如何在 WordPress 中輕鬆添加圖像
已發表: 2023-05-16在 WordPress 中添加和對齊圖像是必不可少的,因為它有助於創建一個有吸引力的專業網站。 圖片吸引註意力並使內容對讀者更具吸引力。
此外,圖像可以通過向頁面添加個性感來為用戶創造更具吸引力的體驗。 它們還可以幫助說明復雜的概念並提供視覺提示來幫助讀者引導瀏覽頁面。
但是如何在 WordPress 中添加圖像?
在 WordPress 中添加圖像是一個簡單的過程,只需點擊幾下,企業就可以輕鬆創建美觀且信息豐富的網頁。 話雖如此,在 Gutenberg 和 Classic 編輯器中添加圖像的方法有很多種。
在這篇文章中,我們將向您展示如何在兩個編輯器中向 WordPress 添加圖像。
目錄
- 為什麼要在 WordPress 中添加圖像?
- 如何在古騰堡編輯器中添加圖像
- 使用圖像塊添加圖像
- 使用圖庫塊添加圖像
- 使用封面塊添加圖像
- 使用媒體和文本塊添加圖像
- 如何在經典編輯器中添加圖像
- 從您的計算機添加圖像
- 添加來自 Web 的圖像
- 從媒體庫添加圖像
- 結論
1為什麼要在 WordPress 中添加圖像?
出於多種原因,您可能希望將圖像添加到您的 WordPress 站點。 這裡有一些:
- 增強用戶體驗:圖像可以幫助分解長文本塊並使您的內容更具視覺吸引力。 它們還可以幫助說明一個觀點或提供視覺提示,以幫助讀者更輕鬆地理解您的內容。
- 增加參與度:圖片可以使您的內容更具吸引力,並增加人們閱讀、分享和返回您網站的機會。
- 提升 SEO:在您的內容中添加圖像還可以改善您的搜索引擎優化 (SEO)。 通過在圖像文件名和替代文本中使用相關關鍵字,您可以使搜索引擎更容易發現您的圖像,從而為您的網站帶來更多流量。
- 展示產品或產品組合:在電子商務網站上,圖片是展示產品的主要方式。 在作品集網站上,圖像是展示作品的媒介。
- 在網站上創建畫廊、滑塊和其他視覺元素: WordPress 具有原生功能和許多插件,可用於創建畫廊、滑塊和其他吸引訪問者的視覺元素。
現在您已經知道為什麼圖像如此重要,讓我們來看看在 WordPress 中添加圖像的不同方法。
2如何在古騰堡編輯器中添加圖像
我們在下面列出了在古騰堡編輯器中添加圖像的不同方法。
2.1使用圖像塊添加圖像
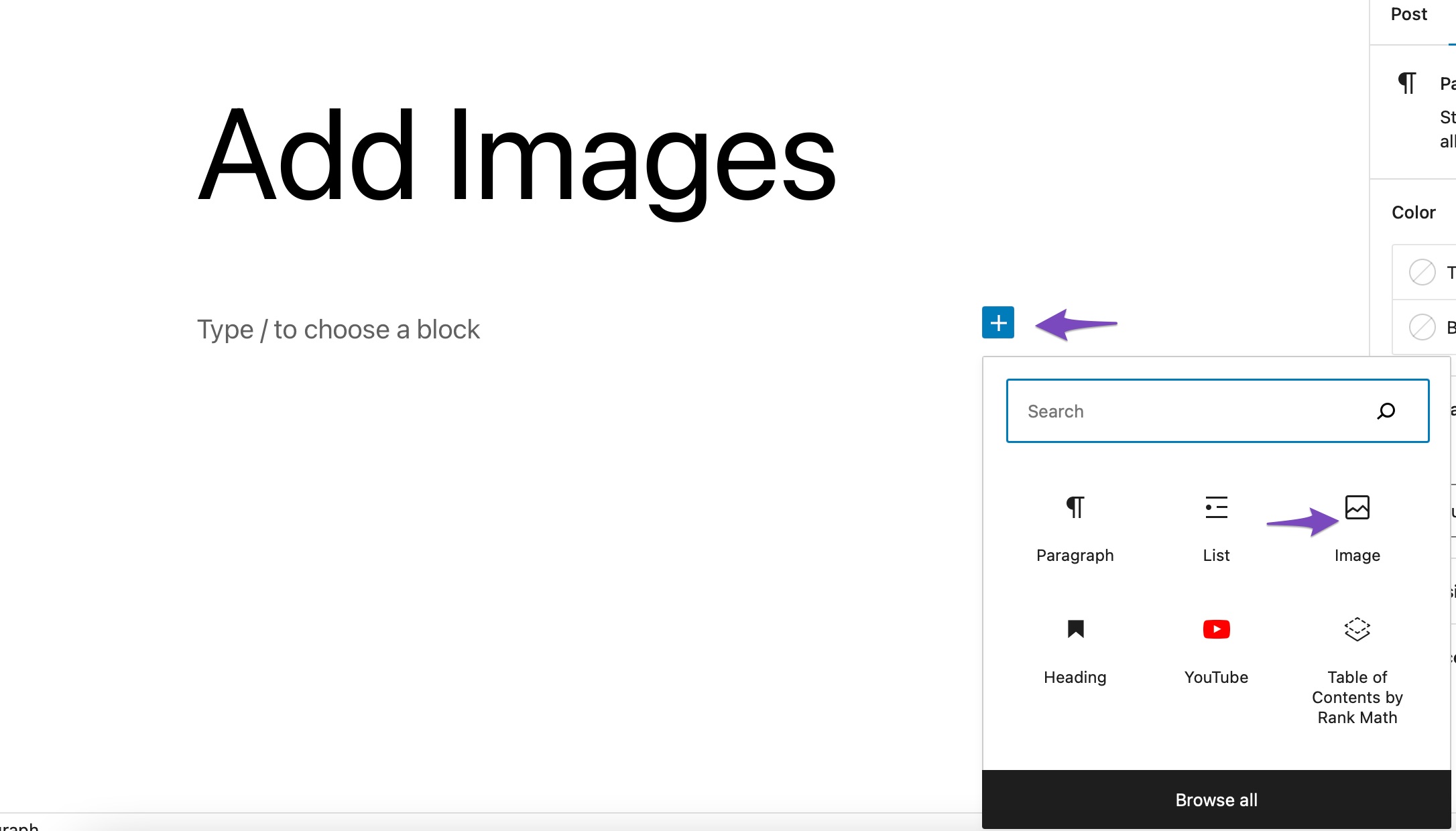
添加圖像的最常見方法是使用圖像塊。 要在 WordPress 中添加圖像,請單擊“+”號並選擇圖像塊,如下所示。

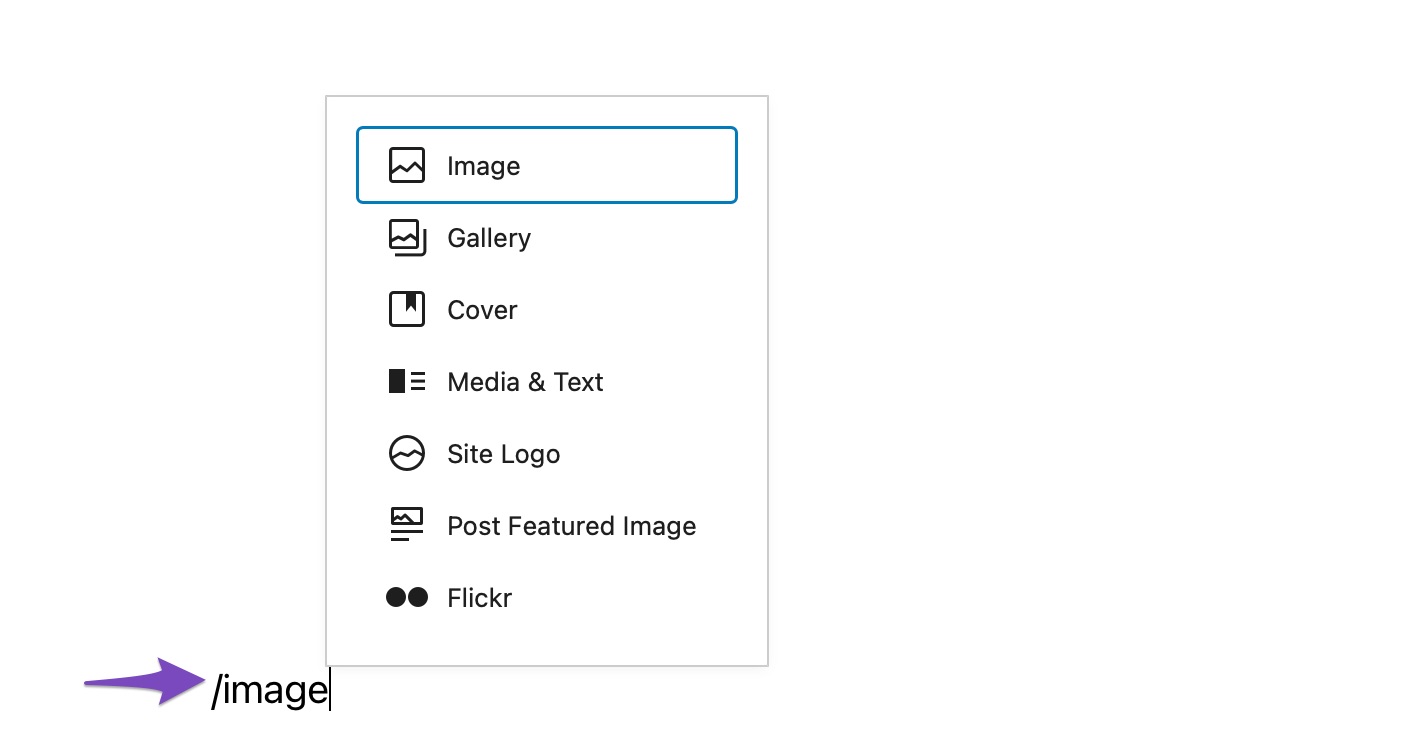
您還可以在帖子編輯器中鍵入/image以插入圖像塊。

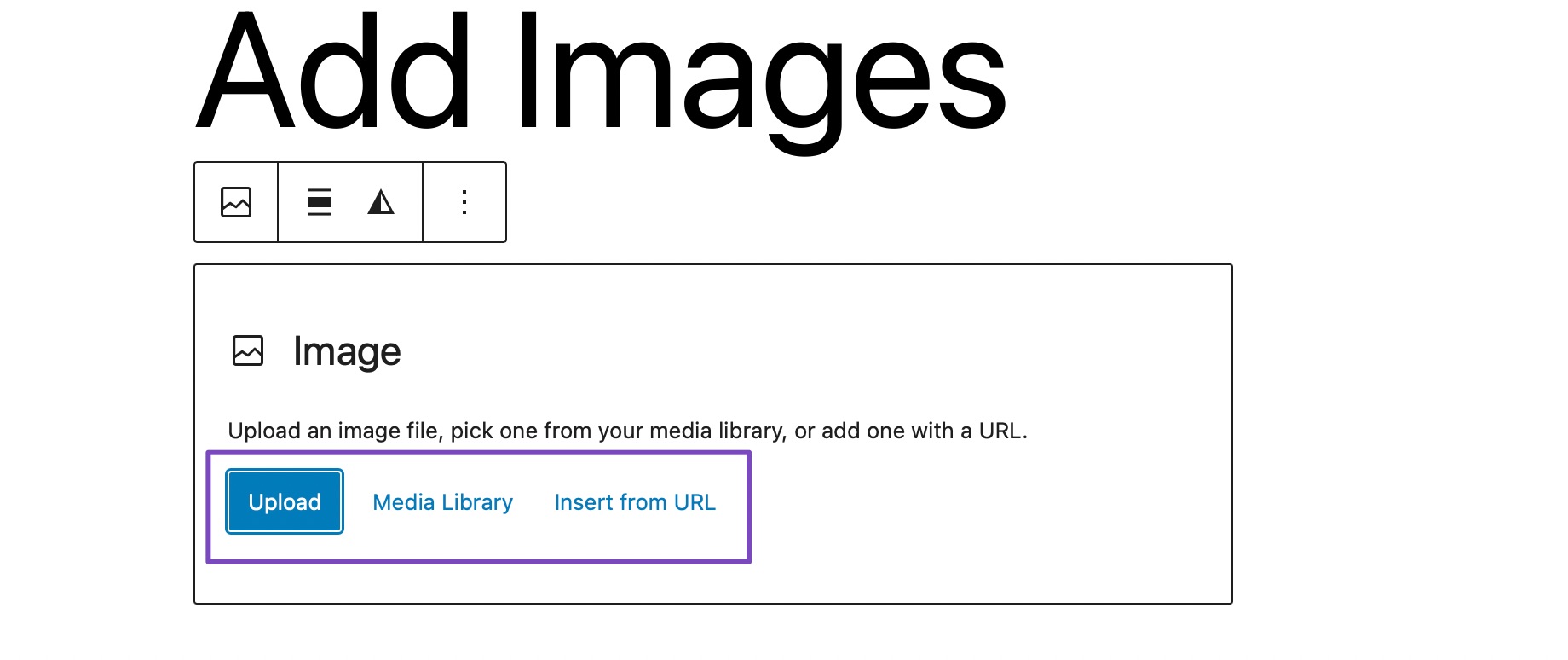
完成後,您會在空白圖像塊中找到三個按鈕。

您可以從計算機上傳圖像,從媒體庫中選擇已上傳的圖像,或通過提供圖像文件 URL 插入圖像。
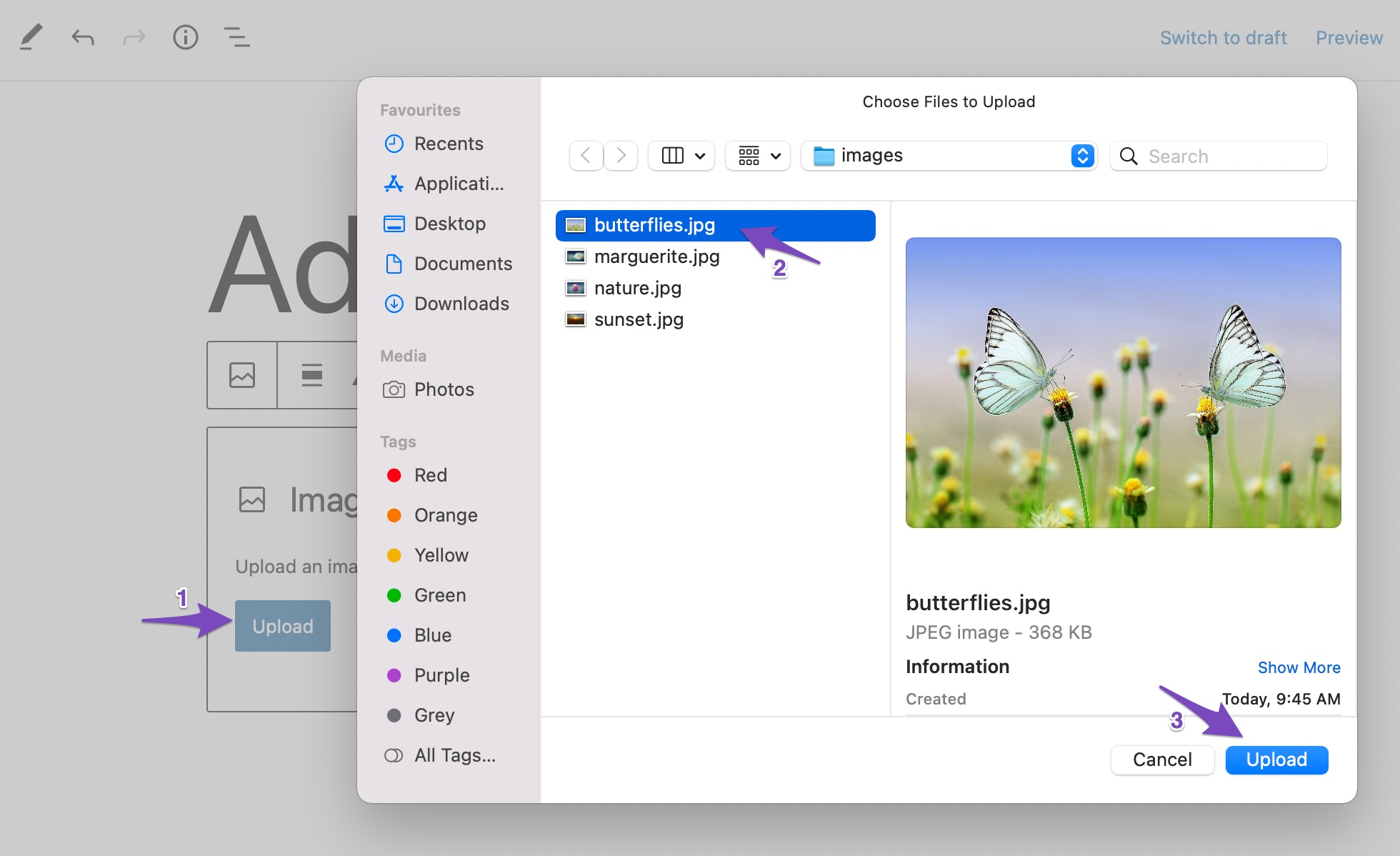
如果您希望從您的計算機上傳圖片,請單擊“上傳”按鈕,選擇圖片,然後單擊“上傳” ,如下所示。

一旦您上傳圖片,WordPress 就會將圖片插入到圖片塊中。
如果您希望從 WordPress 媒體庫添加圖像,請單擊媒體庫按鈕,然後選擇圖像。 在從 URL 插入的情況下,在框中輸入圖像 URL。
2.2使用圖庫塊添加圖像
您還可以使用 Gallery 塊在 Gutenberg 編輯器中插入圖像。 此塊可以將多個圖像添加到您的帖子/頁面。
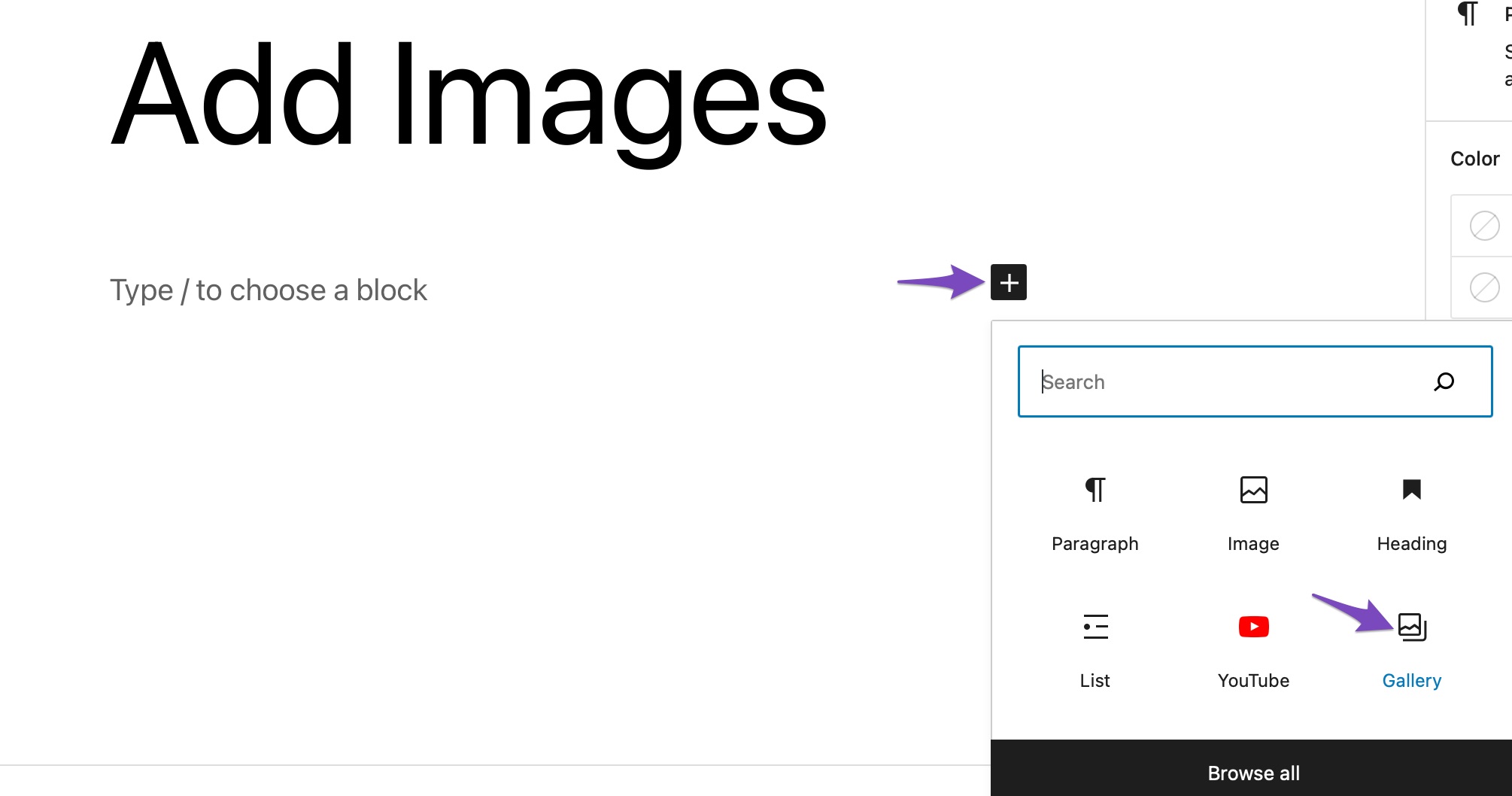
要添加 Gallery 塊,請單擊“+”號並選擇Gallery塊,如下所示。

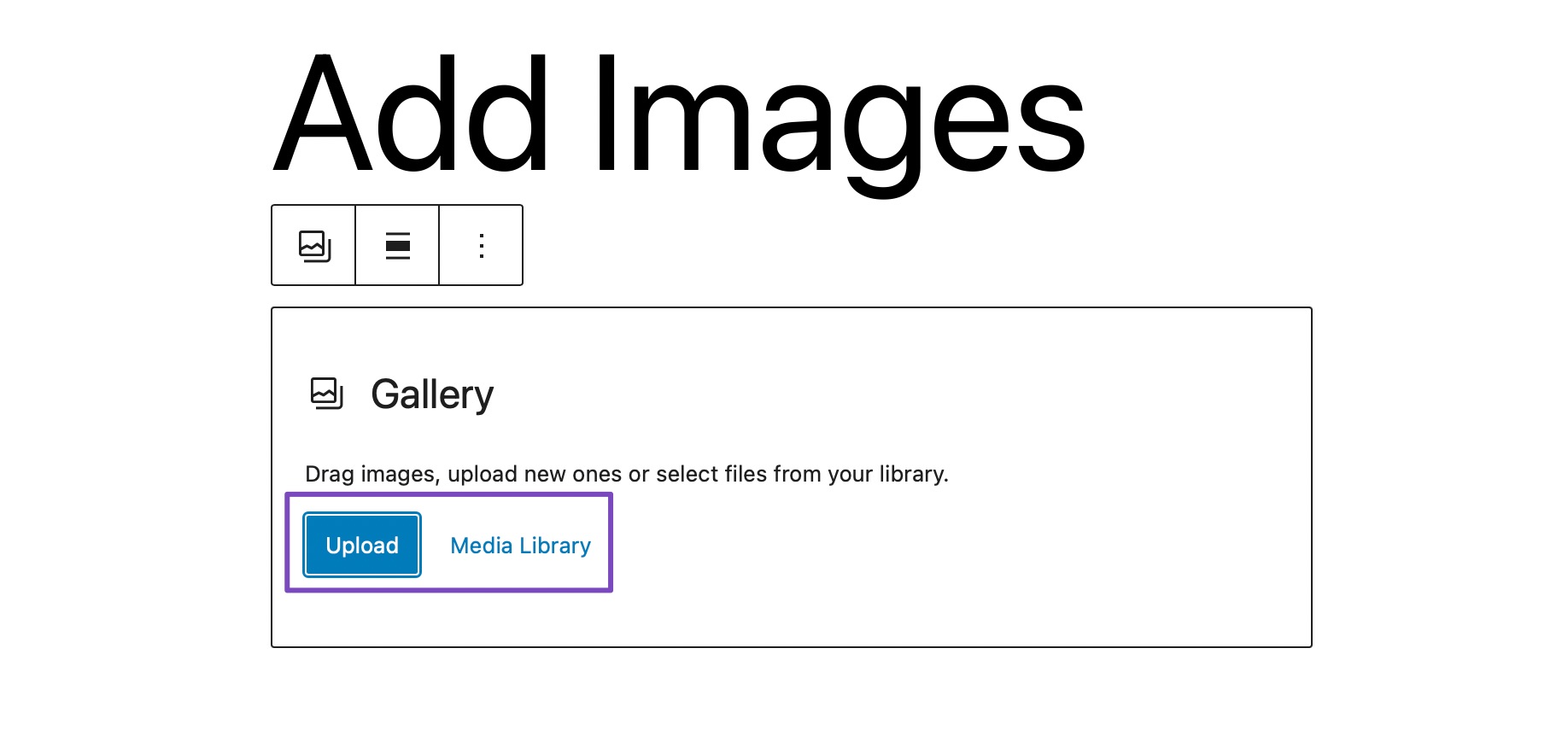
使用圖庫塊添加圖像與圖像塊相同。 您可以將圖像上傳到圖庫或從庫中選擇圖像。

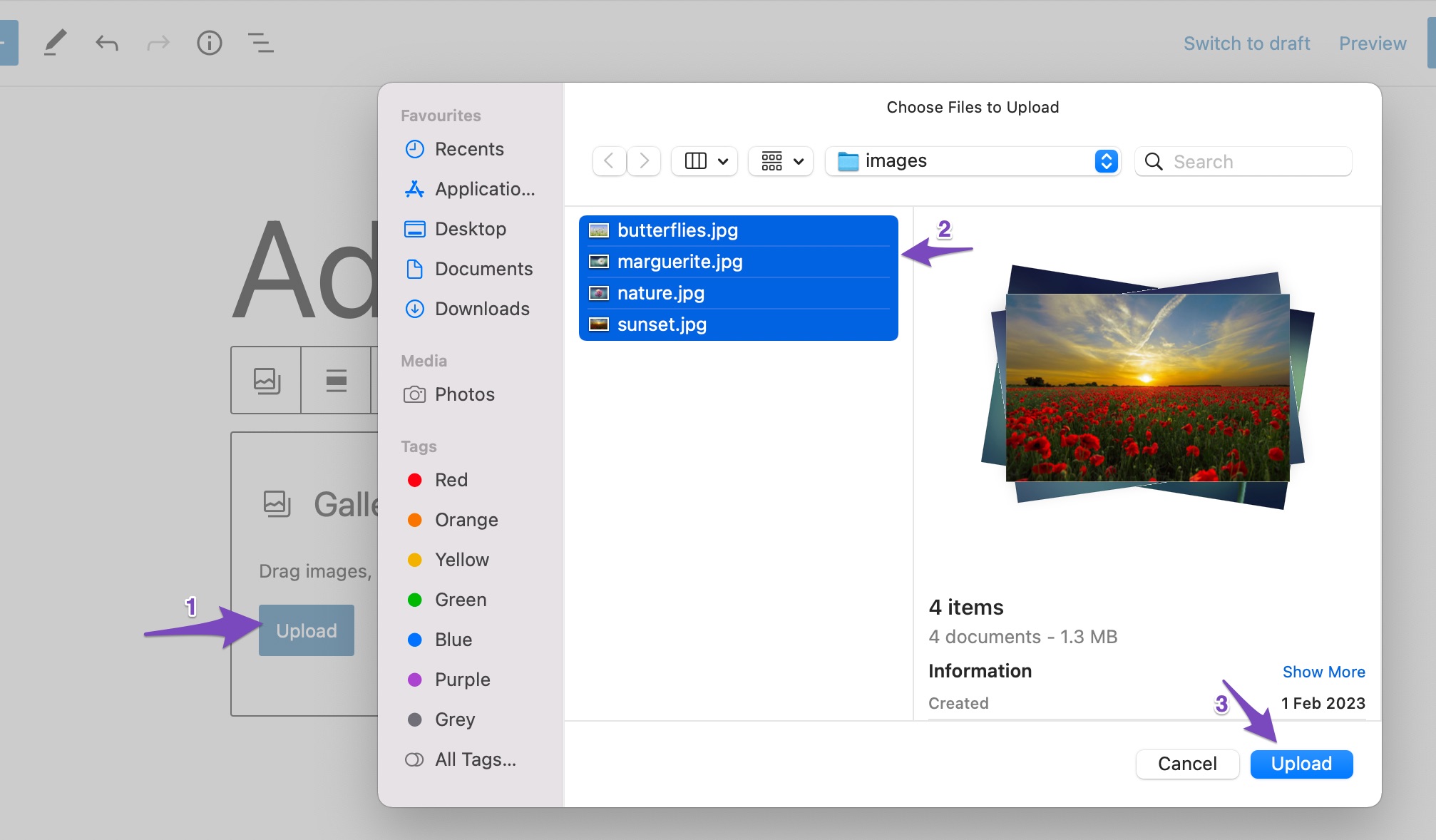
要從桌面上傳圖片,請單擊“上傳”按鈕,選擇要添加到帖子中的圖片,然後單擊“上傳”按鈕,如下所示。

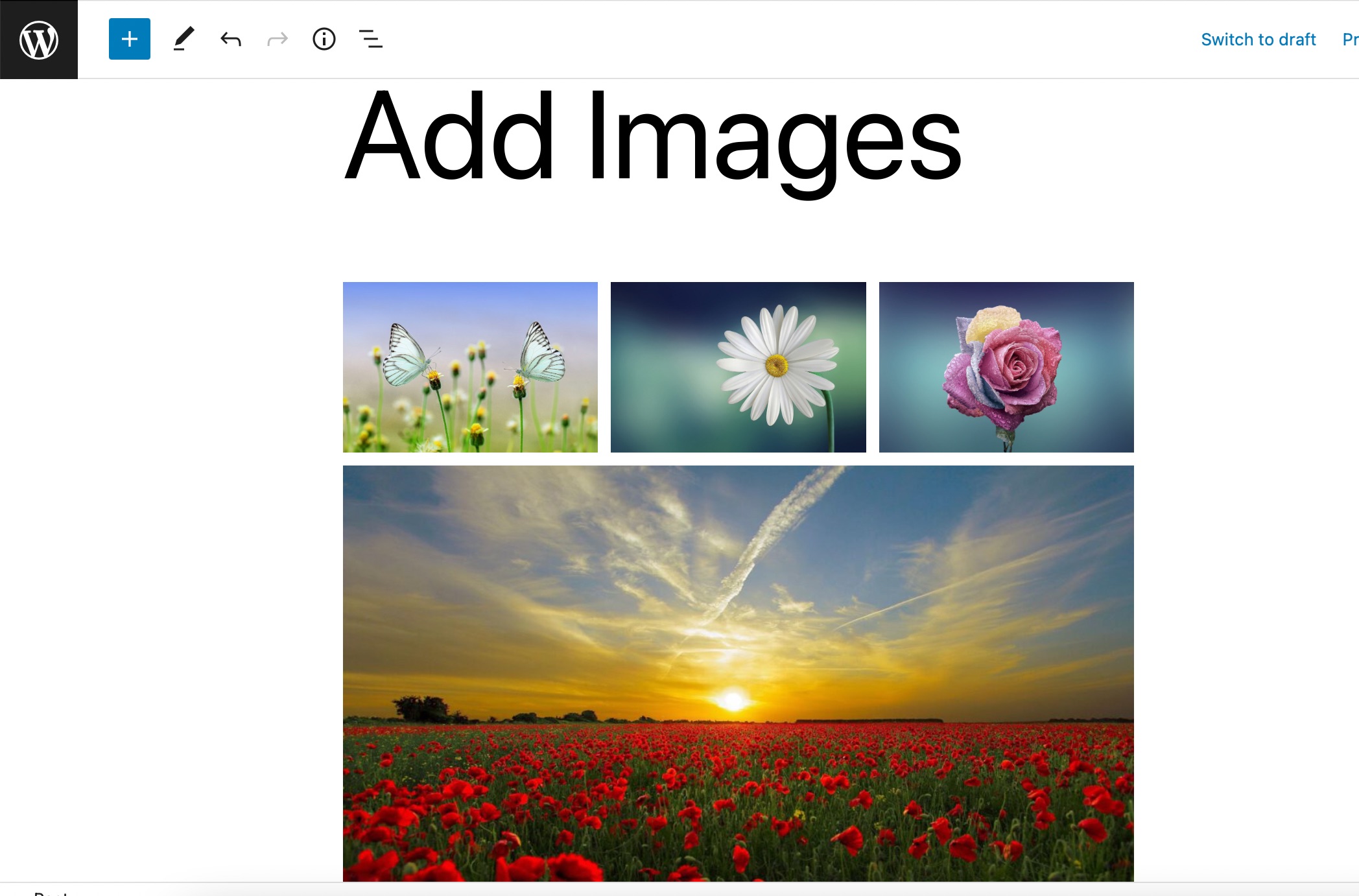
所有圖片現在都將添加到您的帖子中,如下所示。

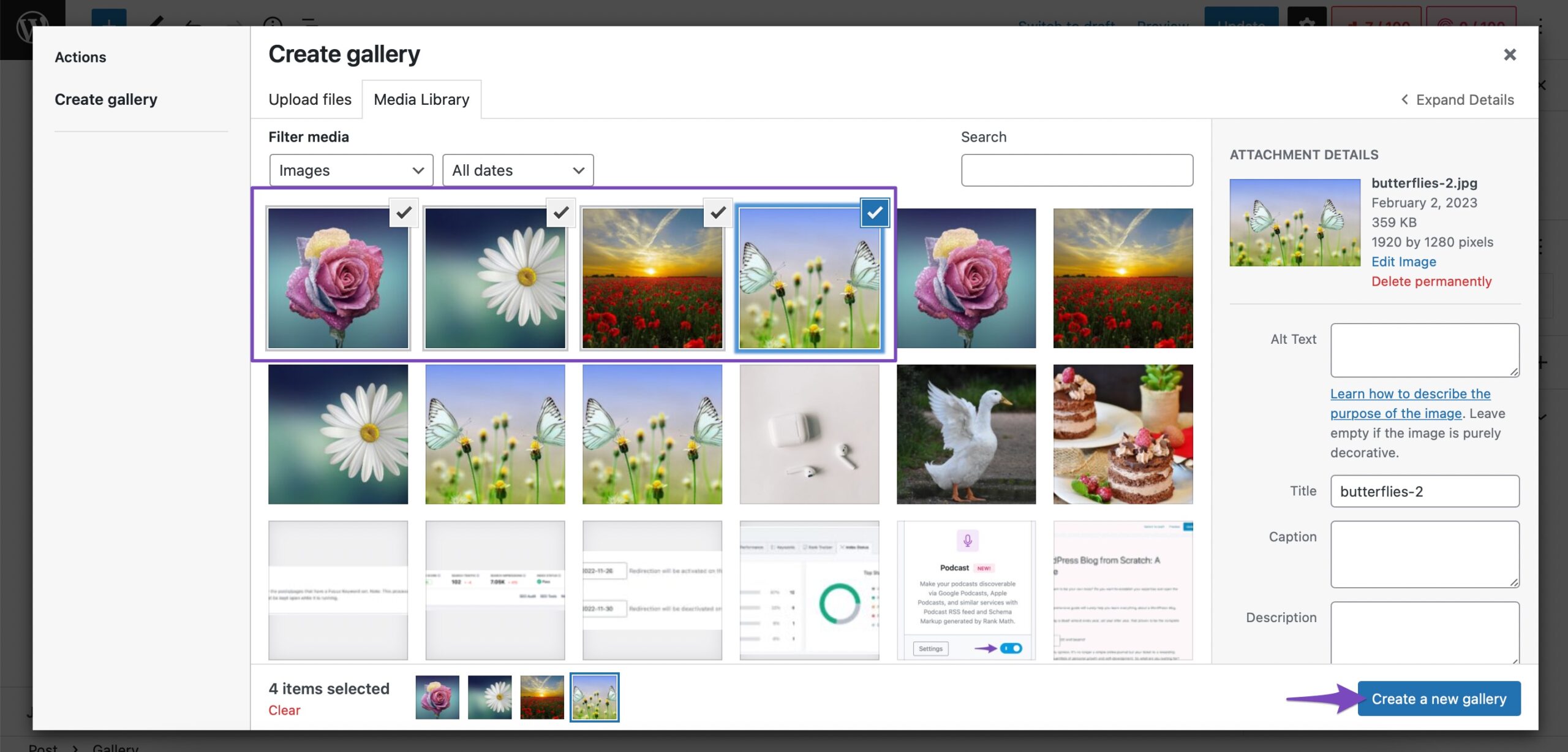
如果您希望從您的 WordPress 媒體庫添加圖像,請單擊媒體庫按鈕,然後選擇圖像以創建一個新的畫廊。 選擇後,單擊創建新畫廊按鈕,如下所示。

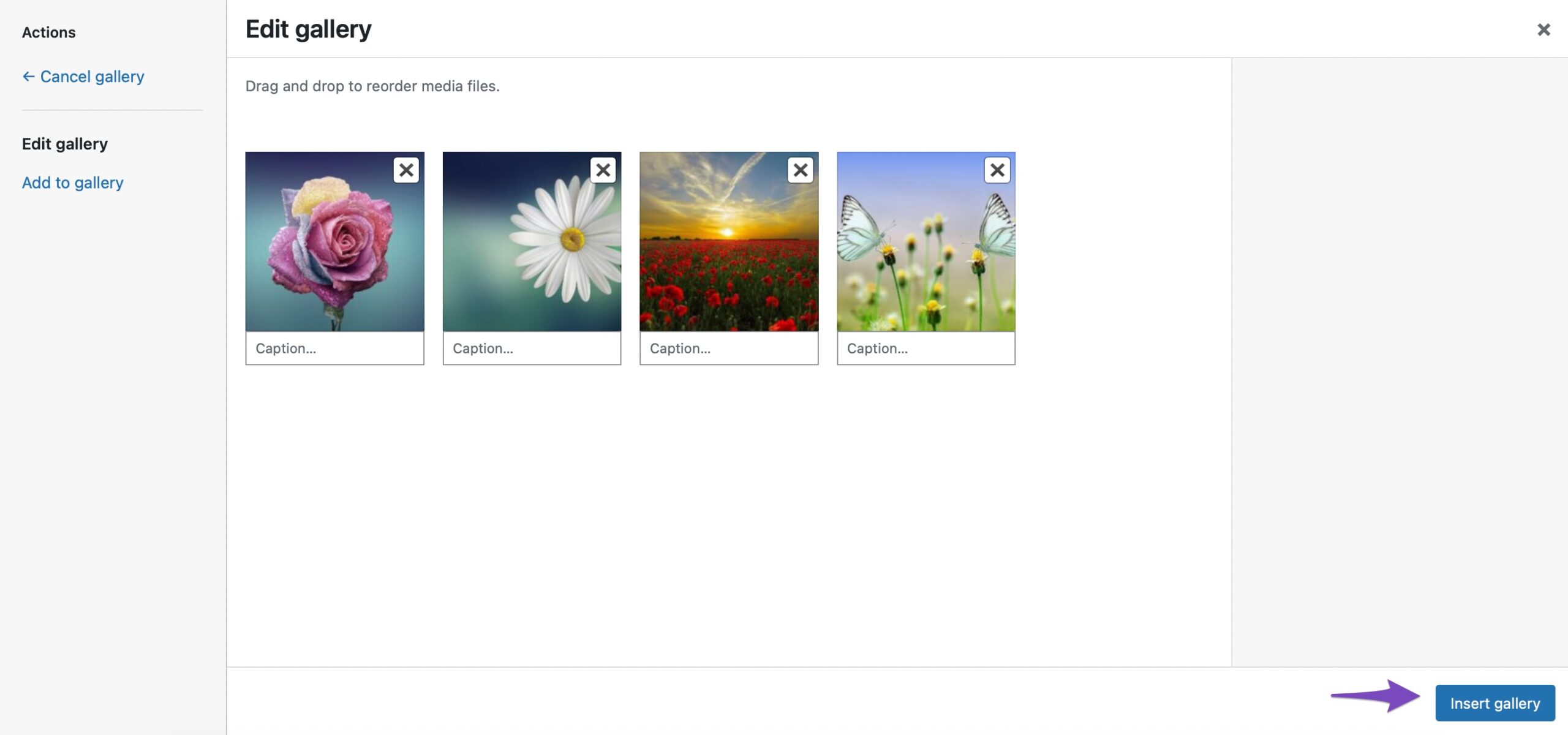
將創建一個新圖庫,現在單擊“插入圖庫”按鈕將圖像添加到您的圖庫塊。 您還可以編輯圖庫並從圖庫中添加/刪除圖像。

現在,所有選定的圖像都將添加到 WordPress 中的圖庫塊中。

2.3使用封面塊添加圖像
您還可以使用 WordPress 中的封面塊添加圖像。 如果您希望為讀者提供豐富的視覺體驗,您可以使用此塊。
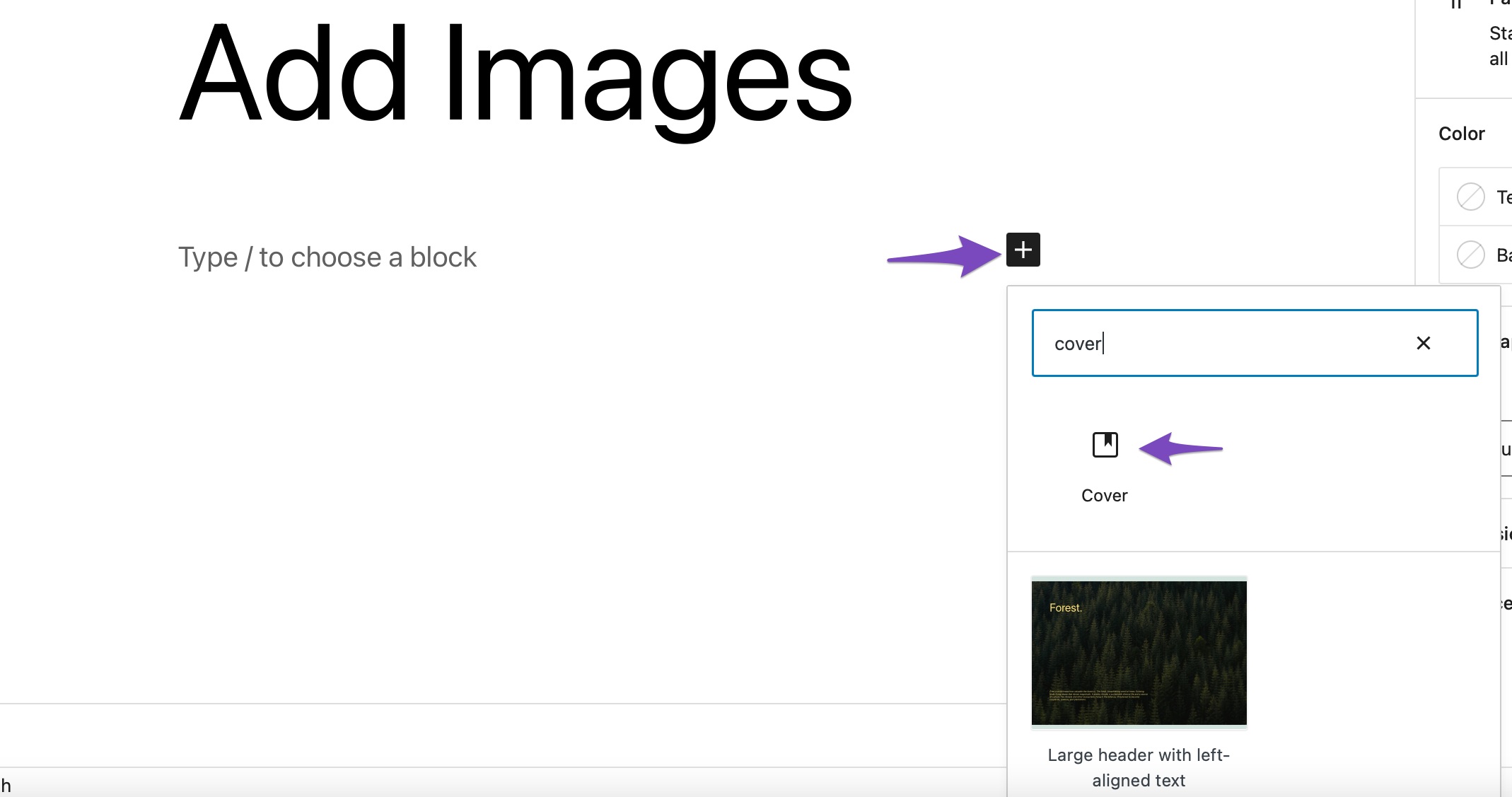
要添加封面塊,請單擊“+”號並選擇封面塊,如下所示。

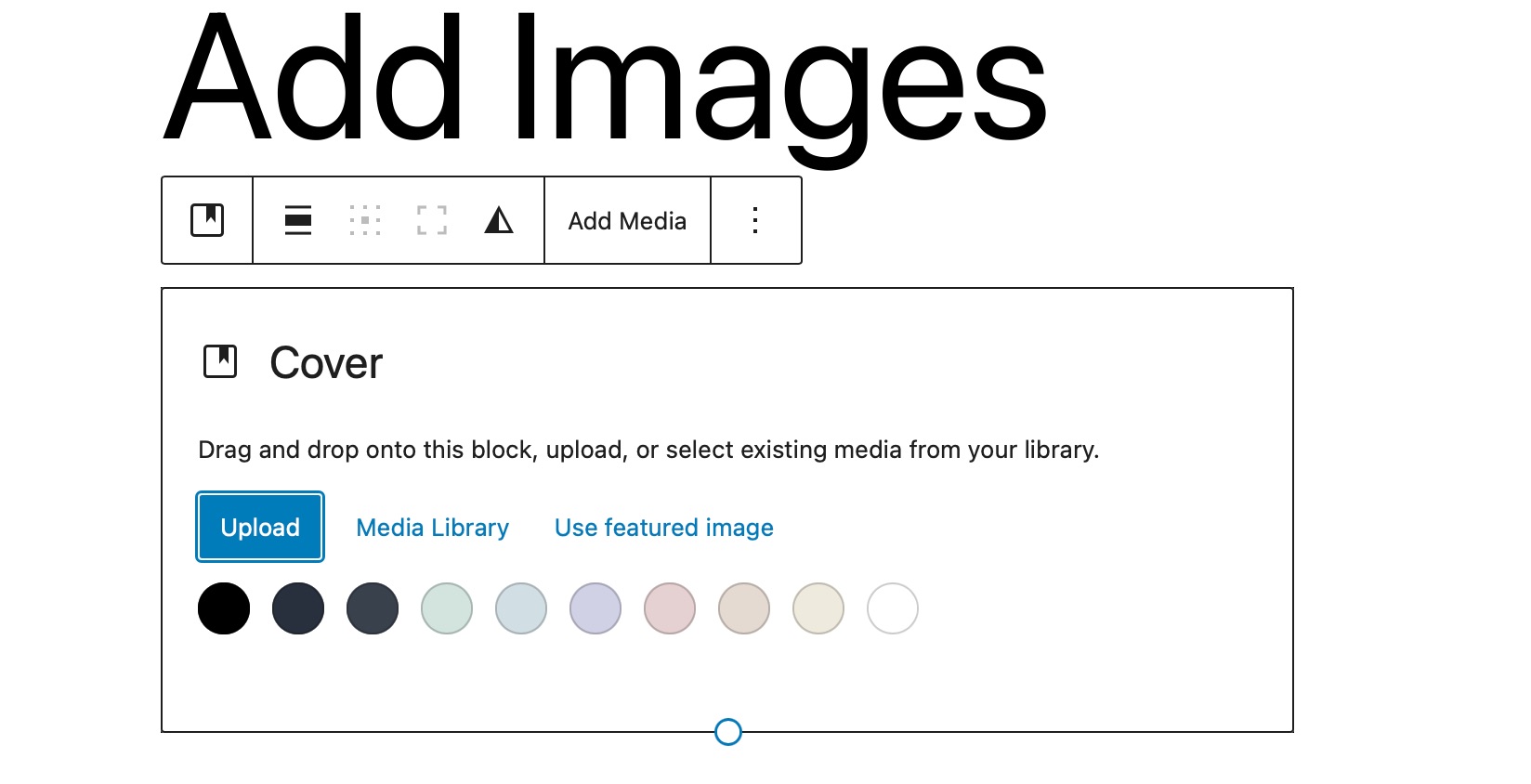
您可以從計算機上傳圖片,從媒體庫中選擇已上傳的圖片,或將特色圖片設置為封面圖片。

該塊還包含用於固定背景、漸變疊加和不同顯示樣式的選項。 它允許您在其頂部添加圖像和標題。

2.4使用媒體和文本塊添加圖像
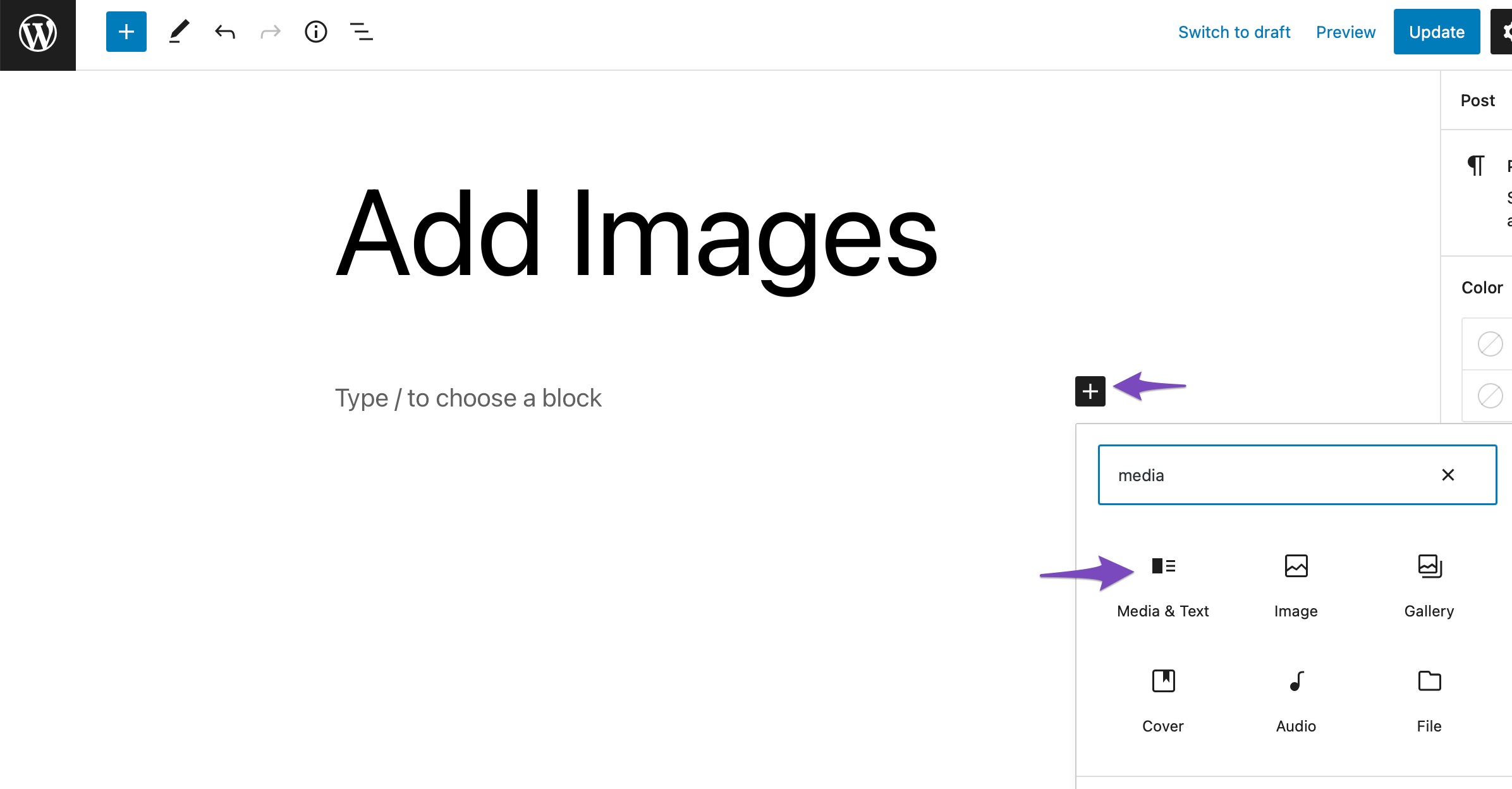
媒體與文本 block 使您能夠在多種佈局的幫助下並排添加書面內容、視頻和圖像文件。 要將此塊添加到您的帖子/頁面,請單擊“+”號並選擇媒體和文本 選項,如下圖。

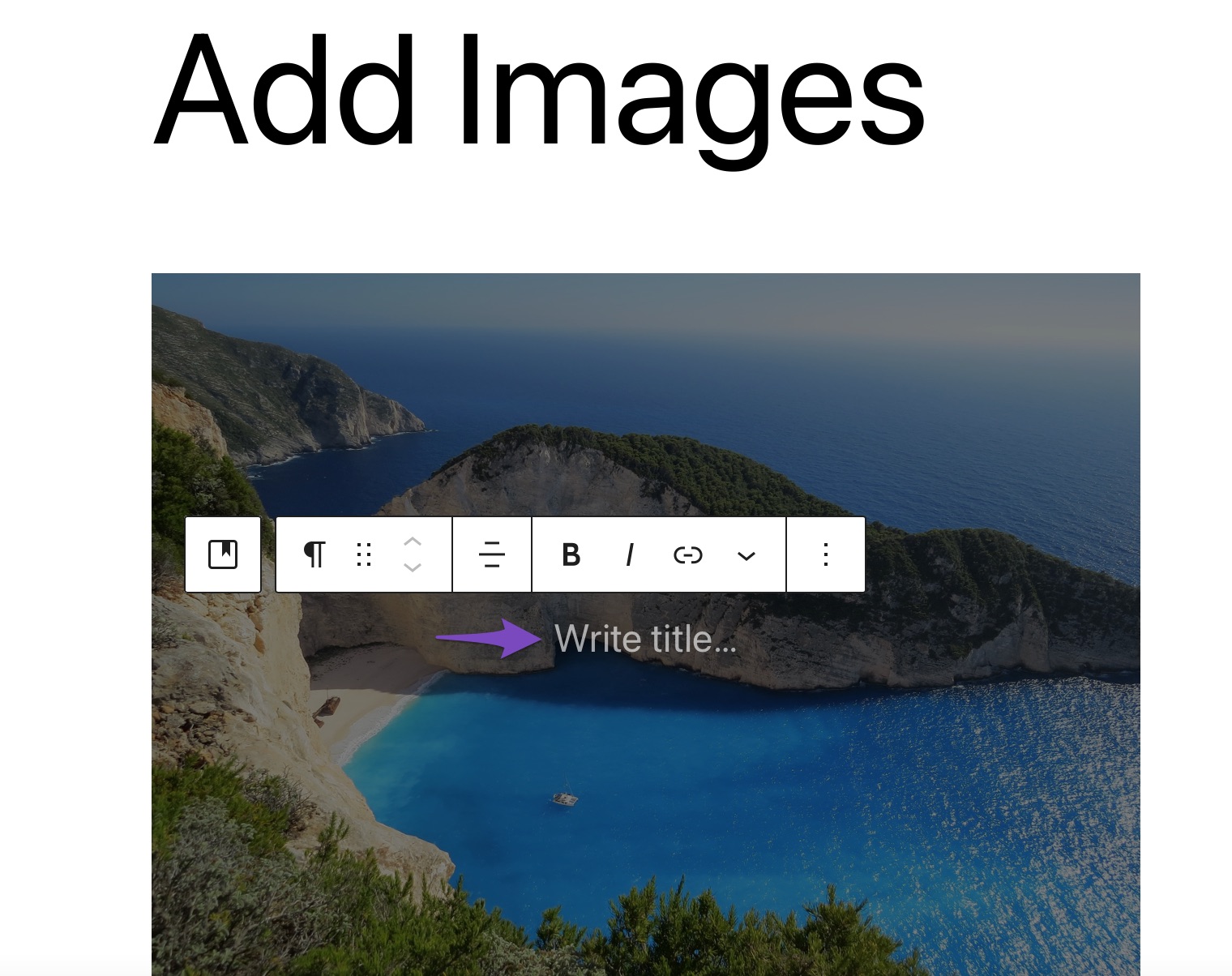
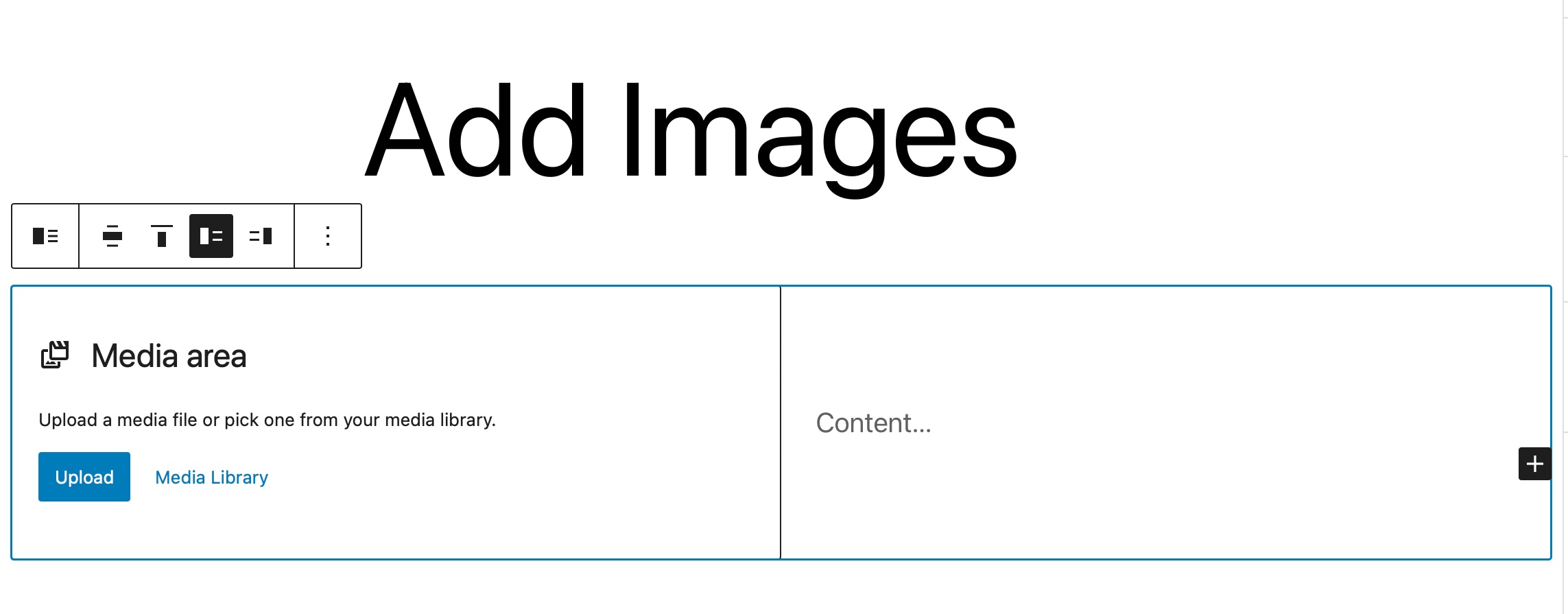
默認情況下,媒體和文本塊將添加一個佈局,將圖像或視頻文件放在左側,將書面內容放在右側。

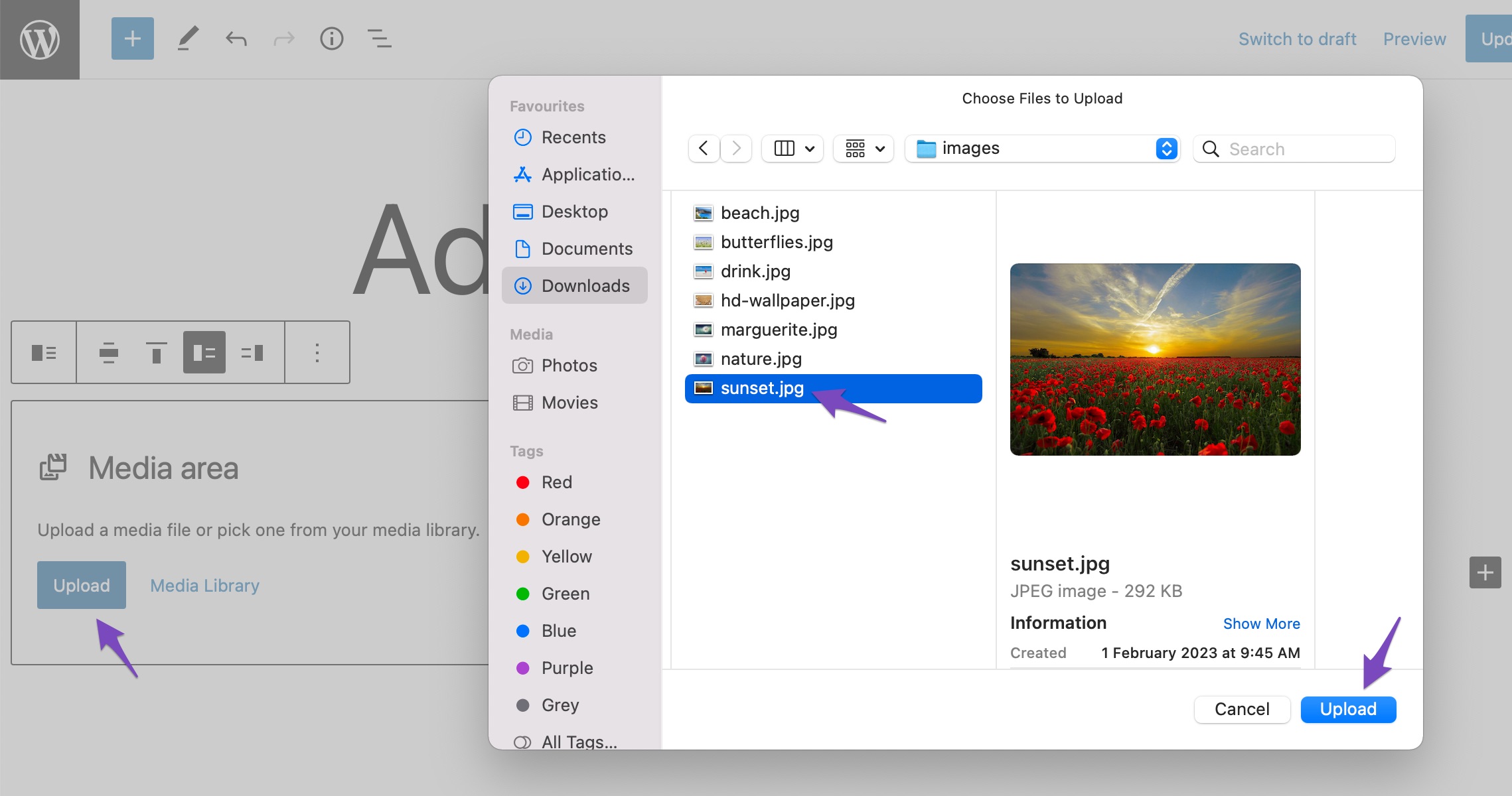
接下來,單擊“上傳”或“媒體庫”選項以選擇一個媒體文件,如下所示。

添加圖像或視頻文件後,您可以在內容中添加內容 部分。 下面是一個簡單示例,說明在您添加了一些內容後它的外觀。

媒體和文本塊是一個非常靈活的選項,因為它將媒體和文本對完美地放在一起,並使您能夠將它們並排放置在適合任何主題和頁面的簡單佈局中。
3如何在經典編輯器中添加圖像
現在讓我們看看在經典編輯器中添加圖像的不同方法。
3.1從您的計算機添加圖像
您可以在經典編輯器中輕鬆插入計算機中的圖像。
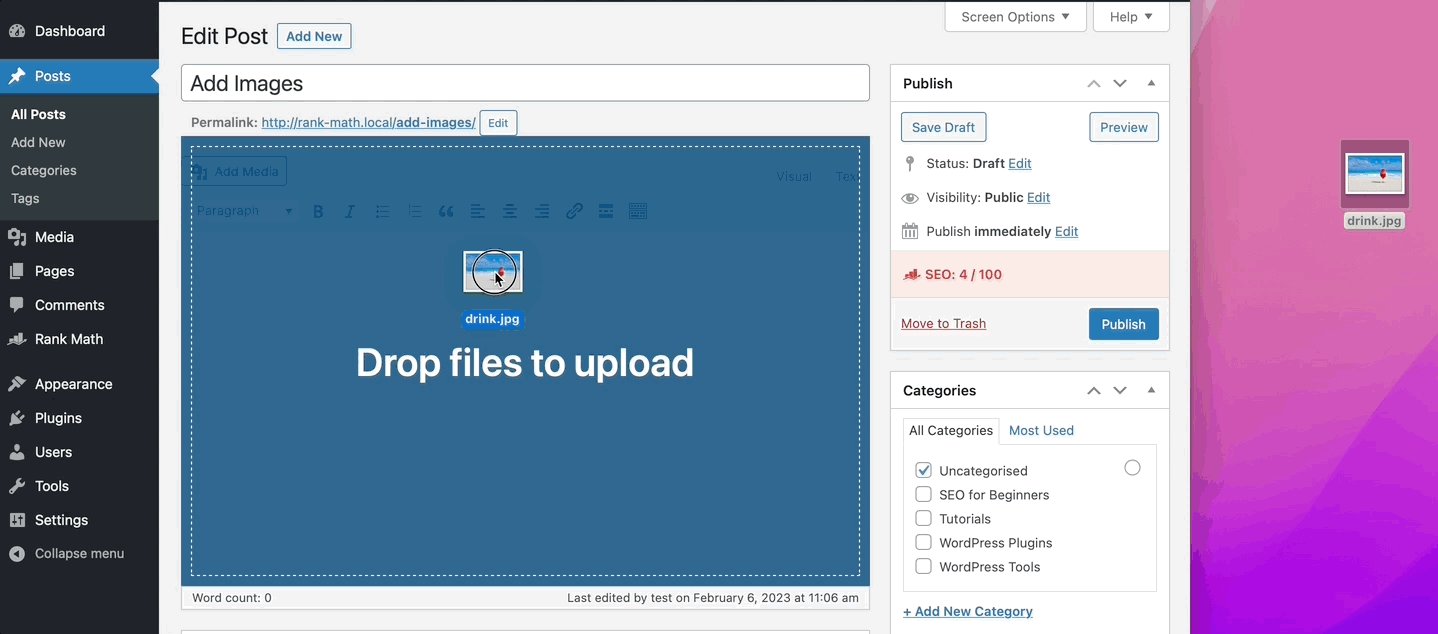
為此,請將光標放在您希望在編輯器中添加圖像的位置。 接下來,將圖像從您的計算機拖放到編輯器中。 單擊“插入帖子”按鈕,您的圖像將添加到編輯器中。

完成後,您可以更新/發布您的帖子。
3.2添加來自網絡的圖像
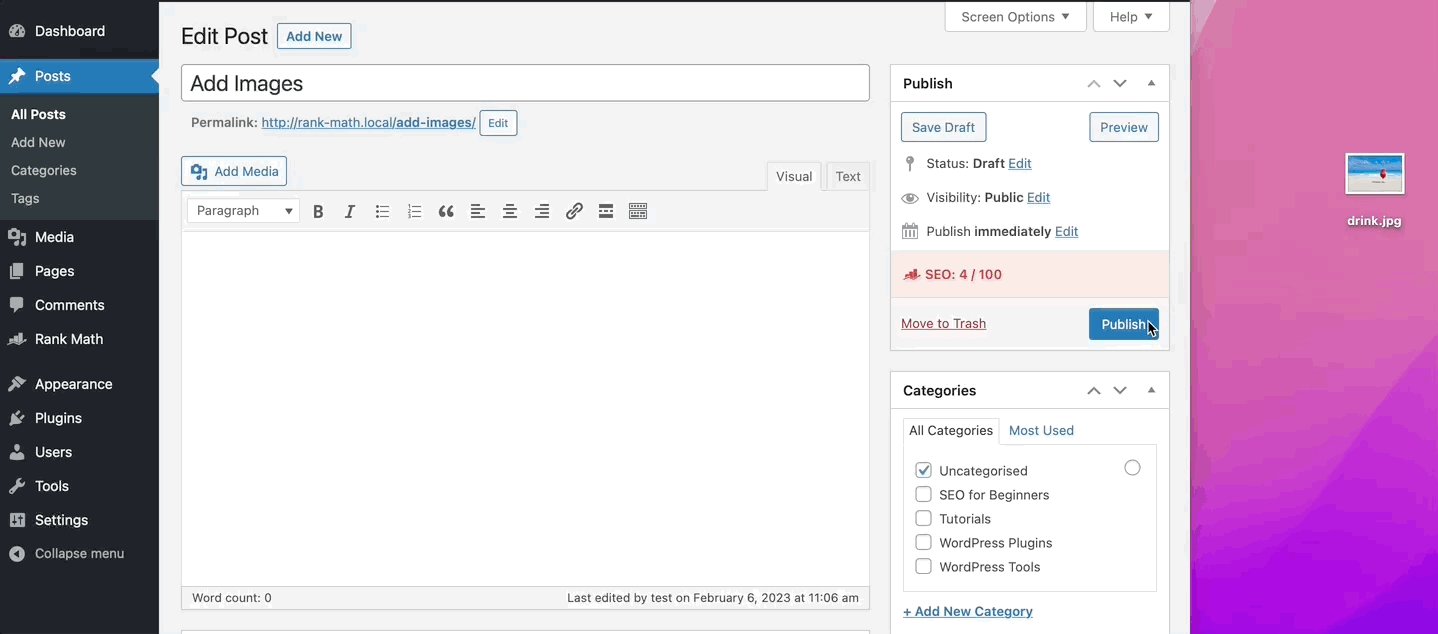
要從 Web 添加圖像,請將光標放在要顯示圖像的位置,然後單擊“添加媒體”按鈕,如下所示。

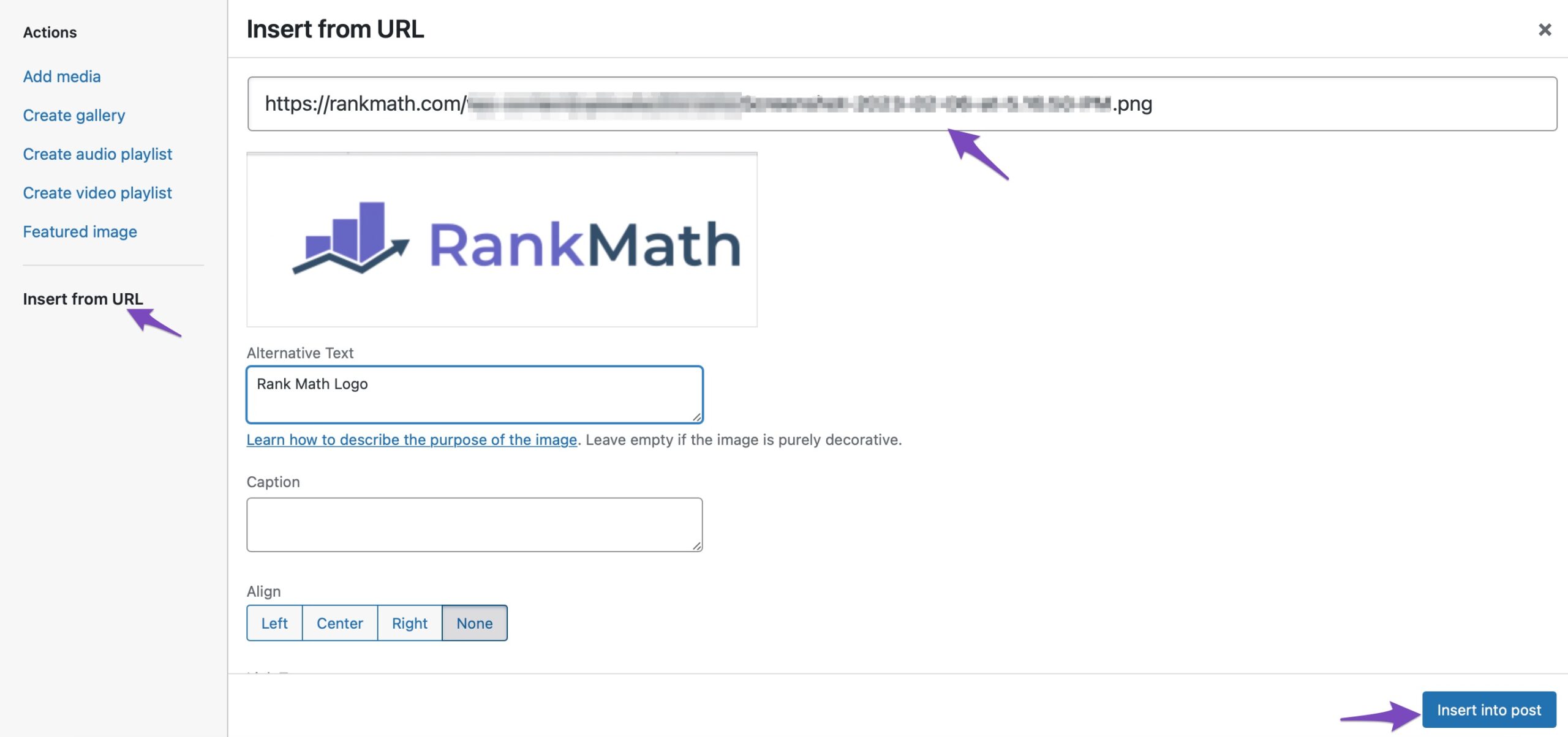
接下來,選擇從 URL 插入並粘貼文件的 URL,如下所示。

完成後,單擊插入帖子按鈕,您的圖像將添加到經典編輯器中。

3.3從媒體庫添加圖片
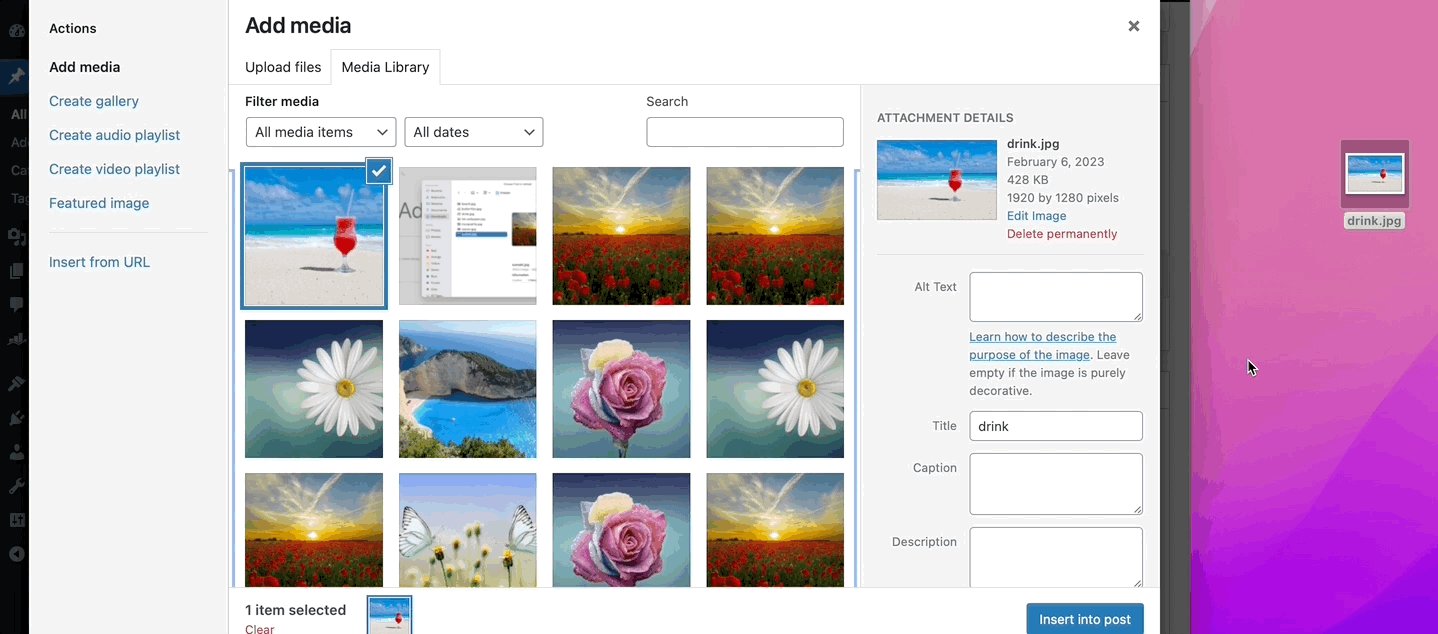
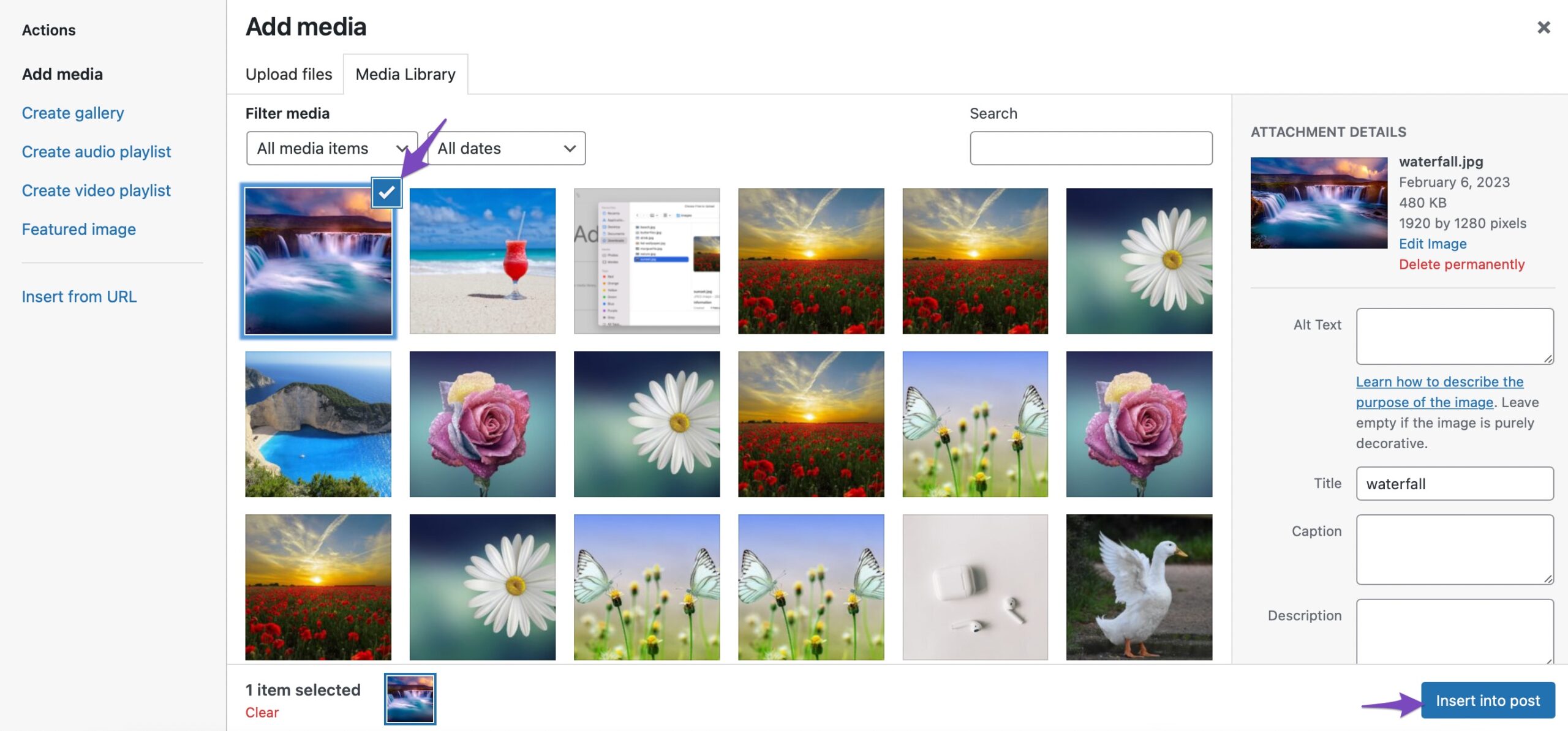
要從媒體庫中添加圖像,請將光標放在要顯示圖像的位置,然後單擊“添加媒體”按鈕。
選擇您要插入的圖像並選擇它。 您也可以選擇多個圖像。 接下來,單擊Insert into post按鈕將圖像添加到您的編輯器中。

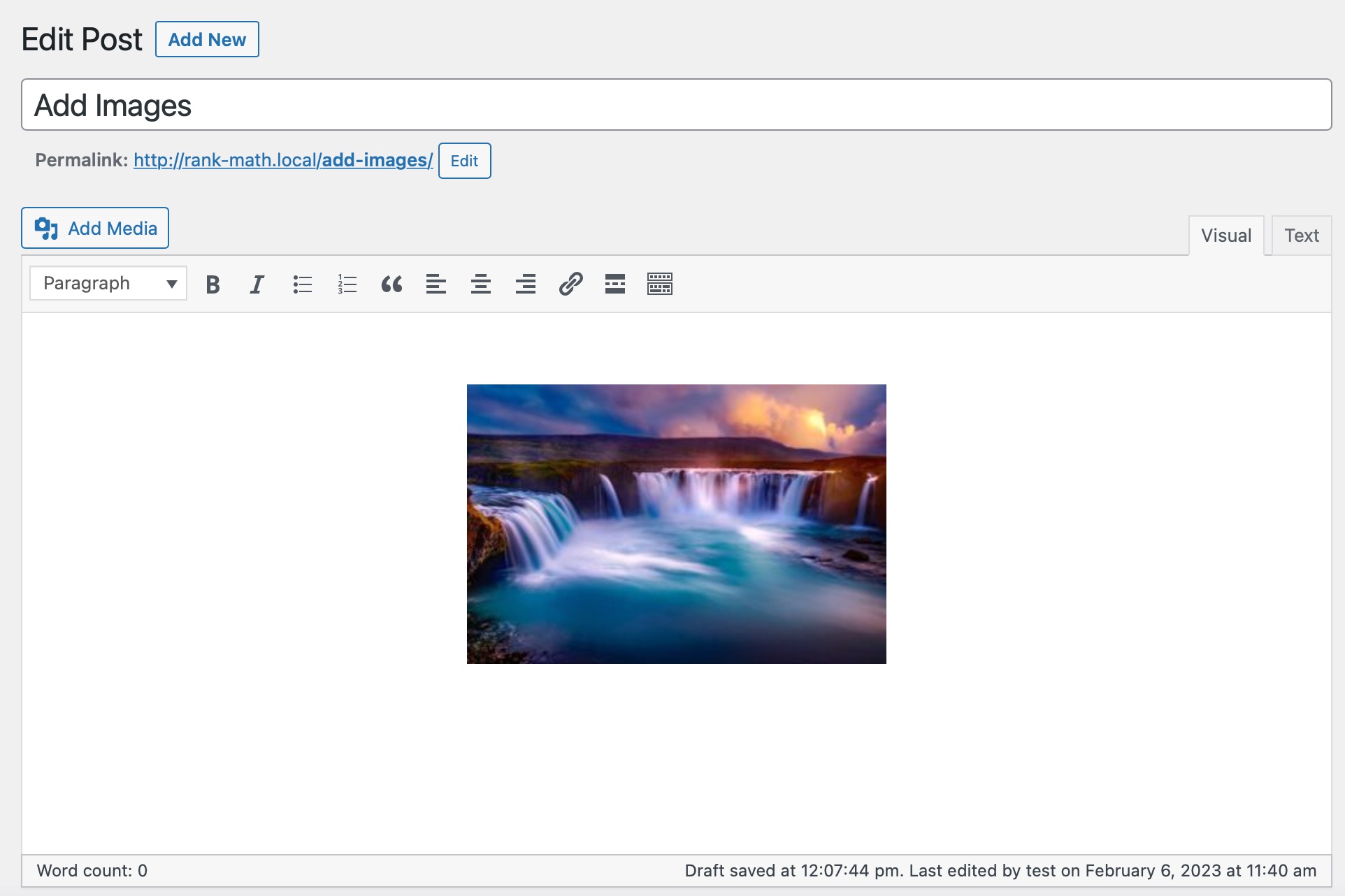
就是這樣! 該圖像將添加到您的編輯器中。

4結論
我們希望本文能幫助您了解如何輕鬆地在 WordPress 編輯器中添加圖像。 您可能還想查看我們關於優化搜索圖像的指南。
關於添加您希望我們在這篇文章中介紹的圖像還有其他問題嗎? 通過推特@rankmathseo 讓我們知道。
