12 kreative Designbeispiele für Website-Header
Veröffentlicht: 2022-12-03Für Websites gilt dies. Ihre Website ist das Tor zu Ihrem Produkt, Ihrer Dienstleistung oder Ihrem Projekt, und ein gutes Website-Header-Design ist eine großartige Möglichkeit, um sicherzustellen, dass Sie einen positiven ersten Eindruck hinterlassen.
Aber was ist, wenn Sie noch einen Schritt weiter gehen wollen? Ein Nebenprodukt des Aufstiegs von Website-Layouts mit Vorlagen sind übersättigte Designs – der durchschnittliche Websurfer hat bereits Tausende von Versionen derselben Kopfzeilen immer und immer wieder gesehen. Abgesehen davon, dass Sie etwas erstellen, das Ihre Mission und Angebote kommuniziert, ist es wichtig, dass Ihre Website auffällt. Aus diesem Grund ist es entscheidend, Ihre Besucher mit einem einzigartigen, kreativen Website-Header-Design zu begeistern, um ein unvergessliches und wirkungsvolles Website-Erlebnis zu schaffen.
Lassen Sie uns nun untersuchen, was ein gutes Website-Header-Design ausmacht, einige Beispiele untersuchen und Inspiration für Ihr nächstes Projekt erhalten.
Was macht ein gutes Website-Header-Design aus?
In erster Linie muss ein gutes Website-Header-Design den Zweck der Website vermitteln. Es geht um mehr als nur um den Namen Ihres Produkts oder Ihrer Dienstleistung. Es muss – durch die darin enthaltenen visuellen Elemente – die Gesamtidentität der Person, des Produkts oder der Dienstleistung vermitteln.
Wenn Sie ein Animator sind, der beispielsweise eine Website erstellt, um einige Ihrer lustigen, skurrilen Charakterdesigns zu teilen, würde es sich ein wenig seltsam anfühlen, einen superernsthaften Header mit einer gedämpften Farbpalette und langweiligen Schriftarten zu haben. Es würde sowohl mit der Arbeit, die Sie bewerben, als auch (wahrscheinlich) mit Ihrer eigenen Persönlichkeit kollidieren .
Kurz gesagt – ein gutes Website-Header-Design spiegelt Ihre Marke und Identität genau wider . Nachdem Sie dies erreicht haben, ist alles andere Fairplay. Es gibt keinen festgelegten Parameter dafür, wie groß Ihr Header sein sollte oder was darauf stehen sollte. Ob es sich um einen festen Sticky-Header handelt, Parallax-Scrolling oder einen Call-to-Action, eine Vorlage oder ein originelles Design beinhaltet, das sind alles Variablen, mit denen gespielt werden kann.
Beispiele für das Design kreativer Website-Header
Wenn Sie nach Inspiration für Ihre eigene Website suchen, suchen Sie nicht weiter. Wir haben eine Liste mit einigen interessanten, kreativen und geradezu coolen Website-Header-Designs aus einer Vielzahl von Ansätzen zusammengestellt,
1. Sabina traf einen A

Sabina Van Gils ist Texterin und Redakteurin aus den Niederlanden. Ihre persönliche Website „Sabina met een A“ oder „Sabina with an A“ beginnt mit einem einfachen animierten Header, der die Aktionen zum Bearbeiten, Hervorheben und Einkreisen von Elementen ihres Website-Titels veranschaulicht.
Dies ist ein großartiges Beispiel dafür, wie ein animierter Header, selbst in seiner Einfachheit, verwendet werden kann, um das angebotene Produkt oder die angebotene Dienstleistung sowie die Persönlichkeit des Menschen dahinter zu vermitteln. Mit einer schnellen Animation verleiht Sabina ihrer Website eine Menge Persönlichkeit und, was noch wichtiger ist, wirft ein Licht auf ihren Zweck und wer sie ist.
2. GSAP FLIP-Säule schwebt

Eine großartige Möglichkeit, Ihr Header-Design zu verbessern, ist die Verwendung eines Videos – und dieses klonbare von Timothy Ricks ist eine der kreativsten Möglichkeiten, wie wir Bewegung gesehen haben.
Bei diesem Projekt können Benutzer ihren Mauszeiger über jeden der verschiedenen Abschnitte bewegen und ein kurzes begleitendes Video öffnen. Der nahtlose Übergang und die interaktiven Elemente verleihen diesem Website-Header-Design ein anspruchsvolles und modernes Gefühl.
Klicken Sie hier, um mit der Verwendung dieses klonbaren Elements für Ihr eigenes Projekt in Webflow zu beginnen.
3. Lichtfabrik

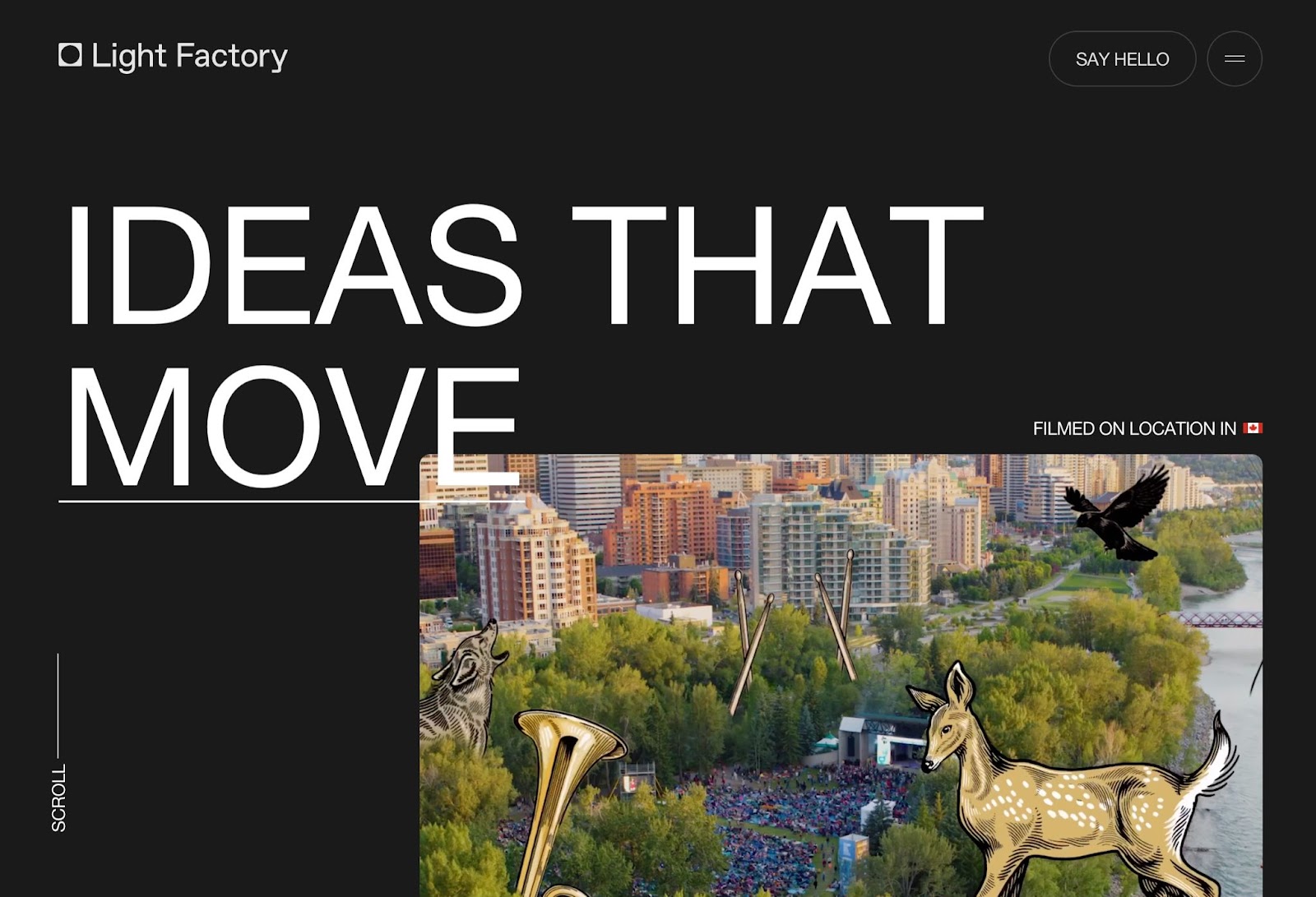
Die Light Factory-Website von Joseph Berry und Andrea Jelic wurde erstellt, um für ihr gleichnamiges Videoproduktionshaus zu werben. Anstelle der kurzen Videoausschnitte, die wir bei Timothy Ricks' GSAP FLIP Column Hover gesehen haben, integriert Light Factory ein komplettes Sizzle-Reel in die Kopfzeile der Website – eine großartige Möglichkeit, die Aufmerksamkeit der Besucher zu erregen.

Die Verwendung großer Videos kann Ihre Website oft unübersichtlich oder sogar verwirrend erscheinen lassen. Mit einer klaren visuellen Hierarchie, einem diskreten Call-to-Action (CTA) und einem Hamburger-Menü, das einfachen Zugriff auf wichtige Bereiche der Website bietet, schafft es das Header-Design von Light Factory, sich nicht überwältigend oder unorganisiert zu fühlen.
4. Stephen Bell-Komödie

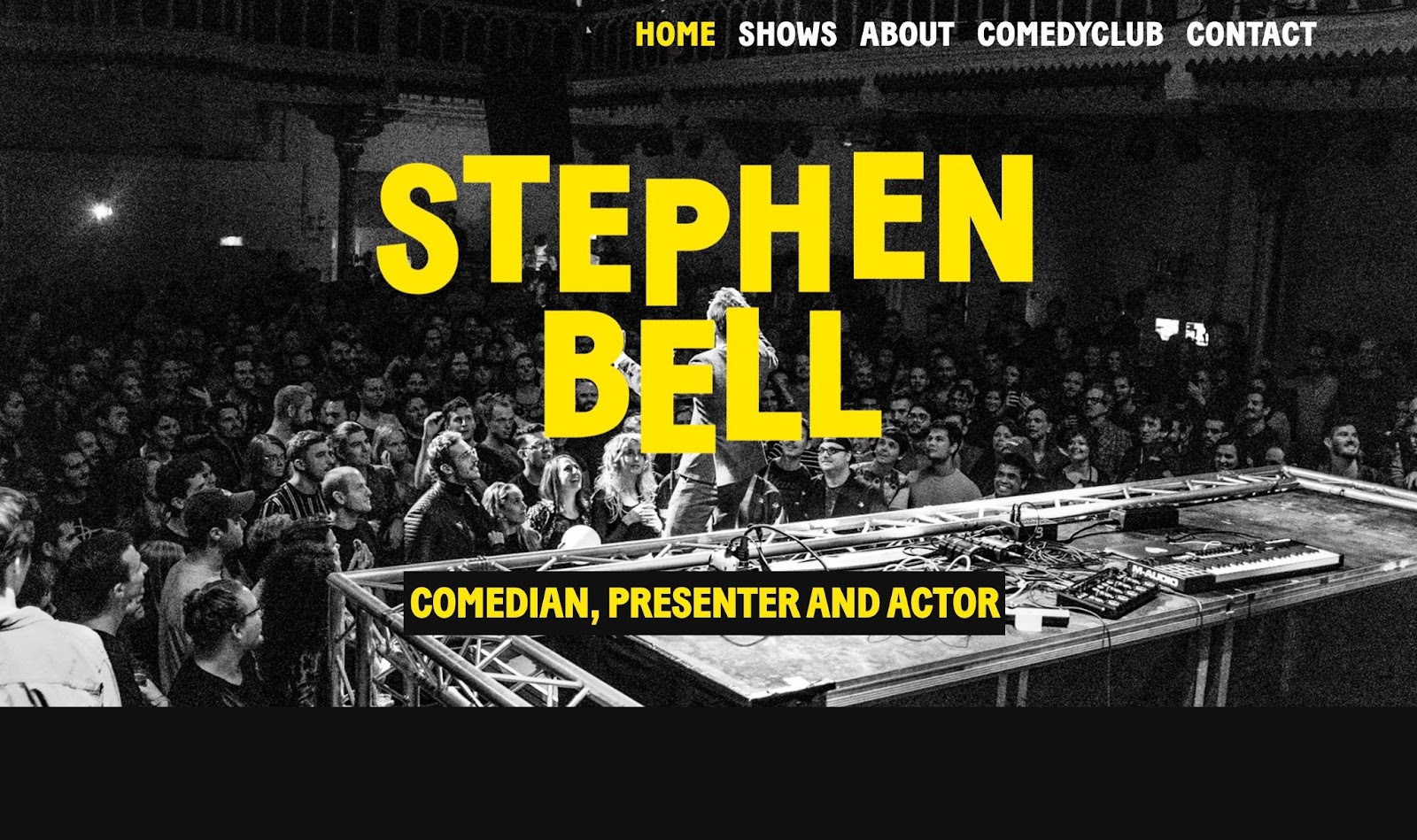
Die Website von Stephen Bell beginnt mit einem statischen Bild, das die gesamte Breite der Website einnimmt und Stephens Namen in großen, fetten Buchstaben mit einer einfachen und subtilen Animation im Kopfzeilentext zeigt.
Unser Lieblingsteil von Stephens Kopfzeile ist, wie er sie in zwei Abschnitte aufteilt: ein Einführungsbild oder eine „Splash-Seite“, die als erster Eindruck für Besucher dient, und eine klebrige Kopfzeile, die Links anzeigt und oben auf der Seite fixiert bleibt der Besucher scrollt durch die Website. Stephens Ansatz ist eine großartige Möglichkeit, Benutzerfreundlichkeit und Funktion zu betonen, ohne die Persönlichkeit zu opfern.
5. Shuuga

Wenn es darum geht, einen Website-Header mit Persönlichkeit und Spaß zu erstellen, wissen die Leute von Shuuga sicher, wie man begeistert. Dieses kreative Header-Design umfasst Animation, Parallax-Scrolling und Interaktivität, wobei das Produkt für die Welt sichtbar in den Mittelpunkt gestellt wird.
Ihre Website bietet die perfekte Balance zwischen gut ausgeführtem Header-Design und Markendarstellung. Shuuga ist ein Unternehmen, das vegane Süßigkeiten herstellt, daher macht ihr Homepage-Design absichtlich Spaß. Ein ähnlicher Header würde beispielsweise nicht funktionieren, wenn die Website für eine Anwaltskanzlei wirbt. Das Produkt oder die Dienstleistung, die präsentiert wird, sollte den Header und das gesamte Website-Design beeinflussen.
Ein interaktiver Header wie dieser ist eine großartige Möglichkeit, Besucher zu beschäftigen und zu unterhalten. Darüber hinaus ist der benutzerdefinierte Cursor eine nette Geste, die das Design auf die nächste Ebene bringt.
6. Studiopresto

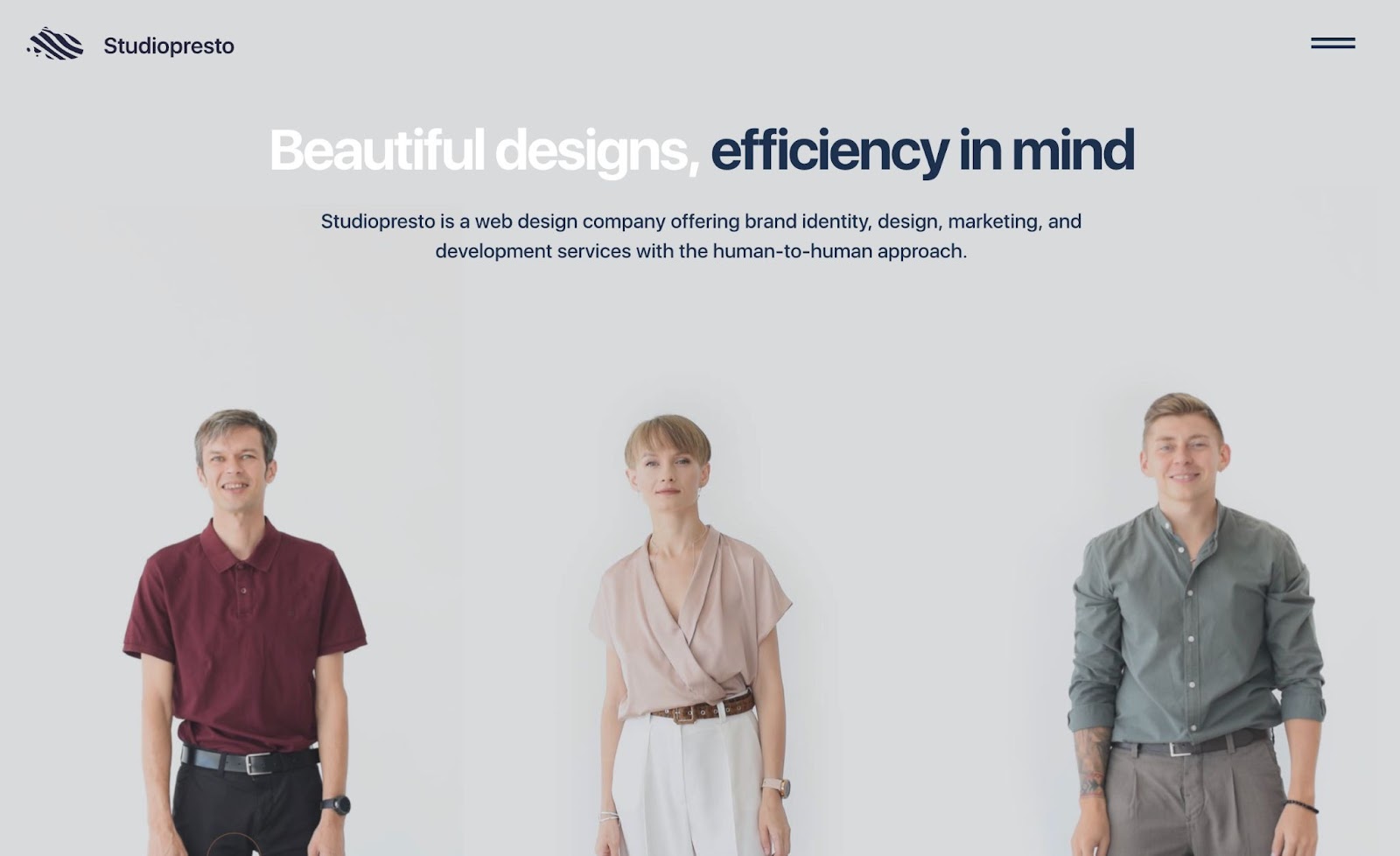
Die Website für Studiopresto, ein auf Markenidentitätsprojekte spezialisiertes Webdesign-Unternehmen, ist ein weiteres Beispiel dafür, wie interaktive Elemente genutzt werden können, um einen starken Eindruck zu hinterlassen und ein nahtloses und fesselndes Benutzererlebnis zu bieten.
Oben in der Kopfzeile zeigt das Design Bilder von drei Personen, von denen jede ihre eigene Animation hat, die durch Bewegen des Mauszeigers darüber ausgelöst werden kann. Diese Animationen werden jeweils von einem eigenen versteckten Popup begleitet, das auf die entsprechende Seite verlinkt.
Dieser clevere Einsatz von statischen und animierten Elementen und Parallax-Scrolling verleiht dieser Website ein hochgradig interaktives Gefühl und bietet dem Benutzer gleichzeitig ein komfortables Navigationserlebnis.
Bei vielen interaktiven Elementen und großen Kopfzeilen besteht ein Risiko. Indem Sie jedoch ein sauberes und offenes Design beibehalten und bei der Elementbereitstellung klug vorgehen, können Sie Ihre Besucher mit Ihrer Zielseite blenden und gleichzeitig als Informationsdrehscheibe nützlich bleiben.
