WordPress에 이미지를 쉽게 추가하는 방법
게시 됨: 2023-05-16워드프레스에서 이미지를 추가하고 정렬하는 것은 매력적이고 전문적인 웹사이트를 만드는 데 도움이 되므로 필수적입니다. 이미지는 관심을 끌고 독자의 관심을 끄는 콘텐츠를 만듭니다.
또한 이미지는 페이지에 개성을 더하여 사용자에게 보다 매력적인 경험을 제공할 수 있습니다. 또한 복잡한 개념을 설명하고 독자가 페이지를 안내하는 데 도움이 되는 시각적 단서를 제공할 수 있습니다.
그러나 WordPress에 이미지를 어떻게 추가합니까?
WordPress에 이미지를 추가하는 것은 몇 번의 클릭만 필요한 간단한 프로세스이므로 비즈니스에서 미학적으로 만족스럽고 유익한 웹 페이지를 쉽게 만들 수 있습니다. 즉, Gutenberg 및 Classic 편집기에서 이미지를 추가하는 다양한 방법이 있습니다.
이 게시물에서는 두 편집기에서 WordPress에 이미지를 추가하는 방법을 보여줍니다.
목차
- WordPress에 이미지를 추가하는 이유는 무엇입니까?
- 구텐베르크 편집기에서 이미지를 추가하는 방법
- 이미지 블록을 사용하여 이미지 추가
- 갤러리 블록을 사용하여 이미지 추가
- Cover Block을 사용하여 이미지 추가
- 미디어 및 텍스트 블록을 사용하여 이미지 추가
- 클래식 편집기에서 이미지를 추가하는 방법
- 컴퓨터에서 이미지 추가
- 웹에서 이미지 추가
- 미디어 라이브러리에서 이미지 추가
- 결론
1 WordPress에 이미지를 추가하는 이유는 무엇입니까?
몇 가지 이유로 WordPress 사이트에 이미지를 추가할 수 있습니다. 다음은 몇 가지입니다.
- 사용자 경험 향상: 이미지는 긴 텍스트 블록을 분리하고 콘텐츠를 시각적으로 더 매력적으로 만드는 데 도움이 될 수 있습니다. 또한 요점을 설명하는 데 도움이 되거나 독자가 내용을 더 쉽게 이해할 수 있도록 시각적 단서를 제공할 수 있습니다.
- 참여도를 높이려면: 이미지는 콘텐츠를 더욱 매력적으로 만들고 사람들이 콘텐츠를 읽고 공유하고 사이트를 다시 방문할 가능성을 높일 수 있습니다.
- SEO 향상: 콘텐츠에 이미지를 추가하면 검색 엔진 최적화(SEO)도 향상될 수 있습니다. 이미지 파일 이름과 대체 텍스트에 관련 키워드를 사용하면 검색 엔진에서 이미지를 더 쉽게 검색할 수 있으므로 사이트 트래픽이 증가할 수 있습니다.
- 제품 또는 포트폴리오를 소개하려면: 전자 상거래 사이트에서 이미지는 제품을 소개하는 주요 방법입니다. 포트폴리오 사이트에서 이미지는 작품을 보여주는 매체입니다.
- 웹 사이트에서 갤러리, 슬라이더 및 기타 시각적 요소를 만들려면: WordPress에는 방문자를 끌어들이고 참여시키는 갤러리, 슬라이더 및 기타 시각적 요소를 만드는 데 사용할 수 있는 기본 기능과 많은 플러그인이 있습니다.
이제 이미지가 중요한 이유를 알았으니 WordPress에서 이미지를 추가하는 다양한 방법을 살펴보겠습니다.
2 구텐베르크 편집기에서 이미지를 추가하는 방법
구텐베르크 편집기에서 이미지를 추가하는 다양한 방법을 아래에 나열했습니다.
2.1 이미지 블록을 사용하여 이미지 추가
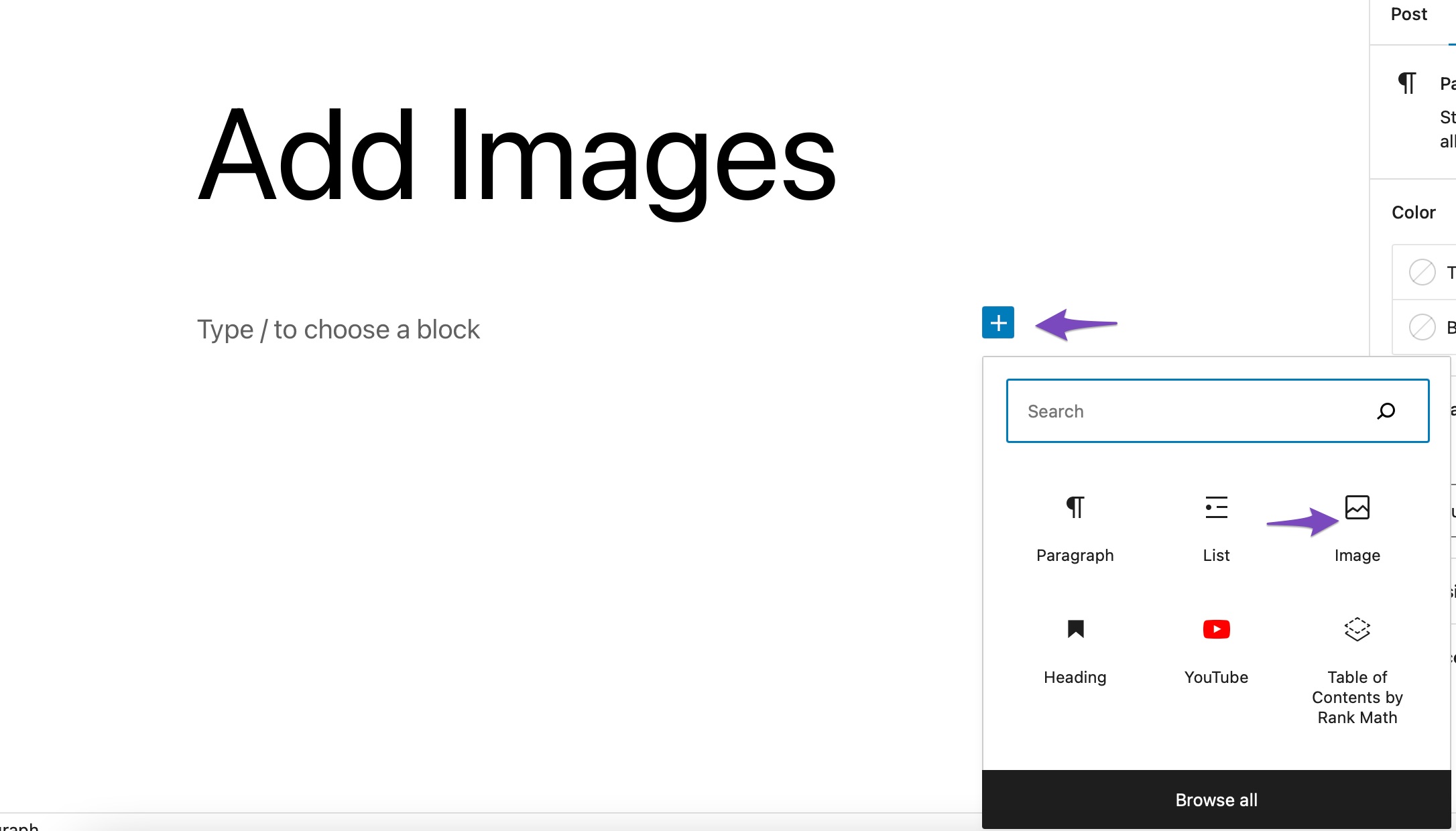
이미지를 추가하는 가장 일반적인 방법은 이미지 블록을 사용하는 것입니다. 워드프레스에서 이미지를 추가하려면 아래와 같이 '+' 기호를 클릭하고 이미지 블록을 선택합니다.

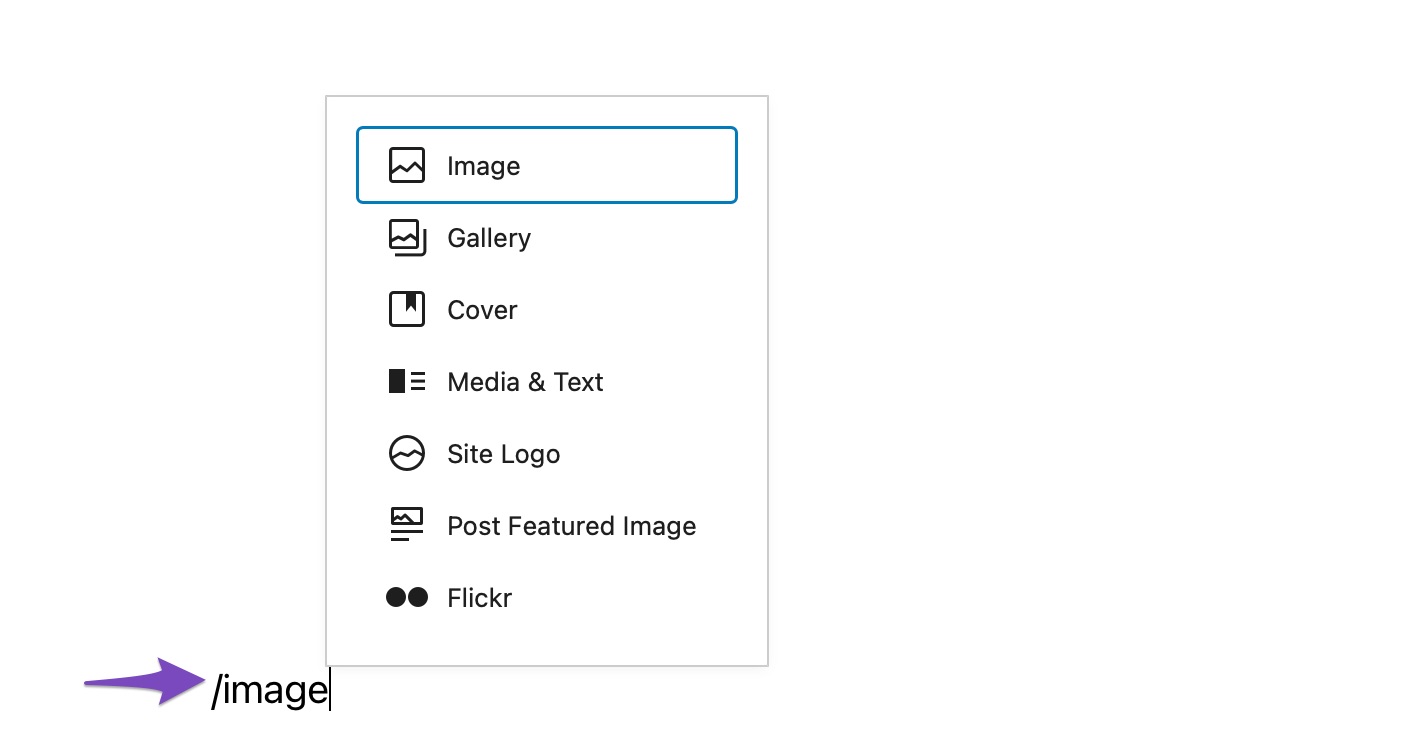
게시물 편집기에 /image를 입력하여 이미지 블록을 삽입할 수도 있습니다.

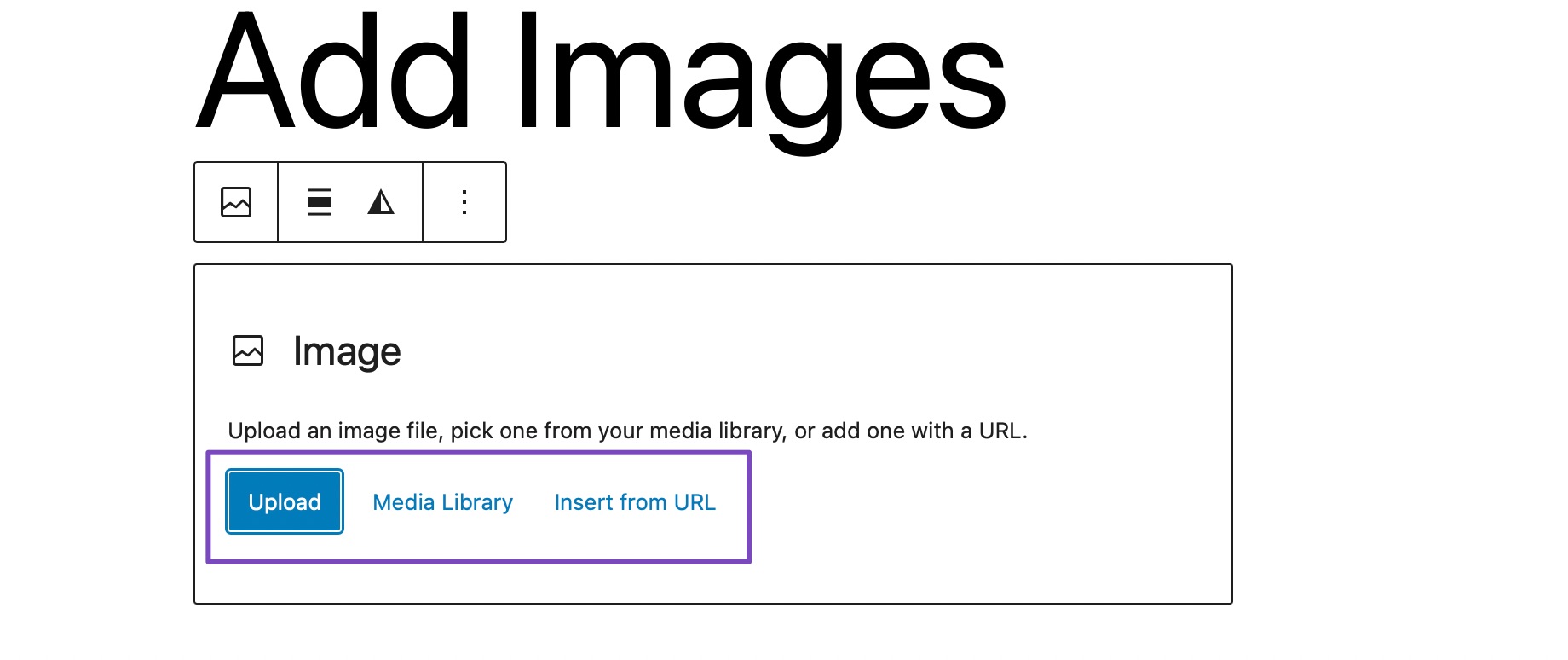
완료되면 빈 이미지 블록 안에 세 개의 버튼이 있습니다.

컴퓨터에서 이미지를 업로드하거나 미디어 라이브러리에서 이미 업로드된 이미지를 선택하거나 이미지 파일 URL을 제공하여 이미지를 삽입할 수 있습니다.
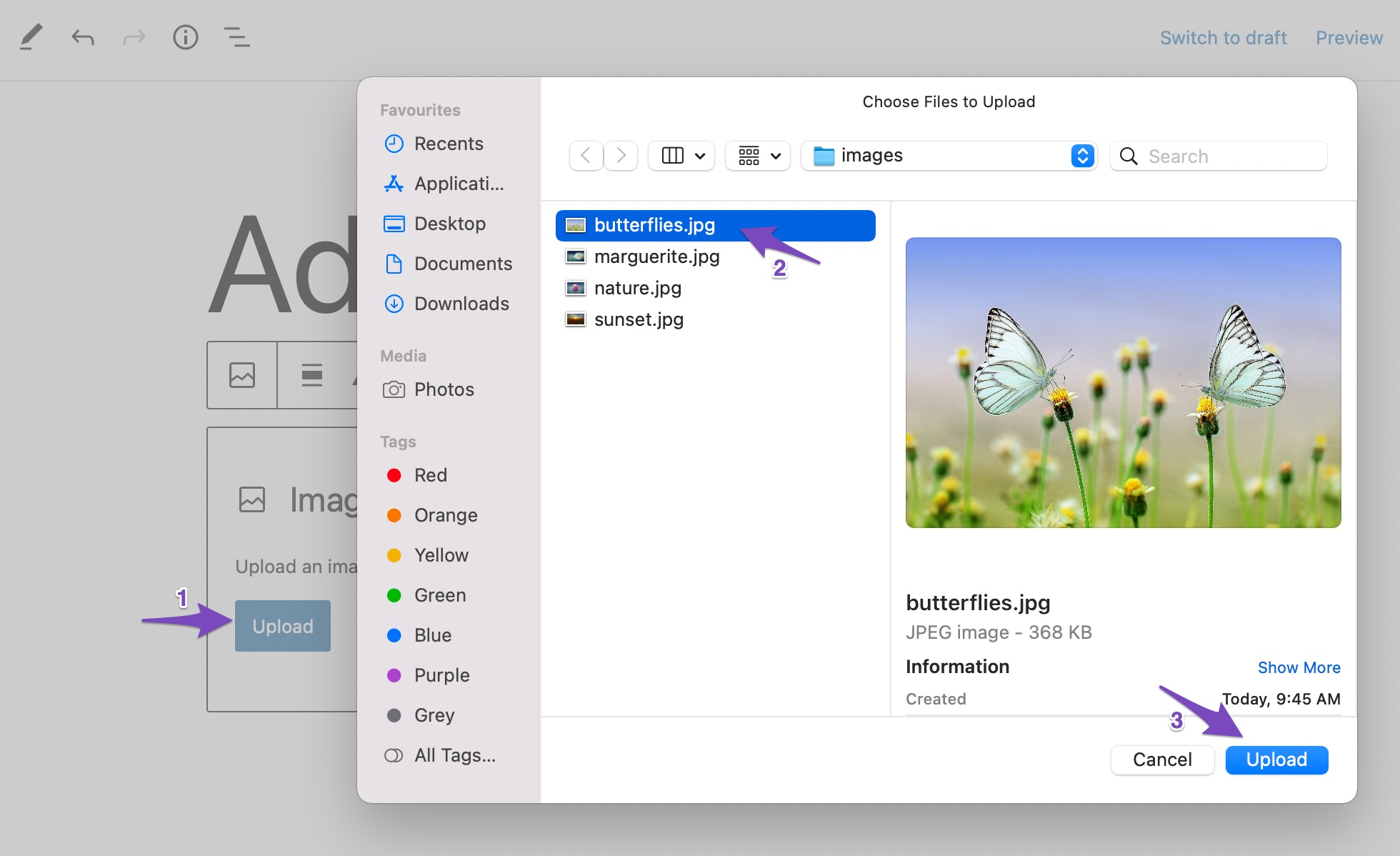
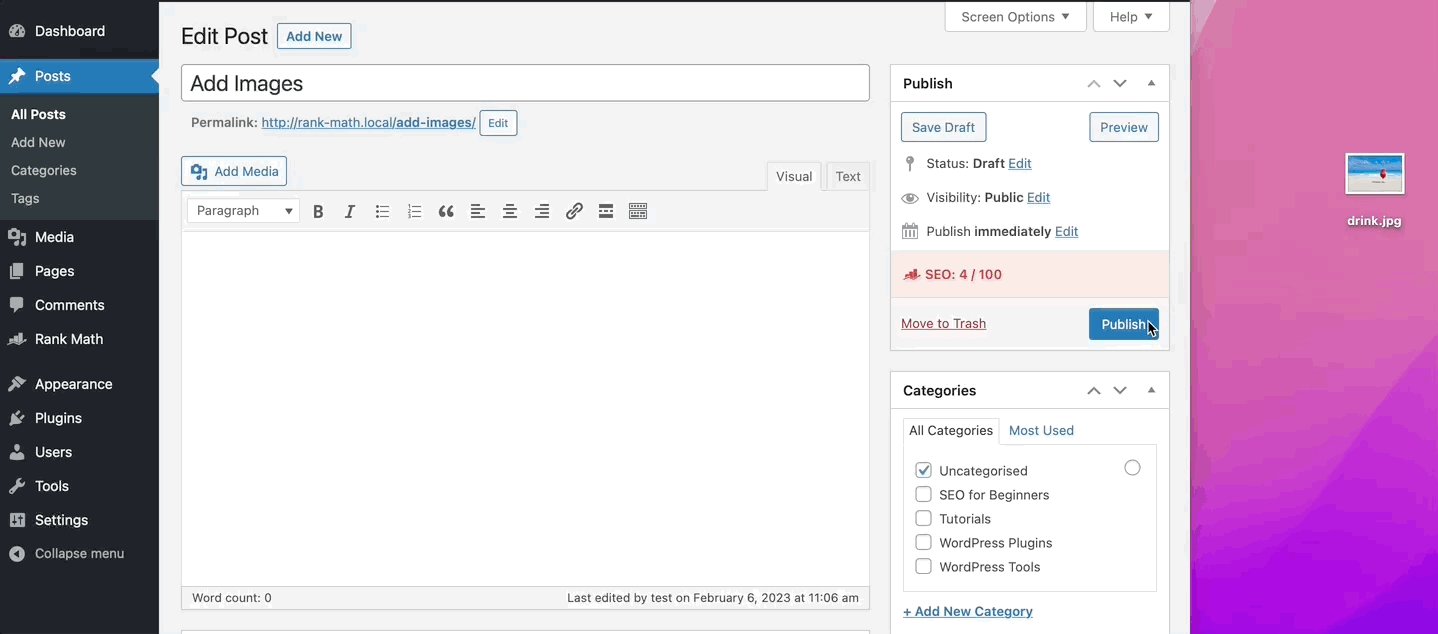
컴퓨터에서 이미지를 업로드하려면 업로드 버튼을 클릭하고 이미지를 선택한 다음 아래와 같이 업로드 를 클릭합니다.

이미지를 업로드하자마자 WordPress는 이미지를 이미지 블록에 삽입합니다.
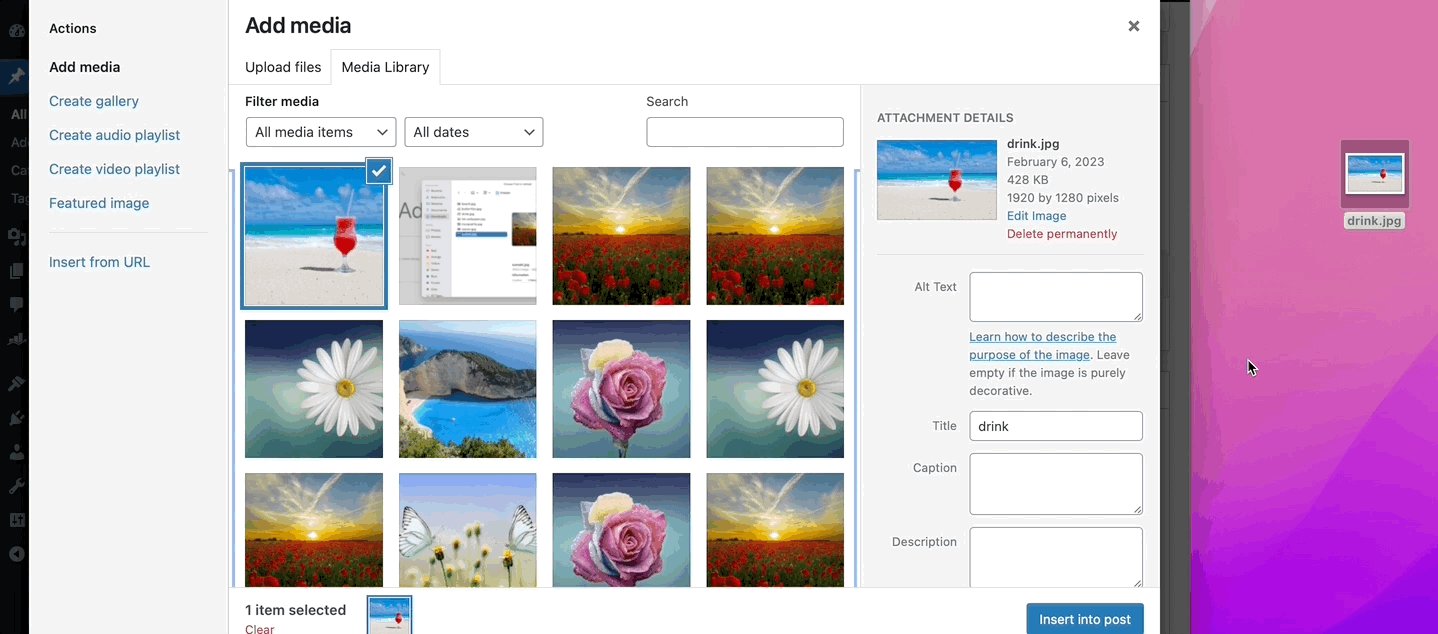
WordPress 미디어 라이브러리에서 이미지를 추가하려면 미디어 라이브러리 버튼을 클릭하고 이미지를 선택합니다. URL에서 삽입 의 경우 상자에 이미지 URL을 입력합니다.
2.2 갤러리 블록을 사용하여 이미지 추가
갤러리 블록을 사용하여 Gutenberg 편집기에서 이미지를 삽입할 수도 있습니다. 이 블록은 게시물/페이지에 여러 이미지를 추가할 수 있습니다.
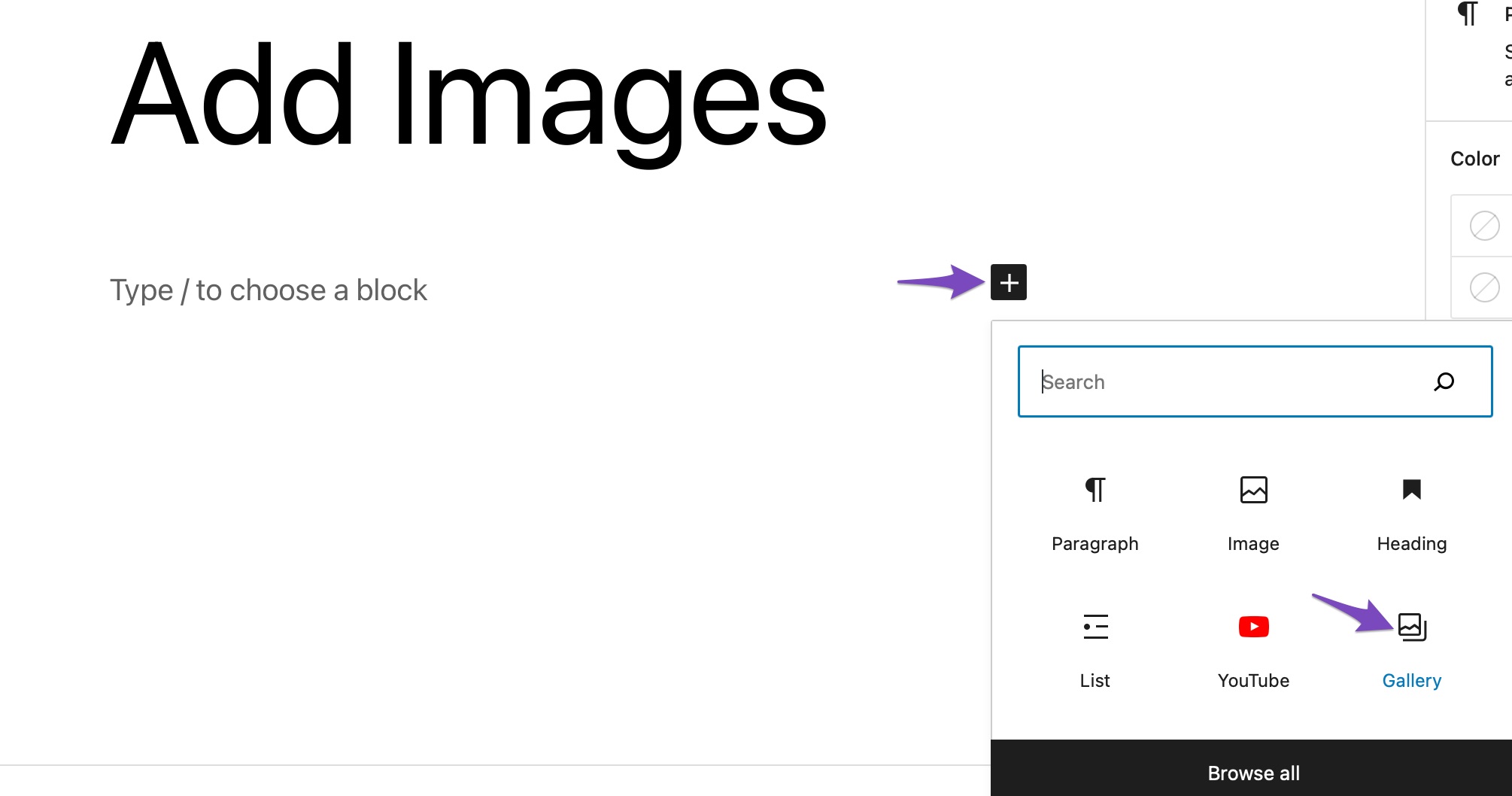
갤러리 블록을 추가하려면 아래와 같이 '+' 기호를 클릭하고 갤러리 블록을 선택합니다.

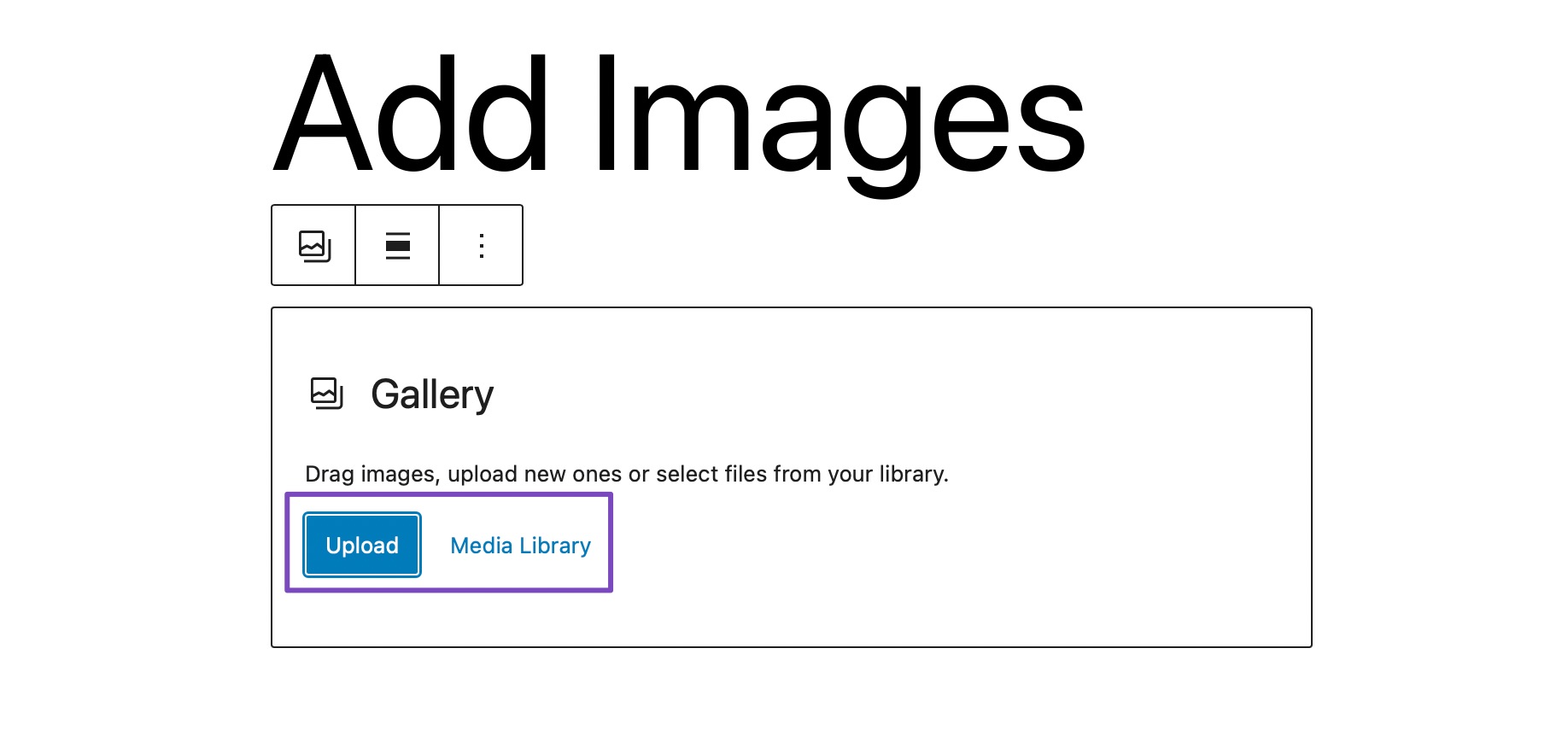
갤러리 블록을 사용하여 이미지를 추가하는 것은 이미지 블록과 동일합니다. 갤러리에 이미지를 업로드하거나 라이브러리에서 이미지를 선택할 수 있습니다.

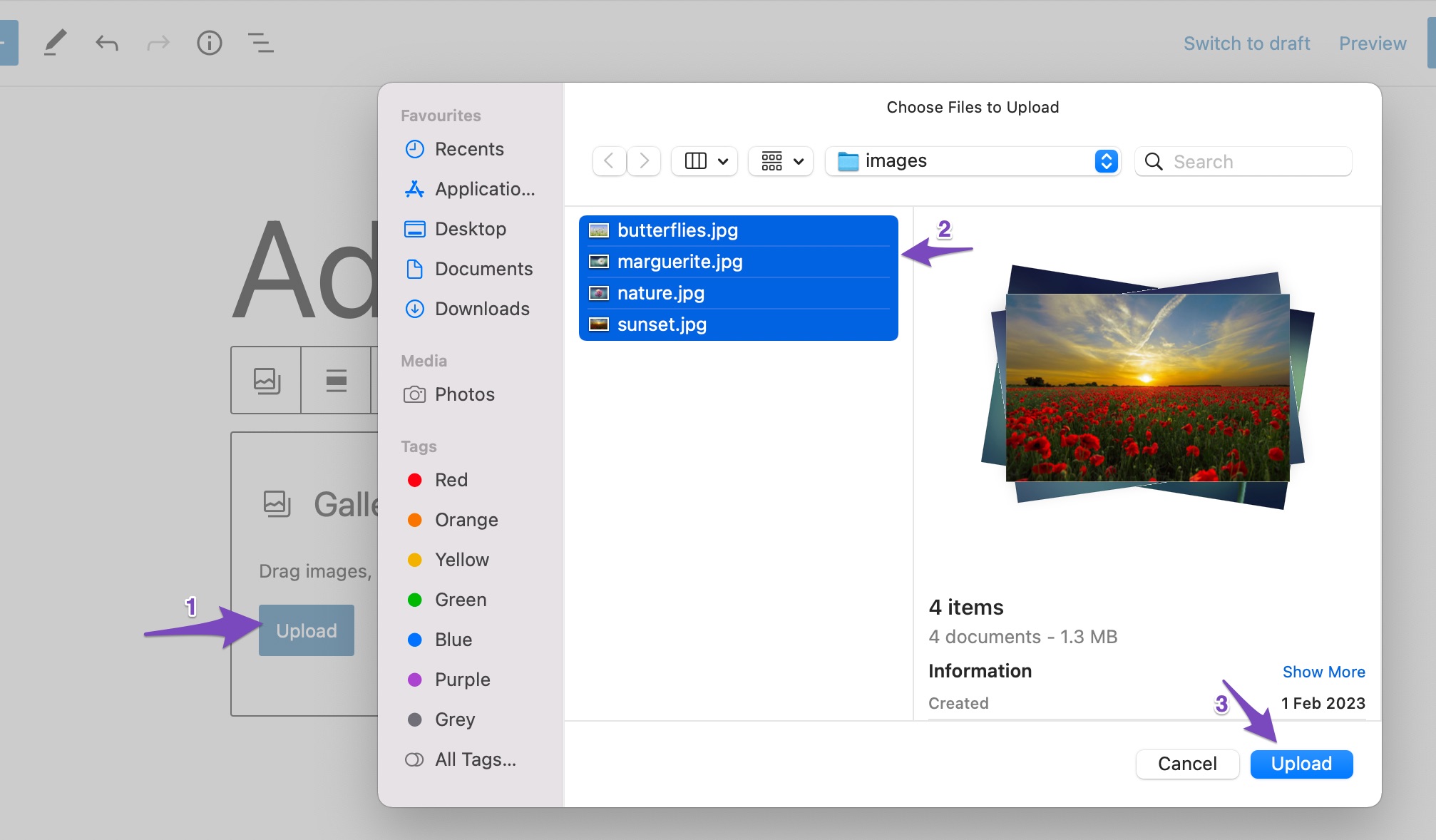
데스크톱에서 이미지를 업로드하려면 업로드 버튼을 클릭하고 게시물에 추가할 이미지를 선택한 다음 업로드 버튼을 클릭합니다.

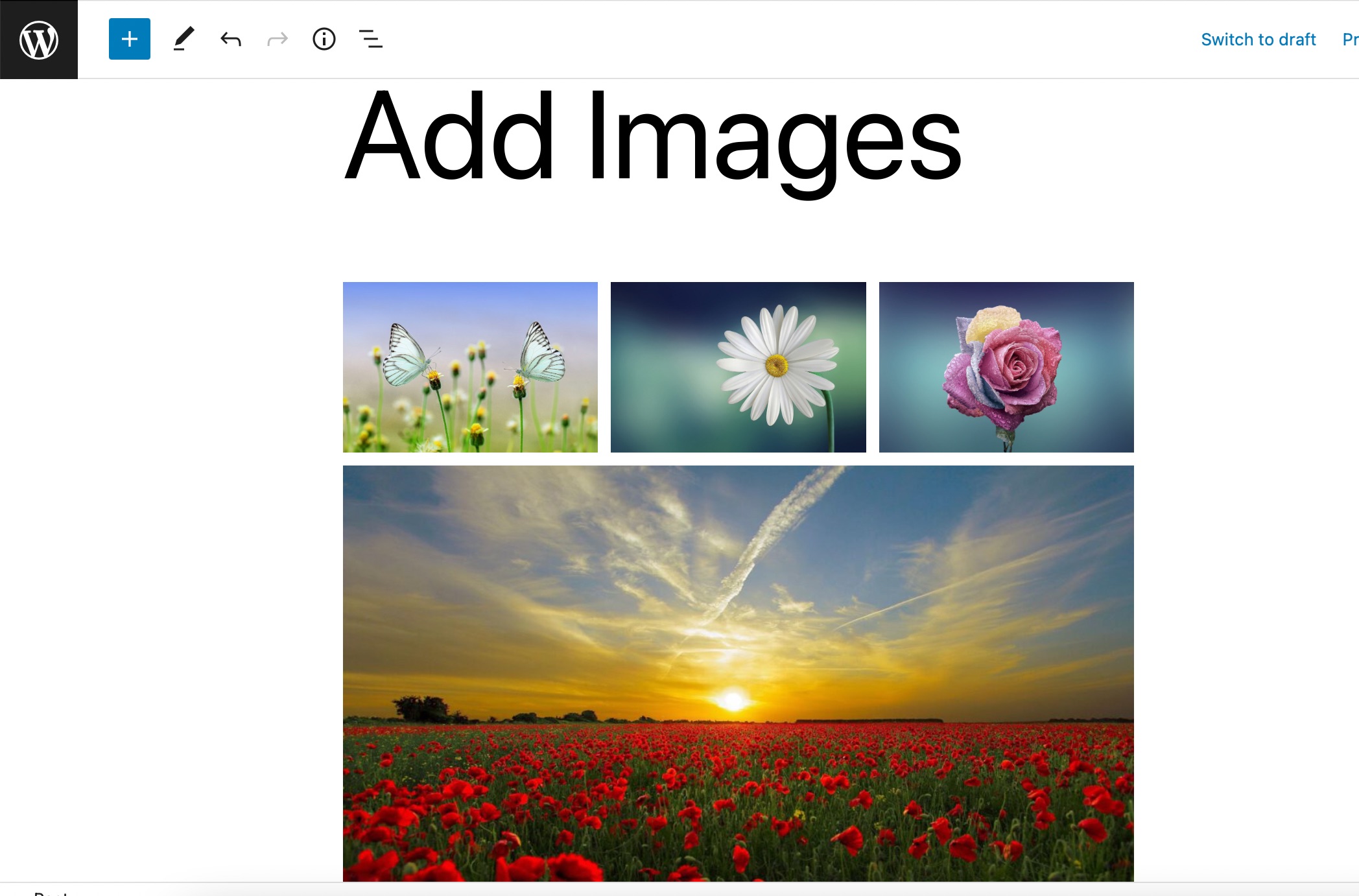
이제 아래와 같이 모든 이미지가 게시물에 추가됩니다.

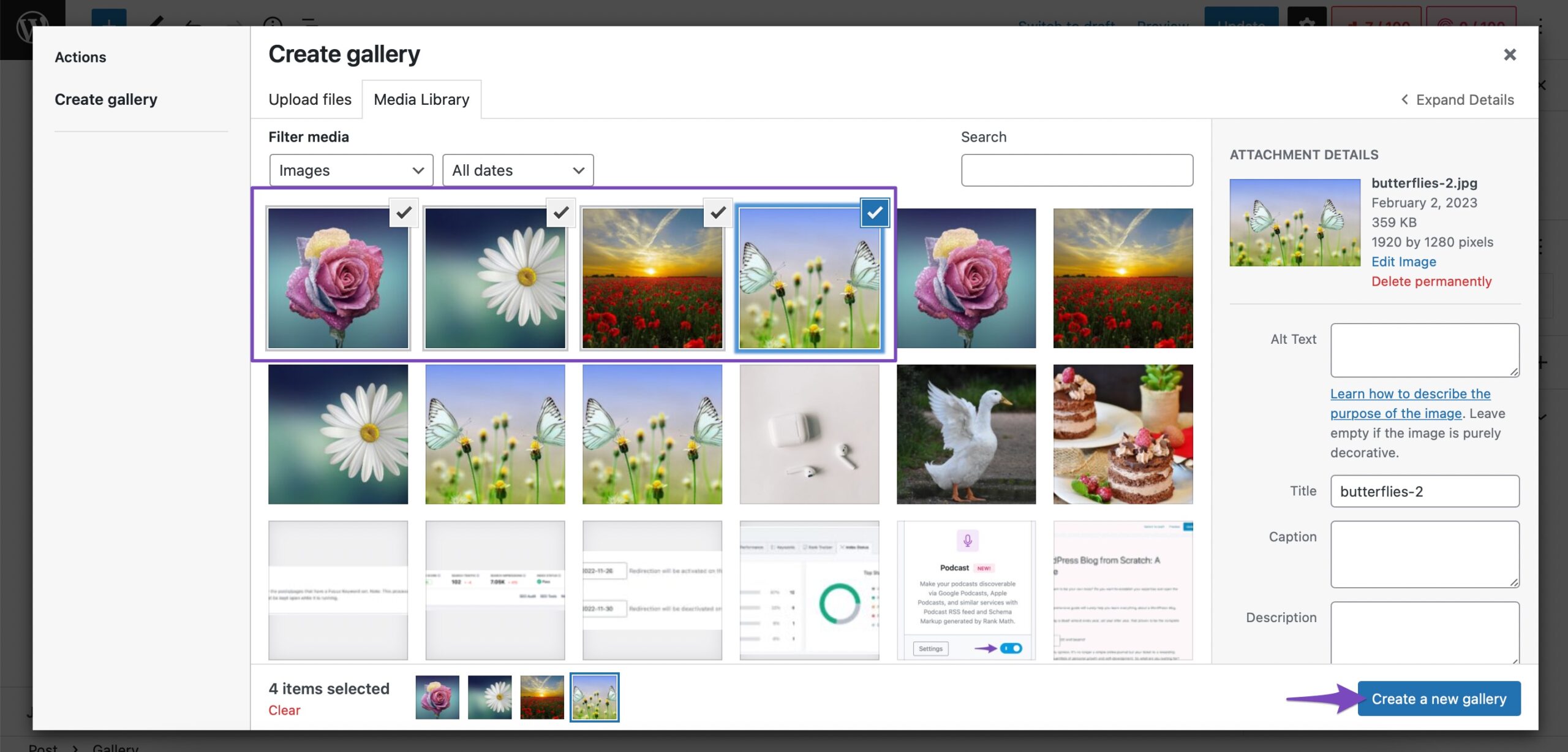
WordPress 미디어 라이브러리에서 이미지를 추가하려면 미디어 라이브러리 버튼을 클릭하고 이미지를 선택하여 새 갤러리를 만듭니다. 선택했으면 아래와 같이 새 갤러리 만들기 버튼을 클릭합니다.

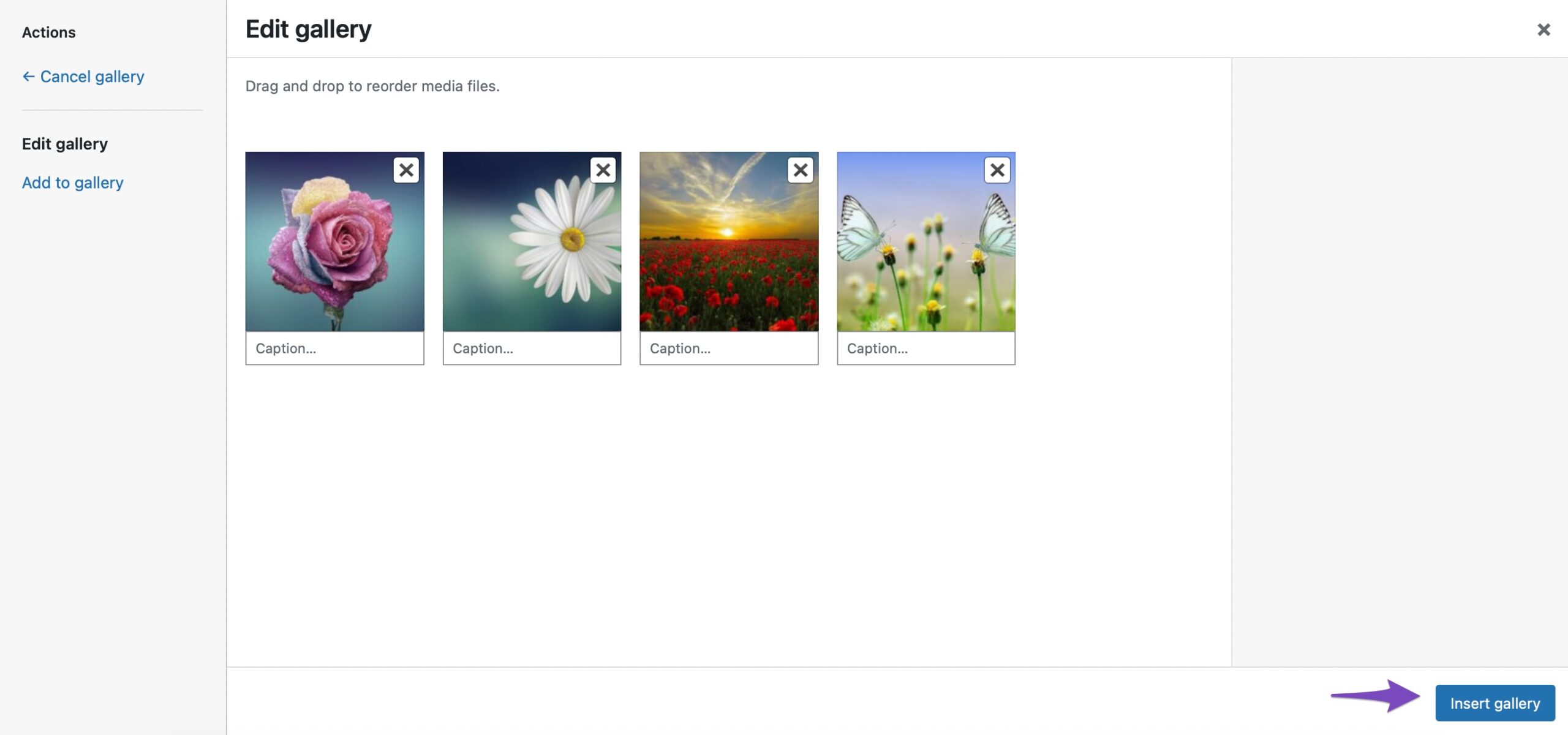
새 갤러리가 생성되고 이제 갤러리 블록에 이미지를 추가하려면 갤러리 삽입 버튼을 클릭하십시오. 갤러리를 편집하고 갤러리에서 이미지를 추가/제거할 수도 있습니다.

이제 선택한 모든 이미지가 WordPress의 갤러리 블록에 추가됩니다.

2.3 Cover Block을 사용하여 이미지 추가
WordPress의 Cover 블록을 사용하여 이미지를 추가할 수도 있습니다. 독자에게 풍부한 시각적 경험을 제공하려는 경우 이 블록을 사용할 수 있습니다.
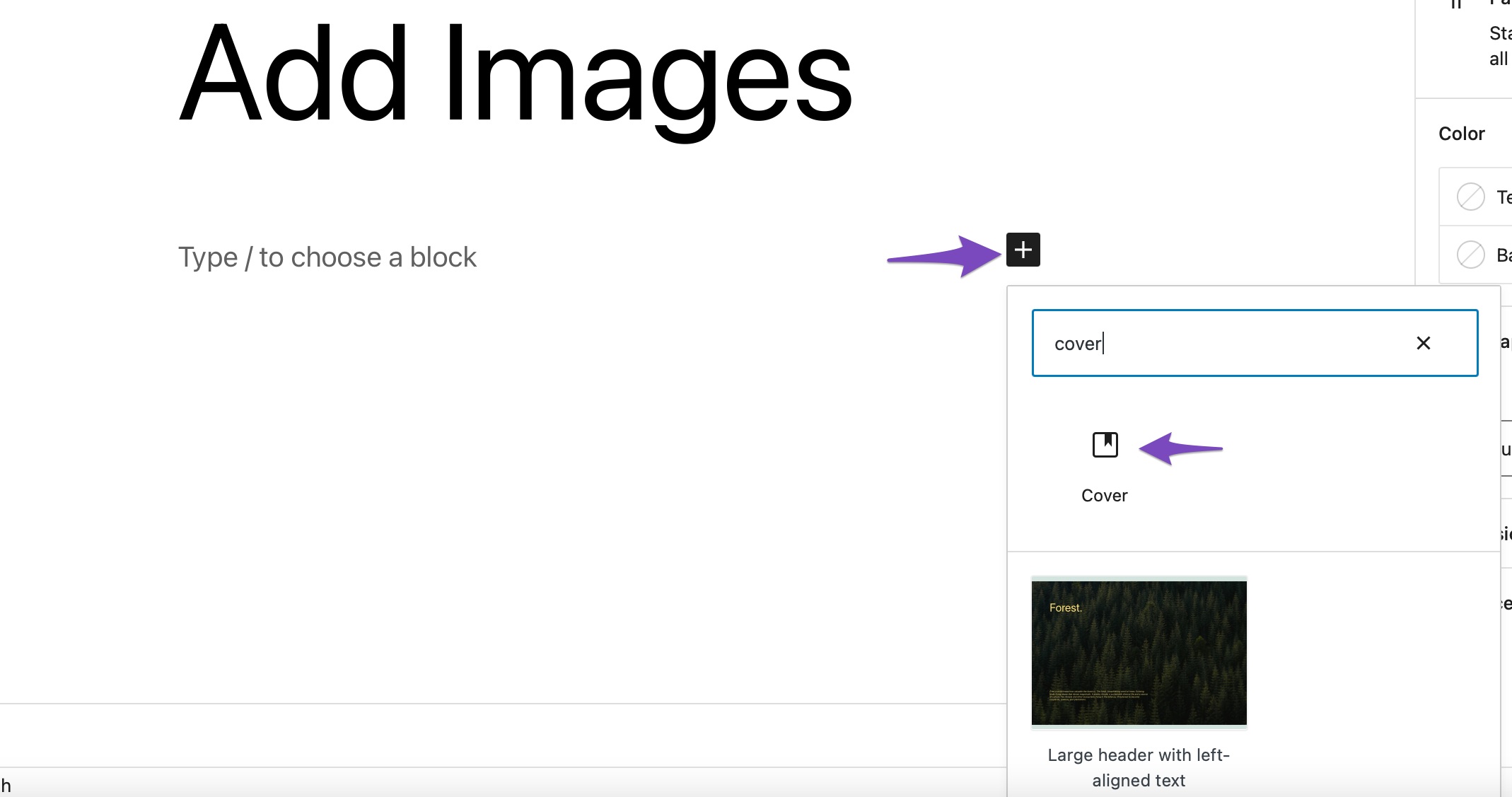
Cover 블록을 추가하려면 아래와 같이 '+' 기호를 클릭하고 Cover 블록을 선택합니다.

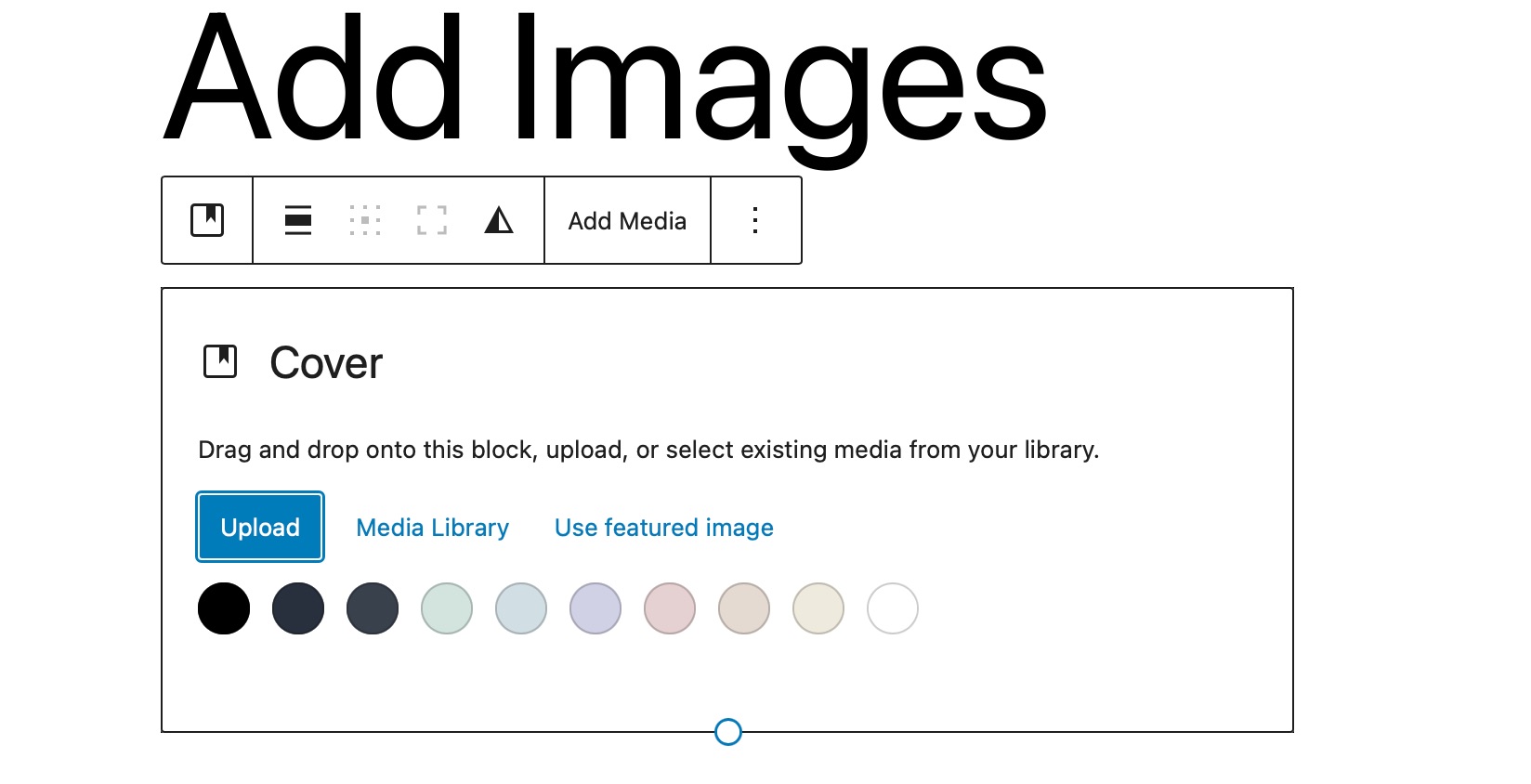
컴퓨터에서 이미지를 업로드하거나 미디어 라이브러리에서 이미 업로드된 이미지를 선택하거나 추천 이미지를 표지 이미지로 설정할 수 있습니다.

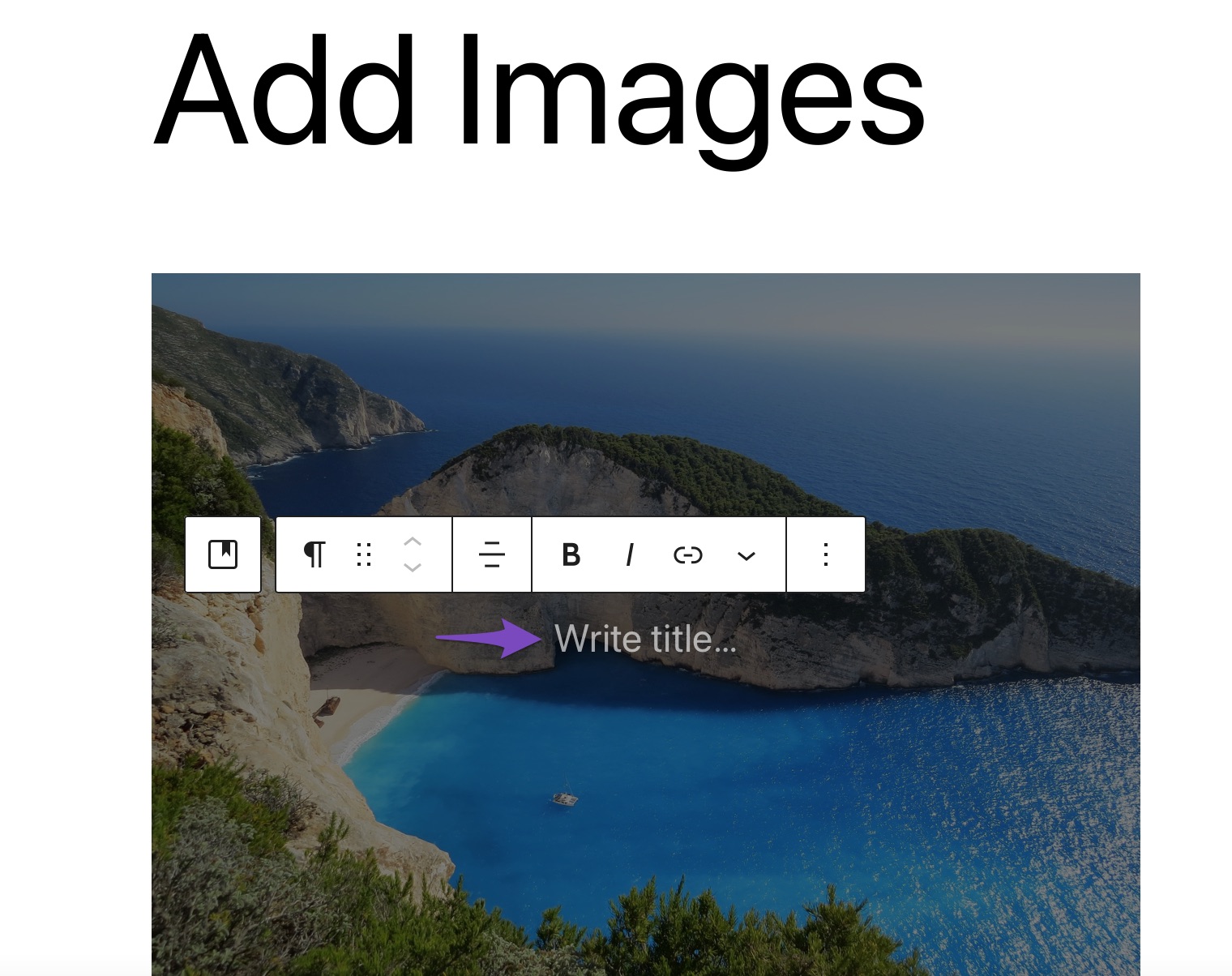
이 블록은 또한 고정 배경, 그라데이션 오버레이 및 다양한 표시 스타일에 대한 옵션으로 구성됩니다. 제목과 함께 이미지를 추가할 수 있습니다.

2.4 미디어 및 텍스트 블록을 사용하여 이미지 추가
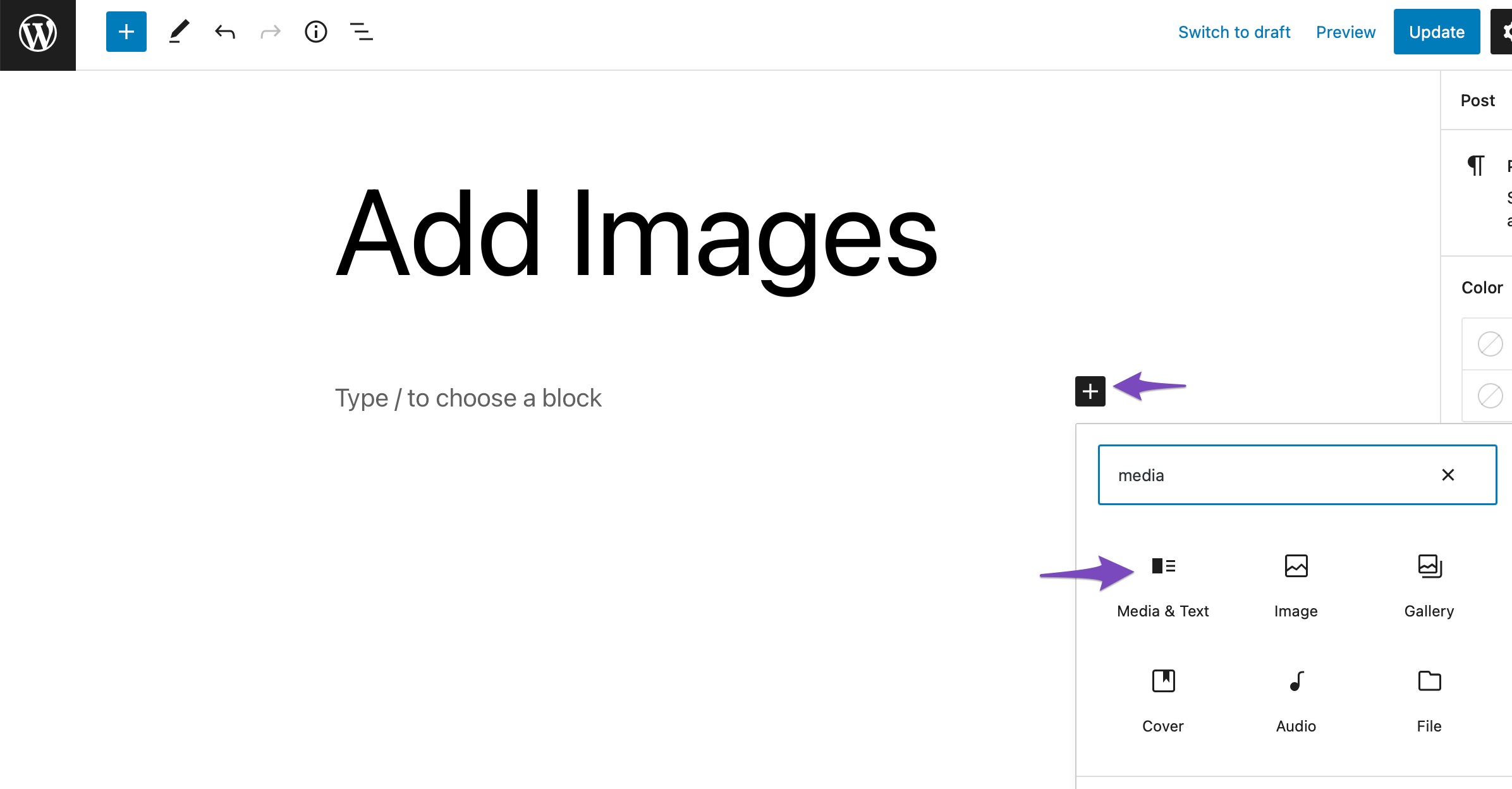
미디어 및 텍스트 블록을 사용하면 여러 레이아웃의 도움을 받아 서면 콘텐츠, 비디오 및 이미지 파일을 나란히 추가할 수 있습니다. 게시물/페이지에 이 블록을 추가하려면 '+' 기호를 클릭하고 미디어 및 텍스트를 선택하십시오. 아래와 같이 옵션을 선택합니다.

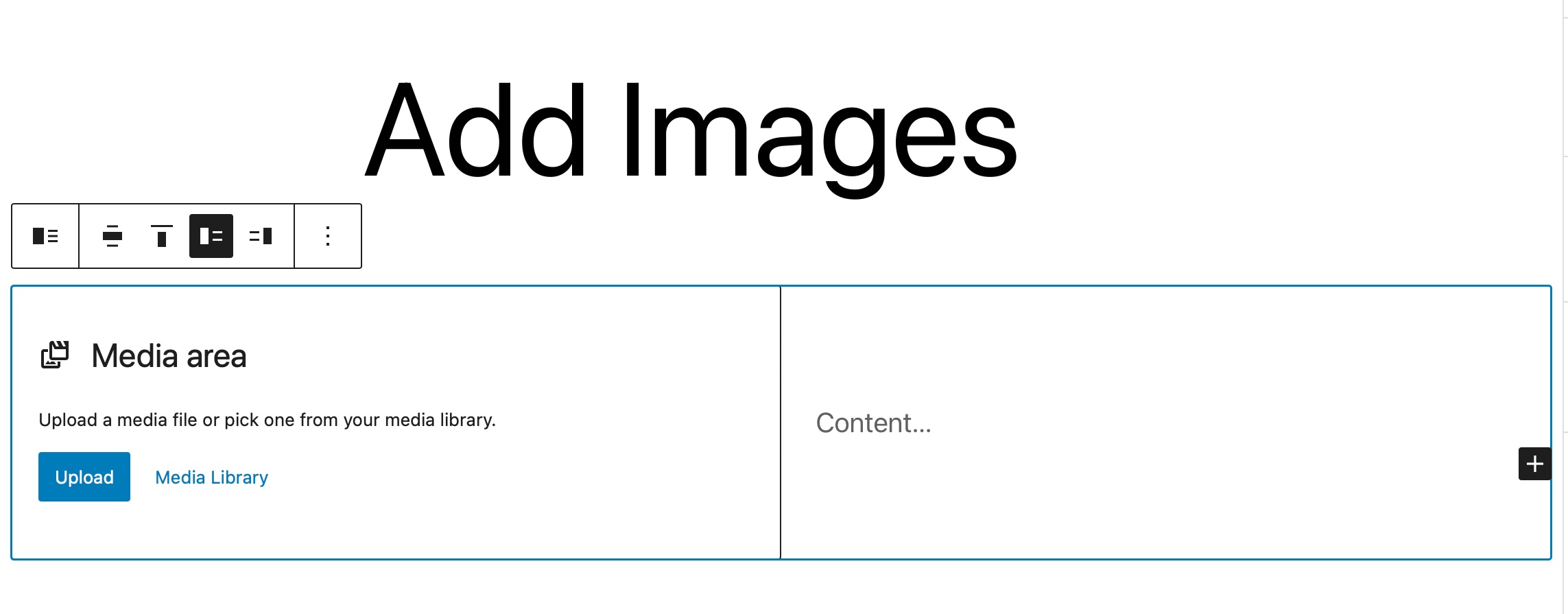
기본적으로 미디어 및 텍스트 블록은 이미지 또는 비디오 파일을 왼쪽에 배치하고 작성된 콘텐츠를 오른쪽에 배치하는 레이아웃을 추가합니다.

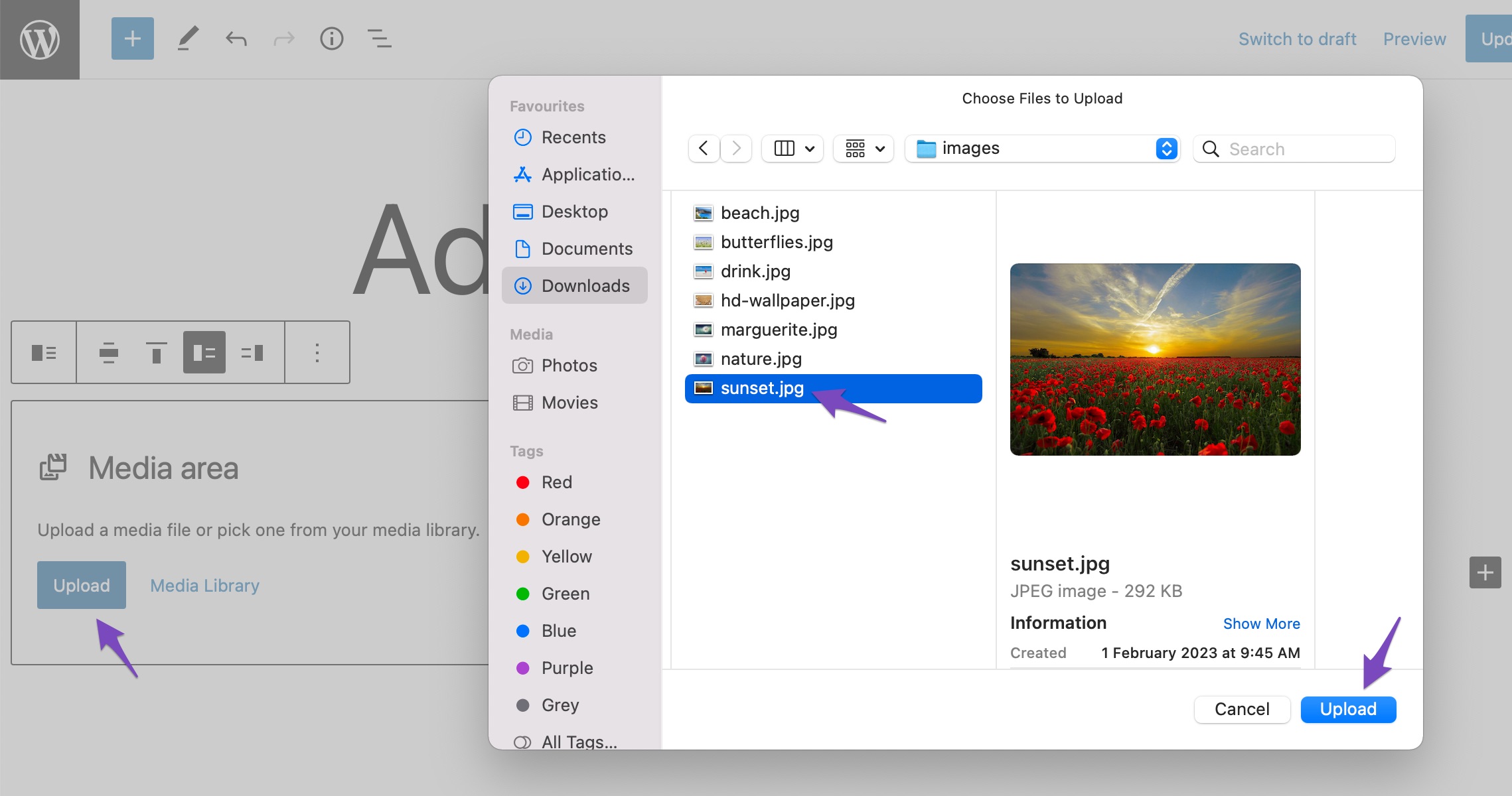
다음으로 업로드 또는 미디어 라이브러리 옵션을 클릭하여 아래와 같이 미디어 파일을 선택합니다.

이미지 또는 비디오 파일을 추가한 후에는 콘텐츠 에 콘텐츠를 추가할 수 있습니다. 부분. 다음은 일부 콘텐츠를 추가한 후 어떻게 표시되는지에 대한 간단한 예입니다.

미디어 및 텍스트 블록은 미디어와 텍스트 쌍을 아름답게 함께 배치하고 모든 테마와 페이지에 맞는 간단한 레이아웃으로 나란히 놓을 수 있으므로 매우 유연한 옵션입니다.
3 클래식 편집기에서 이미지를 추가하는 방법
이제 클래식 편집기에서 이미지를 추가하는 다양한 방법을 살펴보겠습니다.
3.1 컴퓨터에서 이미지 추가
클래식 편집기에서 컴퓨터의 이미지를 쉽게 삽입할 수 있습니다.
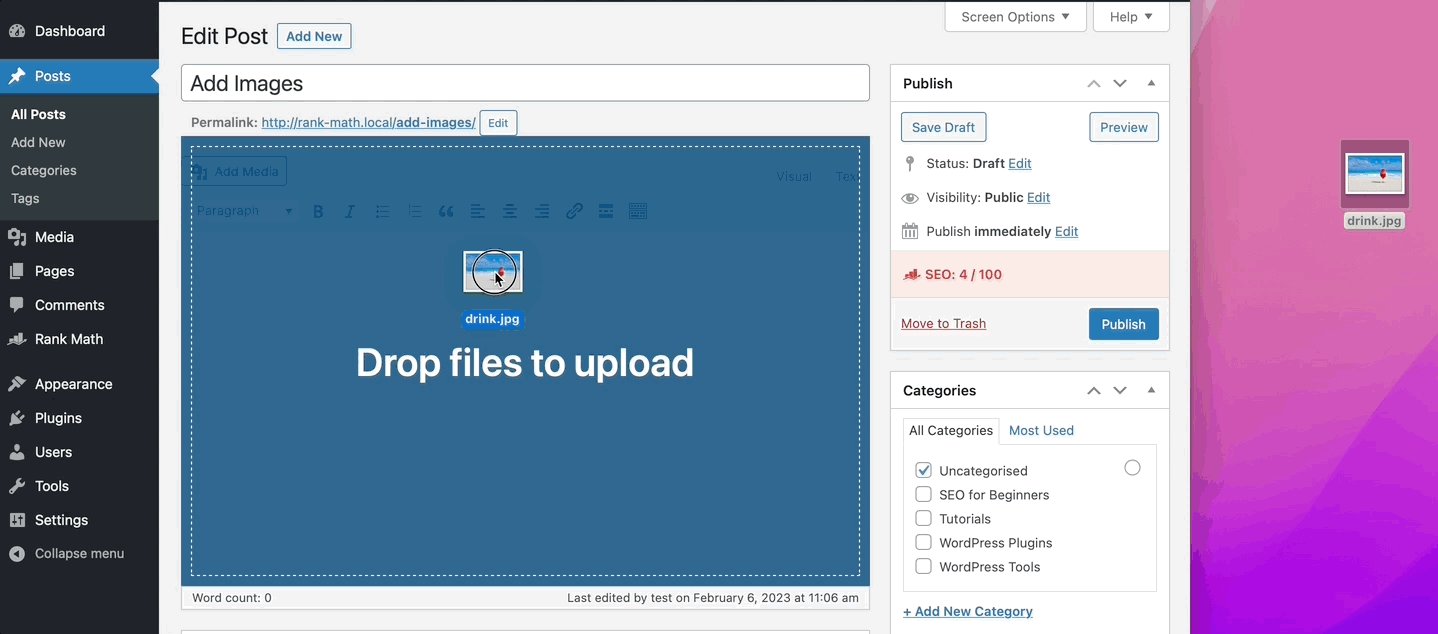
이렇게 하려면 편집기에서 이미지를 추가하려는 위치에 커서를 놓습니다. 그런 다음 컴퓨터에서 편집기로 이미지를 끌어다 놓습니다. 게시물에 삽입 버튼을 클릭하면 이미지가 편집기에 추가됩니다.

완료되면 게시물을 업데이트/게시 할 수 있습니다.
3.2 웹에서 이미지 추가
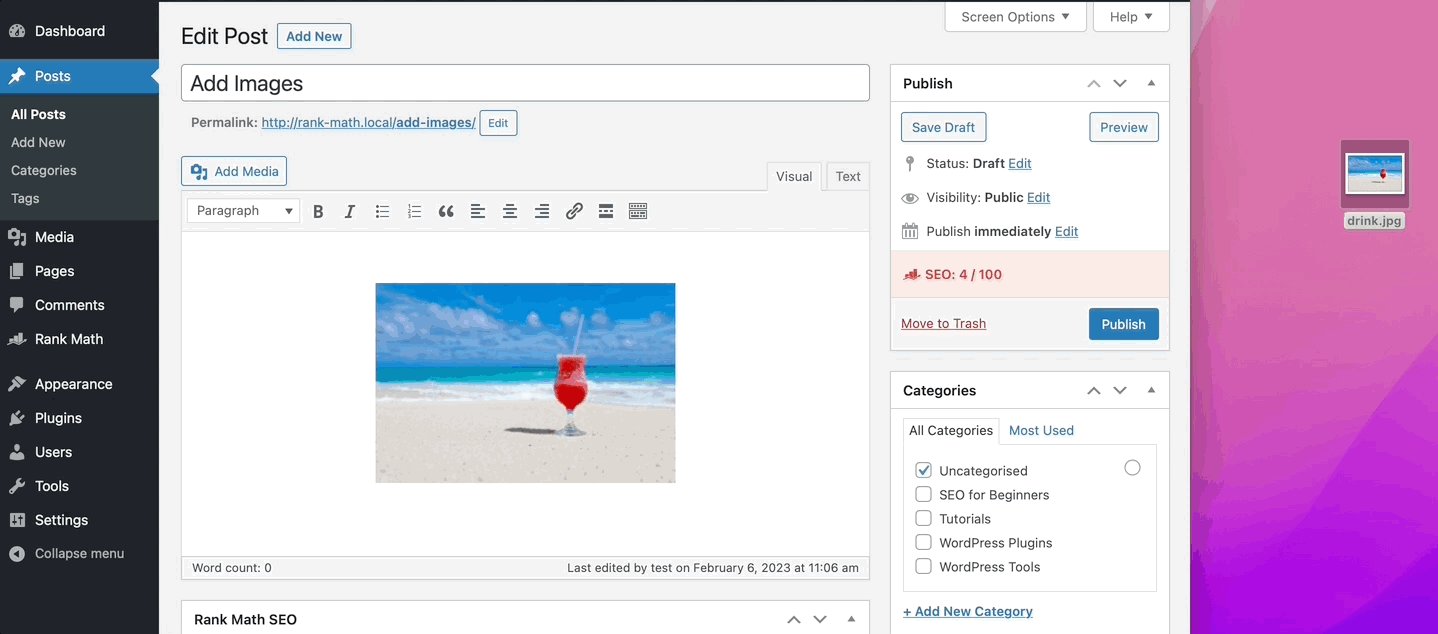
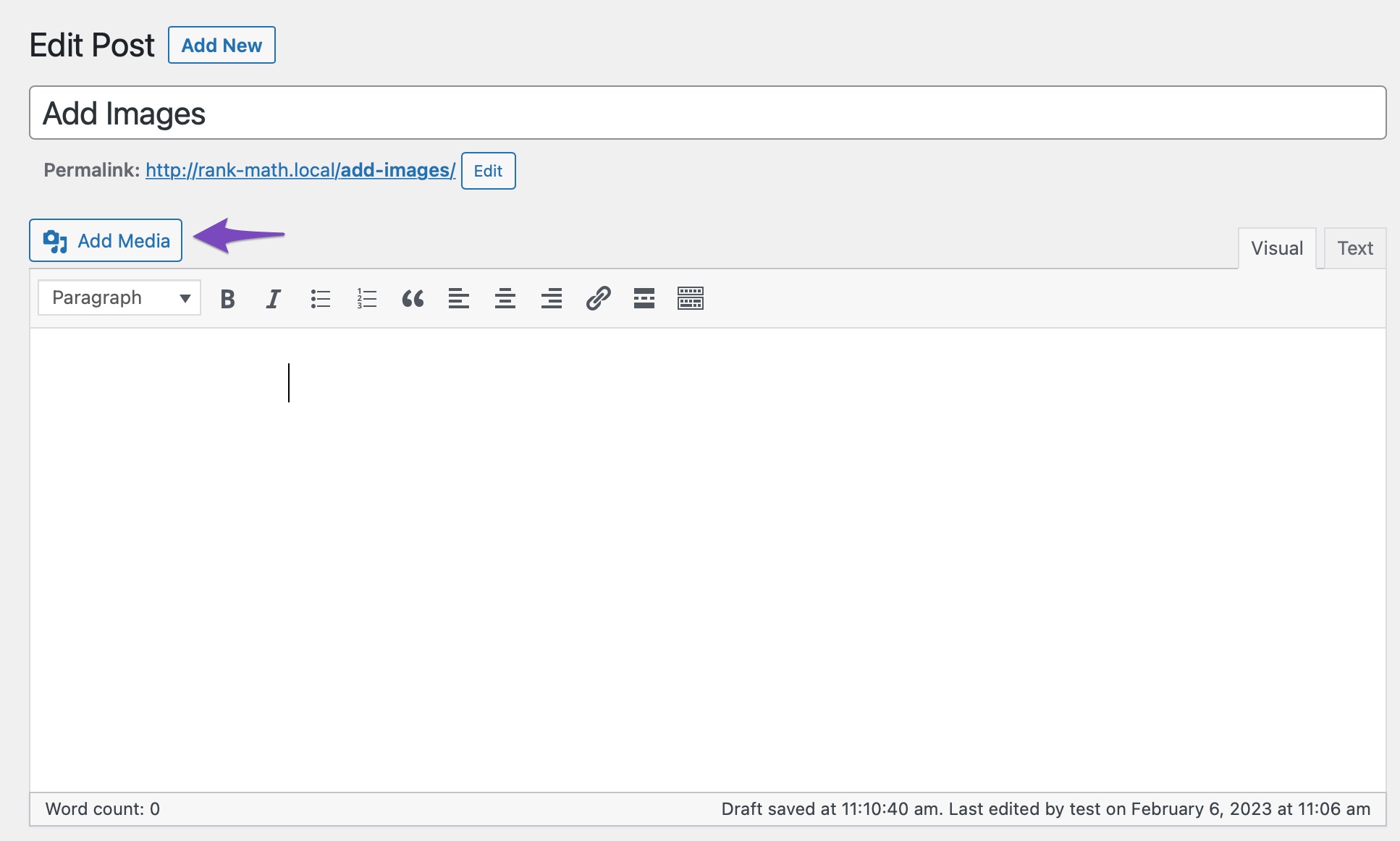
웹에서 이미지를 추가하려면 이미지를 표시할 위치에 커서를 놓고 아래와 같이 미디어 추가 버튼을 클릭합니다.

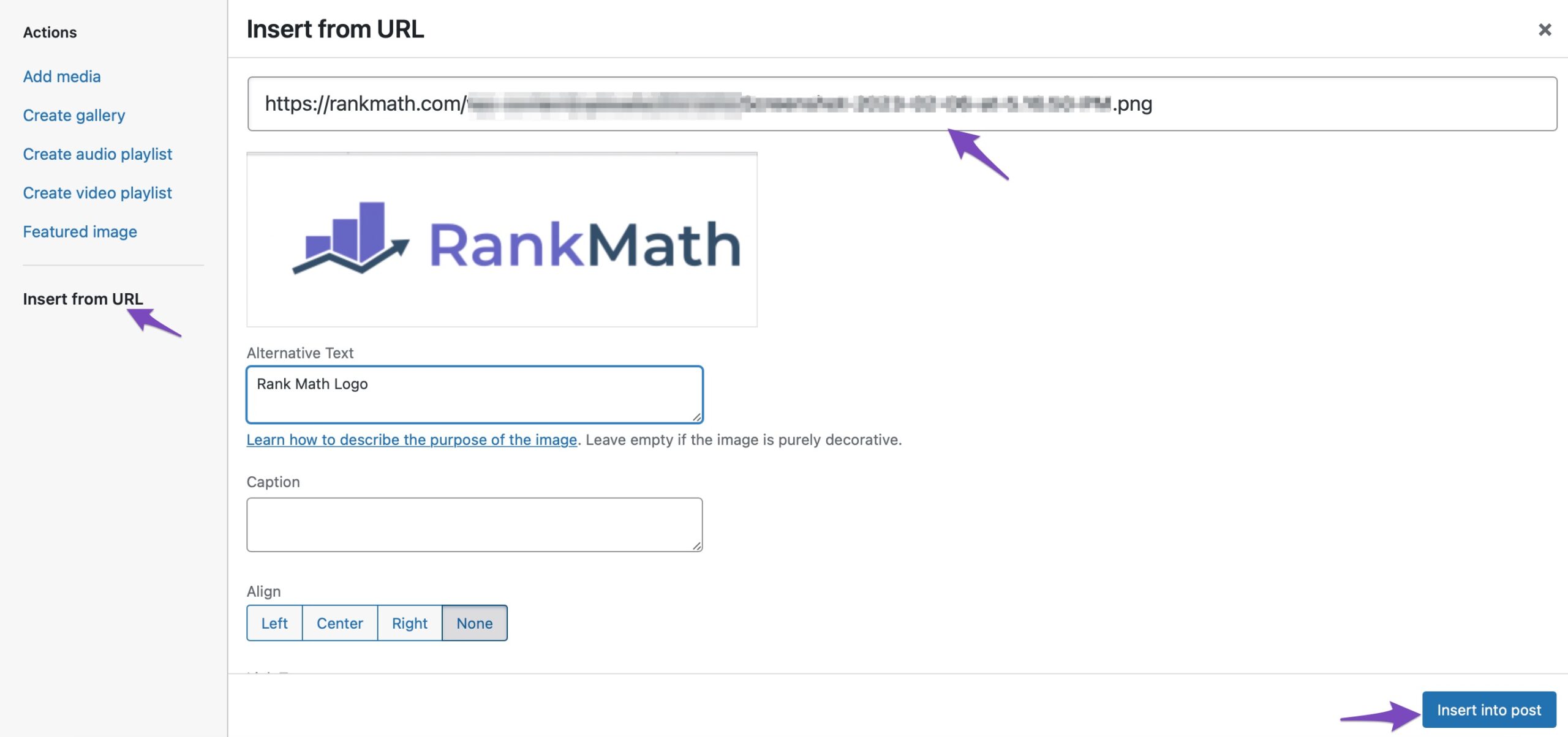
다음으로 URL에서 삽입을 선택하고 아래와 같이 파일의 URL을 붙여넣습니다.

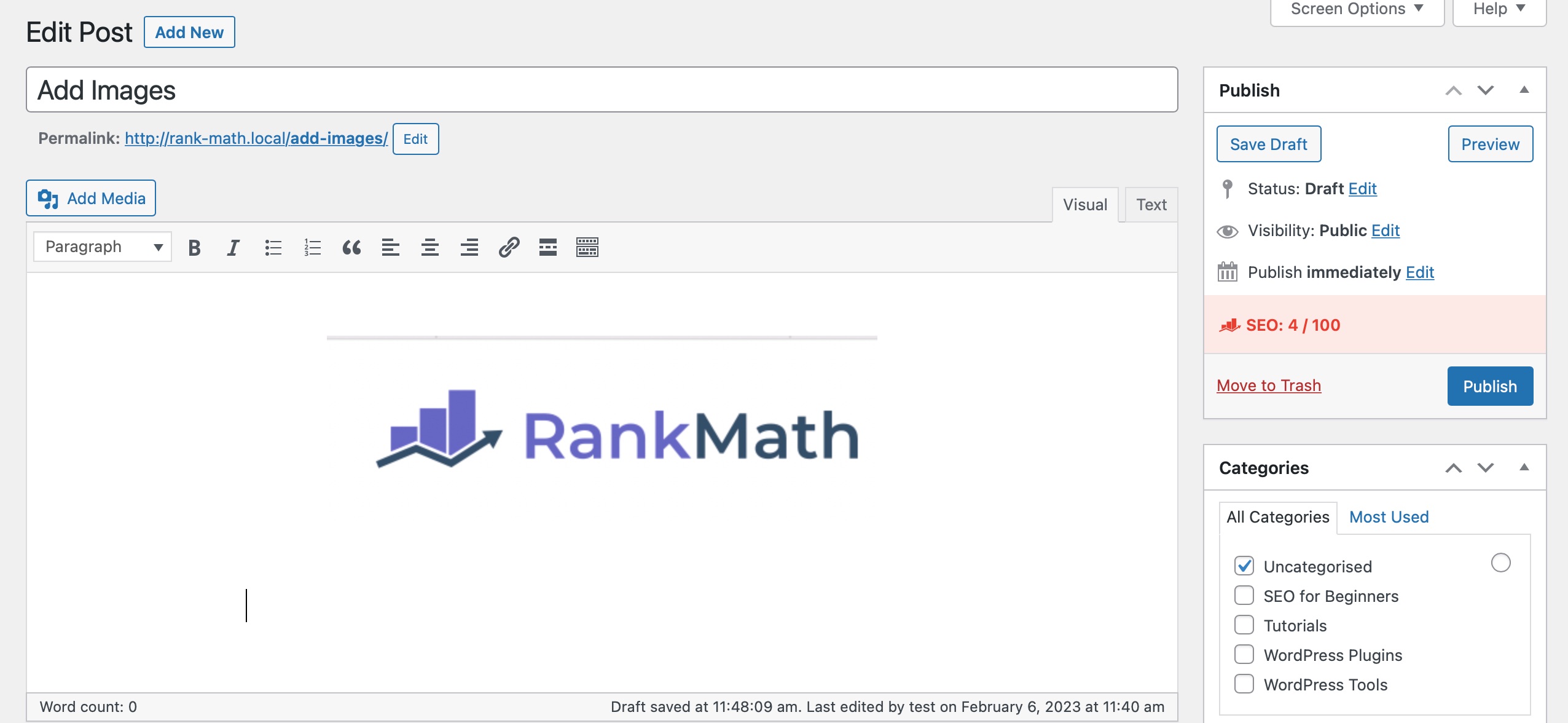
완료되면 게시물에 삽입 버튼 을 클릭 하면 이미지가 클래식 편집기에 추가됩니다.

3.3 미디어 라이브러리에서 이미지 추가
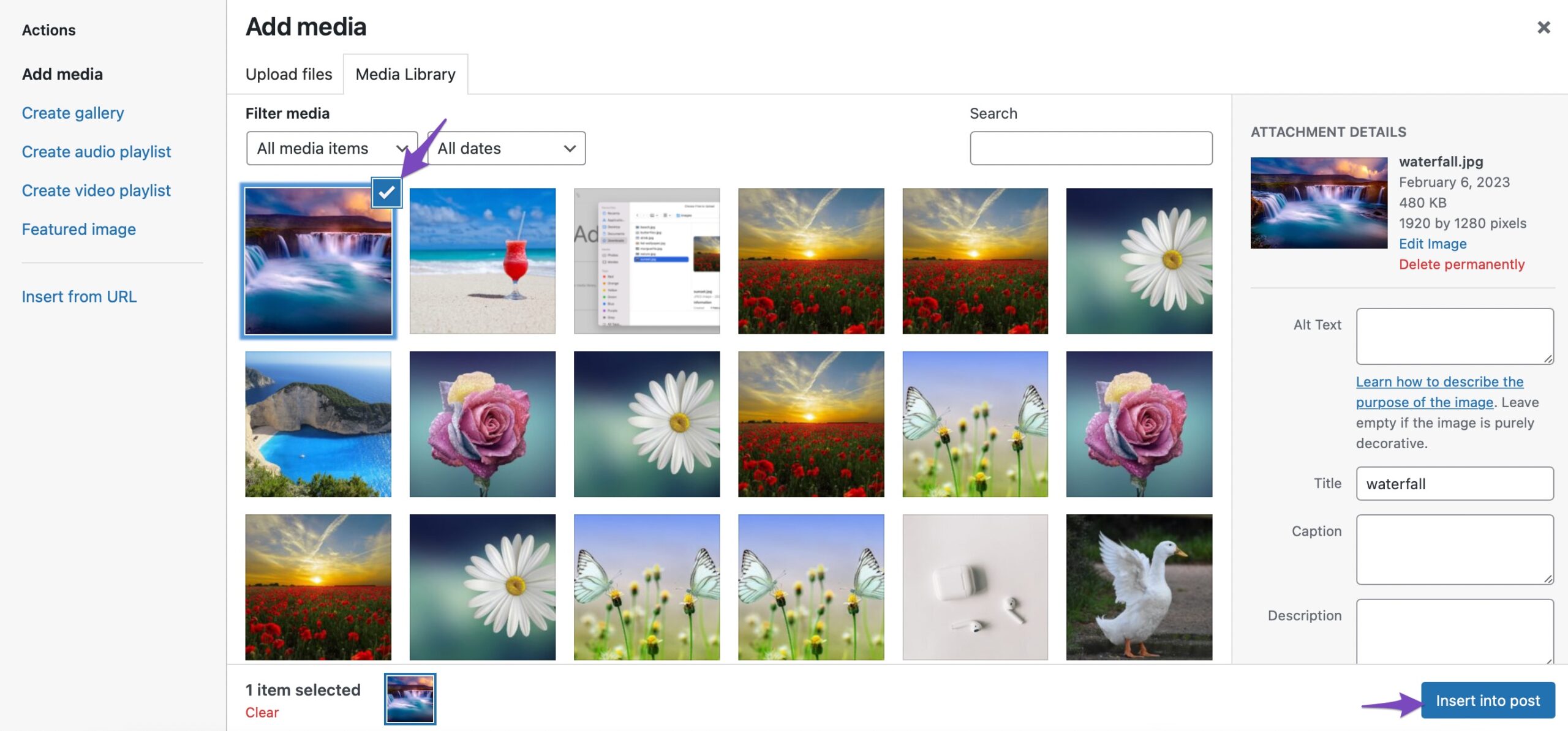
미디어 라이브러리에서 이미지를 추가하려면 이미지를 표시할 위치에 커서를 놓고 미디어 추가 버튼을 클릭합니다.
삽입할 이미지를 선택하고 선택합니다. 여러 이미지를 선택할 수도 있습니다. 그런 다음 게시물에 삽입 버튼을 클릭하여 편집기에 이미지를 추가합니다.

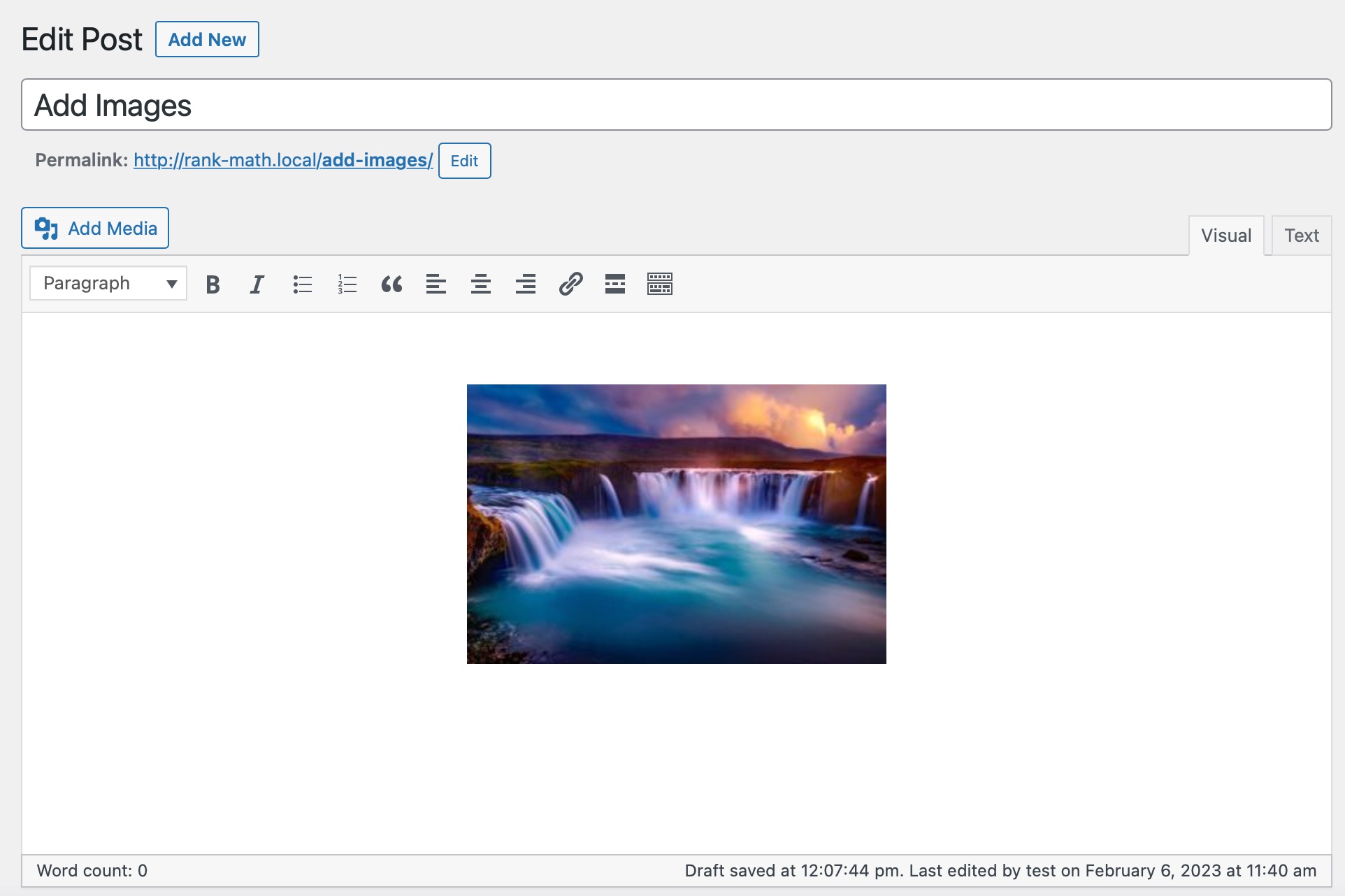
그리고 그게 다야! 이미지가 편집기에 추가됩니다.

4 결론
이 기사가 WordPress 편집기에서 이미지를 쉽게 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 검색을 위한 이미지 최적화에 대한 가이드를 참조할 수도 있습니다.
이 게시물에서 다루었으면 하는 이미지 추가에 대해 추가 질문이 있습니까? @rankmathseo를 트윗하여 알려주세요.
