12 креативных примеров оформления шапки сайта
Опубликовано: 2022-12-03Для веб-сайтов это справедливо. Ваш веб-сайт — это ворота к вашему продукту, услуге или проекту, и хороший дизайн шапки веб-сайта — отличный способ произвести положительное первое впечатление.
Но что, если вы хотите сделать еще один шаг вперед? Побочным продуктом распространения шаблонных макетов веб-сайтов является перенасыщенность дизайна — средний веб-серфер уже видел тысячи версий одних и тех же заголовков снова и снова. Помимо создания чего-то, что сообщает о вашей миссии и предложениях, важно, чтобы ваш веб-сайт выделялся. Вот почему поразить своих посетителей уникальным креативным дизайном шапки веб-сайта — это ключ к созданию запоминающегося и впечатляющего впечатления от веб-сайта.
Теперь давайте рассмотрим, что делает дизайн шапки веб-сайта хорошим, рассмотрим несколько примеров и вдохновимся для вашего следующего проекта.
Что делает дизайн шапки сайта хорошим?
Прежде всего, хороший дизайн шапки веб-сайта должен отражать цель веб-сайта. Это больше, чем просто указание названия вашего продукта или услуги. Он должен сообщать — через визуальные элементы, которые он включает, — общую идентичность человека, продукта или услуги.
Например, если вы аниматор и создаете веб-сайт, чтобы поделиться некоторыми из своих забавных и причудливых дизайнов персонажей, было бы немного странно иметь супер-серьезный заголовок с приглушенной цветовой палитрой и унылыми шрифтами. Это противоречило бы как работе, которую вы рекламируете, так и (вероятно) вашей собственной личности .
Короче говоря, хороший дизайн шапки веб-сайта точно отражает ваш бренд и индивидуальность . После того, как вы сделаете это, все остальное будет честной игрой. Не существует заданного параметра того, насколько большим должен быть ваш заголовок или даже что должно быть в нем. Будь то фиксированный липкий заголовок, параллаксная прокрутка, призыв к действию, шаблон или оригинальный дизайн — со всеми этими переменными можно играть.
Примеры креативного оформления шапки сайта
Если вы ищете вдохновение для своего собственного веб-сайта, не смотрите дальше. Мы составили список некоторых интересных, креативных и совершенно крутых дизайнов заголовков веб-сайтов из самых разных подходов,
1. Сабина познакомилась с А.

Сабина Ван Гилс — копирайтер и редактор из Нидерландов. Ее личный сайт «Сабина встретила А» или «Сабина с А» начинается с простого анимированного заголовка, который иллюстрирует действия по редактированию, выделению и обведению элементов заголовка ее веб-сайта.
Это отличный пример того, как анимированный заголовок, даже в его простоте, может использоваться для передачи предлагаемого продукта или услуги, а также личности человека, стоящего за всем этим. С помощью быстрой анимации Сабина придает своему сайту массу индивидуальности и, что более важно, проливает свет на ее цель и то, кем она является.
2. Наведение столбца GSAP FLIP

Отличный способ поднять дизайн вашего заголовка на ступеньку выше — использовать видео — и это клонирование от Тимоти Рикса — один из самых креативных способов использования движения, которые мы видели.
В этом проекте пользователи могут наводить указатель мыши на каждый из различных разделов и открывать короткое сопровождающее видео. Плавность перехода и интерактивные элементы придают этому дизайну шапки веб-сайта утонченный и современный вид.
Чтобы начать использовать этот клонируемый объект для своего собственного проекта в Webflow, нажмите здесь.
3. Фабрика света

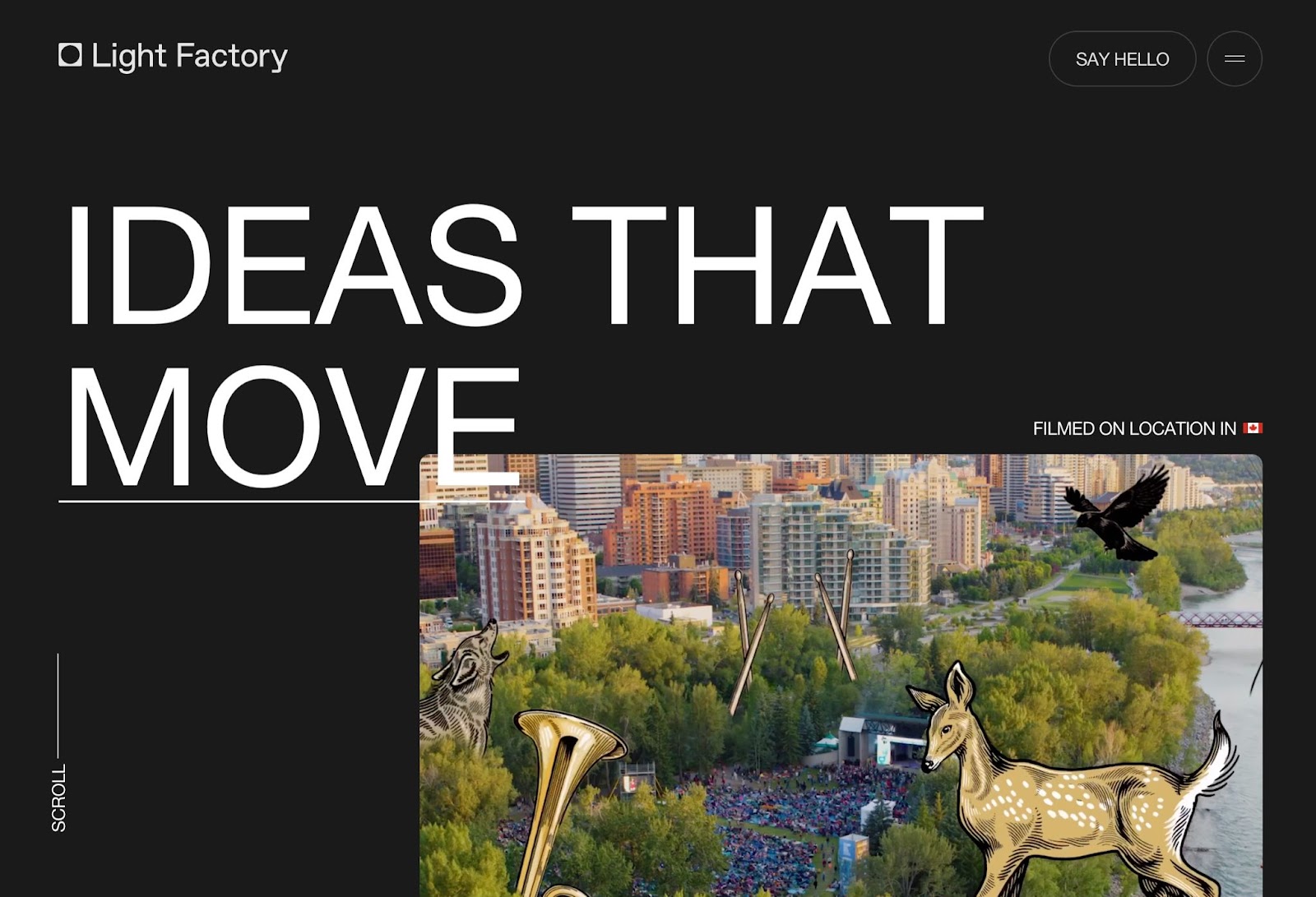
Веб-сайт Light Factory Джозефа Берри и Андреа Джелич был создан для рекламы их одноименного дома по производству видео. Вместо кратких видеороликов, которые мы видели с Тимоти Риксом GSAP FLIP Column Hovers, Light Factory включает полный ролик с шипением в заголовке веб-сайта — отличный способ привлечь внимание посетителей.

Использование большого видео часто может сделать ваш сайт загроможденным или даже запутанным. Благодаря четкой визуальной иерархии, скрытому призыву к действию (CTA) и гамбургер-меню, которое обеспечивает легкий доступ к ключевым областям веб-сайта, дизайн заголовка Light Factory позволяет избежать ощущения перегруженности или неорганизованности.
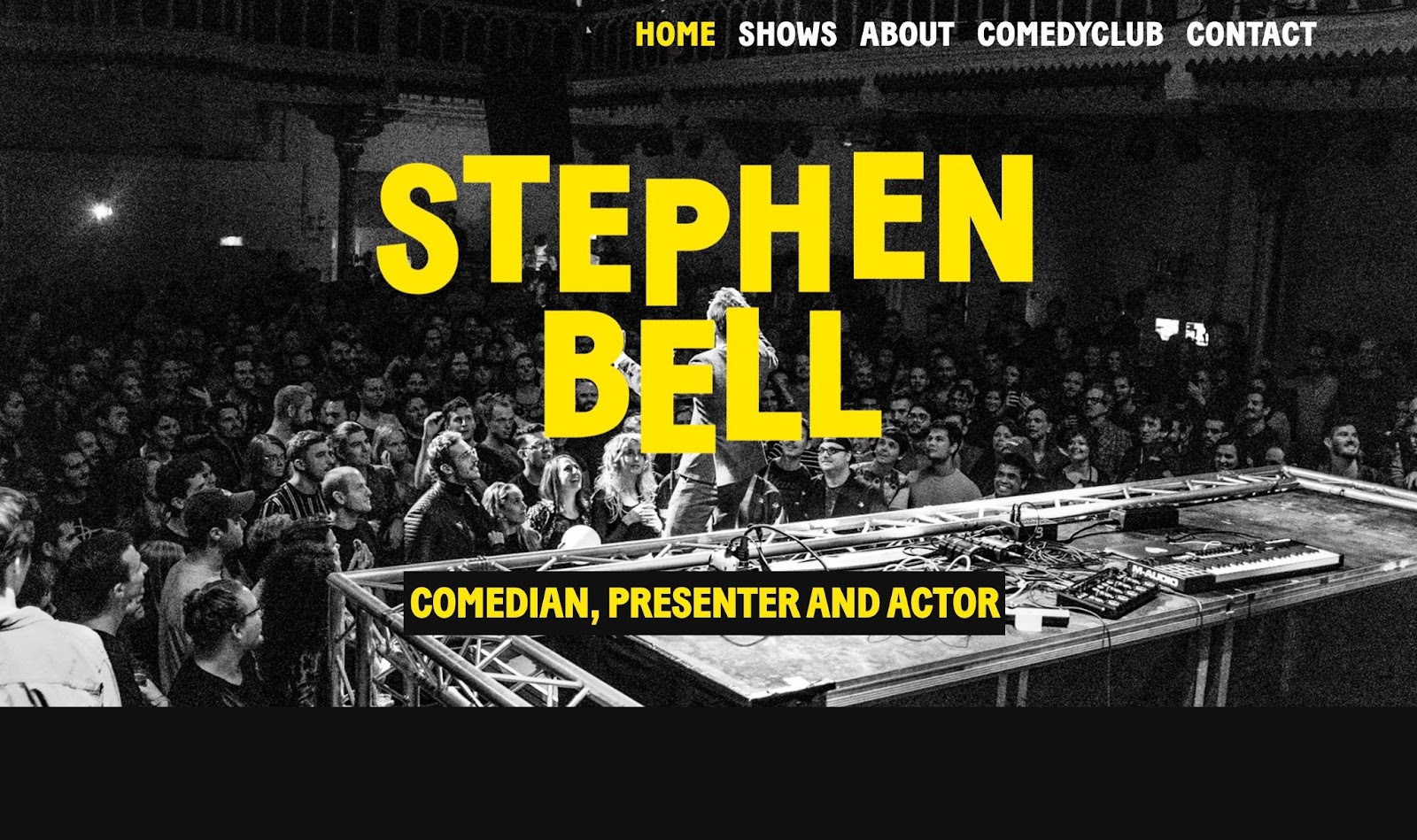
4. Комедия Стивена Белла

Сайт Стивена Белла начинается со статического изображения, занимающего всю ширину сайта, с именем Стивена, написанным большими жирными буквами, с простой и тонкой анимацией в тексте заголовка.
Наша любимая часть заголовка Стивена заключается в том, как он разбивает его на две части: вводное изображение или «заставка», которая создает первое впечатление у посетителей, и липкий заголовок, который отображает ссылки и остается фиксированным в верхней части страницы как посетитель прокручивает сайт. Подход Стивена — отличный способ подчеркнуть удобство использования и функциональность без ущерба для индивидуальности.
5. Шууга

Когда дело доходит до создания шапки веб-сайта с индивидуальностью и весельем, ребята из Shuuga знают, как удивить. Этот креативный дизайн заголовка включает в себя анимацию, параллаксную прокрутку и интерактивность, при этом продукт находится в центре внимания, чтобы его мог увидеть весь мир.
Их сайт обеспечивает идеальный баланс между хорошо выполненным дизайном заголовка и представлением бренда. Shuuga — компания, которая производит веганские конфеты, поэтому дизайн их домашней страницы намеренно забавный. Подобный заголовок не сработает, например, если сайт рекламирует юридическую фирму. Демонстрируемый продукт или услуга должны информировать заголовок и общий дизайн сайта.
Подобный интерактивный заголовок — отличный способ заинтересовать и развлечь посетителей. Кроме того, пользовательский курсор — приятный штрих, который выводит дизайн на новый уровень.
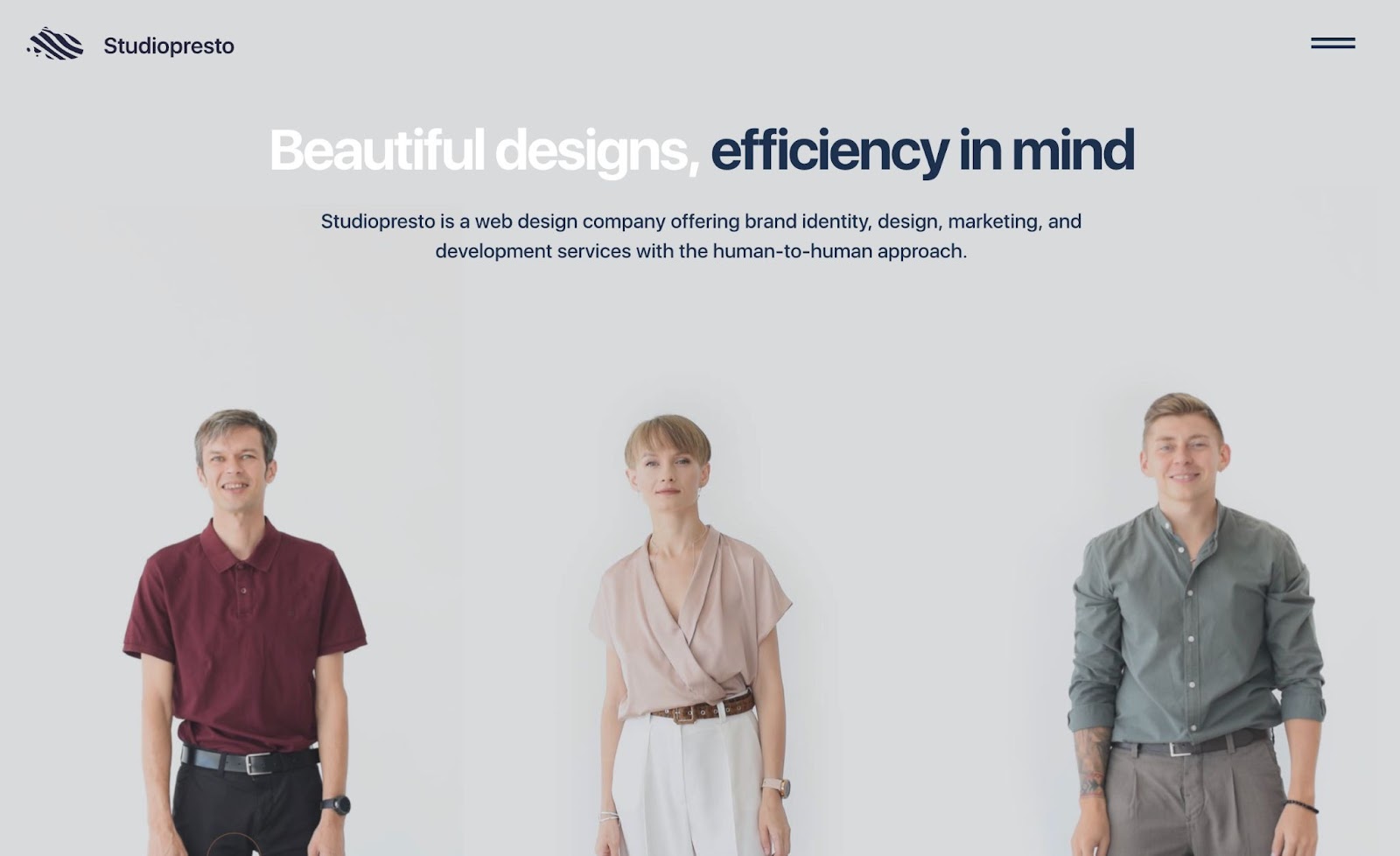
6. Студиопресто

Веб-сайт Studiopresto, компании веб-дизайна, специализирующейся на проектах по созданию фирменного стиля, является еще одним примером того, как можно использовать интерактивные элементы, чтобы произвести сильное впечатление и обеспечить плавный и привлекательный пользовательский опыт.
В верхней части шапки дизайн показывает изображения трех человек, у каждого из которых есть своя анимация, которая может запускаться при наведении на них курсора. Каждая из этих анимаций сопровождается собственным скрытым всплывающим окном, которое ссылается на соответствующую страницу.
Умное использование статических и анимированных элементов и параллаксной прокрутки придает этому веб-сайту интерактивный вид, обеспечивая при этом удобную навигацию для пользователя.
Существует риск, связанный с большим количеством интерактивных элементов и большим размером заголовка. Но, сохраняя чистый и открытый дизайн и разумно размещая элементы, вы можете поразить своих посетителей своей целевой страницей, оставаясь при этом полезным в качестве информационного центра.
