วิธีเพิ่มรูปภาพใน WordPress อย่างง่ายดาย
เผยแพร่แล้ว: 2023-05-16การเพิ่มและจัดตำแหน่งรูปภาพใน WordPress เป็นสิ่งสำคัญเนื่องจากช่วยสร้างเว็บไซต์ที่น่าดึงดูดและเป็นมืออาชีพ รูปภาพดึงดูดความสนใจและทำให้เนื้อหาน่าสนใจยิ่งขึ้นสำหรับผู้อ่าน
นอกจากนี้ รูปภาพยังสามารถสร้างประสบการณ์ที่น่าดึงดูดใจให้กับผู้ใช้โดยการเพิ่มความรู้สึกเฉพาะตัวให้กับเพจ นอกจากนี้ยังสามารถช่วยแสดงแนวคิดที่ซับซ้อนและให้สัญญาณภาพเพื่อช่วยให้ผู้อ่านแนะนำผ่านหน้าต่างๆ
แต่คุณจะเพิ่มรูปภาพใน WordPress ได้อย่างไร?
การเพิ่มรูปภาพใน WordPress เป็นกระบวนการง่ายๆ เพียงไม่กี่คลิก ทำให้ธุรกิจสามารถสร้างหน้าเว็บที่สวยงามและให้ข้อมูลได้ง่าย จากที่กล่าวมา มีหลายวิธีในการเพิ่มรูปภาพในโปรแกรมแก้ไข Gutenberg และ Classic
ในโพสต์นี้ เราจะแสดงวิธีเพิ่มรูปภาพใน WordPress ในตัวแก้ไขทั้งสอง
สารบัญ
- ทำไมต้องเพิ่มรูปภาพใน WordPress?
- วิธีเพิ่มรูปภาพใน Gutenberg Editor
- เพิ่มรูปภาพโดยใช้ Image Block
- เพิ่มรูปภาพโดยใช้บล็อกแกลเลอรี
- เพิ่มรูปภาพโดยใช้ Cover Block
- เพิ่มรูปภาพโดยใช้ Media & Text Block
- วิธีเพิ่มรูปภาพใน Classic Editor
- เพิ่มรูปภาพจากคอมพิวเตอร์ของคุณ
- เพิ่มรูปภาพจากเว็บ
- เพิ่มรูปภาพจากไลบรารีสื่อ
- บทสรุป
1 ทำไมต้องเพิ่มรูปภาพใน WordPress?
คุณอาจต้องการเพิ่มรูปภาพลงในไซต์ WordPress ด้วยเหตุผลหลายประการ นี่คือบางส่วน:
- เพื่อปรับปรุงประสบการณ์ของผู้ใช้: รูปภาพสามารถช่วยแยกข้อความยาวๆ และทำให้เนื้อหาของคุณดูน่าดึงดูดยิ่งขึ้น นอกจากนี้ยังสามารถช่วยอธิบายประเด็นหรือให้ภาพเพื่อช่วยให้ผู้อ่านเข้าใจเนื้อหาของคุณได้ง่ายขึ้น
- เพื่อเพิ่มการมีส่วนร่วม: รูปภาพสามารถทำให้เนื้อหาของคุณมีส่วนร่วมมากขึ้น และเพิ่มโอกาสที่ผู้คนจะอ่าน แชร์ และกลับมาที่ไซต์ของคุณ
- เพื่อเพิ่ม SEO: การเพิ่มรูปภาพในเนื้อหาของคุณสามารถปรับปรุงการเพิ่มประสิทธิภาพเครื่องมือค้นหา (SEO) ของคุณได้ การใช้คำหลักที่เกี่ยวข้องในชื่อไฟล์รูปภาพและข้อความแสดงแทน คุณสามารถทำให้เครื่องมือค้นหาค้นพบรูปภาพของคุณได้ง่ายขึ้น นำไปสู่การเข้าชมไซต์ของคุณมากขึ้น
- ในการแสดงผลิตภัณฑ์หรือพอร์ตโฟลิโอ: ในไซต์อีคอมเมิร์ซ รูปภาพเป็นวิธีหลักในการแสดงผลิตภัณฑ์ ในเว็บไซต์ผลงาน รูปภาพเป็นสื่อกลางในการนำเสนอผลงาน
- ในการสร้างแกลเลอรี แถบเลื่อน และองค์ประกอบภาพอื่นๆ บนเว็บไซต์ WordPress มีคุณสมบัติแบบเนทีฟและปลั๊กอินจำนวนมากที่พร้อมใช้งานเพื่อสร้างแกลเลอรี แถบเลื่อน และองค์ประกอบภาพอื่นๆ ที่ดึงดูดและดึงดูดผู้เข้าชม
ตอนนี้คุณทราบแล้วว่าเหตุใดรูปภาพจึงมีความสำคัญ มาดูวิธีต่างๆ ในการเพิ่มรูปภาพใน WordPress กัน
2 วิธีเพิ่มรูปภาพใน Gutenberg Editor
เราได้รวบรวมวิธีต่างๆ ในการเพิ่มรูปภาพในโปรแกรมแก้ไข Gutenberg ไว้ด้านล่าง
2.1 เพิ่มรูปภาพโดยใช้ Image Block
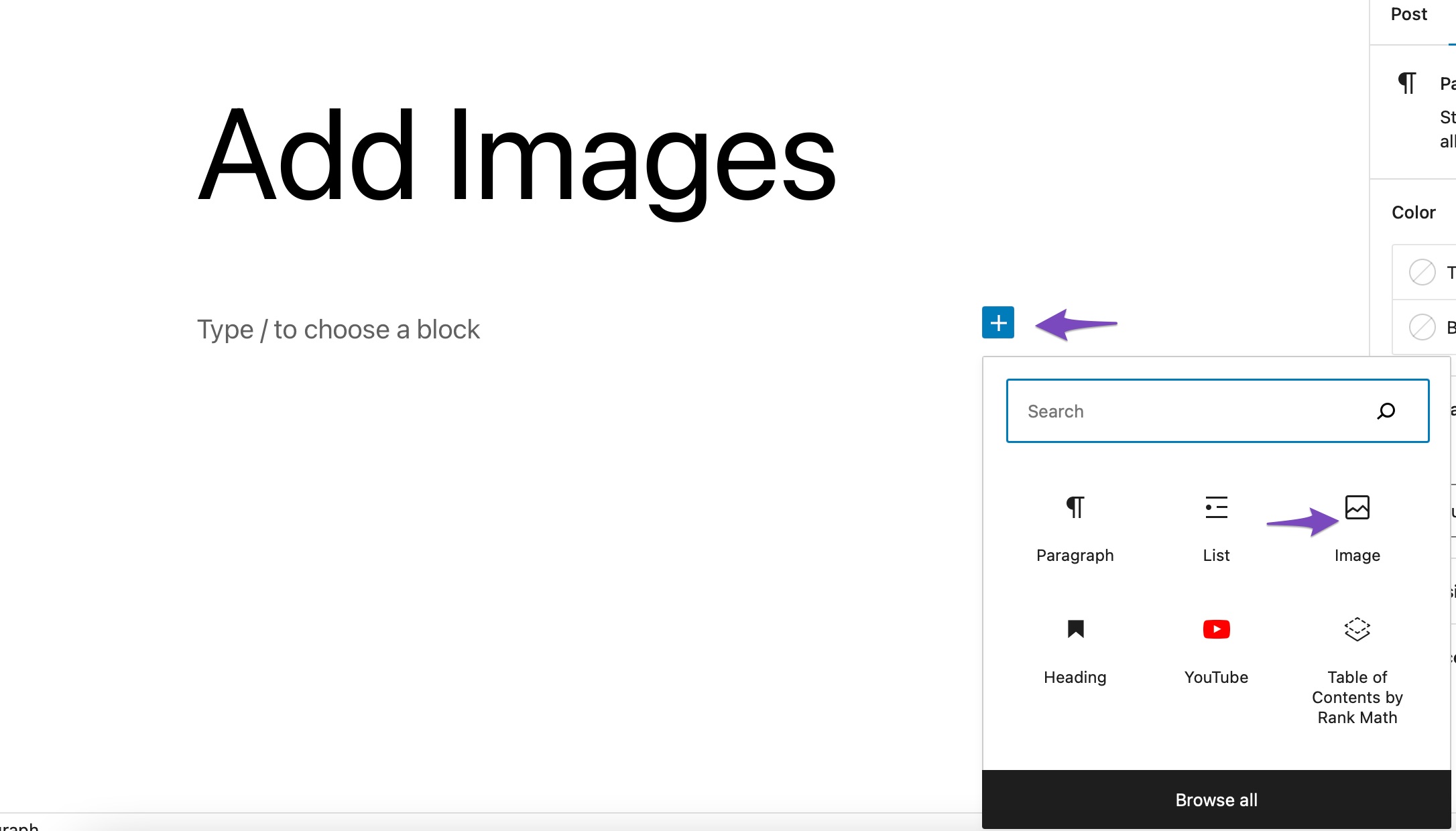
วิธีทั่วไปในการเพิ่มรูปภาพคือการใช้บล็อกรูปภาพ ในการเพิ่มรูปภาพใน WordPress ให้คลิกที่เครื่องหมาย '+' และเลือกบล็อค รูปภาพ ดังที่แสดงด้านล่าง

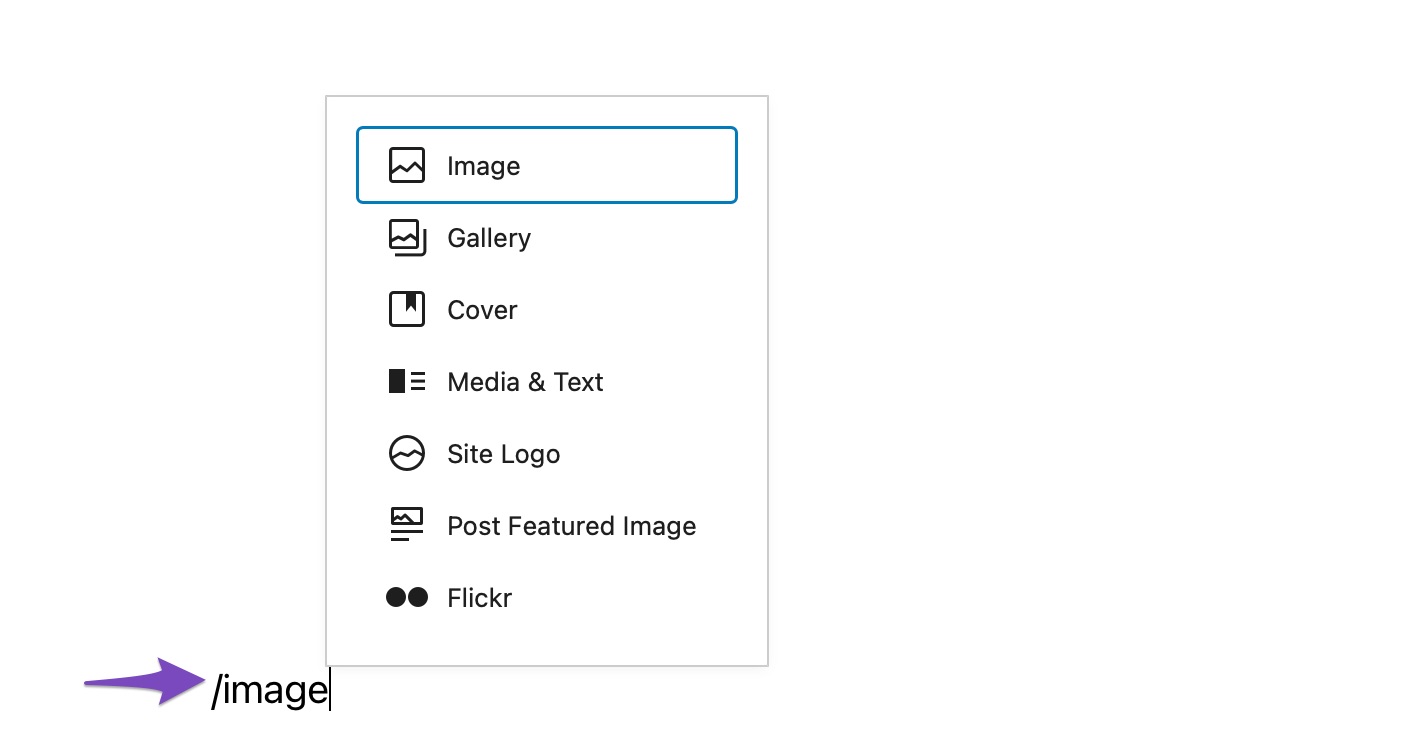
คุณยังสามารถพิมพ์ /image ในตัวแก้ไขโพสต์เพื่อแทรกบล็อกรูปภาพ

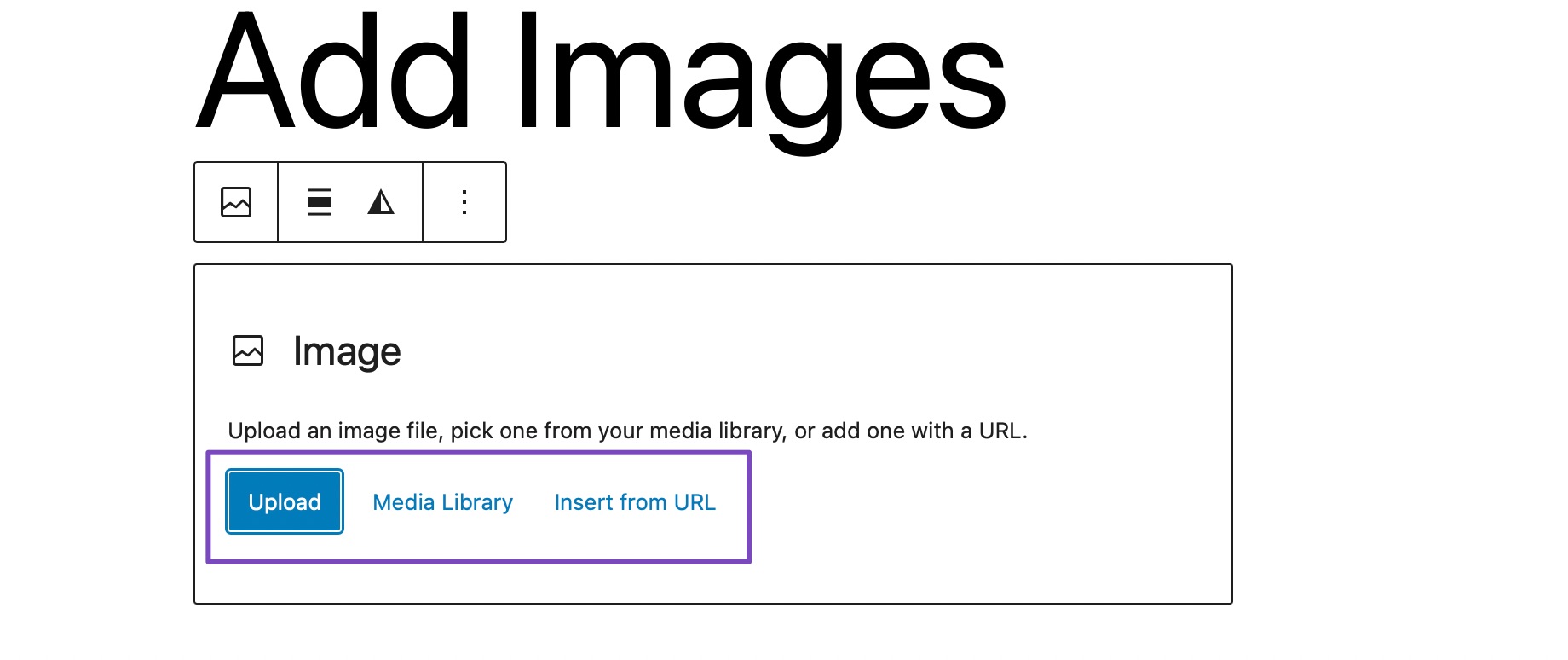
เมื่อเสร็จแล้ว คุณจะพบปุ่มสามปุ่มในบล็อกรูปภาพที่ว่างเปล่า

คุณสามารถอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ เลือกรูปภาพที่อัปโหลดแล้วจาก Media Library หรือแทรกรูปภาพโดยระบุ URL ของไฟล์รูปภาพ
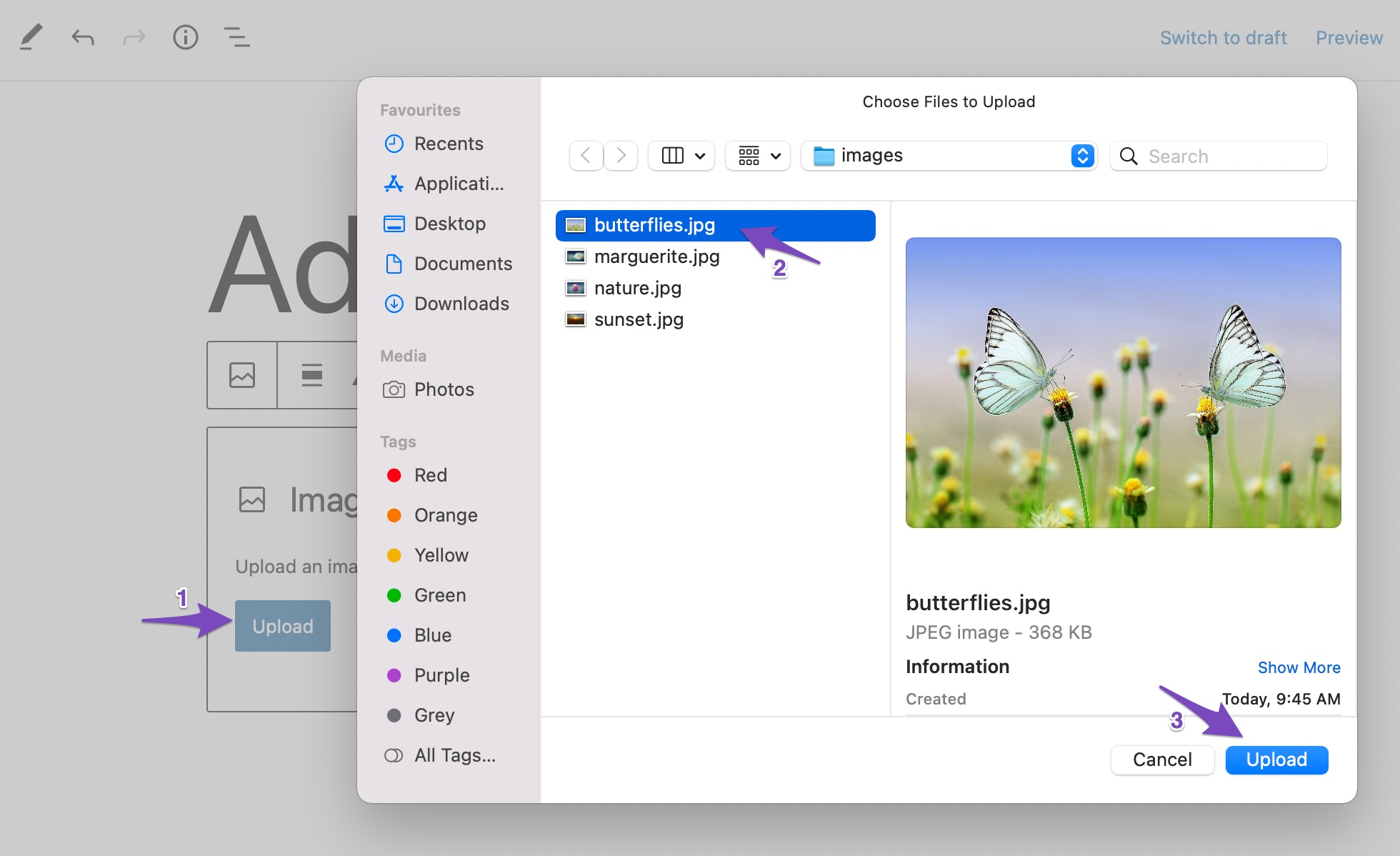
หากคุณต้องการอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ ให้คลิกที่ปุ่ม อัปโหลด เลือกรูปภาพ แล้วคลิก อัปโหลด ดังที่แสดงด้านล่าง

ทันทีที่คุณอัปโหลดรูปภาพ WordPress จะแทรกรูปภาพลงในบล็อกรูปภาพ
หากคุณต้องการเพิ่มรูปภาพจาก WordPress Media Library ให้คลิกปุ่ม Media Library แล้วเลือกรูปภาพ ในกรณีของ แทรกจาก URL ให้ป้อน URL รูปภาพในช่อง
2.2 เพิ่มรูปภาพโดยใช้บล็อกแกลเลอรี
คุณยังสามารถแทรกรูปภาพในโปรแกรมแก้ไข Gutenberg โดยใช้บล็อกแกลเลอรี บล็อกนี้สามารถเพิ่มรูปภาพได้หลายรูปในโพสต์/เพจของคุณ
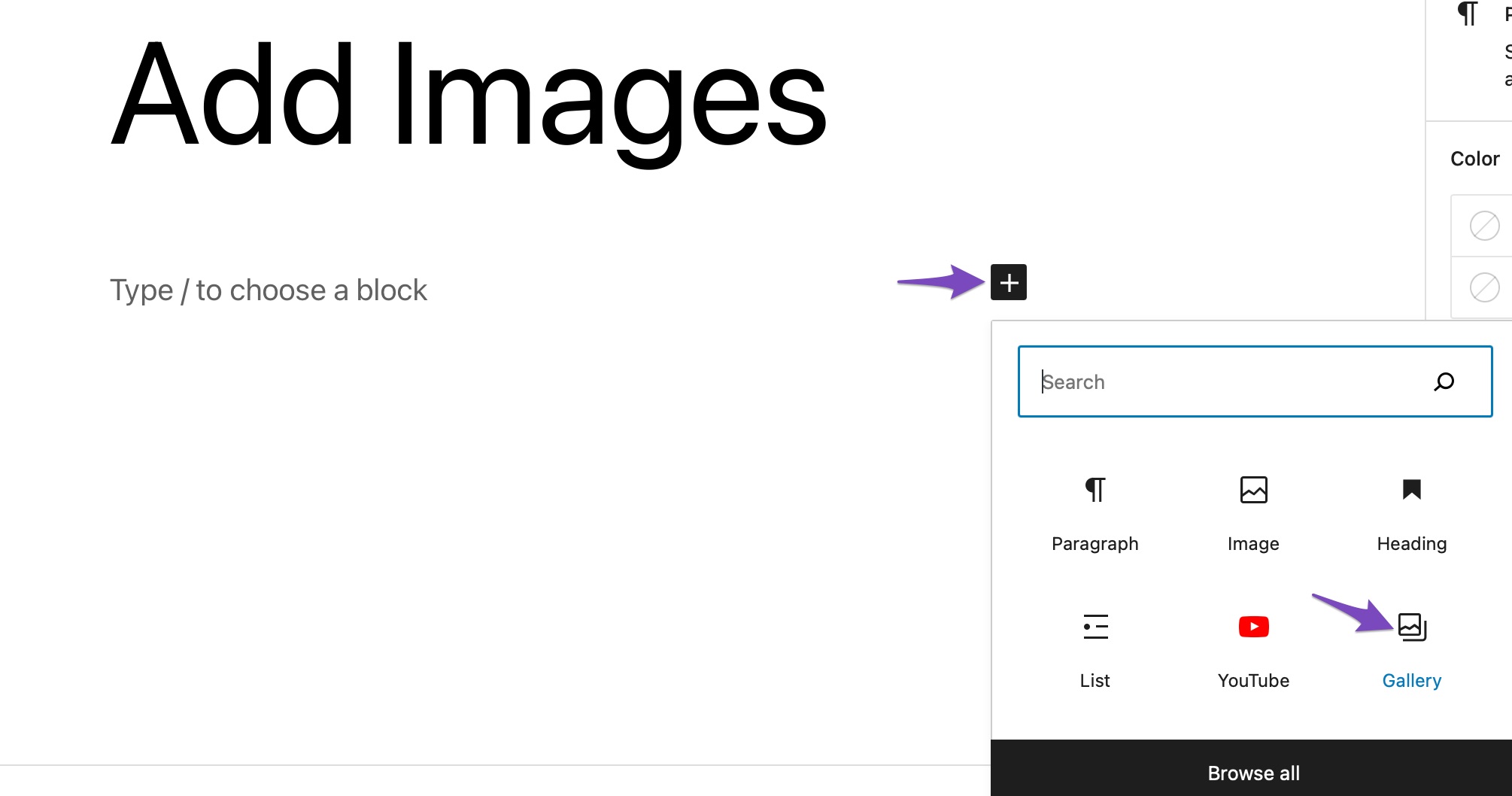
หากต้องการเพิ่มบล็อก Gallery ให้คลิกที่เครื่องหมาย '+' แล้วเลือกบล็อก Gallery ดังที่แสดงด้านล่าง

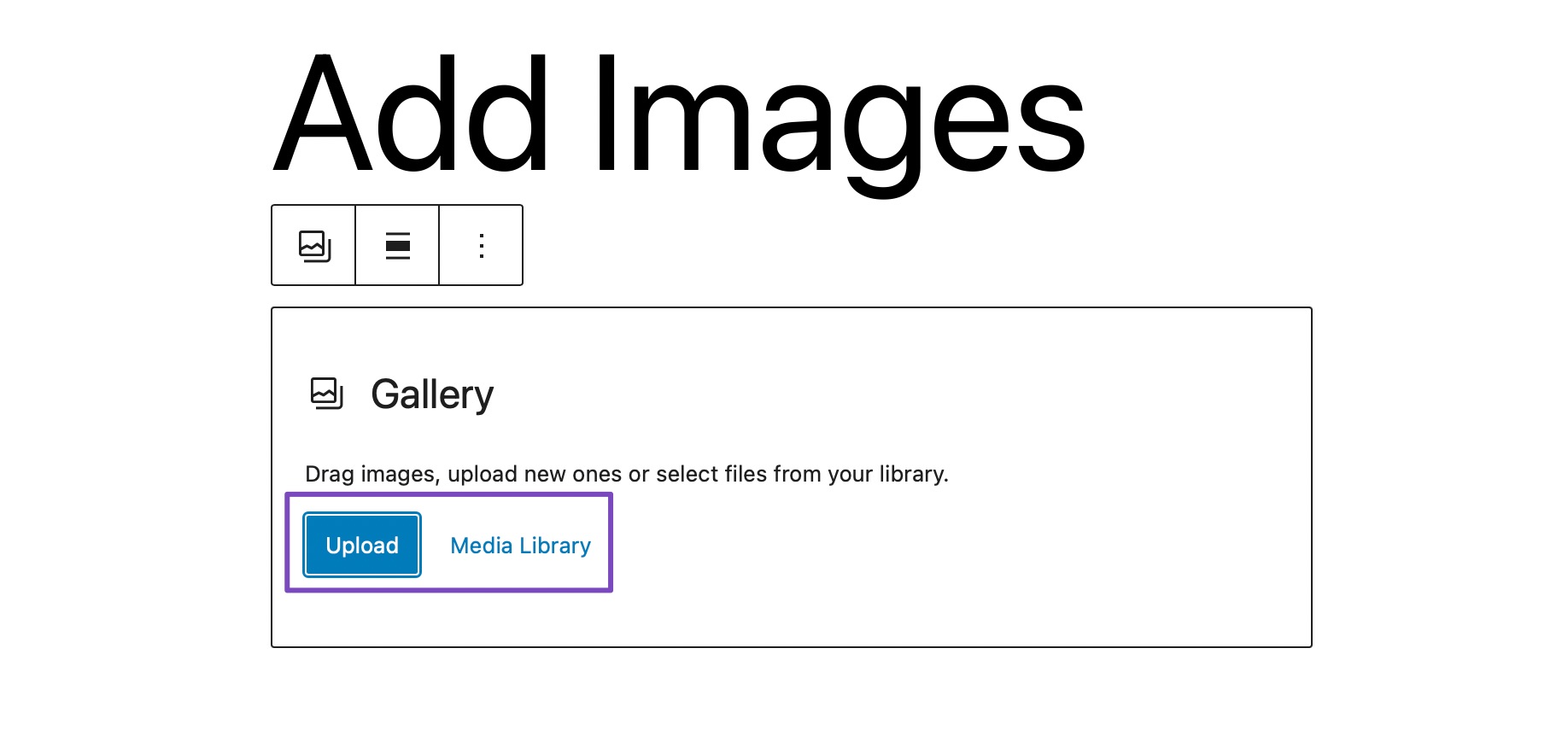
การเพิ่มรูปภาพโดยใช้บล็อก แกลเลอรี จะเหมือนกับบล็อก รูปภาพ คุณสามารถอัปโหลดรูปภาพไปยังแกลเลอรีหรือเลือกรูปภาพจากไลบรารี

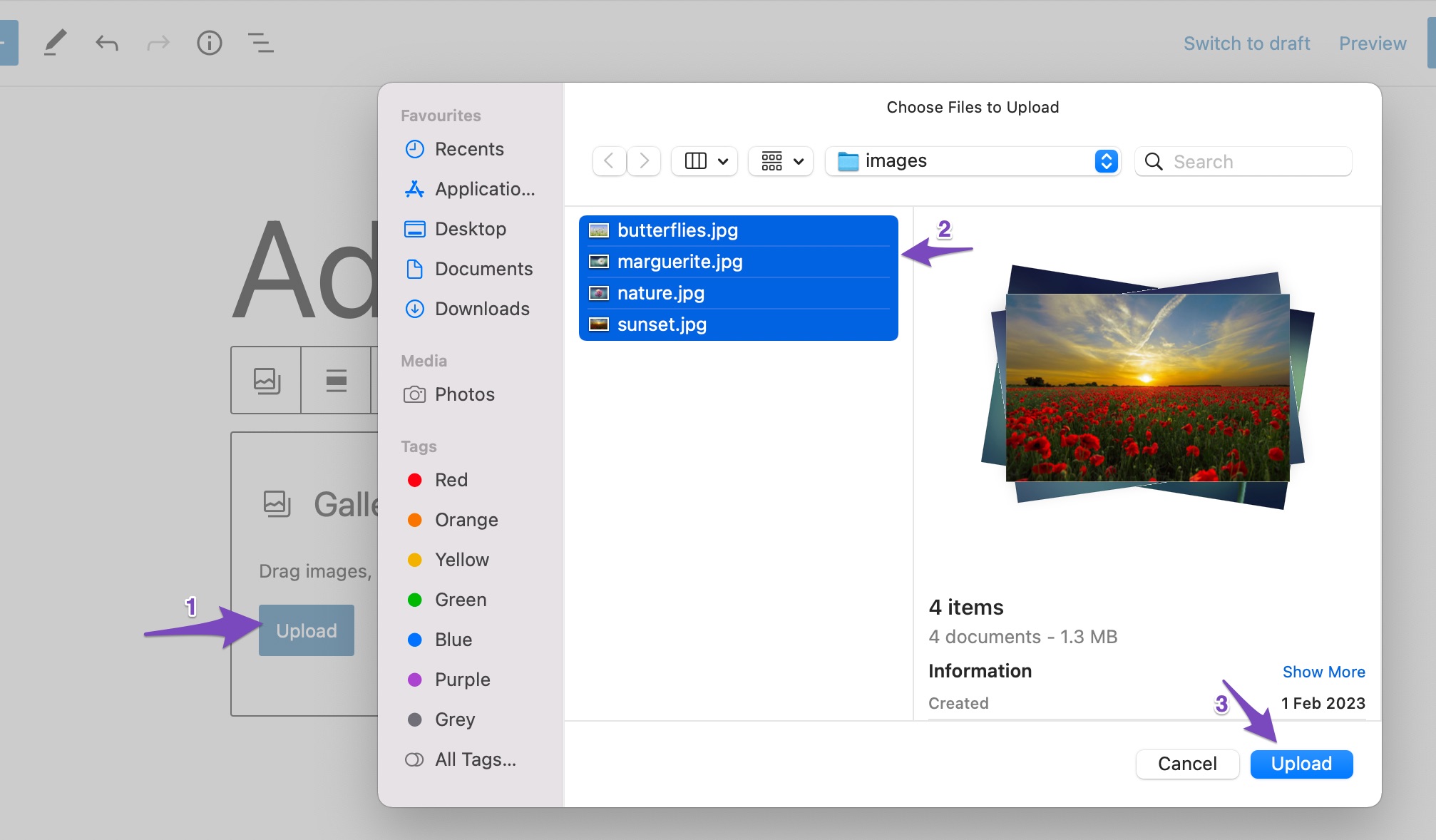
หากต้องการอัปโหลดรูปภาพจากเดสก์ท็อป ให้คลิกที่ปุ่ม อัปโหลด เลือกรูปภาพที่คุณต้องการเพิ่มในโพสต์ของคุณ แล้วคลิกปุ่ม อัปโหลด ดังที่แสดงด้านล่าง

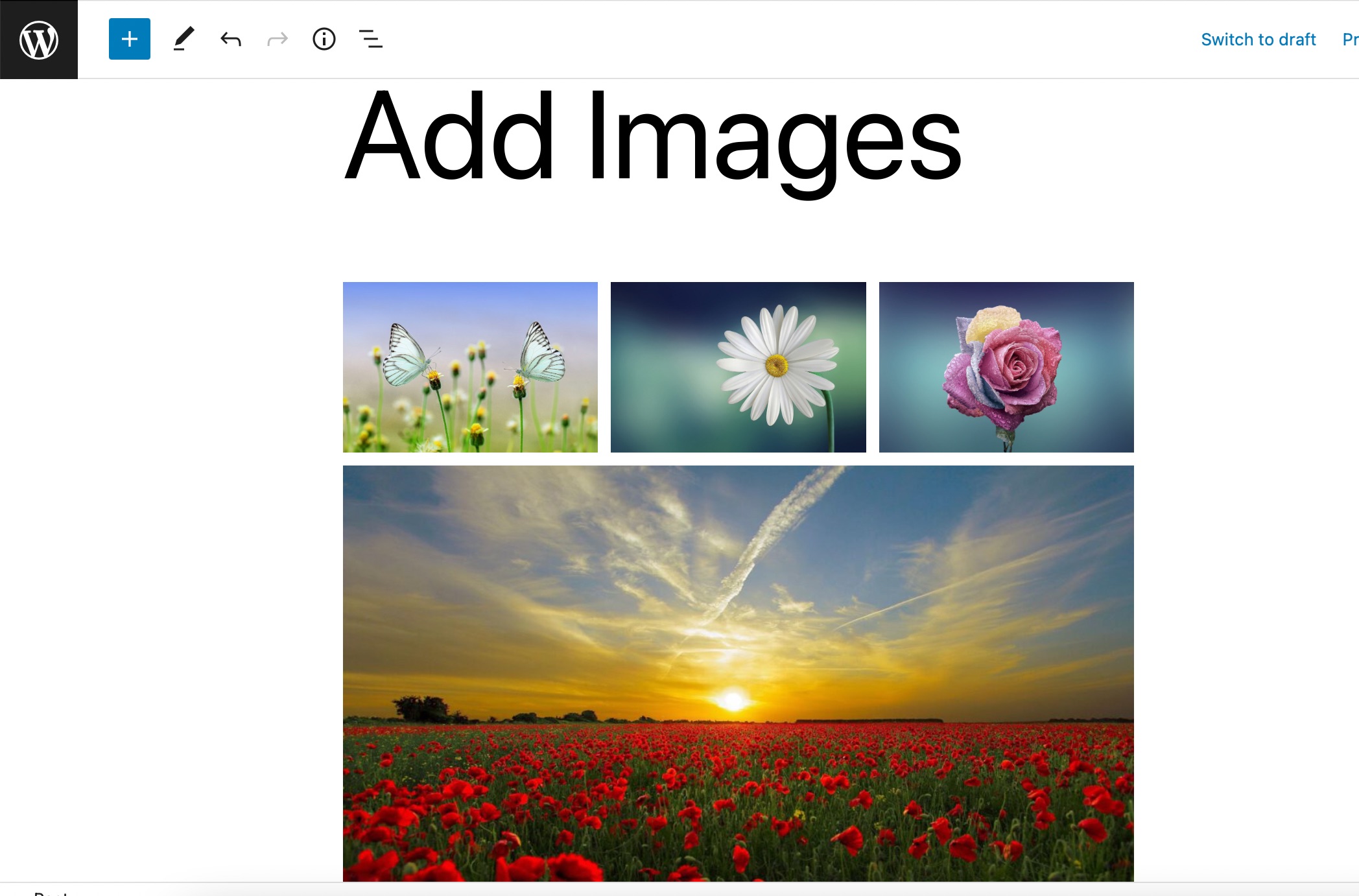
รูปภาพทั้งหมดจะถูกเพิ่มในโพสต์ของคุณ ดังที่แสดงด้านล่าง

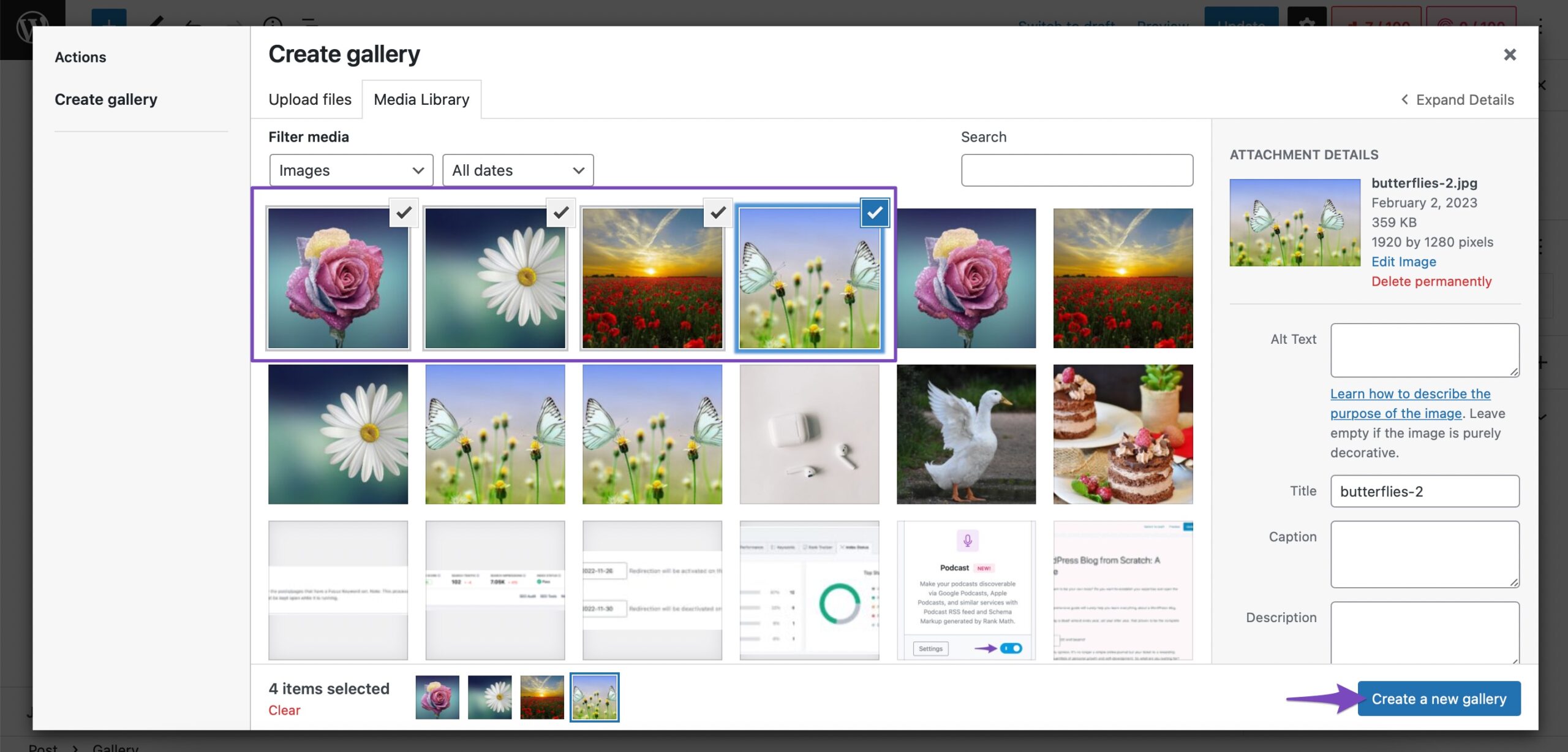
หากคุณต้องการเพิ่มรูปภาพจาก WordPress Media Library ให้คลิกปุ่ม Media Library และเลือกรูปภาพเพื่อสร้างแกลเลอรีใหม่ เมื่อเลือกแล้ว ให้คลิกที่ปุ่ม Create a new gallery ดังภาพด้านล่าง

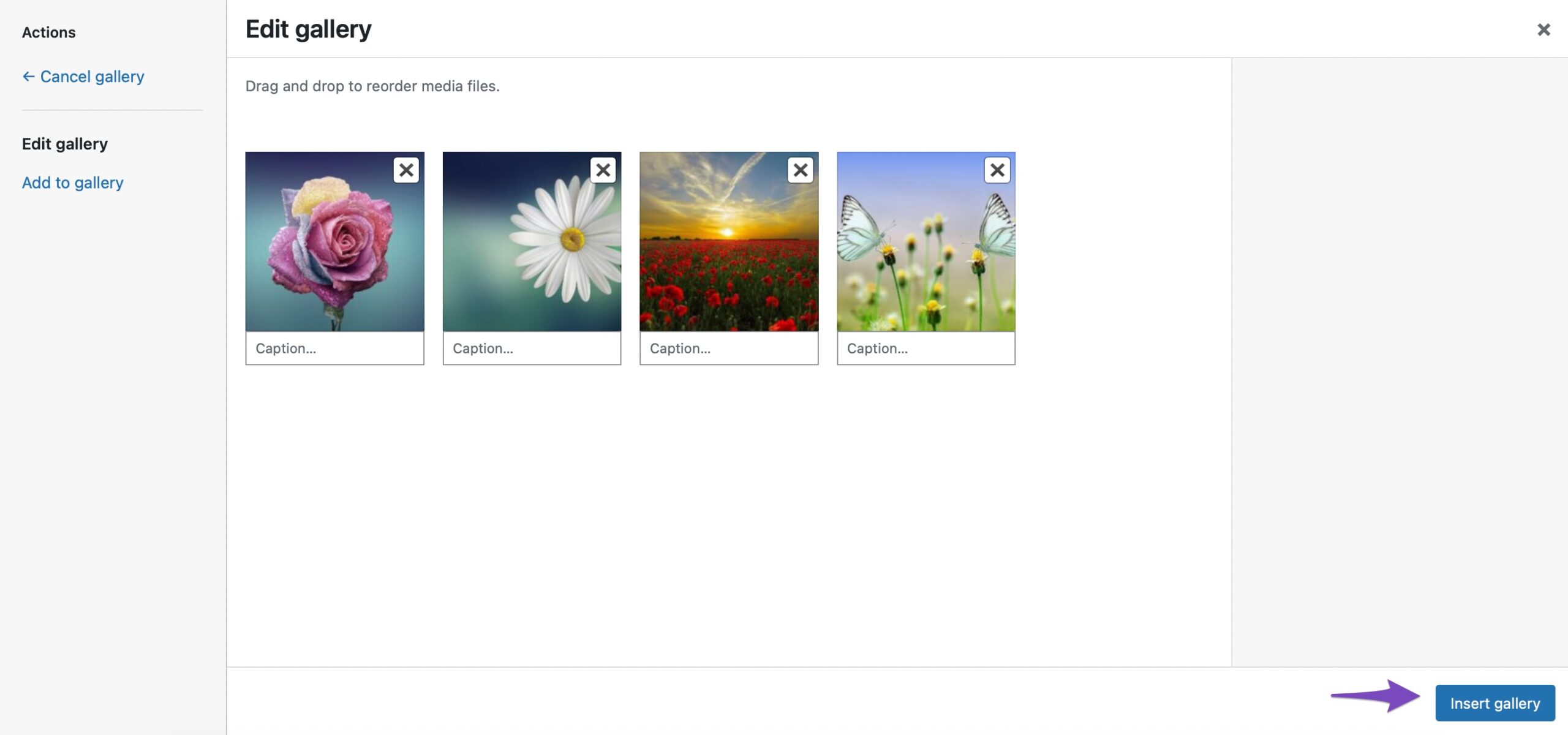
แกลเลอรีใหม่จะถูกสร้างขึ้น และตอนนี้คลิกที่ปุ่ม แทรกแกลเลอรี เพื่อเพิ่มภาพลงในบล็อกแกลเลอรีของคุณ คุณยังสามารถแก้ไขแกลเลอรีและเพิ่ม/ลบรูปภาพจากแกลเลอรีของคุณได้


รูปภาพที่เลือกทั้งหมดจะถูกเพิ่มลงในบล็อกแกลเลอรีของคุณใน WordPress
2.3 เพิ่มรูปภาพโดยใช้ Cover Block
คุณยังสามารถเพิ่มรูปภาพโดยใช้บล็อก Cover ใน WordPress คุณสามารถใช้บล็อกนี้หากคุณต้องการนำเสนอประสบการณ์ด้านภาพที่สมบูรณ์แก่ผู้อ่านของคุณ
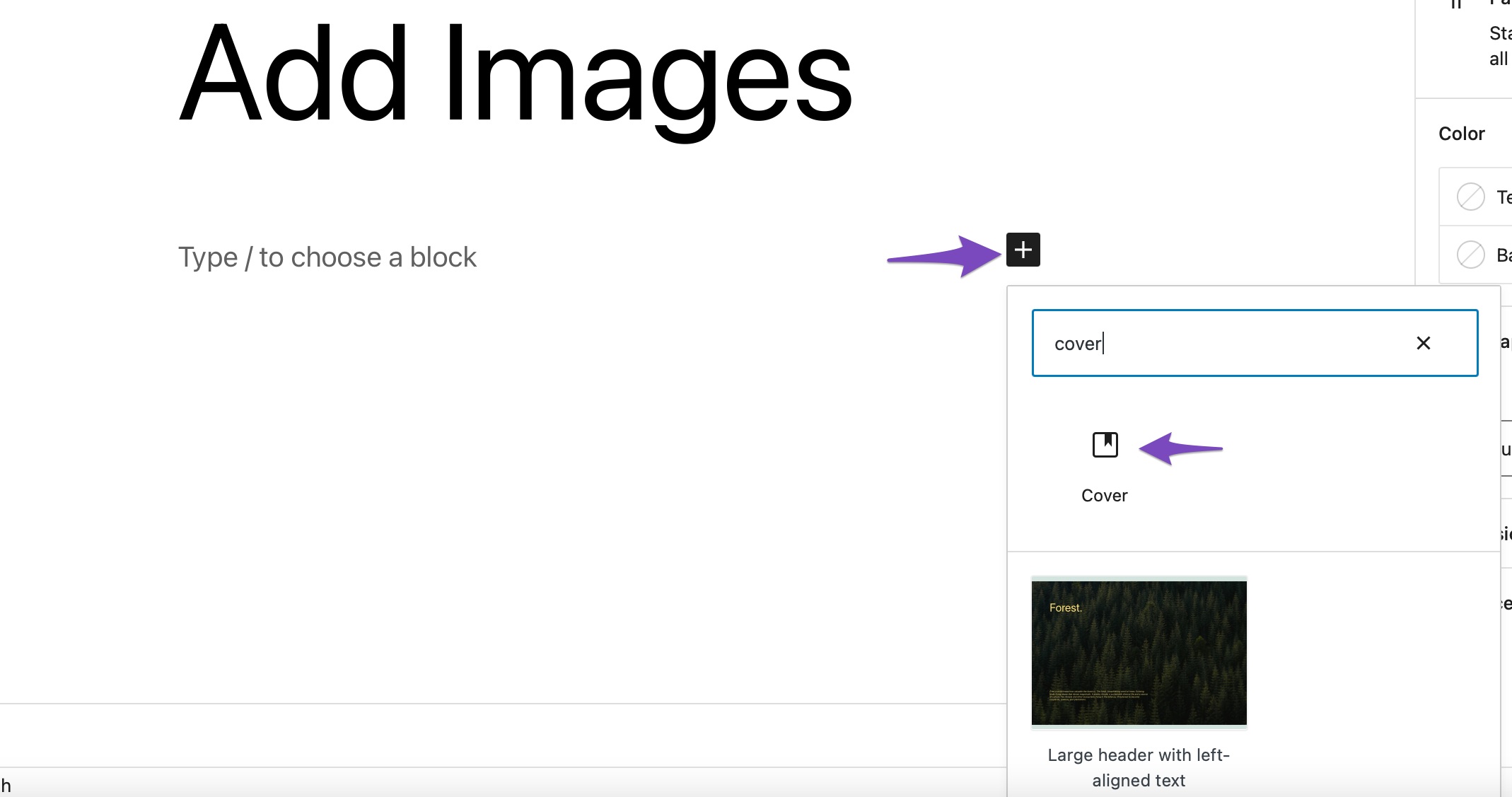
ในการเพิ่มบล็อก Cover ให้คลิกที่เครื่องหมาย '+' แล้วเลือกบล็อก Cover ดังที่แสดงด้านล่าง

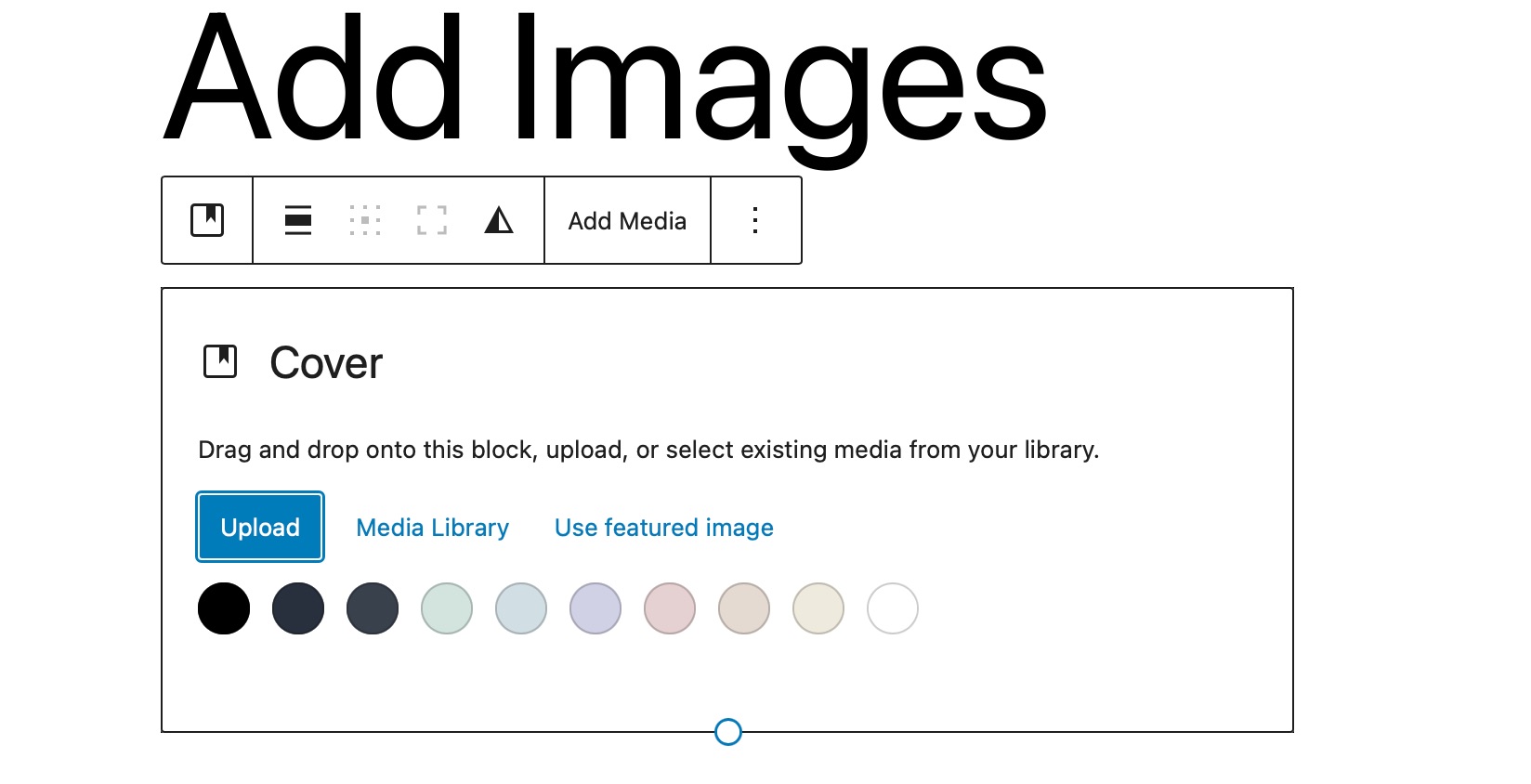
คุณสามารถอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ เลือกรูปภาพที่อัปโหลดแล้วจาก Media Library หรือตั้งค่ารูปภาพเด่นเป็นรูปภาพหน้าปกของคุณ

บล็อกนี้ยังประกอบด้วยตัวเลือกสำหรับพื้นหลังแบบตายตัว การซ้อนทับด้วยการไล่ระดับสี และสไตล์การแสดงผลต่างๆ มันให้คุณเพิ่มรูปภาพพร้อมกับชื่อที่ด้านบน

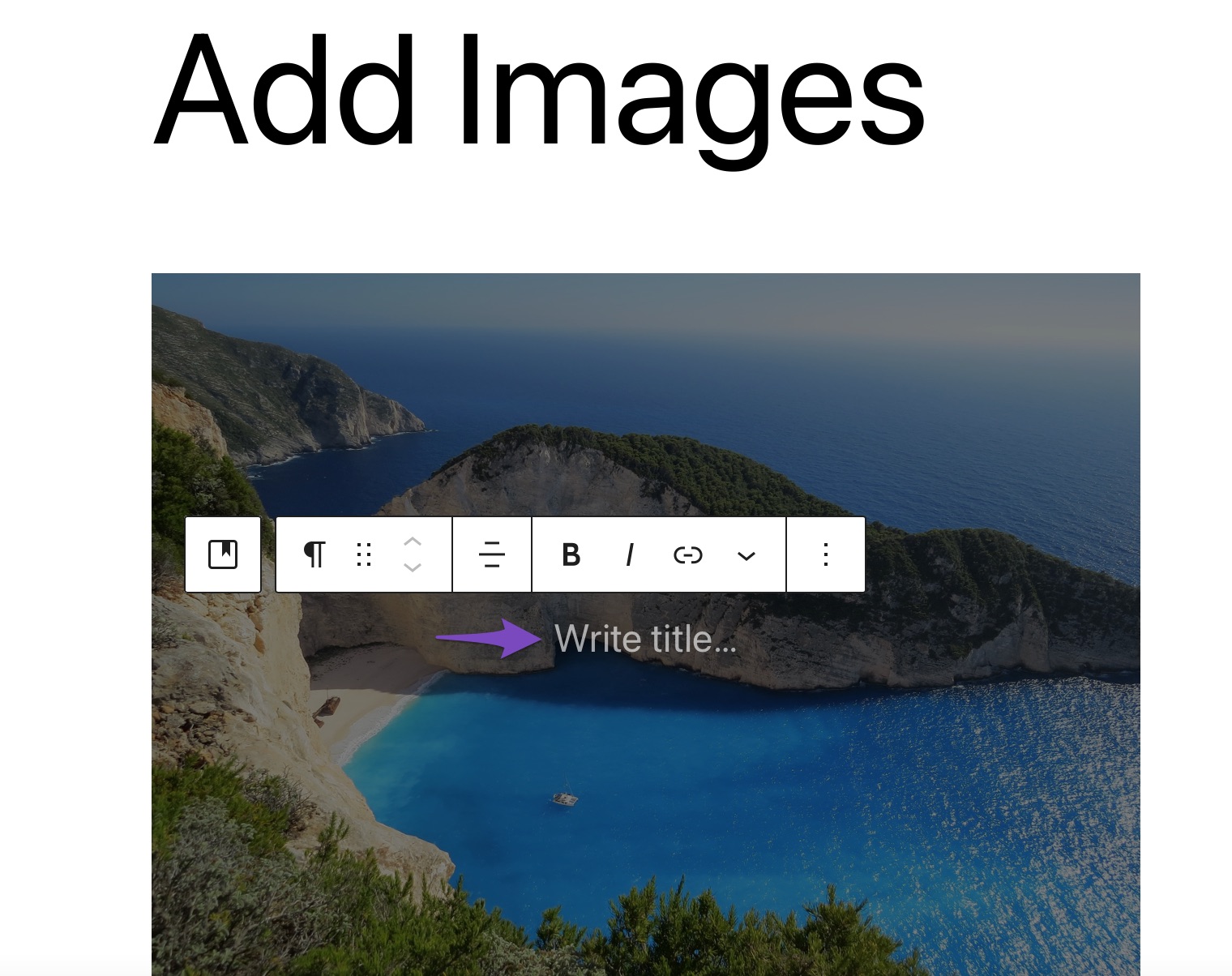
2.4 เพิ่มรูปภาพโดยใช้ Media & Text Block
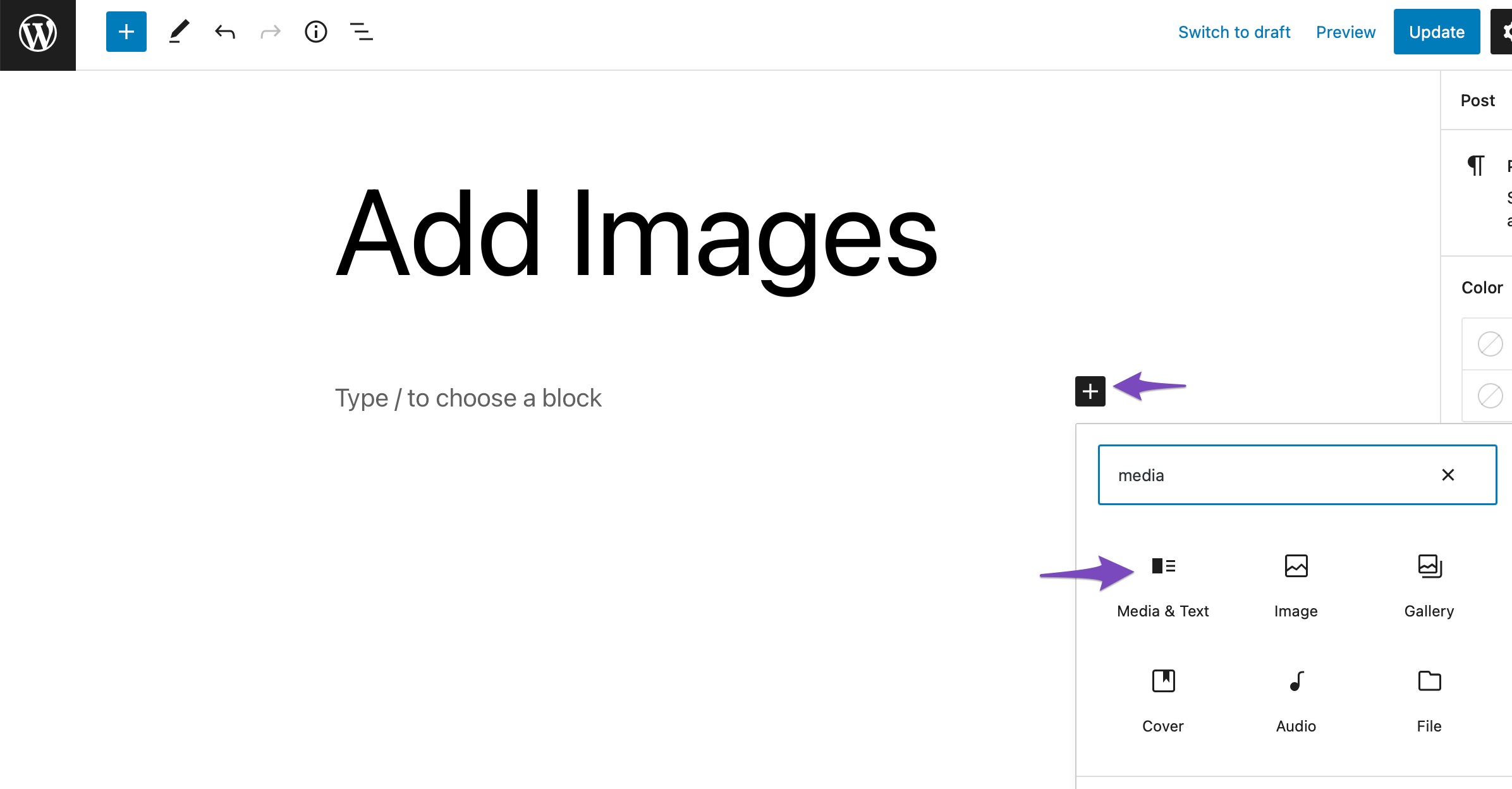
สื่อและข้อความ บล็อกช่วยให้คุณสามารถเพิ่มเนื้อหาที่เป็นลายลักษณ์อักษร วิดีโอ และไฟล์รูปภาพเคียงข้างกันโดยใช้เลย์เอาต์หลายแบบ หากต้องการเพิ่มบล็อกนี้ในโพสต์/เพจ ให้คลิกเครื่องหมาย '+' แล้วเลือก สื่อและข้อความ ตัวเลือกที่แสดงด้านล่าง

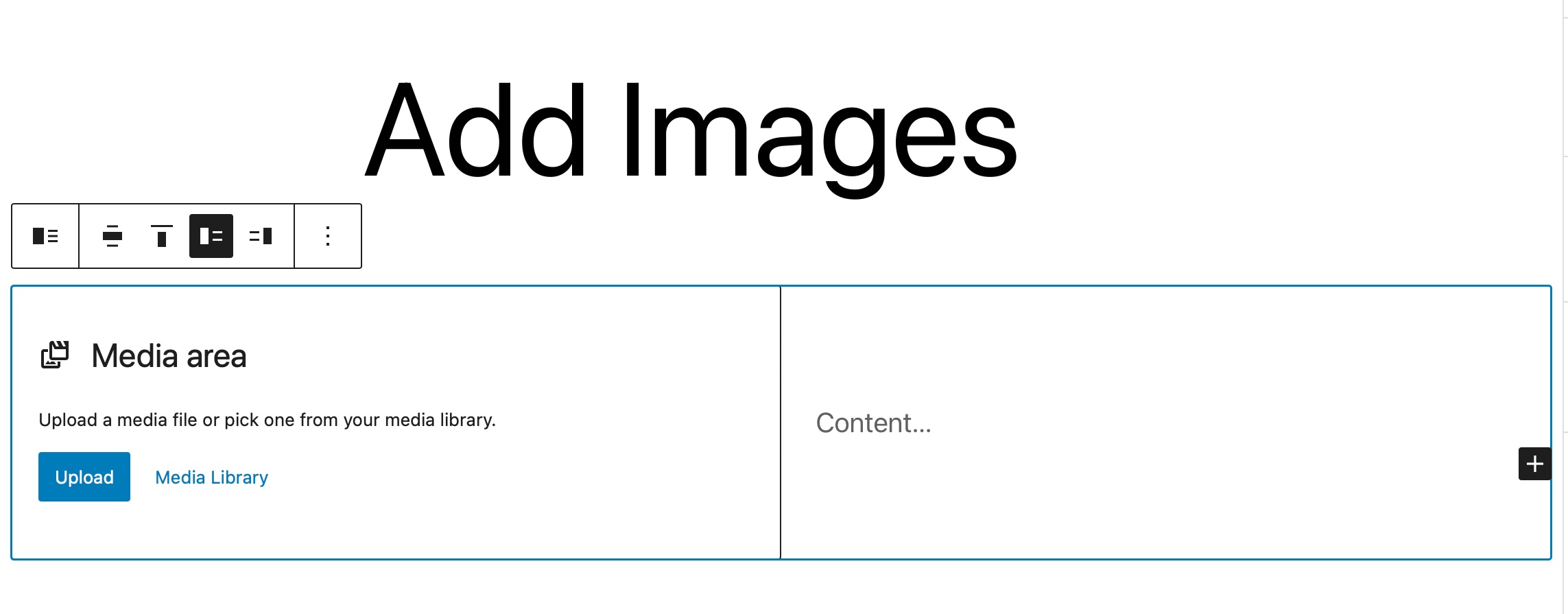
ตามค่าเริ่มต้น บล็อกสื่อและข้อความจะเพิ่มเลย์เอาต์ที่วางไฟล์รูปภาพหรือวิดีโอทางด้านซ้ายและเนื้อหาที่เขียนไว้ทางด้านขวา

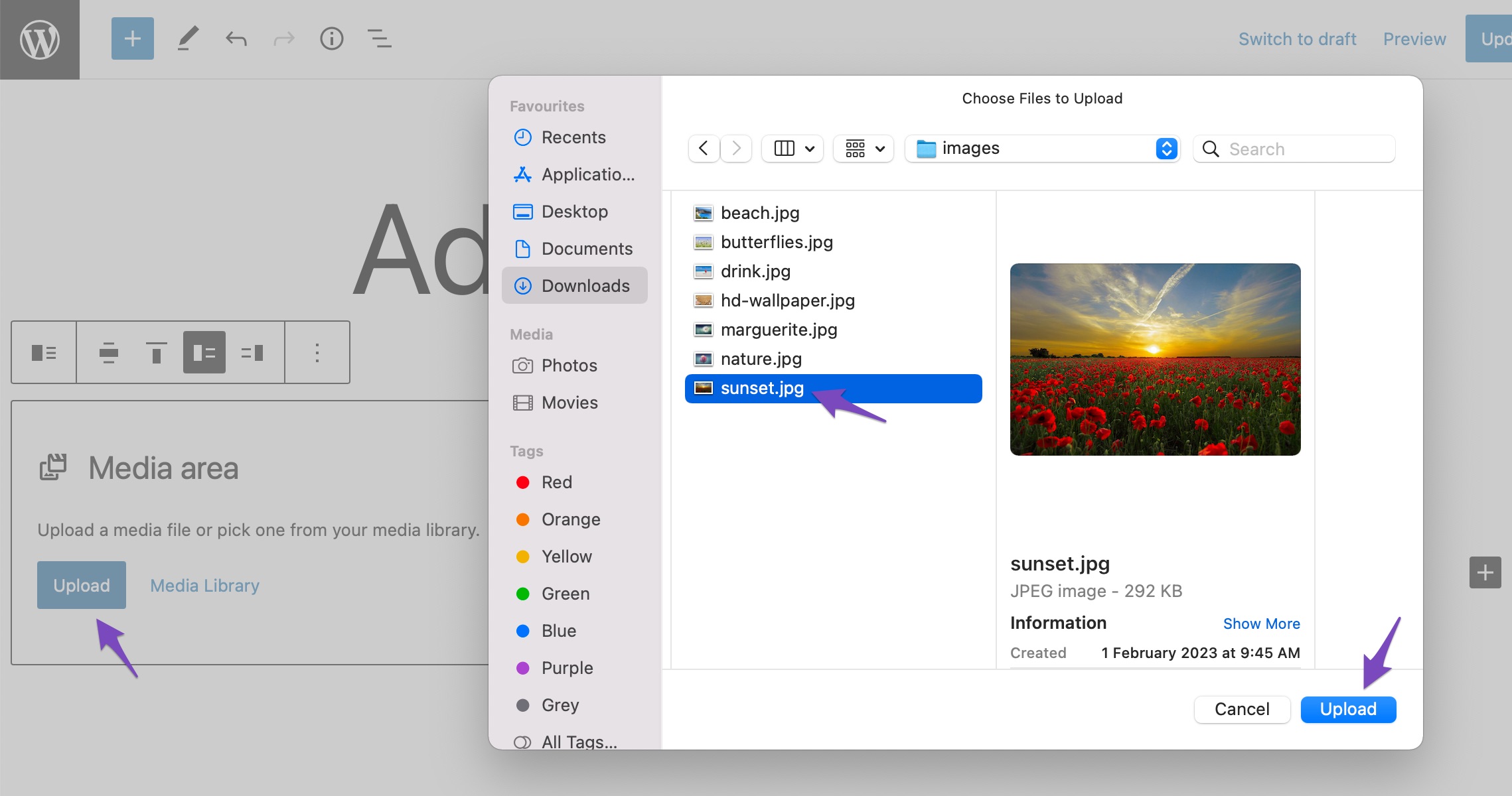
จากนั้นคลิกที่ตัวเลือก อัปโหลดหรือไลบรารีสื่อ เพื่อเลือกไฟล์สื่อดังที่แสดงด้านล่าง

เมื่อคุณเพิ่มรูปภาพหรือไฟล์วิดีโอแล้ว คุณสามารถเพิ่มเนื้อหาใน เนื้อหาได้ ส่วน. ต่อไปนี้คือตัวอย่างสั้นๆ ของลักษณะการทำงานหลังจากที่คุณเพิ่มเนื้อหาบางส่วน

บล็อกสื่อและข้อความเป็นตัวเลือกที่ยืดหยุ่นมาก เนื่องจากวางคู่สื่อและข้อความไว้ด้วยกันอย่างสวยงาม และช่วยให้คุณสามารถวางคู่กันด้วยเลย์เอาต์ที่เรียบง่ายที่เข้ากับธีมและหน้าใดก็ได้
3 วิธีเพิ่มรูปภาพใน Classic Editor
ให้เราดูวิธีต่างๆ ในการเพิ่มรูปภาพในโปรแกรมแก้ไขแบบคลาสสิก
3.1 เพิ่มรูปภาพจากคอมพิวเตอร์ของคุณ
คุณสามารถแทรกรูปภาพจากคอมพิวเตอร์ของคุณได้อย่างง่ายดายในโปรแกรมแก้ไขแบบคลาสสิก
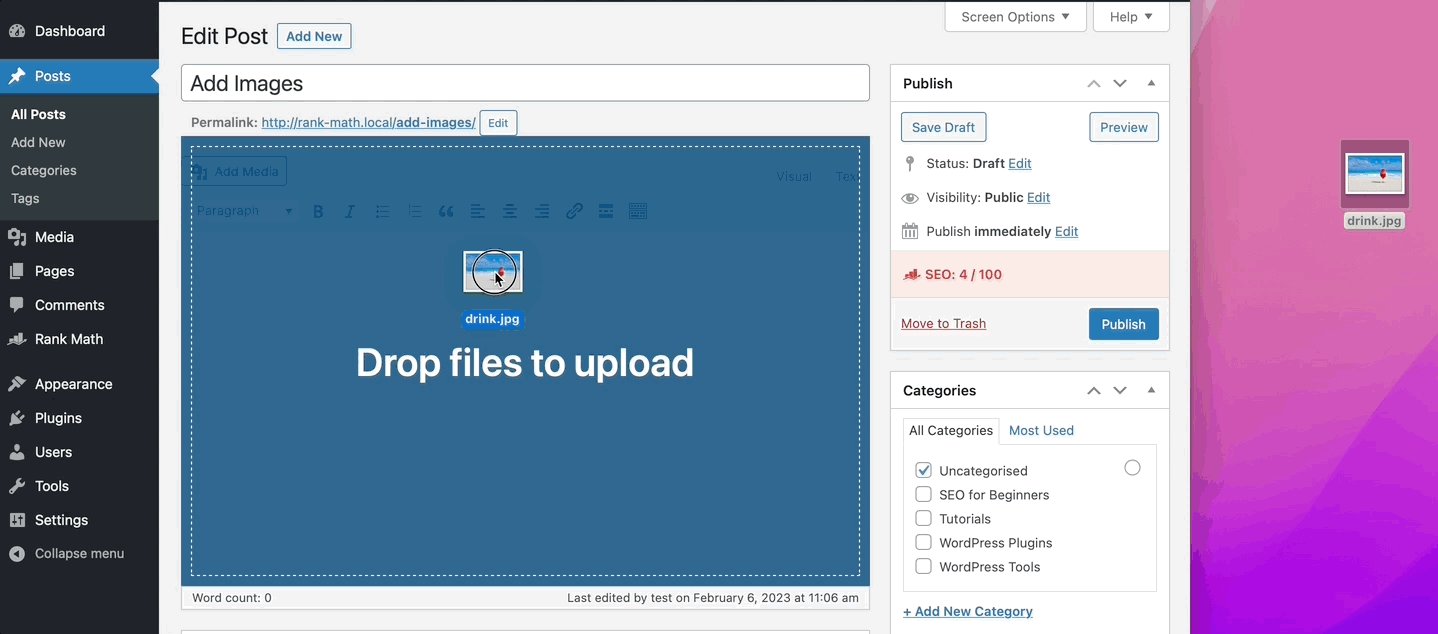
โดยวางเคอร์เซอร์ในตำแหน่งที่คุณต้องการเพิ่มรูปภาพในตัวแก้ไข จากนั้น ลากและวางรูปภาพจากคอมพิวเตอร์ของคุณไปยังโปรแกรมแก้ไข คลิกที่ปุ่ม แทรกลงในโพสต์ จากนั้นรูปภาพของคุณจะถูกเพิ่มไปยังโปรแกรมแก้ไข

เมื่อเสร็จแล้ว คุณสามารถ อัปเดต/เผยแพร่ โพสต์ของคุณได้
3.2 เพิ่มรูปภาพจากเว็บ
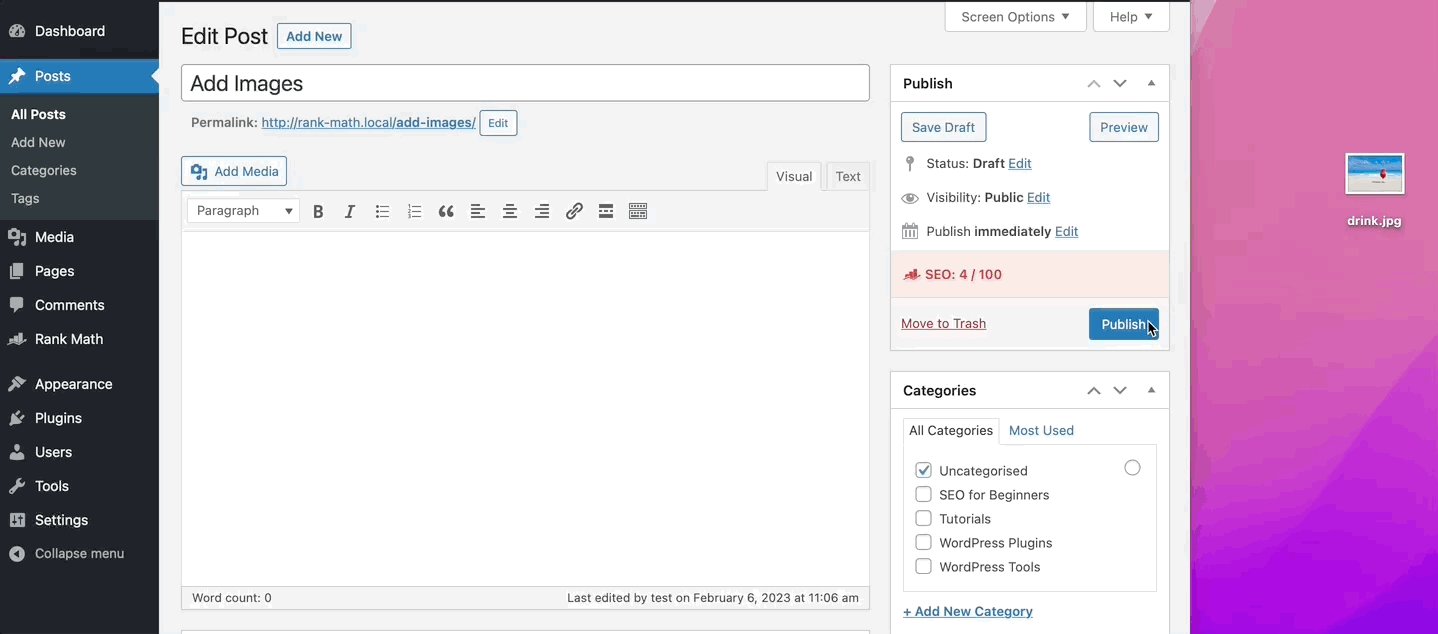
หากต้องการเพิ่มรูปภาพจากเว็บ ให้วางเคอร์เซอร์ในตำแหน่งที่คุณต้องการให้รูปภาพปรากฏ แล้วคลิกปุ่ม เพิ่มสื่อ ดังที่แสดงด้านล่าง

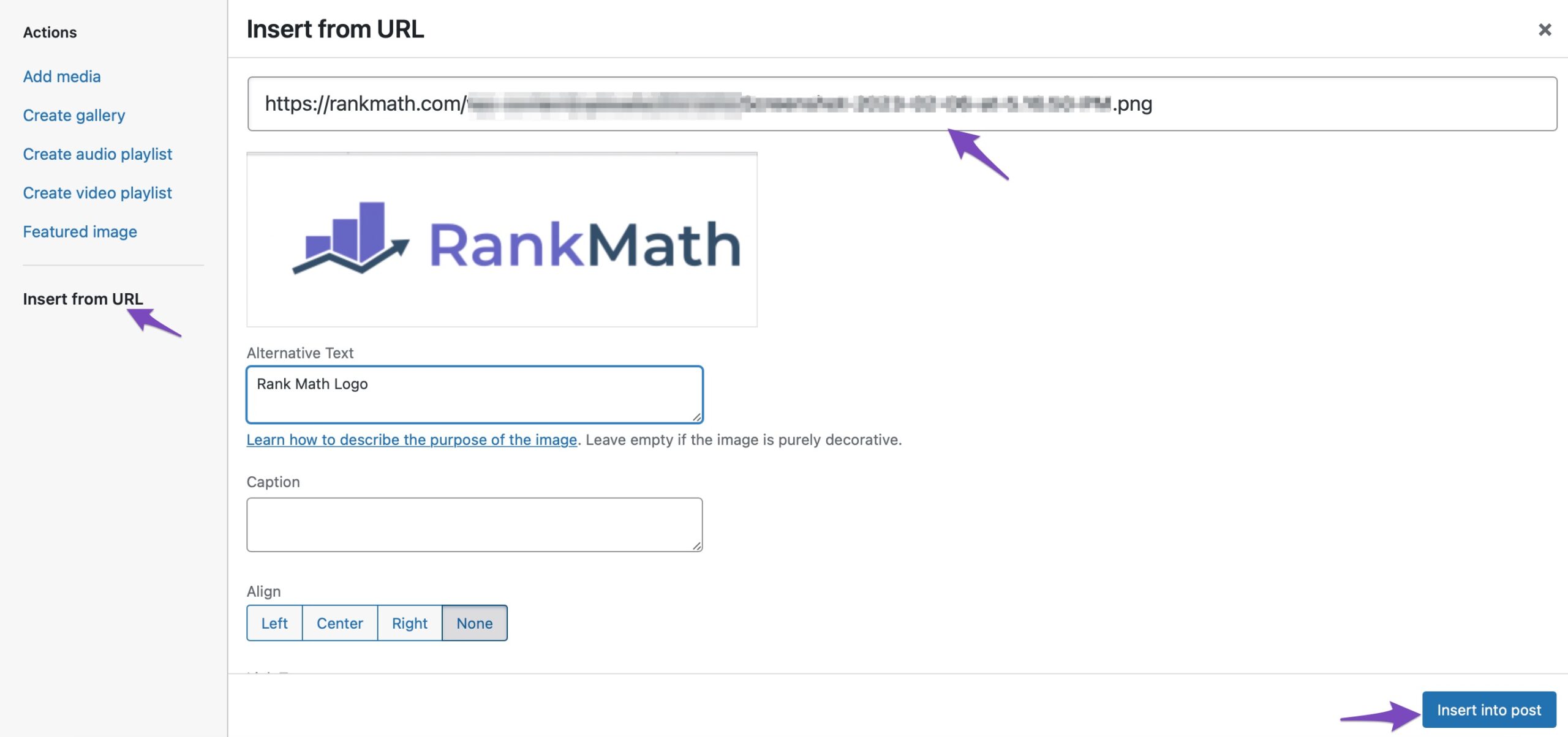
จากนั้นเลือก แทรกจาก URL และวาง URL ของไฟล์ตามที่แสดงด้านล่าง

เมื่อเสร็จแล้ว ให้คลิกปุ่ม แทรกลงในโพสต์ แล้ว รูปภาพของคุณจะถูกเพิ่มไปยังโปรแกรมแก้ไขแบบคลาสสิก

3.3 เพิ่มรูปภาพจากไลบรารีสื่อ
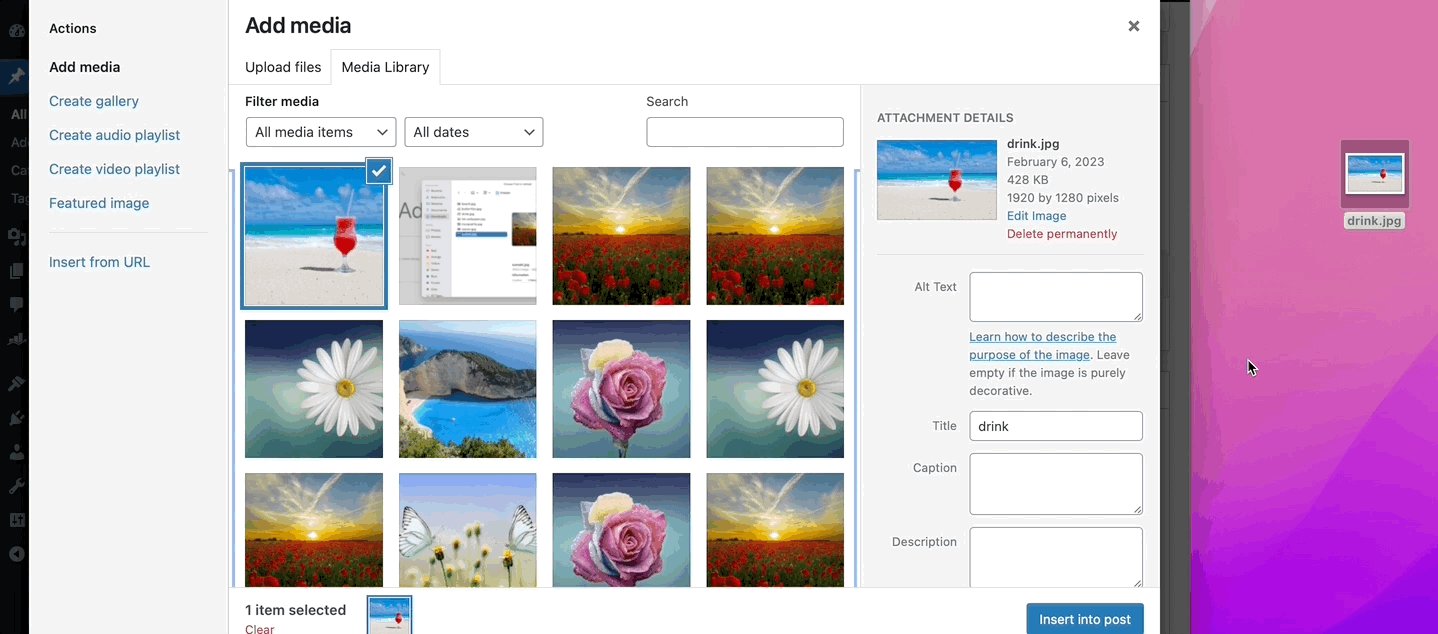
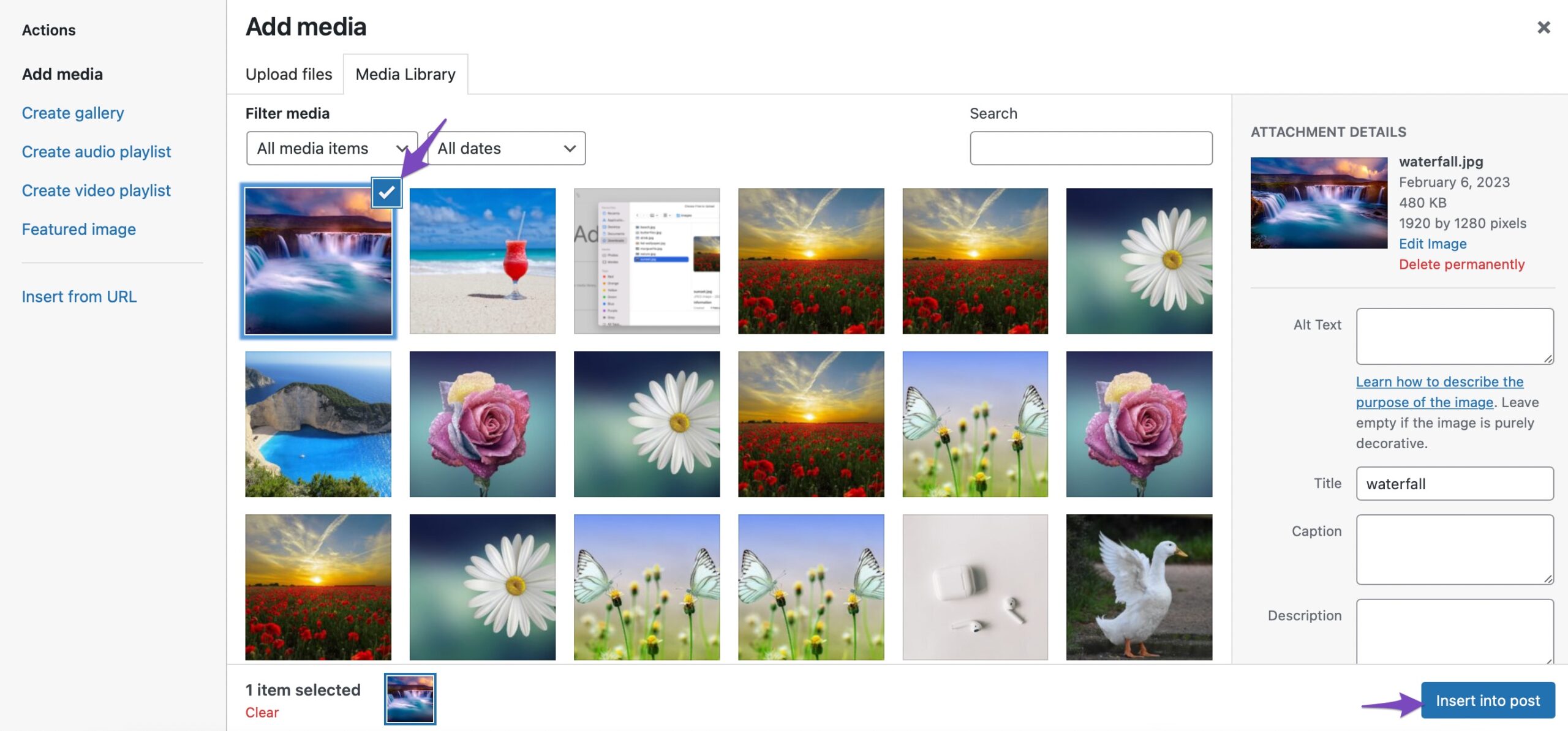
หากต้องการเพิ่มรูปภาพจากไลบรารีสื่อ ให้วางเคอร์เซอร์ในตำแหน่งที่คุณต้องการให้รูปภาพปรากฏ แล้วคลิกปุ่ม เพิ่มสื่อ
เลือกรูปภาพที่คุณต้องการแทรกและเลือก คุณยังสามารถเลือกรูปภาพหลายๆ จากนั้นคลิกปุ่ม แทรกลงในโพสต์ เพื่อเพิ่มรูปภาพไปยังโปรแกรมแก้ไขของคุณ

และนั่นแหล่ะ! รูปภาพจะถูกเพิ่มไปยังโปรแกรมแก้ไขของคุณ

4 บทสรุป
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มรูปภาพในโปรแกรมแก้ไข WordPress ได้อย่างง่ายดาย นอกจากนี้ คุณยังอาจต้องการดูคำแนะนำของเราเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพสำหรับการค้นหา
มีคำถามเพิ่มเติมเกี่ยวกับการเพิ่มรูปภาพที่คุณต้องการให้เรากล่าวถึงในโพสต์นี้หรือไม่? แจ้งให้เราทราบโดย ทวีต @rankmathseo
