Come aggiungere facilmente immagini su WordPress
Pubblicato: 2023-05-16L'aggiunta e l'allineamento delle immagini in WordPress è essenziale in quanto aiuta a creare un sito Web attraente e professionale. Le immagini attirano l'attenzione e rendono i contenuti più coinvolgenti per i lettori.
Inoltre, le immagini possono creare un'esperienza più coinvolgente per l'utente aggiungendo un senso di personalità a una pagina. Possono anche aiutare a illustrare concetti complessi e fornire indicazioni visive per aiutare i lettori a guidare attraverso una pagina.
Ma come si aggiunge un'immagine in WordPress?
L'aggiunta di immagini in WordPress è un processo semplice che richiede solo pochi clic, rendendo facile per le aziende creare una pagina web esteticamente gradevole e informativa. Detto questo, ci sono vari modi per aggiungere immagini negli editor Gutenberg e Classic.
In questo post, ti mostreremo come aggiungere immagini in WordPress in entrambi gli editor.
Sommario
- Perché aggiungere immagini in WordPress?
- Come aggiungere immagini nell'editor Gutenberg
- Aggiungi immagini utilizzando il blocco immagine
- Aggiungi immagini utilizzando il blocco galleria
- Aggiungi immagini utilizzando il blocco copertina
- Aggiungi immagini utilizzando il blocco multimediale e di testo
- Come aggiungere immagini nell'editor classico
- Aggiungi un'immagine dal tuo computer
- Aggiungi un'immagine dal Web
- Aggiungi immagini dalla libreria multimediale
- Conclusione
1 Perché aggiungere immagini in WordPress?
Potresti voler aggiungere immagini al tuo sito WordPress per diversi motivi. Eccone alcuni:
- Per migliorare l'esperienza dell'utente: le immagini possono aiutare a spezzare lunghi blocchi di testo e rendere i tuoi contenuti visivamente più accattivanti. Possono anche aiutare a illustrare un punto o fornire indicazioni visive per aiutare i lettori a comprendere più facilmente i tuoi contenuti.
- Per aumentare il coinvolgimento: le immagini possono rendere i tuoi contenuti più coinvolgenti e aumentare le possibilità che le persone li leggano, li condividano e ritornino sul tuo sito.
- Per potenziare la SEO: l'aggiunta di immagini ai tuoi contenuti può anche migliorare l'ottimizzazione per i motori di ricerca (SEO). Utilizzando parole chiave pertinenti nei nomi dei file immagine e nel testo alternativo, puoi rendere le tue immagini più facilmente individuabili dai motori di ricerca, portando più traffico al tuo sito.
- Per mostrare un prodotto o un portfolio: su un sito di e-commerce, le immagini sono il modo principale per mostrare il prodotto. Su un sito portfolio, le immagini sono un mezzo per mostrare il lavoro.
- Per creare gallerie, slider e altri elementi visivi sul sito Web: WordPress ha funzionalità native e molti plug-in disponibili per creare gallerie, slider e altri elementi visivi che attraggono e coinvolgono i visitatori.
Ora che sai perché le immagini sono così importanti, diamo un'occhiata ai diversi metodi per aggiungere immagini in WordPress.
2 Come aggiungere immagini nell'editor Gutenberg
Di seguito abbiamo elencato i diversi modi per aggiungere immagini nell'editor Gutenberg.
2.1 Aggiungere immagini utilizzando il blocco immagine
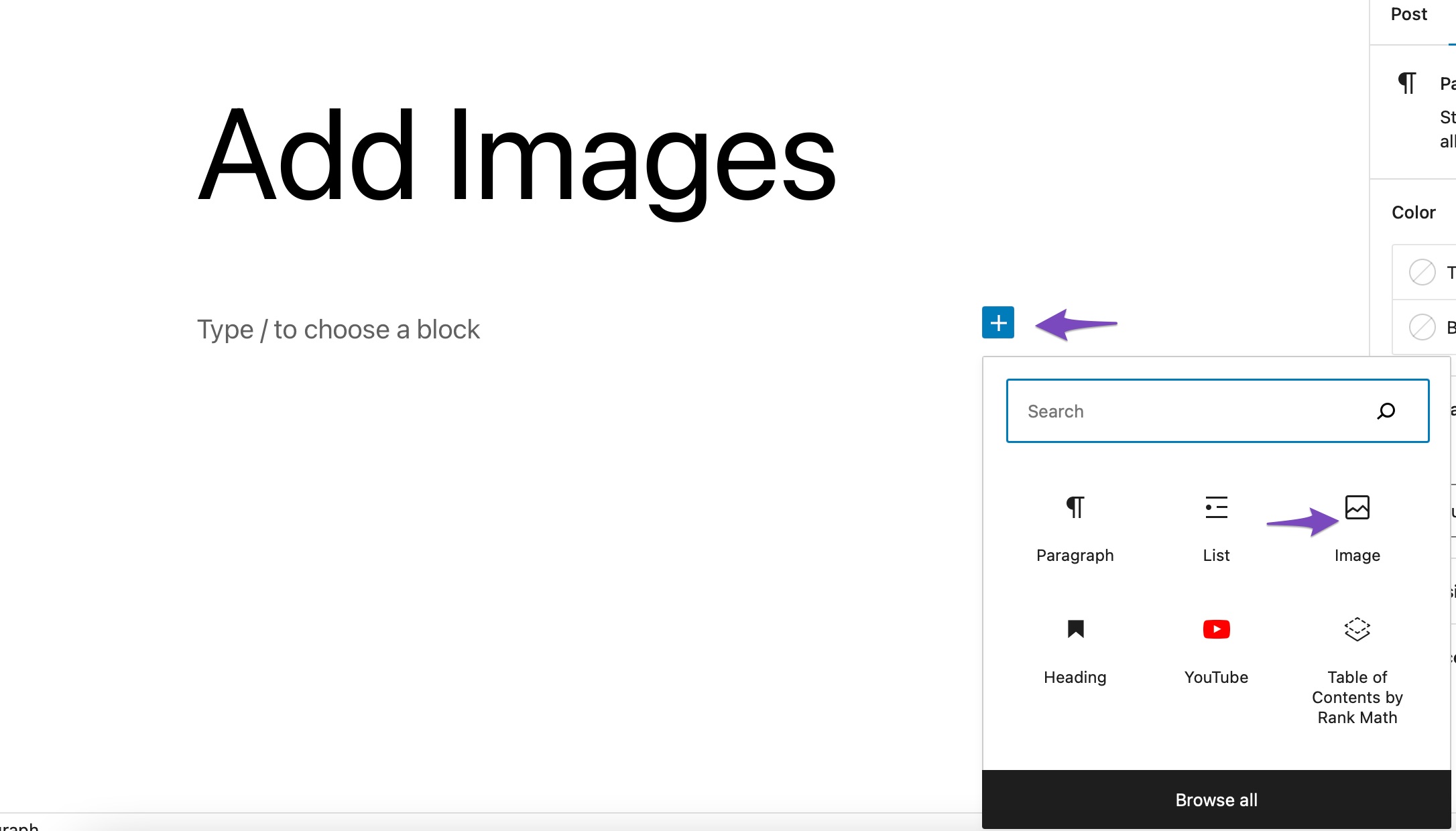
Il modo più comune per aggiungere immagini è utilizzare il blocco Immagine. Per aggiungere immagini in WordPress, fai clic sul segno "+" e seleziona il blocco Immagine , come mostrato di seguito.

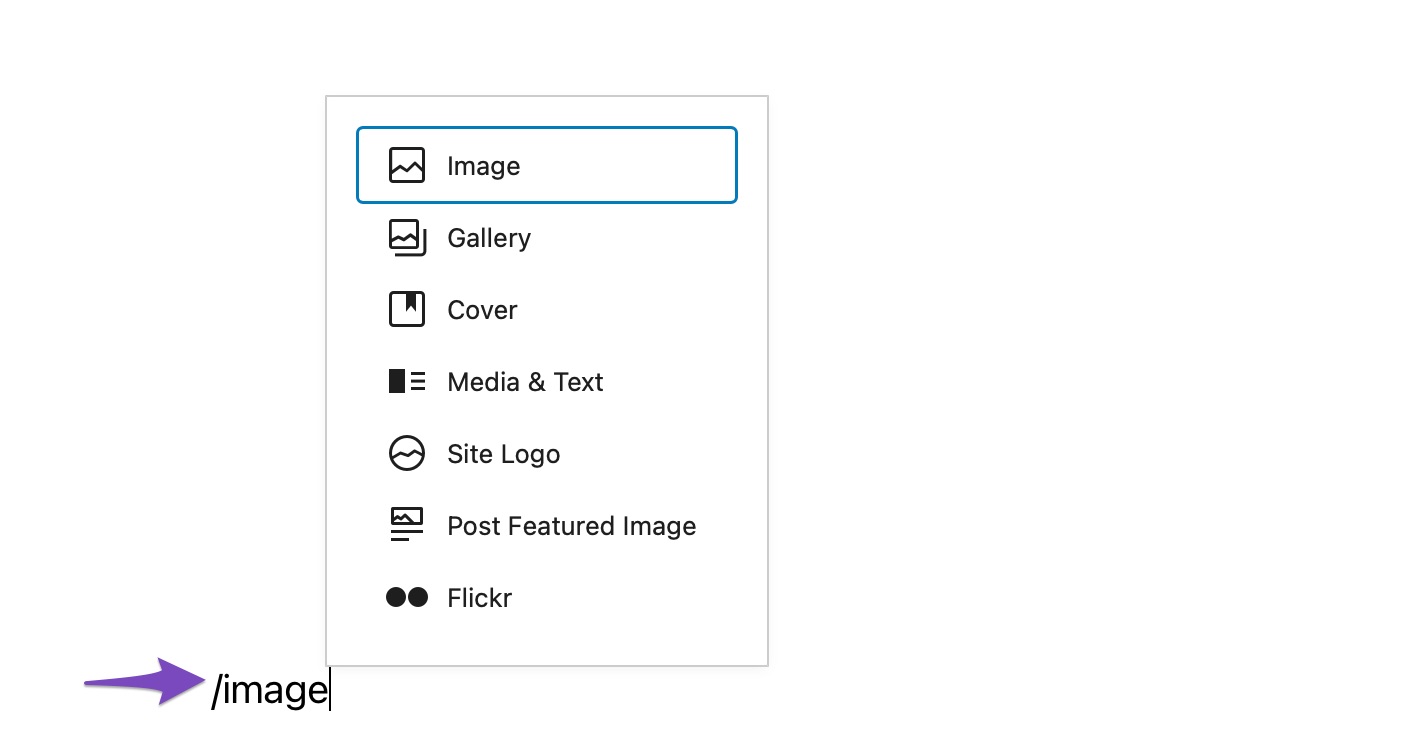
Puoi anche digitare /image nell'editor dei post per inserire un blocco Immagine.

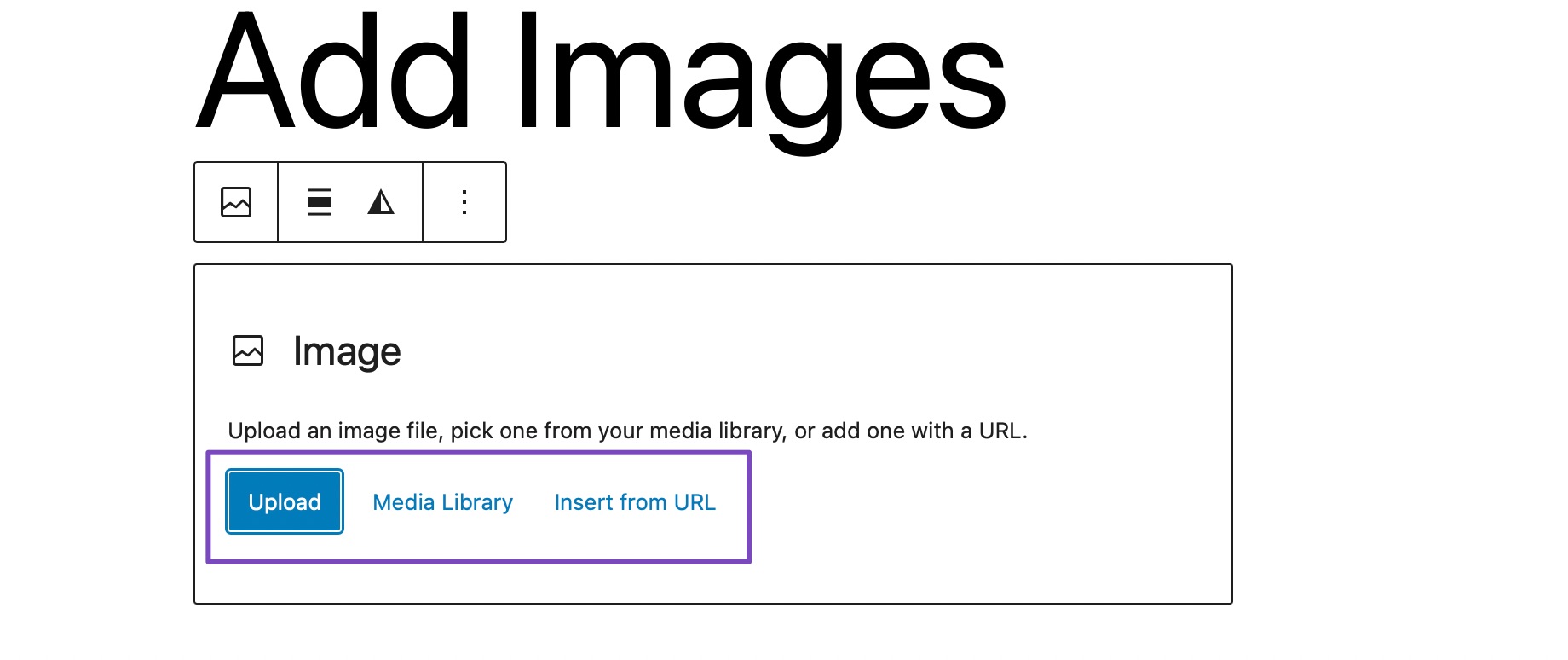
Una volta terminato, troverai tre pulsanti all'interno del blocco Immagine vuoto.

Puoi caricare un'immagine dal tuo computer, selezionare un'immagine già caricata dalla Libreria multimediale o inserire un'immagine fornendo l'URL del file immagine.
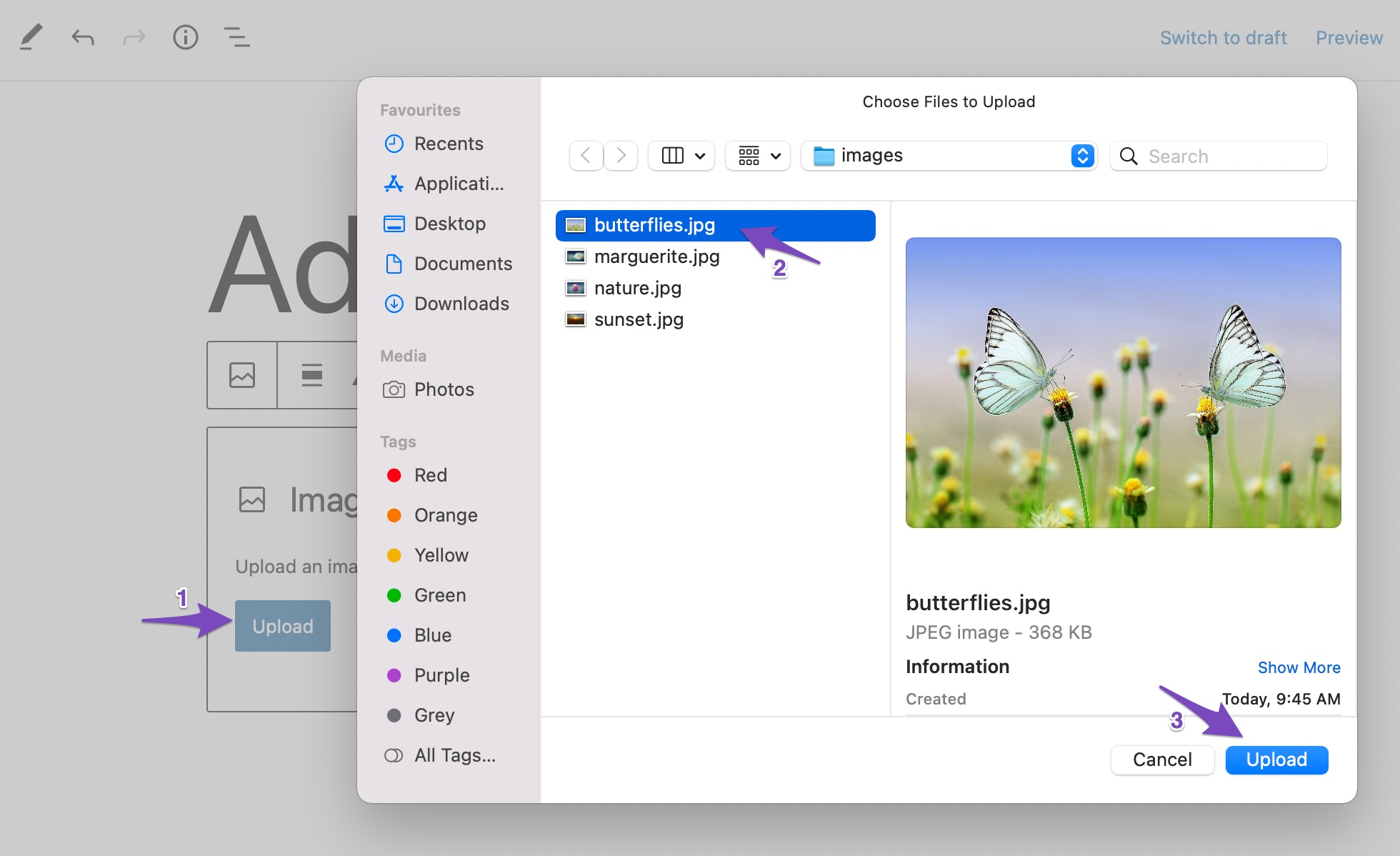
Se desideri caricare un'immagine dal tuo computer, fai clic sul pulsante Carica , scegli l'immagine e fai clic su Carica , come mostrato di seguito.

Non appena carichi l'immagine, WordPress inserirà l'immagine nel blocco Immagine.
Se desideri aggiungere un'immagine dalla libreria multimediale di WordPress, fai clic sul pulsante Libreria multimediale e seleziona l'immagine. Nel caso di Inserisci da URL , inserisci l'URL dell'immagine nella casella.
2.2 Aggiungere immagini utilizzando il blocco galleria
Puoi anche inserire immagini nell'editor Gutenberg usando il blocco Galleria. Questo blocco può aggiungere più immagini al tuo articolo/pagina.
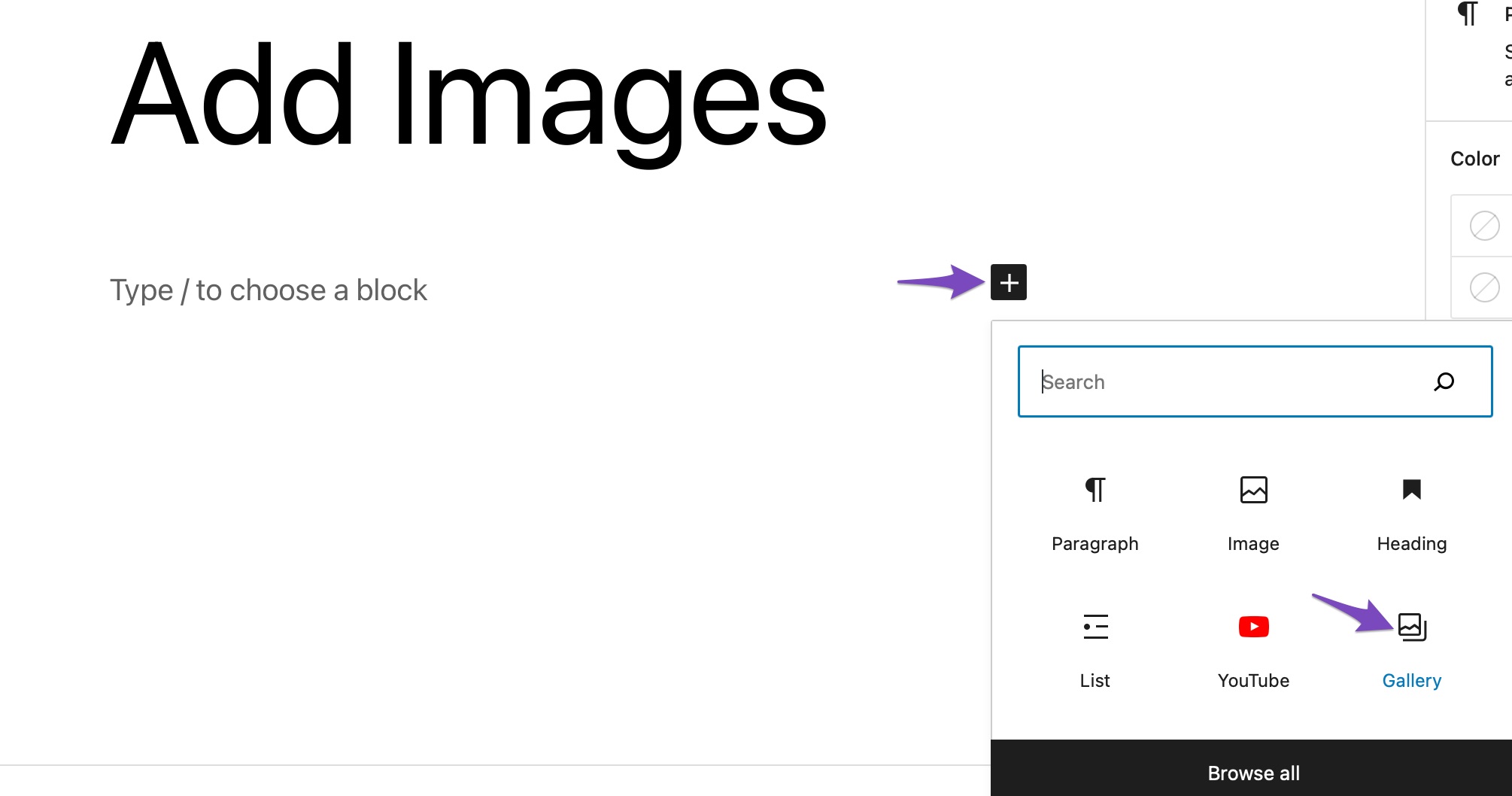
Per aggiungere il blocco Galleria, fai clic sul segno "+" e seleziona il blocco Galleria , come mostrato di seguito.

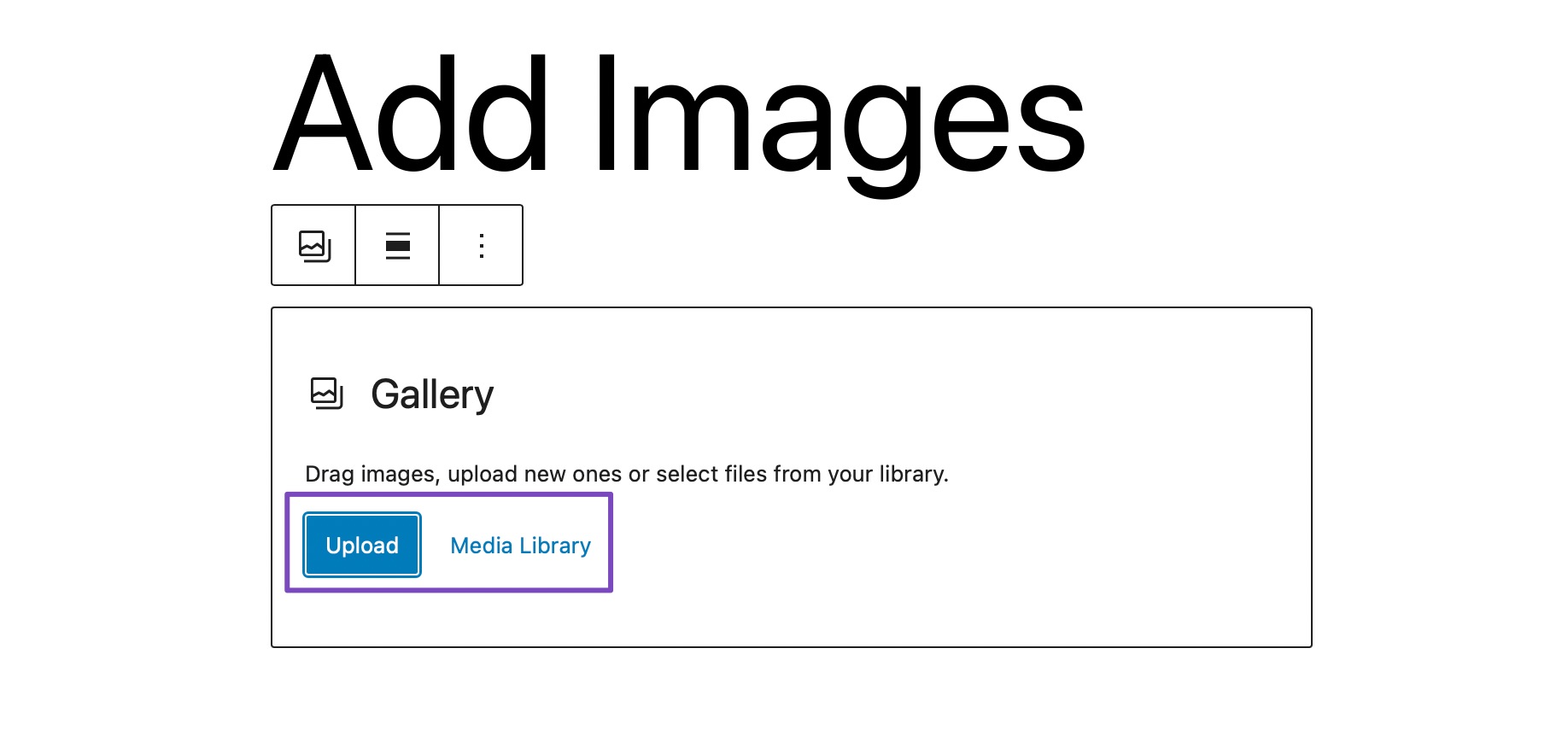
L'aggiunta di immagini utilizzando il blocco Galleria è la stessa del blocco Immagine . Puoi caricare immagini nella galleria o scegliere le immagini dalla libreria.

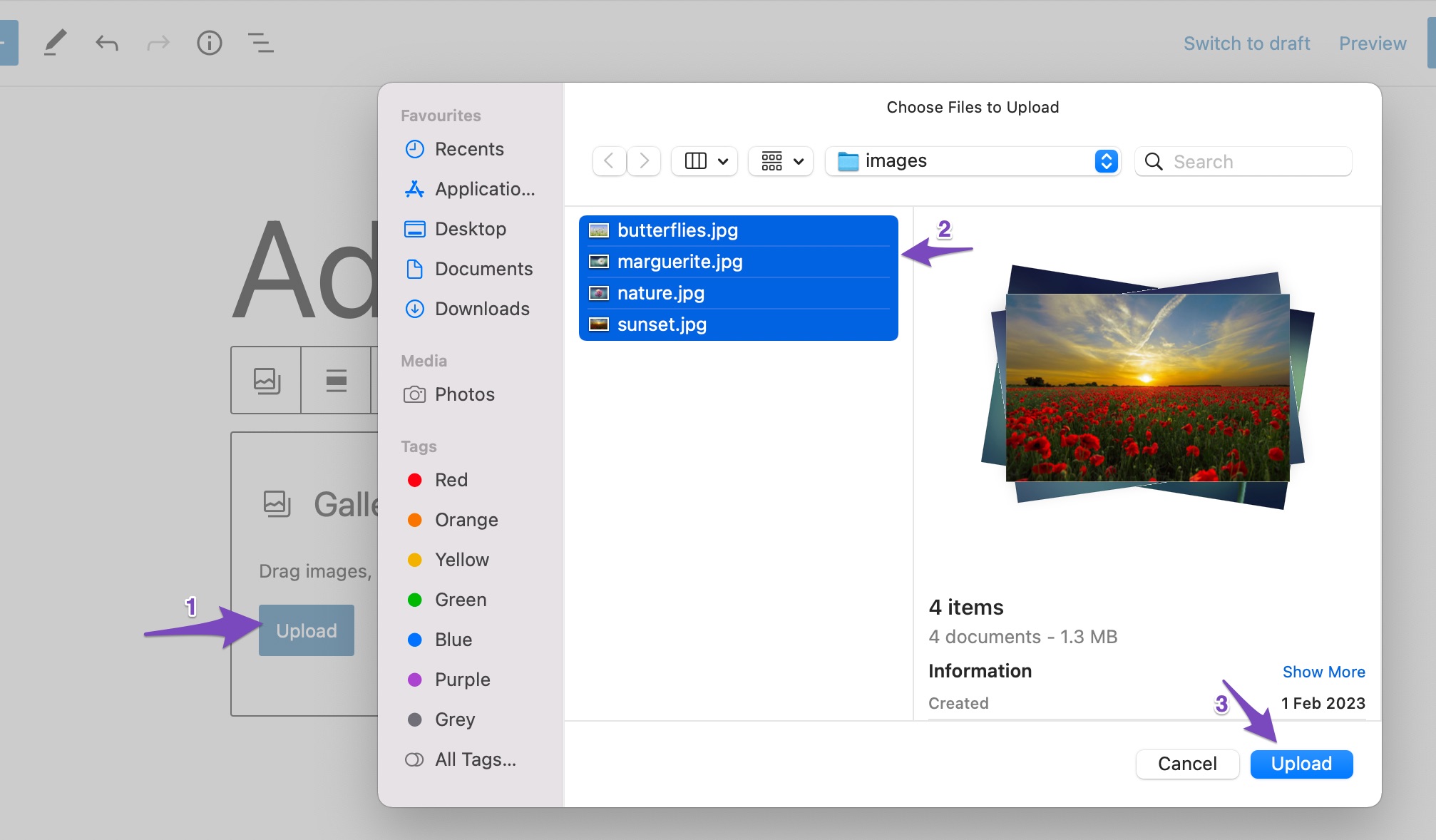
Per caricare immagini dal tuo desktop, fai clic sul pulsante Carica , seleziona le immagini che desideri aggiungere al tuo post e fai clic sul pulsante Carica , come mostrato di seguito.

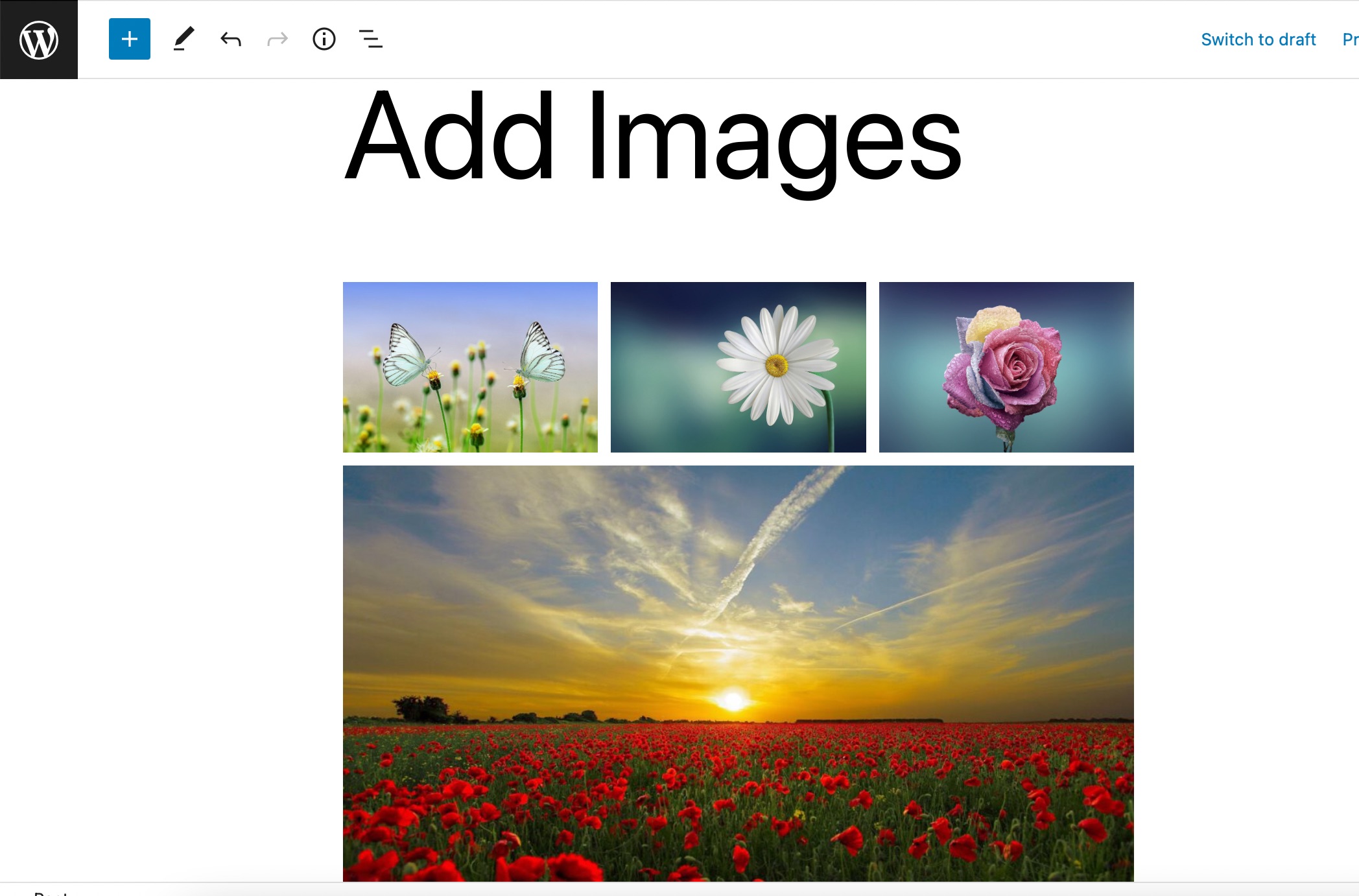
Tutte le immagini verranno ora aggiunte al tuo post, come mostrato di seguito.

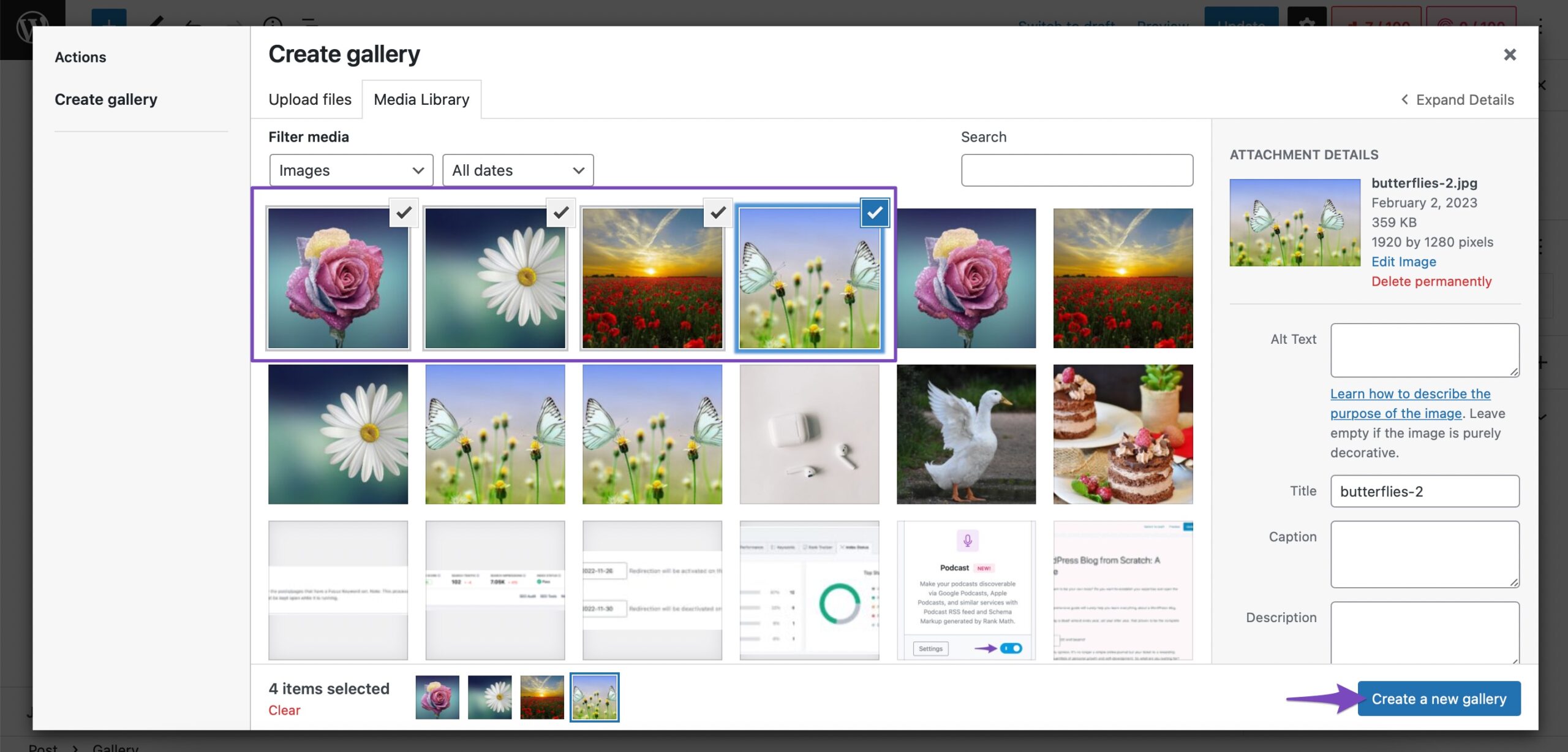
Se desideri aggiungere immagini dalla libreria multimediale di WordPress, fai clic sul pulsante Libreria multimediale e seleziona le immagini per creare una nuova galleria. Una volta selezionato, fai clic sul pulsante Crea una nuova galleria , come mostrato di seguito.

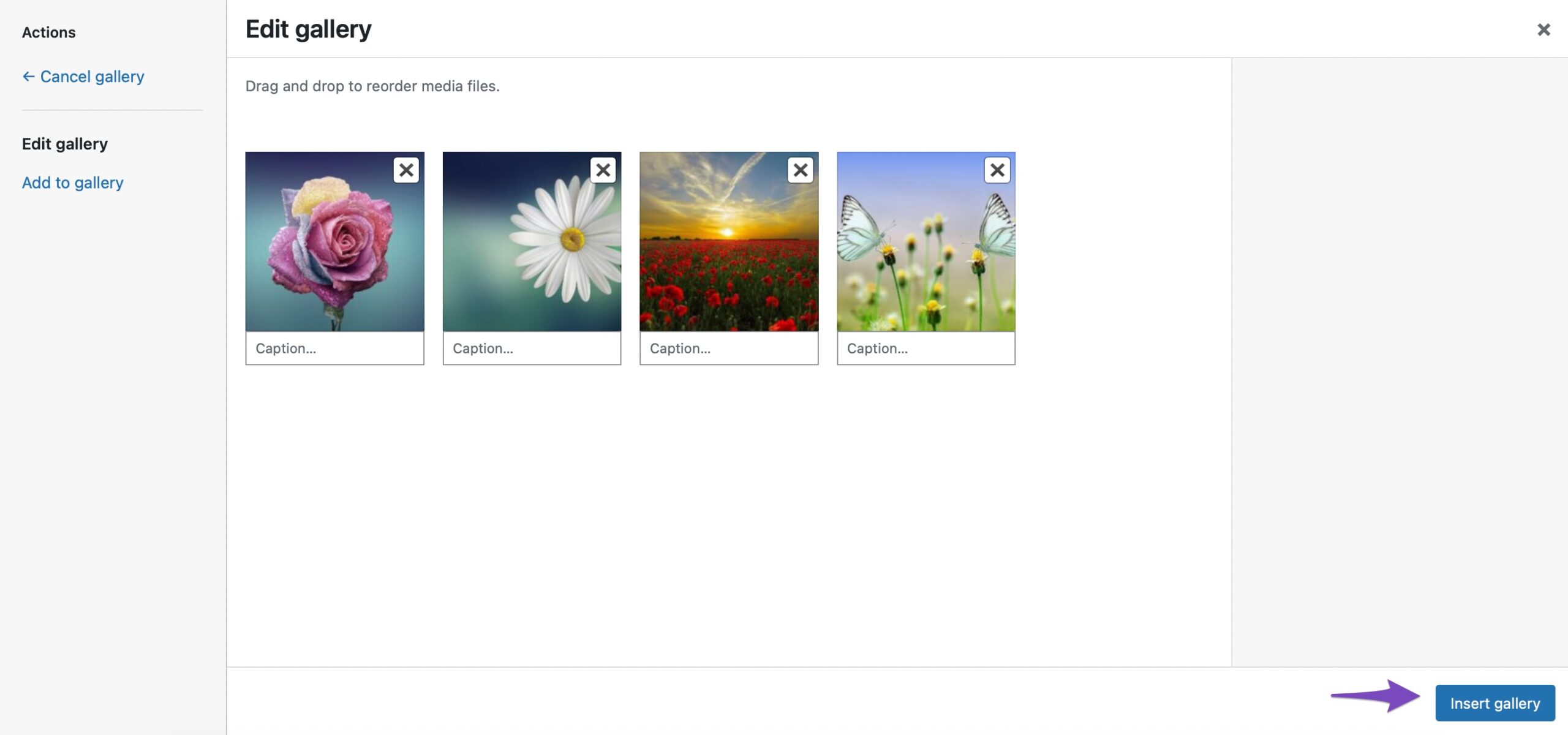
Verrà creata una nuova galleria e ora fai clic sul pulsante Inserisci galleria per aggiungere le immagini al tuo blocco Galleria. Puoi anche modificare la galleria e aggiungere/rimuovere immagini dalla tua galleria.


Tutte le immagini selezionate verranno ora aggiunte al tuo blocco Galleria in WordPress.
2.3 Aggiunta di immagini utilizzando il blocco copertina
Puoi anche aggiungere immagini utilizzando il blocco Cover in WordPress. Puoi utilizzare questo blocco se desideri offrire una ricca esperienza visiva ai tuoi lettori.
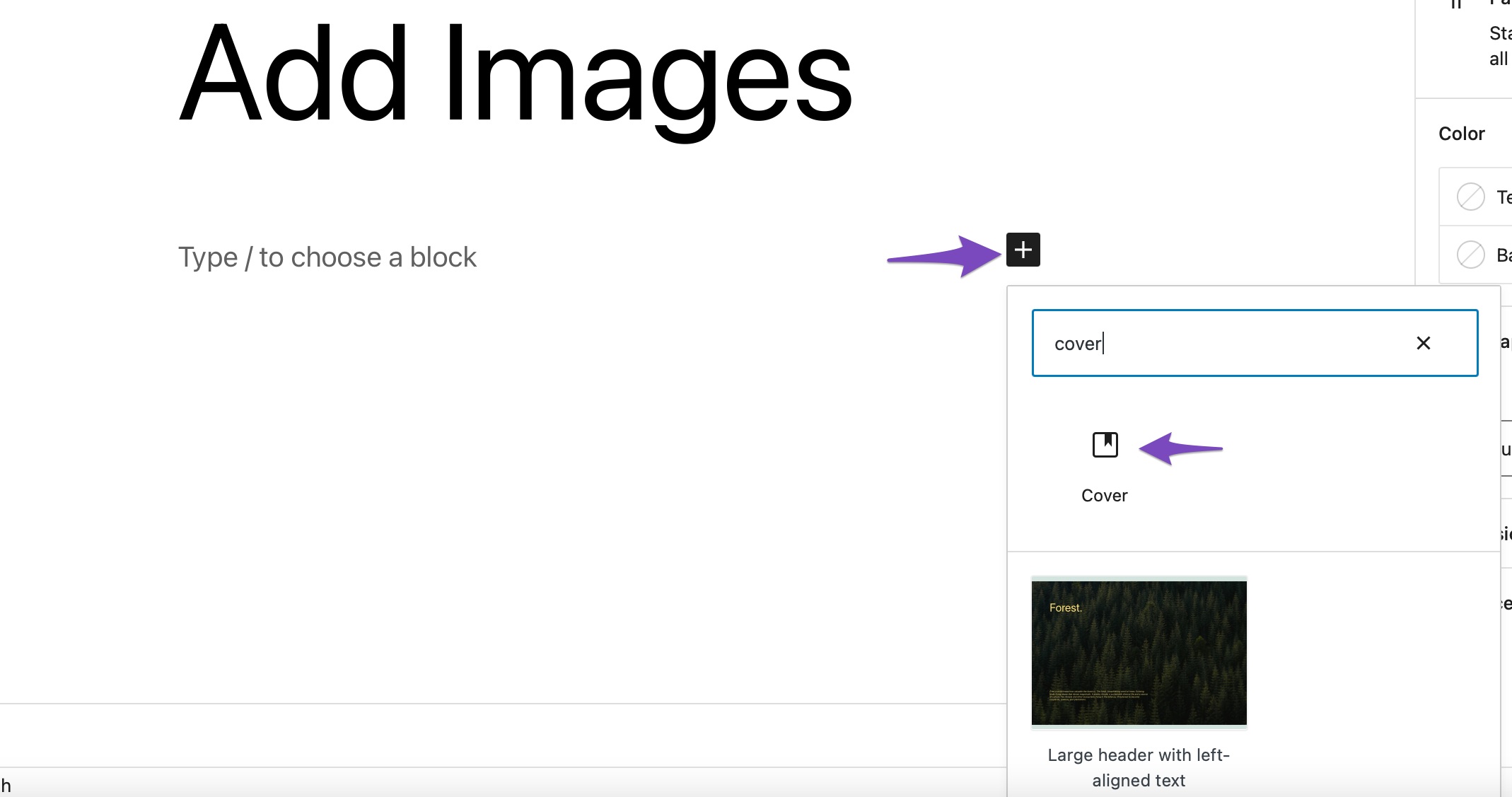
Per aggiungere un blocco Cover, fare clic sul segno '+' e selezionare il blocco Cover , come mostrato di seguito.

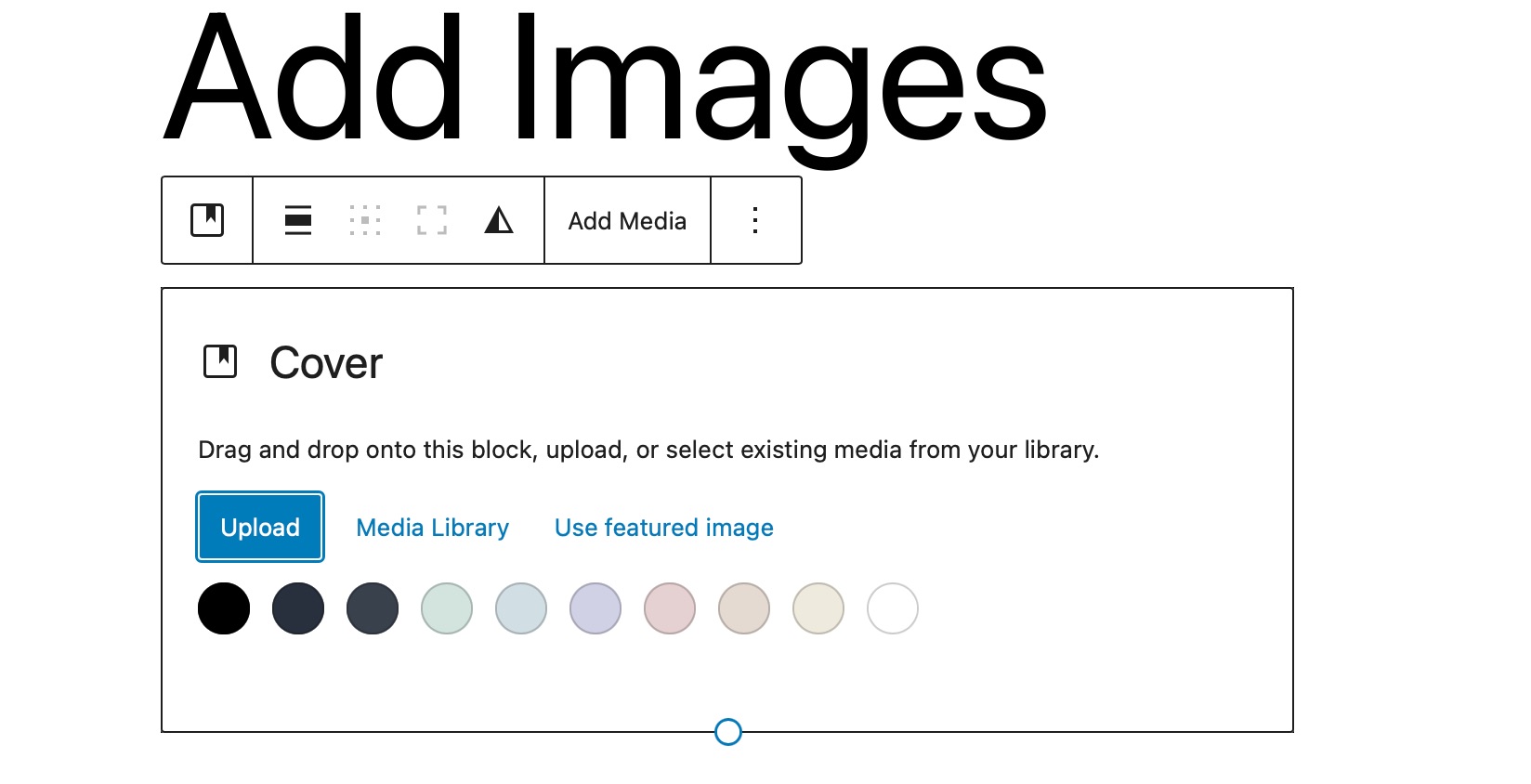
Puoi caricare un'immagine dal tuo computer, selezionare un'immagine già caricata dalla Libreria multimediale o impostare l'immagine in primo piano come immagine di copertina.

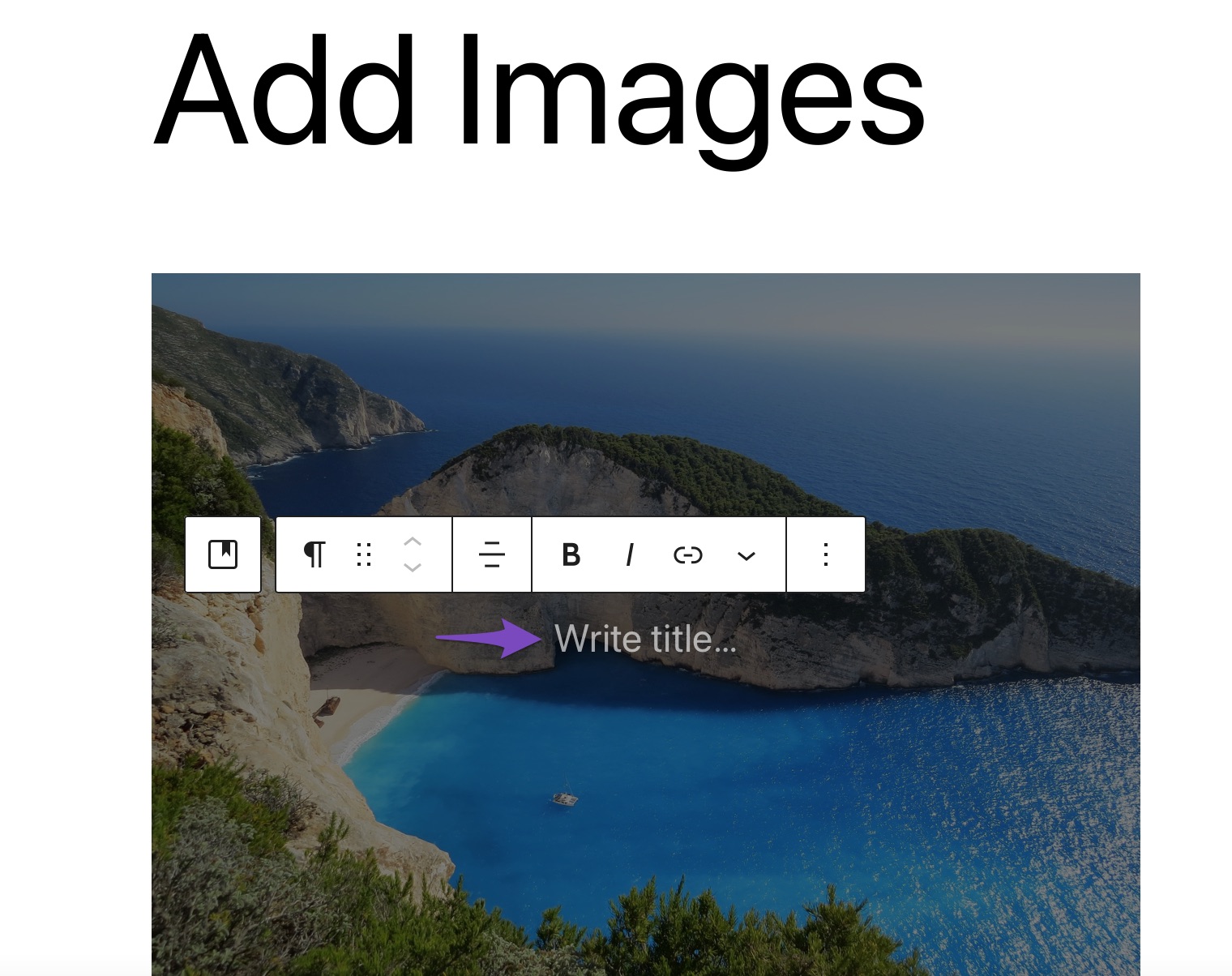
Il blocco comprende anche opzioni per uno sfondo fisso, sovrapposizione con gradiente e diversi stili di visualizzazione. Ti consente di aggiungere un'immagine insieme a un titolo sopra di essa.

2.4 Aggiunta di immagini utilizzando Media e blocco di testo
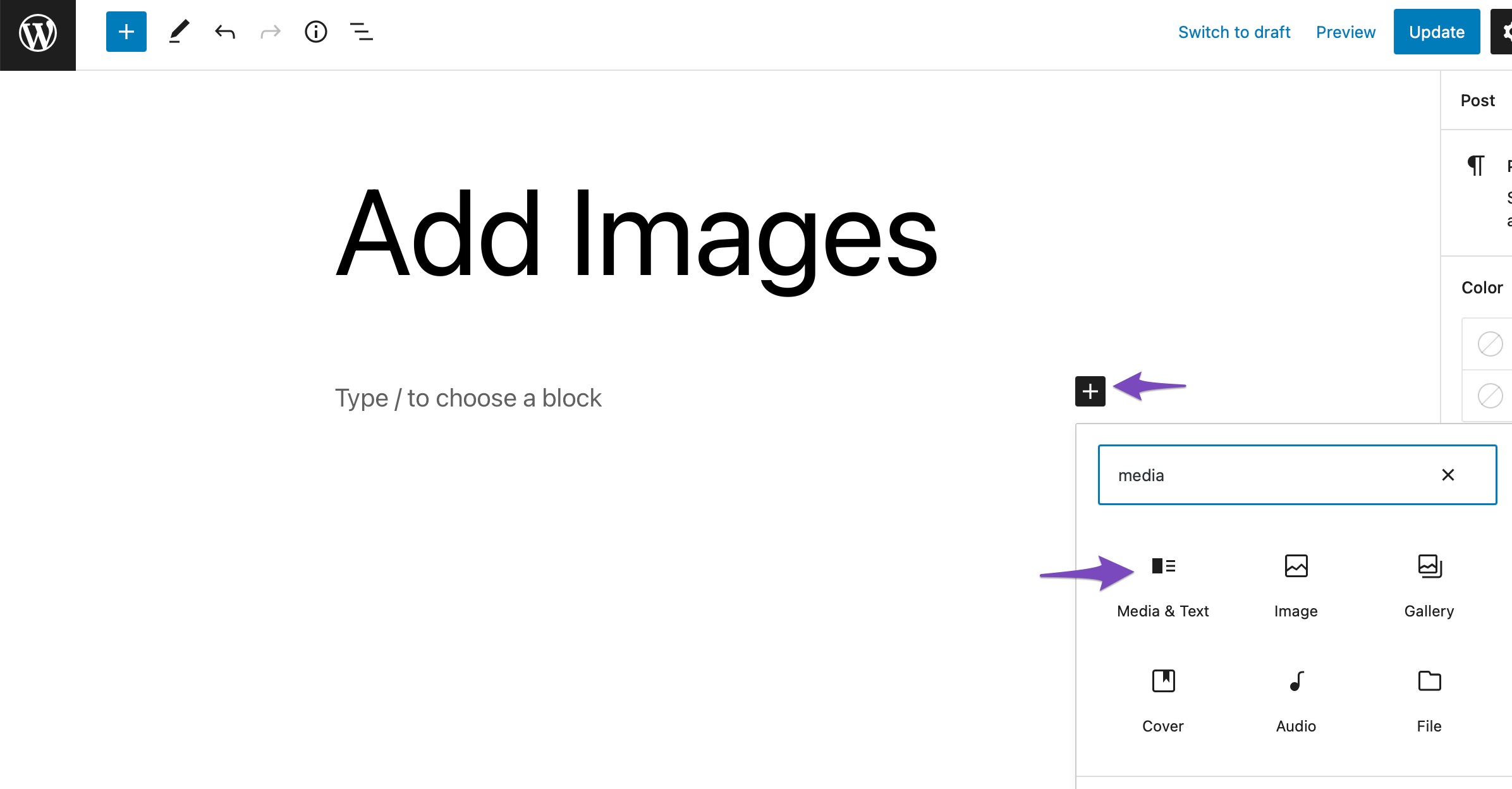
I media e il testo block ti consente di aggiungere contenuti scritti, video e file di immagini fianco a fianco con l'aiuto di più layout. Per aggiungere questo blocco al tuo articolo/pagina, fai clic sul segno "+" e seleziona Media e testo opzione, come mostrato di seguito.

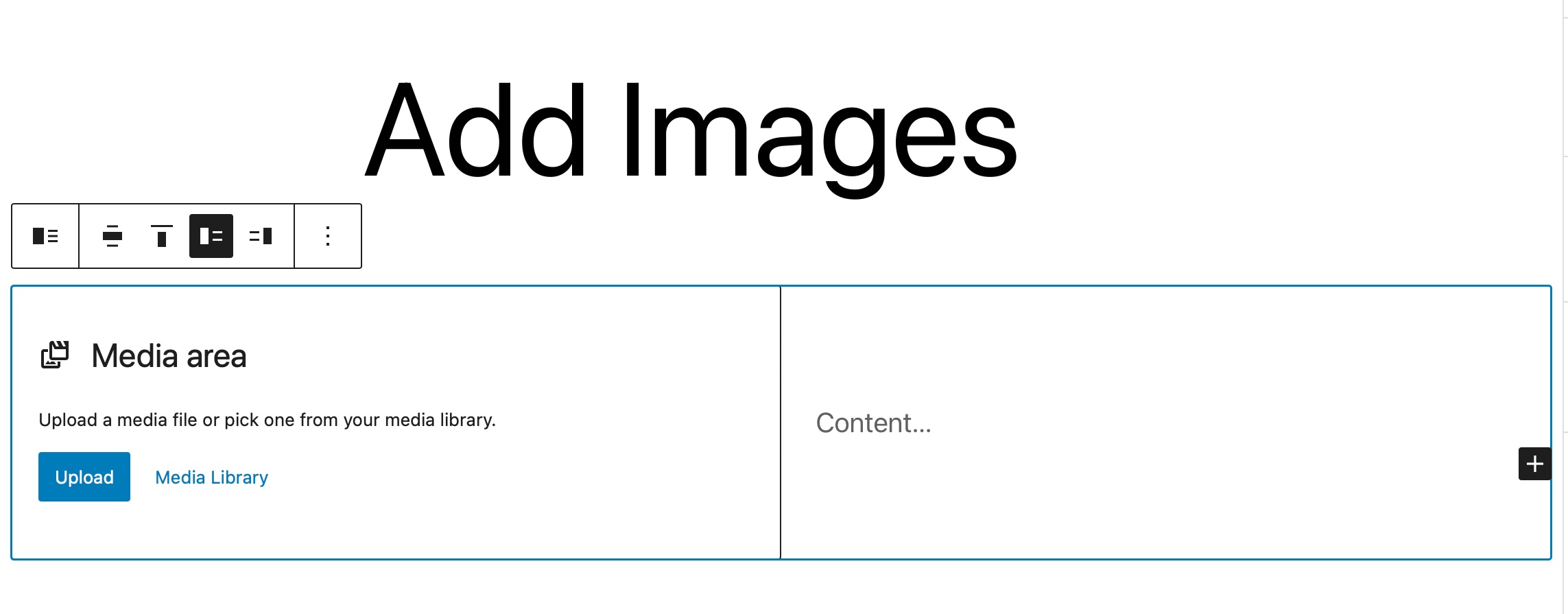
Per impostazione predefinita, il blocco Media e testo aggiungerà un layout che posiziona le immagini o i file video a sinistra e il contenuto scritto a destra.

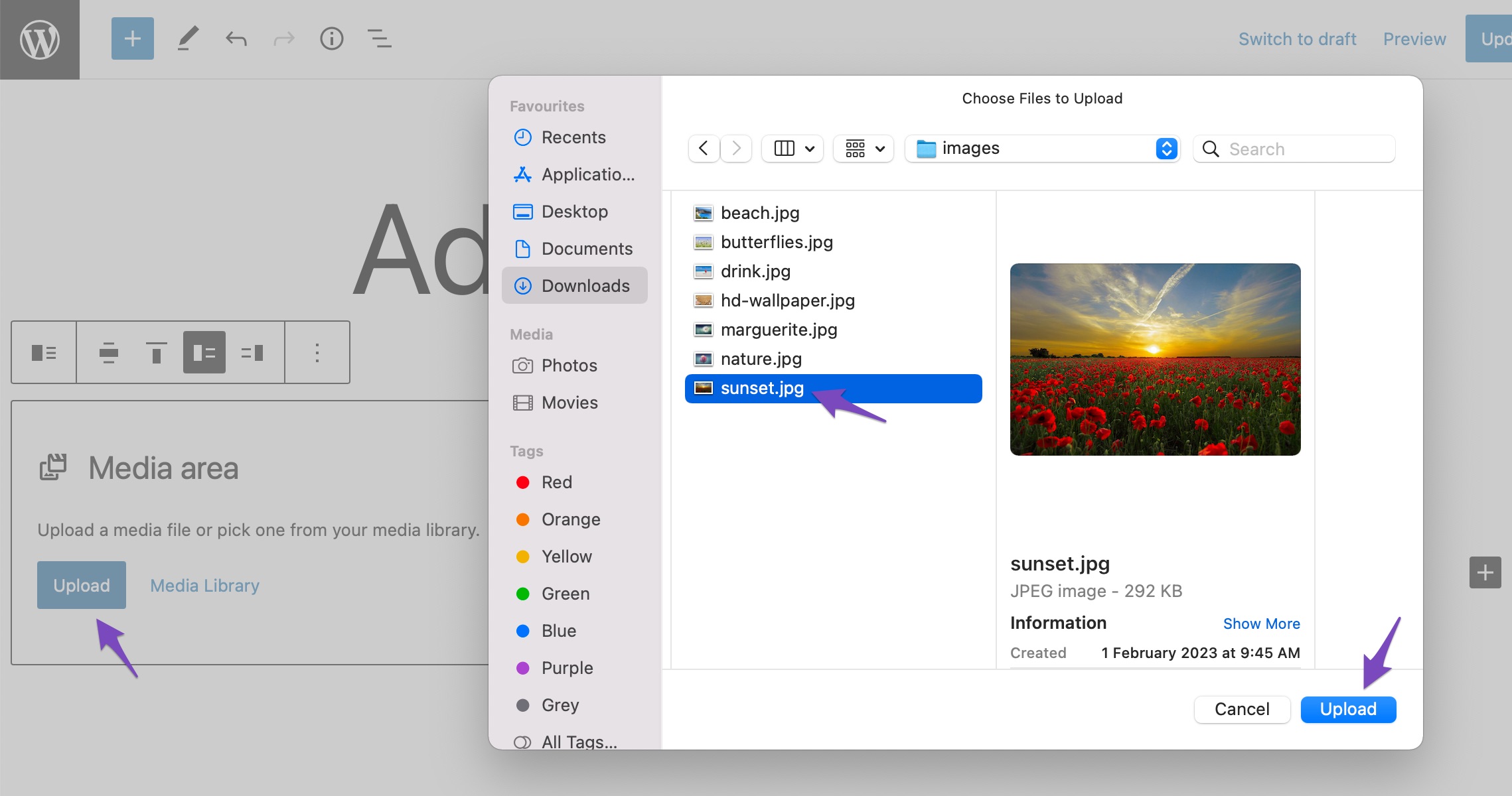
Successivamente, fai clic sulle opzioni Carica o Libreria multimediale per selezionare un file multimediale, come mostrato di seguito.

Dopo aver aggiunto un'immagine o un file video, puoi aggiungere il contenuto in Contenuto sezione. Ecco un rapido esempio di come potrebbe apparire dopo aver aggiunto del contenuto.

Il blocco Media e testo è un'opzione estremamente flessibile, in quanto mette insieme magnificamente le coppie di media e testo e ti consente di metterle fianco a fianco con un layout semplice che si adatta a qualsiasi tema e pagina.
3 Come aggiungere immagini nell'editor classico
Diamo ora un'occhiata a diversi metodi per aggiungere immagini nel tuo editor classico.
3.1 Aggiungi un'immagine dal tuo computer
Puoi facilmente inserire un'immagine dal tuo computer nell'editor classico.
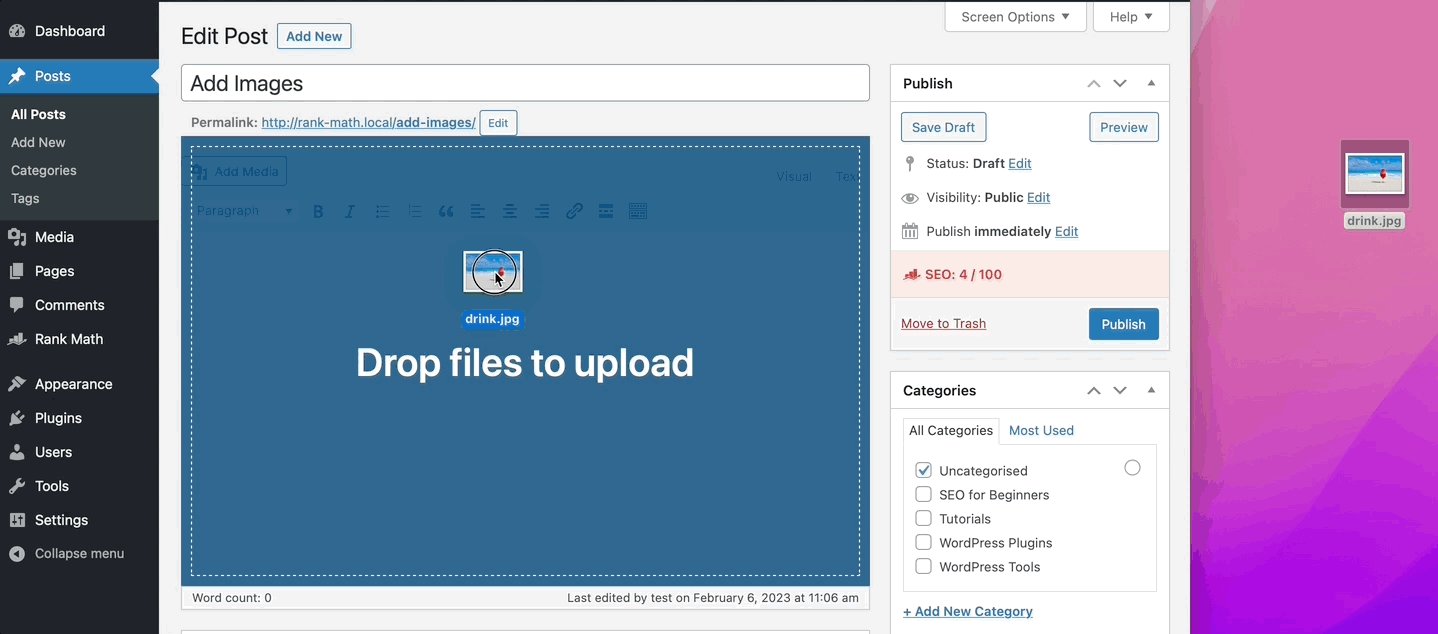
Per fare ciò, posiziona il cursore nel punto in cui desideri aggiungere l'immagine nell'editor. Successivamente, trascina e rilascia l'immagine dal tuo computer all'editor. Fai clic sul pulsante Inserisci nel post e la tua immagine verrà aggiunta all'editor.

Una volta fatto, puoi aggiornare/pubblicare il tuo post.
3.2 Aggiungere un'immagine dal Web
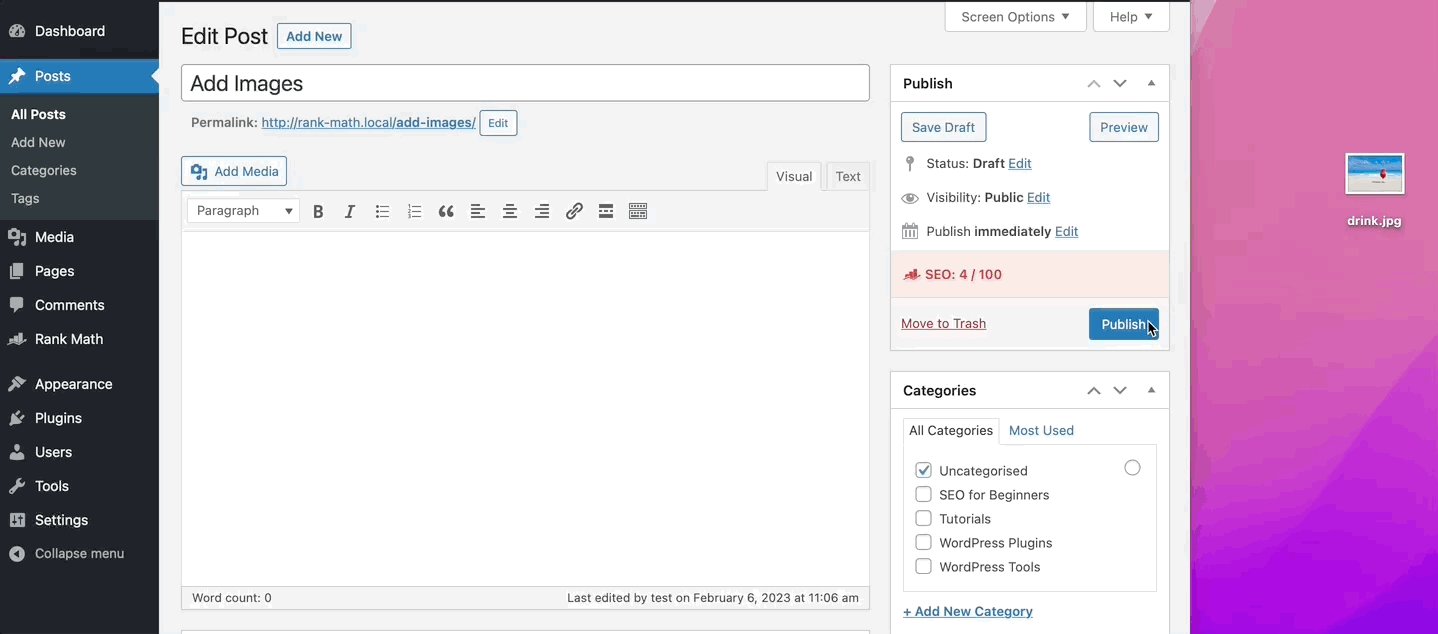
Per aggiungere un'immagine dal Web, posiziona il cursore nel punto in cui desideri che appaia l'immagine e fai clic sul pulsante Aggiungi media , come mostrato di seguito.

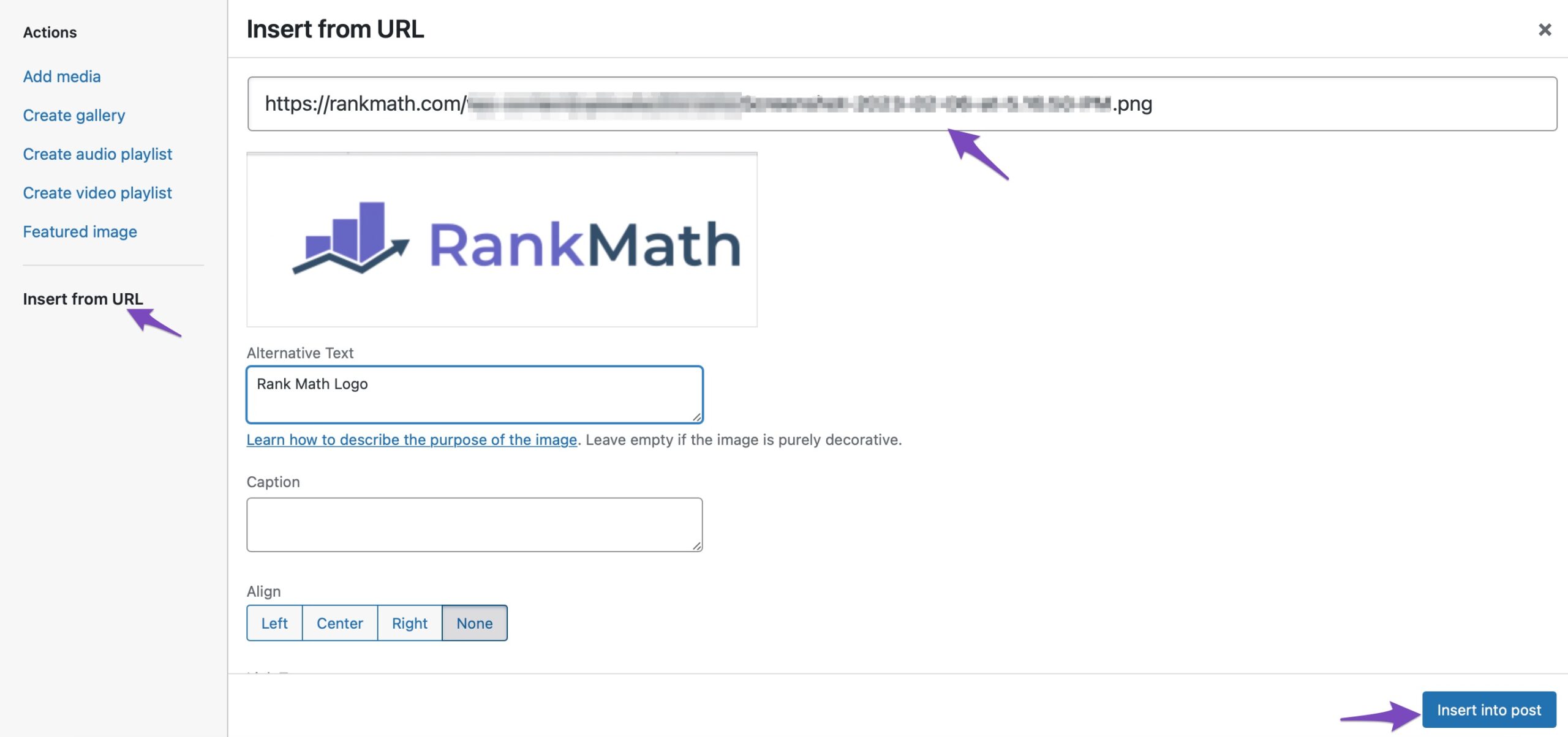
Successivamente, scegli Inserisci da URL e incolla l'URL del file, come mostrato di seguito.

Al termine, fai clic sul pulsante Inserisci nel post e la tua immagine verrà aggiunta all'editor classico.

3.3 Aggiungi immagini dalla libreria multimediale
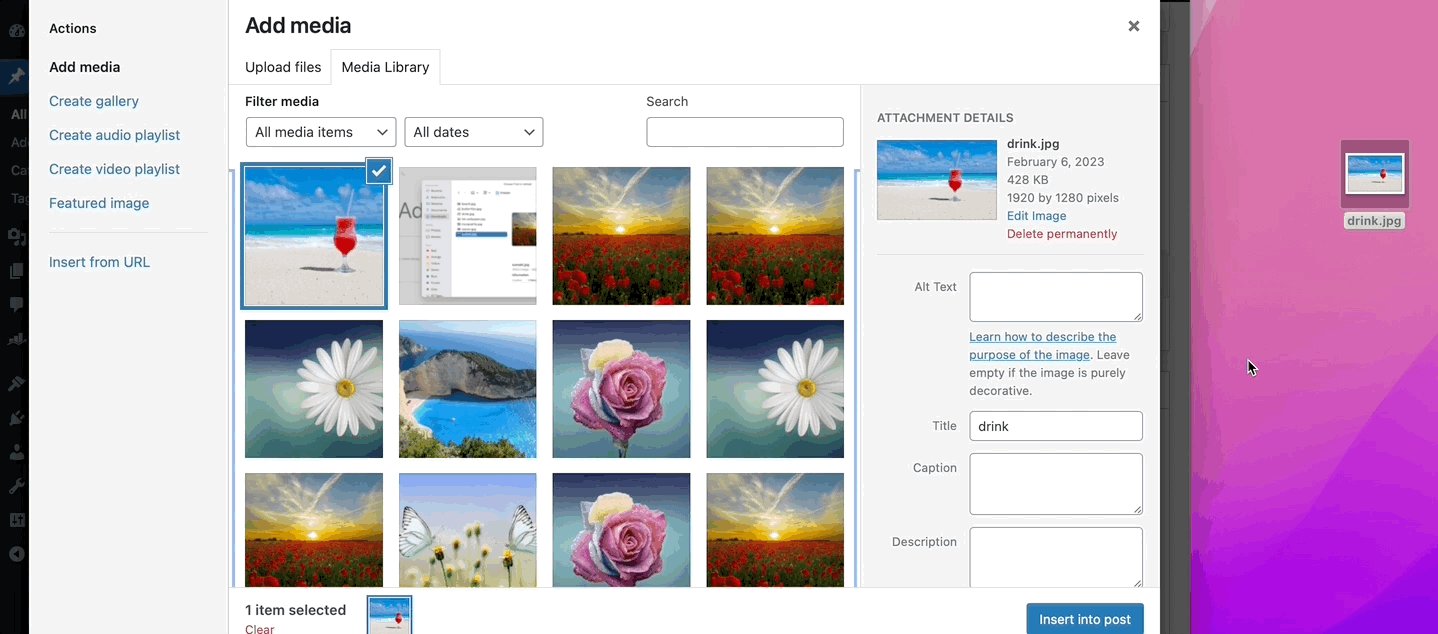
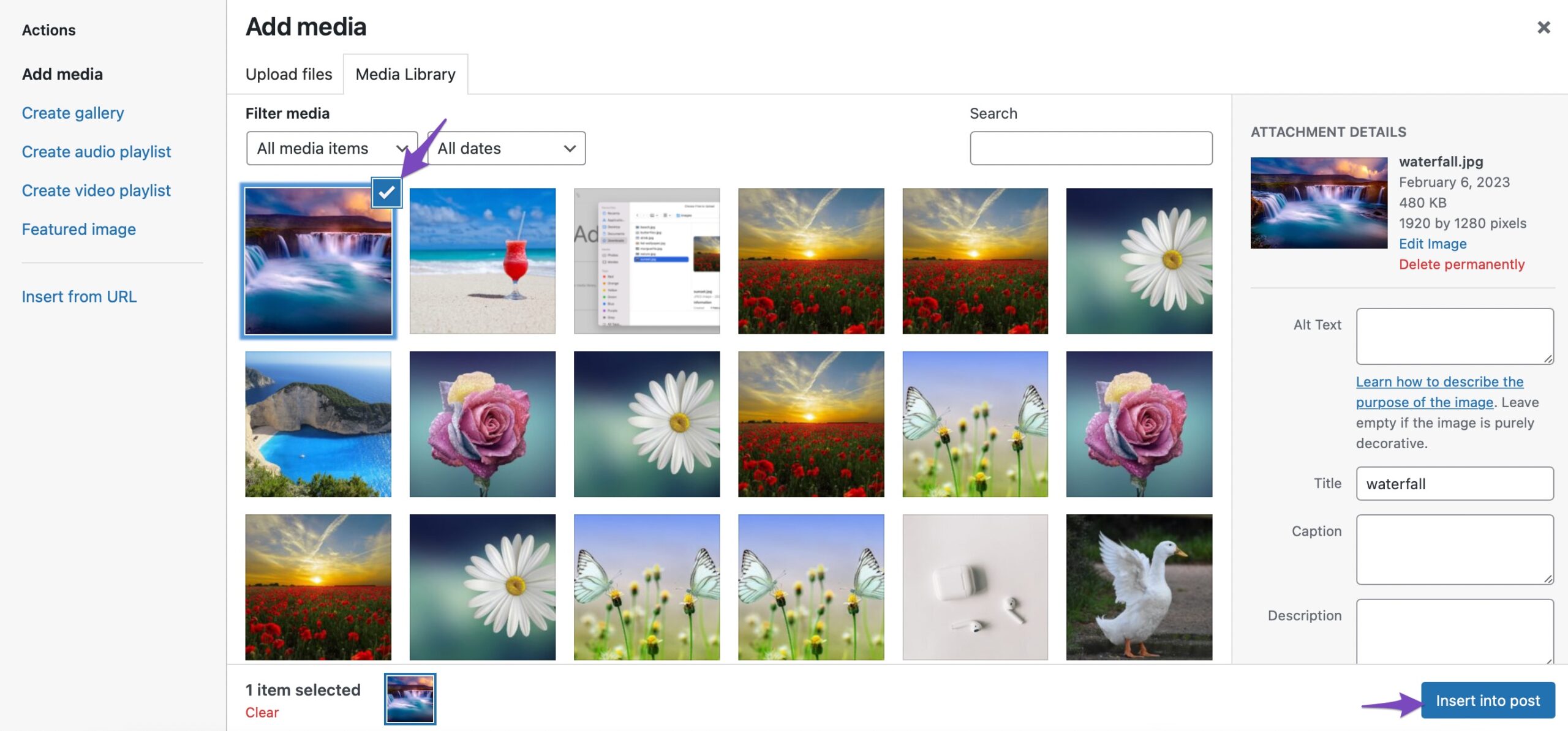
Per aggiungere un'immagine dalla tua Libreria multimediale, posiziona il cursore nel punto in cui vuoi che appaia l'immagine e fai clic sul pulsante Aggiungi media .
Scegli l'immagine che desideri inserire e selezionala. Puoi anche selezionare più immagini. Successivamente, fai clic sul pulsante Inserisci nel post per aggiungere l'immagine al tuo editor.

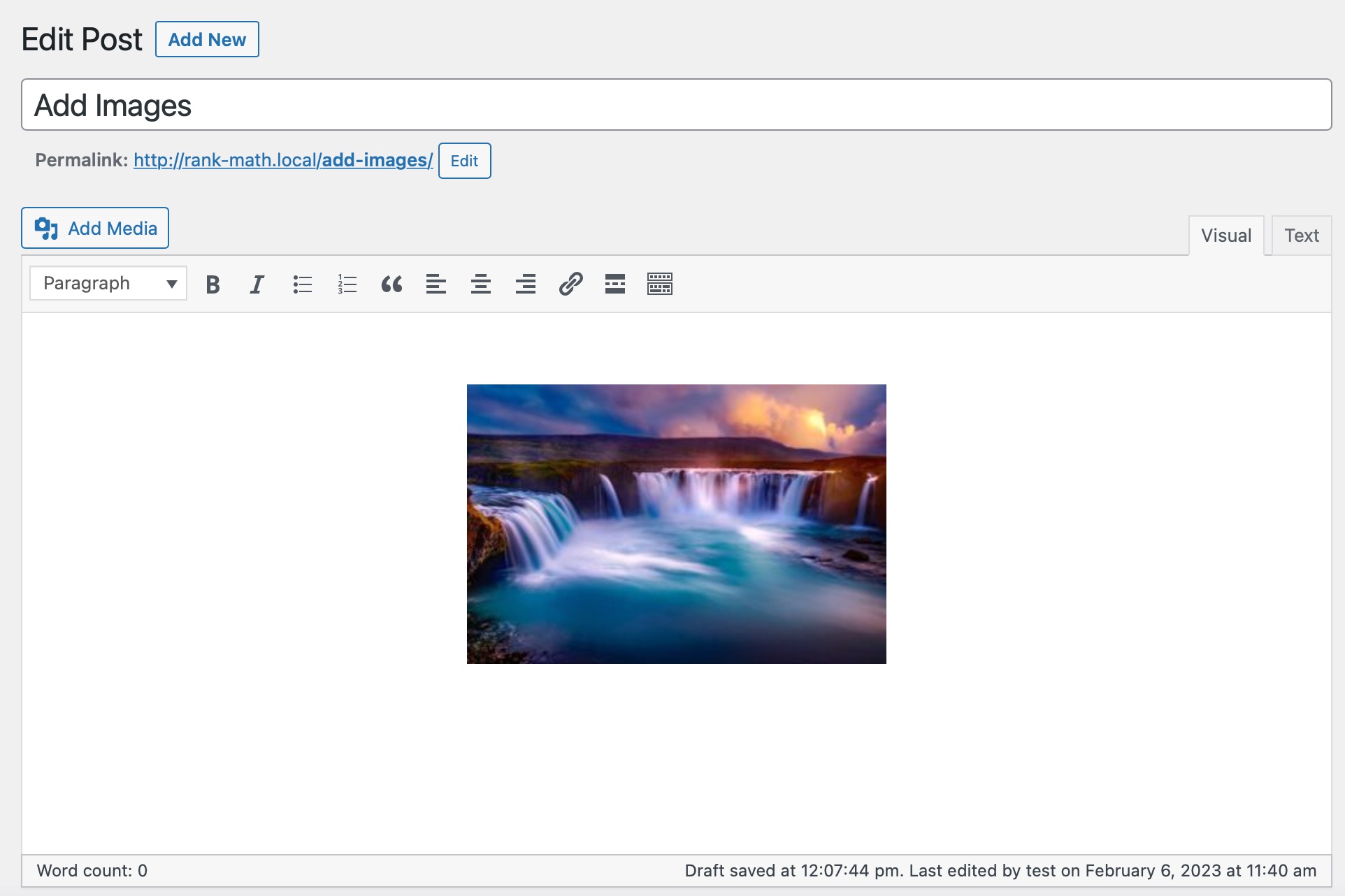
E questo è tutto! L'immagine verrà aggiunta al tuo editor.

4 Conclusione
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere facilmente immagini nell'editor di WordPress. Potresti anche voler vedere la nostra guida sull'ottimizzazione delle immagini per la ricerca.
Hai altre domande sull'aggiunta di immagini che vorresti che coprissimo in questo post? Faccelo sapere twittando @rankmathseo.
