Como adicionar imagens facilmente no WordPress
Publicados: 2023-05-16Adicionar e alinhar imagens no WordPress é essencial, pois ajuda a criar um site atraente e profissional. As imagens chamam a atenção e tornam o conteúdo mais atraente para os leitores.
Além disso, as imagens podem criar uma experiência mais envolvente para o usuário, adicionando um senso de personalidade a uma página. Eles também podem ajudar a ilustrar conceitos complexos e fornecer dicas visuais para ajudar os leitores a se guiarem por uma página.
Mas como você adiciona uma imagem no WordPress?
Adicionar imagens no WordPress é um processo simples que requer apenas alguns cliques, tornando mais fácil para as empresas criar uma página da web esteticamente agradável e informativa. Com isso dito, existem várias maneiras de adicionar imagens nos editores Gutenberg e Classic.
Neste post, mostraremos como adicionar imagens no WordPress em ambos os editores.
Índice
- Por que adicionar imagens no WordPress?
- Como adicionar imagens no Gutenberg Editor
- Adicionar imagens usando o bloco de imagem
- Adicionar imagens usando o bloco de galeria
- Adicionar imagens usando o bloco de capa
- Adicionar imagens usando o bloco de mídia e texto
- Como adicionar imagens no editor clássico
- Adicionar uma imagem do seu computador
- Adicionar uma imagem da Web
- Adicionar imagens da biblioteca de mídia
- Conclusão
1 Por que adicionar imagens no WordPress?
Você pode querer adicionar imagens ao seu site WordPress por vários motivos. Aqui estão alguns:
- Para aprimorar a experiência do usuário: As imagens podem ajudar a quebrar longos blocos de texto e tornar seu conteúdo visualmente mais atraente. Eles também podem ajudar a ilustrar um ponto ou fornecer dicas visuais para ajudar os leitores a entender seu conteúdo com mais facilidade.
- Para aumentar o engajamento: as imagens podem tornar seu conteúdo mais envolvente e aumentar as chances de as pessoas lerem, compartilharem e retornarem ao seu site.
- Para impulsionar o SEO: adicionar imagens ao seu conteúdo também pode melhorar a otimização do mecanismo de pesquisa (SEO). Ao usar palavras-chave relevantes em seus nomes de arquivo de imagem e texto alternativo, você pode tornar suas imagens mais facilmente detectáveis pelos mecanismos de pesquisa, levando a mais tráfego para seu site.
- Para mostrar um produto ou portfólio: Em um site de comércio eletrônico, as imagens são a principal forma de mostrar o produto. Em um site de portfólio, as imagens são um meio para mostrar o trabalho.
- Para criar galerias, sliders e outros elementos visuais no site: o WordPress possui recursos nativos e muitos plugins disponíveis para criar galerias, sliders e outros elementos visuais que atraem e envolvem os visitantes.
Agora que você sabe por que as imagens são tão importantes, vamos dar uma olhada nos diferentes métodos para adicionar imagens no WordPress.
2 Como adicionar imagens no Gutenberg Editor
Listamos abaixo as diferentes maneiras de adicionar imagens no editor Gutenberg.
2.1 Adicionar imagens usando o bloco de imagem
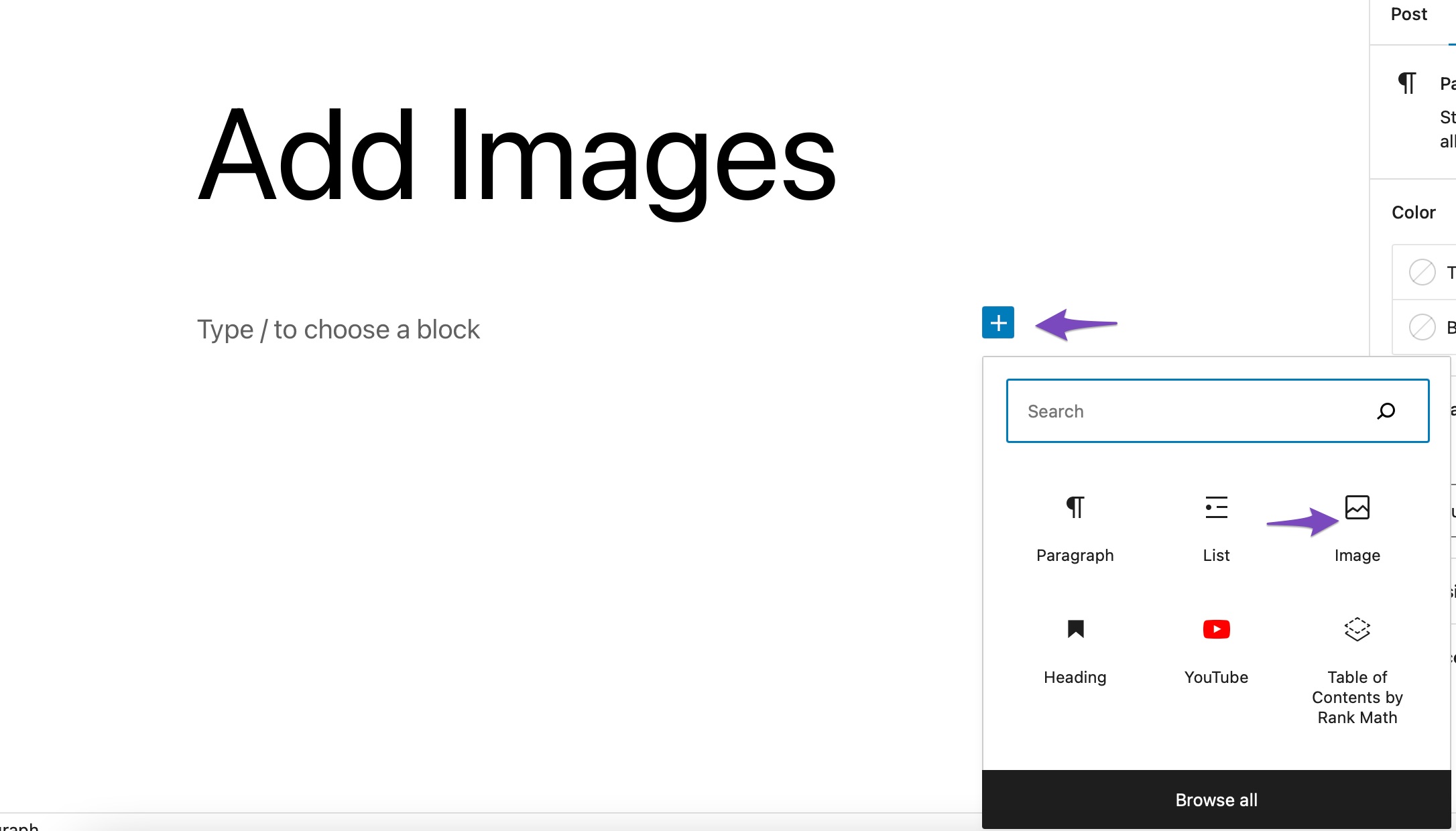
A forma mais comum de adicionar imagens é usando o bloco Image. Para adicionar imagens no WordPress, clique no sinal '+' e selecione o bloco Imagem , conforme imagem abaixo.

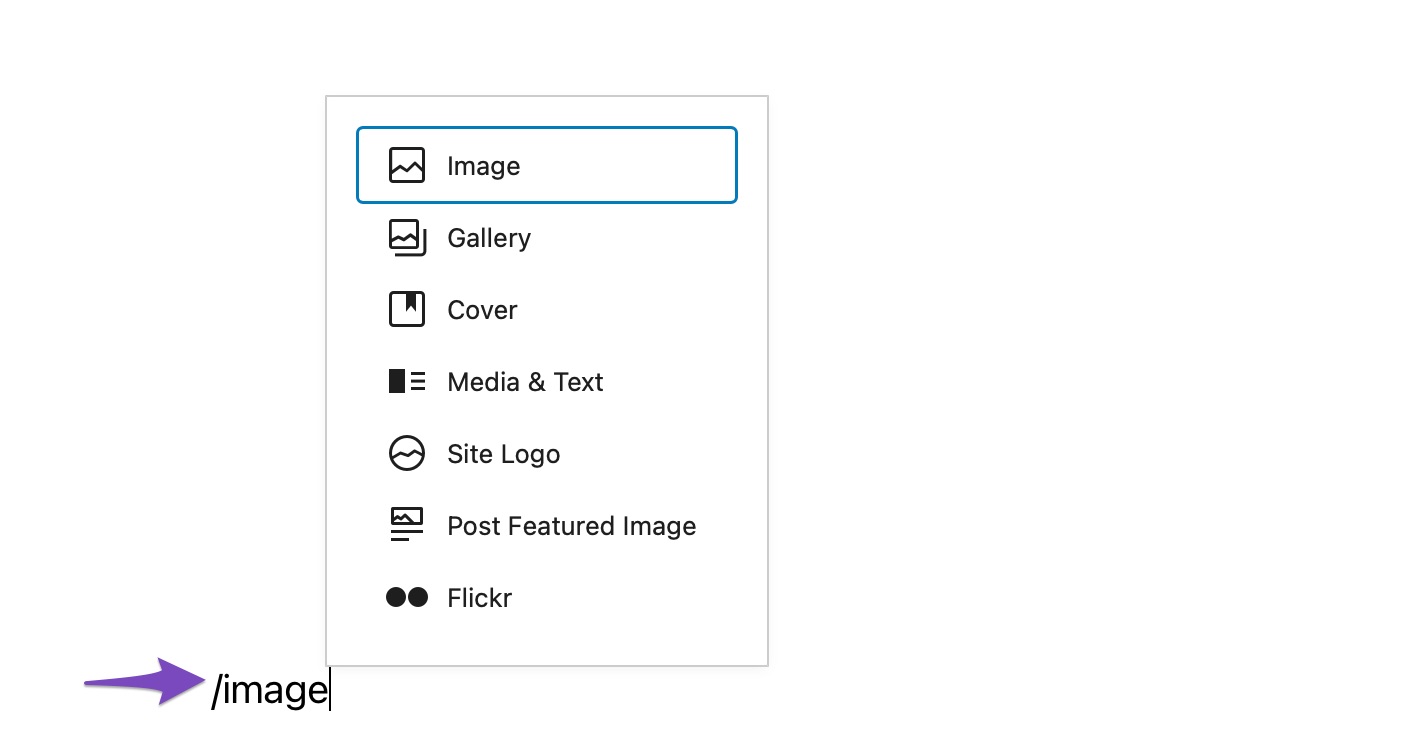
Você também pode digitar /image no editor de postagem para inserir um bloco de imagem.

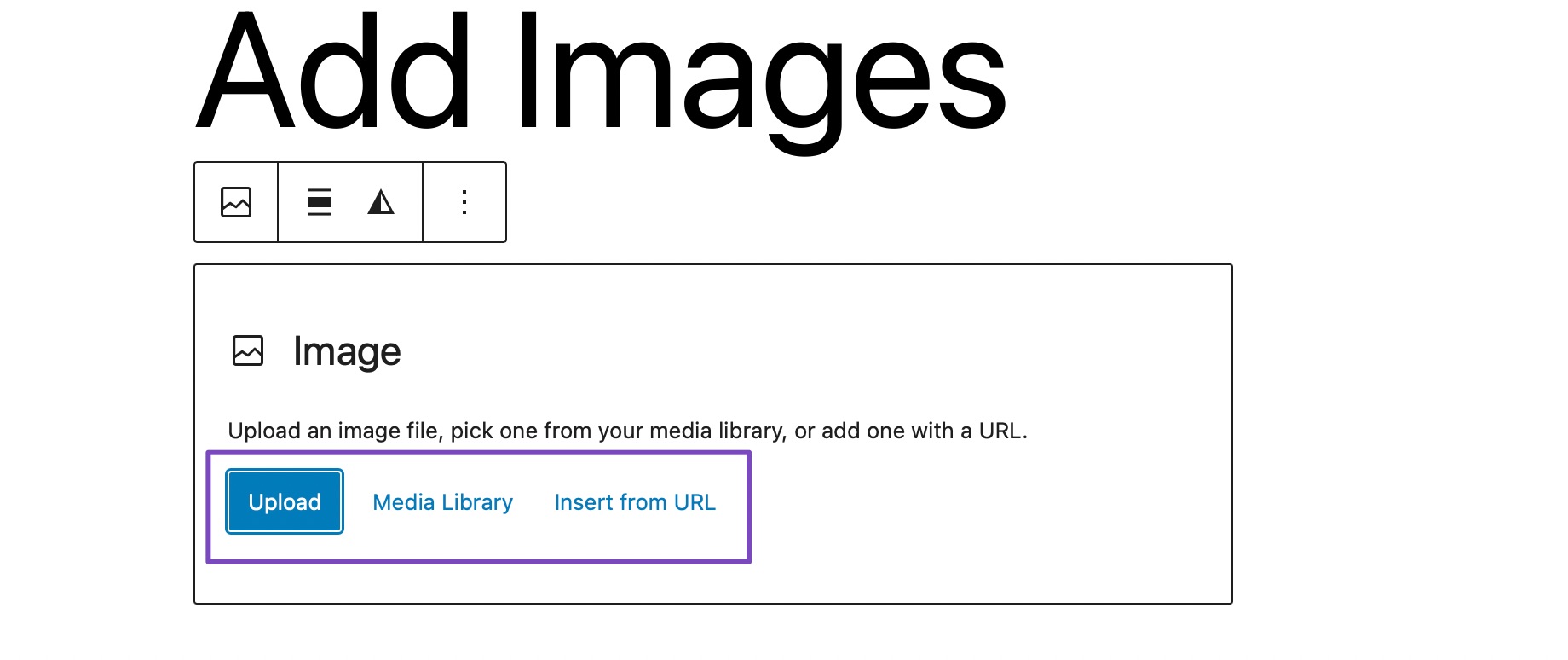
Uma vez feito isso, você encontrará três botões dentro do bloco de imagem em branco.

Você pode fazer upload de uma imagem do seu computador, selecionar uma imagem já carregada da Biblioteca de mídia ou inserir uma imagem fornecendo o URL do arquivo de imagem.
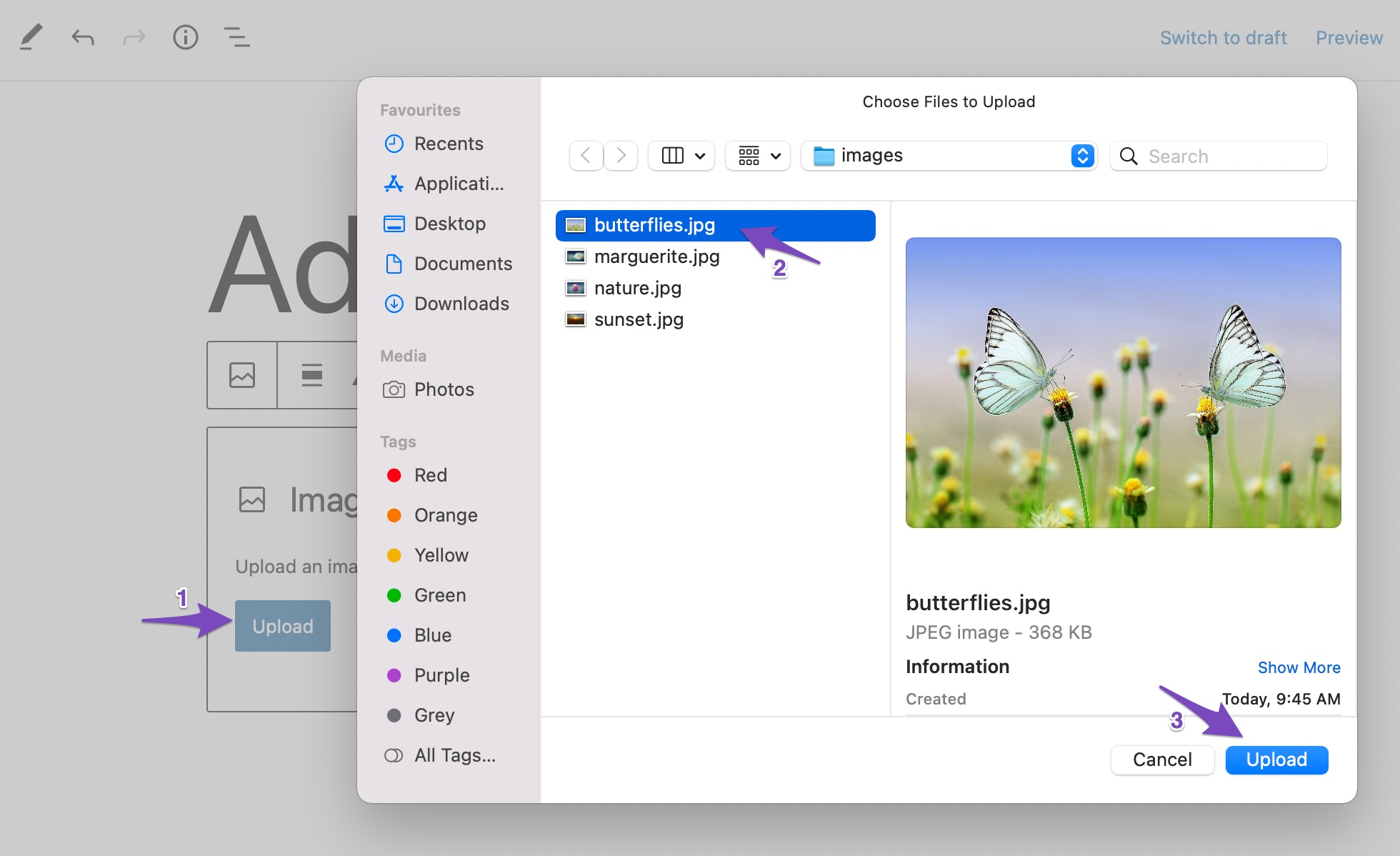
Caso deseje fazer upload de uma imagem de seu computador, clique no botão Upload , escolha a imagem e clique em Upload , conforme imagem abaixo.

Assim que você carregar a imagem, o WordPress irá inserir a imagem no bloco de imagem.
Se você deseja adicionar uma imagem da sua biblioteca de mídia do WordPress, clique no botão Biblioteca de mídia e selecione a imagem. No caso de Inserir da URL , digite a URL da imagem na caixa.
2.2 Adicionar imagens usando o bloco de galeria
Você também pode inserir imagens no editor Gutenberg usando o bloco Galeria. Este bloco pode adicionar várias imagens ao seu post/página.
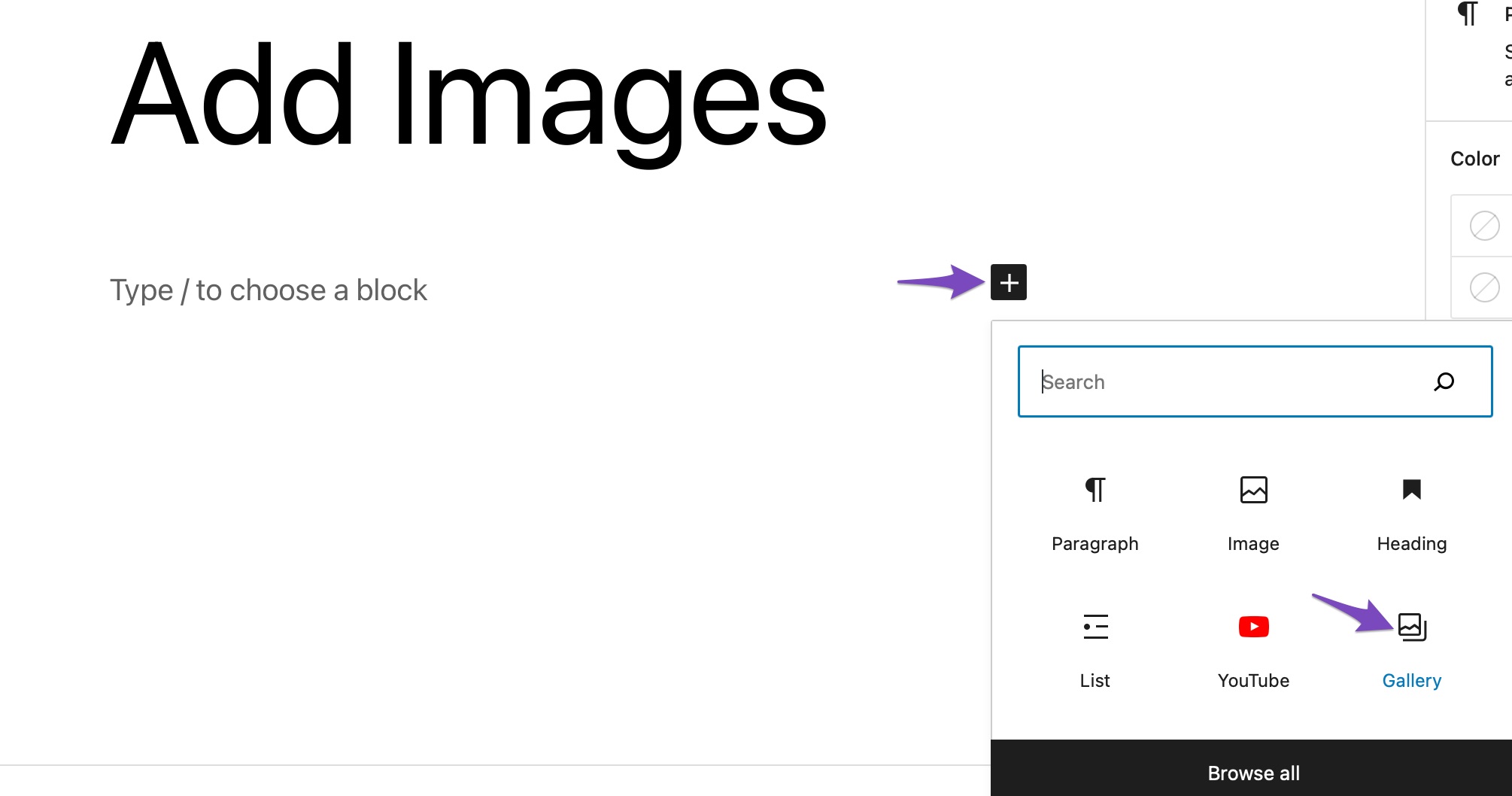
Para adicionar o bloco Galeria, clique no sinal '+' e selecione o bloco Galeria , conforme mostrado abaixo.

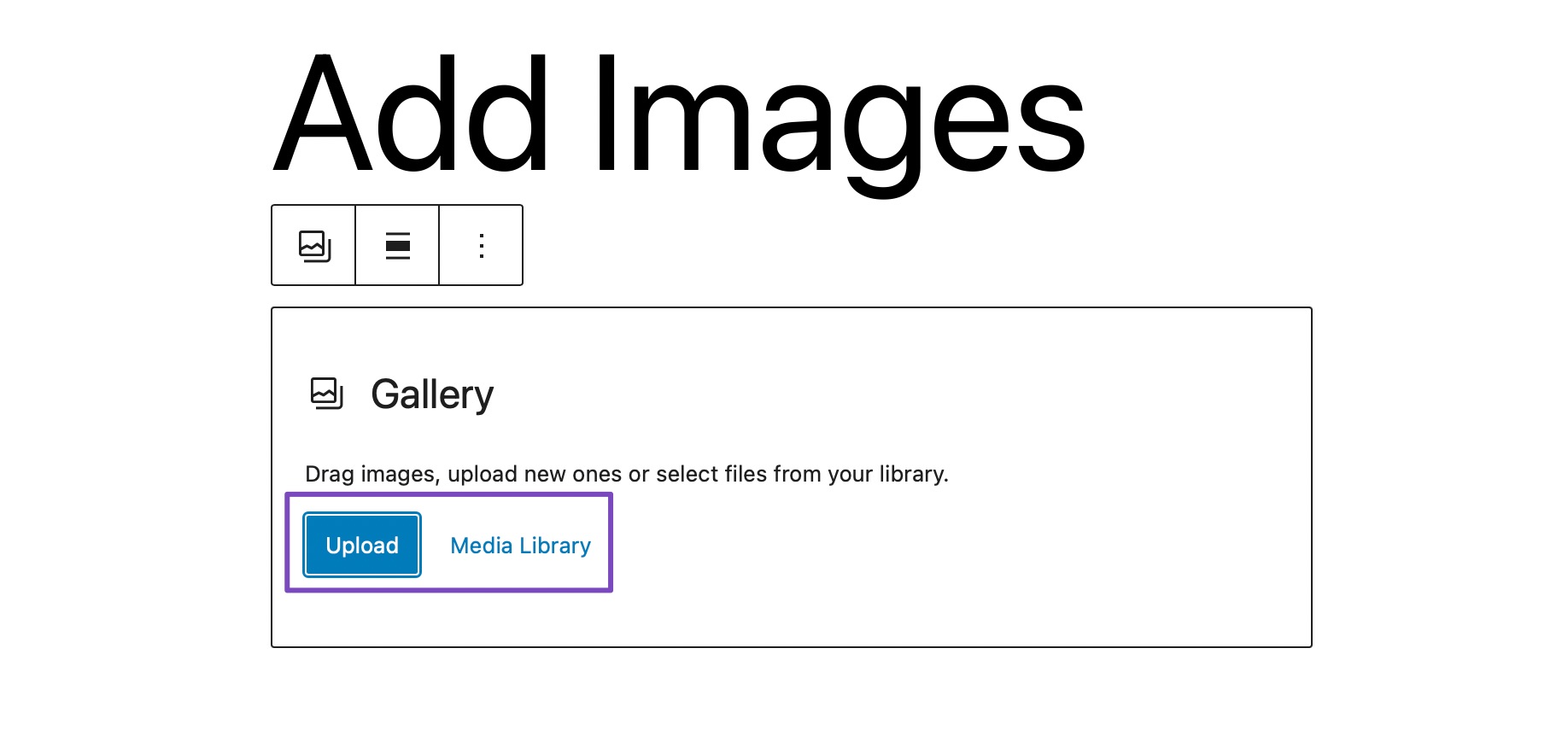
Adicionar imagens usando o bloco Gallery é o mesmo que o bloco Image . Você pode fazer upload de imagens para a galeria ou escolher as imagens da biblioteca.

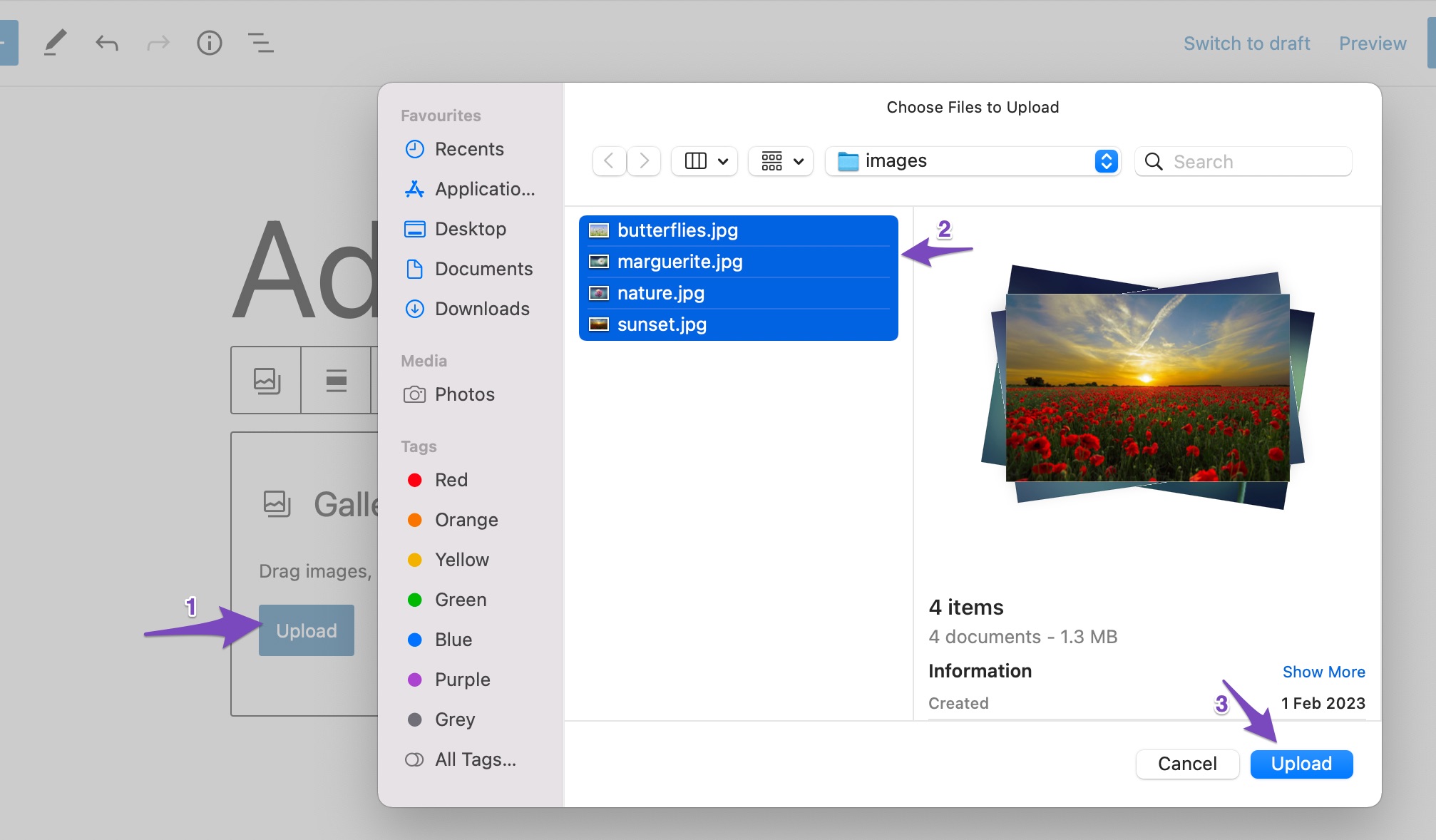
Para fazer upload de imagens de sua área de trabalho, clique no botão Upload , selecione as imagens que deseja adicionar à sua postagem e clique no botão Upload , conforme mostrado abaixo.

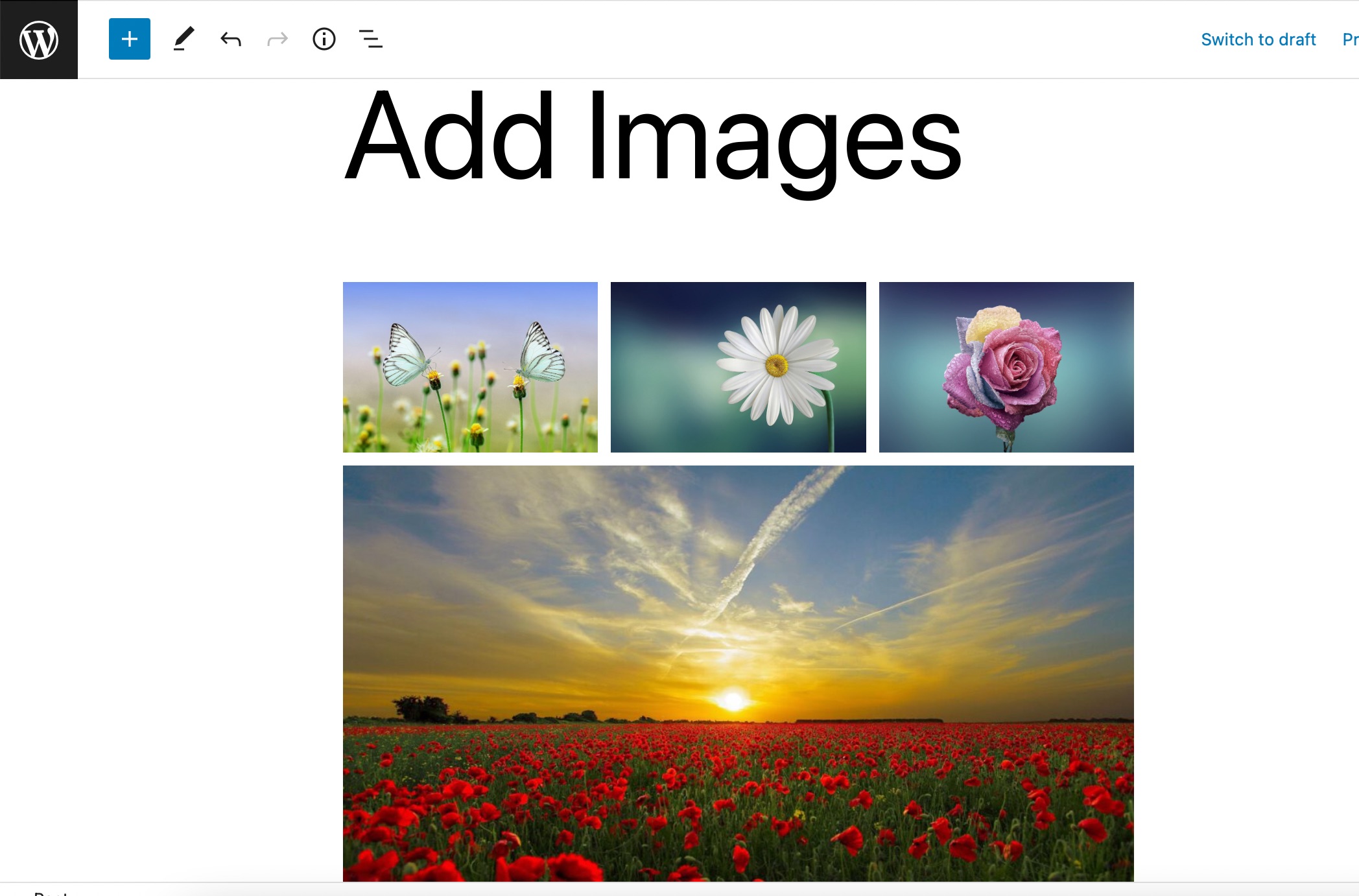
Todas as imagens agora serão adicionadas à sua postagem, conforme mostrado abaixo.

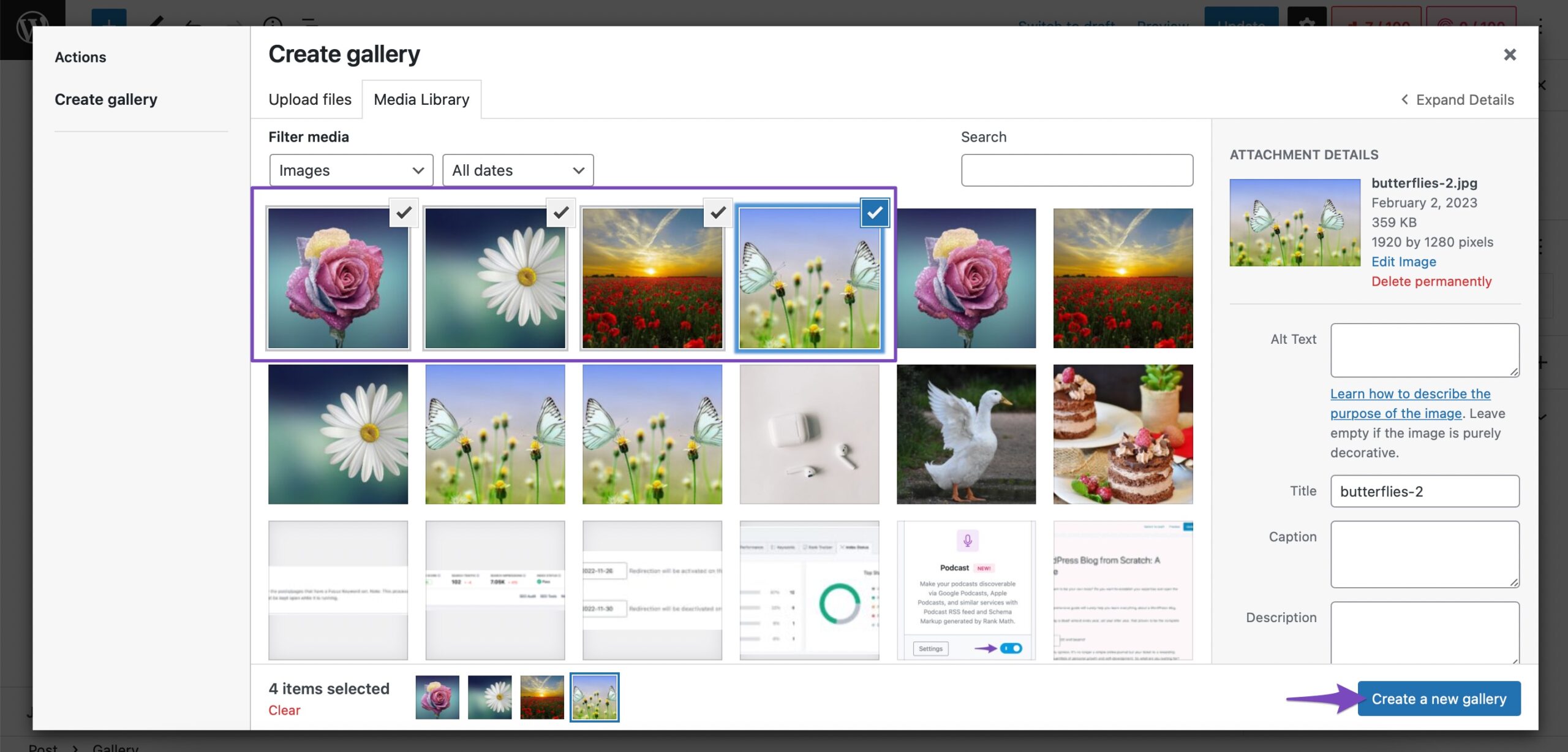
Se você deseja adicionar imagens de sua biblioteca de mídia do WordPress, clique no botão Biblioteca de mídia e selecione as imagens para criar uma nova galeria. Uma vez selecionado, clique no botão Criar uma nova galeria , conforme mostrado abaixo.

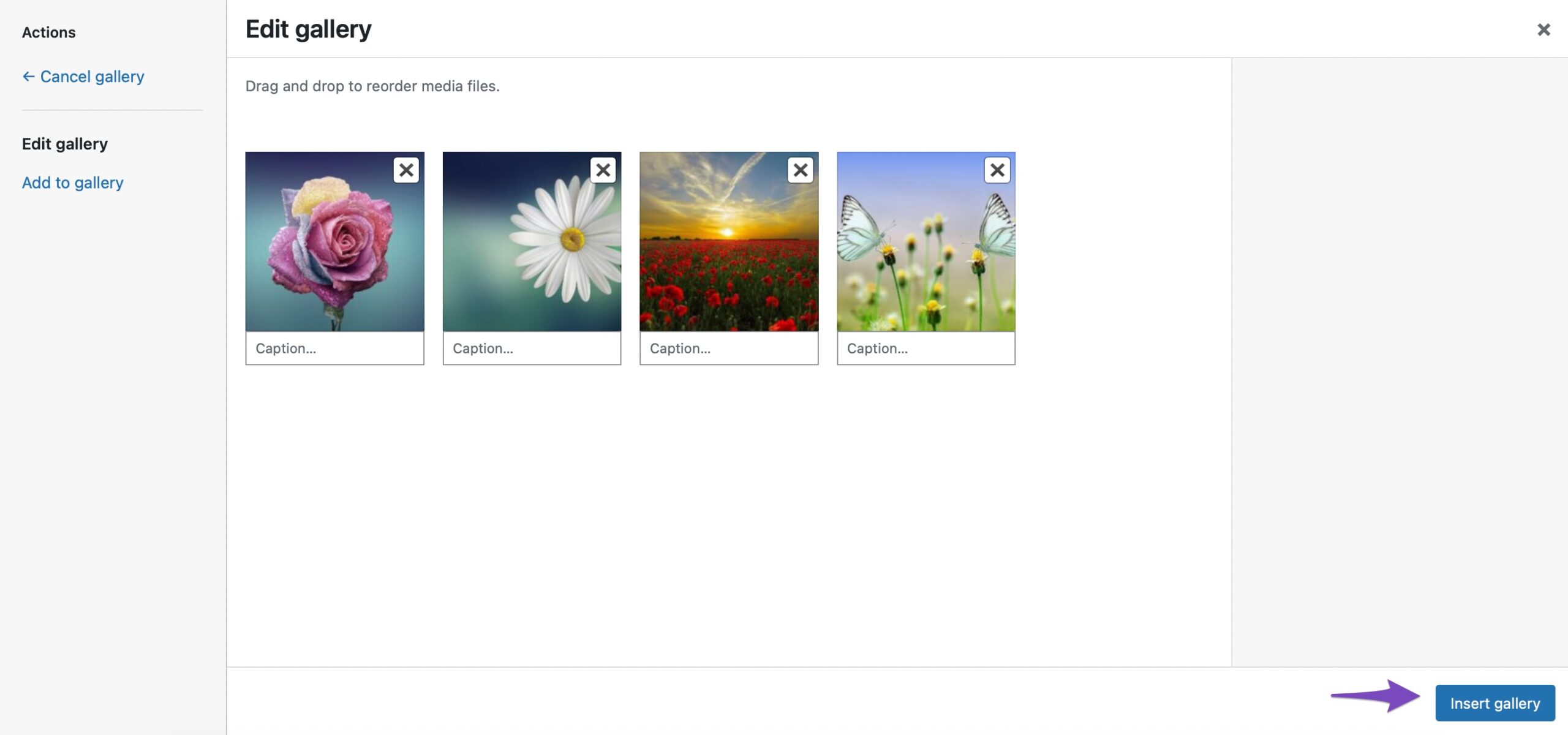
Uma nova galeria será criada e agora clique no botão Inserir galeria para adicionar as imagens ao seu bloco Galeria. Você também pode editar a galeria e adicionar/remover imagens de sua galeria.


Todas as imagens selecionadas agora serão adicionadas ao seu bloco Galeria no WordPress.
2.3 Adicionar imagens usando o bloco de capa
Você também pode adicionar imagens usando o bloco Cover no WordPress. Você pode usar este bloco se quiser oferecer uma experiência visual rica aos seus leitores.
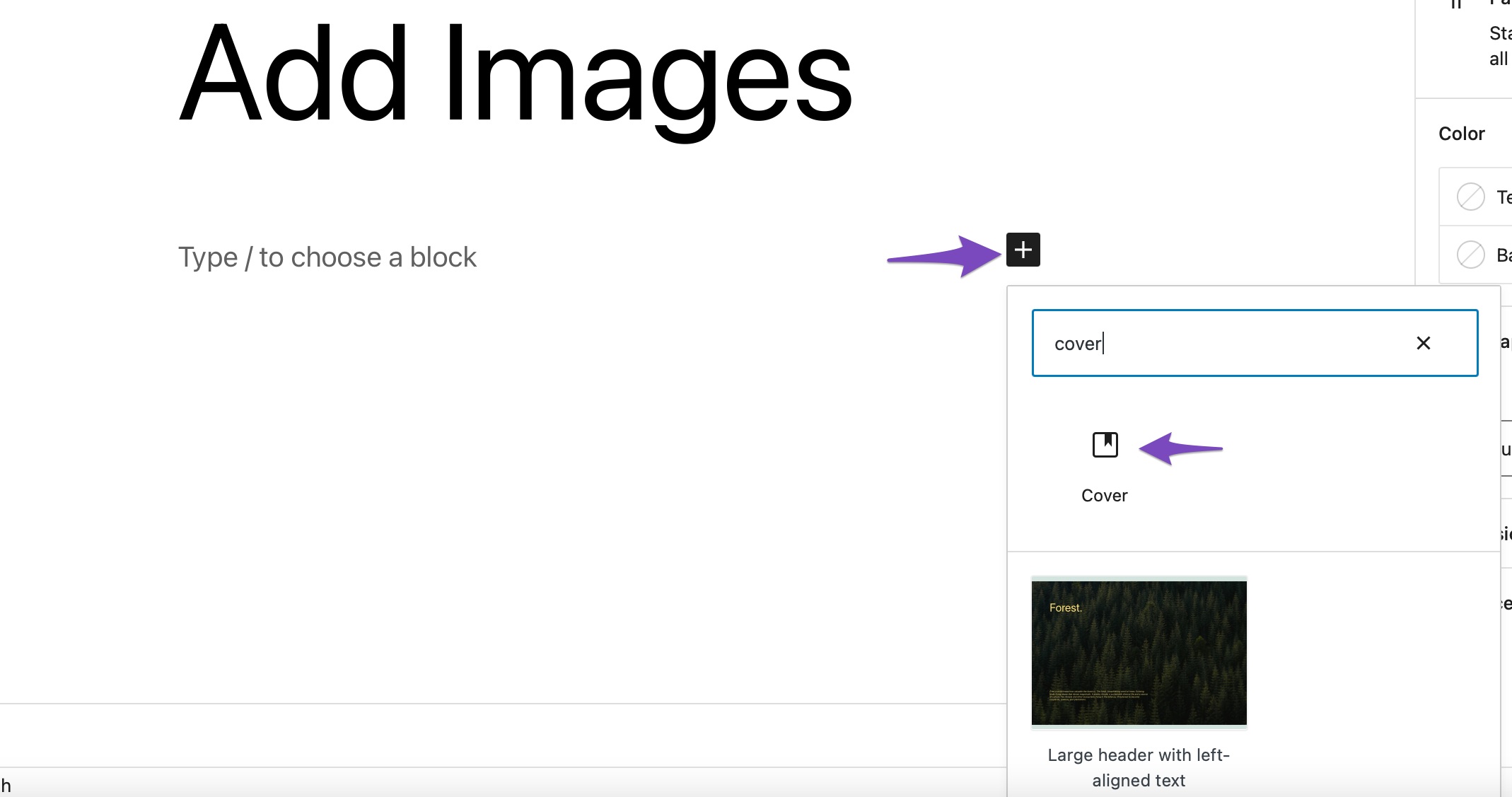
Para adicionar um bloco de capa, clique no sinal '+' e selecione o bloco de capa , conforme mostrado abaixo.

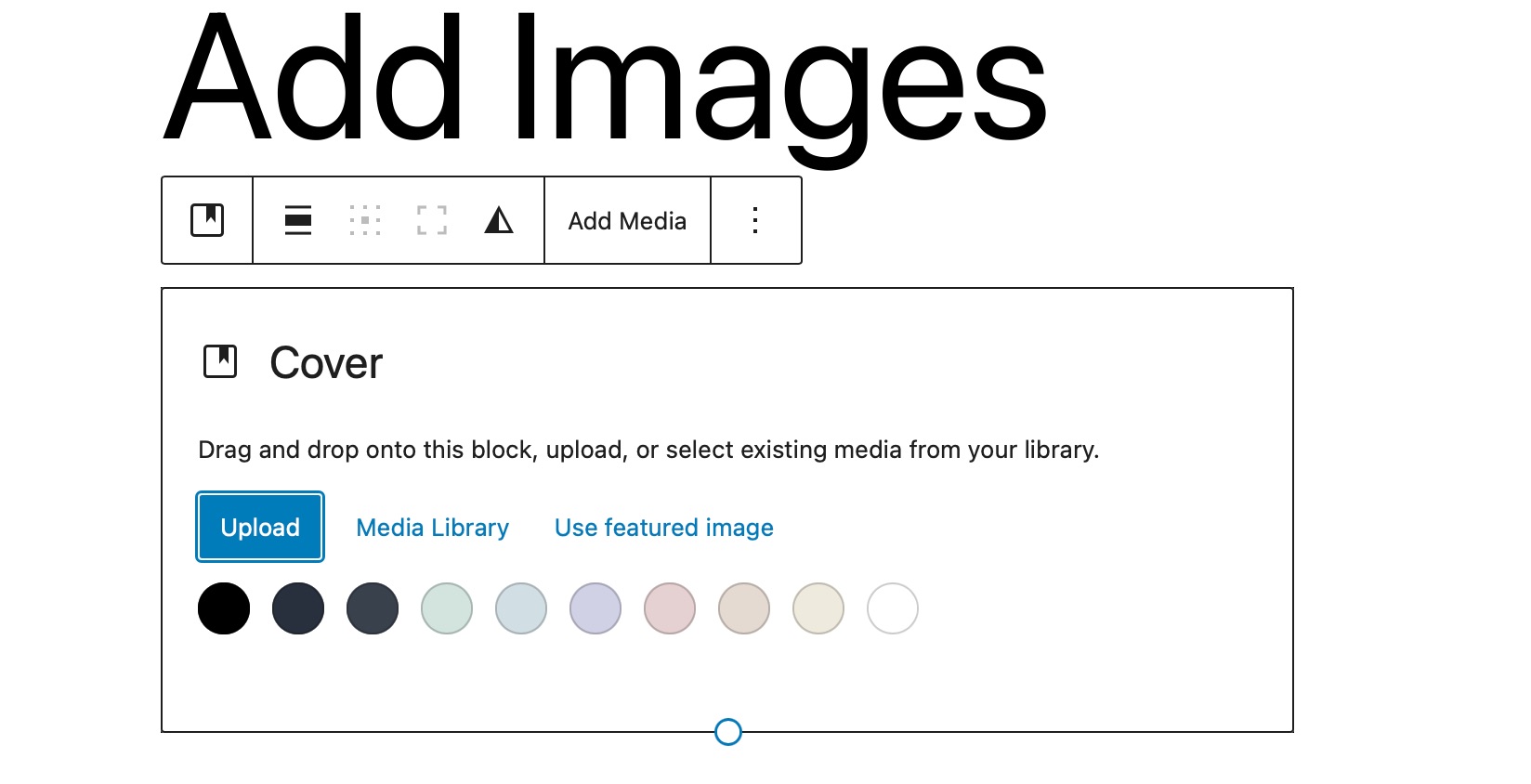
Você pode fazer upload de uma imagem do seu computador, selecionar uma imagem já carregada da Biblioteca de mídia ou definir a imagem em destaque como sua imagem de capa.

O bloco também inclui opções para fundo fixo, sobreposição com gradiente e diferentes estilos de exibição. Ele permite que você adicione uma imagem junto com um título em cima dela.

2.4 Adicionar imagens usando o bloco de mídia e texto
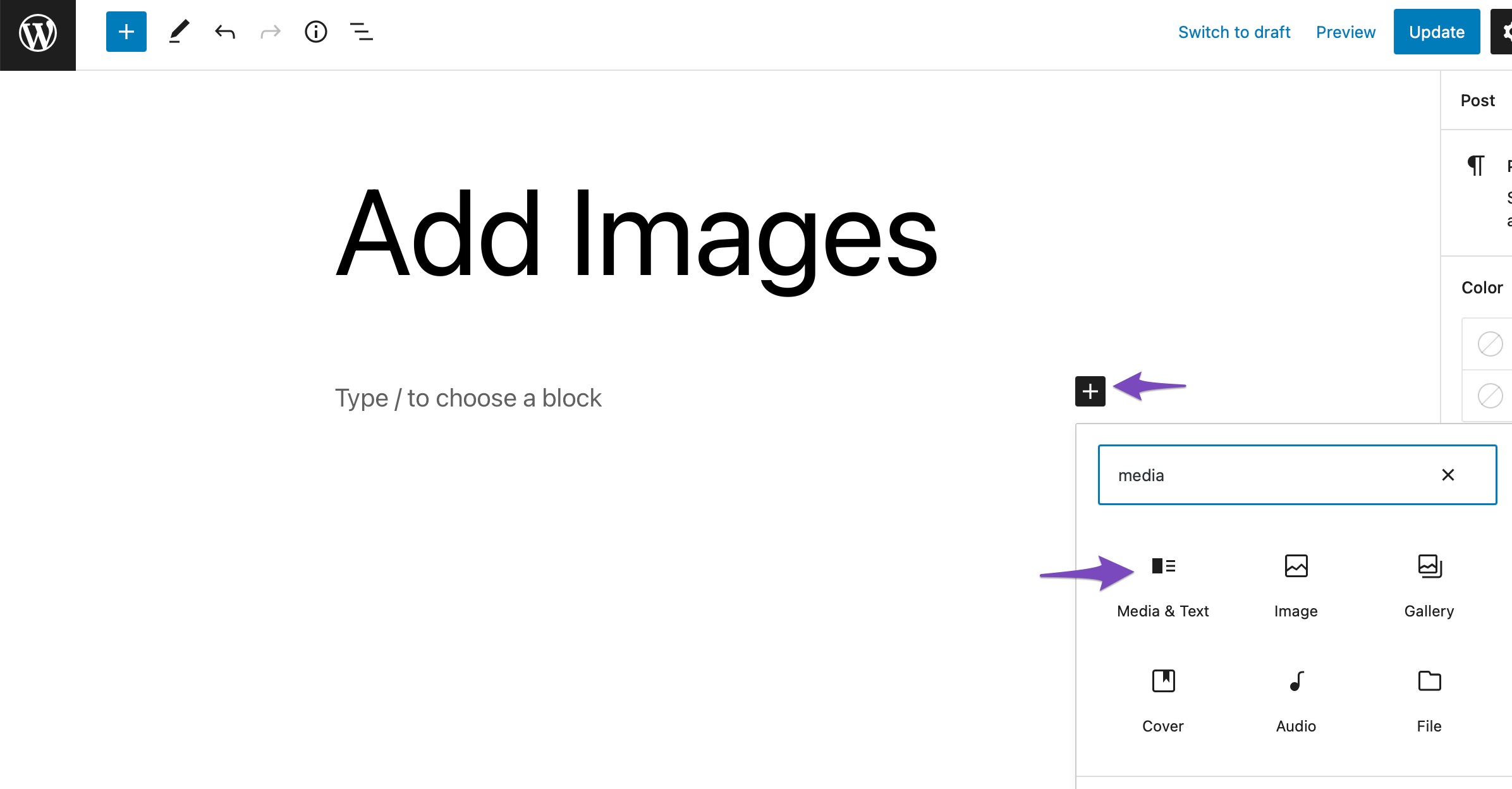
A mídia e o texto O bloco permite adicionar conteúdo escrito, vídeos e arquivos de imagem lado a lado com a ajuda de vários layouts. Para adicionar este bloco ao seu post/página, clique no sinal '+' e selecione Mídia e Texto opção, como mostrado abaixo.

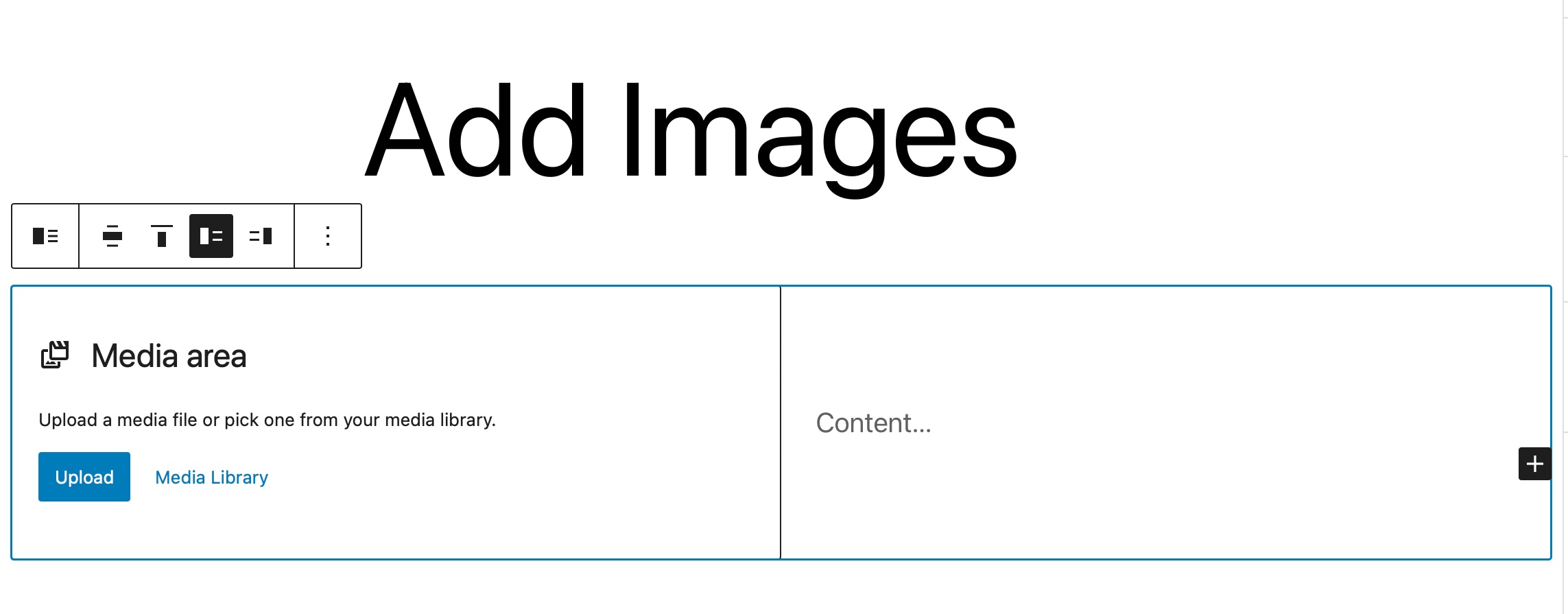
Por padrão, o bloco Mídia e texto adicionará um layout que coloca imagens ou arquivos de vídeo à esquerda e conteúdo escrito à direita.

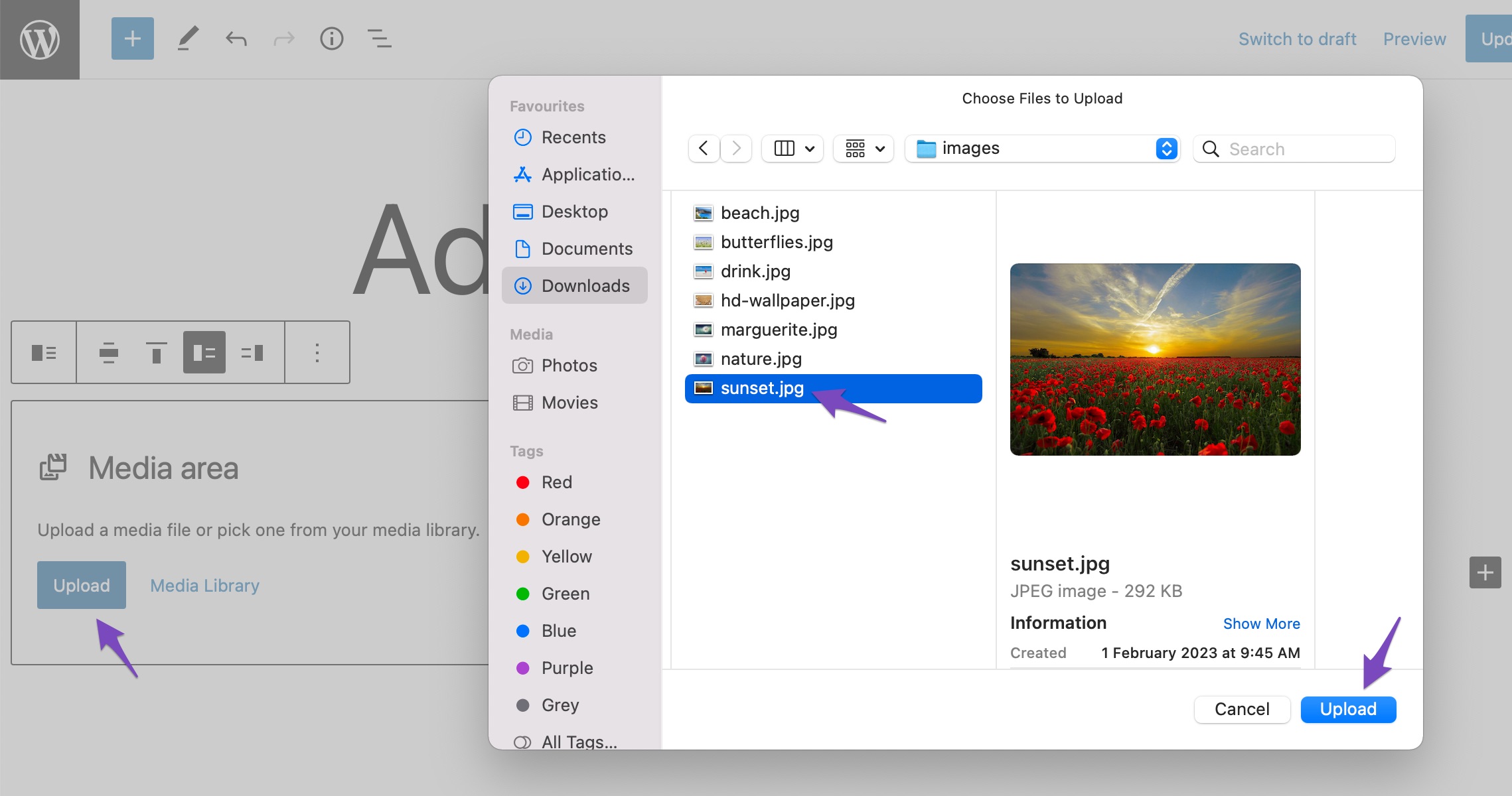
Em seguida, clique nas opções Carregar ou Biblioteca de mídia para selecionar um arquivo de mídia, conforme mostrado abaixo.

Depois de adicionar uma imagem ou um arquivo de vídeo, você pode adicionar o conteúdo na seção Conteúdo seção. Aqui está um exemplo rápido de como pode ficar depois de adicionar algum conteúdo.

O bloco de mídia e texto é uma opção extremamente flexível, pois coloca os pares de mídia e texto juntos de maneira bonita e permite que você os coloque lado a lado com um layout simples que se encaixa em qualquer tema e página.
3 Como Adicionar Imagens no Editor Clássico
Vamos agora ver diferentes métodos para adicionar imagens em seu editor clássico.
3.1 Adicionar uma imagem do seu computador
Você pode inserir facilmente uma imagem do seu computador no editor Classic.
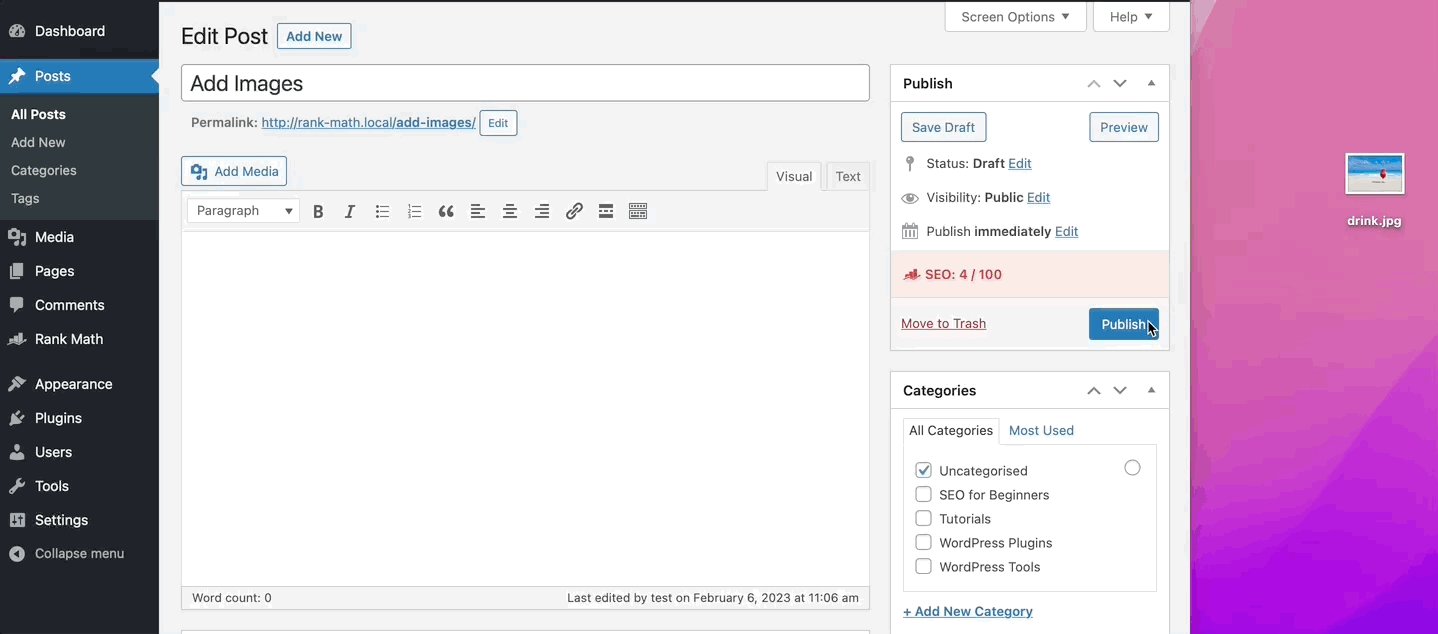
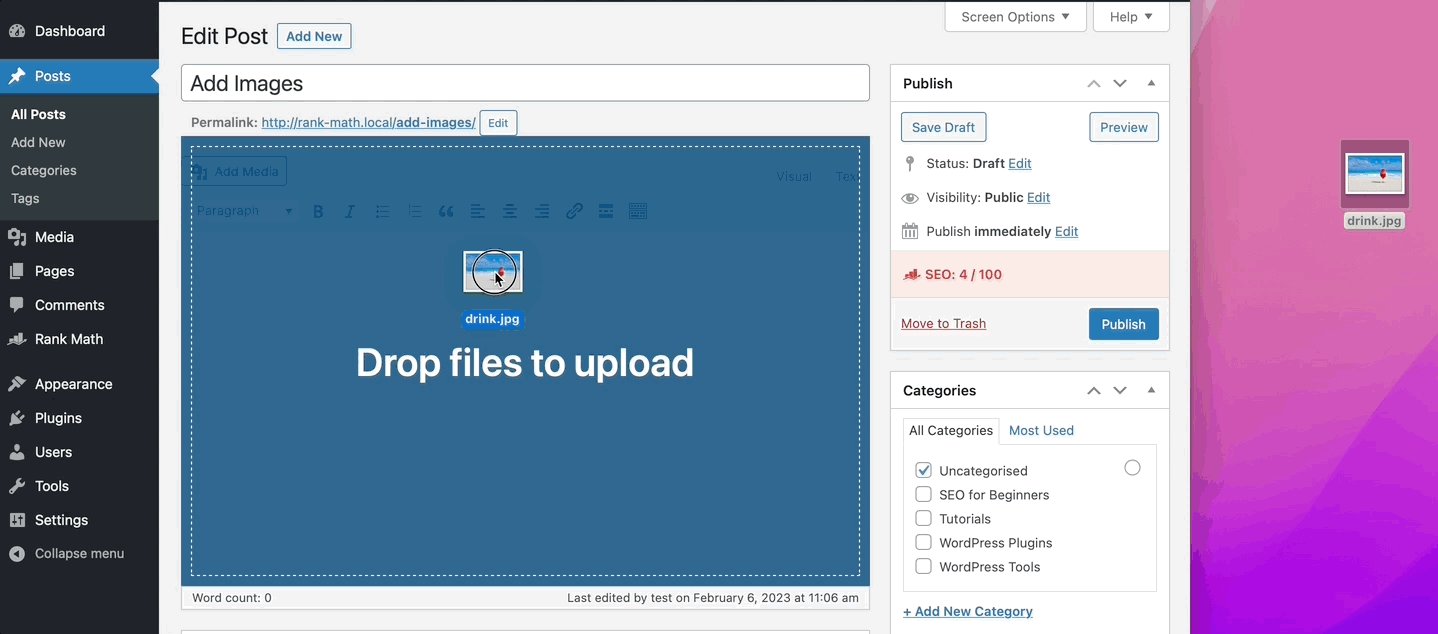
Para isso, coloque o cursor onde deseja adicionar a imagem no editor. Em seguida, arraste e solte a imagem do seu computador para o editor. Clique no botão Inserir na postagem e sua imagem será adicionada ao editor.

Uma vez feito, você pode Atualizar/Publicar sua postagem.
3.2 Adicionar uma imagem da Web
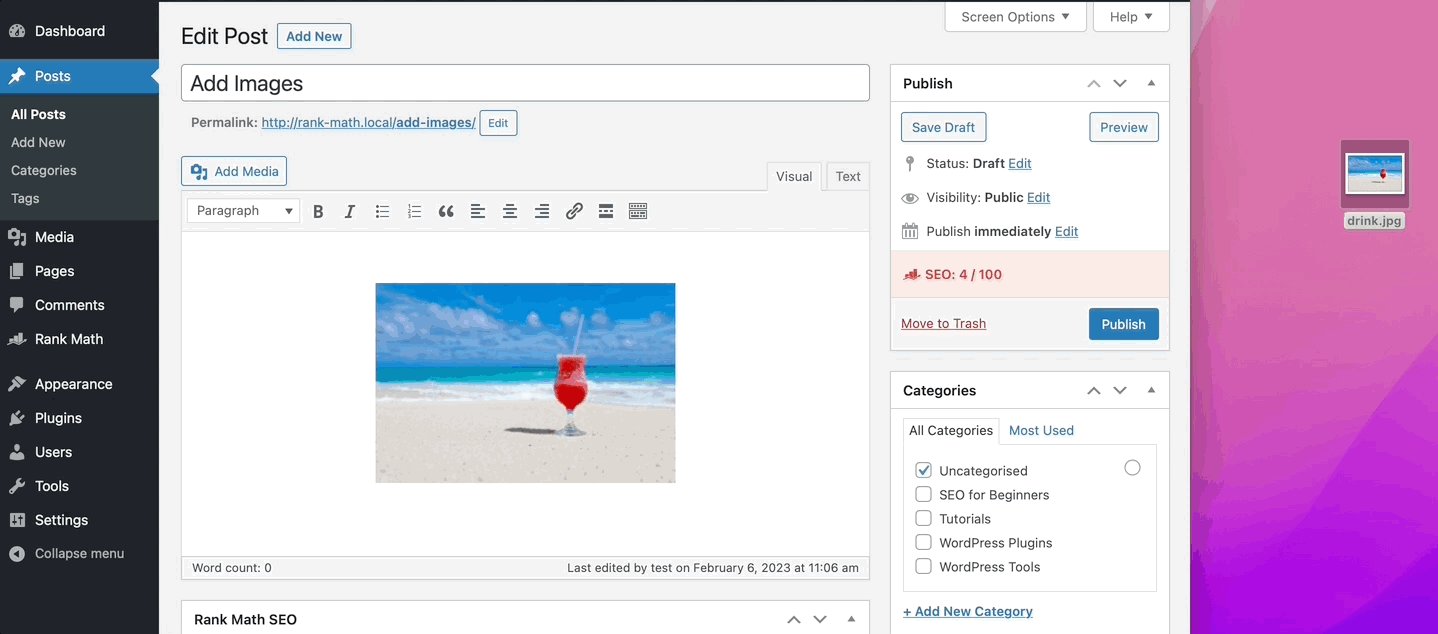
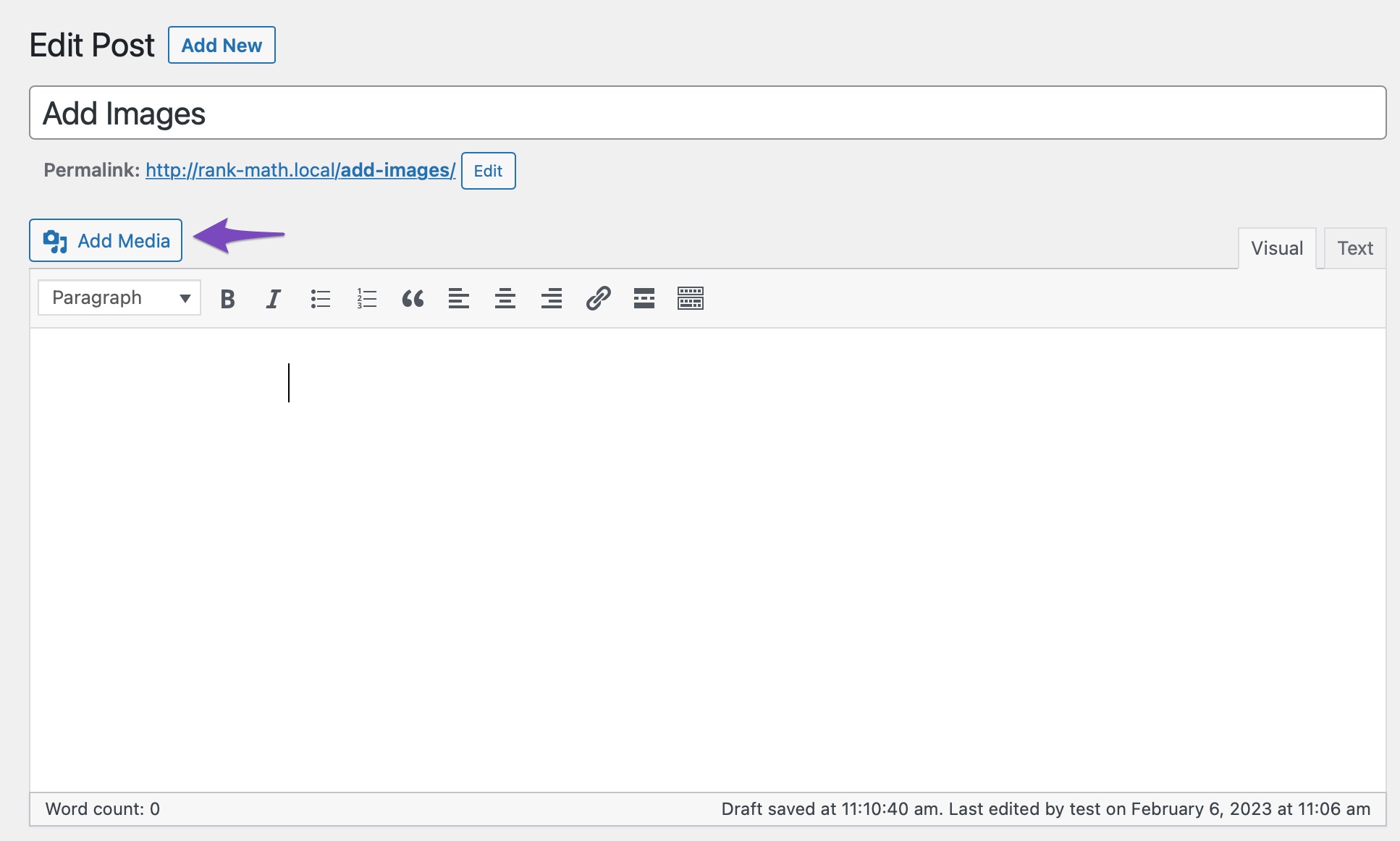
Para adicionar uma imagem da web, coloque o cursor onde deseja que a imagem apareça e clique no botão Adicionar mídia , conforme mostrado abaixo.

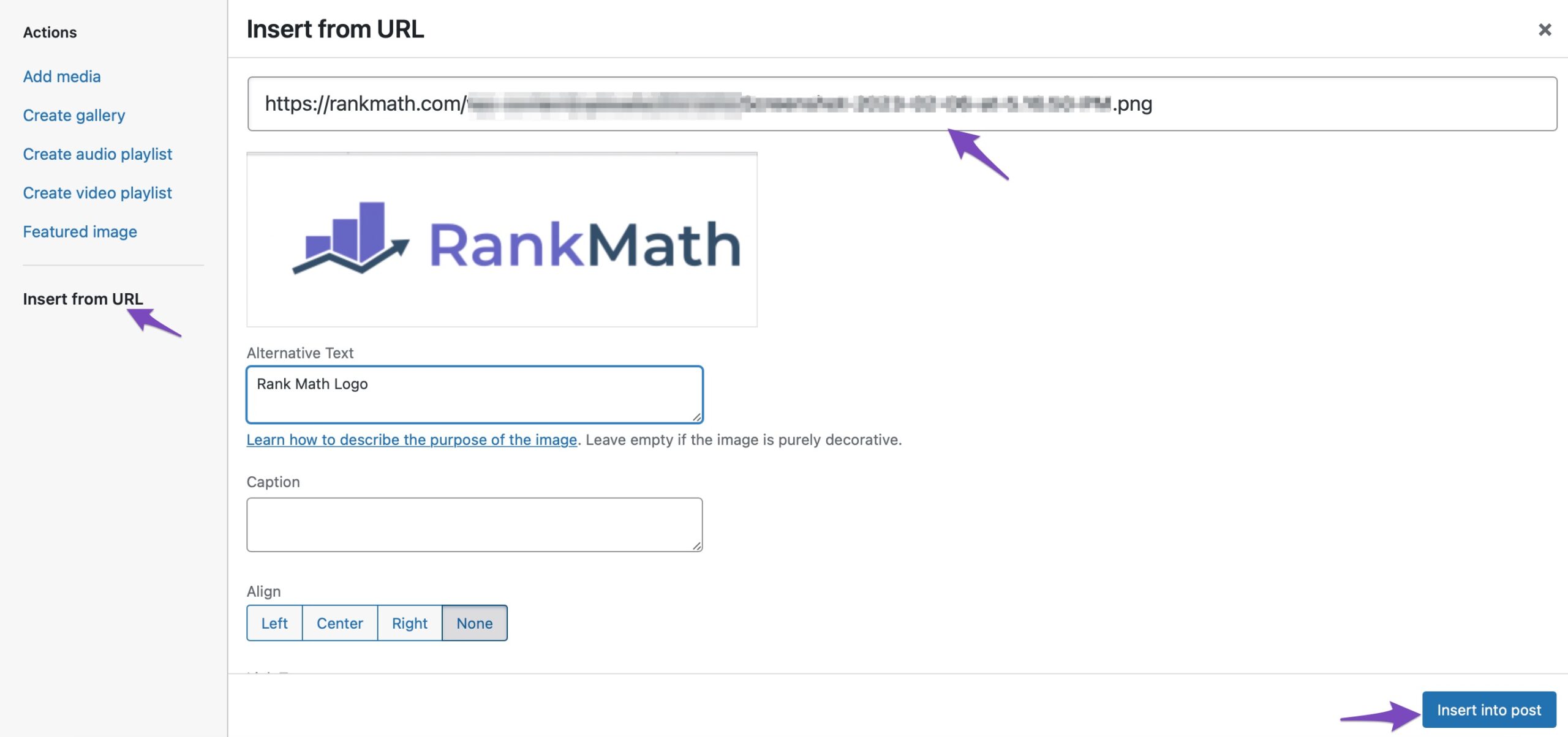
Em seguida, escolha Inserir da URL e cole a URL do arquivo, conforme mostrado abaixo.

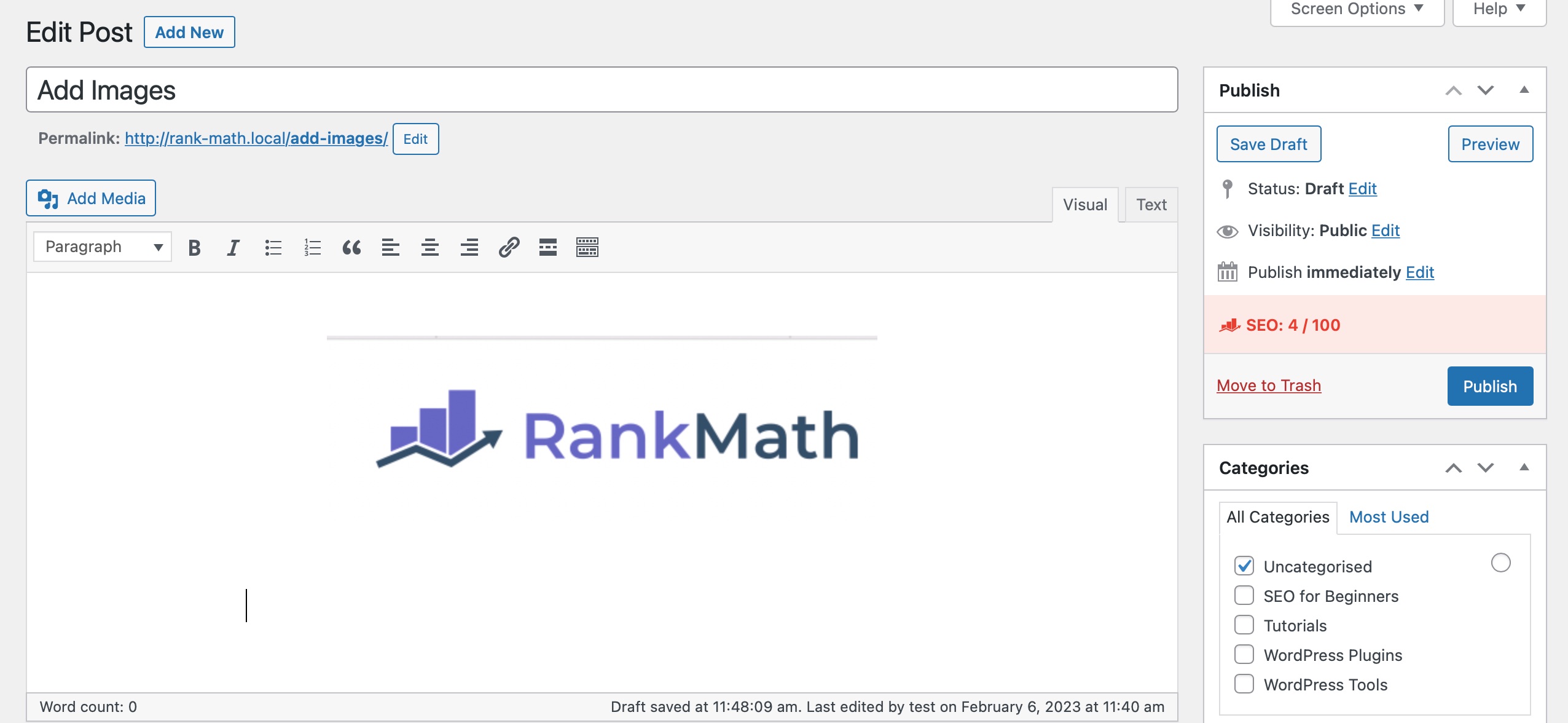
Depois de concluído, clique no botão Inserir na postagem e sua imagem será adicionada ao editor Clássico.

3.3 Adicionar imagens da biblioteca de mídia
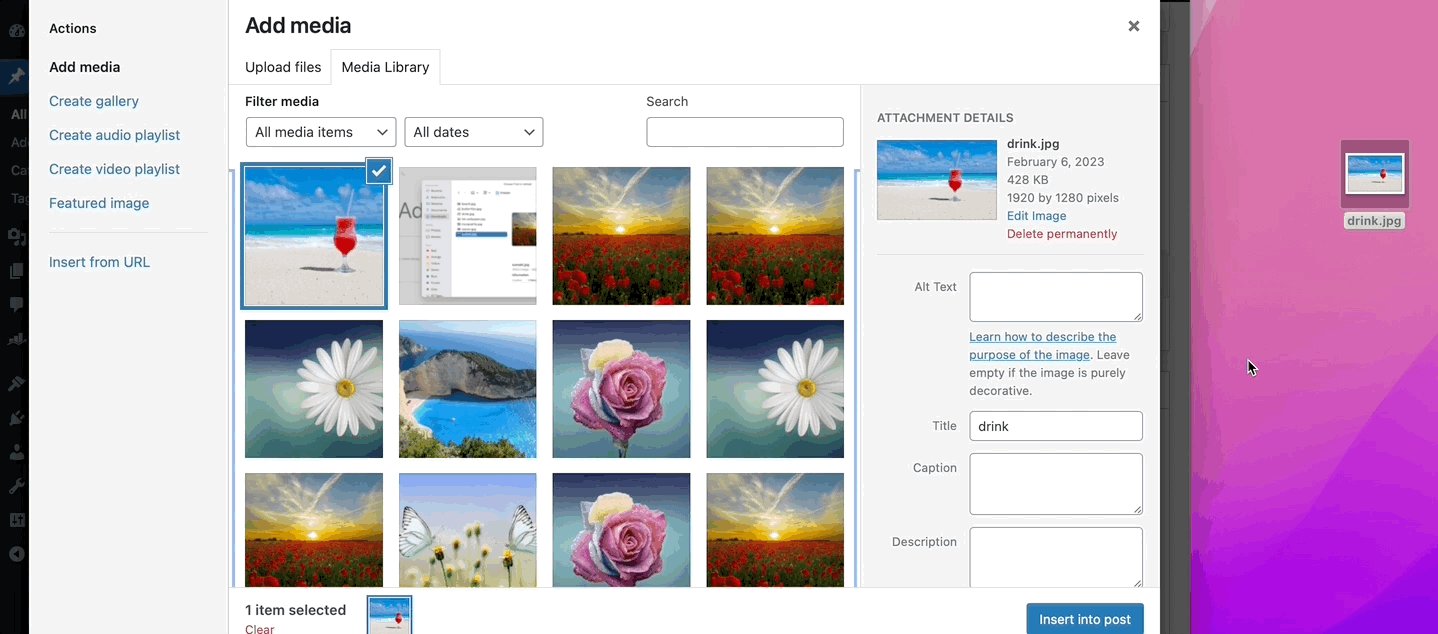
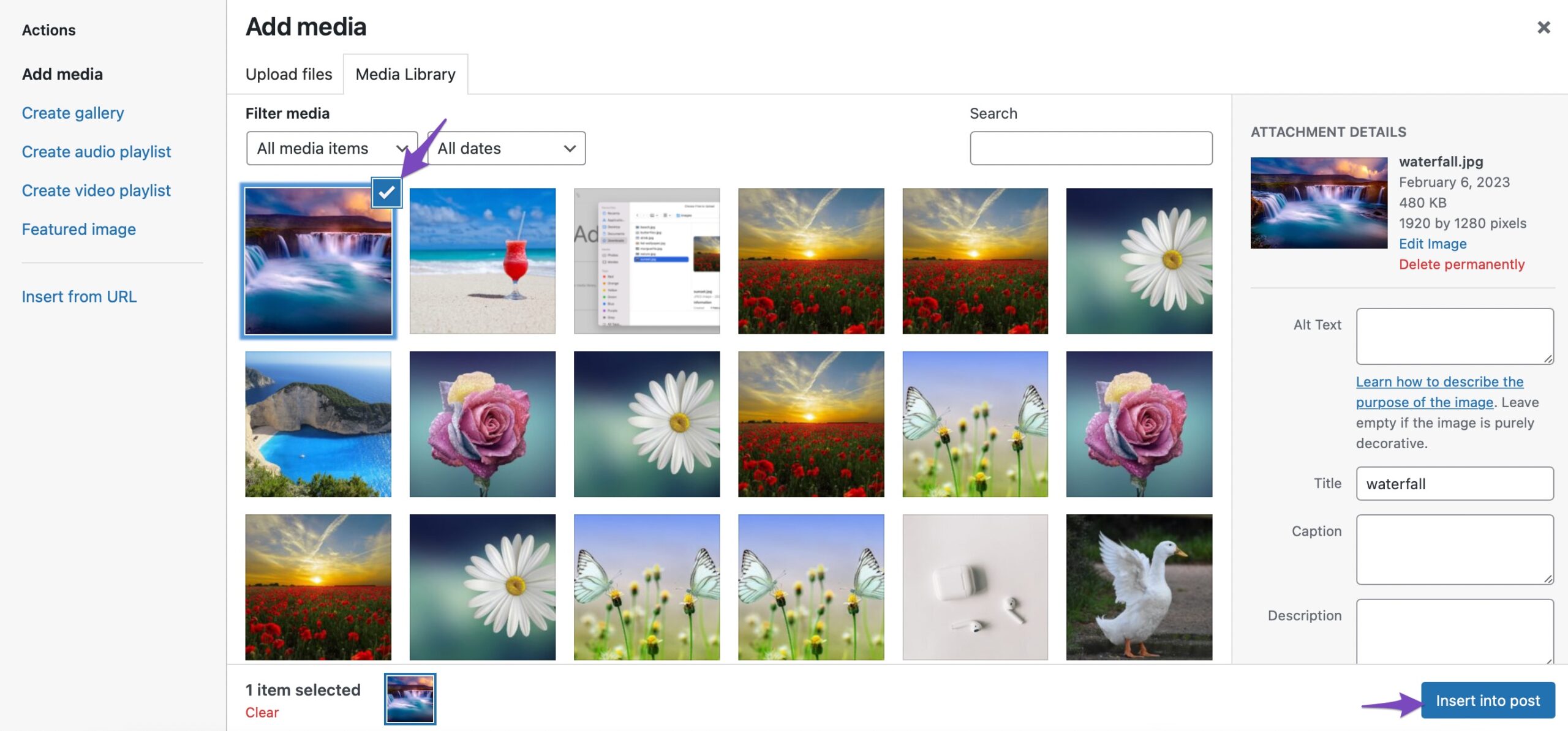
Para adicionar uma imagem da sua Biblioteca de mídia, coloque o cursor onde deseja que a imagem apareça e clique no botão Adicionar mídia .
Escolha a imagem que deseja inserir e selecione-a. Você também pode selecionar várias imagens. Em seguida, clique no botão Inserir na postagem para adicionar a imagem ao seu editor.

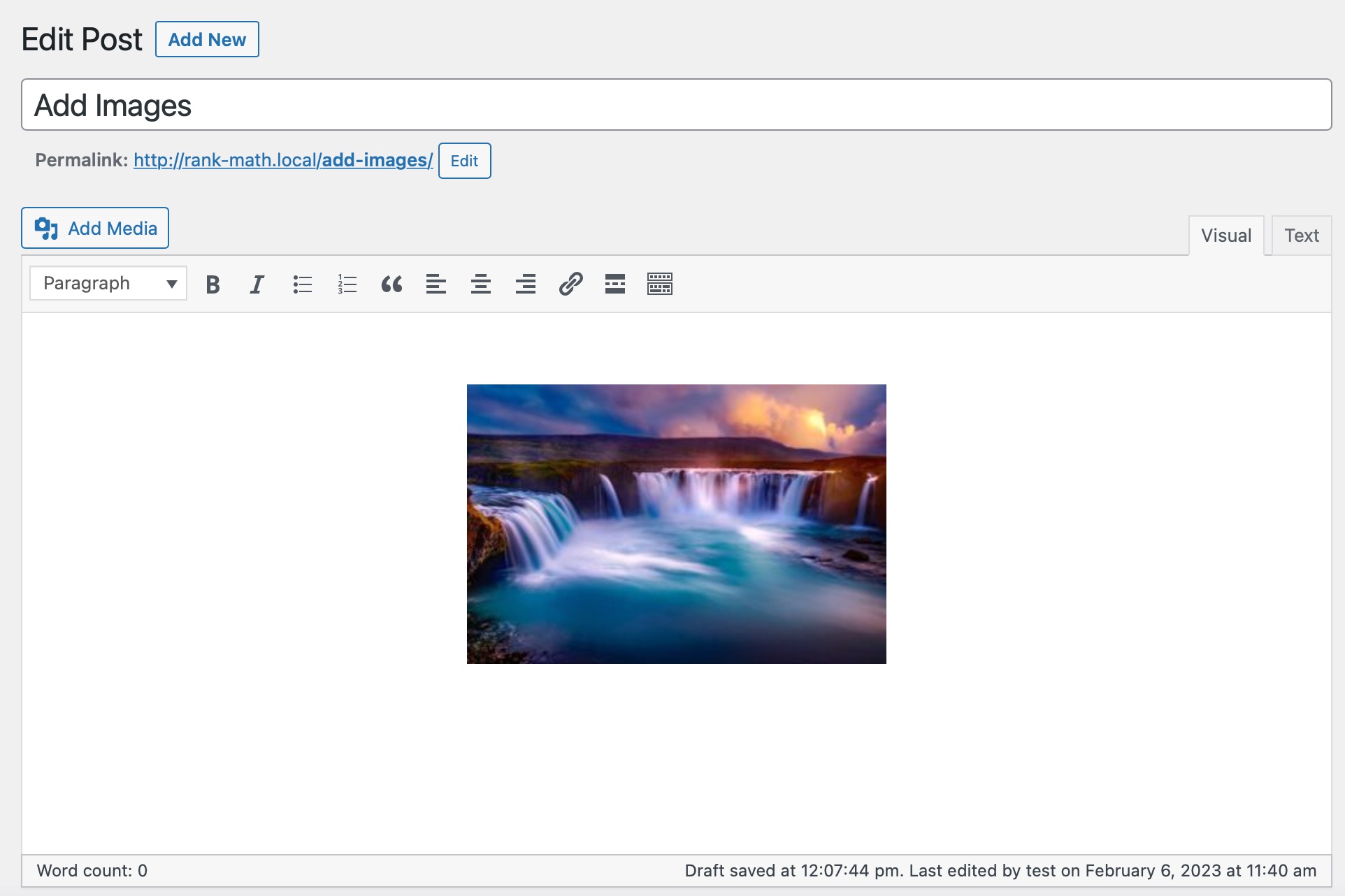
E é isso! A imagem será adicionada ao seu editor.

4 Conclusão
Esperamos que este artigo tenha ajudado você a aprender como adicionar imagens no editor do WordPress facilmente. Você também pode querer ver nosso guia sobre como otimizar imagens para pesquisa.
Tem alguma dúvida adicional sobre como adicionar imagens que gostaria que abordássemos nesta postagem? Informe-nos twittando @rankmathseo.
