كيفية إضافة الصور بسهولة في WordPress
نشرت: 2023-05-16تعد إضافة الصور ومواءمتها في WordPress أمرًا ضروريًا لأنها تساعد في إنشاء موقع ويب جذاب ومحترف. تلفت الصور الانتباه وتجعل المحتوى أكثر جاذبية للقراء.
بالإضافة إلى ذلك ، يمكن للصور أن تخلق تجربة أكثر جاذبية للمستخدم من خلال إضافة إحساس بالشخصية إلى الصفحة. يمكنهم أيضًا المساعدة في توضيح المفاهيم المعقدة وتقديم إشارات مرئية لمساعدة القراء في توجيه الصفحة.
لكن كيف تضيف صورة في ووردبريس؟
تعد إضافة الصور في WordPress عملية بسيطة لا تتطلب سوى بضع نقرات ، مما يسهل على الشركات إنشاء صفحة ويب ممتعة من الناحية الجمالية وغنية بالمعلومات. مع ذلك ، هناك طرق مختلفة لإضافة الصور في محرري Gutenberg و Classic.
في هذا المنشور ، سنوضح لك كيفية إضافة الصور في WordPress في كلا المحررين.
جدول المحتويات
- لماذا تضيف الصور في WordPress؟
- كيفية إضافة الصور في محرر جوتنبرج
- أضف الصور باستخدام Image Block
- أضف الصور باستخدام Gallery Block
- أضف الصور باستخدام Cover Block
- أضف الصور باستخدام الوسائط وكتلة النص
- كيفية إضافة الصور في المحرر الكلاسيكي
- أضف صورة من جهاز الكمبيوتر الخاص بك
- أضف صورة من الويب
- أضف صورًا من مكتبة الوسائط
- خاتمة
1 لماذا تضيف الصور في WordPress؟
قد ترغب في إضافة صور إلى موقع WordPress الخاص بك لعدة أسباب. وهنا عدد قليل:
- لتحسين تجربة المستخدم: يمكن أن تساعد الصور في تفكيك الكتل الطويلة من النص وجعل المحتوى الخاص بك أكثر جاذبية من الناحية المرئية. يمكنهم أيضًا المساعدة في توضيح نقطة أو تقديم إشارات مرئية لمساعدة القراء على فهم المحتوى الخاص بك بسهولة أكبر.
- لزيادة المشاركة: يمكن للصور أن تجعل المحتوى الخاص بك أكثر جاذبية وتزيد من فرص قراءته ومشاركته والعودة إلى موقعك.
- لتعزيز مُحسّنات محرّكات البحث: يمكن أن تؤدي إضافة الصور إلى المحتوى الخاص بك أيضًا إلى تحسين تحسين محرك البحث (SEO). باستخدام الكلمات الرئيسية ذات الصلة في أسماء ملفات الصور والنص البديل ، يمكنك تسهيل اكتشاف صورك بواسطة محركات البحث ، مما يؤدي إلى زيادة حركة المرور إلى موقعك.
- لعرض منتج أو محفظة: في موقع التجارة الإلكترونية ، الصور هي الطريقة الأساسية لعرض المنتج. على موقع المحفظة ، الصور متوسطة لعرض العمل.
- لإنشاء معارض وشرائح وعناصر مرئية أخرى على موقع الويب: يحتوي WordPress على ميزات أصلية والعديد من المكونات الإضافية المتاحة لإنشاء المعارض والشرائح والعناصر المرئية الأخرى التي تجذب الزوار وتجذبهم.
الآن بعد أن أدركت سبب أهمية الصور ، دعنا نلقي نظرة على طرق مختلفة لإضافة الصور في WordPress.
2 كيفية إضافة الصور في محرر جوتنبرج
لقد جندنا أدناه الطرق المختلفة لإضافة الصور في محرر Gutenberg.
2.1 إضافة الصور باستخدام Image Block
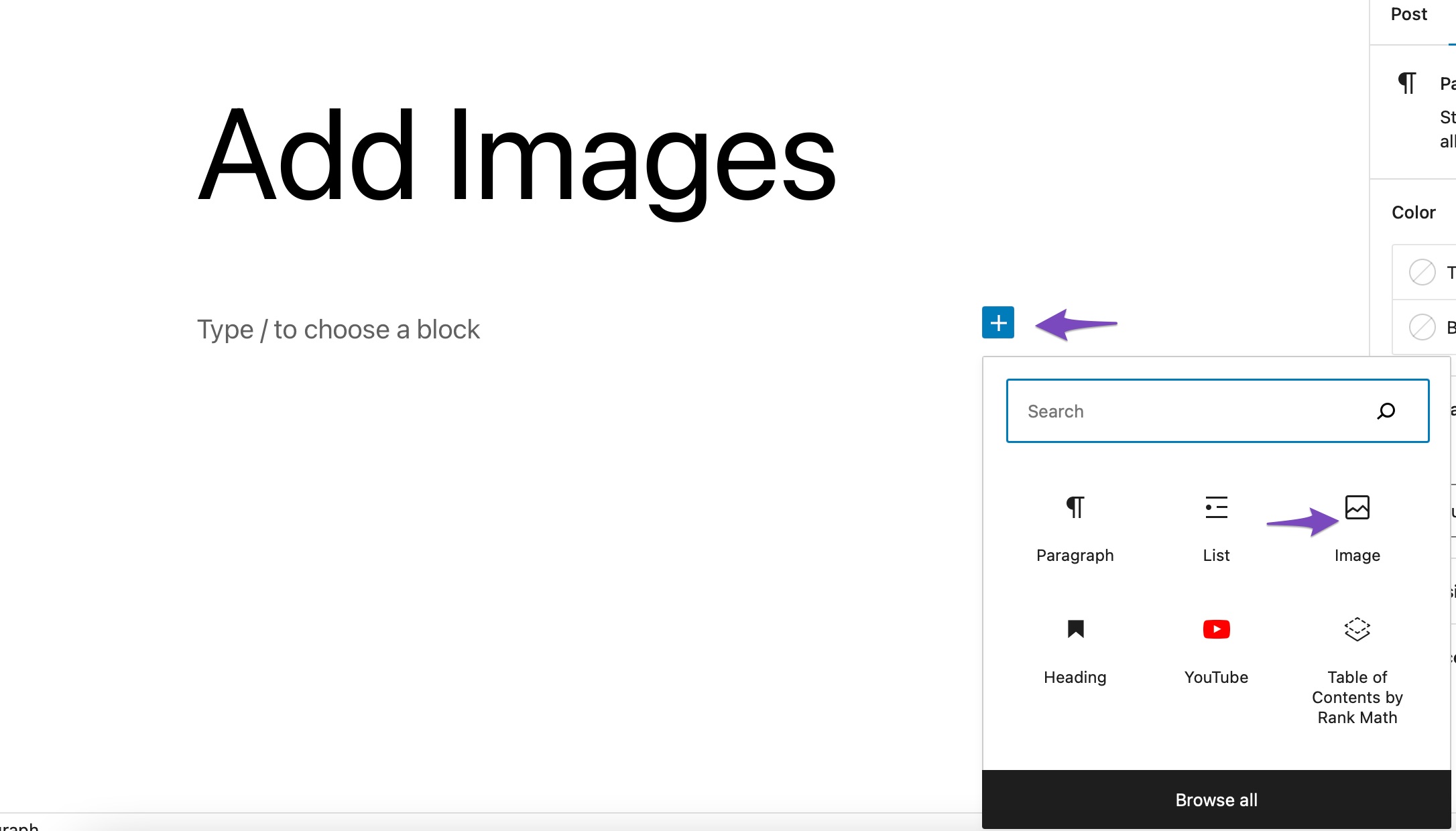
الطريقة الأكثر شيوعًا لإضافة الصور هي استخدام كتلة الصورة. لإضافة صور في WordPress ، انقر فوق علامة "+" وحدد كتلة الصورة ، كما هو موضح أدناه.

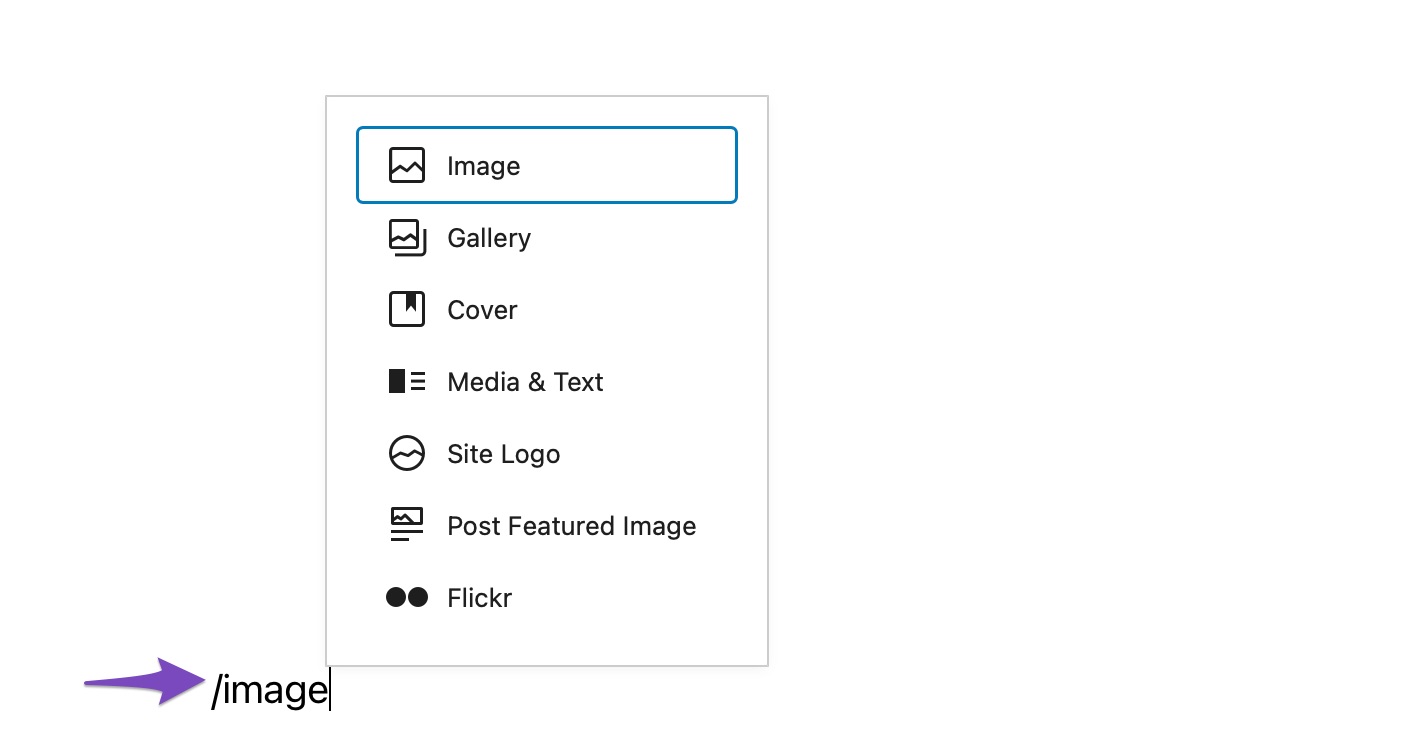
يمكنك أيضًا كتابة / صورة في محرر النشر لإدراج كتلة صورة.

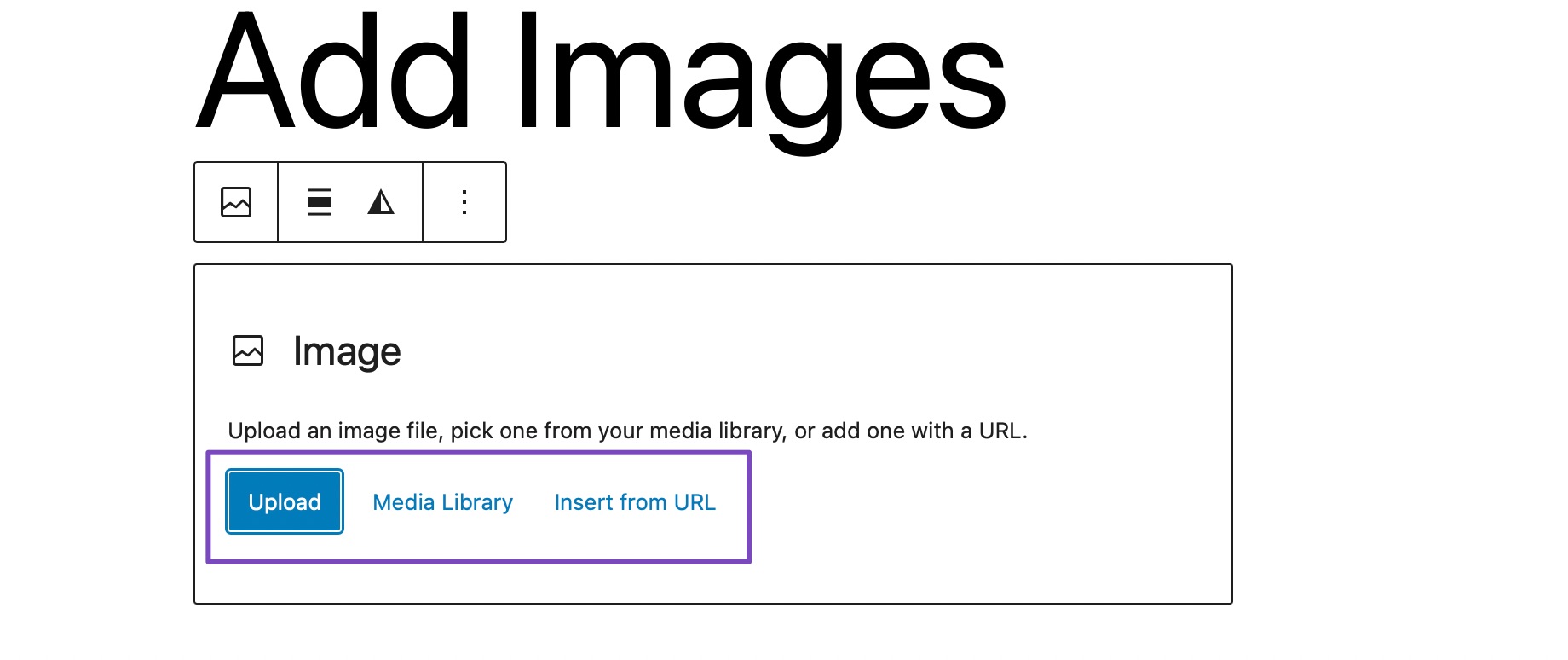
بمجرد الانتهاء من ذلك ، ستجد ثلاثة أزرار داخل كتلة الصورة الفارغة.

يمكنك إما تحميل صورة من جهاز الكمبيوتر الخاص بك ، أو تحديد صورة تم تحميلها بالفعل من مكتبة الوسائط ، أو إدراج صورة عن طريق توفير عنوان URL لملف الصورة.
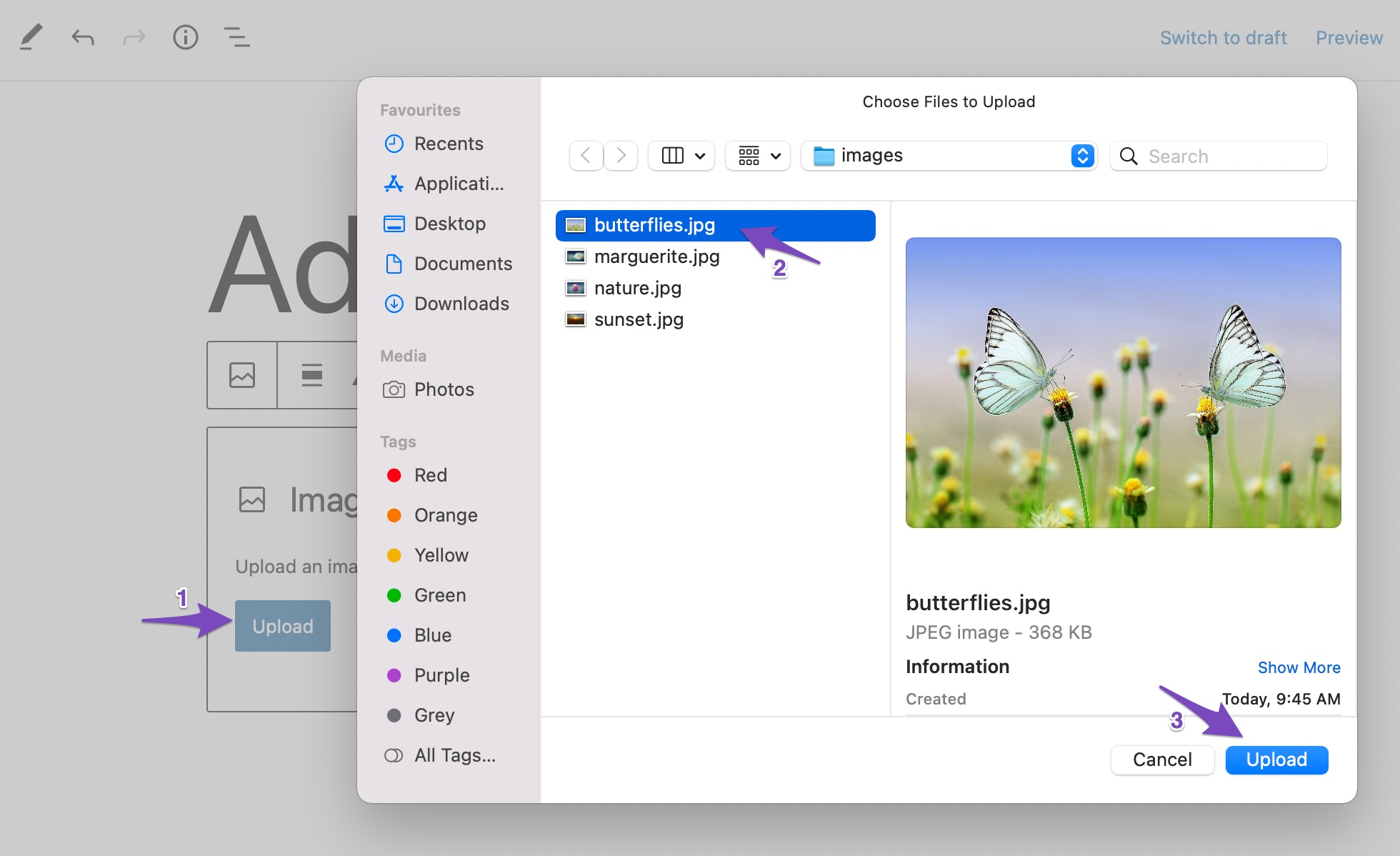
إذا كنت ترغب في تحميل صورة من جهاز الكمبيوتر الخاص بك ، انقر فوق الزر "تحميل " ، واختر الصورة ، ثم انقر فوق "تحميل" ، كما هو موضح أدناه.

بمجرد تحميل الصورة ، سيقوم WordPress بإدراج الصورة في كتلة الصورة.
إذا كنت ترغب في إضافة صورة من مكتبة وسائط WordPress الخاصة بك ، فانقر فوق الزر مكتبة الوسائط ، وحدد الصورة. في حالة الإدراج من عنوان URL ، أدخل عنوان URL للصورة في المربع.
2.2 إضافة الصور باستخدام معرض Block
يمكنك أيضًا إدراج الصور في محرر Gutenberg باستخدام كتلة المعرض. يمكن أن تضيف هذه الكتلة صورًا متعددة إلى منشورك / صفحتك.
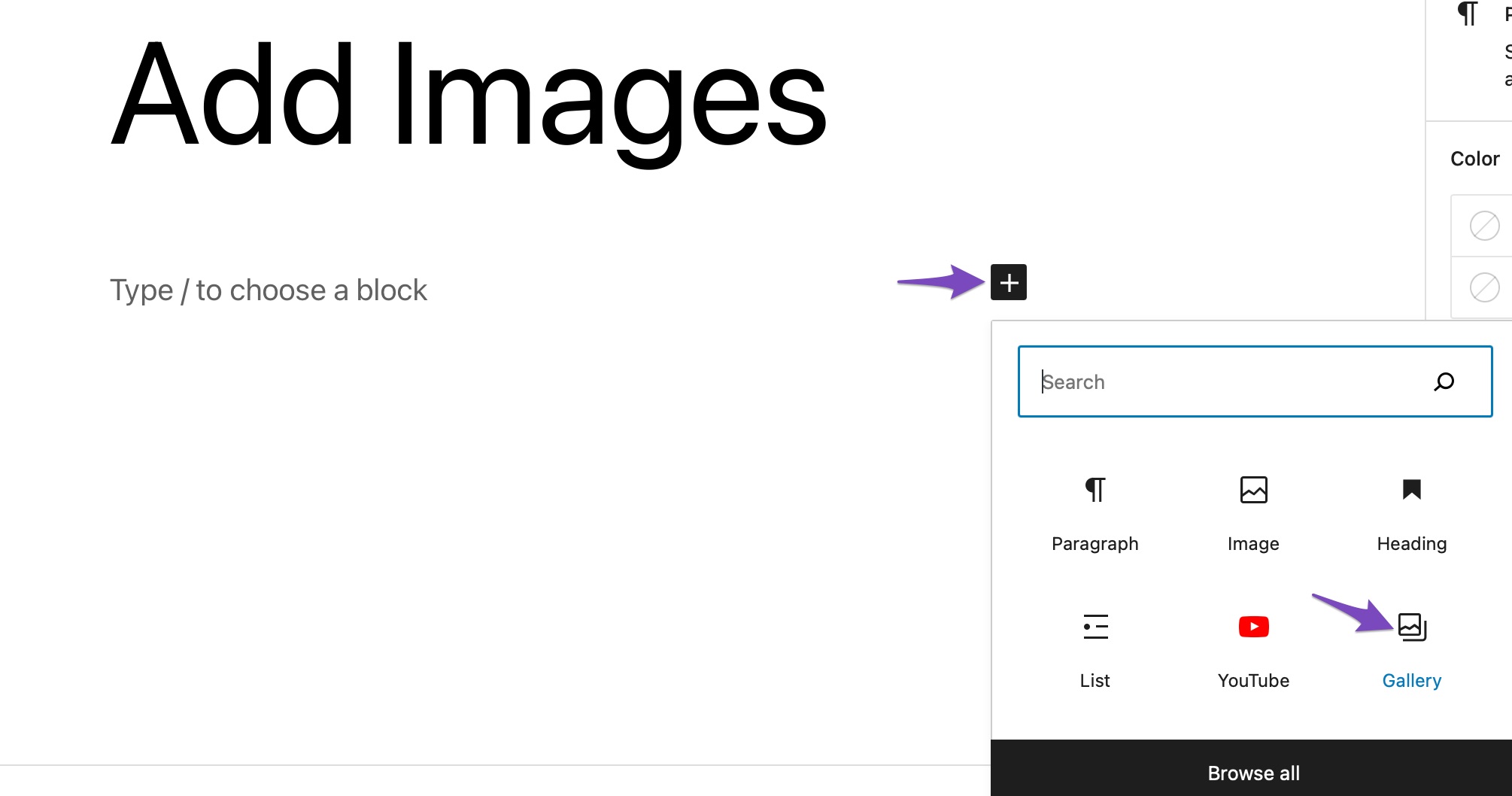
لإضافة كتلة المعرض ، انقر فوق علامة "+" وحدد كتلة المعرض ، كما هو موضح أدناه.

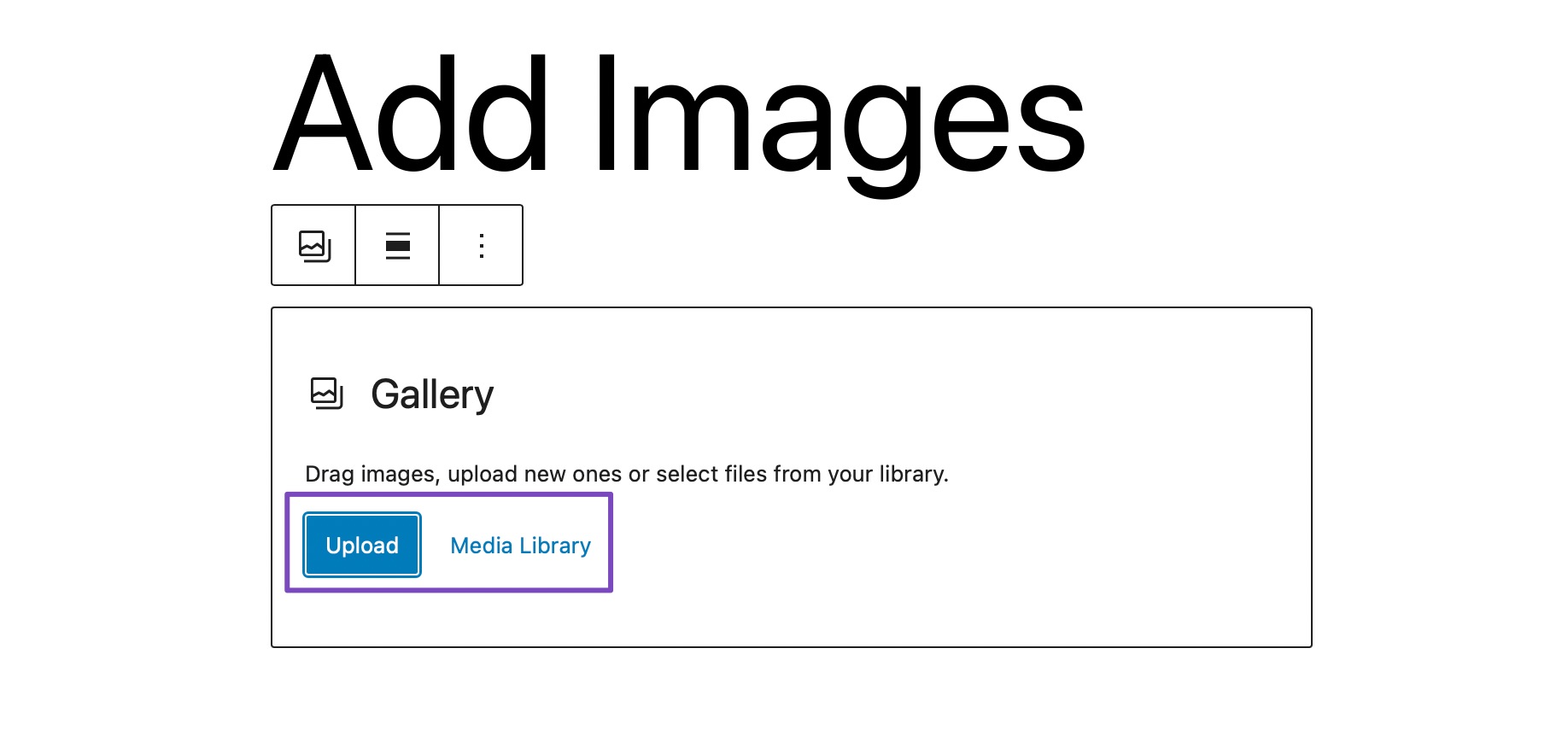
إضافة الصور باستخدام كتلة المعرض هي نفسها كتلة الصورة . يمكنك تحميل الصور إلى المعرض أو اختيار الصور من المكتبة.

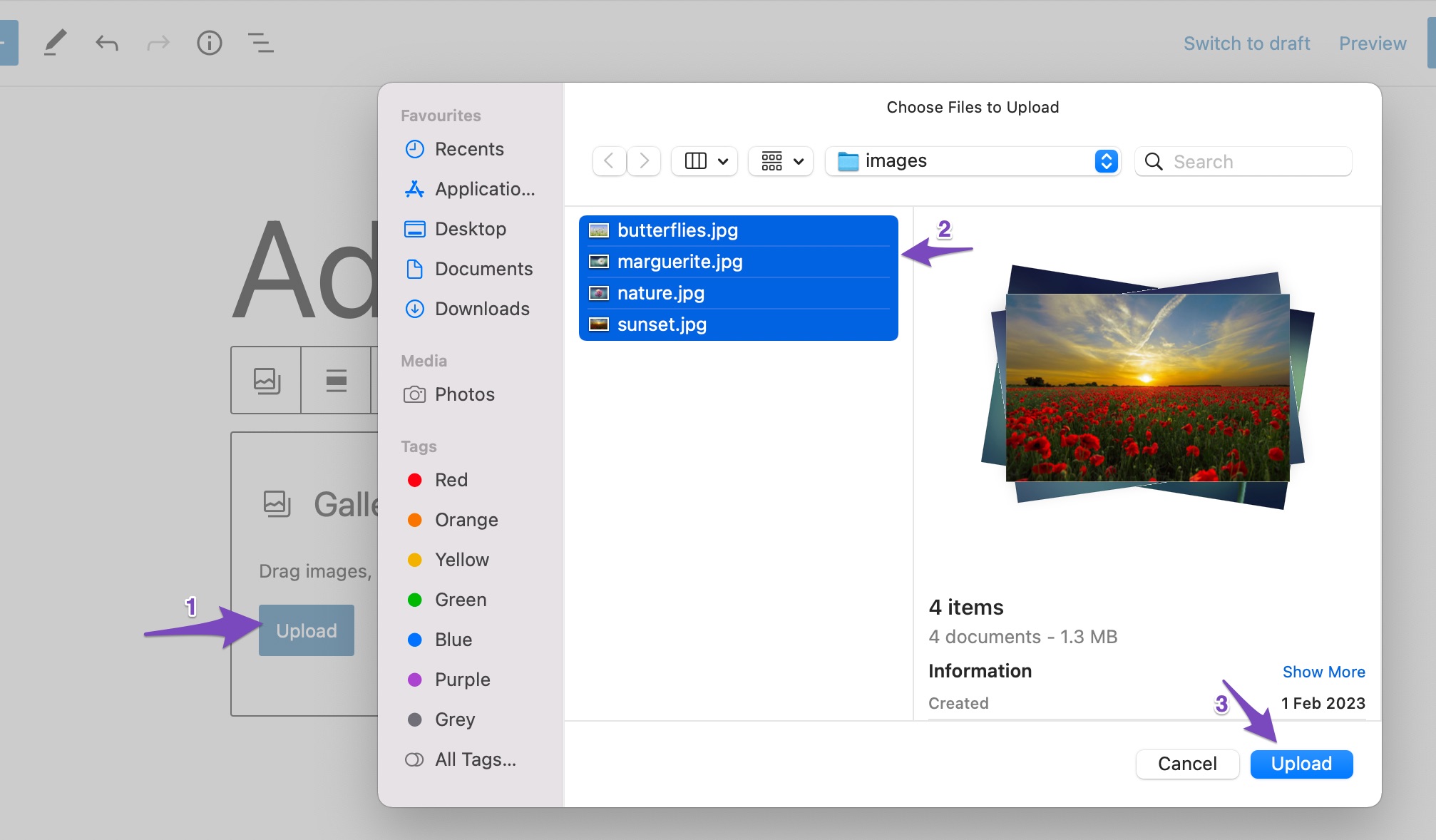
لتحميل الصور من سطح المكتب الخاص بك ، انقر فوق الزر "تحميل " ، وحدد الصور التي ترغب في إضافتها إلى منشورك ، وانقر فوق الزر " تحميل " ، كما هو موضح أدناه.

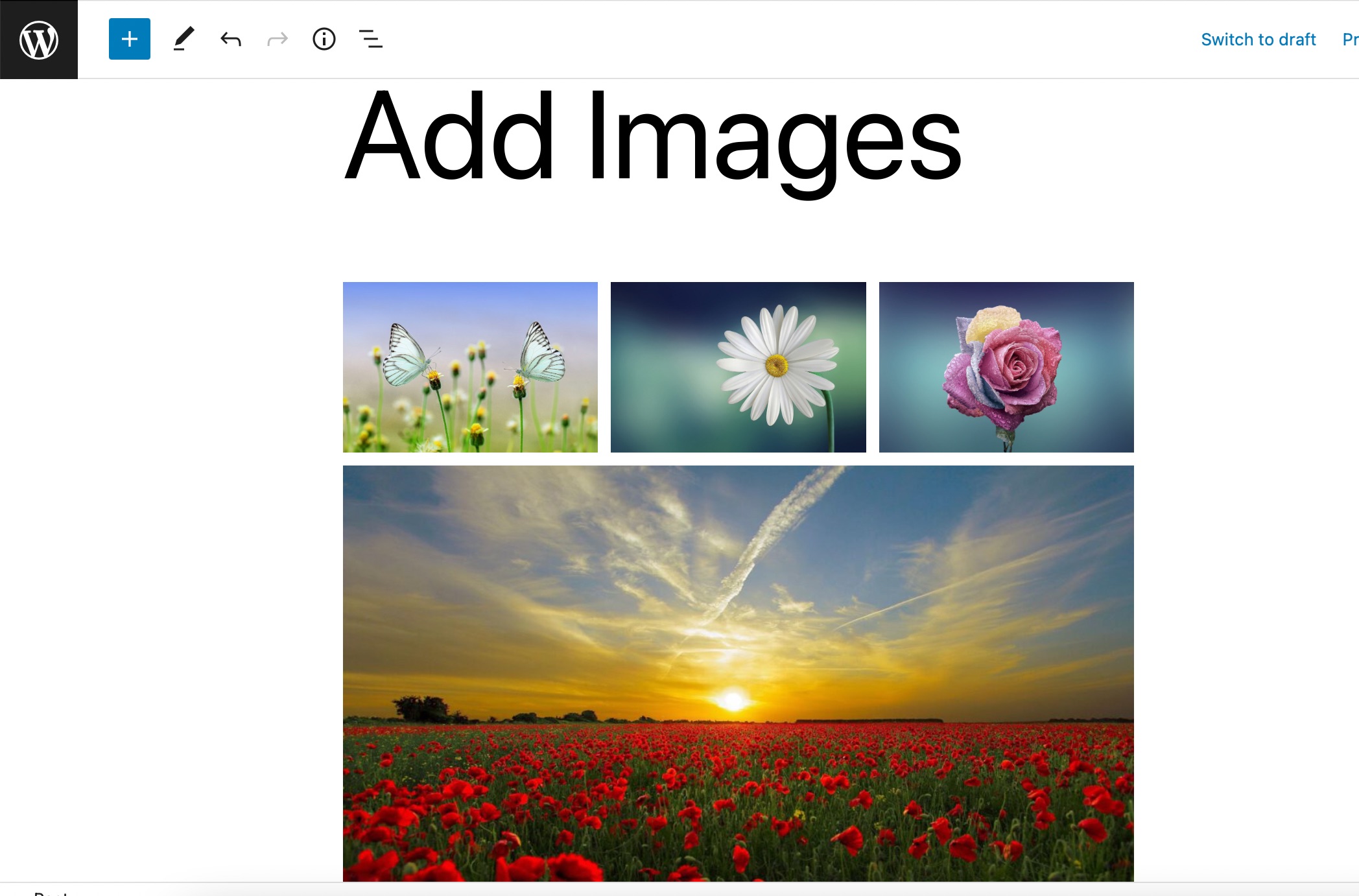
سيتم الآن إضافة جميع الصور إلى منشورك ، كما هو موضح أدناه.

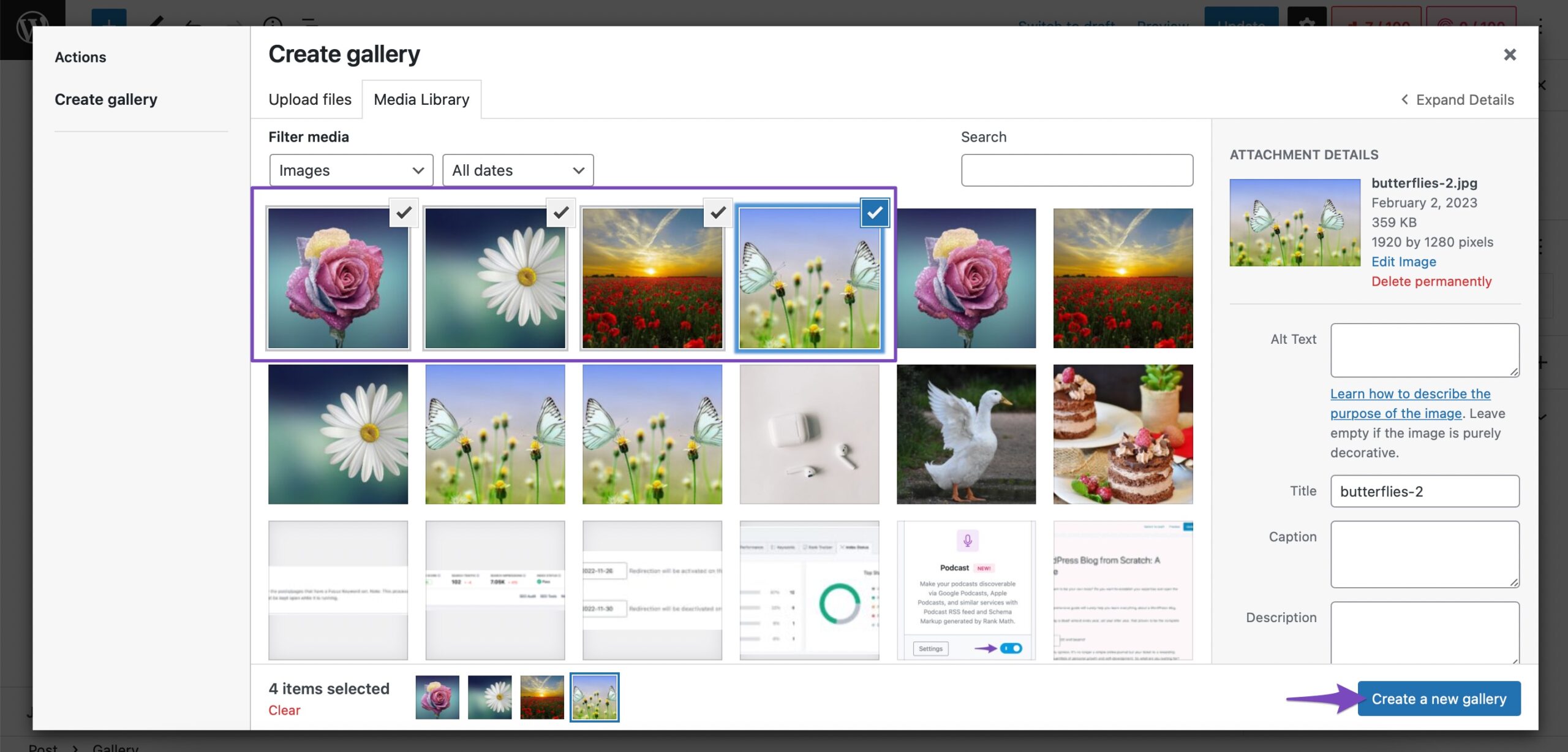
إذا كنت ترغب في إضافة صور من مكتبة وسائط WordPress الخاصة بك ، فانقر فوق الزر مكتبة الوسائط ، وحدد الصور لإنشاء معرض جديد. بمجرد التحديد ، انقر فوق الزر إنشاء معرض جديد ، كما هو موضح أدناه.


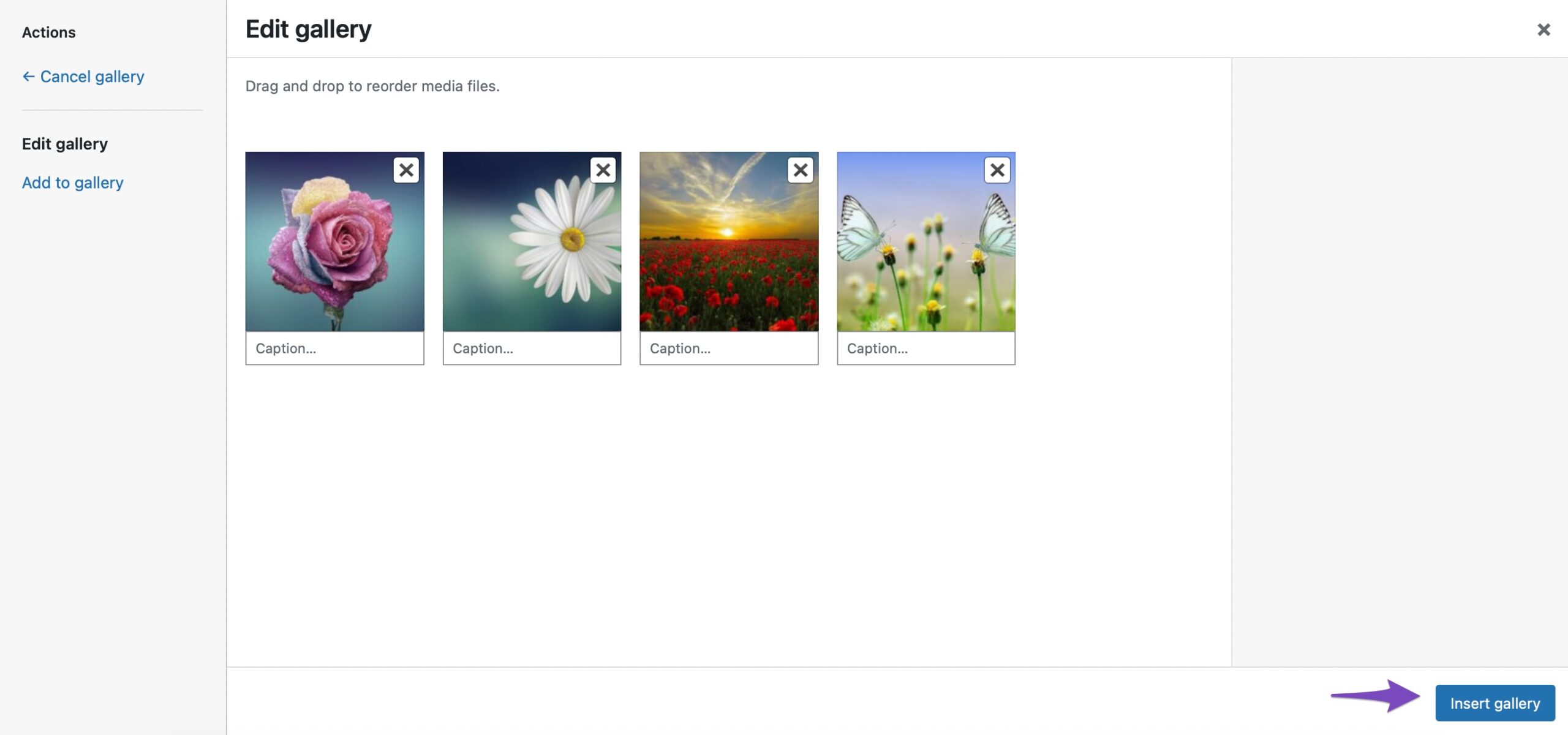
سيتم إنشاء معرض جديد ، والآن انقر فوق الزر "إدراج معرض" لإضافة الصور إلى كتلة المعرض. يمكنك أيضًا تعديل المعرض وإضافة / إزالة الصور من معرض الصور الخاص بك.

ستتم الآن إضافة جميع الصور المحددة إلى كتلة المعرض في WordPress.
2.3 إضافة الصور باستخدام Cover Block
يمكنك أيضًا إضافة صور باستخدام Cover block في WordPress. يمكنك استخدام هذه الكتلة إذا كنت ترغب في تقديم تجربة بصرية ثرية لقرائك.
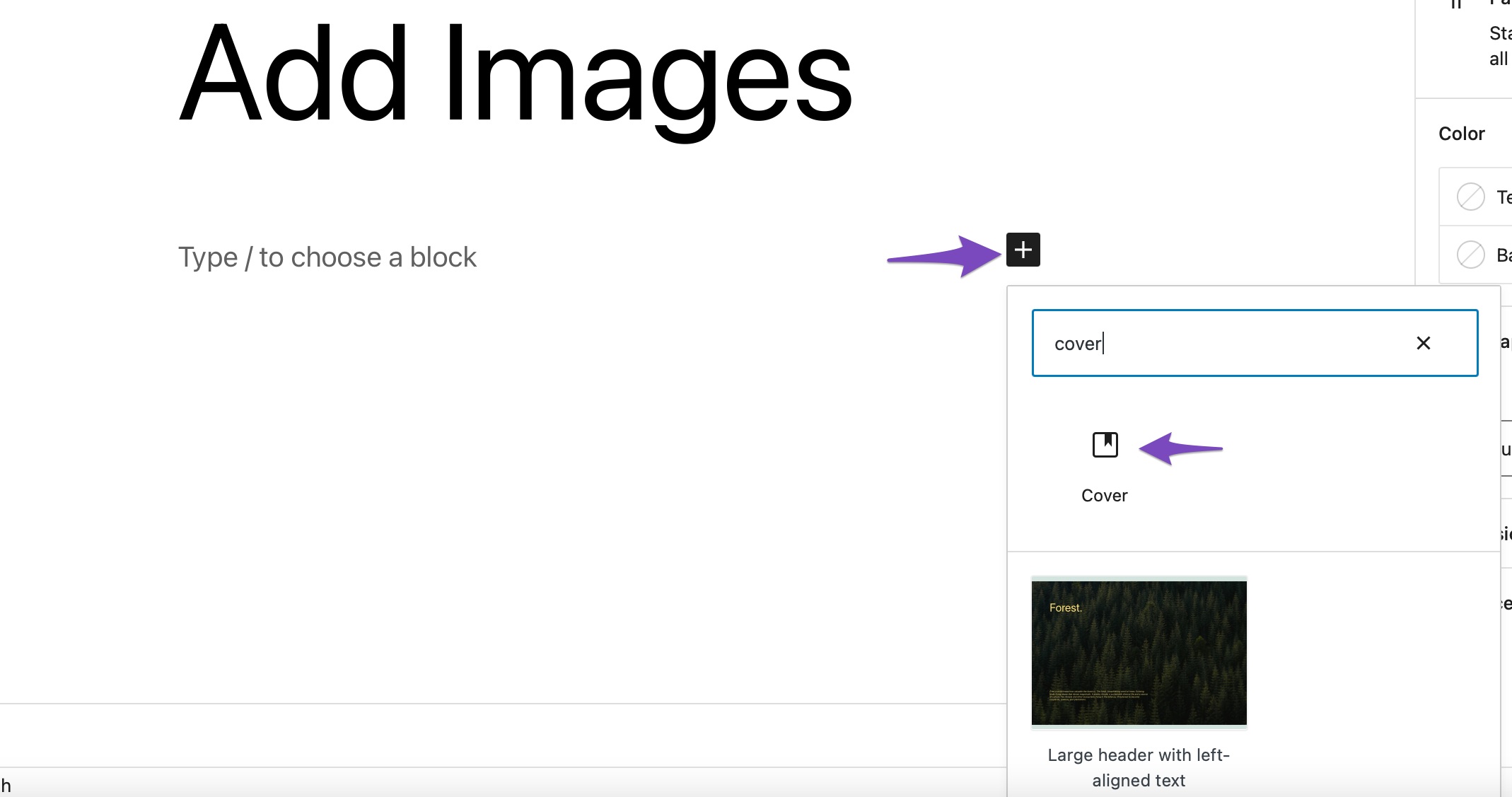
لإضافة كتلة غلاف ، انقر فوق علامة "+" وحدد كتلة الغلاف ، كما هو موضح أدناه.

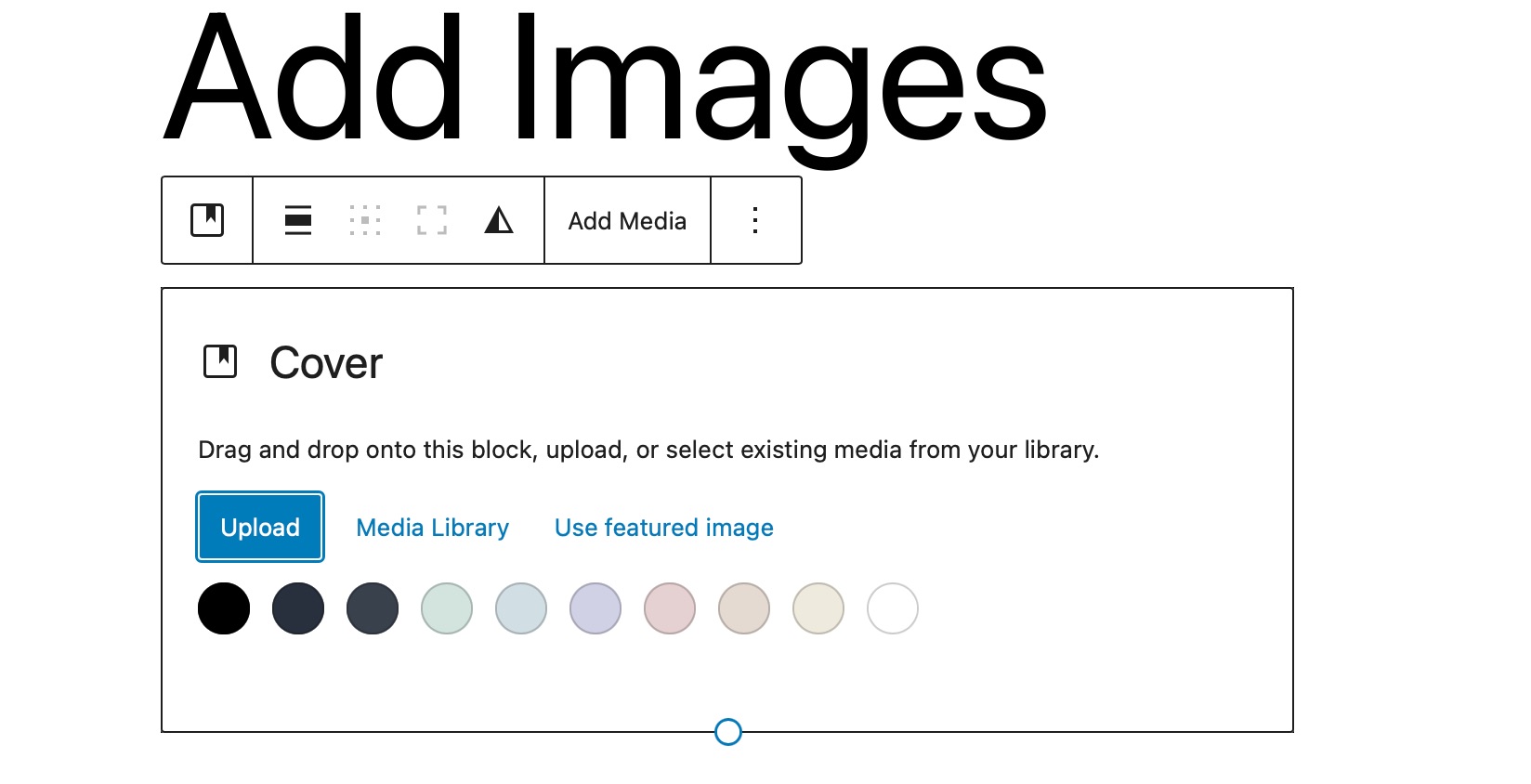
يمكنك إما تحميل صورة من جهاز الكمبيوتر الخاص بك ، أو تحديد صورة تم تحميلها بالفعل من مكتبة الوسائط ، أو تعيين الصورة المميزة كصورة الغلاف الخاصة بك.

تشتمل الكتلة أيضًا على خيارات لخلفية ثابتة وتراكب مع التدرج وأنماط عرض مختلفة. يتيح لك إضافة صورة مع عنوان فوقها.

2.4 إضافة الصور باستخدام الوسائط وكتلة النص
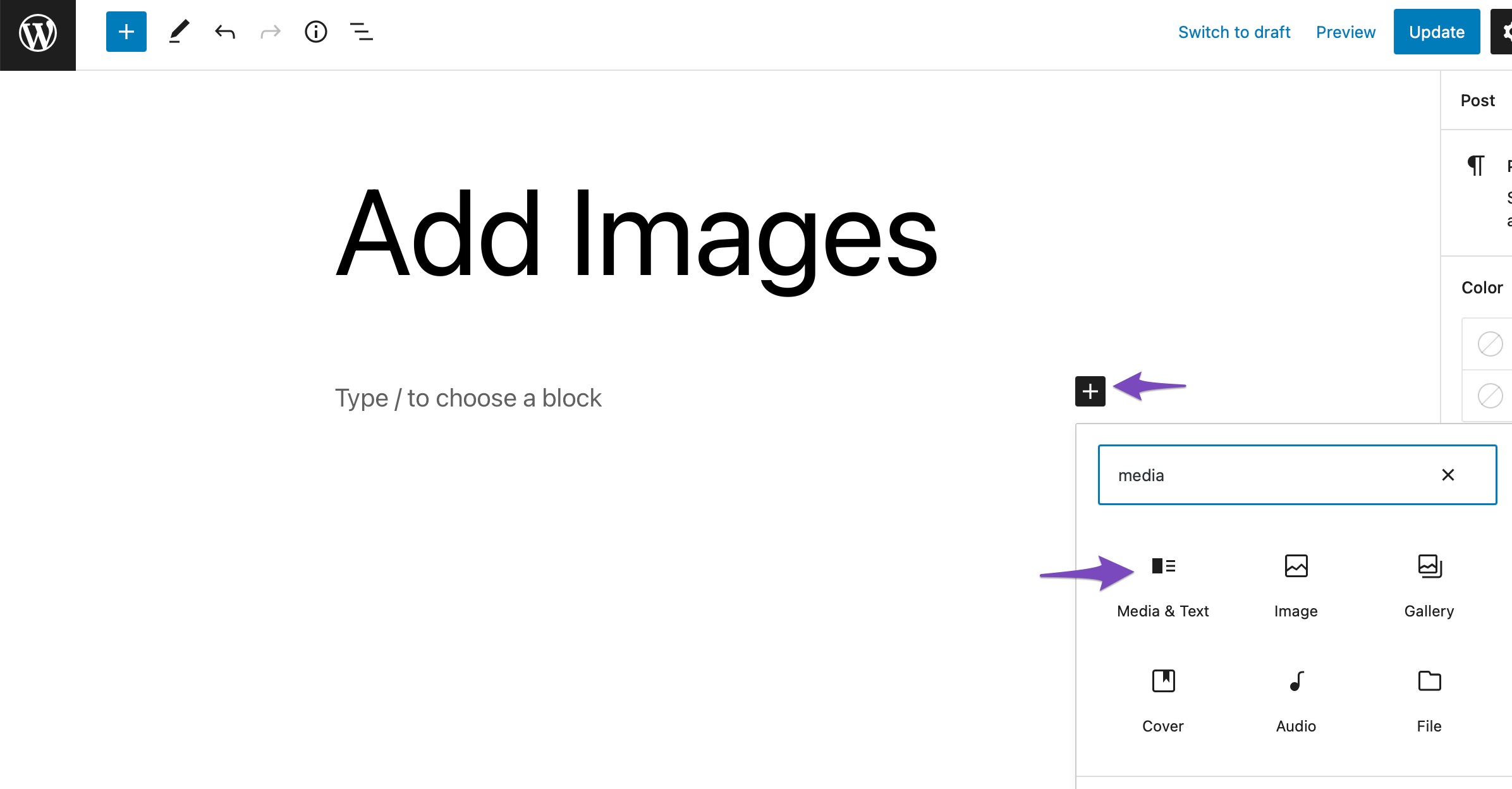
وسائل الإعلام والنص يمكّنك block من إضافة محتوى مكتوب ومقاطع فيديو وملفات صور جنبًا إلى جنب بمساعدة تخطيطات متعددة. لإضافة هذا الحظر إلى منشورك / صفحتك ، انقر فوق علامة "+" وحدد الوسائط والنص الخيار ، كما هو موضح أدناه.

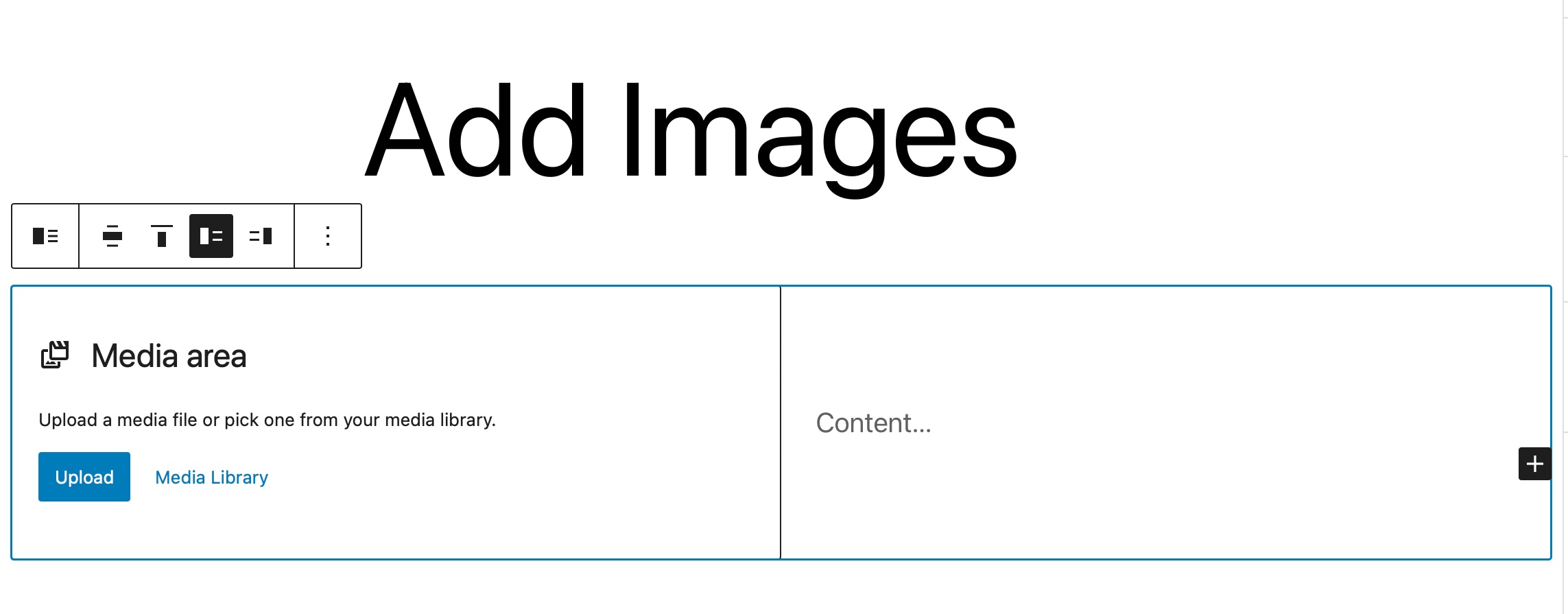
بشكل افتراضي ، ستضيف كتلة الوسائط والنص تخطيطًا يضع الصور أو ملفات الفيديو على اليسار والمحتوى المكتوب على اليمين.

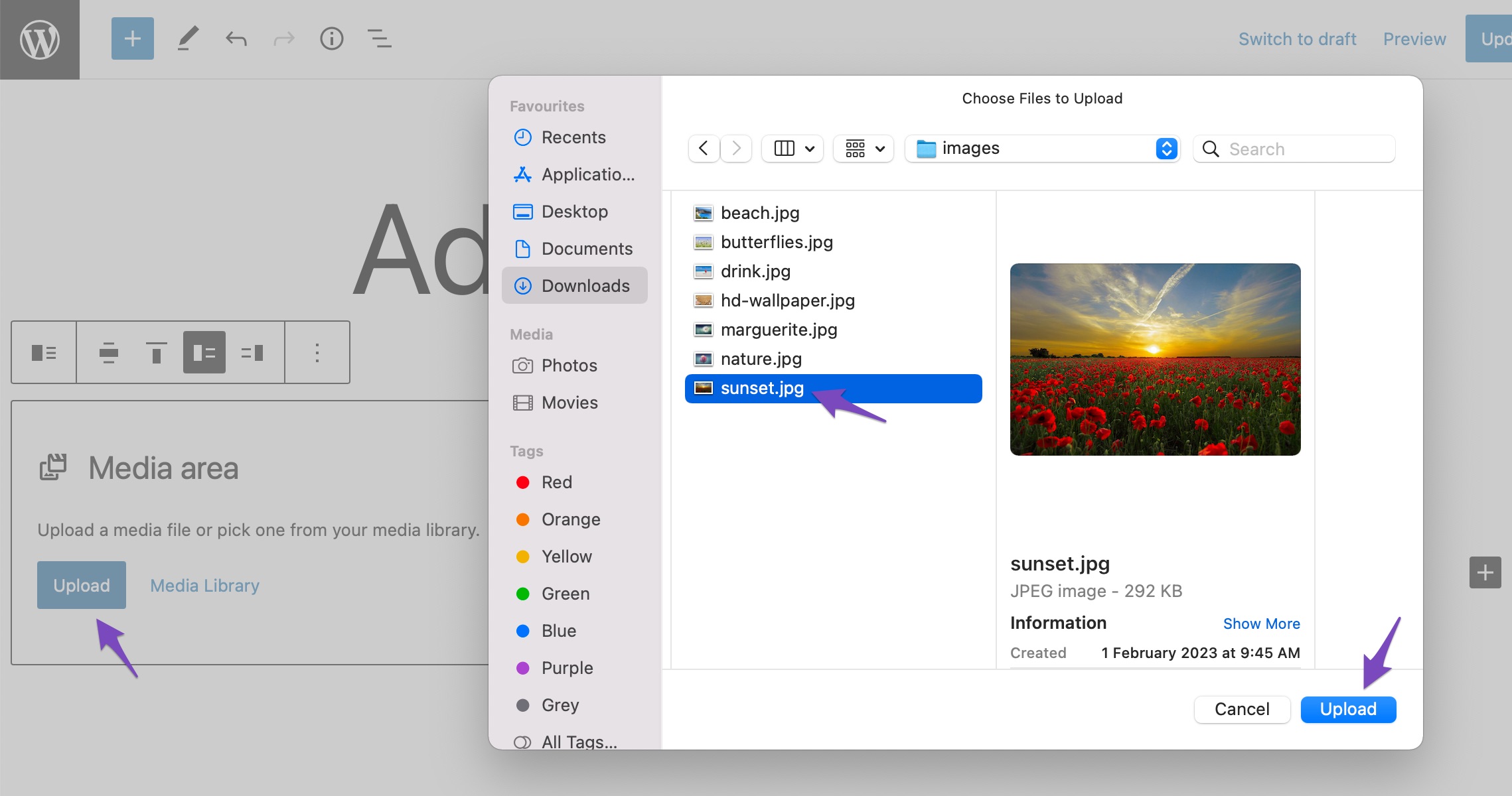
بعد ذلك ، انقر فوق خيارات التحميل أو مكتبة الوسائط لتحديد ملف وسائط ، كما هو موضح أدناه.

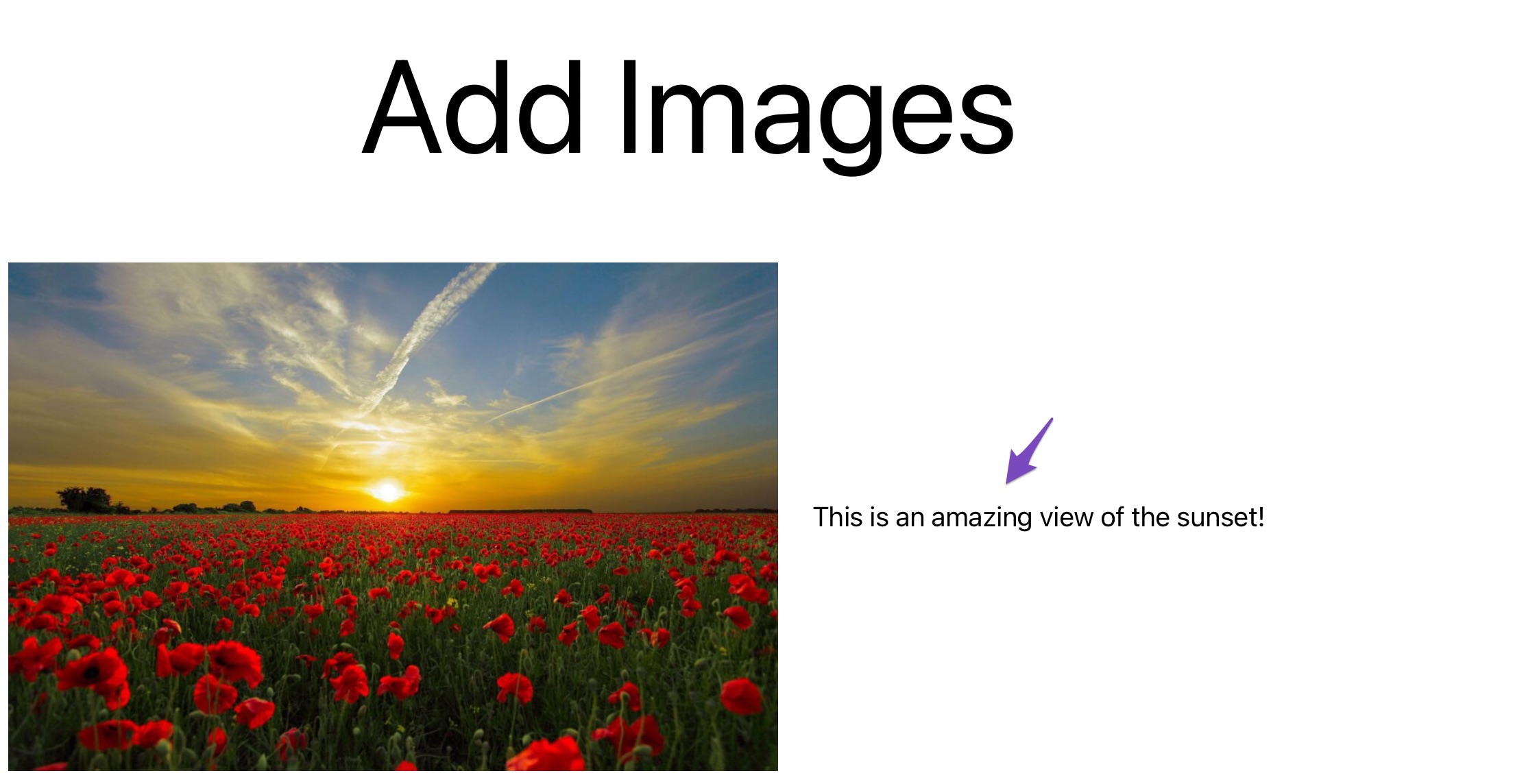
بمجرد إضافة صورة أو ملف فيديو ، يمكنك إضافة المحتوى في المحتوى قسم. فيما يلي مثال سريع على الشكل الذي قد يبدو عليه بعد إضافة بعض المحتوى.

تعد كتلة الوسائط والنص خيارًا مرنًا للغاية ، حيث إنها تضع أزواج الوسائط والنص معًا بشكل جميل وتمكنك من وضعها جنبًا إلى جنب مع تخطيط بسيط يناسب أي موضوع وصفحة.
3 كيفية إضافة الصور في المحرر الكلاسيكي
دعنا الآن نلقي نظرة على طرق مختلفة لإضافة الصور في المحرر الكلاسيكي.
3.1 إضافة صورة من جهاز الكمبيوتر الخاص بك
يمكنك بسهولة إدراج صورة من جهاز الكمبيوتر الخاص بك في المحرر الكلاسيكي.
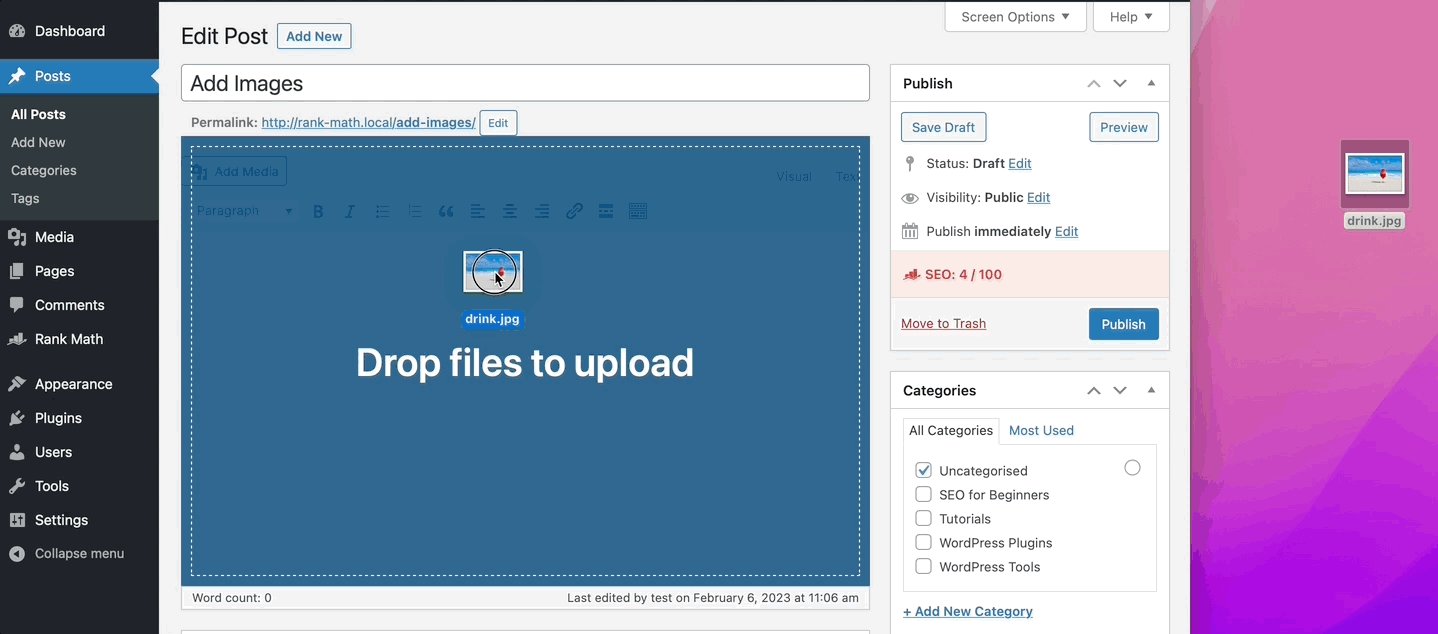
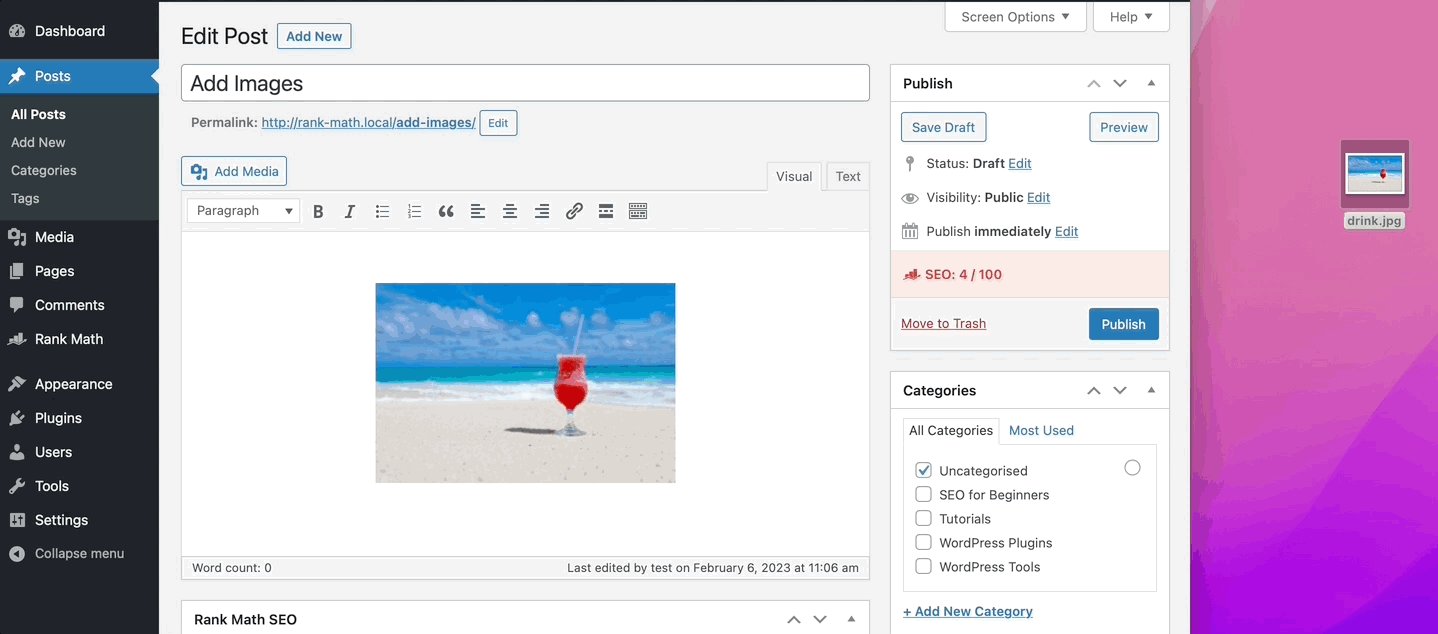
للقيام بذلك ، ضع المؤشر حيث تريد إضافة الصورة في المحرر. بعد ذلك ، قم بسحب وإفلات الصورة من جهاز الكمبيوتر الخاص بك إلى المحرر. انقر فوق الزر "إدراج في المنشور" ، وستتم إضافة صورتك إلى المحرر.

بمجرد الانتهاء ، يمكنك تحديث / نشر منشورك.
3.2 أضف صورة من الويب
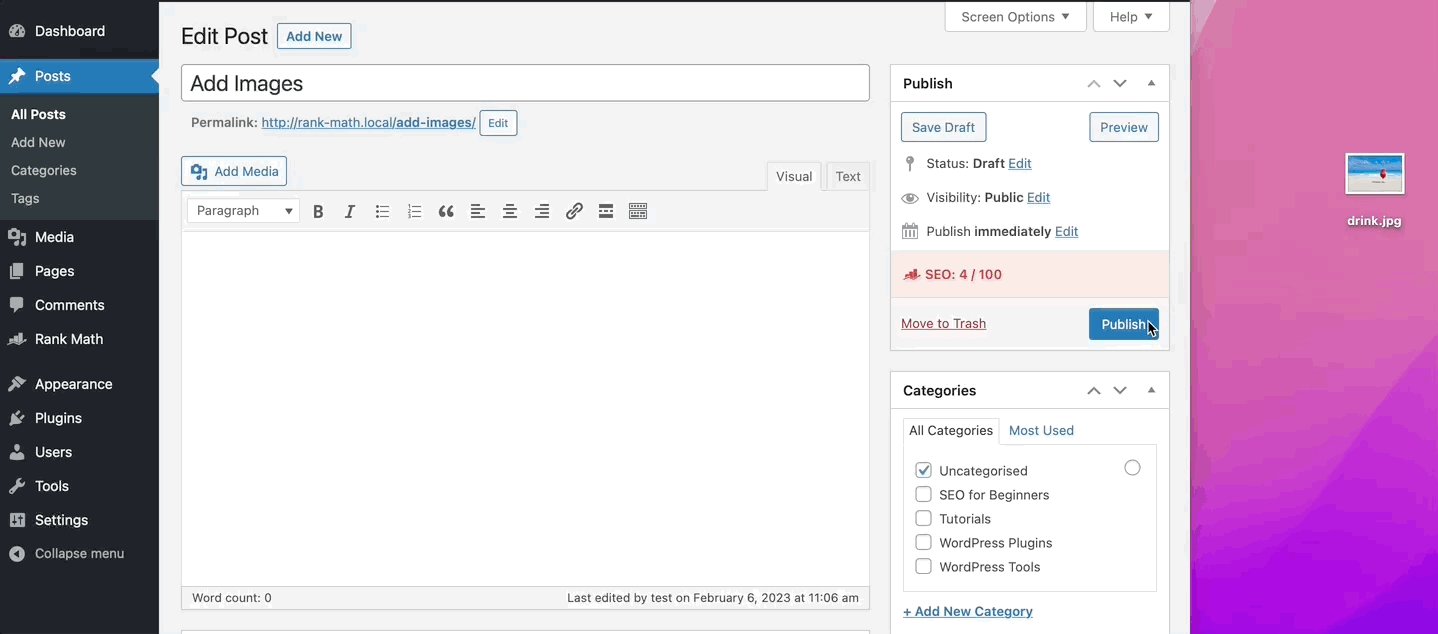
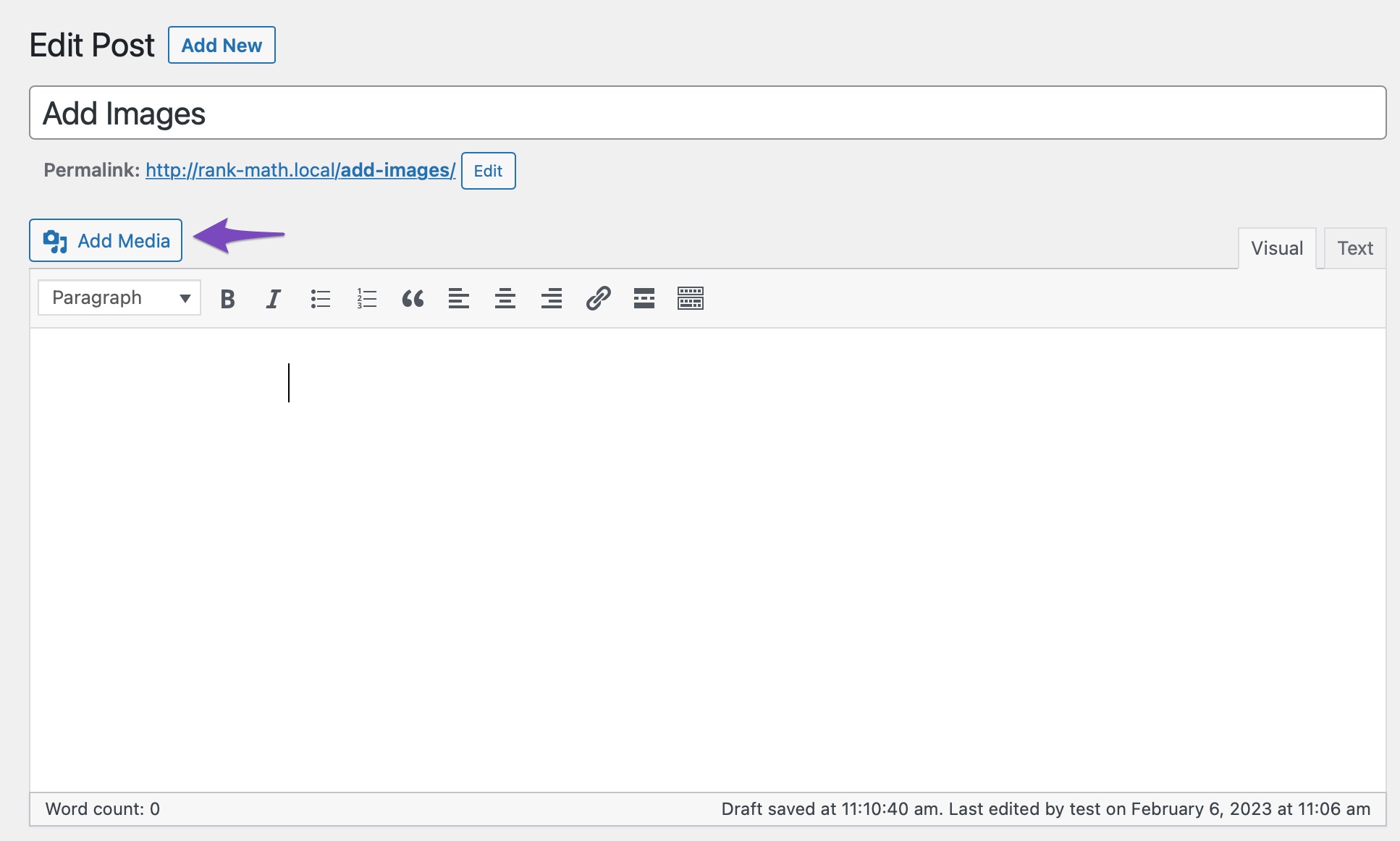
لإضافة صورة من الويب ، ضع المؤشر في المكان الذي تريد ظهور الصورة فيه وانقر فوق الزر "إضافة وسائط" ، كما هو موضح أدناه.

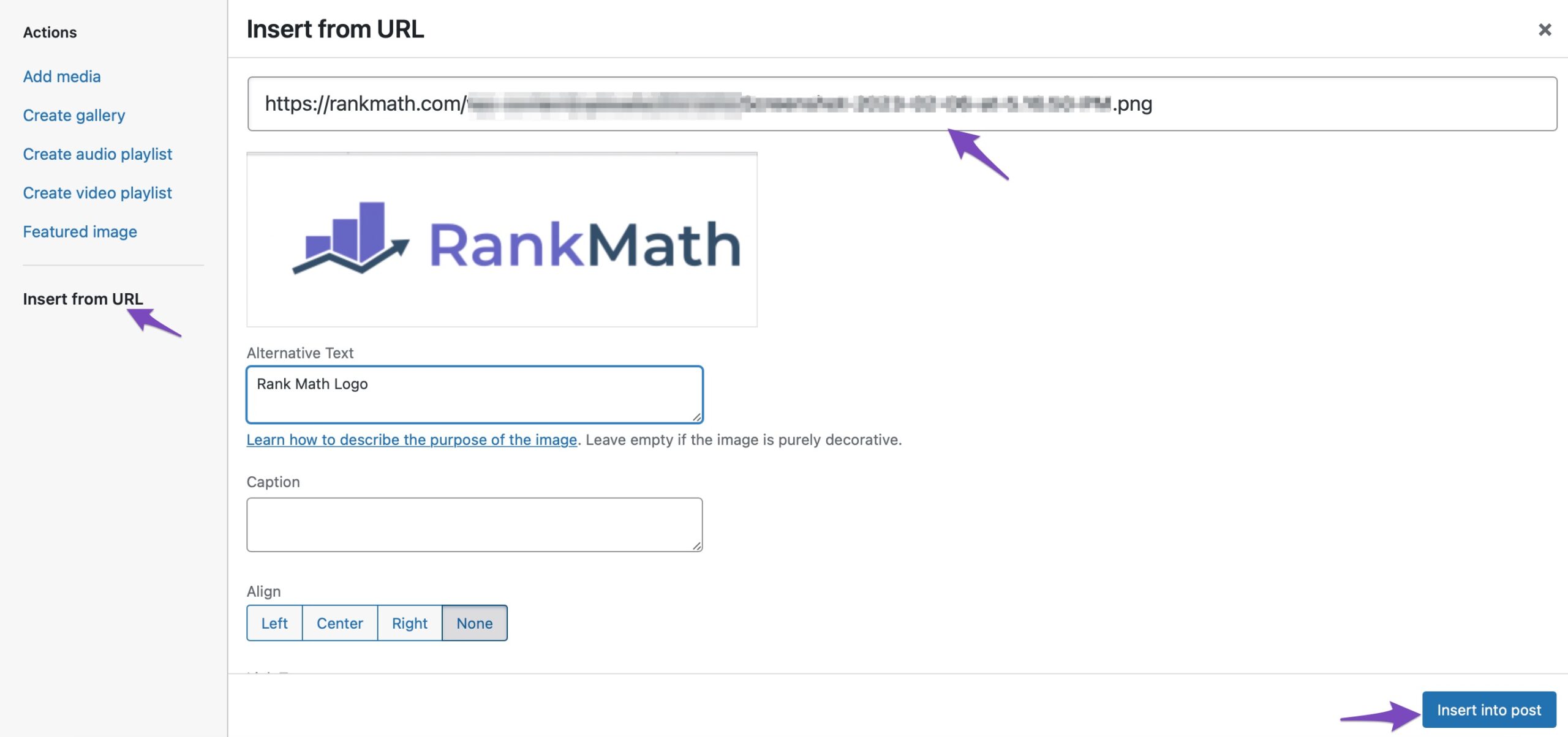
بعد ذلك ، اختر Insert From URL والصق عنوان URL للملف ، كما هو موضح أدناه.

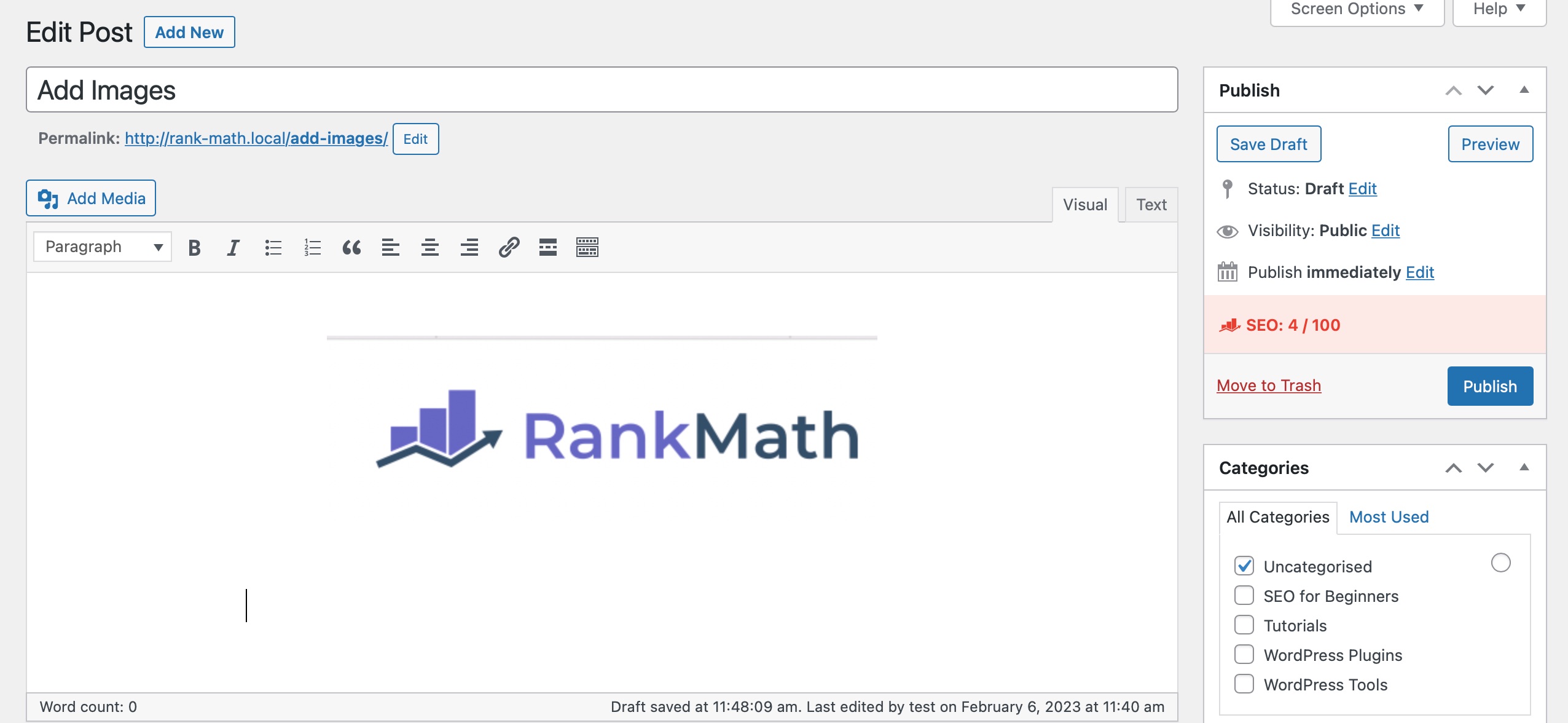
بمجرد الانتهاء ، انقر فوق الزر "إدراج في المنشور " ، وستتم إضافة صورتك إلى المحرر الكلاسيكي.

3.3 إضافة صور من مكتبة الوسائط
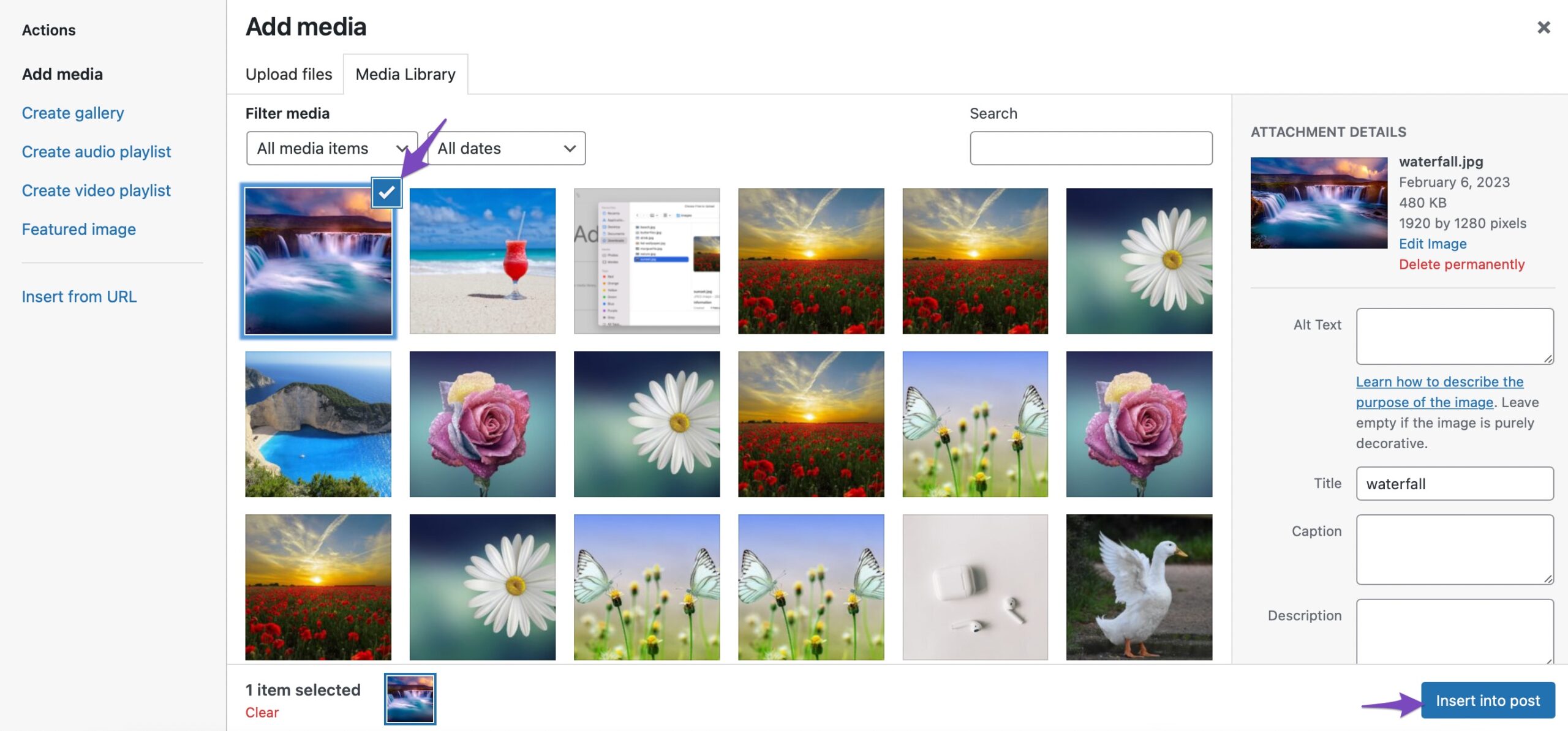
لإضافة صورة من مكتبة الوسائط الخاصة بك ، ضع المؤشر في المكان الذي تريد ظهور الصورة فيه وانقر فوق الزر "إضافة وسائط" .
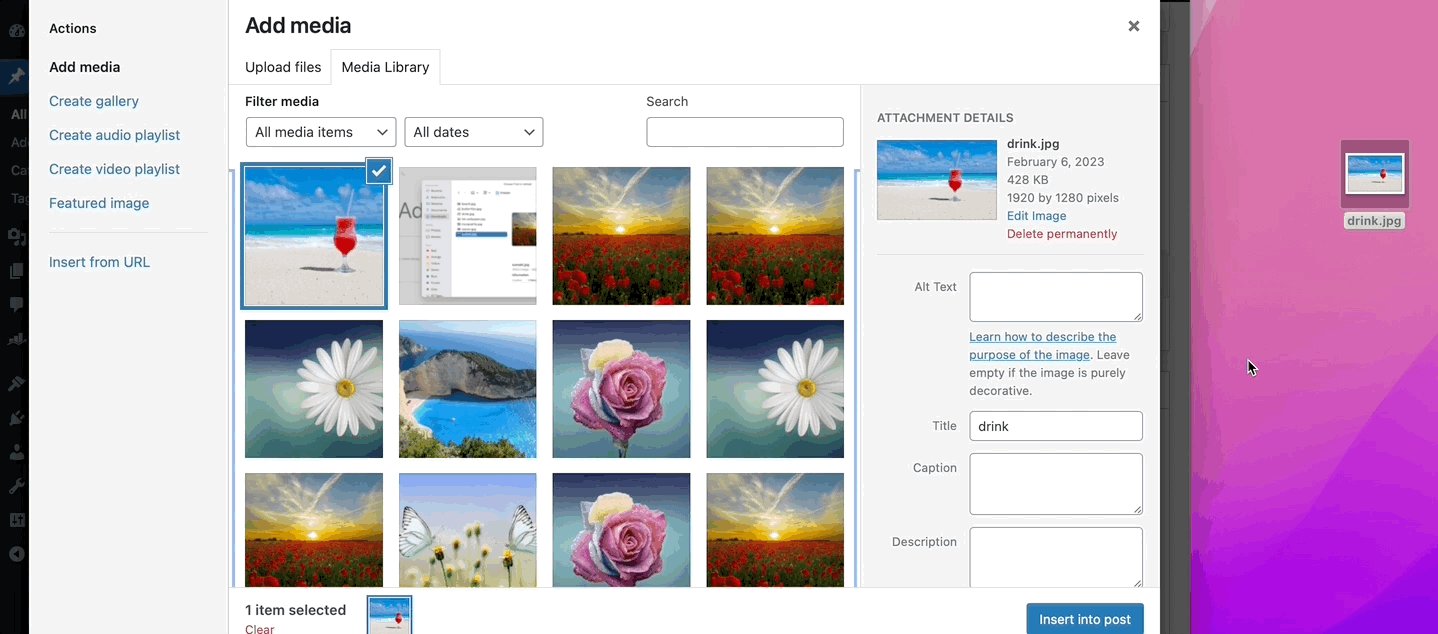
اختر الصورة التي ترغب في إدراجها وحددها. يمكنك أيضًا تحديد صور متعددة. بعد ذلك ، انقر فوق الزر "إدراج في المنشور" لإضافة الصورة إلى المحرر الخاص بك.

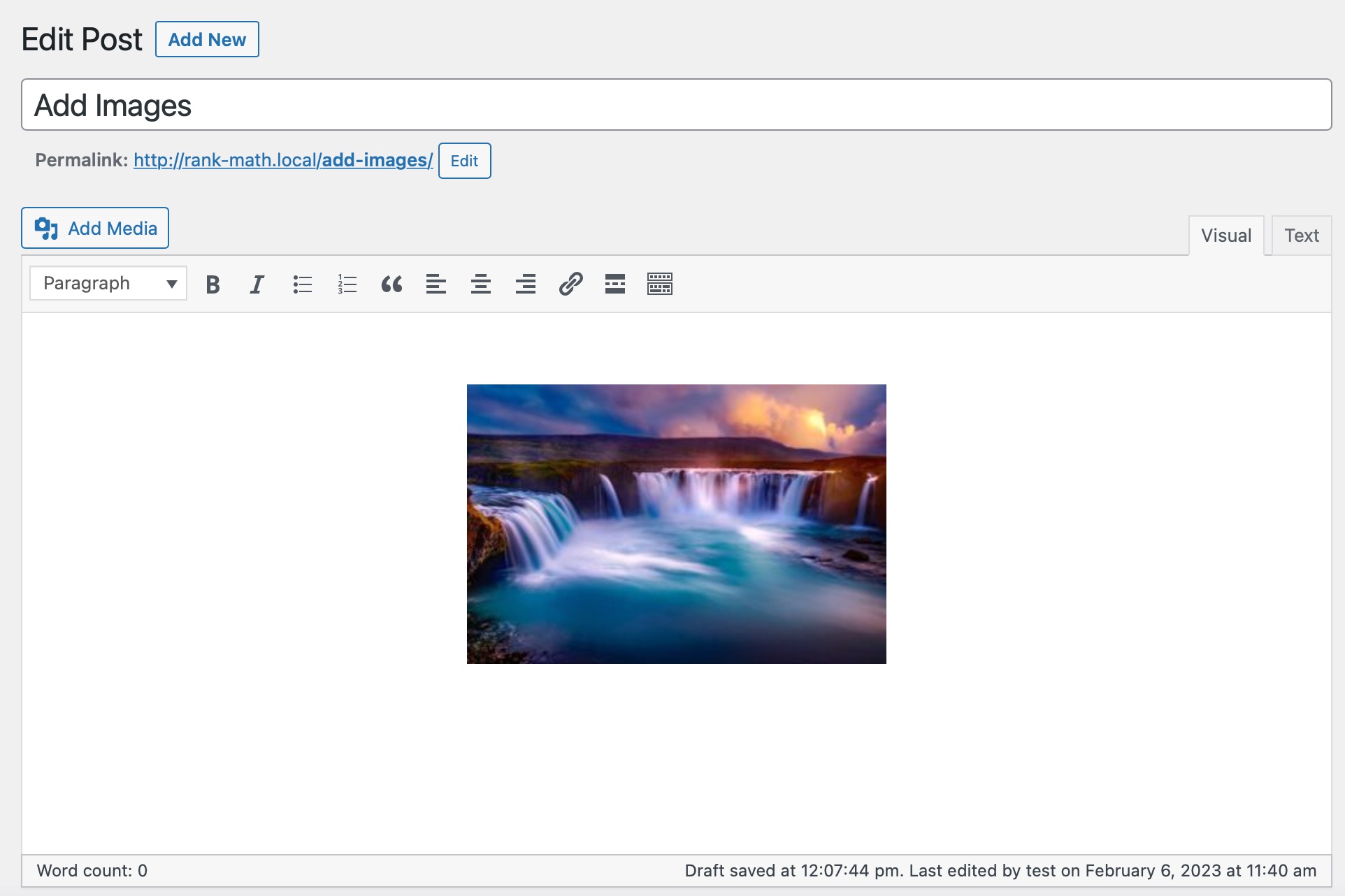
وهذا كل شيء! ستتم إضافة الصورة إلى المحرر الخاص بك.

4 الخلاصة
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة الصور في محرر WordPress بسهولة. قد ترغب أيضًا في الاطلاع على دليلنا حول تحسين الصور للبحث.
هل لديك أي أسئلة إضافية حول إضافة الصور التي تريد منا تغطيتها في هذا المنشور؟ أخبرنا عن طريق التغريدrankmathseo.
