Cara Mudah Menambahkan Gambar di WordPress
Diterbitkan: 2023-05-16Menambahkan dan menyelaraskan gambar di WordPress sangat penting karena membantu membuat situs web yang menarik dan profesional. Gambar menarik perhatian dan membuat konten lebih menarik bagi pembaca.
Selain itu, gambar dapat menciptakan pengalaman yang lebih menarik bagi pengguna dengan menambahkan rasa kepribadian ke halaman. Mereka juga dapat membantu mengilustrasikan konsep yang rumit dan memberikan isyarat visual untuk membantu pembaca memandu melalui halaman.
Tapi bagaimana Anda menambahkan gambar di WordPress?
Menambahkan gambar di WordPress adalah proses sederhana yang hanya membutuhkan beberapa klik, sehingga memudahkan bisnis untuk membuat halaman web yang menarik secara estetika dan informatif. Karena itu, ada berbagai cara untuk menambahkan gambar di editor Gutenberg dan Klasik.
Dalam posting ini, kami akan menunjukkan cara menambahkan gambar di WordPress di kedua editor.
Daftar isi
- Mengapa Menambahkan Gambar di WordPress?
- Cara Menambahkan Gambar di Editor Gutenberg
- Tambahkan Gambar Menggunakan Blok Gambar
- Tambahkan Gambar Menggunakan Blok Galeri
- Tambahkan Gambar Menggunakan Blok Sampul
- Tambahkan Gambar Menggunakan Blok Media & Teks
- Cara Menambahkan Gambar di Editor Klasik
- Tambahkan Gambar dari Komputer Anda
- Tambahkan Gambar dari Web
- Tambahkan Gambar dari Perpustakaan Media
- Kesimpulan
1 Mengapa Menambahkan Gambar di WordPress?
Anda mungkin ingin menambahkan gambar ke situs WordPress Anda karena beberapa alasan. Berikut adalah beberapa:
- Untuk meningkatkan pengalaman pengguna: Gambar dapat membantu memecah blok teks yang panjang dan membuat konten Anda lebih menarik secara visual. Mereka juga dapat membantu mengilustrasikan suatu poin atau memberikan isyarat visual untuk membantu pembaca memahami konten Anda dengan lebih mudah.
- Untuk meningkatkan keterlibatan: Gambar dapat membuat konten Anda lebih menarik dan meningkatkan kemungkinan orang akan membacanya, membagikannya, dan kembali ke situs Anda.
- Untuk meningkatkan SEO: Menambahkan gambar ke konten Anda juga dapat meningkatkan pengoptimalan mesin telusur (SEO) Anda. Dengan menggunakan kata kunci yang relevan dalam nama file gambar dan teks alt, Anda dapat membuat gambar Anda lebih mudah ditemukan oleh mesin telusur, sehingga menghasilkan lebih banyak lalu lintas ke situs Anda.
- Untuk menampilkan produk atau portofolio: Di situs eCommerce, gambar adalah cara utama untuk menampilkan produk. Di situs portofolio, gambar adalah media untuk memamerkan karya.
- Untuk membuat galeri, penggeser, dan elemen visual lainnya di situs web: WordPress memiliki fitur asli dan banyak plugin tersedia untuk membuat galeri, penggeser, dan elemen visual lainnya yang menarik dan melibatkan pengunjung.
Sekarang setelah Anda mengetahui mengapa gambar sangat penting, mari kita lihat berbagai metode untuk menambahkan gambar di WordPress.
2 Cara Menambahkan Gambar di Editor Gutenberg
Kami telah mendaftar di bawah berbagai cara untuk menambahkan gambar di editor Gutenberg.
2.1 Menambahkan Gambar Menggunakan Blok Gambar
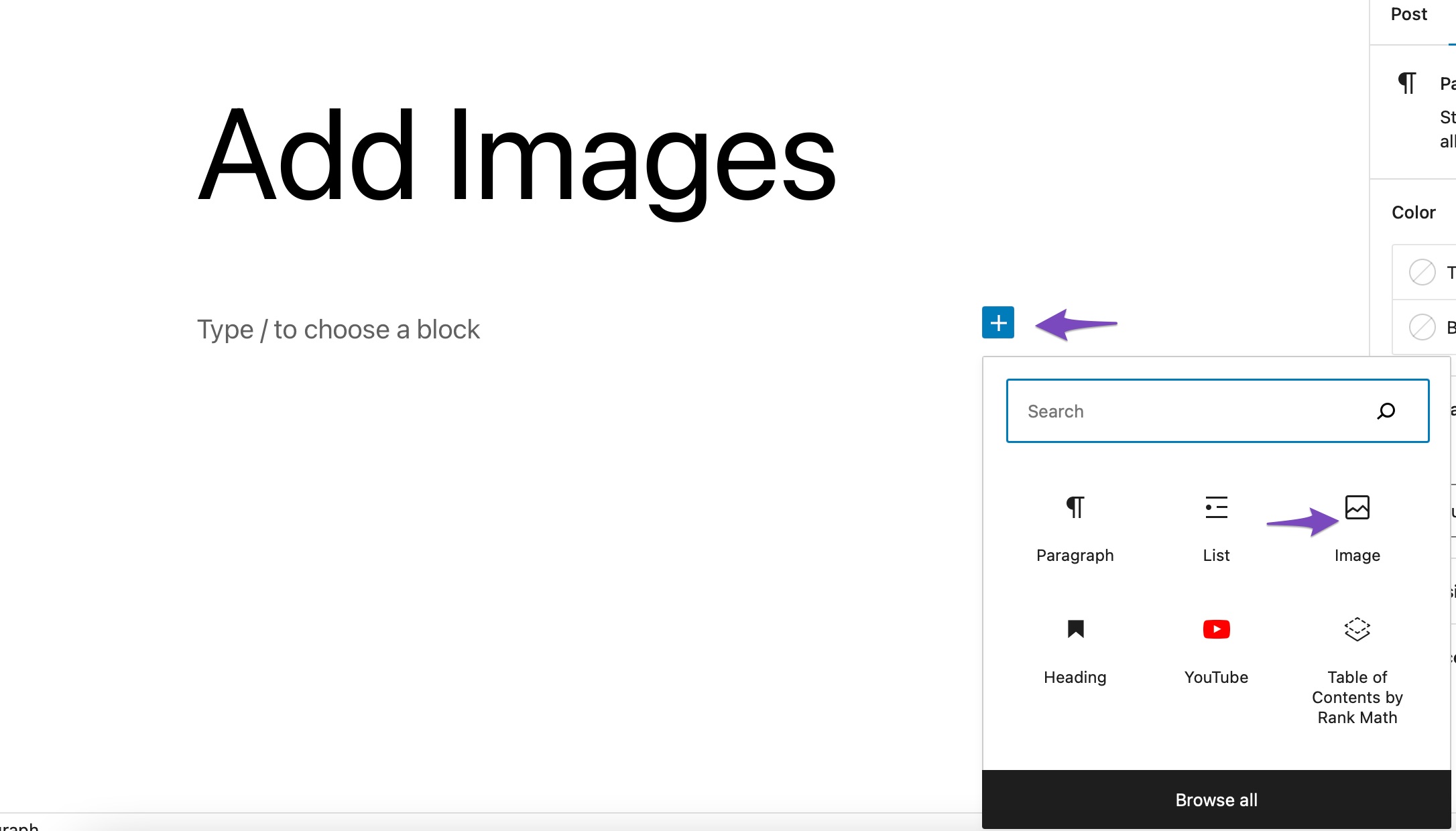
Cara paling umum untuk menambahkan gambar adalah menggunakan blok Gambar. Untuk menambahkan gambar di WordPress, klik tanda '+' dan pilih blok Gambar , seperti yang ditunjukkan di bawah ini.

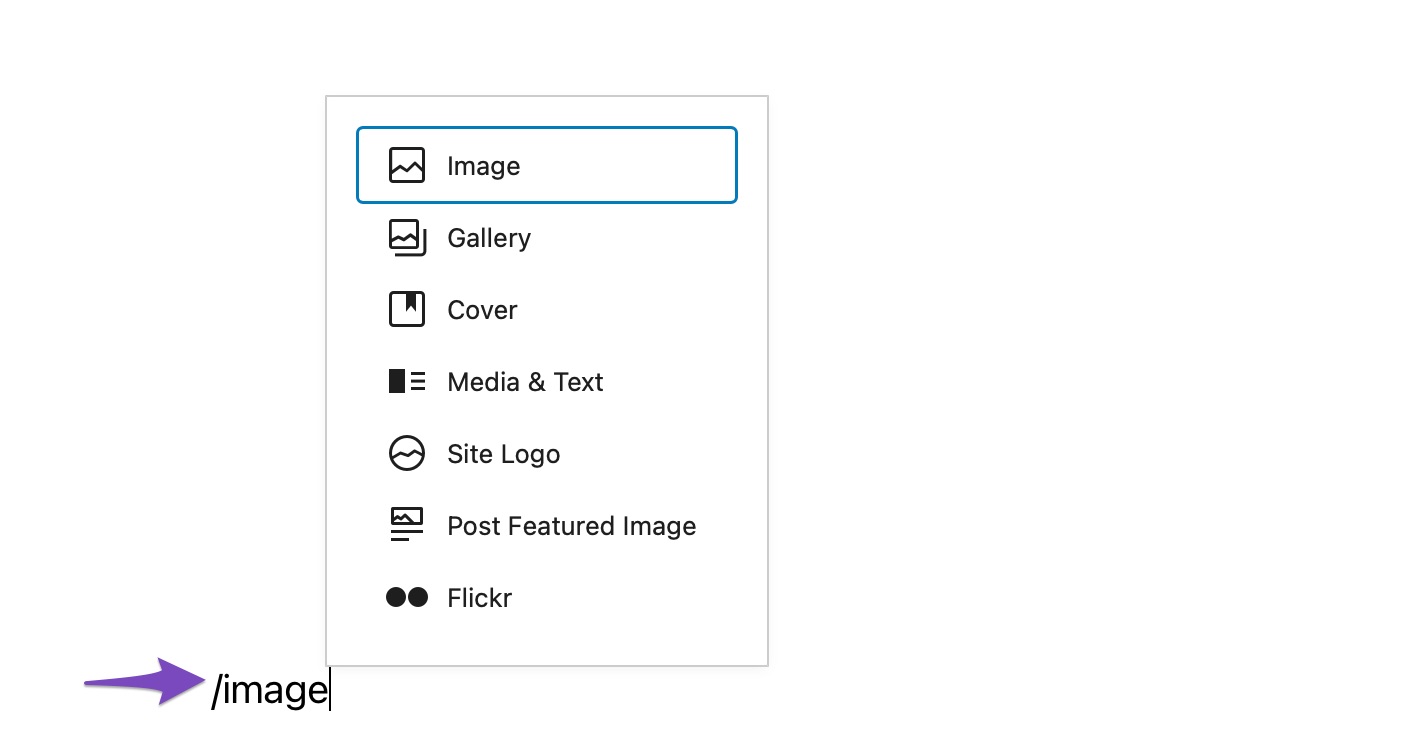
Anda juga dapat mengetik /image di editor posting untuk menyisipkan blok Gambar.

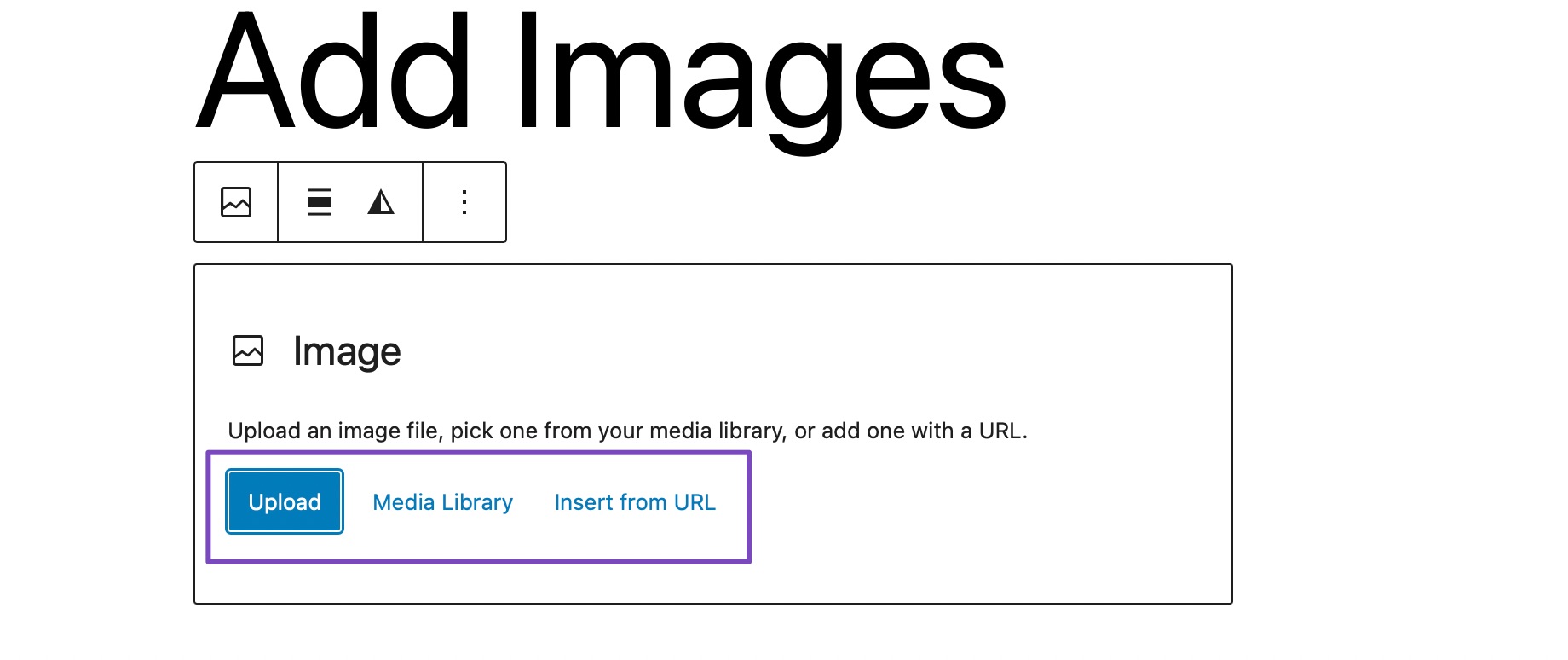
Setelah selesai, Anda akan menemukan tiga tombol di dalam blok Gambar kosong.

Anda dapat mengunggah gambar dari komputer, memilih gambar yang sudah diunggah dari Perpustakaan Media, atau menyisipkan gambar dengan memberikan URL file gambar.
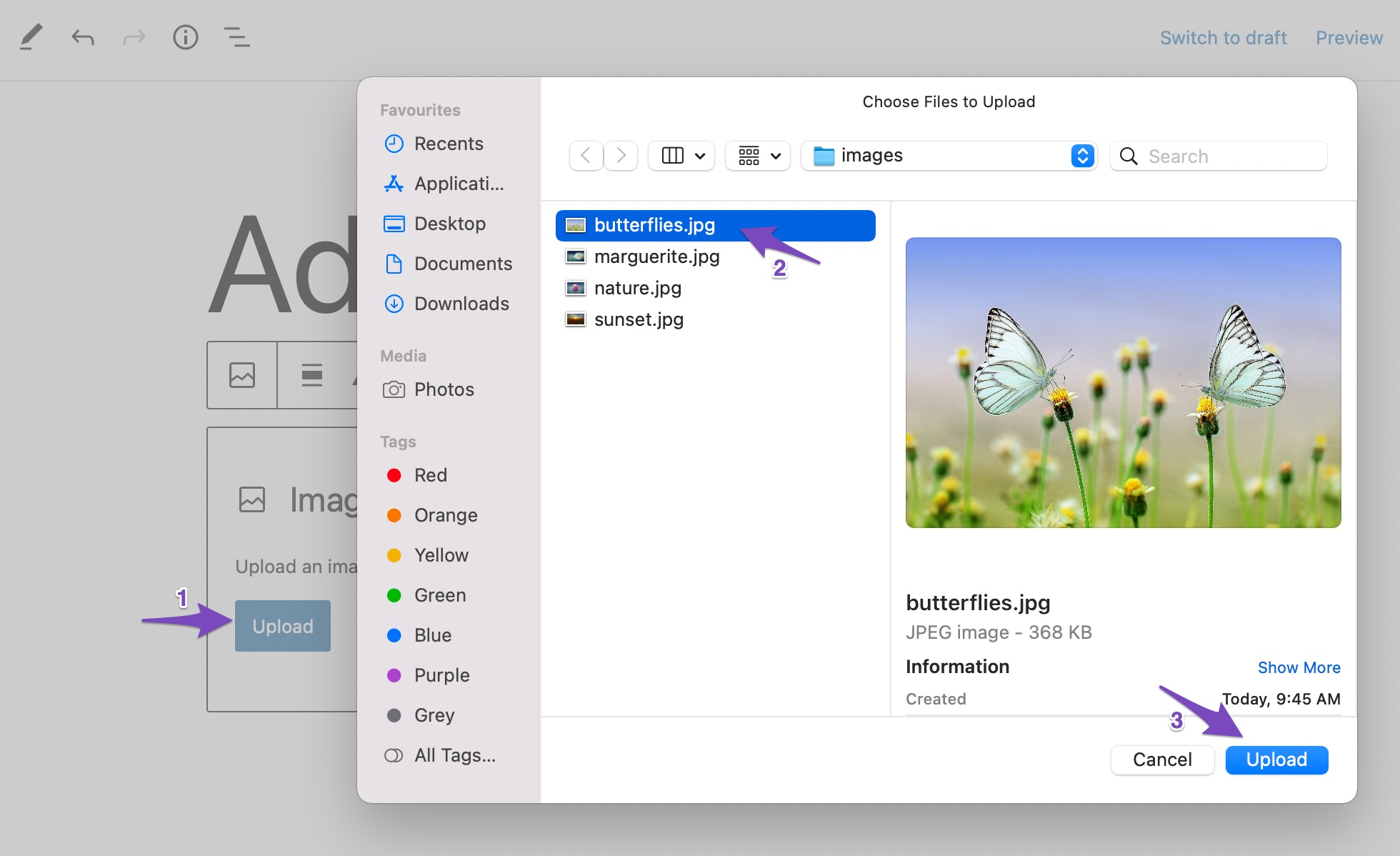
Jika Anda ingin mengunggah gambar dari komputer Anda, klik tombol Unggah , pilih gambar, dan klik Unggah , seperti yang ditunjukkan di bawah ini.

Segera setelah Anda mengunggah gambar, WordPress akan memasukkan gambar ke dalam blok Gambar.
Jika Anda ingin menambahkan gambar dari Media Library WordPress Anda, klik tombol Media Library , dan pilih gambarnya. Dalam kasus Sisipkan dari URL , masukkan URL gambar ke dalam kotak.
2.2 Menambahkan Gambar Menggunakan Blok Galeri
Anda juga dapat menyisipkan gambar di editor Gutenberg menggunakan blok Galeri. Blok ini dapat menambahkan banyak gambar ke postingan/halaman Anda.
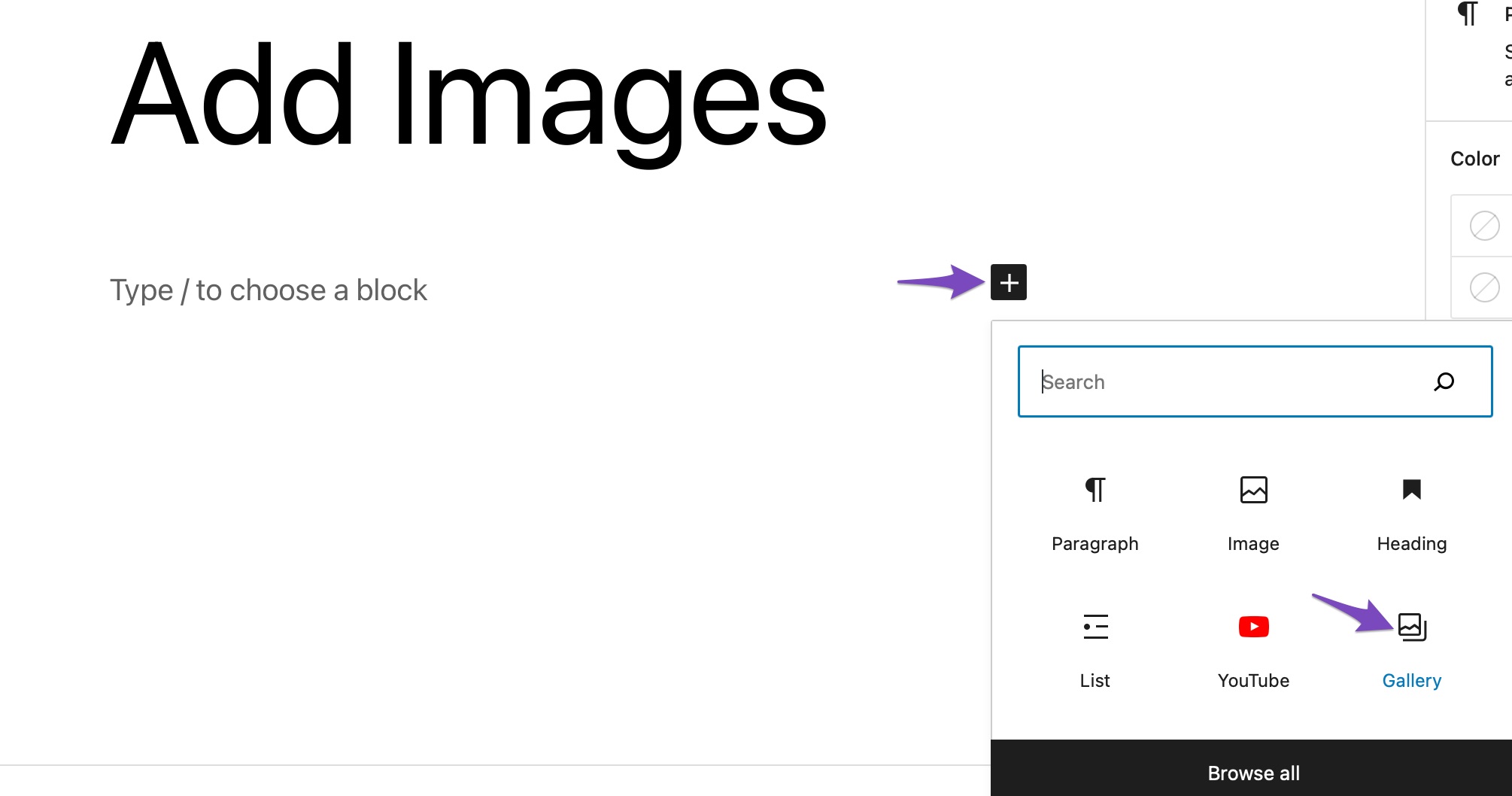
Untuk menambahkan blok Galeri, klik tanda '+' dan pilih blok Galeri , seperti yang ditunjukkan di bawah ini.

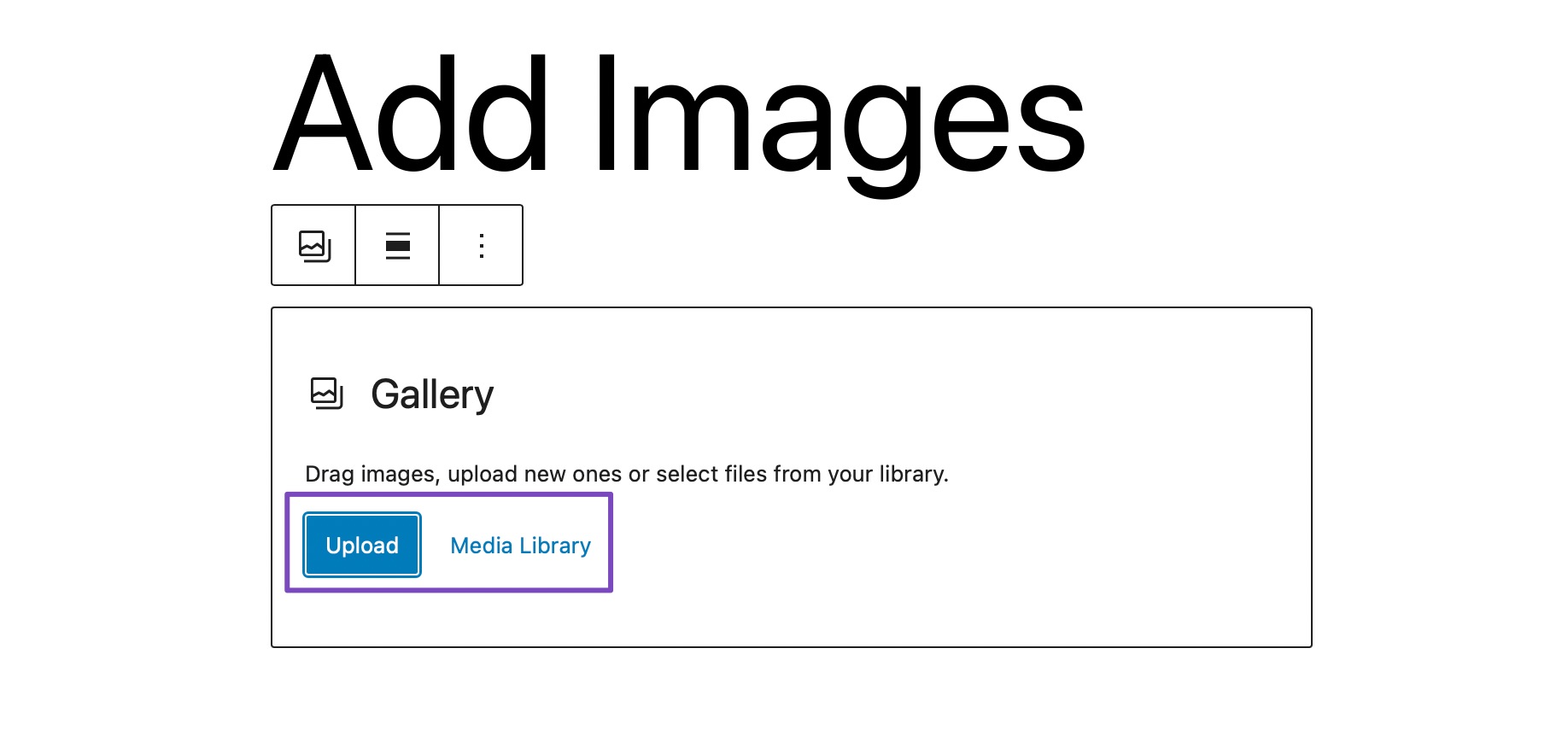
Menambahkan gambar menggunakan blok Galeri sama dengan blok Gambar . Anda dapat mengunggah gambar ke galeri atau memilih gambar dari perpustakaan.

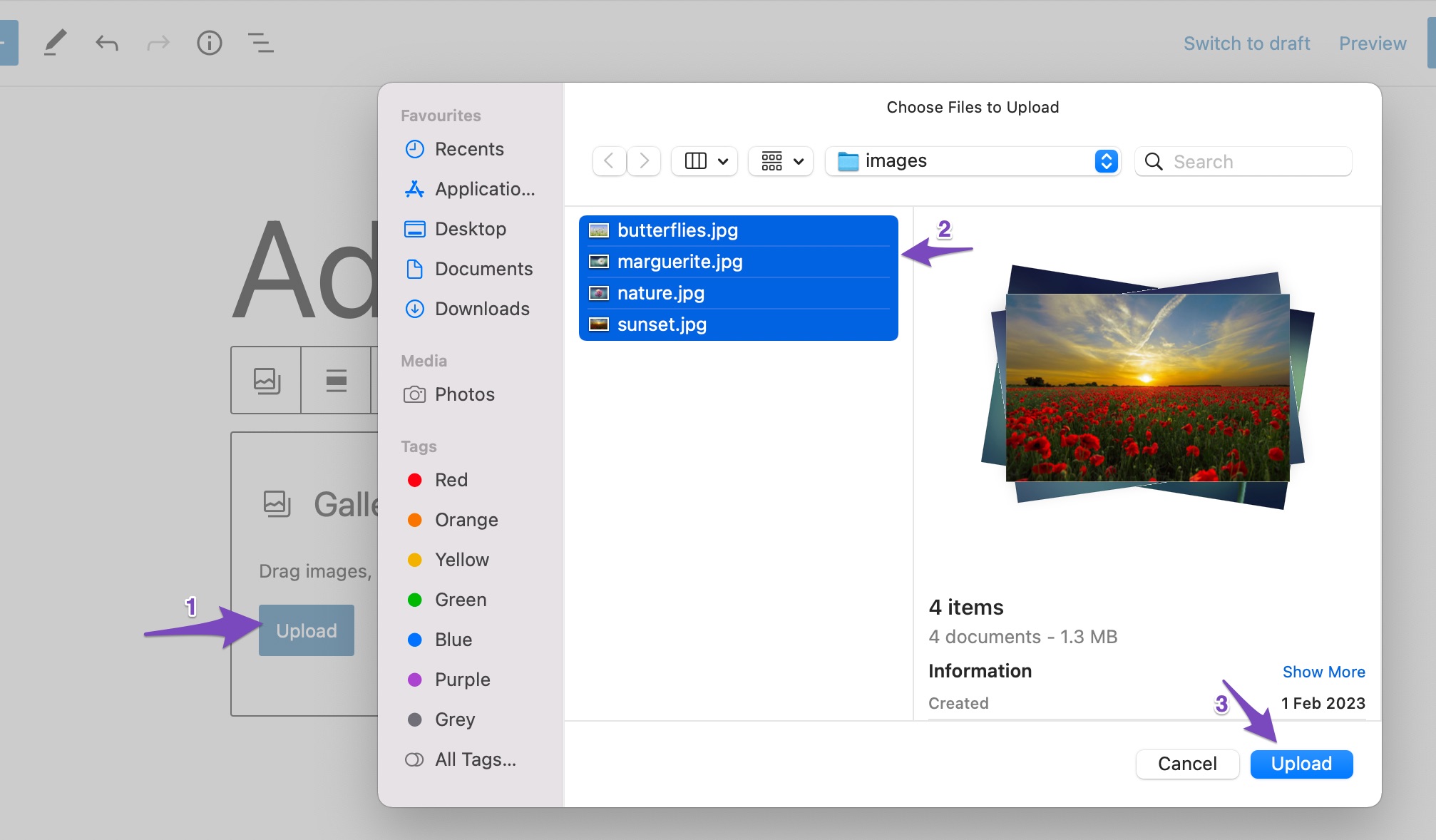
Untuk mengunggah gambar dari desktop Anda, klik tombol Unggah , pilih gambar yang ingin Anda tambahkan ke postingan Anda, dan klik tombol Unggah , seperti yang ditunjukkan di bawah ini.

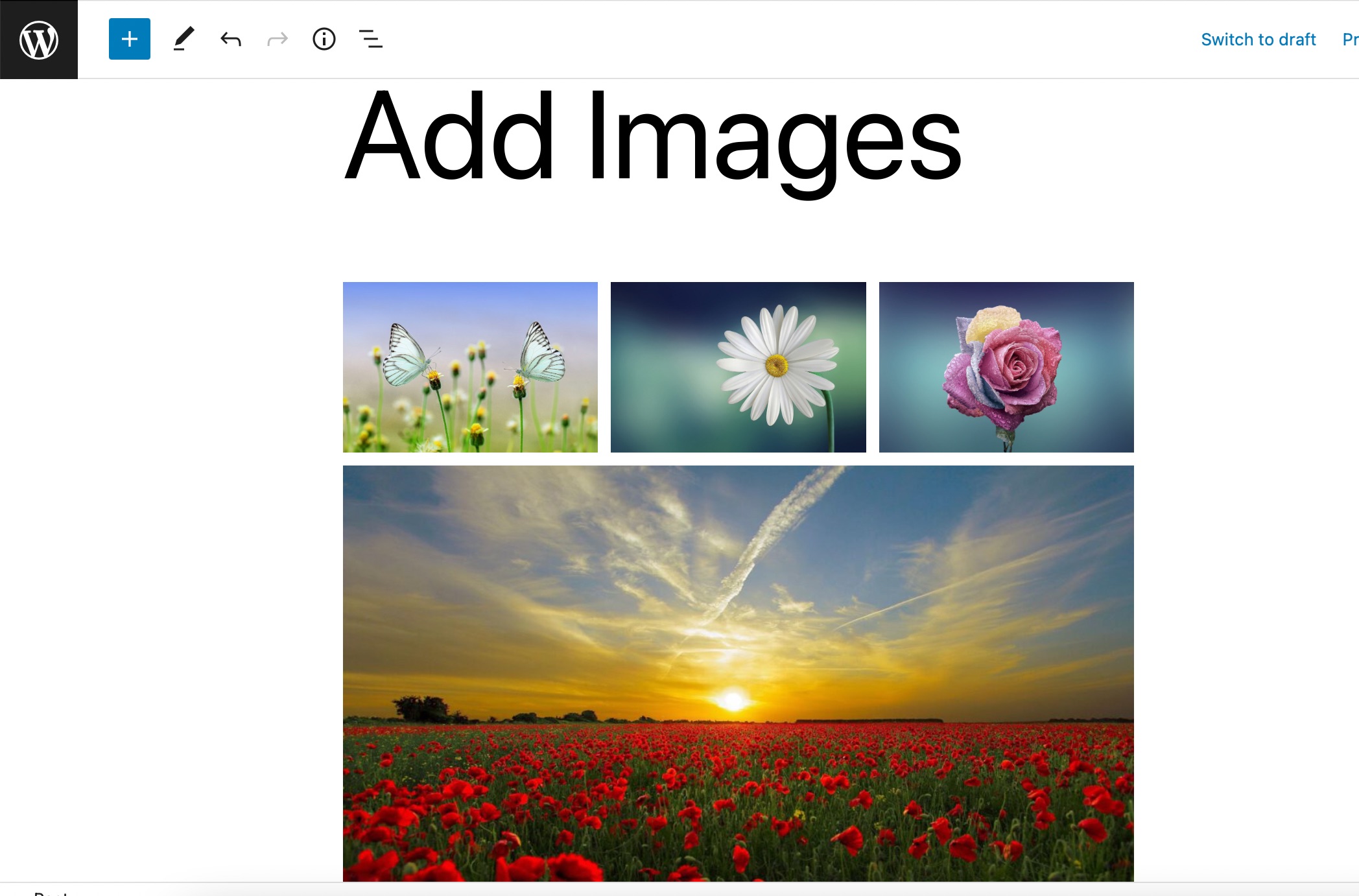
Semua gambar sekarang akan ditambahkan ke posting Anda, seperti yang ditunjukkan di bawah ini.

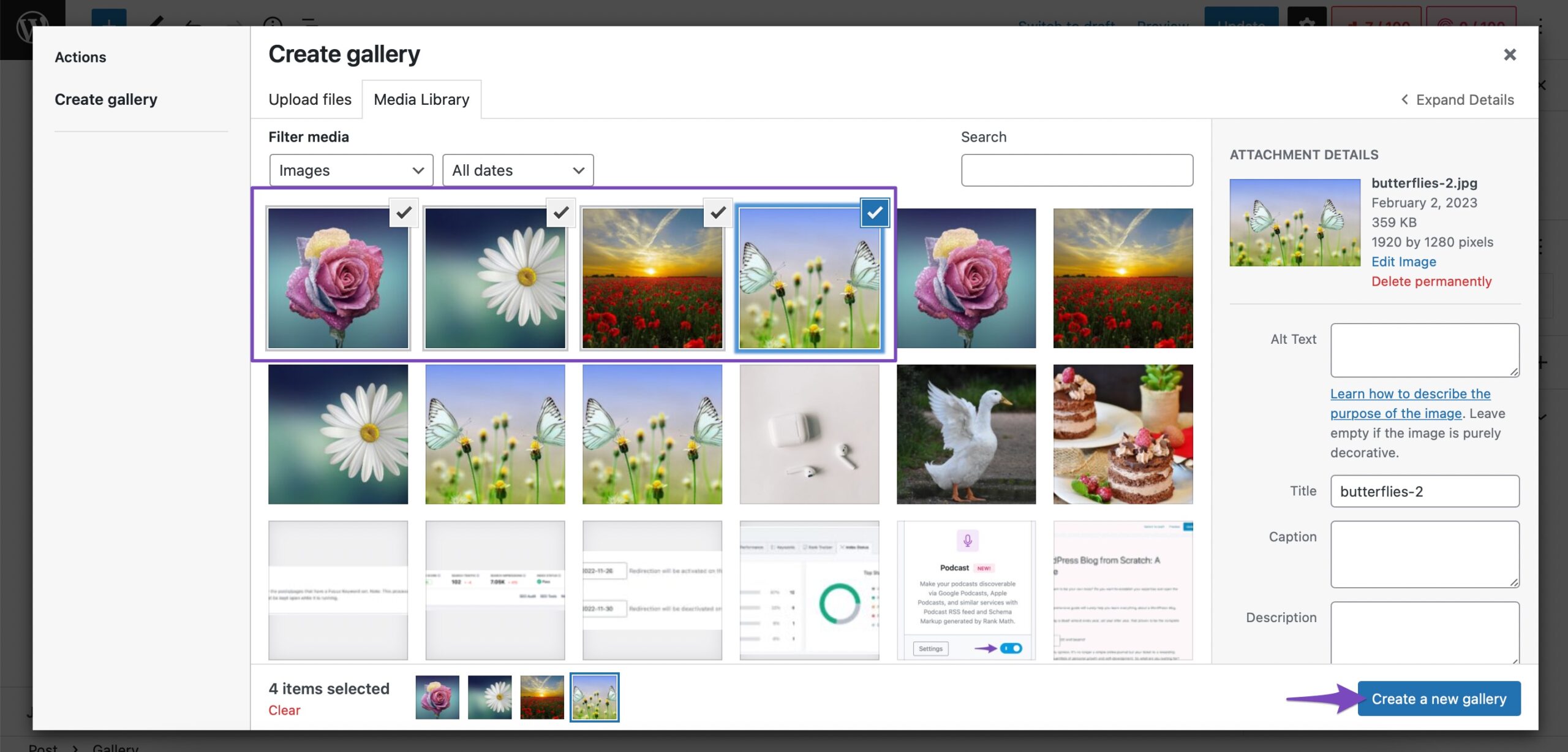
Jika Anda ingin menambahkan gambar dari Media Library WordPress Anda, klik tombol Media Library , dan pilih gambar untuk membuat galeri baru. Setelah dipilih, klik tombol Buat galeri baru , seperti yang ditunjukkan di bawah ini.

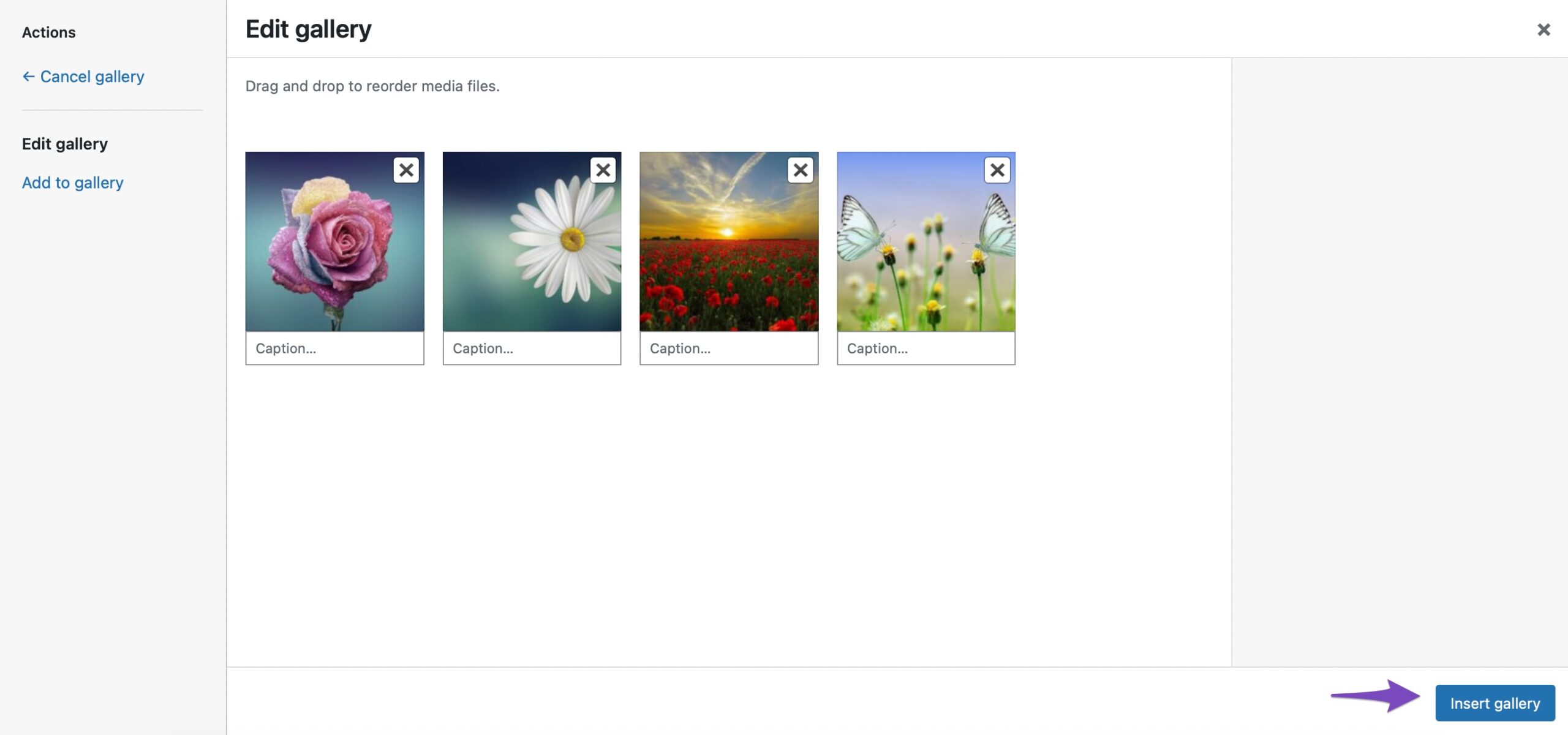
Galeri baru akan dibuat, dan sekarang klik tombol Sisipkan galeri untuk menambahkan gambar ke blok Galeri Anda. Anda juga dapat mengedit galeri dan menambah/menghapus gambar dari galeri Anda.


Semua gambar yang dipilih sekarang akan ditambahkan ke blok Galeri Anda di WordPress.
2.3 Menambahkan Gambar Menggunakan Blok Sampul
Anda juga dapat menambahkan gambar menggunakan blok Sampul di WordPress. Anda dapat menggunakan blok ini jika Anda ingin menawarkan pengalaman visual yang kaya kepada pembaca Anda.
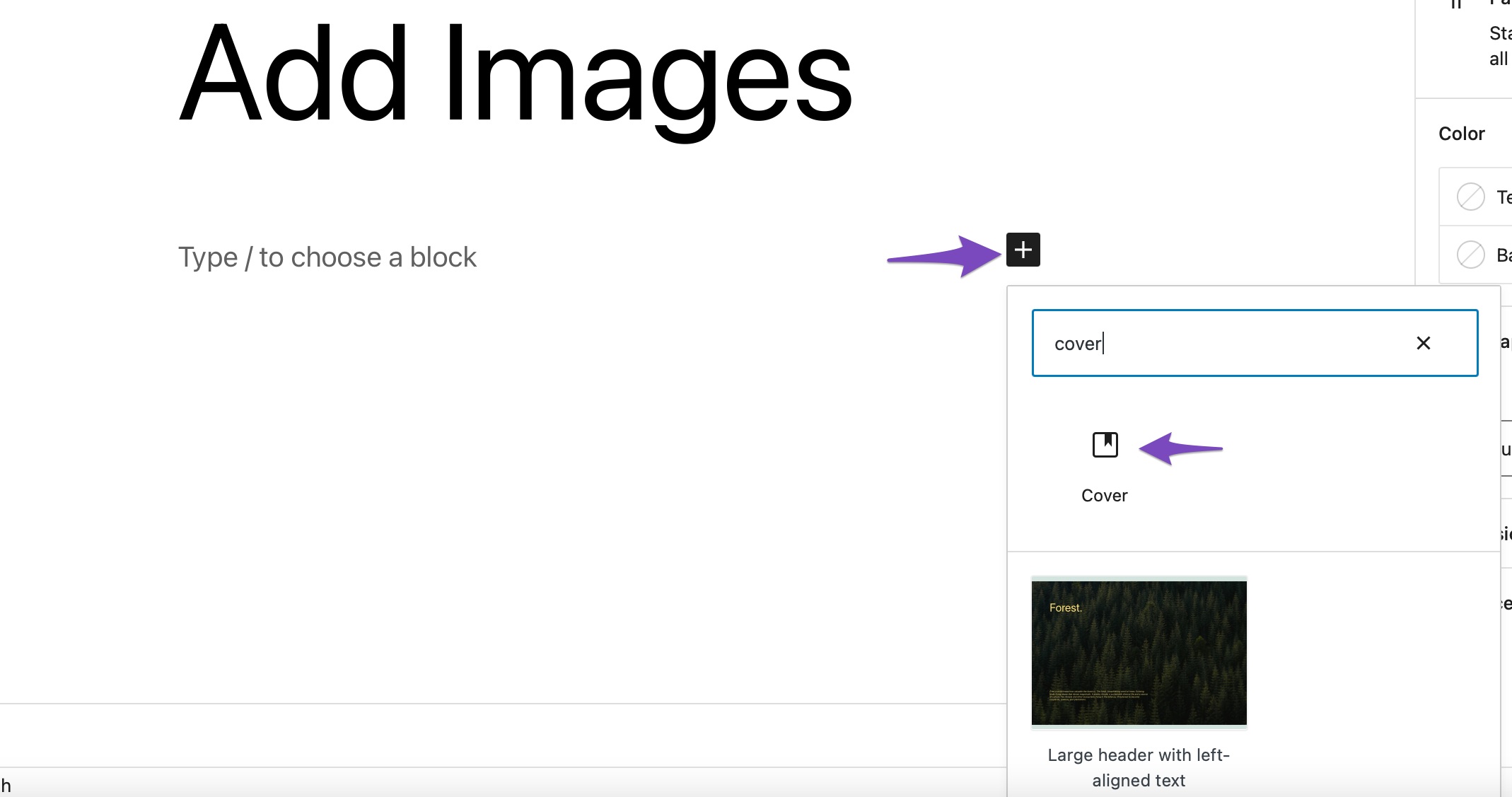
Untuk menambahkan blok Sampul, klik tanda '+' dan pilih blok Sampul , seperti yang ditunjukkan di bawah ini.

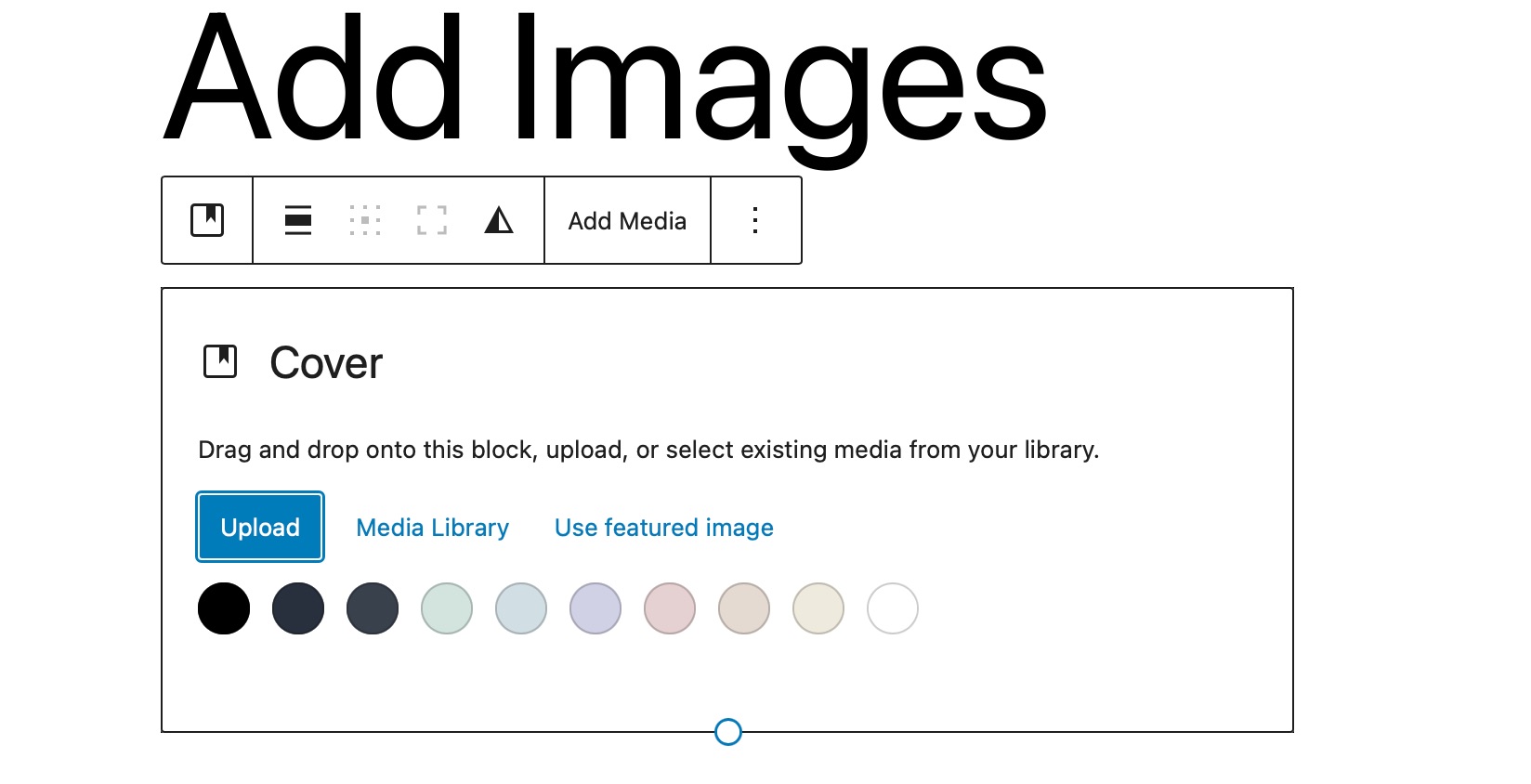
Anda dapat mengunggah gambar dari komputer Anda, memilih gambar yang sudah diunggah dari Perpustakaan Media, atau mengatur gambar unggulan sebagai gambar sampul Anda.

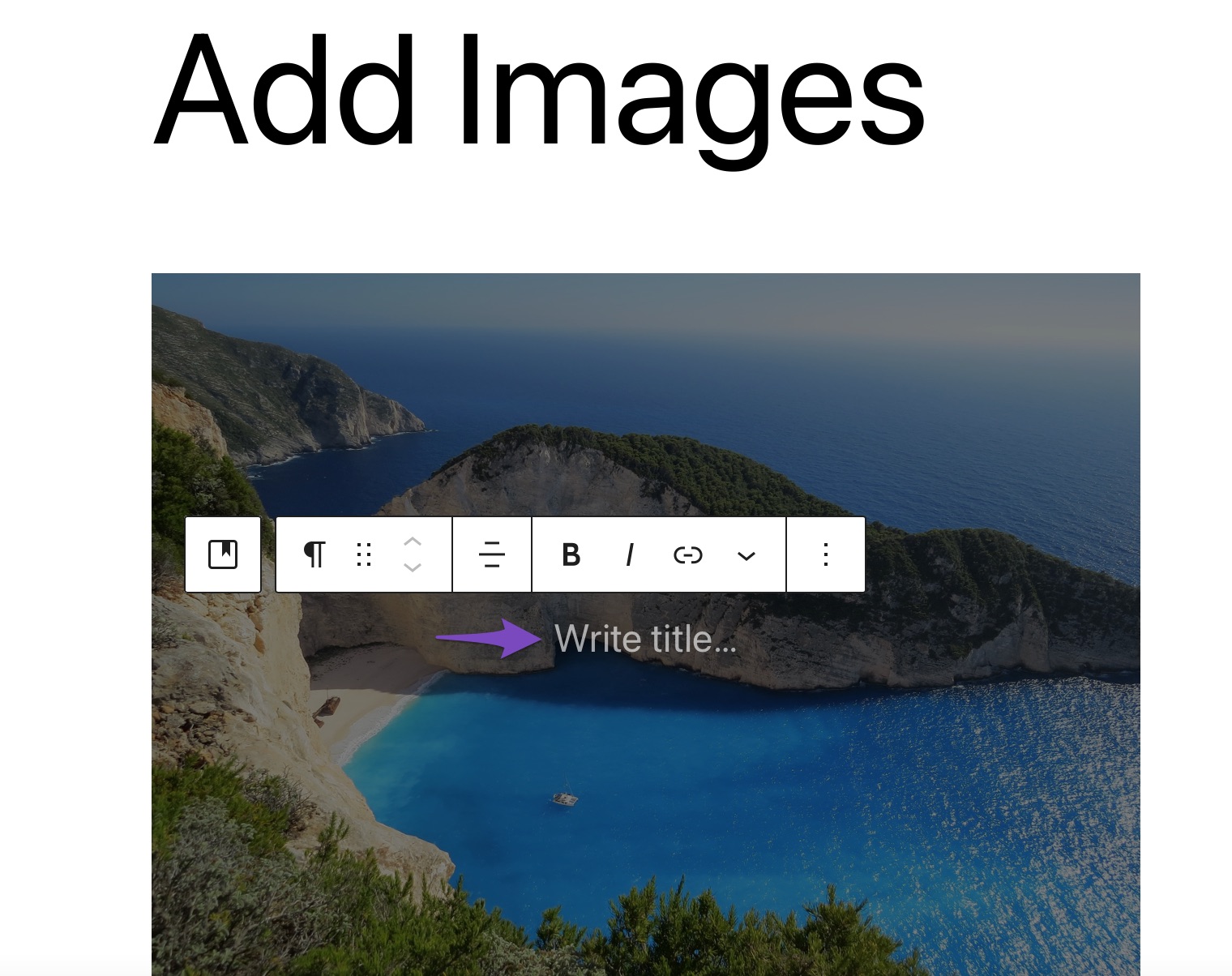
Blok juga terdiri dari opsi untuk latar belakang tetap, overlay dengan gradien, dan gaya tampilan yang berbeda. Ini memungkinkan Anda menambahkan gambar bersama dengan judul di atasnya.

2.4 Menambahkan Gambar Menggunakan Blok Media & Teks
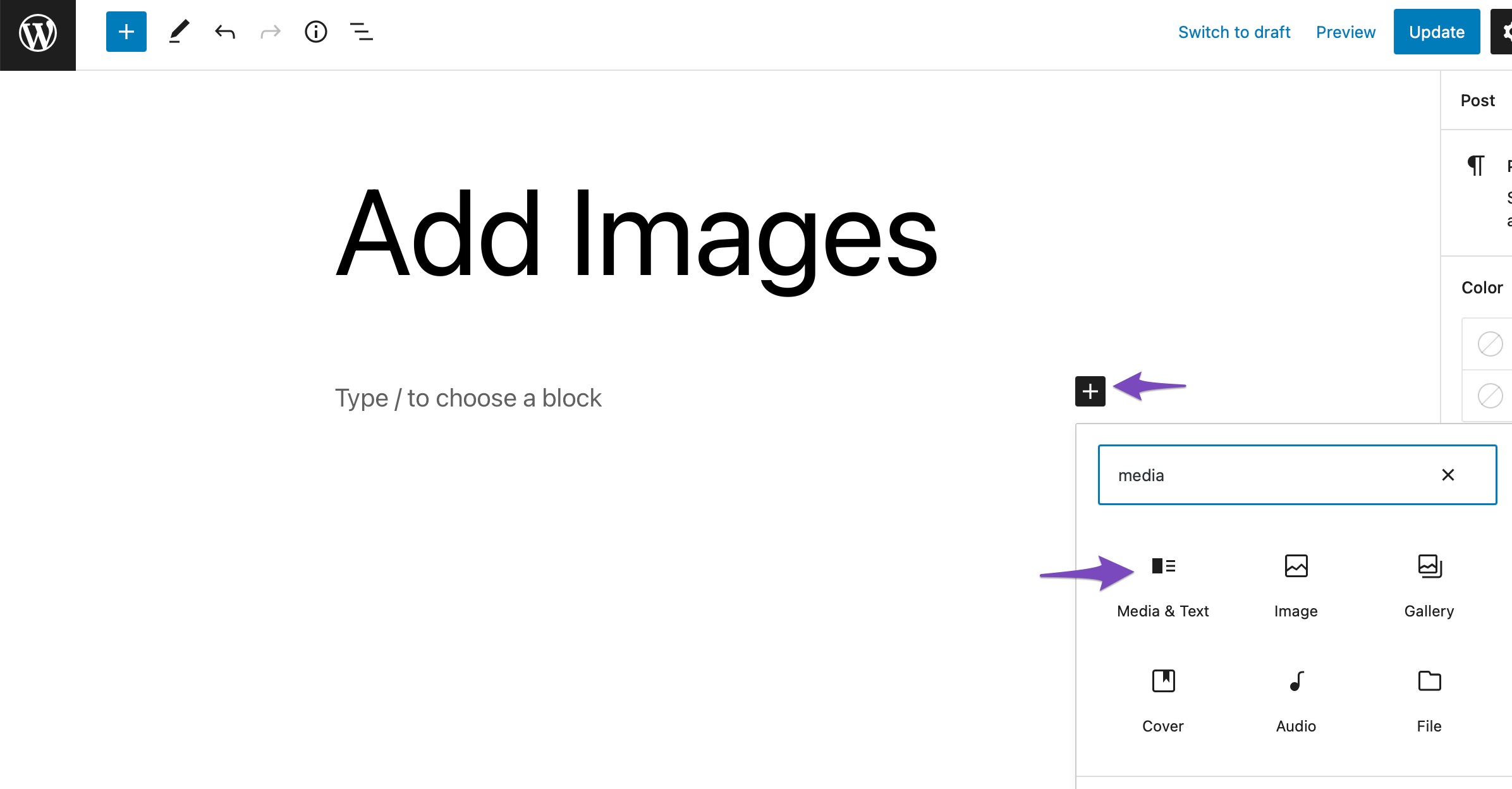
Media & Teks blok memungkinkan Anda menambahkan konten tertulis, video, dan file gambar berdampingan dengan bantuan beberapa tata letak. Untuk menambahkan blok ini ke postingan/halaman Anda, klik tanda '+' dan pilih Media & Teks pilihan, seperti yang ditunjukkan di bawah ini.

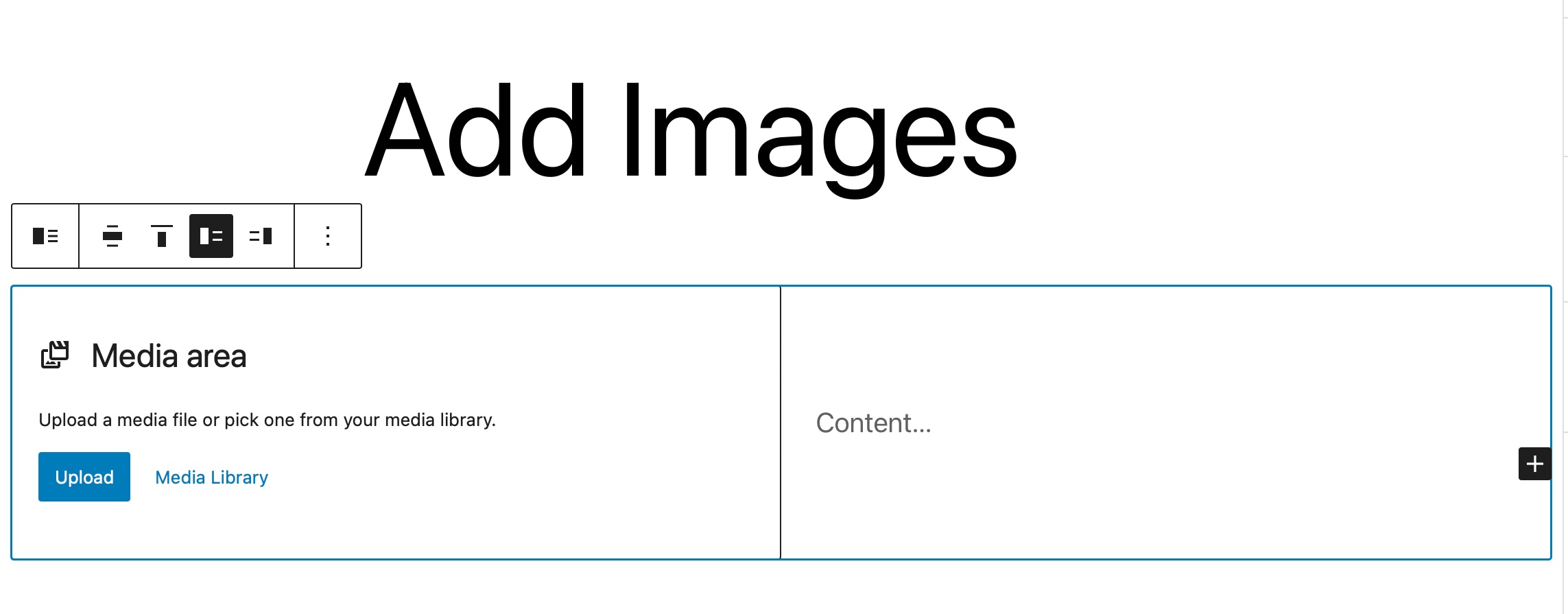
Secara default, blok Media & Teks akan menambahkan tata letak yang menempatkan file gambar atau video di sebelah kiri dan konten tertulis di sebelah kanan.

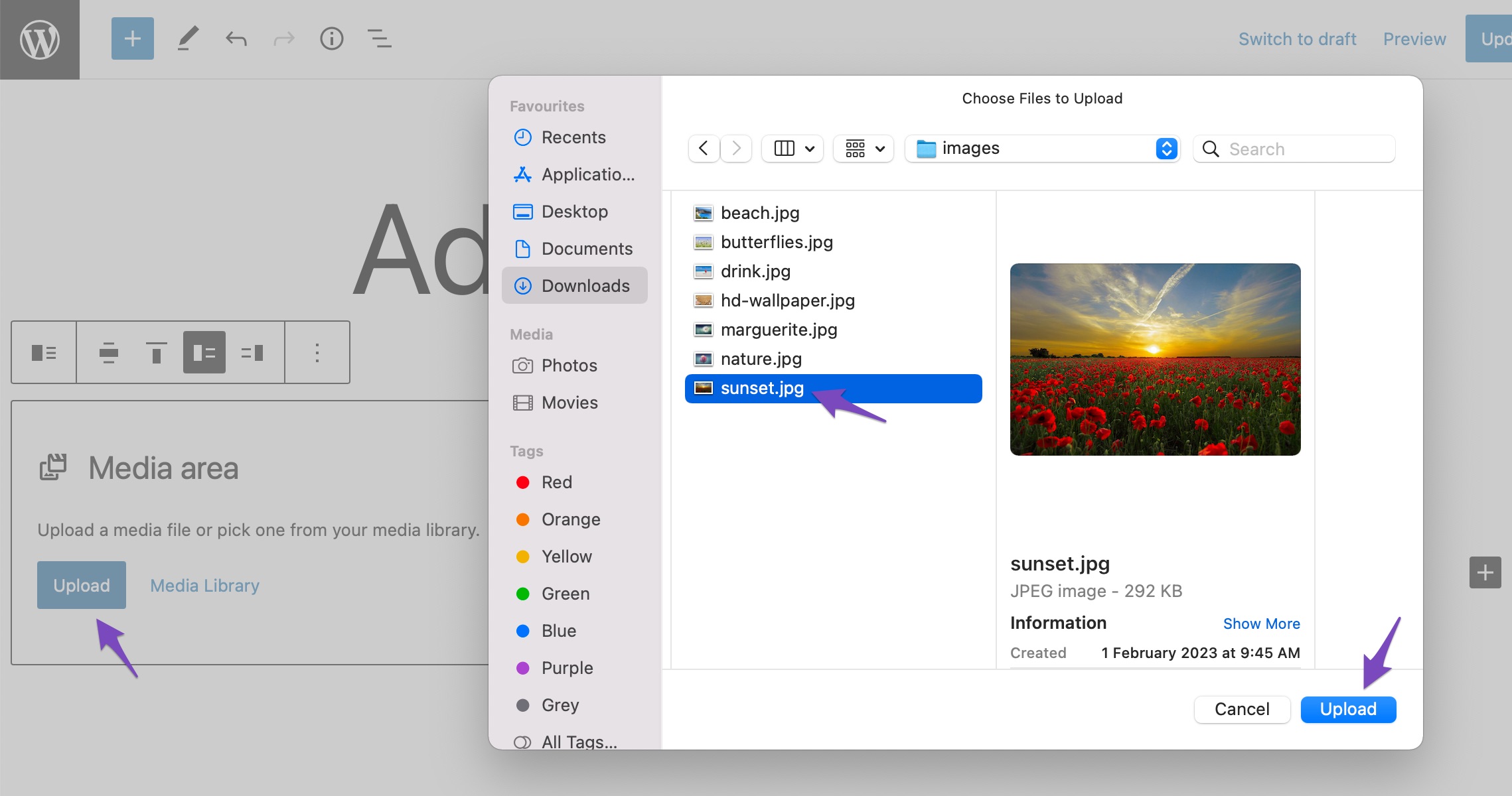
Selanjutnya, klik opsi Unggah atau Perpustakaan Media untuk memilih file media, seperti yang ditunjukkan di bawah ini.

Setelah menambahkan file gambar atau video, Anda dapat menambahkan konten di Konten bagian. Berikut adalah contoh singkat tentang tampilannya setelah Anda menambahkan beberapa konten.

Blok Media & Teks adalah opsi yang sangat fleksibel, karena menempatkan pasangan media dan teks secara indah dan memungkinkan Anda menempatkannya berdampingan dengan tata letak sederhana yang sesuai dengan tema dan halaman apa pun.
3 Cara Menambahkan Gambar di Editor Klasik
Mari kita lihat berbagai metode untuk menambahkan gambar di editor Klasik Anda.
3.1 Tambahkan Gambar dari Komputer Anda
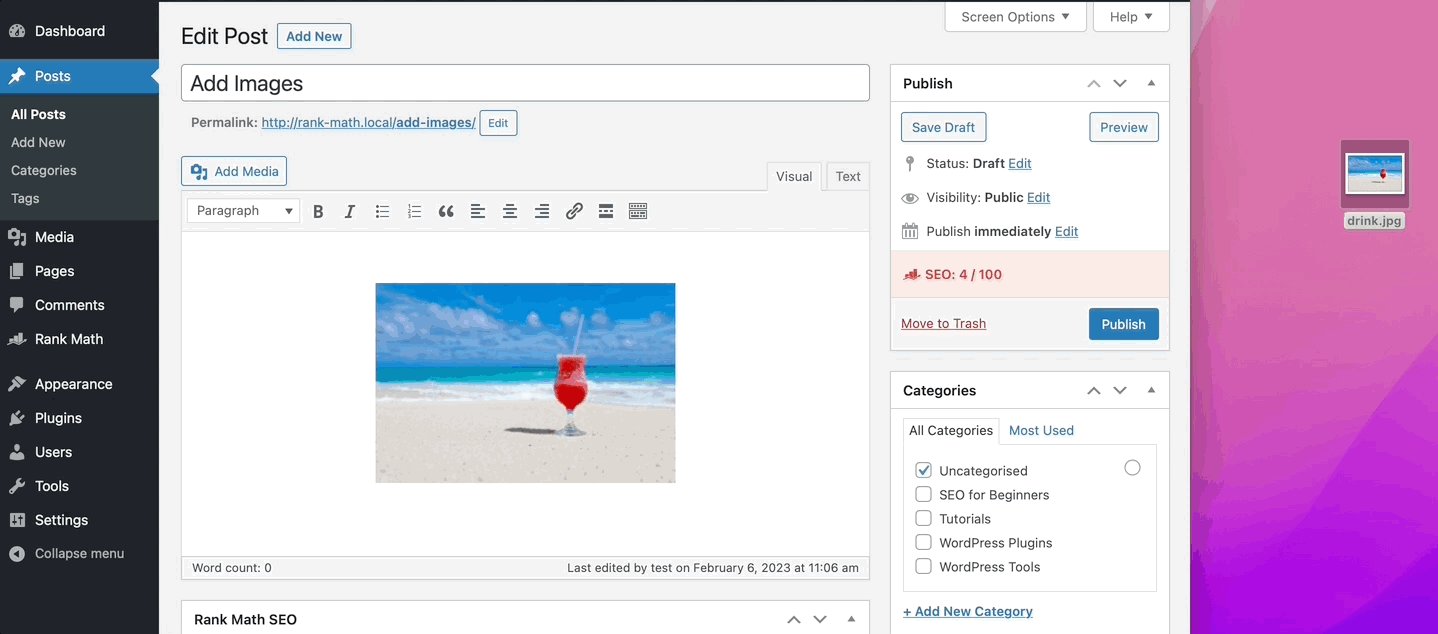
Anda dapat dengan mudah menyisipkan gambar dari komputer Anda di editor Klasik.
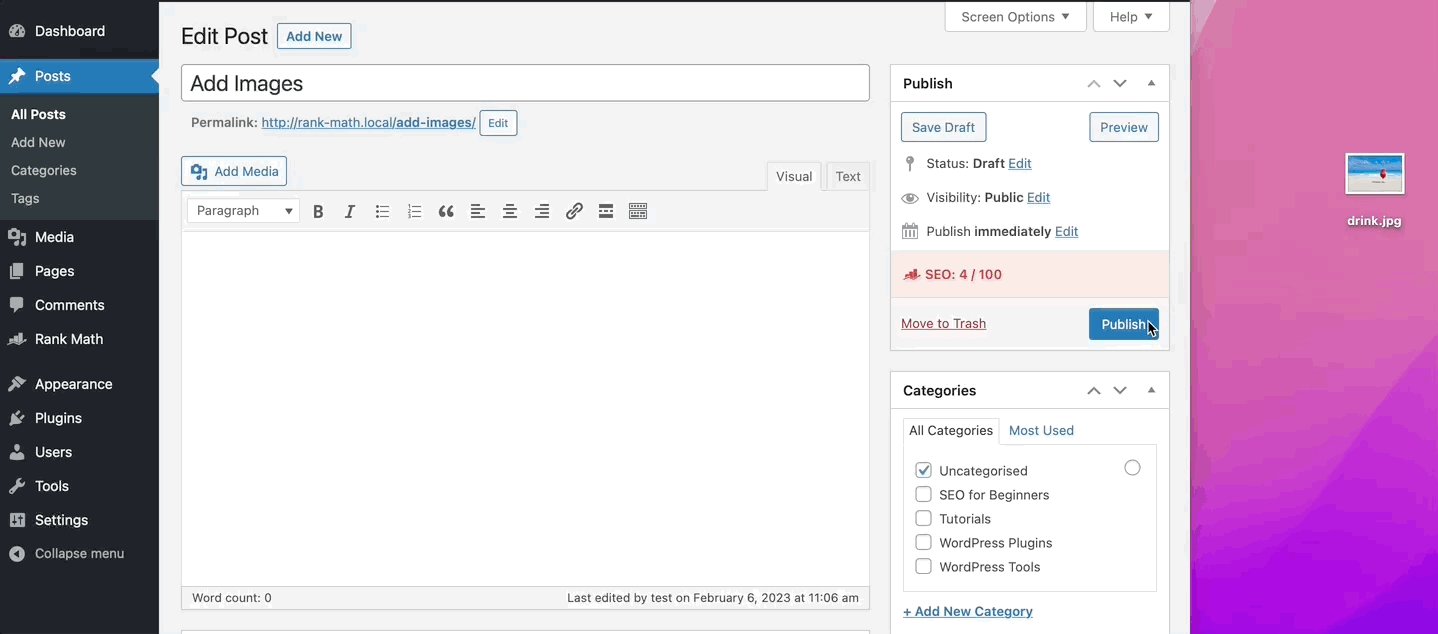
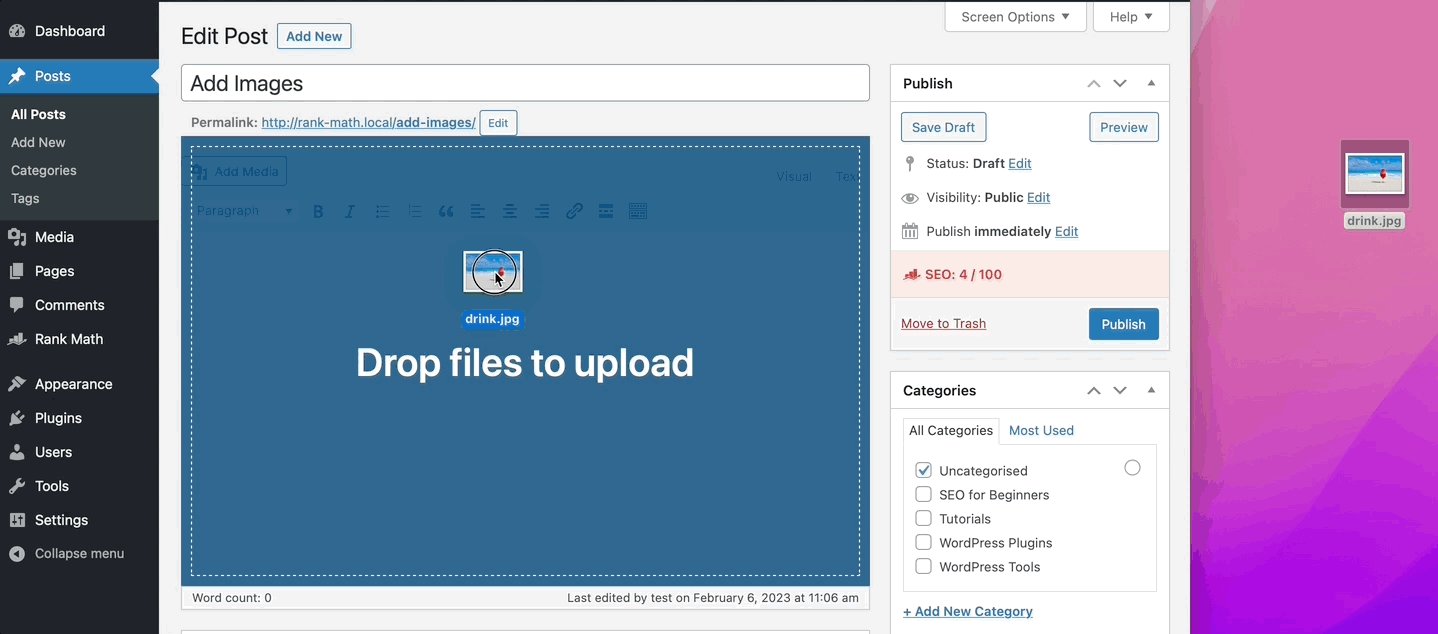
Untuk melakukannya, letakkan kursor di tempat Anda ingin menambahkan gambar di editor. Selanjutnya, seret dan lepas gambar dari komputer Anda ke editor. Klik tombol Sisipkan ke dalam pos , dan gambar Anda akan ditambahkan ke editor.

Setelah selesai, Anda dapat Perbarui / Publikasikan posting Anda.
3.2 Menambahkan Gambar dari Web
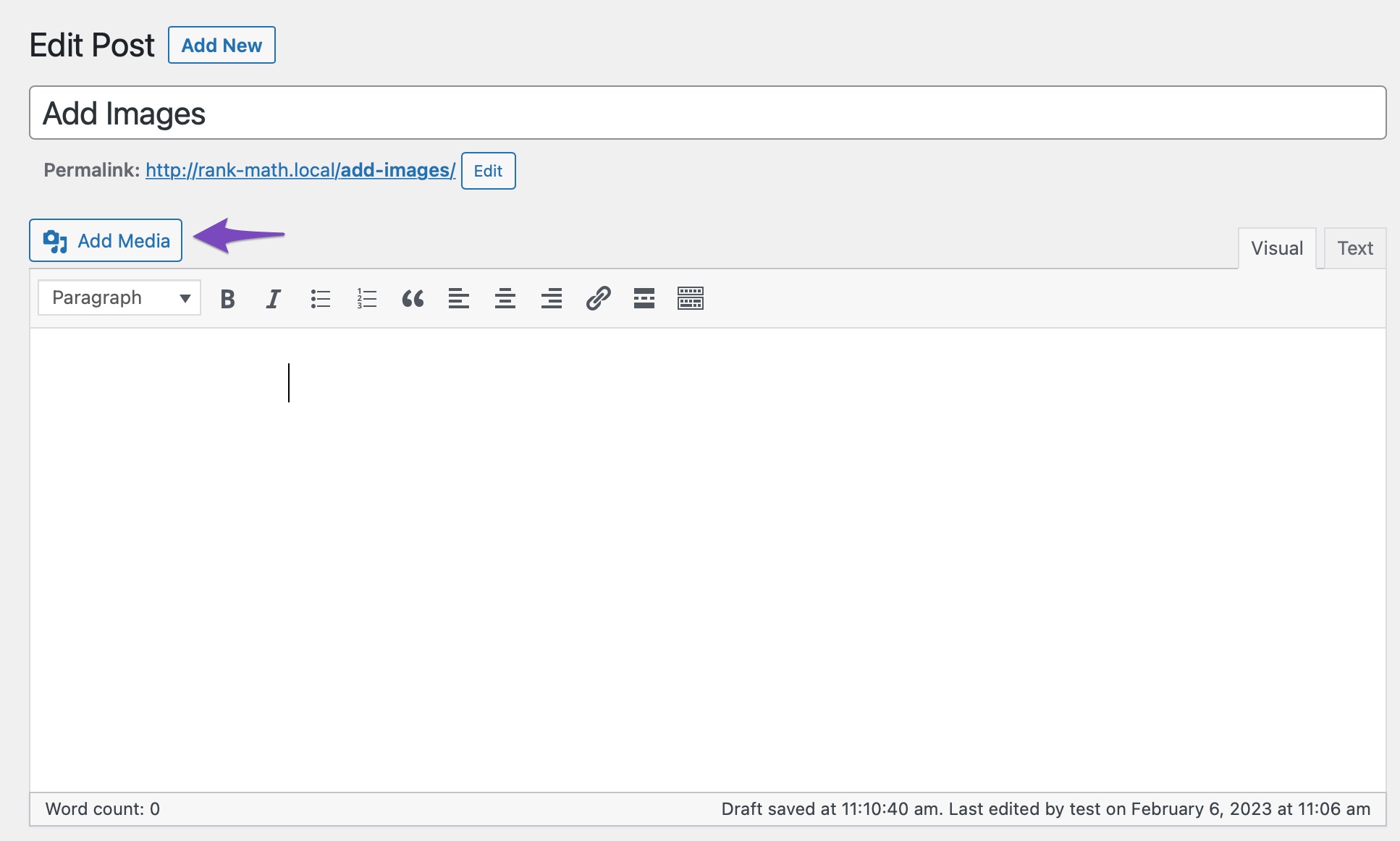
Untuk menambahkan gambar dari web, tempatkan kursor di tempat Anda ingin gambar muncul dan klik tombol Tambahkan Media , seperti yang ditunjukkan di bawah ini.

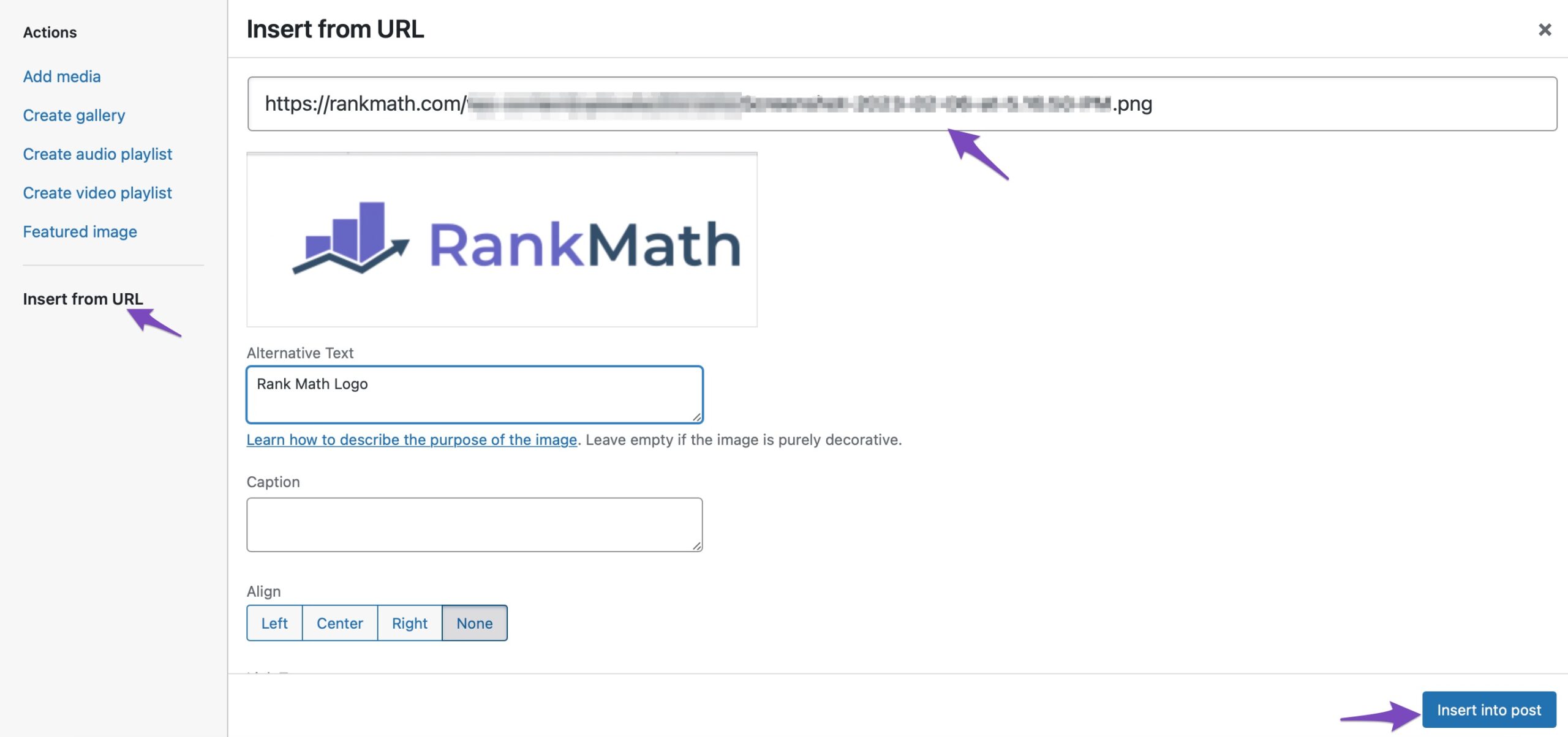
Selanjutnya, pilih Sisipkan Dari URL dan rekatkan URL file, seperti yang ditunjukkan di bawah ini.

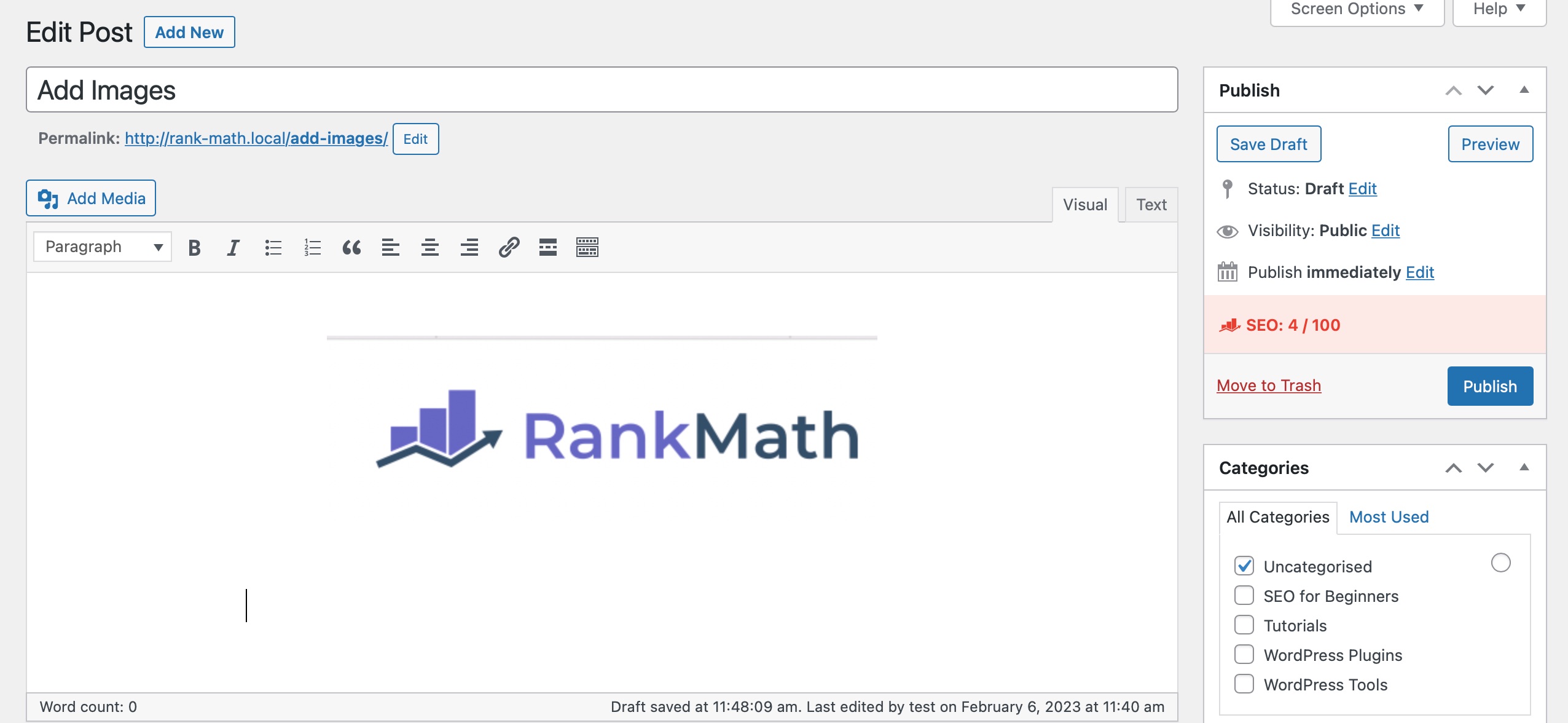
Setelah selesai, klik tombol Insert Into post , dan gambar Anda akan ditambahkan ke editor Klasik.

3.3 Tambahkan Gambar dari Perpustakaan Media
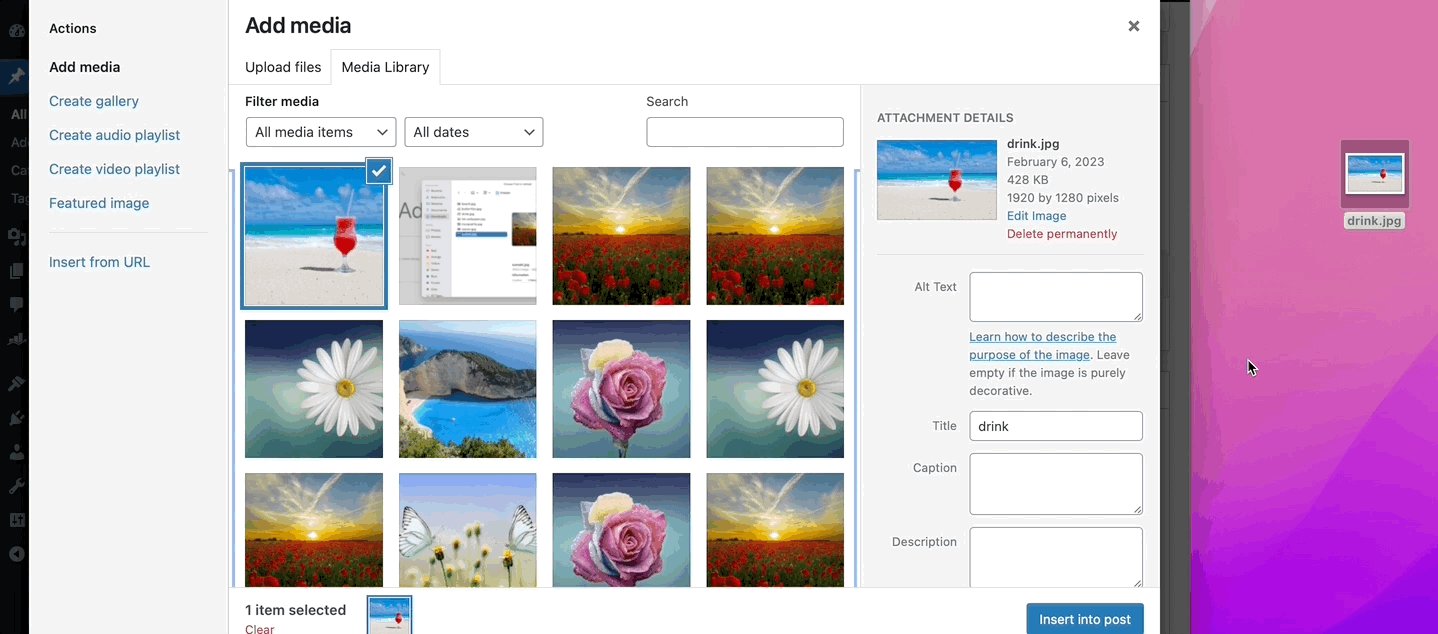
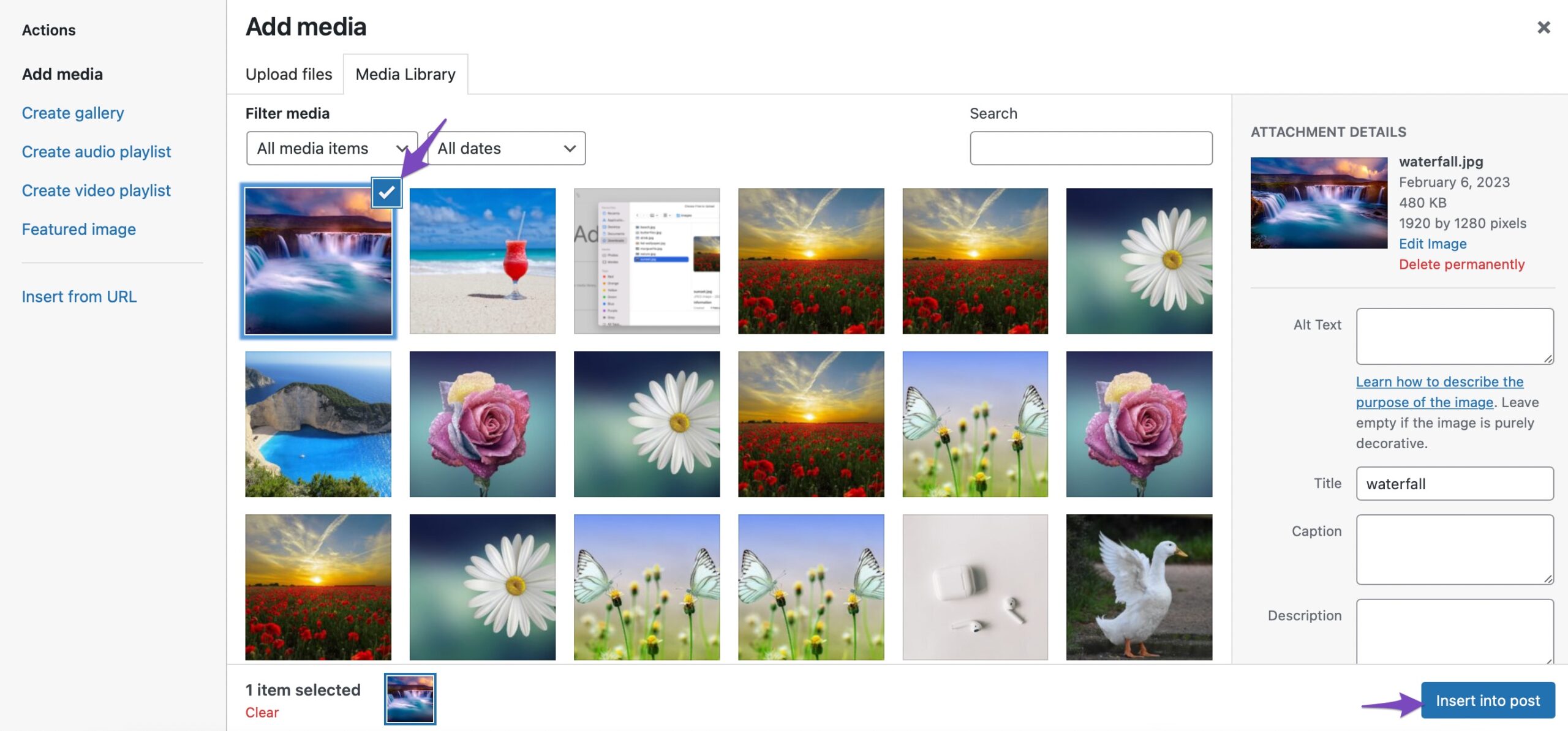
Untuk menambahkan gambar dari Perpustakaan Media Anda, tempatkan kursor di tempat Anda ingin gambar itu muncul dan klik tombol Tambah Media .
Pilih gambar yang ingin Anda sisipkan dan pilih. Anda juga dapat memilih banyak gambar. Selanjutnya, klik tombol Insert into post untuk menambahkan gambar ke editor Anda.

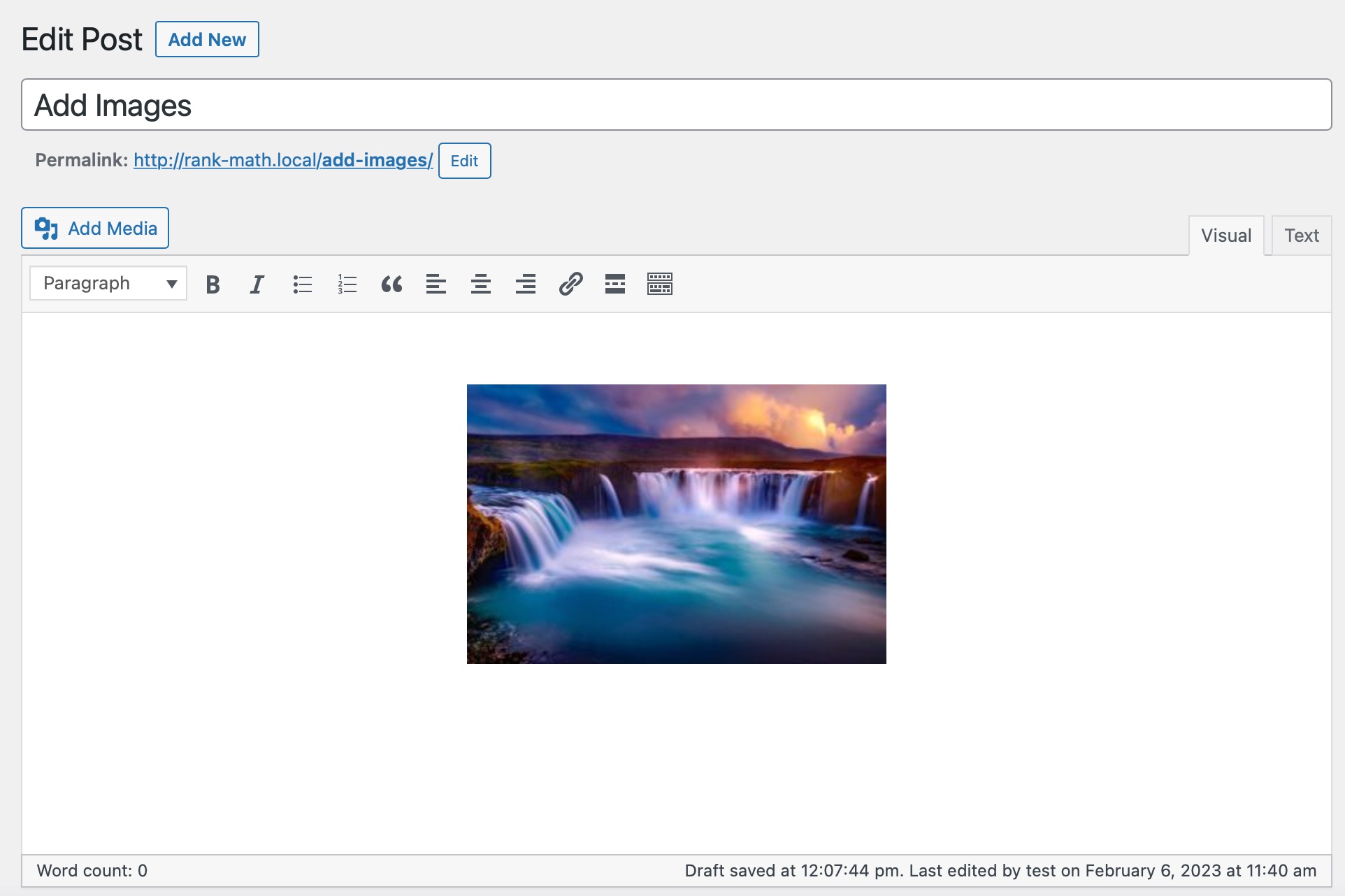
Dan itu saja! Gambar akan ditambahkan ke editor Anda.

4 Kesimpulan
Kami harap artikel ini membantu Anda mempelajari cara menambahkan gambar di editor WordPress dengan mudah. Anda mungkin juga ingin melihat panduan kami tentang cara mengoptimalkan gambar untuk pencarian.
Ada pertanyaan tambahan tentang menambahkan gambar yang Anda ingin kami bahas di pos ini? Beri tahu kami dengan menge-Tweet @rankmathseo.
