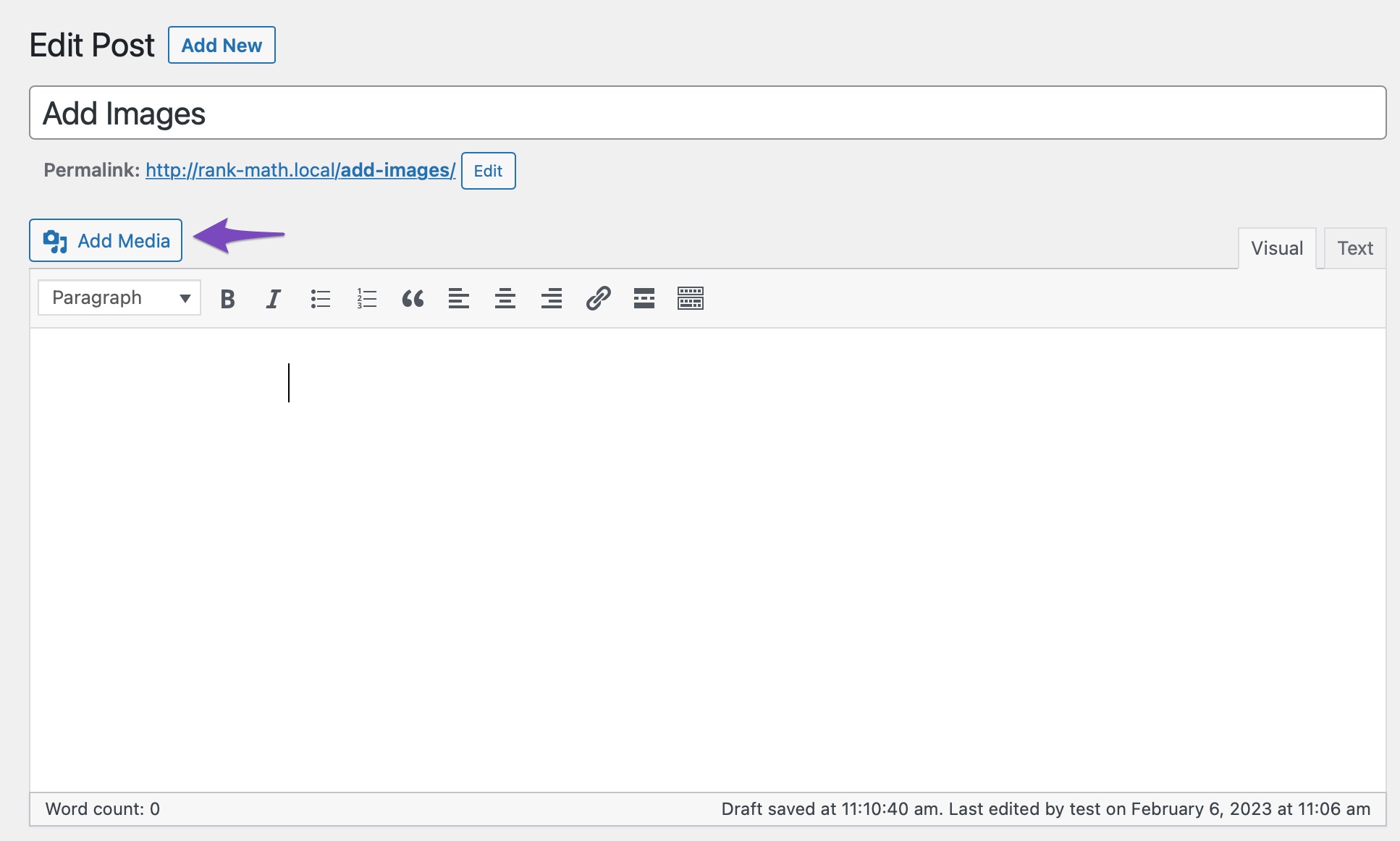
Чтобы добавить изображение из Интернета, поместите курсор туда, где вы хотите, чтобы изображение появилось, и нажмите кнопку «Добавить медиафайл» , как показано ниже.

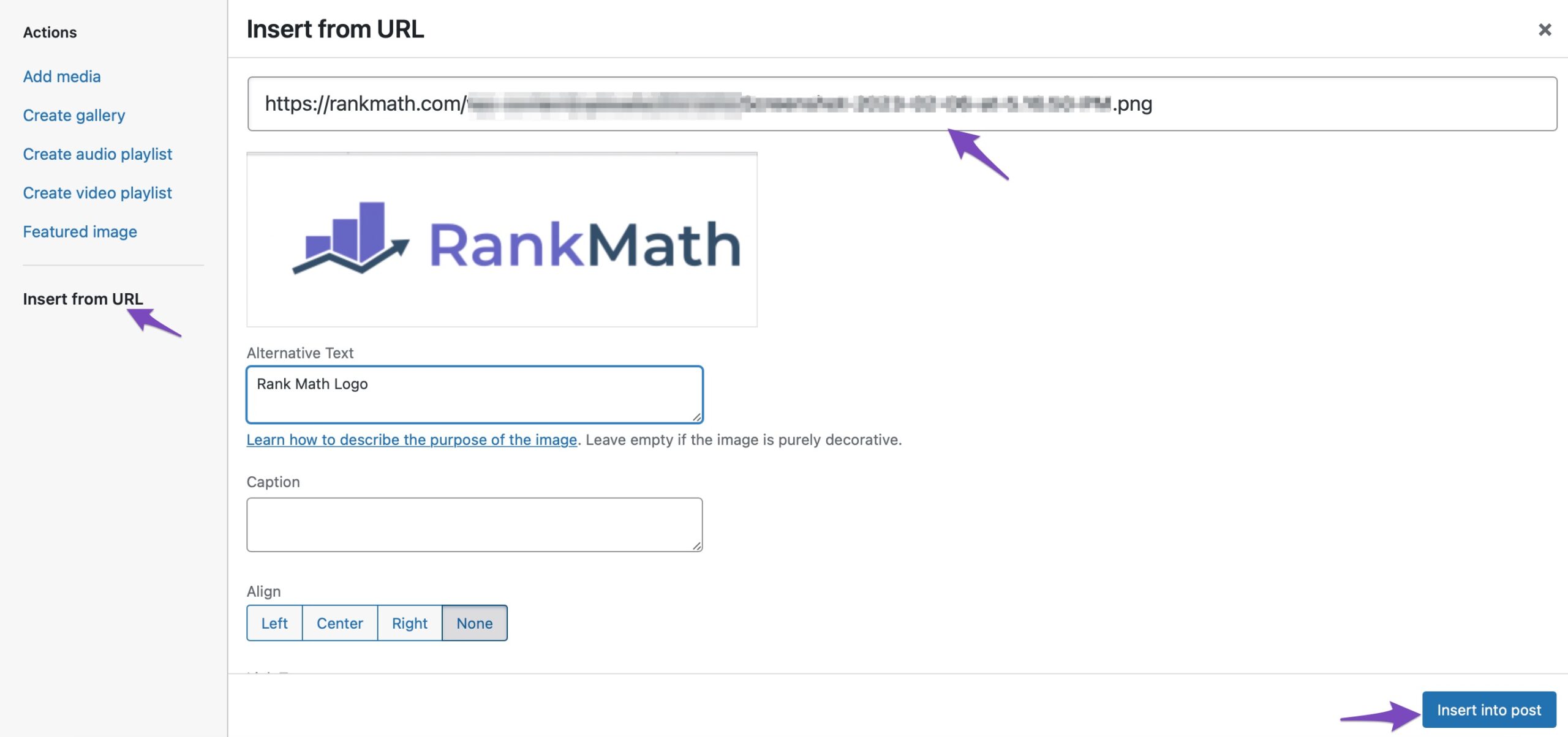
Затем выберите «Вставить из URL-адреса» и вставьте URL-адрес файла, как показано ниже.

После этого нажмите кнопку «Вставить в сообщение» , и ваше изображение будет добавлено в классический редактор.

3.3 Добавление изображений из медиатеки
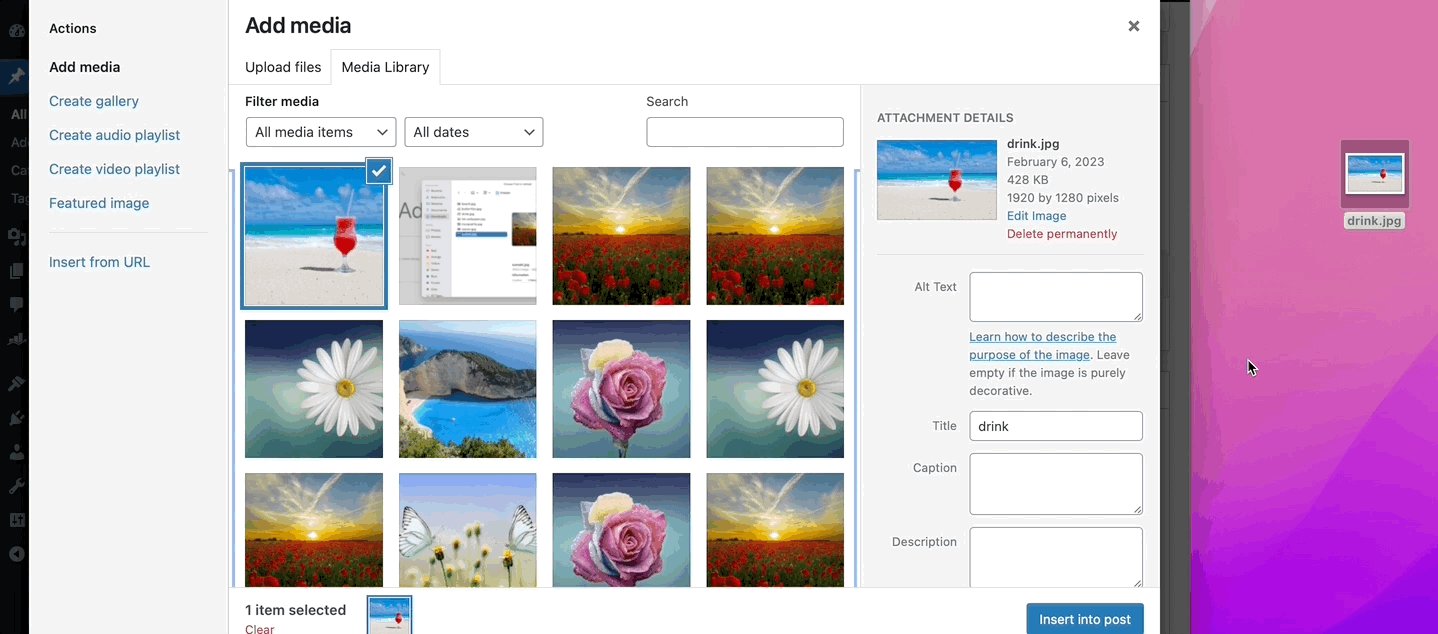
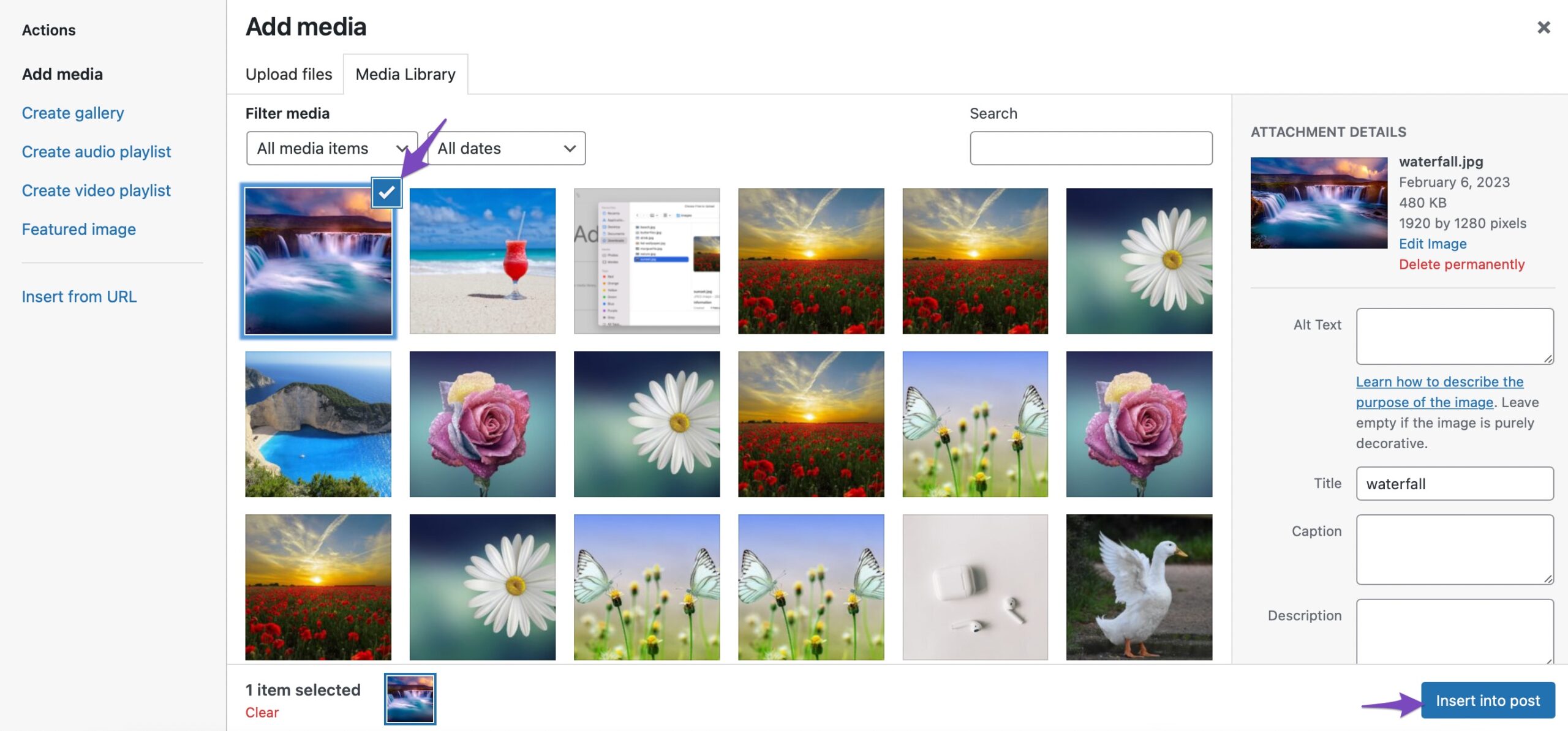
Чтобы добавить изображение из вашей медиатеки, поместите курсор туда, где вы хотите, чтобы изображение появилось, и нажмите кнопку «Добавить медиафайл» .
Выберите изображение, которое вы хотите вставить, и выберите его. Вы также можете выбрать несколько изображений. Затем нажмите кнопку «Вставить в сообщение» , чтобы добавить изображение в редактор.

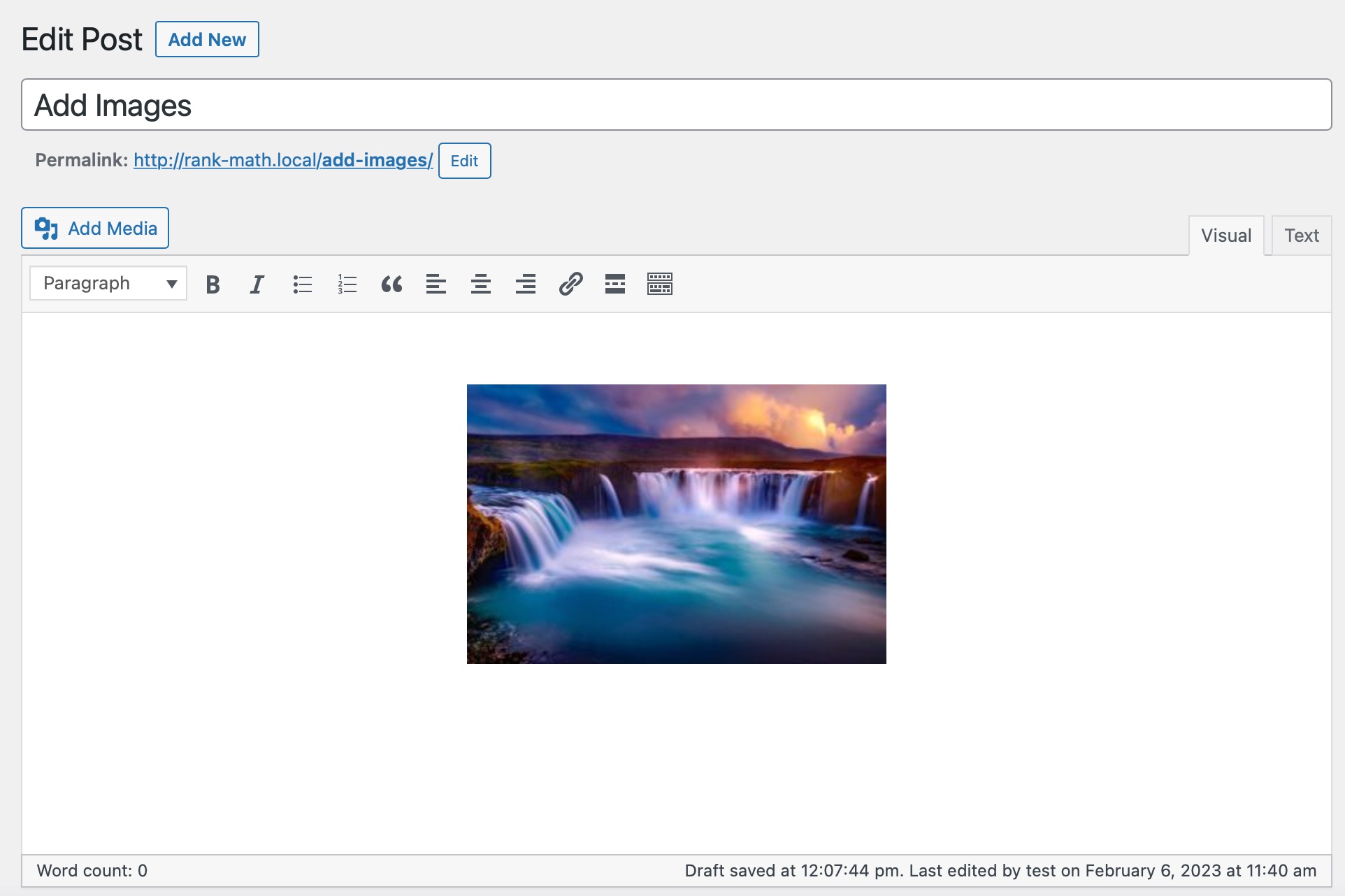
Вот и все! Изображение будет добавлено в ваш редактор.

4 Заключение
Мы надеемся, что эта статья помогла вам научиться легко добавлять изображения в редактор WordPress. Вы также можете ознакомиться с нашим руководством по оптимизации изображений для поиска.
У вас есть дополнительные вопросы о добавлении изображений, которые вы хотели бы, чтобы мы рассмотрели в этом посте? Дайте нам знать, написав в Твиттере @rankmathseo.
