WordPress'te Kolayca Görüntüler Nasıl Eklenir?
Yayınlanan: 2023-05-16Çekici ve profesyonel bir web sitesi oluşturmaya yardımcı olduğu için WordPress'te görüntü eklemek ve hizalamak çok önemlidir. Görüntüler dikkat çeker ve içeriği okuyucular için daha ilgi çekici hale getirir.
Ek olarak, resimler bir sayfaya kişilik duygusu ekleyerek kullanıcı için daha ilgi çekici bir deneyim yaratabilir. Ayrıca, karmaşık kavramları açıklamaya yardımcı olabilir ve okuyucuların bir sayfada rehberlik etmesine yardımcı olacak görsel ipuçları sağlayabilirler.
Ancak WordPress'e nasıl resim eklersiniz?
WordPress'te resim eklemek, yalnızca birkaç tıklama gerektiren basit bir işlemdir ve işletmelerin estetik açıdan hoş ve bilgilendirici bir web sayfası oluşturmasını kolaylaştırır. Bununla birlikte, Gutenberg ve Classic editörlerinde resim eklemenin çeşitli yolları vardır.
Bu yazıda, her iki düzenleyicide de WordPress'te nasıl resim ekleyeceğinizi göstereceğiz.
İçindekiler
- Neden WordPress'te Görüntü Eklemelisiniz?
- Gutenberg Editor'da Görüntüler Nasıl Eklenir?
- Resim Blokunu Kullanarak Resim Ekleme
- Galeri Bloğu Kullanarak Görüntüler Ekleyin
- Kapak Bloğu Kullanarak Görüntüler Ekleyin
- Medya ve Metin Bloğunu Kullanarak Görüntüler Ekleyin
- Klasik Düzenleyicide Görüntüler Nasıl Eklenir?
- Bilgisayarınızdan Resim Ekleyin
- Web'den Resim Ekleyin
- Medya Kitaplığından Görüntüler Ekleyin
- Çözüm
1 Neden WordPress'te Görüntü Eklemelisiniz?
Birkaç nedenden dolayı WordPress sitenize resim eklemek isteyebilirsiniz. Burda biraz var:
- Kullanıcı deneyimini geliştirmek için: Resimler, uzun metin bloklarını kırmaya ve içeriğinizi görsel olarak daha çekici hale getirmeye yardımcı olabilir. Okuyucuların içeriğinizi daha kolay anlamasına yardımcı olmak için bir noktayı açıklamaya veya görsel ipuçları sağlamaya da yardımcı olabilirler.
- Etkileşimi artırmak için: Resimler, içeriğinizi daha ilgi çekici hale getirebilir ve insanların onu okuma, paylaşma ve sitenize geri dönme şansını artırabilir.
- SEO'yu artırmak için: İçeriğinize resimler eklemek, arama motoru optimizasyonunuzu (SEO) da geliştirebilir. Görsel dosya adlarınızda ve alternatif metinlerinizde alakalı anahtar kelimeler kullanarak, görsellerinizin arama motorları tarafından daha kolay keşfedilmesini sağlayarak sitenize daha fazla trafik gelmesini sağlayabilirsiniz.
- Bir ürünü veya portföyü sergilemek için: Bir e-ticaret sitesinde, ürünü sergilemenin birincil yolu resimlerdir. Bir portföy sitesinde resimler, işi sergileme aracıdır.
- Web sitesinde galeriler, kaydırıcılar ve diğer görsel öğeler oluşturmak için: WordPress, ziyaretçileri çeken ve ilgilerini çeken galeriler, kaydırıcılar ve diğer görsel öğeler oluşturmak için yerel özelliklere ve birçok eklentiye sahiptir.
Artık resimlerin neden bu kadar önemli olduğunun farkında olduğunuza göre, WordPress'te resim eklemenin farklı yöntemlerine bir göz atalım.
2 Gutenberg Editor'da Görüntüler Nasıl Eklenir?
Gutenberg editörüne resim eklemenin farklı yollarını aşağıda listeledik.
2.1 Görüntü Bloğu Kullanarak Görüntü Ekleme
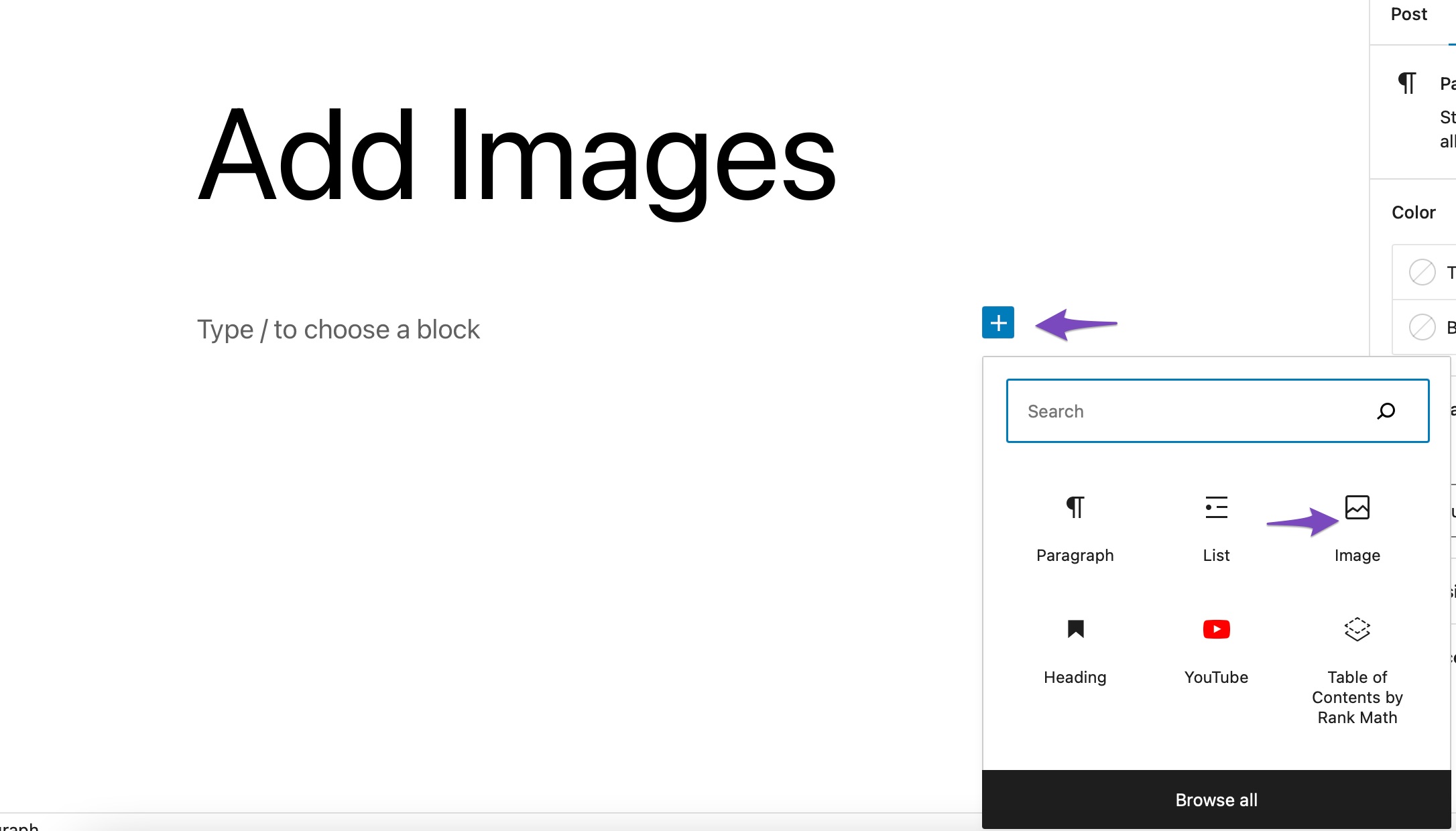
Görüntü eklemenin en yaygın yolu, Görüntü bloğunu kullanmaktır. WordPress'te resim eklemek için '+' işaretine tıklayın ve aşağıda gösterildiği gibi Resim bloğunu seçin.

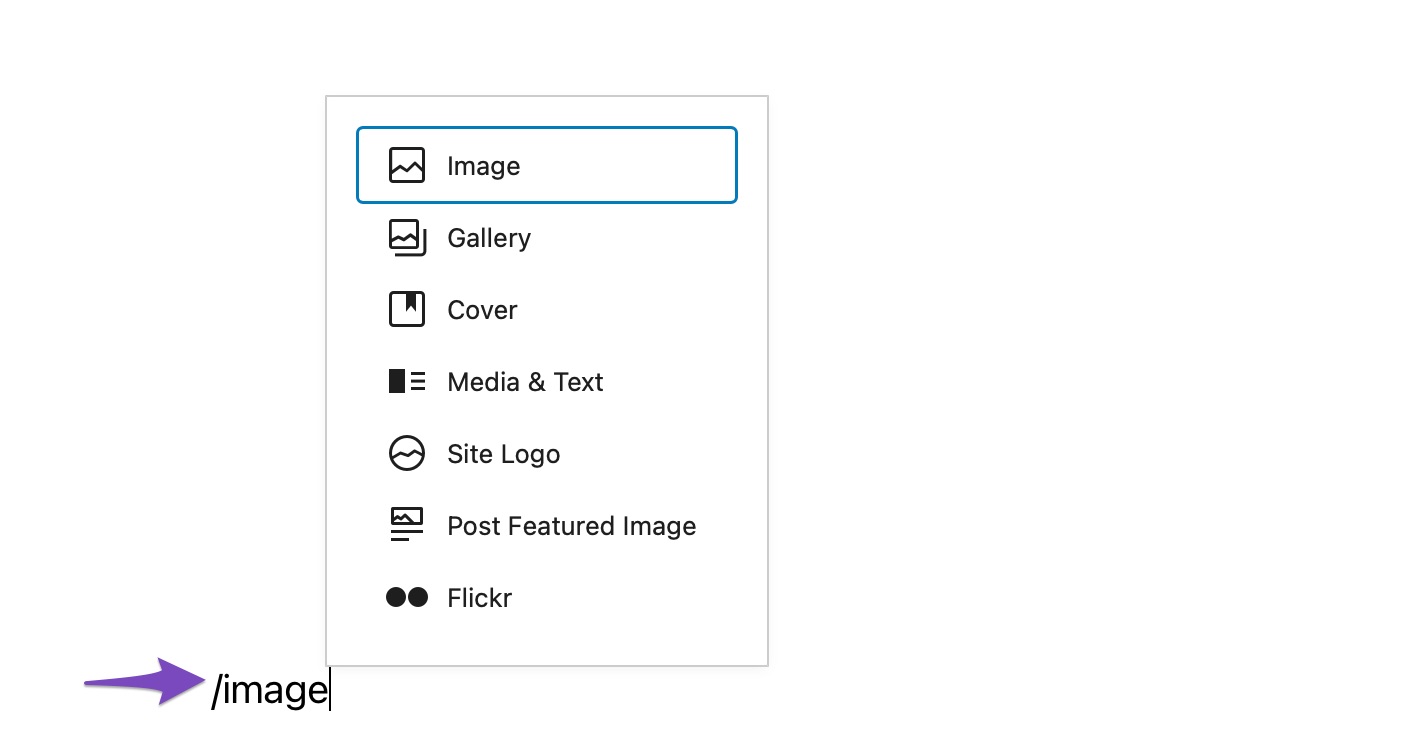
Bir Görüntü bloğu eklemek için post düzenleyicide /image de yazabilirsiniz.

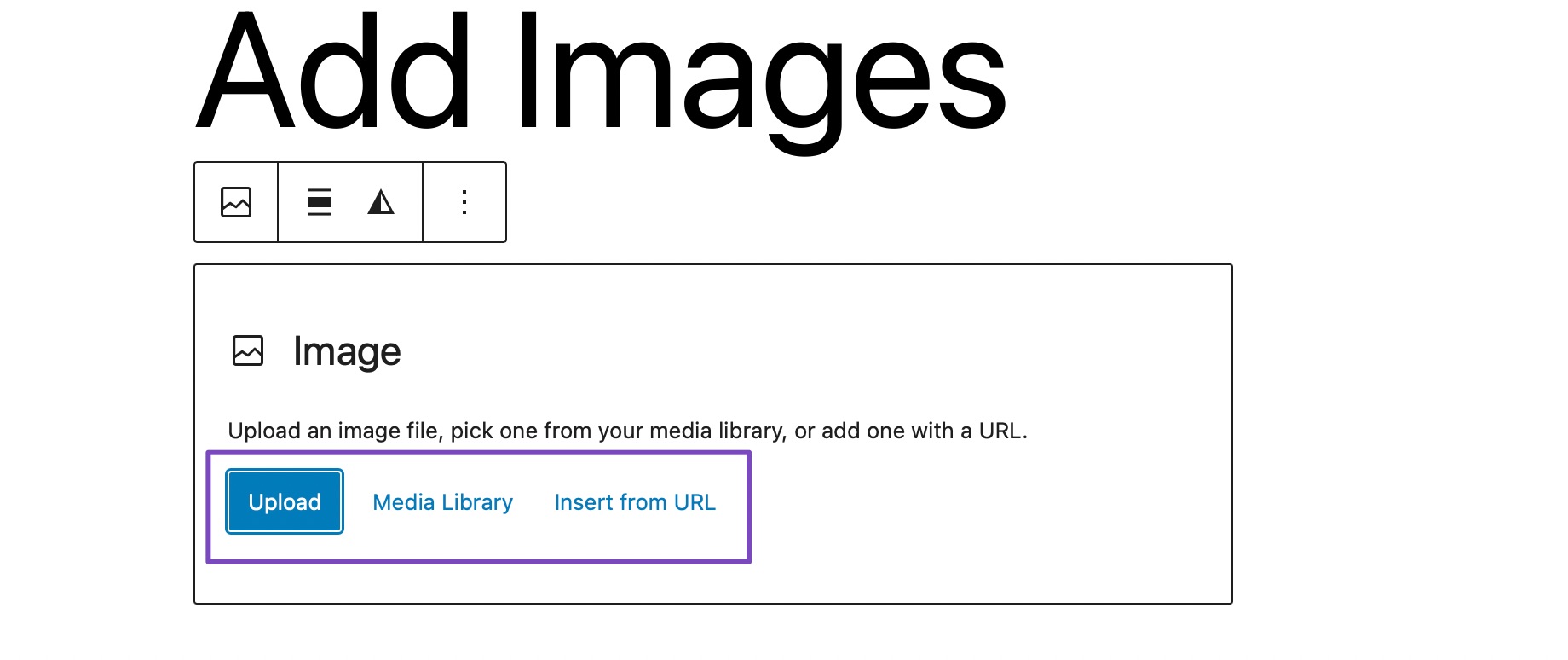
İşiniz bittiğinde, boş Görüntü bloğunun içinde üç düğme bulacaksınız.

Bilgisayarınızdan bir görüntü yükleyebilir, Medya Kitaplığı'ndan zaten yüklenmiş bir görüntü seçebilir veya görüntü dosyası URL'sini sağlayarak bir görüntü ekleyebilirsiniz.
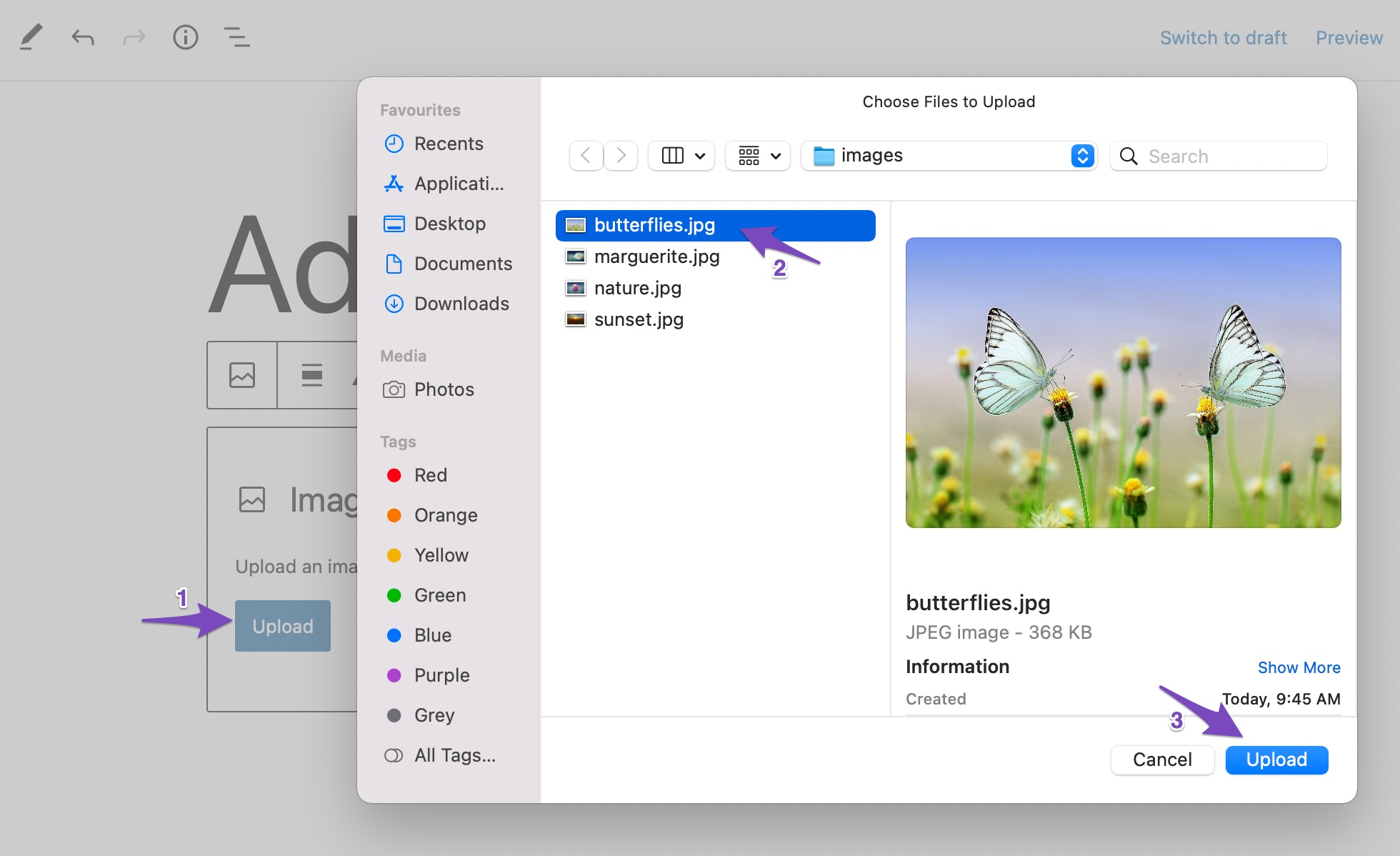
Bilgisayarınızdan bir resim yüklemek istiyorsanız, Yükle düğmesine tıklayın, resmi seçin ve aşağıda gösterildiği gibi Yükle'ye tıklayın.

Görüntüyü yükler yüklemez, WordPress görüntüyü Görüntü bloğuna ekler.
WordPress Ortam Kitaplığınızdan bir görüntü eklemek isterseniz, Ortam Kitaplığı düğmesini tıklayın ve görüntüyü seçin. URL'den Ekle durumunda, resim URL'sini kutuya girin.
2.2 Galeri Bloğu Kullanarak Görüntü Ekleme
Galeri bloğunu kullanarak Gutenberg editörüne de resim ekleyebilirsiniz. Bu blok, gönderinize/sayfanıza birden fazla resim ekleyebilir.
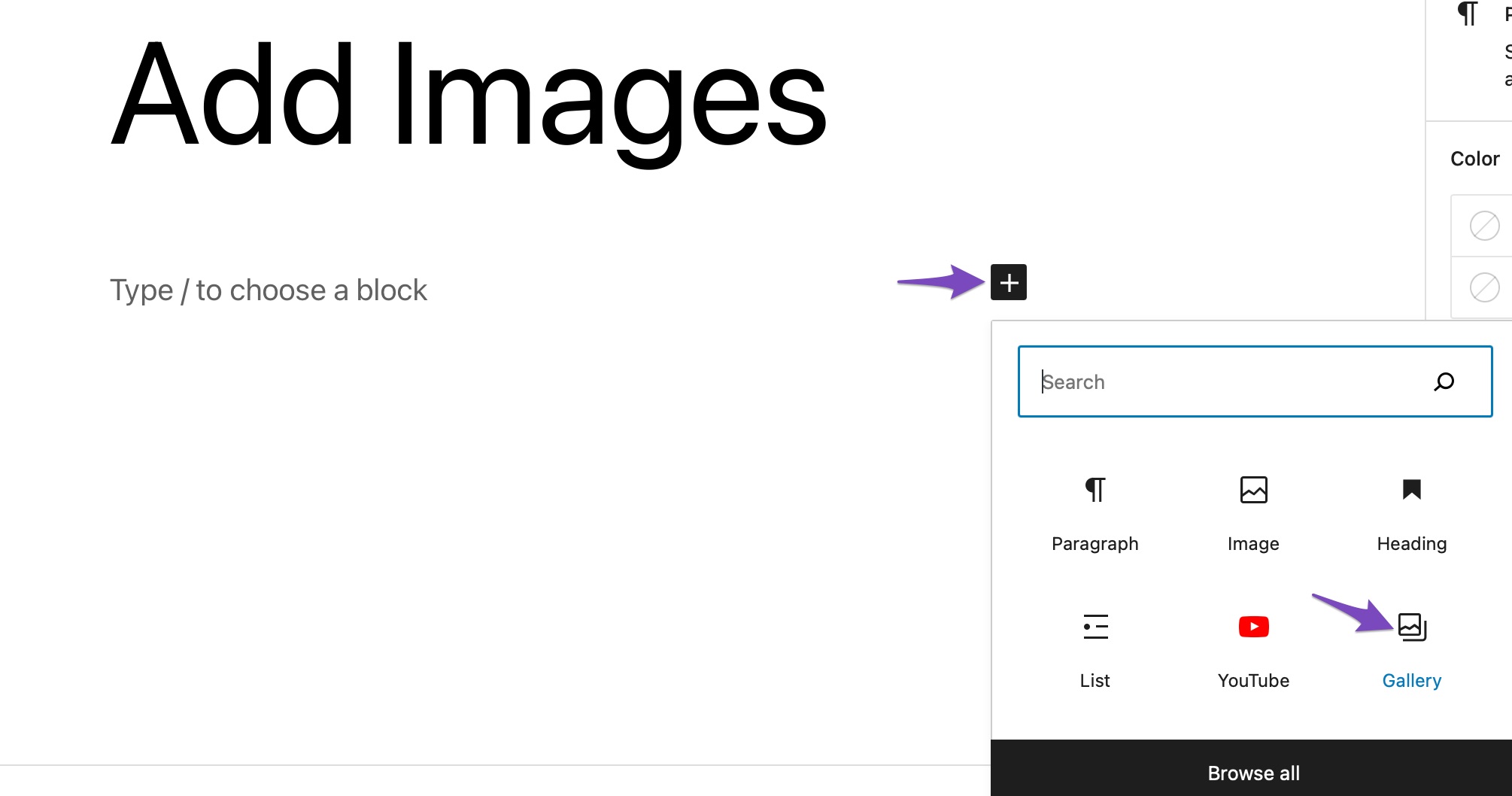
Galeri bloğunu eklemek için '+' işaretine tıklayın ve aşağıda gösterildiği gibi Galeri bloğunu seçin.

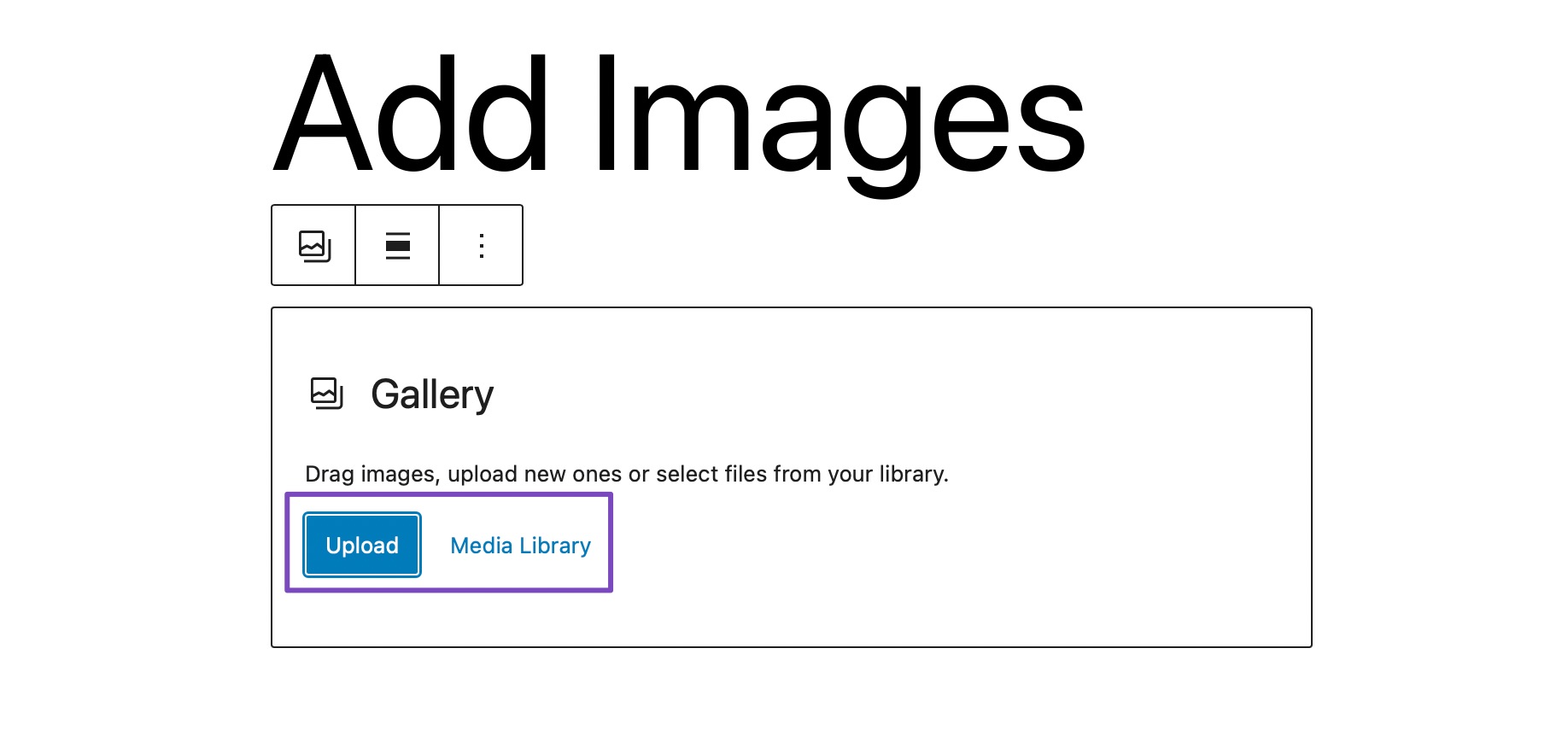
Galeri bloğunu kullanarak resim eklemek, Resim bloğu ile aynıdır. Galeriye resim yükleyebilir veya kütüphaneden resim seçebilirsiniz.

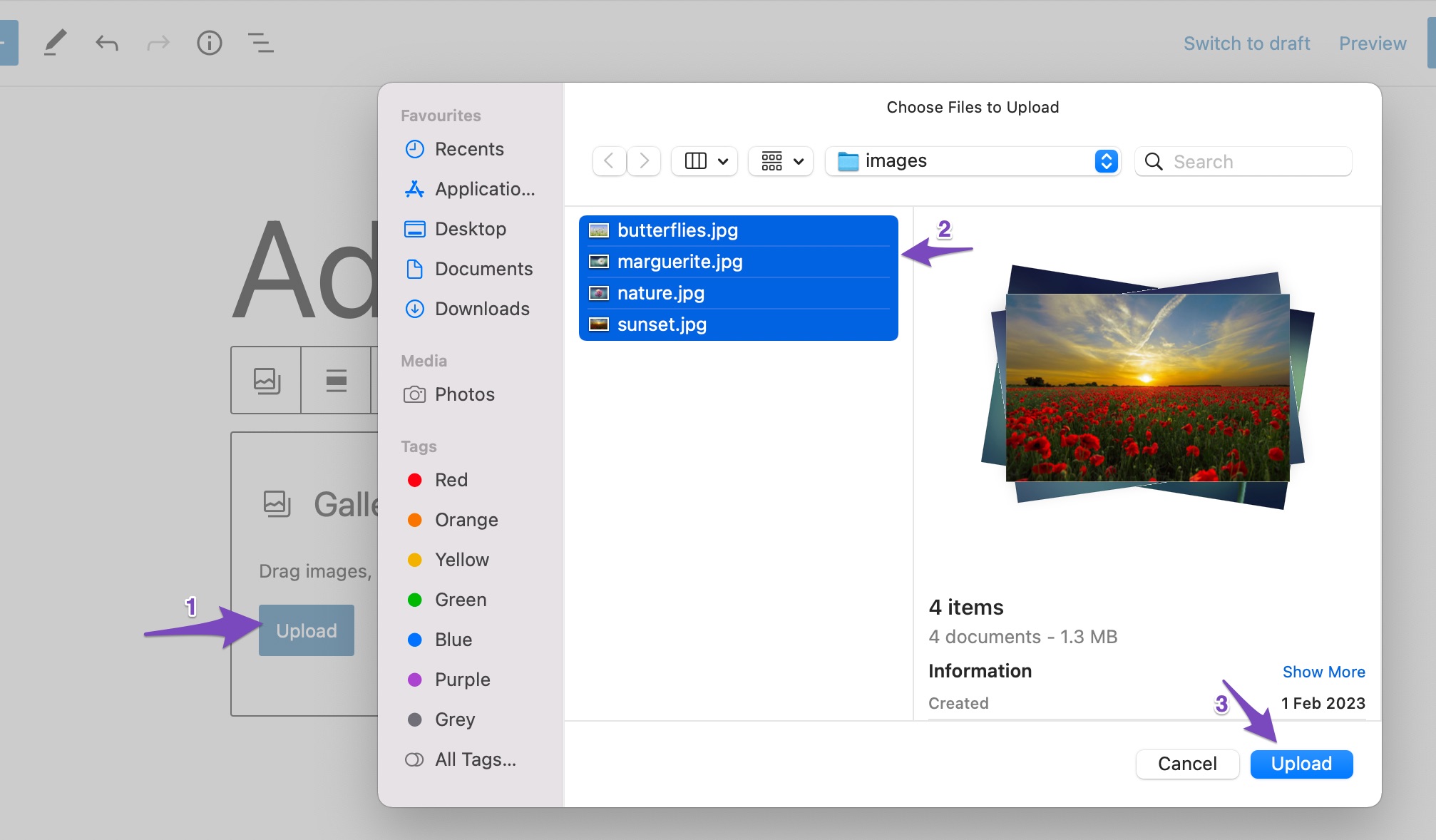
Masaüstünüzden resim yüklemek için, Yükle düğmesine tıklayın, gönderinize eklemek istediğiniz resimleri seçin ve aşağıda gösterildiği gibi Yükle düğmesine tıklayın.

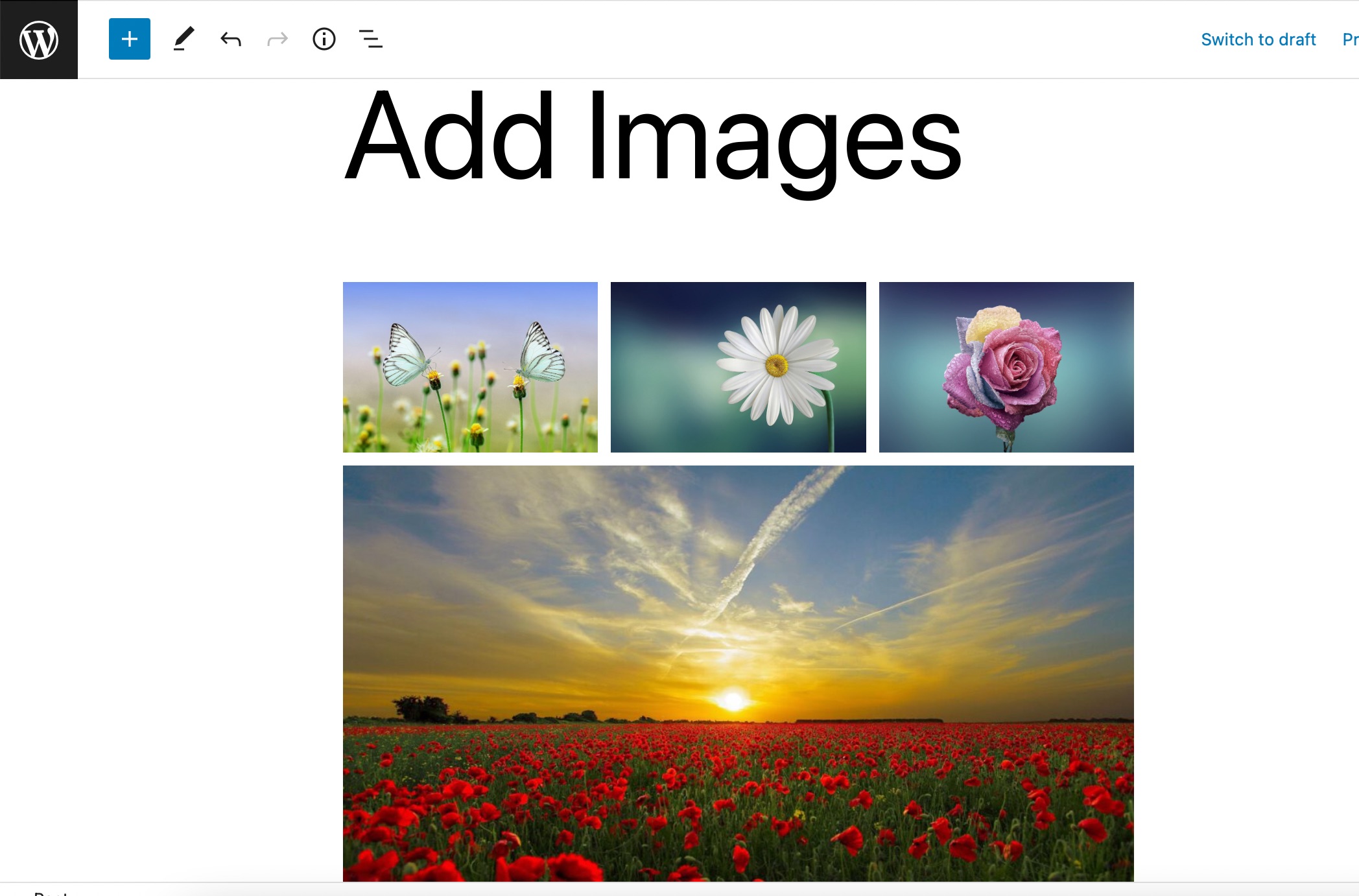
Tüm resimler şimdi aşağıda gösterildiği gibi gönderinize eklenecektir.

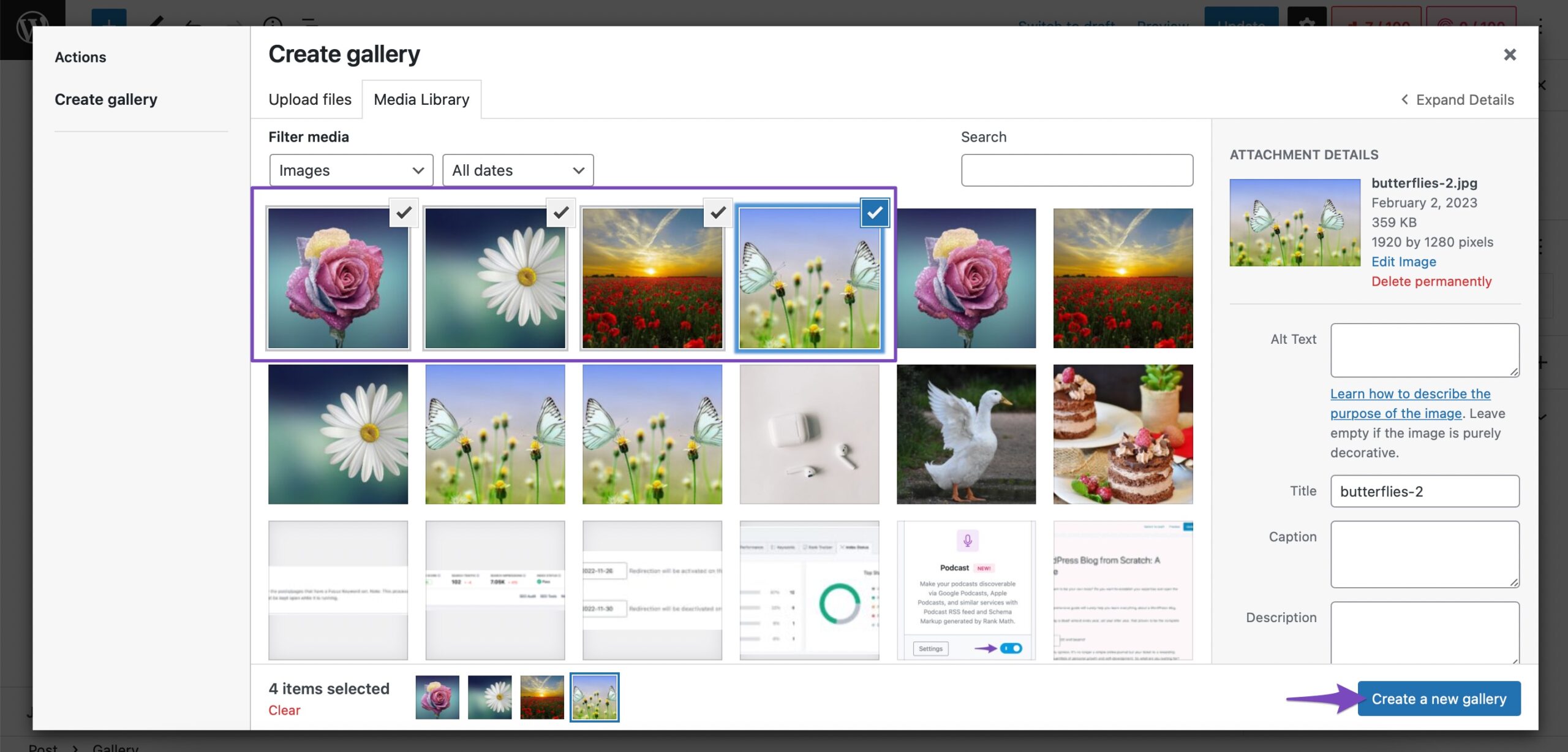
WordPress Ortam Kitaplığınızdan görüntüler eklemek isterseniz, Ortam Kitaplığı düğmesine tıklayın ve yeni bir galeri oluşturmak için görüntüleri seçin. Seçildikten sonra, aşağıda gösterildiği gibi Yeni bir galeri oluştur düğmesine tıklayın.

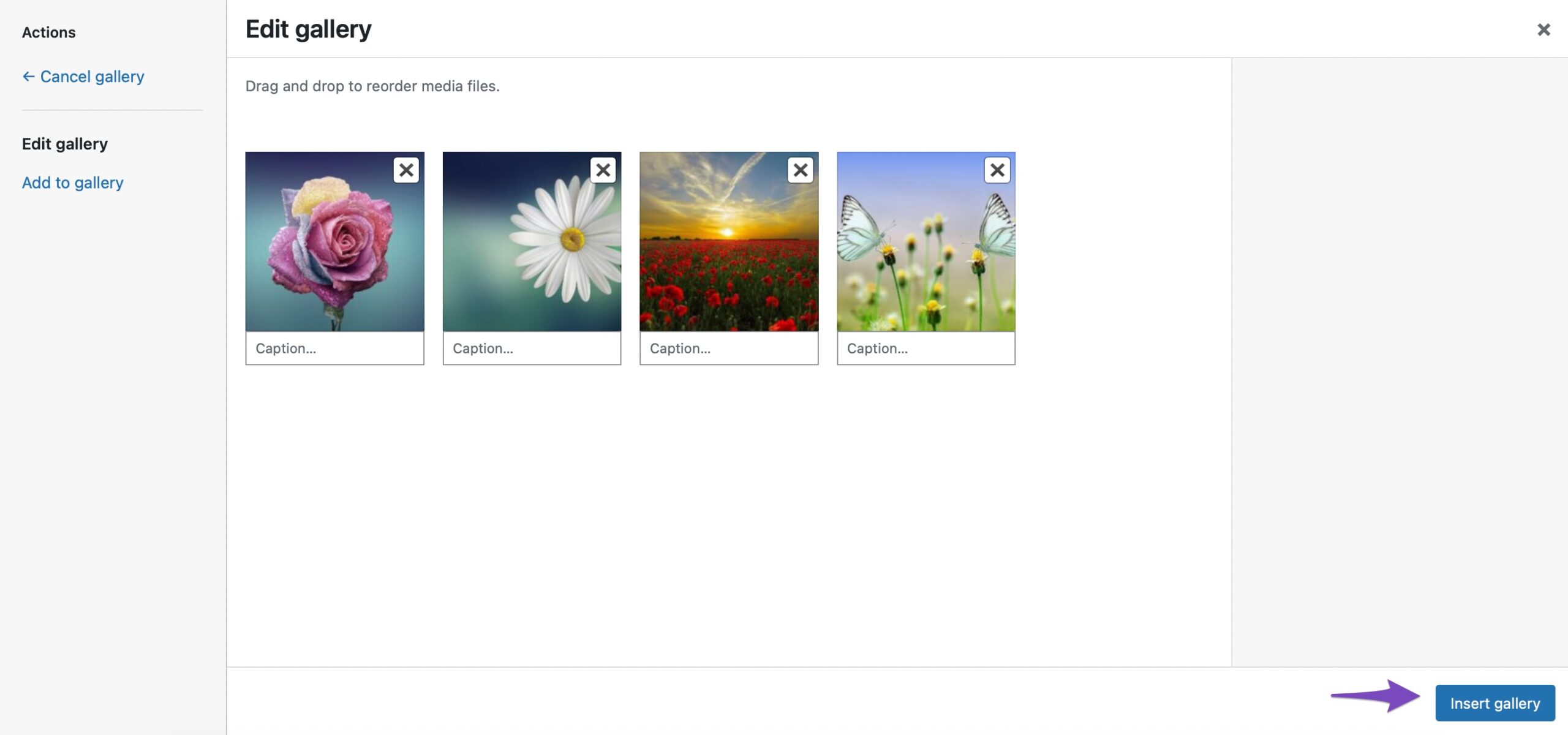
Yeni bir galeri oluşturulacak ve şimdi Galeri bloğunuza resimleri eklemek için Galeri ekle düğmesine tıklayın. Ayrıca galeriyi düzenleyebilir ve galerinizden resim ekleyebilir/kaldırabilirsiniz.


Seçilen tüm resimler artık WordPress'teki Galeri bloğunuza eklenecektir.
2.3 Kapak Bloğu Kullanarak Görüntü Ekleme
WordPress'teki Kapak bloğunu kullanarak da resimler ekleyebilirsiniz. Okuyucularınıza zengin bir görsel deneyim sunmak istiyorsanız bu bloğu kullanabilirsiniz.
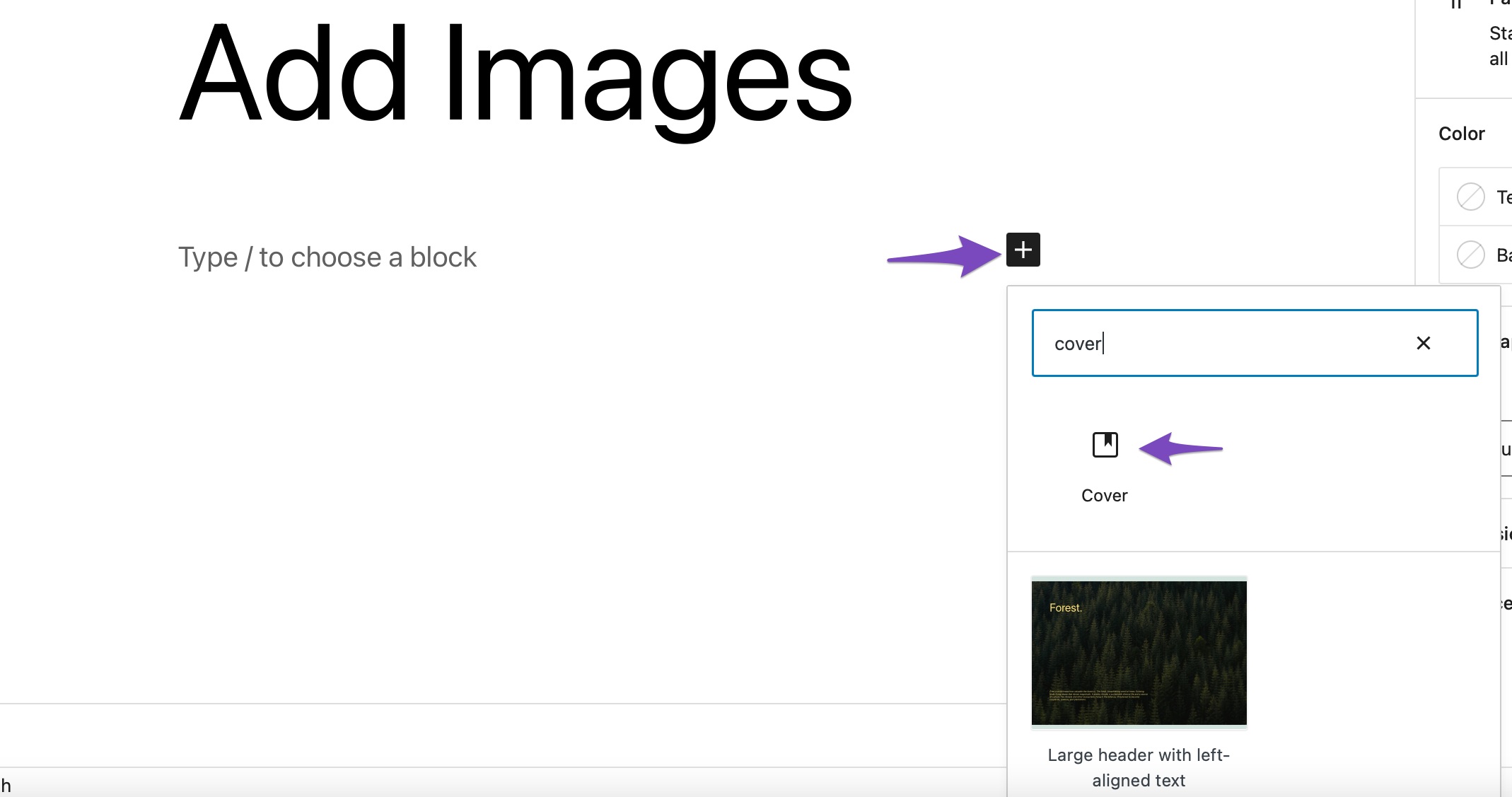
Bir Cover bloğu eklemek için '+' işaretine tıklayın ve aşağıda gösterildiği gibi Cover bloğunu seçin.

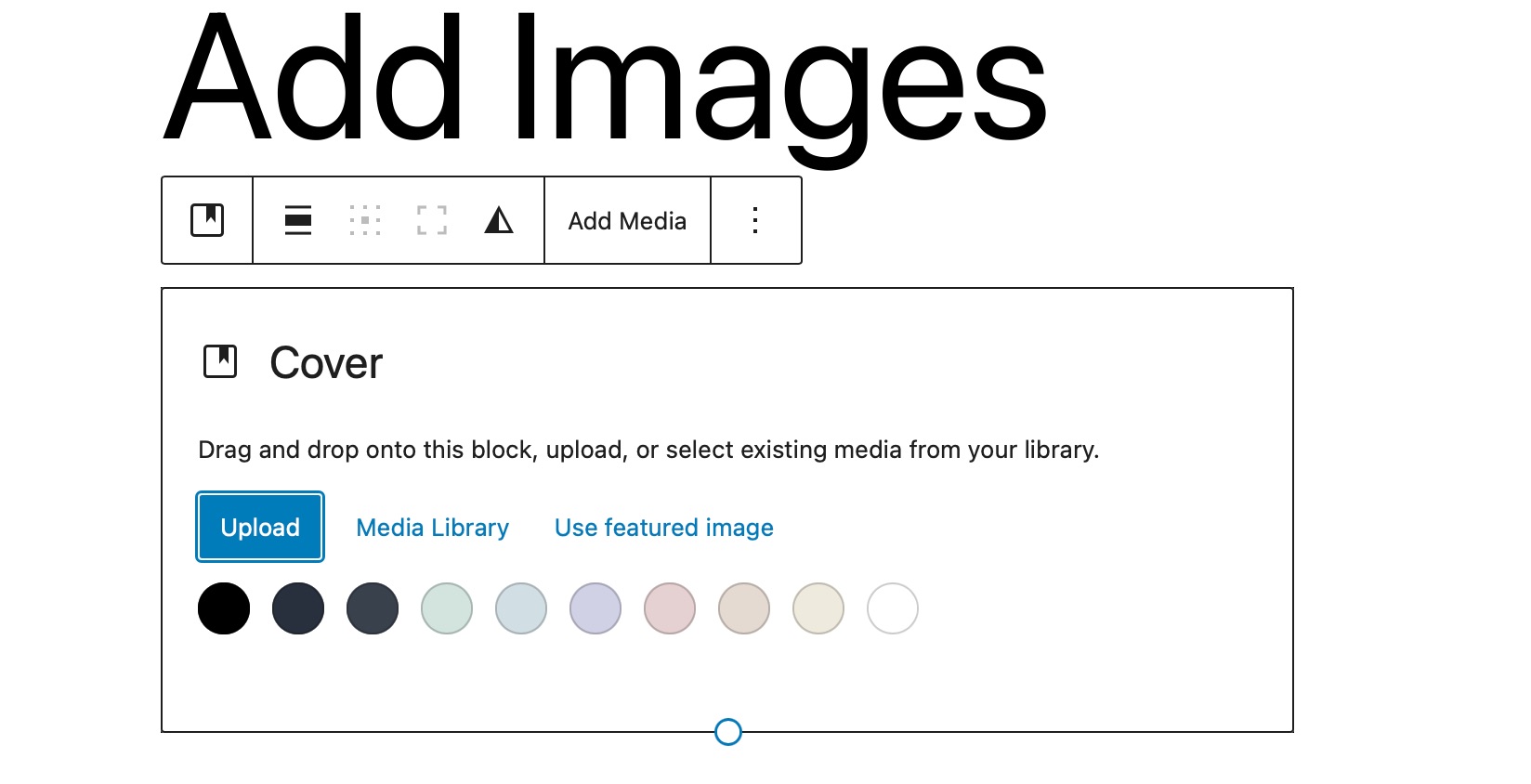
Bilgisayarınızdan bir görüntü yükleyebilir, Medya Kitaplığından zaten yüklenmiş bir görüntüyü seçebilir veya öne çıkan görüntüyü kapak resminiz olarak ayarlayabilirsiniz.

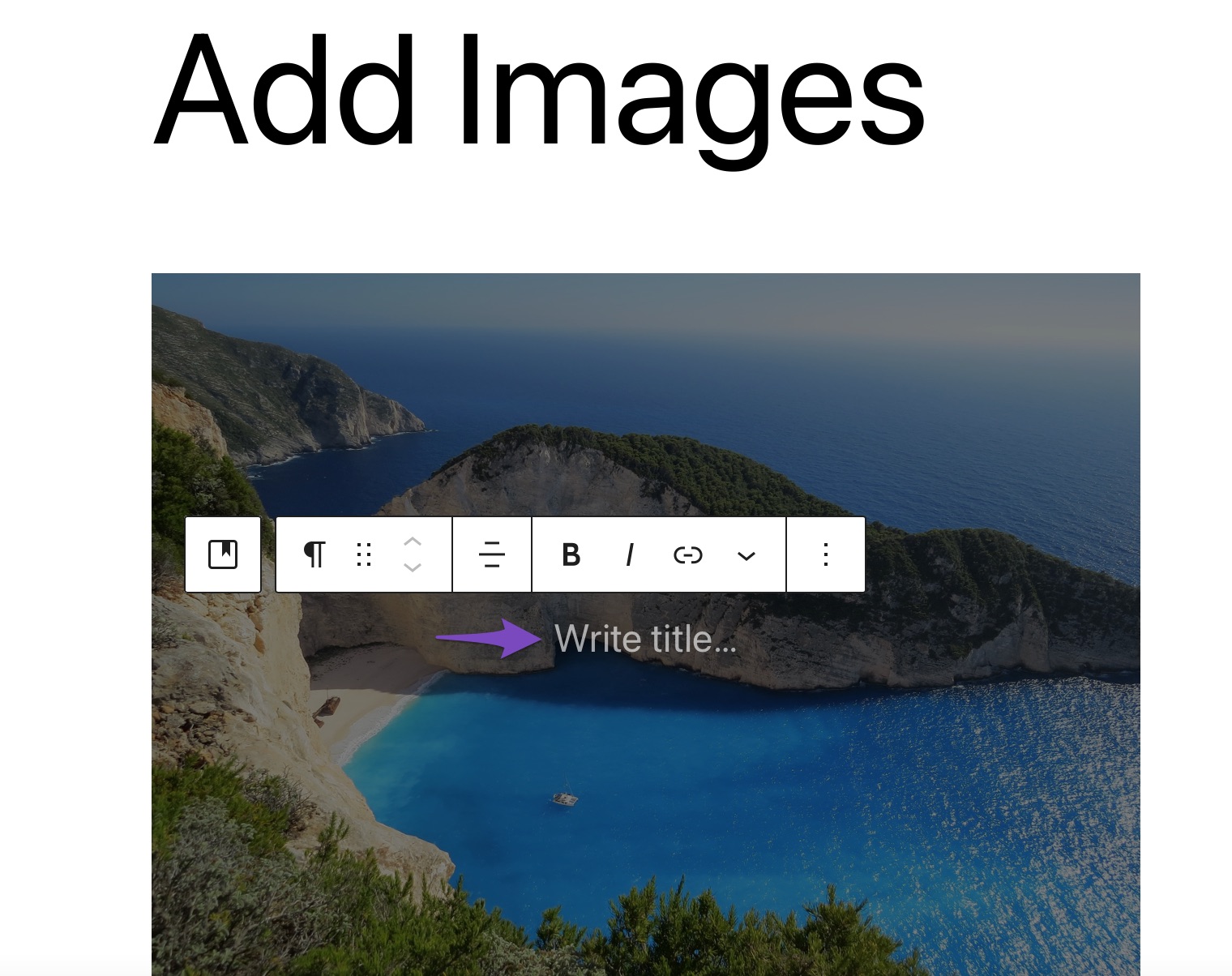
Blok ayrıca sabit bir arka plan, degradeli kaplama ve farklı görüntüleme stilleri için seçenekler içerir. Üzerine bir başlık ile birlikte bir resim eklemenizi sağlar.

2.4 Medya ve Metin Bloğunu Kullanarak Görüntü Ekleme
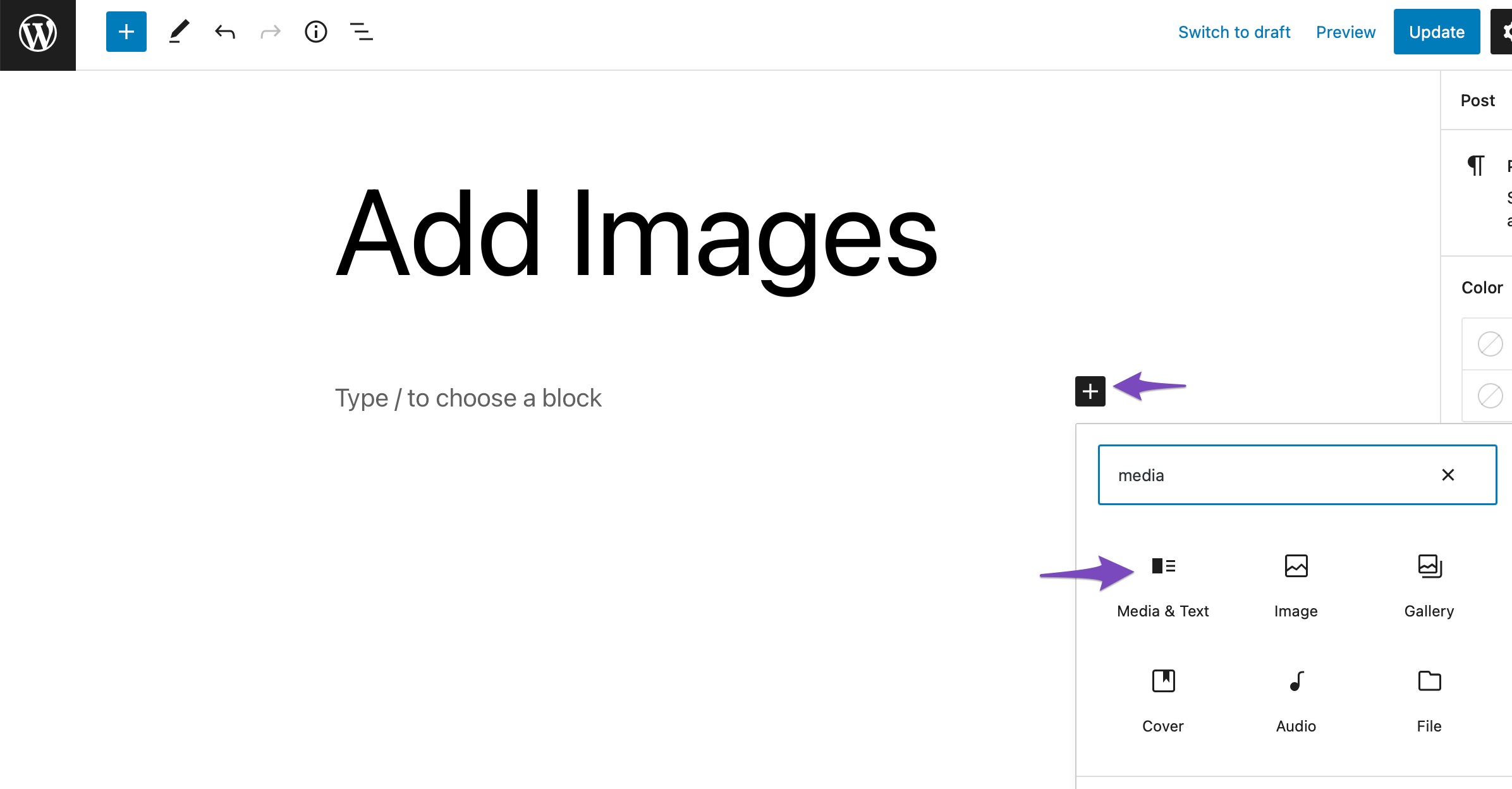
Medya ve Metin blok, yazılı içeriği, videoları ve resim dosyalarını birden fazla düzen yardımıyla yan yana eklemenizi sağlar. Bu bloğu yazınıza/sayfanıza eklemek için '+' işaretini tıklayın ve Medya ve Metin'i seçin. seçeneği, aşağıda gösterildiği gibi.

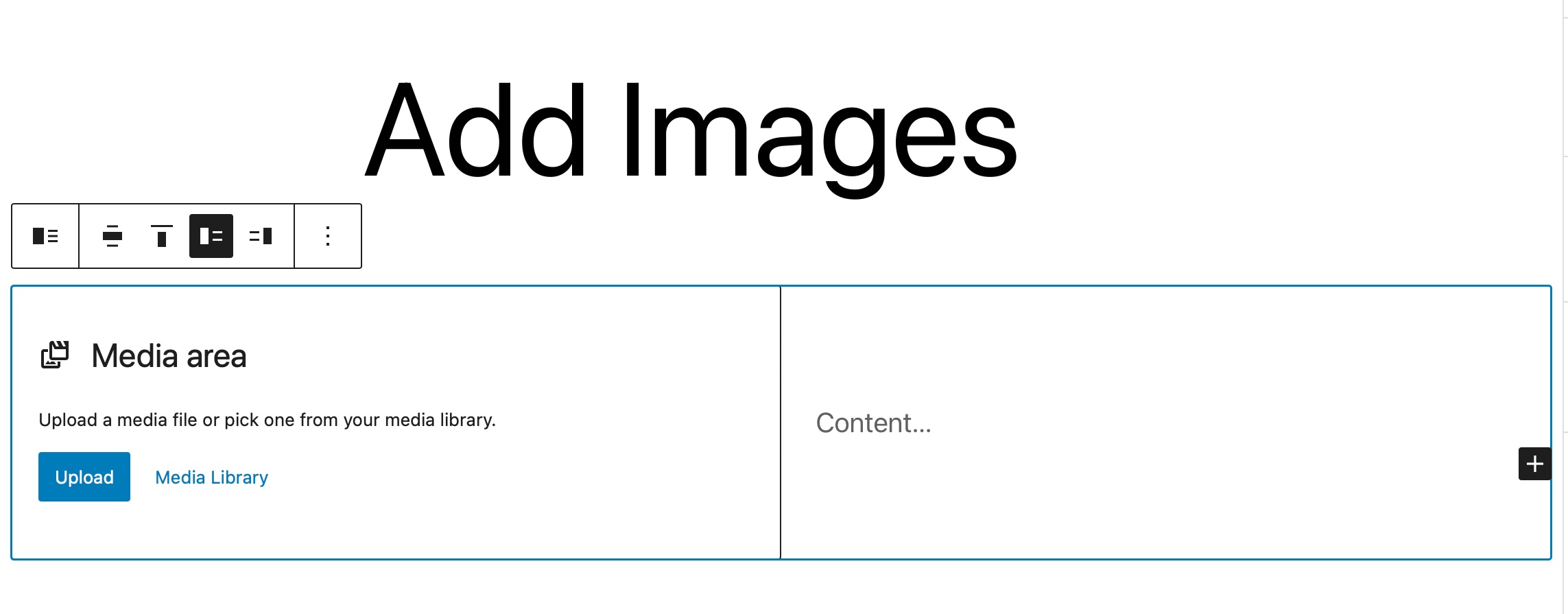
Varsayılan olarak, Medya ve Metin bloğu, görüntüleri veya video dosyalarını sola ve yazılı içeriği sağa yerleştiren bir düzen ekleyecektir.

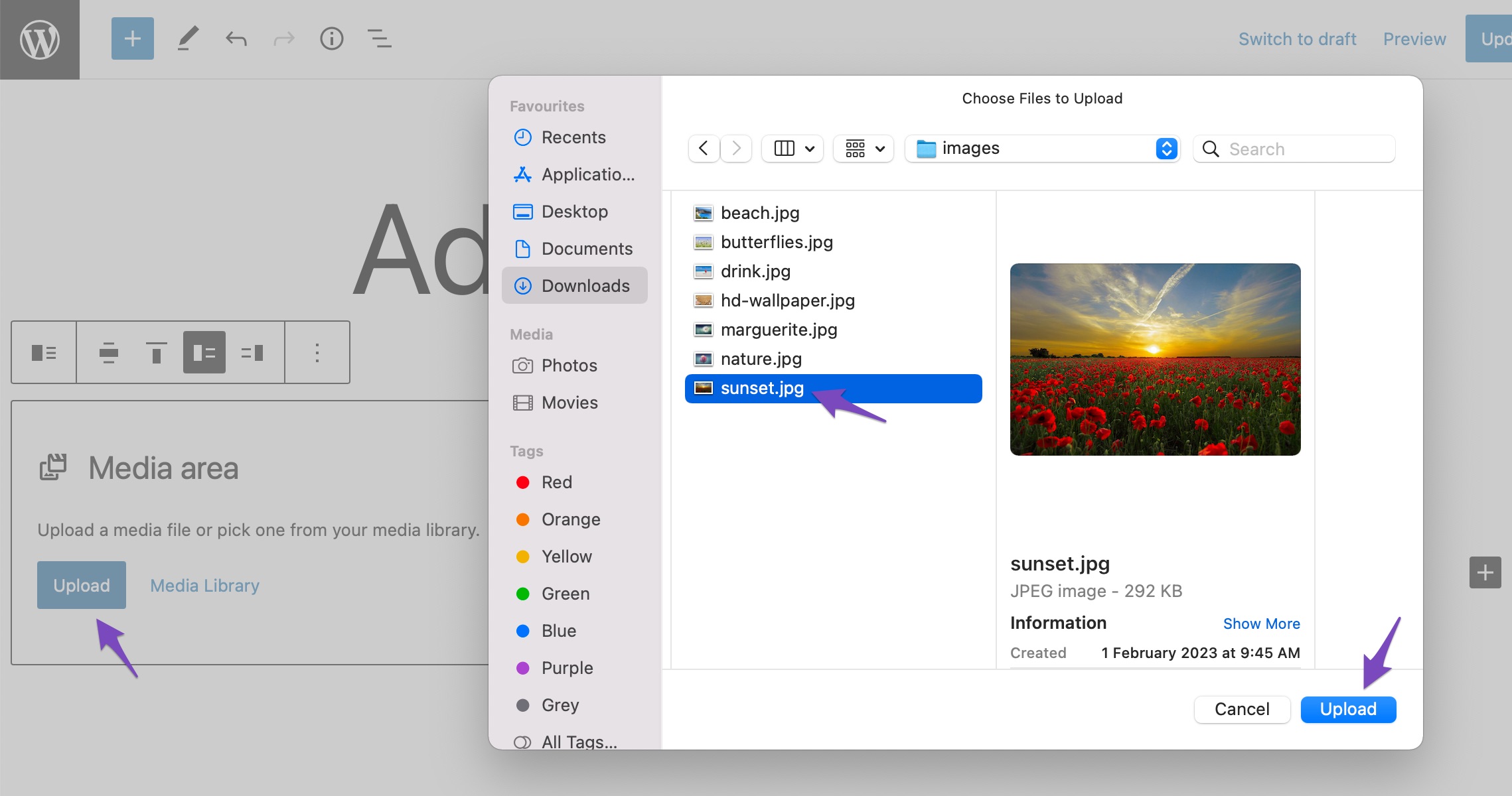
Ardından, aşağıda gösterildiği gibi bir medya dosyası seçmek için Yükle veya Medya Kitaplığı seçeneklerine tıklayın.

Bir resim veya video dosyası ekledikten sonra, içeriği İçerik'e ekleyebilirsiniz. bölüm. Biraz içerik ekledikten sonra nasıl görünebileceğine dair hızlı bir örneği burada bulabilirsiniz.

Medya ve Metin bloğu, medya ve metin çiftlerini güzel bir şekilde bir araya getirdiği ve bunları herhangi bir temaya ve sayfaya uyan basit bir düzende yan yana koymanıza olanak tanıdığı için son derece esnek bir seçenektir.
3 Klasik Düzenleyicide Görüntüler Nasıl Eklenir?
Şimdi Klasik düzenleyicinize resim eklemek için farklı yöntemlere göz atalım.
3.1 Bilgisayarınızdan Bir Resim Ekleyin
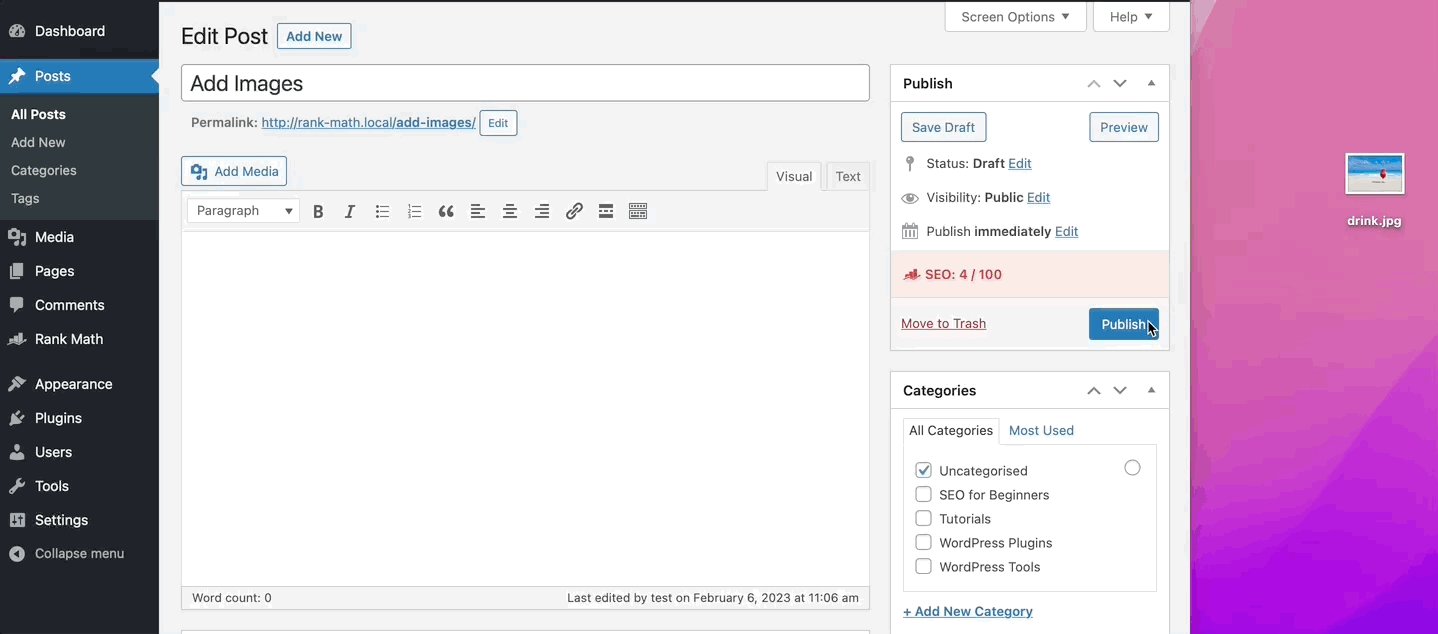
Klasik düzenleyicide bilgisayarınızdan kolayca bir görüntü ekleyebilirsiniz.
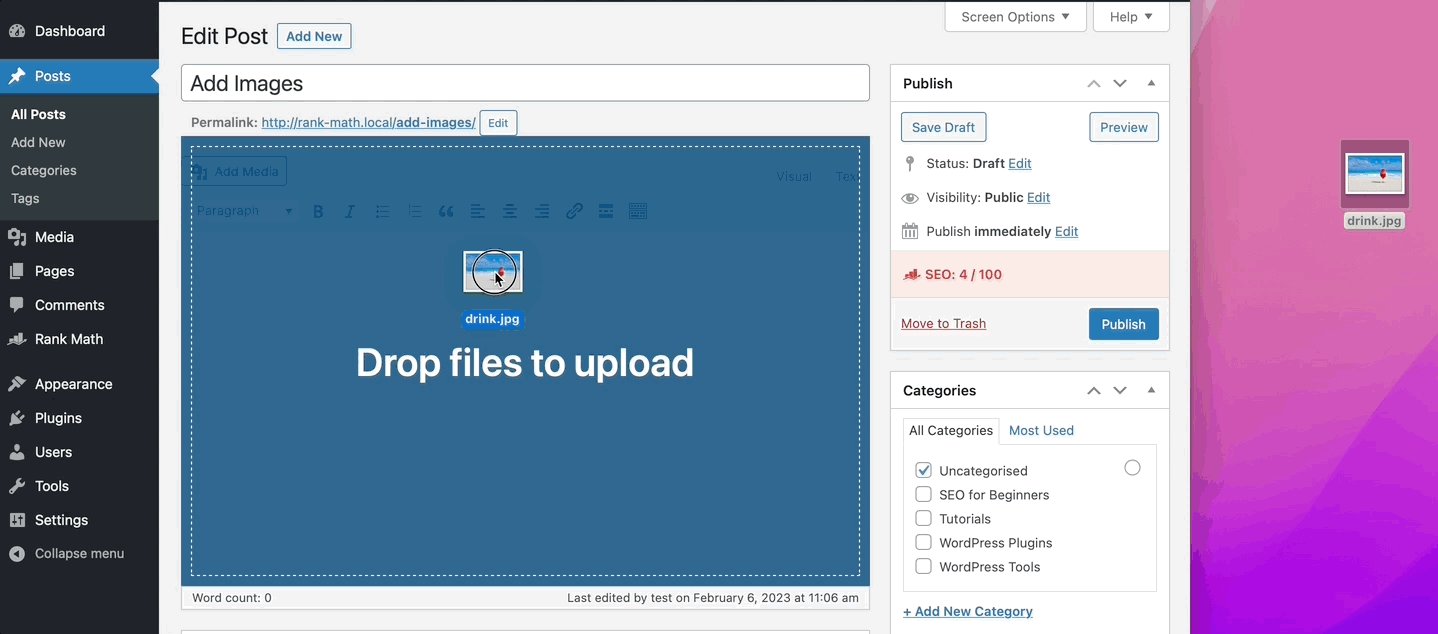
Bunu yapmak için, imleci düzenleyicide görüntüyü eklemek istediğiniz yere getirin. Ardından, görüntüyü bilgisayarınızdan düzenleyiciye sürükleyip bırakın. Gönderiye ekle düğmesine tıklayın, resminiz düzenleyiciye eklenecektir.

Bittiğinde, gönderinizi Güncelleyebilir/Yayınlayabilirsiniz .
3.2 Web'den Resim Ekleyin
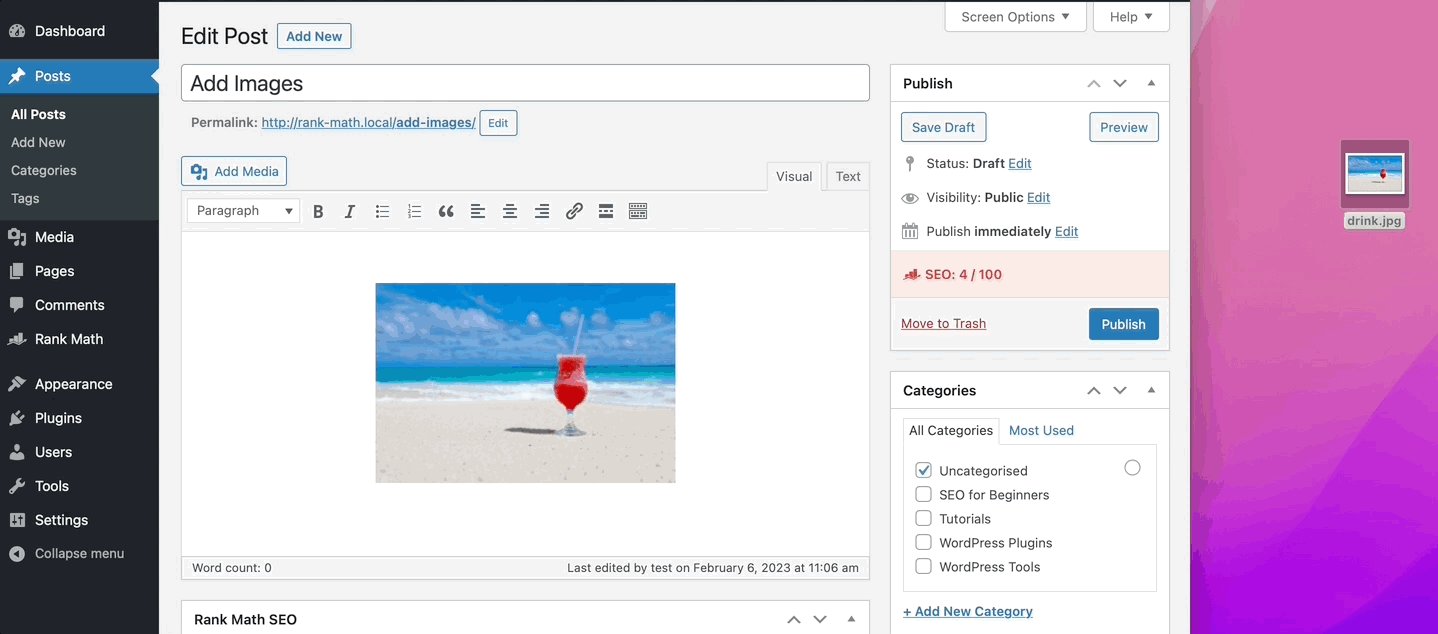
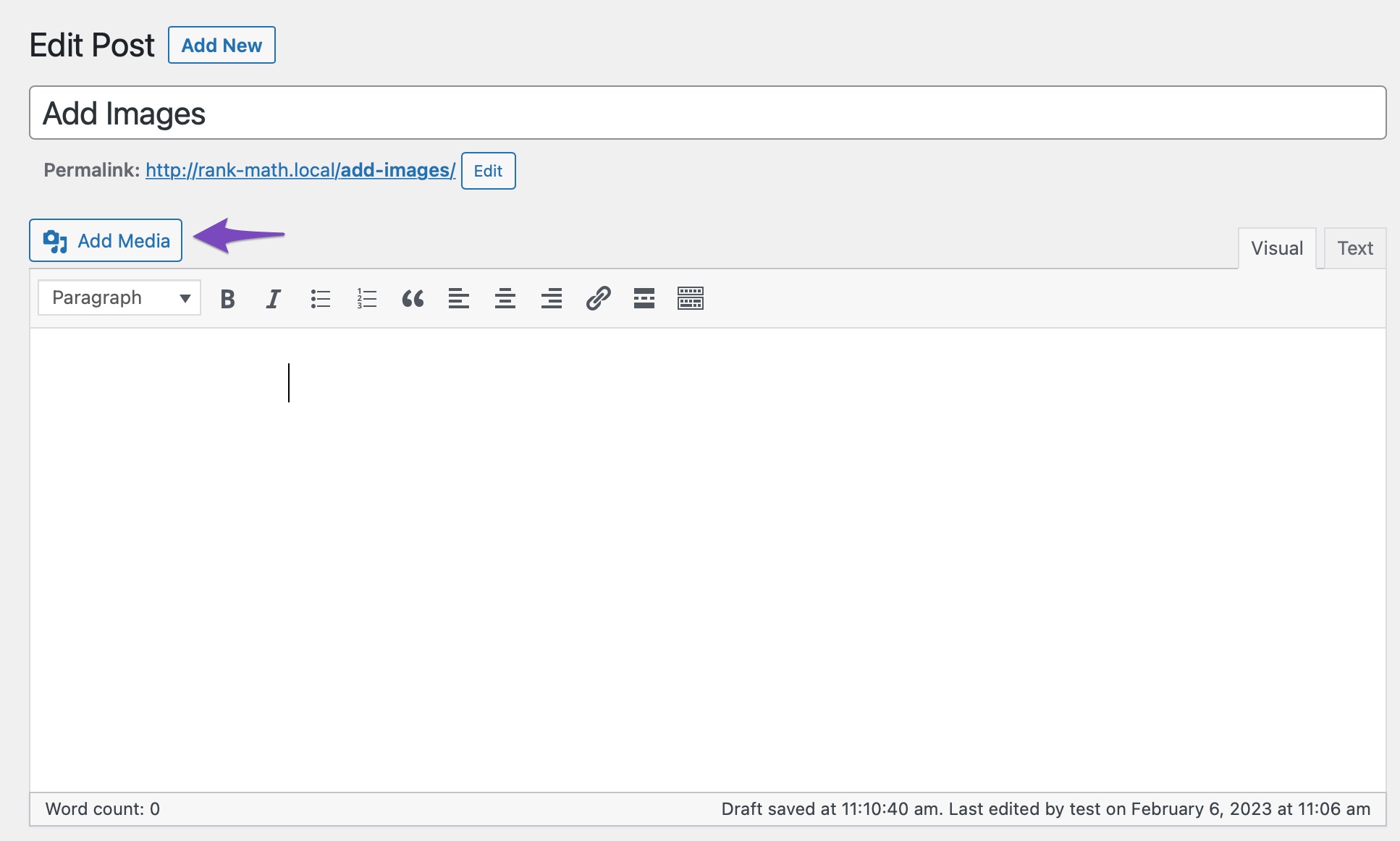
Web'den bir görüntü eklemek için, imlecinizi görüntünün görünmesini istediğiniz yere getirin ve aşağıda gösterildiği gibi Medya Ekle düğmesine tıklayın.

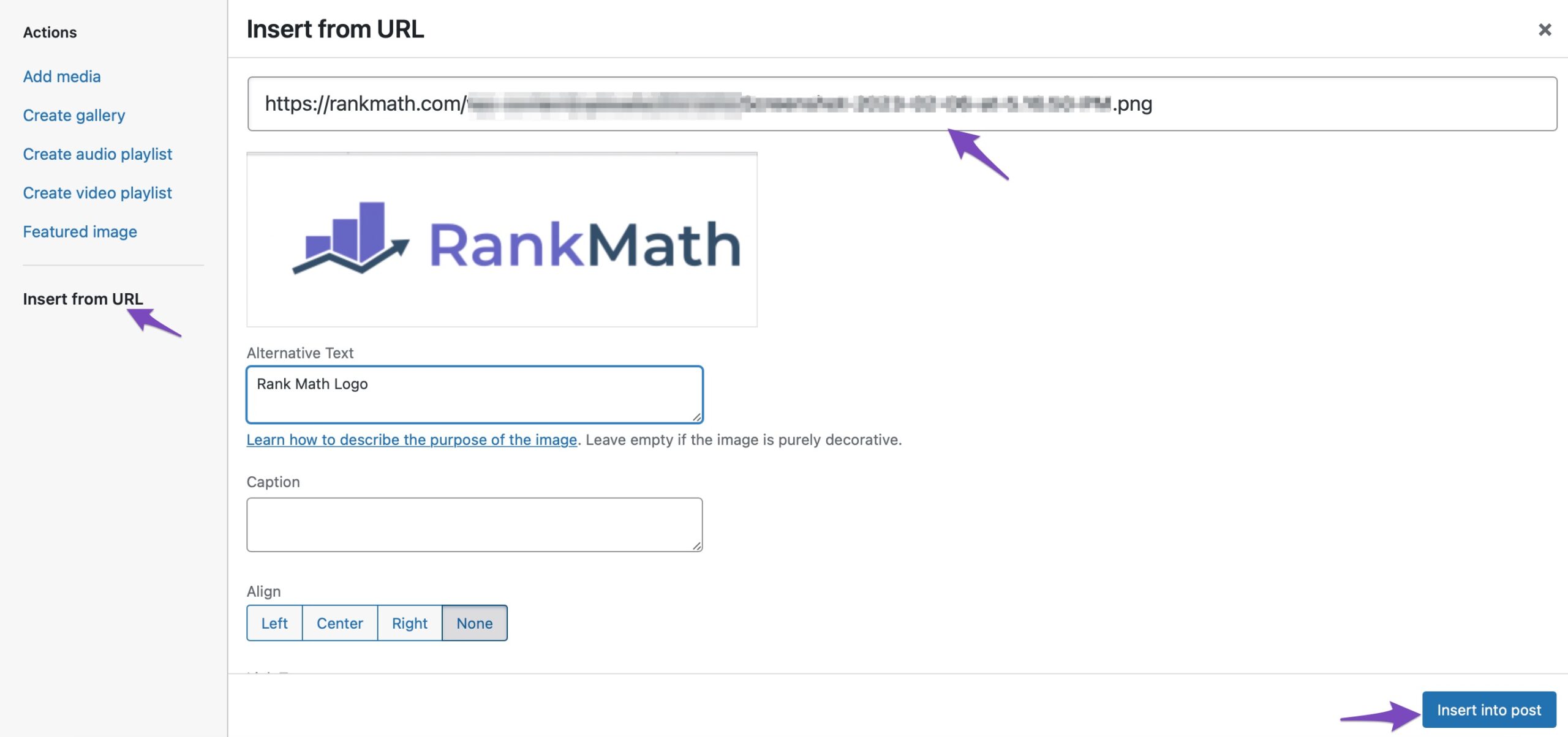
Ardından, URL'den Ekle'yi seçin ve aşağıda gösterildiği gibi dosyanın URL'sini yapıştırın.

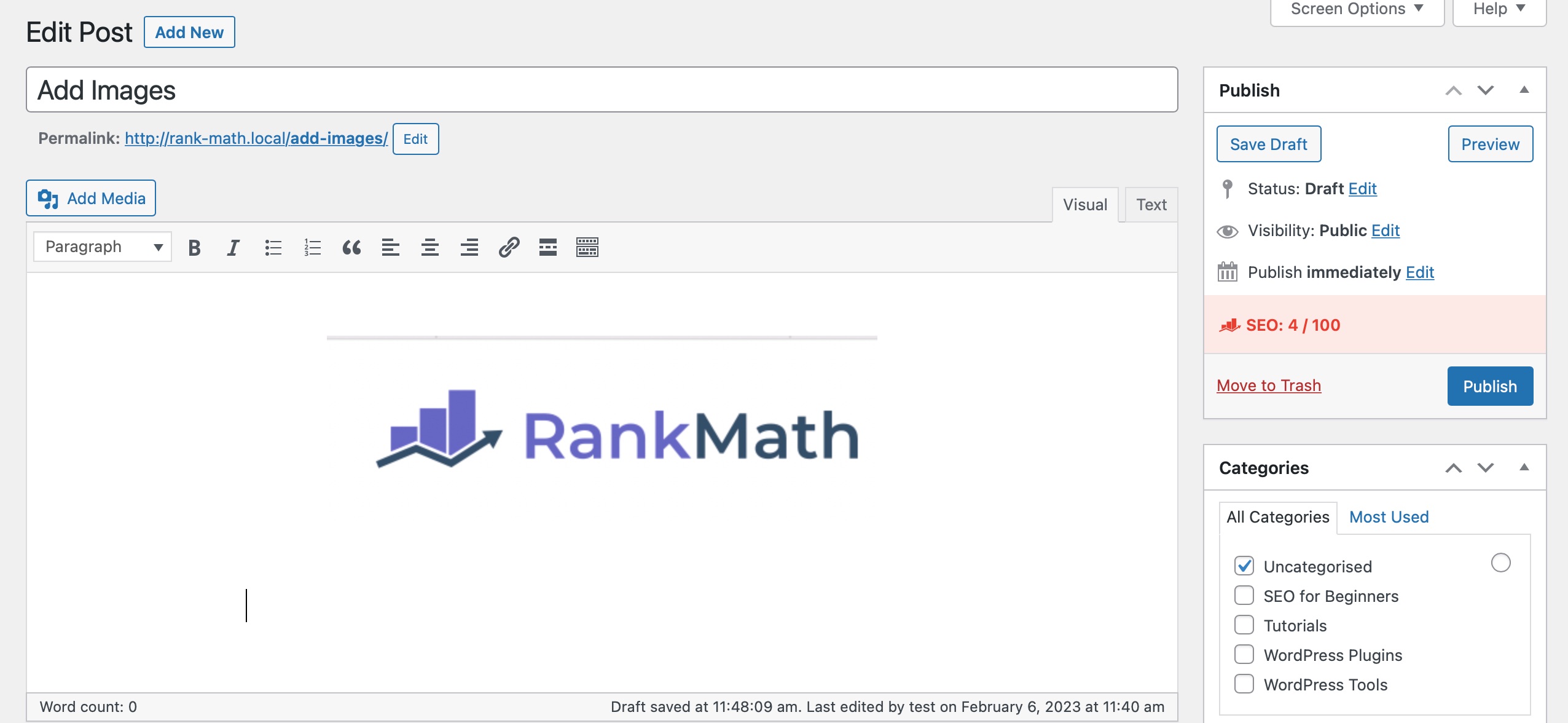
Bittiğinde, Gönderiye Ekle düğmesine tıklayın ve görseliniz Klasik düzenleyiciye eklenecektir.

3.3 Medya Kitaplığından Görüntüler Ekleyin
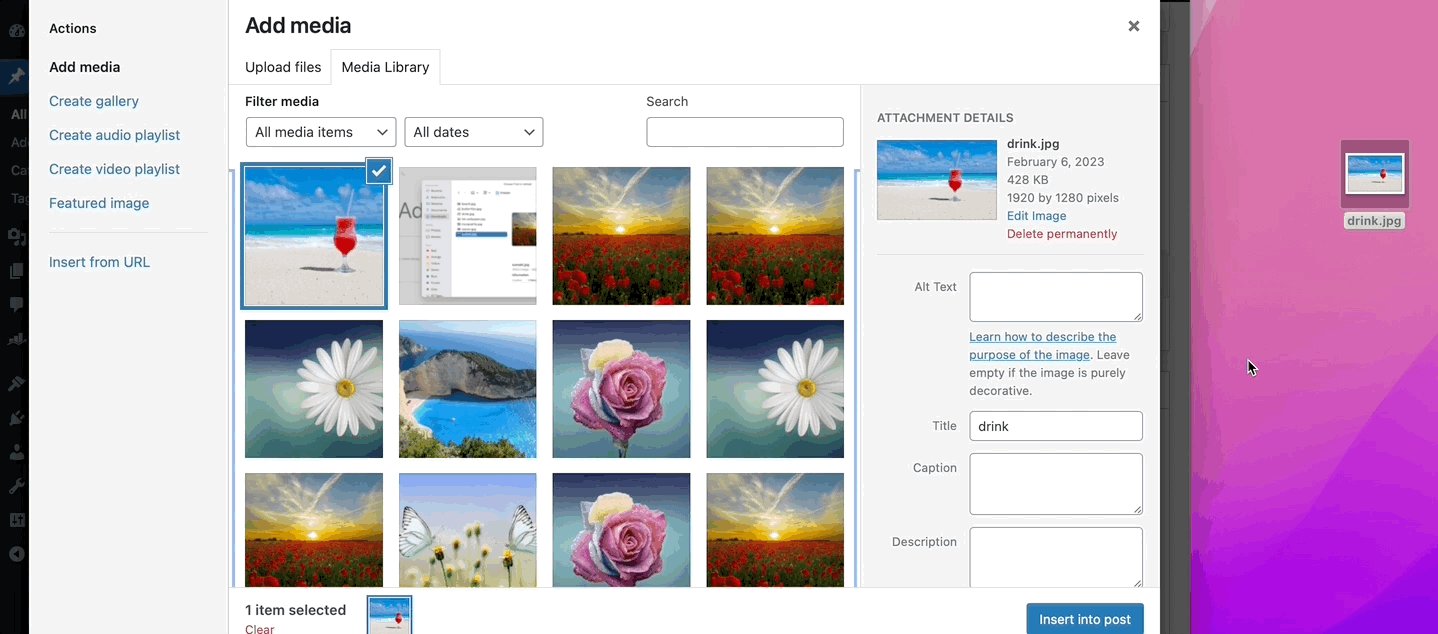
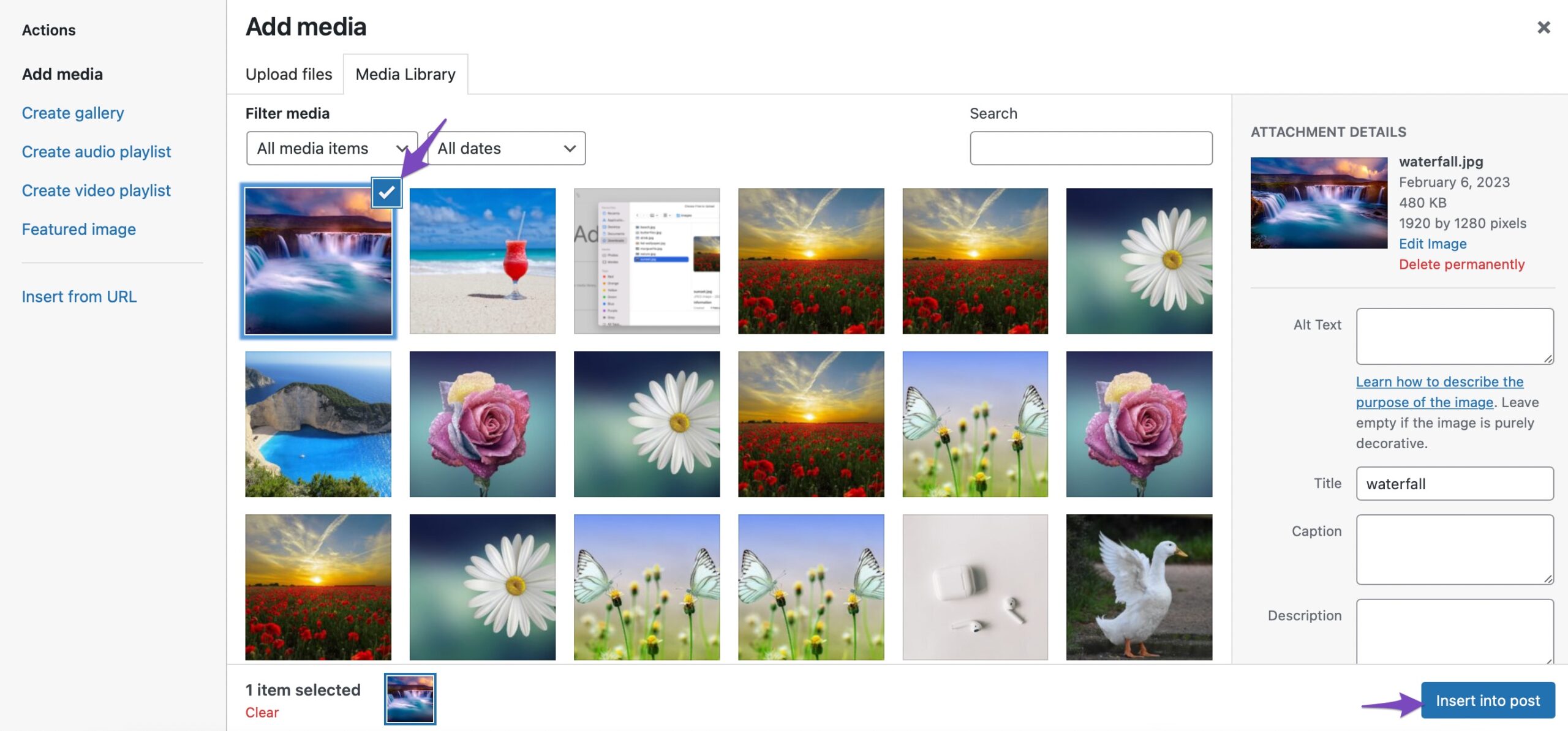
Medya Kitaplığınızdan bir görsel eklemek için, imleci görselin görünmesini istediğiniz yere getirin ve Medya Ekle düğmesine tıklayın.
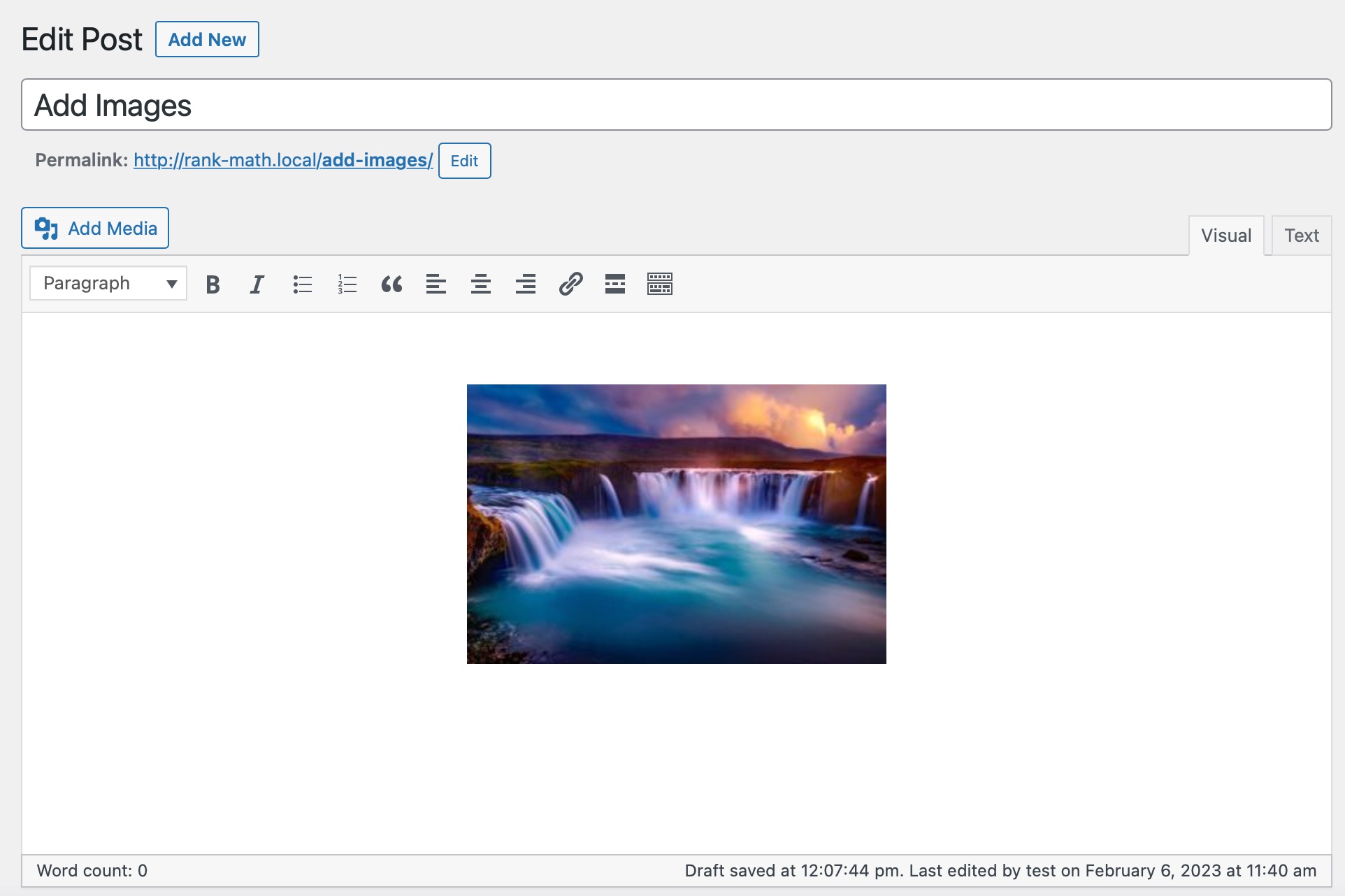
Eklemek istediğiniz resmi seçin ve seçin. Birden fazla resim de seçebilirsiniz. Ardından, resmi editörünüze eklemek için Gönderiye ekle düğmesini tıklayın.

Ve bu kadar! Resim editörünüze eklenecektir.

4 Sonuç
Umarız bu makale, WordPress düzenleyicisine nasıl kolayca resim ekleyeceğinizi öğrenmenize yardımcı olmuştur. Resimleri arama için optimize etme kılavuzumuza da bakmak isteyebilirsiniz.
Bu gönderide ele almamızı istediğiniz resim eklemeyle ilgili başka sorularınız mı var? @rankmathseo Tweetleyerek bize bildirin.
